Resumo da IA
Quer saber como adicionar uma imagem de cabeçalho de formulário ou um logótipo no WordPress?
A adição de uma imagem é uma excelente forma de personalizar o formulário, dar aos utilizadores uma ideia do que se trata ou apresentar um logótipo da sua empresa.
Felizmente, isso é fácil de fazer com o WPForms. O campo de conteúdo no WPForms simplifica o processo de carregamento de texto e mídia, como imagens ou logotipos, diretamente em seus formulários.
Neste post, vamos orientá-lo no processo de utilização do campo de conteúdo para adicionar uma imagem de cabeçalho de formulário no WordPress.
Adicione uma imagem de cabeçalho ao seu formulário agora
Por que razão devo adicionar uma imagem de cabeçalho a um formulário?
Personalizar seu formulário com uma imagem de cabeçalho personalizada é uma maneira fácil de complementar seu site WordPress com um design consistente e coeso. Uma vez que o nosso construtor de formulários de arrastar e largar torna a personalização de formulários muito fácil, pode utilizar as suas imagens numa variedade de estilos.
Além disso, a utilização de uma imagem dará aos utilizadores do seu sítio web uma ideia clara do que podem esperar do seu sítio e do seu formulário. As imagens também ajudam a dar interesse visual aos seus formulários e a associá-los ao esquema geral de cores e ao tema de design do seu sítio.
A imagem do cabeçalho pode refletir o assunto do conteúdo do formulário ou pode ser uma imagem que represente a sua empresa ou organização, como um logótipo.
Os logótipos existem em todos os tamanhos. Se está a pensar qual deve ser o tamanho dos logótipos do seu site, consulte o nosso guia sobre o melhor tamanho de logótipo para sites.
Como adicionar uma imagem ou logótipo de cabeçalho de formulário no WordPress
Neste guia passo a passo, mostraremos como editar o cabeçalho nos formulários do WordPress sem nenhum código. Este tutorial é perfeito para iniciantes e não requer o uso de CSS personalizado, um construtor de páginas ou o WordPress Customizer.
Basta seguir este índice para conhecer todos os passos que lhe vamos mostrar:
Neste artigo
1. Instalar o plugin WPForms
Primeiro, precisa de instalar o plugin WPForms. Confira todas as licenças do WPForms aqui, ou baixe o plugin do seu painel do WordPress.
Para utilizar a funcionalidade de carregamento do campo Conteúdo para adicionar uma imagem de cabeçalho de formulário, terá de selecionar uma licença actualizada como Pro, Plus ou Elite.

Aqui está um tutorial útil sobre como instalar um plugin WordPress.
2. Selecione o modelo de formulário de contacto simples
Depois de ter o plugin configurado no seu sítio, navegue até WPForms no seu painel de controlo do WordPress e clique em Add New (Adicionar novo).

A partir daqui, encontrará uma grande seleção de modelos à escolha para criar o seu formulário.
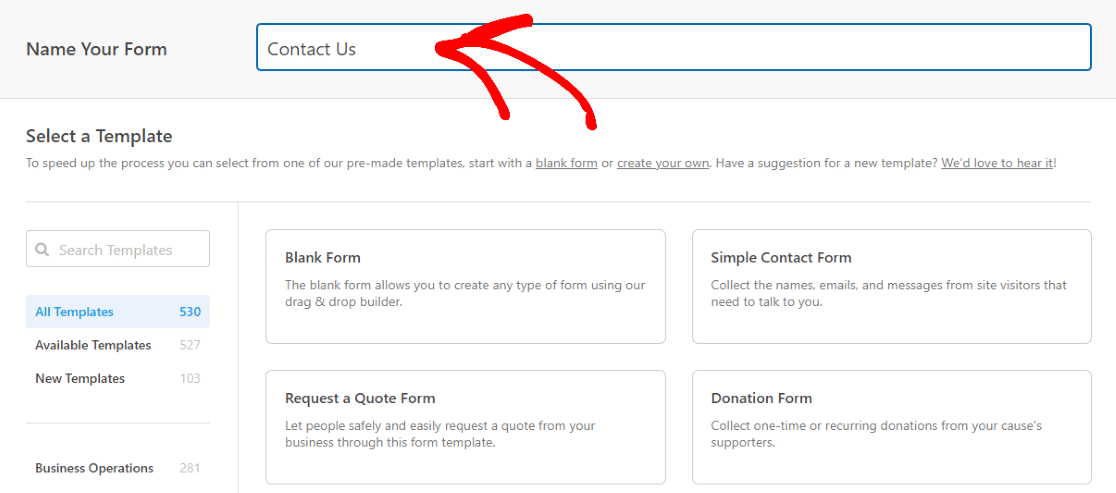
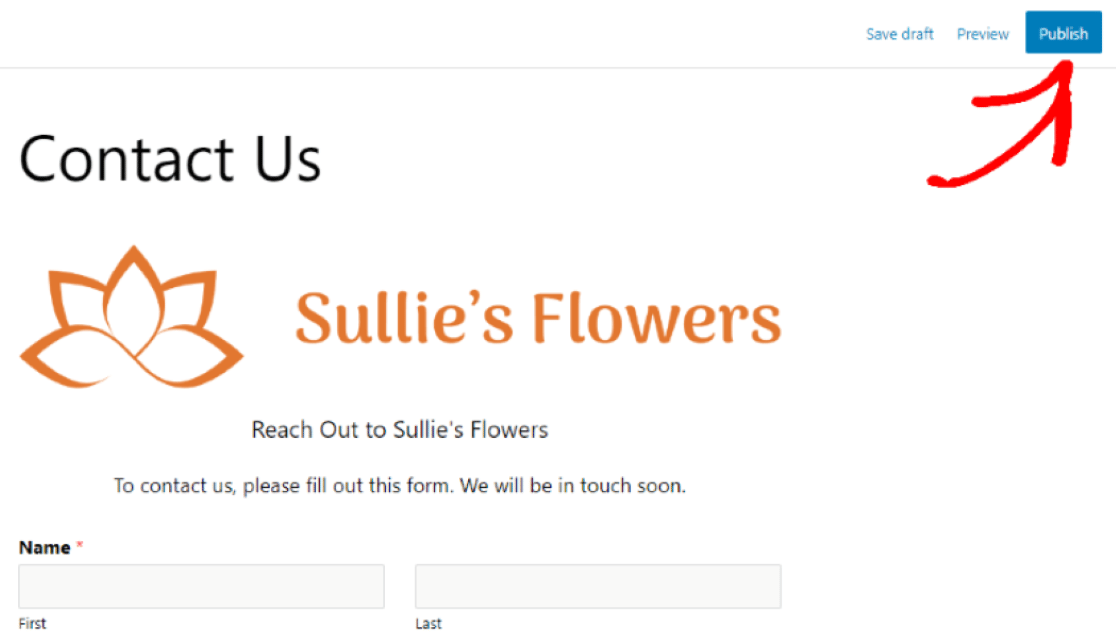
Mas primeiro, vamos dar um nome ao formulário. Para este tutorial, vamos dar ao nosso formulário o nome "Contacte-nos", que será apresentado na parte superior do formulário.

