AIサマリー
WordPress のお問い合わせフォームにカスタム HTML コードスニペットを埋め込みたいですか?フォームにカスタム HTML を追加することで、フォームをよりクリエイティブにすることができます。
最高のWordPressフォームプラグインは、コードなしでフォームを作成でき、さらに独自のカスタムHTMLをフォームに追加してより高度なフォームにすることもできます。
そこでこのチュートリアルでは、WPFormsのインストールからフォームの作成、HTMLブロックの追加、コードの貼り付けまでを説明します。
コンタクトフォームにカスタムHTMLを追加する理由
なぜ WordPress のフォームに HTML を追加する必要があるのか不思議に思うかもしれません。多くの場合、上級ユーザーやウェブ開発者はフォームの機能を拡張したいと思うかもしれません。
フォームにカスタムHTMLを追加する主な利点のひとつは、フォームを他のコンテンツから目立たせることができるということです。
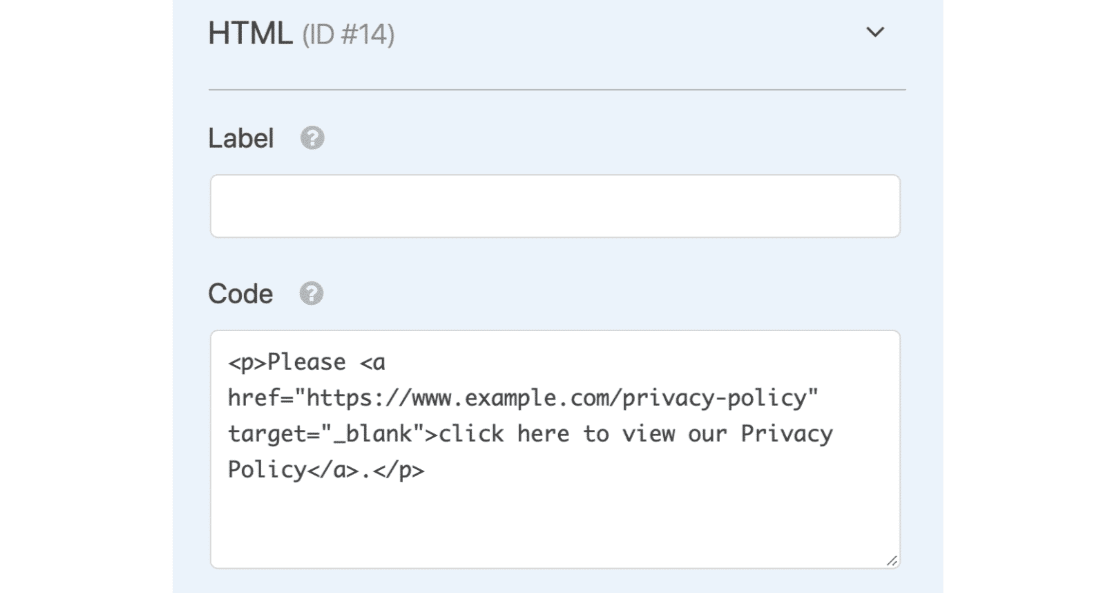
以下の例では、お問い合わせフォームのテキストにプライバシーポリシーへのリンクを追加することがいかに簡単であるかがわかります。

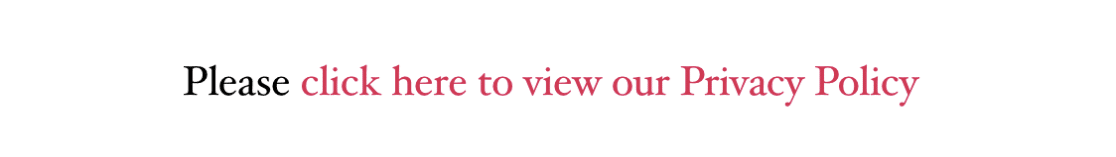
したがって、訪問者がお問い合わせフォームのあるページに到着すると、以下のような表示になります:

