Resumo da IA
Está à procura de uma forma simples de adicionar um design de formulário acordeão ao seu sítio Web WordPress?
Os formulários de acordeão oferecem uma forma intuitiva e acessível de apresentar dados complexos, mantendo um aspeto limpo e organizado.
Neste artigo, vou mostrar a maneira mais fácil de criar um formulário em acordeão para melhorar a funcionalidade e a experiência do utilizador do seu site.
Crie agora o seu formulário WordPress Accordion! 🙂
Como criar um formulário de acordeão no WordPress
Para criar um formulário com design de acordeão no WordPress, pode confiar na simplicidade e funcionalidade do WPForms. Siga os passos abaixo para começar:
1. Instalar e ativar o WPForms
A primeira coisa que vamos fazer é instalar e ativar o WPForms, que é um plugin avançado e fácil de usar para criar todos os tipos de formulários.
Ele vem com mais de 2.000 modelos de formulários WordPress e uma infinidade de recursos para aumentar a funcionalidade do seu site.

Para começar, vá até WPForms e registe-se para a conta. Por favor, note que para este tutorial, vamos usar uma licença Pro, mas você pode usar qualquer nível de licença que você gosta.
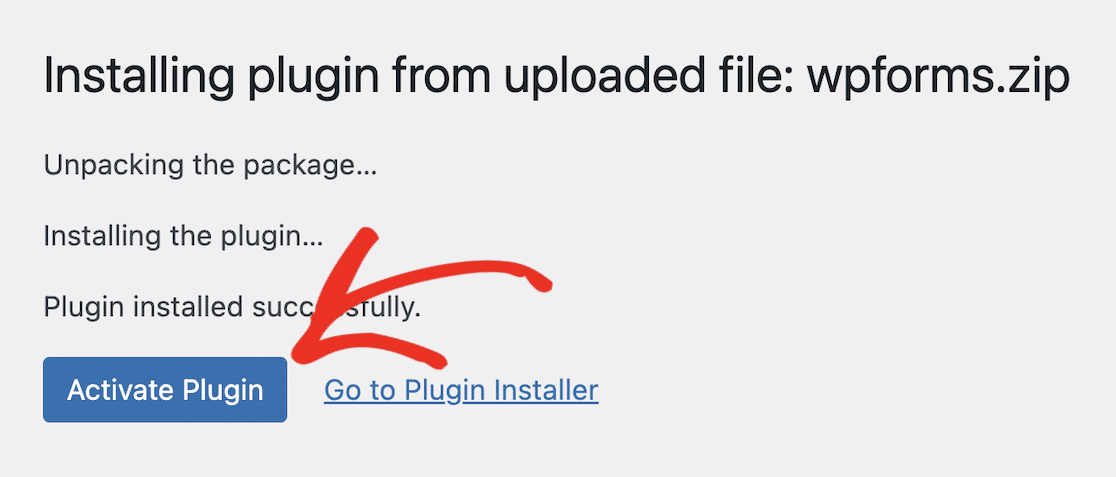
Precisa de ajuda para instalar o WPForms no seu site? Confira este tutorial sobre como instalar plugins do WordPress. Depois de instalar o plugin, não se esqueça de ativá-lo!

Depois de concluir essa etapa, vamos instalar o WPCode e adicionar o trecho de código que cria o estilo acordeão.
2. Adicione o trecho de código do acordeão
Para que a magia do formulário acordeão funcione, precisamos de instalar o plugin WPCode, que funciona com o WPForms. Certifique-se de que completa ambas as partes deste passo: instalar o WPCode e adicionar o snippet de código do acordeão.
Ao instalar o plugin WPCode no WordPress, você terá acesso a uma biblioteca especial de trechos de código apenas para usuários do WPForms. Não se esqueça de ativar o plugin depois de o ter instalado!

Depois de instalar o WPCode a partir do repositório de plugins do WordPress, volte ao WPForms. Agora vamos ativar um trecho de código no WPForms.
Note que é necessário executar o WPForms 1.8.5 ou superior e ter o WPCode instalado para aceder aos trechos de código.
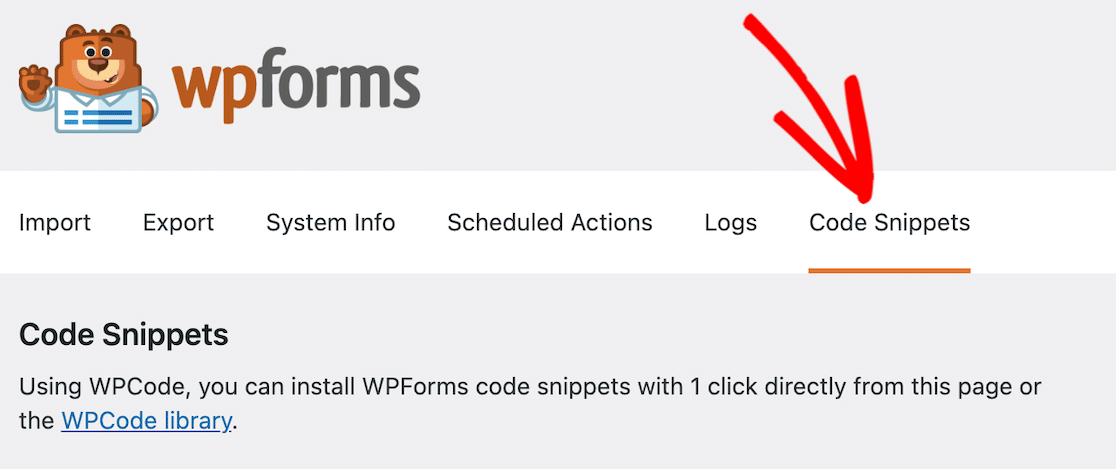
A partir do seu painel de controlo do WordPress, navegue até WPForms " Ferramentas na barra lateral de navegação esquerda. Nessa página, selecione o separador Code Snippets.

