AIサマリー
WordPressサイトのオーナーとして、サイトが正しく機能しないエラーに遭遇することがあります。このような JavaScript の問題は、特にオンライン初心者にとってはトラブルシューティングが難しいものです。
JavaScriptはWordPressのテーマやプラグインにとって非常に重要な部分です。つまり、JavaScript に関連する問題が発生すると、コア機能がすぐに壊れたり、サイトが遅くなったり、ユーザーエクスペリエンスに影響が出たりします。
このガイドでは、WordPressでよくあるJavaScriptの問題を特定、診断、解決するための手順を順を追って説明します。
WordPressでJavaScriptの問題をトラブルシューティングする方法
JavaScriptの問題を特定し、トラブルシューティングする方法
JavaScriptのエラーはさまざまな原因で発生します。あなたのサイトで何が問題を引き起こしているのかを発見するために、最適な場所をご紹介します。
プロからのアドバイス
始める前に、別のブラウザーを使ってページをテストすることを検討してください。簡単なことのように聞こえますが、JavaScriptの問題はブラウザ固有のものかもしれません。
1.ブラウザ開発者ツールの使用
ブラウザのコンソールは、JavaScriptのエラーを特定するための最良の友です。コンソールにアクセスする方法は以下の通りです:
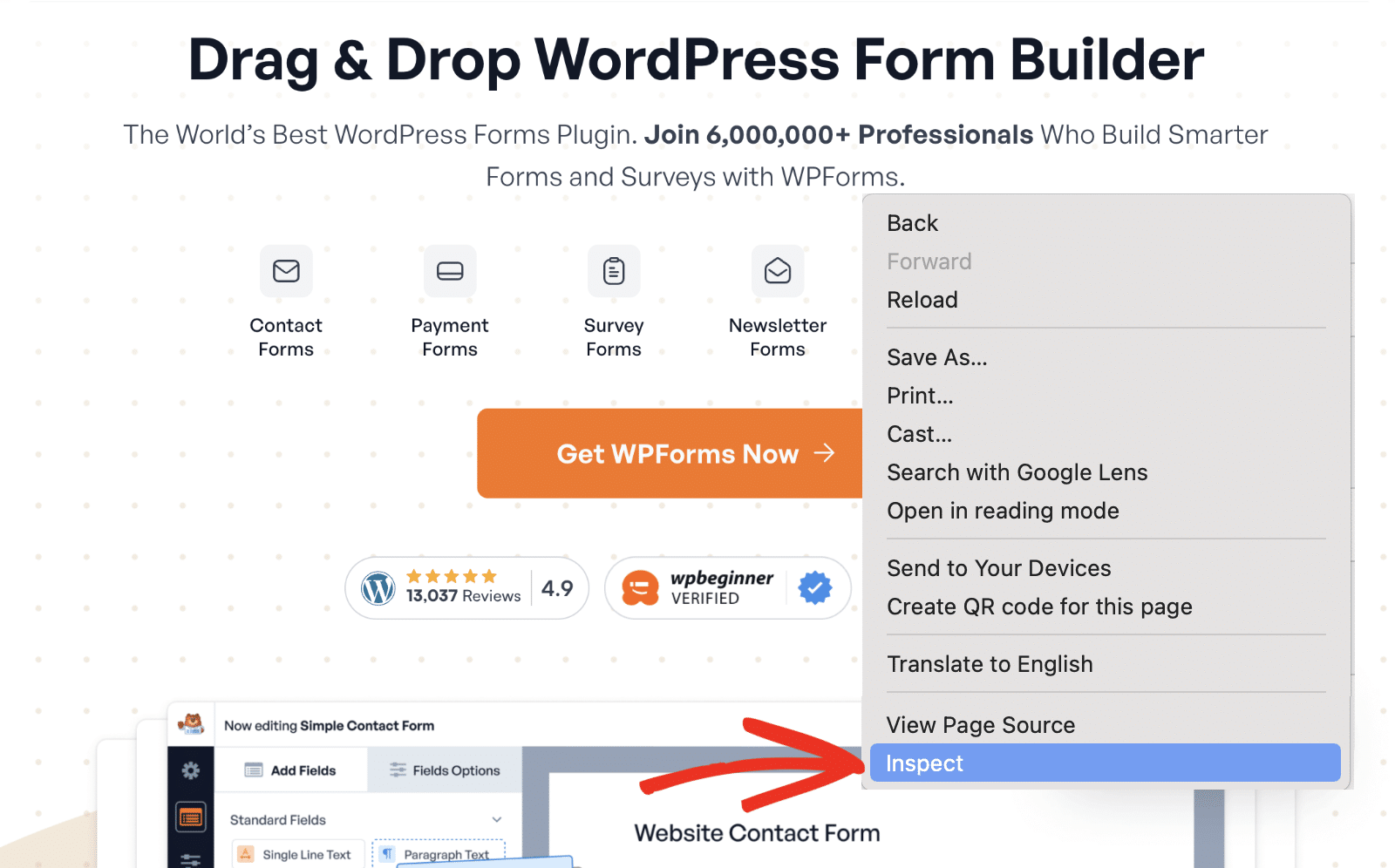
まず、JavaScriptエラーが発生しているページを開きます。次に、ページ上の任意の場所で右クリックし、「Inspect」をクリックしてブラウザの開発者メニューを開きます。

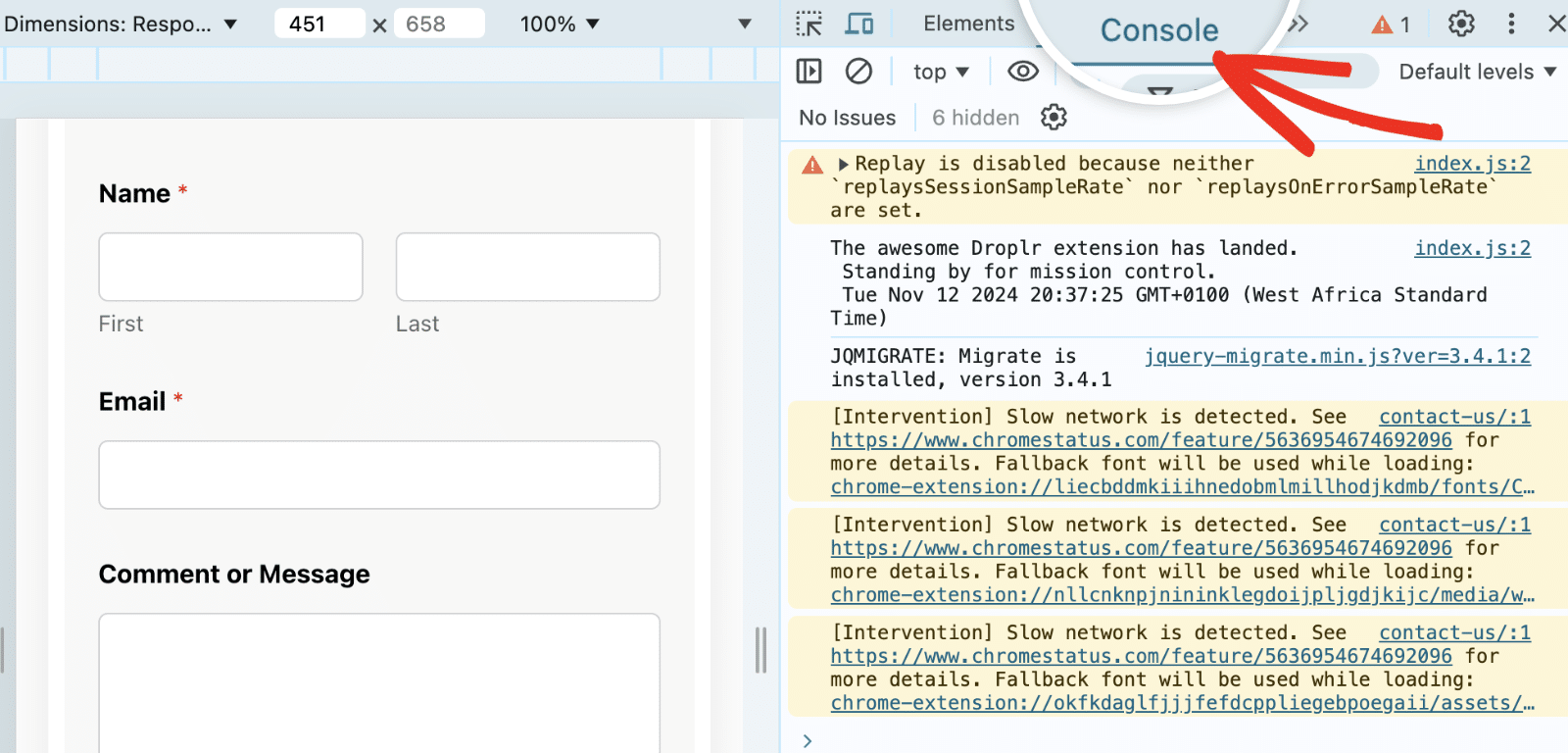
ここで、JavaScript関連の警告を表示するには、「Console」タブに移動します。エラーが表示されない場合は、ページをリロードする必要があります。