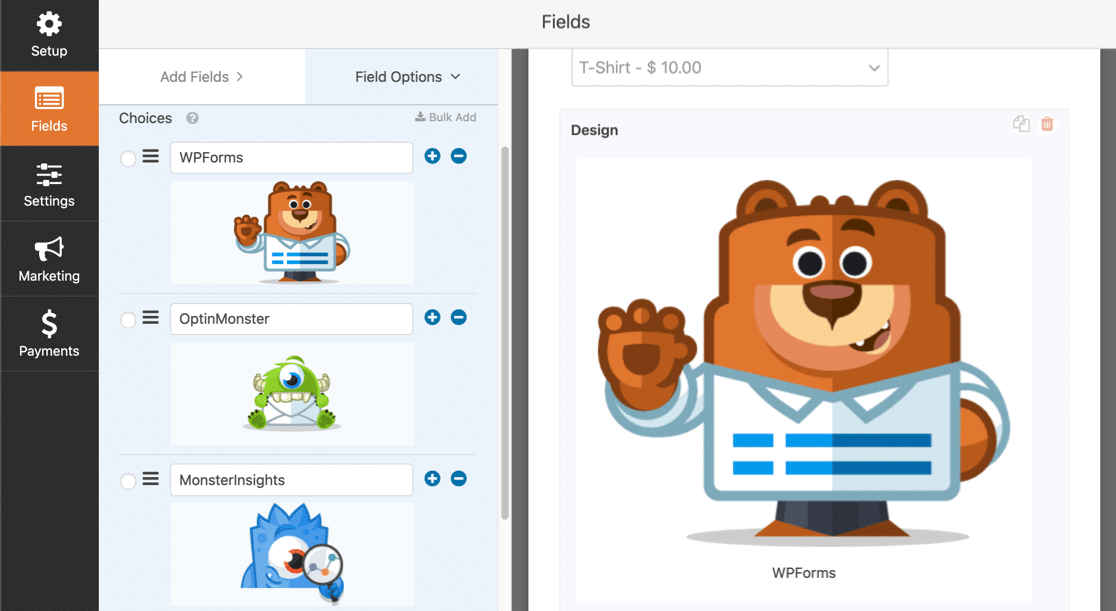
また、カスタムHTMLコードを使用してフォームに画像を追加し、フォームをより視覚的にアピールしたり、商品やカスタム商品オプションを紹介することもできます。

また、フォームにこのような追加機能を加えることで、フォームをページ上で目立たせることができ、訪問者の注目を集めることができます。
WordPressのコンタクトフォームにカスタムHTMLコードを追加する方法
WordPressでフォームにHTMLコードを追加するために必要なすべての手順を説明したビデオも以下に紹介します。
チュートリアルを読みたい場合は、以下の手順に従ってフォームにカスタムHTMLコードを記述する場所を作成してください。
ステップ1:WPFormsプラグインをインストールする
まず最初にWPFormsプラグインをインストールして有効化します。これは使いやすいフォームビルダーで、簡単なフォームから高度なフォームまで作ることができます。
WPFormsの特徴はカスタムHTMLの扱い方です。あなたが追加できるものを制限する他のフォームビルダーとは異なり、WPFormsはあなたのHTMLコンテンツを完全に制御しながら、すべての安全性と機能性を維持します。
HTMLフィールドはWPFormsのFancy Fieldsコレクションの一部であり、アクセスするには少なくともBasicプランが必要です。プラグインのダウンロードが初めての方は、WordPressプラグインのインストール方法をステップバイステップでご覧ください。

