Resumo da IA
Quer criar um formulário de contacto Divi utilizando o WPForms?
O popular construtor Divi da Elegant themes torna a construção de um sítio Web muito fácil para todos.
Combinado com o poder do WPForms, estão a aparecer sites bonitos e de alta conversão de pessoas que nunca pensaram que seriam bons com o lado técnico das pequenas empresas.
Portanto, neste post, apresentamos cada etapa que você pode seguir para criar um formulário de contato Divi no seu site WordPress (usando WPForms).
Como criar um formulário de contacto Divi

O tema Divi tem um módulo de formulário incorporado que pode utilizar para recolher endereços de e-mail, mas para criar formulários verdadeiramente profissionais que pode personalizar, vai querer adicionar um formulário de contacto ao seu site que construiu com o WPForms.
Uma vez que se trata de um par tão popular (Divi+WPForms), existe até uma integração do módulo Divi com o WPForms.
Por isso, se tem perguntado a si próprio como posso configurar um formulário de contacto no Divi, estes passos são a solução:
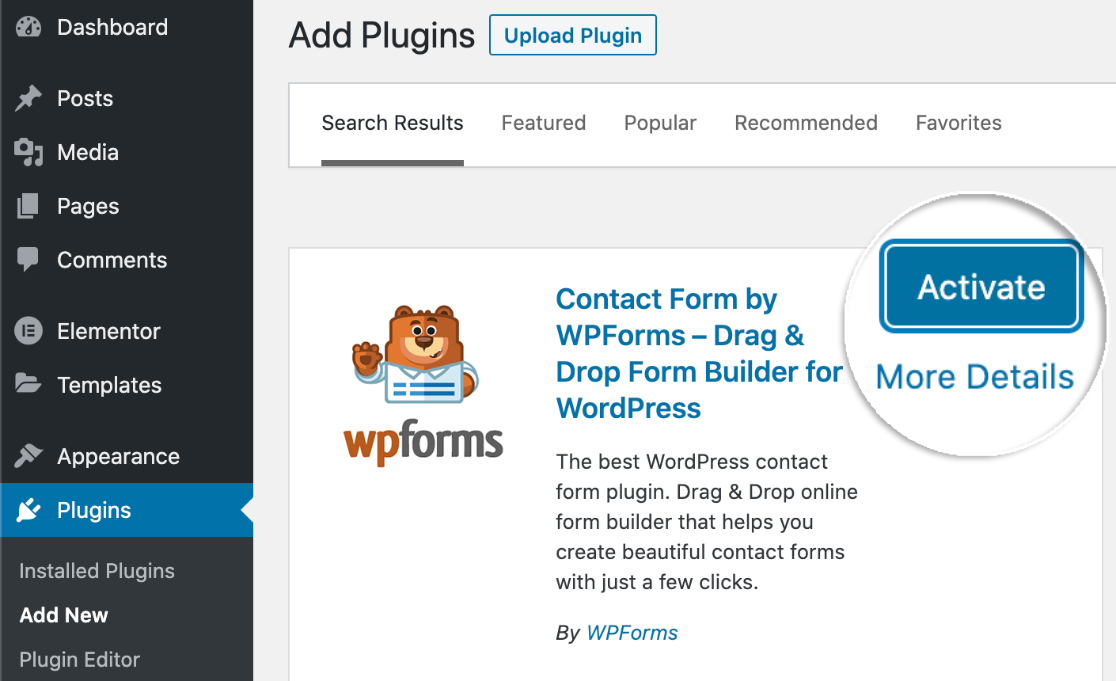
Passo 1: Instalar o plugin WPForms
A primeira coisa que deve fazer é instalar o plugin WPForms.
É bastante fácil, mas se precisar de ajuda com esta parte, consulte este excelente tutorial sobre como instalar um plug-in do WordPress ou contacte-nos.
Quando o WPForms estiver instalado, clique no botão de ativação.

Em seguida, vai criar o seu formulário.
Passo 2: Crie o seu formulário de contacto
Agora, crie um formulário de contacto WordPress simples para que tenhamos um formulário para colocar na sua página de contacto com o Divi.
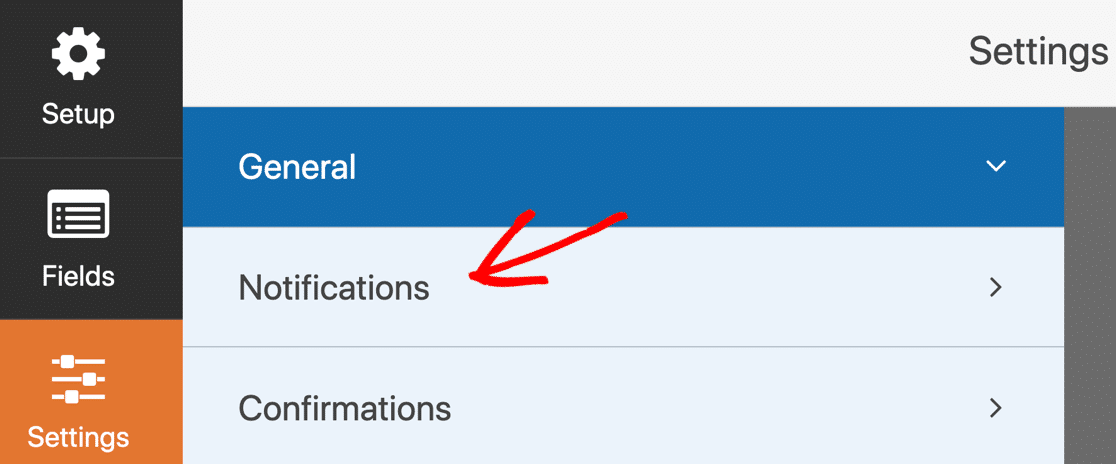
Além disso, quando estiver a configurar as notificações do formulário, lembre-se de que o WordPress é bastante conhecido por enviar notificações que nunca são entregues.

