AIサマリー
最近、ある読者から、WordPressでヘッダーを編集する方法をステップバイステップで教えてほしいという問い合わせがあった。
これは本当に基本的なことですが、私たちは、WordPressの旅を始める人たちを支援する絶好の機会だと考えました。
それでは早速、WordPressサイトのヘッダーを編集して、より魅力的に見せる方法をご紹介しましょう。
この記事で
WordPressでヘッダーを編集する方法
WordPressの最新バージョンでは、インタラクティブでユーザーフレンドリーなサイトエディタを使って、ウェブサイトをカスタマイズし、ブランディングし、カスタムヘッダーを簡単に作成することができます。
ほとんどの新しいWPインストールにはTwenty Twenty-Four Themeが付属しているので、サイトエディタはいくつかのヘッダーカスタマイズにかなり役立ちます:
- フォント
- カラー
- ボタンのスタイリング
- さらに
ステップ1:サイト・エディターにアクセスする
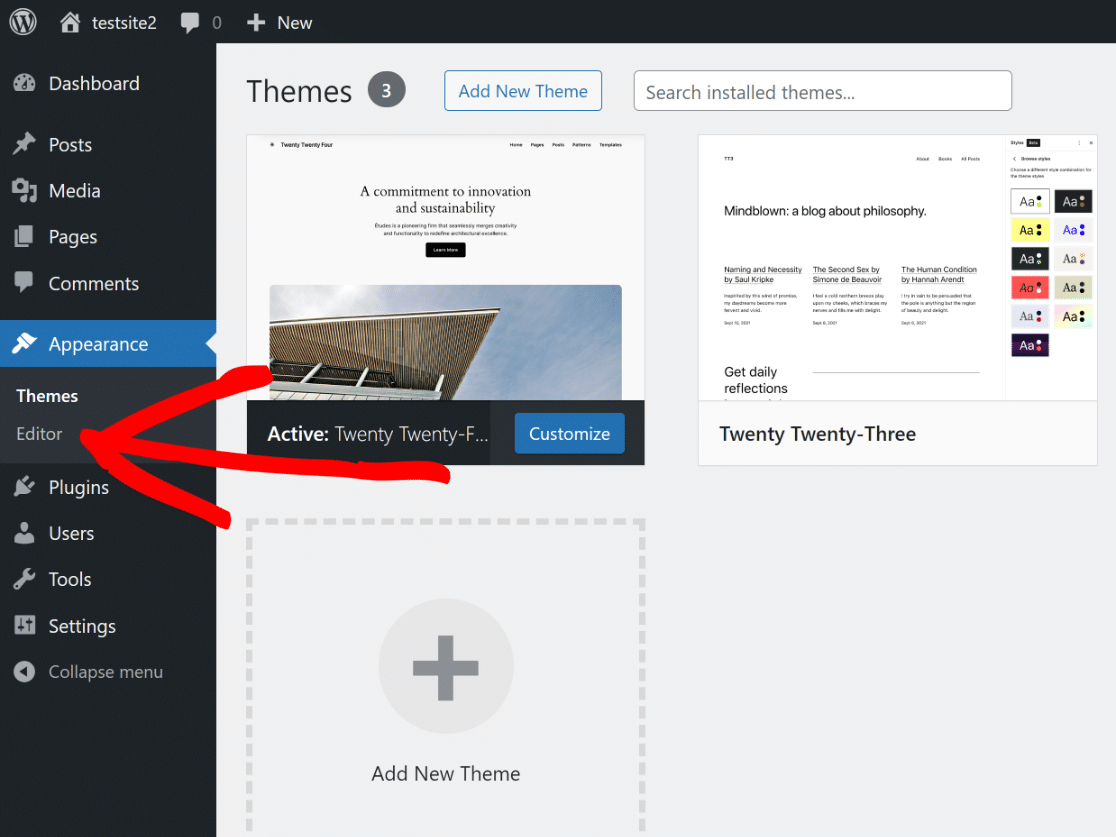
WordPressのダッシュボードから 外観に移動し、メニューからエディターオプションをクリックするだけです。

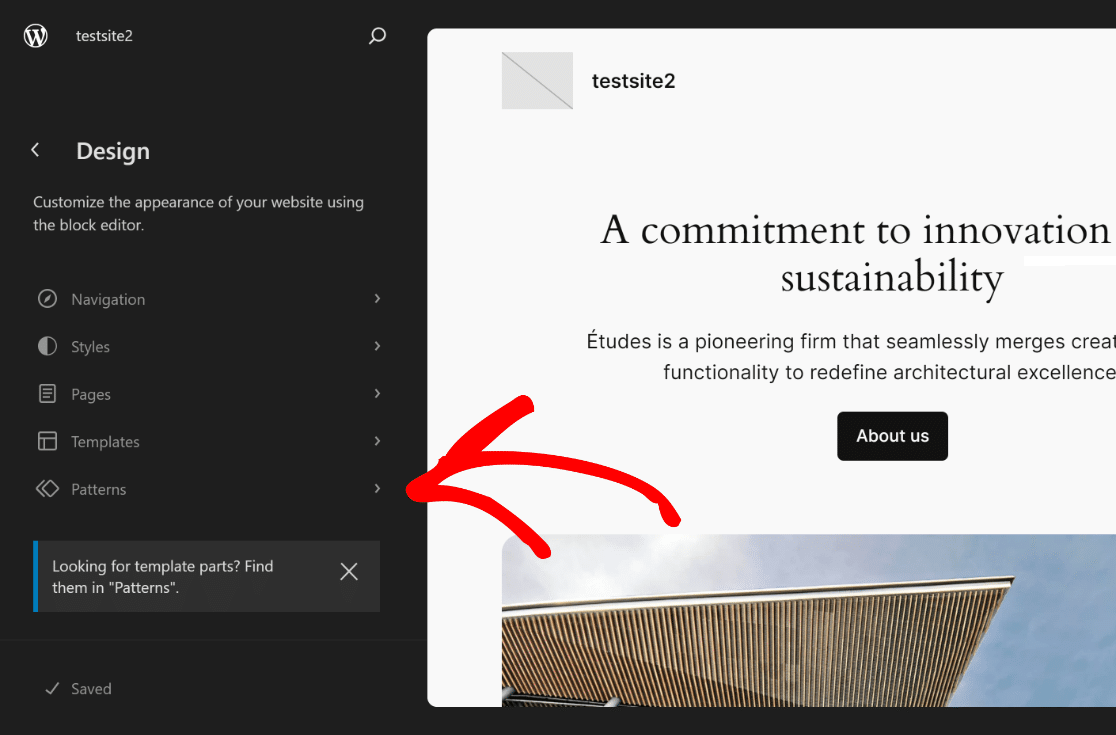
ブロックエディターを使ってウェブサイトの外観をカスタマイズできます。パターンのオプションを開きます。

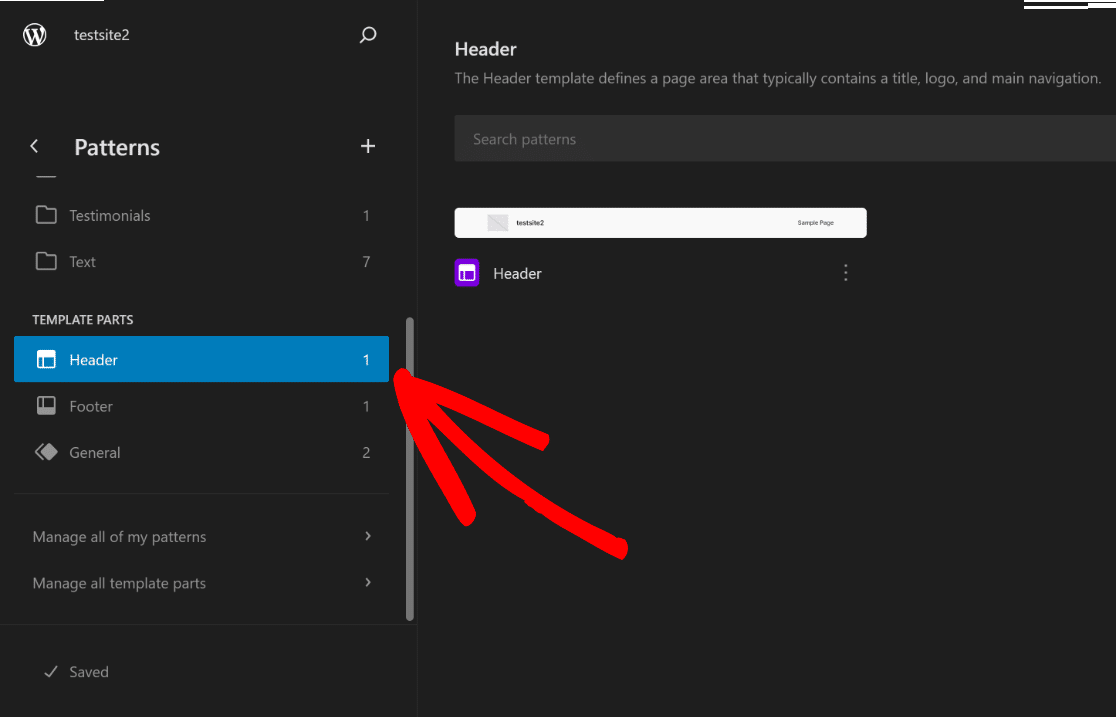
あとは、テンプレートパーツのセクションが表示されるまで下にスクロールし、ヘッダーをクリックしてオプションを開くだけです。

