AI Summary
Introduction
Would you like to add a Select All option to your Checkbox form field? In some forms, you may have several options for your visitors to choose and you just want to provide an easy option to allow the user to select every option quickly.
By default when using the Checkbox form field, you can select as many options as you’d like. But you have to select them manually. Giving the option to bulk select all of the options in your Checkbox can save time to complete your form.
In this tutorial, we’ll show you how easy it is to implement this using a small code snippet.
Creating the form
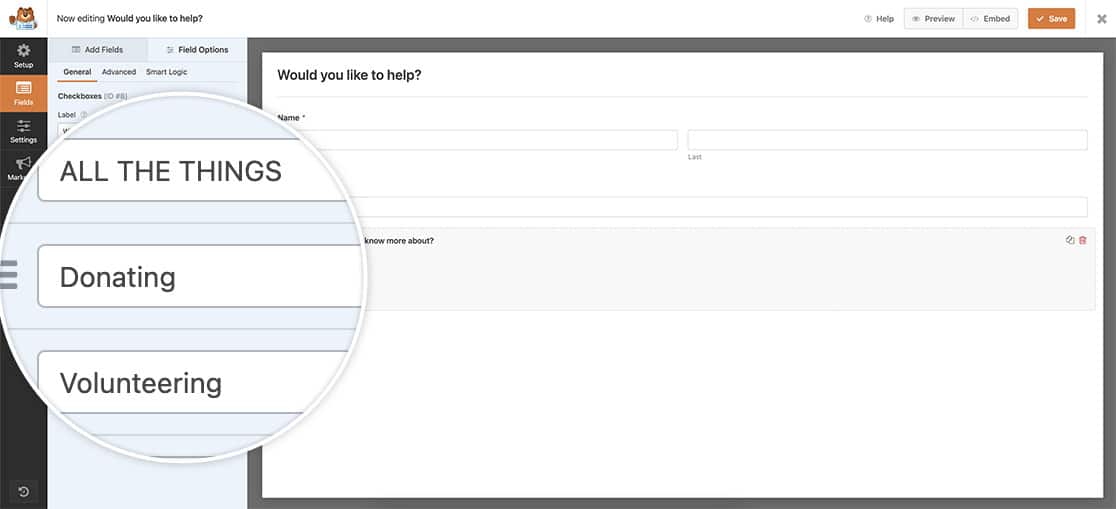
