Volete personalizzare la pagina di login del vostro sito WordPress? Con WPForms, avete a disposizione molti modi per personalizzare i vostri moduli di login, senza bisogno di codificare!
In questo post vi mostreremo 7 diversi esempi di pagine di login di siti popolari e come ricrearli. Vi guideremo attraverso il processo di costruzione di ciascun modulo nello stesso stile degli esempi qui presentati, con pochi clic del mouse.
Immergiamoci!
Create ora la vostra pagina di accesso
Cosa si scrive in una pagina di accesso?
La vostra pagina di login contiene probabilmente alcuni campi in cui gli utenti digitano il loro nome utente, l'indirizzo e-mail, la password e altro ancora.
La pagina di login del vostro sito è il luogo in cui gli utenti inseriscono le proprie credenziali per accedere al vostro sito. I visitatori possono avere un account sul vostro sito o un'altra ragione per cui hanno bisogno di accedere al vostro sito.
È probabile che vogliate includere anche una forma di testo nella vostra pagina di login, per informare o guidare gli utenti del sito web su come accedervi. Potreste anche aggiungere immagini, come loghi e illustrazioni, e optare per funzioni di sicurezza aggiuntive per evitare che lo spam indesiderato intasi la vostra pagina di login.
7 Esempi di pagine di accesso
In questo articolo
- 1. Modulo di accesso semplice
- 2. Modulo di accesso con testo didattico
- 3. Modulo di accesso con immagine di intestazione
- 4. Modulo di accesso con logo aziendale
- 5. Modulo di accesso con illustrazione
- 6. Modulo di accesso con CTA
- 7. Modulo di accesso con reCAPTCHA
- Come aggiungere una pagina di accesso personalizzata a WordPress
1. Modulo di accesso semplice
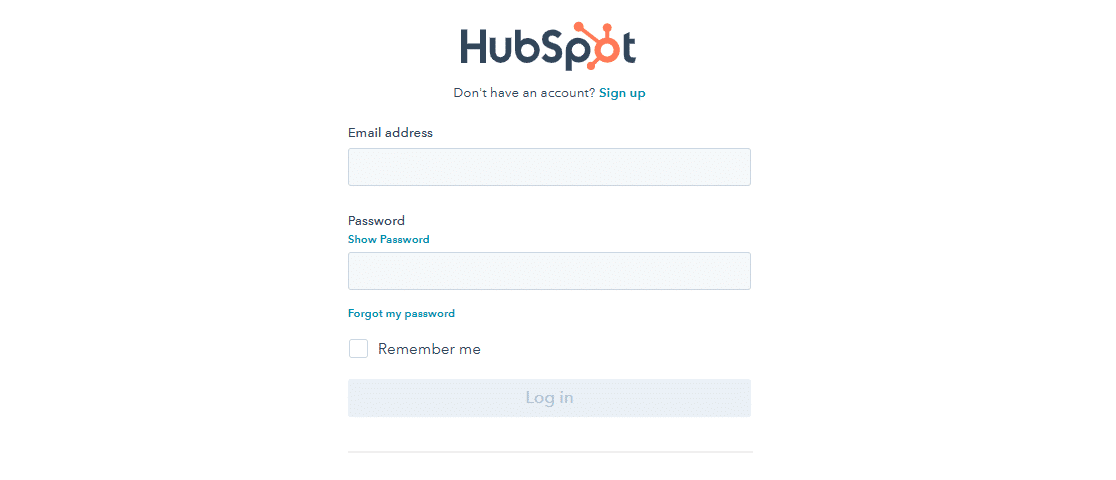
Questa pagina di login sul sito web di HubSpot è piuttosto elementare e priva di molti dettagli inclusi nel modulo. Il modulo consiste semplicemente nell'inserimento di un'e-mail, una password, una casella di controllo e un pulsante di accesso.

Un modulo come questo è un po' la base di tutti gli altri esempi di moduli di login. Presenta gli elementi di base necessari per una pagina di login.
E, se preferite, anche la vostra pagina di login può essere semplificata in questo modo. WPForms è il miglior plugin per la creazione di moduli per WordPress e consente di aggiungere con estrema facilità una pagina di login personalizzata al vostro sito web.
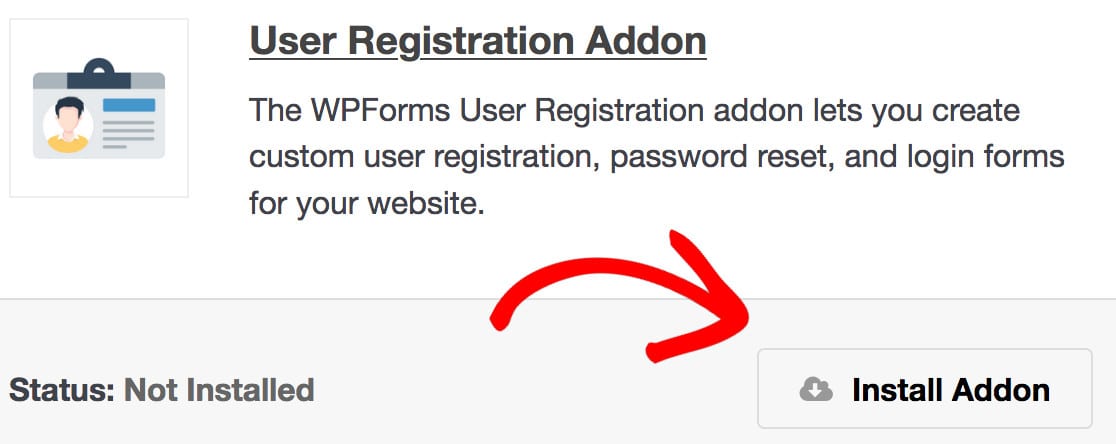
Per prima cosa, è necessario installare WPForms e sottoscrivere il piano Pro per accedere all'addon Registrazione utente.
Dopo aver inserito la chiave di licenza nelle impostazioni di WPForms, andate su WPForms " Addons nella vostra dashboard. Scorrere i componenti aggiuntivi disponibili per trovare l'addon Registrazione utente, che verrà installato. Assicuratevi di attivare l'addon una volta installato.

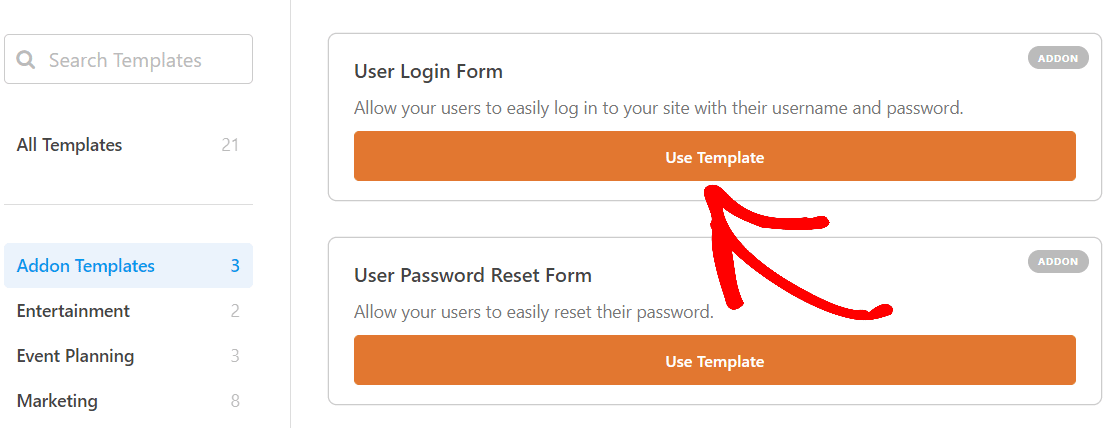
Ora siete pronti a creare il vostro modulo di accesso. Andate su WPForms " Aggiungi nuovo e trovate il modello del modulo di accesso utente tra i modelli di addon disponibili. Fare clic sul pulsante Usa modello per selezionare questo modello e aprire il costruttore di moduli.

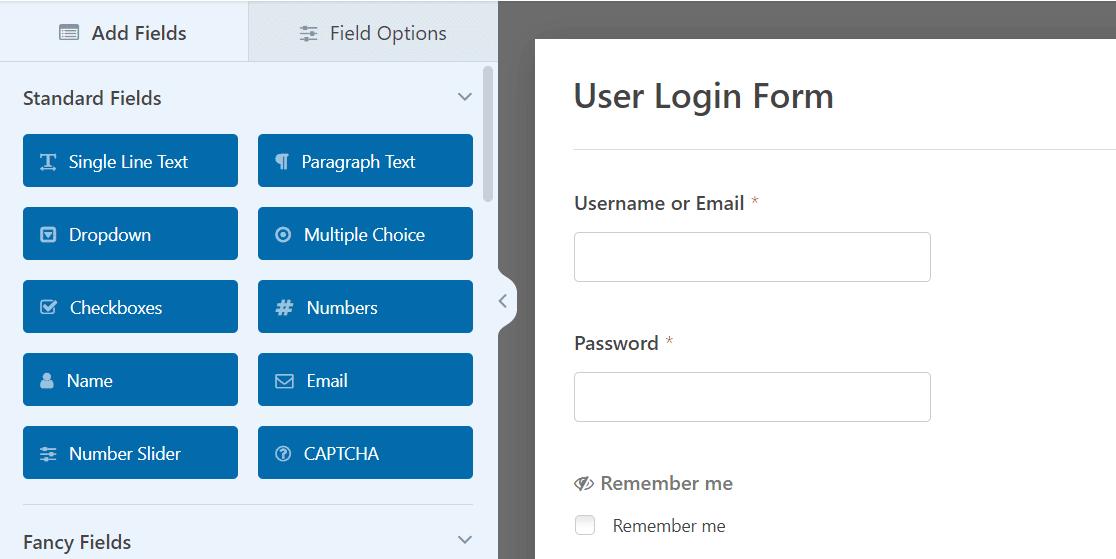
Il costruttore di moduli WPForms vi permette di modificare facilmente questo modello preconfezionato per adattarlo alle vostre esigenze. Troverete un'ampia selezione di campi modulo che coprono praticamente ogni elemento che vorreste nel vostro modulo online. Tutto ciò che dovete fare è semplicemente trascinare e rilasciare ogni campo al suo posto.
Si noterà che il modulo di accesso utente ha già caricato i campi necessari.
Ma, come tutti i modelli di WPForms, questo modulo è altamente personalizzabile, per cui è possibile aggiungere e modificare i campi del modulo in vari modi.

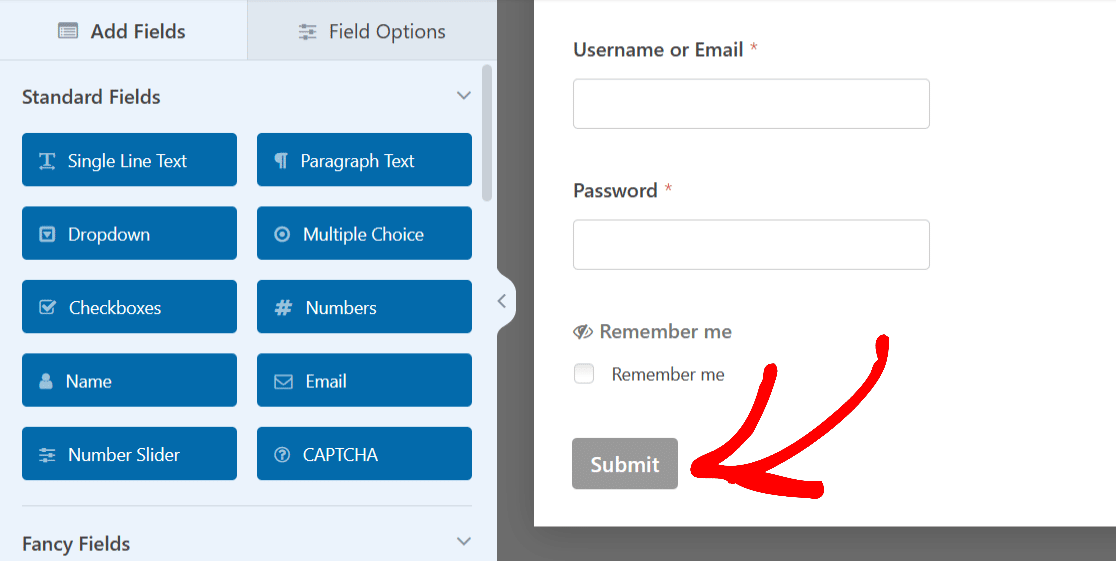
Per questo modulo, modifichiamo il pulsante Invia in fondo al modulo in modo che sia scritto "Accedi", come nell'esempio della pagina di login di HubSpot.

È sufficiente fare clic sul pulsante per espandere le impostazioni.
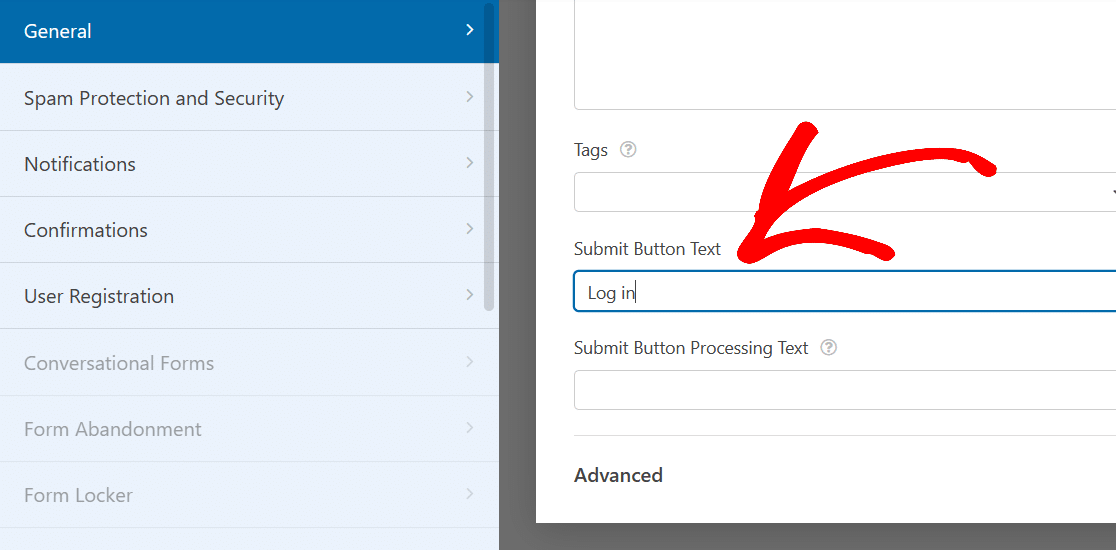
Quindi, per modificare il testo del pulsante, aprire la scheda Generale e scorrere fino alla casella Testo del pulsante Invia.

