AIサマリー
スペーシングはフォームデザインの重要な部分です。WPFormsでは、サイト訪問者に最適なエクスペリエンスを提供するために、フィールド間、タイトル間、その他のスペーシングがデフォルトで設定されています。
とはいえ、ウェブサイトはそれぞれ異なります。ですから、フィールド間の間隔をカスタム設定し、特定のスタイルとの整合性を高めたい場合は、ここをご利用ください。
この記事では、WPFormsでフィールド間にスペースを強制的に入れる方法をステップバイステップで紹介します。ここで少しコードを扱う必要がありますが、私の方法に従うのにコーディングの予備知識は必要ありません。
この記事で
フォームフィールド間にスペースを強制する
異なる種類のフォーム・コンポーネントの間にスペースを強制する正確なコードを共有する前に、この作業をできるだけ簡単にするための適切なプラグインが必要です。
初期設定コードによるフォーム間隔
必要なプラグインをサイトにインストールするところから始めましょう。
ステップ1:WPFormsとWPCodeをインストールする
この方法はWPFormsのLite版でもPro版でも使えます。しかし、私はWPForms Proを取得することをお勧めします。なぜなら、これによりブロックエディタで大量の追加スタイリングオプションにアクセスできるようになり、より高度なカスタマイズのためのコードが不要になるからです。

WPForms Proを購入したら、先に進み、あなたのサイトにプラグインをインストールします。WPFormsのインストールに関する詳しいガイドはこちら。
次に、WPCodeプラグインも必要だ。これは、あなたのサイトにコード・スニペットを驚くほど簡単に追加できる無料のプラグインだ。
インストール手順はWPFormsのインストール方法と似ていますが、WordPressのリポジトリから直接WPCodeの無料版を追加することができます。以下、簡単な手順です。
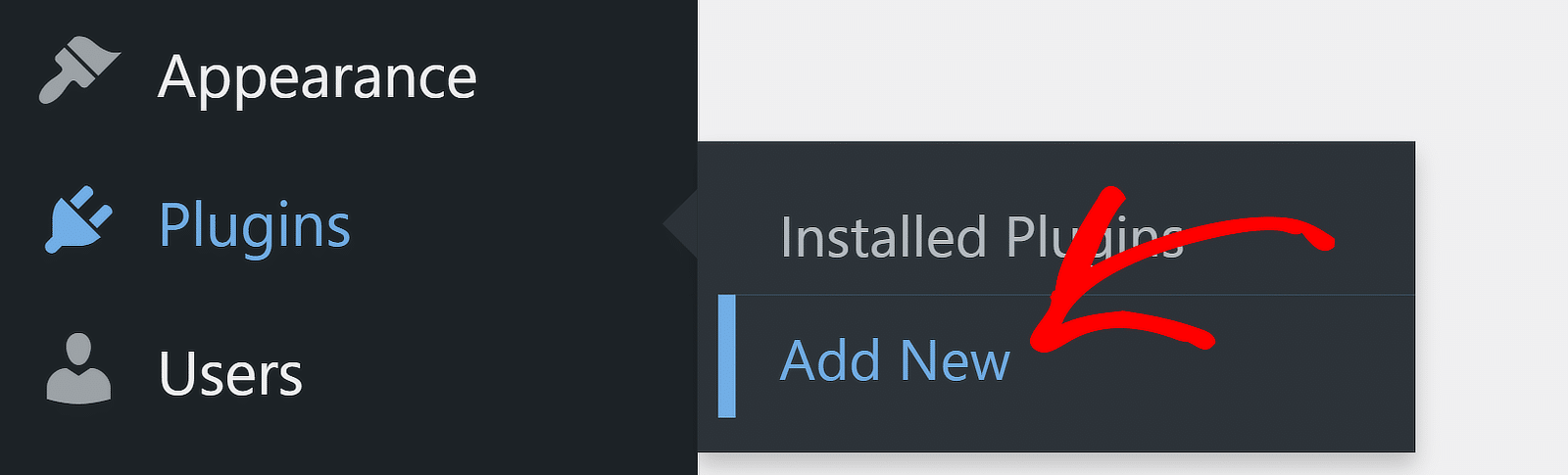
WordPressの管理メニューからプラグイン " 新規追加.

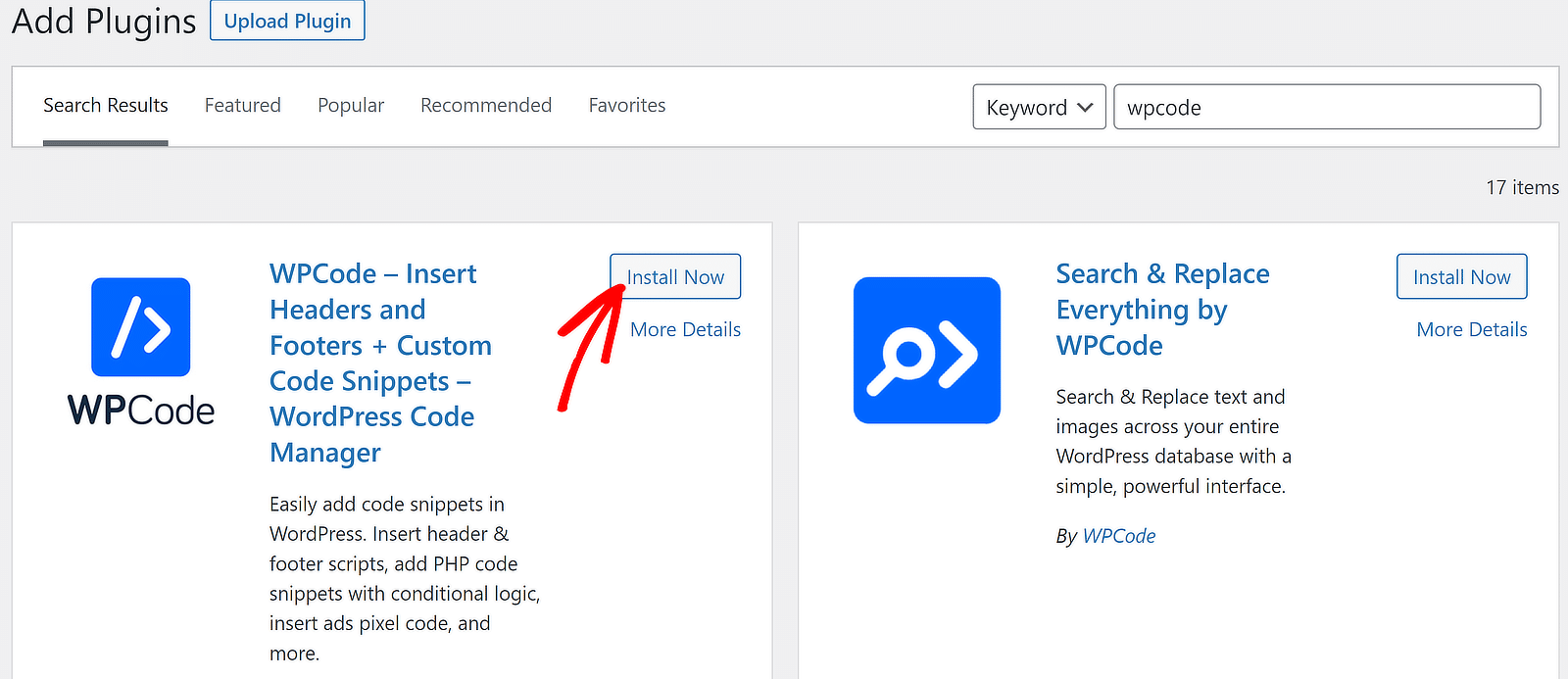
プラグイン画面に移動します。右側の検索ボックスでWPCodeを検索します。プラグインのリストが画面に表示されたら、その横にある「 今すぐインストール」ボタンをクリックします。