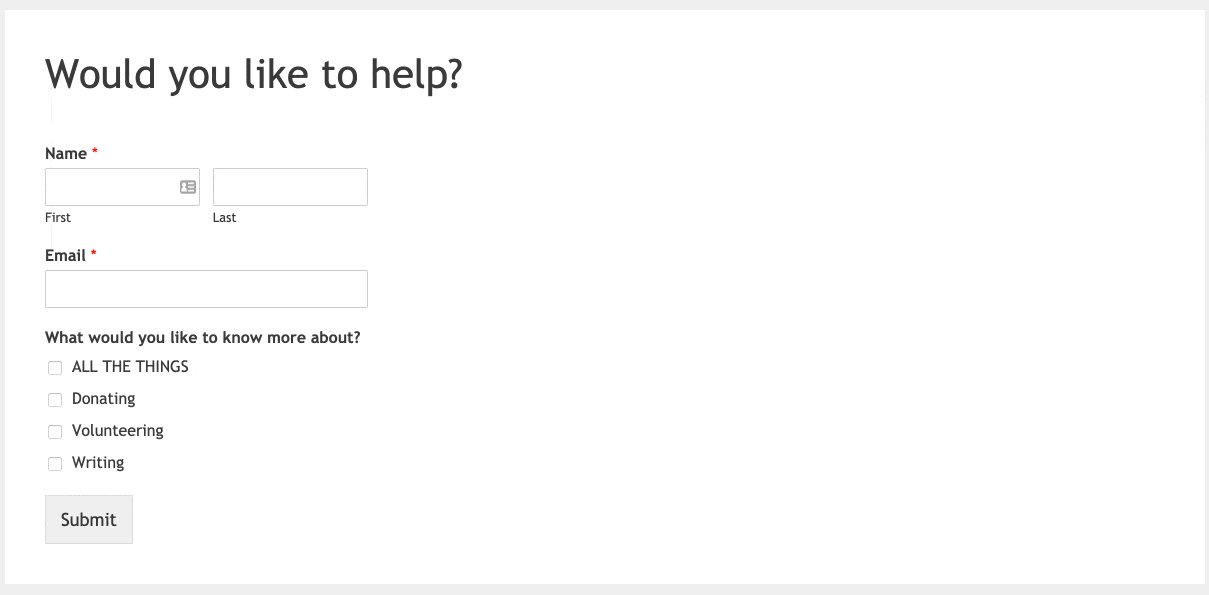
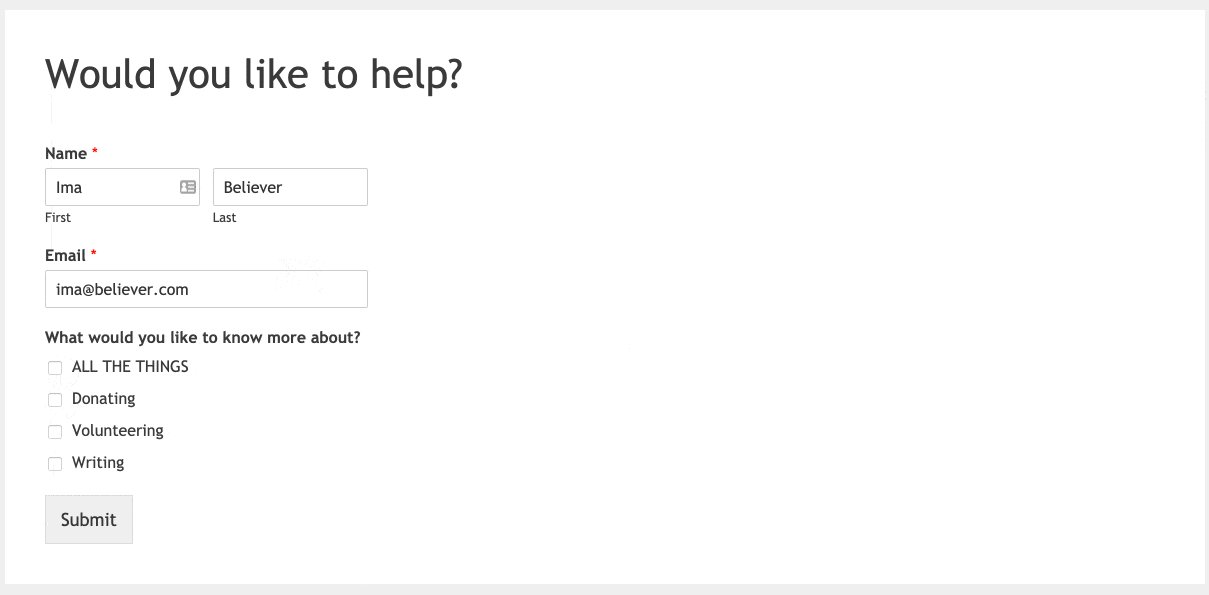
First, you’ll need to create a new form and then add the Checkbox form field to your form with all of your options. If you need help in creating your form, please see this documentation.
For this tutorial, we’re putting the first checkbox option of ALL THE THINGS at the top of the form.

Adding the snippet for the select all option
Now it’s time to add the snippet to your site that will all the select all of the checkbox options when a particular option is clicked.
If you need help in adding snippets to your site, please see this tutorial.