A questo punto, digitate il testo che desiderate far apparire sul pulsante, ad esempio "Accedi".
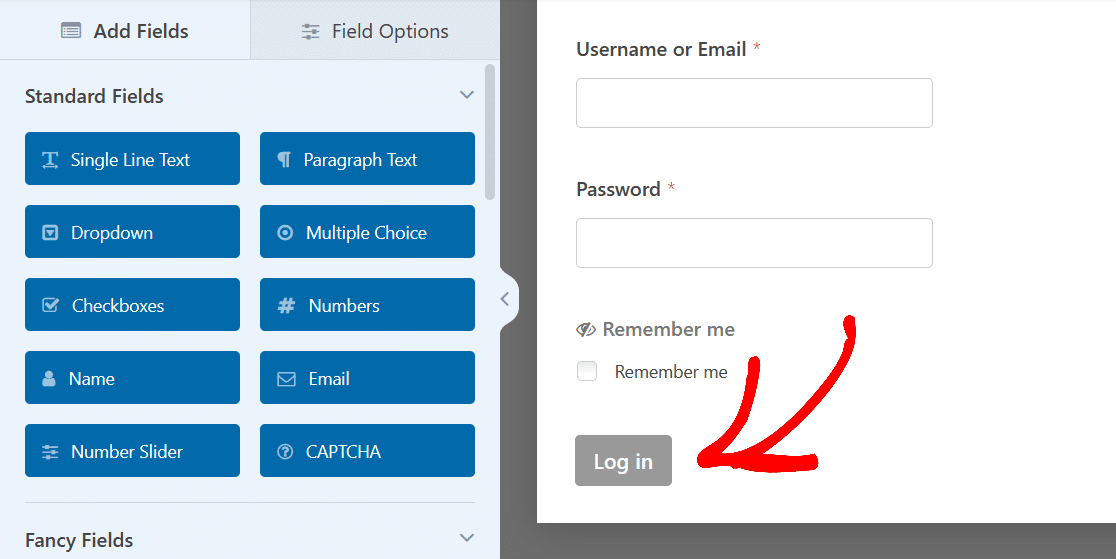
Osservando nuovamente il modulo, il pulsante in fondo al modulo si allinea meglio con la natura di login di questa pagina.

Questo è tutto ciò che occorre fare per creare un modulo di login di base come quello utilizzato nella pagina di login di HubSpot.
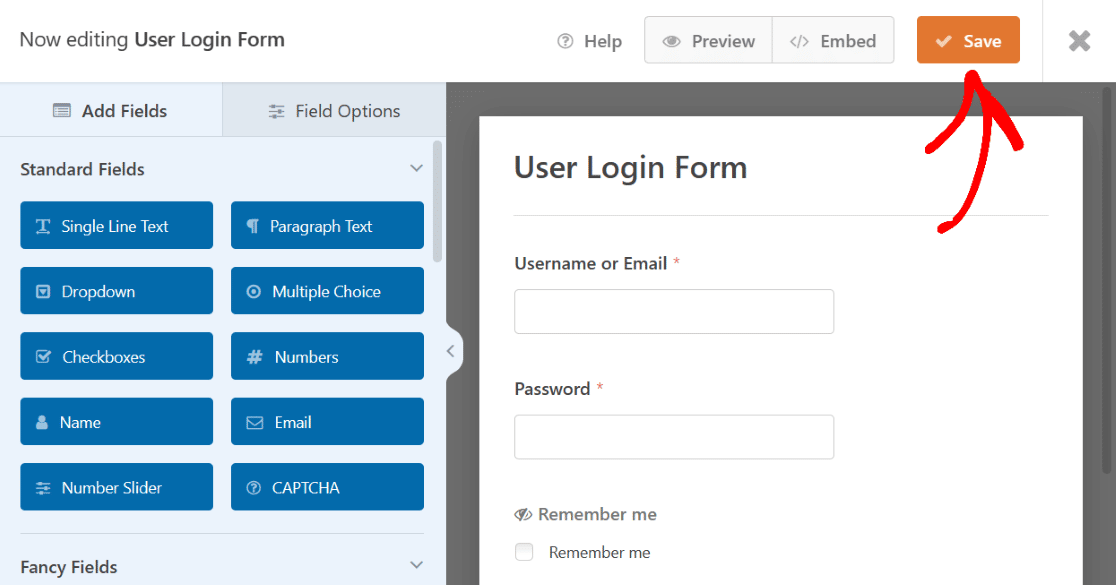
A questo punto, procedere con il salvataggio del modulo.

Una volta salvato, questo modulo sarà disponibile per l'uso nella pagina Tutti i moduli di WPForms nella dashboard di WordPress.
Ora avete un semplice modulo di login che potete pubblicare rapidamente sul vostro sito o che potete usare come base per creare pagine di login più dettagliate. Questi sono i passi fondamentali necessari per tutti gli esempi di pagine di login qui trattati.
2. Modulo di accesso con testo didattico
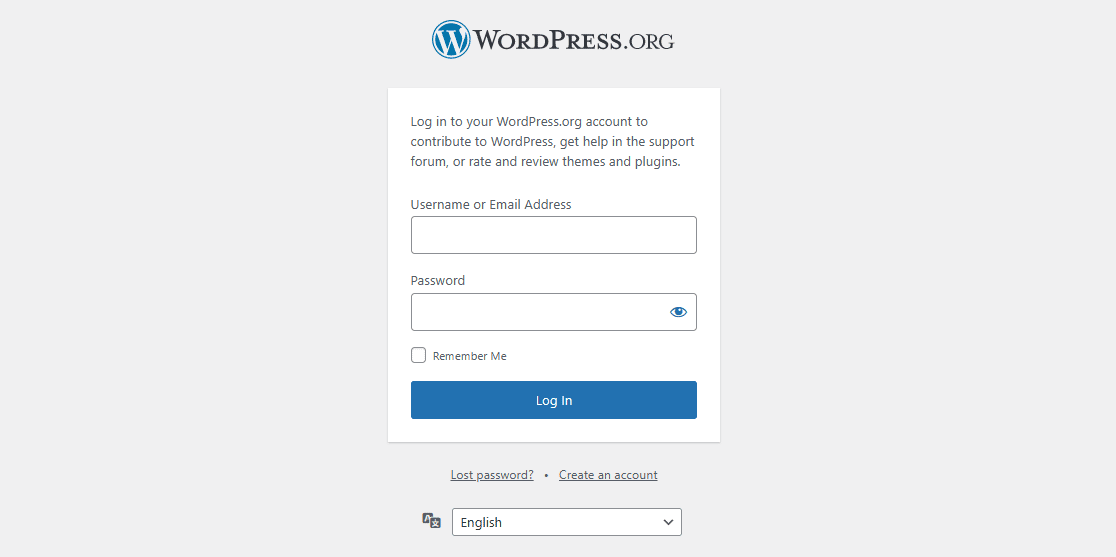
Date un'occhiata alla pagina di login di WordPress.org. Come il primo esempio che abbiamo trattato, anche questo è piuttosto elementare.
Ma ha un frammento di testo istruttivo in alto, e anche il vostro modulo può averlo.

Come abbiamo detto, ogni modulo creato qui richiede prima il modello Modulo di accesso utente, compreso questo. Procedere con la selezione del modello.
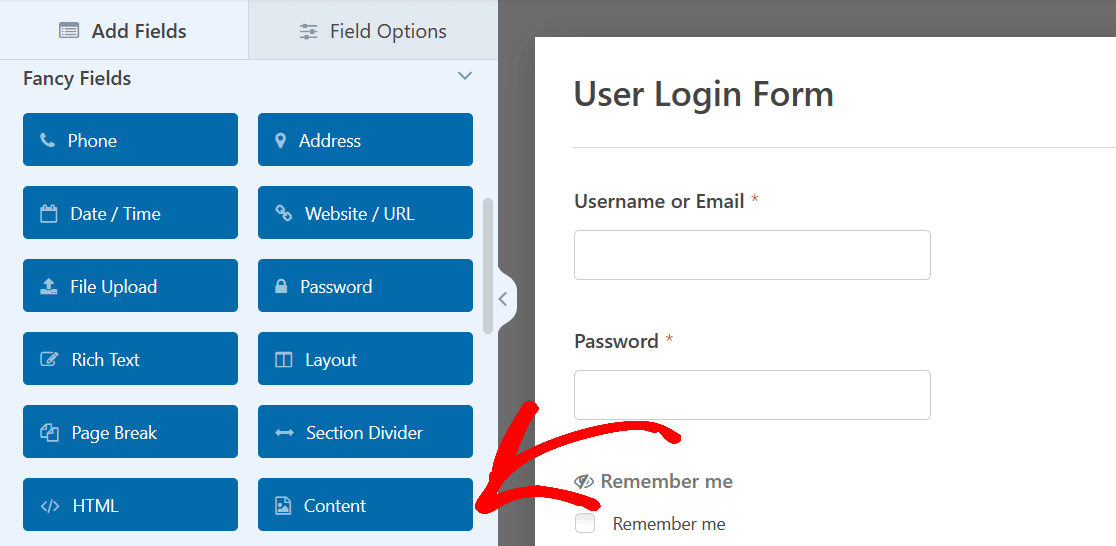
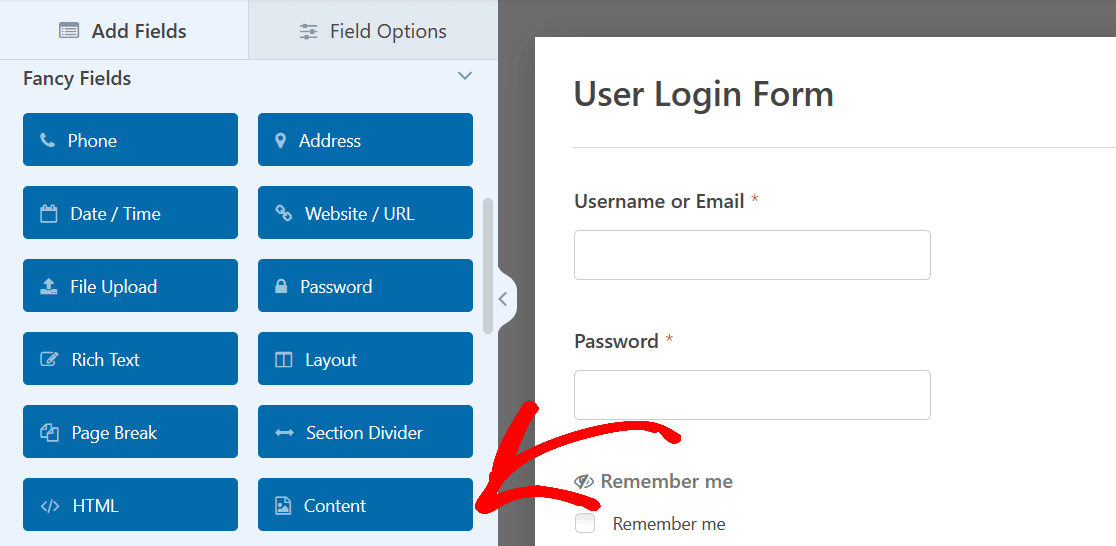
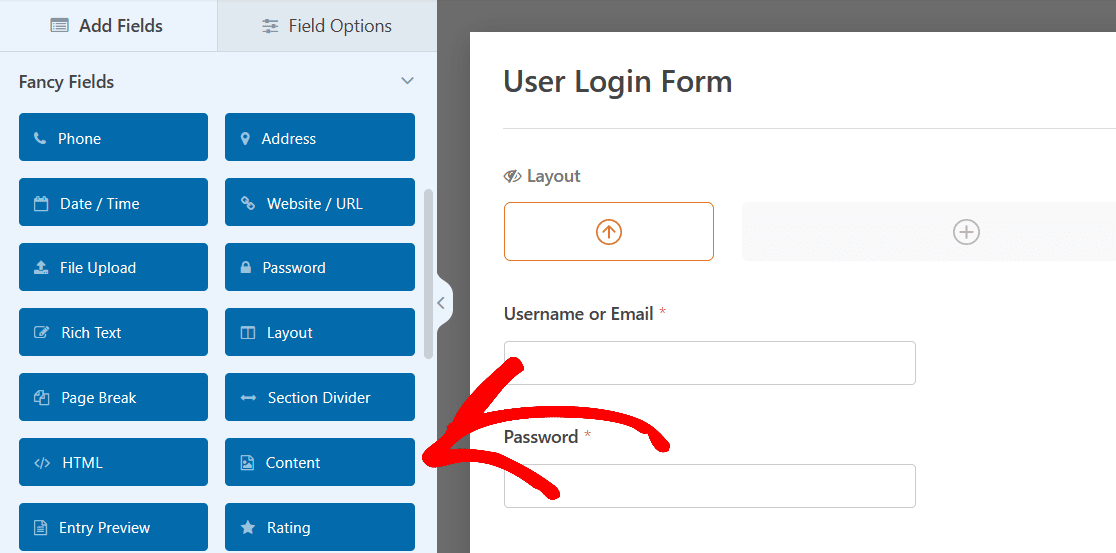
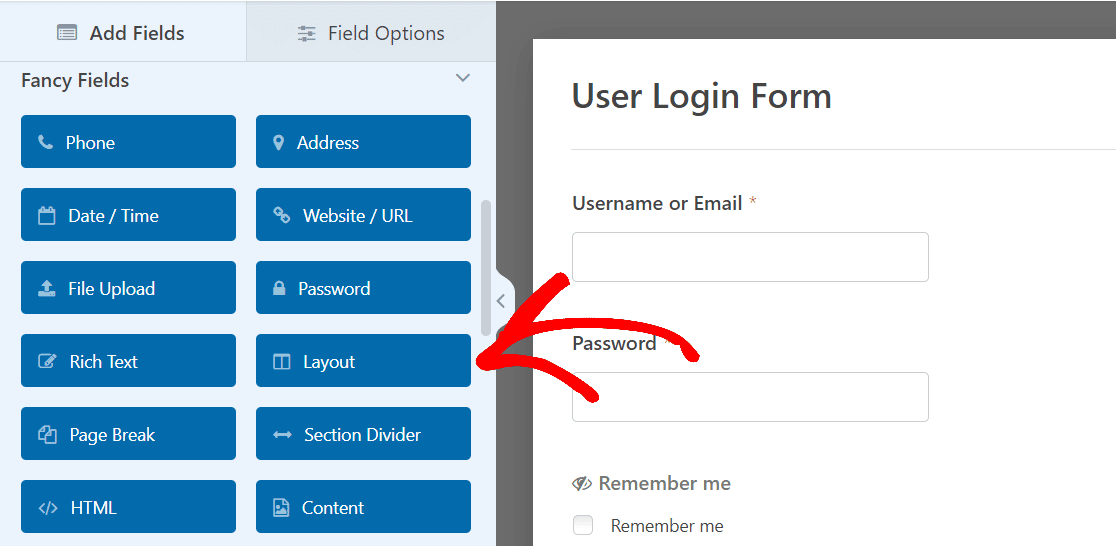
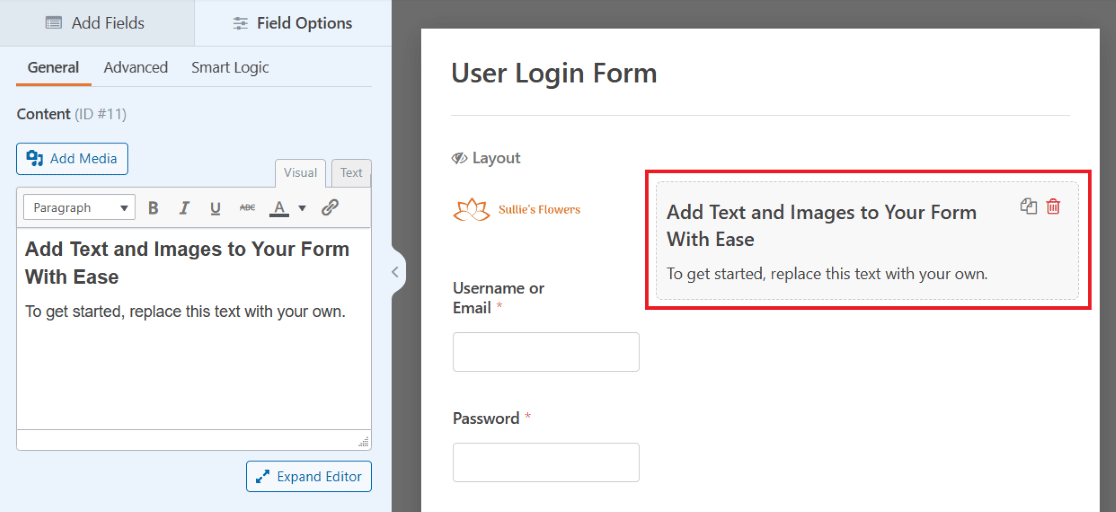
Quindi, nel costruttore di moduli, trascinare il campo Contenuto nella parte superiore del modulo e rilasciarlo.

