Riepilogo AI
Volete aggiungere un'immagine al vostro sito WordPress?
Le immagini sono una parte essenziale di ogni contenuto online. Migliorano l'aspetto visivo del vostro sito web e rendono i contenuti più leggibili.
In questo tutorial vi illustrerò il processo di aggiunta di un'immagine a diverse parti del vostro sito WordPress.
Come aggiungere un'immagine a WordPress
Il processo di aggiunta di immagini a WordPress varia a seconda del punto esatto in cui si inserisce l'immagine. In questo tutorial vi mostreremo alcuni degli scenari più comuni per il caricamento di immagini in WordPress.

Ecco le istruzioni scritte se preferite leggere.
Create ora il vostro modulo immagine per WordPress
Scenario #1: Aggiunta di un'immagine a un post di WordPress
Se state creando un nuovo post o una nuova pagina in WordPress, è probabile che dobbiate aggiungere qualche immagine per far risaltare il vostro contenuto.
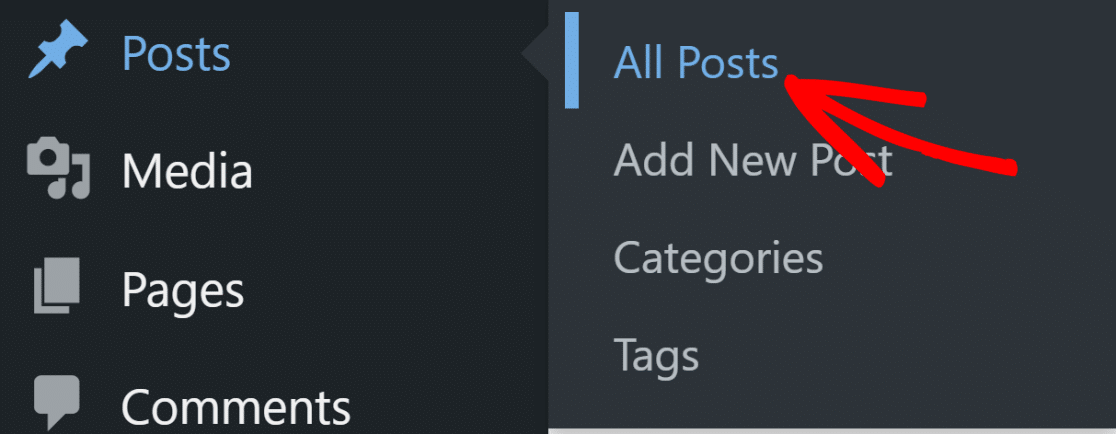
Per aggiungere un'immagine al vostro post, dovrete innanzitutto accedere all'editor dei post di WordPress, navigando su Post " Tutti i post dal menu di amministrazione.

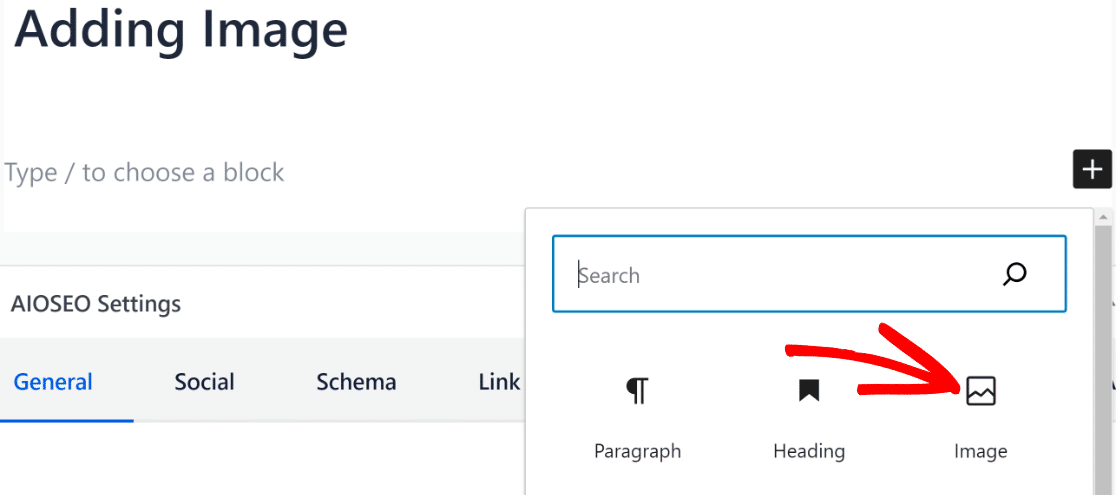
In questo modo si accede immediatamente all'editor di WordPress Gutenberg. Una volta all'interno dell'editor, è sufficiente fare clic sul pulsante "+"per aprire l'elenco dei blocchi disponibili e selezionare il blocco Immagine.

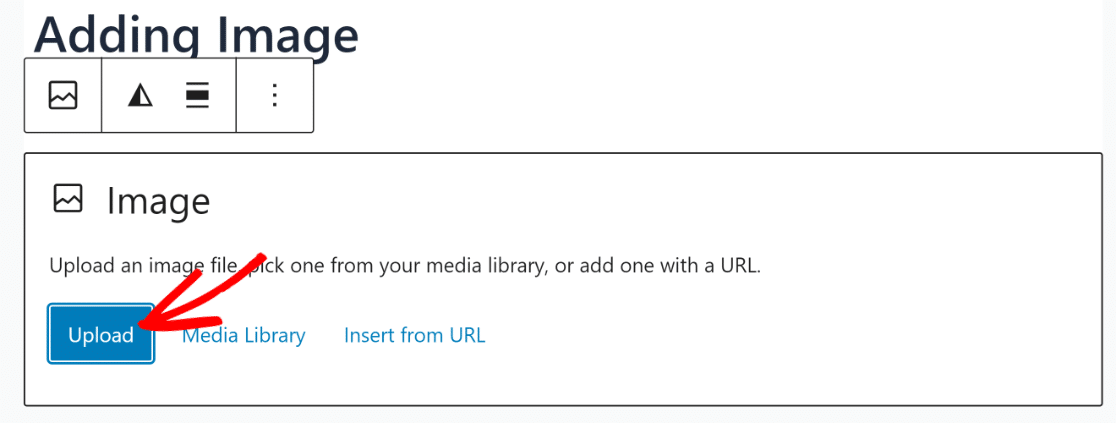
Quando il blocco Immagine viene inserito nell'area del contenuto, si può scegliere di caricare una nuova immagine dal computer, selezionare un'immagine già caricata dalla Libreria multimediale o inserire un'immagine da un URL.
Se si sta aggiungendo una nuova immagine che non esiste già nella libreria, fare clic sul pulsante Carica.

Quindi, selezionare l'immagine che si desidera caricare dal computer e questa dovrebbe apparire immediatamente nel post.

