Resumo da IA
A personalização de formulários WordPress no Elementor pode transformar completamente o aspeto e a sensação dos seus formulários, fazendo com que se misturem perfeitamente com o resto do seu sítio Web
Com o WPForms e o construtor Elementor, pode obter controlo total sobre o estilo, para que possa ajustar tudo, desde cores e tipos de letra a espaçamento e disposição.
Neste artigo, mostrarei como customizar seus formulários favoritos do WordPress no Elementor. Além disso, apresentarei alguns dos nossos modelos de formulários mais populares que você talvez queira adquirir para si.
Personalize os formulários do WordPress no Elementor! 🙂
Como posso personalizar um formulário no Elementor?
Personalizar um formulário para o seu site é uma ótima maneira de mostrar sua marca específica, personalização e intenção. E com os construtores intuitivos oferecidos pelo WPForms e Elementor, a personalização é muito fácil.
Instalar e ativar os plug-ins
Escusado será dizer que vai precisar do WPForms e do Elementor para seguir estes passos.
Mas vamos em frente e dizemos isso de qualquer maneira: Certifique-se de que instala e ativa os plugins WPForms e Elementor no seu painel de controlo do WordPress.

Para obter instruções completas sobre a instalação de plug-ins no seu sítio Web, consulte este guia prático.
Agora, está pronto para começar a personalizar. Vamos mostrar-lhe como fazê-lo no Elementor, começando com os elementos essenciais necessários para um contacto básico. Em seguida, desenvolveremos esses elementos (com trocadilhos) para cada exemplo de formulário à medida que eles se tornam um pouco mais complexos.
Quer ainda mais inspiração? Veja esta abordagem diferente para adicionar e personalizar formulários WordPress no Elementor.
Formulário de contacto
O formulário de contacto é um dos formulários mais necessários no seu sítio Web e continua a ser o nosso modelo de formulário mais popular.
Para criar um formulário de contacto com o Elementor, comece por navegar até ao seu painel de controlo do WordPress. Clique em Páginas na barra lateral e, em seguida, em Adicionar novo.

Em seguida, clique no botão azul Editar com o Elementor para carregar o construtor de páginas Elementor, que lhe permite incorporar o seu formulário de contacto e adaptar vários elementos da página.

Agora, o construtor de páginas Elementor abre-se, onde pode arrastar e largar todo o tipo de blocos e elementos para incluir numa página.
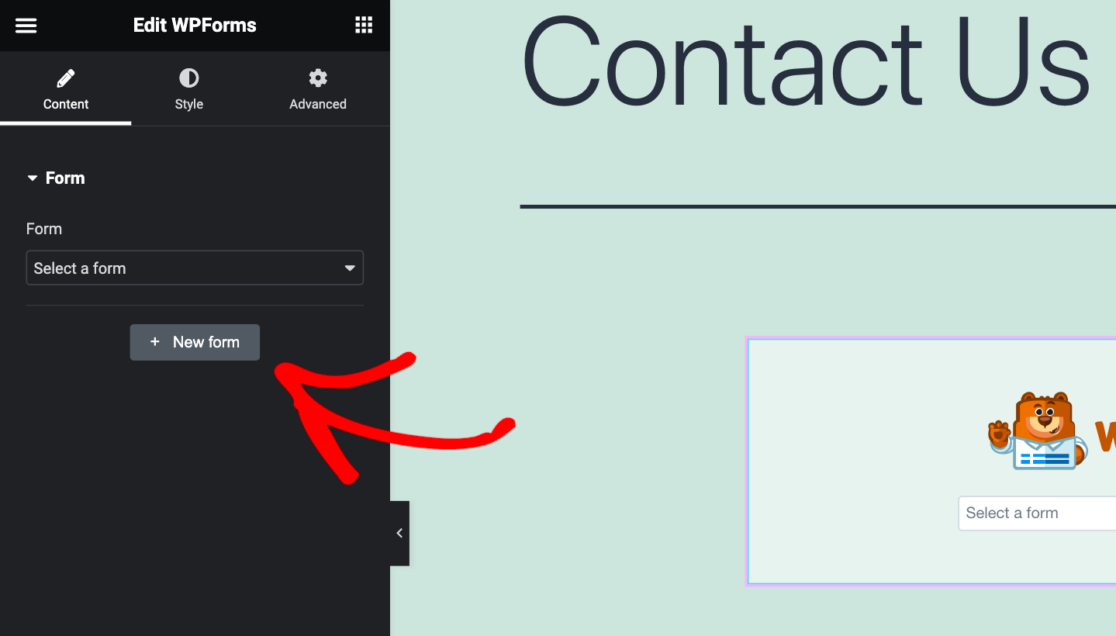
Vá em frente e arraste o bloco WPForms e solte-o na página. Agora, pode selecionar um formulário a partir de um menu pendente aqui, ou pode adicionar um novo formulário.
Vamos clicar em + New Form (Novo formulário) para colocar o nosso formulário no bloco.

O construtor WPForms será então carregado para que possa personalizar o formulário que pretende utilizar no Elementor.
Primeiro, dê um nome ao seu formulário escrevendo na caixa na parte superior do ecrã. Vamos chamar ao nosso "Formulário de contacto" para sabermos onde e como o utilizar mais tarde.

Em seguida, selecione um modelo da galeria para criar o seu formulário.
Pode utilizar um modelo de formulário em branco para criar o seu formulário a partir do zero, ou pode começar por utilizar um modelo específico pré-criado com todos os campos necessários para começar.
Para o nosso formulário de contacto, vamos utilizar um modelo.
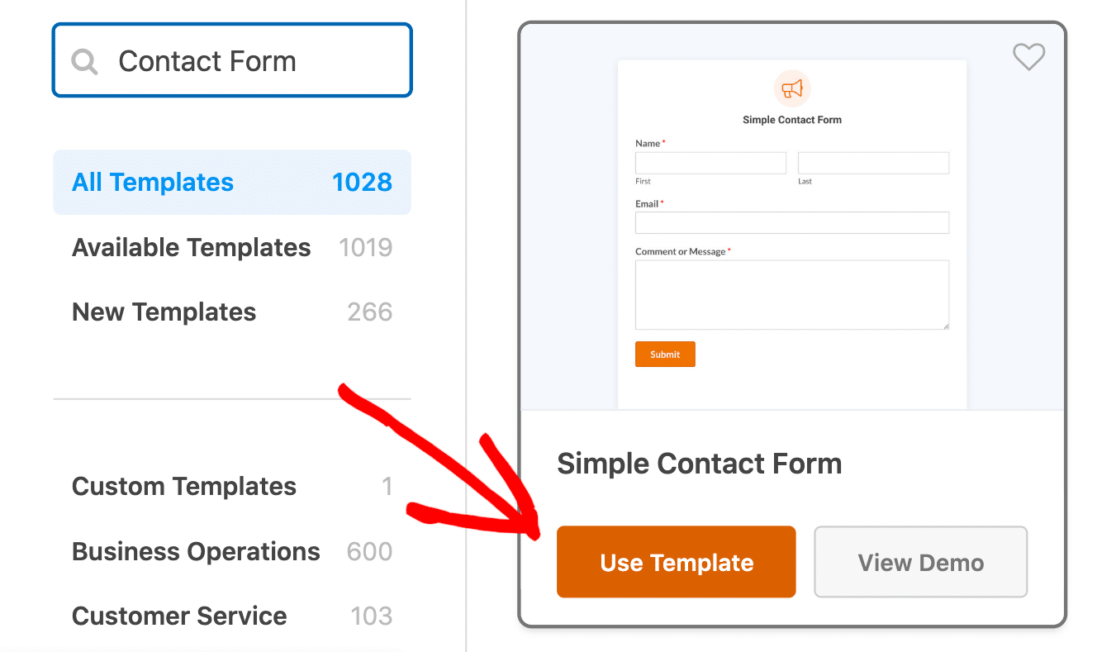
Pode percorrer a página para ver os modelos ou pode procurar algo específico. Se procurar por "Formulário de contacto", por exemplo, encontrará todo o tipo de modelos de formulários de contacto à sua escolha.
Vamos utilizar o modelo Simple Contact Form para criar o nosso formulário.

