Resumo da IA
Pretende adicionar um mapa (como o Google Maps) ao seu formulário de contacto com um plugin WordPress?
A colocação de um mapa junto ao formulário de contacto ajudará o utilizador a esclarecer a sua localização e a obter contactos de maior qualidade.
Neste tutorial, vamos explicar-lhe como apresentar um formulário de contacto do WordPress com um mapa.
Neste artigo
Crie o seu formulário WordPress agora
Porquê adicionar um mapa a um formulário de contacto?
Claro que não é segredo que a maioria dos proprietários de pequenas empresas com sítios Web sabe por que razão é necessário um formulário de contacto.
Mas pode estar a perguntar-se por que razão adicionaria um mapa a esse formulário de contacto. Bem, adicionar um mapa ao seu formulário de contacto pode ser uma excelente ideia.
Eis algumas razões para tal:
- Os mapas nos formulários de contacto podem ajudá-lo a obter melhores contactos com menos erros de digitação
- Esclarecer a localização em que o utilizador está a escrever
- Ajude o seu utilizador a encontrar uma localização exacta com um pin móvel
- É super fácil de fazer com o clique de um botão (usando o plugin WPForms)
Em vez de ter de codificar um mapa no seu sítio Web ou pagar a um programador Web, pode fazê-lo facilmente com o WPForms Pro. É um dos melhores plugins de mapas para WordPress.
Em seguida, vamos mostrar-lhe exatamente como adicionar um mapa de formulário de contacto com um plugin WordPress.
Como adicionar um mapa do formulário de contacto
Siga estas instruções simples, passo a passo, para adicionar um mapa de formulário de contacto ao seu sítio Web WordPress utilizando um plug-in.
Passo 1: Descarregar o plugin WPForms
A primeira coisa que precisa de fazer é instalar e ativar o plugin WPForms. Aqui está um guia passo a passo sobre como instalar um plugin do WordPress.
Necessita do WPForms Pro para aceder ao addon Geolocation.
Passo 2: Ativar o complemento de geolocalização
Quando o seu plugin WPForms estiver ativado, vá a WPForms " Addons e use a barra de pesquisa para localizar o addon Geolocation. Clique em Install Addon para o ativar.

O complemento Geolocation tem 2 funcionalidades fantásticas que pode utilizar no seu sítio Web, agora que está ativado:
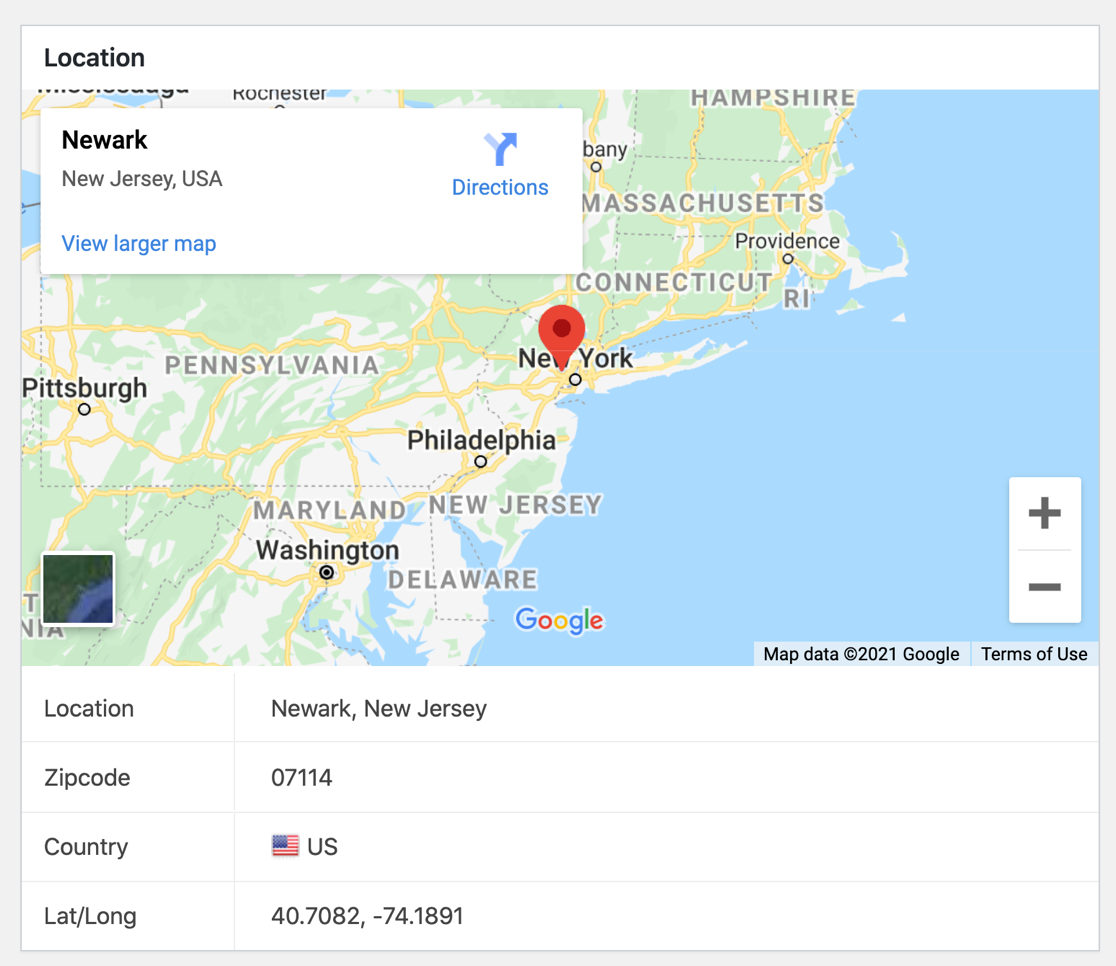
1. Geolocalização da entrada do formulário: Poderá ver de onde vêm os utilizadores do seu formulário, o que o pode ajudar a segmentar melhor a sua lista de correio eletrónico.