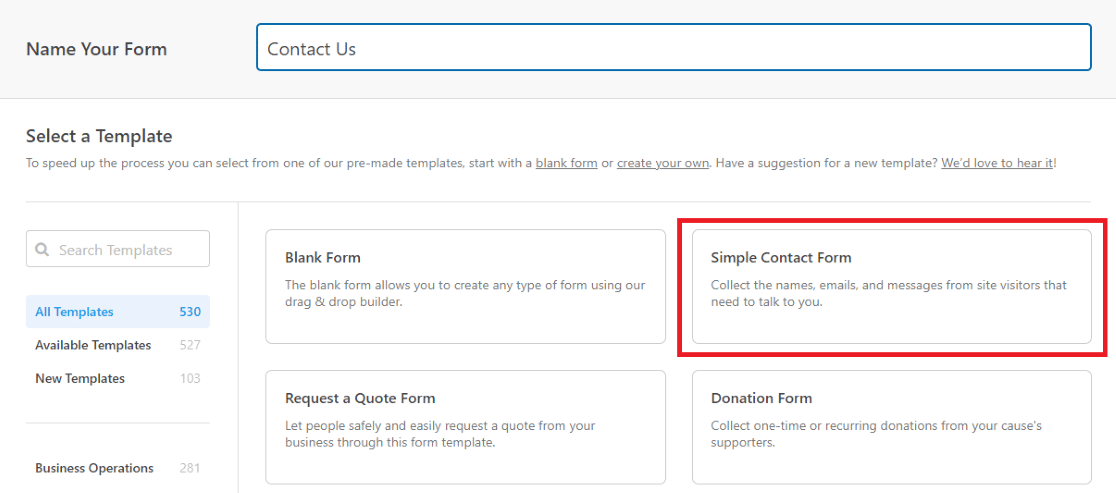
Agora, vamos selecionar o Formulário de contacto simples.

Isto levar-nos-á a uma nova página, onde utilizaremos o criador de formulários fácil de utilizar para personalizar este modelo.
3. Adicionar o campo de conteúdo
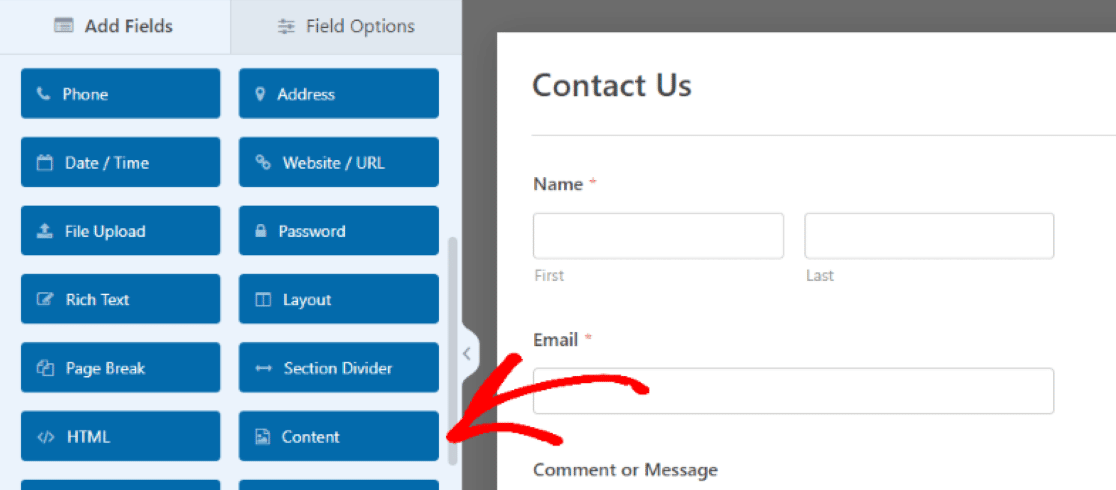
Agora que estamos no criador de formulários, vamos adicionar o campo de conteúdo a partir das selecções no separador Campos.
Basta clicar em Conteúdo e arrastar e largar o campo para o local pretendido no formulário.