Este é um dos nossos modelos de formulário mais populares, pelo que recomendamos que o utilize para colher os seus benefícios também!
E, como sempre, este modelo de formulário é fácil de personalizar com campos e definições adicionais. Basta clicar e manter premido o campo pretendido e arrastá-lo para o seu formulário. Depois, basta clicar no campo para o editar.

Com o modelo Formulário de Contacto Simples, o seu formulário recolhe o nome do utilizador, para que possa personalizar qualquer correspondência com ele, e também retransmite uma mensagem ou comentário dele para si.
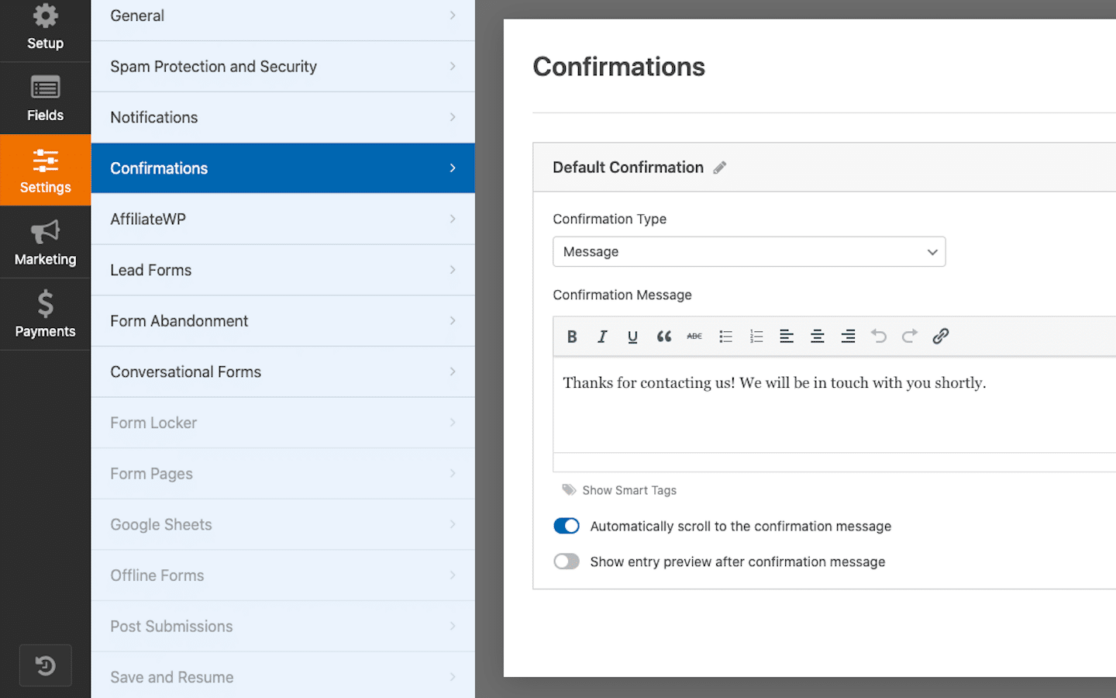
Um elemento de personalização adicional a considerar no seu formulário é a mensagem de confirmação que os seus utilizadores recebem quando submetem o formulário. Navegue até à secção Definições do criador de formulários e clique no separador Confirmações.

Aqui, pode editar a mensagem que aparece no ecrã depois de o utilizador do formulário clicar em "Submeter".
No nosso modelo de formulário de contacto simples, a mensagem de confirmação diz: "Obrigado por nos contactar! Entraremos em contacto consigo em breve".
Como nota, todos os modelos de formulário que oferecemos na nossa galeria vêm prontos com uma Mensagem de Confirmação relevante para os seus utilizadores, mas encorajamo-lo a editar esta mensagem como achar melhor!
Quando tiver terminado as personalizações do formulário, clique no botão Guardar na parte superior. Pode fechar o construtor de formulários clicando no X no canto direito da janela do construtor de formulários.