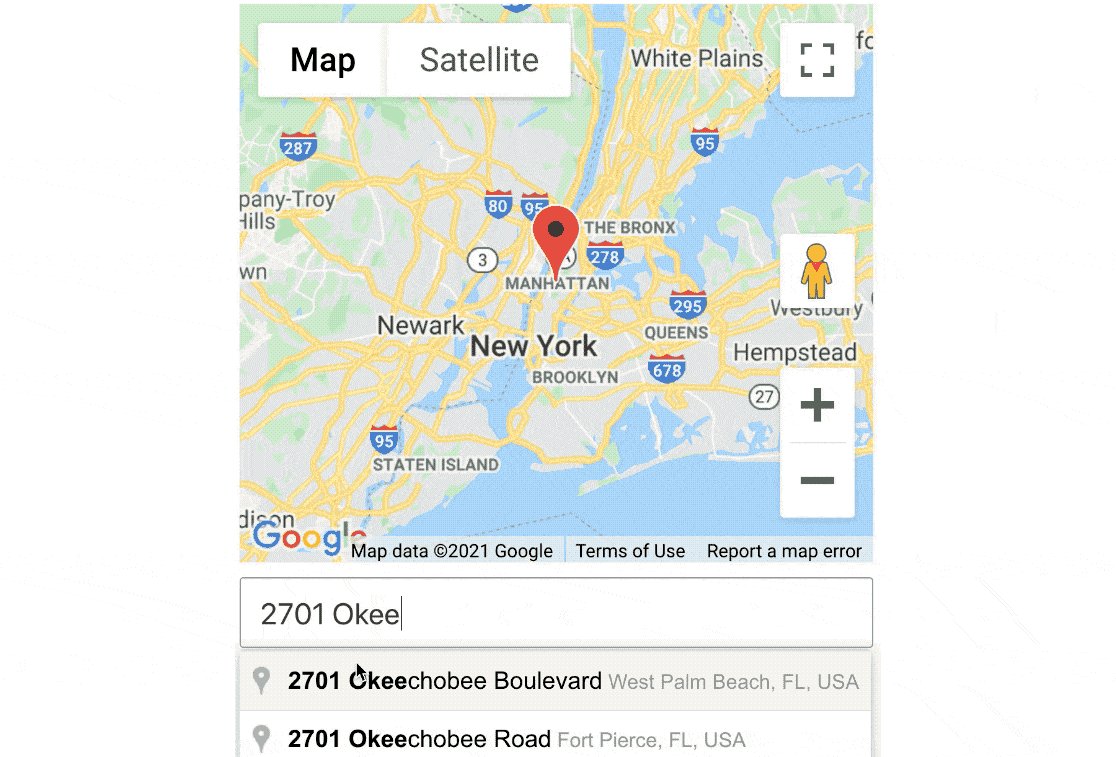
2. Preenchimento automático de endereços: À medida que os utilizadores escrevem, o seu campo de endereço pode mostrar-lhes automaticamente o endereço antes de acabarem de o introduzir.

Poderá utilizar estas duas ferramentas fantásticas assim que tiver o formulário de contacto no seu sítio Web, por isso vamos continuar a criar o seu formulário de mapa.
Passo 3: Personalizar o complemento de geolocalização
Agora que ativou o complemento Geolocation, é hora de configurá-lo e personalizá-lo.
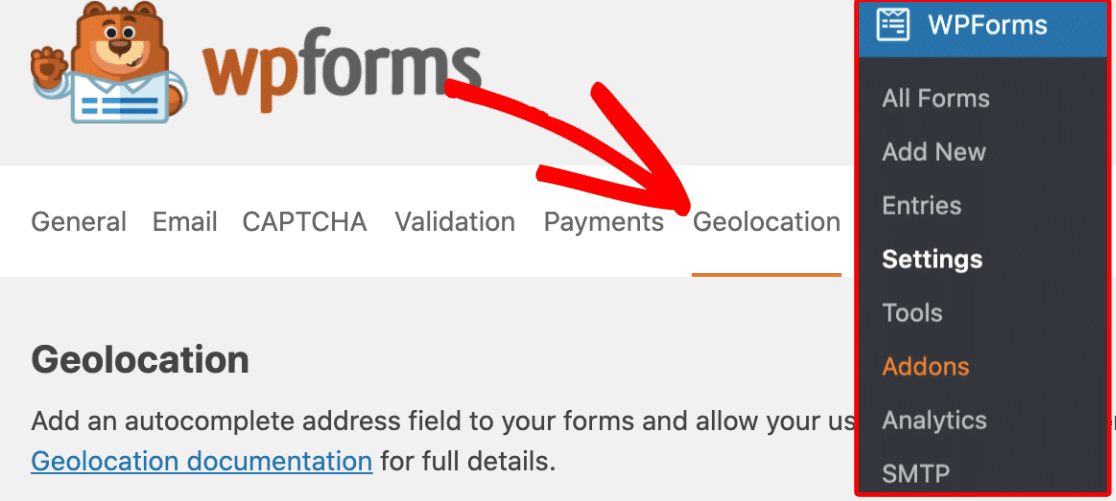
Navegue até WPForms " Definições e clique no separador Geolocalização.

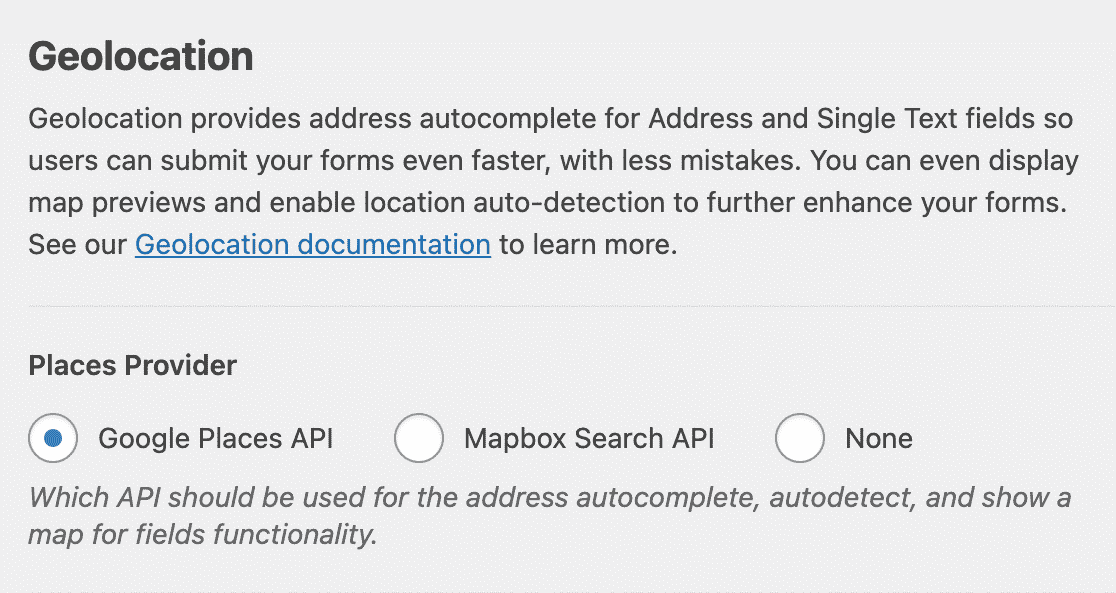
Agora, você precisa escolher o provedor do qual deseja obter suas informações de geolocalização na área Provedor de Locais. O WPForms integra-se com o Google Maps e o Mapbox.

