Resumo da IA
Deseja permitir que os visitantes do seu site lhe enviem arquivos sem o incômodo dos anexos de e-mail?
Se você estiver coletando currículos, provas de design, fotos de gatos (sem julgamento) ou qualquer outro tipo de arquivo, adicionar um formulário de upload de arquivos ao seu site WordPress facilita a vida de todos.
Sem cadeias de e-mail, sem arquivos perdidos e sem momentos de "Ops, esqueci o anexo!". E você não precisa mexer em uma única linha de código para fazer isso acontecer.
Crie seu formulário de upload de arquivos agora
Neste artigo, mostrarei a maneira mais fácil de criar um formulário de upload de arquivo do WordPress usando o WPForms. Seus visitantes podem enviar exatamente o que você precisa, e você pode se manter organizado sem esforço.
Como criar um formulário de upload de arquivos no WordPress
Prefere assistir e aprender? O vídeo acima o guiará por todo o processo, ou confira as etapas abaixo para obter as informações mais atualizadas.
- Etapa 1: instalar o plug-in WPForms
- Etapa 2: Escolha um modelo de formulário de upload de arquivo
- Etapa 3: Personalizar o formulário de upload de arquivos do WordPress
- Etapa 4: Configurar notificações e confirmações de formulários
- Etapa 5: Adicione o formulário de upload de arquivos ao seu site
- Etapa 6: Visualizar os arquivos carregados no WordPress
Etapa 1: instalar o plug-in WPForms
Para começar, você precisará instalar o WPForms. Como o melhor plugin de criação de formulários, você pode criar facilmente um formulário de upload de arquivo com o WPForms, graças à sua interface de arrastar e soltar. Ele tem até um campo dedicado para upload de arquivos, que usaremos neste tutorial.

O WPForms vem com mais de 2.000 modelos de formulários que você pode usar como estão ou modificar para torná-los seus. Isso inclui vários modelos de formulários de upload de arquivos para ajudá-lo a criar seu formulário rapidamente e aceitar anexos, como:
- Documentos (.doc, .xls, .ppt e .pdf)
- Imagens(.png, .gif e .jpg)
- Vídeos (.mpg, .mov e .wmv)
- Arquivos de áudio (.wav, .mp3 e .mp4)
- E mais.
Se você precisar de ajuda para instalar o WPForms, saiba como instalar e ativar um plug-in do WordPress. Lembre-se de que você precisará de uma licença paga para usar o campo File Upload.
Crie seu formulário WordPress agora
Etapa 2: Escolha um modelo de formulário de upload de arquivo
Vá para o painel do WordPress e clique em WPForms " Add New no menu à esquerda para adicionar um novo formulário.
Usaremos um dos mais de 2.000 modelos de formulário do WPForms para criar nosso formulário de upload de arquivos e dar o pontapé inicial!
Role a tela para baixo e digite "file upload form" no campo de pesquisa de modelo. Quando esse modelo aparecer nos resultados, mova o cursor sobre ele e clique em Use Template (Usar modelo).

Em seguida, o WPForms preencherá um formulário pré-construído de upload de arquivos, no qual você poderá adicionar campos por meio da funcionalidade de arrastar e soltar na visualização do formulário no lado direito.

Agora podemos personalizar nosso formulário de upload de arquivos do WordPress para torná-lo relevante para o nosso site e para os clientes que o utilizarão.
Lembre-se de que você pode adicionar campos extras ou mover o campo de upload de arquivo para um local diferente, bastando arrastar e soltar.

Etapa 3: Personalizar o formulário de upload de arquivos do WordPress
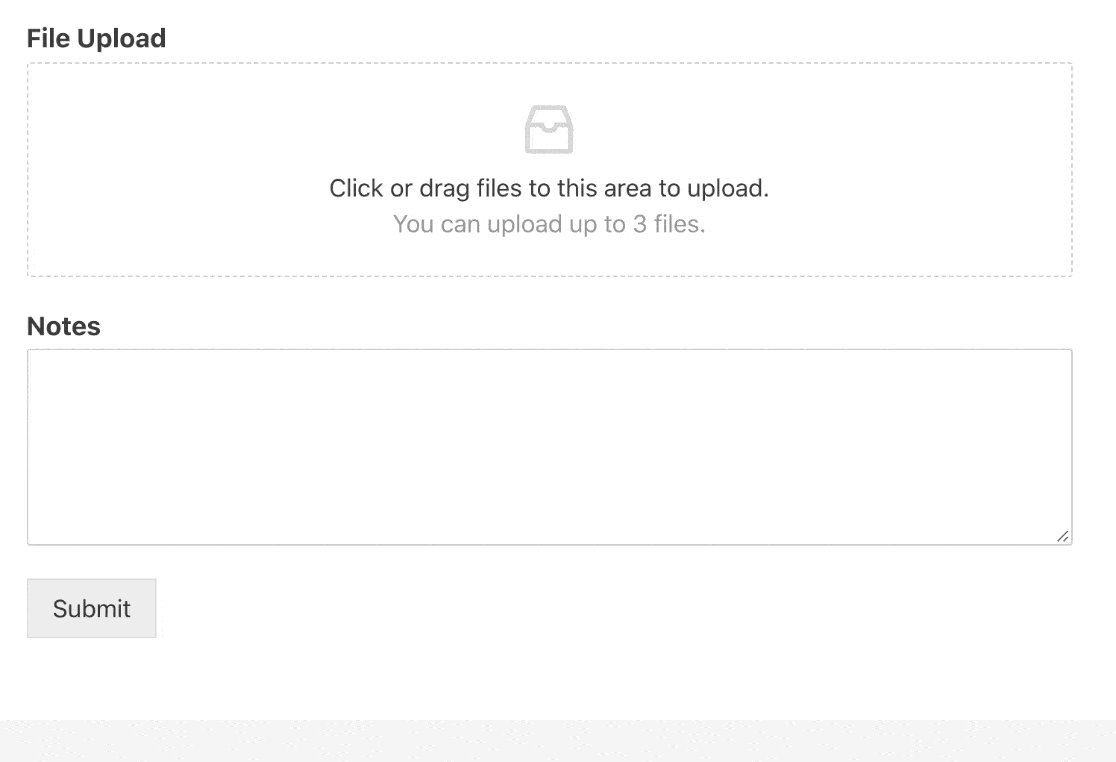
Com o modelo File Upload Form, você já terá os campos Name, Email, Phone, File Upload e Additional Comments.
Clique em qualquer um dos campos do formulário para fazer alterações em seu rótulo, descrição e outras configurações, como a configuração da lógica inteligente.

