AIサマリー
送信ボタンは、フォームデザインにおいて最も無視されやすいもののひとつです。送信ボタンはフォームの一番下にある小さなパーツですが、フォーム全体のビジュアルアピールに大きな影響を与えます。
コンバージョンを高めるために何種類ものリードフォームをテストしてきた経験から、よく練られた送信ボタンは訪問者の目を引くのに大きな違いをもたらすと言えます。
この記事では、リードフォームをコンバージョンに最適化した私の経験に基づいたヒントとベストプラクティスをご紹介します。さっそく見ていきましょう。
WPFormsにおける送信ボタンの基本的なスタイリングのヒント
WPForms には、フォームの送信ボタンをスタイルするさまざまな方法があります。私は WordPress ブロックエディタのフォームスタイルオプションを使うのが好きです。フォームのほとんどすべてのコンポーネントをカスタマイズする最も簡単な方法です。
ボタンスタイルのカスタマイズはWPFormsのすべてのバージョンで利用可能です。しかし、私は既製のフォームテーマだけでなく、フォームの背景やコンテナの設定を含むスタイルのオプションの完全な範囲のロックを解除するにはWPForms Proを使用することをお勧めします。
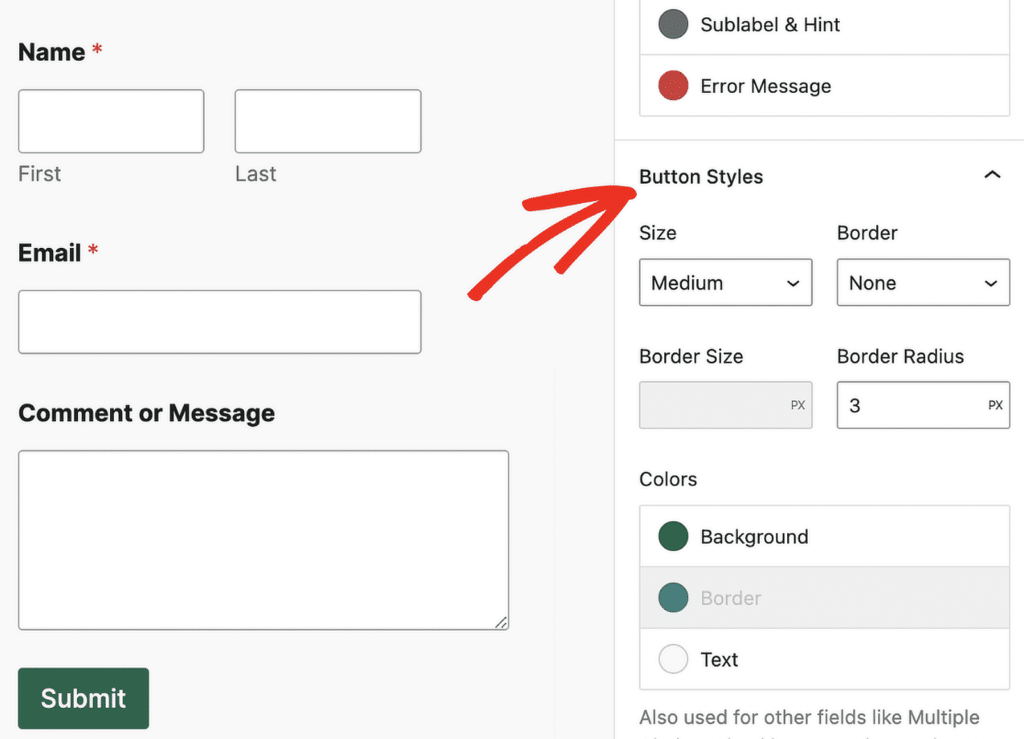
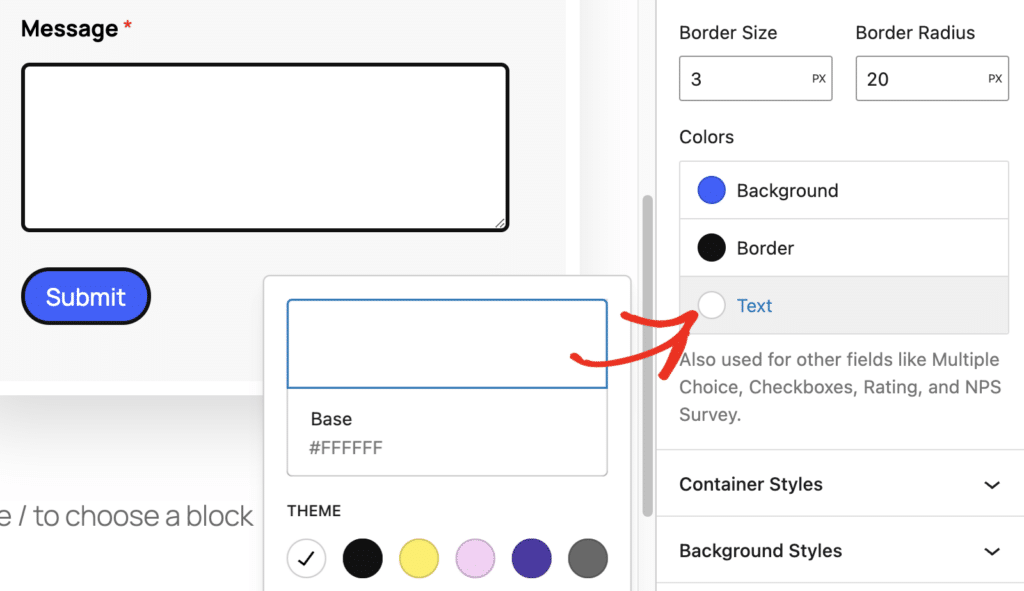
送信ボタンのスタイルの設定は、ブロックエディター内のフォームオプションの右側のパネルにあります。

