Resumo da IA
Quer criar um formulário de contacto Elementor gratuito?
Um formulário de contacto é vital para todos os tipos de sítios Web. Ao incluir os campos adequados no seu formulário, pode recolher as informações exactas de que necessita dos seus contactos, garantindo uma comunicação eficaz.
Crie já o seu formulário de contacto Elementor! 🙂
Neste tutorial, vamos mostrar-lhe a melhor forma de adicionar um formulário de contacto à sua página Elementor gratuitamente. Esta opção funciona muito bem com todas as versões do Elementor, e é completamente "sem código"!
Como criar um formulário de contacto Elementor gratuito
O Elementor permite-lhe criar uma página de contacto muito facilmente, mas precisará de mais do que apenas o Elementor para adicionar um formulário de contacto gratuitamente ao seu sítio.
Neste artigo
- Passo 1: Instalar e ativar o WPForms
- Passo 2: Obter o plugin Elementor para WordPress
- Passo 3: Crie o seu formulário de contacto Elementor
- Passo 4: Configurar o e-mail e a mensagem de confirmação do formulário
- Passo 6: Criar a sua página de contacto Elementor
- Passo 7: Estilizar e publicar a sua página "Contacte-nos" do Elementor
Passo 1: Instalar e ativar o WPForms
A primeira coisa que você quer fazer é instalar o plugin WPForms. Para o fazer, abra o seu painel de controlo do WordPress e navegue até Plugins " Adicionar novo.

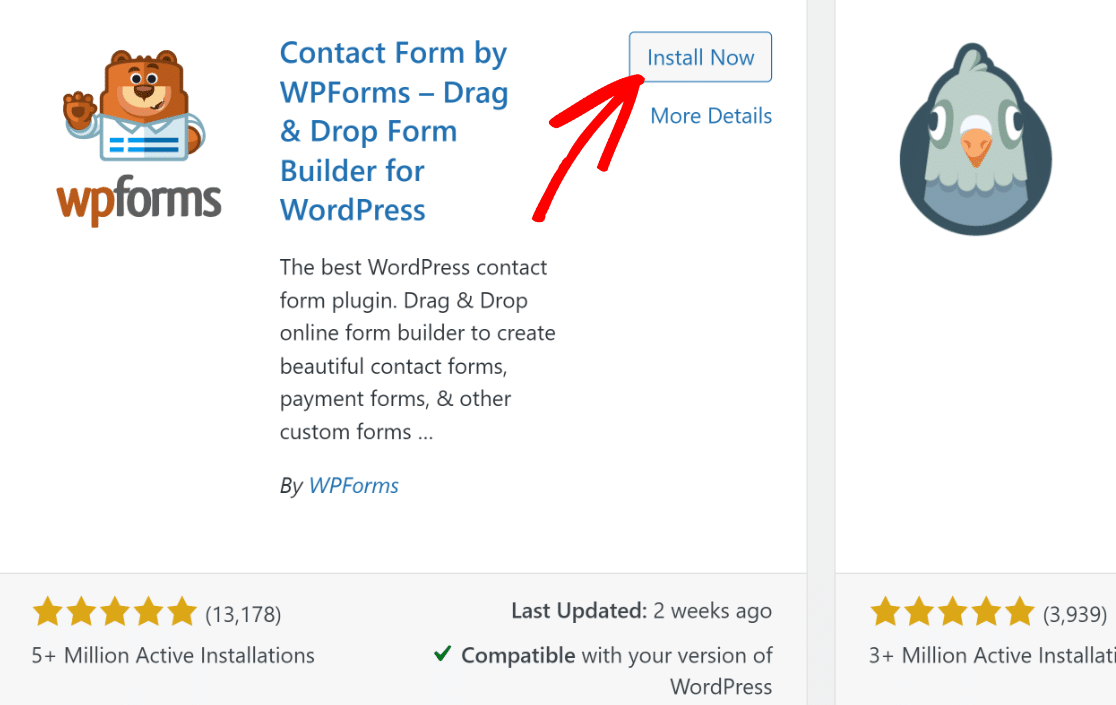
Agora, procure o WPForms e clique em Instalar quando o encontrar. A instalação demorará apenas alguns segundos.