Estamos a arrastar o campo de conteúdo para a parte superior da página para que o conteúdo multimédia carregado funcione como uma secção de cabeçalho no nosso formulário.
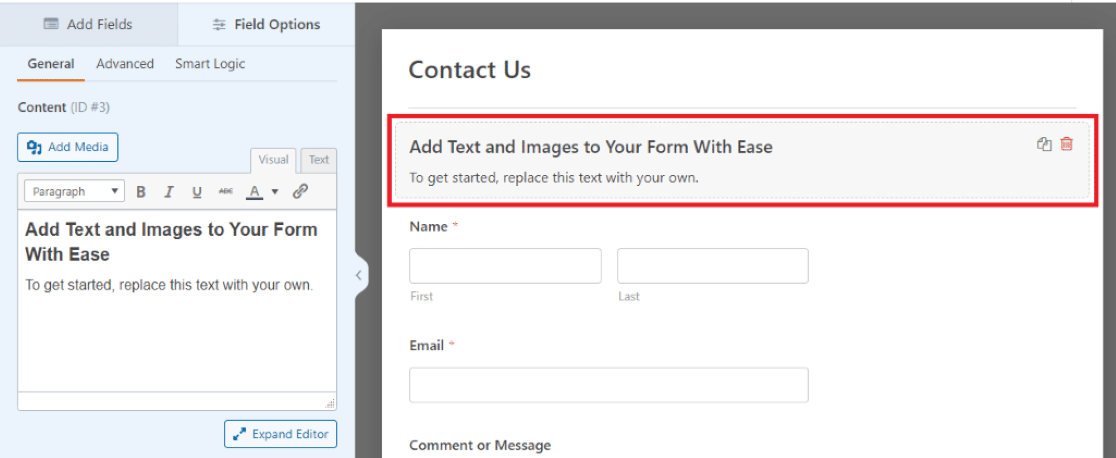
Quando o campo de conteúdo estiver posicionado na área de pré-visualização, clicamos nele para aceder às Opções de campo e adicionamos os nossos meios de comunicação e editamos o texto utilizando o editor fácil no painel do lado esquerdo.

Pode editar o seu conteúdo visualmente ou utilizar o editor de texto para o editar utilizando HTML.
Ótimo! Agora estamos prontos para carregar a nossa imagem e introduzir algum texto no formulário.
4. Carregue o logótipo/imagem da sua empresa
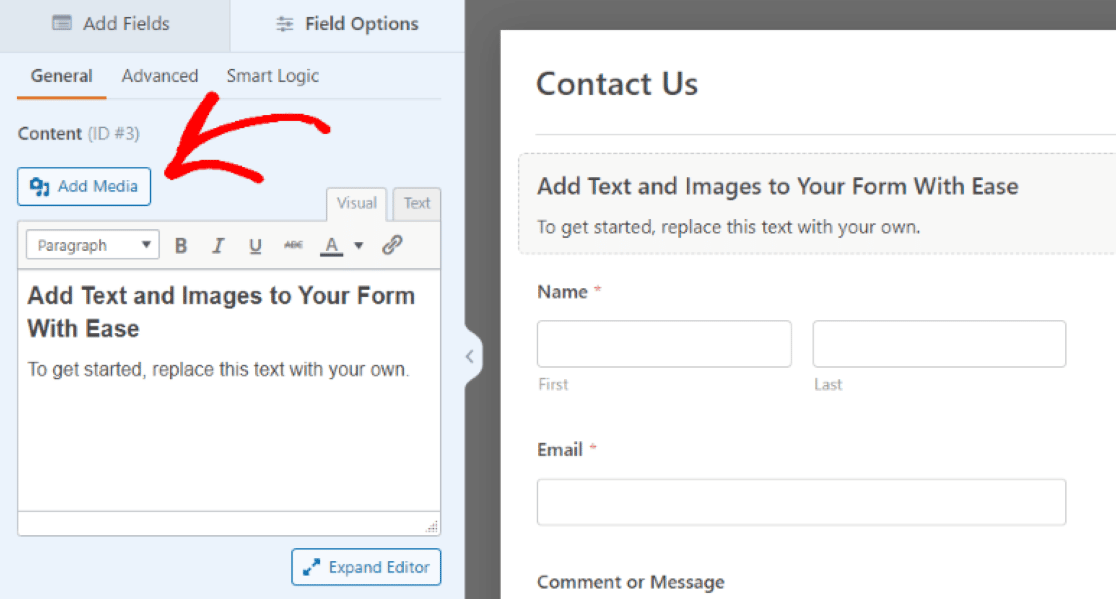
Em seguida, clicamos em Adicionar multimédia para carregar a nossa imagem no campo de conteúdo.