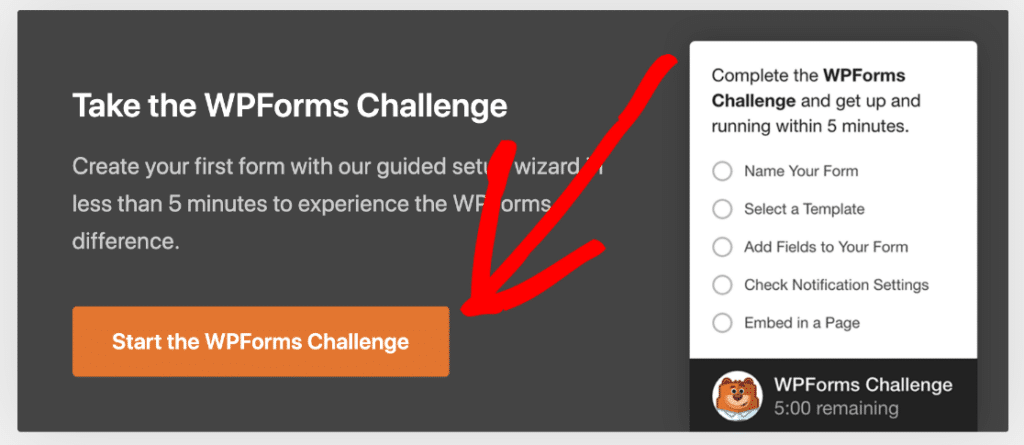
ステップ 2: フォームの作成と基本フィールドの追加
次のステップは最初のフォームを作ることです。カスタムHTMLを追加したいフォームを自由に選択できますが、この例ではWPFormsチャレンジを使ってシンプルなコンタクトフォームを作ります。

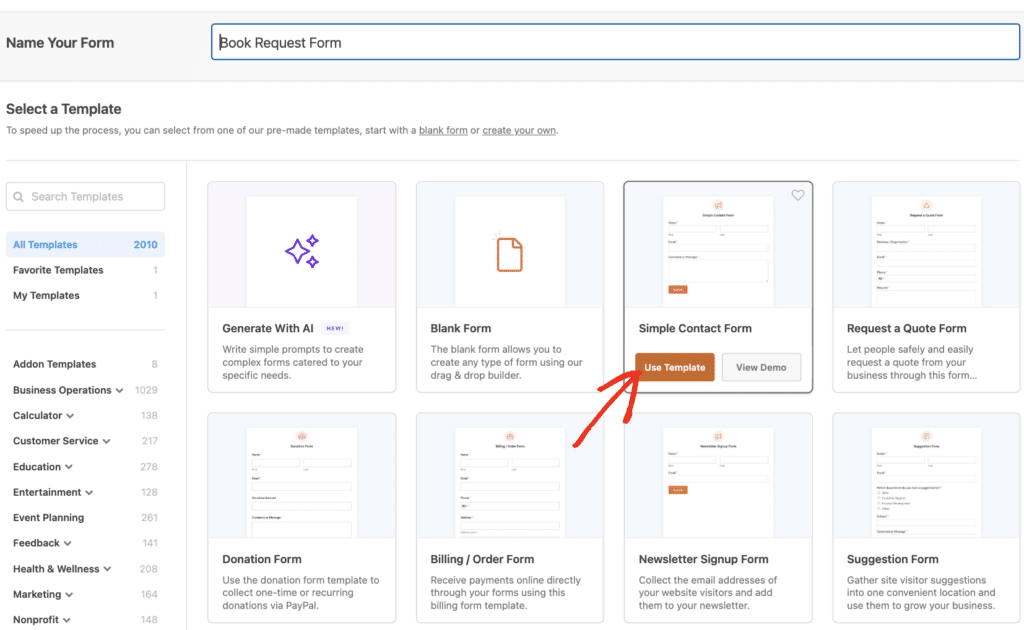
フォームには "カスタム HTML によるお問い合わせフォーム" のようなわかりやすい名前をつけましょう。時間を節約するために Simple Contact Form のようなテンプレートから始めることもできます。