画面右側のヘッダー画像をクリックして、サイトエディターで 利用可能なカスタマイズオプションを開き、編集アイコンをクリックします。
![]()
WordPressのブロックエディタにリダイレクトされるので、ロゴ、ナビゲーション、ソーシャルアイコン、CTAボタン(必要な場合)を追加するところから始めましょう。
ステップ2:サイトロゴの追加
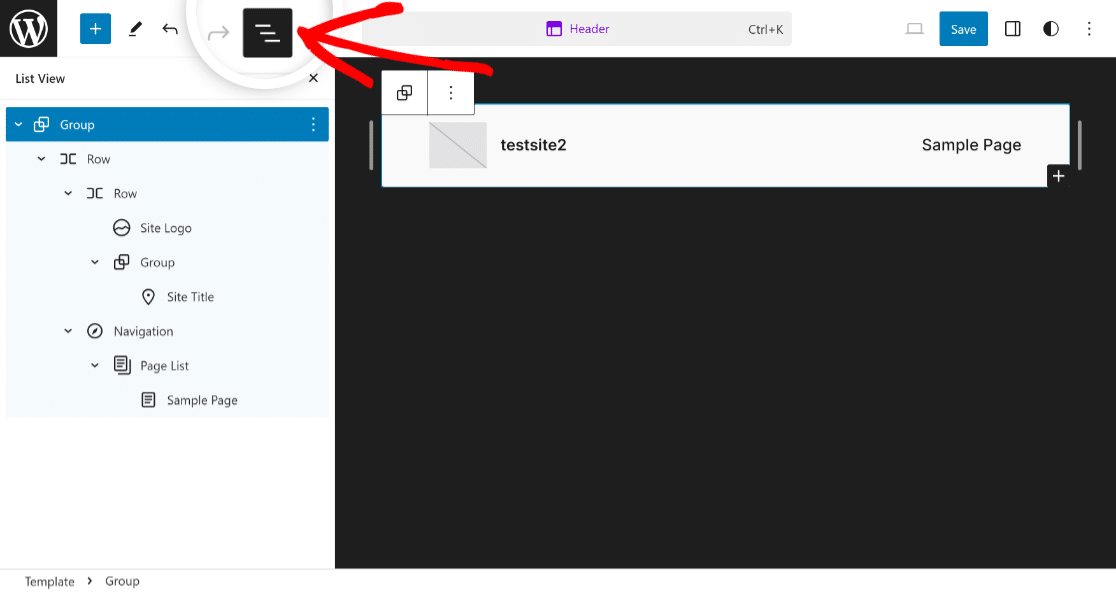
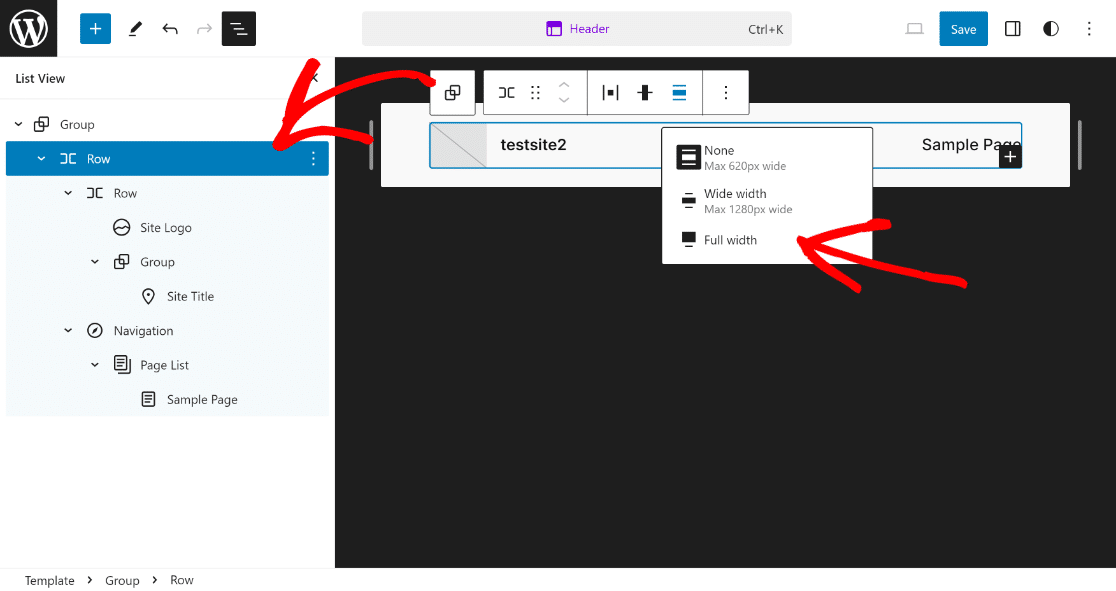
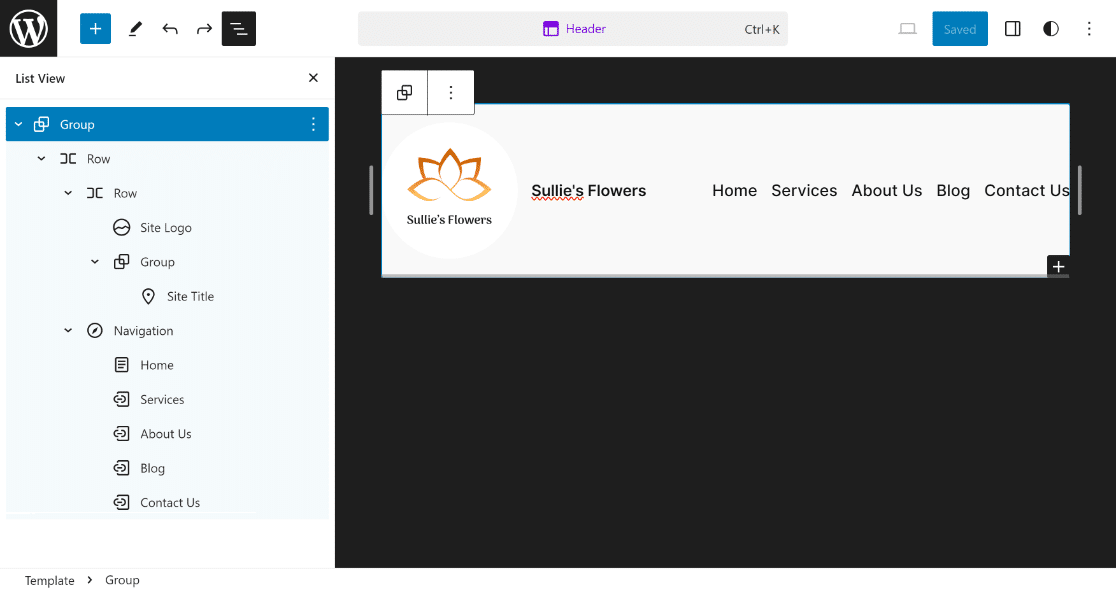
ウェブサイトのヘッダーのブロックエディターに入ったら、リストビューアイコンをクリックして、WordPressのヘッダーに含まれる要素を簡単に把握できるようにしましょう。

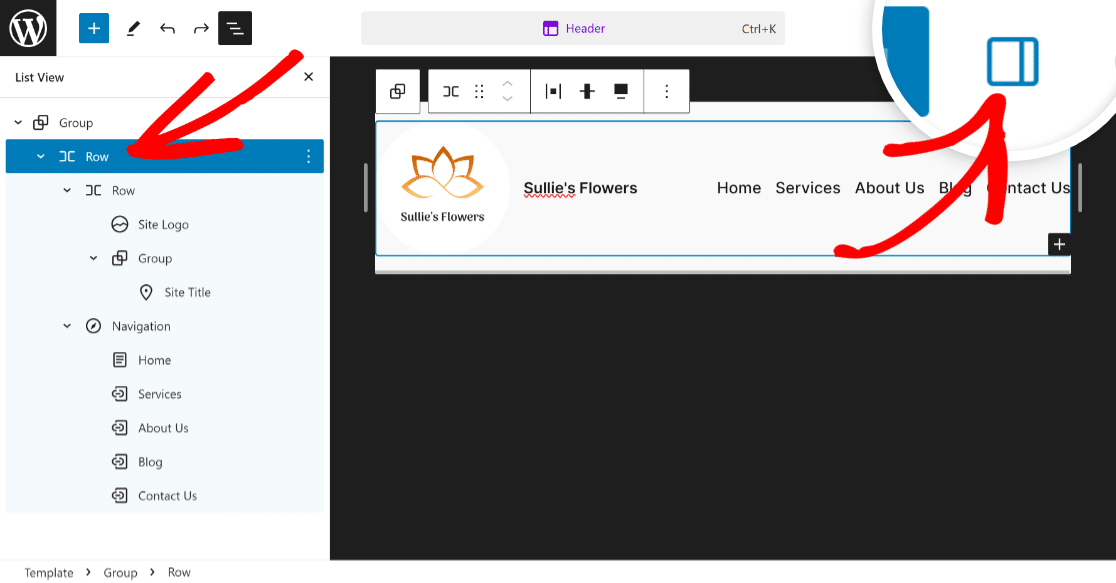
リストビューに含まれるすべてのブロックを展開し、最初の行 アイテムをクリックし、ヘッダーテンプレートのカスタマイズを開始するために、整列を 全幅に 設定します。