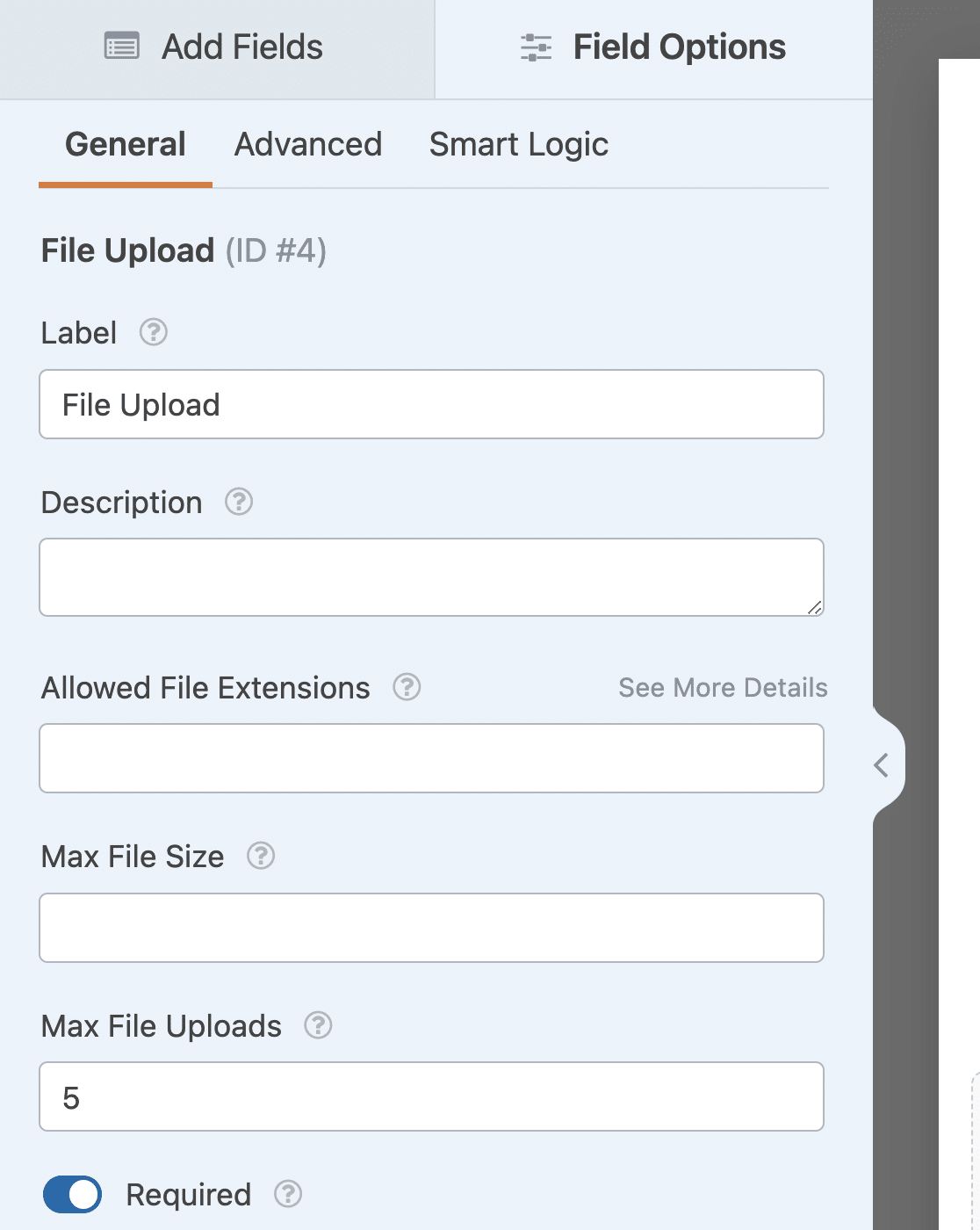
Se falarmos sobre o campo File Upload, você perceberá que ele vem com uma lista de diferentes opções para você personalizar. Essas opções incluem:
- Allowed File Extensions (Extensões de arquivo permitidas ) - Se quiser restringir os tipos de arquivos que podem ser carregados no formulário do WordPress, coloque-os aqui, cada um separado por uma vírgula.
- Max File Size (Tamanho máximo do arquivo) - Especifique, em megabytes, o tamanho máximo do arquivo que você permitirá que os usuários carreguem. Se você deixar essa opção em branco, o WPForms usará como padrão o limite máximo