/**
* Add a select all option to the checkbox
*
* @link https://wpforms.com/developers/how-to-add-a-select-all-option-to-a-checkbox-form-field/
*/
function wpf_dev_select_all() {
?>
<script type="text/javascript">
// Look for the form ID (-3535-), field ID (_8), and the first option inside the checkbox (_1)
// Find these ids by viewing this tutorial https://wpforms.com/developers/how-to-locate-form-id-and-field-id/
jQuery( "#wpforms-3535-field_8_1" ).change(function(){
var $this = jQuery(this),
$list = $this.closest( 'ul' );
if ( $this.is( ':checked' ) ) {
$list.find( 'li' ).addClass( 'wpforms-selected' );
$list.find( 'input' ).prop( 'checked', true );
} else {
$list.find( 'li' ).removeClass( 'wpforms-selected' );
$list.find( 'input' ).prop( 'checked', false );
}
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_select_all', 10 );
In the above code snippet, you’ll notice the #wpforms-3535-field_8_1. This line represents not only the form and field IDs but also the option that represents our select all.
Let’s break down that line of code to show you what each number represents.
- #wpforms-3535. The 3535 represents our form ID.
- -field_8. The 8 represents our field ID.
- _1. The final number is the where the Select All option appears in our list. If you added it as the first option – it will always be 1. If you added 20 options to your Checkbox and made the Select All option the last option, this number would be 20.
If you need help locating your form or field ID, please review this tutorial.
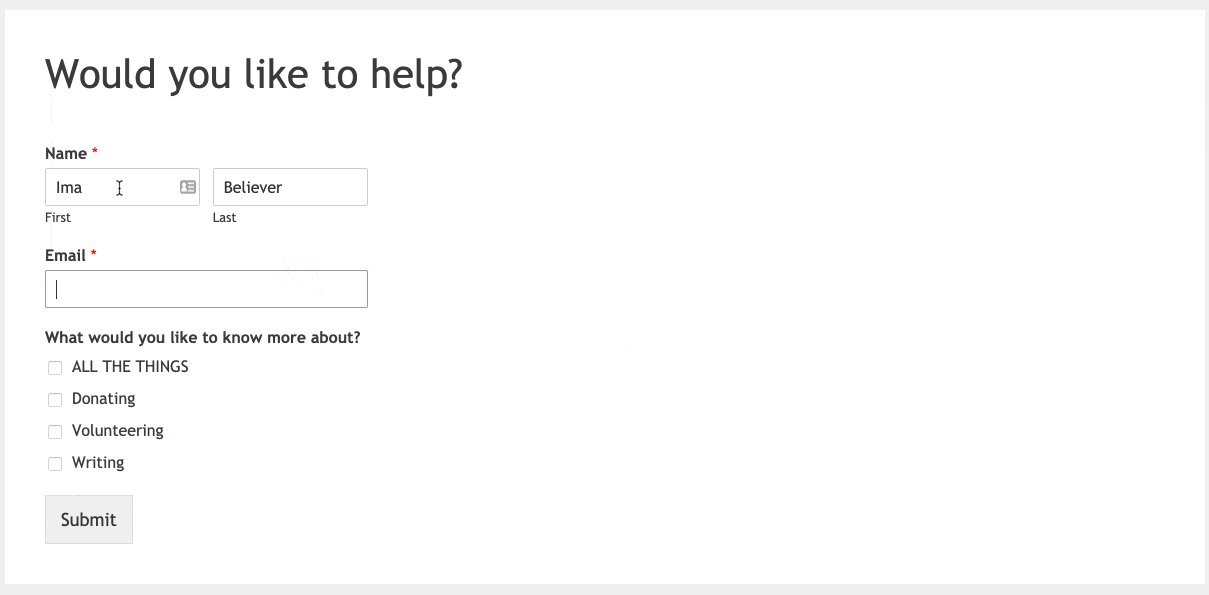
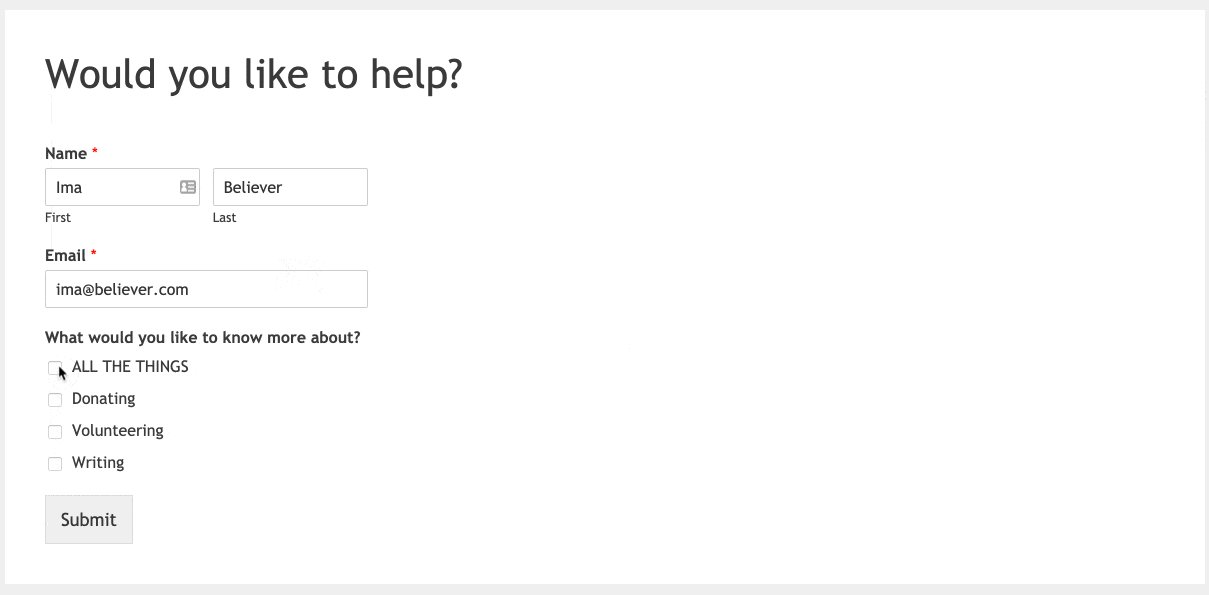
Now your visitors have an easy way to select all of the options in your form.

If they would like to reset the checkbox options, just click the selection again to deselect.
