Resumo da IA
Quer saber como remover o botão de envio dos formulários de cálculo para uma melhor experiência do utilizador?
Ao remover o botão de envio dos formulários de cálculo criados pelo WPForms, pode fornecer cálculos instantâneos aos seus visitantes.
Neste guia, aprenderá os passos simples para modificar os seus formulários para obter cálculos contínuos e em tempo real sem necessitar de uma ação de envio de formulário.
Como remover o botão Enviar dos formulários de cálculo
Remover o botão de envio dos formulários de cálculo com o WPForms é incrivelmente fácil. Tudo o que precisa de fazer é seguir estes simples passos abaixo:
Os pré-requisitos
Antes de prosseguirmos com os passos para desativar o botão submeter, vamos certificar-nos de que concluímos alguns passos importantes.
Se já tiver concluído estes passos, pode saltar para a secção sobre a remoção do botão de envio.
1. Ter uma licença do WPForms Pro
O WPForms é um reputado plugin de criação de formulários e calculadoras que permite aos utilizadores criar uma vasta gama de formulários, incluindo uma calculadora de dias entre datas.

É importante que tenha a versão mais recente do WPForms instalada, juntamente com o acesso à licença Pro.
A versão Pro dá-lhe acesso a integrações premium, addons e muitas funcionalidades valiosas, como lógica condicional, relatórios de envio de formulários, etc.
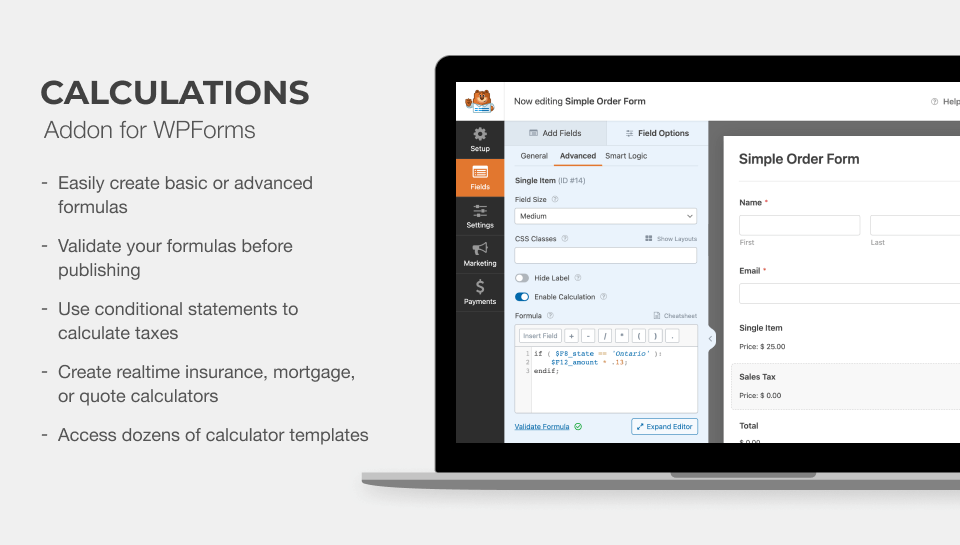
2. Utilizar a extensão Cálculos
Para criar calculadoras personalizadas no WordPress, provavelmente já sabe que precisa de ter o WPForms Calculations Addon instalado.

Pode utilizar este addon para inserir operadores lógicos e instruções if-then para criar cotações personalizadas ou construir calculadoras inteligentes.
Permite-lhe ainda utilizar funções matemáticas integradas para arredondar números, calcular intervalos de tempo, encontrar médias e muito mais.
