AIサマリー
フォームのボタンの見た目を変えたいですか?
WPFormsではブロックエディタに組み込まれたスタイリングコントロールやCSSを使ってボタンのスタイルをカスタマイズすることができます。
この記事では、両方の方法を使ってボタンのスタイルをカスタマイズする方法をご紹介します。どちらが自分に合っているか、試してみてください!
この記事で
WPFormsのボタンスタイルをCSSでカスタマイズする方法
始める前に、あなたのサイトにWPFormsプラグインをインストールして有効化する必要があります。また、少なくとも1つのフォームを作成する必要があります。簡単なお問い合わせフォームを作成するチュートリアルを参考にしてください。

オプション1:サイト全体のカスタマイズ(CSS)を行う
フォームボタンのスタイルをカスタマイズするのは、使いたいCSSコードがあればとても簡単です。お望みであれば、以下の例の一つをコピー&ペーストするか、それらを組み合わせることもできます。
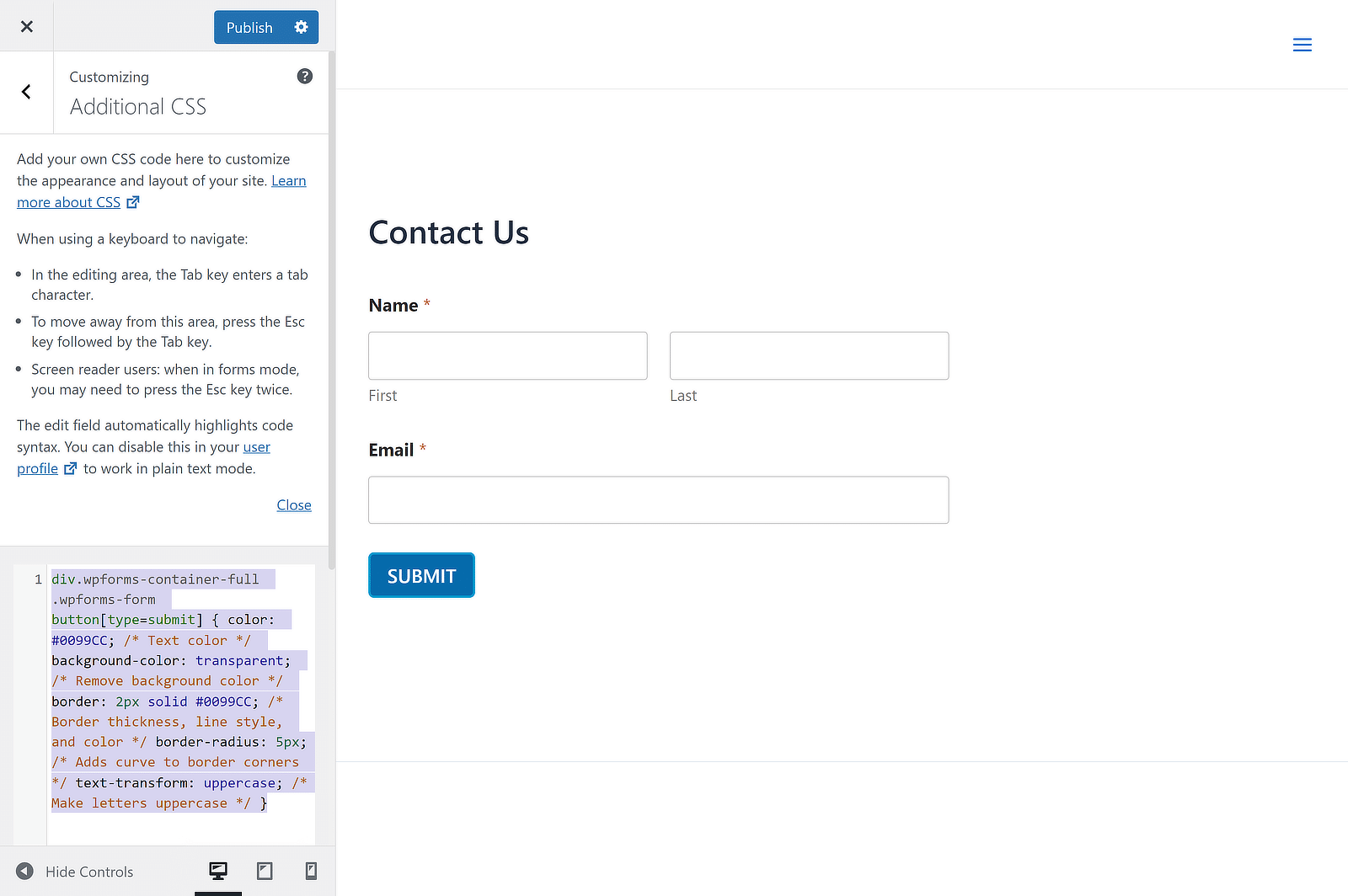
このコードスニペットは、カスタマイズパネルの追加CSSセクションに貼り付ける必要があります。これは、外観 " カスタマイズ " 追加CSSで行えます。Save & Publishをクリックすれば完了です。

さらに簡単な方法は、WPCodeのようなプラグインを使用することです。この場合、「スニペットを使用」ボタンをクリックして、ボタンスタイルのCSSコードを貼り付けるだけです。

それでは、CSSを使ってフォーム・ボタンをスタイルする方法をいくつか見てみましょう。
背景が透明なボタンの作り方
WPFormsボタンに透明な背景を作りたいですか?ゴーストボタンとも呼ばれる透明背景ボタンは、人気のウェブデザインのトレンドです。
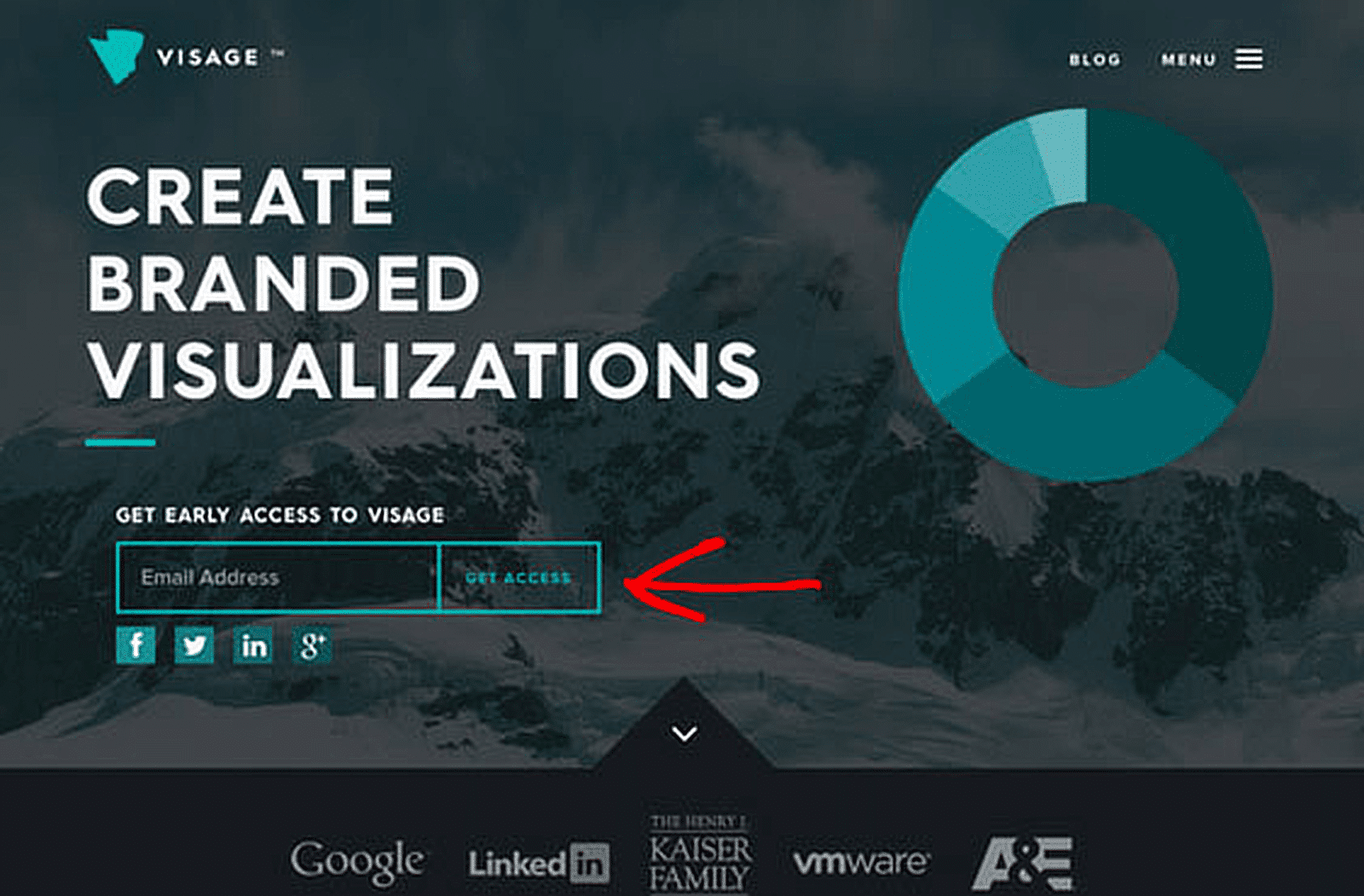
これは通常、広い背景画像の上に配置されたフォームやコールトゥアクションで使用されます。様々なウェブサイト上の透明ボタンの例をいくつか見てみましょう。
例1:透明なフォームボタン