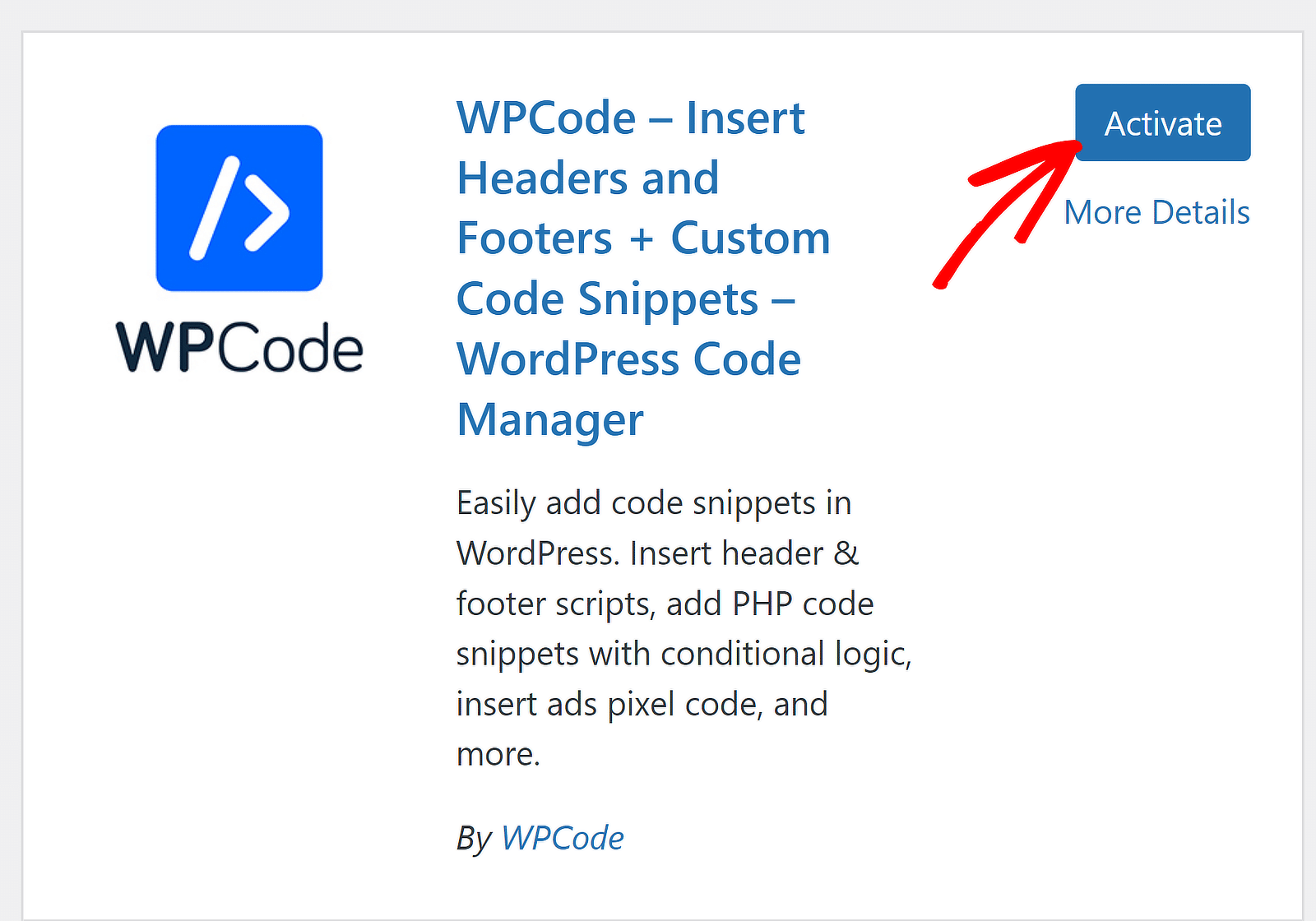
インストールには数秒しかかからず、インストールボタンがアクティベートボタンに変わります。有効化ボタンを押すと、サイトへのプラグインのインストールが完了します。

素晴らしい!必要なプラグインがインストールできたので、次はフォーム要素間のスペースを調整しましょう。
ステップ 2: フォームを作成して埋め込む
WPFormsでフィールド間のスペーシングを調整しようとしている場合、あなたのサイトではすでに1つ以上のフォームが作成され、公開されている可能性があります。
しかし、万が一のために、この簡単なガイドに従って簡単なお問い合わせフォームを作成することができます。
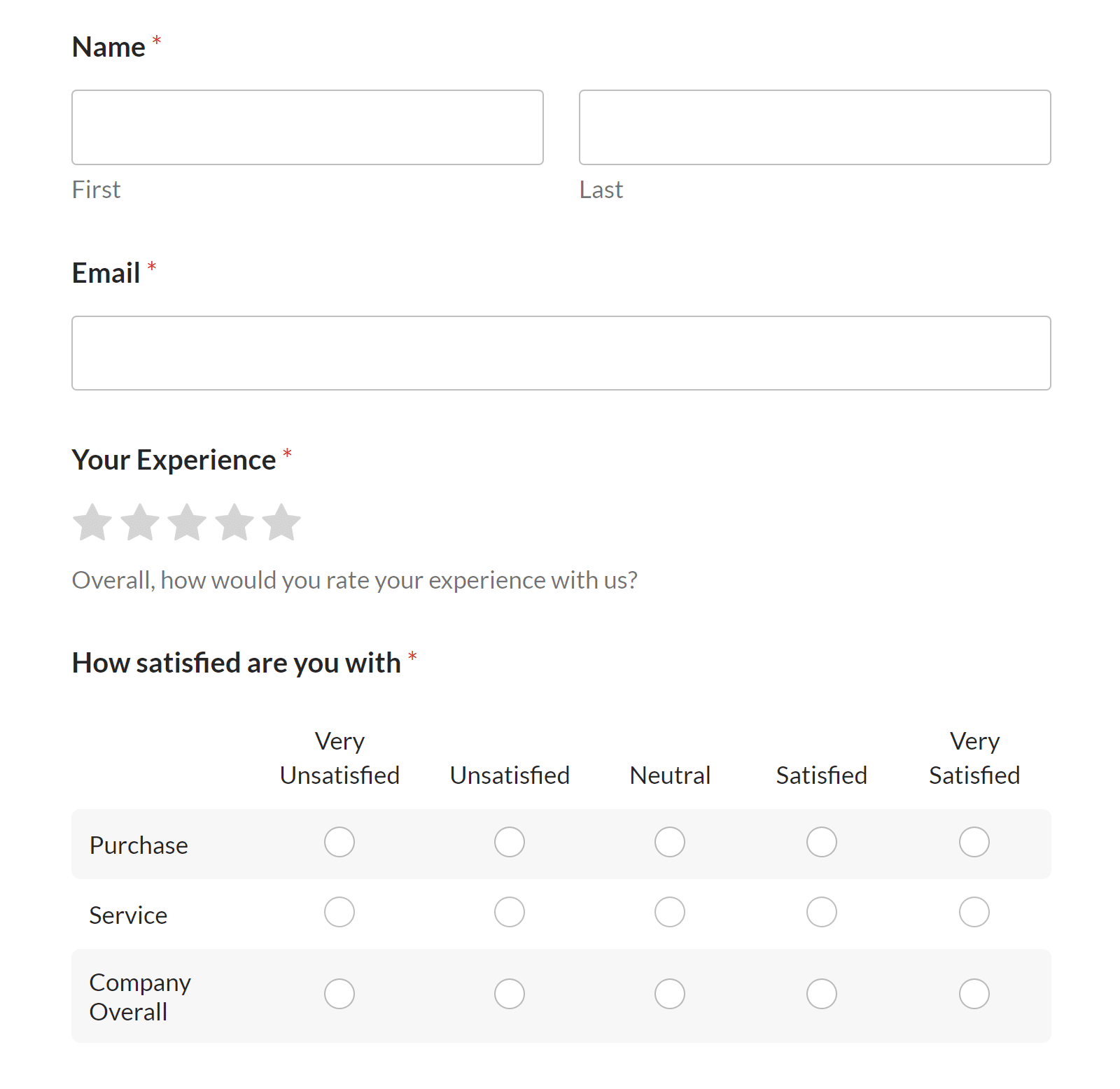
説明のために、この 既成のアンケートフォームのテンプレートを使います。