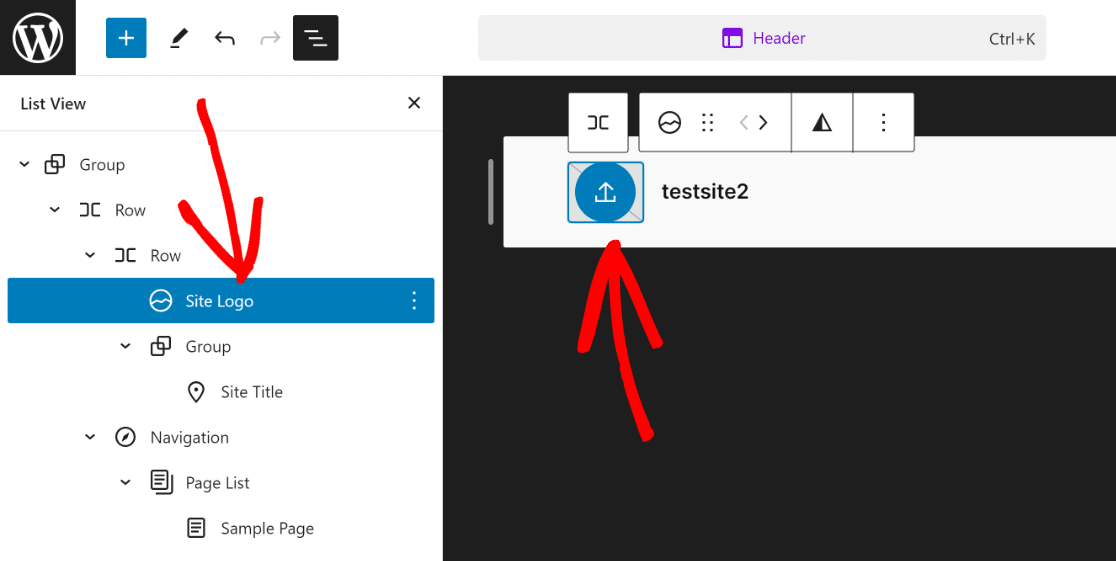
あとは、リストビューの サイトロゴオプションをクリックし、ヘッダープレビューセクションのアップロードアイコンをクリックするだけです。

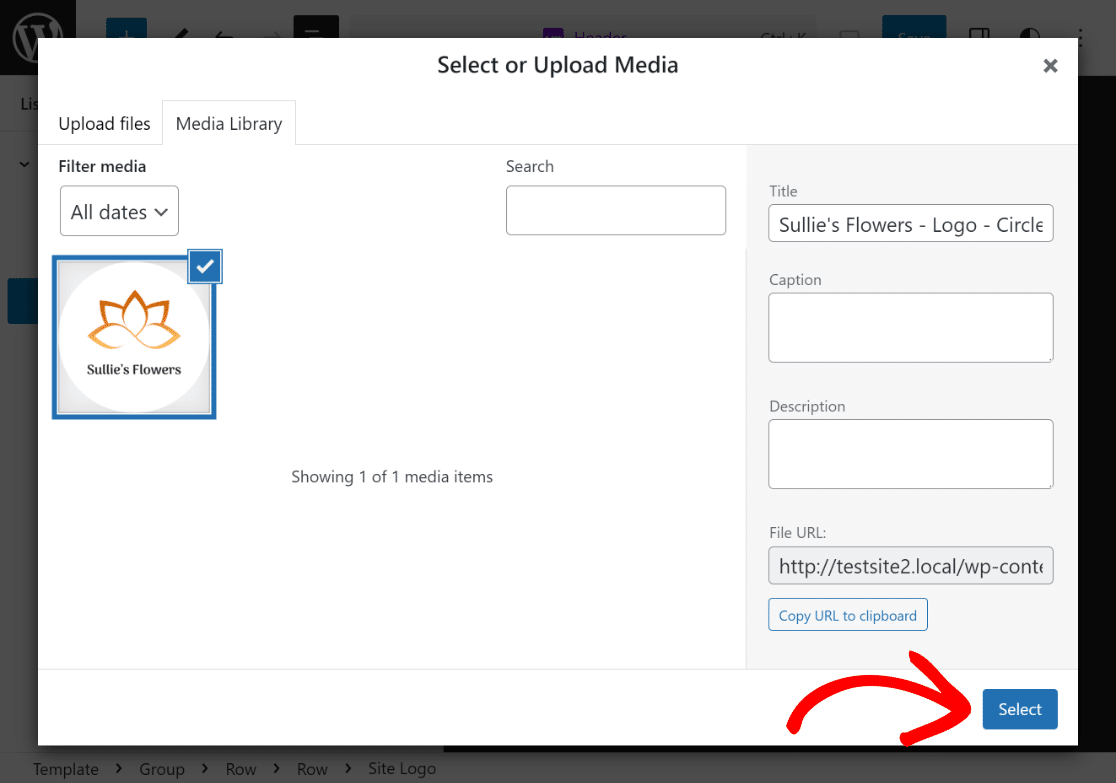
ファイルのアップロード]タブからロゴをアップロードするか、既存のメディアライブラリからファイルを選択するだけです。

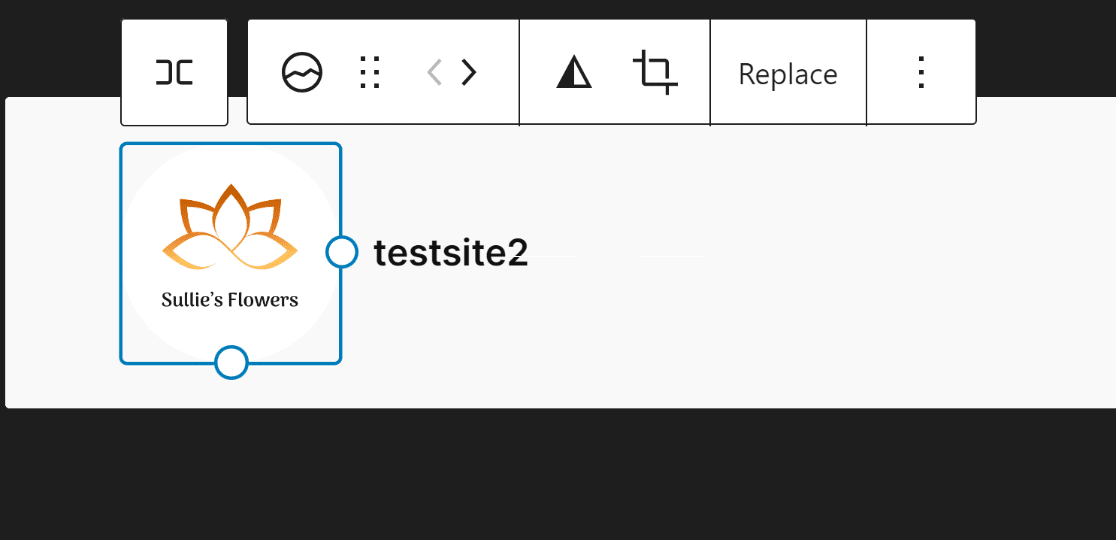
必要に応じて、 リサイズドットを使用して、特定のニーズや要件に基づいて、サイトロゴの寸法やサイズを変更することができます。

よくやった!ヘッダーへのサイトロゴのアップロードは以上です。では、次のステップ、サイトタイトルを追加しましょう!
ステップ3:サイトタイトルの追加
サイトタイトルをヘッダーに追加するのは、WordPressテーマにサイトロゴをアップロードするのと同じくらい簡単です。リストビューから サイトタイトルをクリックするだけです。

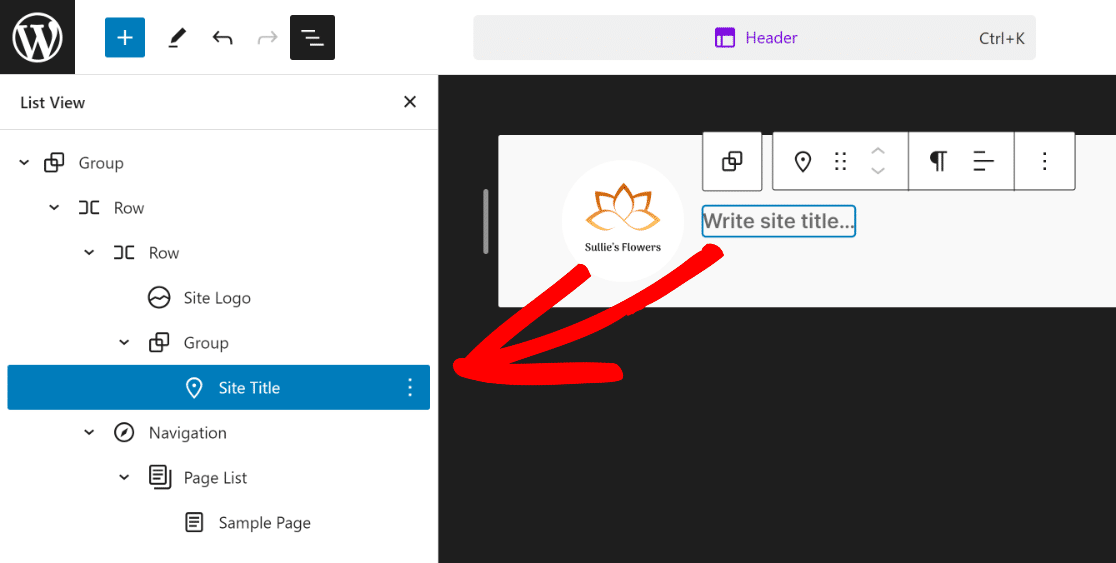
次に、先ほどサイトロゴを変更したのと同じように、「サイトタイトルを書く...」というブロックをクリックし、その中にサイトタイトルを追加します。