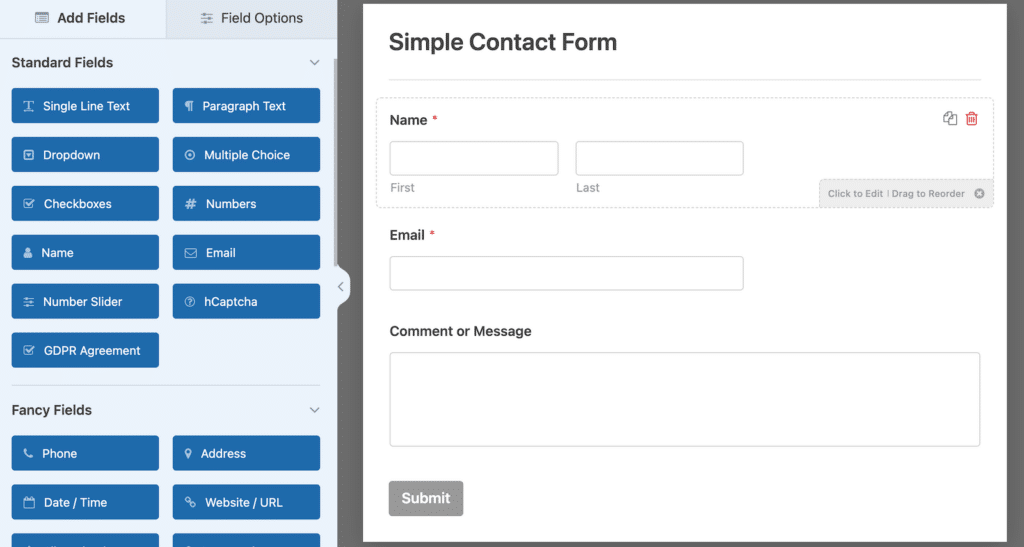
フォームビルダーに入ると、左側にフィールドオプション、右側に名前、Eメール、メッセージなどの重要なフィールドが追加されたフォームプレビューが表示されます。

これで、カスタムHTML要素を追加する前に、しっかりとしたベースを作ることができる。素晴らしい。では、次にカスタムHTMLを受け入れるフィールドを追加しましょう。
ステップ 3: HTMLブロックをフォームに追加する
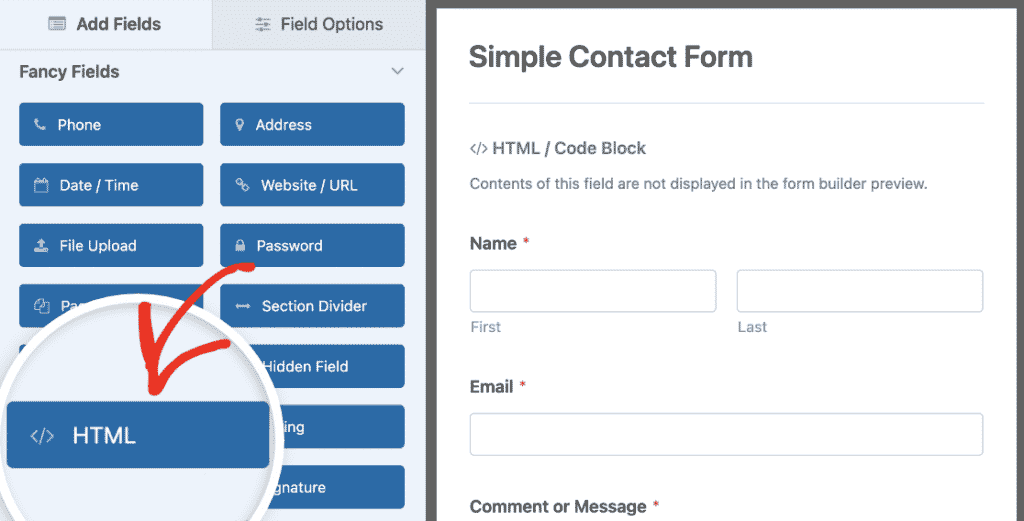
ここからがフォームにカスタム HTML を追加する楽しい部分です。フォームビルダーの左側にあるFancy FieldsセクションでHTMLフィールドを探し、フォームのプレビューエリアにドラッグします。