Poderá carregar uma nova imagem ou selecionar uma da sua biblioteca multimédia. São aceites ficheiros JPG e PNG.
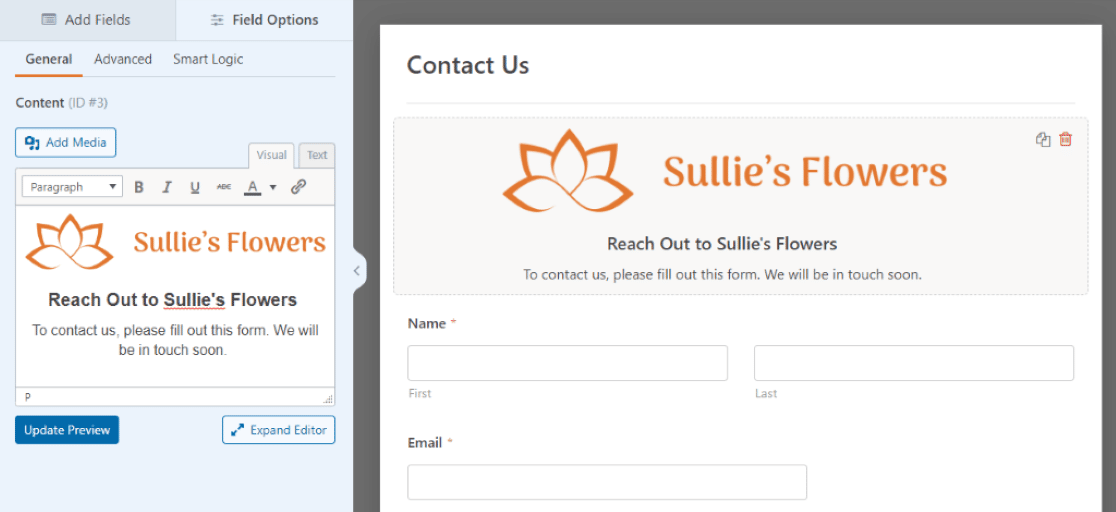
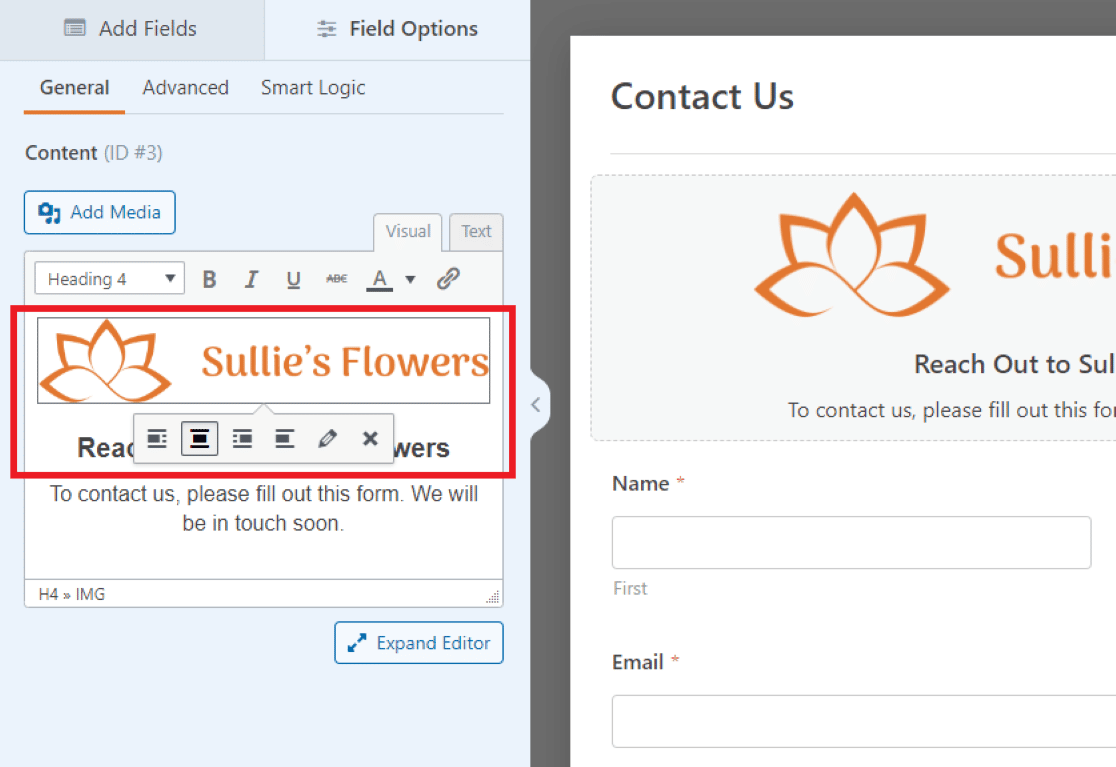
Com o nosso logótipo personalizado no lugar, podemos editar as opções de personalização, como o tamanho da imagem, a orientação e outros detalhes.