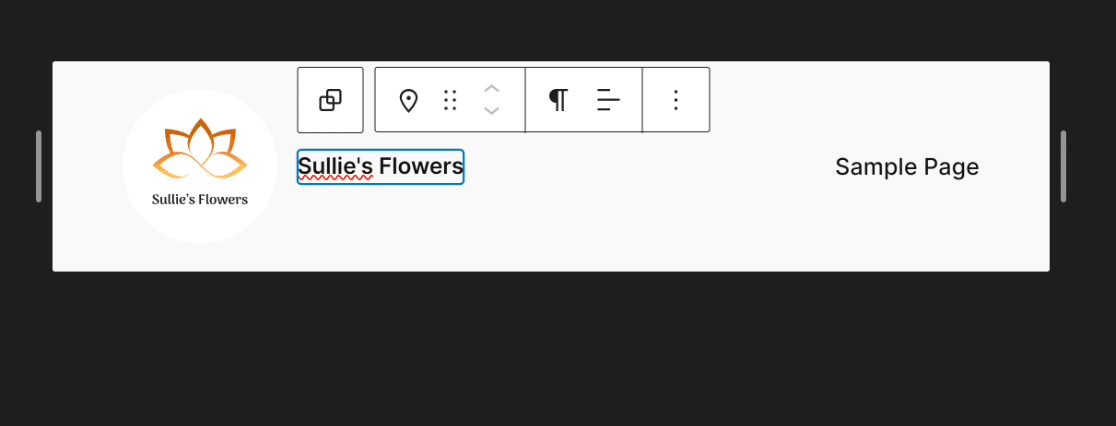
ご覧の通り、テーマのヘッダーは徐々に形になってきました。次のステップでは、ヘッダーにナビゲーションの要素を追加します。
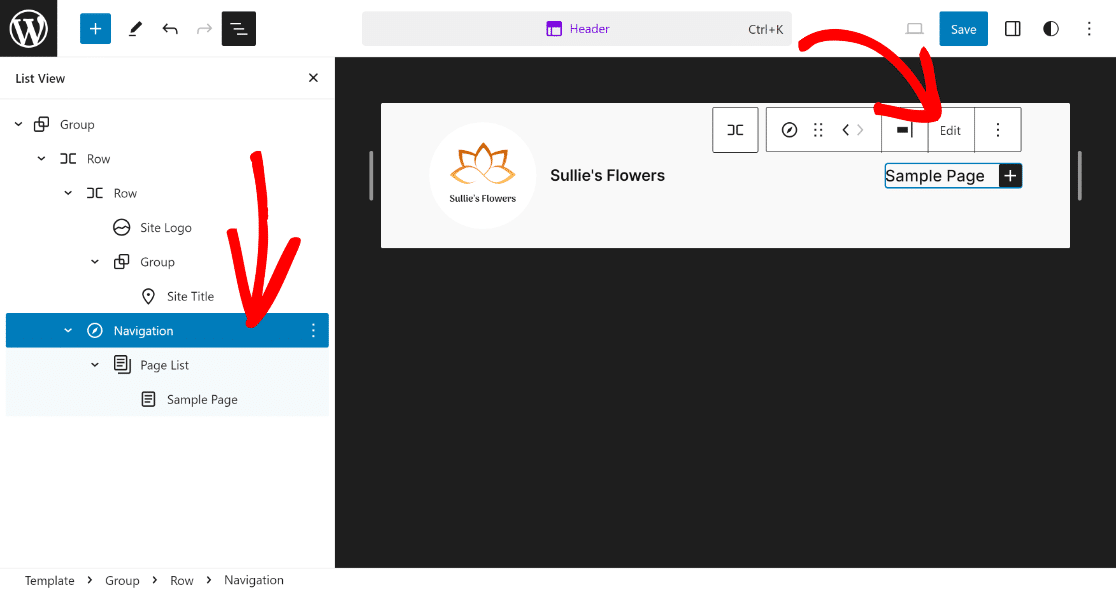
ヘッダーにページを追加するには、 リストビューから ナビゲーションをクリックし、そのブロックの編集オプションをクリックするだけです。

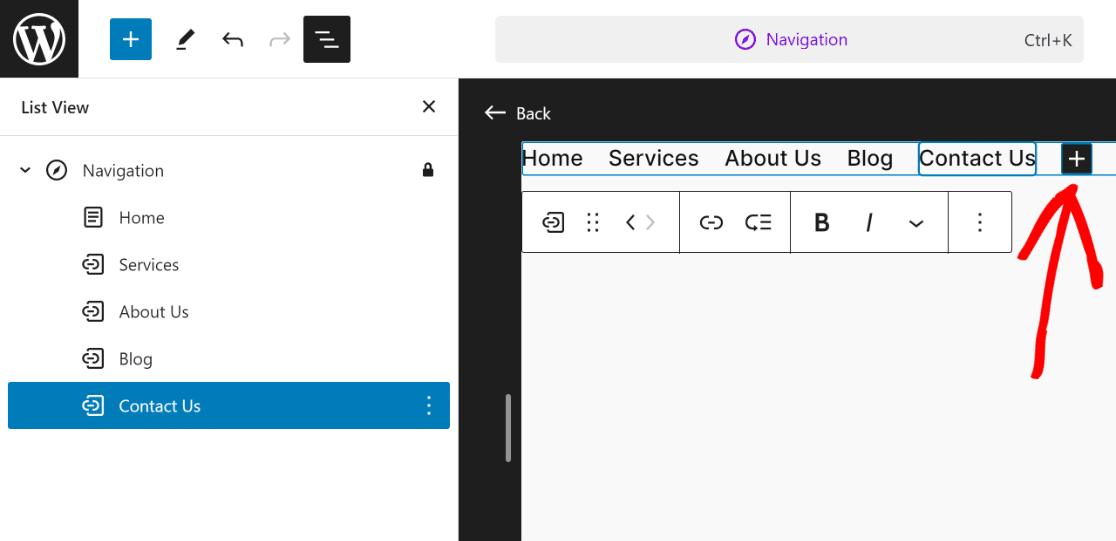
するとNavigation要素専用のブロックエディターページが表示され、プラスアイコンから新しいページとそのリンクを追加することができます。

これでヘッダーの見た目は完成だが、ご覧の通り、シンプルすぎて改善の余地がある!

ヘッダーをより魅力的に見せ、ウェブサイトの色調にマッチさせるために、スタイリングを追加してみましょう。
ステップ5:背景色の変更
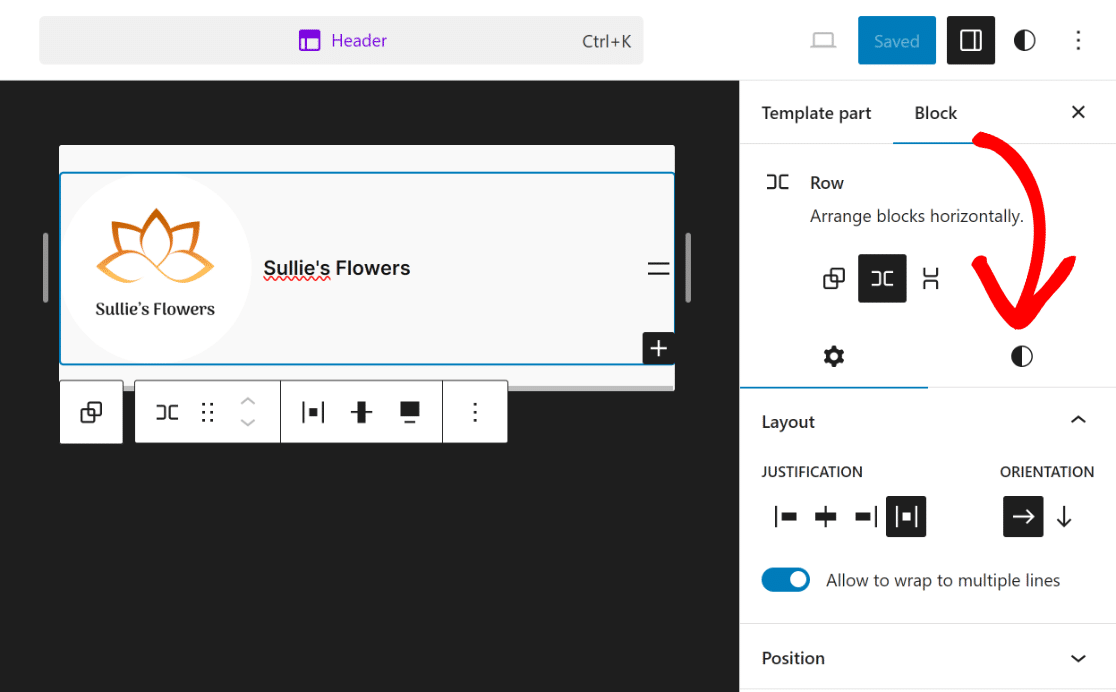
ヘッダーにできる最も基本的な変更の一つは、その背景色を変更することです。これを行うには、最初の行をクリックし、設定を開きます。