de tamanho de arquivo permitido pelo seu host da Web. Se você precisar aumentá-lo, consulte este tutorial sobre como alterar o tamanho máximo de upload de arquivos no WordPress.
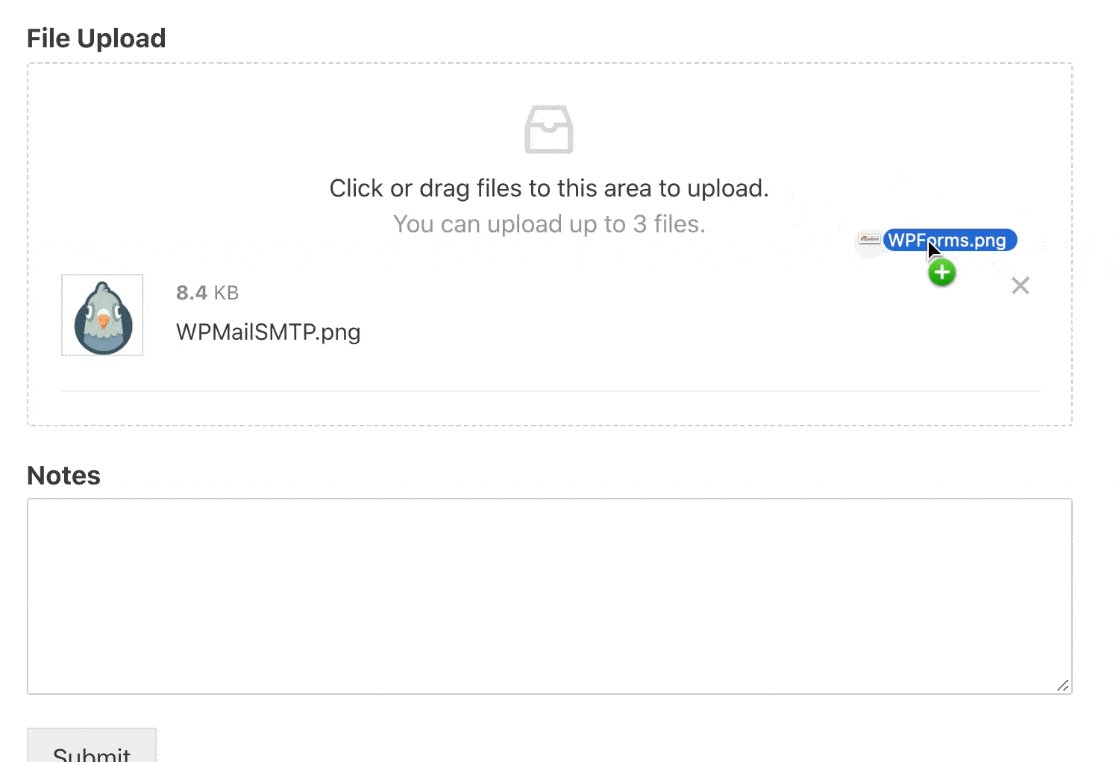
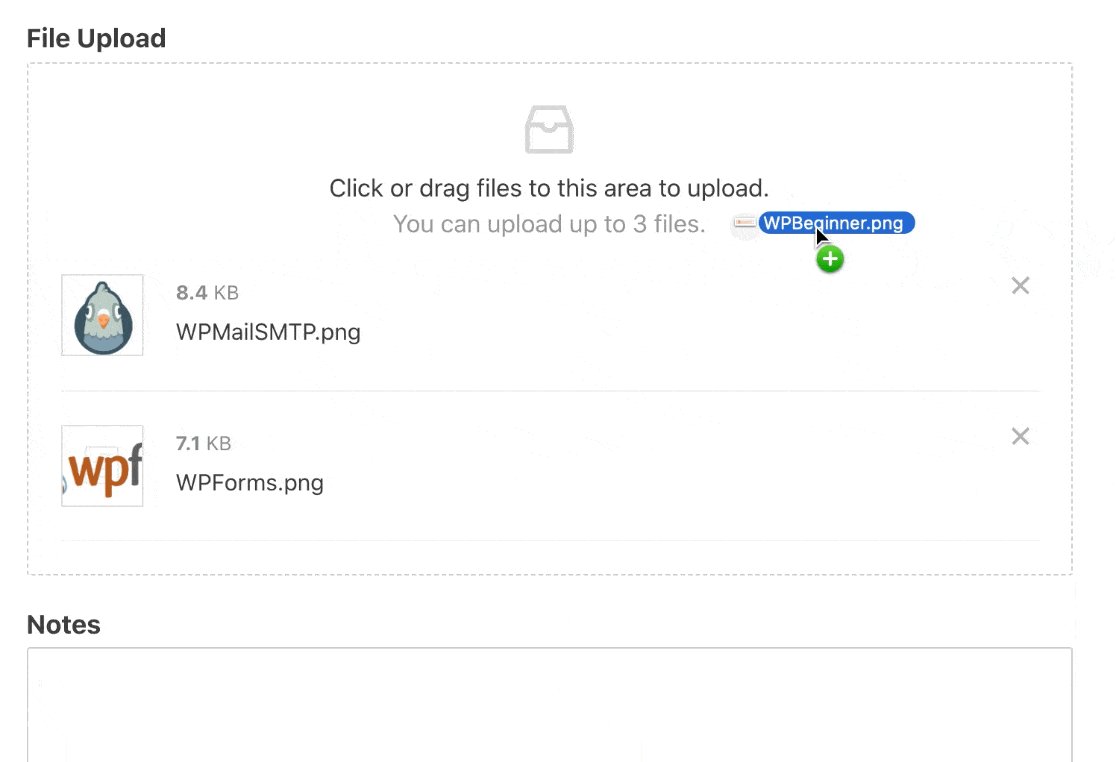
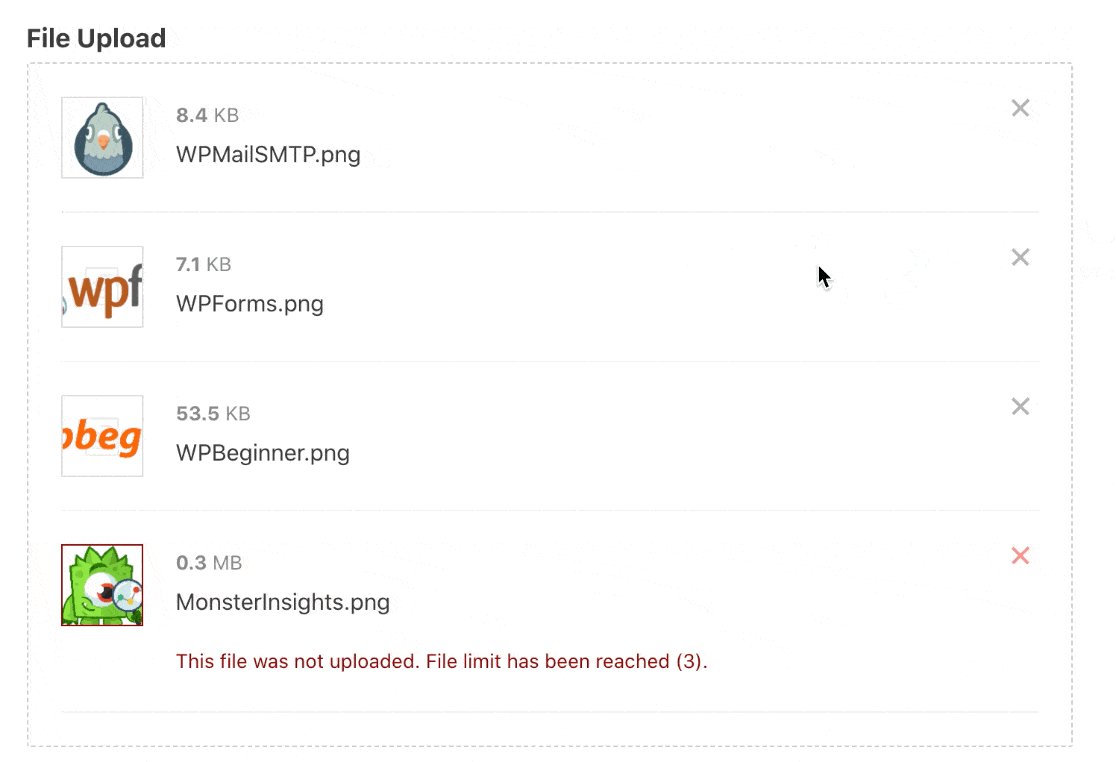
- Max File Uploads - Se tiver escolhido o estilo Moderno (veja abaixo), você poderá especificar quantos arquivos os usuários podem carregar no formulário.
- Required (Obrigatório) - Se quiser exigir que os usuários carreguem documentos no WordPress antes de poderem enviar o formulário, marque essa caixa de seleção.