HTMLフィールドはフォーム構造内のどこにでも配置できます。私は通常、カスタムコンテンツを表示したい場所に配置します。
上部にウェルカムメッセージを、フィールドセクションの間に仕切りとして、あるいは下部に追加情報を。
ステップ4:カスタムHTMLコードを挿入する
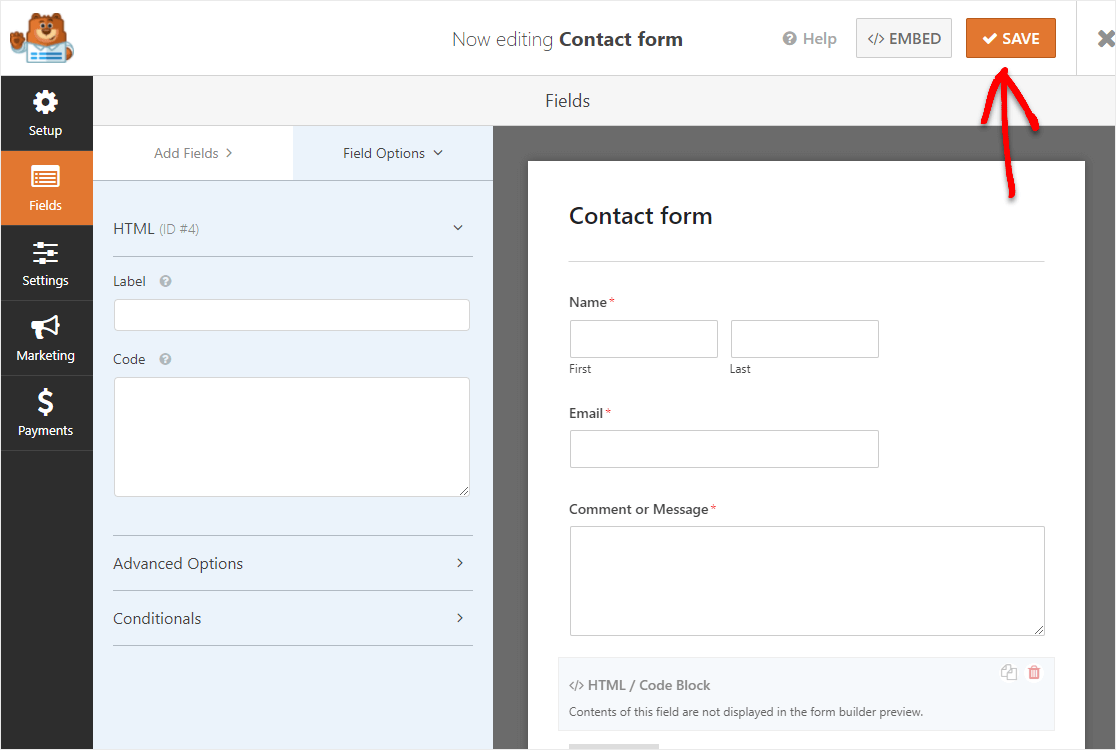
カスタム HTML ボックスがコンタクトフォームに追加されたので、カスタム HTML コードスニペットを追加することができます。フォームの右側にあるHTML / Code ブロックフィールドをクリックしてください。