JavaScriptの問題は通常、コンソールに赤い文字で表示されます。トラブルシューティングの際には、どのスクリプト、ファイル、関数が問題を引き起こしているのかを知る手がかりとなるメッセージを探してください。
コンソールでJavaScriptエラーを特定したら、その原因を突き止めることができます。以下は、ブラウザのコンソールでよく見られるエラーです。
- 捕捉されない参照エラー:この問題は、変数や関数が見つからないか未定義であることを示します。
- 捕捉されない TypeError:このエラーは、オブジェクトに存在しないメソッドを使おうとしているなど、操作に問題があることを示唆しています。
- 構文エラー:構文エラーは、コードのタイプミスや不正な書式設定によって発生することが多い。
たいていの場合、この問題にはエラーの原因となっているファイルや場所が表示されます。そこから、プラグインが原因かテーマが原因かを判断することができます。
2.プラグインやテーマの競合を特定する
WordPressのJavaScriptエラーの多くは、プラグインやテーマの競合が原因であることが多い。複数のプラグインやテーマが互換性のない JavaScript ライブラリや重複する関数を使用している場合、問題が発生する可能性があります。
ここでは、コンフリクトのトラブルシューティングの方法を説明する:
プロからのアドバイス
WordPressのJavaScriptエラーのトラブルシューティングは、サイトのパフォーマンスに影響します。このガイドに従うには、ステージング環境を使用することをお勧めします。ステージング環境がない場合は、トラブルシューティングモードに設定することを検討してください。
テーマの対立
一時的にデフォルトのWordPressテーマに切り替えることをお勧めします。これらのテーマの少なくとも1つは、通常WordPressサイトにプリインストールされています。これらのテーマには必ず年号が付けられている(例えば、Twenty Twenty-Four)。
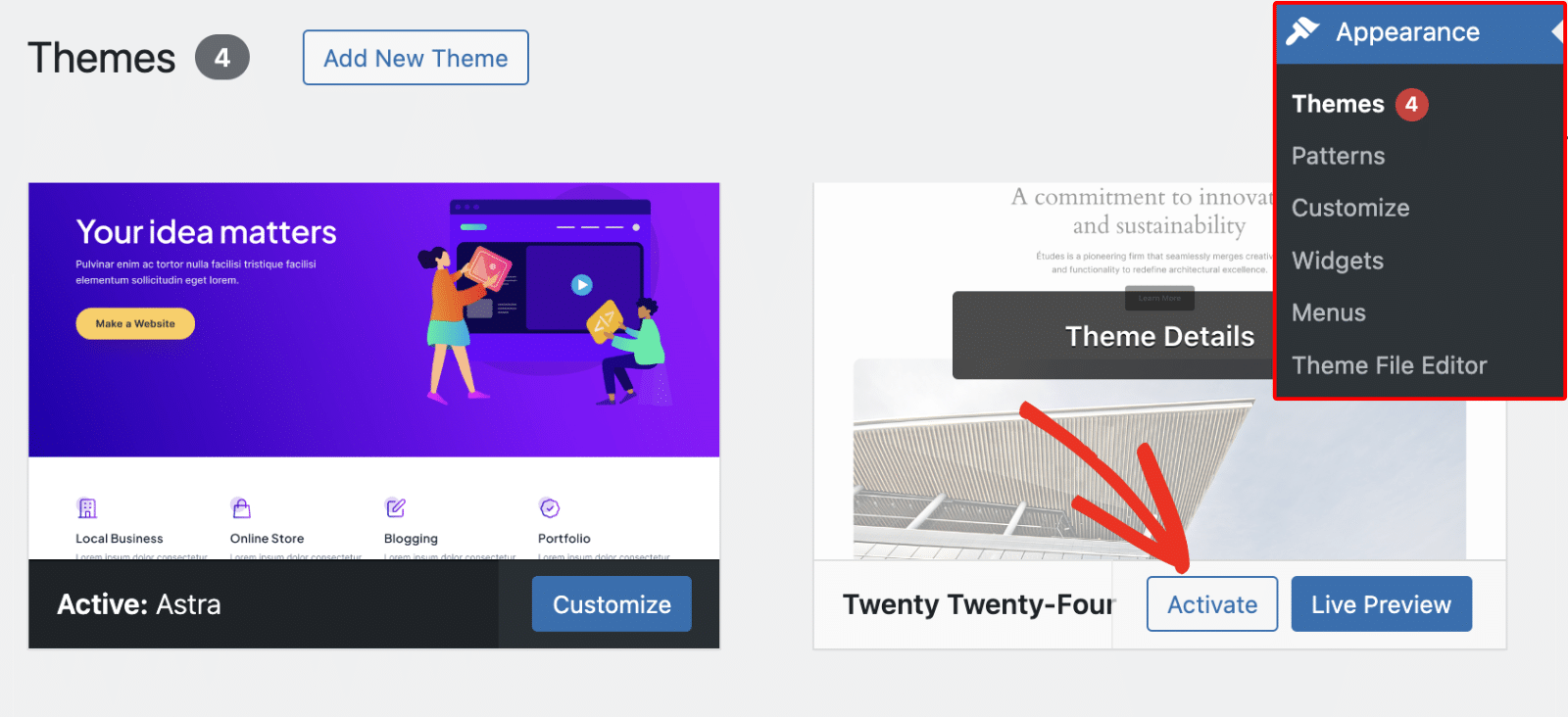
WordPressのデフォルトテーマを有効にするには、WordPressのダッシュボードから外観 " テーマにアクセスしてください。そして、デフォルトテーマにカーソルを合わせ、有効化をクリックします。

テーマを切り替えた後に問題がなくなった場合は、WordPressテーマの問題である可能性が高い。
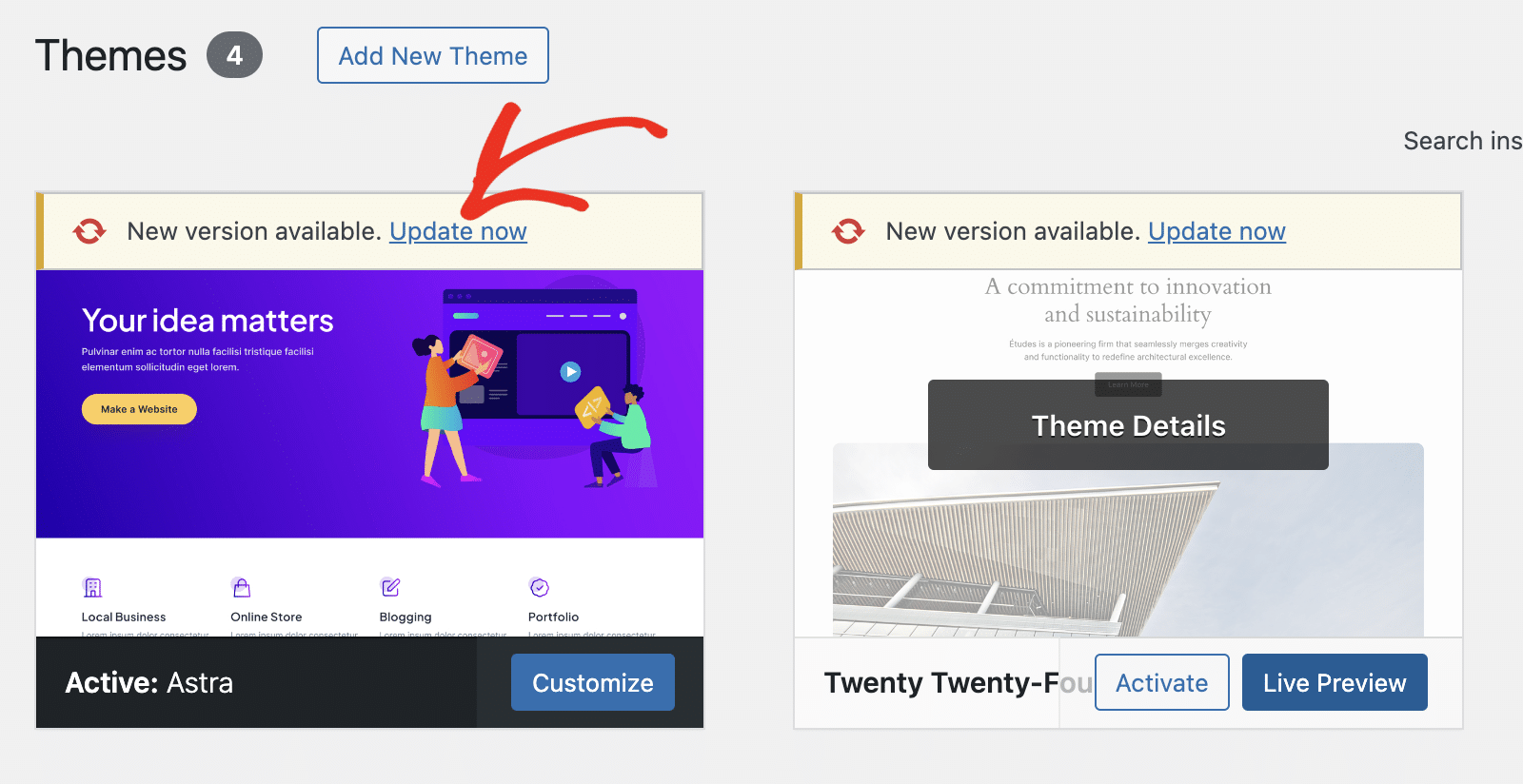
すぐにできる解決策は、アップデートをチェックすることです。新しいバージョンが利用可能な場合は、「今すぐ更新」リンクをクリックしてテーマを更新してください。