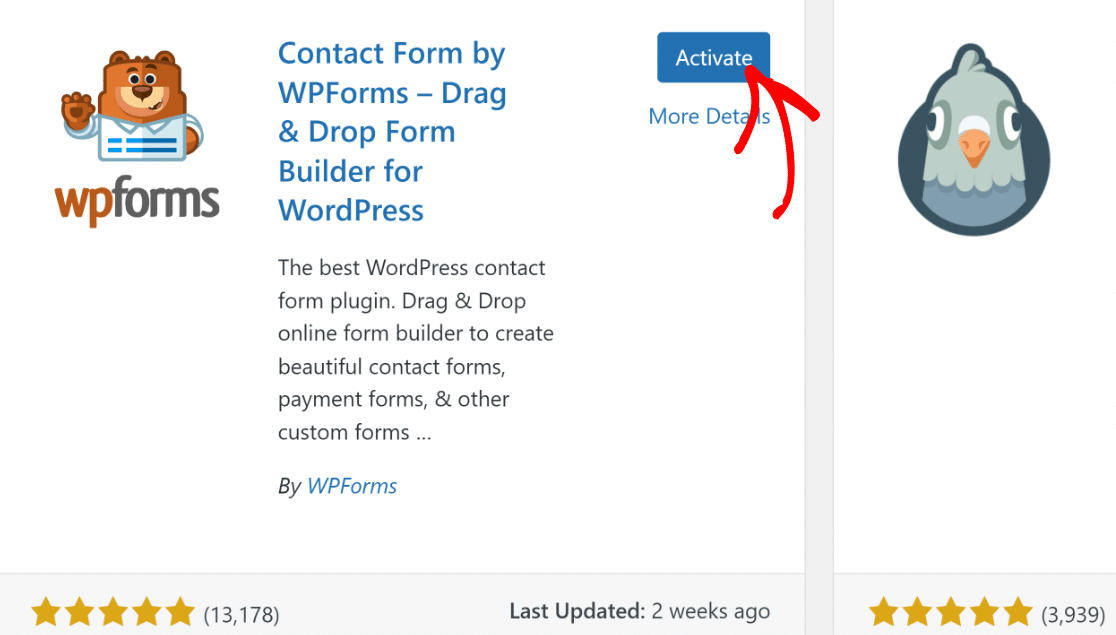
Uma vez feito isso, o botão Instalar agora será Ativar. Pressione Activate para terminar a configuração do WPForms no seu site. É simples assim!

Muito bom! O WPForms agora está pronto para ser usado no seu site. Antes de criar seu primeiro formulário, vamos instalar o Elementor.
Passo 2: Obter o plugin Elementor para WordPress
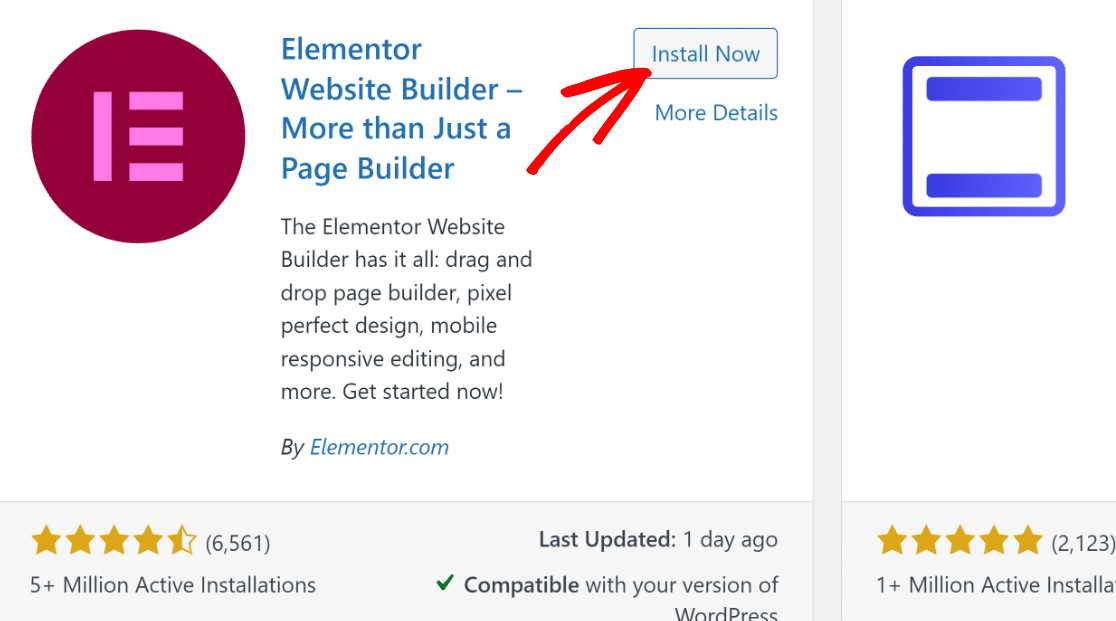
Pode instalar o Elementor seguindo exatamente os mesmos passos acima referidos. Basta ir a Plugins " Adicionar novo, procurar Elementor e instalá-lo.