Se pretender, pode permitir que a localização do utilizador seja pré-preenchida num formulário, marcando a caixa de verificação Localização atual.

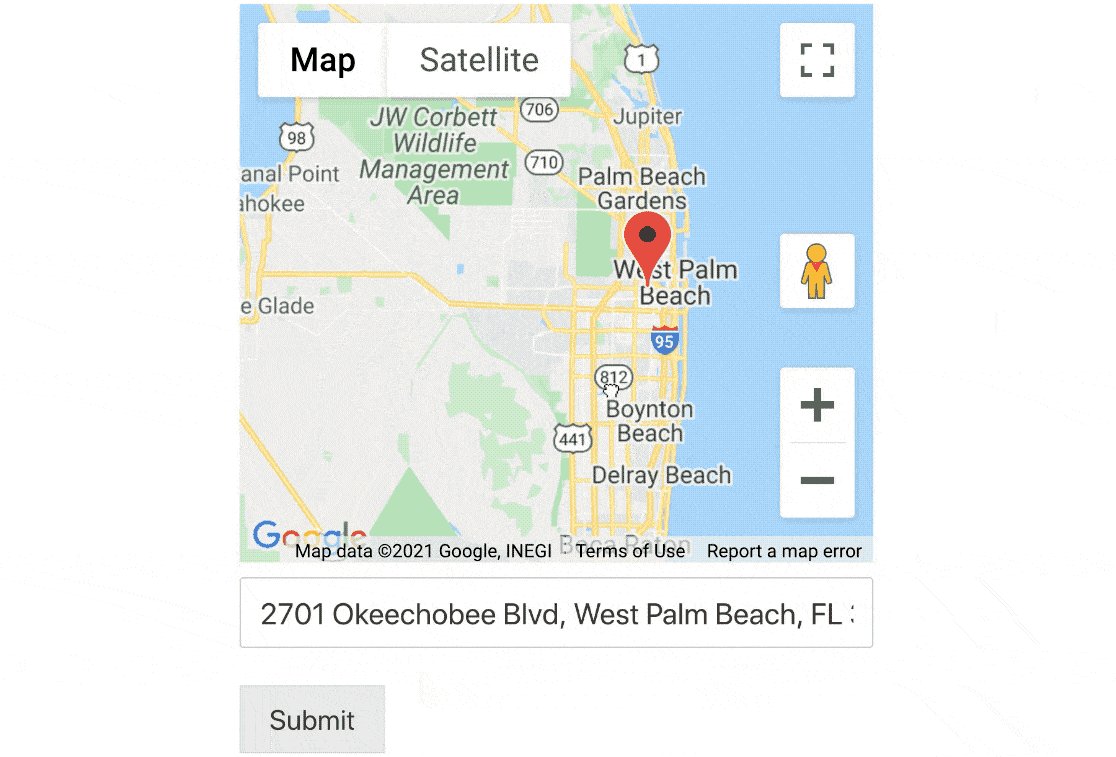
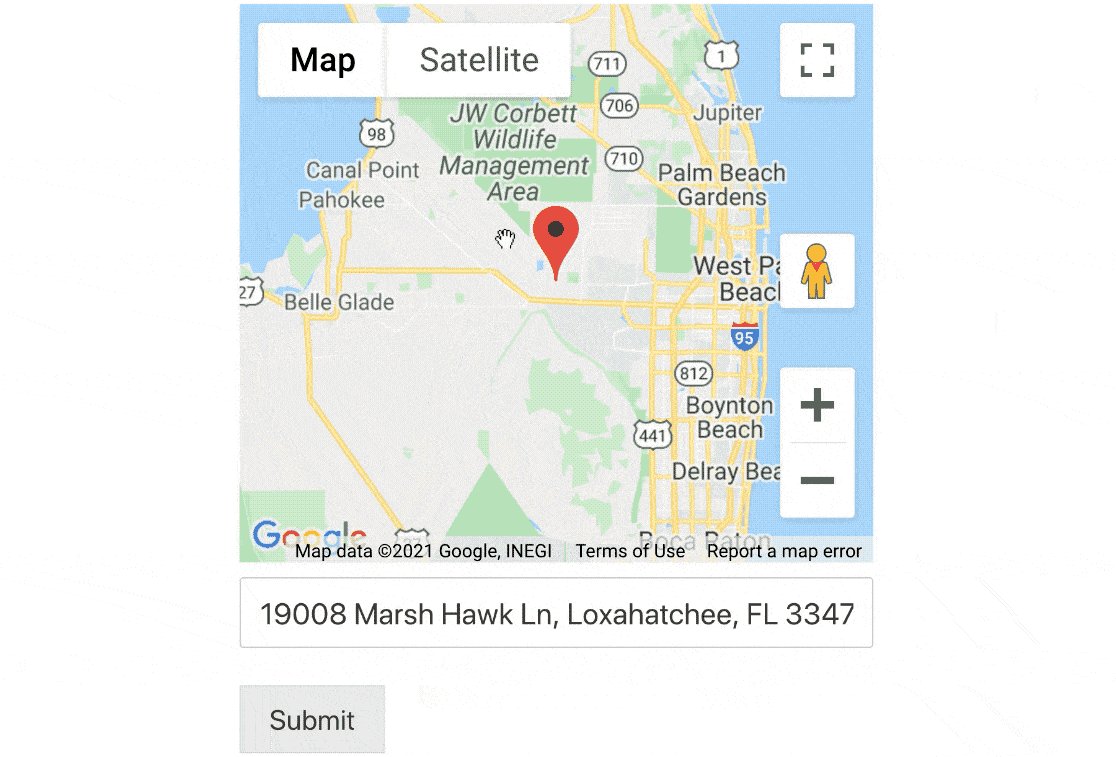
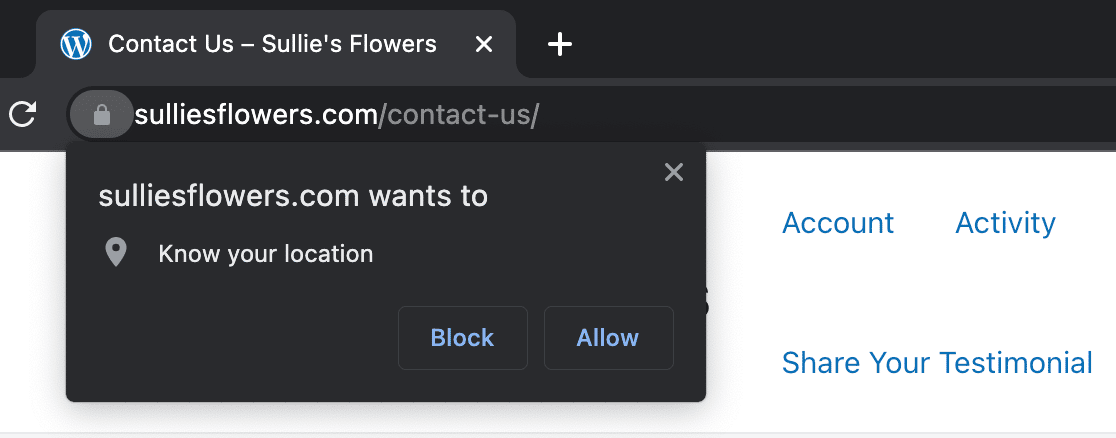
Se marcar esta caixa Localização atual, os visitantes verão uma caixa como esta quando abrirem uma página com o seu formulário de contacto:

Consulte a nossa documentação completa sobre a configuração da extensão Geolocalização para obter informações específicas sobre o fornecedor de serviços de localização que vai utilizar e como concluir essa configuração.
Quando as definições do seu fornecedor de localização estiverem todas preenchidas nas definições da extensão Geolocalização, está pronto para criar o seu mapa do formulário de contacto.
Passo 4: Crie o seu formulário de contacto
Vamos então criar o seu formulário de contacto com um mapa. Esta parte demorará menos de 5 minutos.
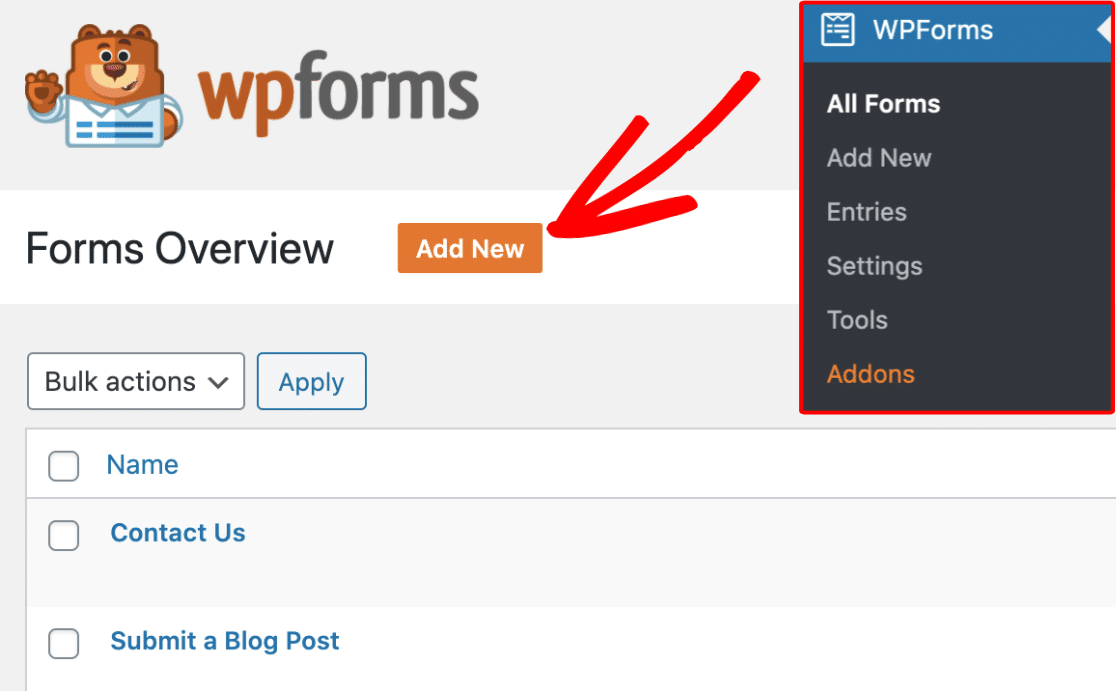
Para começar a criar seu novo formulário, clique no botão Adicionar novo para iniciar o construtor de formulários WPForms.

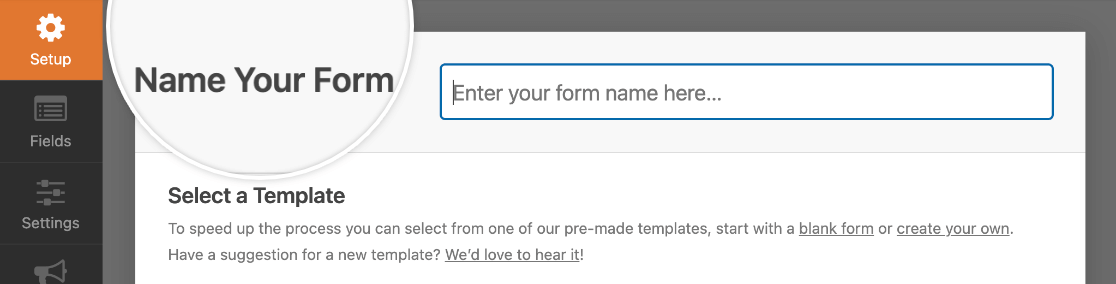
Agora pode introduzir um nome para o seu formulário no campo de entrada Name Your Form (Nomear o seu formulário ). Neste exemplo, utilizaremos "Contacte-nos".

Abaixo do Nome do formulário, selecione o modelo que pretende utilizar, clicando no mesmo. Vamos criar um formulário de contacto simples, ao qual adicionaremos o nosso mapa em breve.