多くの場合、テーマのアップデートによってJavaScriptの重大な問題が修正されている可能性があります。それでも問題が解決しない場合は、テーマ開発者に連絡し、一時的に新しいテーマに変更することをお勧めします。
プラグインの競合
デフォルトのテーマに切り替えてもエラーが解決しない場合、次のステップはプラグインの競合をチェックすることです。そのためには、サイトのすべてのプラグインを無効にして、JavaScriptエラーが続くかどうかを確認する必要があります。
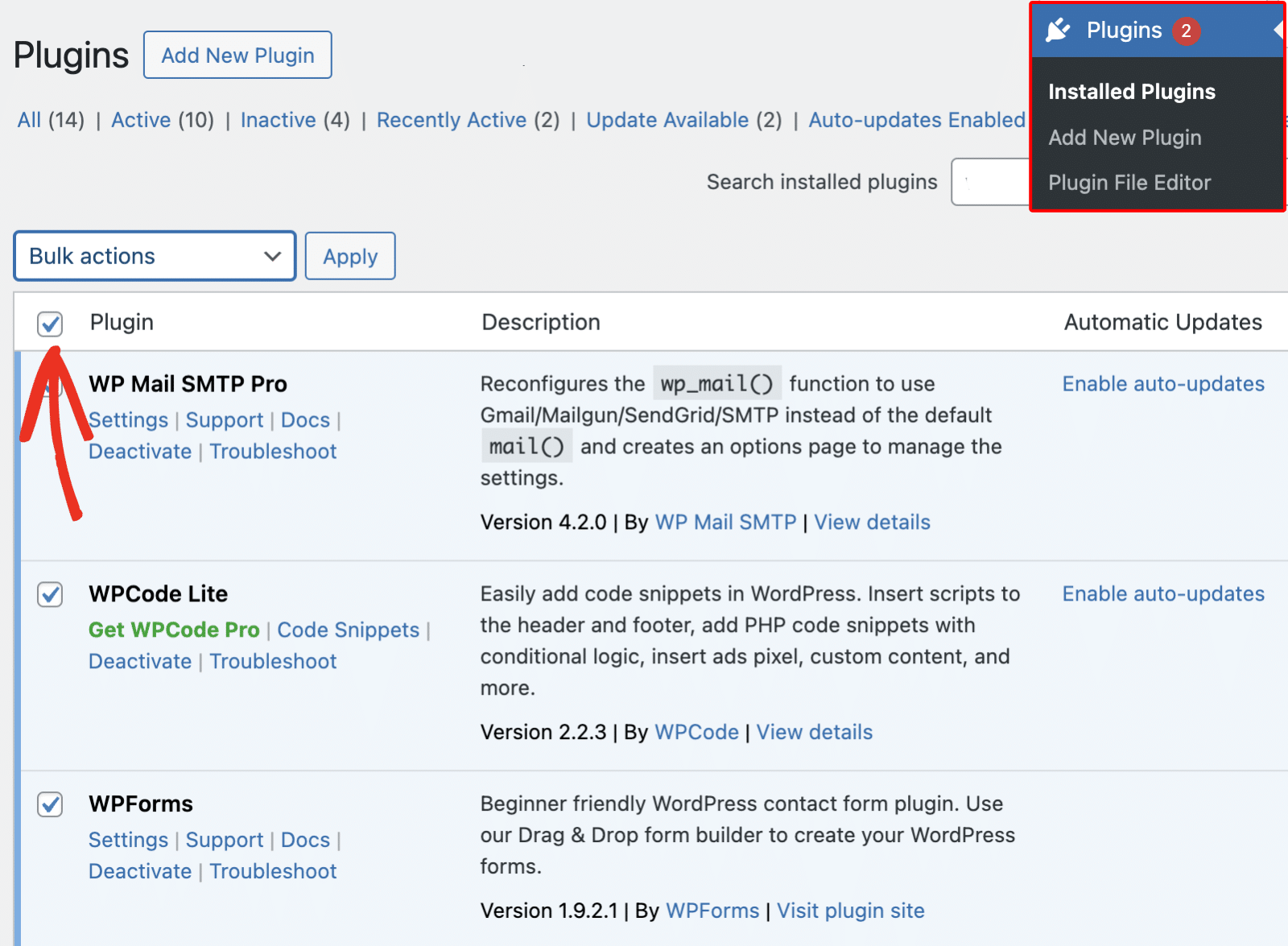
そのためには、Plugins " Installed Pluginsに行き、チェックボックスをクリックしてすべてのプラグインを選択する。