これらの設定により、コードなしで送信ボタンのサイズ、ボーダー、色をコントロールすることができます。
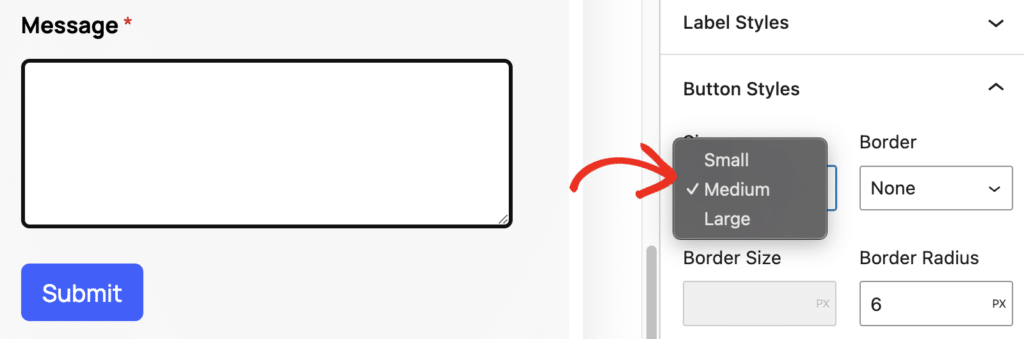
送信ボタンのサイズ
WPFormsでは、ボタンのサイズに小、中、大の3つのプリセットを用意しています。
3つのオプションはすべて、デザインの観点から完全に実行可能です。どのサイズのボタンを選んでも、ベストプラクティスに違反することはありません。

ここでもっと重要なのは、デザインの一貫性です。例えば、小さなフィールドサイズと大きなボタンを使っている場合、フォームが少し不釣り合いに見えるところがあるかもしれません。
最良のバランスを保つために、フォームのすべての要素に一貫したサイジングを使用するようにしてください。
ブロックエディタを使ったフォームのスタイリングに関するガイドでは、各フォームコンポーネントのさまざまなカスタマイズオプションについて説明します。これらのさまざまな要素が組み合わさることで、完璧なフォームデザインが完成します。
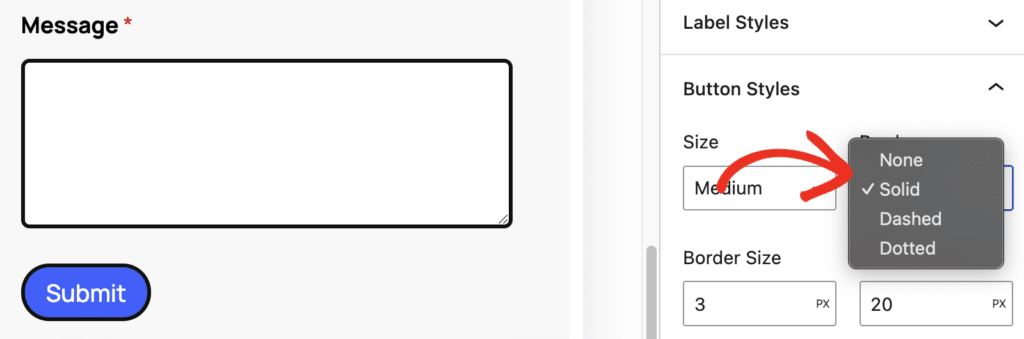
ボーダー・タイプ
ボーダーの種類は、完全にスタイルの選択です。お気づきのように、クリーンでミニマルなスタイルのためにボーダーレス・デザインを使用するのが一般的になってきている。
しかし、WPFormsであまり一般的でないボーダータイプを使用するオプションもあります:

- ソリッドボーダーは非常に人気があり、フォームにプロフェッショナルで洗練された印象を与えます。
- 破線や点線の縁取りはあまり一般的ではありませんが、遊び心のある創造性を加えます。あなたのウェブサイトのテーマがカジュアルなものであれば使ってみてください。
- ボーダレスデザインは 洗練されたモダンなデザインで、ミニマリズムを強調したり、ボタンを背景とシームレスに一体化させるためによく使われます。ボーダーレスにする場合は、ボタンを周囲の要素と区別するために十分なコントラストや影があることを確認してください。
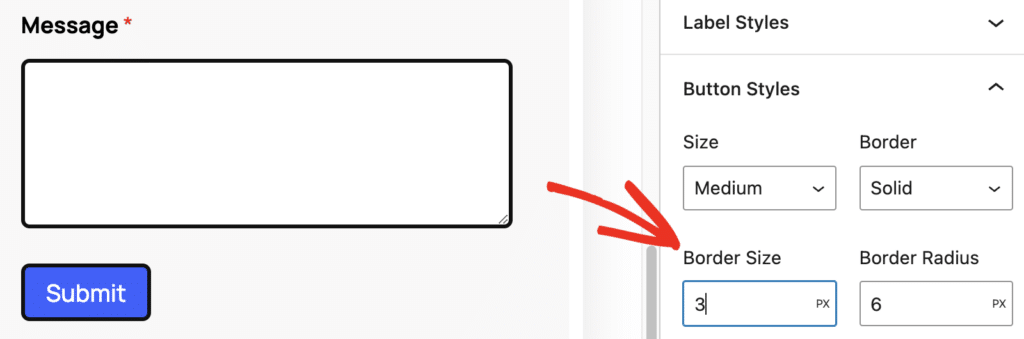
ボーダーサイズ
ボーダーのサイズも調整できます。ボーダーの太さは、ボタンの大きさを補完する太さにするのがよいでしょう。小さいボタンサイズを使うときは、3-4pxの細いボーダーで補完するようにしています。私の経験では、これが最も視覚的にバランスの取れた見た目になります。
大きなボタンの場合、ボーダー幅は4-6pxが適しています。ボタンのデザインを圧迫することなく、構造を追加する微妙なボーダーを使用するのが良いルールです。

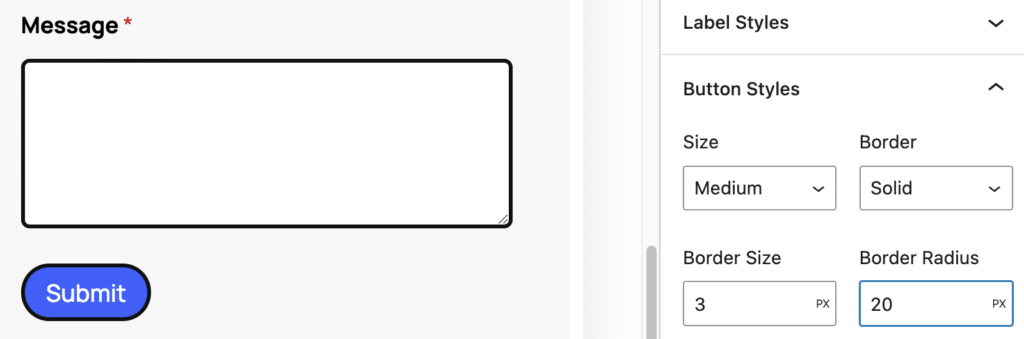
ボーダー半径
WPFormsのボーダー半径設定により、ボタンの丸みを自由にコントロールできます。丸みを帯びたボタンはモダンなスタイルを使用したテーマで効果的です。
実際、丸いボタンと高いコンバージョン率の間に相関関係があることを発見した研究もあります。コンバージョンを最適化するのであれば、丸いボタンを試してみる価値はあるでしょう。
ボーダーの半径を15~20px程度にすると、最近の多くのサイトで使われているカプセルスタイルのボタンになります。

