Riepilogo AI
La personalizzazione di un modello di modulo in WPForms è un modo semplice ma potente per adattare i moduli alle vostre esigenze specifiche.
Sia che stiate creando un modulo di contatto di base o un'applicazione complessa, WPForms vi dà il pieno controllo sul design e sulla funzionalità dei vostri moduli.
In questa guida vi illustrerò le principali opzioni di personalizzazione da prendere in considerazione. Alla fine, avrete gli strumenti per creare moduli che si adattano perfettamente al vostro pubblico e ai vostri obiettivi.
Diamoci da fare!
Come personalizzare un modello di modulo in WPForms
Titoli, etichette e testo
Quando si inizia con un modello di modulo, è bene verificare che ogni elemento rispecchi il proprio scopo.
La personalizzazione dei titoli, delle etichette dei campi e del testo segnaposto rende il modulo più intuitivo e facile da usare. Fortunatamente, è possibile modificare questi elementi direttamente nel costruttore di WPForms.
Dare un nome al modulo
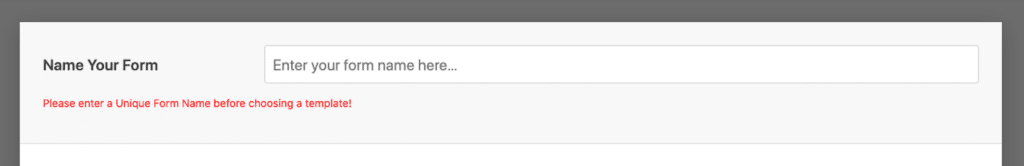
Il primo passo da compiere quando si costruisce un nuovo modulo è assegnargli un nome. Il nome del modulo viene assegnato prima ancora di scegliere il modello da cui costruirlo.

Ma non preoccupatevi di trovare un marchio e una personalizzazione intelligenti per gli utenti del vostro modulo. Questo nome di modulo è per voi.
Tutti i moduli creati all'interno della dashboard di WPForms sono elencati per nome, in modo da poter determinare le pagine, i widget o le altre aree del sito web in cui incorporare il modulo.
Quindi, se avete più moduli e rischiate di usare due volte lo stesso nome, WPForms vi avviserà che avete già un modulo con quel nome, come mostrato nell'immagine qui sopra.
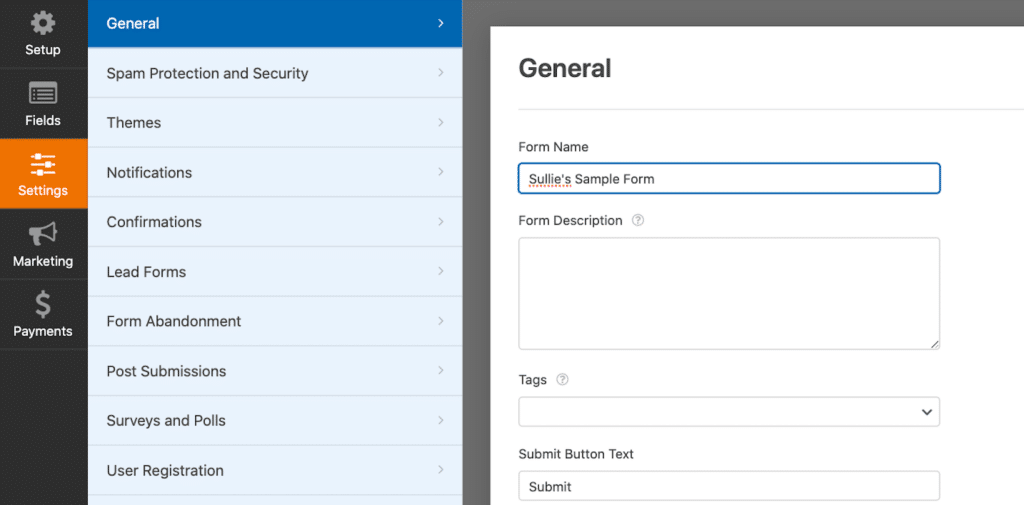
Una volta creato il modulo, è sempre possibile aggiornarne il nome in un secondo momento nella scheda Impostazioni del costruttore di moduli.

Ricordate che in questa parte della scheda Impostazioni è possibile personalizzare diversi elementi, tra cui il testo visualizzato dal pulsante di invio del modulo e ciò che gli utenti vedranno al momento dell'invio.
Etichette di campo
Consideriamo poi le opzioni di personalizzazione dei campi del modello di modulo.
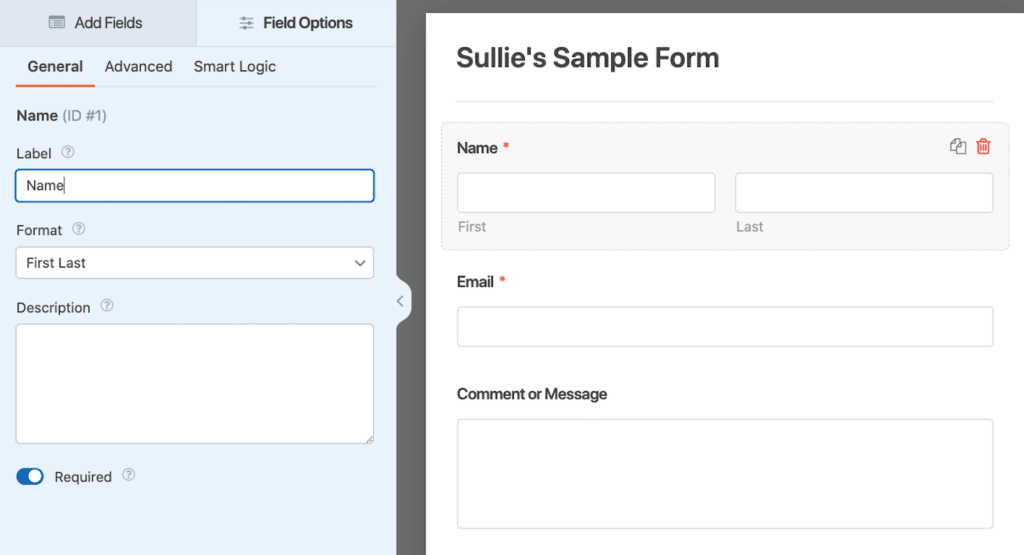
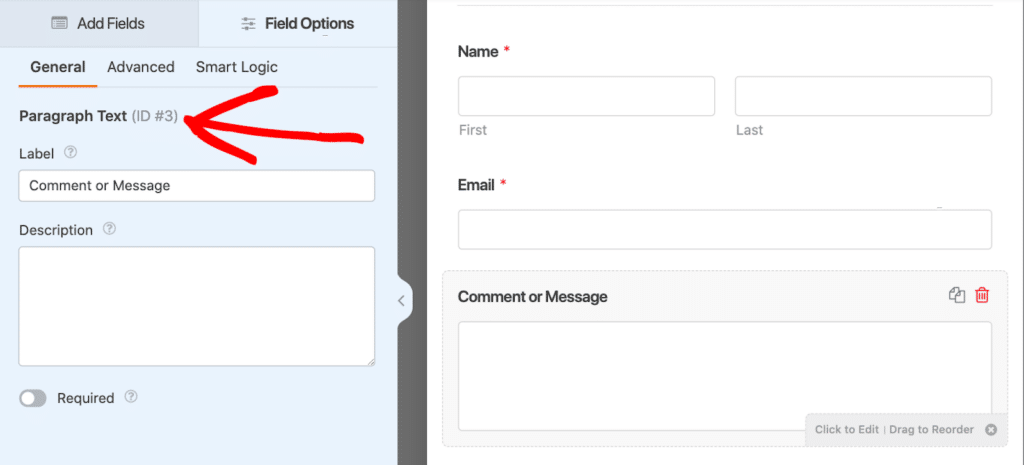
Facendo clic su un determinato campo, le sue impostazioni si aprono sul lato sinistro del costruttore di moduli. I dettagli che si possono personalizzare possono variare da campo a campo, ma l'elemento comune che si può modificare per ogni campo del modulo è la sua etichetta.
L'etichetta del campo è ciò che gli utenti del modulo vedranno per ogni campo che stanno compilando.