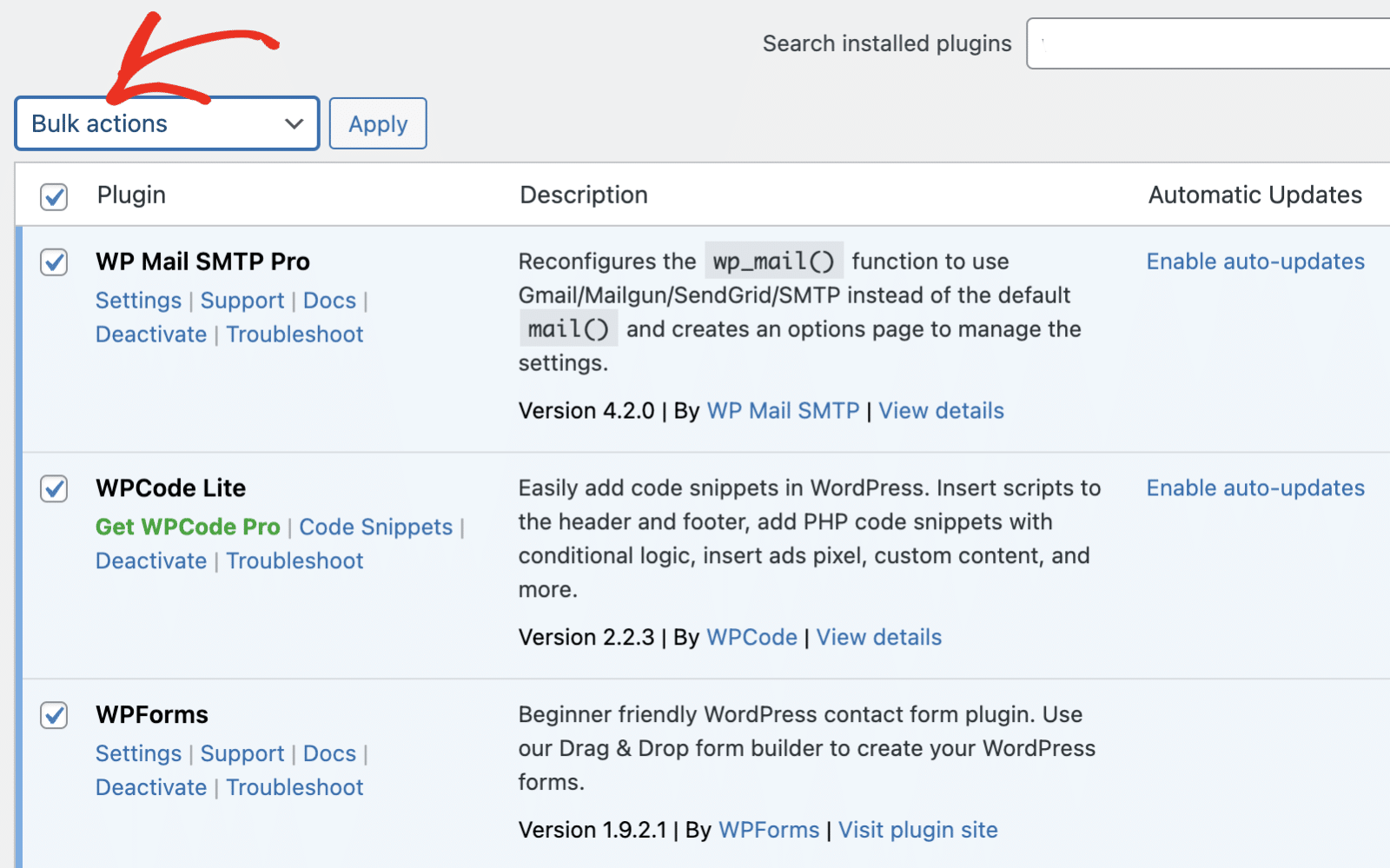
その後、Bulk actionsドロップダウンをクリックし、Deactivateを選択します。

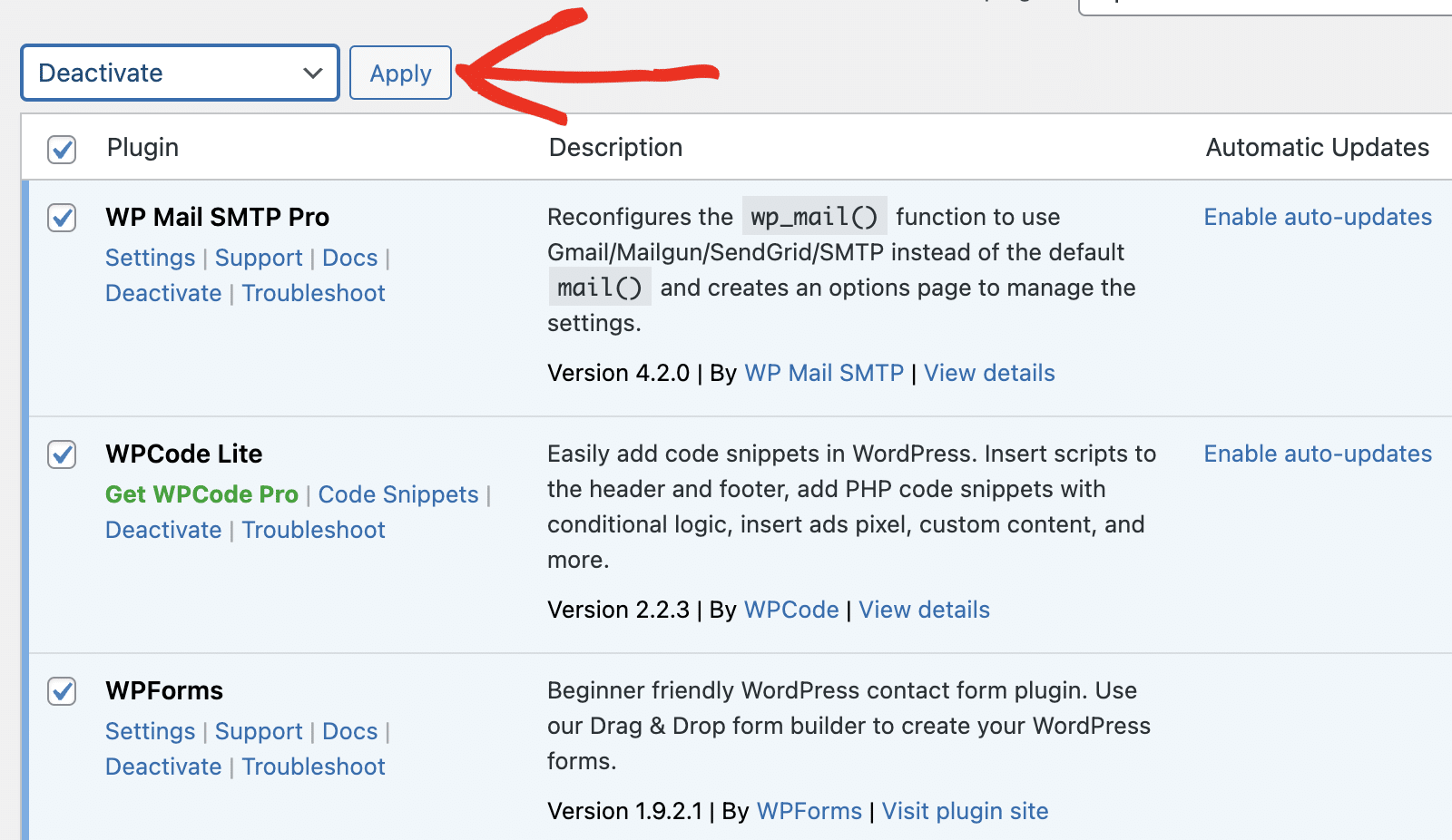
次に、適用をクリックして、WordPressサイトのすべてのプラグインを無効にします。

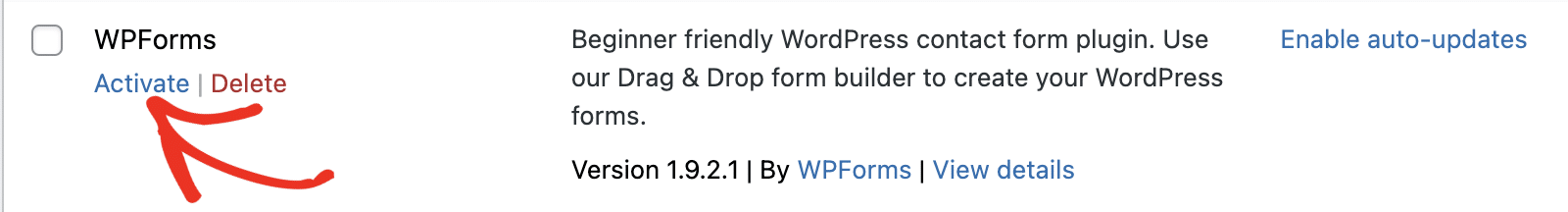
エラーが消えた場合は、WordPressプラグインのいずれかが問題の原因である可能性があります。不具合のあるプラグインを見つけるには、プラグインを1つずつ有効化してください。これを行うには、プラグイン名の下にある「有効化」をクリックします。