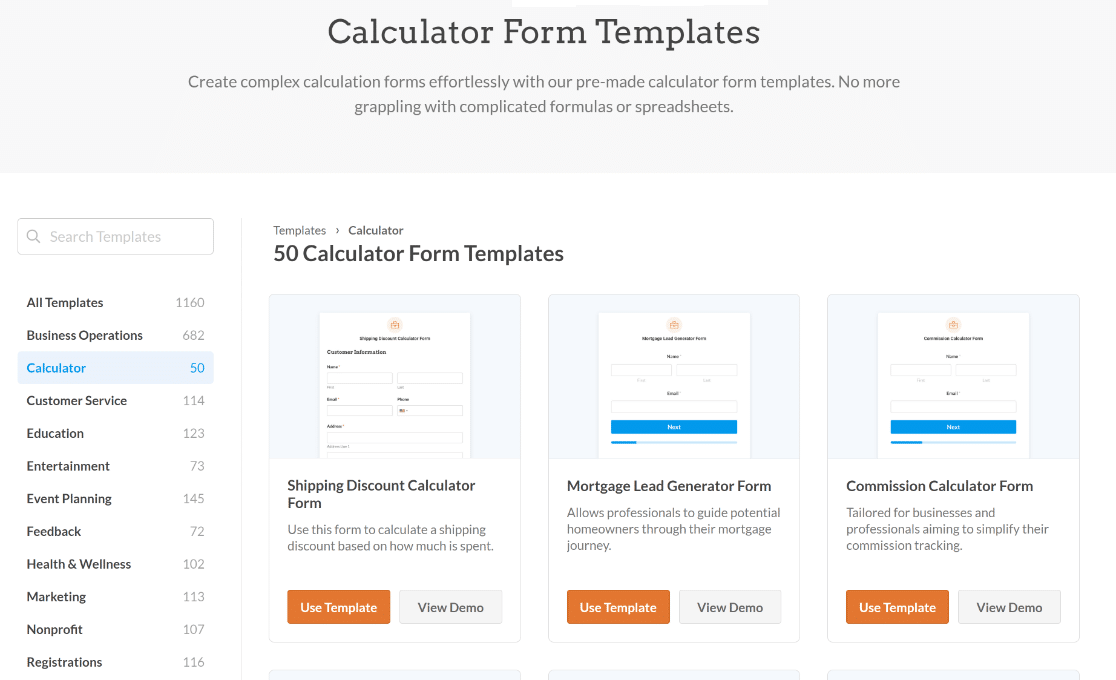
3. Seleção de um modelo de formulário de calculadora
Finalmente, você precisa ter um formulário pronto. Se precisar de criar um, o WPForms oferece mais de 2.000 modelos pré-desenhados que facilitam a criação de formulários.

Estes incluem modelos de formulários de calculadora concebidos por profissionais que podem ser personalizados para se adaptarem a uma variedade de casos de utilização e sectores, tais como:
- Modelo de formulário de calculadora de hipoteca - perfeito para agências imobiliárias, pois permite que os potenciais compradores calculem a hipoteca e os seus pagamentos mensais sem esforço.
- Modelo de formulário de calculadora de custos de envio - ajuda os sítios de comércio eletrónico a poupar tempo e esforço, fornecendo uma calculadora de envio simples aos clientes.
- Modelo de formulário de calculadora de IMC - ideal para sítios Web dedicados à boa forma física ou à saúde que ajudam os utilizadores a avaliar o seu estado de saúde atual.
- Modelo de formulário de calculadora de ROI - ajuda as empresas e os profissionais de marketing a avaliar eficazmente a rentabilidade das suas campanhas ou projectos.
A melhor parte de tudo: pode utilizar a extensão de cálculos para criar calculadoras personalizadas sem quaisquer conhecimentos de HTML, javascript ou de codificação complexa.
Remover o botão Enviar
Uma vez cumpridos estes pré-requisitos, está tudo pronto para modificar o seu formulário de modo a remover o botão submeter para uma melhor experiência do utilizador.