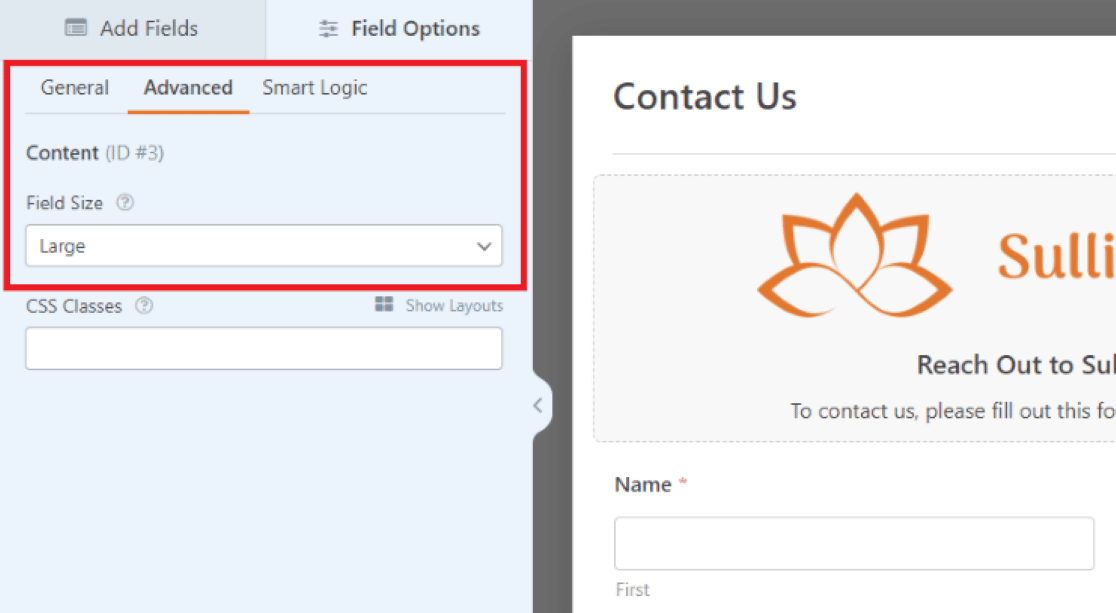
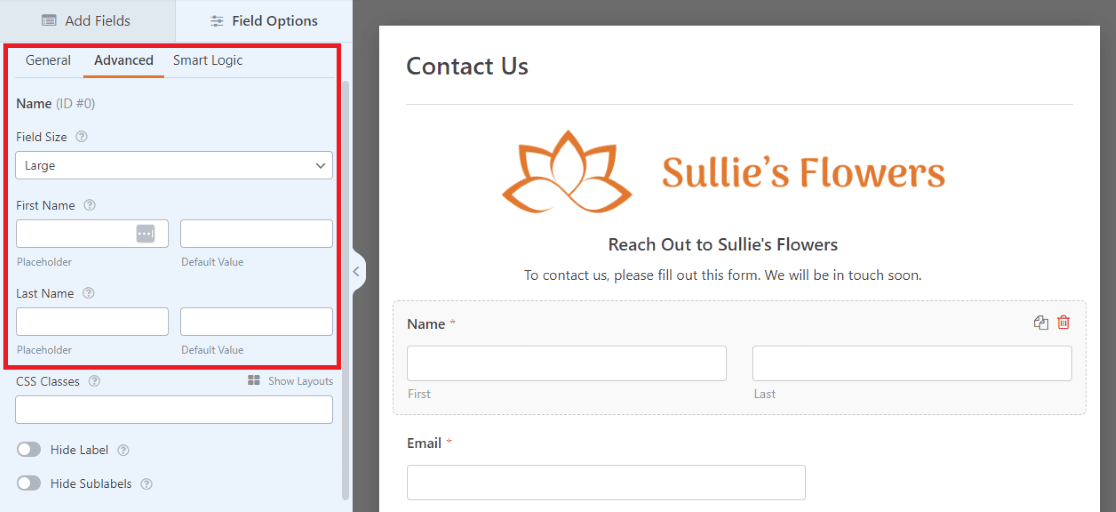
Para garantir que a nossa imagem funciona como um cabeçalho de formulário, fomos ao separador Avançadas e definimos o Tamanho do campo como Grande.

Depois, no separador Geral, certificámo-nos de que a imagem está centrada no campo utilizando as opções de formatação no campo de texto.

Também temos a possibilidade de editar o texto no campo. Editámos o texto aqui para ser uma mensagem curta para os visitantes e um aviso para preencher o formulário de contacto.
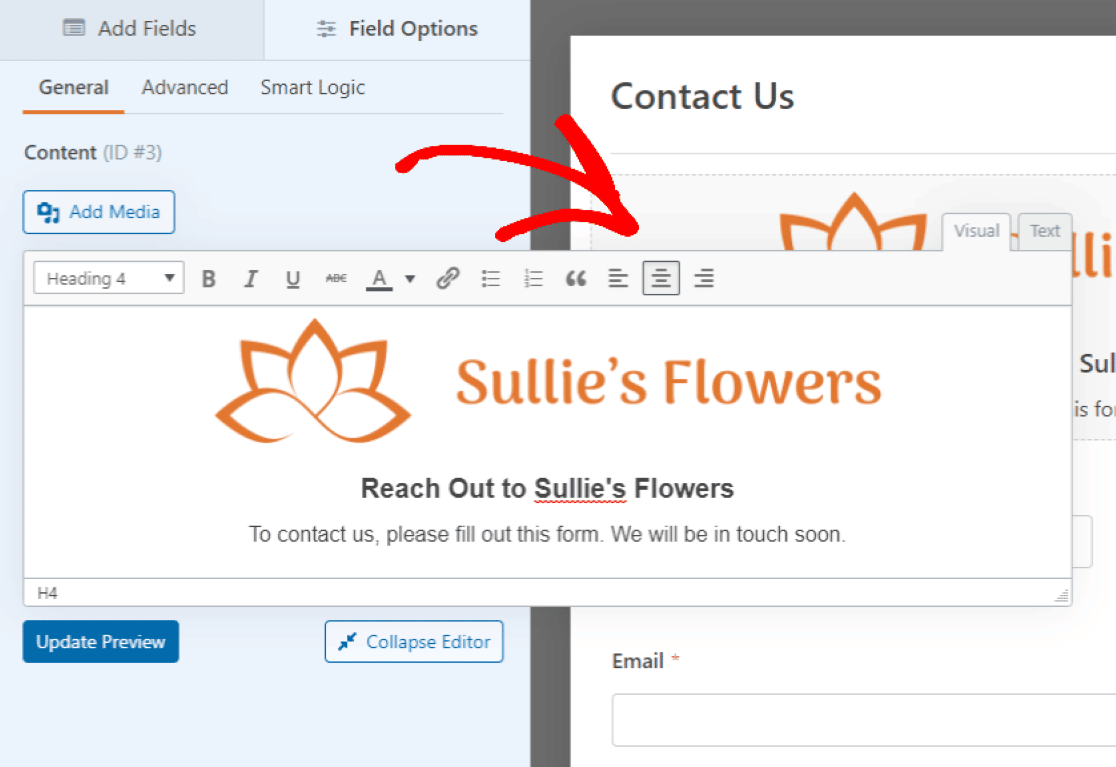
Tal como os média acima, pode formatar o texto livremente com o campo Conteúdo. Clique em Expandir editor sob a caixa de texto para obter ainda mais opções de edição.
Para o nosso logótipo, centrámos o texto com o resto da imagem.