Ecco quanto è facile aggiungere un'immagine a un post del blog WordPress!
La procedura per inserire le immagini nelle pagine è simile. Dovrete semplicemente seguire la stessa procedura dopo aver fatto clic sull'opzione di menu Aggiungi nuova pagina dalla barra laterale dell'amministrazione di WordPress.
Scenario #2: Aggiunta di un'immagine a un modulo WordPress
Se volete aggiungere un'immagine a un modulo di WordPress, dovrete innanzitutto installare un plugin per moduli con una semplice funzionalità di caricamento delle immagini.
WPForms è uno dei pochi plugin per moduli di WordPress che rende incredibilmente facile inserire un'immagine in qualsiasi punto del modulo.
Installare WPForms
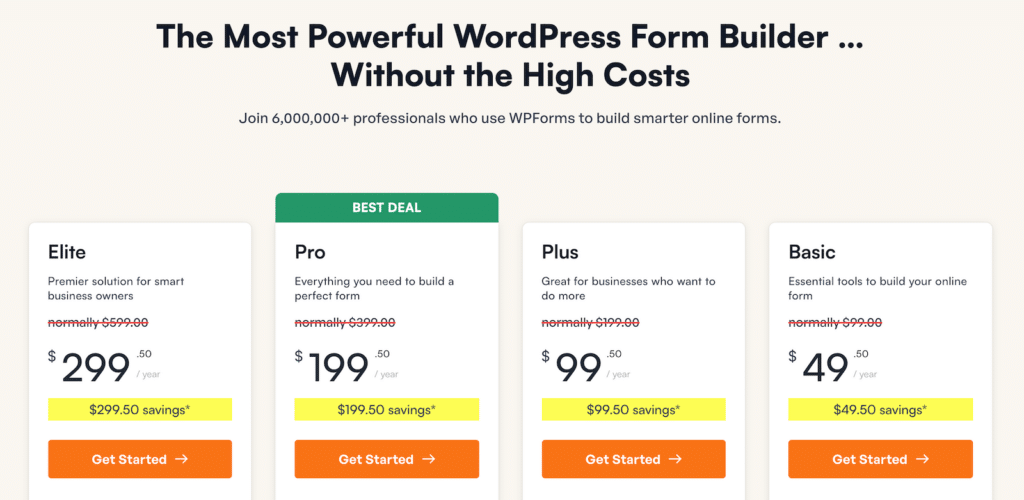
Se non avete già installato WPForms sul vostro sito, vi consigliamo di acquistare la licenza WPForms Pro.

Per un aiuto nell'installazione del plugin, potete consultare la nostra guida all'installazione di WPForms.
Una volta installato il plugin, passate alla fase successiva in cui vi mostriamo come creare un modulo.
Creare un nuovo modulo
Nella dashboard di WordPress, andare su WPForms " Aggiungi nuovo.

In pochi secondi si aprirà la finestra di impostazione del modulo. Qui è possibile dare un nome al modulo e scegliere un modello già pronto per iniziare rapidamente.
Per questa esercitazione utilizzeremo il Modulo di contatto semplice, passando il cursore su di esso e facendo clic su Usa modello.

Il modello di modulo verrà ora caricato sullo schermo con tutti i campi necessari già aggiunti.

Possiamo personalizzare questo modulo per aggiungere un'immagine in modo abbastanza semplice, come mostrato nel passo successivo.
Inserire un'immagine nel modulo di WordPress
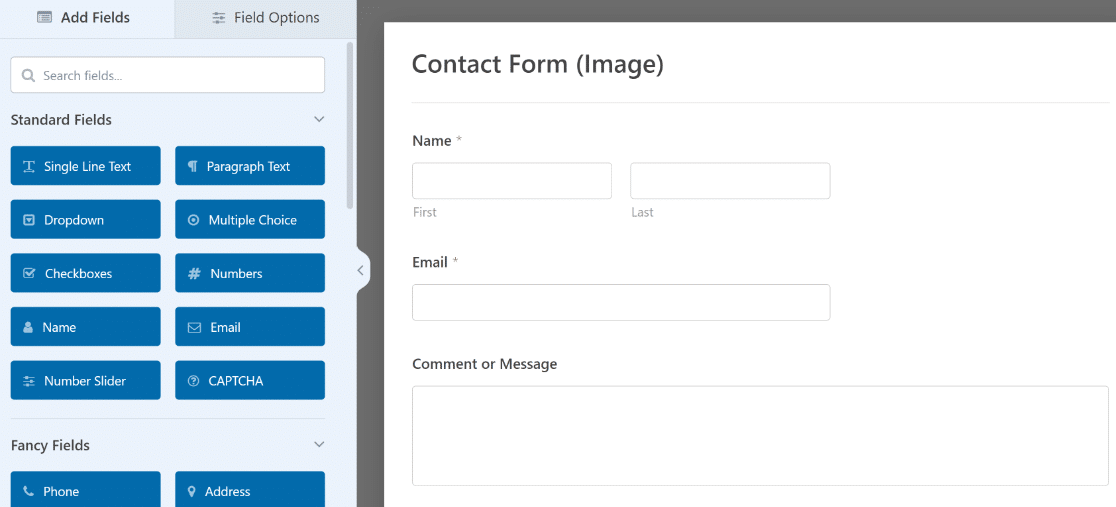
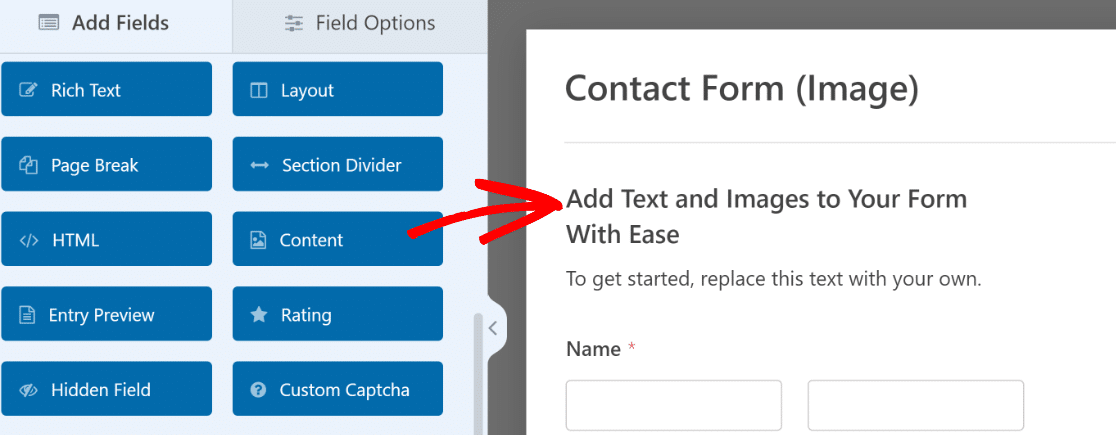
Per inserire un'immagine, è necessario aggiungere il campo Contenuto al modulo. È sufficiente trascinare il campo Contenuto dal riquadro di sinistra a quello di destra.
Aggiungeremo un logo all'inizio del modulo, quindi collocheremo il campo Content in alto.