Sebbene le etichette di questi campi siano abbastanza intuitive, si potrebbe pensare di modificarle un po'.
Ad esempio, si può usare l'etichetta del campo per porre una domanda o fornire indicazioni. Invece di lasciare l'etichetta del campo Nome così com'è, si potrebbe modificarla per chiedere: "Qual è il suo nome completo?". Oppure, ogni volta che si aggiunge il campo Testo del paragrafo a un modulo, è probabile che si modifichi l'etichetta in qualcosa di pertinente, come "Commento o messaggio".
Fortunatamente, quando si utilizza uno dei nostri modelli di modulo già pronti, abbiamo già personalizzato questi tipi di campi per visualizzare le etichette appropriate!
Poiché l'etichetta di ogni campo è facilmente modificabile, è bene tenere a mente il suo ID campo.

In questo modo, quando si vedrà o si utilizzerà questo numero ID altrove, si saprà a quale campo si riferisce.
Costruite ora il vostro modulo WordPress
Organizzazione dei campi del modulo
Anche se i nostri modelli di modulo sono precostituiti con tutti i campi di base necessari, è probabile che dobbiate eliminare, aggiungere e spostare alcuni campi.
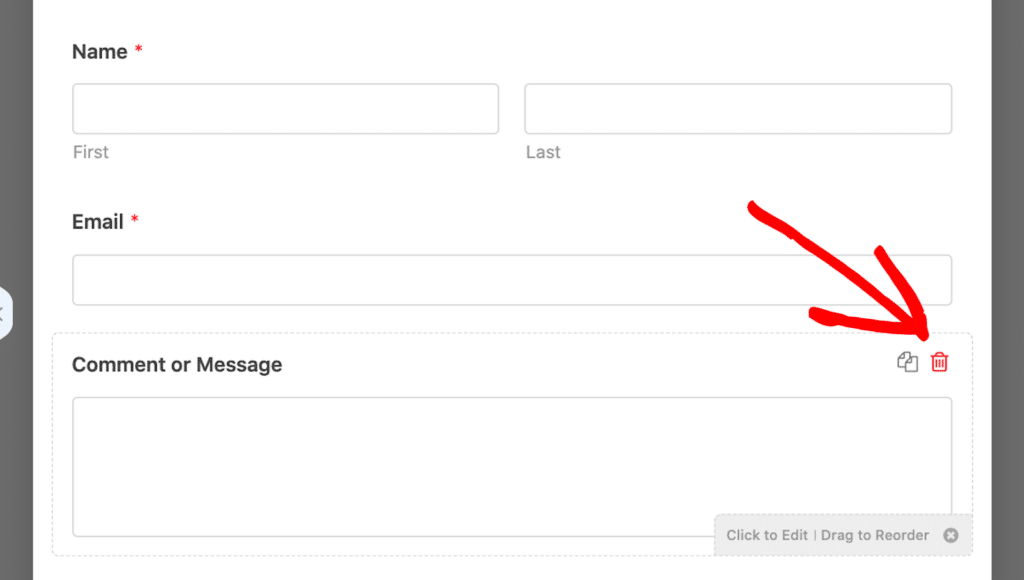
La rimozione di un campo dal modello di modulo è semplice: basta fare clic sull'icona del cestino nell'angolo destro del campo per eliminarlo.