E por causa disso, é sempre uma boa prática corrigir esse problema para o seu site, então confira este tutorial sobre como corrigir Divi não enviar e-mail usando o plugin WP Mail SMTP.
Quer saber para onde vai o formulário de contacto Divi? Se você estiver usando um plano WPForms pago, suas entradas são armazenadas no banco de dados do WordPress.
Agora que o seu formulário está pronto, vamos utilizar o Divi Builder para o incorporar numa página.
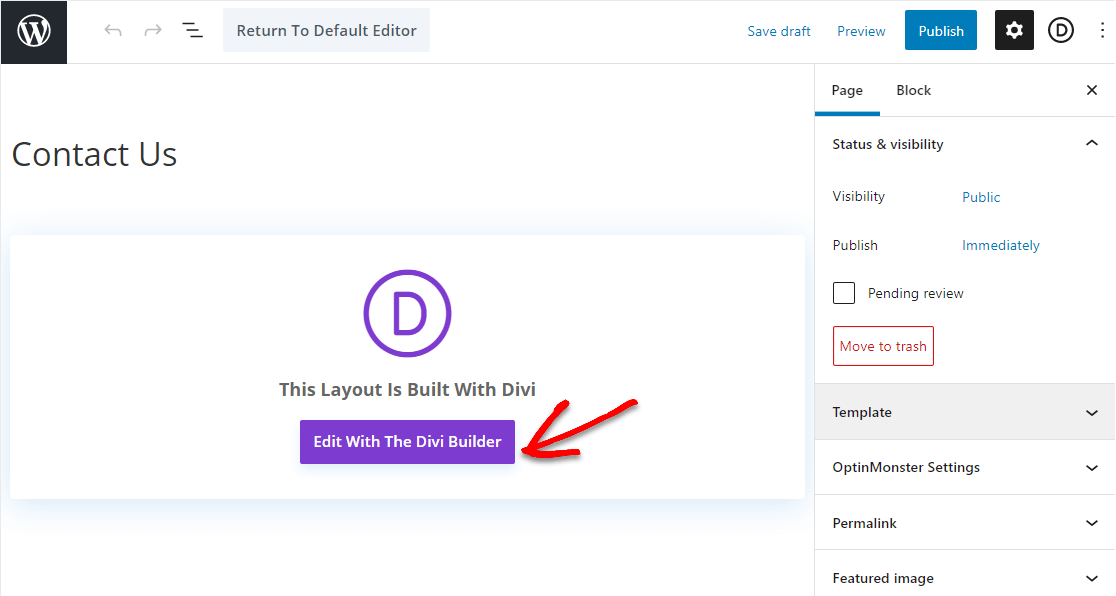
Passo 3: Abrir o Divi Builder
Depois de criar sua nova página de contato (ou qualquer página em que você deseja seu formulário de contato), você deseja clicar no botão Editar com o Divi Builder para iniciar o Divi WordPress criador de páginas.

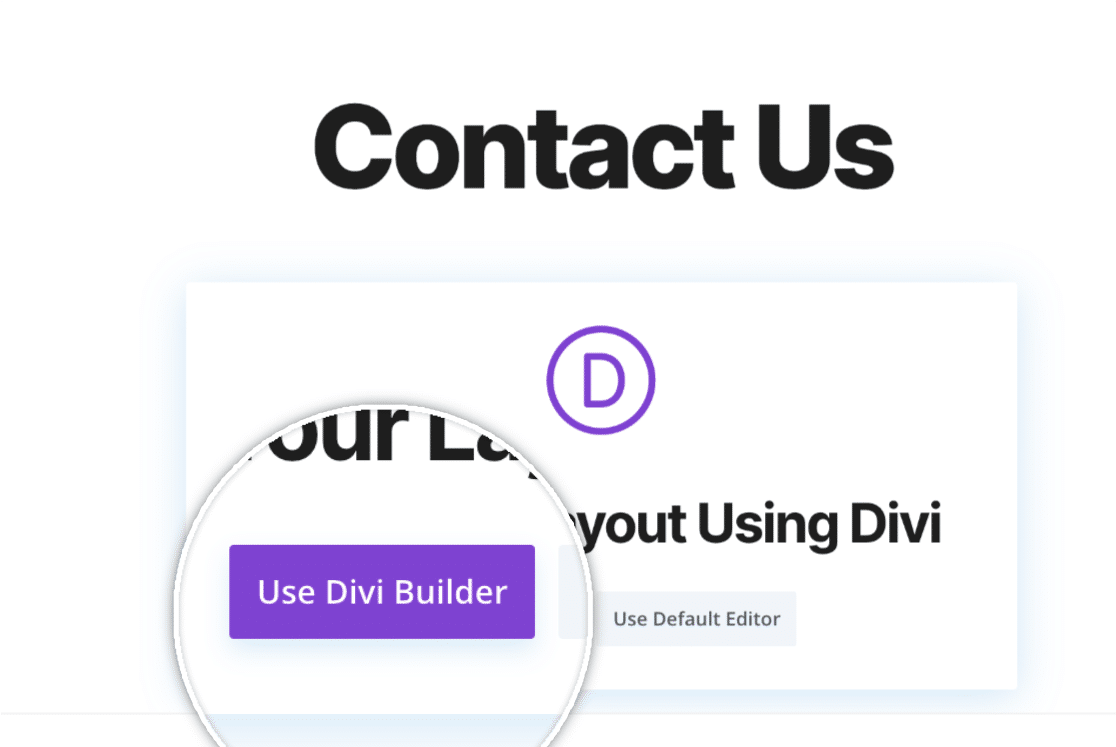
Se for uma página existente, pode parecer um pouco diferente. Nesse caso, basta clicar em Usar o Divi Builder para o iniciar.