プラグインを有効化したら、エラーが再発するかどうか確認してください。エラーが再発する前に有効化したプラグインが原因である可能性があります。
不具合のあるプラグインを特定したら、利用可能なアップデートがないかチェックすることをお勧めします。もしあれば、必ずプラグインをアップデートしてください。プラグインの開発者が問題を解決するアップデートをリリースしているかもしれません。しかし、アップデートが利用可能でない場合は、障害のあるプラグインを削除し、代替プラグインに切り替えることを検討してください.
プロからのアドバイス
すべてのプラグインとテーマが最新であることを確認してください。古いバージョンのスクリプトは互換性の問題につながりやすい。
3.WordPressでデバッグツールを使う
WordPress には、JavaScript の問題を発見するのに役立つデバッグツールが組み込まれています。あなたのサイトでデバッグモードを有効にすると、WordPress はあなたのサイトのフロントエンドで遭遇したエラーを表示します。
デバッグモードを有効にするには、FTP、cPanel、またはFTP File Managerプラグインを使用して、サーバー上のWordPressファイルにアクセスする必要があります。
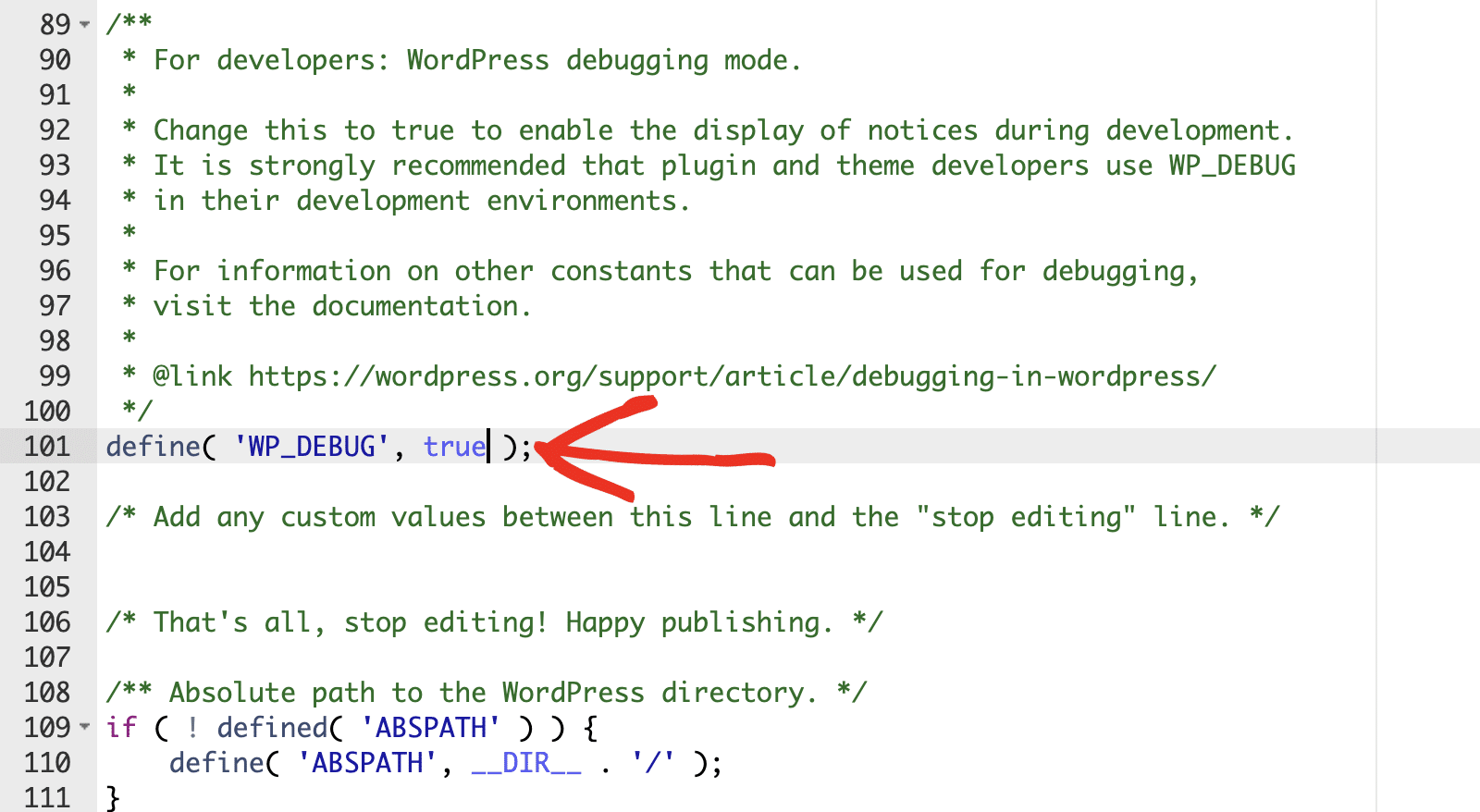
サイトファイルを開いたら、次に wp-config.php を編集します。この場所は あなたのサイトのルート・フォルダーにある.あなたの wp-config.php ファイルを設定します。 WP_DEBUG への true.これはWordPressのデバッグモードをオンにし、エラーをログに記録します。
define('WP_DEBUG', true);

WordPressには、コアソフトウェアの他の部分のトラブルシューティングを可能にする追加の定数も含まれています。例えば、WordPressのコアスクリプトの最小化されていないバージョンを見たい場合は、以下のスニペットを wp-config.php コードエディター:
define('SCRIPT_DEBUG', true);
いつ SCRIPT_DEBUG を有効にすると、WordPress は次のようなファイルを読み込みます。 wp-includes/js/script.js の代わりに wp-includes/js/script.min.js.これは、サイトの開発やデバッグの際に非常に便利で、コードに完全にアクセスできるため、検査や修正が容易になる。
注: 最小化されていないバージョンのスクリプトを読み込むと、次のような影響があります。 サイトの読み込み速度.を必ず設定してください。 SCRIPT_DEBUG への false デバッグが終わったら
エラーログをサイトのフロントエンドに表示するのではなく、ファイルに保存したい場合は WP_DEBUG_LOG 定数を追加する。そのためには、以下のコードを wp-config.php ファイル。
define('WP_DEBUG_LOG', true);
いつ WP_DEBUG_LOG を有効にすると、エラーを以下のファイルに記録する。 wp-content/debug.log.このログには、どのスクリプトが誤動作しているかという貴重な情報が含まれていることが多い。
4.トラブルシューティングモードの有効化
プラグインを無効にしたり、テーマを切り替えたりするとウェブサイトが混乱する場合は、Health Check & Troubleshootingのようなツールを使ってトラブルシューティングモードを使用することを検討してください。そのためには、サイトにHealth Check & Troubleshootingプラグインをインストールして有効化する必要があります。

このプラグインを使用すると、サイトの訪問者に影響を与えることなく、トラブルシューティングモードを有効にすることができます。この方法は、ダウンタイムが許されないライブサイトでは特に便利です。
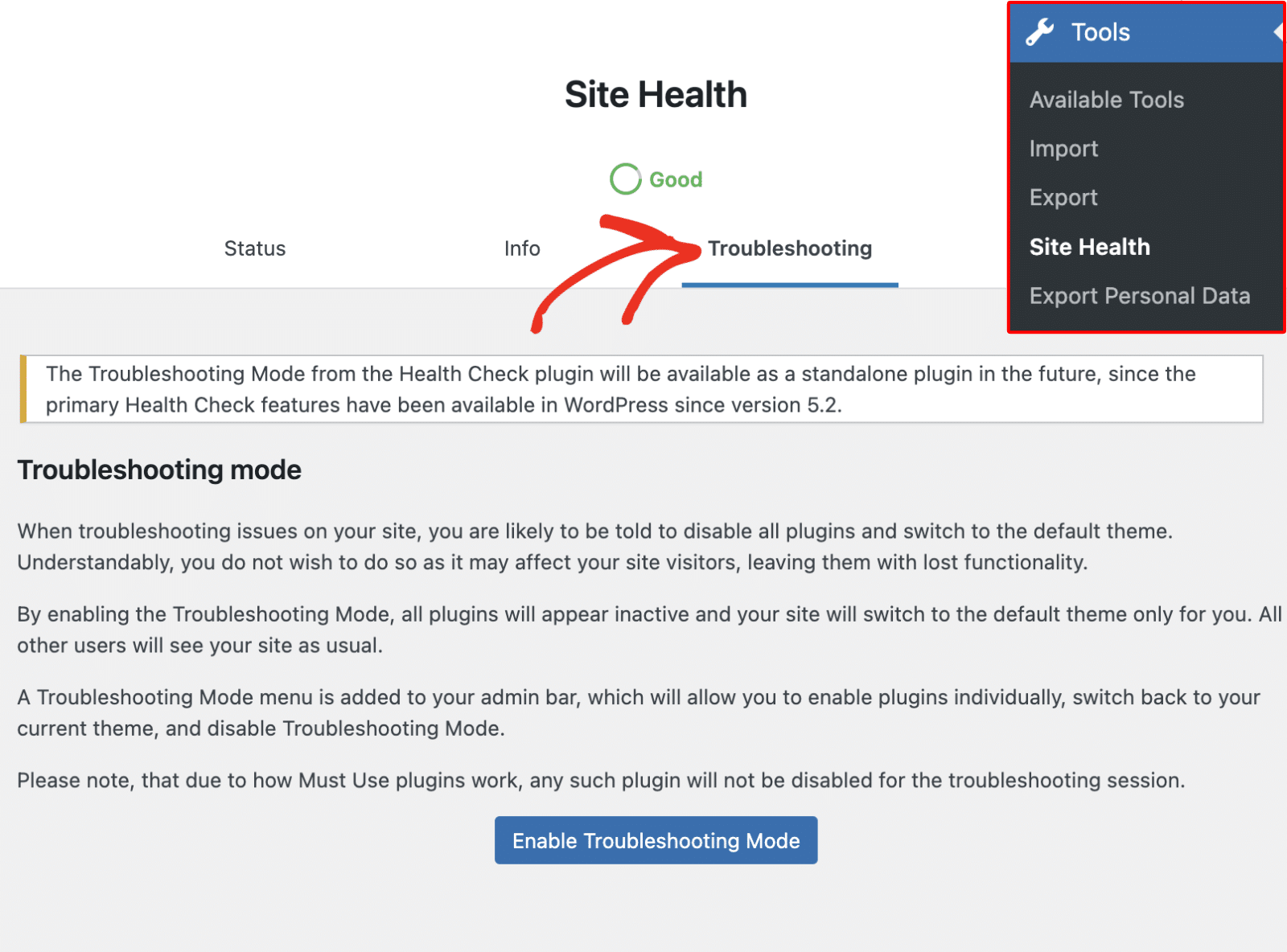
プラグインを有効化した後、WordPressの管理エリアからツール " Site Healthにアクセスしてください。次に、トラブルシューティングタブに移動します。