Agora, vamos voltar ao construtor de páginas Elementor.
Com o nosso modelo de formulário de contacto incorporado na página, podemos agora personalizar os estilos do formulário.
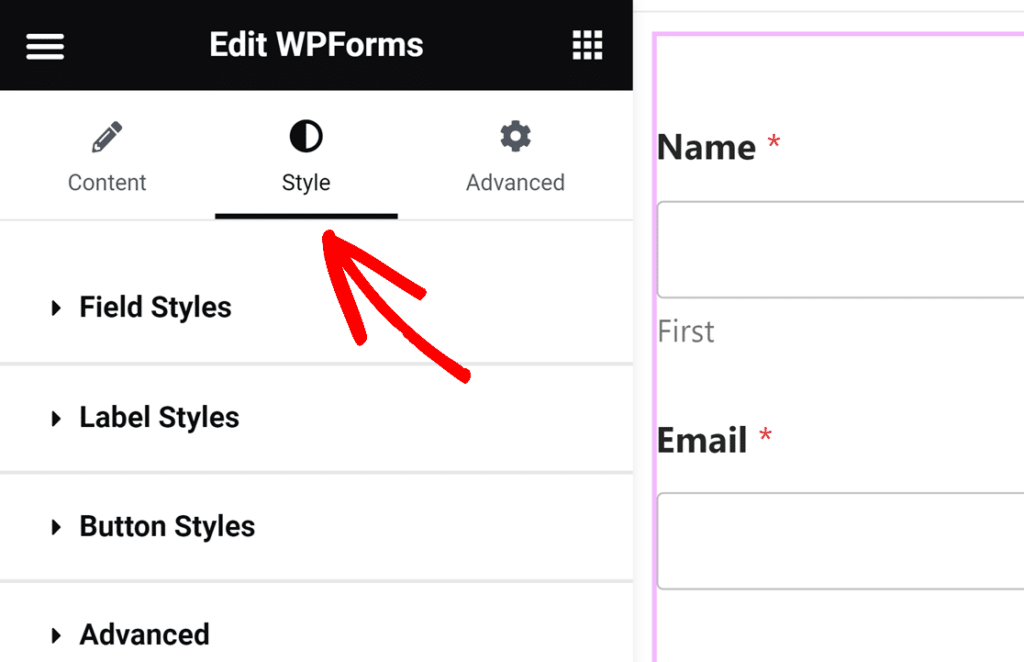
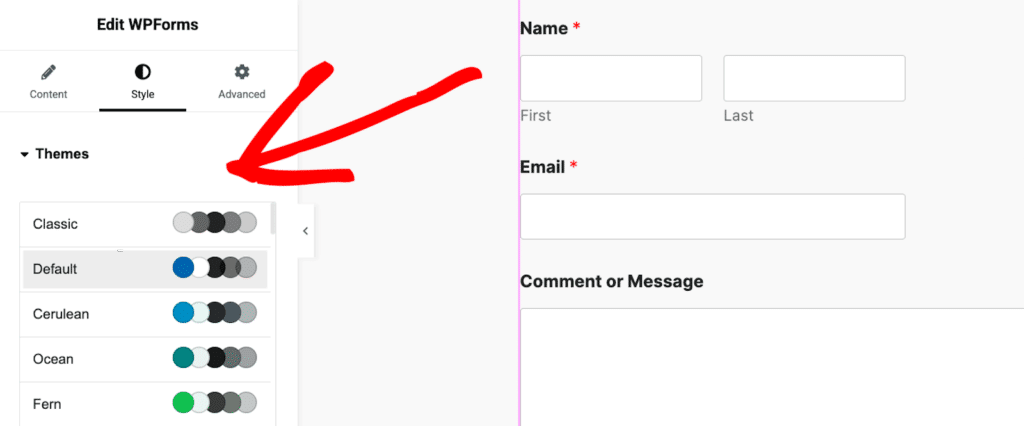
Clique no separador Estilo para abrir todas as opções do menu. Podemos editar o estilo dos campos, etiquetas, botões e muito mais.

Ou, simplesmente utilize um dos muitos Temas fornecidos aqui que têm a imagem de fundo, as cores e outros estilos pré-criados para si.

É uma forma fácil de obter um look coeso e personalizado sem ter de se esforçar muito para o pentear!
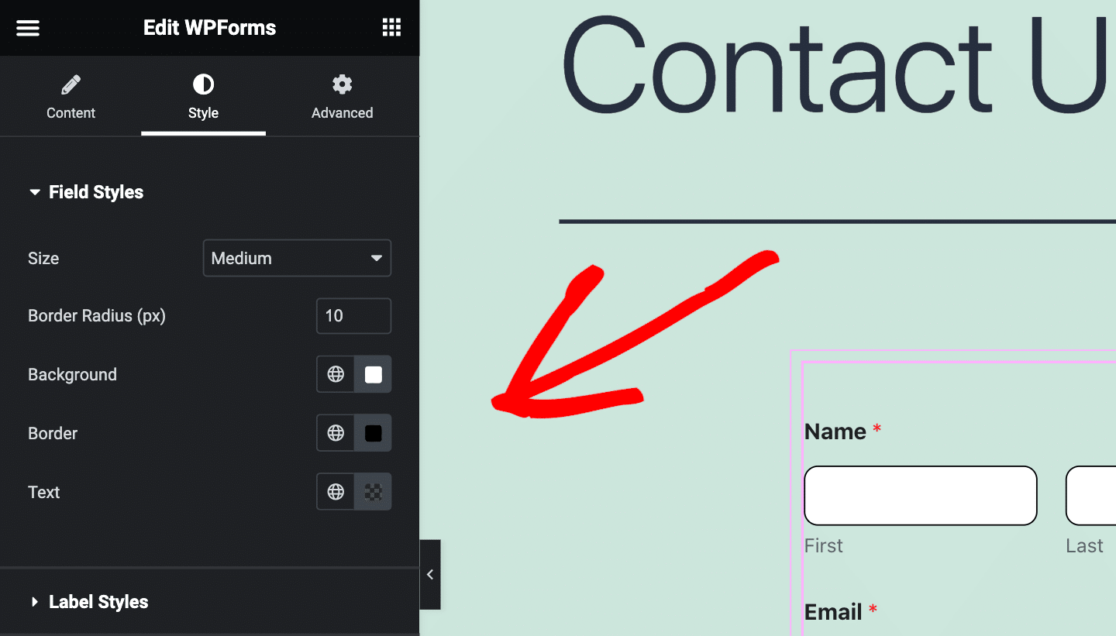
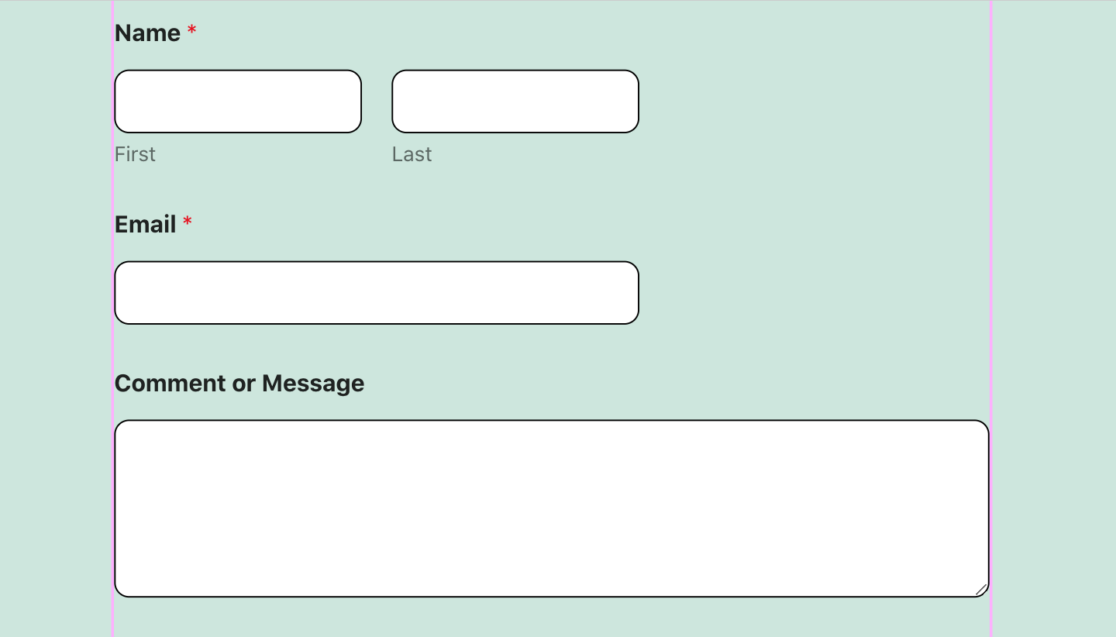
No nosso formulário, utilizámos as definições de Estilo de campo para aumentar o raio e a cor do limite com apenas alguns cliques.