Come abbiamo detto prima, è possibile trascinare questo campo nel modulo dove si desidera.
Ma per assomigliare al testo di istruzione della pagina di login qui sopra, mettiamo il campo in alto.

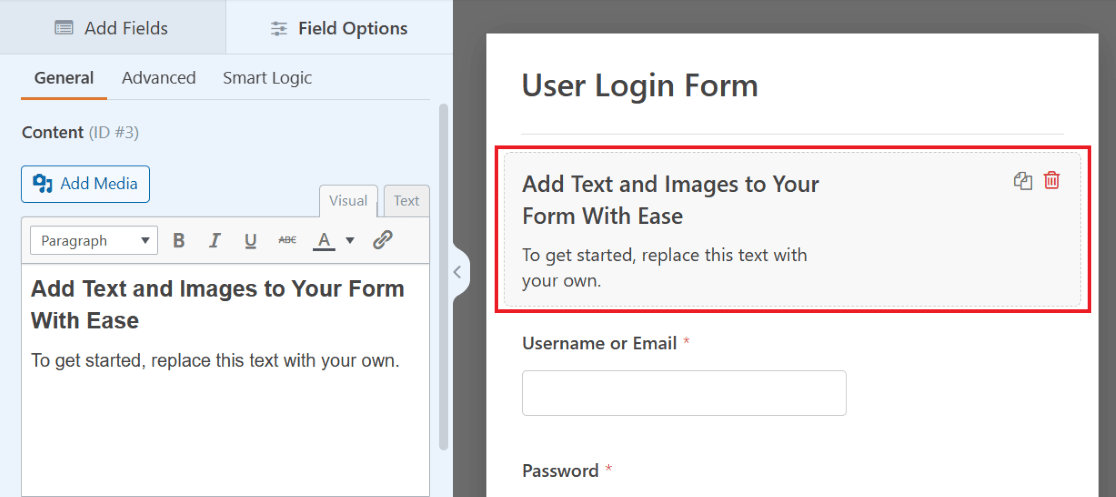
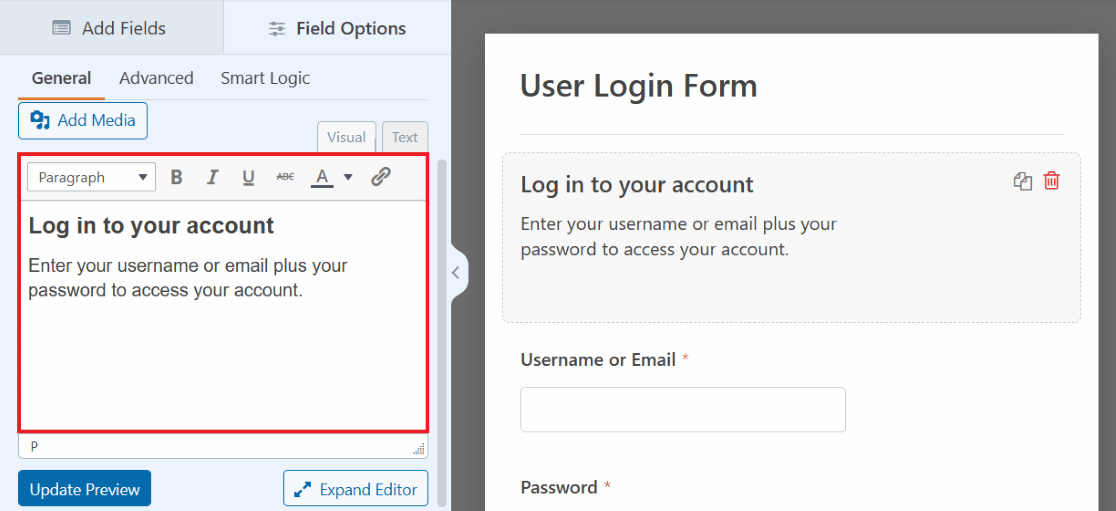
Fare clic sul campo per aprire le opzioni personalizzabili, che si trovano sul lato sinistro dello schermo. Quindi, utilizzare l'editor di testo per digitare il testo didattico che si desidera visualizzare in questo campo.
Come nell'esempio precedente, potreste istruire gli utenti a inserire i loro dati per accedere al vostro sito web.

L'editor di testo mette a disposizione un gran numero di opzioni, con stili di carattere personalizzabili, colori e altro ancora.
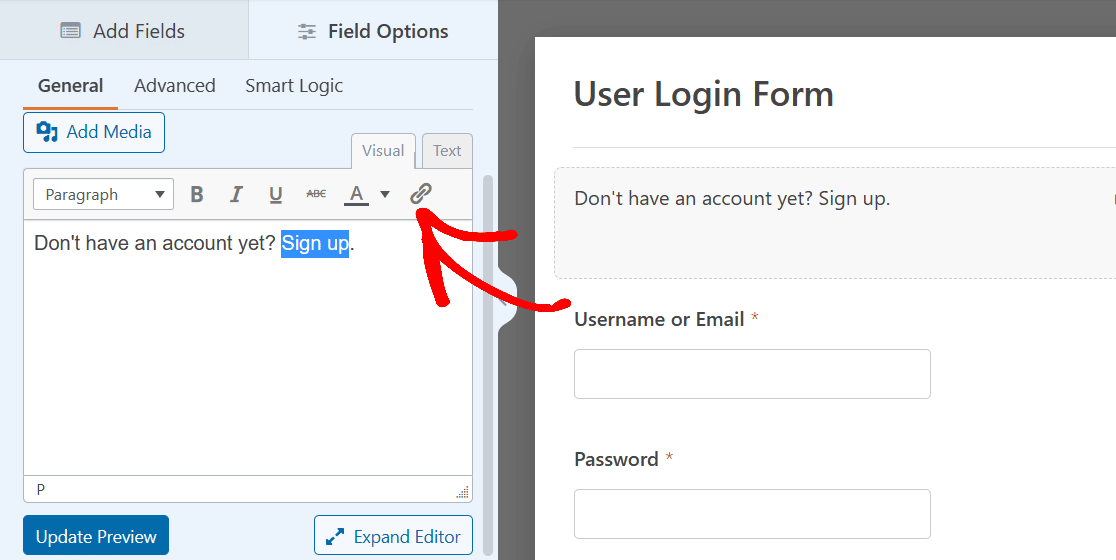
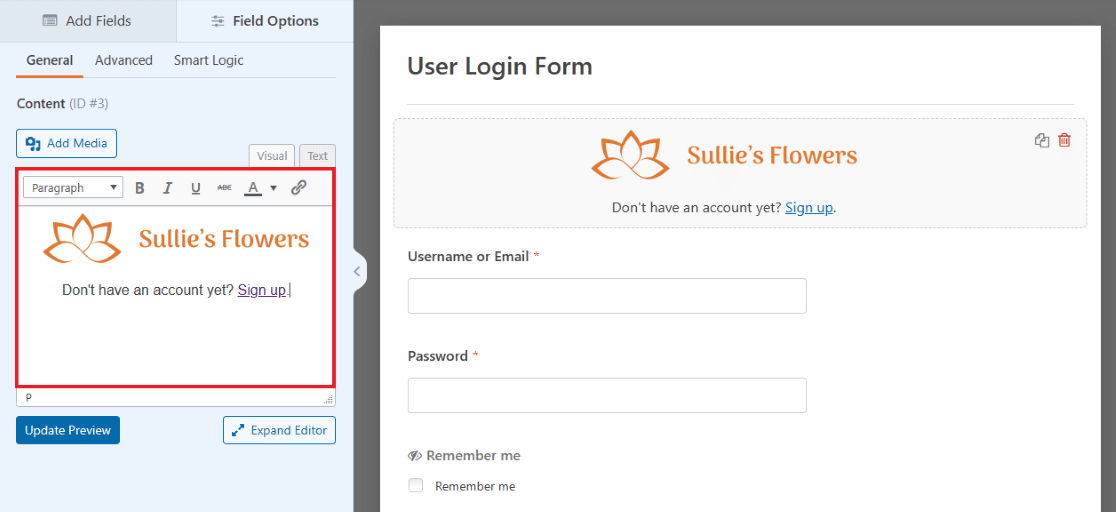
Per esempio, guardate di nuovo la pagina di login di HubSpot dell'esempio 1. Notate che c'è un frammento di testo molto breve. Notate che c'è un brevissimo frammento di testo informativo. Il testo di istruzione recita: "Non hai un account? Iscriviti" e fornisce un link a una pagina in cui gli utenti possono creare un account.
Questo è possibile anche con l'editor di testo del campo Contenuto del modulo.
Per prima cosa, digitare il testo didattico ed evidenziare la parte che si desidera collegare. Quindi, fare clic sull'icona del collegamento nella barra degli strumenti dell'editor di testo.

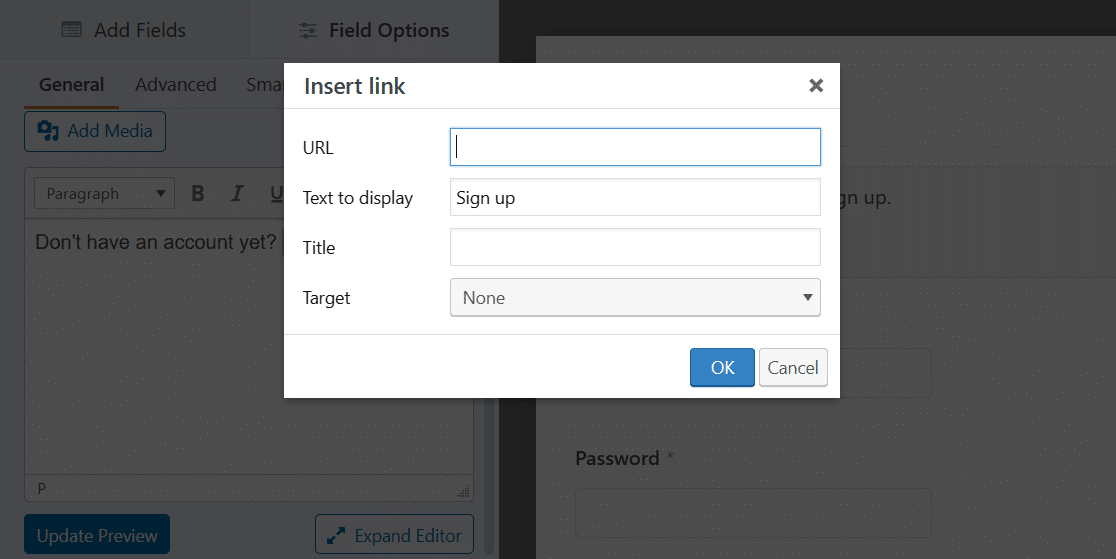
A questo punto, si inserisce l'URL della pagina su cui si desidera che gli utenti arrivino. Al termine, fare clic su OK.