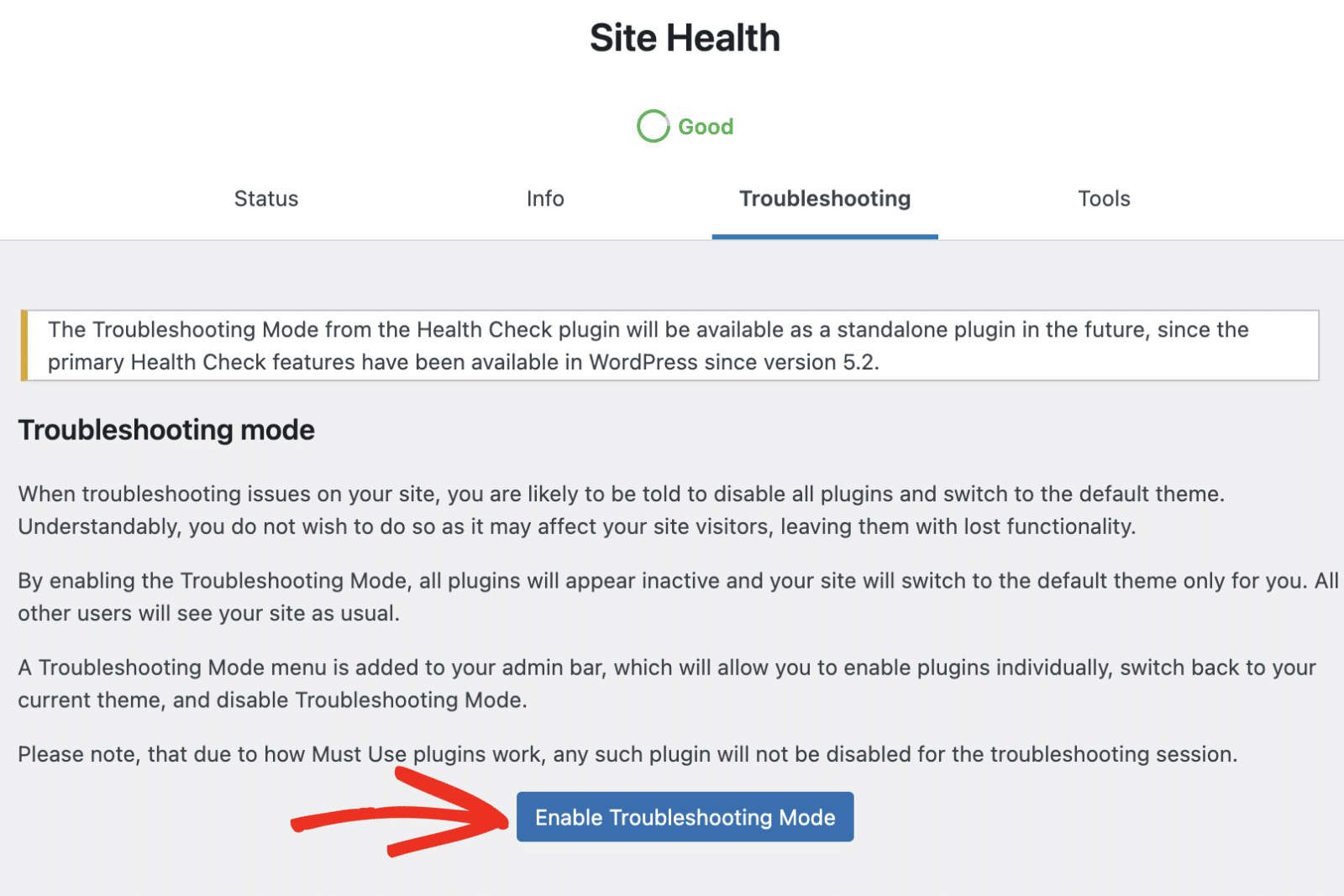
ここで、「トラブルシューティングモードを有効にする」ボタンをクリックして次に進みます。

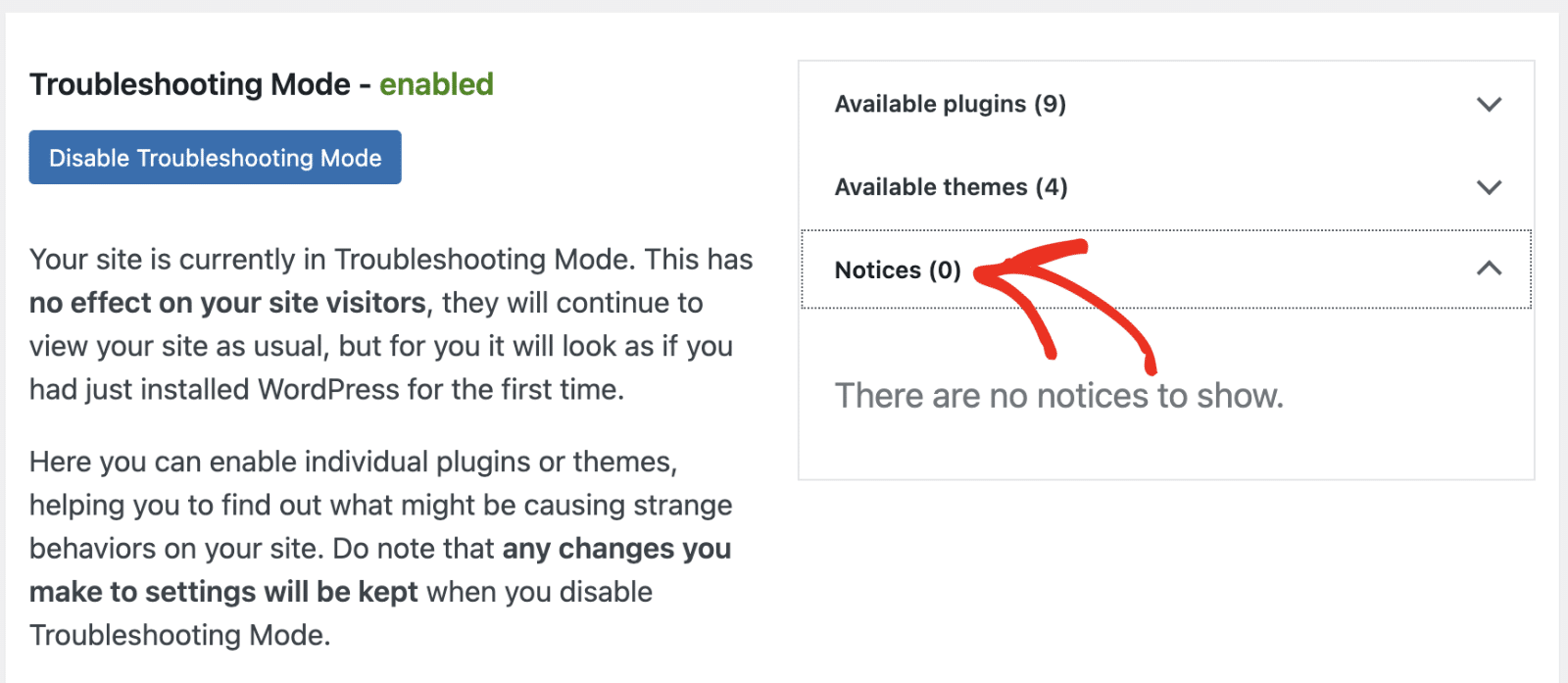
これにより、サイト上のすべてのプラグインが無効になり、サイトがデフォルトのテーマに設定されます。トラブルシューティングモードの画面が表示されます。
ここでは、管理された環境でテーマとプラグインを管理することができます。サイト上で問題が発生した場合は、「お知らせ」セクションに表示されます。