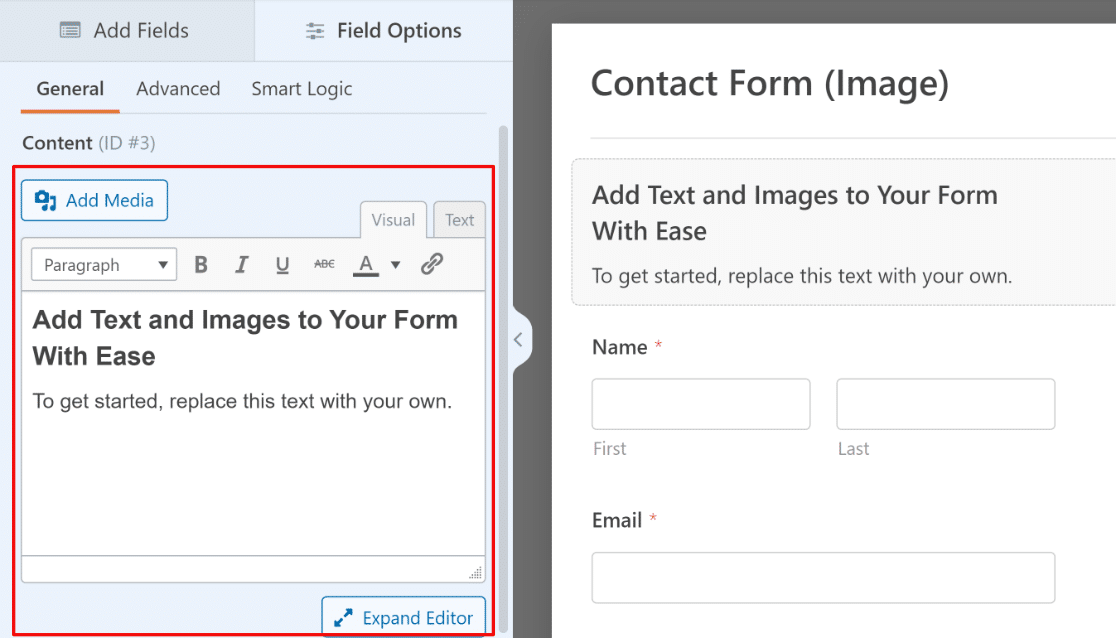
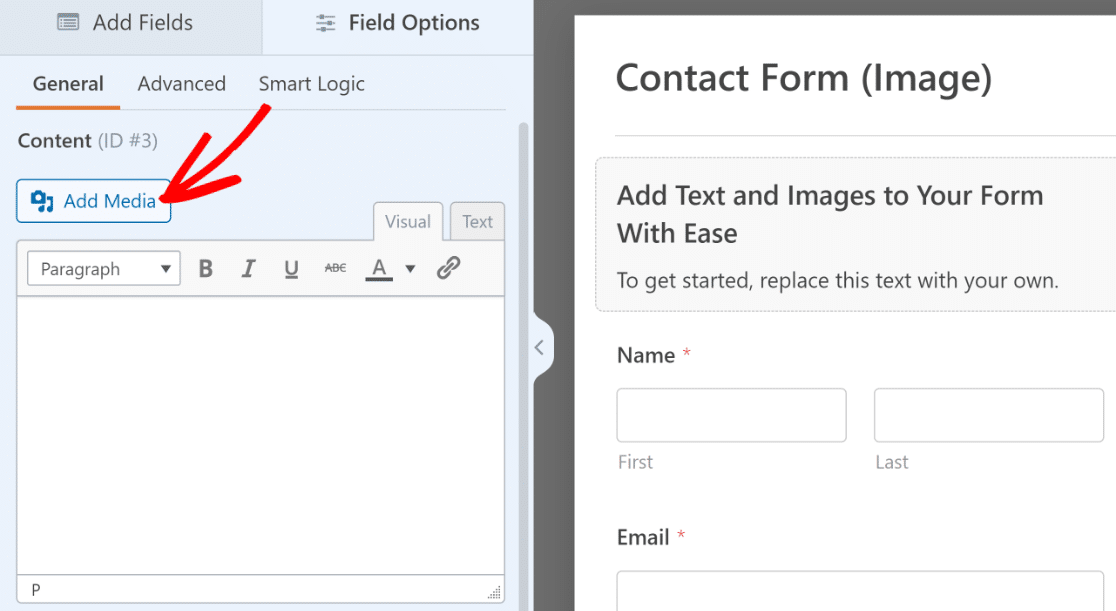
Dopo aver aggiunto il campo, fare clic su di esso per aprire le Opzioni del campo nel riquadro di sinistra, che consente di utilizzare l'editor visuale per inserire il contenuto.

Successivamente, dovrete fare clic sul pulsante Aggiungi media, appena sopra l'editor visivo.

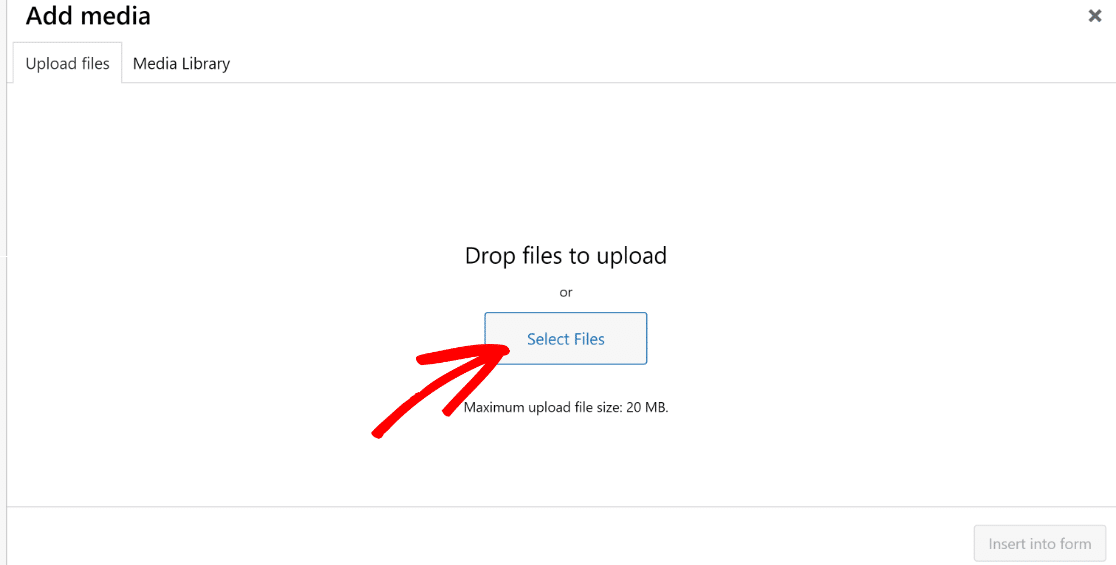
A questo punto, fare clic sul pulsante Seleziona file.

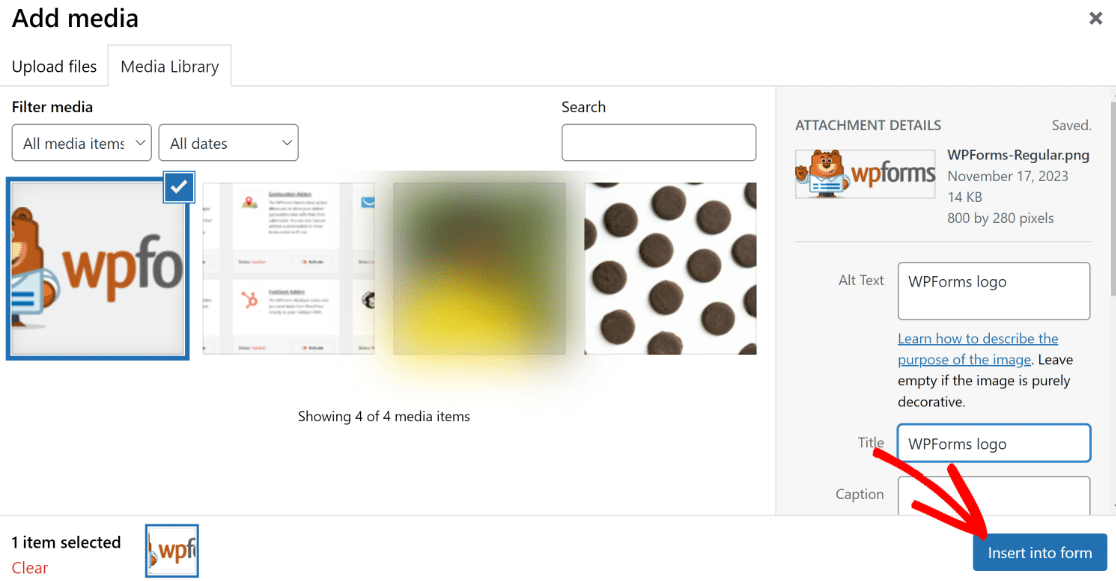
È ora possibile selezionare qualsiasi file immagine da caricare e inserire nel modulo. Una volta caricata l'immagine, è possibile inserire dettagli come il testo alt e il titolo. Quindi, fare clic sul pulsante Inserisci nel modulo in basso.