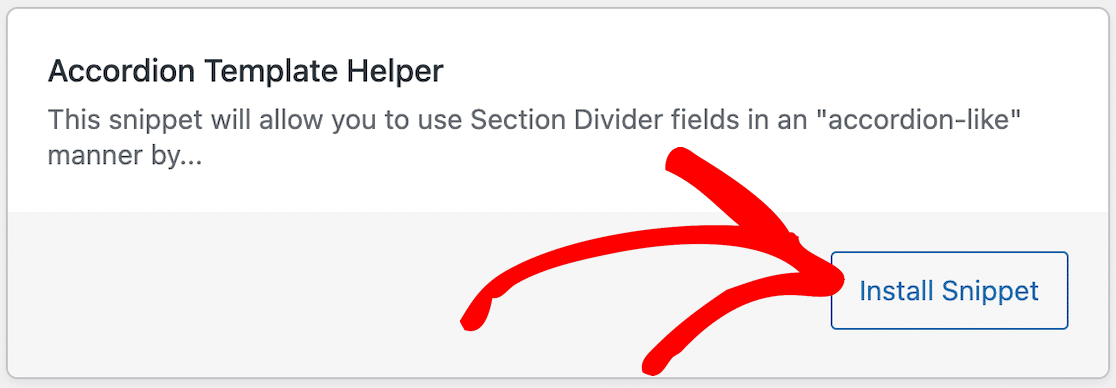
Observe que, se não tiver o WPCode instalado, não verá a opção Code Snippets (Trechos de código). Percorra ou use o recurso de pesquisa para localizar otrechoAccordion Template Helper(Assistente de modelo de acordeão).
Clique no botão Instalar snippet .

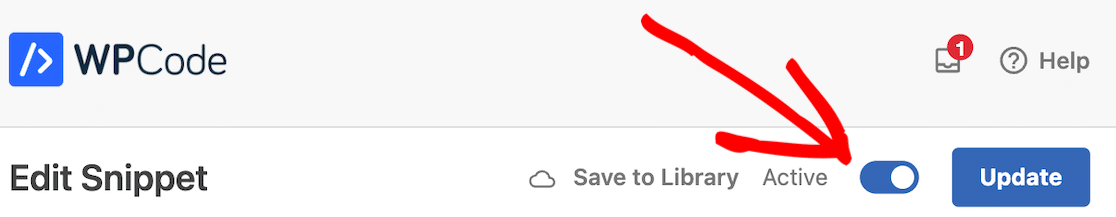
Depois de clicar para o instalar, será aberta uma página que mostra o fragmento de código. A única coisa que tem de fazer nesta página é ativar o snippet e clicar em Atualizar.

Agora está pronto para criar o seu formulário!
3. Criar um novo formulário WordPress
A partir do seu painel de administração do WordPress, navegue até WPForms e clique em Adicionar novo na lista de opções.