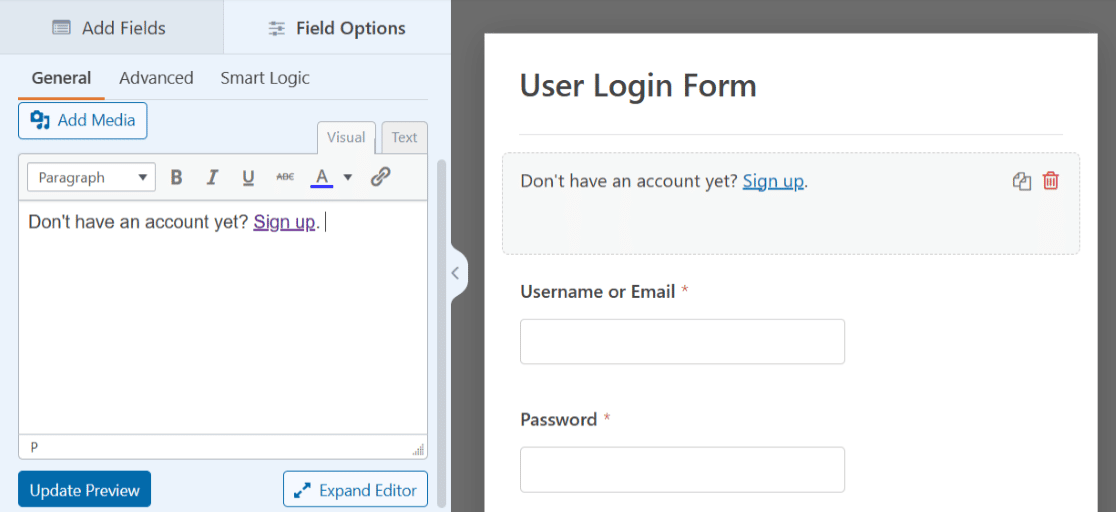
Ed ecco fatto! Ora avete un testo istruttivo e un link sul vostro modulo.

Come sempre, salvate il vostro modulo per un secondo momento o incorporatelo in una pagina. Alla fine di questo post condivideremo i dettagli su come pubblicare quando sarete pronti a rendere attiva la pagina di login sul vostro sito.
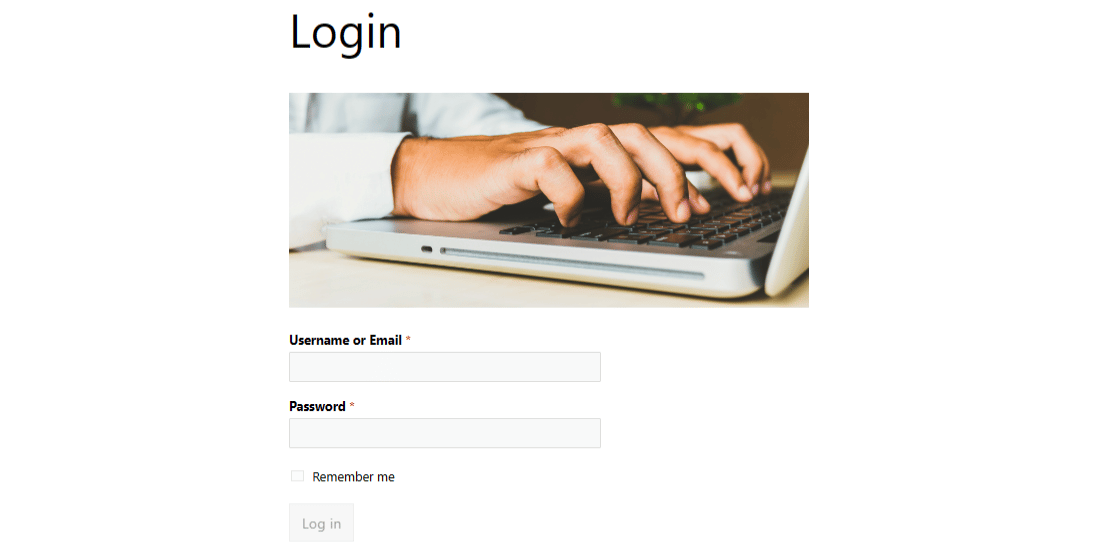
3. Modulo di accesso con immagine di intestazione
Un altro modo per personalizzare il modulo di accesso utente per la vostra pagina di accesso è aggiungere un'immagine di intestazione a vostra scelta. L'uso di un'immagine nella parte superiore del modulo è un buon modo per personalizzare il modulo o per integrare lo stile del sito web.

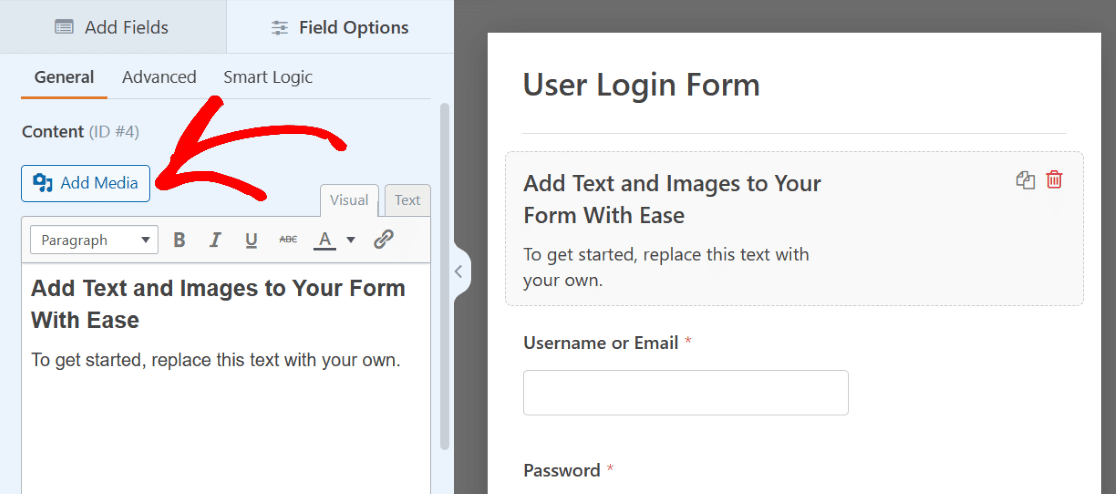
Per aggiungere un'immagine di intestazione, si utilizzerà ancora una volta il campo Contenuto e il modello del modulo di accesso utente. Trascinare questo campo all'inizio del modulo, come in precedenza.
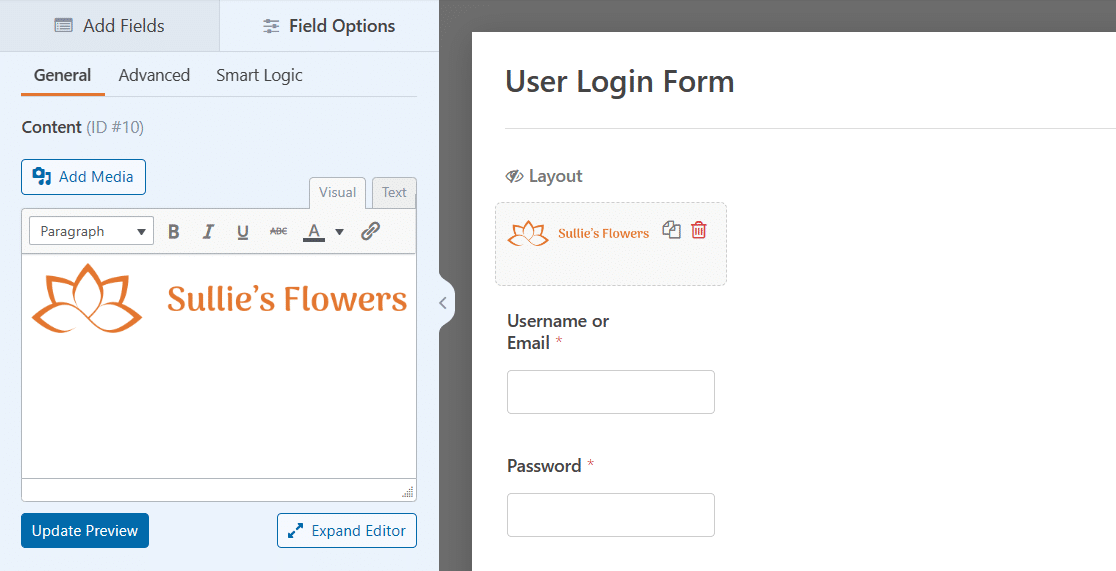
Questa volta, però, fate clic sul pulsante Aggiungi media sopra l'editor di testo.

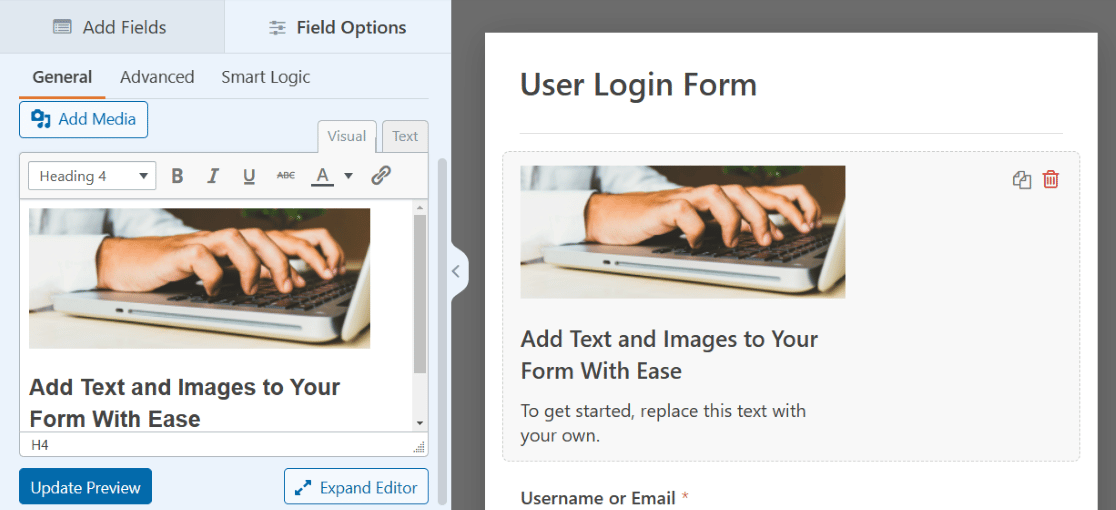
A questo punto, caricherete un'immagine a vostra scelta, che apparirà sopra il testo nell'editor di testo.
Se volete, potete anche eliminare il testo e lavorare solo con l'immagine.

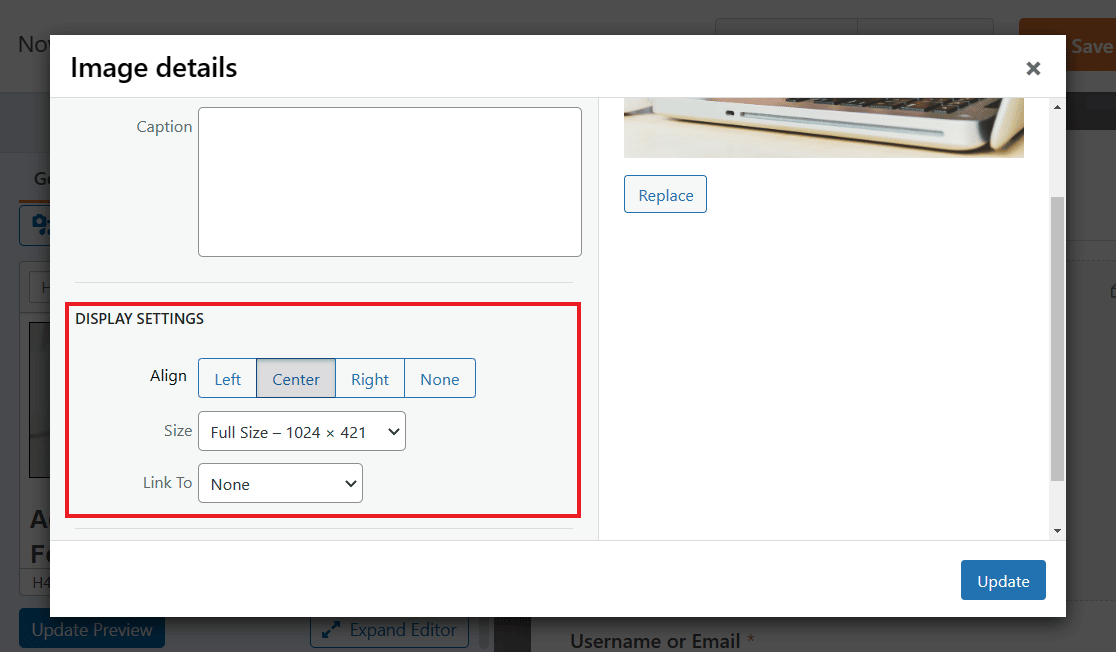
Fare clic sull'immagine per accedere alle impostazioni di visualizzazione e posizionare l'immagine come si desidera.
Per far sì che l'immagine del nostro esempio funga da vera e propria immagine di intestazione, centreremo l'allineamento e selezioneremo la versione a grandezza naturale. È possibile regolare queste impostazioni più volte per trovare quella che si preferisce.