例2:透明コールトゥアクションボタン

透明な背景のボタンを作成するには、以下のコード・スニペットをAdditional CSSセクションにコピーするだけです。
div.wpforms-container-full .wpforms-form button[type=submit] {
color: #0099CC; /* Text color */
background-color: transparent; /* Remove background color */
border: 2px solid #0099CC; /* Border thickness, line style, and color */
border-radius: 5px; /* Adds curve to border corners */
text-transform: uppercase; /* Make letters uppercase */
}
ボタンはこのように表示されます:

カラーグラデーションのボタンの作り方
ゴーストボタンと違って、グラデーションボタンを使うのは新しいトレンドではない。しかし、多色のグラデーション・ボタンがあなたのウェブサイトに最適であれば、このチュートリアルに従うことができる。
CSSを使用しているため、解像度を落とすことなく、簡単に拡大・縮小することができる。グラデーション用のCSSを作成するツールをお探しでしたら、ColorZillaのグラデーションエディタをご利用ください。
以下のCSSでは、できるだけ多くの異なるブラウザでグラデーションが表示されるように、ブラウザ固有のスタイルを使用しています。
div.wpforms-container-full .wpforms-form button[type=submit] {
border-radius: 30px; /* Curve of border corners */
text-transform: uppercase; /* Make letters uppercase */
color: white; /* Text color */
background: #0099cc; /* For browsers that do not support gradients */
background: -webkit-linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* For Safari 5.1 to 6.0 */
background: -o-linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* For Firefox 3.6 to 15 */
background: linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* Standard syntax */
}
ボタンはこのように表示されます:

角丸ボタンの作り方
ユーザーの視線を行動喚起に集めたいですか?ある研究によると、角丸は情報処理を向上させ、視線を要素の中心に集めるそうです。
ユーザーの注目を集めたいのであれば、WordPressのフォームに角丸ボタンを作成してフォームのコンバージョン率をテストしてみてはいかがでしょうか。
div.wpforms-container-full .wpforms-form button[type=submit] {
background-color: #0099CC; /* Blue background color */
border-radius: 30px; /* Curve of border corners */
text-transform: uppercase; /* Make letters uppercase */
color: white; /* Text color */
}
ボタンはこのように表示されます:

ボタンを画像に置き換える方法
グラフィックボタンを使うのは、フォームのボタンをカスタマイズする最も簡単な方法でしょう。
ストックフォトサイトでダウンロードして使えるグラフィックボタンを簡単に見つけることができます。そして、フォームのボタンをグラフィックボタンに置き換えることができます。
メディア" 新規追加... をクリックし、メディアアップローダーにボタングラフィックをアップロードしてください。次に、以下のURLを画像のURLに置き換えてください:
http://yoursite.com/your-image.jpg
div.wpforms-container-full .wpforms-form button[type=submit] {
background-image: url(http://yoursite.com/your-image.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: center;
color: transparent; /* Hide the 'submit' text */
border: none; /* Remove the border */
}
複数行ボタンの作り方
フォームを送信する前に、ユーザーはいくつかの質問を頭に浮かべるでしょう。コンバージョンを高めるために、ボタンの中や周りに適切なコピーを入れて、これらの質問に答えることができます。
フォーム用のボタンを作成する際は、訪問者の目を通して見てください。そうすることで、コンバージョンに向けたボタンに適切なコピーを書くことができます。
ほとんどの場合、ボタンにこれらの詳細をすべて含めるには、複数行のボタンを作成する必要があります。ここではWPFormsで複数行のフォームボタンを作成する方法を説明します。
div.wpforms-container-full .wpforms-form button[type=submit]:after {
content: 'Second line text'; /* Text for second line of button */
display: block; /* Puts this text on its own line */
font-size: 10px;
margin-top: 5px; /* Add distance from first line of text */
font-weight: normal; /* Remove bold style */
}
ボタンはこのように表示されます:

オプション2:ボタンスタイルを個別にカスタマイズする
新しいスタイルを、サイト上のすべてのフォームではなく、単一のWPFormsフォームに使用したい場合はどうすればよいでしょうか?
CSSを使って個々のフォームボタンのスタイルを変更したい場合は、フォームの固有IDを見つける必要があります。
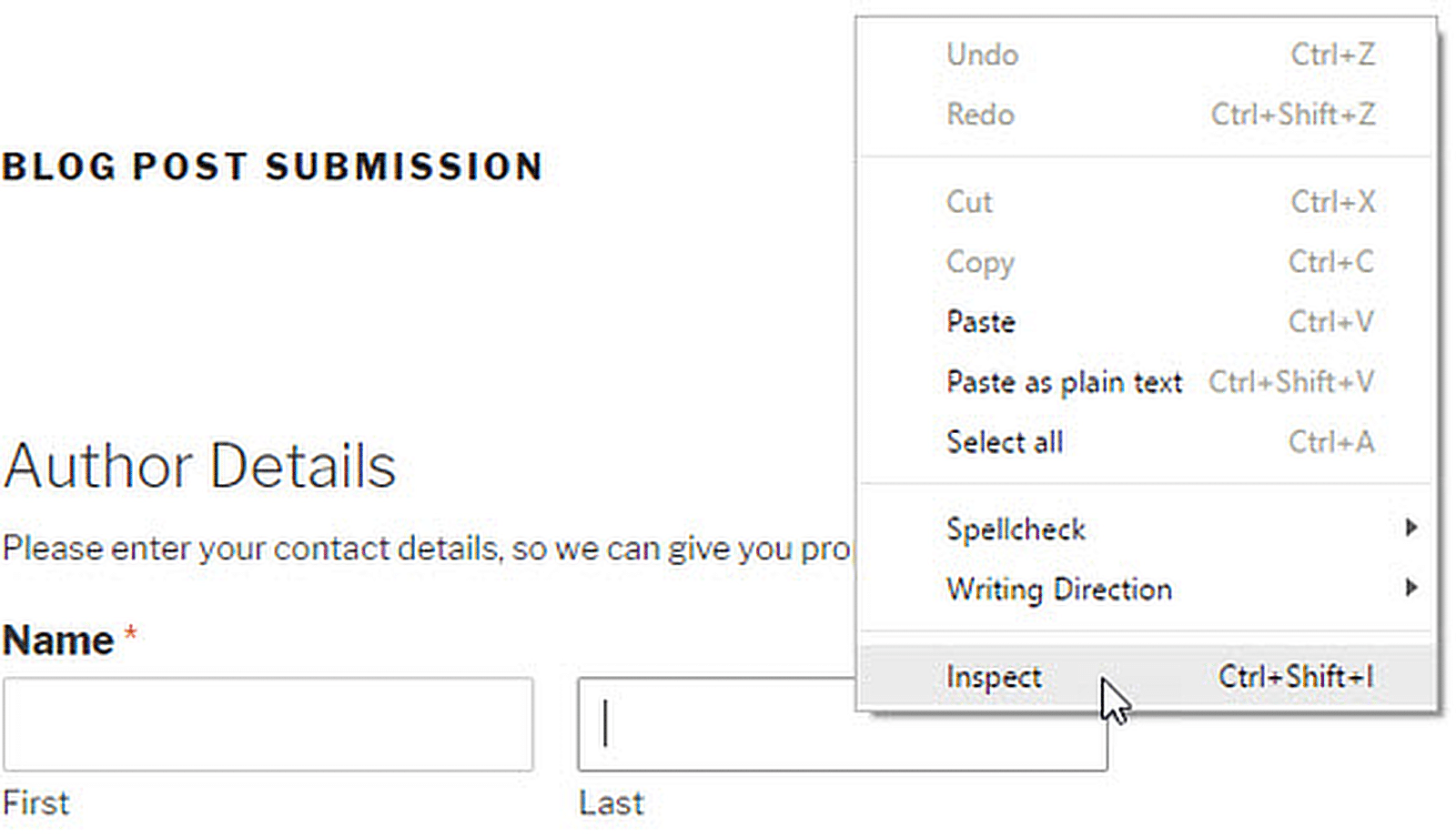
まず、修正したいフォームを含むページを開く。フォームの任意のフィールドにマウスを持っていき、右クリック " 要素の検査。