Em seguida, o seu modelo de Formulário de Contacto Simples será preenchido com alguns campos padrão como:
- Nome (primeiro, último)
- Correio eletrónico
- Comentário ou mensagem

Provavelmente, existem outras definições de formulário que pode querer configurar, como notificações e confirmações. Se for o caso (e recomendamos vivamente que o faça), consulte o nosso guia detalhado sobre como criar o seu primeiro formulário.
Bom trabalho! A seguir, vamos adicionar um campo ao seu formulário que lhe permitirá ativar a opção Exibir mapa.
Passo 5: Ativar a opção Mostrar mapa
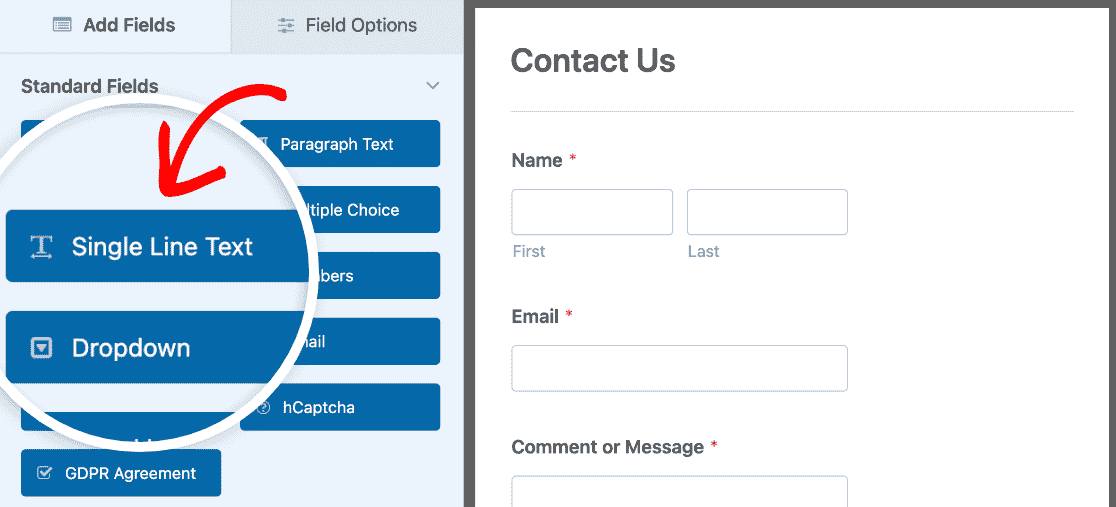
Assim que o seu formulário for carregado, verá todos os campos que pode adicionar ao seu formulário no lado esquerdo do construtor. Para utilizar a opção Exibir mapa no seu formulário, tem de adicionar o campo Endereço ou o campo Texto de linha única.
Neste tutorial, vamos utilizar o campo de texto de linha única para que o endereço apareça todo numa linha.
Para adicionar este campo ao seu formulário, pode clicar no nome do campo ou arrastá-lo e largá-lo do painel da esquerda para o seu formulário da direita.

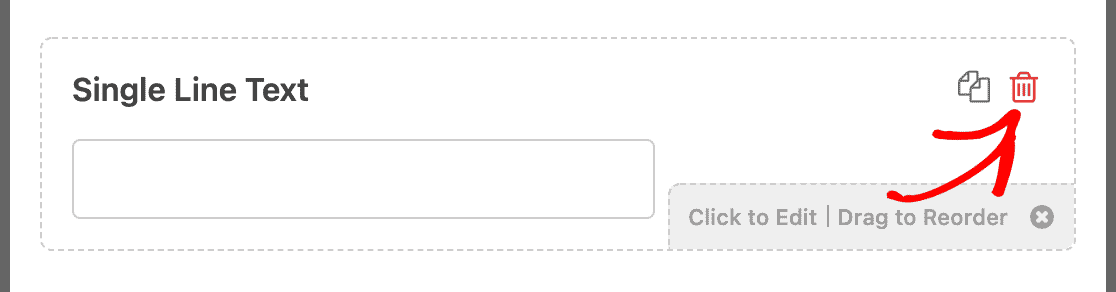
Não precisa de um dos campos? Para eliminar qualquer campo do seu formulário, passe o rato sobre o campo e clique no botão vermelho do caixote do lixo.

Agora que adicionou o seu campo de texto de linha única, está na altura de ativar um mapa no seu formulário.
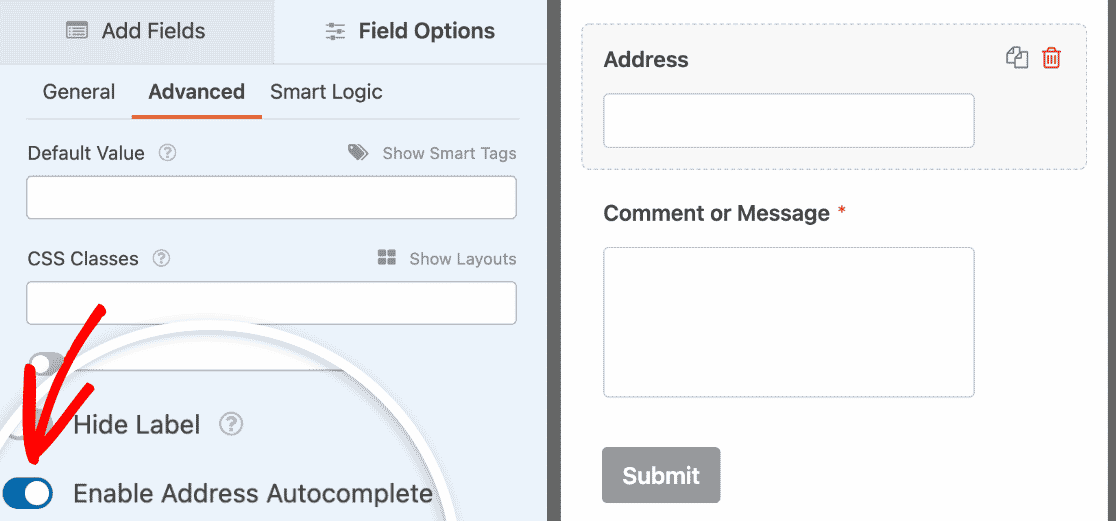
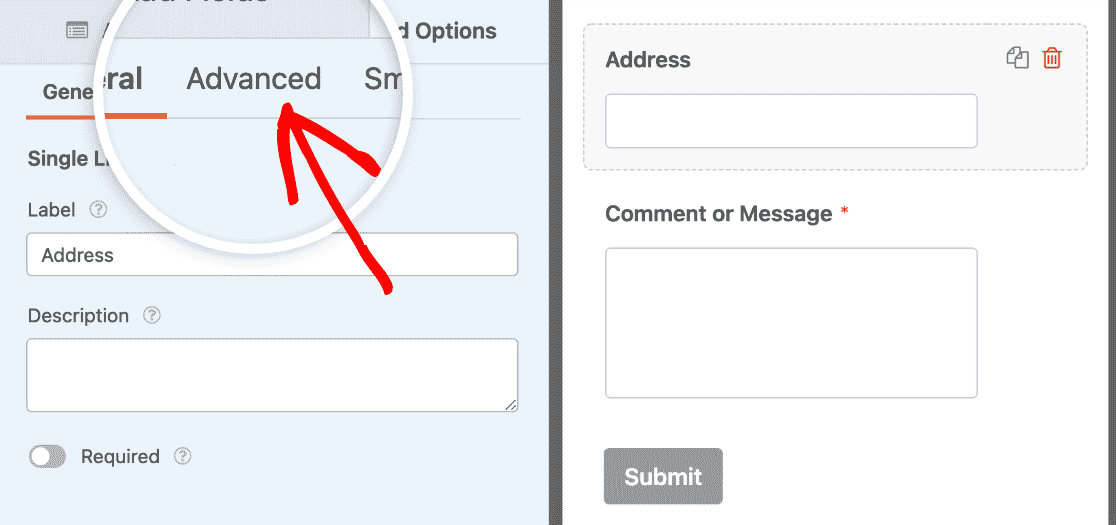
Clique no campo Texto de linha única para abrir o separador Opções de campo e edite a etiqueta para que diga "Endereço" ou algo semelhante. Em seguida, clique em Avançadas.
Verá agora algumas opções diferentes, por isso, desloque-se para o fundo e active a opção Ativar o preenchimento automático de endereços.