Na guia Advanced (Avançado ) do painel de opções de campo, você tem as seguintes opções:
- Estilo - Você pode alternar entre o estilo Moderno padrão (recomendado) e o estilo Clássico. Somente o estilo Moderno permite que os usuários façam upload de mais de um arquivo por vez.
- Store file in WordPress Media Library (Armazenar arquivo na biblioteca de mídia do WordPress) - Salve os arquivos carregados nesse campo na biblioteca de mídia do WordPress do seu site.
- Ativar restrições de acesso a arquivos - Restrinja o acesso a uploads de arquivos usando restrições de função de usuário ou proteção por senha.
- Habilitar câmera - Permita que os usuários capturem fotos ou vídeos diretamente pelo formulário.
Etapa 4: Configurar notificações e confirmações de formulários
As notificações são uma excelente maneira de saber quando alguém envia um de seus formulários de upload de arquivos. Todos os formulários do WPForms têm as notificações ativadas por padrão.
- Para receber uma mensagem de e-mail quando alguém preencher seu formulário, você precisará configurar as notificações de formulário no WordPress e fornecer seu endereço de e-mail.
- Você também pode enviar uma notificação ao respondente se quiser informá-lo de que sua inscrição foi enviada com sucesso. Para saber mais sobre isso, confira nosso guia passo a passo sobre como enviar várias notificações de formulário no WordPress.