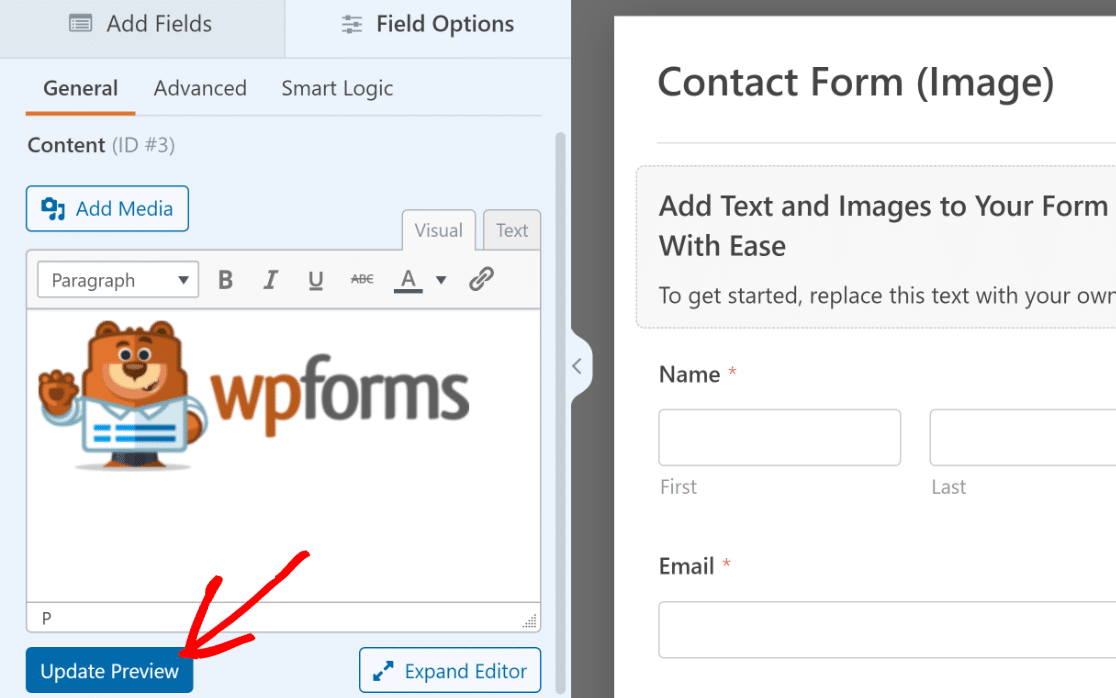
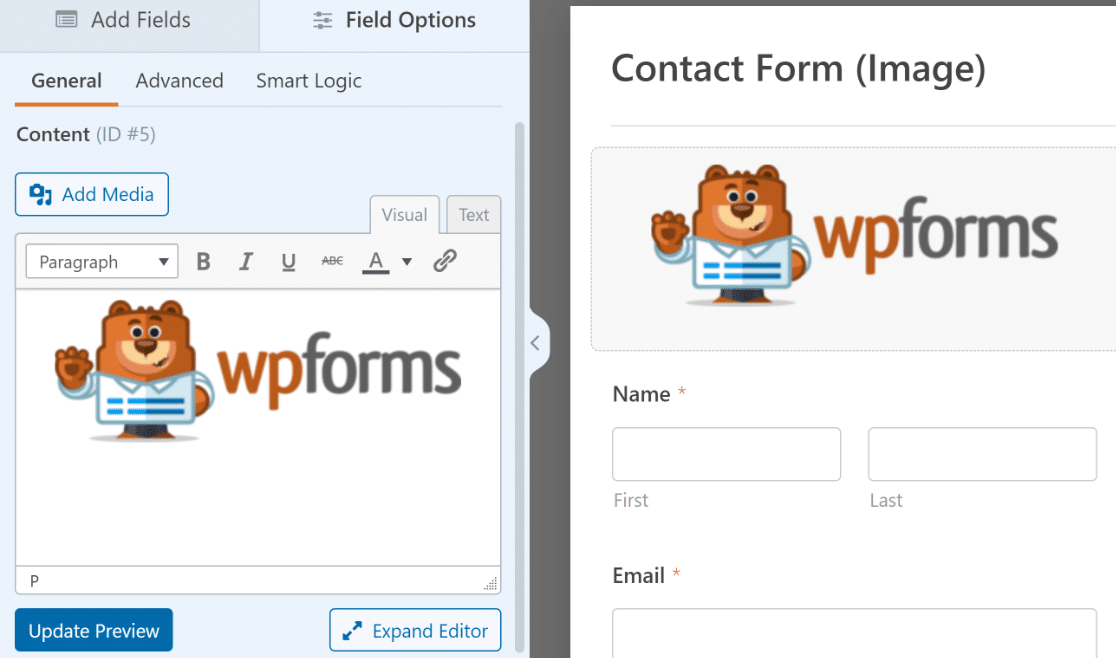
In questo modo si inserisce l'immagine all'interno del modulo. L'immagine non apparirà immediatamente nel modulo, anche se sarà visibile nell'editor a sinistra.
È sufficiente premere il pulsante Anteprima di aggiornamento sotto l'editor visuale per vedere l'immagine nel modulo.