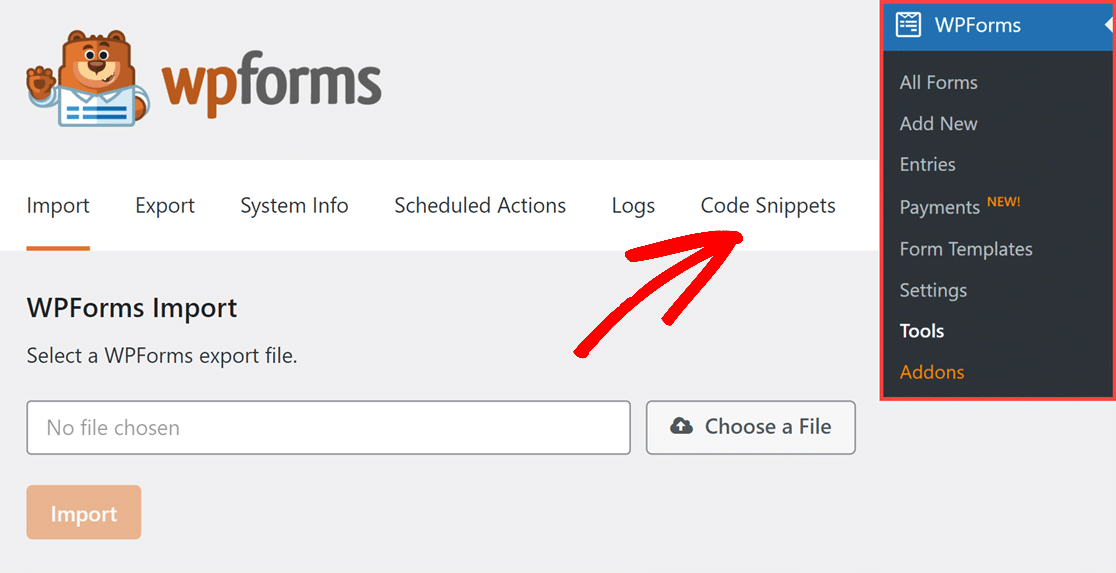
1. Aceda à biblioteca de snippets do WPForms
A partir do seu painel de controlo do WordPress, basta ir a WPForms " Ferramentas. Em seguida, navegue até a guia Code Snippets.

Isso exibirá uma mensagem pop-up que diz: "Instale o WPCode para usar a biblioteca de snippets do WPForms".
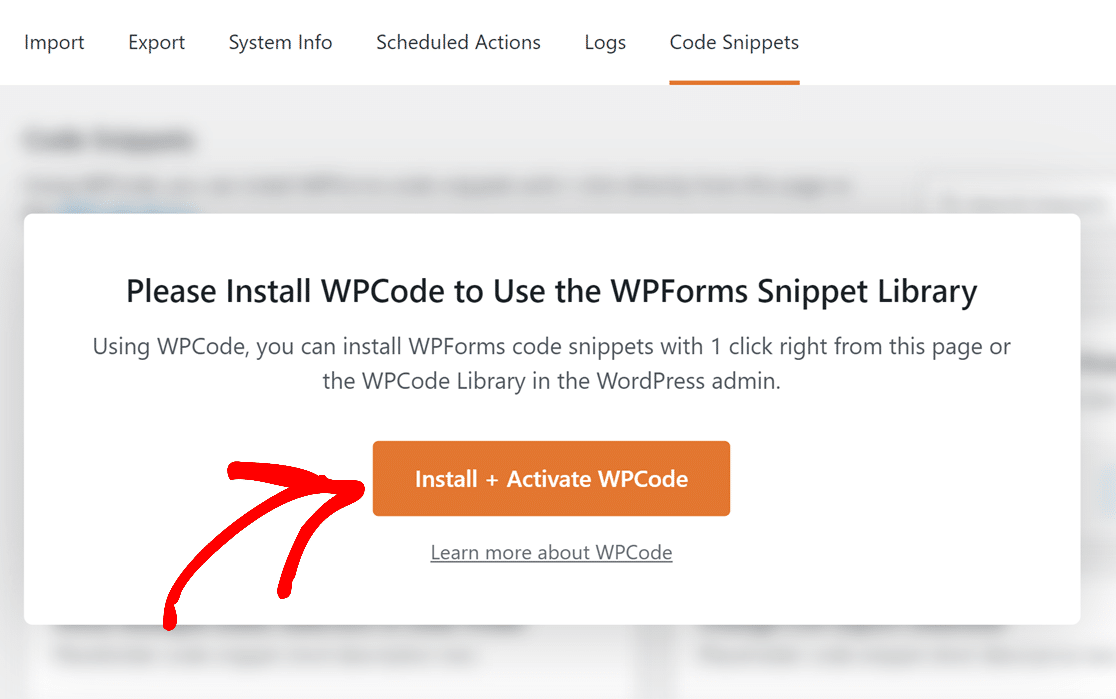
2. Instalar e ativar o WPCode
Tudo o que tem de fazer agora é clicar no botão Install + Activate WPCode. O plugin demorará alguns segundos a ser instalado.