E cosa fa l'altro simbolo a sinistra? Facendo clic sull'icona della doppia pagina si duplica il campo.
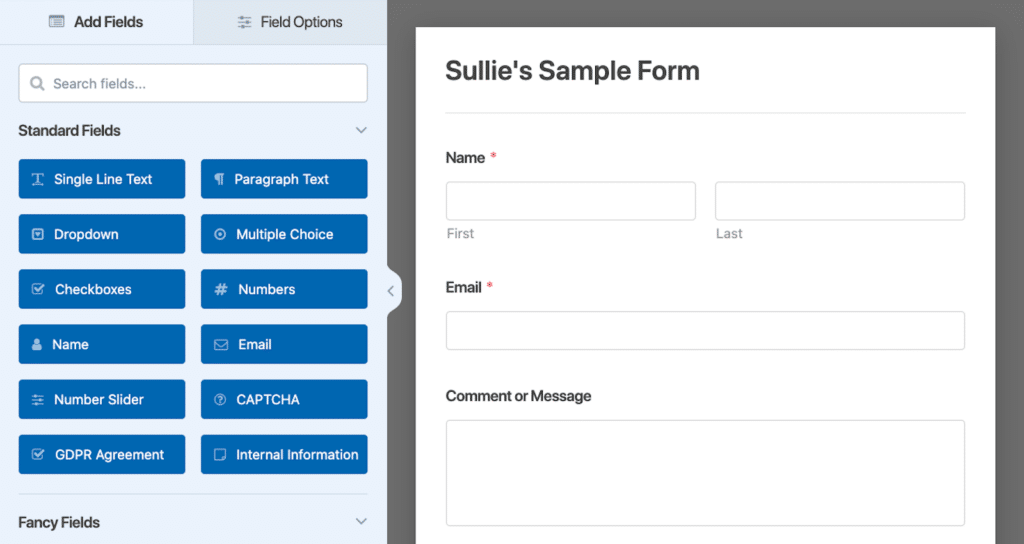
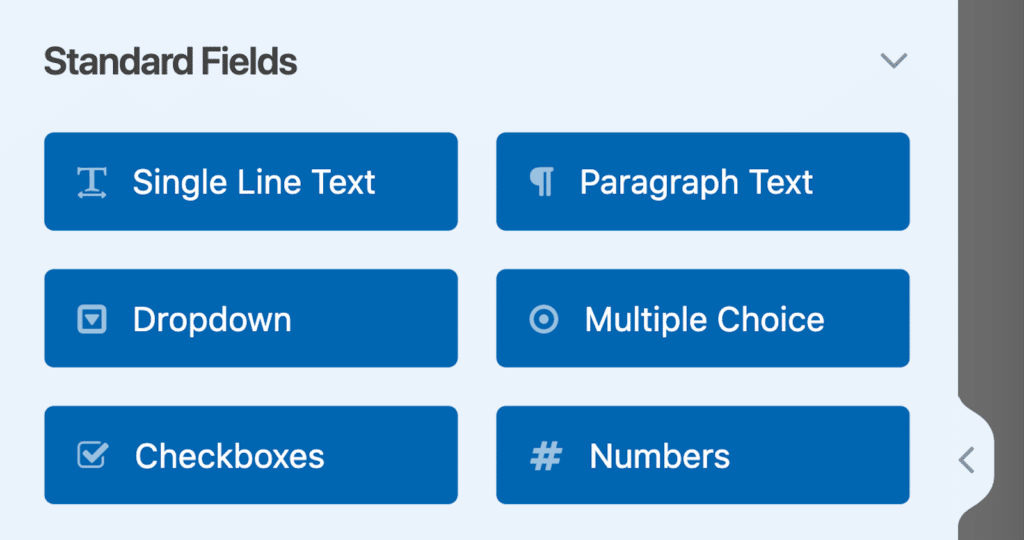
Per quanto riguarda l'aggiunta di altri campi al modello di modulo, è qui che il nostro costruttore di moduli si distingue. Tutto ciò che dovete fare è cliccare su un campo sul lato sinistro dello schermo, trascinarlo dove volete nel vostro modulo e rilasciarlo!

In questo modo è possibile spostare i campi in alto e in basso nel modello del modulo. Basta trascinare il campo in un'altra area del modulo.
Leggi anche: Come randomizzare i campi dei moduli in WordPress
Campo di layout
Quando si aggiungono e si spostano i campi del modulo, occorre considerare la loro disposizione.
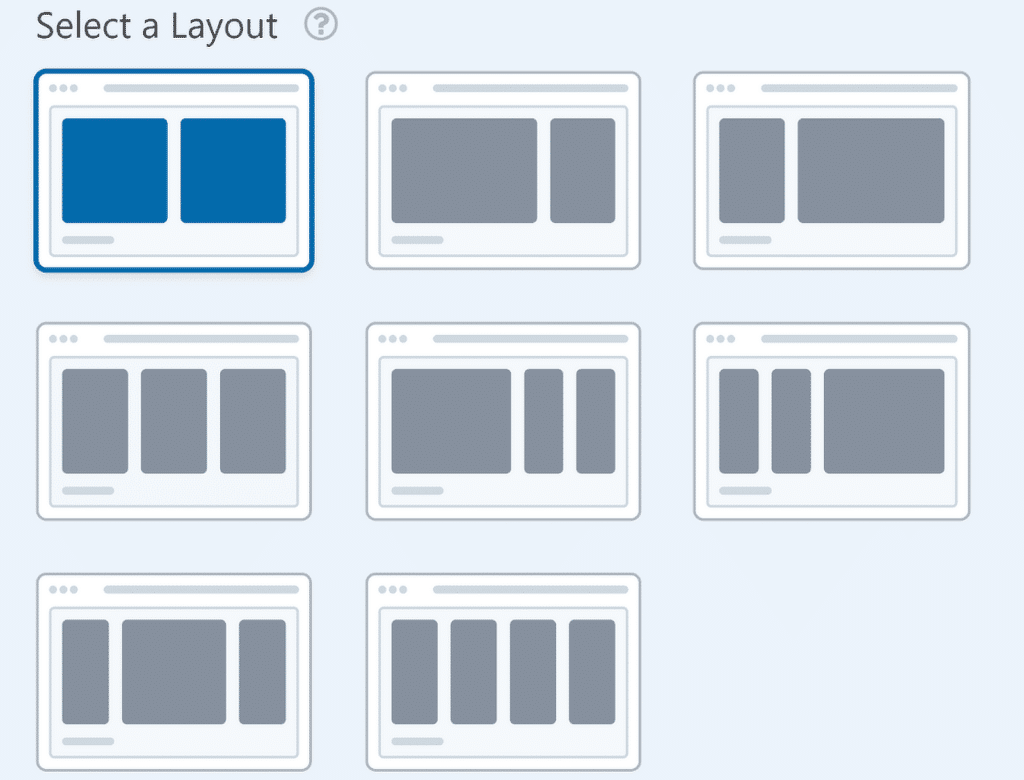
Per mantenere le cose organizzate e concise, mi piace utilizzare l'opzione Layout campo per trascinare altri campi nelle sue colonne.