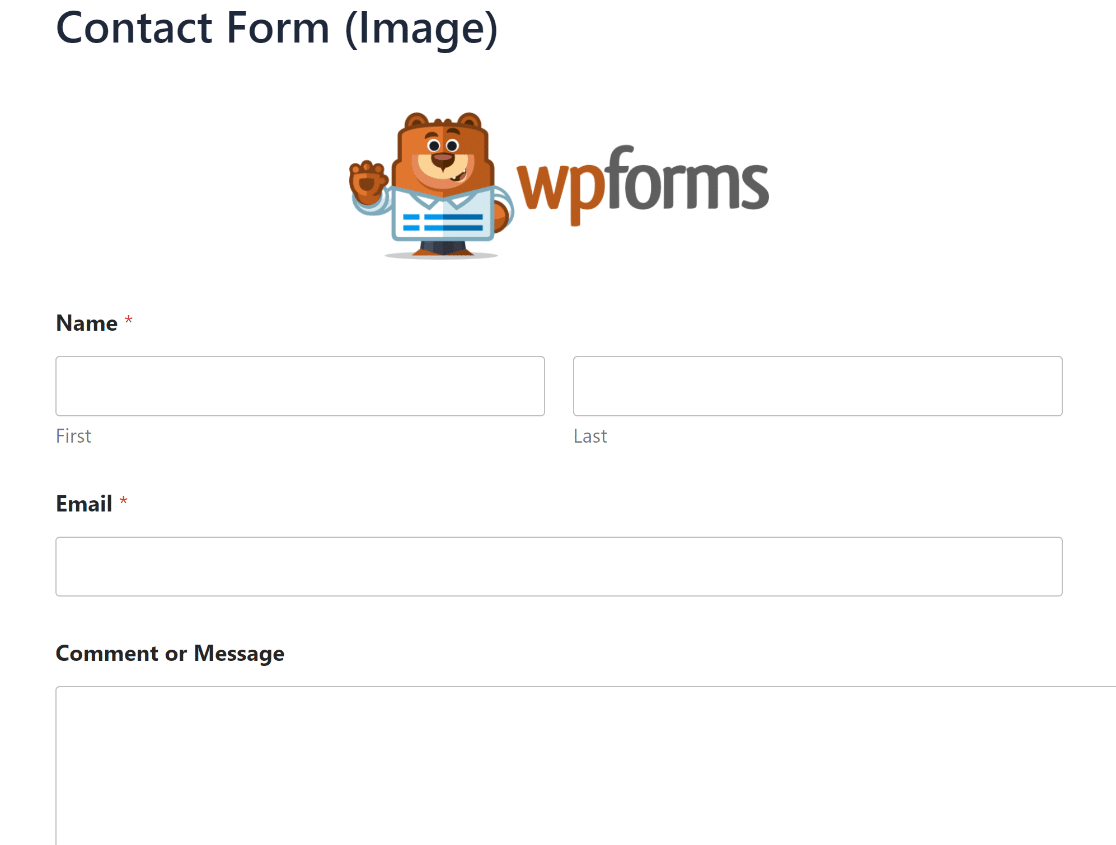
Ecco come dovrebbe apparire dopo aver aggiunto l'immagine tramite il campo Contenuto e aver aggiornato l'anteprima.

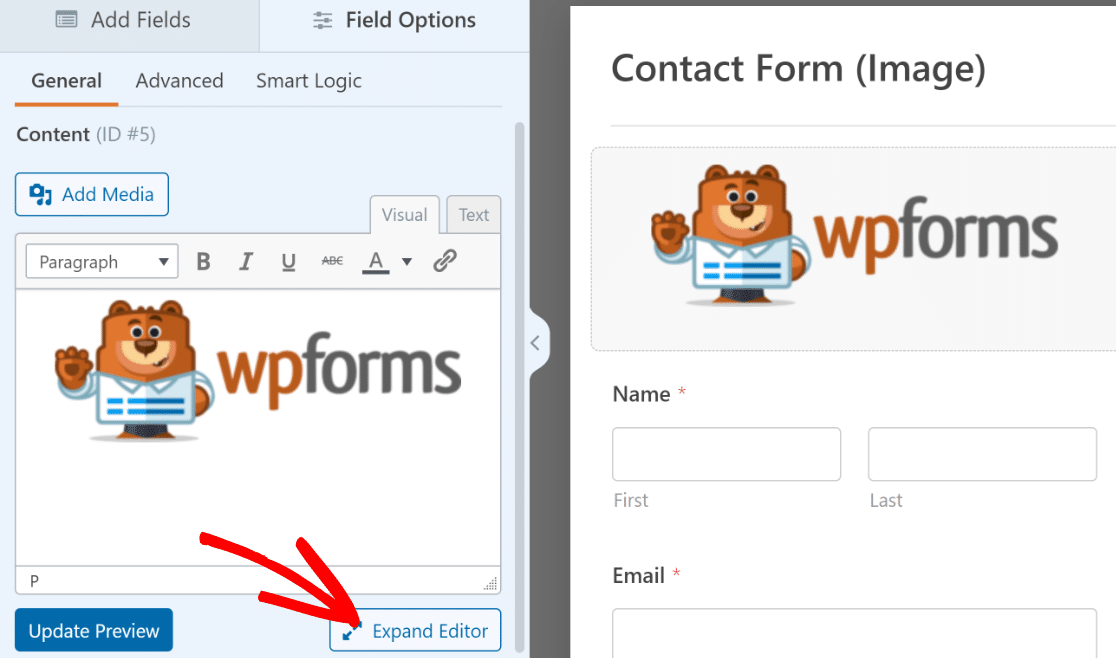
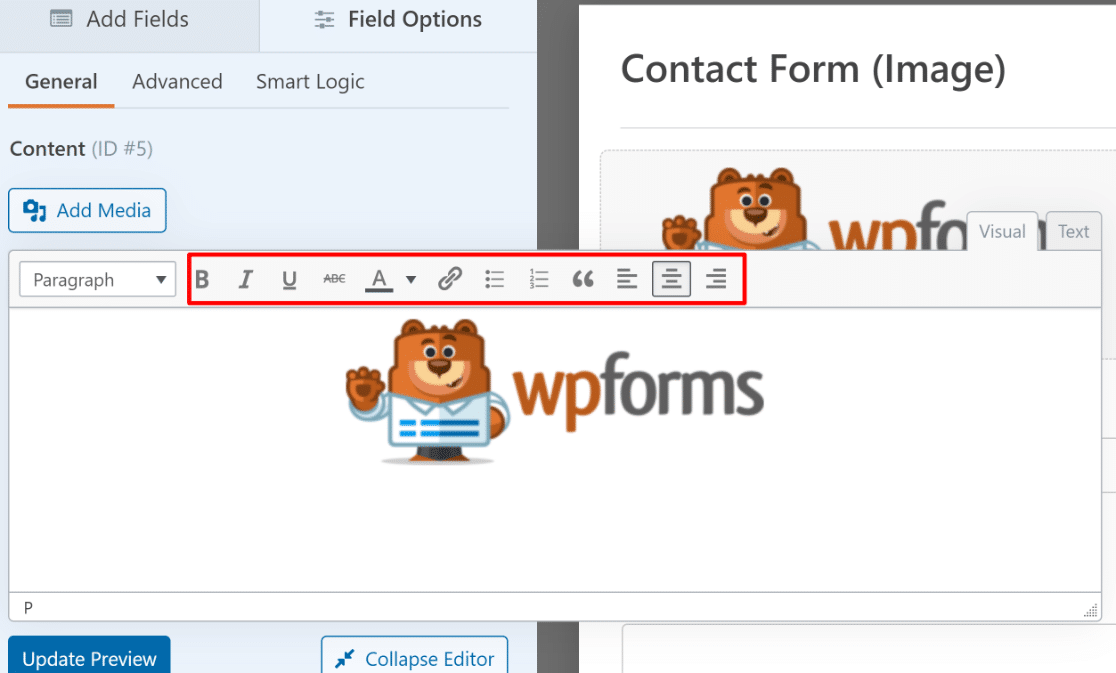
È inoltre possibile accedere a ulteriori opzioni di formattazione facendo clic sul pulsante Espandi editor in basso a destra dell'editor.

Ad esempio, è possibile regolare l'allineamento dei contenuti, aggiungere un elenco puntato per il testo e altro ancora.

Eccellente! Ora che avete aggiunto un'immagine al vostro modulo, premete il pulsante Salva in alto a destra del costruttore di moduli.

A questo punto non resta che pubblicare il modulo sul sito, in modo che i visitatori possano accedervi.
Pubblicare il modulo online
WPForms è dotato di una facile procedura guidata di incorporazione che rende la pubblicazione un processo rapido e semplice.
Iniziate facendo clic sul pulsante Incorpora nella parte superiore del costruttore di moduli.