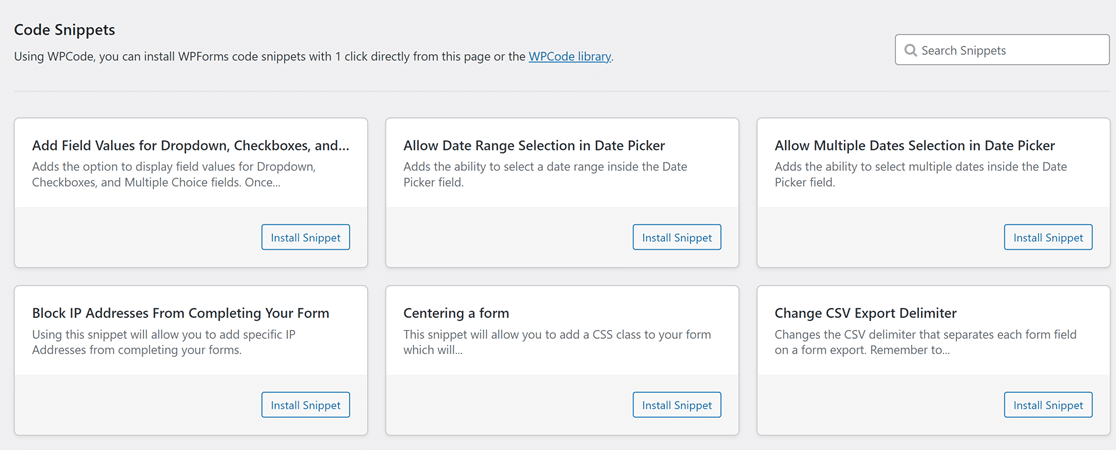
Quando o plugin WPCode estiver instalado, poderá aceder à lista completa de snippets do WPForms.

3. Use o snippet Ocultar botão de envio
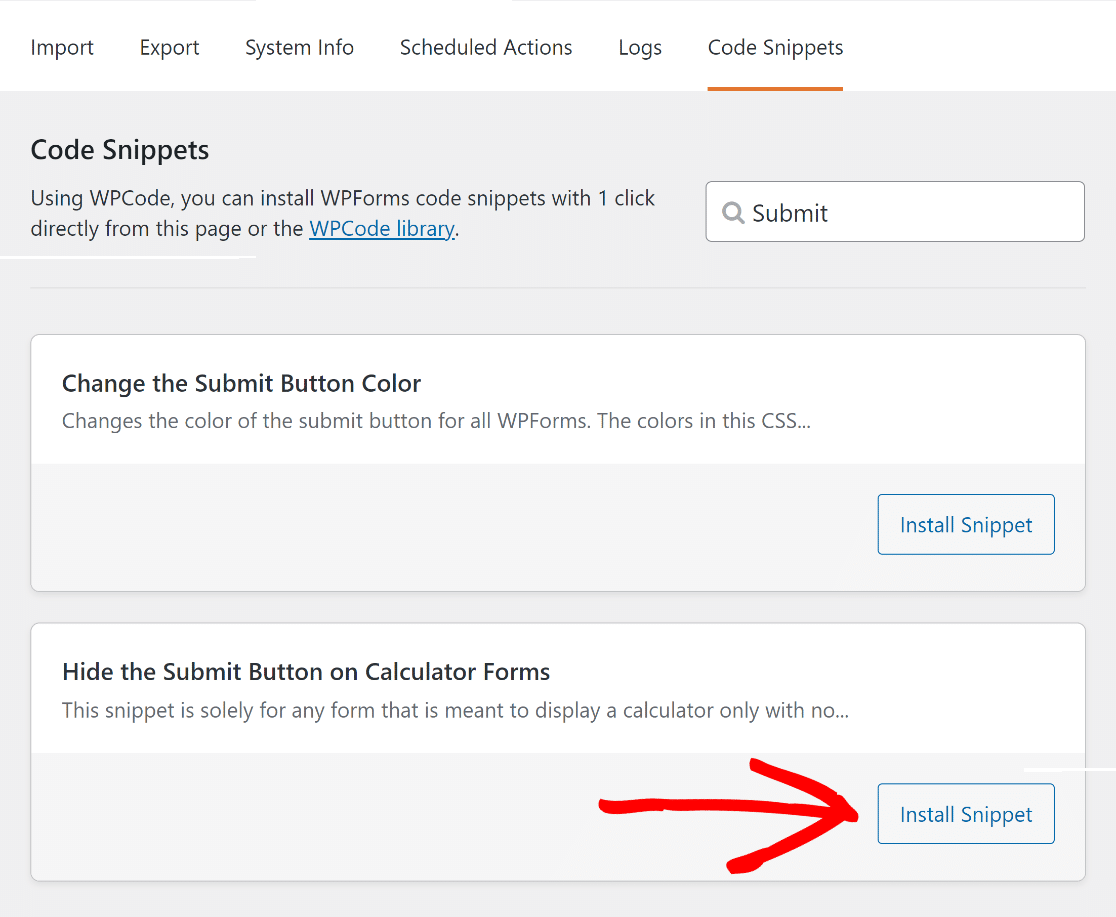
Agora, procure o snippet do botão ocultar envio digitando seu nome no campo Pesquisar snippets. Em seguida, clique no botão Instalar snippet .