Também pode querer personalizar os outros campos do formulário.
Por exemplo, aumentámos o tamanho do campo de nome para Grande, para corresponder à largura da nossa imagem de cabeçalho acima dele.

Há muitas formas de personalizar os detalhes dos campos do formulário como achar melhor, e pode pré-visualizar as alterações à medida que as faz.
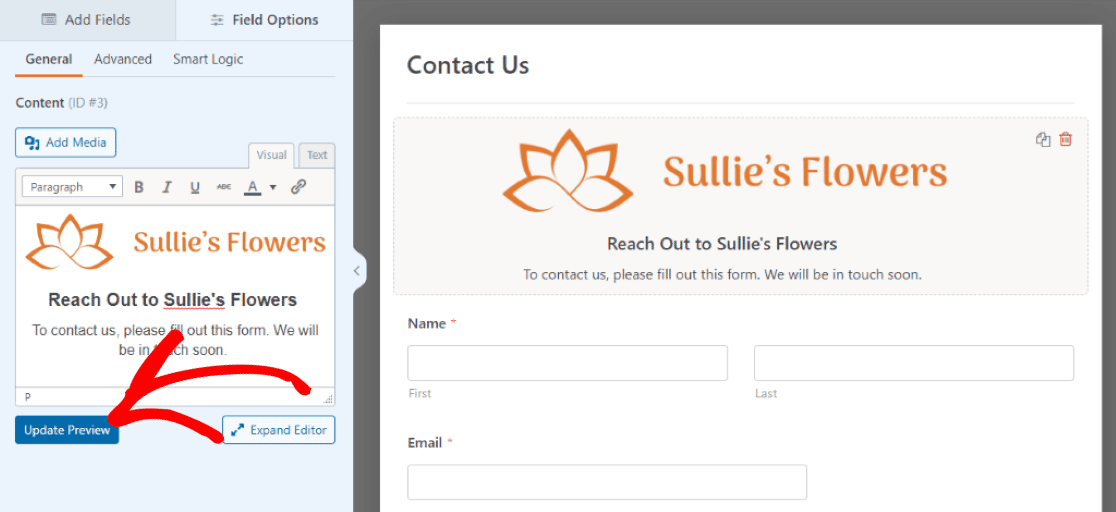
Não se esqueça de clicar em Atualizar pré-visualização para ver os ajustes feitos no campo Conteúdo.

Excelente! Agora estamos prontos para incorporar o formulário em qualquer página que quisermos!
5. Guardar e incorporar o formulário
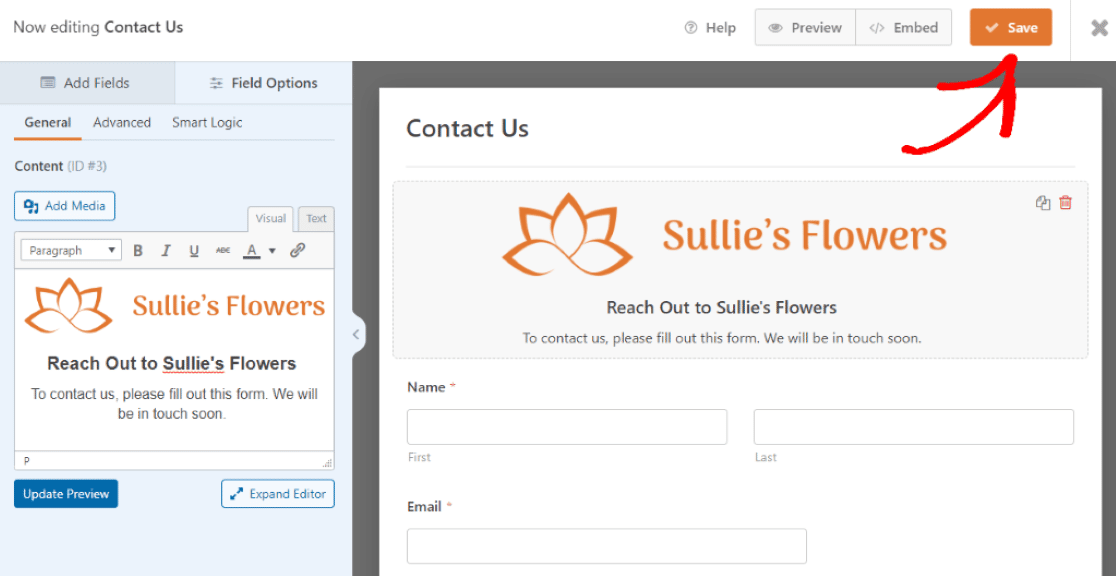
Prima o botão Guardar no canto superior direito do formulário para ver as alterações reflectidas na pré-visualização da página.