È possibile disporre questi campi in una singola colonna o in più colonne, con diverse opzioni di colonna che includono un'intera selezione di forme e dimensioni.
Volete ancora più ispirazione per il campo di layout? Date un'occhiata al nostro articolo creativo sulle migliori pratiche di layout dei moduli per un design di facile utilizzo.
Campo di ripetizione
È disponibile anche il campo Repeater per mantenere il modello del modulo pulito e conciso.
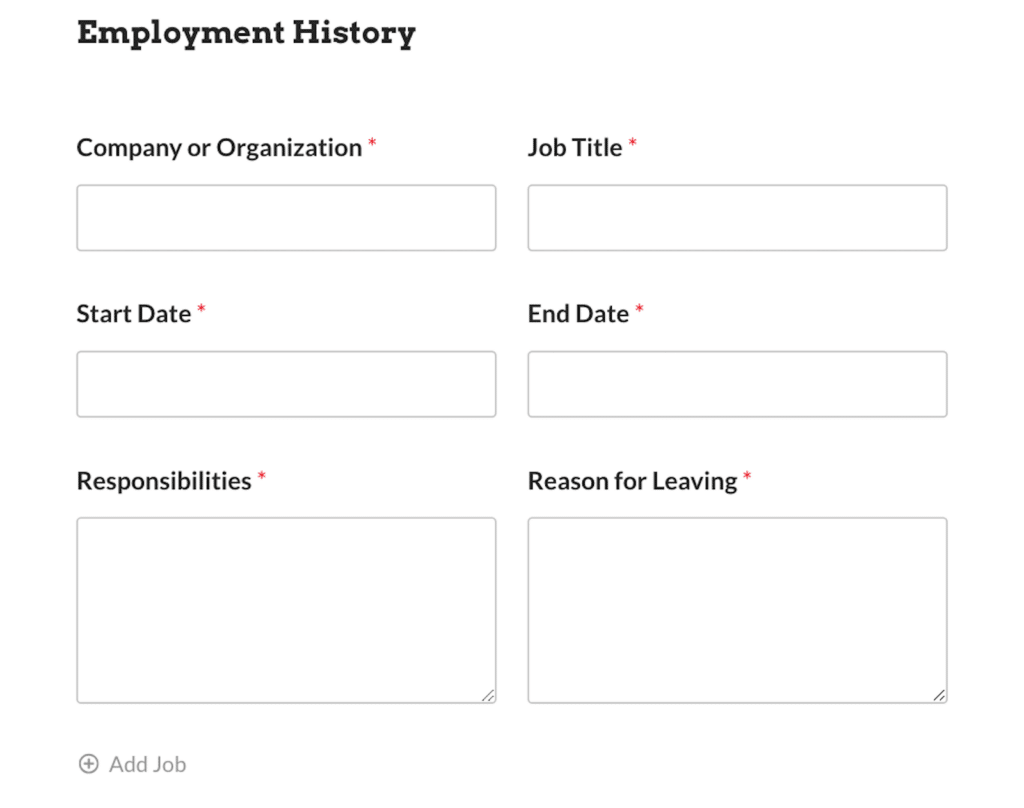
Se si prevede che l'utente del modulo debba inserire più volte lo stesso tipo di informazioni, ad esempio le esperienze lavorative in un modello di modulo di candidatura, è possibile utilizzare il campo Ripetitore per consentire all'utente del modulo di ripetere semplicemente il campo con un clic.

Invece di intasare il modulo con campi vuoti e creare una serie di impostazioni di logica condizionale per nasconderli, è sufficiente trascinare i campi necessari nella zona dei campi ripetitori. Poi, si può scegliere il tipo di layout che si vuole far seguire ai campi ripetibili.
Utilizzo delle scelte dell'intelligenza artificiale
Per i campi che offrono all'utente del modulo diverse possibilità di scelta, è necessario personalizzare anche queste scelte.
Questi tipi di campi sono quelli a discesa, a scelta multipla e a casella di controllo.

Ma non preoccupatevi se non sapete quali scelte offrire agli utenti del vostro modulo: potete utilizzare l'intelligenza artificiale per crearle istantaneamente per voi.
I nostri modelli di campo sono stati studiati meticolosamente, quindi le opzioni di scelta che abbiamo incluso per questi campi saranno probabilmente simili a quelle che generereste voi. Ma, come sempre, vi invitiamo a personalizzare ogni elemento del vostro modulo come meglio credete.
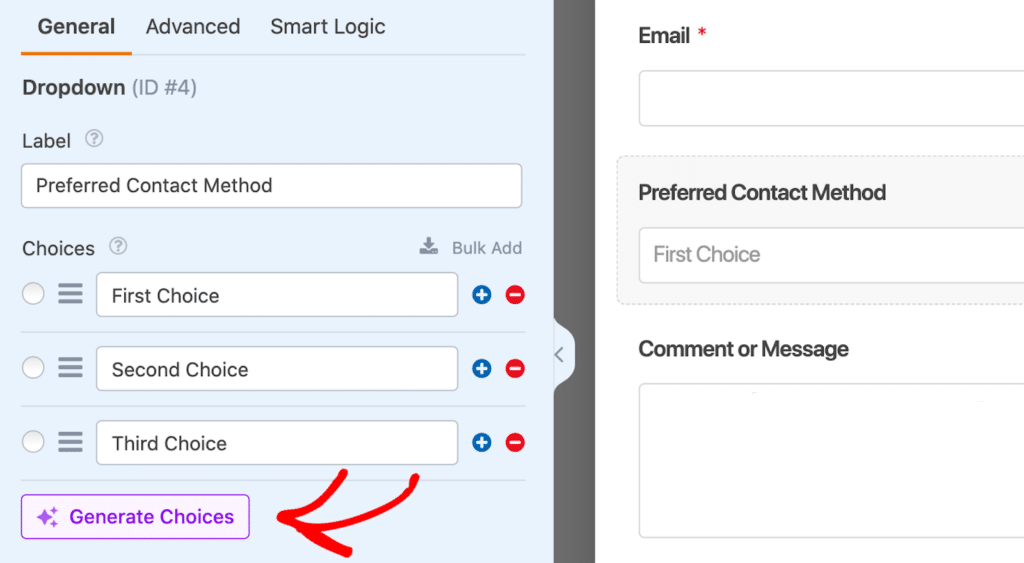
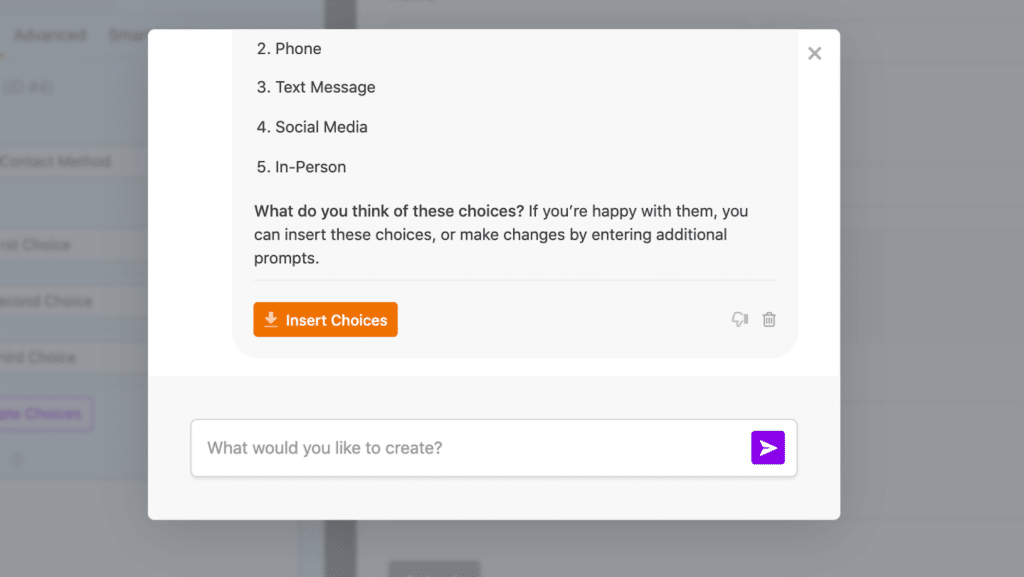
Se si fa clic o si aggiunge uno dei tipi di campo menzionati, si vedrà il pulsante per far generare all'AI le scelte.