Assicurarsi di fare clic sul pulsante blu Aggiorna per applicare le modifiche.
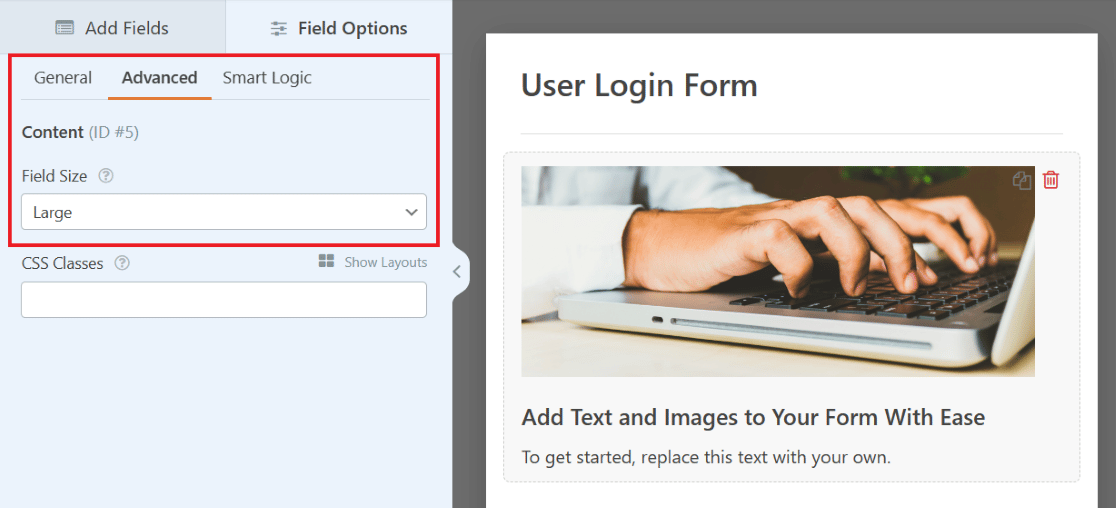
È inoltre possibile esplorare le altre schede di impostazione per ulteriori opzioni, come la modifica delle dimensioni del campo nella scheda Avanzate.
Provate la dimensione del campo Grande per vedere l'immagine visualizzata ancora più grande nella parte superiore del modulo, come una vera e propria immagine di intestazione.

Ancora una volta, assicuratevi di salvare il vostro modulo per un secondo momento. Per ulteriori suggerimenti relativi a questo esempio, consultate questo post completo sull'aggiunta di un'immagine di intestazione ai vostri moduli.
4. Modulo di accesso con logo aziendale
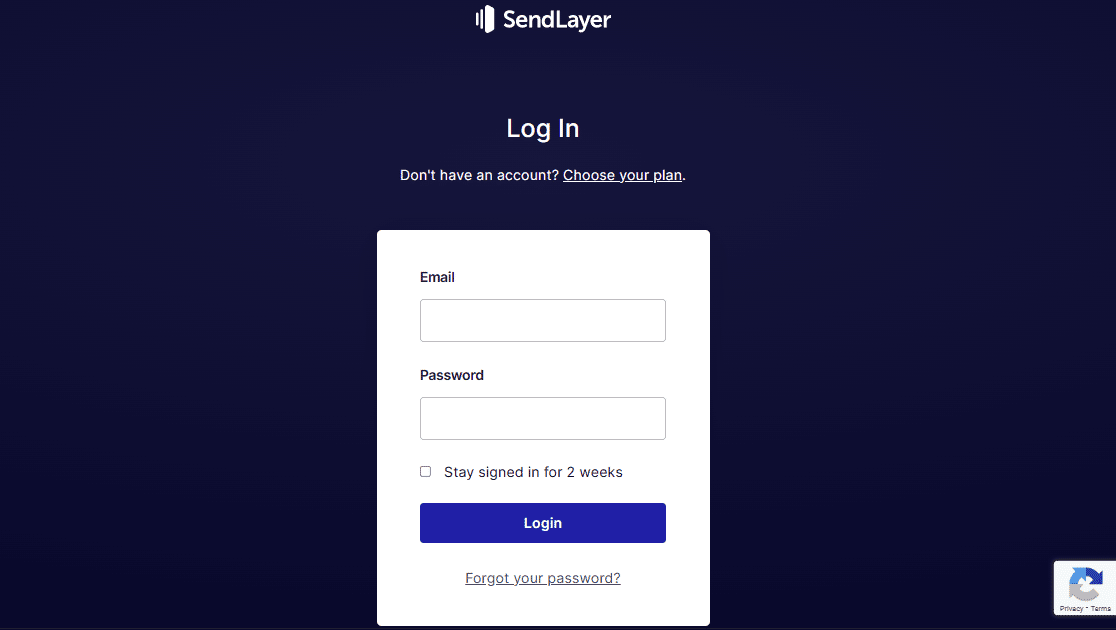
Diamo un'occhiata alla pagina di login di SendLayer. Nella parte superiore del modulo, sopra il testo di istruzioni che abbiamo trattato in precedenza, si trova il logo del sito web.

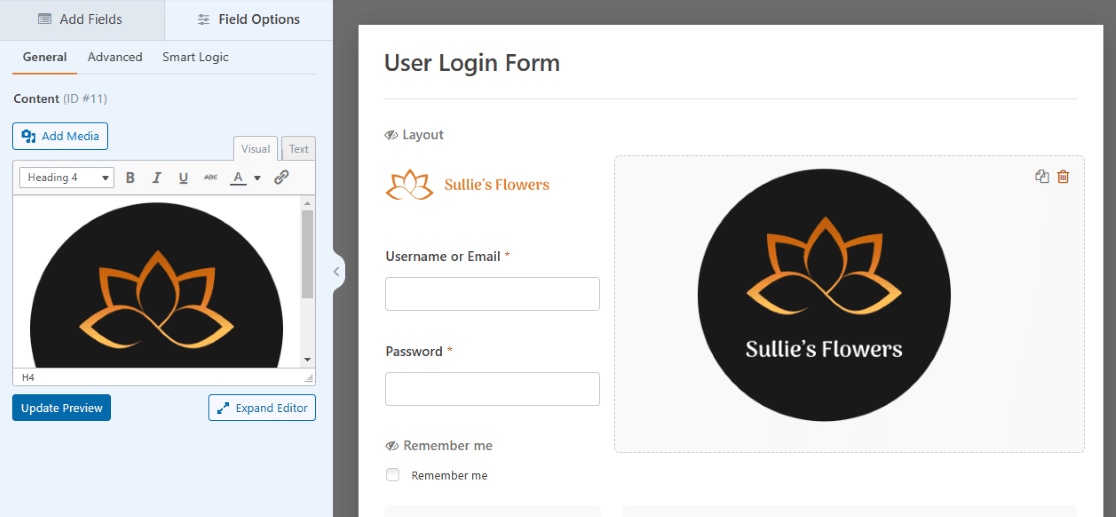
È possibile aggiungere un logo al modulo, utilizzando ancora una volta il campo Contenuto del modulo di accesso utente.
Ricordate che avete usato il campo Contenuto per caricare un'immagine di intestazione? Perché non usare un procedimento simile per visualizzare un logo? Grazie al costruttore di moduli, avete a disposizione diverse opzioni per inserire i loghi nel vostro modulo.
È sufficiente trascinare il campo Contenuto nel punto desiderato del modulo.

Per assomigliare all'esempio precedente, posizioniamo il logo nella parte superiore del modulo. Poiché si tratta di un'immagine di intestazione, il logo più adatto è quello in stile orizzontale.
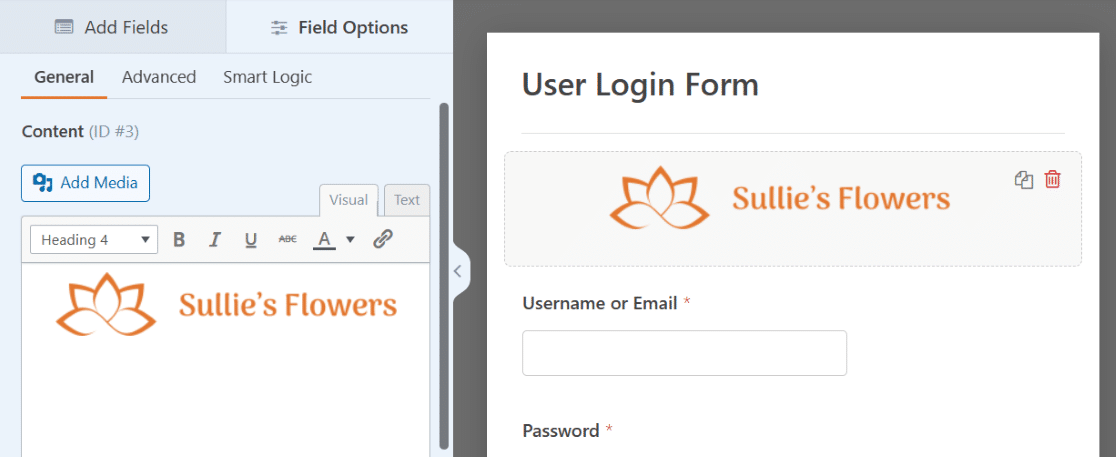
Ricordate di fare semplicemente clic sul pulsante Aggiungi media del campo Contenuto per caricare il vostro logo.

E non dimenticate le impostazioni aggiuntive. Potreste voler centrare il logo, renderlo a grandezza naturale o modificare le dimensioni del campo nelle impostazioni avanzate.
È anche possibile modificare il testo sotto il logo, come abbiamo fatto nell'esempio del testo didattico, in modo da rendere il vostro modulo molto simile all'esempio.

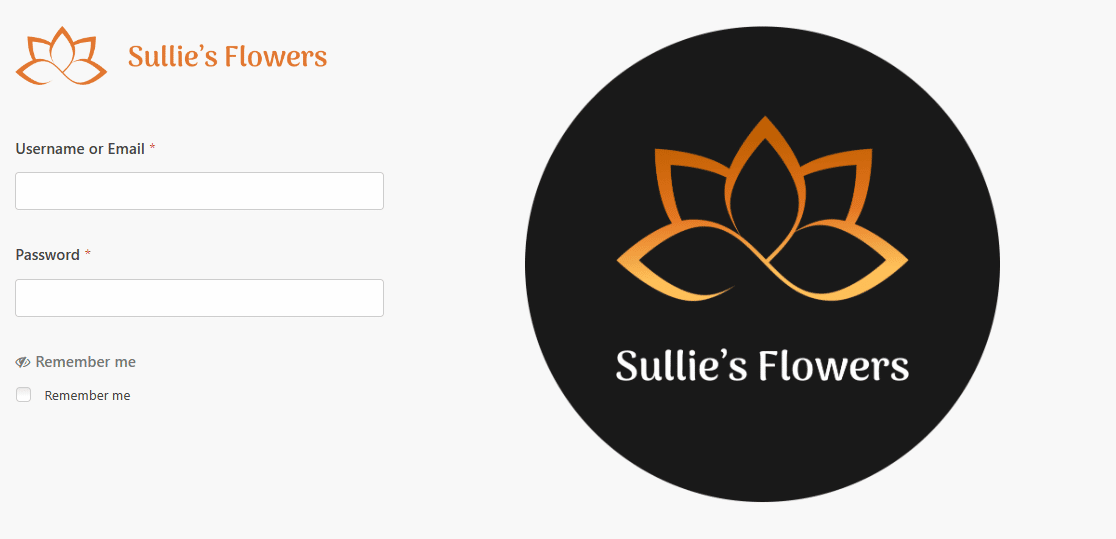
La pagina di accesso ha ora il logo chiaramente visualizzato sul modulo. Sentitevi liberi di aggiungere un altro logo in fondo o in qualsiasi altro punto in cui vogliate trascinare il campo Contenuto!
5. Modulo di accesso con illustrazione
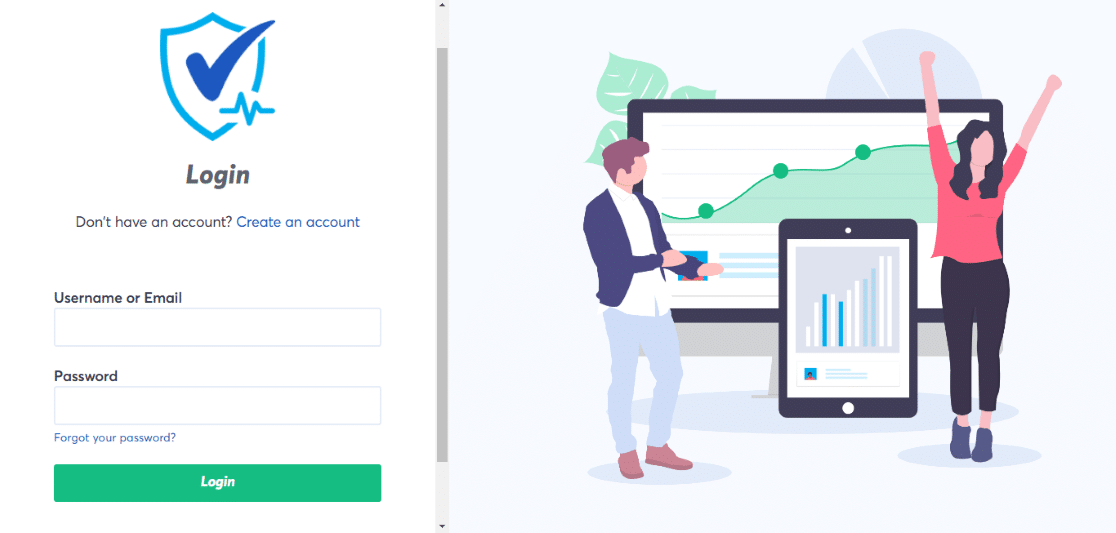
Ora osserviamo la pagina di login di TrustPulse. Questo modulo di accesso presenta le credenziali inserite su un lato dello schermo, con un piccolo logo sopra e una grande illustrazione sull'altro lato.