Would you like to use images for your Checkbox options? Take a look at our tutorial on How to Apply Images to Checkbox Labels Using CSS.
Related
Action Reference: wpforms_wp_footer_end
FAQ
Q: Can I use this script when using Image Choices for my Checkbox field?
A: Absolutely! This will work for both image and non-image Checkbox form fields.
Q: How can I exclude the select all option from the form notifications?
A: In order to exclude your select all option, you’ll need to add an additional code snippet.
/**
* Exclude select all option from the email notifications
*
* @link https://wpforms.com/developers/how-to-add-a-select-all-option-to-a-checkbox-form-field/
*/
function wpf_dev_process_filter( $fields, $entry, $form_data ) {
// Only run on my form with ID = 3535
if( $form_data[ 'id' ] != 3535 ) {
return $fields;
}
// Enter the text for the select all option
$select_all_option = 'ALL THE THINGS';
// Enter the field ID for the checkbox with the select all option
$checkboxes_field_id = 8;
if( strpos( $fields[ $checkboxes_field_id ][ 'value' ], $select_all_option ) !== false ){
$fields[ $checkboxes_field_id ][ 'value' ] = str_replace( $select_all_option, '', $fields[ $checkboxes_field_id ][ 'value' ] );
$fields[ $checkboxes_field_id] [ 'value_raw' ] = str_replace( $select_all_option, '', $fields[ $checkboxes_field_id] [ 'value_raw' ] );
}
return $fields;
}
add_filter( 'wpforms_process_filter', 'wpf_dev_process_filter', 10, 3 );
As with the other snippets, you’ll need to remember to change the ALL THE THINGS text to match the text that you have set for the select all option. And the $checkboxes_field_id is the field ID that is used for the checkbox. If you need help in finding your field ID, please see this tutorial.