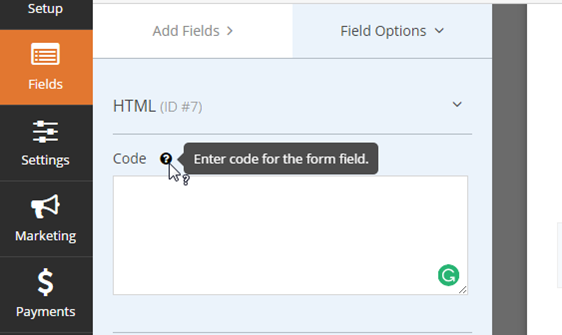
次に、左側のパネルに移動すると、フィールドオプションの 下にHTMLコードボックスがあります。 ここにカスタムHTMLコードスニペットを追加します。

そのフィールドにカスタムHTMLを貼り付けてください。どのようなカスタムHTMLコードでもフォームに追加することができます。入力が終わったら、右上の保存ボタンを押してください。

ステップ 5: カスタム HTML フォームをライブにする
フォームを本番稼動させる前に、カスタムHTMLが正しく表示され、フォーム送信の妨げにならないことを確認するために、すべてをテストする必要があります。
フォームビルダーのプレビューボタンをクリックし、フォームが訪問者にどのように表示されるかを確認します。期待通りに動作すれば、フォームをウェブサイトに追加することができます。埋め込みボタンをクリックしてください。

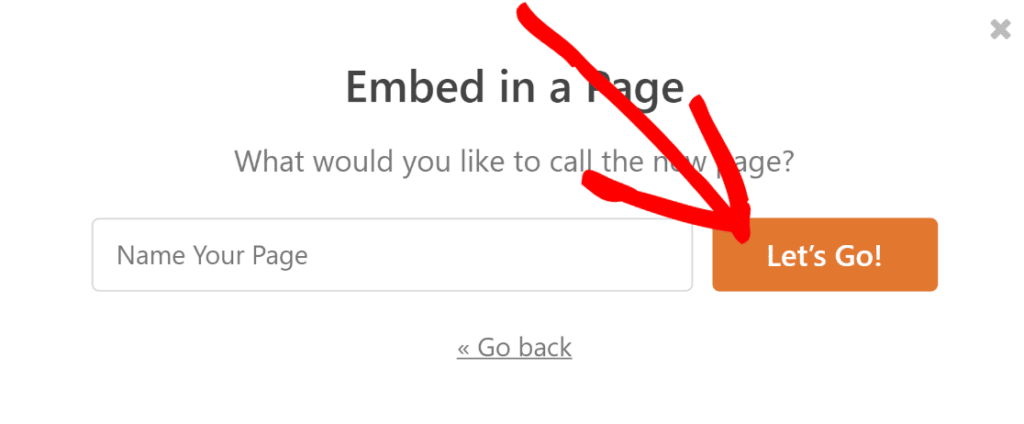
ページに埋め込む]通知がポップアップしたら、[新しいページを作成 ]ボタンをクリックします。次にWPFormsがページの名前を聞いてきます。

この例では、カスタムHTMLお問い合わせフォームをお問い合わせページに追加します。 希望のページのタイトルをボックスに入力し、Let's Goをクリックします!