Com as instalações concluídas, pode agora avançar e criar o seu formulário de contacto, como mostramos no passo seguinte.
Passo 3: Crie o seu formulário de contacto Elementor
Pode começar imediatamente a criar o seu formulário de contacto navegando para WPForms " Add New (Adicionar novo).

Isso carregará o construtor do WPForm em alguns segundos. Comece por dar um nome ao seu formulário, para que o possa identificar facilmente se mais tarde precisar de fazer quaisquer edições.

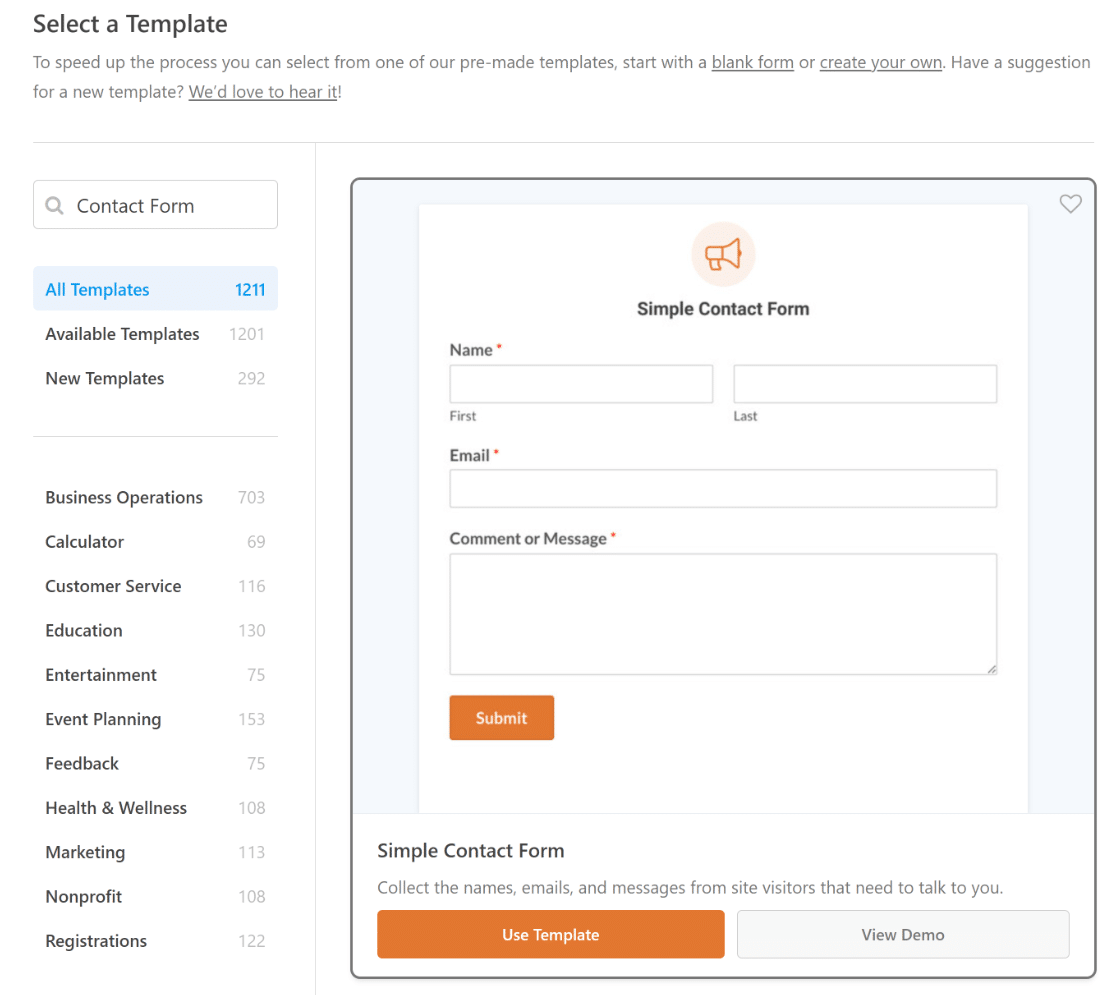
Role um pouco para baixo e verá os modelos de formulários. Se estiver a usar o WPForms Lite, terá dezenas de modelos gratuitos para escolher.
Mais tarde, poderá atualizar para a versão Pro para aceder a 2.053 modelos de formulários WordPress para atendimento ao cliente, marketing e várias outras categorias.
Como precisamos de um formulário de contacto, o modelo de formulário de contacto simples gratuito é ideal para os nossos objectivos neste post.
Pode procurar este modelo na caixa de pesquisa e clicar no botão Utilizar modelo quando este aparecer no seu ecrã.