選択した行の ブロックオプションが表示されます。あとは、歯車(設定)アイコンの隣にある「スタイル」アイコンをクリックするだけです。

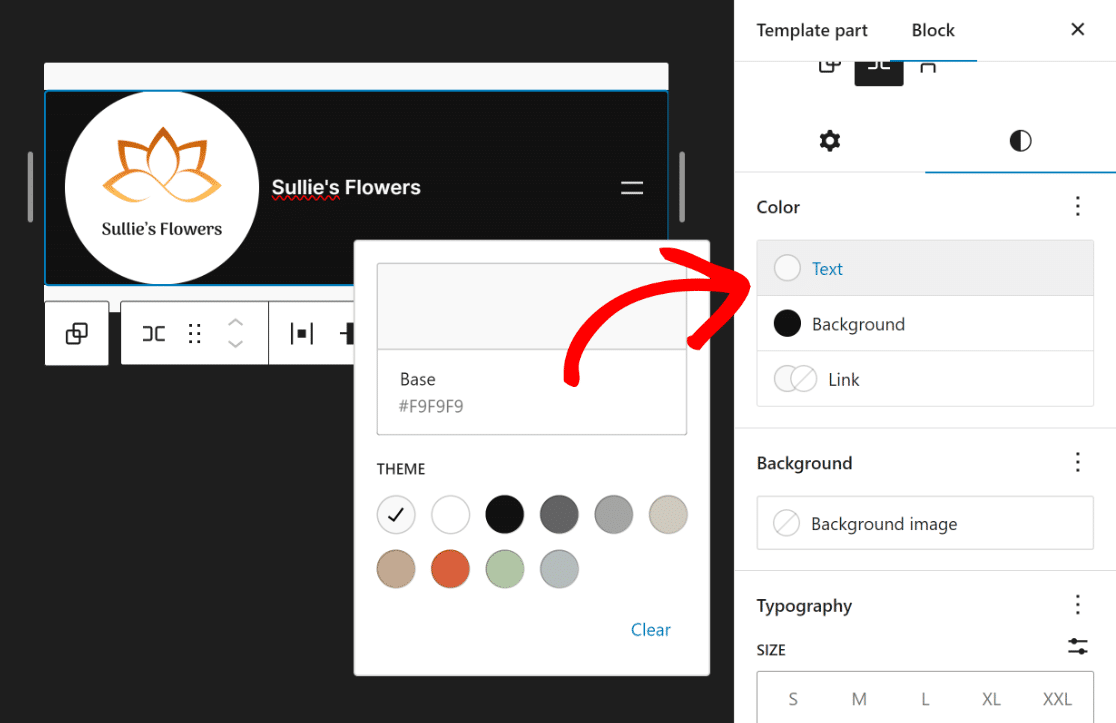
選択した行の色、背景画像、組版、寸法を変更できます。
ヘッダーをより魅力的に見せるために、これらを検討することができる。色を変えるだけなので、テキストには白、背景には黒を選択しました。

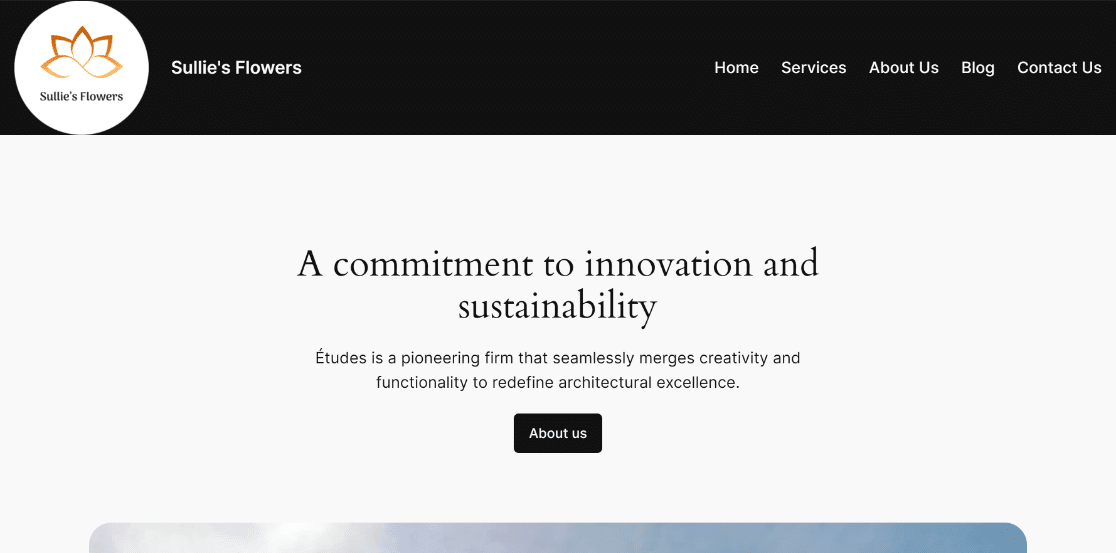
ご覧の通り、フロントエンドのヘッダーは見栄えが良くなり、ウェブサイトがより完成されたものになりました。

ソーシャルアイコンやCTAボタンの挿入など、ヘッダーをさらに修正したいですか?手順は簡単です!
ステップ6:ソーシャルアイコンとCTAボタンを追加する
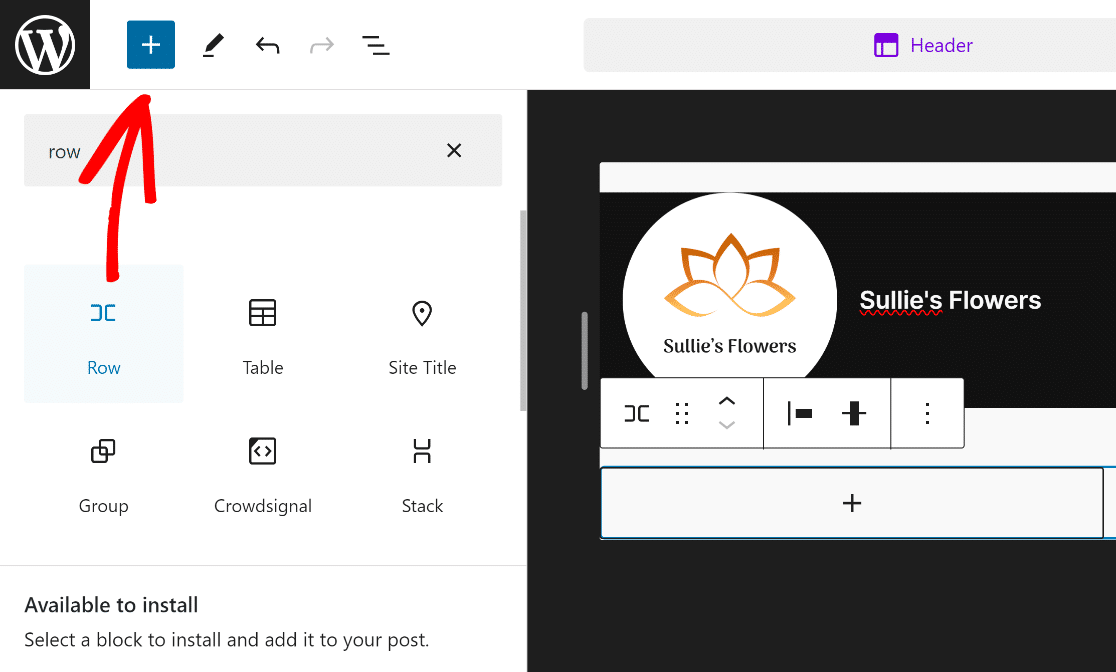
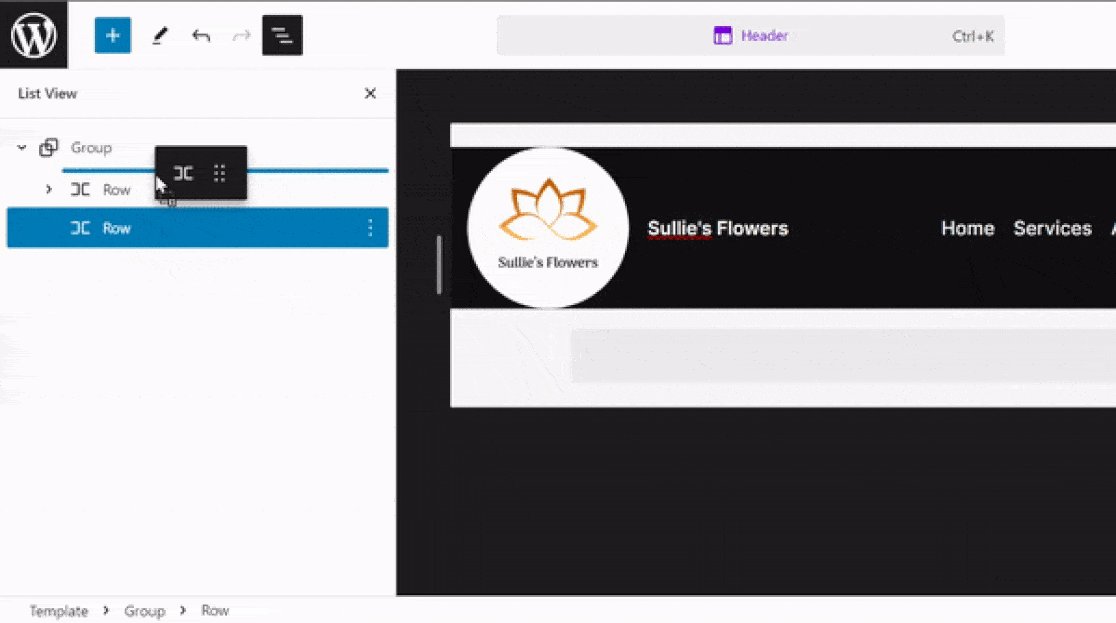
ソーシャルアイコンとCTAボタンを追加するには、新しい行を追加する必要があります。プラス(+)アイコンをクリックし、行ブロックを選択します。