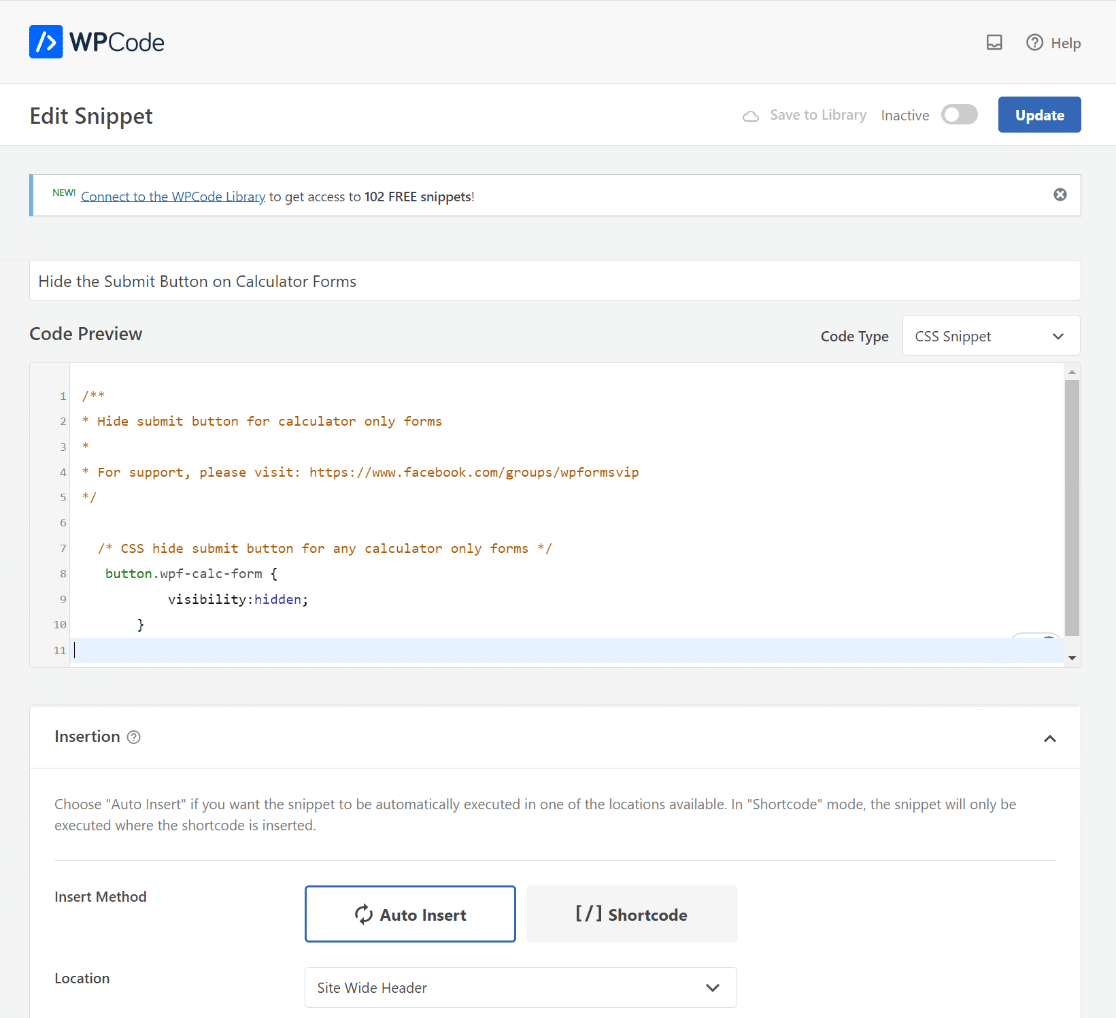
Aqui está o trecho de código que vamos importar:
Isto redireccioná-lo-á para a página de pré-visualização do snippet WPCode, onde poderá ver o código automaticamente integrado.