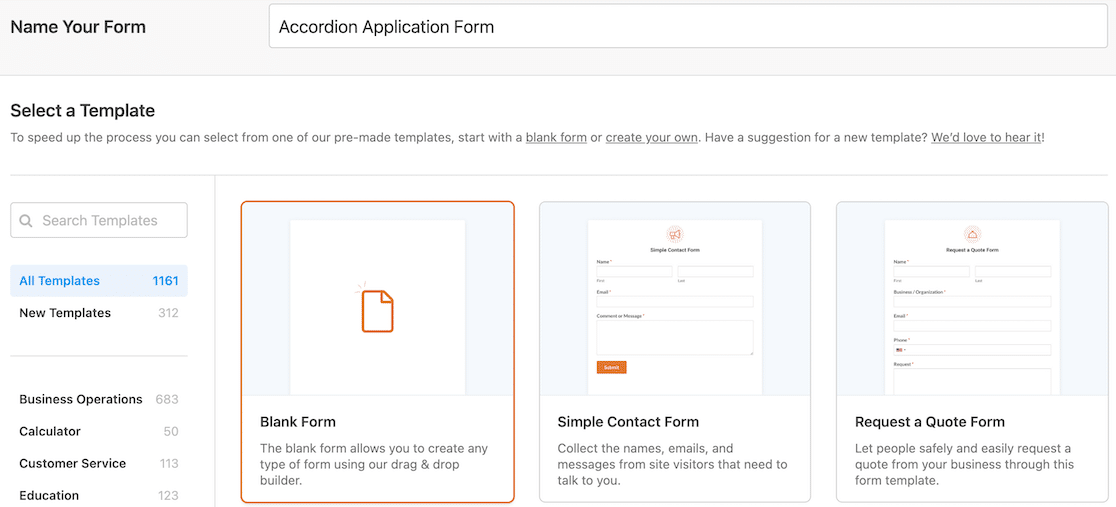
Em seguida, dê um nome ao seu formulário. Pode selecionar um modelo existente com base nos seus requisitos específicos, mas para os nossos objectivos neste tutorial, vamos começar com um formulário em branco. Isto dar-lhe-á uma ideia melhor de como criar o formato de acordeão.

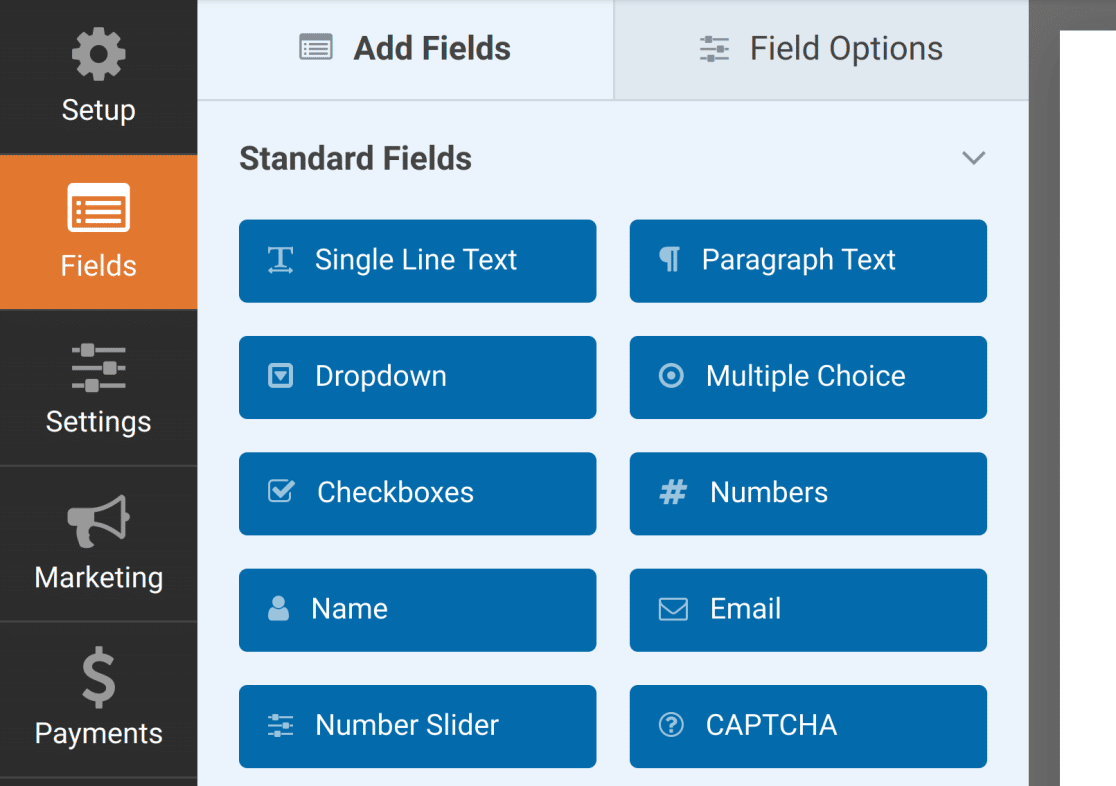
Será agora direcionado para o ecrã Campos, onde os campos disponíveis aparecem no painel esquerdo. Os campos a que tem acesso dependem do seu nível de licença.