必ずフォームを埋め込んで公開しましょう(少なくとも WordPress エディタに下書きバージョンを保存しましょう)。スペーシングをカスタマイズできるのは、すでにサイトに埋め込まれているフォームのみです。
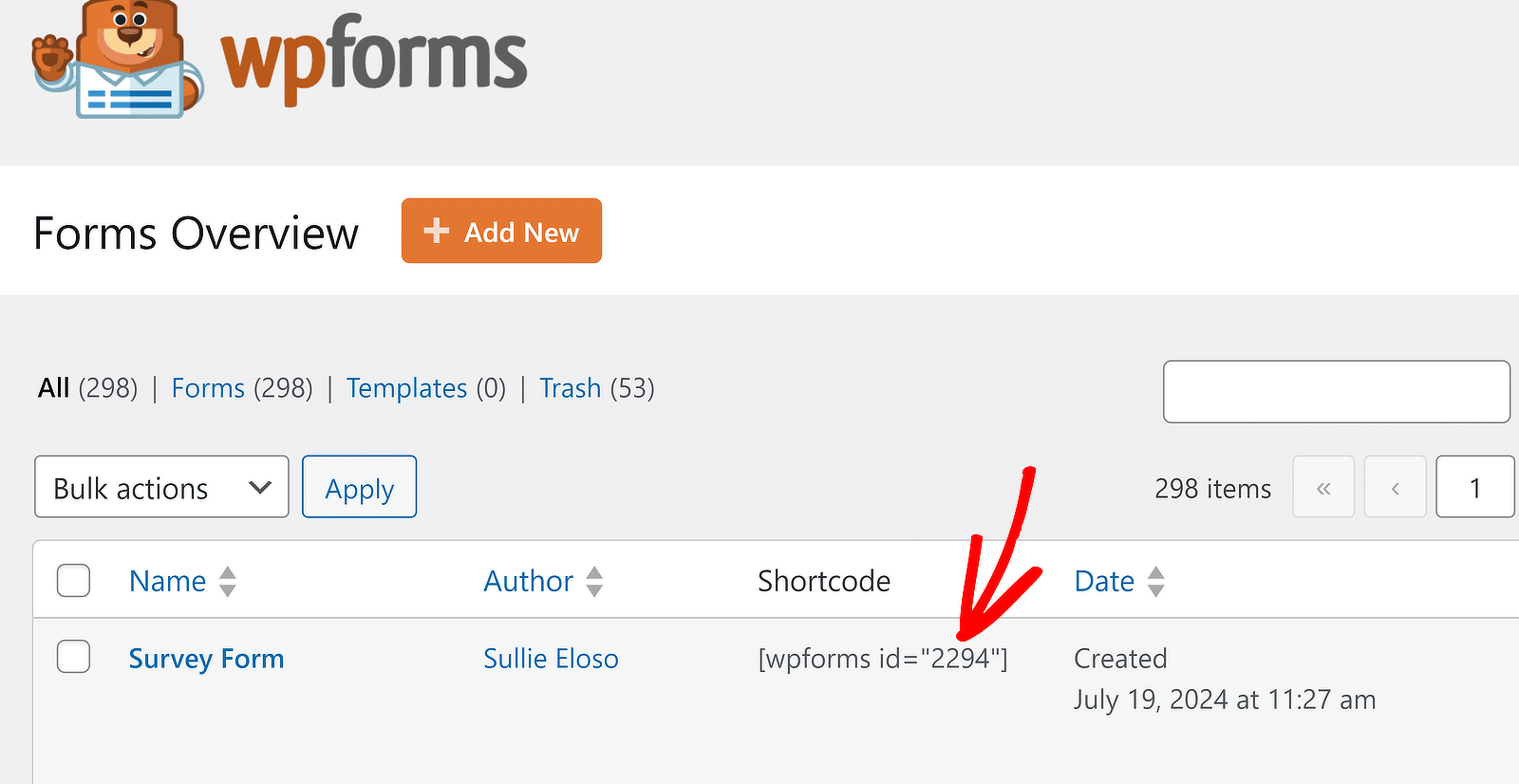
スペーシングをカスタマイズしたいフォームのフォーム ID も知っておく必要があります。フォーム ID はWPForms " All Forms で簡単に確認できます。
フォームIDはすべて数字で構成され、それは ショートコード カラムをダブルクォーテーションで囲んでください。私の場合、フォームIDは 2294.

素晴らしい!しかし、WPFormsのスペーシングを変更するコードをどのように挿入するのか、まだ迷っているかもしれません。次にこれを説明しよう。
ステップ3: フォームのスペーシングのためのコードの挿入
コードを使用する前に、WordPressサイトに新しいコードスニペットを挿入する方法を知ることが重要です。WPFormsのフィールド間の間隔を制御するすべてのコードについて、このプロセスを繰り返す必要があります。
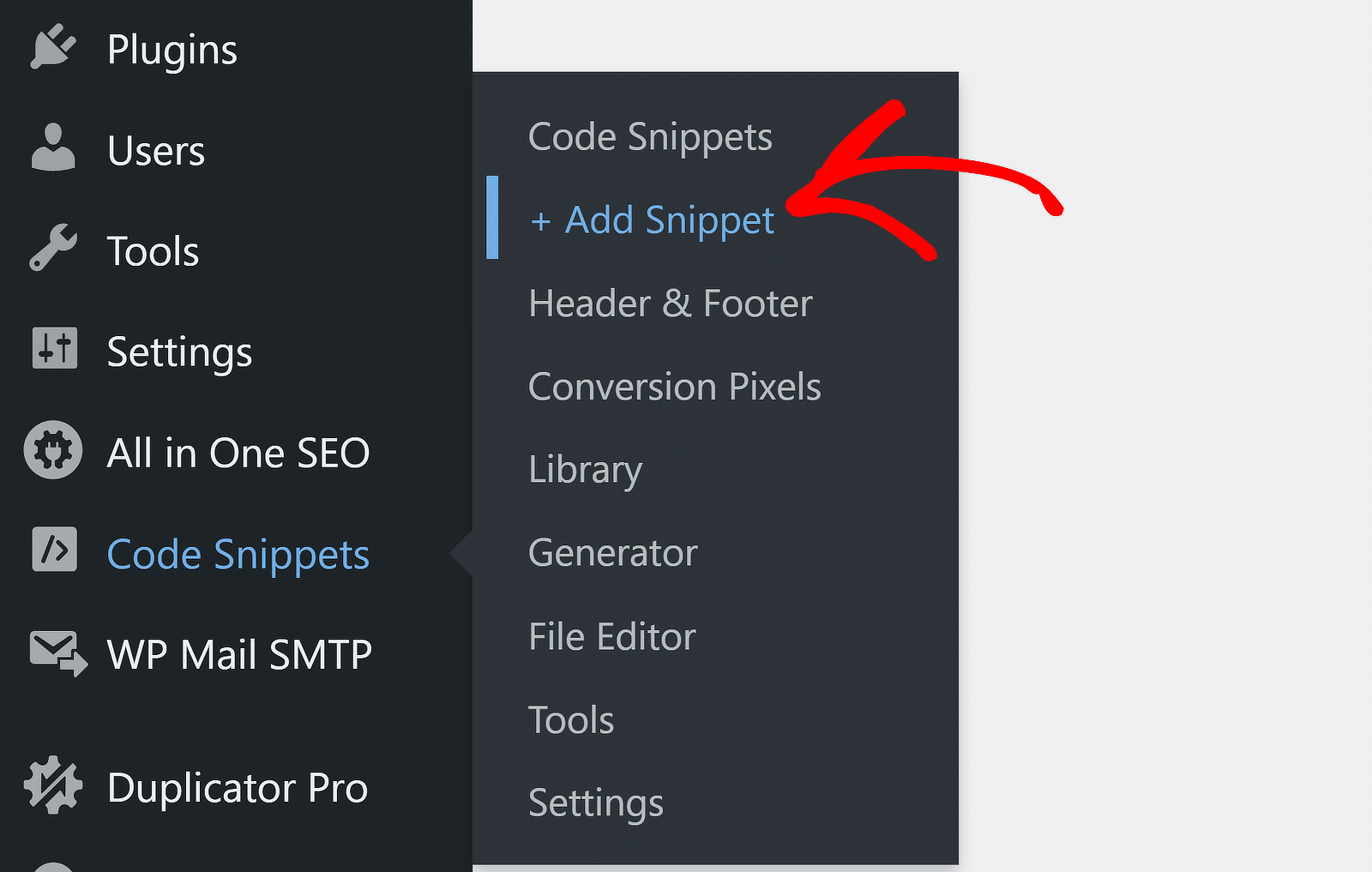
新しいスニペットを追加するには、コード・スニペット " + スニペットを追加.

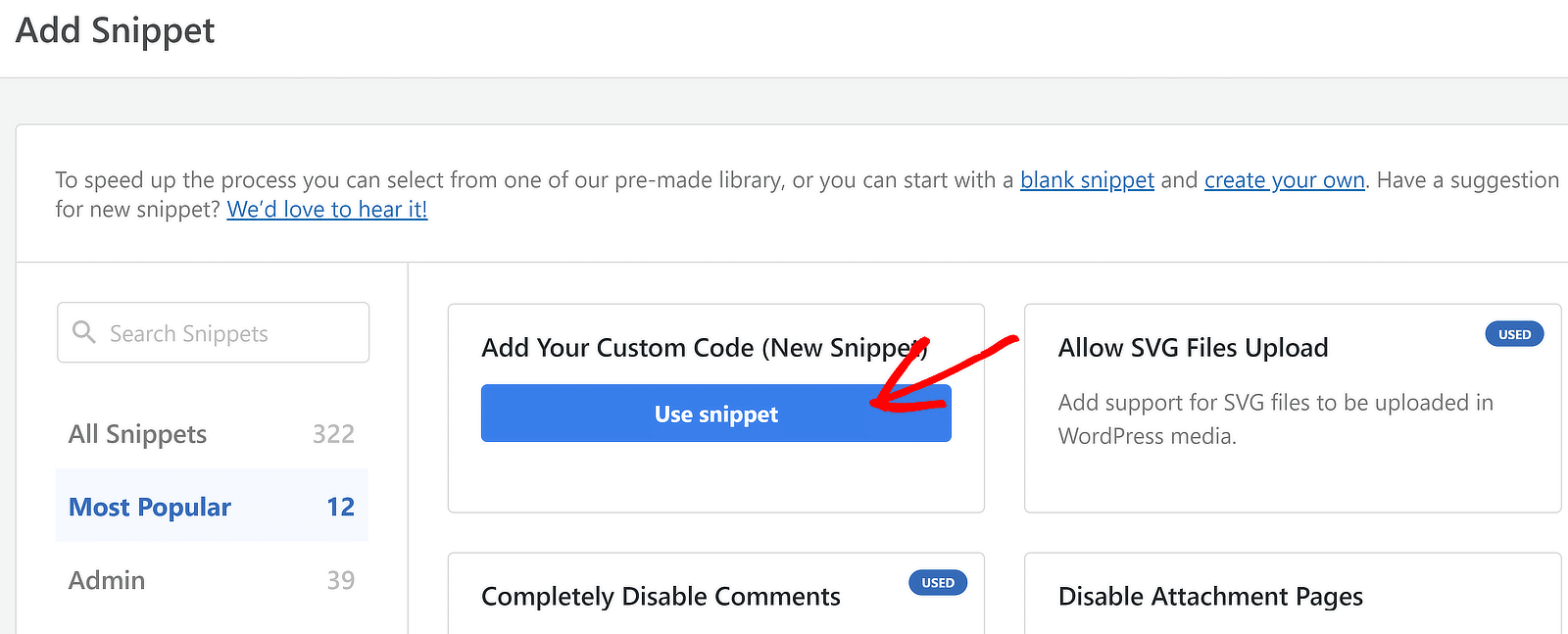
次に、「カスタムコードを追加(新規スニペット)」オプションの下にある「スニペットを使用」ボタンをクリックします。