Depois de escolher um modelo, o construtor WPForms será aberto. A interface de utilizador do WPForms foi concebida para ser muito fácil de utilizar por qualquer pessoa.
À esquerda, pode ver todos os campos que estão disponíveis para adicionar ao seu formulário de contacto. À direita, pode ver uma pré-visualização em direto do seu formulário.

Se pretender personalizar o modelo, basta arrastar qualquer campo de formulário do painel da esquerda para o formulário da direita.
Pode adicionar listas pendentes e perguntas de escolha múltipla e também arrastar campos para cima e para baixo para os mover no seu formulário.
Se pretender abrir as definições do campo, clique no campo uma vez no construtor. As definições aparecerão junto à pré-visualização do formulário no painel da esquerda.
Vá em frente e clique em cada campo para o configurar da forma que pretende. Quando terminar, clique em Guardar na parte superior.

Criar um formulário de inscrição em vez disso? Temos um tutorial separado para criar um formulário de inscrição personalizado do Elementor.
Há todo o tipo de conveniências que pode desfrutar com o WPForms. Por exemplo, pode até utilizá-lo como uma porta de entrada para ligar o Elementor Forms ao Google Sheets!
Passo 4: Configurar o e-mail e a mensagem de confirmação do formulário
Agora vamos verificar as mensagens que serão enviadas quando o formulário for submetido. No construtor de formulários, clique em Definições e, em seguida, clique no item de menu Notificações à esquerda.
À direita, pode ver o e-mail de notificação que lhe será enviado quando o formulário for submetido. Pode personalizar o e-mail aqui, se quiser.

Reparou que a mensagem de correio eletrónico será enviada para {admin_email}? Trata-se de um espaço reservado para o endereço de correio eletrónico do administrador no WordPress.
É possível eliminar {admin_email} e introduza o seu endereço eletrónico profissional aqui, ou alterar o endereço de correio eletrónico do administrador no WordPress se estiver errado.
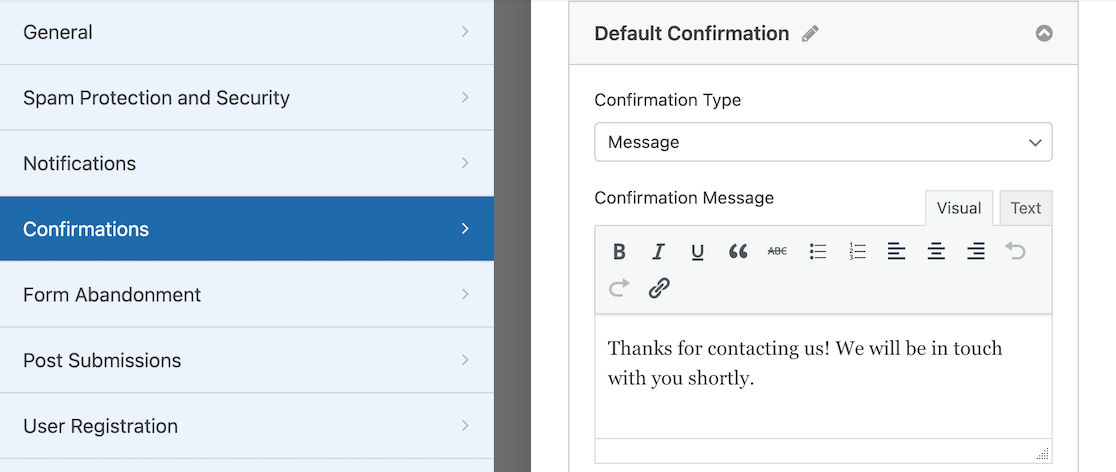
Em seguida, clique em Confirmações. Neste ecrã, podemos personalizar a mensagem que aparece no front end quando o formulário é submetido.
Esta opção é facultativa, pelo que pode deixar a mensagem predefinida se não se importar com ela.