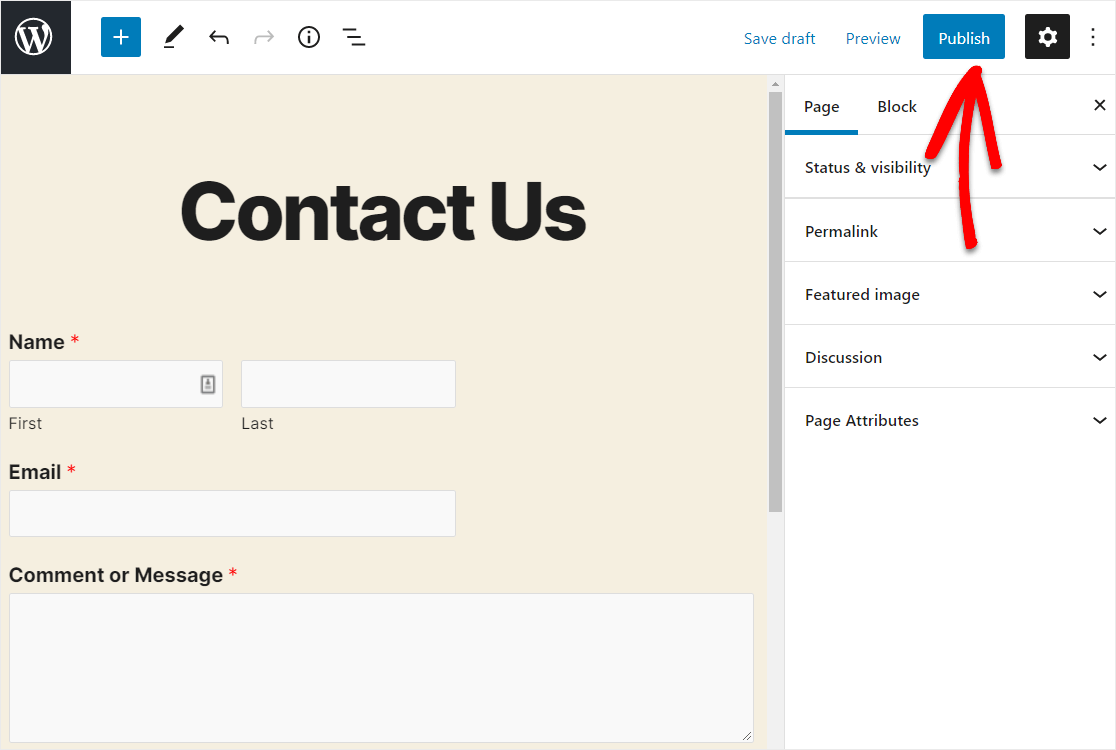
これで、カスタムHTMLコンタクトフォームのある新しいページが表示されます。ページの右上にある公開ボタンを押してください。

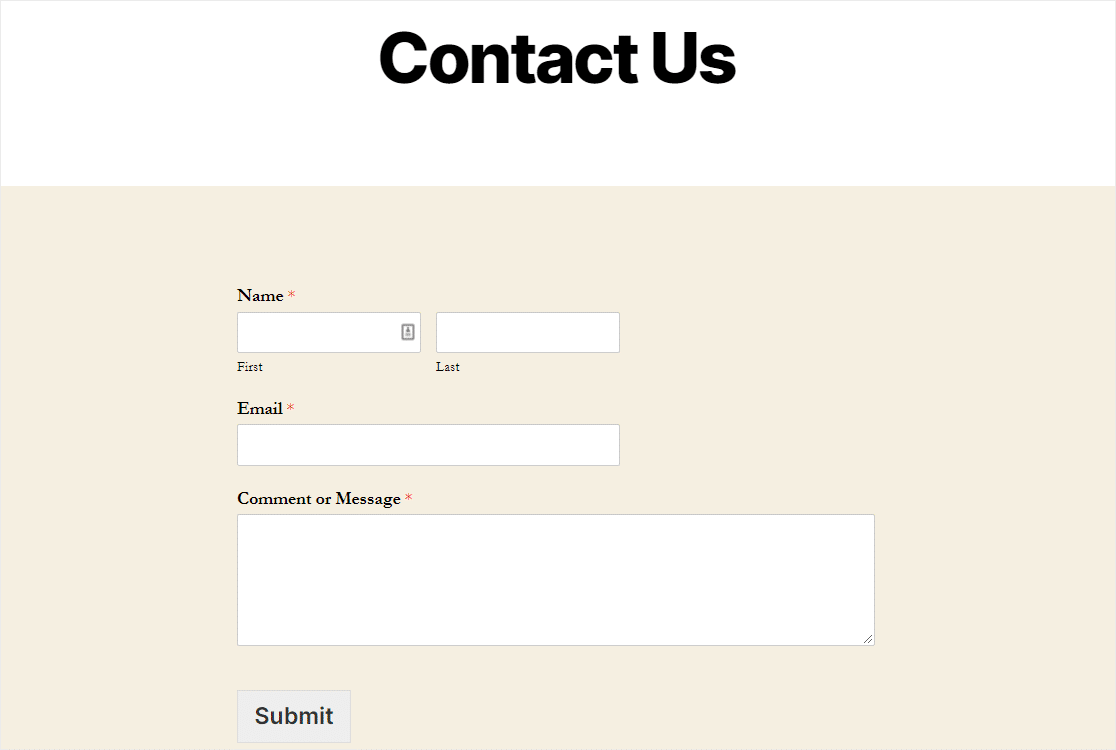
そして、新しいフォームを一目見てください。これで完了です。カスタム HTML フィールドを持つ WordPress コンタクトフォームの設定は完了です。