スニペットにタイトルをつけ、カスタムコードを書くことができます(または、次のセクションで紹介するコードをコピーペーストするだけでもかまいません)。
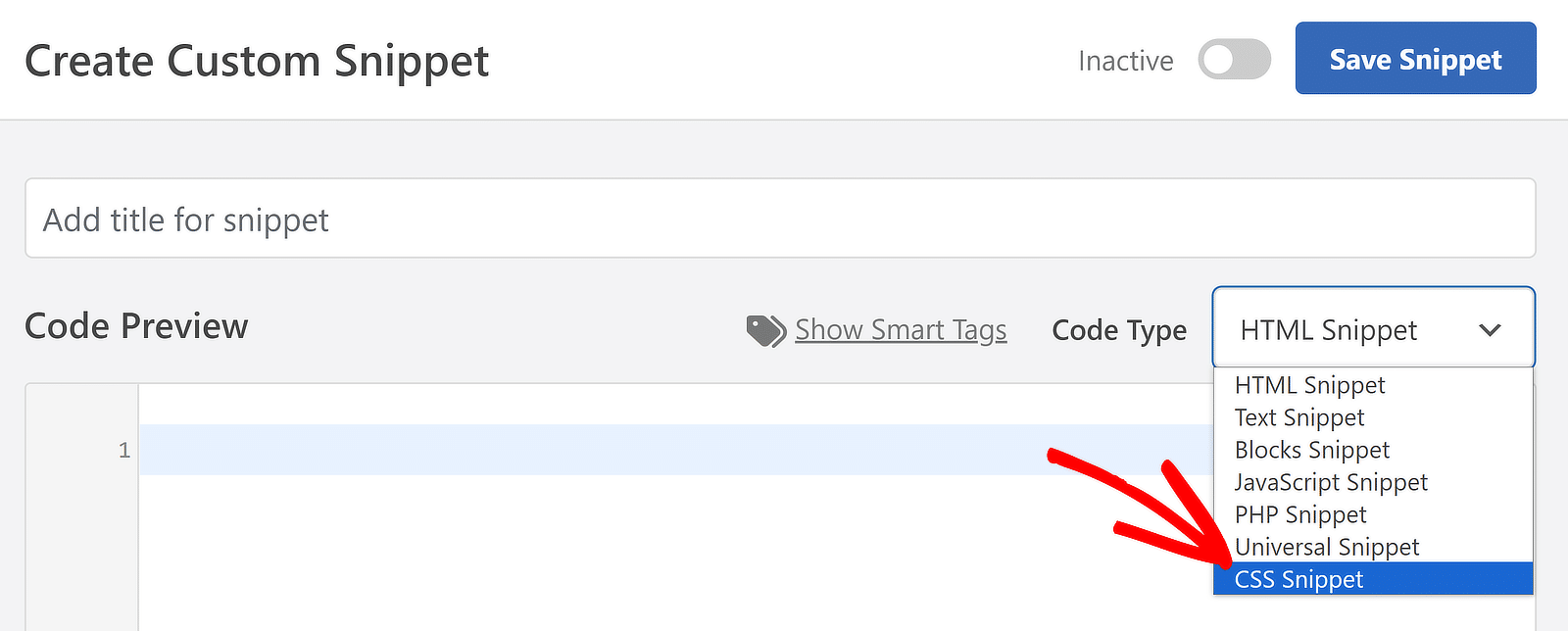
フォームのスペーシングを制御するコードはすべてCSSなので、コードの種類ドロップダウンで CSSスニペットを選択してください。

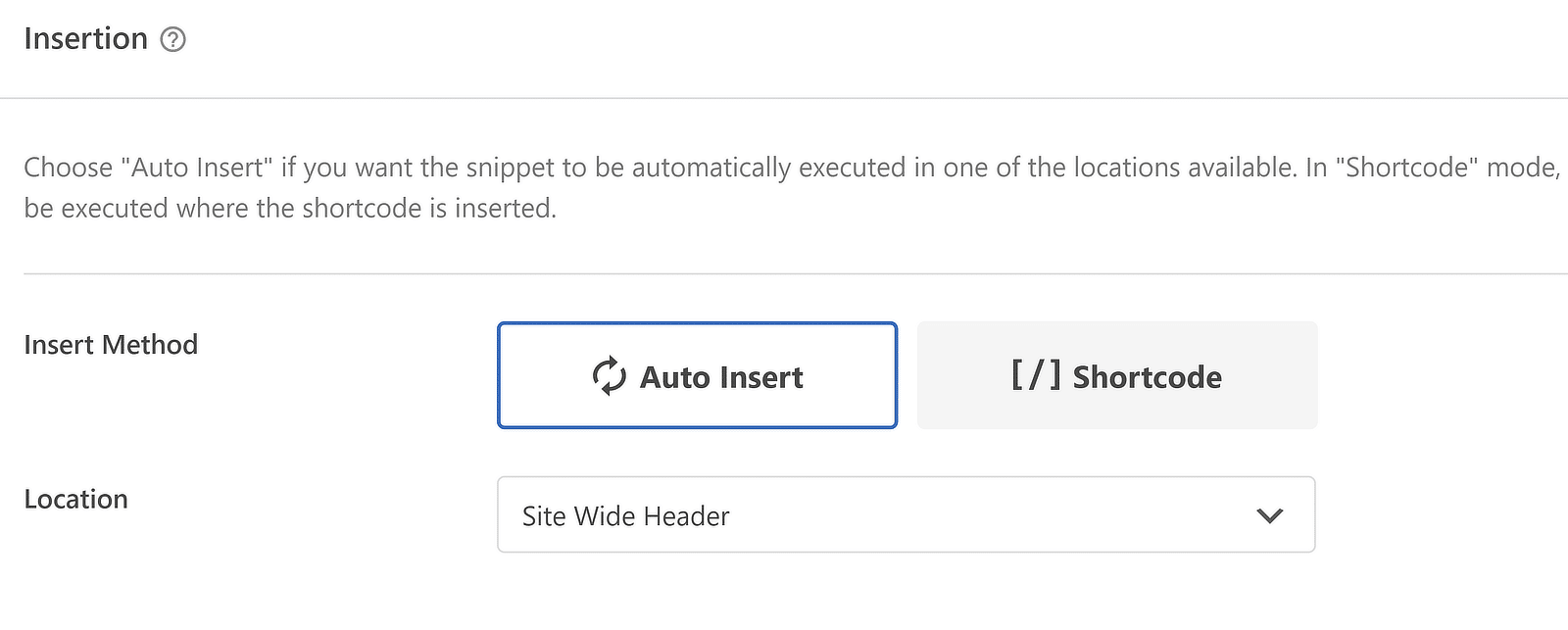
その後、コード・スニペットを追加し、挿入方法を選択するだけです。挿入の設定は、コード・プレビューの下のセクションから変更できる。しかし、この投稿で取り上げたコードのデフォルト設定を変更する必要はないはずだ。