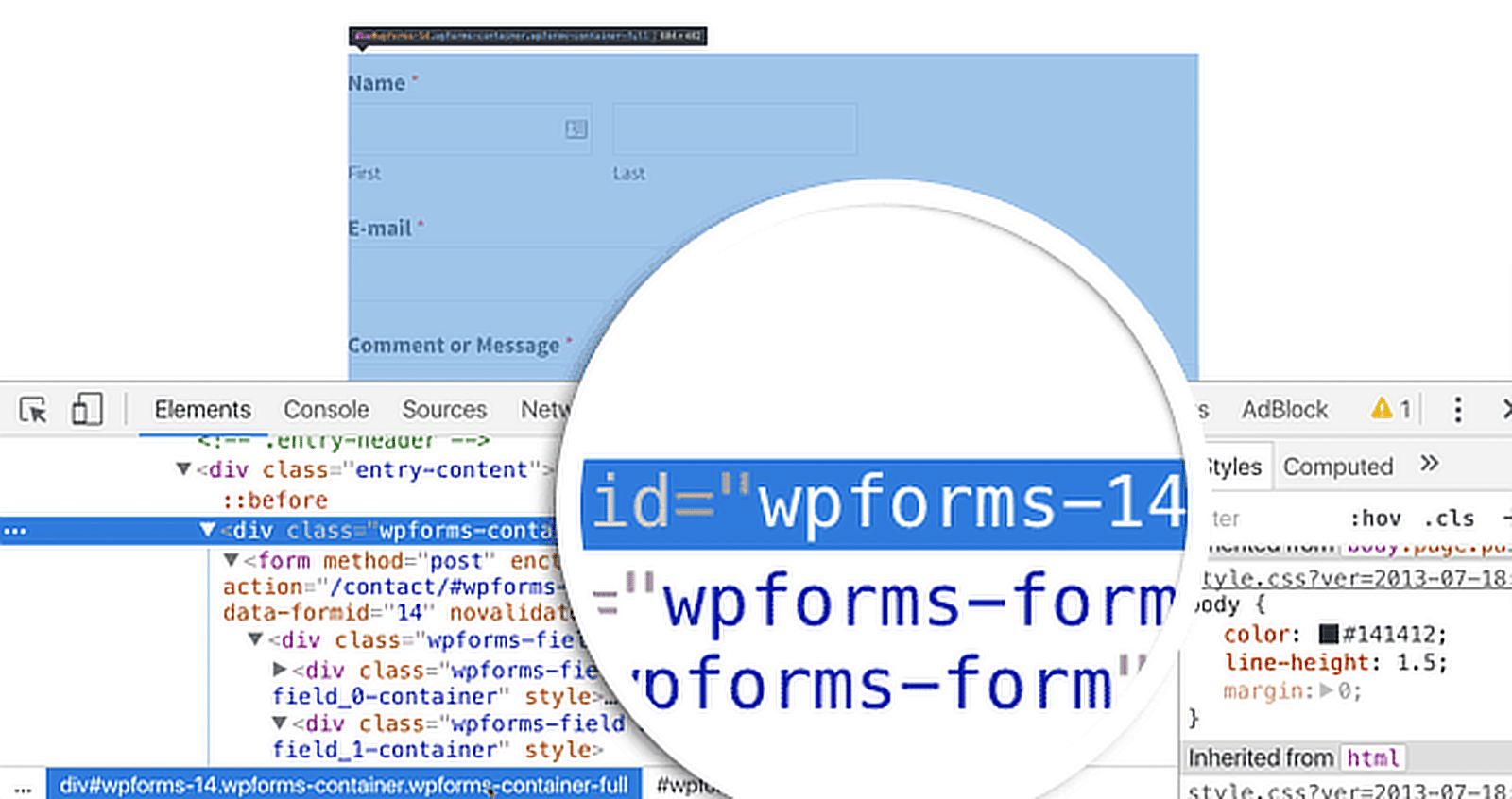
ブラウザの画面が分割され、ページのソースコードが表示されます。ソースコードの中で、フォームコードの開始行を見つける必要があります。

上のスクリーンショットでわかるように、コンタクトフォームのコードは次の行で始まっている:
div class="wpforms-container wpforms-container-full" id="wpforms-14"
このIDをCSSで使用して、コンタクトフォームのスタイルを設定します。最初の CSS スニペットの .wpforms を #wpforms-14 に置き換えます。
id属性はこの特定のフォームのためにWPFormsによって生成された一意な識別子であるため、このスタイルは他のどこにも適用されません。
例えば、最初のコード・スニペットの冒頭に次のスニペットを挿入するだけでもよい。
div#wpforms-14 {background-color: transparent; !important}
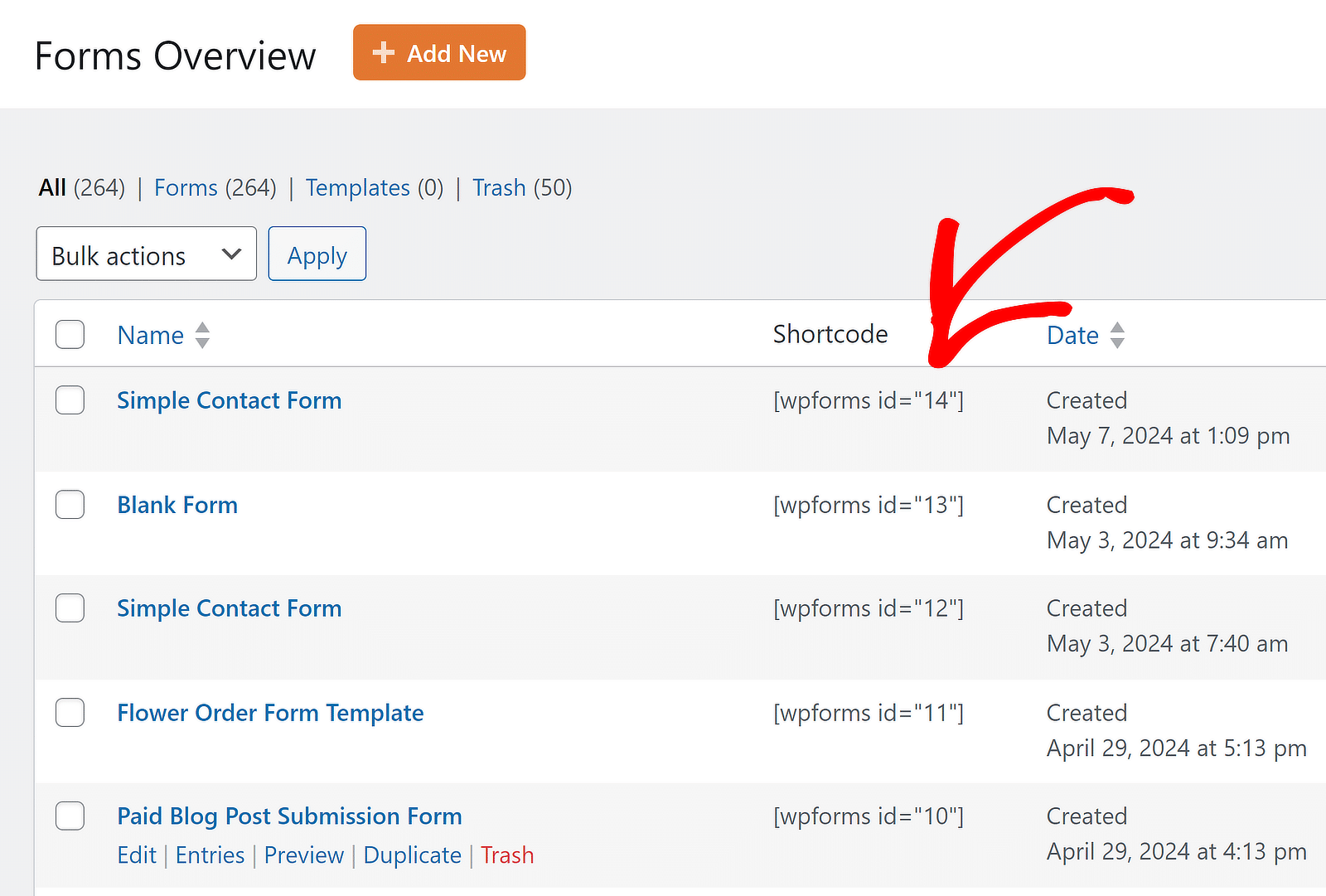
フォームIDを見つけるもっと直接的な方法は、「すべてのフォーム」にアクセスしてショートコードの列を見つけることです。すぐにフォームIDが見つかります。