フォーマルな雰囲気にこだわりたい場合は、ボーダー半径を0pxにしてボタンを正方形に保ってください。
重要なのは、ボタンの曲率とウェブサイト全体のデザインテーマのバランスをとることです。
私は、丸みを帯びた形は控えめに使ったほうがうまくいくという持論を持っている。そうすれば、サイトの他の部分で一般的に使われている幾何学的な形よりも目立つ可能性が高くなります。
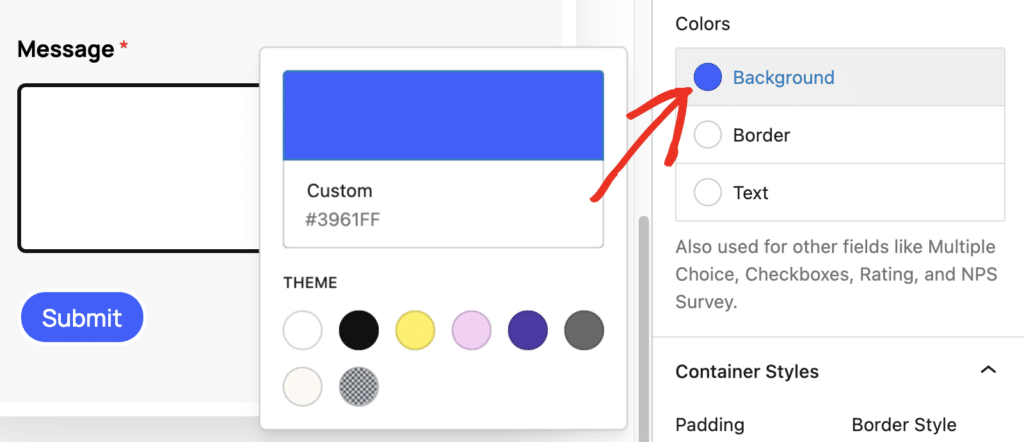
ボタンの背景色
WPFormsではボタンの背景色はカラーピッカーで簡単に選択できます。色を選択することはボタンの視認性に影響するので重要です。
フォームの背景色と対照的な色を選択し、どのデバイスからもボタンが快適に見えるようにしましょう。

あなたのブランディングも色の選択に一役買います。あなたのウェブデザインがブランドのカラーパレットに基づいている場合、一般的にはブランドのテーマカラーに近い色にこだわるのがよいでしょう。
とにかく、ユーザーの気を不必要にそらすような、明るすぎたり、ぶつかったりする色は避けるようにしましょう。
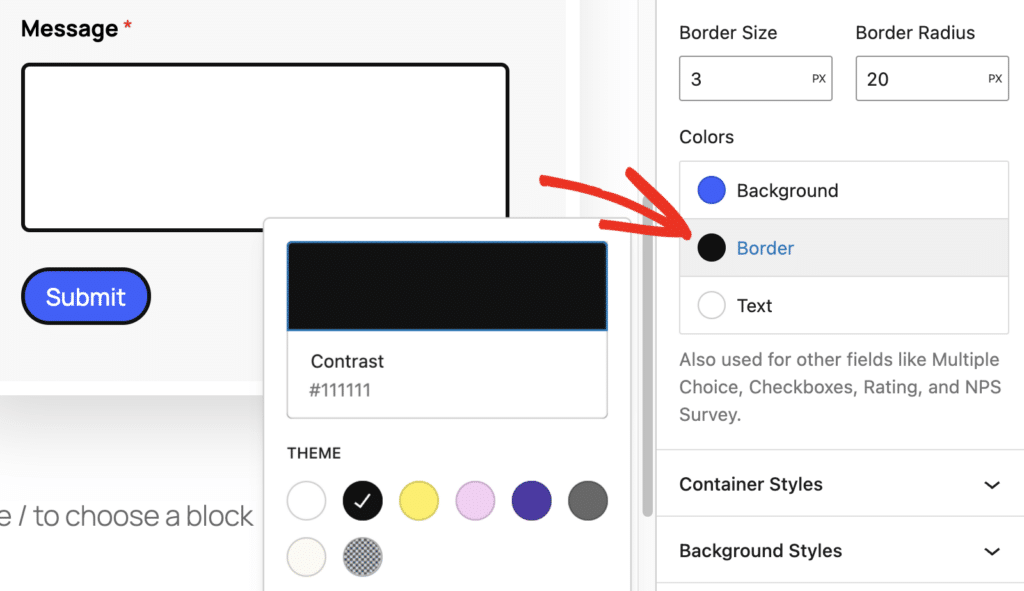
ボーダーカラー
ボーダーは送信ボタンのほんの一部です。しかし、フォームの視覚的なアピールを高めるためにアクセントカラーを追加するには最適な場所です。
ボーダーが最も魅力的に見えるのは、ボタンの背景色とうまくコントラストをつけたときです。これはデザインに個性を加えるだけでなく、ボタンの視認性も高めます。

ボーダー自体に注目が集まりすぎないよう、微妙な色調を使うことをお勧めする。目的は、派手なボタンの縁取りで気が散るのを増やすのではなく、ボタンを際立たせることです。
ボタンの文字色
ボタンの文字色は、読みやすさを優先させることです。ボタンテキストを読みやすくする最も簡単な方法は、ボタンの背景と強いコントラストを持つテキストカラーを使用することです。

一般的なルールとして、濃い色のボタンの背景には白、薄い色の背景には黒か濃いグレーのテキストを使うのがよい。
送信ボタンの他の構成要素では、大胆で鮮やかな色を使用することができますが、読みやすさを維持するために、テキストの色は標準的な中間色から大きく外れることは避けた方がよいでしょう。
投稿ボタンの高度なスタイリングテクニック
WPFormsではボタンの基本的なスタイリングにコードを使う必要はありません。ただし、グラデーションのような高度なエフェクトには簡単なCSSを使用する必要があります。
これは思ったよりずっと簡単です。まず、あなたのサイトにWPCodeプラグインをインストールする必要があります。これにより、送信ボタンのスタイルを変更するためのコードスニペットを簡単に挿入することができます。
WPCodeのインストール
WordPressのダッシュボードを開き、プラグイン " 新規追加.