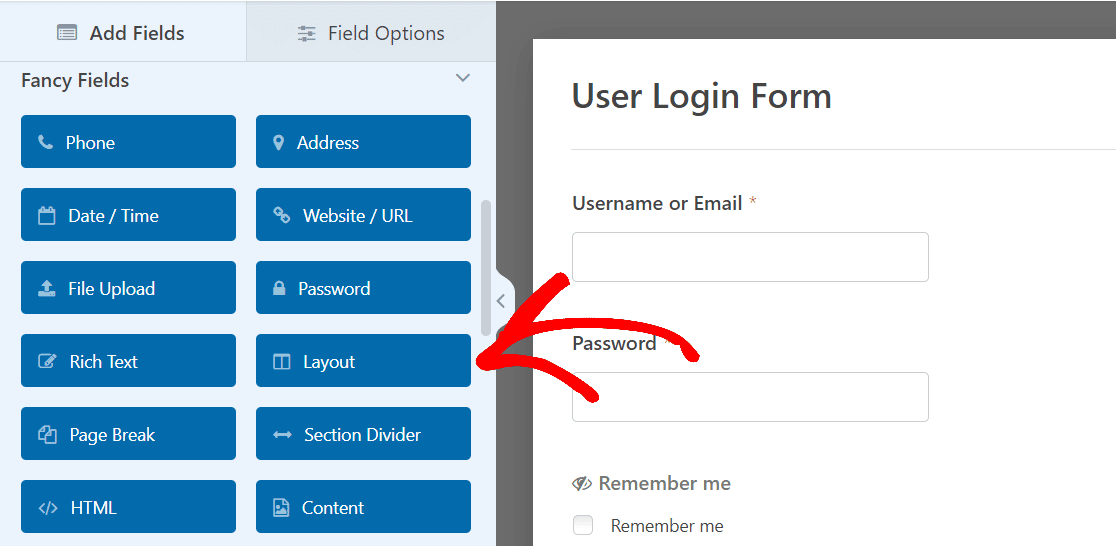
Anche voi potete costruire un modulo con questo aspetto, utilizzando insieme il campo Layout e il campo Contenuto.
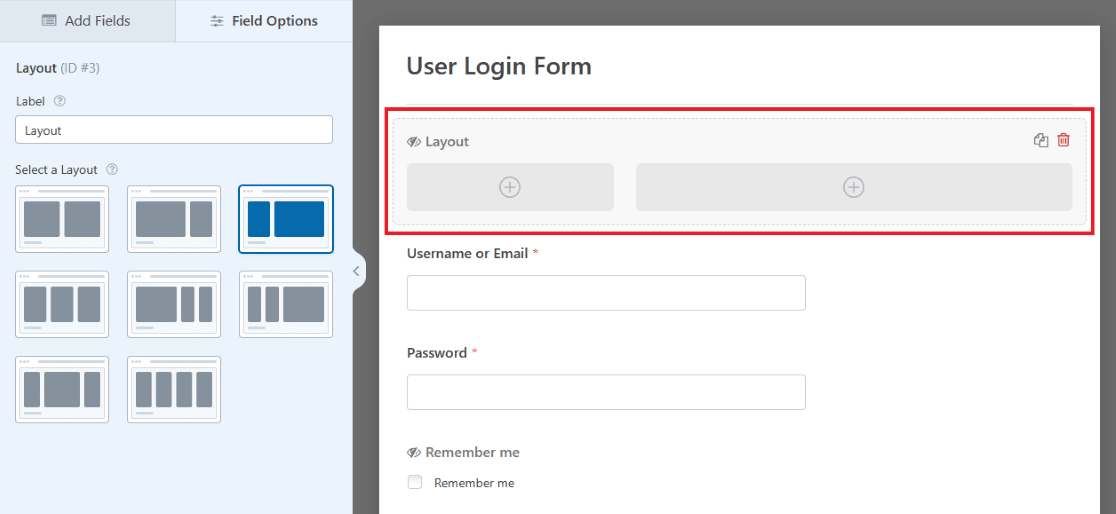
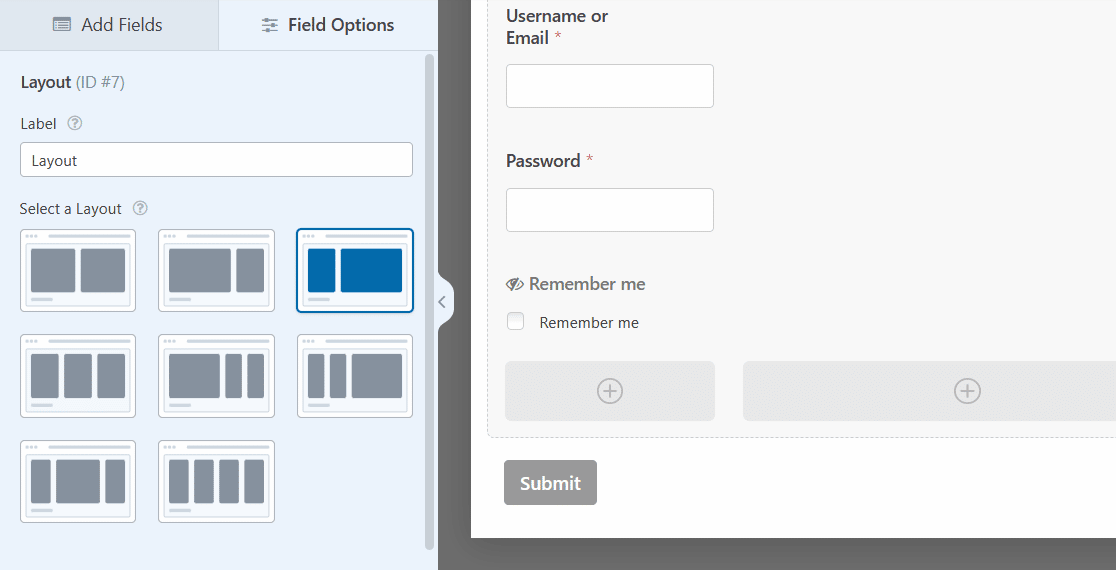
Per prima cosa, trascinare il campo Layout nel modulo di accesso utente.

Non è importante dove trascinare il campo di layout in questo momento, perché alla fine si trascineranno i campi precaricati del modulo nel campo di layout stesso.
Per ora, trasciniamolo all'inizio del modulo, per rimanere organizzati. Si selezionerà anche l'orientamento delle colonne all'interno del layout, che determinerà la dimensione e il posizionamento del contenuto in questo campo.

Ora, trascinate il campo Contenuto nella prima colonna del campo Layout del vostro modulo, in modo da poter visualizzare un logo come nell'esempio di TrustPulse.

Utilizzate il pulsante Aggiungi media per caricare ancora una volta il vostro logo e assicuratevi che le impostazioni dell'immagine siano orientate e dimensionate come desiderate.

Quindi, trascinare e rilasciare gli altri campi del modulo in quel lato del campo Layout.
È sufficiente afferrare ciascun campo con il mouse, trascinarlo nella colonna Layout e rilasciarlo. Il campo e-mail, il campo password e la casella di controllo si troveranno ora nella colonna sinistra del modulo.

Ora si aggiungerà il contenuto all'altra colonna nel campo Layout.
Selezionare nuovamente il campo Contenuto e trascinarlo nella colonna più grande sul lato destro del modulo.

Ora è possibile aggiungere un'illustrazione a scelta da visualizzare in gran parte su questo lato del modulo.
Per caricare un'illustrazione, fare clic sul pulsante Aggiungi media come nell'altro lato.

E, ancora una volta, assicuratevi di regolare le impostazioni del campo per personalizzare le dimensioni e il posizionamento dell'illustrazione.
Per un'illustrazione di grandi dimensioni come quella dell'esempio, è possibile rimuovere il testo aggiuntivo dal campo Contenuto.

Ora il modulo presenta il logo piccolo e le credenziali su un lato e un'illustrazione grande sull'altro lato.
Come sempre, dovrete salvare questo modulo per conservarlo in WPForms sulla vostra dashboard e poi incorporarlo in una pagina di WordPress quando sarete pronti a usarlo.
6. Modulo di accesso con CTA
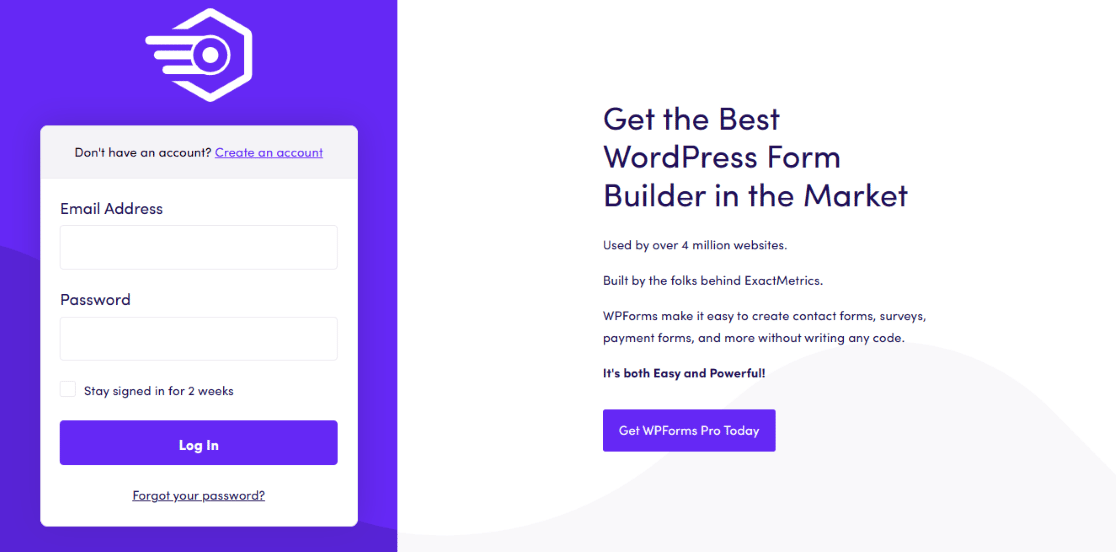
Successivamente, analizzeremo la pagina di login di ExactMetrics, che è in qualche modo simile al login precedente, ma con un pulsante di invito all'azione su un lato del modulo invece di un'illustrazione.

Un lato presenta un piccolo logo, l'inserimento dell'e-mail, l'inserimento della password e il pulsante di accesso, mentre l'altro lato presenta una parte di testo, seguita da una CTA cliccabile.
Per creare un aspetto simile con il proprio modulo, è sufficiente seguire i passaggi illustrati nell'esempio precedente: aggiungere il campo Layout al modulo di accesso utente e trascinare i campi su un lato o su una colonna del layout.

Ricordate che è sufficiente trascinare il campo Contenuto nel layout per caricare il logo e poi trascinare anche gli altri campi del modulo in quel lato del layout.
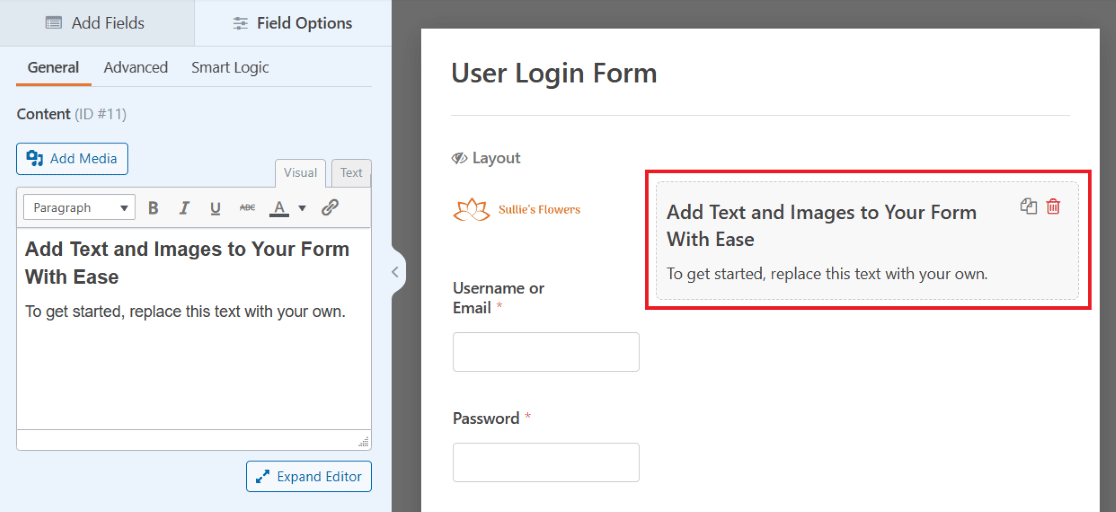
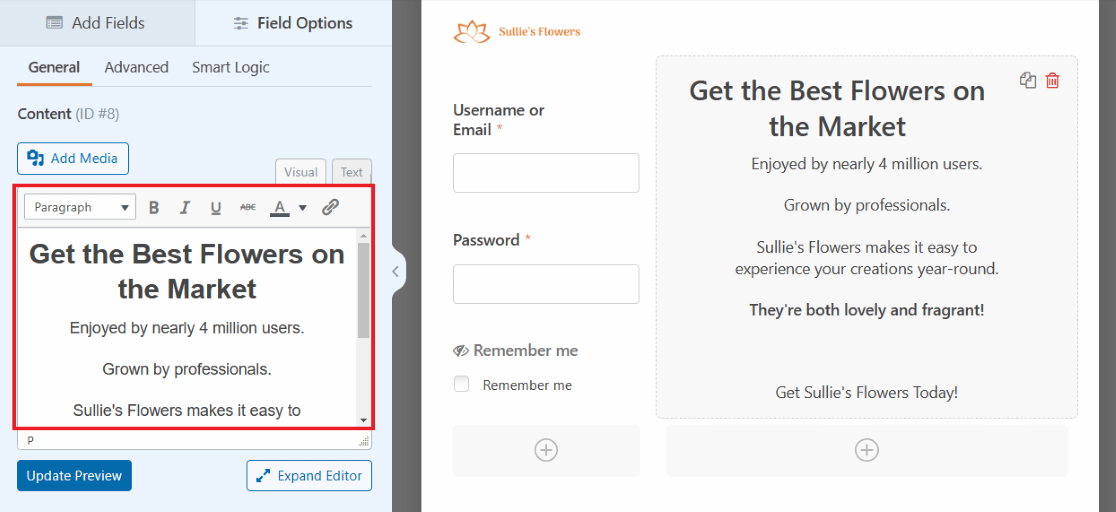
Ma poi, per l'altro lato del campo Layout, nella seconda colonna, non preoccupatevi di caricare nulla. Modificherete semplicemente il testo che è già presente.

Si noti come alcuni dei testi precaricati siano più grandi e più marcati di quelli sottostanti, come nello stile del testo dell'esempio.
In questo modo è facile modellare il testo come quello dell'esempio, ma non dimenticate tutti gli altri modi per utilizzare l'editor di testo a vostro vantaggio. È possibile modificare le dimensioni del testo, l'orientamento, la colorazione e altro ancora.