Pode ver como apenas algumas personalizações rápidas têm um grande efeito no estilo desta página de formulário.
Que tipo de estilo é que vai inventar?

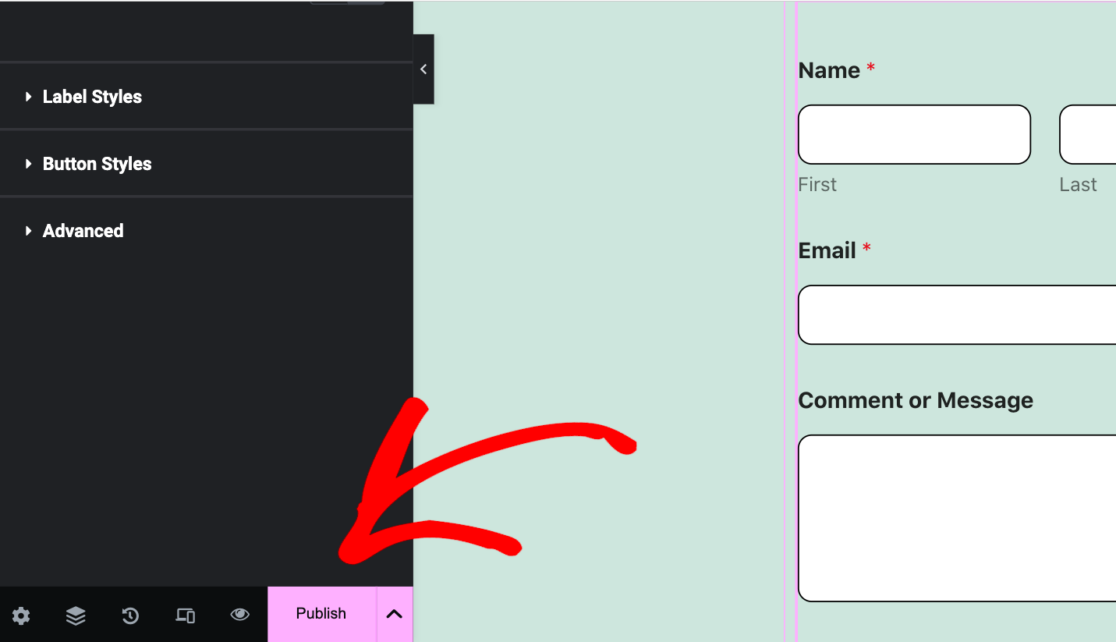
Não se esqueça de publicar a sua página de formulário quando tiver terminado de personalizar os estilos de formulário.
Basta clicar no botão Publicar na barra de ferramentas inferior.

Agora, vamos basear-nos nestes passos para personalizar mais páginas de formulários com o Elementor.
Crie o seu formulário de contacto no Elementor! 🙂
Formulário de inscrição no boletim informativo
Outro tipo comum de formulário que pode querer no seu sítio Web é um formulário de inscrição em boletins informativos.
Para personalizar este formulário no Elementor, começará com os primeiros passos acima: adicionar e editar uma nova página com o Elementor, utilizar o bloco WPForms para adicionar um novo formulário e selecionar um modelo para utilizar como formulário.
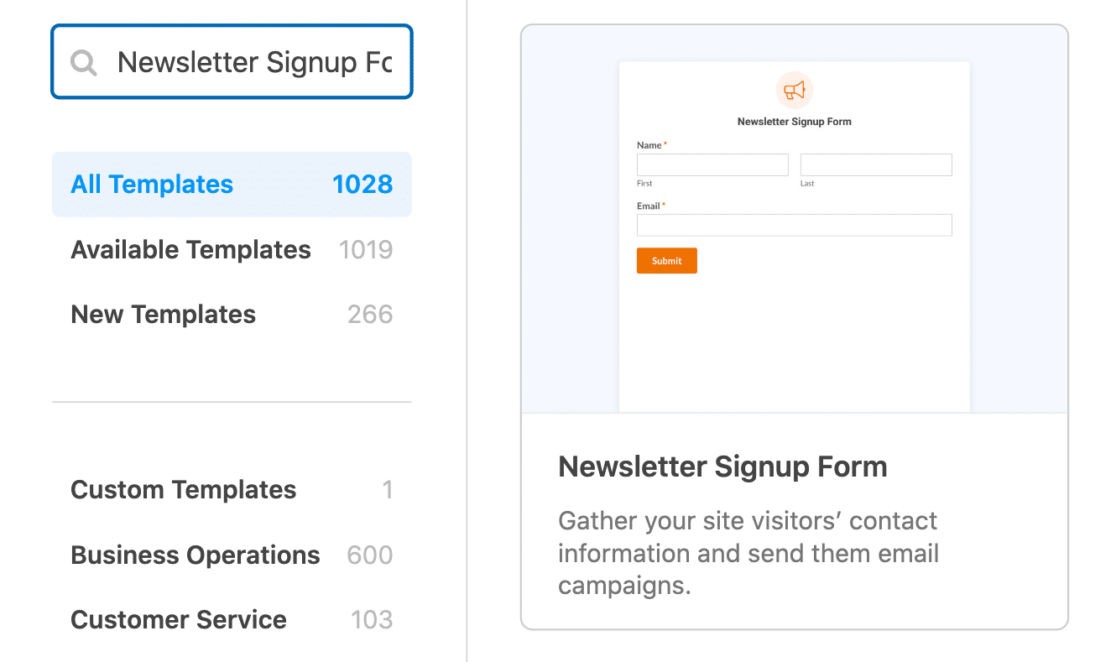
Uma vez que este formulário é utilizado pelos visitantes do seu site para se inscreverem para receberem as suas newsletters, vai querer um modelo que inclua campos para recolher os seus nomes e endereços de correio eletrónico.
Por isso, vamos utilizar o modelo de formulário de registo de boletim informativo.