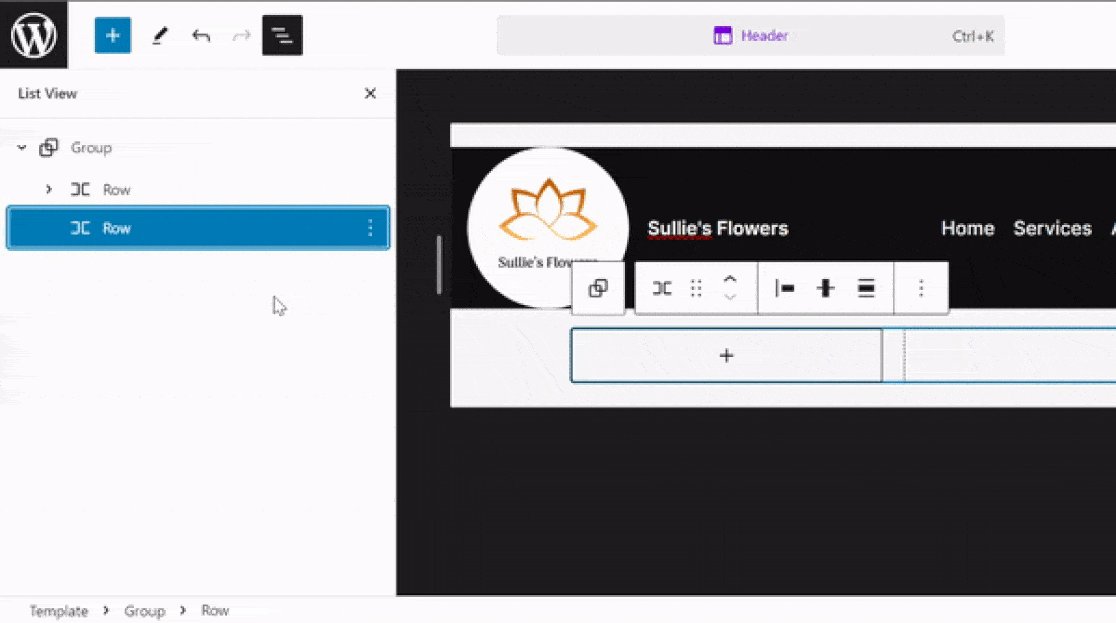
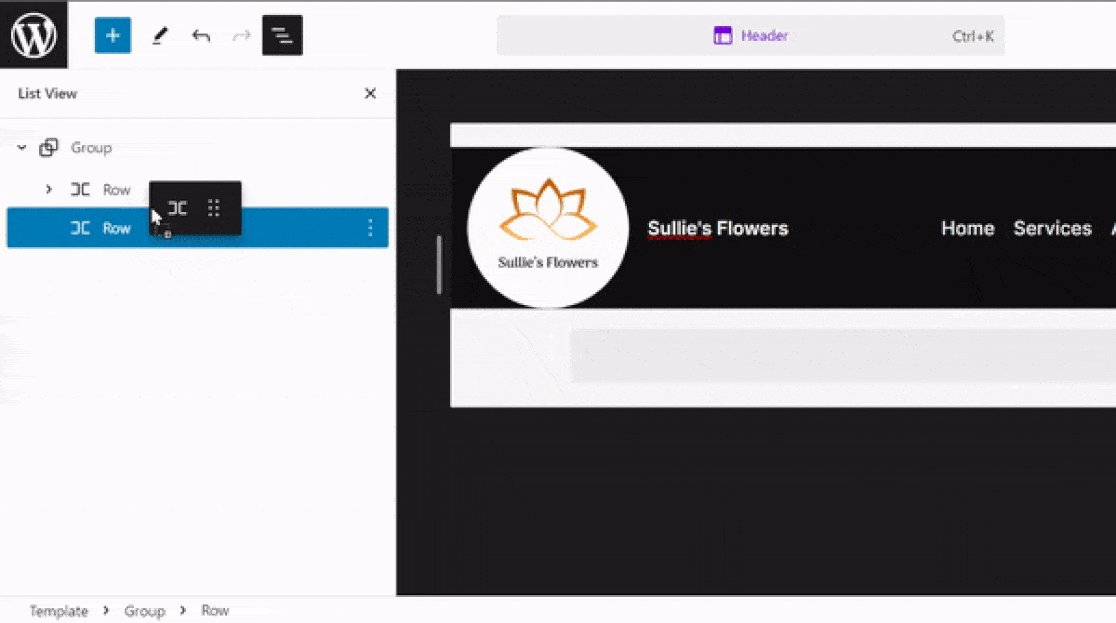
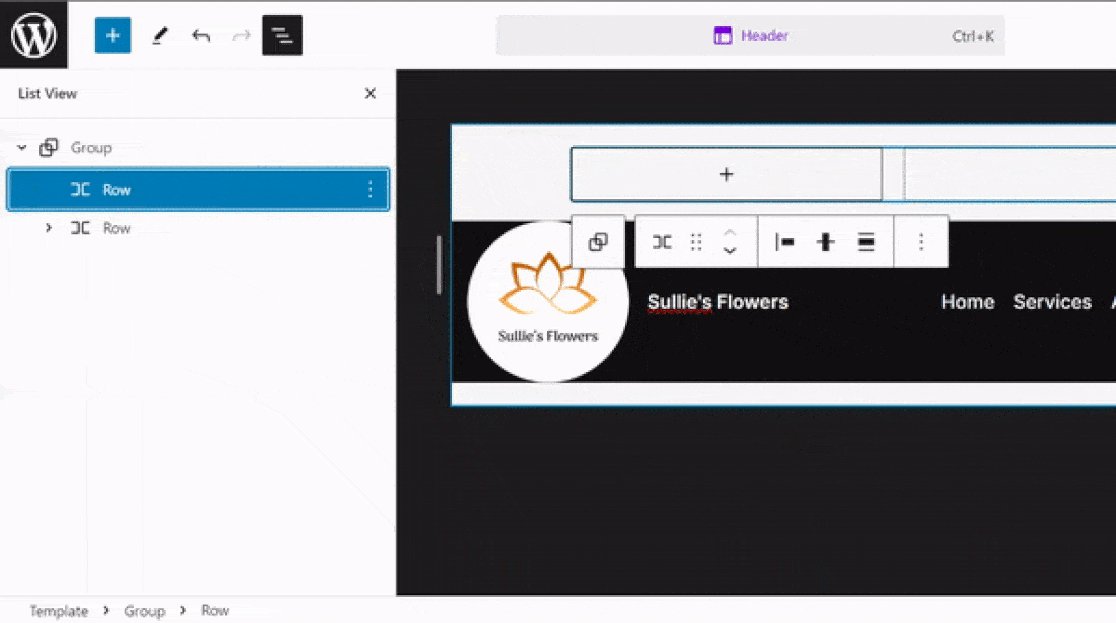
次に、新しく追加した行ブロックを既存の行の上にドラッグし、既存のヘッダーに影響を与えずに自由にカスタマイズできるようにします。