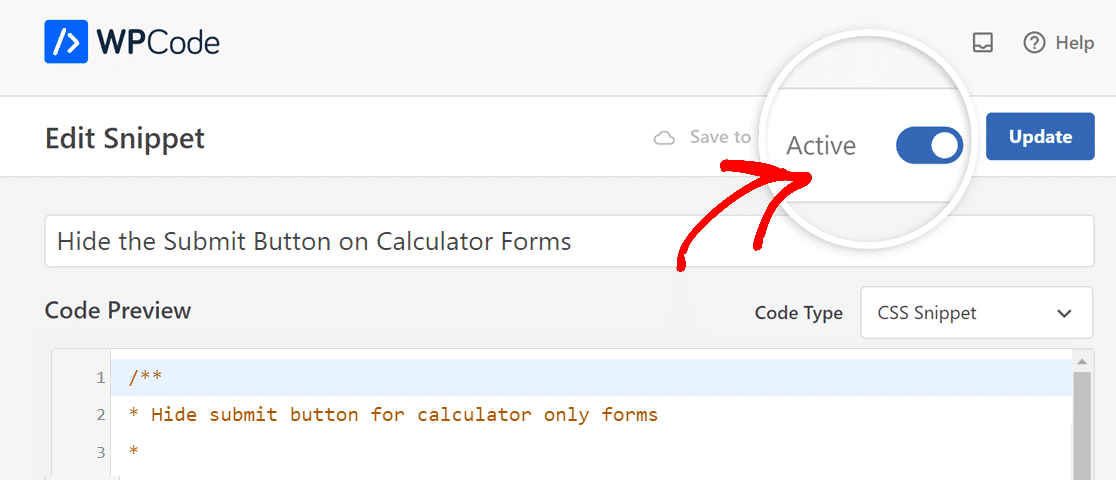
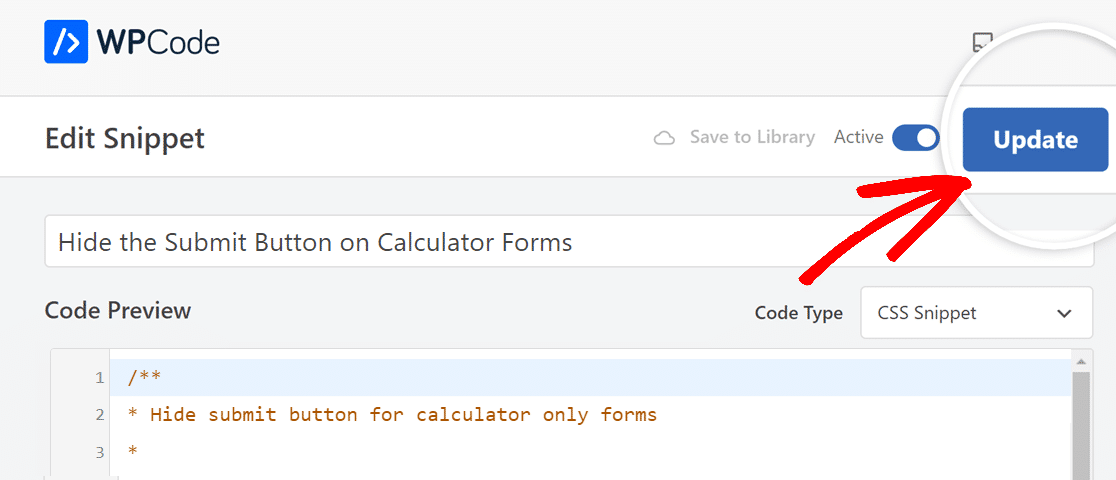
Agora, tudo o que precisa de fazer é ativar o código de snippet. Para isso, mova o botão de alternância de Inativo para Ativo.