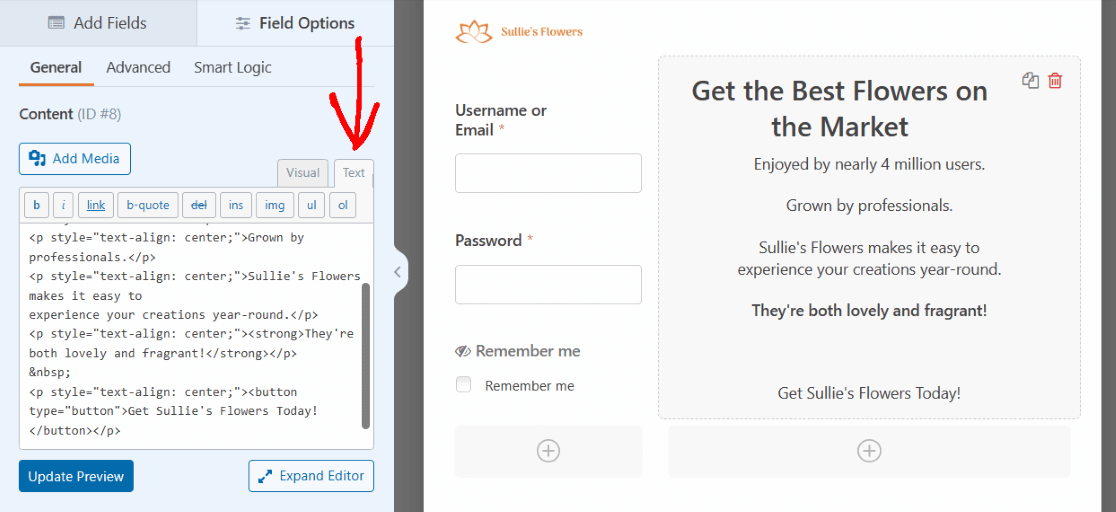
Inoltre, nell'editor di testo del campo Contenuto, è possibile inserire uno snippet di codice per creare un pulsante CTA.
Fare clic sulla scheda Testo dell'editor di testo per copiare e incollare il codice che si desidera utilizzare per creare un pulsante.

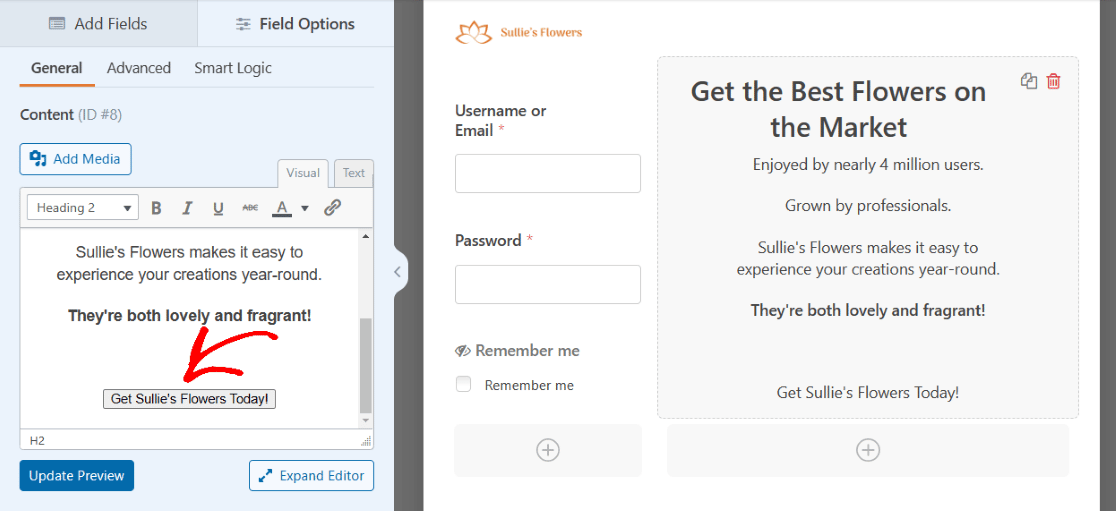
È possibile modificare lo snippet di codice per modificare l'aspetto del pulsante CTA come si desidera.

Ora avete un pulsante CTA sul vostro modulo!
Ancora una volta, dovrete salvare questo modulo e poi incorporarlo in una pagina di WordPress quando sarete pronti a usarlo.
7. Modulo di accesso con reCAPTCHA
Dopo aver analizzato i modi più complessi per creare un modulo di login, vediamo uno degli elementi di sicurezza più semplici da aggiungere al modulo, ovunque lo si desideri.

La verifica reCAPTCHA aiuta a proteggere il vostro sito WordPress da bot e spam che cercherebbero di utilizzare i vostri moduli per entrare nel vostro sito.
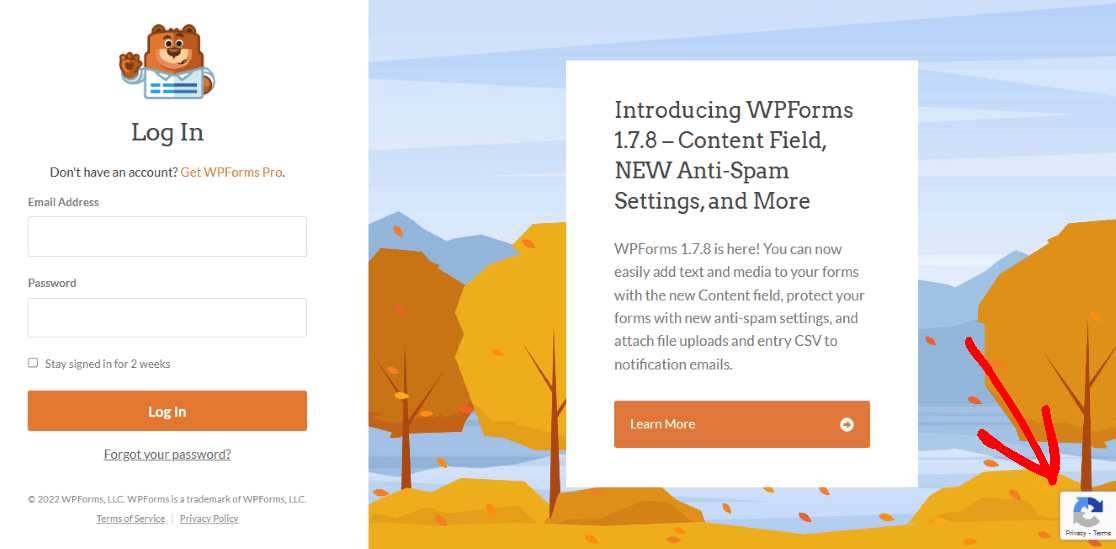
Come potete vedere, lo usiamo nella nostra pagina di login qui a WPForms.

Potete aggiungere facilmente un campo reCAPTCHA a qualsiasi modulo di login. Ma prima è necessario configurarlo nelle impostazioni di WPForms.
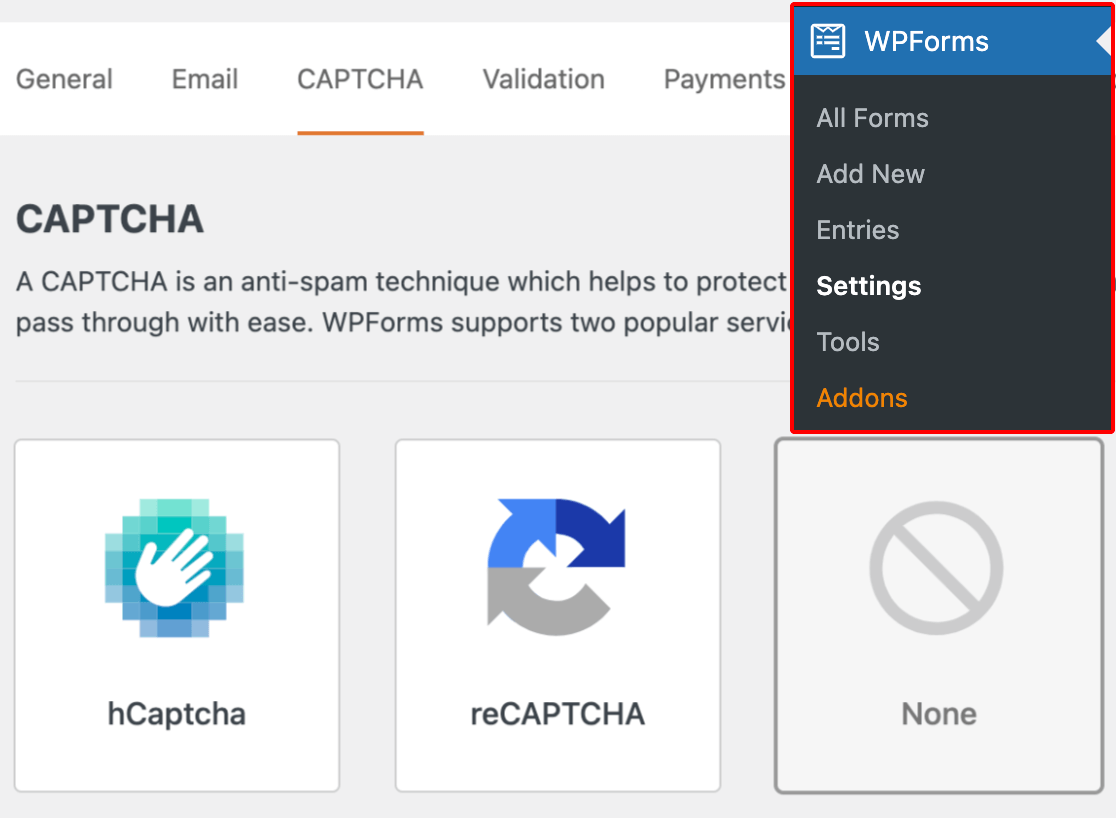
Dalla vostra dashboard di WordPress, andate su WPForms e poi su Impostazioni. Quindi, assicuratevi di essere nella schermata CAPTCHA.

Selezionare l'opzione reCAPTCHA al centro dello schermo.
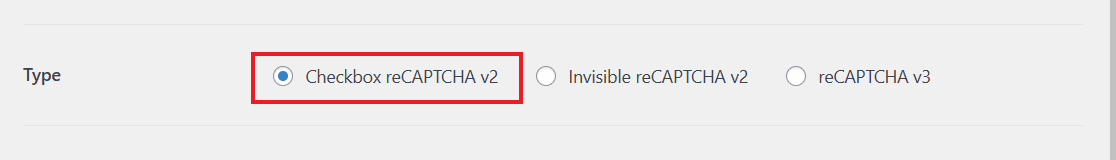
Si sceglierà quindi il tipo di verifica reCAPTCHA da utilizzare.
Selezioniamo il Checkbox reCAPTCHA v2.

Successivamente, in questa pagina di impostazioni è necessario inserire una Site Key e una Secret Key , fornite da Google. Per ricevere queste chiavi, è necessario seguire la procedura di configurazione nella console di amministrazione di Google reCAPTCHA.
Per maggiori informazioni e per un tutorial dettagliato su come farlo, consultate il nostro articolo sull' impostazione e l'utilizzo di reCAPTCHA con i vostri moduli WordPress.
Non dimenticate di fare clic su Salva in fondo a questa schermata per applicare queste impostazioni al vostro campo reCAPTCHA.
Ora siete pronti ad aggiungere la verifica reCAPTCHA al vostro modulo.
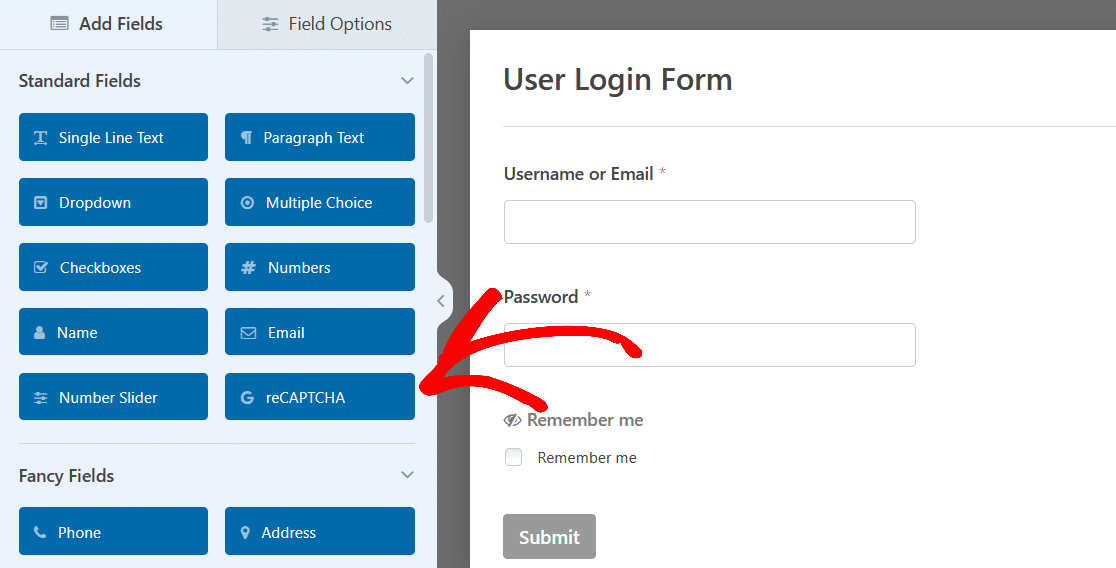
Tornati alla pagina di creazione del modulo, è sufficiente fare clic sul campo reCAPTCHA per attivarlo nel modulo di accesso utente.

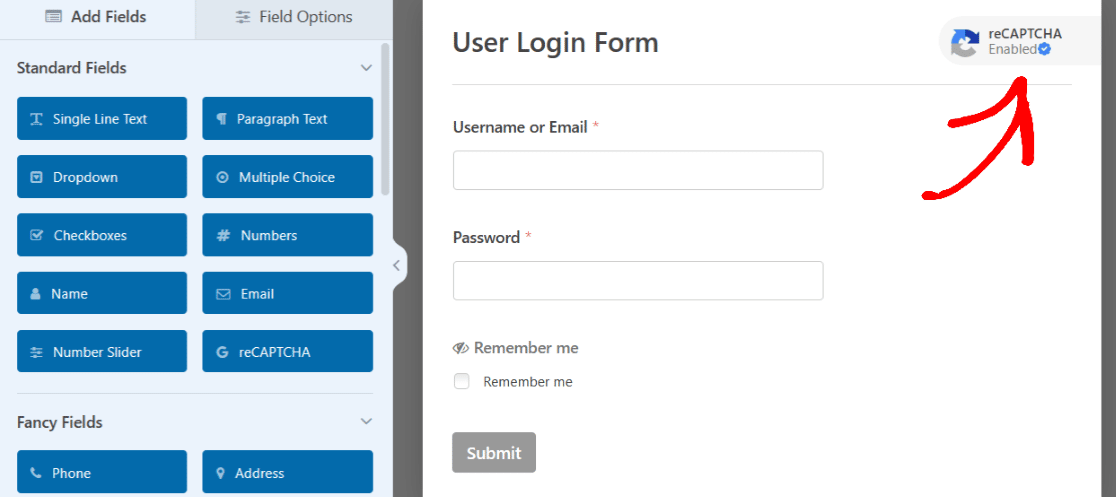
Ed ecco fatto! Il vostro modulo di accesso è ora protetto da bot e spam che potrebbero altrimenti infiltrarsi nel vostro sito.