No painel direito, verá uma pré-visualização editável do seu formulário. Se selecionou um formulário em branco, não se preocupe por não haver nada para começar. Arraste e solte os elementos do formulário para lá, e ele não ficará em branco por muito tempo!
Construa o seu formulário utilizando divisores de secção
Quando começar a criar o formulário, pense na forma como pretende agrupar as informações. Ou seja, que informações pretende incluir no menu pendente quando o acordeão do formulário é aberto?
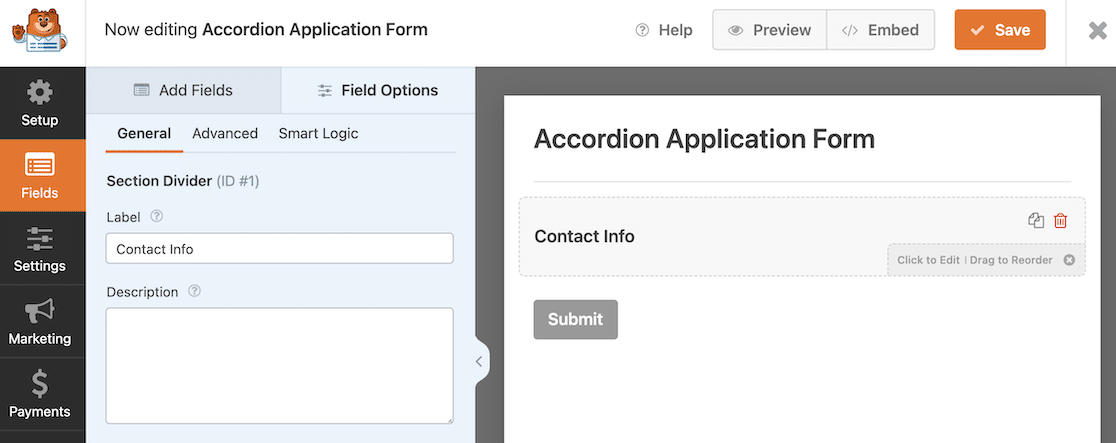
Para cada uma dessas secções, é necessárioadicionar um campo divisor de secção. Dêao campoo nomeque desejar para essa secção de informações. O nosso exemplo é um formulário de candidatura, por isso vamos começar com as informações de contacto na parte superior.

Assim que tiver a divisória de secção no lugar, pode arrastar e largar todos os elementos de formulário desejados por baixo dela, da forma que desejar.
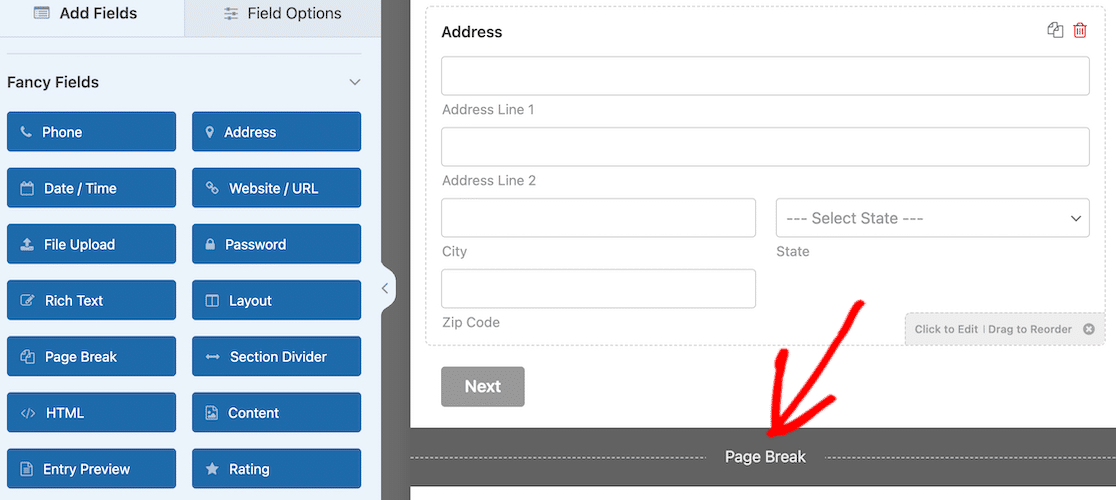
Adicionar quebras de página
Quando os campos estiverem todos no lugar, adicione um campo Quebra de página na parte inferior de cada uma das secções do formulário.

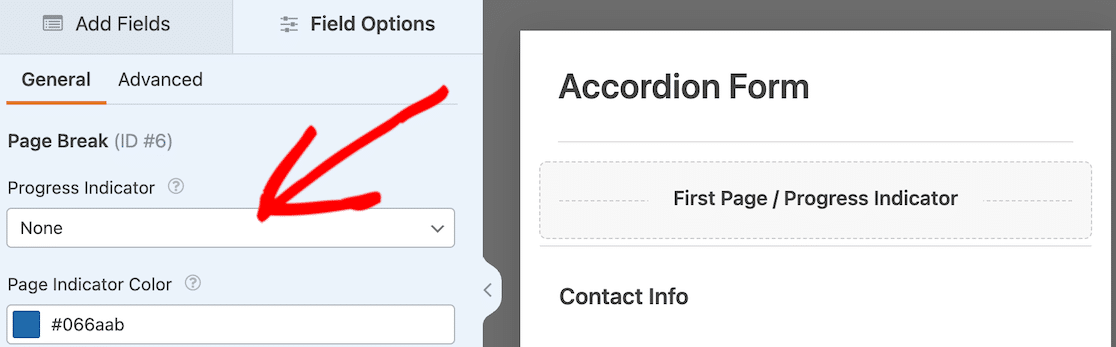
Nota: quando adicionar a quebra de página inicial, clique nela para abrir as opções de campo. No lado esquerdo, verá um menu pendente onde pode fazer alterações ao indicador de progresso. Selecione Nenhum. Só precisa de fazer isto uma vez por formulário.