CSSを使わずにボタンのスタイルをカスタマイズする方法
CSSを追加する前に、WPFormsに組み込まれているスタイリングコントロールが、より簡単にボタンのスタイルを実現するのに役立つかどうかを検討してください。
WordPressでコンタクトフォームをスタイルする方法に関するこの投稿では、WordPressブロックエディタ内のWPFormsのコードなしフォームスタイルオプションについて詳しく説明しています。
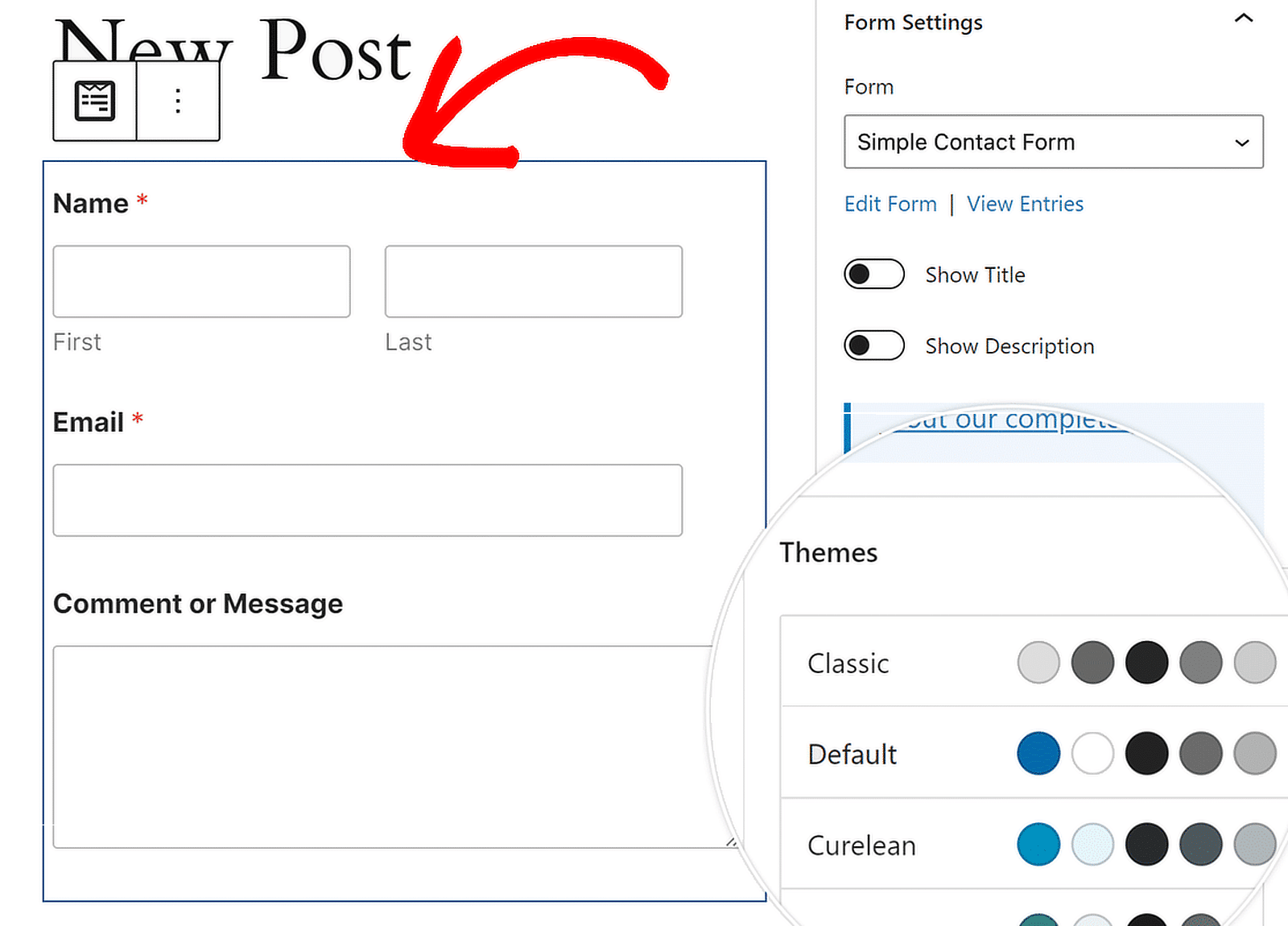
やり方は簡単です。フォームを開き、ブロックエディタでフォームをクリックすると、WPFormsブロックの追加スタイリングオプションが開きます。