Depois, pode utilizar o criador de formulários para incluir campos adicionais, como uma caixa de verificação de termos e condições, CAPTCHA personalizado para evitar registos de spam e até funcionalidades de geolocalização.
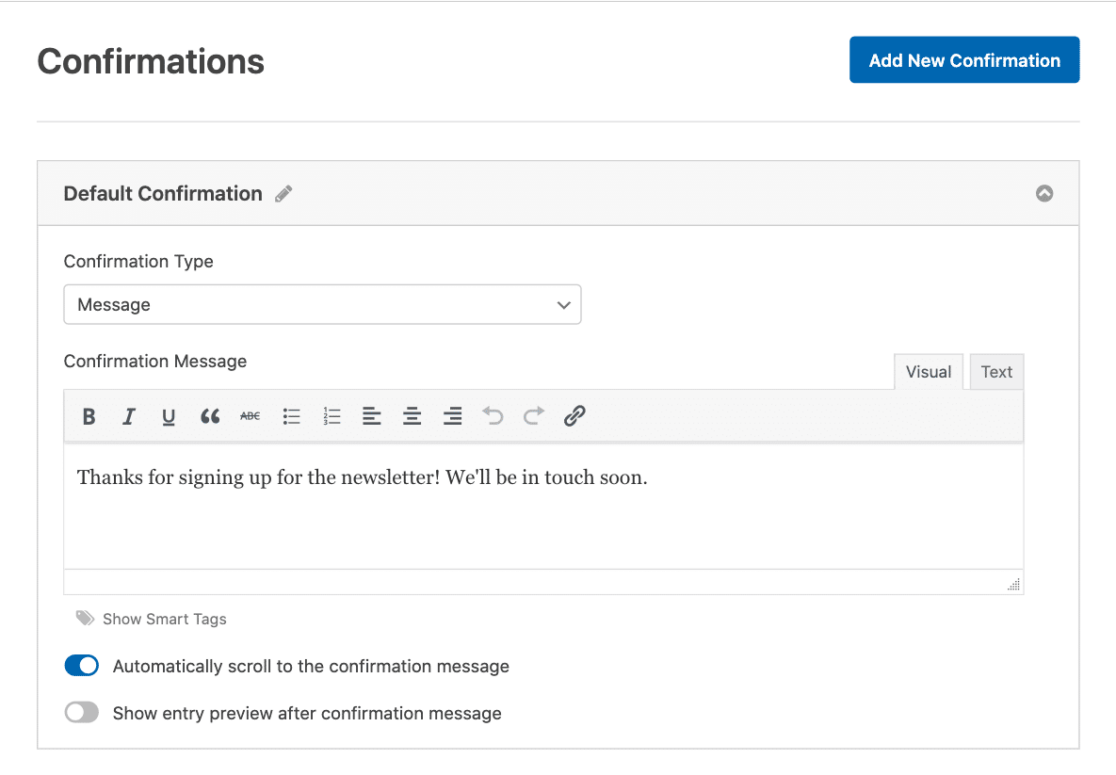
Quanto à mensagem de confirmação, está mais uma vez assegurada graças ao modelo.

Como sempre, encorajamo-lo a escrever a mensagem que gostaria que os seus novos subscritores recebessem. Entretanto, diz: "Obrigado por se inscrever na newsletter! Entraremos em contacto em breve".
Não se esqueça de guardar o seu Formulário de Subscrição de Newsletter sempre que terminar, antes de sair.
Depois, de volta ao Elementor, podemos mais uma vez personalizar o estilo do formulário. Desta vez, vamos alterar os Estilos de campo, Estilos de rótulo e Estilos de botão.
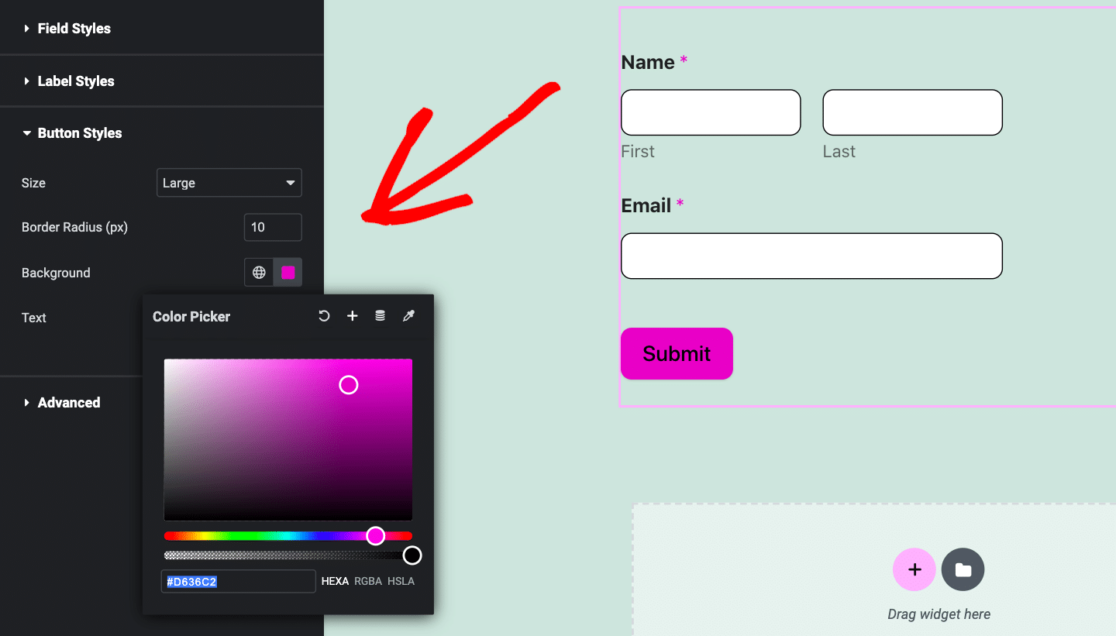
Vamos personalizar os Estilos de campo aqui, tal como fizemos no formulário de contacto acima: aumentar o raio do limite para 10 pixels e alterar a cor para preto.
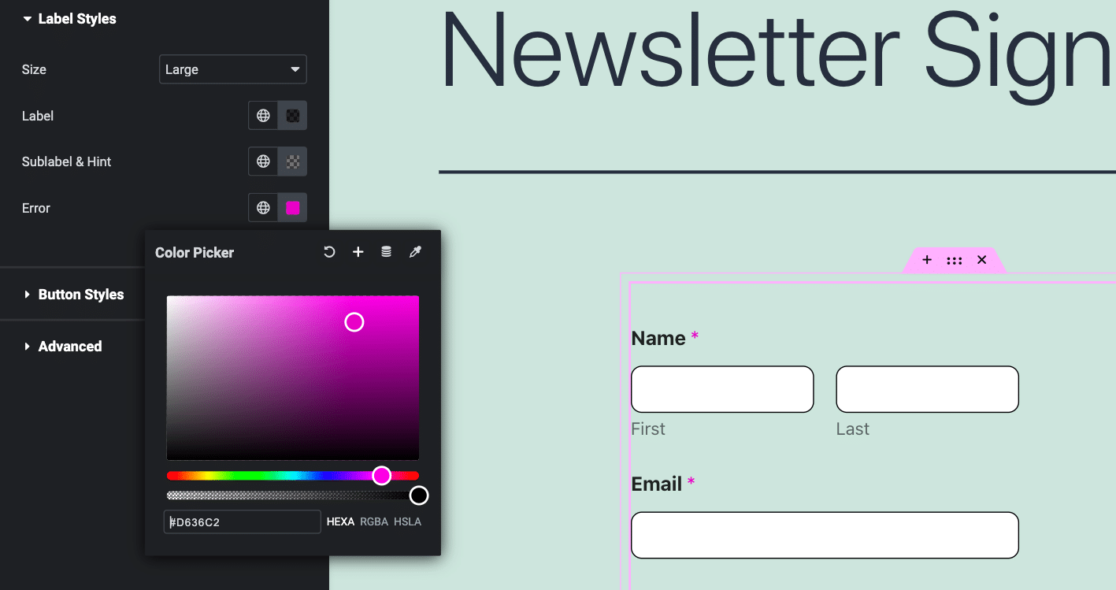
Agora, vamos também concentrar-nos nos estilos de etiqueta. Para tornar os rótulos do formulário mais proeminentes, aumente o seu tamanho. Vamos também escolher uma cor divertida para usar nas mensagens de erro. Pode ver esta cor utilizada para os asteriscos nas etiquetas dos campos.