Se você pular esta etapa, o acordeão continuará a funcionar, mas haverá uma barra de progresso inativa na parte superior do formulário quando ele estiver ativo. Depois de adicionar a quebra de página, repita o processo para todas as seções que o seu formulário tiver.
Se o pré-visualizar agora, vai parecer um formulário de várias páginas e não um acordeão. Não se preocupe; estamos prestes a adicionar o ingrediente mágico: uma classe CSS!
4. Adicione a classe CSS ao seu formulário
Nesta altura, deve ter todo o seu formulário criado. Cada secção do seu formulário deve começar com um separador de secção e terminar com uma quebra de página. Essas secções são as que se tornarão os menus pendentes no acordeão.
Já activou o fragmento de código antes de iniciar o formulário. Falta apenas uma coisa super fácil de fazer. Tem de adicionar a classe CSS que vai juntar tudo.
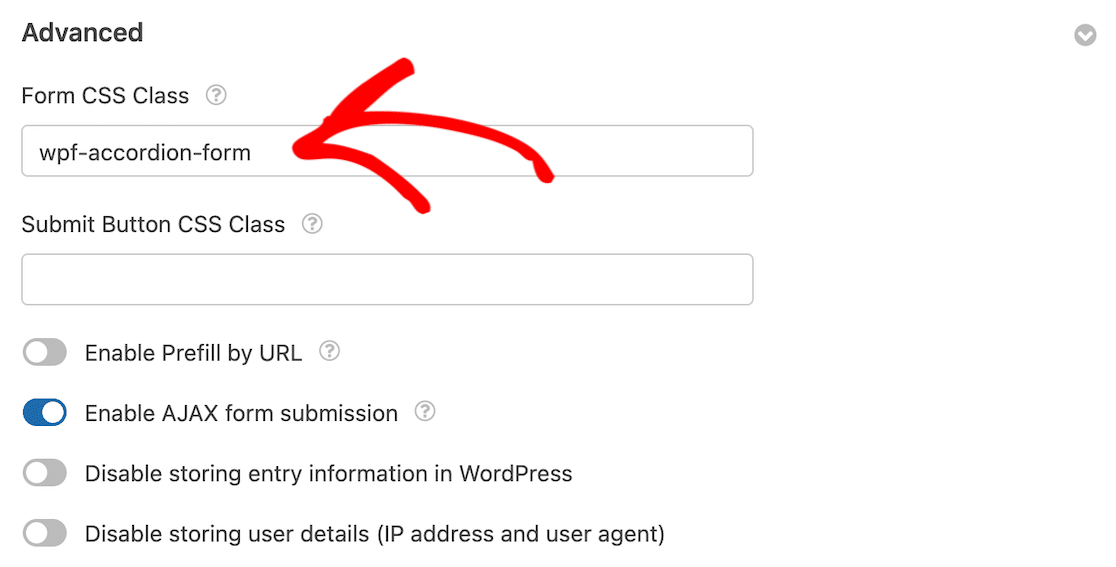
Primeiro, guarde o seu formulário. Com o criador de formulários ainda aberto, navegue até à opção Definições no menu da esquerda. Por predefinição, irá para a página Geral. Desloque-se até ao fim e clique em Avançadas.

Em seguida, introduza wpf-accordion-form no campo Classe CSS do formulário. Depois de introduzir esse código, clique no botão Guardar botão. Enquanto estamos nas definições, vamos atualizar as nossas notificações e confirmações do formulário.
5. Configurar notificações e confirmações
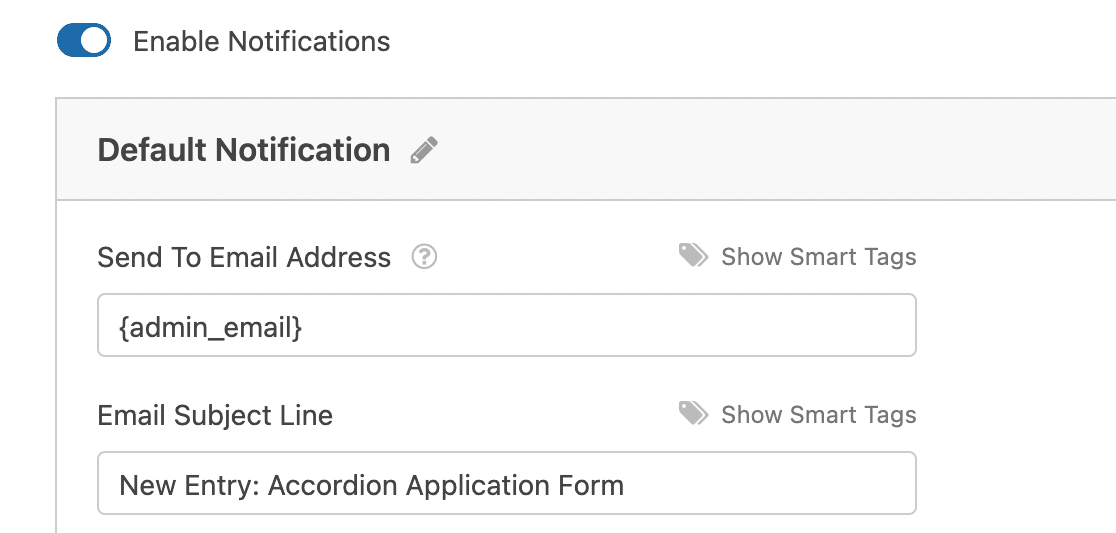
É fundamental configurar as mensagens e notificações que aparecerão depois que um utilizador preencher e enviar o formulário. Isso é fácil de fazer. Navegue até a guia Configurações e selecione Notificações.