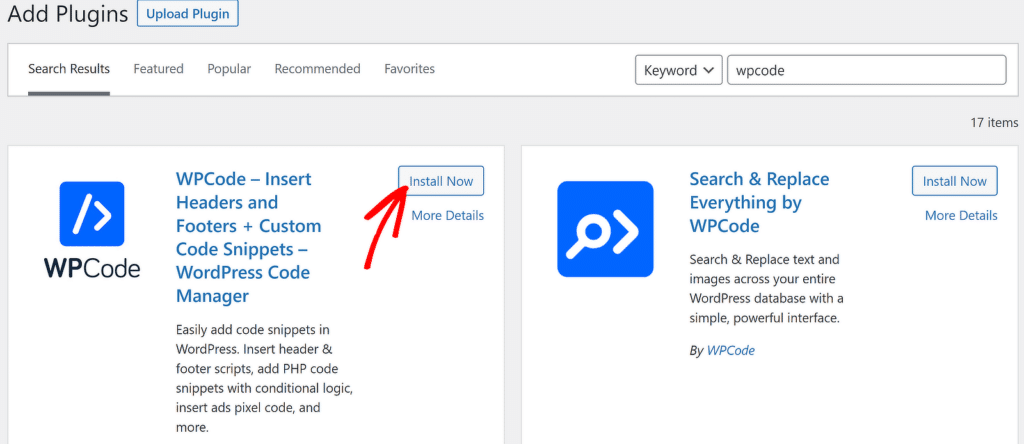
プラグインの追加画面で、検索ボックスを使ってWPCodeを検索します。そして、「 今すぐインストール」 ボタンを押して、プラグインをサイトに追加します。

インストールが完了すると、「今すぐインストール」ボタンが「有効化」ボタンに変わります。Activateボタンを押すと、WPCodeを使用してサイトにコードスニペットを追加する準備ができます。
その後、WordPressダッシュボードのサイドパネルにあるCode Snippetsにカーソルを合わせ、メニューが展開されるので、+ Add Snippetをクリックする。

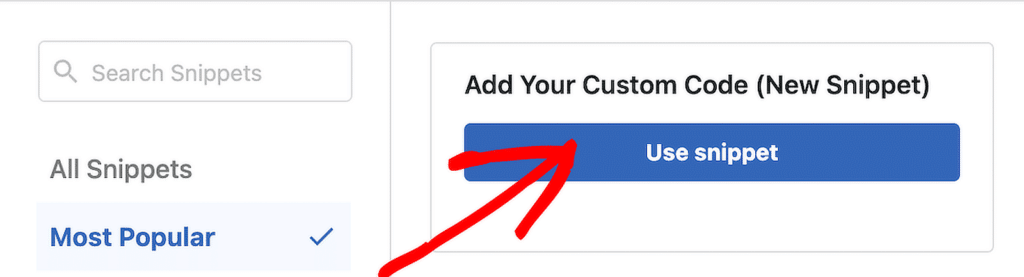
次に、「カスタムコードを追加する(新規スニペット)」の「スニペットを使用する 」をクリックします。

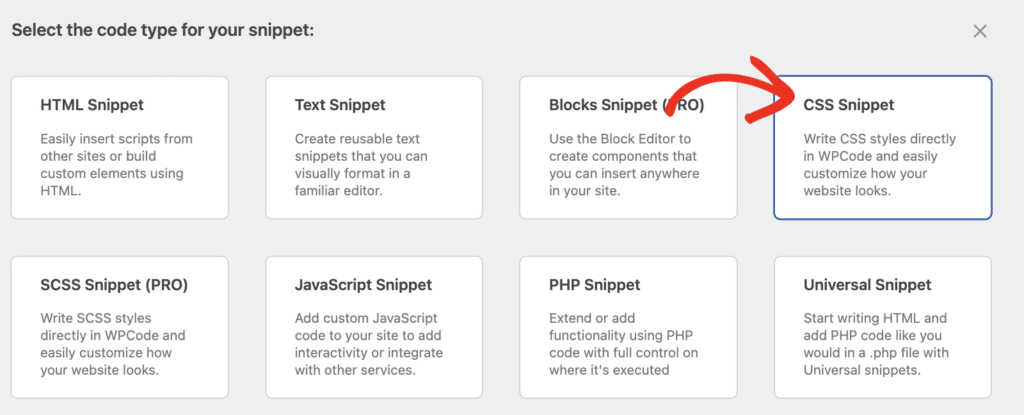
次に、スニペットの種類を選択する必要があります。スタイル調整では、CSSカスタムスニペットを追加します。そこで、利用可能なオプションからCSSスニペットを選択します。