Em seguida, concentre-se no botão Enviar.
Como pode ver no nosso formulário, utilizámos os estilos de botão para aumentar o tamanho do botão, juntamente com as cores do fundo e do rebordo para corresponder ao resto do nosso estilo.

E para obter uma correspondência de cores perfeita, simplesmente copiámos a cor rosa que escolhemos com o seletor de cores nos Estilos de etiqueta e colámo-la no seletor de cores de fundo para os Estilos de botão.
De seguida, vamos ser ainda mais criativos com todas as opções de estilo de formulário no Elementor.
Criar um formulário de newsletter no Elementor! 🙂
Formulário de inscrição no acampamento
Os formulários de inscrição são alguns dos nossos modelos mais procurados, sendo os modelos de formulários para inscrições em campos de férias os mais procurados recentemente.
Vamos passar por cima da maioria dos passos que já cobrimos aqui, e saltar diretamente para a seleção de um modelo de formulário do WPForms.
Para este formulário, vá em frente e pegue no modelo de Formulário de Registo de Acampamento de Escuteiras da seleção na nossa galeria.

Não nos preocuparemos muito com a edição dos campos do formulário ou da mensagem de confirmação, embora seja mais do que bem-vindo a personalizar o modelo para corresponder às necessidades da sua organização.
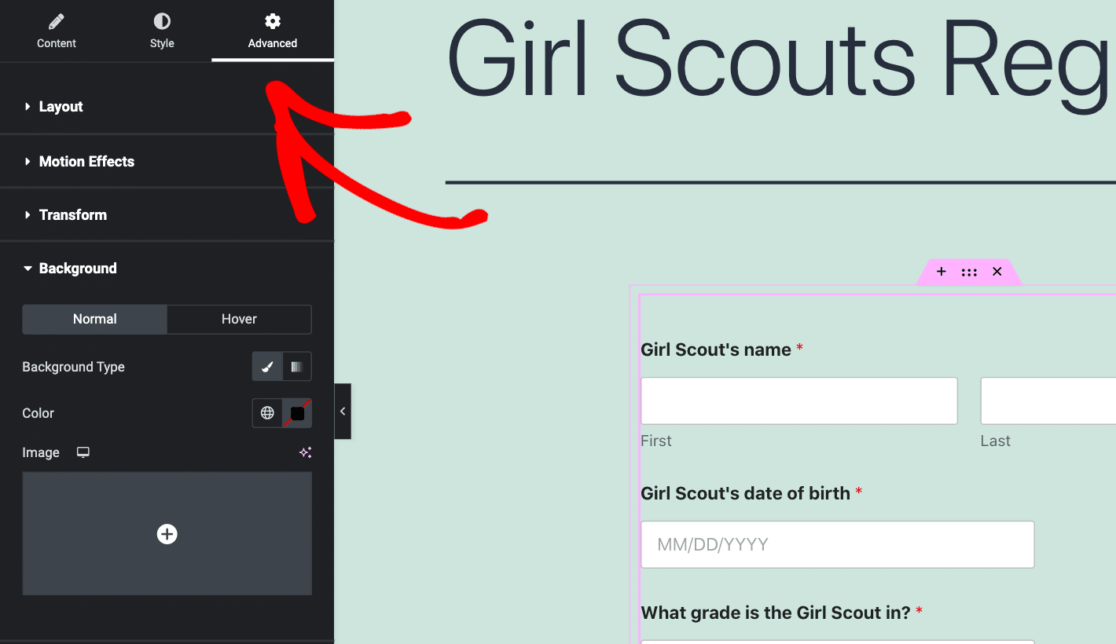
Depois, no construtor de páginas Elementor, vamos trabalhar nas definições avançadas.

Este separador de definições permite-nos fazer muitas coisas em termos de estilo com o bloco WPForms, incluindo carregar uma imagem para um fundo personalizado.
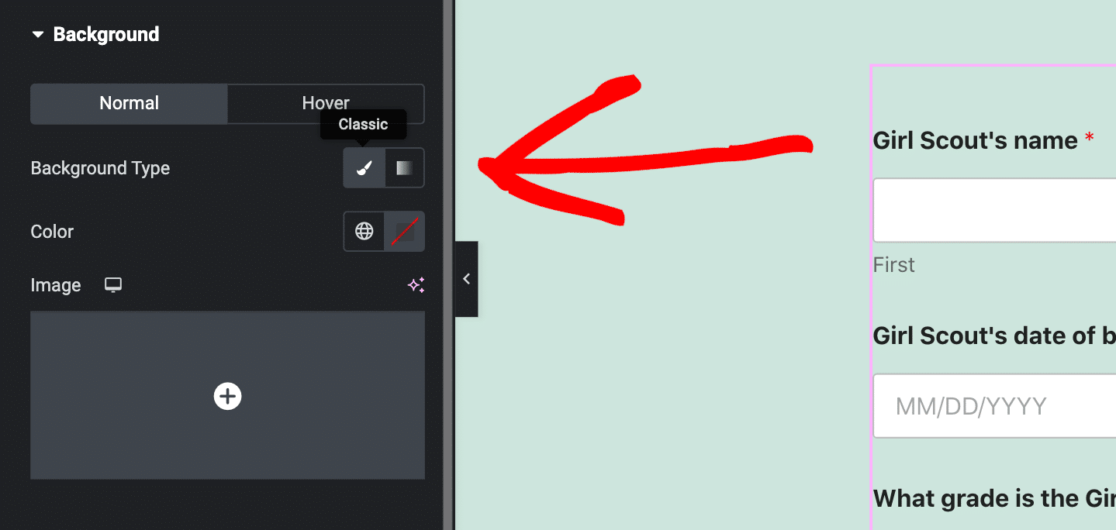
Clique no separador Fundo, abaixo das definições avançadas, para criar o seu fundo e certifique-se de que o Tipo de fundo está em Clássico.