Inoltre, l'icona reCAPTCHA viene visualizzata sul modulo, per indicare agli utenti che le loro informazioni sono sicure.
Come aggiungere una pagina di accesso personalizzata a WordPress
L'aspetto positivo del costruttore di moduli di WPForms è che tutte le opzioni personalizzabili e le scelte di stile ispirate da questi esempi possono essere create nel modulo stesso.
Tuttavia, alcuni degli stili ottenuti in questi esempi possono essere il risultato di modifiche aggiuntive alla pagina di login.
Quindi, per ulteriori suggerimenti approfonditi su come ottenere uno stile ancora maggiore con WPForms sulla vostra pagina WordPress, date un'occhiata a questo articolo completo su come stilizzare i moduli con i CSS.
Inoltre, tenete presente che con tutti i moduli creati e gli esempi che abbiamo trattato qui, dovrete salvare il modulo quando avete finito di modificarlo. Poi, magari in un secondo momento, se necessario, potrete incorporare il modulo in una pagina e pubblicarlo quando sarete pronti.
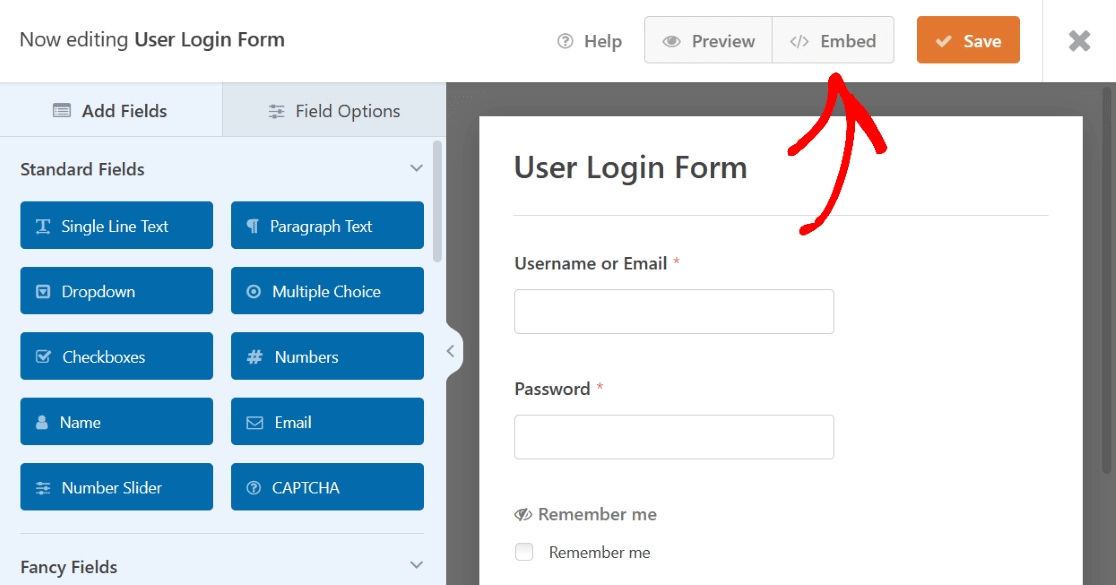
Oppure, dal costruttore di moduli, si può procedere a incorporare il modulo in una pagina.

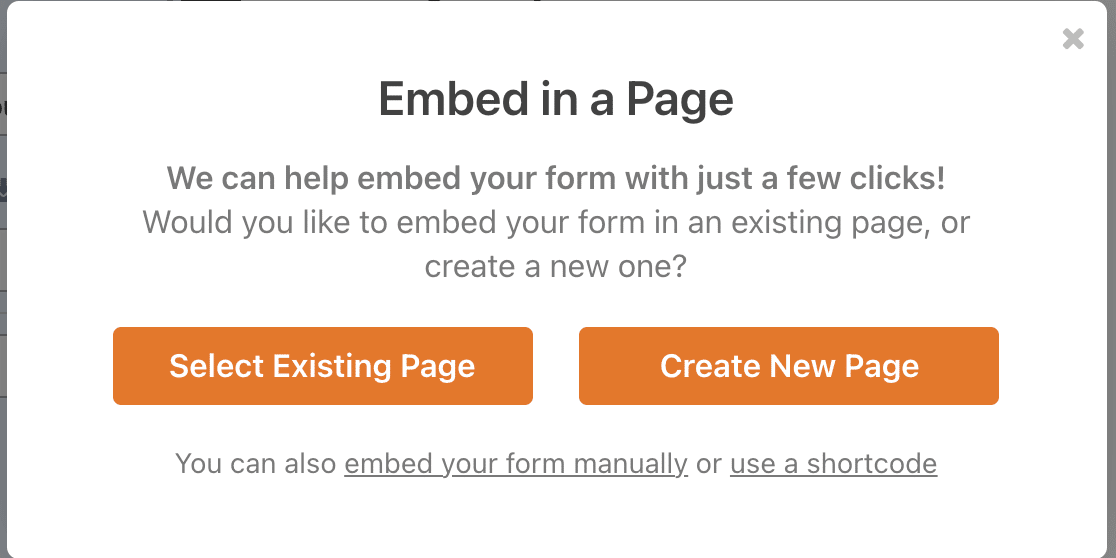
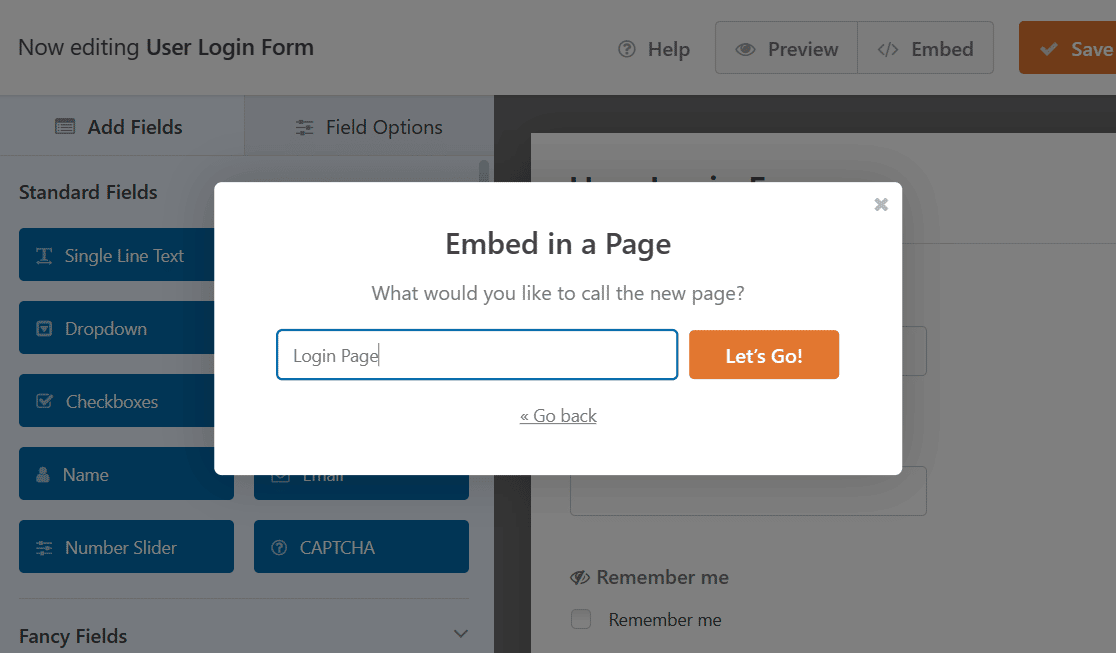
Facendo clic su Incorpora è possibile incorporare il modulo di accesso in una pagina già creata per il sito web, oppure creare una nuova pagina per il modulo di accesso.

Se decidete di creare una nuova pagina, dovrete assegnarle un nome, così come vengono nominate le altre pagine del vostro sito web, in modo da poterle trovare facilmente nella dashboard di WordPress.

Fare clic su Let's Go! per continuare. WPForms aggiungerà automaticamente il modulo di accesso alla nuova pagina.
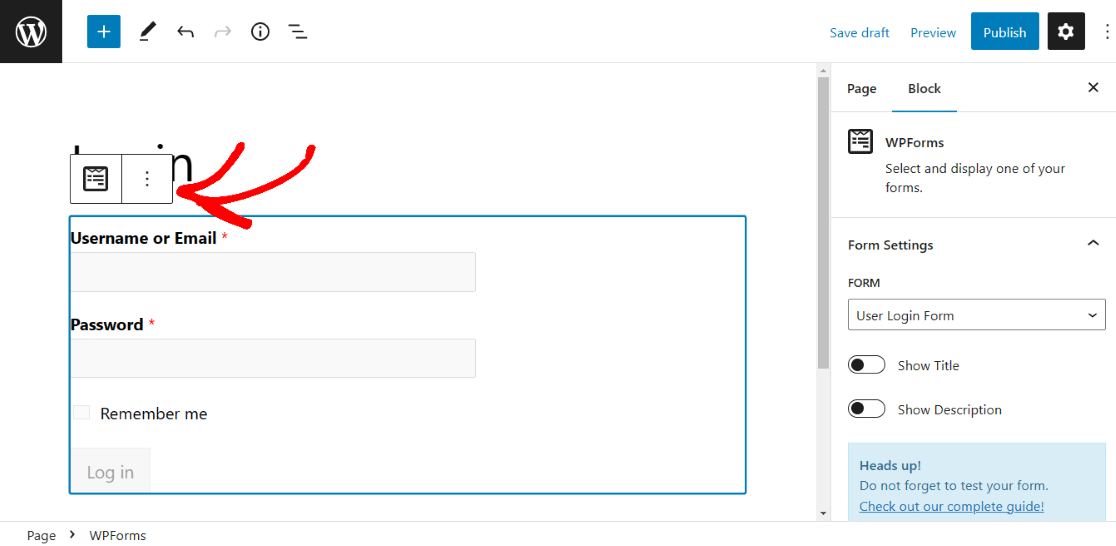
Dopo che il modulo è stato incorporato, è sempre possibile modificare alcune cose sulla pagina WordPress stessa, accedendo alle impostazioni del blocco WPForms e modificando altri elementi di stile della pagina.

Consultate questo articolo per ulteriori idee su come modificare e personalizzare la pagina di login di WordPress.
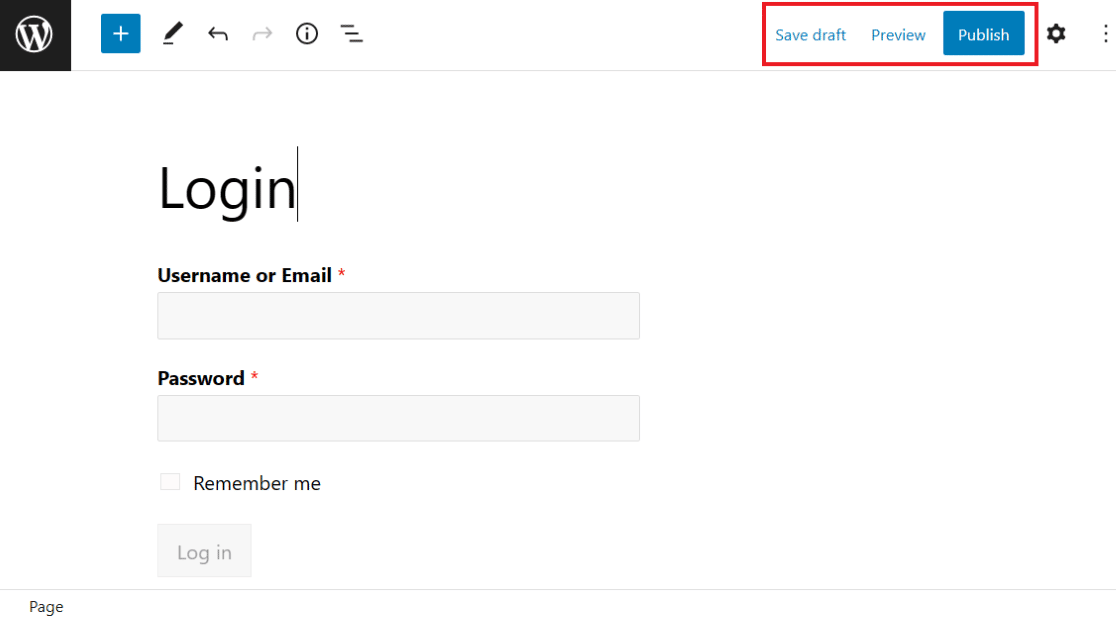
E ricordate che, come per tutte le pagine di WordPress, dovrete pubblicare la pagina con il modulo incorporato per renderla attiva sul vostro sito web.
È inoltre possibile visualizzare un'anteprima della pagina prima di pubblicarla o salvare la bozza per un secondo momento.

Per saperne di più su questo argomento, consultate questo tutorial su come visualizzare i moduli di login e di registrazione.
Create ora la vostra pagina di accesso
Successivamente, creare un modulo di registrazione con PayPal
Ora che avete imparato tutto sulla creazione di moduli di accesso per il vostro sito web WordPress, perché non provate a creare un modulo di registrazione WordPress con PayPal? In questo modo, potrete registrare gli utenti del vostro sito web e iniziare a raccogliere i pagamenti.
Se desiderate una stampa dei vostri moduli, vi consigliamo di consultare la nostra guida sulla stampa dei moduli WordPress in PDF.
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.