E já está! É altura de clicar no botão Guardar na parte superior. Pode fechar o construtor de formulários clicando no X no canto superior direito da janela do construtor de formulários.
Bom trabalho! O seu formulário Elementor está pronto, e só precisamos de o publicar para que entre em funcionamento e comece a recolher informações.
Passo 6: Criar a sua página de contacto Elementor
Nesta etapa, vamos criar uma página Contact Us personalizada utilizando o Elementor. No painel de controlo do WordPress, clique em Páginas e, em seguida, prima o botão Adicionar novo.

Vá em frente e escreva o título da sua página na parte superior. Depois disso, clique no botão azul Editar com o Elementor.
Isto irá lançar a interface do construtor de páginas Elementor, onde pode adicionar um formulário de contacto e personalizar outros elementos da página.

Aguarde alguns segundos para que o Elementor seja carregado no seu navegador. À esquerda, verá diferentes elementos que pode adicionar à sua página.
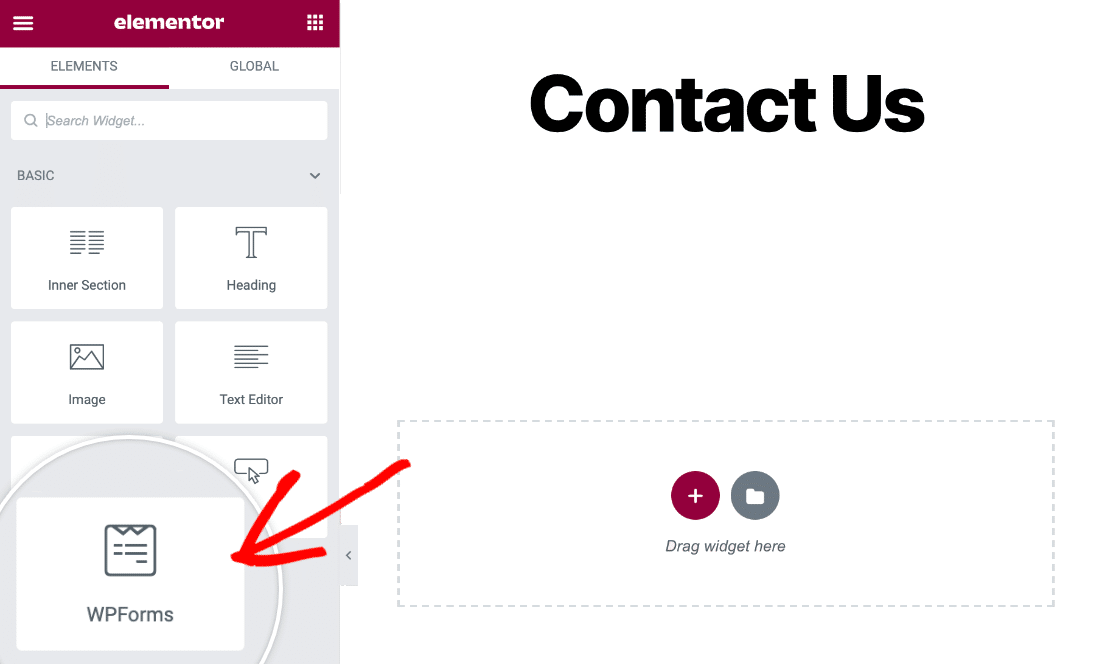
Procure na secção Basic (Básico) o bloco WPForms, que pode utilizar para adicionar o formulário que criou anteriormente.

Arraste e largue o bloco WPForms na sua página e, em seguida, clique no menu pendente para selecionar o formulário que acabou de criar.