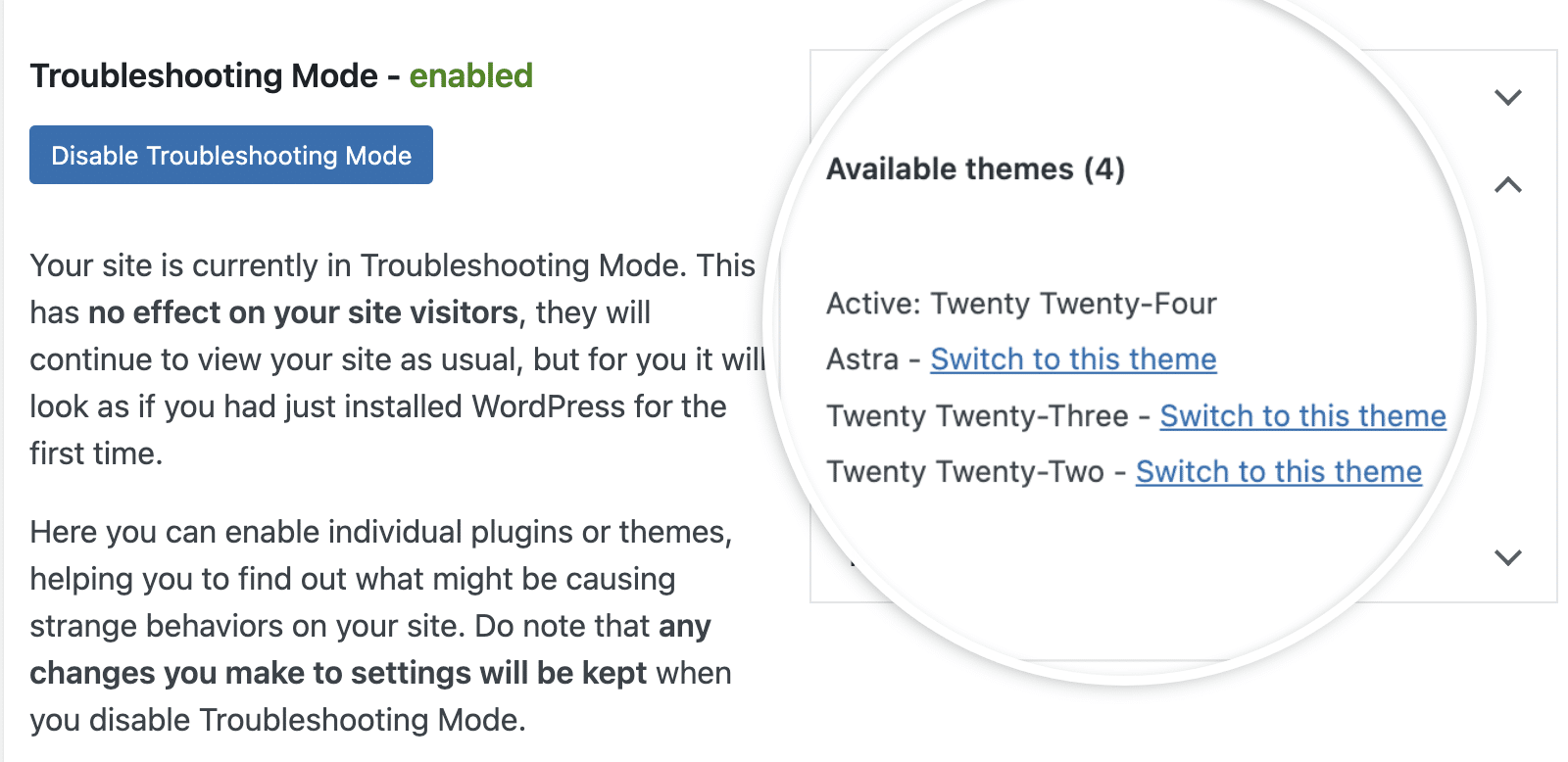
トラブルシューティングモードを有効にすると、サイトのデフォルトはWordPressのネイティブテーマになります。

デフォルトのテーマを使用することで、サイトのエラーが修正されるかどうかを確認することをお勧めします。もしそうであれば、問題はWordPressのテーマに関連している可能性が高いです。
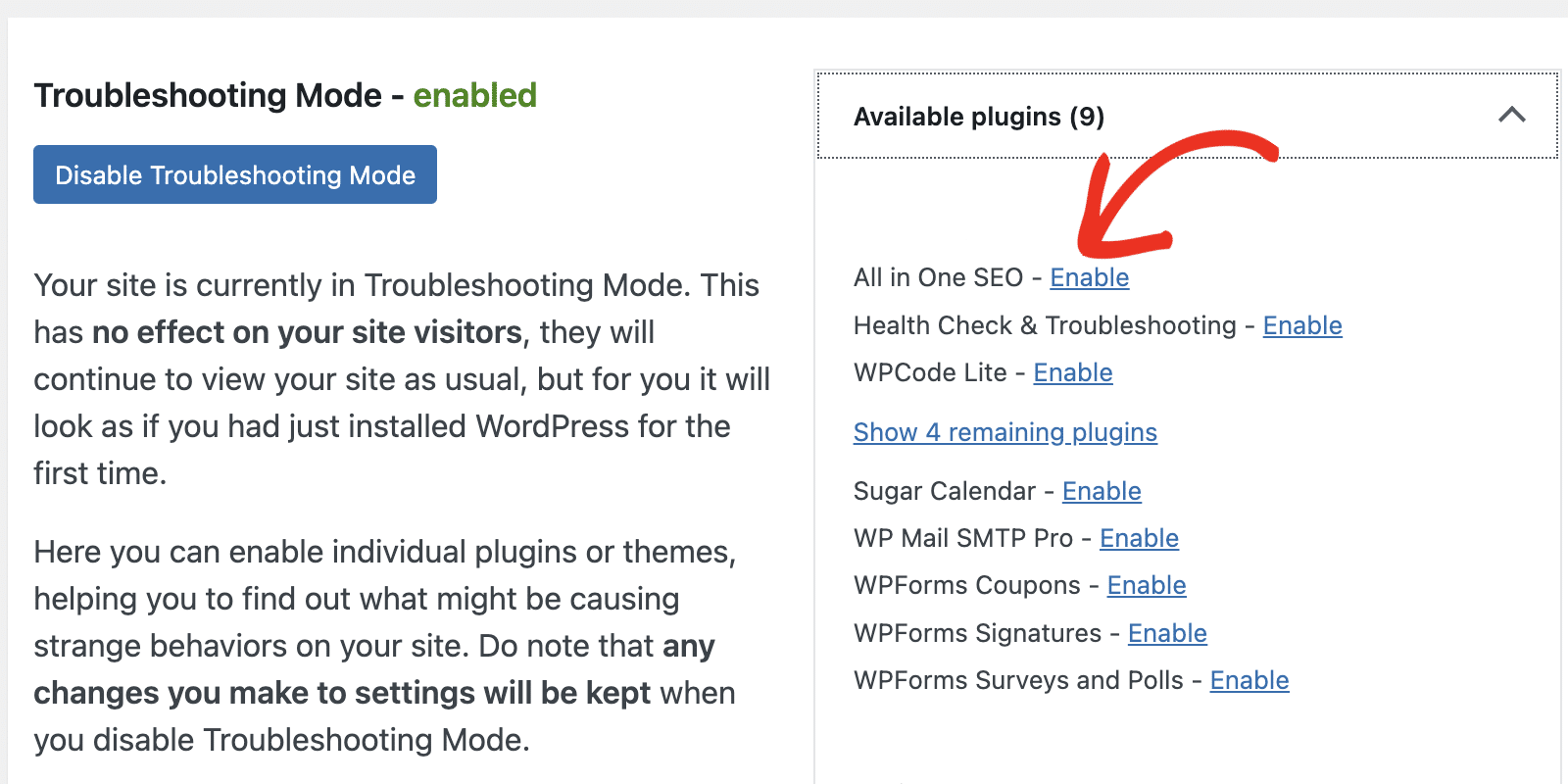
利用可能なプラグインのドロップダウンをクリックすると、サイト上のすべてのプラグインが表示されます。ここでは、プラグインの競合をチェックするために、プラグインを1つずつ有効化することができます。プラグインを有効化するには、プラグイン名の横にある有効化をクリックします。