Apparirà quindi una finestra modale che chiederà di scegliere dove incorporare il modulo. Selezioneremo Crea nuova pagina per incorporare il modulo in una nuova pagina.

Quindi, inserite un nome per la vostra pagina e fate clic su Let's Go.

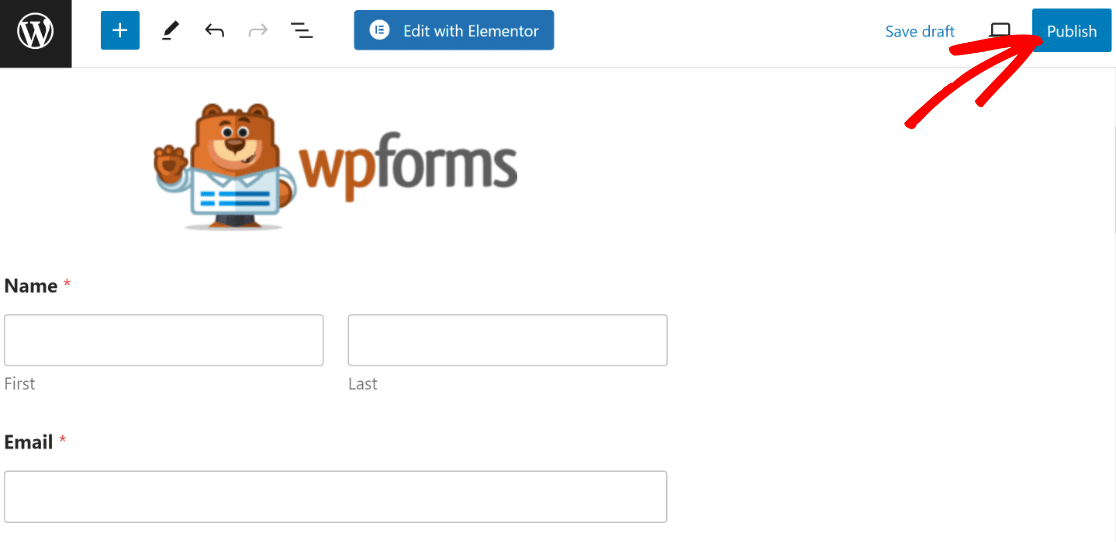
La procedura guidata vi porterà all'editor di WordPress, dove troverete il vostro modulo incorporato.
Quando si è pronti a procedere, premere il pulsante Pubblica in alto a destra per rendere operativo il modulo.

Ed ecco fatto! Ora avete creato con successo un modulo con un'immagine aggiunta.

È possibile fare molto di più con WPForms per quanto riguarda l'aggiunta di grafica. Vi mostriamo ora alcuni suggerimenti bonus.
Bonus: Altri modi per utilizzare le immagini nei moduli di WordPress
La flessibilità di WPForms rende possibili molte cose interessanti quando si tratta di aggiungere media ai moduli.
Vi mostreremo alcuni suggerimenti che possono aiutarvi a migliorare l'aspetto dei vostri moduli e metodi alternativi per inserire le immagini.
Aggiunta di immagini ai campi selezionati
Nell'esempio precedente, abbiamo mostrato come inserire un'immagine come contenuto del modulo.
Ma sapevate che potete anche usare le immagini per accompagnare gli elementi selezionabili in campi come le caselle di controllo e gli elementi multipli?
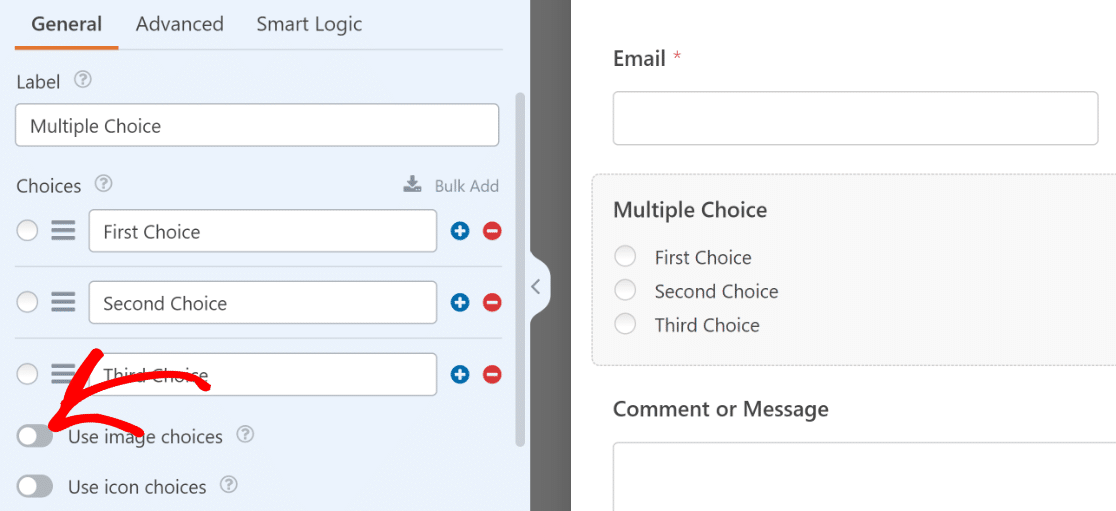
Per utilizzare le immagini per le opzioni in un campo a elementi multipli, è possibile fare clic sul pulsante Usa scelte immagine nelle opzioni del campo.