Quando o construtor estiver aberto, ser-lhe-á perguntado o esquema da sua página.
Etapa 4: Escolha o layout da página do formulário de contato Divi
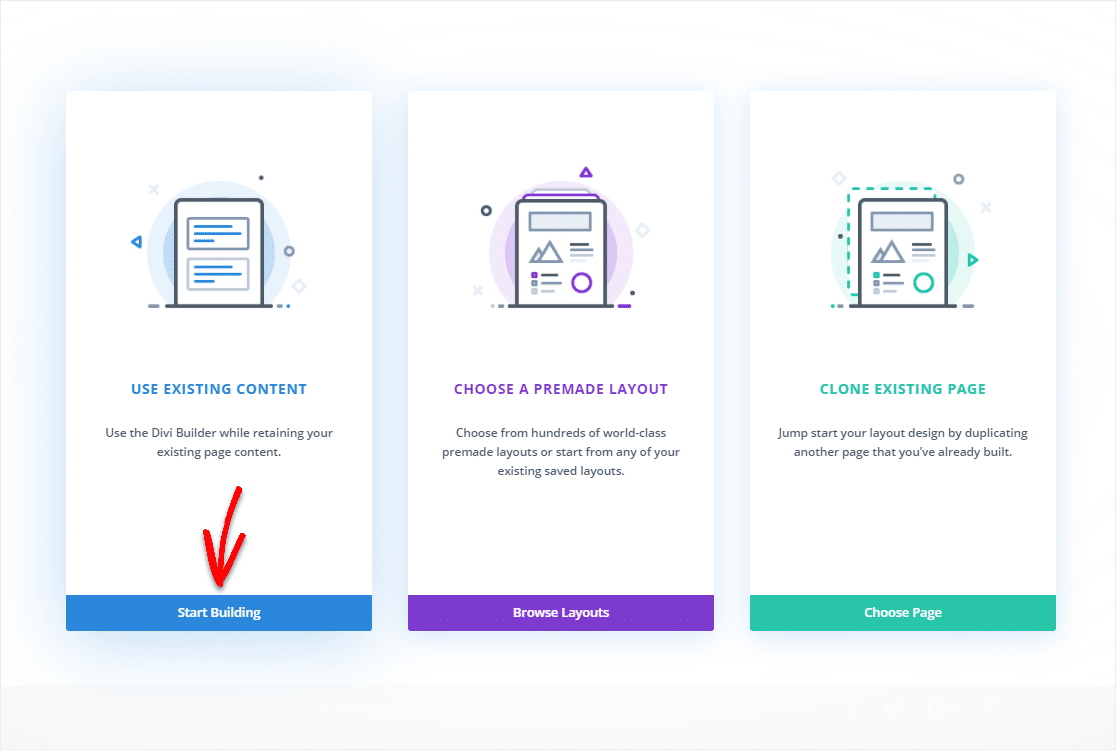
Com o Divi, pode criar uma página de raiz, escolher um esquema pré-fabricado ou clonar uma página existente.
Para este tutorial, vamos construir a nossa página a partir do zero.
Por isso, clique no botão Start Building para abrir a página Divi.

De seguida, aparece uma página em branco. Este é o seu espaço para criar! E é assim que você decidirá como deseja que sua