Há duas maneiras de incluir o(s) arquivo(s) carregado(s) do formulário na notificação por e-mail. A opção recomendada é usar as Smart Tags para adicionar um link ao corpo do e-mail.

O uso de Smart Tags significa que a imagem em si não é incluída no e-mail. Isso pode ajudar a evitar que os e-mails sejam marcados como spam.
Se quiser incluir a imagem como anexo, role para baixo até as configurações avançadas da notificação e a opção Enable File Upload Attachments (Ativar anexos de upload de arquivos).

Lembre-se de que os provedores de e-mail podem ter limites para o tamanho dos anexos que você pode enviar do seu site, portanto, é melhor testar o formulário ao lançá-lo.
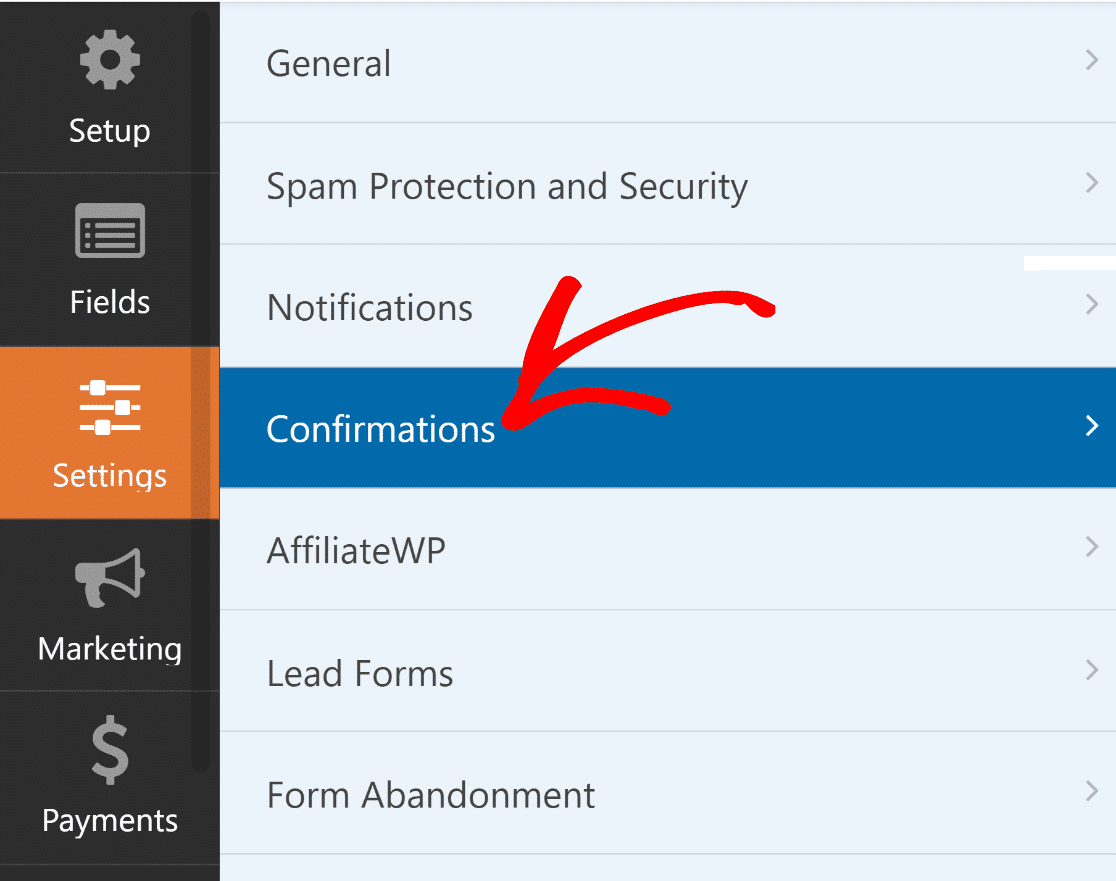
Depois de configurar a notificação do formulário, você pode ir em frente e conferir nosso tutorial sobre como configurar as confirmações do formulário. Para começar, clique na guia Confirmations (Confirmações ) no Form Editor, em Settings (Configurações).

Há três tipos diferentes de confirmações no WPForms:
- Message (Mensagem) - Esse é o tipo de confirmação padrão. Ele exibe uma mensagem após alguém clicar em enviar em seu formulário e é personalizável.
- Display Page (Página de exibição) - Envia automaticamente os usuários para qualquer post ou página do seu site, como uma página de agradecimento.
- Redirecionamento - útil se você quiser levar o usuário a um site diferente ou a um URL especializado para um desenvolvimento mais complexo.
Selecione o tipo de confirmação que você gostaria de criar. Para este exemplo, selecionaremos Message e adicionaremos uma mensagem de confirmação básica.