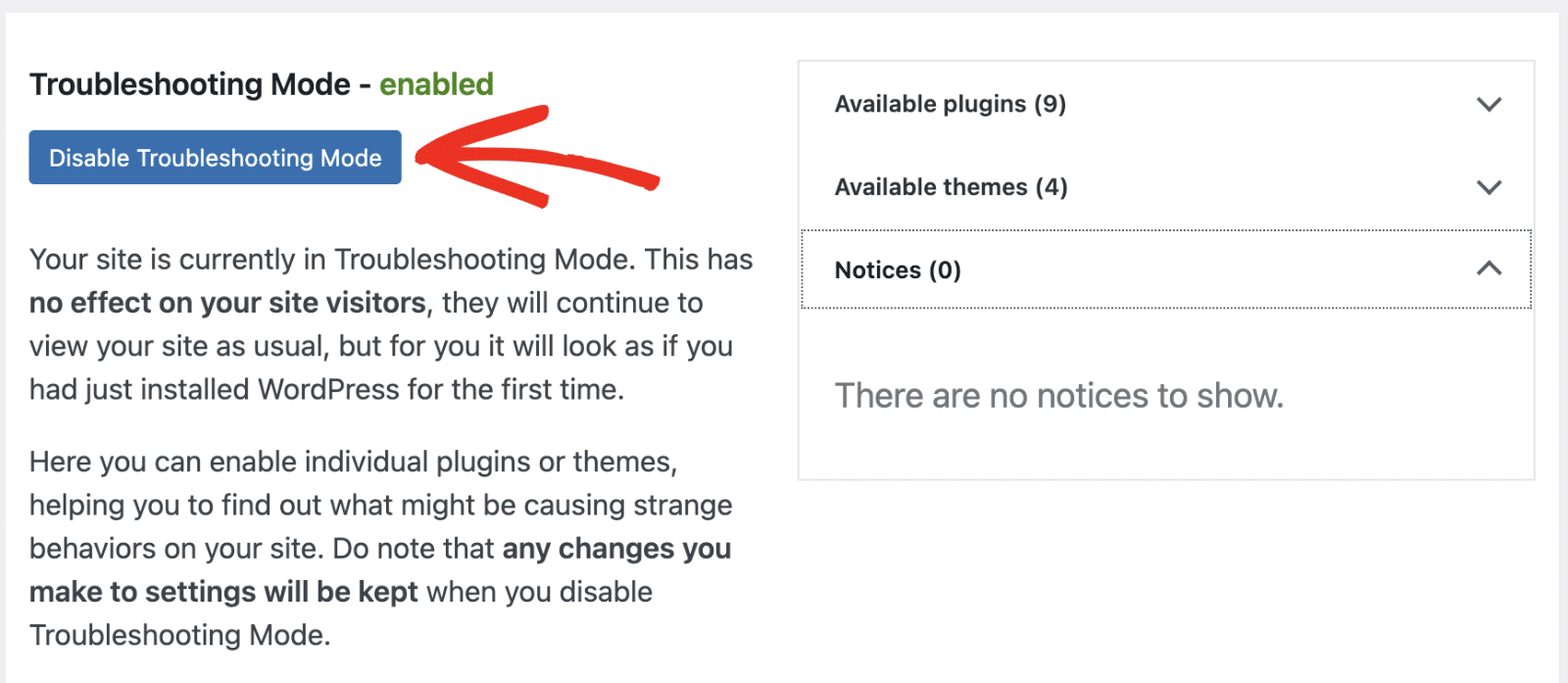
詳細については、このガイドのプラグインの競合のトラブルシューティングのセクションの手順に従ってください。サイトのトラブルシューティングが終了したら、[トラブルシューティングモードを無効にする]ボタンをクリックして元の状態に戻します。

JavaScriptエラーを避けるためのベストプラクティス
以下では、WordPressサイトを保護し、JavaScript関連の問題を未然に防ぐためのヒントをいくつかご紹介します。
- サイトを常に更新しましょう:WordPress、テーマ、その他のプラグインを定期的に更新することで、コンフリクトやバグを避けることができます。多くの場合、あなたが遭遇した問題は、プラグインやテーマの最近のアップデートによって解決されている可能性があります。
- カスタマイズには子テーマを使いましょう:テーマやプラグインを更新すると、サイトに追加したカスタムコードスニペットが上書きされることがあります。その結果、JavaScriptの機能が壊れてしまうことがあります。子テーマを使用することで、カスタムスニペットを変更せずに済みます。
- カスタムJavaScriptスニペットのダブルチェック WordPressのテーマやプラグインにカスタムJavaScriptを追加している場合は、それが正しくフォーマットされていることを確認してください。また、サイトの他のスクリプトとの互換性も確認してください。インラインJavaScriptを関数でラップするか、あるいは
jQueryコンフリクトを避けるためだ。 - スクリプトを適切にエンキューする:カスタムスクリプトを追加する場合は、読み込みの問題を防ぐために、WordPressの関数を使用して適切にスクリプトをエンキューする必要があります。以下に例を示します:
function my_custom_scripts() {
wp_enqueue_script('my-script', get_template_directory_uri() . '/js/my-script.js', array('jquery'), null, true);
}
add_action('wp_enqueue_scripts', 'my_custom_scripts');
- 複数のブラウザでテストする:最近のブラウザは、JavaScriptの実装をほぼ標準化しています。しかし、古いバージョンのInternet Explorerを含め、さまざまなブラウザでサイトをテストすることは依然として重要です。これは、ウェブ開発プロセスの早い段階でブラウザ固有の問題を特定するのに役立ちます。
- 適切なエラー処理を実装する:カスタムJSスニペットで適切なエラー処理を行うことで、大きな混乱を引き起こす多くの問題を防ぐことができます。これには、try-catchブロックを使用することや、可能であればフォールバックオプションを提供することが含まれます。
FAQ - JavaScriptの問題のトラブルシューティング
これらは、WordPressのJavaScriptのトラブルシューティングに関するよくある質問に対する回答です。
WordPressのJavaScriptをデバッグするには?
WordPressのJavaScriptエラーをデバッグするには、さまざまな方法があります。最も簡単な方法は、組み込みのブラウザツールを使ってコンソールでJavaScriptの警告をチェックすることです。
あるいは、サイトの wp-config.php ファイルを作成し SCRIPT_DEBUG モードに設定する。に設定すると trueこれは、WordPressがCSSやJSファイルの最小化されたバージョンではなく、最小化されていないオリジナルのバージョンを読み込むことを強制するもので、読み込みやデバッグが難しくなります。
WordPressのJavaScriptエラーの原因は?
互換性の問題や、テーマやプラグインの競合は、WordPressのJavaScriptエラーを引き起こすことがよくあります。さらに、サイトに追加したカスタムJavaScriptスニペットが正しくない場合にも発生する可能性があります。
JavaScriptのコンソールエラーを読むには?
そのためには、まずブラウザの開発者ツールを開く必要がある。次に「コンソール」タブをクリックし、エラーメッセージを確認します。警告やエラーが表示されない場合は、ページを更新する必要があるかもしれません。
JavaScriptでコンソールエラーをキャッチするには?
ブラウザの開発ツールメニューから「Console」タブに移動することで確認できます。よくあるJavaScriptのエラーが赤文字でハイライトされていることが多いでしょう。
次に、WordPressで使用するのに最適なプラグインを探る
この記事では、WordPressのJavaScriptエラーを特定して修正する方法を紹介した。経験則として、プラグインとテーマを常に更新し、カスタムJavaScriptを追加する際はベストプラクティスに従うことを忘れないでください。
また、WordPressサイトでは必ず推奨プラグインを使用し、WPForms Proの無効化プラグインのような無効化バージョンのプラグインの使用は避けてください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。