página Divi seja exibida e onde deseja que seu formulário de contato WPForms esteja.
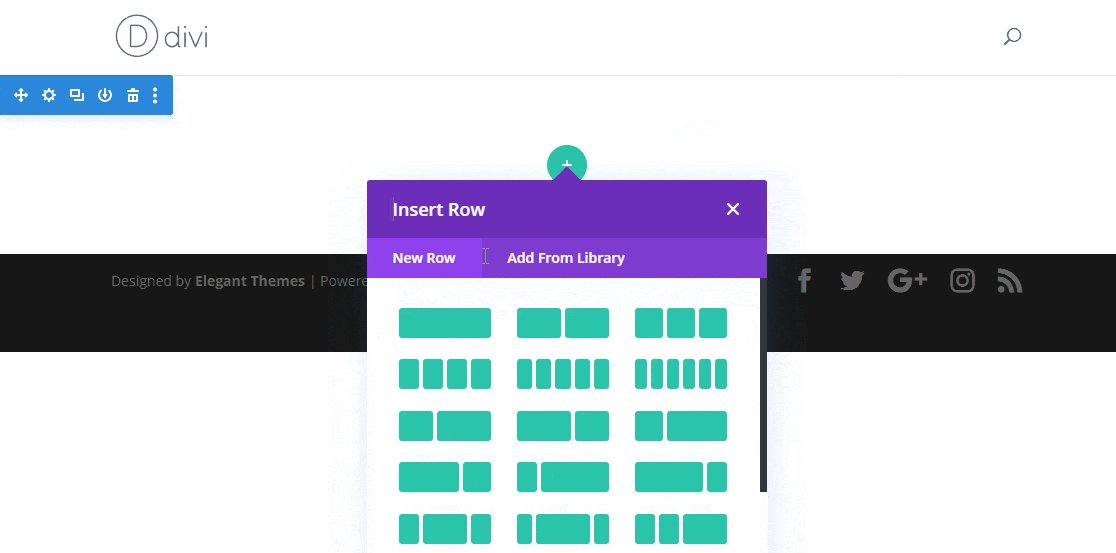
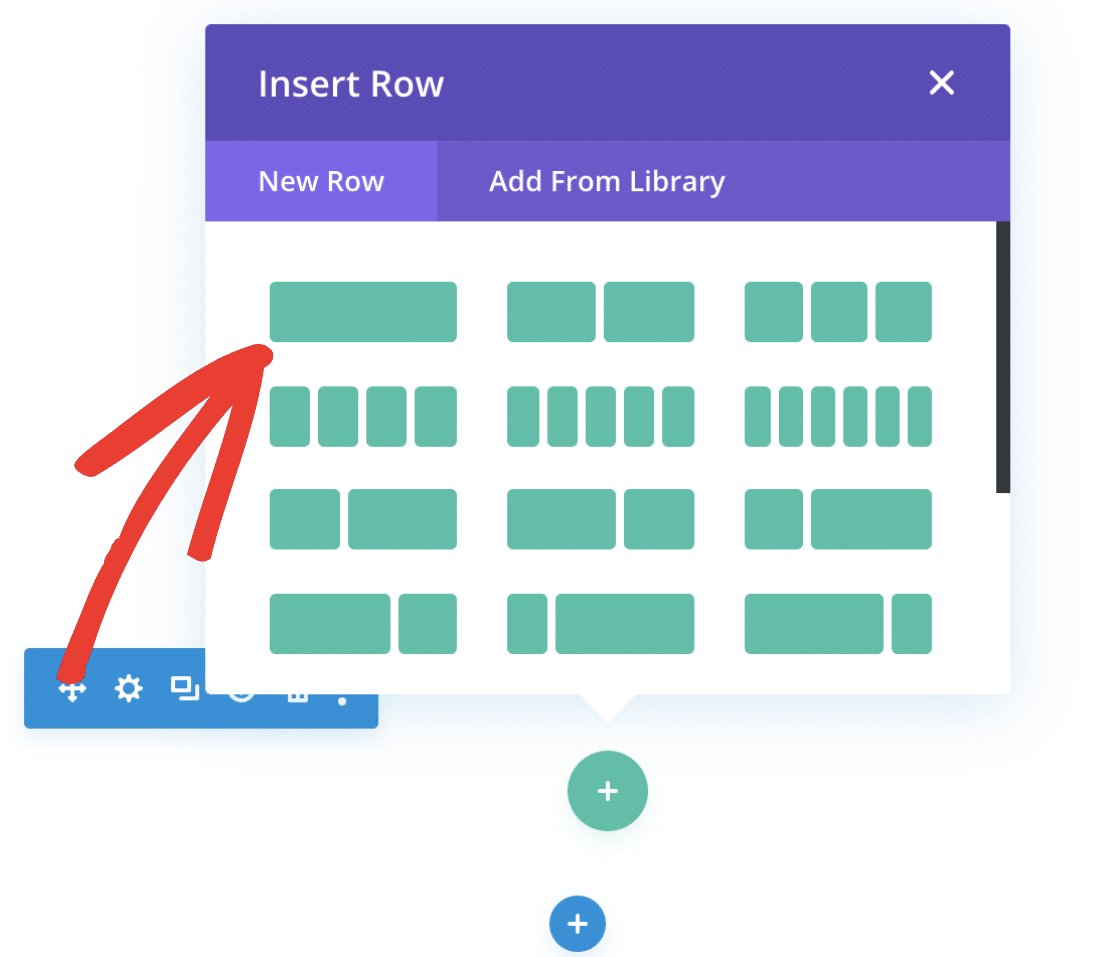
Verá uma janela que lhe pergunta que tipo de esquema (utilizando linhas) gostaria de adicionar à sua página Divi.
Para este post, vamos escolher a primeira opção. Isto fará com que o formulário de contacto seja o único "objeto" que vai para essa linha, para que receba muita atenção e as pessoas o preencham.
Vá em frente e selecione a primeira opção (a linha única) para as suas linhas.