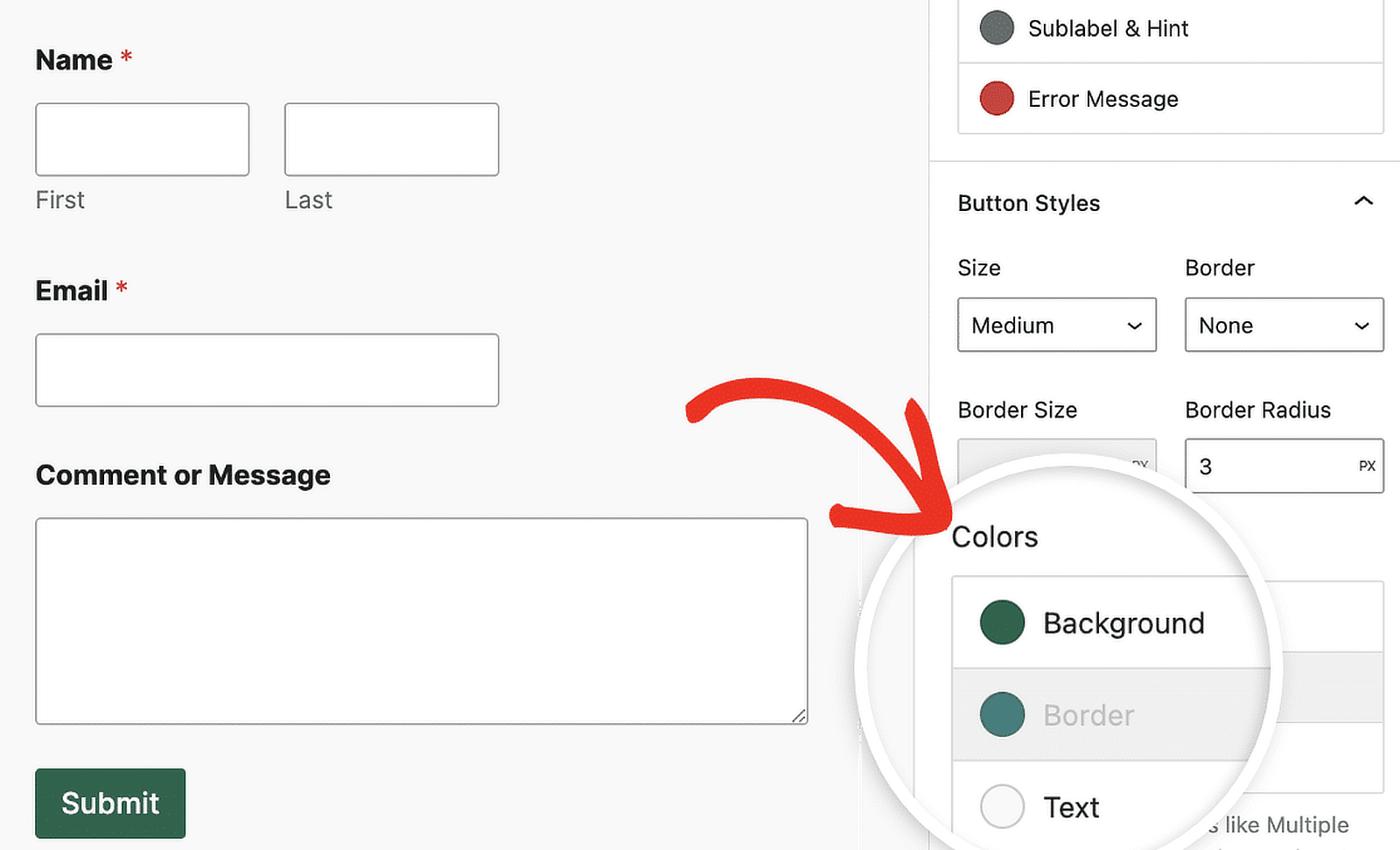
WPFormsブロックのスタイリング・オプション
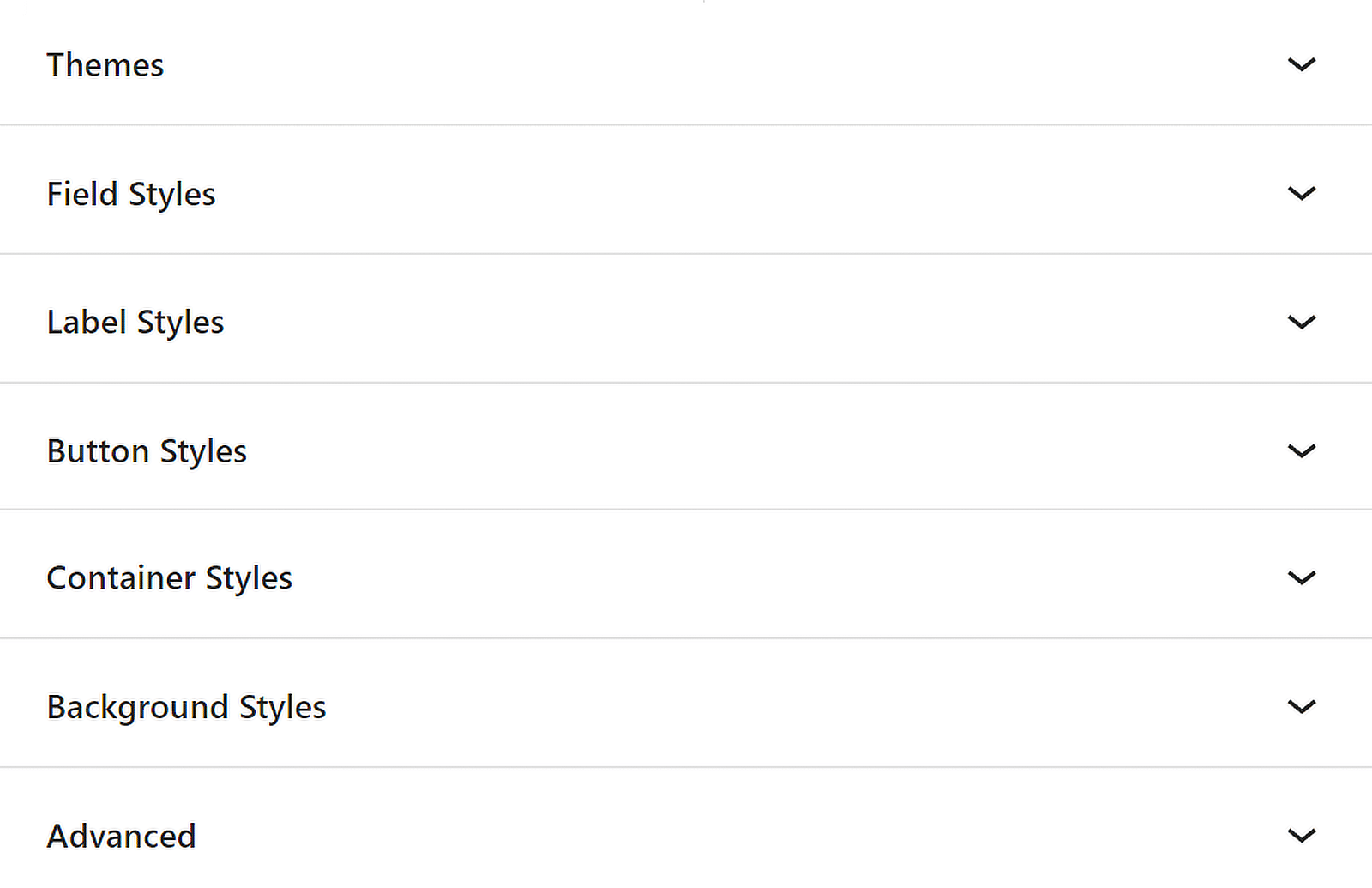
WPFormsブロックの設定でCSSを記述することなく、カラーテーマ、フォームフィールド、ラベル、ボタン、コンテナと背景のスタイルを変更できます。

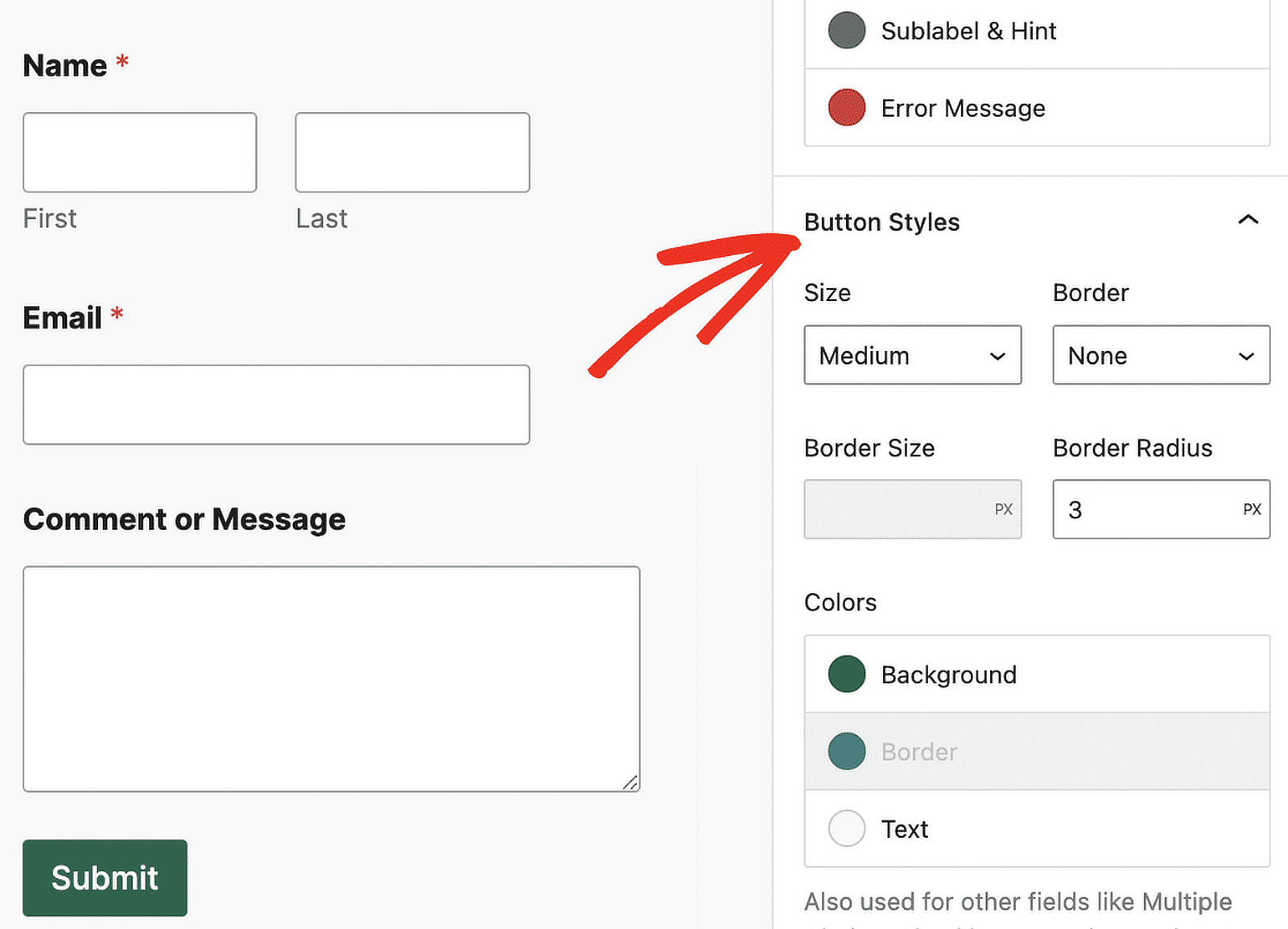
ボタンスタイルの設定にアクセスする
ボタンスタイルでは、ボタンのサイズ、色、ボーダー、ボーダーサイズ、ボーダー半径、ボーダースタイルを変更できます。以下は、選択できるオプションです。
- サイズ:このオプションはボタンのサイズを指定します。Small、Medium、Largeから選択できます。
- ボーダー:この設定で、ボタンに実線、破線、点線のボーダーを付けることができます。
- ボーダーサイズ:ボタンの縁の太さを指定します。ピクセル(px)があなたのデザインに必要でない場合は、別の単位を選択することができます。
- ボーダー半径:ボタンの角の丸みを変えることで、ソフトに見せたり、シャープに見せたりすることができます。ピクセル(px)が標準的な単位ですが、デザインの必要に応じて変更することができます。