Os administradores receberão alertas automaticamente. No entanto, o título, o corpo e a lista de destinatários da mensagem de correio eletrónico podem ser modificados, se necessário.

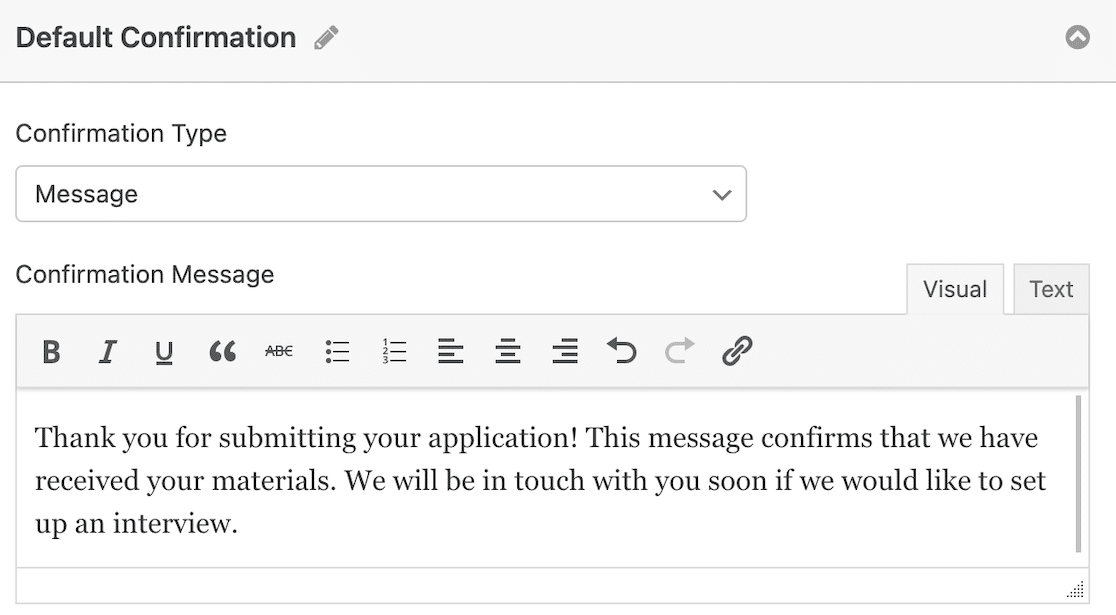
Em seguida, no separador Definições, selecione Confirmações para modificar a mensagem que os seus clientes receberão ao preencherem o formulário.

Também pode utilizar a definição Tipo de confirmação no WPForms para apresentar uma mensagem, ligar a outra página ou redirecionar o utilizador.

Publicar o formulário de acordeão
Depois de concluir a atualização das confirmações e notificações do formulário, está pronto para publicar! Existem diferentes maneiras de incorporar um formulário no WordPress.
Vamos usar o botão incorporar para o nosso tutorial, mas se quiser experimentar outra forma, consulte a nossa publicação sobre as três formas de incorporar um formulário no seu site WordPress.