Assim que selecionar o formulário, este aparecerá na página. Ótimo trabalho! E acabámos de utilizar o criador de formulários. Tudo o que precisamos de fazer agora é publicar a página Contacto.
Passo 7: Estilizar e publicar a sua página "Contacte-nos" do Elementor
Publicar a página de contacto é muito fácil com o Elementor. Mas sabia que também pode estilizar o seu formulário utilizando as opções do bloco WPForms do Elementor?
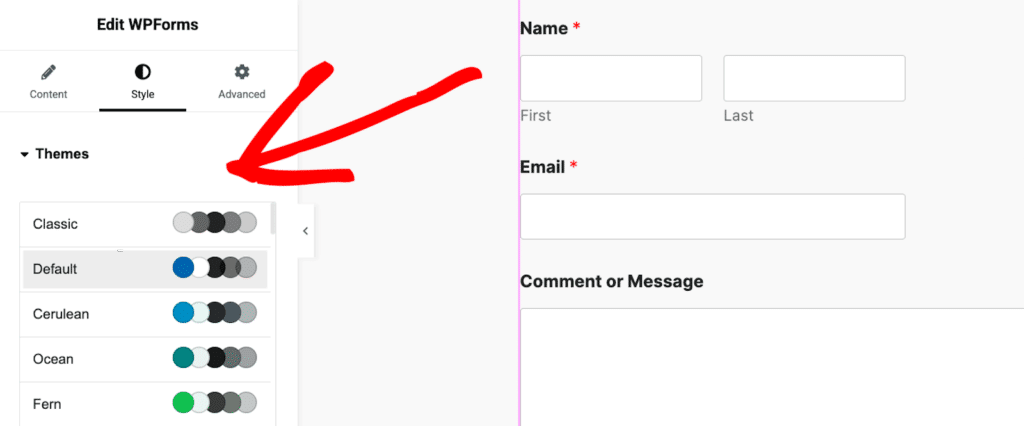
Para o fazer, clique na área à volta do formulário incorporado na sua página para abrir as opções de bloco no painel do lado esquerdo. Em seguida, clique no separador Estilo.

Neste separador, verá os muitos Temas fornecidos que têm a imagem de fundo, as cores e outras opções de estilo já preparadas para si.

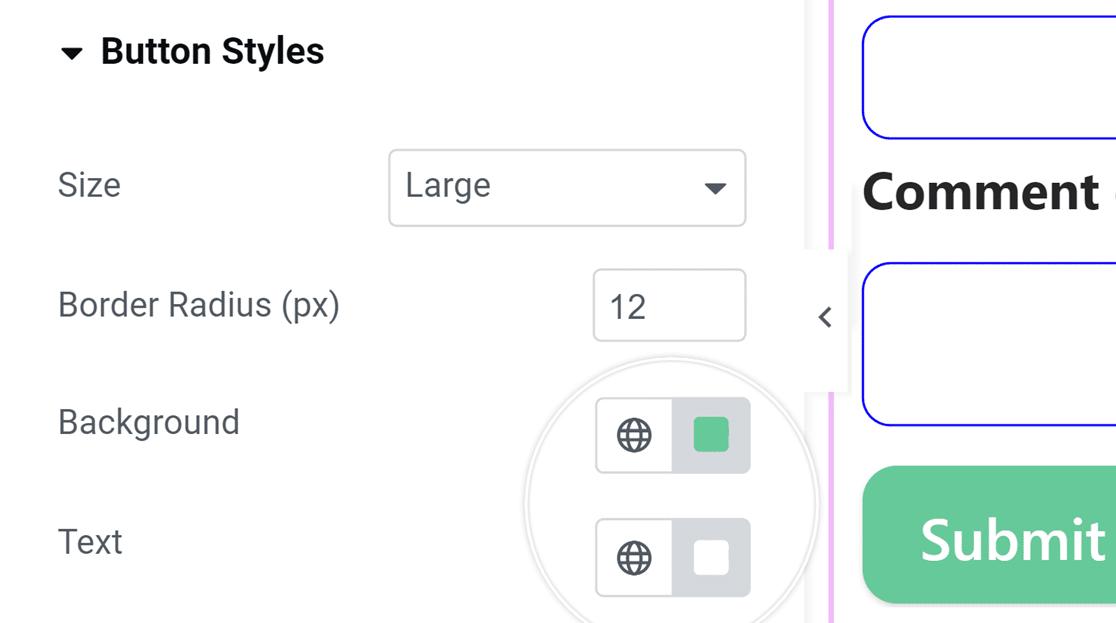
Em alternativa, pode utilizar as opções abaixo para alterar manualmente os estilos do seu campo, etiqueta ou botão.
Por exemplo, utilizámos as definições de Estilos de botão para aumentar o tamanho, o raio do contorno e a cor do botão com apenas alguns cliques.