WordPressのフォームにカスタムHTMLを追加する方法に関するFAQ
WordPress のフォームにカスタム HTML を追加する方法は、読者の間で人気のあるトピックです。ここでは、よくある質問にお答えします:
WPFormsに追加できるHTMLコードの種類は?
HTMLフィールドには、ほとんどすべての標準的なHTML要素を追加できます。これには、見出し、段落、区切り、画像、埋め込みビデオ、スタイル付きテキストボックス、リンク、そして単純なHTMLテーブルさえも含まれます。
また、インラインCSSを使えば、これらの要素を思い通りにスタイル設定することもできます。HTMLフィールドは、ほとんどの一般的なHTMLタグをサポートしています。
カスタムHTMLはフォーム送信機能に影響しますか?
いいえ、フォームに HTML を追加しても、フォームの送信を妨げることはありません。HTML フィールドは純粋に表示するためのものであり、フォームで送信されるデータを収集するものではありません。
通常のフォームフィールド (名前、Eメール、メッセージなど) はこれまでとまったく同じように機能します。カスタム HTML は実際のフォーム処理機能に触れることなく、単に視覚的な表示とユーザー体験を向上させます。
HTMLフィールドでJavaScriptを使用できますか?
No, JavaScript code is automatically filtered out of the HTML field for security reasons. WPForms removes <script> tags and JavaScript event handlers to protect your site from potential security vulnerabilities.
HTMLとCSSで提供できる以上のインタラクティブな機能が必要な場合は、カスタムJavaScriptを必要とせずに動的なフォームの動作を作成できる、条件ロジックのようなWPFormsの組み込み機能を検討することをお勧めします。
HTMLフィールドとコンテンツ・フィールドの違いは何ですか?
HTMLフィールドでは、完全なスタイル・コントロールでカスタムHTMLコードを追加できますが、コンテンツ・フィールドは、基本的な書式オプションを持つシンプルなテキスト・コンテンツ用に設計されています。HTMLフィールドは、カスタムデザイン要素に対してより柔軟性を与えます。
プレーンテキストや単純な書式のコンテンツを追加するだけなら、Contentフィールドの方が使いやすいかもしれません。しかし、カスタムスタイルや埋め込みメディア、複雑なレイアウトが必要な場合は、間違いなくHTMLフィールドが適しています。
追加できるHTMLコードに制限はありますか?
HTMLフィールドに厳密な文字数制限はありませんが、コードを簡潔かつ集中させることは良い習慣です。非常に大量のHTMLはフォームの読み込み時間を遅くし、管理を難しくします。
必要であれば、複雑な HTML を複数の HTML フィールドを使用して、より小さな論理的なセクションに分割することをお勧めします。こうすることで、後でフォームを編集しやすくなり、全体的なパフォーマンスやフォームの読み込み速度にも役立ちます。
次に、WordPressフォームのスタイルを学ぶ
フォームにカスタムHTMLを追加した後は、WordPressのコンタクトフォームのスタイリングガイドを見て、カスタムコードが思い通りに見えるか確認してください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。