Sinta-se à vontade para personalizar a mensagem de confirmação de acordo com sua preferência e clique em Save (Salvar) quando terminar. Agora você está pronto para adicionar o formulário ao seu site.
Etapa 5: Adicione o formulário de upload de arquivos ao seu site
Depois de criar o formulário, você precisa adicioná-lo ao site do WordPress.
E o WPForms permite que você adicione seus formulários a vários locais do seu site WordPress, incluindo páginas, postagens de blog e widgets da barra lateral.
Para começar a incorporar seu formulário de upload de arquivo, crie uma nova página ou postagem no WordPress ou acesse as configurações de atualização em uma página existente.
Depois disso, adicione um novo bloco e selecione o ícone WPForms para prosseguir e adicionar seu formulário à página/post.

Clique no menu suspenso WPForms e escolha o formulário que você já criou e que deseja inserir em sua página. Portanto, selecione seu formulário de upload de arquivo.

Em seguida, clique no botão azul no canto superior direito que diz Publish (Publicar) ou Update (Atualizar), para que o formulário seja exibido em seu site.

Pronto! Seu formulário de upload de arquivos agora está ativo em seu site e pronto para começar a aceitar anexos de seus usuários.
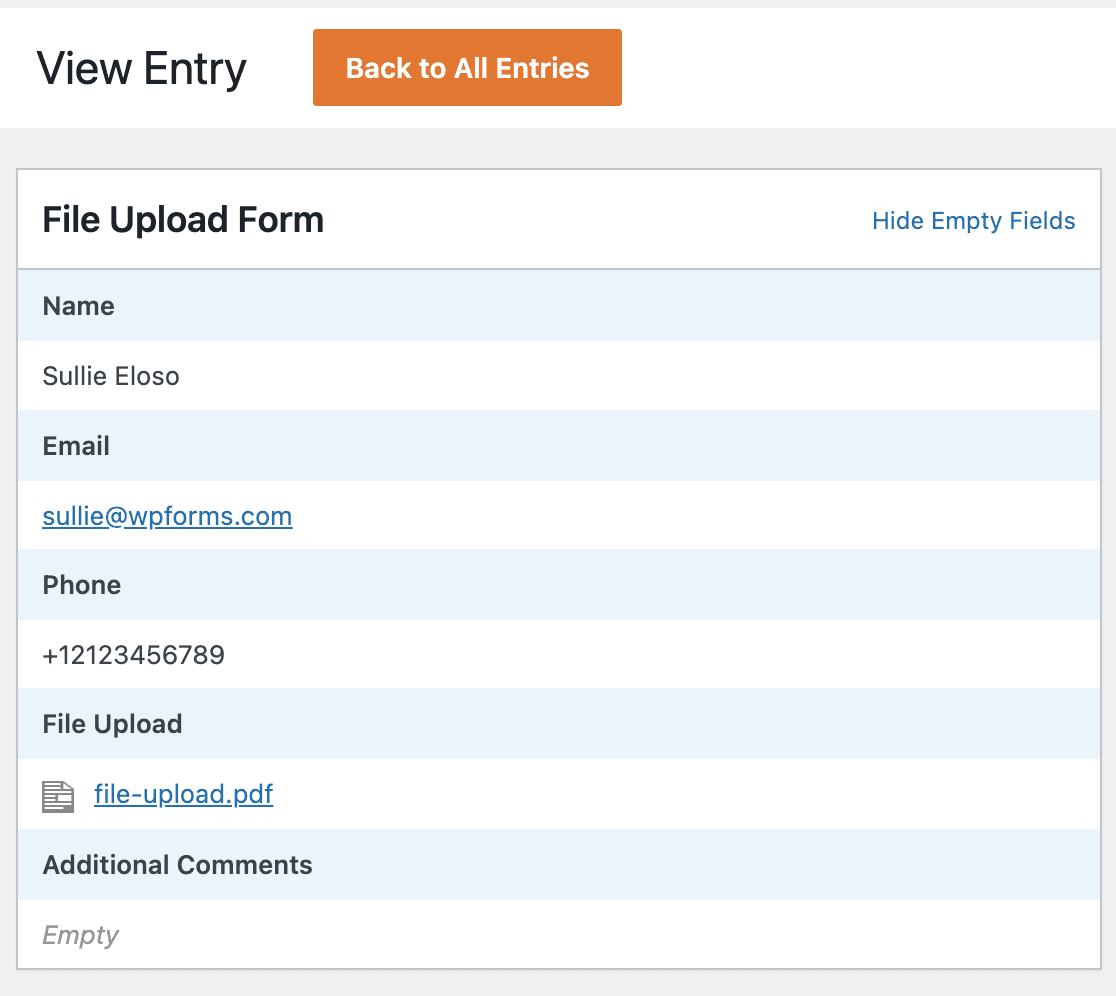
Etapa 6: Visualizar os arquivos carregados no WordPress
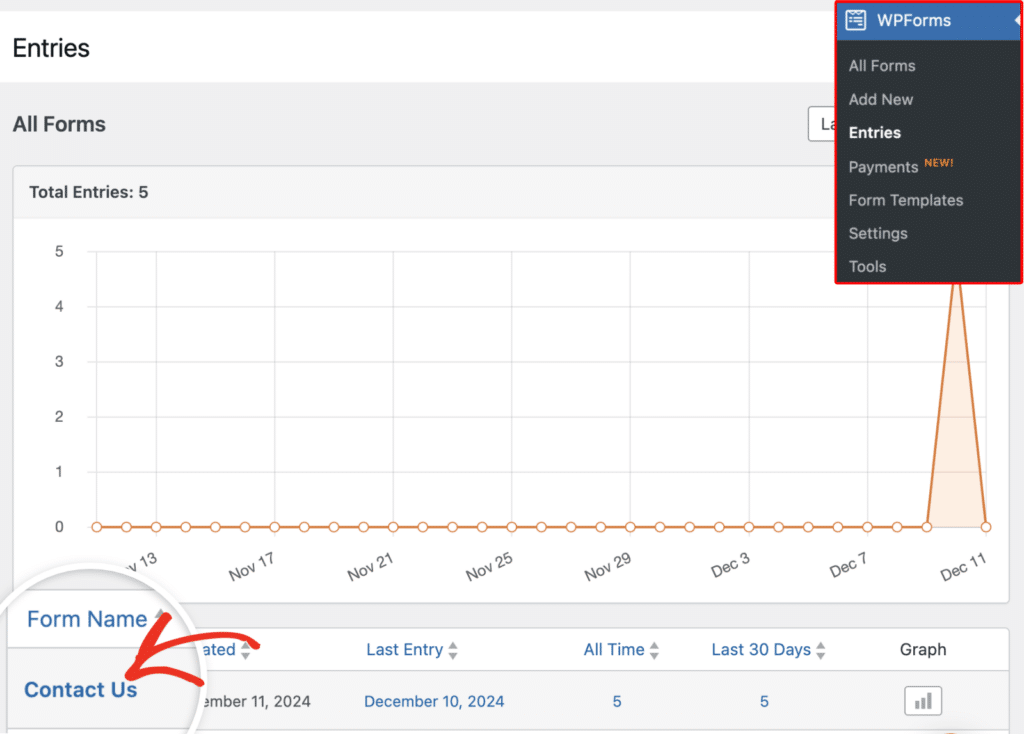
O WPForms armazena cada envio de formulário como uma entrada. Para visualizar os arquivos carregados, acesse WPForms " Entradas.