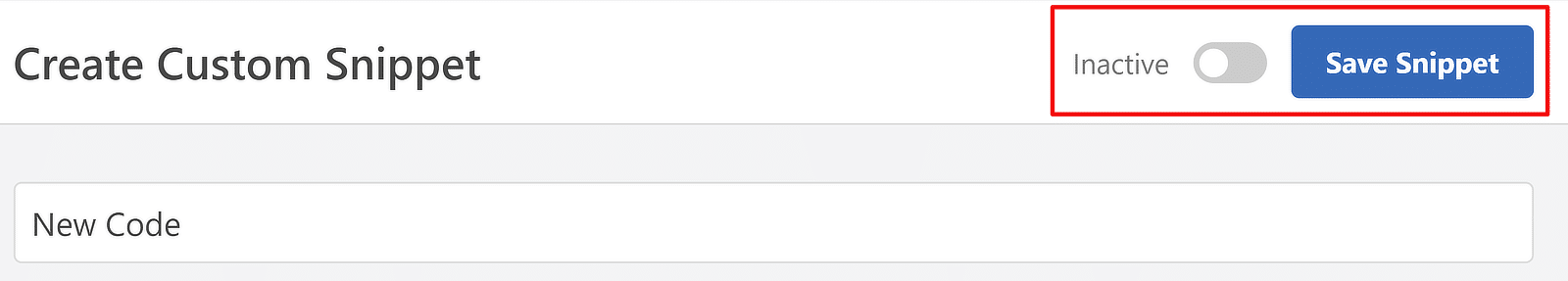
さらに重要なことは、カスタムコードを追加したら、スニペットを保存して有効化することを忘れないでください。右上のトグルボタンを使って有効化するまで、コードが反映されるのを見ることはできません。

素晴らしい!これでカスタムコードでフォームのスペーシングをカスタマイズする準備が整いました。
フォームの間隔を調整するCSSコード
これで、さまざまなフォーム要素の間隔を制御するCSSコード・スニペットを作成する準備が整いました。
フォームのタイトルと最初のフィールドの間のスペースを修正する
フォームタイトルについて説明しましょう!デフォルトでは、WPFormsはあなたのページのH1見出しをフォームタイトルとして使用します。この見出しはフォームの上に表示されます。

タイトルをフォームコンテナ内に表示させたい場合は、WordPressブロックエディタから簡単にそのオプションを有効にすることができます。
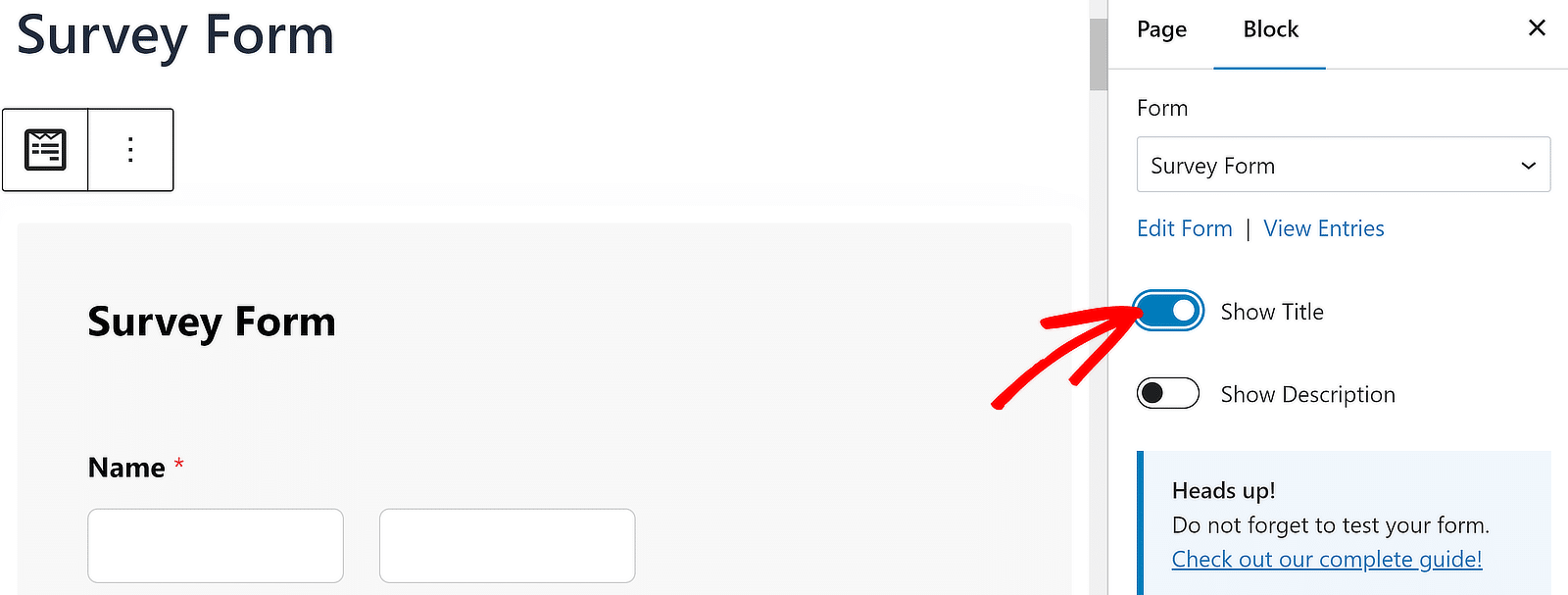
エディタ内の埋め込みフォームをクリックし、右側のパネルに追加のオープンを開きます。次に、タイトルを表示する トグルボタンをクリックします。

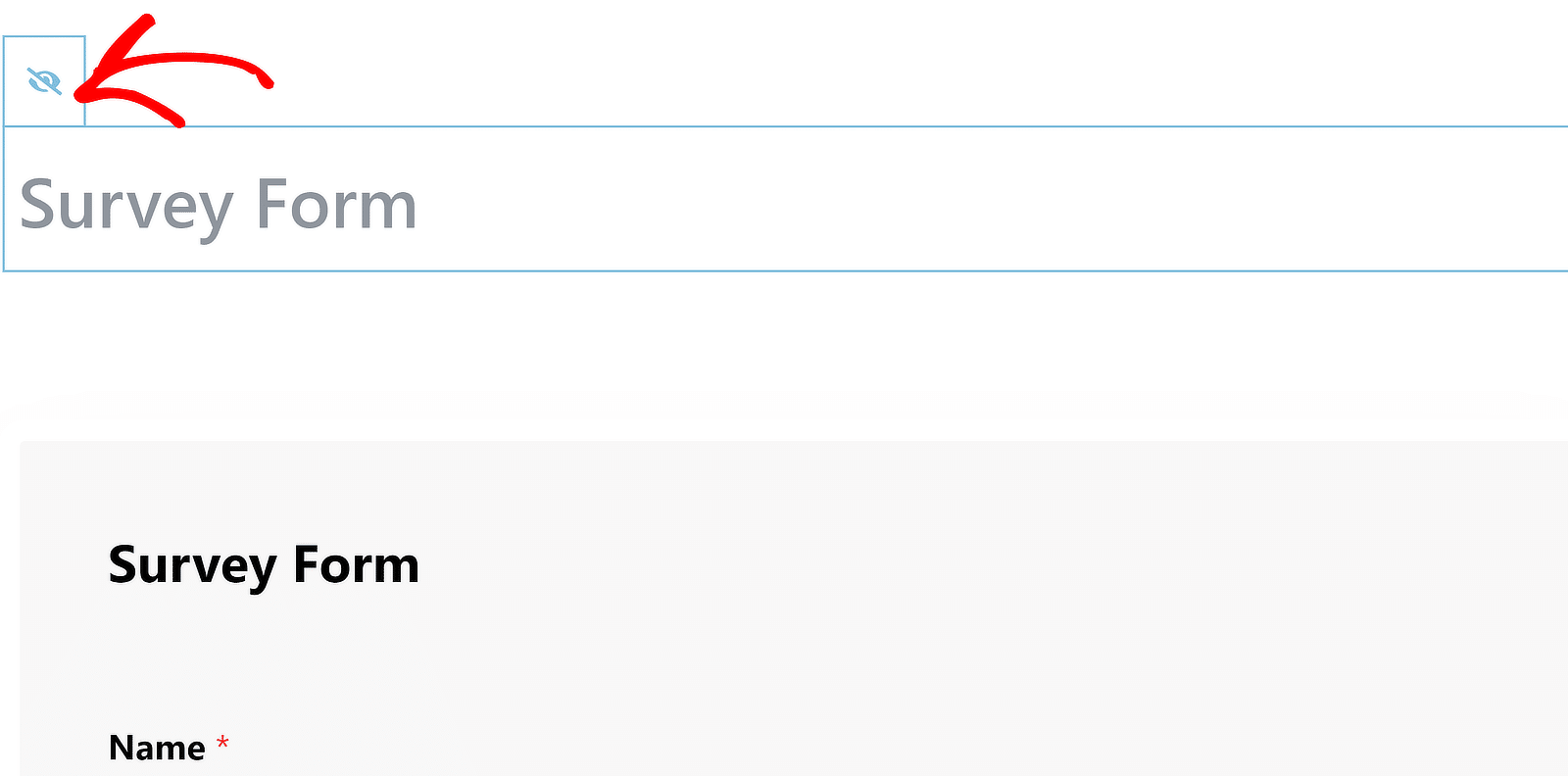
WPFormsのタイトルを使用している場合、H1を非表示にしたい場合があります。これはH1をクリックして、ポップアップしたら目のアイコンを押すだけでできます。