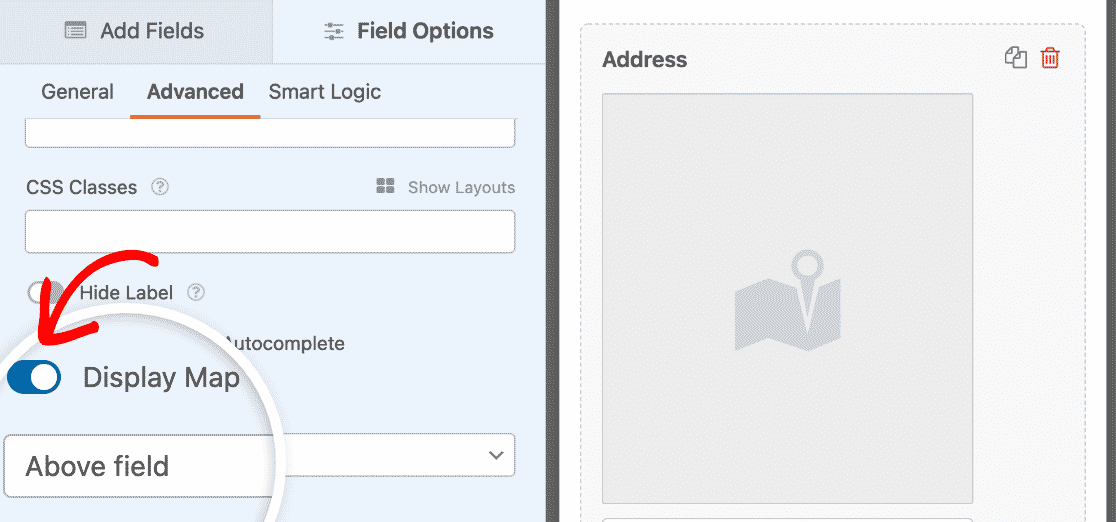
Em seguida, active a definição Mostrar mapa. Pode utilizar o menu pendente logo abaixo para escolher se o mapa aparece acima ou abaixo do campo de introdução.

Agora, faça quaisquer outras alterações ao seu formulário e, quando gostar dele, clique em Guardar no canto superior direito.

Bom trabalho. O seu formulário está pronto para estrear.
Passo 6: Publicar o mapa do formulário de contacto
Pronto para publicar o seu formulário de contacto com um mapa? Com o seu plugin WPForms Pro, é super fácil incorporar o seu formulário no seu site.
Assim que o formulário tiver o aspeto que pretende e estiver guardado, clique no botão Incorporar no canto superior direito.

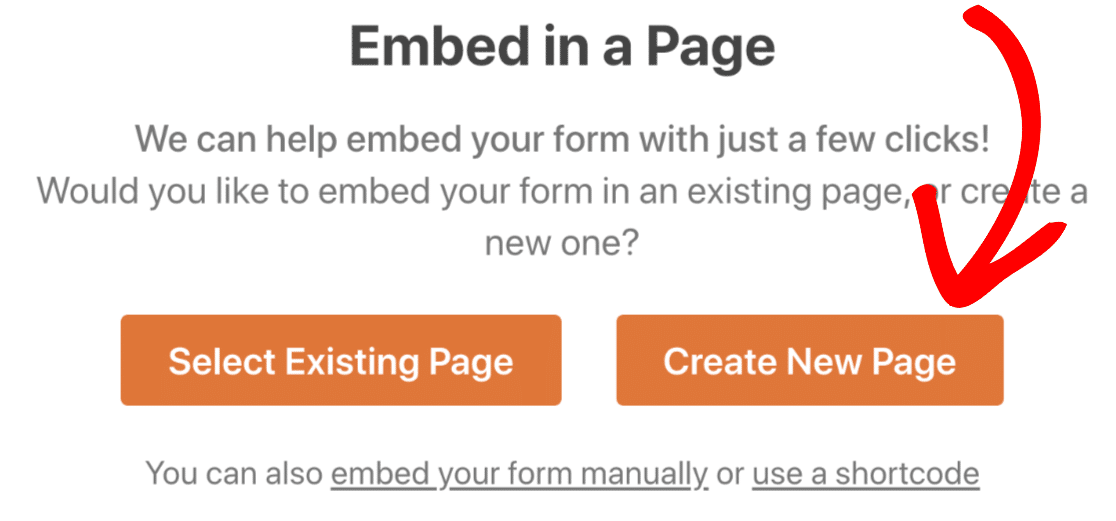
Aqui, pode selecionar qualquer página WordPress que deseje, quer seja uma página existente ou uma nova página.
Neste tutorial, vamos clicar em Criar nova página.

Em seguida, dê o nome que quiser à sua página e clique em Vamos!