Quer verifique a pré-visualização da página ou não, terá de clicar em Guardar antes de avançar.
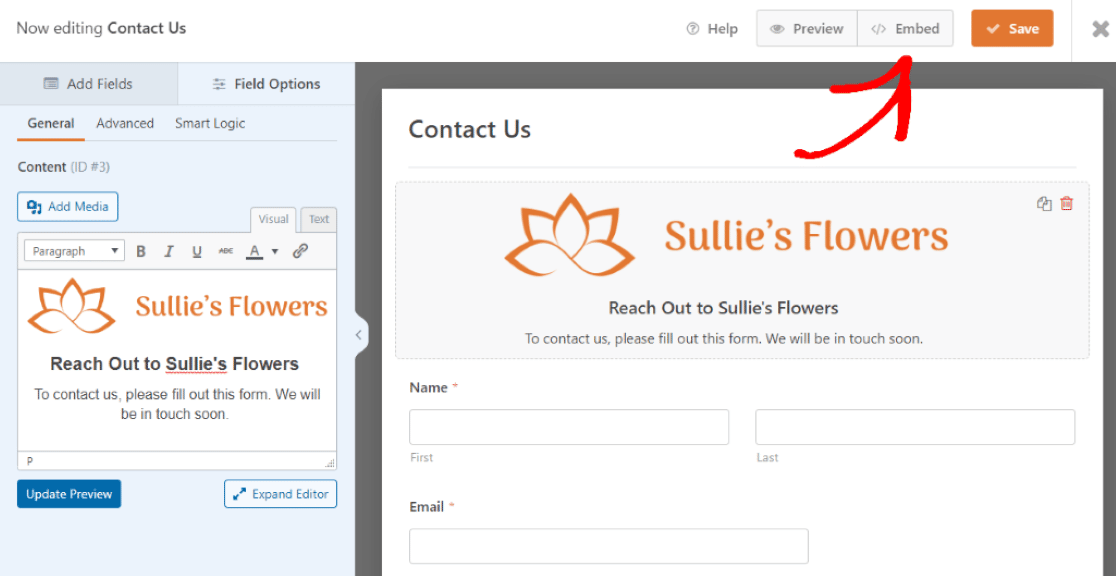
Agora, vamos clicar no botão Incorporar na parte superior para adicionar este formulário a uma nova página do nosso sítio Web WordPress.

Depois de clicar em Incorporar, vamos escolher onde colocar o novo formulário.
Temos a opção de Selecionar página existente ou Criar nova página. Para este tutorial, estamos criando uma nova página, portanto, clicamos em Criar nova página.

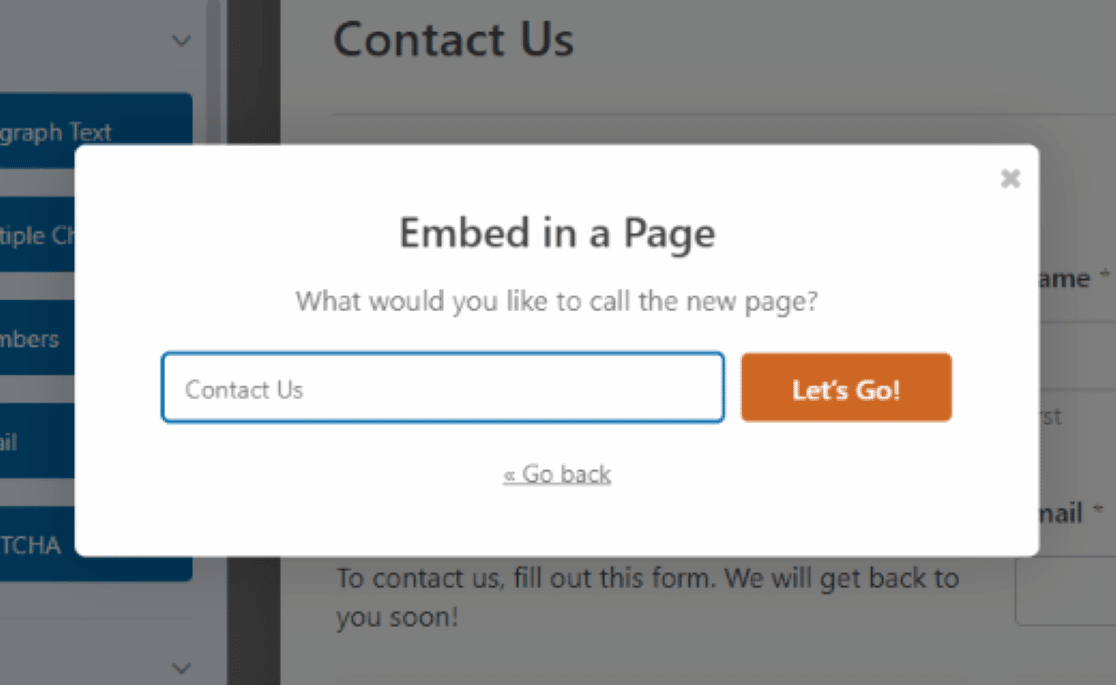
Depois disso, é-nos pedido que atribuamos um nome à nova página.
Vamos chamar ao nosso "Contacte-nos", uma vez que foi esse o nome que demos a este formulário quando selecionámos o modelo.