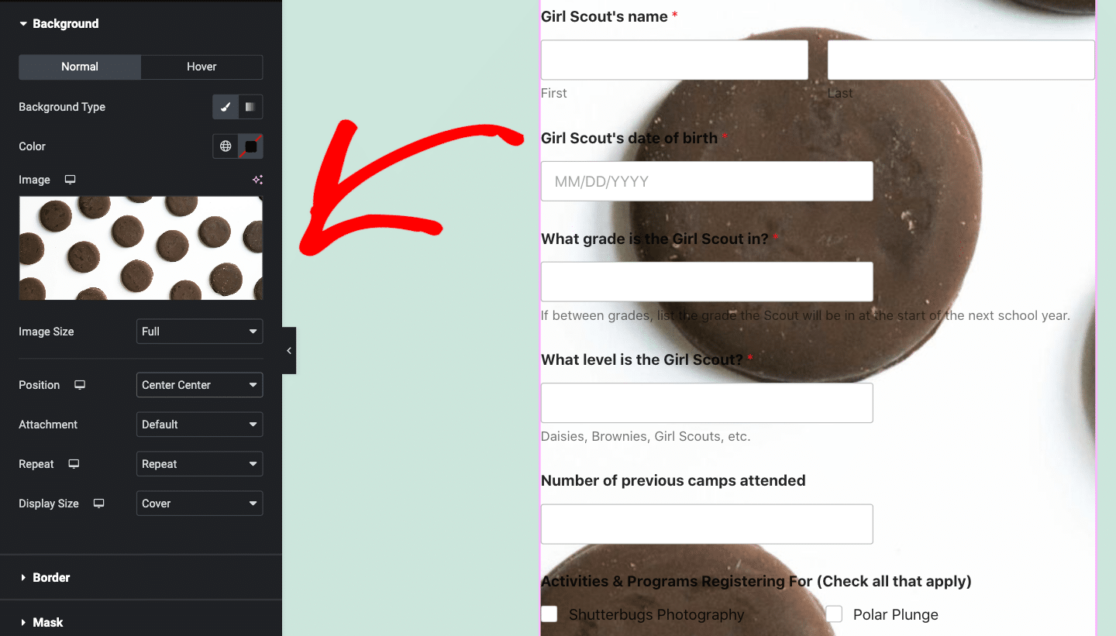
Em seguida, pode carregar uma imagem para ser o fundo apresentado no bloco WPForms.

Embora seja necessário configurar o tamanho da imagem de fundo, a posição e outros elementos, esta funcionalidade de personalização vale a pena o esforço.
Com o nosso exemplo acima, por exemplo, provavelmente gostaríamos de editar as cores do texto, as margens e o alinhamento, e outros elementos do formulário antes de o publicar.
Criar um formulário de registo no Elementor! 🙂
Formulário de encomenda do cliente
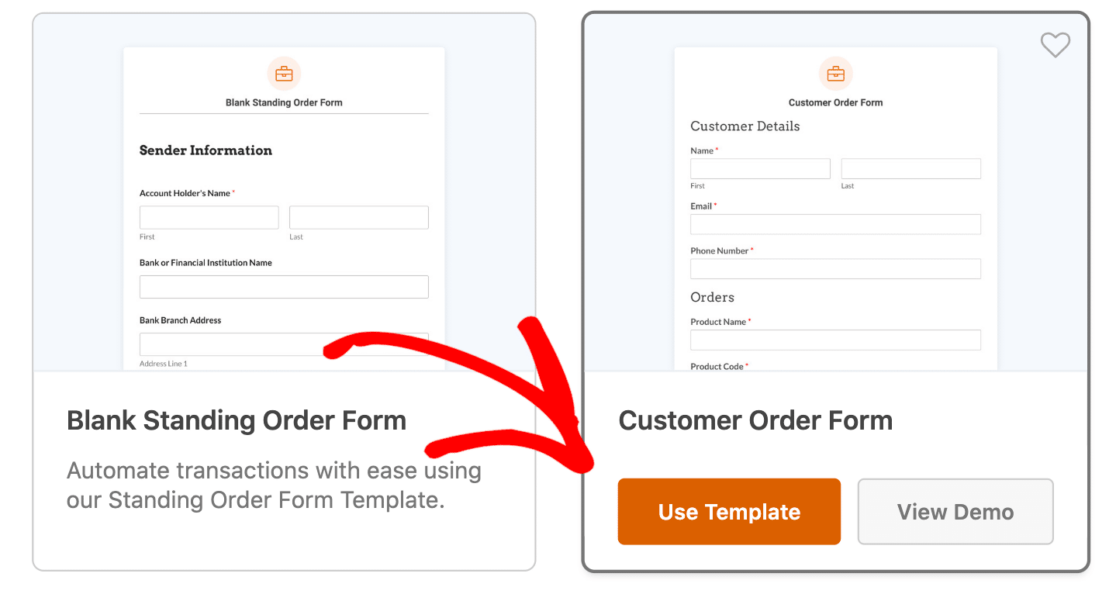
Não podemos escrever um artigo sobre modelos de formulários e não mencionar os nossos modelos de formulários de encomenda.
Mais uma vez, vamos saltar os passos que já foram abordados e passar diretamente para as personalizações. Para o nosso formulário, vamos utilizar o nosso modelo de formulário de encomenda mais popular: o Modelo de formulário de encomenda do cliente.

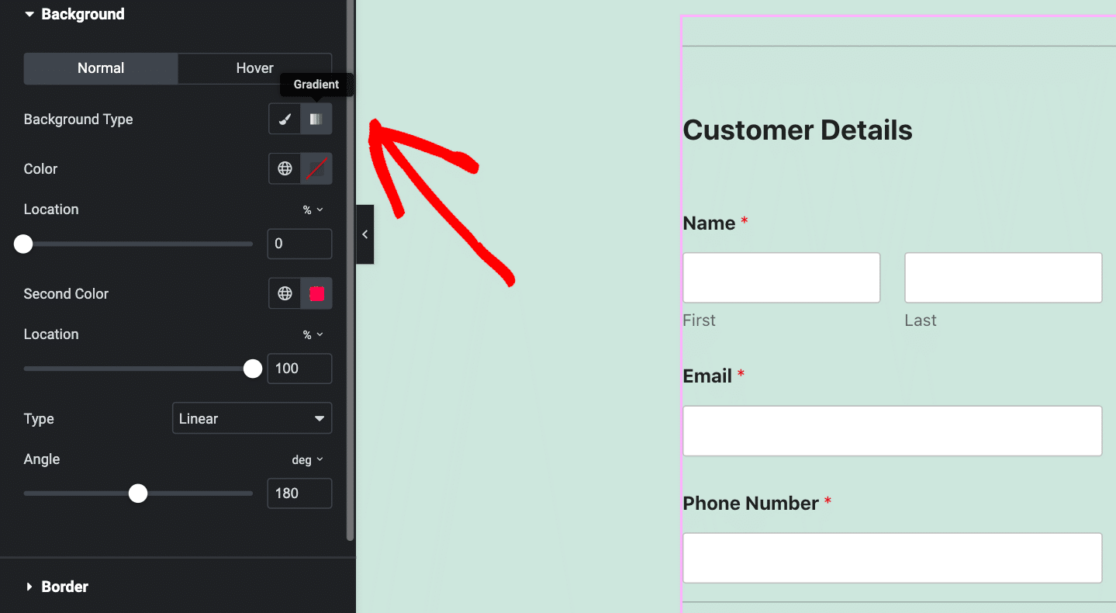
Agora, vamos voltar às configurações avançadas do bloco WPForms. Também estamos a revisitar o separador Background (Fundo), mas, desta vez, o Background Type (Tipo de fundo) é Gradient (Gradiente).