ボタンの背景色や文字色は、下の「色」パネルで変更することもできます。

CSSによるボタンスタイルのカスタマイズに関するFAQ
ボタンスタイルのカスタマイズは、読者の間で人気のあるトピックです。ここでは、それに関するよくある質問にお答えします:
CSSでボタンのスタイルを変更するには?
CSSを使用してボタンの外観を変更するには、背景色、ボーダー、フォントサイズ、パディングなどのプロパティにカスタムスタイルを指定します。 WordPressでは、カスタマイザーのAdditional CSSにCSSスタイルを貼り付けることができます。
カスタムボタン付きのフォームを作るには?
カスタムボタン付きのフォームを作成するには、WPFormsのようなWordPressプラグインの使用を検討してください。ドラッグ&ドロップで簡単にフォームを作成できます。
カスタムボタンのスタイルについては、WordPressのAdditional CSSセクションに行き、WPFormsが与える特定のフォームやボタンのクラス名をターゲットにしてCSSコードを入力してください。
送信ボタンをカスタマイズするには?
WPFormsで送信ボタンをカスタマイズするには、フォームを編集して「送信ボタン」を選択し、テキストラベルを直接変更します。ブロックエディタまたは追加CSSを使用して、カスタムカラー、フォント、サイズでボタンのスタイルをさらに調整します。
次は、WordPressでログインページをカスタマイズする方法をチェックしよう
CSSでコンタクトフォームをスタイリングする方法はお分かりいただけたかと思います。サイトの成長に合わせて最適なプラグインを選ぶのに役立つプラグインのまとめもあります:
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。