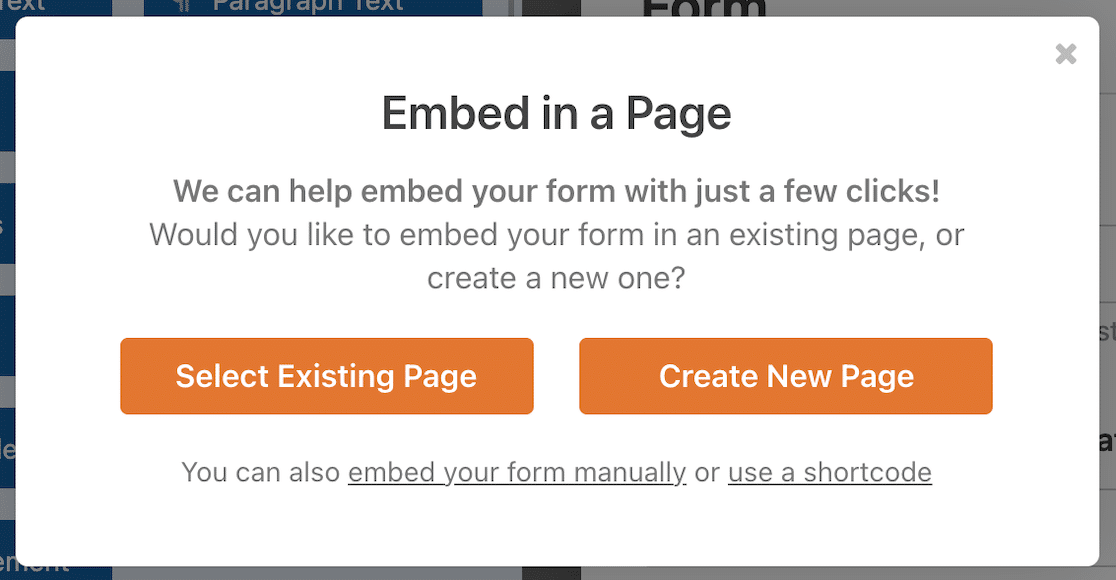
Com o formulário aberto no criador de formulários, basta clicar no botãoIncorporar, no canto superior direito. Uma janela modal perguntará se deseja incorporar o formulário numa página existente ou criar uma nova página.

Se pretender selecionar uma página existente, poderá escolher qual. Se criar uma nova página, ser-lhe-á pedido que lhe dê um nome.
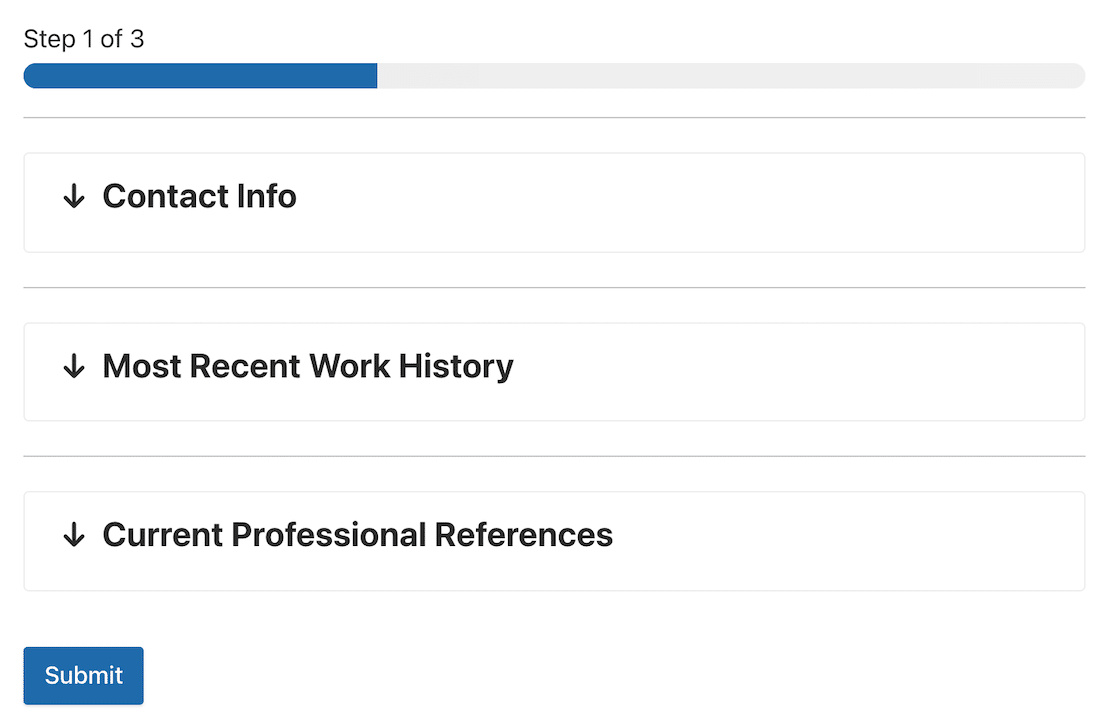
Depois de ter feito a sua escolha, o seu formulário será aberto no WordPress, num rascunho da página que selecionou ou criou. Se ainda parecer um formulário de várias páginas, não se preocupe. Clique para pré-visualizar a página e verá o seu formulário de acordeão.