Agora podemos ver o formulário numa página recém-criada para o nosso site WordPress. A partir daqui, podemos pré-visualizar a página, guardar a página como rascunho ou publicá-la.
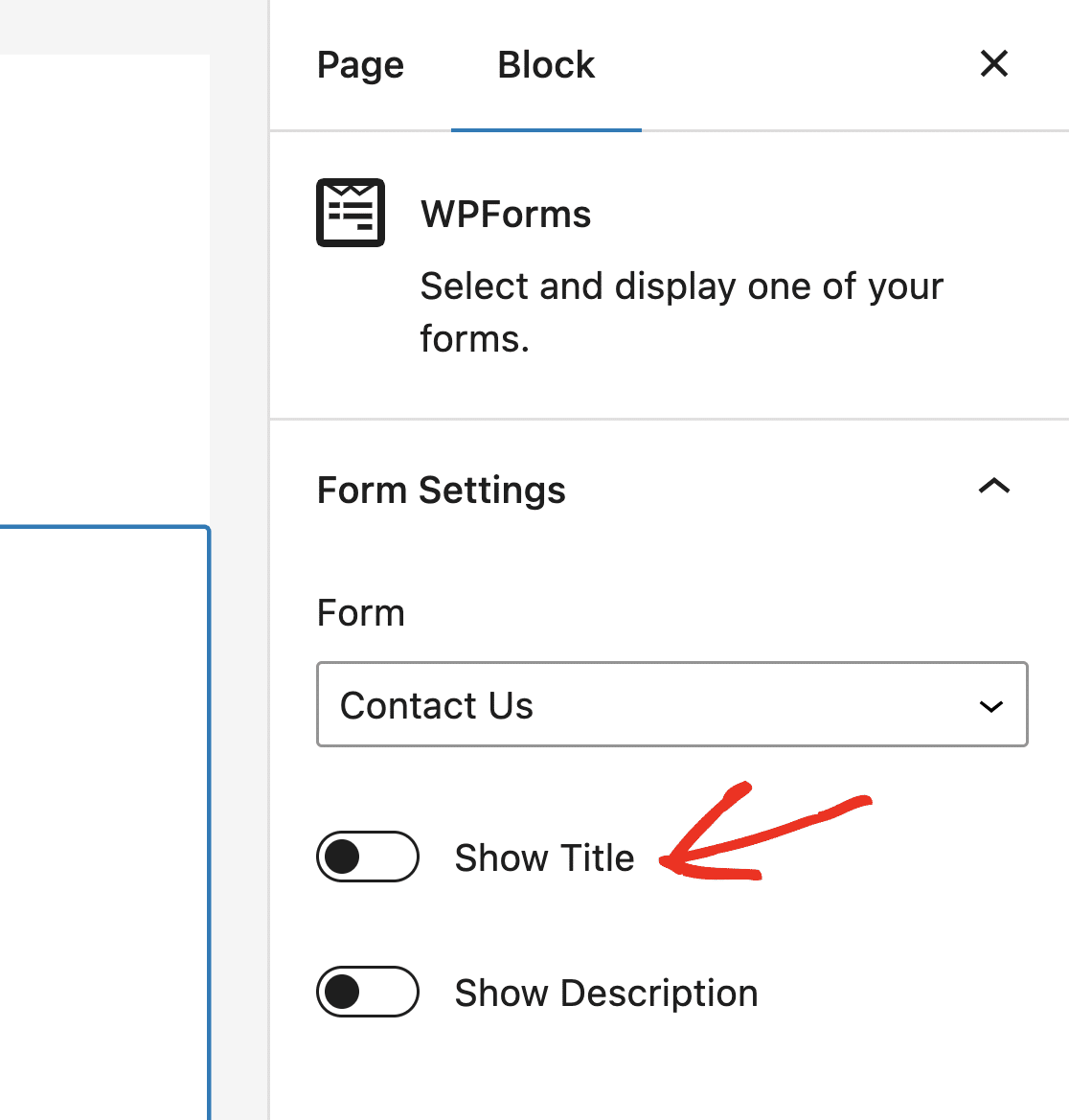
Recomendamos que configure as definições de bloco no lado direito do editor para ocultar o título do formulário, caso ainda não o tenha feito. Não quer que ele se distraia da imagem do cabeçalho do formulário.
Certifique-se de que a opção Mostrar título está na posição desligada.

Quando estiver pronto, clique em Publicar para ativar esta página no seu sítio.

Fantástico! Conseguiu adicionar com êxito um cabeçalho de formulário com uma imagem ou um logótipo ao seu sítio WordPress.
Adicione uma imagem de cabeçalho ao seu formulário agora
A seguir, pare o spam do formulário de contacto no WordPress.
Com um novo formulário atrativo personalizado com a sua escolha da imagem de cabeçalho, estará a convidar muitos visitantes do website a preencher o seu formulário.
Mas não quer recolher spam com o seu novo formulário.
Para evitar que os remetentes de spam preencham os seus formulários, consulte este artigo sobre como evitar submissões de spam nos seus formulários WordPress.
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.




o campo de conteúdo não se encontra na lista de campos.
Olá, Stefan,
O campo Conteúdo permite-lhe adicionar conteúdo extra aos seus formulários, como imagens, vídeos, cabeçalhos e texto, sem utilizar código.
Para mais informações, consulte o nosso guia sobre a utilização do campo Conteúdo.
Espero que isto ajude 🙂