基本的なWPフォームに数量関数を追加するにはどうすればよいでしょうか。
チェックボックスで選択できるショップアイテムがいくつかあります。各アイテムの金額を選択し、メールで送信できるようにする必要があります。
項目とコストはすべて1つのフィールドにあります。各項目の横に+/-ボタンを追加できるようにしたいのです。
簡単にできる方法があれば教えてください。
ありがとう
やあ、ポール、
まだ、このような方法でアイテムの数量を含める機能はありませんが、将来的には追加したいと考えています!
もし、別の方法をお考えでしたら、Dropdown Itemsフィールドを活用することで、少し違った方法で、あなたが求めていることを実現することができます。https://cl.ly/3Y2f3o3q1C0M、短いビデオをご覧いただくのが一番簡単です。基本的には、各商品にドロップダウンアイテムフィールドを作成し、様々な数量と関連する価格をドロップダウンオプションに記入します。これにより、複数の商品とそれぞれの商品の数量を提供することができます。
お探しのものをご提供できないのは残念ですが、お役に立てれば幸いです!
その他、ご不明な点がございましたら、お気軽にサポートまでご連絡くださいᙂ。
これらはすべて素晴らしい例だ。 しかし、ホバー時のシャドウはどうやって無効にするのですか? SUBMIT」と太字で書かれた、純粋なテキストだけのボタンが欲しいのです。 テキストはホバー時にグレーに変わり、アクティブになるはずです。 ボーダー、背景、シャドウはありません。
こんにちは、ゲイリー、
私たちの送信ボタンはデフォルトでシャドウを含んでいません。すべてのテーマが異なる方法でこれを行うので、これを取り除くには埋め込みフォームを確認する必要があります。
これらのスタイルをすべて削除するには、CSSを数行追加する必要があります。ホバースタイルを含む送信ボタンのカスタマイズに関するチュートリアルがあります。そこに示されている例は、あなたが説明しているカスタムルックを作成するために必要なすべてを説明するものです。
お役に立てれば幸いです!ご不明な点がございましたら、お気軽にお問い合わせください!私たちはプライベートサポートチャンネルですべての有料ライセンスをサポートし、私たちのフォーラムでWPForms Liteをサポートしていますᙂ。
Genesisの子テーマに透明ボタンスタイルのコードをコピー&ペーストしてみましたが、ボタンの見た目を変える効果は全くありませんでした。なぜだと思いますか?
外観>カスタマイズ>追加CSS>保存」の指示に従いました。
ありがとう!
こんにちは、トニ、
その答えはサイトによって(同じテーマでも)大きく異なります。チュートリアルの「CSSが機能しない場合のトラブルシューティング」から始めることをお勧めします。
もしこの方法を試しても問題が解決しない場合は、サポートまでお気軽にご連絡ください。
なぜこれが機能しないのかわかりません。カスタマイズ可能なCSSセクションにコードを入力しましたが、ボタンは同じままでした。
上にある最初の透明な例のように透明にしたいのですが、登録できません。
また、実際のフォームをページのもっと下に移動させたいと思っていますが、それもうまくいかないようです。
こんにちは、ジェレミー、
お手数をおかけして申し訳ありません!テーマによっては、カスタムCSSを適用するのが難しいものもあります。
!importantが役に立つだろう。ここに簡単な例を挙げて、この追加方法を説明しよう:div.wpforms-container-full .wpforms-form button[type=submit] { background-color: transparent !important; }CSSを動作させるためのヒントは、このトラブルシューティングCSSチュートリアルにたくさんあります。
これらのトラブルシューティングのアイデアを試してみても問題が解決しない場合は、ぜひお知らせください!有料ライセンスユーザーにはこちらで、ライトユーザーにはこちらでサポートを提供しています。
お役に立てれば幸いです! 🙂。
この記事を作ってくれてありがとうと言いたかったんだ!
ナンシー
投稿がお役に立てたようで、本当にうれしいですᙂ。
こんにちは、
送信ボタンの高さを変えるにはどうしたらいいですか?Wordpressの他のボタンよりも高さが大きく、どのようなCSSを使えばいいのかわかりません。
よろしくお願いします。
こんにちは、ルイス、
送信ボタンの高さをカスタマイズする最も簡単な方法は、パディング(ボタンのテキストとボーダーの間の距離)を調整することです。そのために必要なCSSはこちらです:
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit] { padding-top: 10px; padding-bottom: 10px; }これらは現在デフォルト値(上下10ピクセル)に設定されていますが、お好きな数値に変更できます。テキストを垂直に中央に配置するには、上下両方のパディングを同じ値にしてください。
また、送信ボタンのカスタマイズに関する詳しいチュートリアルはこちらをご覧ください。
お役に立てれば幸いです! 🙂。
こんにちは、
チェックボックスのサイズを小さくするにはどうすればよいですか?
よろしくお願いします。
こんにちは、ルイス、
申し訳ありませんが、チェックボックスはブラウザによって生成されるため、そのサイズをカスタマイズすることはできません。テーマによっては、チェックボックスのスタイルをカスタマイズするために、大規模なコード修正を提供するものもありますが、これらは問題を引き起こす傾向があります(ブラウザによっては競合が発生したり、場合によっては機能が壊れてしまうなど)。
投稿ボタンにマウスオーバーすると、ホバーカラーが投稿ボタンからはみ出し、とても醜く、プロフェッショナルではありません。テーマから色を拾っているのだと思いますが、それをオフにする方法がわかりません。よりよく理解するためのリンクはこちらです。送信ボタンにカーソルを合わせると、醜いエフェクトが表示されます。[URLは削除しました。]
エマニュエル、こんにちは、
喜んでお手伝いさせていただきます!機会がありましたら、サポートまでご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。
それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。
数種類の送信ボタンスタイルのアドオンパックを作る予定はありますか?
こんにちは、アレックス - 今のところその予定はありませんが、機能リクエストリストにそのアイデアを書いておきました。ご提案ありがとうございます! 🙂。
こんにちは
すべてのフォームフィールドにこの機能を追加するにはどうすればよいでしょうか?フォームを画像の上に置いているのですが、背景が透明で白いフォントを囲む白い枠線が欲しいのです。ありがとうございます。
こんにちは、ジェニファー、
もちろん、上記の例はボタンに特化したものですが、フォーム全体のスタイルを整えるためのチュートリアルも用意しています!初心者のためのガイド(ボーダーの追加など)から始めることをお勧めします。さらにインスピレーションを得たい場合は、追加スタイルのアイデア(CSSを含む)をご覧ください。
お役に立てれば幸いです! 🙂。
こんにちは
送信ボタンを隠すことはできますか?いろいろなCSSを試しましたが、うまくいきません。フォームを情報のためだけに使いたいので、ボタンは必要ありません。
ありがとうございます。
こんにちは、ニコル、
喜んでお手伝いさせていただきます!そのためには、フォームのURLをお知らせください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。
それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。
こんにちは。送信ボタンの位置を右側に変更したいです。標準は左側です。どのようにすればよいのか、CSSの記述が見当たりません。ご教授いただけないでしょうか。
ありがとうございました。
エフカン
こんにちは、エフカン、
以下のCSSコードを使用して、送信ボタンを右に再配置することができます:
div.wpforms-container-full .wpforms-form .wpforms-submit-container {text-align: right !important;
}
このようなカスタムCSSをサイトに追加する方法については、WPBeginnerの素晴らしいチュートリアルが参考になります。
こんにちは!
役に立つ情報をありがとう。 でも、まだ質問があるんだ。
送信ボタンの背景色を変更することに成功しました。また、ホバー時とフォーカス時に別の色を追加することにも成功し、ユーザーがタブしたときにボタンの色が変わるようにしました。
ボタンがクリックされ、アクティブに送信された後、ホバーカラーを維持する方法がわかりません。 ユーザーがボタンからカーソルを離すと、ホバーカラーは元の色に戻り、ボタンがクリックされていないように見えます。
これは、私が見落としている:activeセレクタの問題なのでしょうか、それとも他に見落としているものがあるのでしょうか?
何かご指導いただければありがたい。
やあ、ジョー、
コード自体を確認する必要があるかもしれませんので、機会がありましたら、サポートチームにご連絡ください。
検証メッセージの背景色を変えたいと思っています。何かお勧めはありますか?
こんにちは、ジャニーン、
以下のコード・スニペットで背景色を変更できます:
div.wpforms-container-full .wpforms-form label.wpforms-error {background-color: #FFFFFF !important;
}
このようなカスタムCSSをサイトに追加する方法については、WPBeginnerの素晴らしいチュートリアルが参考になる。
お役に立てれば幸いです! 🙂。
ありがとうデイジー
検証メッセージの背景色を変更するコードを試しましたが、何も変わりませんでした。元の薄い緑色で表示され続けています。
何か提案はありますか?
こんにちは、ジャニーン、
もしあなたのサイトにキャッシュプラグインがインストールされている場合(またはあなたのホストがキャッシュを行っている場合)、まずそれをクリア/フラッシュし、再度コードを試してみてください。それでも問題が解決せず、有料ライセンスをお持ちの場合は、サポートチームにご連絡ください。
こんにちは、デイジー、
5つ上の投稿についての私の問い合わせのフォローアップです。 指示通り、3週間ほど前にサポートチームに問い合わせを送ったのですが、何の連絡もありません。
一種の回避策を見つけたのですが、フォームが送信されるときに送信ボタンの色を変更し、変更されたままにすることは可能なのでしょうか?
助かったよ。
やあ、ジョー、
混乱させて申し訳ありません。3月25日にサポートチームメンバーの1人があなたのメールに返信したようですが、あなたがそれを受け取ったかどうかはわかりません(スパム/迷惑メールとしてフィルタリングされた可能性があるので、念のためそちらを確認する価値はあるでしょう)。
しかし、彼らの回答を要約すると、残念ながら、あなたがやろうとしていることを実現する方法はありません。問題は、"Submit" テキストが JavaScript によって表示され、ボタンの CSS を変更しないことです。JavaScript/jQueryを工夫することで実現できるかもしれませんが、この程度のカスタマイズはサポートできません。ご迷惑をおかけして申し訳ありません!
こんにちは、SubmitボタンをNameとEmailのテキストボックスとインラインにするにはどうしたらいいですか?
私はレイアウトオプションを使用して、名前と電子メールのテストボックスをインラインにしました。
こんにちは、マイク、
フォームを1行で表示する方法を紹介したガイドをぜひご覧ください。
お役に立てれば幸いです! 🙂。
こんにちは!送信ボタンを1行のテキストだけにするにはどうすればいいですか?
今、ボタンは2行のテキストのために巨大です...
コンタクトフォームはインラインで1行のフォームとして作られています。
こんにちは、トーマス!
もちろん、カスタムCSSを使って送信ボタンをカスタマイズすることができます。この方法についての素晴らしいチュートリアルがあります。
