Riepilogo AI
Dopo i massicci miglioramenti apportati alla gestione degli ingressi, ci siamo dedicati subito a fornire le funzioni che ci avete richiesto.
Ecco le novità di WPForms 1.1.7.
Addon GetResponse
La creazione di una lista di e-mail è fondamentale per tutte le aziende online di successo. Ecco perché WPForms si integra con i migliori servizi di email marketing come Mailchimp e AWeber.
Oggi sono orgoglioso di annunciare la nuova integrazione di WPForms, GetResponse.
GetResponse è un popolare software di email marketing con oltre 350.000 clienti. Si può capire perché questa integrazione sia stata molto apprezzata dai nostri utenti.
Grazie a questa integrazione, è possibile combinare la potenza dei semplici moduli WordPress di WPForms con la potente piattaforma di email marketing di GetResponse per far crescere la vostra attività.
È possibile inviare gli iscritti a qualsiasi lista e iniziare subito a coinvolgere gli utenti.

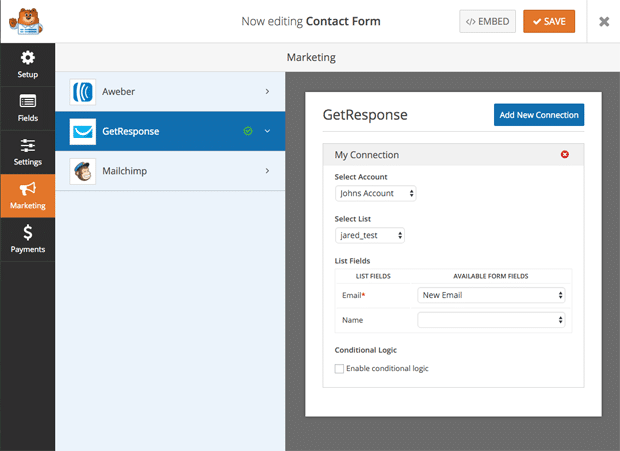
L'integrazione è molto semplice. Tutto ciò che dovete fare è collegare la vostra chiave API di GetResponse a OptinMonster, che visualizzerà tutte le vostre liste di e-mail nel builder e vi consentirà di iniziare a ottenere più abbonati.
Consultate il nostro tutorial completo sull'integrazione di WPForms con GetResponse.
Notifica del modulo condizionale
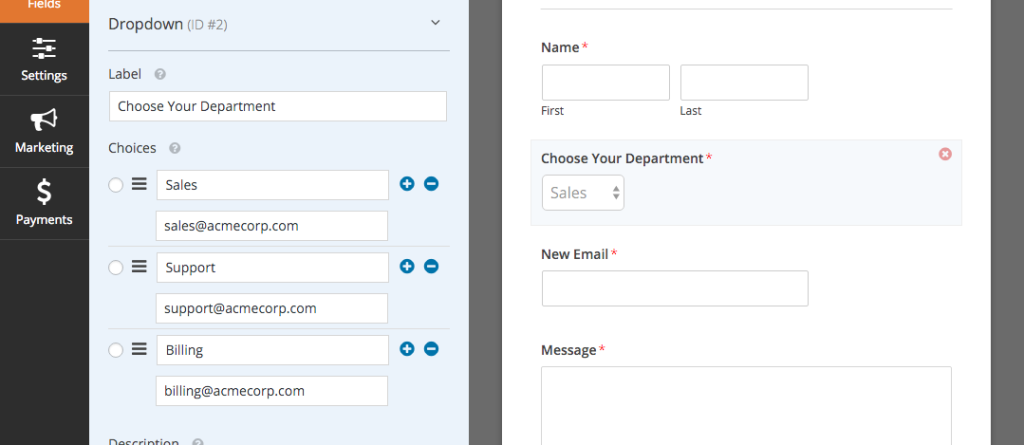
Molti di voi ci hanno chiesto di inviare notifiche condizionate ai moduli in base al reparto che il cliente sta contattando.
Ecco perché abbiamo aggiunto sia le caselle a discesa che le scelte multiple come tag intelligenti per le notifiche. In altre parole, se qualcuno seleziona una richiesta per la fatturazione, solo il reparto di fatturazione riceverà una notifica.

Consultate il tutorial completo su come creare notifiche condizionali per i moduli in WPForms.
Layout dei moduli a più colonne

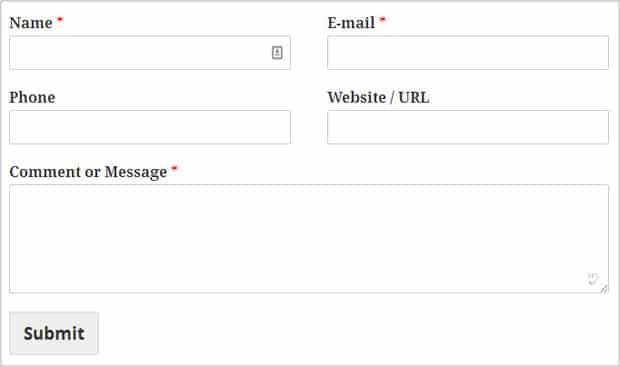
Molti di voi lo hanno chiesto e in WPForms è stato possibile fin dall'inizio. Tuttavia, ora abbiamo reso tutto più semplice, fornendovi classi CSS integrate.
È possibile utilizzare le seguenti classi CSS per i layout dei moduli.
Classi CSS a due colonne:
- wpforms-prima metà
- wpforms-ultima metà
Classi CSS a tre colonne:
- wpforms-primo-terzo
- wpforms-terzo centrale
- wpforms-ultimo-terzo
Consultate il tutorial completo su come creare layout di moduli a più colonne in WPForms.
È tutto per questo aggiornamento, ma abbiamo in serbo per voi altre novità per la prossima settimana.
Cercate un costruttore di moduli WordPress drag & drop? Acquistate WPForms oggi stesso e sbloccate tutte le sue fantastiche funzionalità.