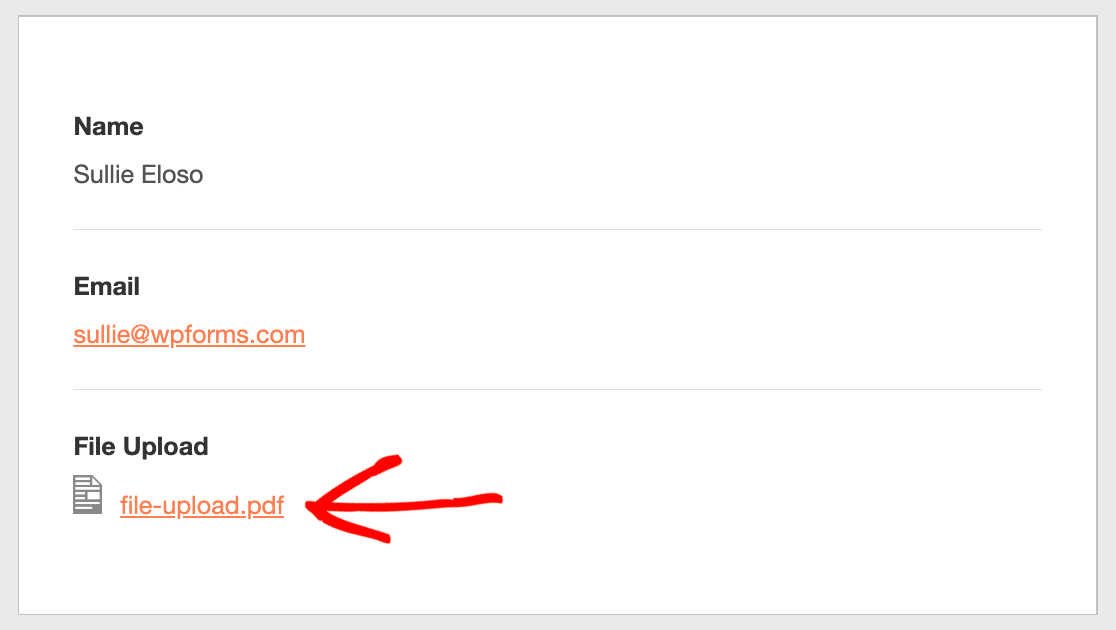
A partir daí, selecione o formulário correto na lista e clique em View (Exibir ) para visualizar detalhes e anexos relacionados à entrada específica.

Em seguida, clique com o botão direito do mouse no arquivo para fazer download do arquivo ou clique para visualizá-lo em seu navegador.

Melhor ainda, o plug-in WPForms WordPress tem vários complementos que podem ser instalados para que você possa fazer mais com seus arquivos.
Por exemplo, você pode usar nosso complemento Zapier para salvar automaticamente todos os uploads de arquivos em diferentes serviços, como:
- Google Drive
- Dropbox
- E muitos outros serviços de armazenamento em nuvem
Crie seu formulário de upload de arquivos agora
Perguntas frequentes sobre uploads de arquivos no WordPress
Os uploads de arquivos são um tópico popular entre nossos leitores. Aqui estão algumas perguntas comuns sobre uploads de arquivos no WordPress.
Por que usar um campo de upload de arquivo em meus formulários?
Talvez seja necessário adicionar um campo de upload de arquivo aos seus formulários do WordPress para que os usuários possam fazer upload de documentos para o WordPress, bem como de outros tipos de arquivos e mídias, à medida que enviam os formulários para você.
Que tipos de formulários posso criar?
Um dos usos mais comuns de um campo de upload de arquivo é em formulários de solicitação de emprego, para que os candidatos possam anexar seus arquivos de currículo e outros documentos importantes.
No entanto, há inúmeros outros cenários em que um formulário de upload de arquivo do WordPress pode ser incrivelmente útil, como, por exemplo:
- Formulários de conteúdo enviado pelo usuário para que os usuários possam anexar uma publicação de blog ou imagem que desejam compartilhar como um upload de arquivo no front-end do WordPress.
- Formulários de serviços ao cliente para que os clientes possam anexar suas planilhas ou documentos de especificação de projeto.
- Formulários de suporte ao cliente para que os clientes possam anexar documentos para fornecer informações adicionais, como capturas de tela ou screencasts do problema.
- Um formulário de envio de clipe de áudio para você coletar conteúdo para reprodução durante o podcast.
- Um formulário de upload de arquivo CSV para que os visitantes possam lhe enviar pedidos ou planilhas de horas.
- Formulários de pedido ou formulários de patrocínio em que você deseja solicitar o pagamento com o upload do arquivo.
- Vídeos enviados por usuários em um formulário de registro de evento para que você tenha conteúdo para reproduzir em seu evento (ótimo para casamentos, aniversários e eventos de arrecadação de fundos).
Quais formatos de arquivo são aceitos pelo WPForms?
Quando você cria um formulário de upload de imagem, o WPForms usa os mesmos padrões do WordPress:
- Imagens (.png, .gif e .jpg)
- Documentos (.doc, .xls, .ppt e .pdf)
- Vídeo (.mpg, .mov e .wmv)
- Áudio (.wav, .mp3 e .mp4)
Às vezes, você deseja aceitar uploads de arquivos que o WordPress não permite por padrão. Há uma maneira fácil de fazer isso. Veja como permitir tipos adicionais de upload de arquivos em seus formulários usando um plug-in gratuito. Ele permite que você especifique o formato do arquivo e o tipo MIME para cada extensão de arquivo adicional.
Se quiser aumentar o tamanho máximo de upload de imagens em seu site, confira este tutorial sobre como aumentar o tamanho máximo de upload de arquivos no WordPress.
Em seguida, crie um widget de upload de arquivos no WordPress
Se você quiser permitir que os visitantes do site façam upload de arquivos diretamente para o seu site usando um widget, não deixe de conferir nosso guia útil sobre como criar um widget de upload de arquivos do WordPress e facilitar a coleta das informações de que você precisa!
Crie seu formulário de upload de arquivos agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.