Nel mio modulo di esempio qui sopra, utilizzerò la funzione AI integrata per generare le scelte del metodo di contatto preferito dall'utente del modulo.
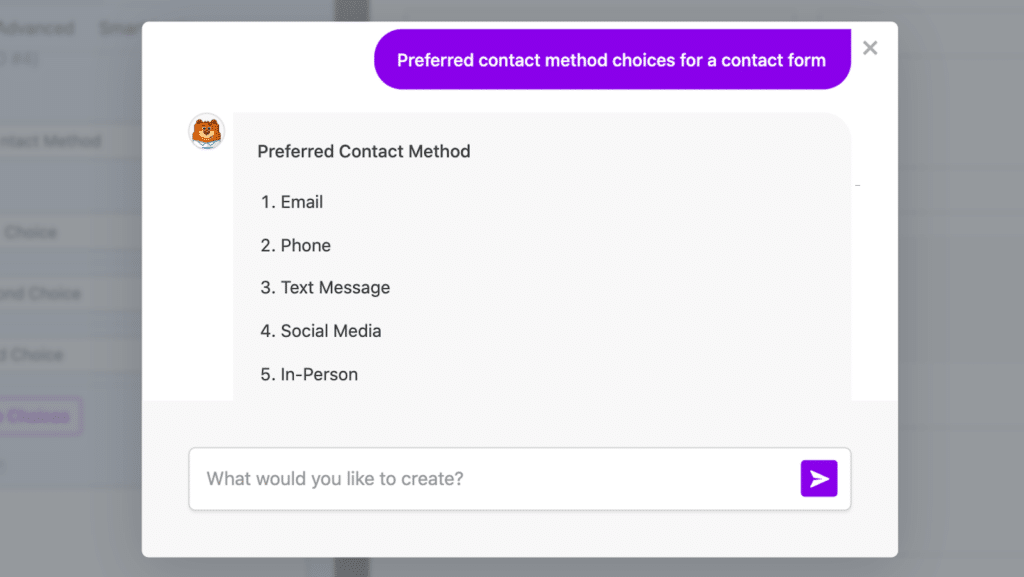
Quando uso l'intelligenza artificiale, mi piace creare un prompt che chieda esattamente ciò che mi serve per il mio modulo specifico. Quindi, chiederò all'intelligenza artificiale di generare le scelte del metodo di contatto preferito per un modulo di contatto.

Poi, queste scelte possono essere aggiunte direttamente al modulo!
In questo modo si risparmia un sacco di tempo per decidere quali opzioni utilizzare e aggiungerle manualmente al modulo.

Cercate altre indicazioni sull'IA? Date un'occhiata al nostro articolo che illustra i metodi più semplici per utilizzare l'IA nel vostro sito web.
Notifiche e conferme
Ricordate la scheda Impostazioni che abbiamo consultato all'inizio di questo post? Vi ho accennato che ci sono ulteriori opzioni di personalizzazione e che anche le opzioni di notifica e il messaggio di conferma del modulo possono essere modificati qui.
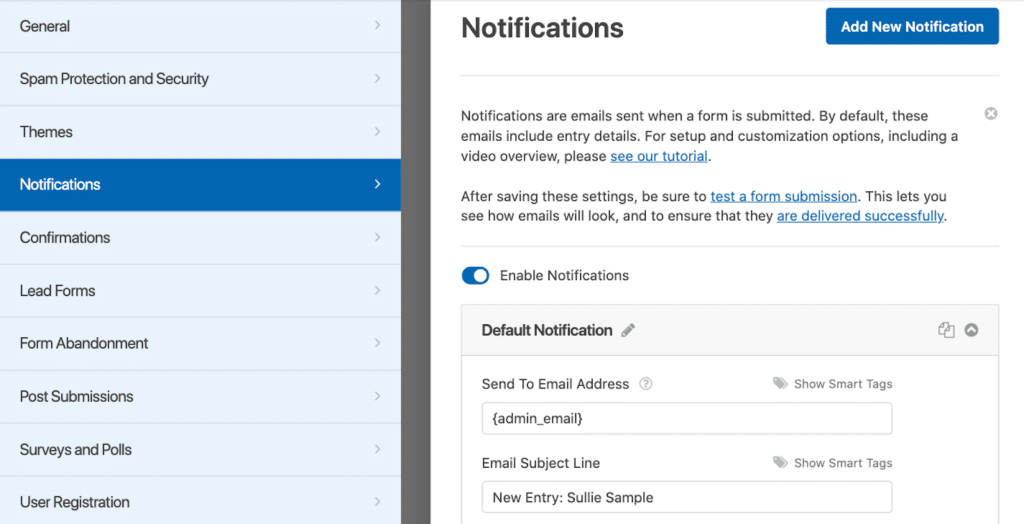
Le impostazioni della scheda Notifiche consentono di inserire chi e dove deve inviare i dettagli dell'invio del modulo.