Agora está pronto para publicar a sua página e divulgar o seu formulário em acordeão para o mundo. Depois de publicar o formulário em acordeão, tudo o que resta fazer é garantir que ele funcione conforme o planeado, testando o formulário incorporado.
Perguntas frequentes sobre como criar um formulário em acordeão no WordPress
A criação de formulários de acordeão é um tópico de usabilidade muito popular entre os nossos leitores. Aqui estão algumas respostas rápidas a algumas das perguntas mais frequentes:
O que é um formulário em acordeão?
Um formulário em acordeão é um formulário com várias secções, em que cada secção pode ser expandida ou recolhida clicando nos cabeçalhos das secções.
Em vez de mostrar todos os campos de uma só vez (o que pode ser exagerado para formulários longos), os formulários em acordeão revelam uma secção de cada vez, tornando os formulários complexos mais fáceis de gerir.
Os utilizadores basicamente clicam nas secções sequencialmente, semelhante a separadores ou formulários com várias páginas, mas tudo dentro de uma única página.
Como posso criar um formulário em acordeão no WordPress?
Instale o WPForms Pro e o plugin WPCode. No WPCode, ative o snippet Accordion Template Helper .
Em seguida, crie o seu formulário no WPForms, organize os campos em secções usando os campos Separador de Secção, adicione campos Quebra de Página após cada secção e adicione a classe CSS wpf-accordion-form nas definições Avançadas do seu formulário.
O estilo acordeão será aplicado automaticamente ao seu formulário.
Qual é a diferença entre formulários em acordeão e formulários com várias páginas?
Os formulários em acordeão mostram todas as secções numa única página com a funcionalidade expandir/colapsar, permitindo aos utilizadores saltar facilmente entre as secções e ver o progresso geral num relance.
Os formulários com várias páginas exibem uma secção de cada vez em páginas separadas, com navegação para a frente/para trás. Os formulários em acordeão funcionam melhor quando os utilizadores precisam de consultar secções anteriores, enquanto os formulários com várias páginas reduzem a carga cognitiva em formulários muito longos, mostrando apenas os campos relevantes.
Quando devo usar um design em forma de acordeão?
Use formulários em acordeão para aplicações, registos detalhados ou inquéritos com mais de 15 campos organizados em 4 a 7 secções lógicas.
São perfeitos para candidaturas a empregos (informações de contacto, histórico profissional, referências), inscrições em eventos (detalhes dos participantes, preferências alimentares, pagamento) ou formulários de admissão abrangentes.
Evite o design em acordeão para formulários de contacto simples com 5 campos, onde as secções recolhíveis adicionam complexidade desnecessária.
Como adicionar um acordeão ao meu site WordPress?
Para formulários em formato de acordeão especificamente, use o WPForms com o trecho de código de acordeão, conforme descrito neste guia.
Para conteúdo em acordeão (como perguntas frequentes), use um plugin dedicado para acordeão ou o módulo de acordeão do seu construtor de páginas. O método de acordeão do WPForms funciona apenas para formulários, não para conteúdo geral da página.
Posso usar formulários em acordeão no WPForms Lite?
A técnica de formulário em acordeão funciona com qualquer nível de licença do WPForms, incluindo o Lite, desde que tenha o plugin WPCode instalado e o snippet Accordion Template Helper ativado.
No entanto, o WPForms Pro dá acesso a funcionalidades mais avançadas, como lógica condicional e integração de pagamentos, que melhoram significativamente os formulários em acordeão.
Quais são as melhores práticas para etiquetas de formulários acordeão?
Use títulos de secção claros e descritivos que informem aos utilizadores exatamente quais informações essa secção contém. Bons exemplos: «As suas informações de contacto», «Histórico profissional», «Formação académica».
Evite rótulos vagos como «Secção 1» ou «Detalhes». Torne os títulos das secções fáceis de ler, para que os utilizadores possam encontrar e expandir rapidamente a secção que precisam de rever ou editar.
Os formulários em acordeão funcionam em dispositivos móveis?
Sim, os formulários em acordeão funcionam em dispositivos móveis e, na verdade, melhoram a experiência do utilizador móvel em formulários longos.
Em vez de percorrer mais de 30 campos num ecrã pequeno, os utilizadores veem secções recolhíveis que podem expandir uma de cada vez.
No entanto, teste sempre o seu formato de acordeão em dispositivos móveis reais para garantir que as secções se expandam suavemente e não exijam rolagem excessiva dentro de cada secção.
A seguir, saiba como exigir um endereço de correio eletrónico para transferências de ficheiros
Não seria fantástico exigir que os utilizadores enviassem os seus endereços de correio eletrónico antes de descarregarem um ficheiro do seu sítio WordPress? Saiba como incentivar os utilizadores a partilharem os seus endereços de correio eletrónico para descarregarem um ficheiro do seu sítio WordPress.
Crie agora o seu formulário em acordeão! 🙂
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.




Aparentemente, se um acordeão for fechado novamente depois de os dados terem sido introduzidos, os dados perdem-se e têm de ser introduzidos novamente. Está a escapar-me alguma coisa?
Olá, Peter - Teremos todo o gosto em ajudar! Quando tiveres oportunidade, envia-nos uma mensagem para o suporte para que possamos ajudar.
Se tiver uma licença WPForms, tem acesso ao nosso suporte por e-mail, por isso, envie um ticket de suporte.
Caso contrário, fornecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