お役に立てれば幸いです!
それでは良い一日を🙂。
こんにちは!
Wpformsの送信ボタンを他のテーマボタンと同じように見せたい場合はどうすればいいのでしょうか?
主テーマボタンのCSSクラスをフォームビルダーの "送信ボタンのCSSクラス "フィールドに貼り付ければ十分だと思っていました。
しかし、ボタンの見た目が全く変わりません。何か特別な方法でクラス名を入力する必要があるのでしょうか?
こんにちは、ファンマ。
混乱させて申し訳ありません!
カスタムCSSで実現できます。詳しくはこちらの記事をご覧ください。
お役に立てれば幸いです!
良い一日を🙂。
こんにちは、サポートチーム!
ボタンの位置を変更するには、どのようなCSSコードを使用すればよいですか?例えば、Submitボタンをフォームの中央より下に移動させたいです。
ありがとう!
こんにちは、ジャクリーン。
カスタムコードは弊社のサポート範囲外であり、カスタムコードのカスタマイズや実装についてはサポートできませんのでご了承ください。
しかし、私たちのシステムをチェックしたところ、あなたが探しているものを実現するための提案があることがわかりました:
div.wpforms-container-full .wpforms-form .wpforms-submit-container {text-align: center !important;
}
参考になれば幸いだ。
良い一日を🙂。
こんにちは!送信ボタンを押した後、「送信中」のボタンの背景色を変更するにはどうしたらいいですか? ありがとうございます!(^_^)y
こんにちは、ケイト - 喜んでお手伝いさせていただきます!お時間がありましたら、サポートまでご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。
ホバーの背景色を変更する方法を教えてください。
フランチェスコ、いい質問だね!
送信ボタンのホバー背景ボタンをカスタマイズする最も簡単な方法は、チュートリアルで示されているようにCSSコードを追加することです。
参考になれば幸いだ!
ありがとうございます。
簡単なことかもしれませんが、見つけられませんでした:
Submit "ボタンに別のページにリダイレクト(リンク)する機能を持たせる方法を教えてください。送信ではなく、リダイレクトですか?
ローマン - いい質問だね!
フォームビルダー > 設定 > 確認 > '確認タイプ'を'URLへ移動(リダイレクト)'として選択 > 確認用リダイレクト URL を追加することで別のページにリダイレクトできます。これに関する素晴らしいガイドがあります。
お役に立てれば幸いです!ありがとう、そして良い一日を🙂。
助けてください。送信ボタンを半径5pxに変更しようとしました。CSSコードの入力が間違っているのでしょうか?
ありがとうございました!
ジリアン、喜んでお手伝いするわ。
このようなカスタムCSSをサイトに追加する方法については、WPBeginnerの素晴らしいチュートリアルが参考になります。
WPFormsのライセンスをお持ちの方は、メールサポートにアクセスできますので、サポートチケットを送信してください。そうすれば、私たちはより詳細について議論し、さらにこれを調査することができます。
ありがとう🙂。
こんにちは、
WPFormsを設置した私のウェブサイトのリンクはこちらです。
[URLは削除されました]
次へ、前へ、送信など」ボタンをテーマボタンと同じスタイルにしたい。
助けてください
やあ、アブバカル-連絡をくれてありがとうᙂ。
この記事を参考にして、あなたのサイトの送信ボタンをカスタマイズすることができます。また、個々のフォームフィールドのカスタマイズに関する素晴らしいガイドもあります。
サポートが必要な場合は、遠慮なくサポートチームまでご連絡ください。
ありがとうございます。
こんにちは!素晴らしい記事だ!
送信ボタンにアイコンを追加するにはどうすればいいですか?文字通り、このコードをあちこち探したのですが見つかりません。
ありがとう!
JP-ご連絡ありがとう!
あなたのサイトにFont Awesomeを追加する1つの方法は、'Better Font Awesome'プラグインを使用することです。
サイトにFont Awesomeを追加したら、Submitボタンにアイコンを追加するためのカスタムCSSが必要です。
FontAwesomeのギャラリーにアクセスして、お好みのアイコンのコードに置き換えることができます。
お役に立てれば幸いです! 🙂。
Lite版を使用しています。カーソルを合わせると、ボタンが少し動き、白いアウトラインが表示されます。使用しているCSS
.wpforms-form button[type=submit] {
border-radius: 5px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
background-color: #024488 !important;
color: #fff !important;
}
.wpforms-form button[type=submit]:hover {
background-color: #d62598 !important;
}
ホバーフォーカスやボタン移動の解除方法を教えてください。ありがとうございます。
こんにちは、Kas- CSSコードは問題なさそうですね。ホバースタイリングで奇妙な動作を引き起こしているのは、テーマのスタイリングの衝突ではないかと思います。
このような場合は、WPForms Lite WordPress.orgのサポートフォーラムで無償サポートをご利用ください。
ありがとう🙂。
こんにちは、
フォームの送信ボタンを中央揃えにする方法を探しています。通常の中央揃えCSSではうまくいきません。
どうすれば解決できますか?ありがとうございます!
送信ボタンを中央に配置するには、次のCSSコードを使用してください。
お役に立てれば幸いです! 🙂。
こんにちは
インラインフィールドのフォームがあるのですが、送信ボタンのパディング設定を受け付けず、送信テキストがずれてしまいます。
上記のオプションはすでに試しました:
padding-top、padding-bottom、そしてただのpadding - しかし、どれも機能しませんでした...
助けてくれますか?
ありがとう!
こんにちは、Rodrigo- この場合、テーマのスタイリングがフォームで上書きされているようです。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。
こんにちは
CSSは全くの初心者ですが、コピペはできます🙂。
PayPalのBuy Now、チェックアウトの送信ボタンを追加するにはどうすればよいですか?
助けてくれてありがとう。Googleは私に優しくありません...😉。
ダレン
こんにちは、ロバート!混乱させてしまい申し訳ありません。PayPalボタンは特にPayPalによって提供されており、コードもPayPalによって提供されています。ペイパルのドキュメントはこちら(https://www.paypal.com/buttons/)をご参照ください。
PayPalのアドオンを使って、PayPalでの支払いを処理することができます。これはプロレベルのライセンスでご利用いただけます。詳しくはこちらをご覧ください: https://wpforms.com/addons/paypal-standard-addon/
この件に関してさらにご質問がある場合は、有効なサブスクリプションをお持ちであれば、私たちにご連絡ください。そうでない場合は、遠慮なくサポートフォーラムに質問をお寄せください。
長いフォームで見落とされないように送信ボタンを点滅させるには?
やあ、デビッド。あなたが求めているものを実現するには、ボタンにアニメーションとキーフレームのスタイルを使用する必要があります。しかし、これは私たちの方からお手伝いできることではありません。
さらなるカスタマイズには、codeableまたはWPBuffをお勧めします。
ありがとう!
WP Formスタッフの皆様、
Elementorのボタンにフォームを埋め込む方法を知りたいです。
すでにWPフォームを用意し、WPフォームの'ショートコード'埋め込みオプションを使おうとしました。しかし、Elementorを使ってボタンのURLにショートコードをコピー&ペーストすると、空白のページにリダイレクトされてしまいます。
有料プラン(WP FormでもElementorでも)にアップグレードすることなく、その手助けをしていただけませんか?
ありがとう
こんにちは、レニ- WPFormsをElementorページに埋め込むための完全なガイドはこちらです。
お役に立てれば幸いです! 🙂。
こんにちは、私の質問は次のとおりです:
どのようにすれば、長方形ではなく、連続した線が表示されるようにキャンプを設定できますか?
ありがとうございます。
マルコスさん、あなたの質問にできるだけ丁寧にお答えし、混乱を避けるためです。
この件に関してさらにお力になれるよう、詳細を お聞かせいただけますか?
ありがとう。
リンクが新しいウィンドウで開くように、確認リダイレクトURLコードを変更できますか?
アリソン、これを実現するには、いくつかのカスタムコードを実装する必要があります。
あなたが探しているものは、いくつかのカスタムコードを必要とするため、我々は必要とされるカスタム開発のサポートを提供することはできません。もしお役に立てるのであれば、Codeableや Upworkのような潜在的な開発者オプションのサービスを調べてみてはいかがでしょうか。
ありがとう!
WP Forms スタッフのみなさん、こんにちは!WP Forms が大好きで、現在条件ロジックのオプションを使ってスマートなフォームを作っています。とても気に入っています。私のフォームを完璧にするために、同じ条件ロジックを送信ボタンに適用する方法はありますか?つまり、適切なボックスにチェックが入る(または必須フィールドに入力が完了する)まで、送信ボタンを非表示にしたいのです。ご協力ありがとうございました!
やあ、クリスティン、
申し訳ありませんが、現在のところ、送信ボタンを条件付きで非表示/表示する機能は組み込まれていません。しかし、この開発者ガイドに示されているように、カスタムコードを少し使用することで実現できます。
お役に立てれば幸いです。
こんにちは、
送信ボタンにアイコンを追加することは可能ですか?
ありがとう。
Hey Arnold - 以下のCSSを使用して、送信ボタンにアイコンを追加することができます:
.wpforms-form button[type=submit]:after {content: "\f345"!important;
vertical-align: middle!important;
font-size: 1em!important;
transition: all 0.5s ease!important;
opacity: 1;
}
Hi!
I noticed wpforms is replacing the ‘–theme-button-padding’ variable and setting its own:
.wpforms-submit { –theme-button-padding: 5px 35px; }
May I ask why you’re overriding the theme’s custom property setting here, instead of using the less specific padding property?
ありがとう🙂。
こんにちは、
複数ページのフォームがあるのですが、フォームに2組の「次へ&前へ」ボタンを設置したいと考えています。 各ページの上部に1セット、下部にもう1セット置きたいのですが、可能でしょうか?
ありがとうございます。
Grantさん、こんにちは!現在デフォルトではこの機能はありません。個人的なアドバイスについては、WPFormsのライセンスをお持ちであれば、サポートチームのTrusted Advisorと連絡を取ることができます。サポートチケットを送信していただければ、できるだけ早く(通常1営業日以内)お返事いたします。無料版をお使いの場合は、WPForms Lite WordPress.orgのサポートフォーラムにアクセスして新しいスレッドを開いてください。ありがとうございました!