Di solito, queste impostazioni vengono applicate ai dati dell'amministratore del sito web, come l'e-mail di amministrazione impostata per le credenziali di accesso a WPForms.
Con le impostazioni di notifica, si può anche designare l'indirizzo e-mail inserito dall'utente del modulo a cui inviare le risposte. La maggior parte dei moduli costruiti includerà un solo indirizzo e-mail da fornire all'utente del modulo, per cui le risposte dell'utente saranno automaticamente inviate a quell'indirizzo e-mail.
Ma, come ho detto, è possibile modificare l'e-mail dell'utente a cui rispondere qui, nelle impostazioni di notifica.
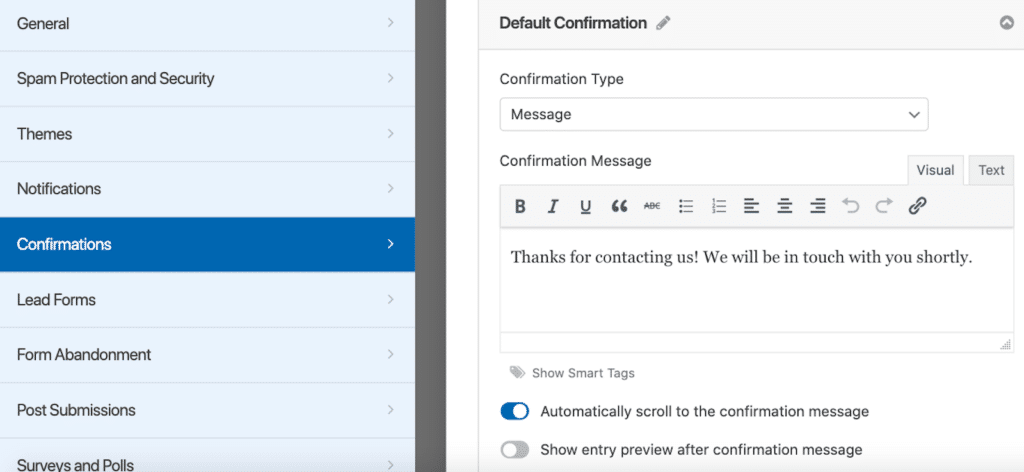
Per quanto riguarda il messaggio che l'utente del modulo vedrà dopo l'invio del modulo, è possibile personalizzarlo nella scheda Conferme, appena sotto Notifiche.

Tutti i modelli di WPForms che potete usare per costruire il vostro modulo hanno già un messaggio di conferma pertinente scritto e incluso nelle impostazioni.
Ma suggerisco di personalizzare questo messaggio di conferma con il marchio e la messaggistica del vostro sito. Il messaggio di conferma è anche un luogo ideale per includere codici coupon o informazioni su vendite e sconti che state offrendo!
Aggiunta di integrazioni
Molti dei modelli di modulo che offriamo sono progettati per funzionare con le integrazioni che avete impostato sul vostro sito.
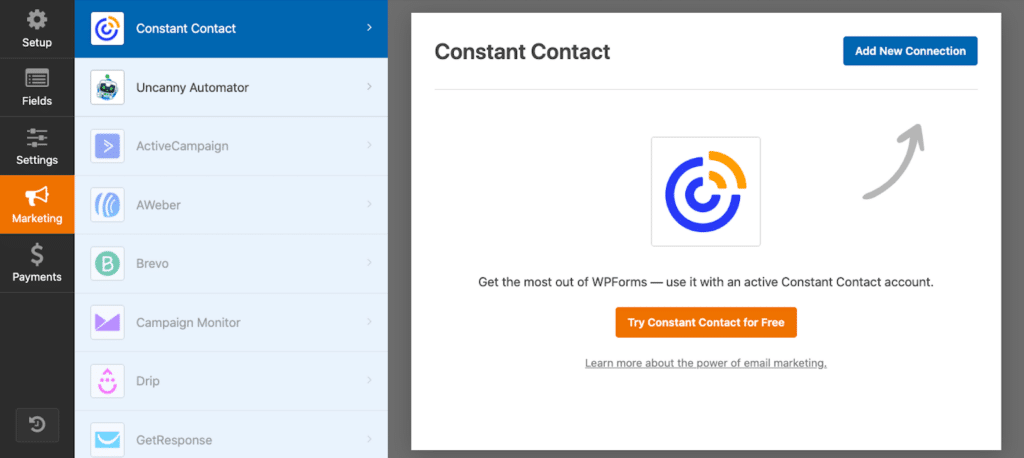
Ad esempio, potreste utilizzare Constant Contact per la vostra piattaforma di email marketing e desiderare che gli utenti del modulo che si iscrivono alla vostra newsletter siano aggiunti alla vostra mailing list di Constant Contact.
È possibile integrando Constant Contact con WPForms!
Per aggiungere una qualsiasi delle nostre integrazioni al vostro modello di modulo, basta andare nella scheda Marketing del costruttore di moduli. Quindi, fate clic sul pulsante Aggiungi nuova connessione.