Pronto. Isto adicionará automaticamente o seu formulário de contacto com mapa à sua página no WordPress.
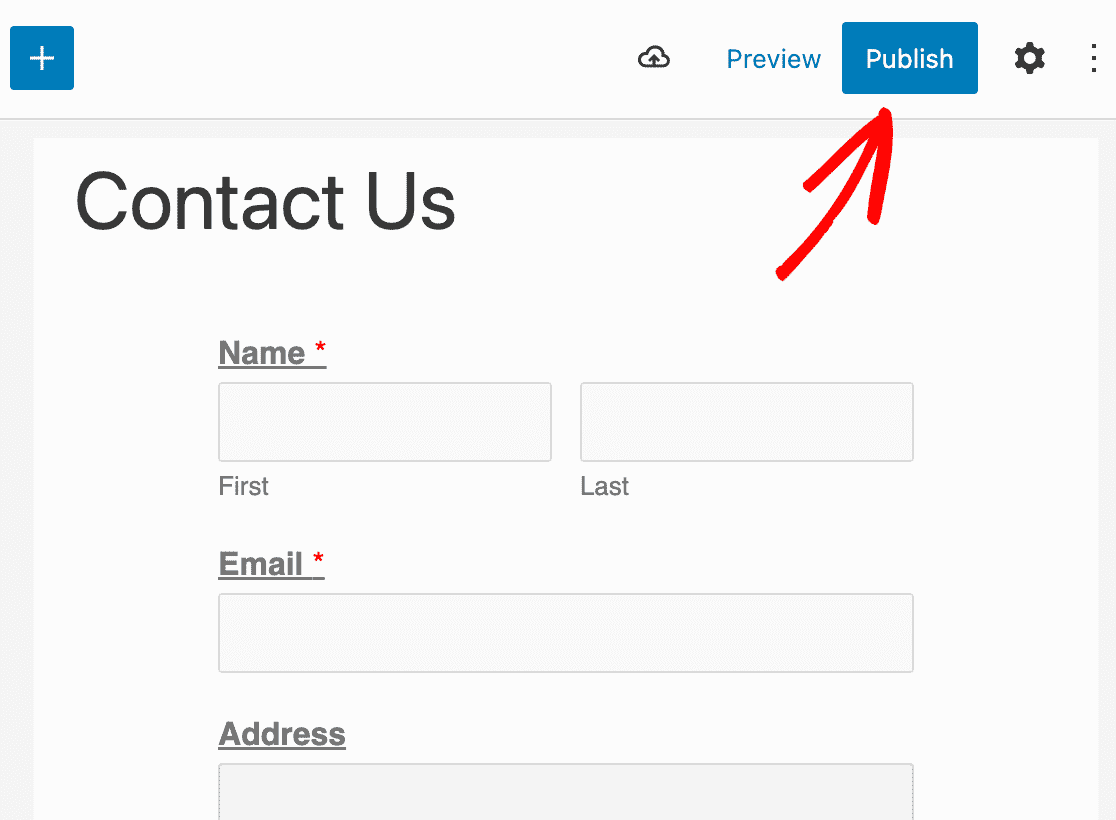
Em seguida, clique em Publicar (ou atualizar, se estiver a utilizar uma página existente) para finalmente lançar o seu formulário em direto na Internet.

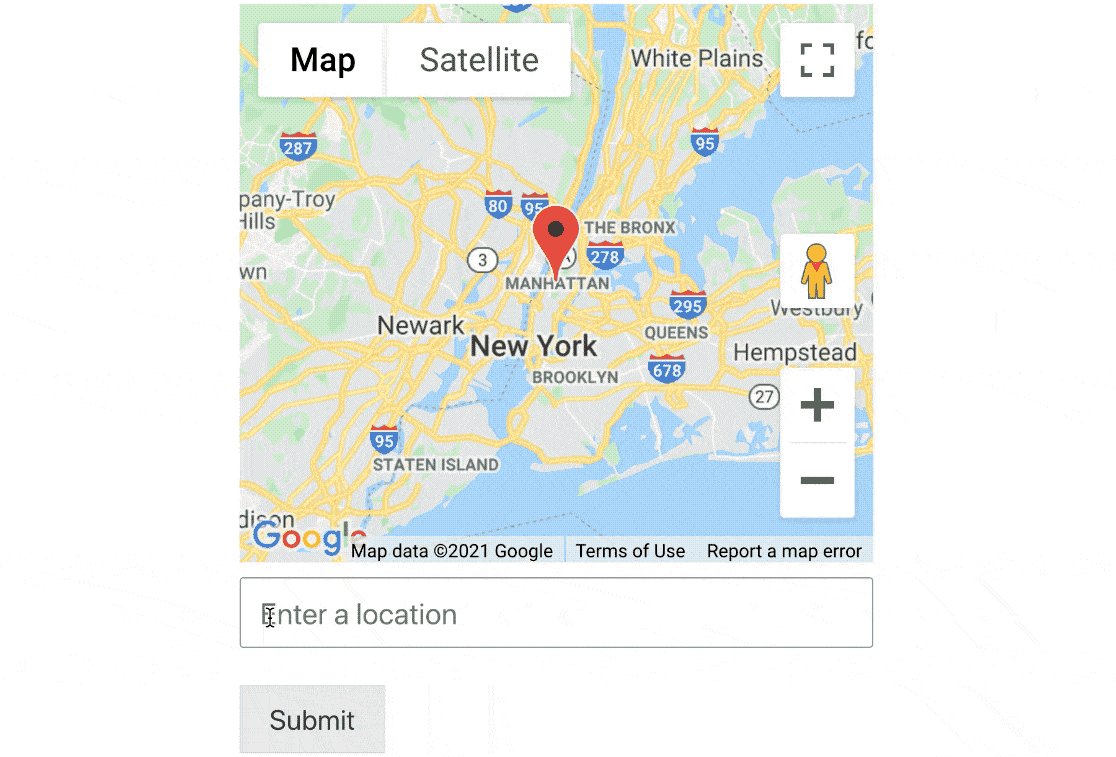
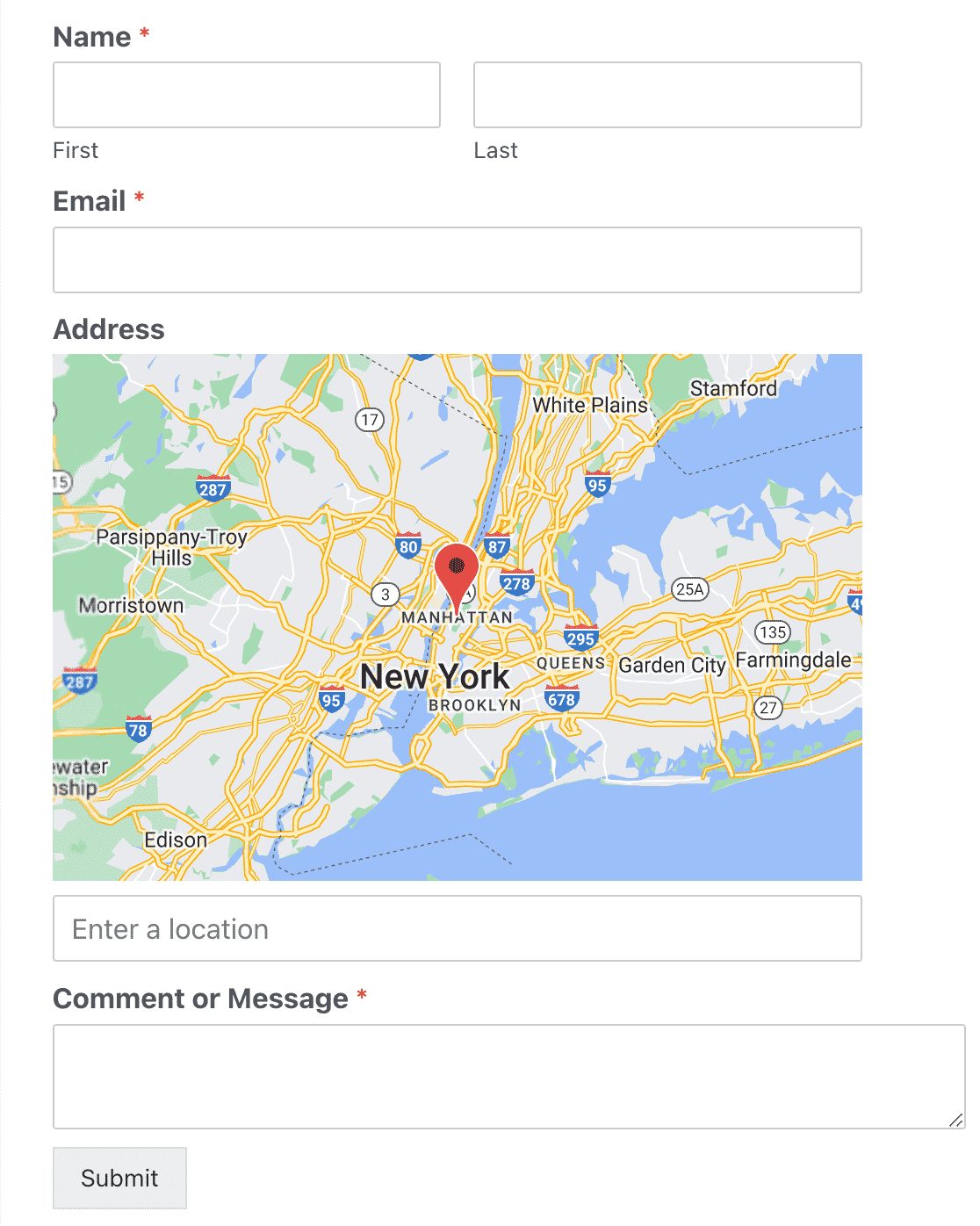
Parabéns, o seu formulário de contacto com um mapa está agora disponível na Internet!
Aqui está uma ideia de como ficará:

É isso mesmo! Agora já sabe como criar facilmente um mapa de formulários de contacto com um plugin WordPress.
Crie o seu formulário WordPress agora
Crie hoje o seu próprio mapa de formulários de contacto
É muito fácil criar o seu próprio mapa de formulários de contacto.
Obtenha o WPForms Pro hoje mesmo para aceder ao addon Geolocation que lhe permite adicionar estes fantásticos mapas. Você também terá acesso a uma tonelada de outros recursos úteis.
E além dos mapas de formulários de contacto, o WPForms Pro inclui:
- Um construtor fácil de utilizar - Crie os seus próprios formulários em minutos sem escrever uma única linha de código.
- Inquéritos - Recolha dados através de inquéritos e sondagens e veja-os em belos relatórios. Também é possível adicionar uma funcionalidade Guardar e continuar a inquéritos longos para que os utilizadores possam fazer uma pausa e concluir os formulários mais tarde.
- Páginas de formulários - Faça com que mais pessoas terminem os seus formulários, criando páginas de formulários sem distracções com um único clique.
- Formulários de encomenda - Integre o Stripe (todos os planos), o Square (Pro) e o PayPal (Pro) diretamente nos seus formulários e aceite dinheiro online.
- Relatórios do percurso do utilizador - Veja em que ponto do seu sítio se encontravam as pessoas antes de preencherem o formulário.
- Formulários seguros - Proteja os formulários com opções anti-spam, como captcha personalizado, hCaptcha ou Google reCAPTCHA v2 ou v3.
- Formulários de conversação - Veja as taxas de conversão dispararem com formulários altamente envolventes e de aspeto moderno.
- Mais de 2.000 modelos - Nunca mais crie um formulário do zero com modelos pré-construídos dos tipos de formulários mais populares.
- Suporte Premium - Aceda a uma equipa simpática e experiente que o ajudará a orientá-lo na direção certa se precisar de ajuda com os formulários do seu sítio Web.
- ...e muito mais.
Na verdade, se olhar para o WPForms Lite vs Pro, verá que há uma tonelada de razões pelas quais o Pro é tão popular.
Em seguida, adicione imagens aos seus formulários do WordPress
Esperamos que esta publicação o tenha ajudado a perceber como é fácil (e vantajoso) adicionar um mapa de formulário de contacto ao seu sítio Web WordPress com um plugin.
Pretende adicionar o seu logótipo ou uma imagem ao seu formulário? Também pode querer consultar o nosso guia sobre como adicionar uma imagem a um formulário WordPress.
Então, de que está à espera? Comece já hoje a utilizar o mais poderoso plugin de formulários para WordPress.
E se gostou deste post, siga-nos no Facebook e no Twitter para mais tutoriais gratuitos sobre WordPress.





Olá,
É possível utilizar um mapa personalizado como referência de base para verificar se o endereço introduzido pelo utilizador se insere numa determinada área ou não?
Olá, Elia - Atualmente, não temos a opção de utilizar o mapa personalizado como referência para ver se o endereço introduzido pelo utilizador se insere numa área. Concordo que seria útil e vou adicionar esta opção ao nosso registo de pedidos de funcionalidades para que esteja no radar dos nossos programadores.