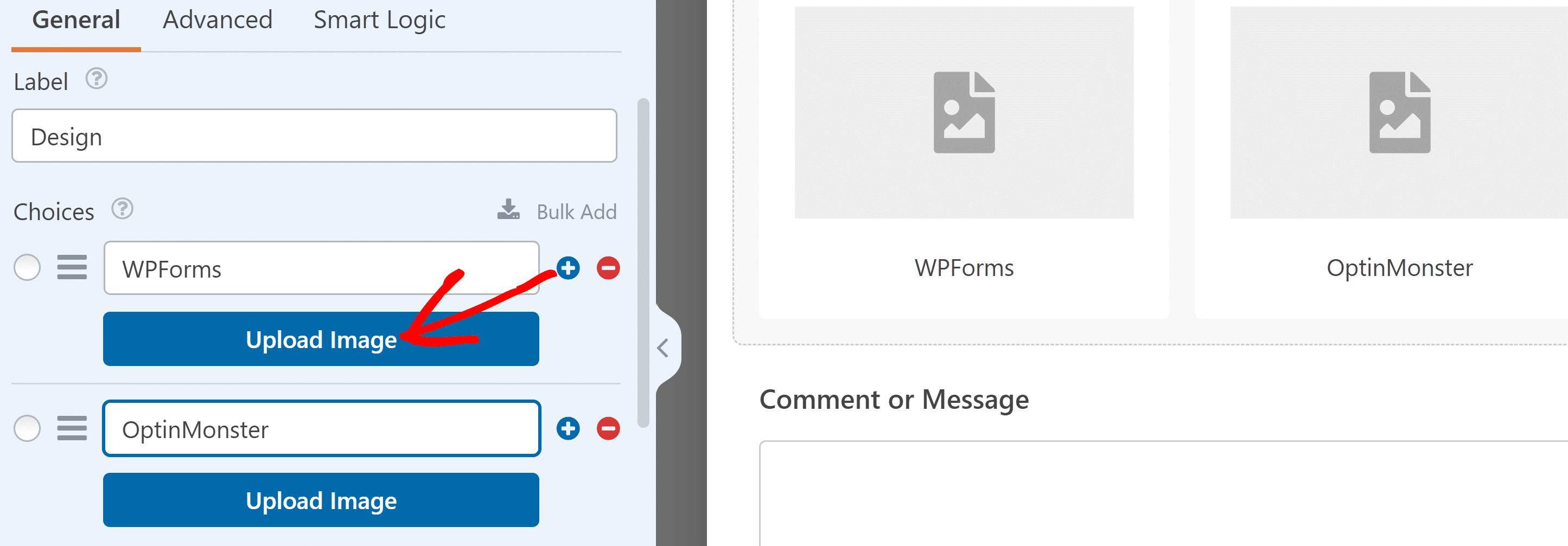
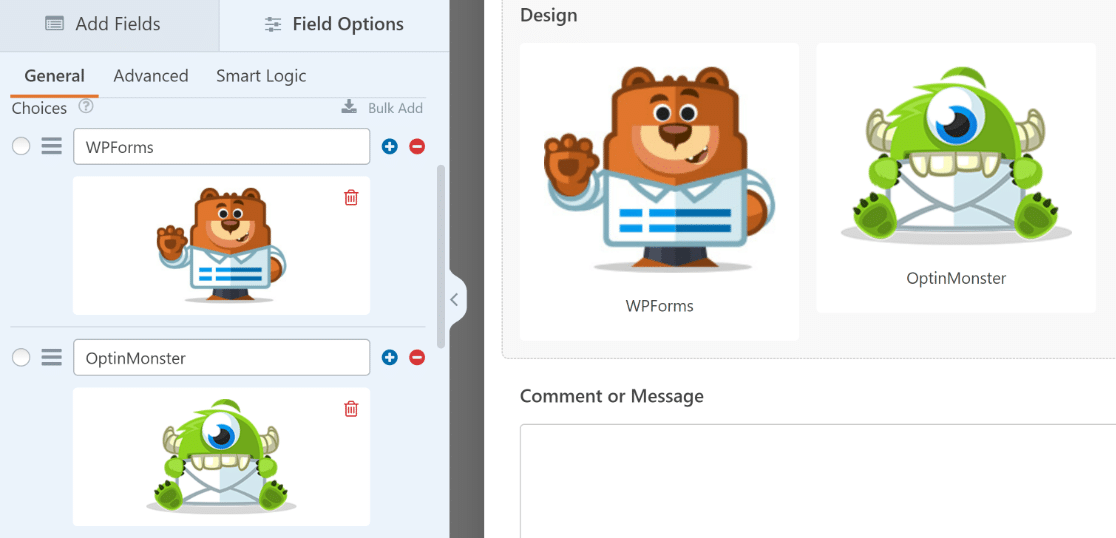
Dopo aver selezionato Scelte immagine, sarà possibile caricare le immagini per ogni scelta del campo. Fare clic sul pulsante Carica immagine per aggiungere facilmente qualsiasi immagine.

È possibile ripetere questa operazione per ogni scelta, per trasformare un modulo semplice in qualcosa di visivamente più accattivante.

In effetti, non ci si limita a caricare immagini personalizzate per le scelte. WPForms vi dà anche accesso a un'enorme libreria di icone precaricate che potete aggiungere alle vostre scelte.
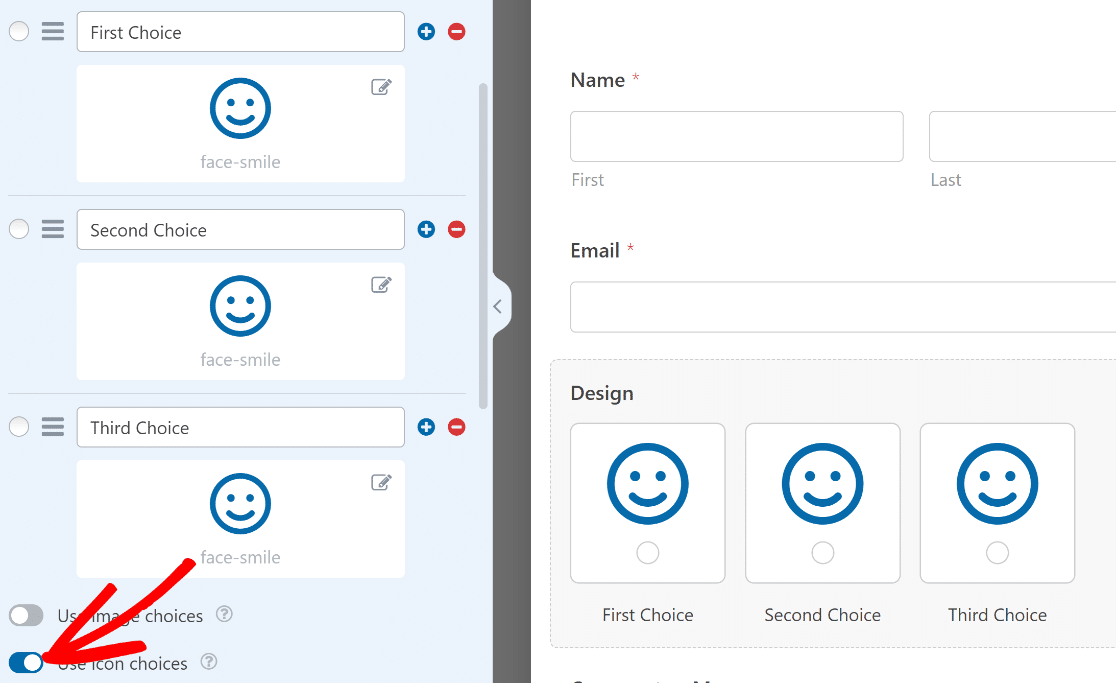
Per utilizzare le icone per le scelte, fare clic sull'opzione Usa icone per le scelte.

Provate. È facile da fare e i visitatori si divertiranno di più a compilare i moduli se ci sono elementi visivi che attirano la loro attenzione!
Aggiunta di immagini con il codice HTML
In precedenza, vi abbiamo mostrato come inserire rapidamente un'immagine nel vostro modulo WordPress utilizzando il campo Contenuto.
Tuttavia, se si preferisce lavorare direttamente con il codice HTML, è possibile inserire le immagini anche con un metodo più tecnico.
Affinché questo funzioni, è necessario che l'immagine che si desidera aggiungere al modulo sia già caricata nella Libreria multimediale e che il suo URL sia noto.
In caso contrario, potete caricarne uno e prendere l'URL ora. Dalla dashboard di WordPress, fate clic su Media " Aggiungi nuovo media.

Si aprirà l'area di caricamento della Libreria multimediale. Fare clic sul pulsante Seleziona file per procedere.