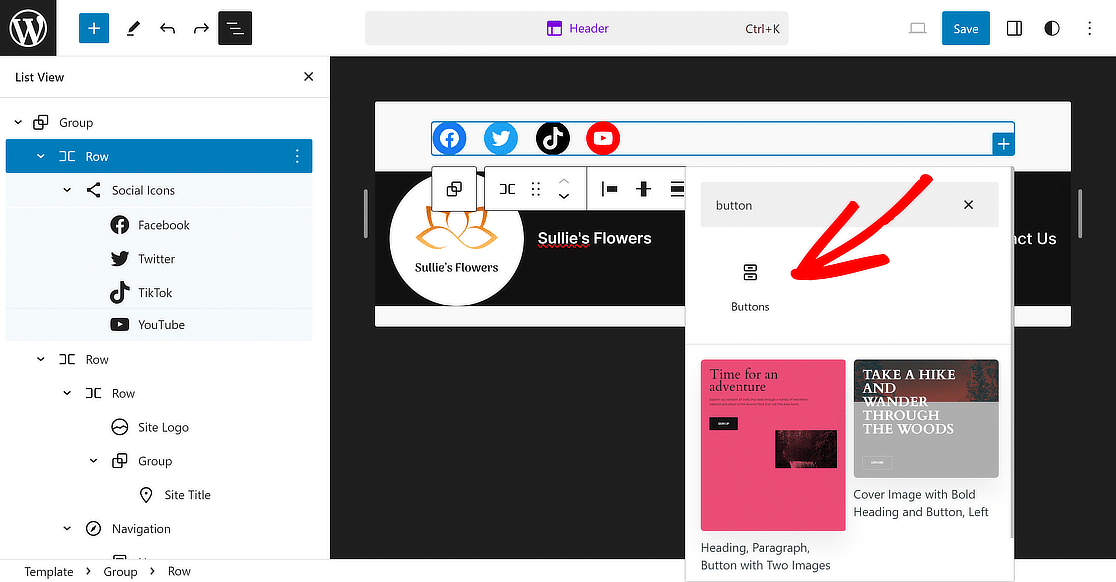
その後、新しい行の中にある(+) ボタンをクリックし、「ソーシャル・アイコン」ブロックを探して選択します。
![]()
ナビゲーションにページを追加した方法と同様に、(+)ボタンをクリックして、お好きなプラットフォーム用のソーシャルメディア・ウィジェットを挿入してください。
![]()
完了したら、リストビューからもう一度行を選択し、(+)ボタンをもう一度クリックして、ヘッダーにボタンブロックを追加します。

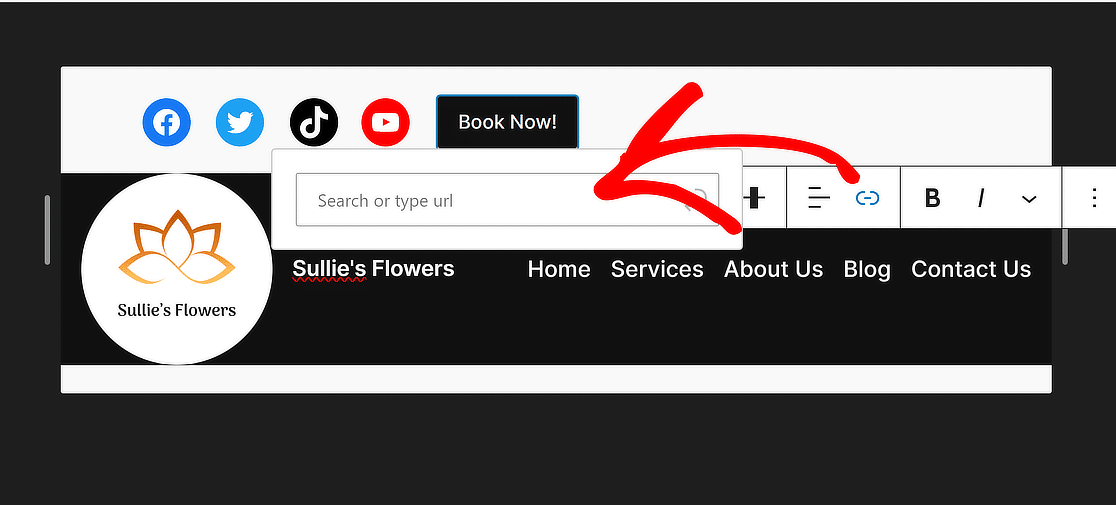
あとは、ボタンに "Book Now!"のようなテキストを設定し、リンクを更新してウェブサイト訪問者のためのリダイレクトを設定するだけです。

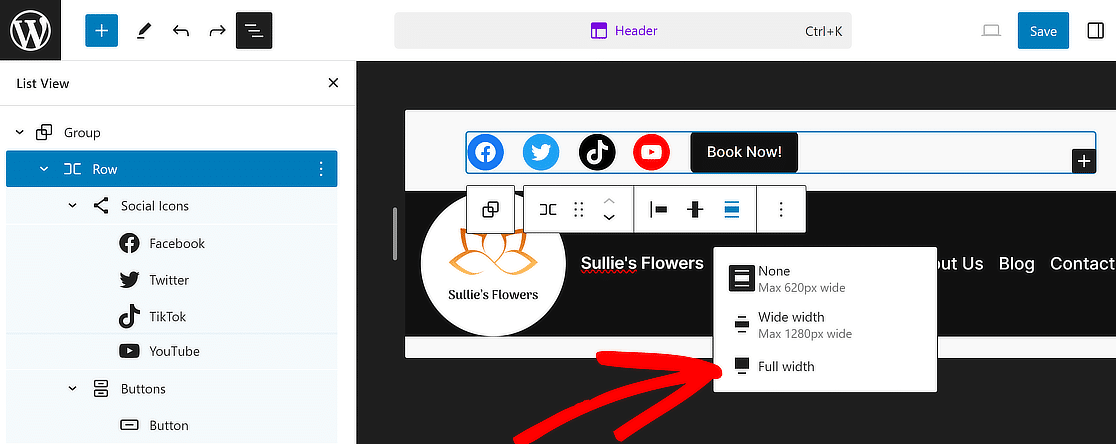
すべてをまとめるには、もう一度行を選択し、最初の行と同じように「整列 」を「全幅 」に設定する。

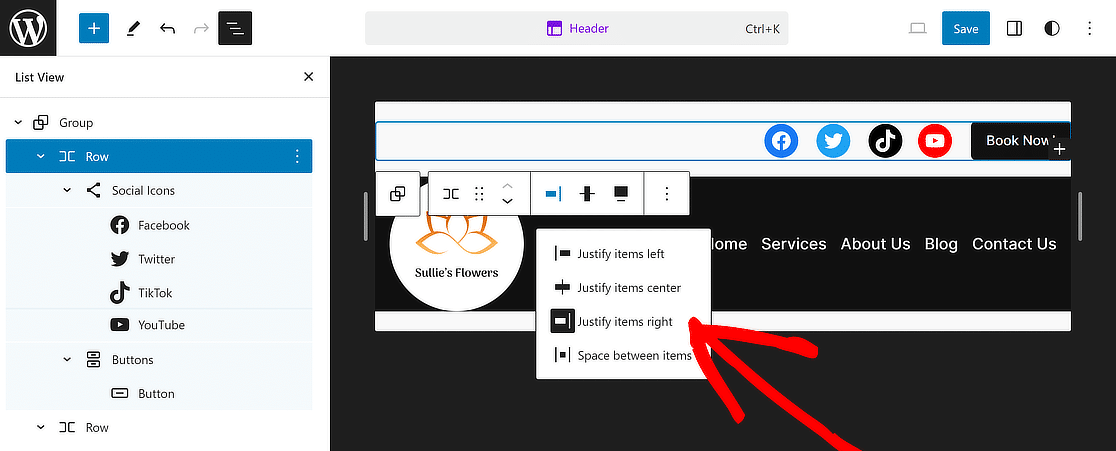
そして、このセクションをより魅力的に見せるために、Change items justificationメニューを使い、Justify items rightオプションを選択する。

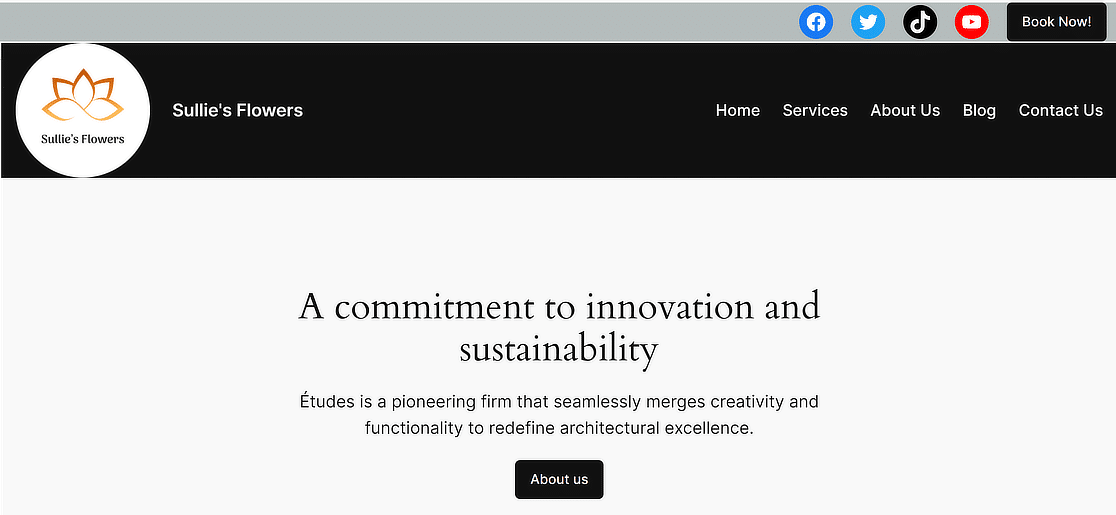
これで完成だ!これでヘッダーは完成です。変更を失わないように、一番上の保存ボタンをクリックしてください。