Ora, tutto ciò che dovete fare è inserire le vostre credenziali di Constant Contact e siete pronti a partire!
Marchio del modulo
Ci sono molte aree e modi per marcare il vostro modello di modulo durante il processo di personalizzazione. Non solo potete aggiungere elementi del vostro marchio direttamente all'interno del costruttore di moduli, ma troverete anche opportunità di branding una volta che il modulo sarà incorporato nel vostro sito.
Campo di contenuto
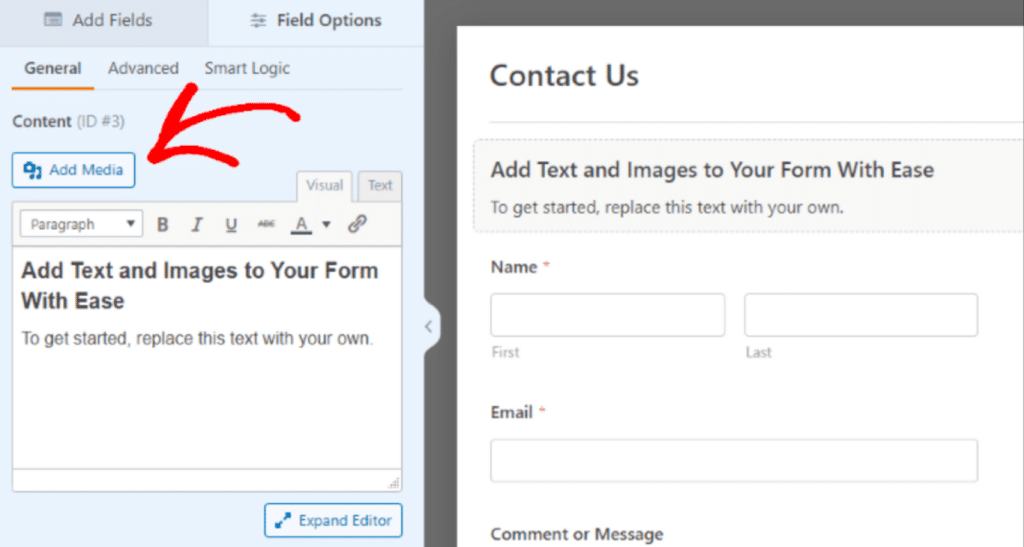
Un modo per personalizzare un modello di modulo con il proprio marchio è il campo Contenuto.
Il campo Contenuto consente di personalizzare il carattere, i colori e altri elementi del campo, al di là delle normali impostazioni del campo. Ma soprattutto, il campo Contenuto consente di caricare un'immagine direttamente nel modulo.

Quindi, posizionare il campo Contenuto nella parte superiore del modello di modulo è un ottimo modo per aggiungere la propria immagine di intestazione o il proprio logo.
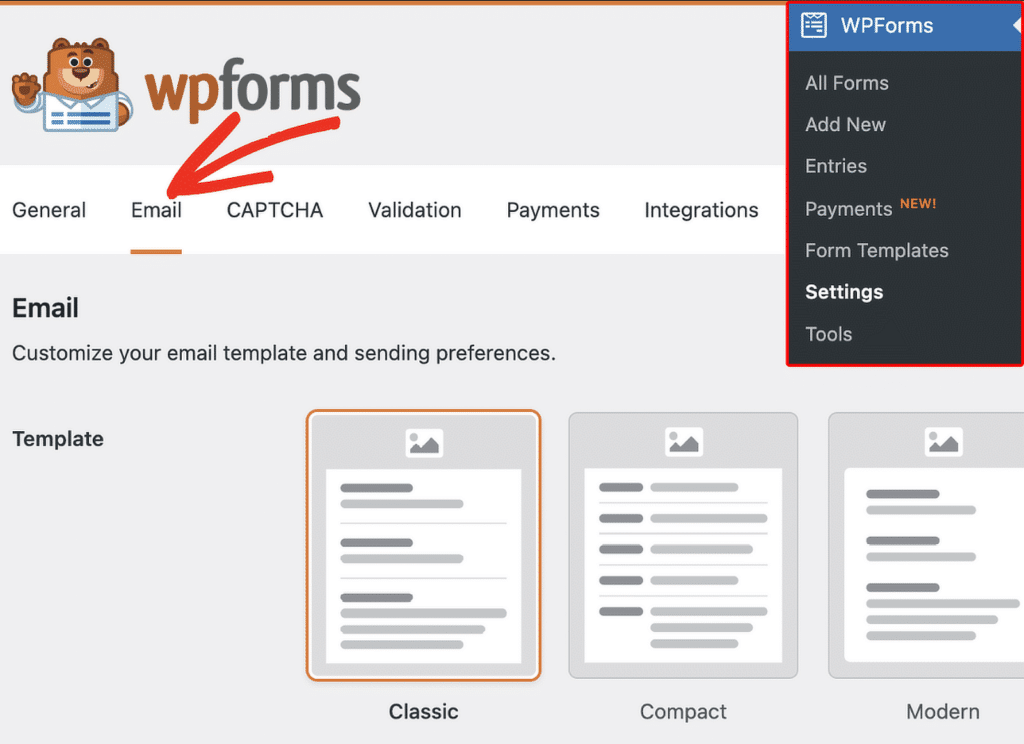
Intestazione della notifica via e-mail
Un'altra area in cui è possibile aggiungere la propria immagine di intestazione è quella delle e-mail di notifica agli utenti, di cui ho parlato in precedenza.
È sufficiente navigare nella scheda Email della dashboard di WPForms per aggiungere e personalizzare l'immagine di intestazione di un'email.