これで、タイトルと最初のフォームフィールドの間隔を変更する準備ができました。この時点でフォームを公開または更新することができます。
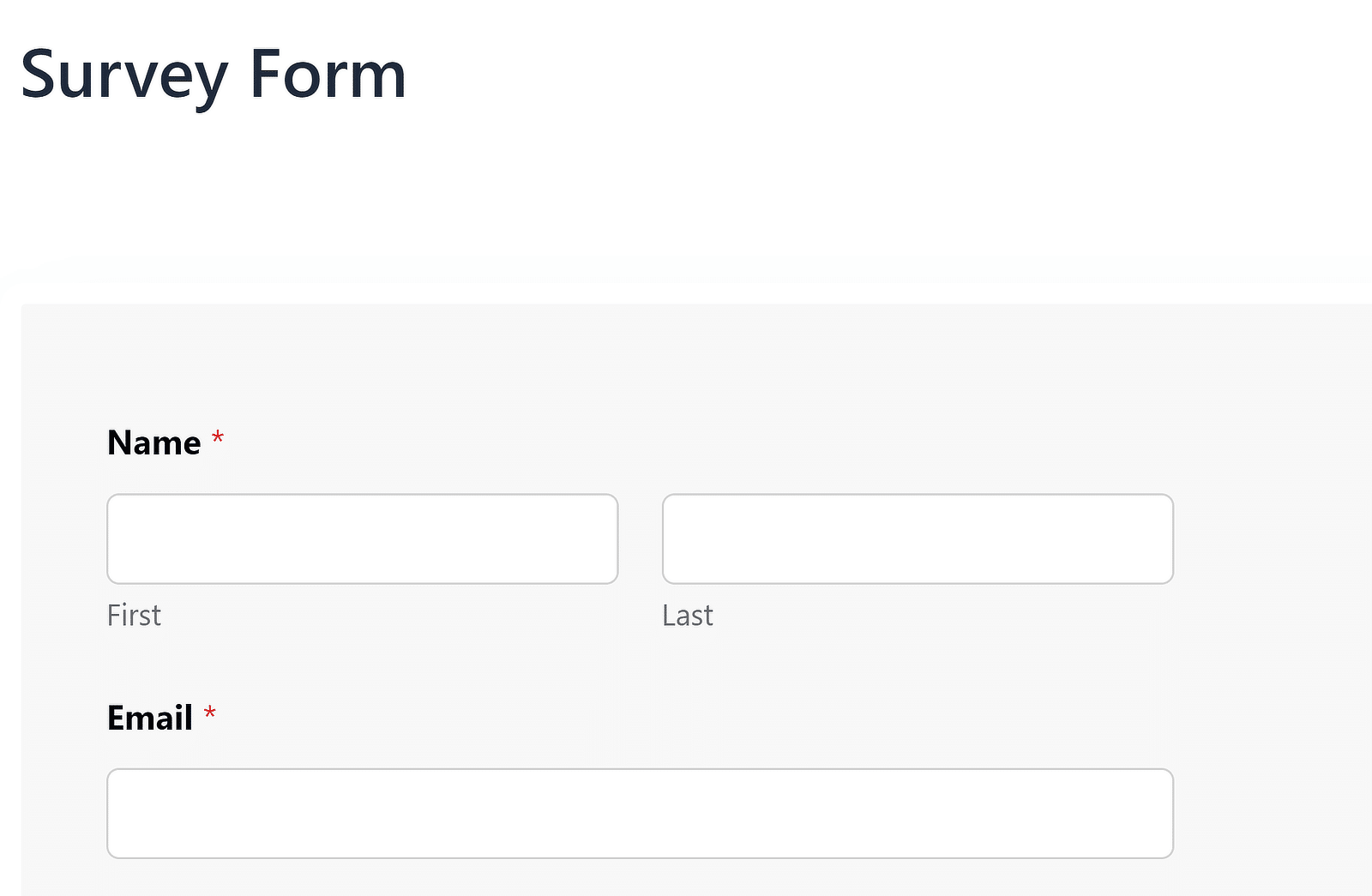
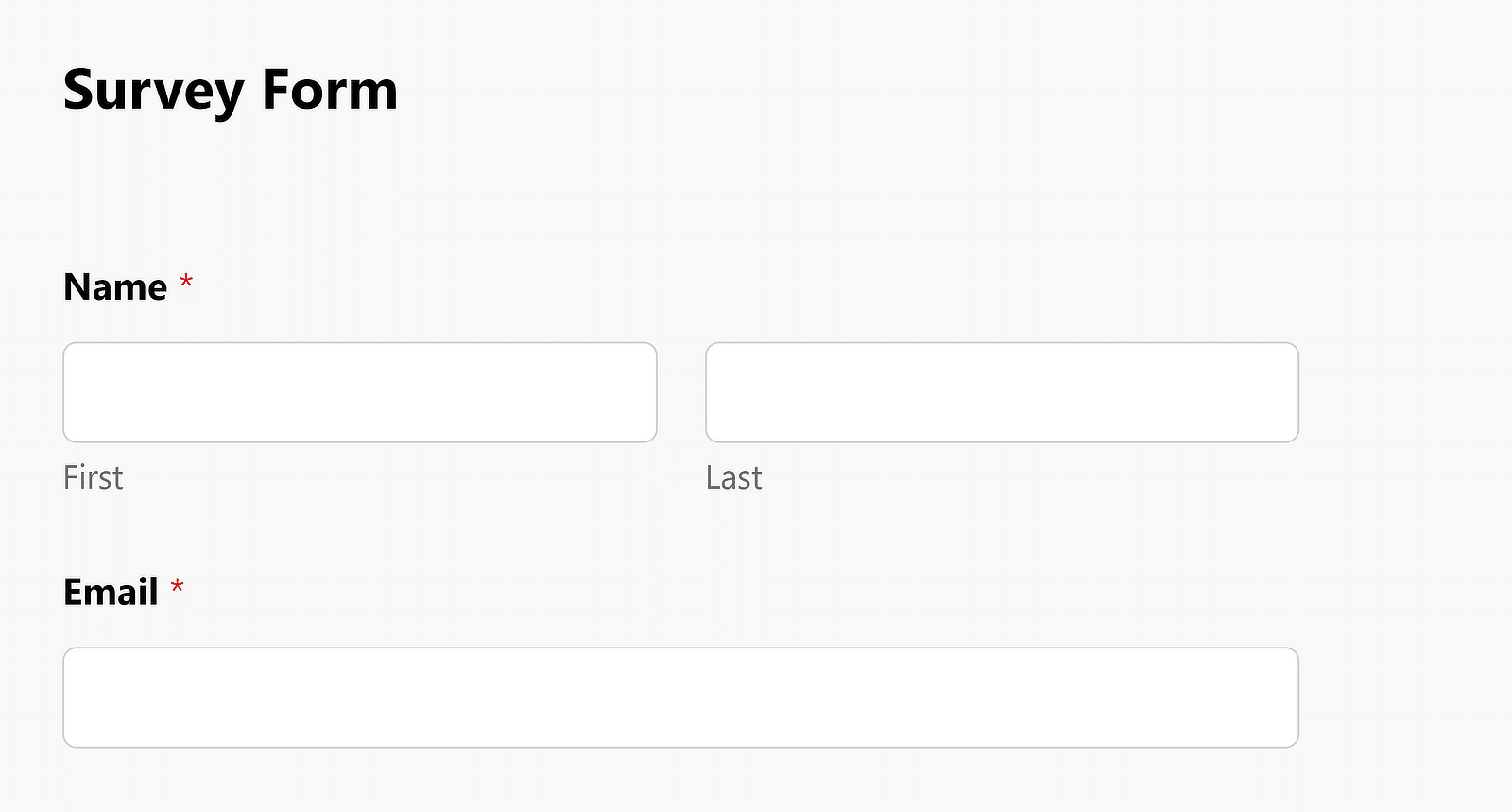
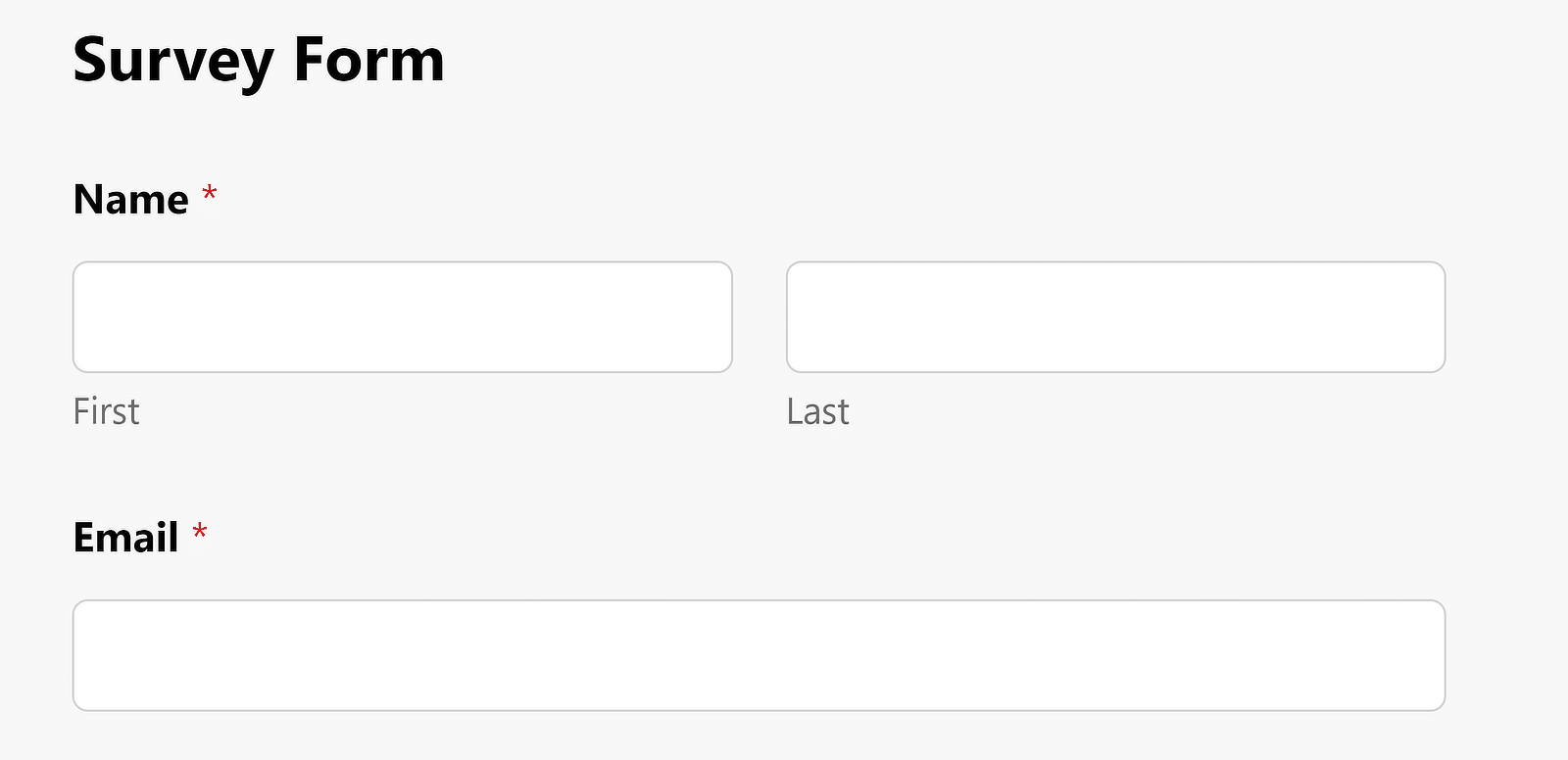
まずWPFormsのフォームタイトルと最初のフィールドの間のデフォルトの間隔を見てみましょう。一般的には以下のようになります:

この間隔を変更するには、ステップ3で示したように、WPCodeで新しいスニペットを作成します。WordPressのサイドバーにあるCode Snippets " + Add Snippetからすぐにアクセスできます。
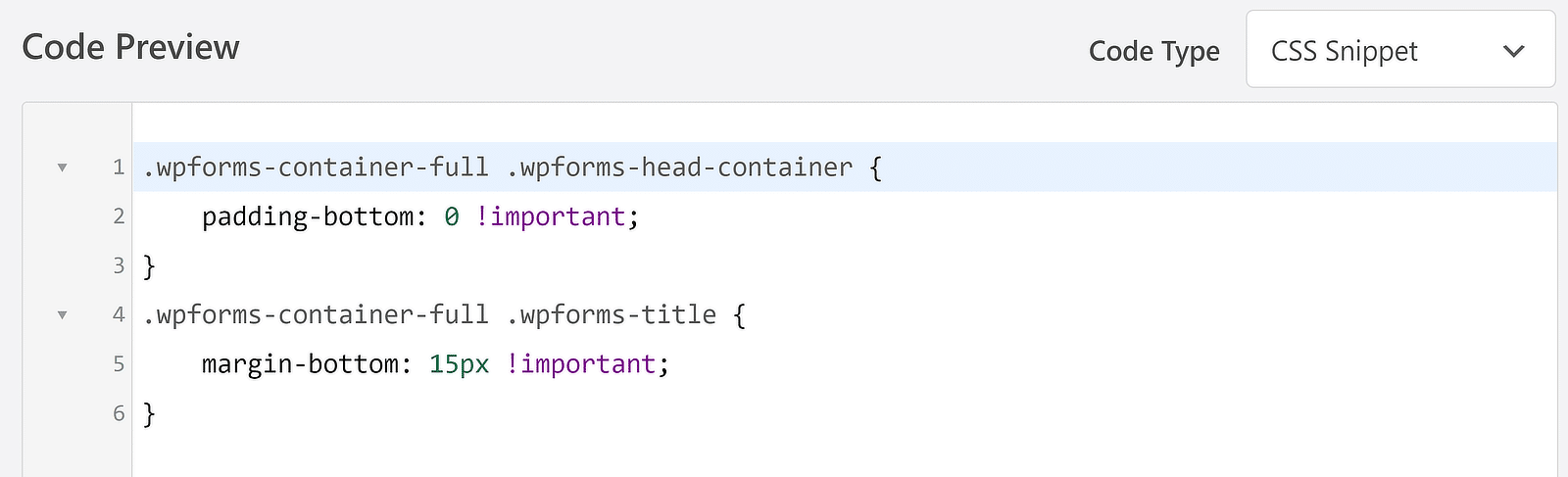
以下は、サイト上のすべてのWPFormsフォームのタイトルの間隔を変更するコードです:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container-full .wpforms-title {
margin-bottom: 15px !important;
}
パディングとマージンの値は可変であることを忘れないでください。つまり、ここに必要な値を入力することができます。私は margin-bottom このコードでは padding-bottom を0に設定する。
例えば、タイトルを各フィールド間のギャップと同じ距離で表示させたい場合は、15pxを margin-bottom 値を設定します。これより大きい、または小さい距離を作りたい場合は、単純に margin-bottom 必要に応じてpx値を指定する。

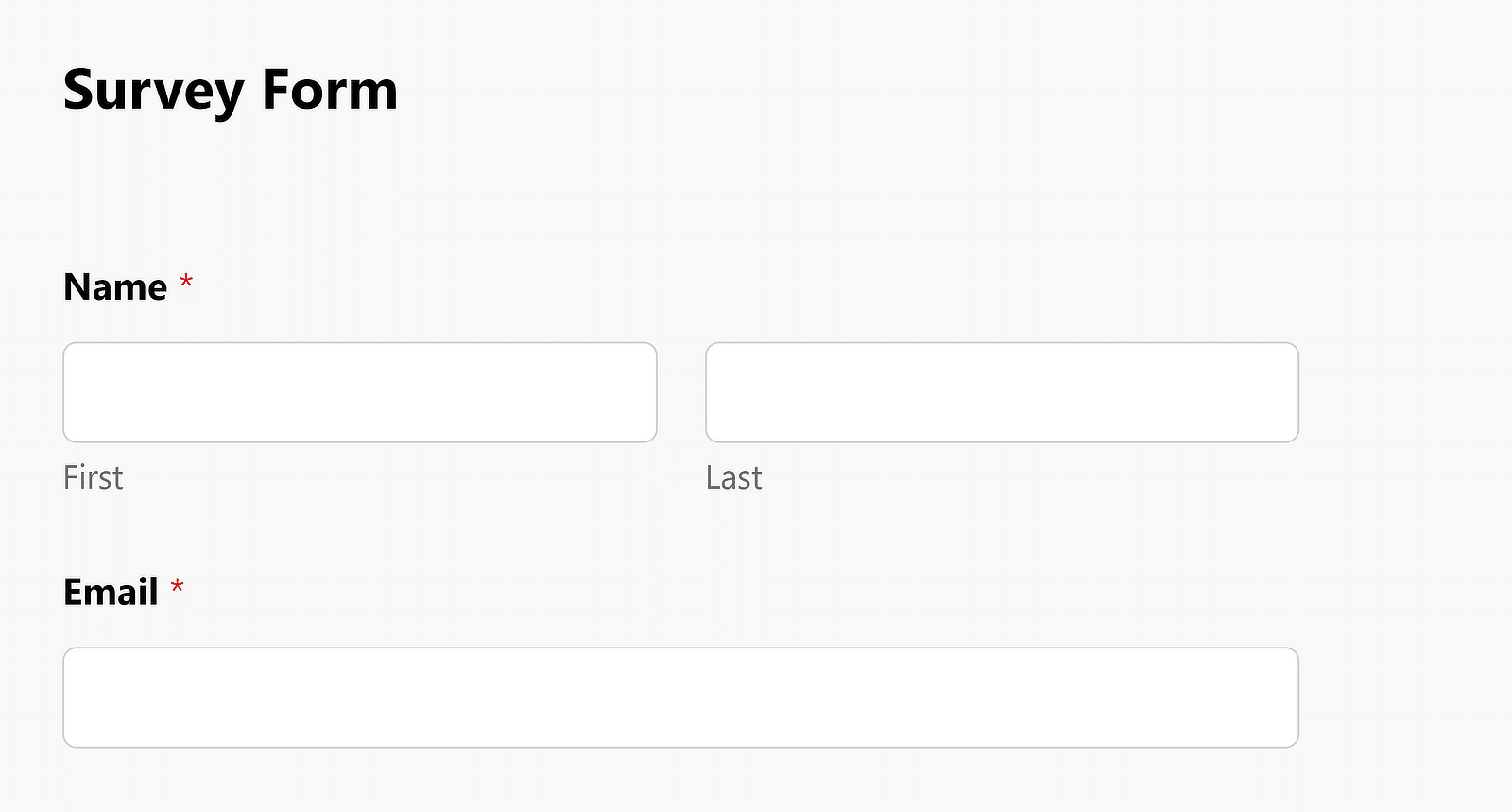
上記のコードスニペットをアンケートフォームに追加した後のタイトルの表示方法は次のとおりです。