Não sou muito bom em inglês, mas achei a leitura muito agradável.
Oi Parker, obrigado por seu feedback!
Ficamos felizes que tenha sido útil para você.
Tenha um bom dia 🙂
Há informações muito boas e úteis neste site, e também acho que o design e o estilo contêm ótimos recursos.
Oi Hai!
Obrigado pelo seu feedback, ficamos felizes que tenha gostado!
Tenha um bom dia 🙂
Olá,
Como posso alterar o texto "clique ou arraste um arquivo para esta área para fazer upload" (para holandês)?
com relação a,
Marcel
Oi, Marcel!
Obrigado por sua pergunta.
Isso pode ser alterado com o plug-in "Loco Translate".
Se tiver dificuldades com ele, entre em contato com nossa equipe de suporte. Se tiver uma licença do WPForms, você tem acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Espero que isso ajude.
Tenha um bom dia 🙂
Como isso pode ser usado para permitir que os usuários carreguem vários arquivos e tenham todos eles vinculados à postagem enviada?
Olá, Hiren, obrigado pela pergunta!
No formulário de envio de posts, você só pode usar campos individuais de upload de arquivos, pois terá de adicionar campos personalizados aos seus posts e não há nenhum tipo de campo personalizado para armazenar vários arquivos. No entanto, se você fizer upload apenas de imagens, poderá usar o campo personalizado Image Gallery e usar vários campos Upload Files no formulário de envio de posts.
Caso seja útil, temos um ótimo tutorial sobre como criar um formulário de envio de post no WPForms.
Espero que isso ajude.
Tenha um bom dia 🙂
Se eu quisesse usar esse criador de formulários para obter o nome, o contato e o endereço de correspondência do cliente, juntamente com as fotos e o texto do cliente enviado, para vender a mercadoria My POD. Como posso vincular isso à minha conta do PayPal e à conta de autoresponder? Para receber seus pedidos?
Olá, Steve,
Para conectar o WPforms ao PayPal e adicionar as opções de pagamento do PayPal ao seu formulário, você pode usar nosso complemento do PayPal, que está disponível no nível de licença Pro ou superior. Não conheço o serviço de Autoresponder que você mencionou, mas você pode verificar se ele está disponível no Zapier - o serviço de conexão, então você deve ser capaz de integrá-lo ao WPforms por meio do nosso complemento Zapier.
Espero que isso ajude!
Tenha um bom dia 🙂
Olá, obrigado por seu plug-in, estou usando o plano básico.
Como posso enviar um anexo com a confirmação de entrada para o gerente? Ele encaminha apenas campos de texto, mas não um anexo.
Esse é um problema quando se usa ambientes de teste/ao vivo na hospedagem, pois durante a preparação das atualizações no ambiente de teste, há muitos envios na versão ao vivo e, depois de enviar o ambiente de teste para o ambiente ao vivo, todos os anexos são perdidos.
Muito obrigado.
Olá, Volodymyr.
Atualmente, o WPForms não suporta a inclusão de arquivos anexados a e-mails. O motivo é que isso pode prejudicar a capacidade de entrega dos e-mails. Diferentes provedores de e-mail têm limites diferentes para o tipo e o tamanho dos arquivos que podem aceitar. O envio de arquivos que não atendem a essas regras geralmente significa que o e-mail não será entregue ou será devolvido.
Espero que isso faça sentido.
Tenha um bom dia 🙂
Olá, qual é o tamanho máximo de arquivo permitido nos formulários? Isso pode tornar o site do WP mais lento?
Olá, Jana - A limitação do tamanho do upload de arquivos em seus formulários tem como padrão o máximo permitido pelo seu host da Web. No entanto, você pode reduzir esse limite nas configurações do formulário. Em geral, o tamanho alto do arquivo não afetará a velocidade geral do site, mas levará mais tempo para carregar arquivos grandes e os usuários precisarão esperar mais tempo para enviar o formulário.
Espero que essas informações ajudem!
Posso compartilhar o arquivo anexo na planilha do Google Drive?
Olá Mauro - Sim, você pode enviar os dados do formulário para a planilha do Google usando nosso complemento Zapier(disponível com a licença Pro ou superior). Aqui está um tutorial sobre como conectar seu formulário à planilha do Google.
Espero que isso ajude!
como alterar ou editar o upload de arquivos
Olá Tim - Peço desculpas, mas não sei se entendi sua pergunta. Quando tiver uma chance, poderia compartilhar mais detalhes ou, possivelmente, um exemplo do que está querendo fazer? Obrigado!
Olá, obrigado por este artigo.
Usando o estilo moderno, como posso carregar uma imagem e exibi-la na mesma caixa depois de carregada, ou seja, depois de clicar no botão enviar?
Agradecimentos
Olá, Noel - Infelizmente, isso não pode ser feito no momento. Manteremos isso em nosso roteiro para o futuro. Obrigado pela sugestão!
Tenha um bom dia 🙂
Como obter o link para visualizar um arquivo carregado em uma página diferente do Wordpress?
Olá, Debajyoti - Se quiser incluir arquivos carregados em uma página/post do WordPress, recomendo configurar o campo File Upload para enviar arquivos para a Biblioteca de mídia do WordPress (você pode conferir mais detalhes sobre essa configuração aqui). Isso permitirá que você acesse facilmente esses arquivos quando estiver usando o editor de páginas/postes do WordPress.
Espero que isso ajude! Se tiver mais perguntas sobre isso ou se eu não tiver entendido sua pergunta de alguma forma, entre em contato com nossa equipe de suporte. Teremos prazer em ajudar mais a partir daí! 🙂
Ao carregar um arquivo de áudio, ele não é publicado no blog, mas o título e as informações são, mas não o reprodutor de áudio. Como faço para que o reprodutor de áudio ou de vídeo apareça no post do blog com o post enviado?
Olá, Joe,
Sinto muito, mas no momento não temos um recurso embutido para incorporar o áudio/vídeo carregado em seu respectivo player de áudio/vídeo na publicação do blog. Anotei a solicitação de recurso e a manteremos em nosso radar enquanto planejamos nosso roteiro para o futuro.
Peço desculpas pela inconveniência!
Há alguma chance de combiná-lo com algum tipo de entrada dupla?
Caso contrário, terei que depender de coisas de terceiros, como borlabs ou similares.
Olá, Till - Infelizmente, no momento não temos um recurso de double optin incorporado no formulário. Se for útil, temos complementos para vários serviços de marketing por e-mail e a maioria desses serviços tem recursos de double optin que você pode usar por meio do WPForms. Por exemplo, temos complementos para a maioria dos serviços de marketing por e-mail mencionados aqui. Dê uma olhada na página de preços para saber qual complemento está disponível com qual licença.
Espero que isso ajude!
Onde encontrar esse arquivo no gerenciador de arquivos
Ei, Hardik, boa pergunta!
Por padrão, os arquivos carregados pelo usuário são armazenados na pasta WPForms dentro do diretório Uploads do seu site. (wp-content/uploads/wpforms)
Espero que isso ajude! Se tiver alguma dúvida, sinta-se à vontade para entrar em contato com nossa equipe.
Obrigado e tenha um bom dia 🙂
O UPLOAD DE ARQUIVOS NÃO É MAIS GRATUITO NO WPFORMS!
Acabei de perder cerca de uma hora criando um formulário e, quando cheguei à parte de upload de arquivos, simplesmente não consegui fazer isso. Muito frustrante. Por favor, atualize sua postagem.
Olá Lucas, lamento saber que você está tendo problemas com o campo File Upload no seu formulário. O campo File Upload só está disponível em qualquer uma de nossas versões Pro (pagas) do WPForms, conforme mencionado no artigo. Nossa versão Lite (gratuita) não inclui o campo File Upload. Se estiver tendo problemas com o campo Upload de arquivo com uma de nossas versões Pro, entre em contato conosco se tiver uma assinatura ativa.
Caso contrário, não hesite em nos enviar algumas perguntas em nossos fóruns de suporte.
Como posso fazer download de arquivos coletivamente?
As pessoas me enviam cerca de 300 fotos e eu quero fazer o download mais rápido do que clicar em cada link.
Isso é possível?
Muito obrigado.
Olá, Martin! Não temos nenhuma opção que permita o download de todos os arquivos de uma só vez, pois as entradas são armazenadas em sua própria postagem no banco de dados do seu site. Você pode fazer o download de arquivos em lotes se acessar o servidor do seu site via FTP ou o Gerenciador de arquivos no painel de controle da hospedagem no cPanel. Por padrão, os arquivos carregados pelo usuário são armazenados no diretório Uploads do seu site, dentro da pasta WPForms. Mais detalhes sobre nosso campo Upload de arquivos podem ser encontrados neste artigo.
Espero que isso ajude a esclarecer 🙂 Se tiver mais alguma dúvida sobre isso, entre em contato conosco se tiver uma assinatura ativa. Caso contrário, não hesite em nos enviar algumas perguntas em nossos fóruns de suporte.
É possível permitir que os usuários carreguem arquivos mp4, vídeos de seus iphones ou outros dispositivos?
Oi Joris - Ótima pergunta!!!
Com o campo File Upload, você pode permitir que os usuários façam upload de arquivos de mídia definindo os tipos de arquivo em "Allowed File Extension Field"
Além disso, para outros tipos de arquivos adicionais, consulte este guia.
Espero que isso ajude 🙂
É possível renomear arquivos durante o upload com o nome de usuário?
Obrigado
Olá Theirry, ótima pergunta. Os nomes de upload de arquivos são preservados, mas adicionamos um hash exclusivo ao final do nome do arquivo, como você provavelmente notou (por exemplo: my-logo-570543445db74.png). Isso é feito por motivos de segurança, para evitar que os usuários tentem "bisbilhotar" os arquivos no seu servidor depois de carregá-los, o que é comum quando alguém está tentando ser nefasto.
Por padrão, o WPForms (e o WordPress) não permitirá o upload de arquivos que possam ser prejudiciais ao seu site ou que possam ser explorados. No entanto, adicionamos o hash ao arquivo para que usuários mal-intencionados não possam abrir facilmente vários arquivos que foram carregados no seu site.
É possível personalizar o nome do arquivo com o respectivo nome de usuário. No entanto, peço desculpas, pois não podemos oferecer suporte para esse grau de personalização.
Caso deseje examinar as opções de desenvolvimento personalizado, recomendamos enfaticamente o uso do Codeable. O Codeable examina todos os desenvolvedores para garantir que sejam altamente qualificados e comunicativos, além de ajudar a orientar todo o processo de conexão e comunicação com o desenvolvedor mais adequado.
Aqui está nosso tutorial sobre o uso do Codeable, que fornece mais detalhes sobre como esse processo funciona.
Obrigado!!! 🙂
Todos esses arquivos carregados podem ser pesquisados por palavras-chave? Estou tentando fazer algo parecido com isso, em que os usuários possam fazer upload de arquivos e preencher as palavras-chave no formulário de upload. Depois, outros usuários podem pesquisar esses arquivos por meio de palavras-chave.
Olá, John. Obrigado por entrar em contato conosco.
Os nomes de upload de arquivos são preservados, mas adicionamos um hash exclusivo ao final do nome do arquivo, como você provavelmente notou (por exemplo: my-logo-570543445db74.png). Isso é feito por motivos de segurança, para evitar que os usuários tentem "bisbilhotar" os arquivos no seu servidor depois de carregá-los, o que é comum quando alguém está tentando ser nefasto. Deve ser possível pesquisar em seu arquivo dependendo do nome do arquivo. No entanto, não temos um recurso nativo para fazer isso no momento.
Como solução alternativa, você pode exibir as entradas no front-end usando esse código personalizado e, para personalizar ainda mais a integração de um recurso de pesquisa, sugerimos o codeable ou o WPBuff.
Obrigado e tenha um bom dia!
Em vez de salvar o URL de upload no banco de dados, é possível salvar o ID do anexo em relação ao valor do campo ao usar o campo de upload?
Olá, Sandeep, deve ser possível fazer isso conectando-se à ação wpforms_process_complete e modificando os valores de upload de arquivos prontos para o banco de dados mostrados aqui.
Dito isso, para conseguir o que está procurando, você precisará de alguma implementação personalizada e sugerimos o uso do codeable ou do WPBuff.
Espero que isso ajude!
Seria possível acionar um webhook quando um upload é feito e, nesse caso, a carga útil pode conter um URL para o arquivo carregado?
Olá Erik - Quando tiver a oportunidade, envie-nos uma mensagem com mais detalhes sobre seus requisitos de suporte para que possamos ajudar mais.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