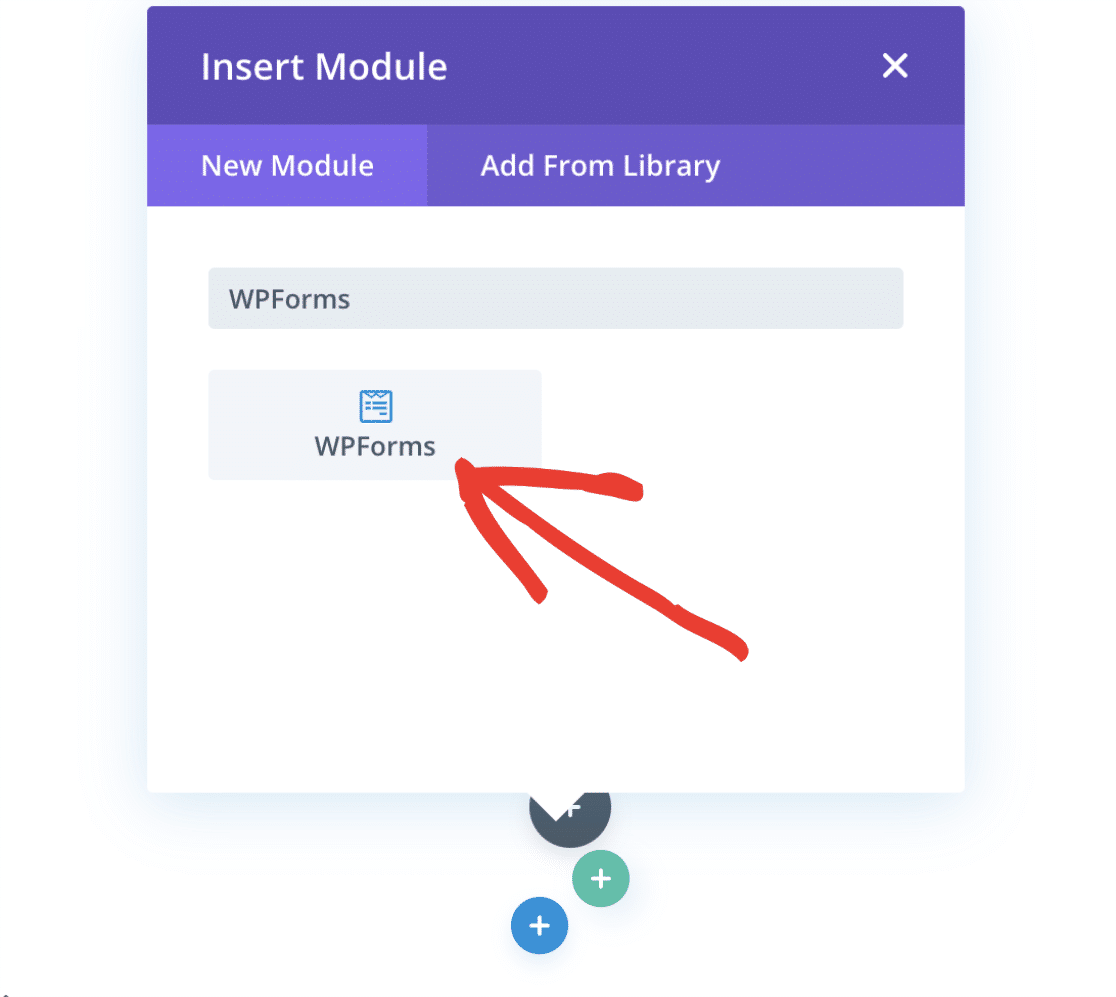
Agora, serás convidado a inserir um módulo. Vamos colocar o seu incrível formulário WPForms lá dentro.
Passo 4: Inserir o módulo WPForms Divi
Este passo é extremamente fácil porque o WPForms tem a sua própria integração Divi e um módulo de formulário de contacto!
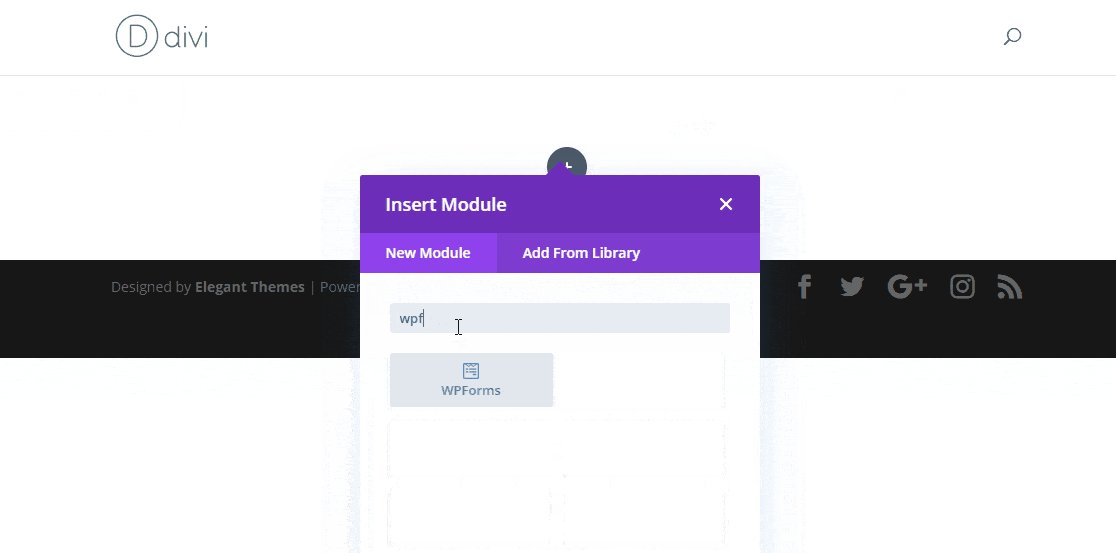
Para o adicionar, procure WPForms na caixa de pesquisa e, em seguida, selecione o módulo que aparece.