グローバルな変更を適用するのではなく、特定のフォームに対してこのスペーシングを調整したい場合は、関心のあるフォームのフォームIDを指定して、上記のコードを修正することができます。
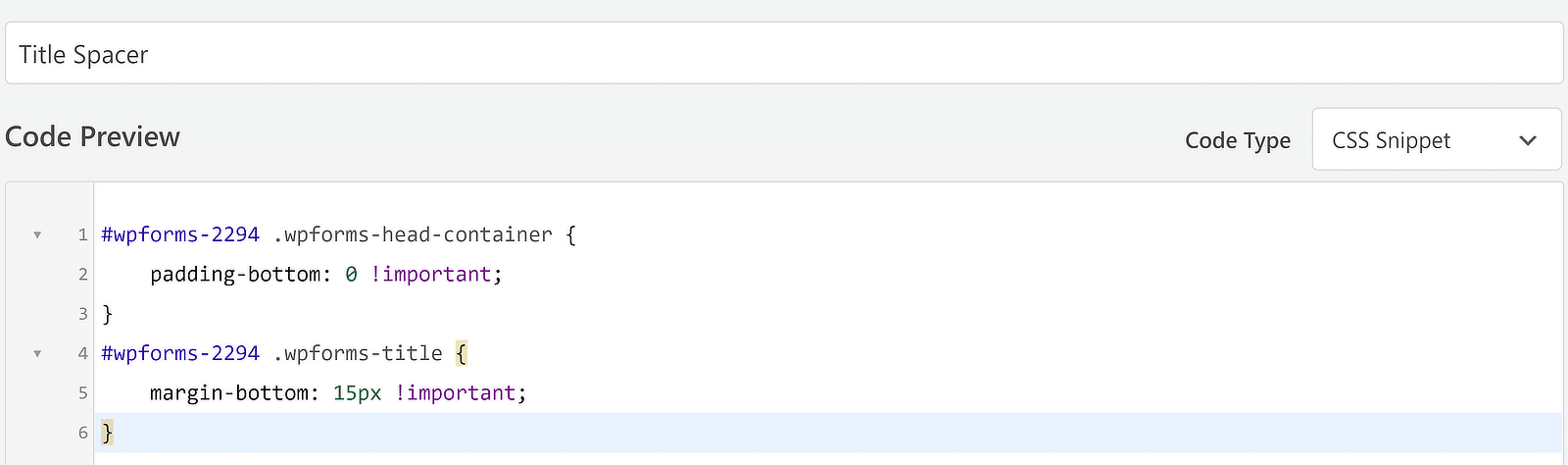
例えば、ID番号2294のフォームの場合、コードは次のように変わります。
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-title {
margin-bottom: 15px !important;
}

これでフォームタイトルのスペーシングは完了です。しかし、各フィールド間のスペーシングはどうでしょうか?
次にこれを取り上げよう。
すべてのフィールドのスペーシングを変更する
各フィールドの連続する行の間のギャップは、コードで簡単に制御できる別の可変数である。
参考までに、まずフィールド間のデフォルトの間隔を見てみよう。

このギャップを大きくしたり小さくしたりしたい場合は、ここで示したのと同じ手順で、新しいCSSスニペットを作成することができる。
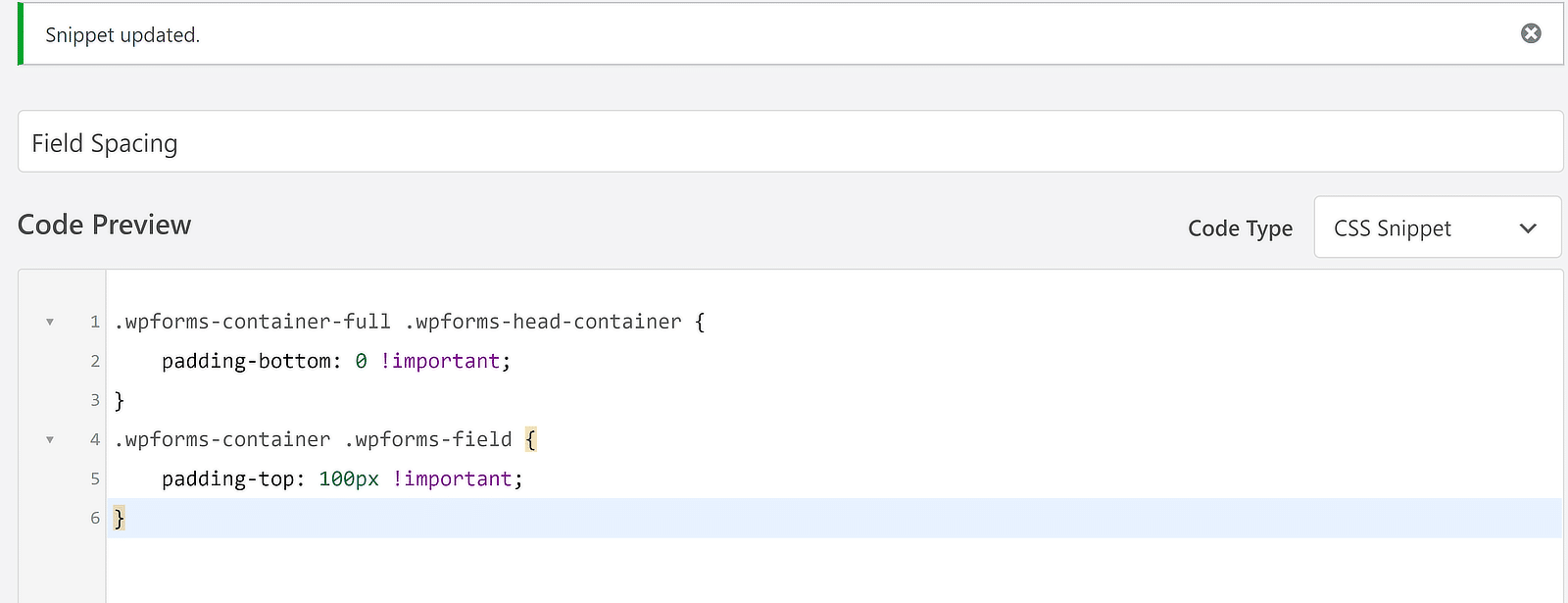
今回だけ、必要なコードは次のようになる:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container .wpforms-field {
padding-top: 100px !important;
}

その結果、各フィールド間のギャップが大きくなり、より伸びやかなフォームとなった。

のpx値を変更することで、ギャップを自由に調整できる。 padding-top 財産である。
繰り返しになりますが、個々のフォームのフィールド間隔だけを変更したい場合は、フォームIDを指定してコードを編集する必要があります:
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-field {
padding-top: 100px !important;
}
送信ボタンのパディングの変更
最後のフィールドと送信ボタンの間のギャップを変更するのは、上で使ったコードと同じくらい簡単です。
デフォルトでは、WPFormsの送信ボタンの間隔はこのように表示されます:

送信ボタンのパディングを調整するために必要なコードは以下の通りです:
.wpforms-container .wpforms-submit-container {
padding-top: 30px !important;
}
このコードを有効にすると、フォームの送信ボタンにパディングの増加が適用されます:

簡単だったでしょう?
CSSコードを使ってWPFormsにスペースを強制するのは自由です!
次に、高度なフォームスタイルを適用する
フォームのマージンやパディングを調整することは、コードを必要とする数少ないことの一つです。しかしWPFormsでは、ほとんどの場合コードなしでフォームのスタイルを詳細にカスタマイズすることができます。
ポイント&クリックの直感的な操作で、フィールド、ラベル、ボタンなどの外観を変更できます。包括的な概要については、ブロックエディタによるフォームスタイルのガイドをご覧ください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。