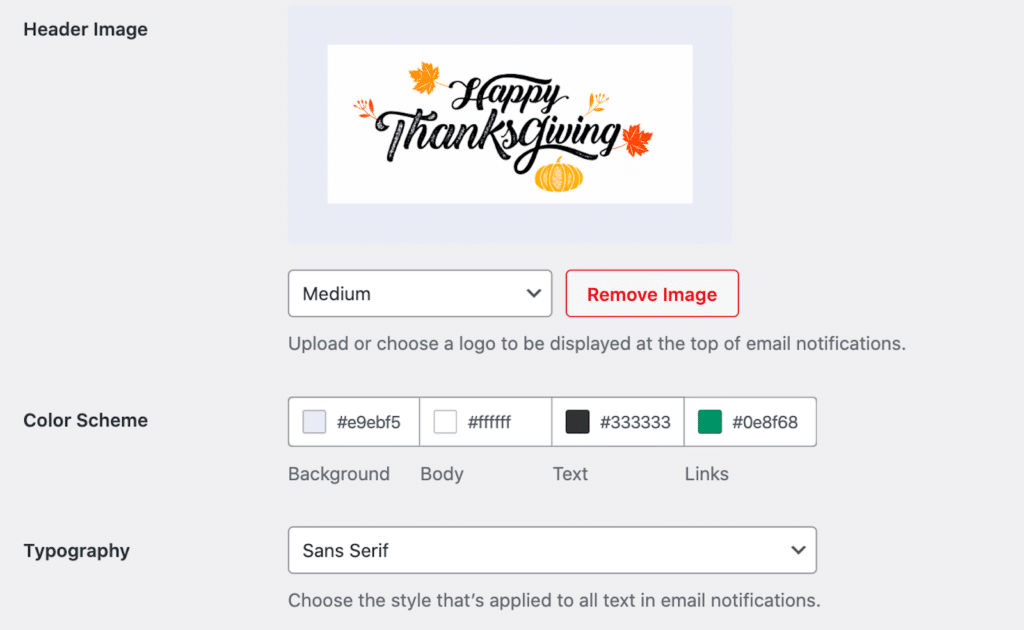
Qui è possibile aggiungere un'immagine di intestazione in cima a qualsiasi modello di e-mail disponibile. Si tratta di un luogo efficace per mostrare il proprio logo e il proprio marchio.
Oppure, preferisco inserire qui un messaggio o un saluto stagionale per promuovere l'interazione con gli utenti.

Non dimenticate di aggiornare l'immagine dell'intestazione in seguito!
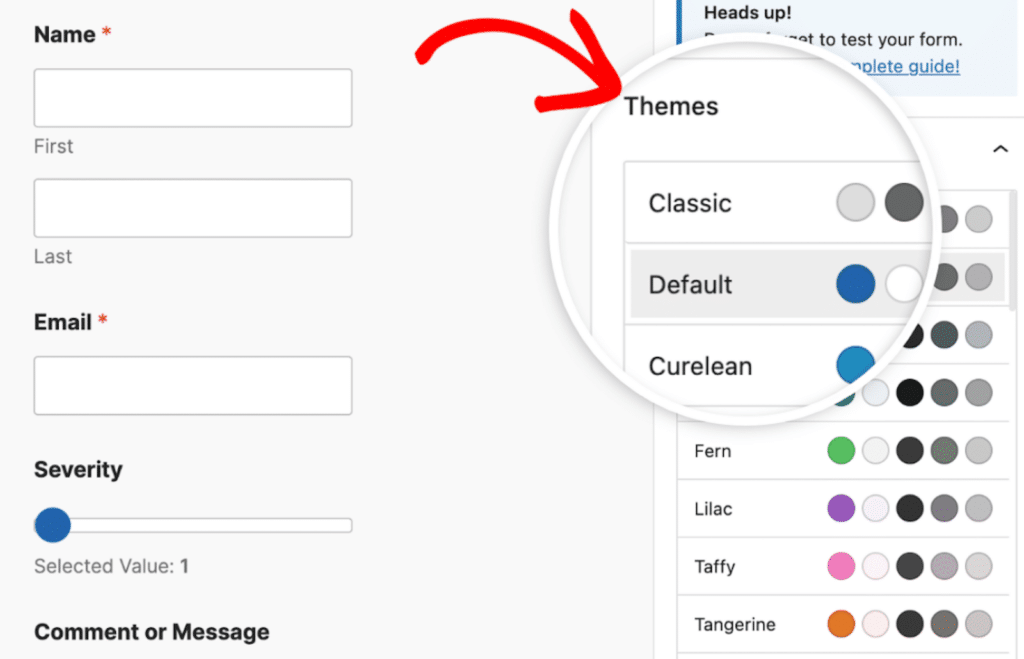
Temi di forma
Infine, dopo aver terminato la personalizzazione del modello di modulo, è possibile personalizzare ulteriormente il modulo all'interno dell'editor di blocchi di WordPress.
Quindi, una volta incorporato il modulo nella pagina del sito web prescelta, si vedranno le opzioni per lo stile del blocco WPForms. Qui, la sezione Temi comprende tutti gli stili di tema disponibili per WPForms.

Per essere sicuri di ottenere il massimo da questi strumenti di branding, consultate la nostra documentazione completa sull'uso dei temi dei moduli.
È tutto qui! Ora avete a portata di mano tutte le opzioni di personalizzazione dei vostri modelli di modulo.
WPForms è più di un semplice costruttore di moduli: è uno strumento potente che può aiutare la vostra azienda a crescere in modi creativi e inaspettati.
Esplorando questi usi innovativi, potrete generare nuove opportunità di crescita. Iniziate a sperimentare queste idee oggi stesso e scoprite come WPForms può portare il vostro sito web a un livello superiore!
Costruite ora il vostro modulo WordPress
FAQ
Cercate qualcosa di specifico? Sfogliate le nostre domande più frequenti per saperne di più:
Posso utilizzare un modello già pronto e personalizzarlo?
Assolutamente! WPForms offre un'ampia gamma di modelli adatti a vari scopi. È possibile personalizzare qualsiasi modello modificando le etichette dei campi, aggiungendo o rimuovendo campi, regolando le impostazioni e persino incorporando funzioni avanzate come le scelte generate dall'intelligenza artificiale.
È possibile visualizzare un'anteprima del modulo prima della pubblicazione?
Sì. WPForms consente di visualizzare l'anteprima del modulo in qualsiasi momento nel costruttore. In questo modo, potete apportare modifiche prima di incorporarlo nel vostro sito web e farlo interagire con gli utenti.
Posso integrare WPForms con il mio servizio di email marketing?
Sicuramente! WPForms si integra perfettamente con molti popolari servizi di email marketing. Per configurarlo, è sufficiente installare il relativo addon di email marketing per WPForms, collegare il proprio account e mappare i campi del modulo alla propria lista di email.
Questa integrazione semplifica l'aggiunta automatica di iscritti, l'invio di e-mail di conferma e la gestione delle liste direttamente dal vostro sito WordPress.
Quindi, seguite queste buone pratiche
Ora che sapete come personalizzare il vostro modulo utilizzando un modello, assicuratevi che le modifiche apportate siano coerenti e utili al vostro sito.
Per seguire le migliori pratiche che suggeriamo per la costruzione del modulo, date un'occhiata al nostro articolo completo sull'argomento.
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.