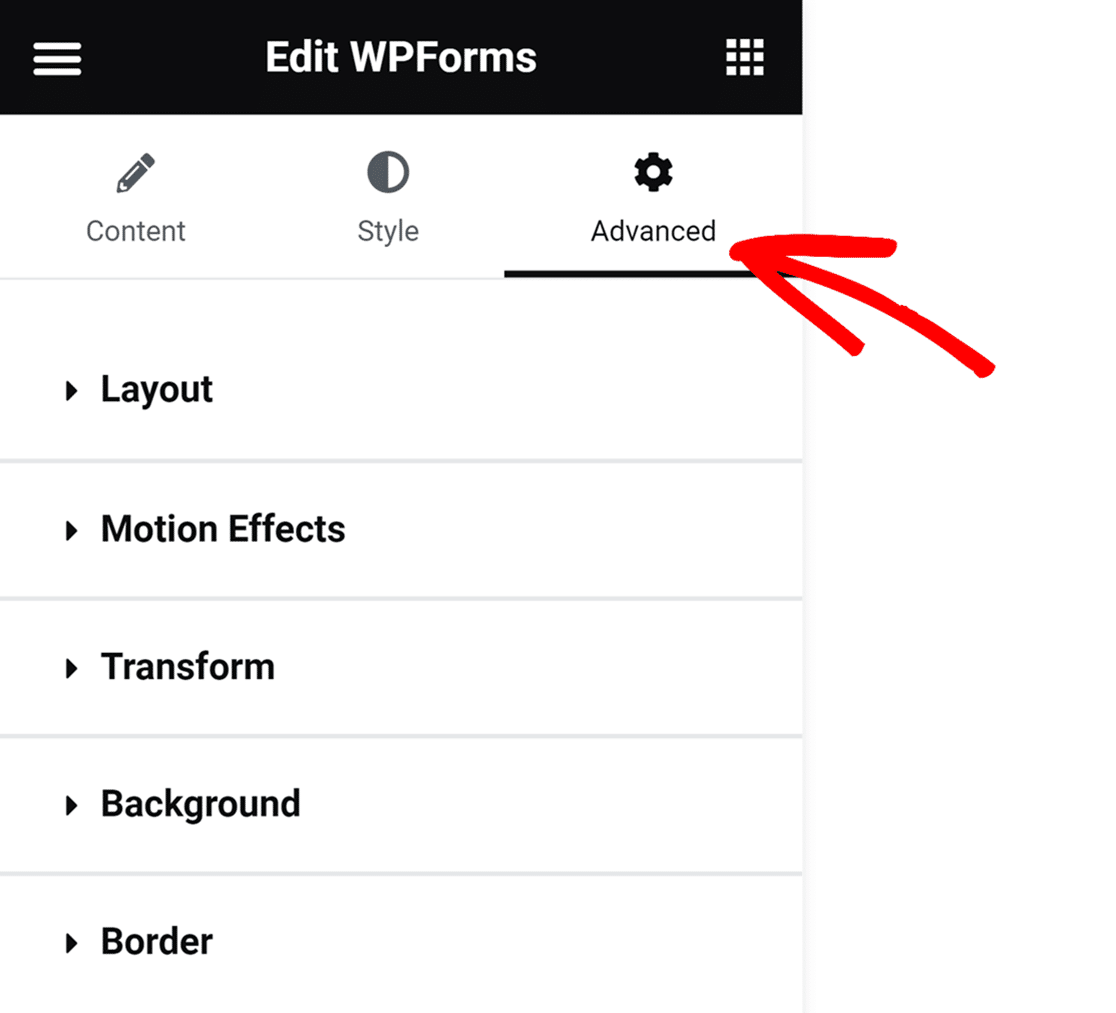
Pode aceder a opções ainda mais avançadas clicando no separador Avançadas. Isto inclui definições para esquemas de formulários, efeitos de movimento, fundos de página e muito mais.

Quando tiver terminado de personalizar os estilos do formulário, é altura de publicar o formulário. Basta clicar no botão Publicar na barra de ferramentas inferior.