あとは、コード・エディター・ウィンドウにコード・スニペットをコピー・アンド・ペーストして、フォームにスタイルの変更を適用するだけです。ここでは、送信ボタンのスタイルを変更するために使用できる一般的なCSSコードの例を紹介します。
送信ボタンにグラデーションカラーを追加する
グラデーションカラーは人目を引き、通常、専門性の高いフォームデザインであることを示します。ボタンにグラデーションカラーを使うことで、プロフェッショナリズムや細部へのこだわりを伝えたいときに最適です。
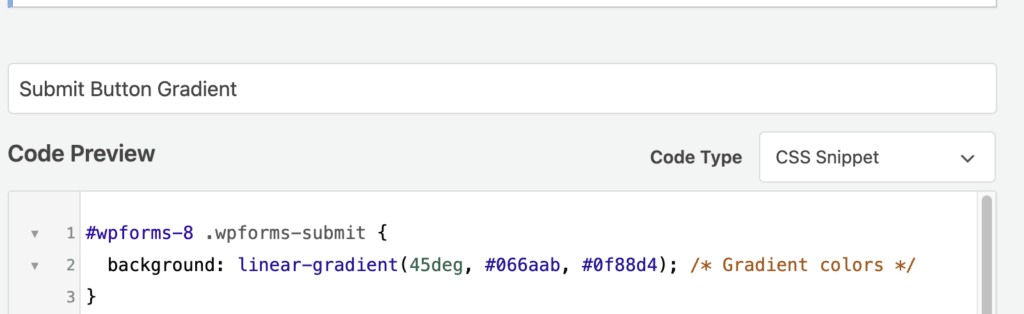
以下は、送信ボタンの色に直線的なグラデーションを追加するために使用できるスニペットのコードです:
#wpforms-8 .wpforms-submit {
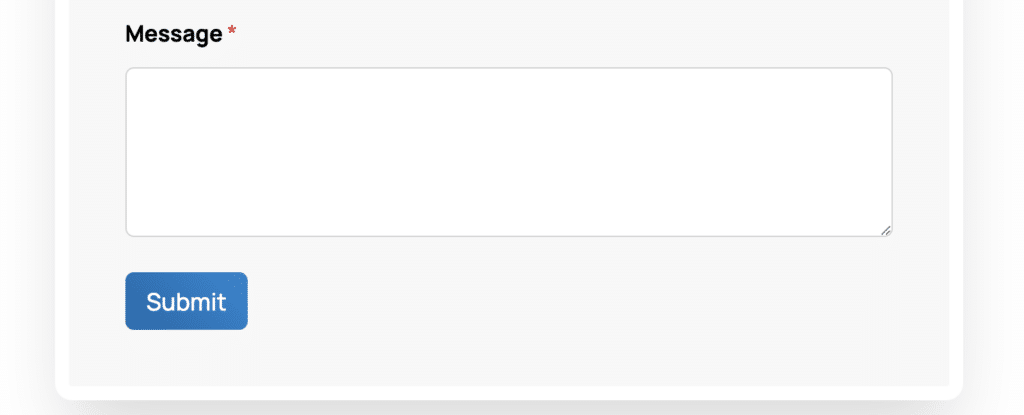
background: linear-gradient(45deg, #066aab, #0f88d4); /* Gradient colors */
}
このコードでは、"#wpforms-8 "は特定のフォームのフォームIDを指しています。もしフォームIDが違う場合(たとえば17)、正しい番号をこのコードに追加してください(例:"#wpforms-17")。
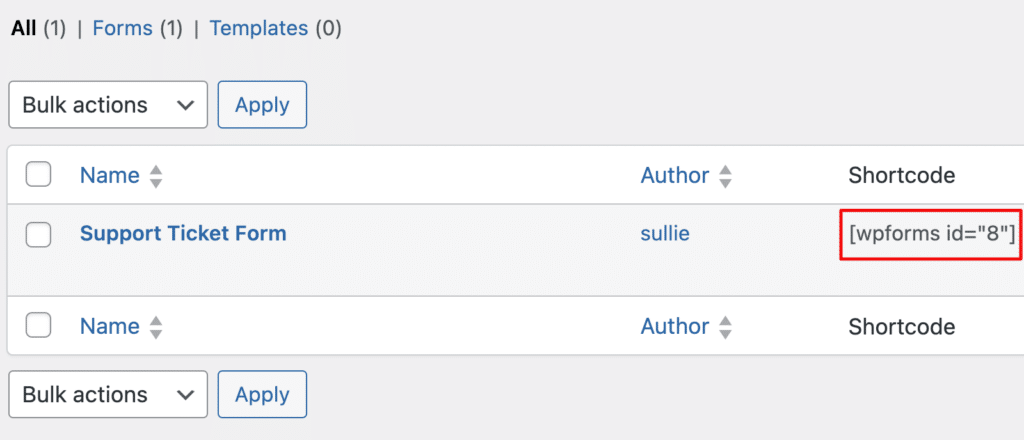
フォームのフォーム ID は、特定のフォームのショートコードに記載されている番号を見ればわかります。これは「フォームの概要」画面のフォームのショートコード欄に記載されています。