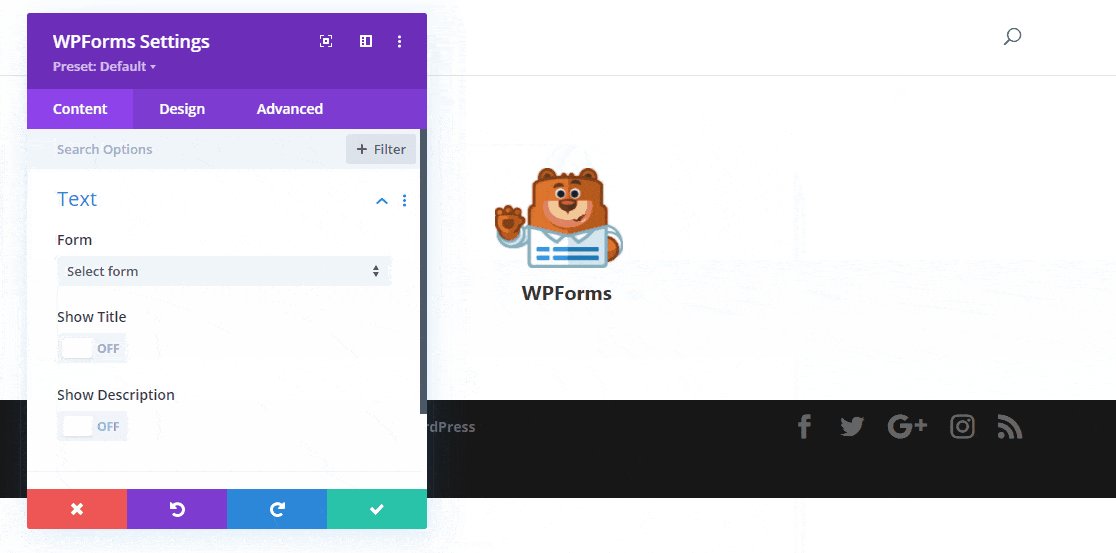
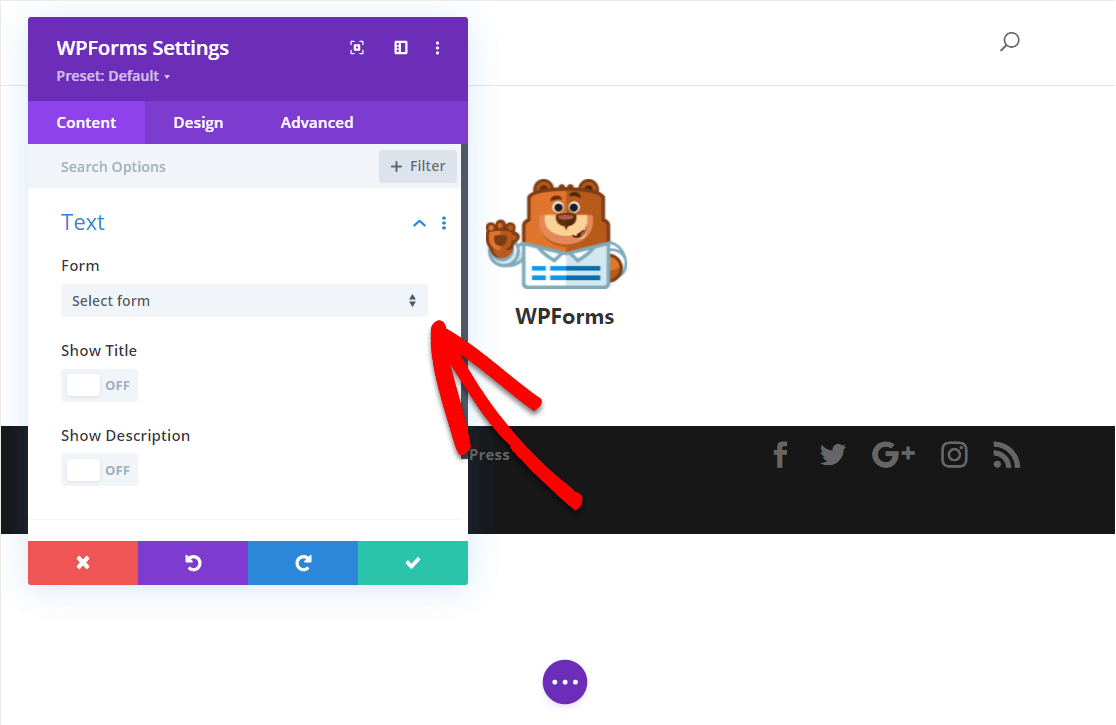
Quando o módulo tiver sido adicionado, aparecerão as definições do módulo.
Esta área permite-lhe:
- Selecione o formulário que pretende utilizar
- Ativar as definições que mostram o título do formulário
- Ativar as definições que mostram a descrição do formulário
Quando estiver pronto, escolha o seu formulário no menu pendente em Formulário.

Depois de selecionar o seu formulário, este será automaticamente incorporado na página Divi.
Agora é uma boa altura para guardar o progresso do seu formulário, clicando no botão verde de marca de verificação.

E nos separadores Design e Avançado do Divi, há muitas personalizações extra do Divi para explorar.
Passo 5: Publique o seu formulário de contacto Divi
Bom trabalho, o seu formulário de contacto está incorporado e pronto. Agora, pode publicá-lo da mesma forma que publica qualquer página no Divi.