ステップ7:メールテンプレートにロゴを追加する(オプション)
メールテンプレートにロゴを追加することで、WordPressウェブサイトから送信されるメールにも一貫したブランディングを加えることができます。
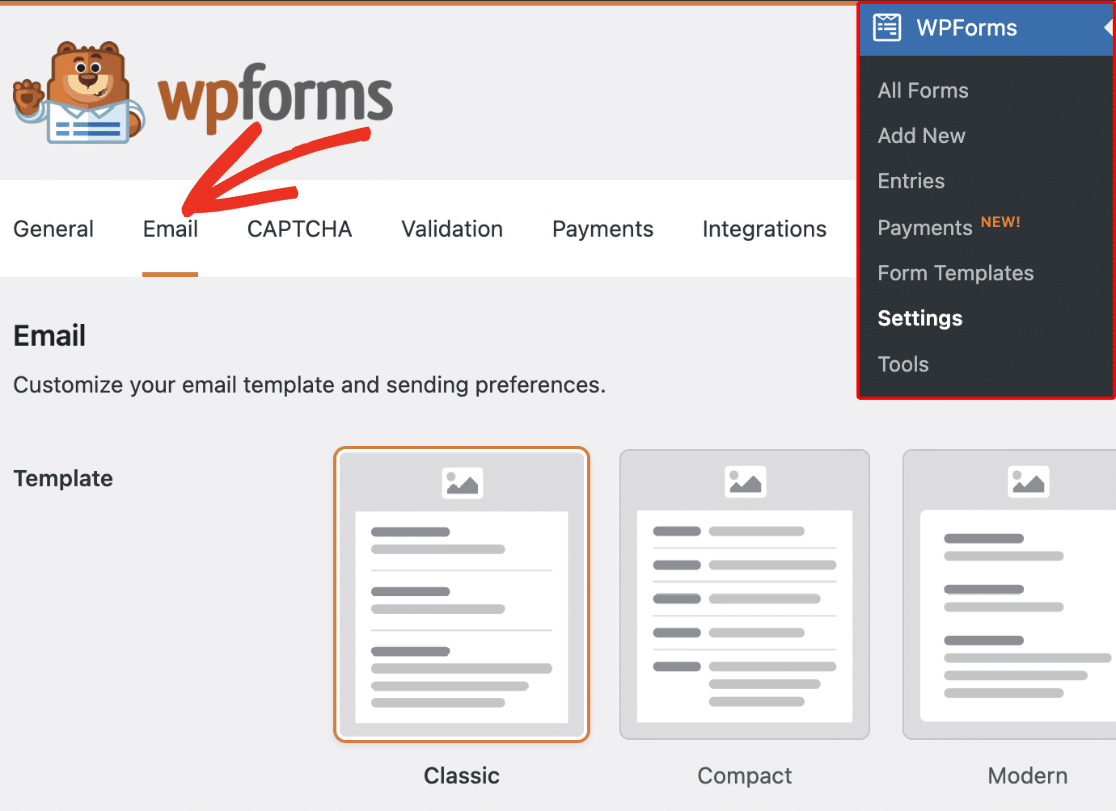
WPFormsのメール通知機能を変更するのは簡単です。まず、WPForms " Settingsに行き、Emailタブをクリックします。

Templateセクションからあなたのブランディングに最も適したスタイルを選び、Chooseボタンを押して適用する。

その後、メールにサイトロゴを追加するには、ヘッダー画像セクションに移動し、画像のアップロードボタンをクリックします。

画像をアップロードしたら、ドロップダウンメニューから、メール通知に使用する画像のサイズを選択してください。

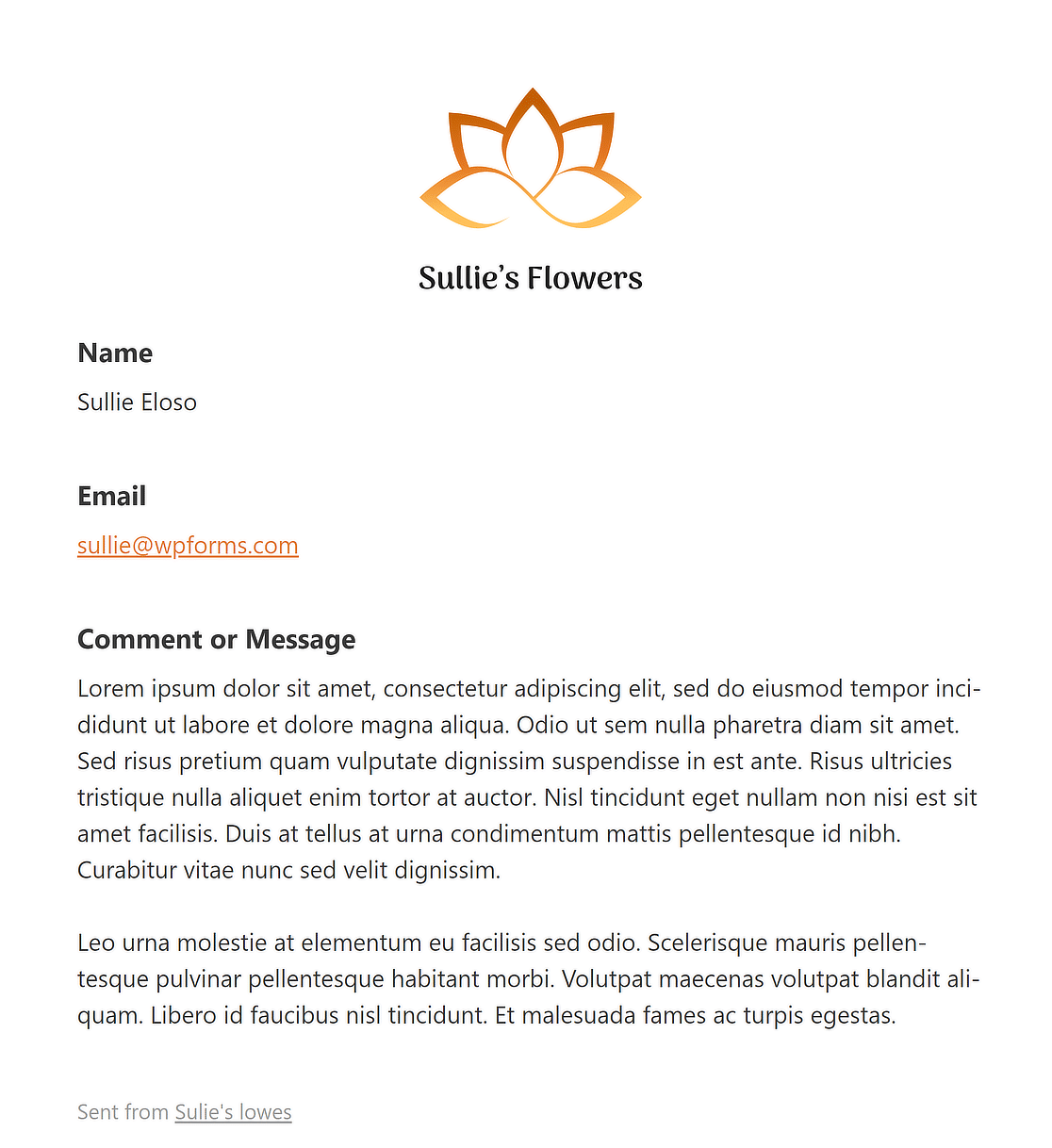
この後、Typographyドロップダウンメニューの下にあるPreview Email Templateリンクをクリックします。

ブラウザに新しいタブが開き、サイトのロゴが入った通知メールテンプレートのプレビューを見ることができます!
WordPressのヘッダー編集に関するFAQ
WordPressでヘッダーを編集する方法を学ぶことは、読者の間で人気のあるトピックです。ここでは、それに関するよくある質問にお答えします。
WordPressでヘッダーをカスタマイズするには?
WordPressでヘッダーをカスタマイズするには、ダッシュボードに移動し、外観 > カスタマイズに進みます。ここにヘッダーセクションがあります。ロゴの変更、ヘッダーレイアウトの調整、色、その他の要素など、様々なオプションを試すためにクリックしてください。テーマによっては、あなたのスタイルに合わせて調整できるヘッダーオプションが追加されています。
WordPressでヘッダーボタンを編集するには?
WordPressでヘッダーボタンを編集するには、通常、外観 > カスタマイズからカスタマイザーにアクセスします。そこで、ヘッダーまたはメニューの設定を探します。テキスト、リンク、スタイルを変更したり、テーマがサポートしている場合は新しいアイテムを追加して、ボタンを編集することができます。必要であれば、ヘッダーボタンを編集するためにカスタムコードを追加することもできます。
WordPressでヘッダーとフッターをリセットするには?
WordPressでヘッダーとフッターをリセットするには、まず「外観」>「カスタマイズ」を開き、「ヘッダー」または「フッター」セクションを選択します。これらの設定の中にリセットオプションがないか探してください。ない場合は、手動で変更を元に戻すか、リセット機能を提供するプラグインを使用する必要があります。
次に、Elementorでマルチステップフォームを作る方法を学びます。
Elementorのマルチステップフォームを使って、ウェブサイトでのユーザーエンゲージメントとリードジェネレーションを高める方法を考えたことはありますか?このようなフォームはステップごとにユーザーを誘導し、圧倒されることなく、よりユーザーフレンドリーにします。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。