O próximo passo para ativar o fragmento de código em todo o site é premir o botão Atualizar, mesmo ao lado da opção de alternância Ativo.

Ao seguir esta abordagem, só precisa de adicionar o snippet uma vez através da biblioteca de snippets do WPForms.
Em seguida, para cada formulário em que o utilizador pretenda utilizar este snippet, terá de adicionar o nome da classe CSS do botão Enviar dentro do construtor.
4. Adicionar a classe CSS do botão Enviar
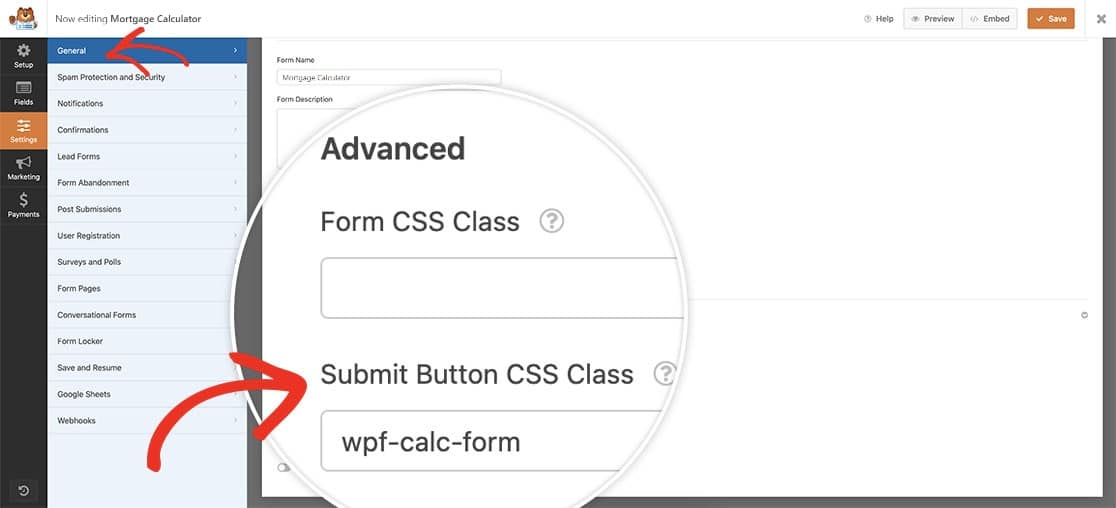
Agora, só falta adicionar a classe CSS no construtor de formulários da calculadora da qual pretende remover o botão de submissão.
Para tal, abra o formulário da calculadora e navegue até ao separador Geral e, em seguida, desloque-se para baixo até ao separador Avançadas.
Depois disso, cole o ficheiro wpf-calc-form CSS no ficheiro Classe CSS do botão Enviar para ativar o fragmento de código.