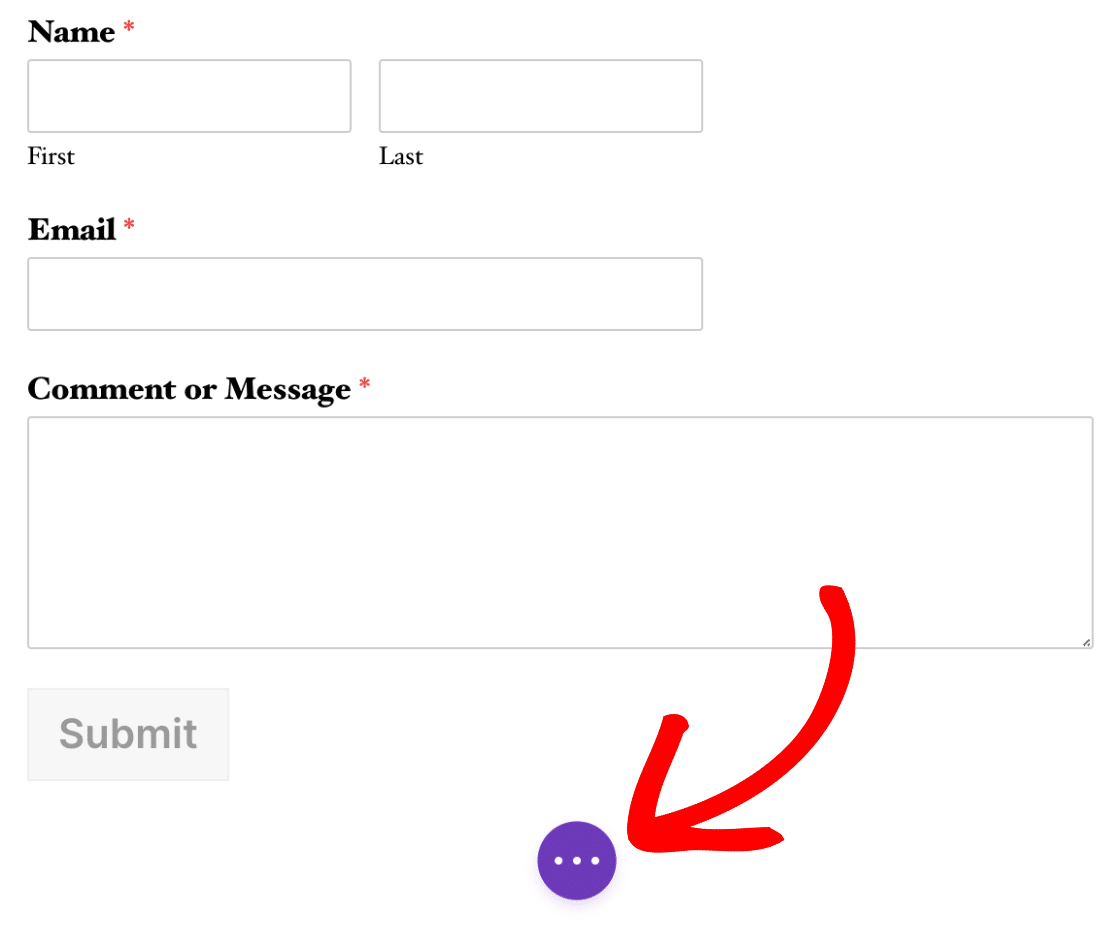
Clique nos 3 pontos na parte inferior do construtor de páginas para visualizar algumas definições adicionais da Divi.

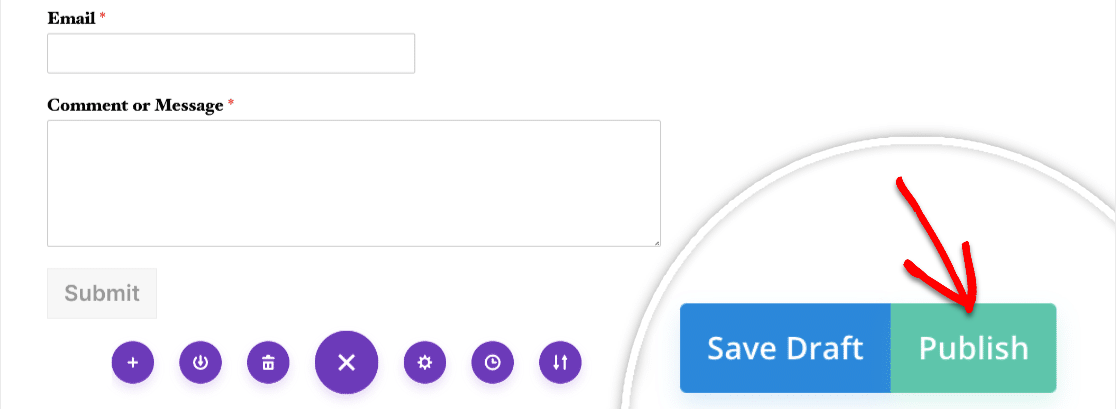
Em seguida, selecione o botão Publicar para o ver em direto.

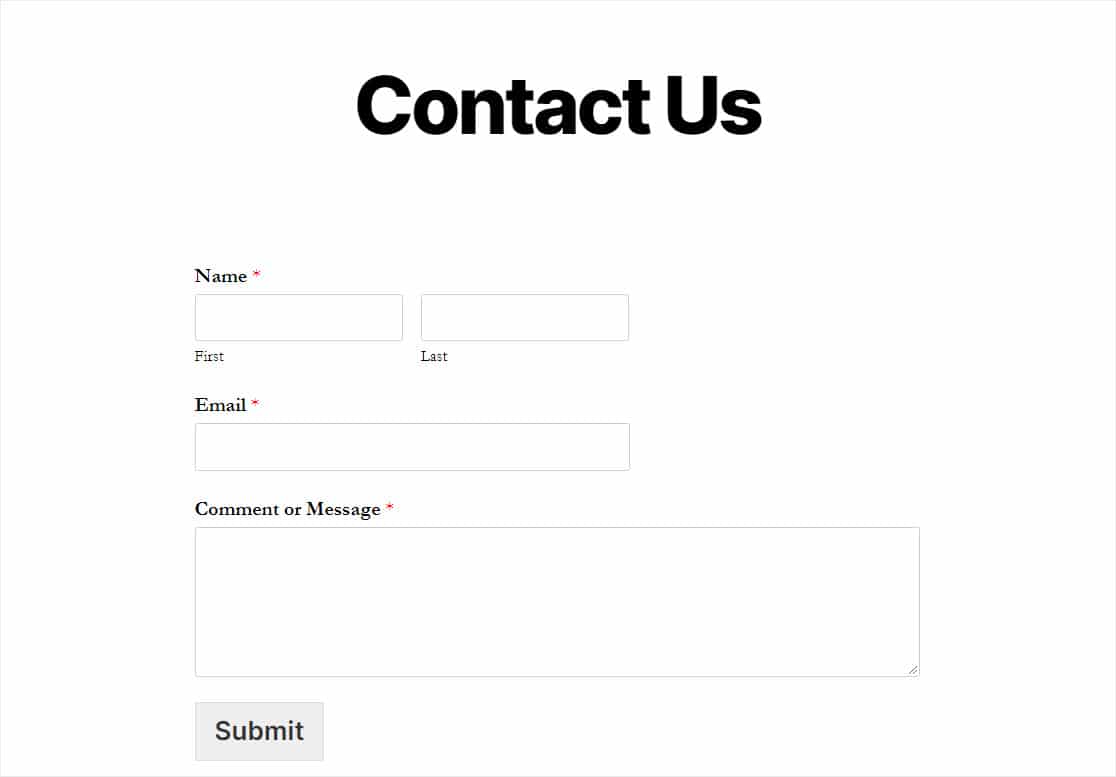
Conseguiu. O seu formulário de contacto Divi + WPForms está pronto a ser utilizado.