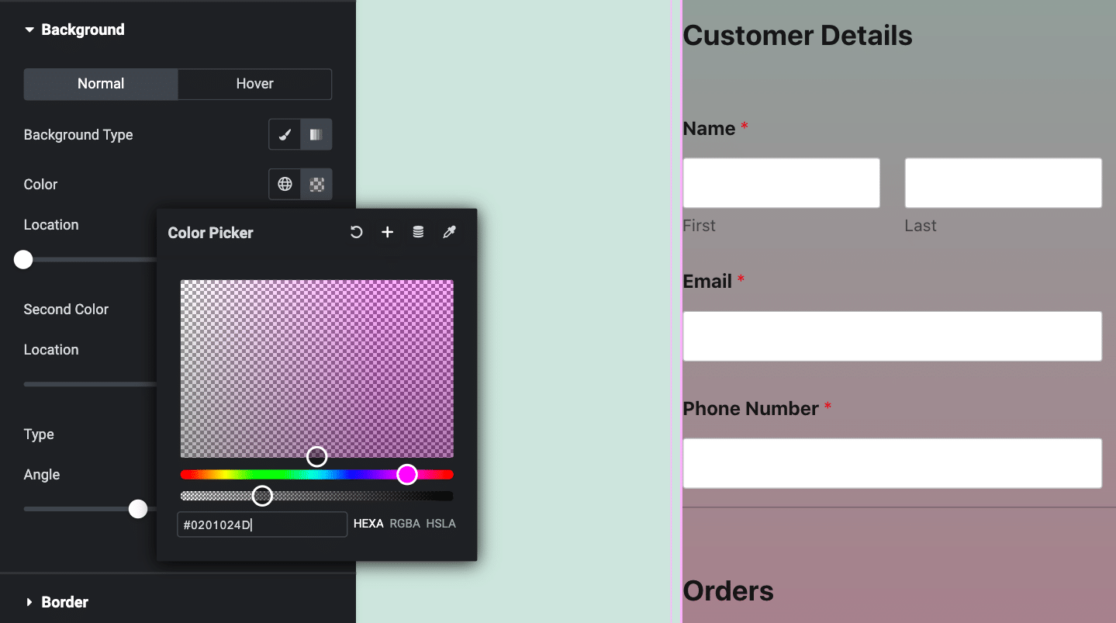
Com as definições de Gradiente, pode misturar e combinar qualquer tipo de combinação de cores que possa imaginar, que será aplicada num gradiente no fundo do seu formulário de encomenda.

O resultado final é espetacular e as opções de personalização são infinitas.
Agora, isso está apenas arranhando a superfície de todas as opções de personalização e estilo que você tem com WPForms e Elementor. Portanto, não deixe de dar uma olhada em nossos tutoriais e artigos adicionais do Elementor.
Criar um formulário de encomenda no Elementor! 🙂
Perguntas frequentes sobre como personalizar os formulários do WordPress no Elementor
A personalização de formulários no Elementor é um tópico de interesse popular entre os nossos leitores. Aqui estão as respostas a algumas perguntas comuns sobre o assunto:
Preciso do Elementor para o WordPress?
Não tem necessariamente de obter o plugin Elementor para o seu sítio WordPress, mas é incrivelmente útil.
O Elementor é um plugin de construção de páginas que oferece uma interface de arrastar e largar, tornando-o ideal para quem não tem grandes competências de codificação ou conhecimentos de design. Oferece uma personalização extensiva, permitindo-lhe criar os layouts e designs desejados para o seu sítio Web.
Por isso, a necessidade de o utilizar no seu sítio Web WordPress depende dos seus requisitos e preferências específicos. Se se sentir confortável com HTML, CSS e tiver fortes competências de design, poderá não precisar do Elementor.
O Elementor está disponível nas versões gratuita e premium, pelo que pode sempre começar com a versão gratuita e actualizá-la se necessário, tornando-a adaptável às suas necessidades.
Como é que personalizo um formulário no WordPress?
Para personalizar um formulário no WordPress, você pode usar o WPForms com o Elementor. Primeiro, crie seu formulário no WPForms, depois abra o editor do Elementor, adicione o widget WPForms e escolha o formulário que você criou. A partir daí, use as ferramentas de design do Elementor para alterar cores, fontes e layout para combinar com o estilo do seu site.
Como aceder aos formulários Elementor?
Para aceder aos formulários do Elementor, adicione o widget WPForms no editor do Elementor. Abra uma página no Elementor, arraste o widget WPForms para a página e selecione o formulário que deseja exibir. Isto permite-lhe personalizar o aspeto do formulário diretamente no Elementor.
Em seguida, ligue o Elementor Forms ao Google Sheets
Parabéns! Está no bom caminho para criar formulários fantásticos no Elementor. Embora o Elementor possa armazenar suas entradas de formulário dentro do seu painel do WordPress, há momentos em que você pode querer manter uma cópia de suas entradas de formulário e leads em uma planilha do Google. Tente conectar esses formulários ao Google Sheets.
Crie seu formulário WordPress agora
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.




O separador "styling" está em falta no meu elementor gratuito, não consigo resolvê-lo. Trata-se de um erro conhecido?
Tommy - Quando tiver oportunidade, envie-nos uma mensagem com mais detalhes sobre o problema que está a enfrentar no suporte para que possamos ajudá-lo.
Se tiver uma licença WPForms, tem acesso ao nosso suporte por e-mail, por isso, envie um ticket de suporte.
Caso contrário, fornecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Segui todos estes passos, mas a função de arredondamento dos campos do formulário não funciona. Alguém pode dizer-me porquê?
Olá Justyna,
Parece que isto pode estar relacionado com as definições de estilo do campo do formulário. Quando tiver oportunidade, envie-nos uma mensagem com mais pormenores sobre o problema que está a enfrentar, para que possamos prestar mais assistência.
Se tiver uma licença WPForms, tem acesso ao nosso suporte por e-mail, por isso, envie um ticket de suporte.
Caso contrário, vá até o fórum de suporte do WPForms Lite WordPress.org e abra um novo tópico.
Obrigado!