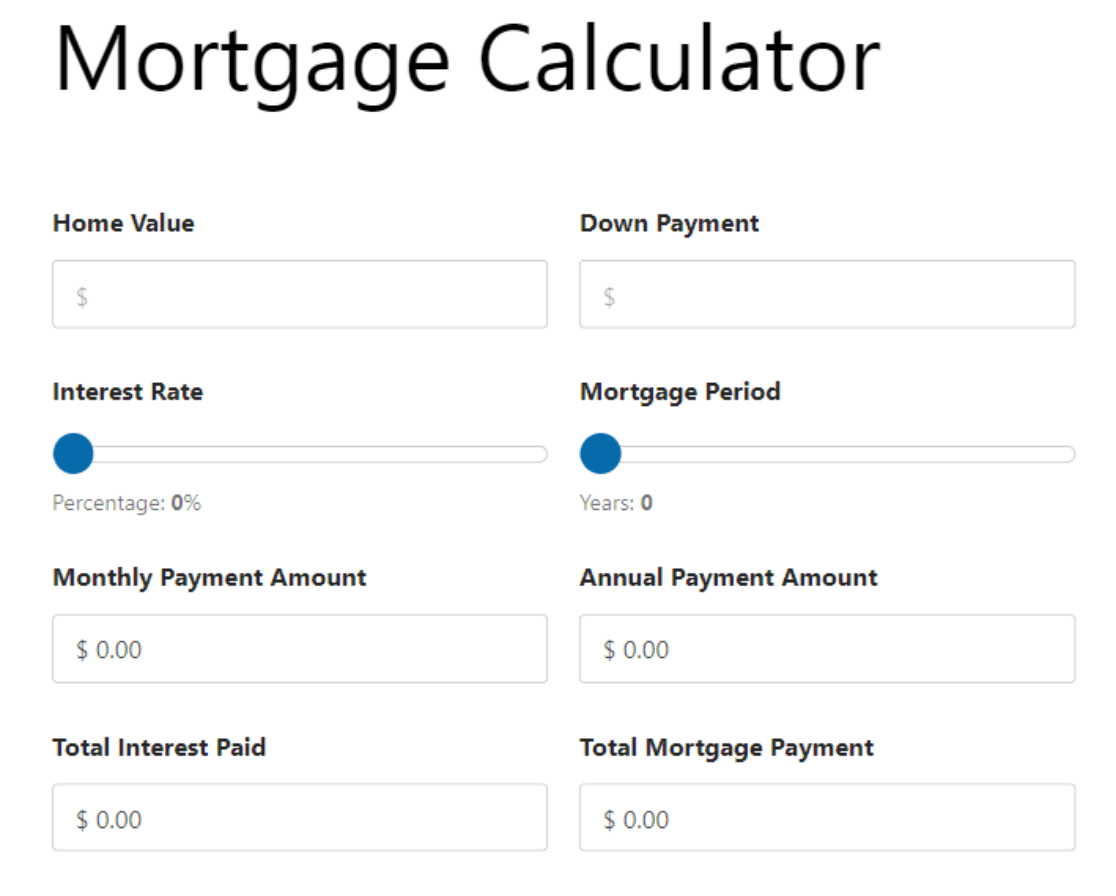
Pode agora pré-visualizar o seu formulário para ver que o botão de envio da sua calculadora foi removido com êxito!

Mais perguntas sobre Formulários de calculadora
Os formulários de calculadora são um tema muito popular entre os nossos leitores. Aqui estão as respostas a algumas perguntas frequentes sobre eles.
Para desativar o botão de envio em um formulário, especialmente se você estiver usando o WPForms Pro, você pode aplicar CSS personalizado. Vá para WPForms " Ferramentas. Em seguida, navegue até a guia Code Snippets e acesse a biblioteca WPForms Snippet, que contém uma solução para desativar o botão de envio em um formulário.
Sim, um formulário pode funcionar sem um botão de submissão. Isso é comum em formulários que enviam automaticamente ou usam métodos alternativos para captura de dados. Com o WPForms Pro, é possível criar esses formulários personalizando-os com CSS para ocultar o botão de envio, usando a integração do WPCode para adicionar o código necessário sem problemas.
A seguir, saiba como criar uma calculadora online personalizada
A adição de uma calculadora ao seu sítio Web pode aumentar o envolvimento, incentivando os visitantes a permanecerem no sítio e a verem os seus problemas respondidos. Consulte este guia sobre como criar uma calculadora personalizada no WordPress para as necessidades específicas do seu sítio Web.
Criar uma calculadora online personalizada
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.




Este CSS não impede que o formulário seja submetido quando o botão Enter é utilizado num dos campos de texto utilizados num formulário de calculadora.
Olá, Dean,
Tem razão - este snippet CSS apenas oculta o botão de submissão, mas não impede que o formulário seja submetido quando a tecla Enter é premida num campo de texto.
Se também pretender desativar a tecla Enter, recomendamos a utilização do fragmento de código fornecido na nossa documentação para programadores aqui: Como impedir que a tecla Enter envie o formulário.
Espero que isto ajude!