E se quiser tornar os seus formulários ainda mais poderosos, pode aceder a funcionalidades de criação de formulários ainda mais avançadas com o WPForms Pro.
O WPForms Pro é o construtor de formulários perfeito para os utilizadores da Divi. Se você estiver usando o WPForms Pro + Divi, terá acesso a toneladas de vantagens como:
- Utilizar formulários de encomenda e aceitar pagamentos através de formulários
- Aceder à lógica condicional para ocultar ou mostrar facilmente os campos do formulário
- Captar mais contactos com o abandono de formulários
- Mantenha a sua lista de correio eletrónico forte com opções de proteção contra spam
- Ligue-se ao seu fornecedor de serviços de marketing por correio eletrónico
- Aumente as conversões com páginas de destino sem distracções
- Aceder a centenas de modelos de formulários pré-criados
Crie agora o seu formulário de contacto WPForms + Divi
Próximos passos para os utilizadores do formulário de contacto Divi
E é isso aí. Esperançosamente, este post ajudou você a aprender exatamente como adicionar um formulário de contato Divi com WPForms ao seu site.
Em seguida, certifique-se de que o seu site Divi está usando um dos melhores provedores de hospedagem lá fora.
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro oferece uma garantia de reembolso de 14 dias, por isso não há nada a perder.
E se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.




A minha primeira experiência a combinar WPForms com Divi é dececionante. Não consigo estilizar o tamanho ou a cor do texto, não consigo fazer com que os campos tenham cantos arredondados, nem controlar a cor dos campos. Vou tentar novamente amanhã, mas até agora não corresponde às minhas expectativas de controlo do design.
Olá, Ed! Peço desculpa por qualquer mal-entendido aqui. O Módulo Divi destina-se a garantir que os formulários WPForms possam ser incorporados em sites construídos com Divi sem problemas. Ele não tem a capacidade de conceder os recursos de estilo do Divi a serem aplicados aos formulários incorporados.
Para estilizar os seus formulários, consulte o nosso guia aqui: https://wpforms.com/docs/how-to-style-wpforms-with-custom-css-beginners-guide/
Espero que isto ajude! Se tiver mais alguma dúvida sobre este assunto, contacte-nos se tiver uma subscrição ativa. Se não tiver, não hesite em colocar-nos algumas questões nos nossos fóruns de apoio.
Olá, sou administrador de um sítio Web de uma instituição de solidariedade social e não o anfitrião, mas estou a ter problemas em receber diariamente, de forma repetida, mensagens de correio eletrónico vazias do tipo "Contacte-nos". Sei que o tema do WordPress é 'active DIVI' e o e-mail vazio recebido é apresentado como:Email enquiry from the Canal Trust Website:
Nome: %%Nome%%
Email: %%Email%%
Mensagem: %%Mensagem%%
Esta é a configuração do formulário.
O nosso sítio Web está a ser atacado por BOTS ou há alguma coisa que eu possa fazer para impedir estes e-mails incómodos?
A vossa ajuda e conselhos são muito apreciados.
Julie K
https://.nwdct.org/contact-us/
Olá Julie - Lamentamos o incómodo. Para garantir que respondemos à sua pergunta da forma mais completa possível e evitar qualquer confusão, pode contactar a nossa equipa?
Se você tem uma licença WPForms, você tem acesso ao nosso suporte por e-mail, então por favor envie um ticket de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado.
Porque é que na minha Divi não aparece o wpForms? tenho-o instalado e não aparece.
debo pagar para adquirirlo ?
Olá Wac, - Lamentamos o incómodo. Para garantir que respondemos à sua pergunta da forma mais completa possível e evitar qualquer confusão, pode contactar a nossa equipa?
Se você tem uma licença WPForms, você tem acesso ao nosso suporte por e-mail, então por favor envie um ticket de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado.
Olá, existe alguma forma de utilizar o WP Forms configurado num modelo de produto em temas em que as pessoas possam pedir mais informações sobre um produto e, em seguida, ser notificado sobre o produto em que estão a clicar? De momento, apenas envia a mesma mensagem a partir de qualquer produto?
Muito obrigado
Olá Vernon,
Não temos a funcionalidade exacta que procura. Mas, com base nas selecções do formulário, é possível definir as notificações condicionalmente. Temos um ótimo tutorial sobre como configurar isso aqui.
Espero que isto ajude!