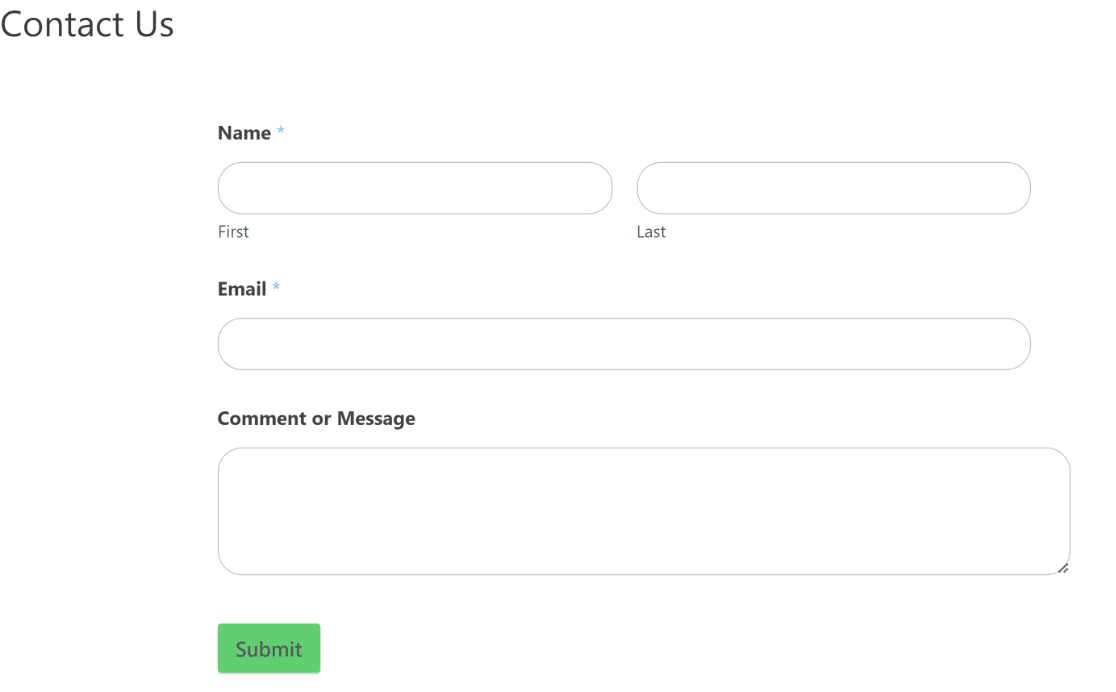
Por fim, clique em Ver para ver o seu formulário de contacto no seu sítio Web. E já está! A sua página de contacto do Elementor está ativa e pronta a receber respostas.

Criar o seu formulário de contacto Elementor
Perguntas frequentes sobre a criação de um formulário de contacto Elementor
Os formulários de contacto do Elementor são um tema de interesse popular entre os nossos leitores. Aqui estão as respostas a algumas perguntas comuns sobre o assunto:
O Elementor tem um formulário de contacto?
Sim, o Elementor tem um bloco de formulário de contacto disponível na versão Pro. Pode utilizar este bloco para adicionar facilmente um formulário à sua página enquanto edita a página no Elementor.
Embora o bloco de formulários do Elementor esteja disponível apenas para usuários pagos, você pode usar o bloco WPForms gratuitamente. Você precisará ter o WPForms e o Elementor instalados para acessar o bloco WPForms no Elementor.
Como posso adicionar um formulário de contacto ao meu Elementor free?
Para adicionar um formulário de contacto utilizando a versão gratuita do Elementor, pode integrar um plugin como o WPForms. Primeiro, instale e active o plugin WPForms a partir do seu painel de controlo do WordPress. Uma vez ativado, crie um formulário utilizando o construtor WPForms.
Como é que crio um formulário no Elementor?
Criar um formulário no Elementor pode ser feito facilmente com o plugin WPForms. Instale o WPForms a partir da sua secção de plugins do WordPress e active-o. Use a interface simples de arrastar e soltar do WPForms para criar seu formulário.
Como posso criar um formulário de contacto personalizado no Elementor?
O WPForms é altamente recomendado para criar um formulário de contacto personalizado no Elementor devido à sua flexibilidade e facilidade de utilização. Depois de instalar e ativar o WPForms, abra o plugin e selecione "Add New" (Adicionar novo) para criar o seu formulário personalizado.
Personalize o seu formulário adicionando ou removendo campos de acordo com as suas necessidades. Depois de concluído, salve o formulário. No Elementor, adicione o bloco WPForms na página em que deseja o formulário, selecione seu formulário e publique a página!
Corrigir os e-mails de notificação do formulário de contacto do Elementor
Está a ter problemas em receber os envios de formulários de contacto do Elementor por correio eletrónico? É fácil resolver este problema para que receba sempre as suas notificações por correio eletrónico. Consulte este guia para corrigir os formulários de contacto do Elementor que não enviam e-mails.
E se quiser saber mais sobre alguns construtores de formulários adicionais para o Elementor, consulte este artigo sobre plug-ins de formulários de contacto que funcionam bem com o Elementor para melhorar o envolvimento dos utilizadores nos formulários e, eventualmente, a sua geração de leads.
Crie o seu formulário WordPress agora
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de formulário de contacto WordPress mais fácil. O WPForms Pro inclui toneladas de addons premium e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.