このコードの2番目にカスタマイズ可能な部分は、linear-gradientの値である。カンマで区切られた括弧の中にある3つの値は以下の通り:
- 勾配の角度
- 最初の色の16進コード
- 2色目のHexコード
これらの値は必要に応じて変更することができます。必要な色の正確な16進コードを見つける必要がある場合は、このHTMLカラージェネレータを使用することができます。
カスタマイズしたCSSスニペットの作成が完了したら、 「スニペットを保存」ボタンと、その横にある「スニペットを保存してオンにする」ボタンをクリックします。

これでフォームの送信ボタンにグラデーションカラーが適用されました。

送信ボタンにホバー効果を追加する
デフォルトでは、WPFormsは送信ボタンにホバー効果を追加し、インタラクティブであることを示し、クリックしようとする訪問者に即座に視覚的なフィードバックを提供します。
しかし、グラデーションを使用しているときにホバー効果を追加したい場合は、次のコードを使用できます:
#wpforms-8 .wpforms-submit {
background: linear-gradient(45deg, #066aab, #0f88d4); /* Gradient colors */
transition: background 0.3s ease; /* Smooth transition on hover */
}
#wpforms-8 .wpforms-submit:hover {
background: linear-gradient(45deg, #0f88d4, #066aab); /* Changes gradient on hover */
}このコードには、ボタンとのインタラクションを洗練されたものにするためのトランジション効果も含まれています。一般的に、0.3秒から0.4秒のトランジション効果が最もスムーズな効果をもたらします。
ソリッドカラーのボタンのデフォルトのホバー効果を変更したいだけであれば、ブロックエディタの WPForms Form Styles 設定を使って希望のベース背景色を設定することができます。
次に、この簡略化したコードを使用して、希望の色の16進コードを追加して、ホバー時に色を変更します:
#wpforms-8 .wpforms-submit:hover {
background: #0f88d4; /* Solid color on hover */
transition: background 0.3s ease; /* Smooth transition */
}フォームの送信ボタンにホバー効果を適用するには、必ずスニペットの保存を クリックして有効にしてください。
もっとユニークなホバー効果をお探しなら、このコードでパルス効果を適用できます:
@keyframes pulse {
0% {
box-shadow: 0 0 0 0 rgba(15, 136, 212, 0.4);
}
70% {
box-shadow: 0 0 0 20px rgba(15, 136, 212, 0);
}
100% {
box-shadow: 0 0 0 0 rgba(15, 136, 212, 0);
}
}
#wpforms-8 .wpforms-submit:hover {
animation: pulse 1.5s infinite;
}
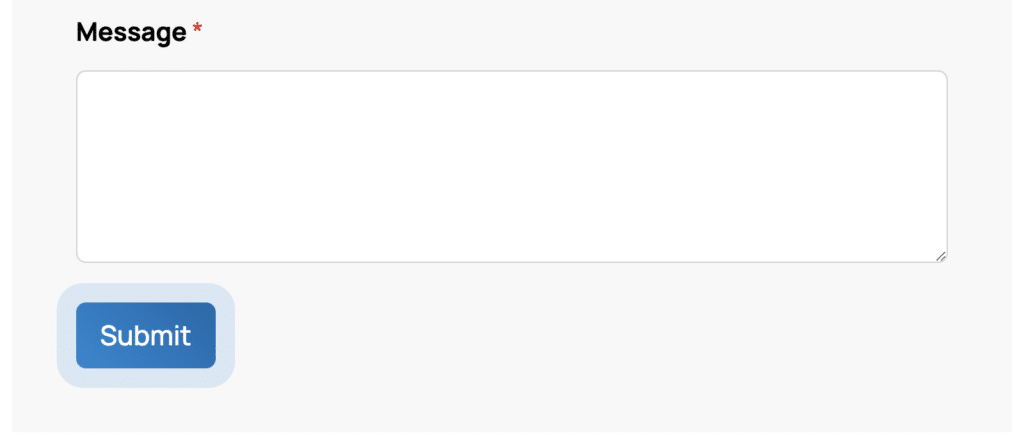
これは、ホバー時に脈動するボタンでクリエイティブなタッチを加え、訪問者のクリックを誘います。
送信ボタンテキストの最適化のヒント
スタイリングは、送信ボタンのクリックに影響を与える一つの側面です。2つ目の重要な要素は、送信ボタンのテキストです。この数文字が、ユーザーが行動を起こすか立ち去るか決める転換点になります。
良いボタンテキストは、訪問者がクリックすることで期待できる具体的なメリットに焦点を当てることで、行動を促します。単に一般的な「送信」を使うのは避けましょう。代わりに、ゴールに向けた直接的でアクション指向の言葉を使いましょう。
コンバージョンに最適化された送信ボタンテキストの例をいくつかご紹介します:
- 無料見積もり
- 電子ブックをダウンロードする
- コミュニティに参加する
- 旅立ち
- 無料テンプレートにアクセス
- 本日20%割引
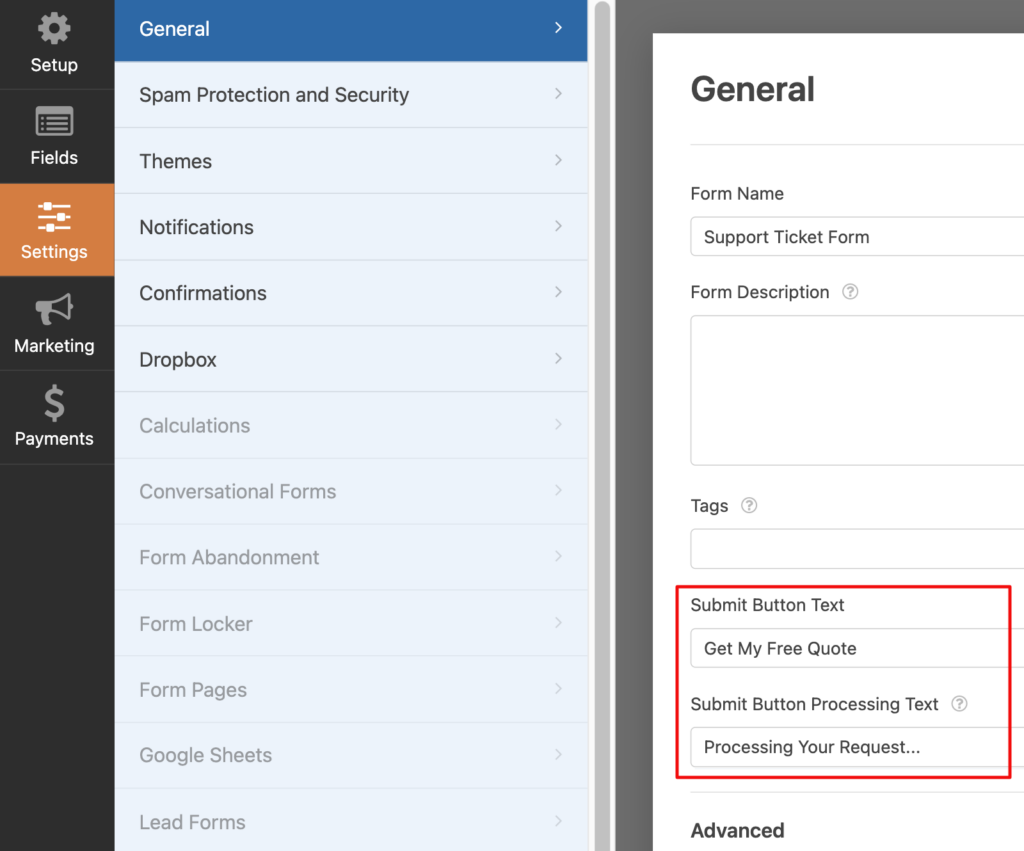
しかし、実際にWPFormsで送信ボタンのテキストを編集するにはどうすればいいのでしょうか?簡単です。フォームビルダーで、フォームの一番下にある送信ボタンをクリックすると、すぐに設定 " 一般 に移動します。

次に、送信ボタンテキストボックスに テキストを入力します。フォームが送信されている間に表示されるテキストは、送信ボタン処理テキストボックスで編集することもできます。

それで終わりだ。

送信ボタンのベストプラクティスと、それをフォームに適用する方法についてご理解いただけたと思います。
フォームに効果的な送信ボタンを作成することは難しいことではありません。様々なスタイルやボタンテキストを試し、結果をモニターすることを恐れないでください(これはフォームをA/Bテストし、フォーム送信率の違いを測定するような簡単なことです)。
次に、WPFormsのEメール通知をスタイル化する
WPFormsを使ったフォームのスタイリングは素早く簡単に行えます。しかし、このカスタマイズの柔軟性はEメール通知にも及びます。顧客向けの通知では、顧客に信頼されるようなプロフェッショナルな外観を追加するために、通知にブランディングを組み込む絶好の機会があります。
フォームメール通知のカスタマイズガイドでは、最も簡単な通知スタイルの設定方法をご紹介しています。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。