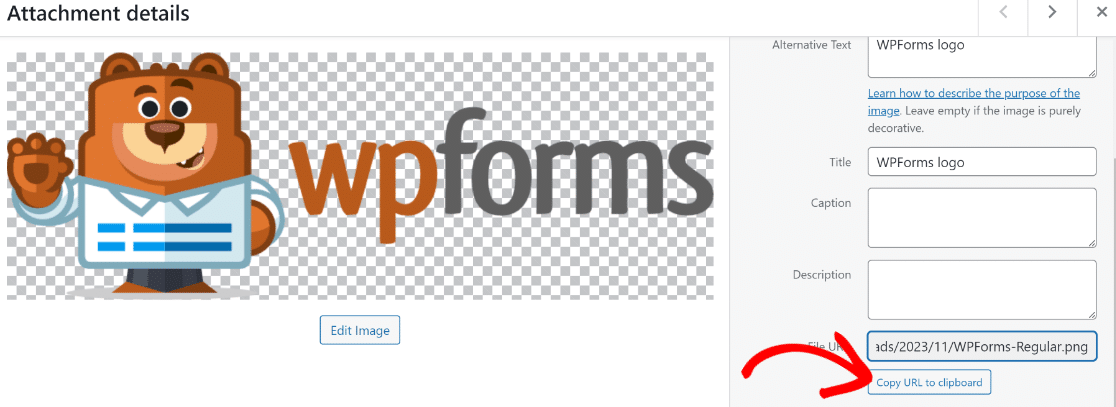
A questo punto, scegliere il file che si desidera caricare dal computer. Quando il file ha finito di essere caricato, sarà possibile visualizzarne l'URL.
Fare clic sul pulsante Copia URL negli appunti per ottenere il link.

Ora, aprite un modulo esistente a cui volete aggiungere l'immagine o createne uno nuovo, come abbiamo mostrato in precedenza in questa guida.
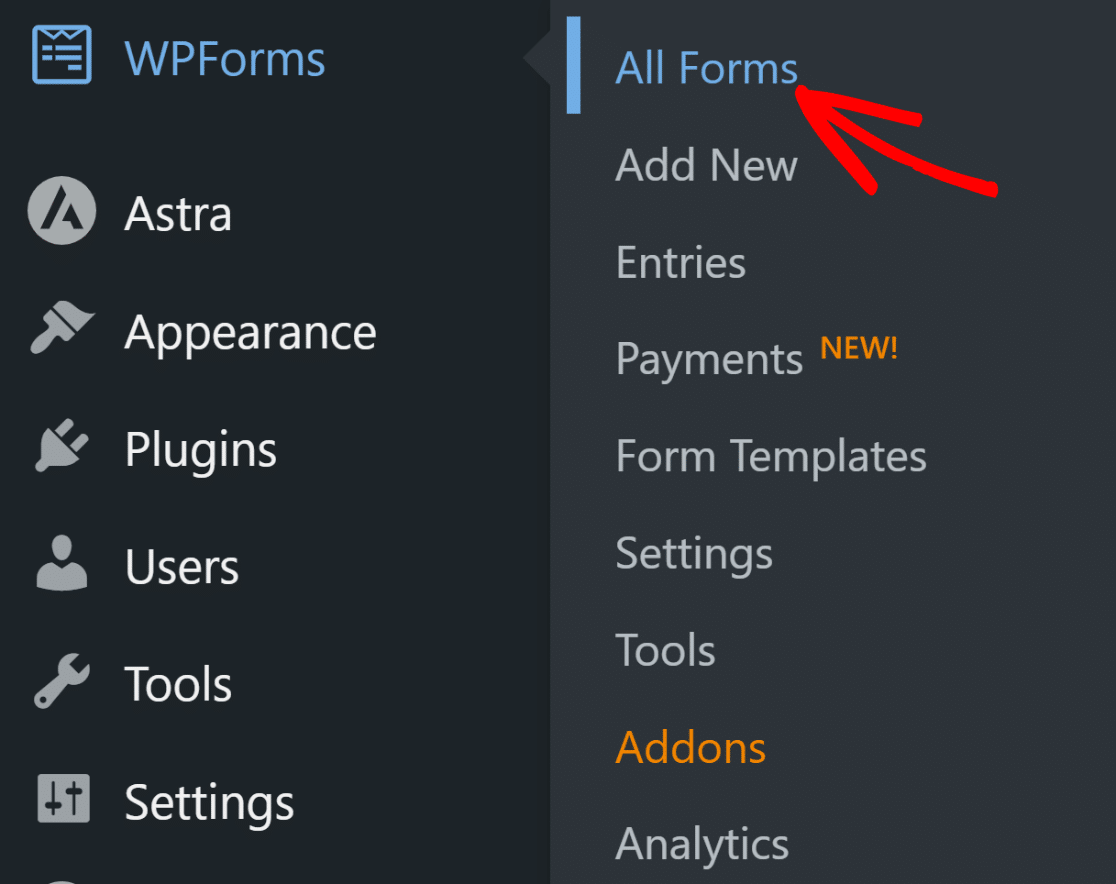
È possibile modificare un modulo esistente andando su WPForms " Tutti i moduli.

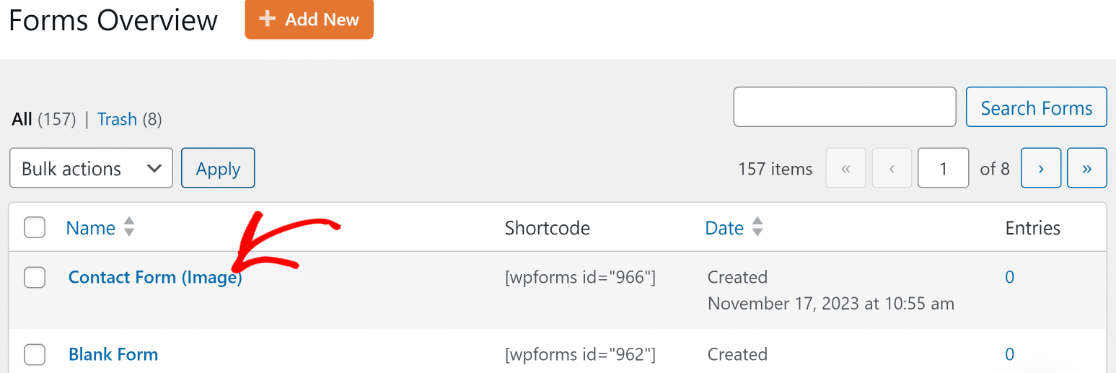
A questo punto, selezionare il modulo in cui si desidera inserire l'immagine dalla pagina Panoramica dei moduli.

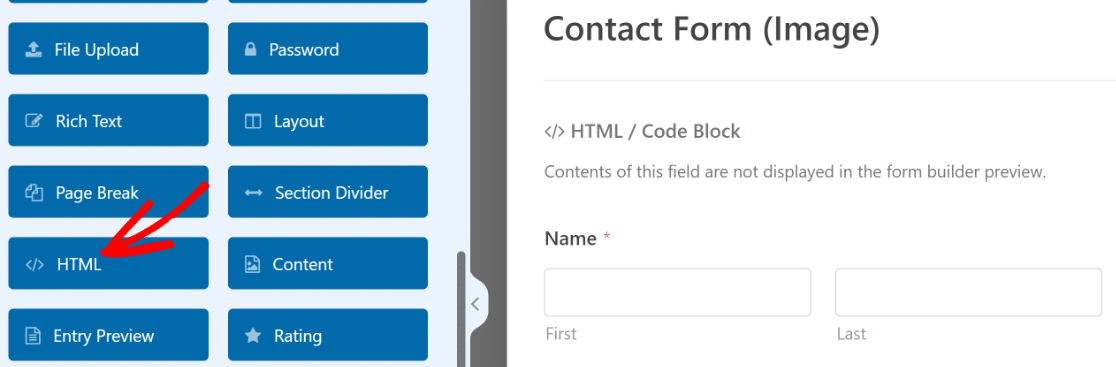
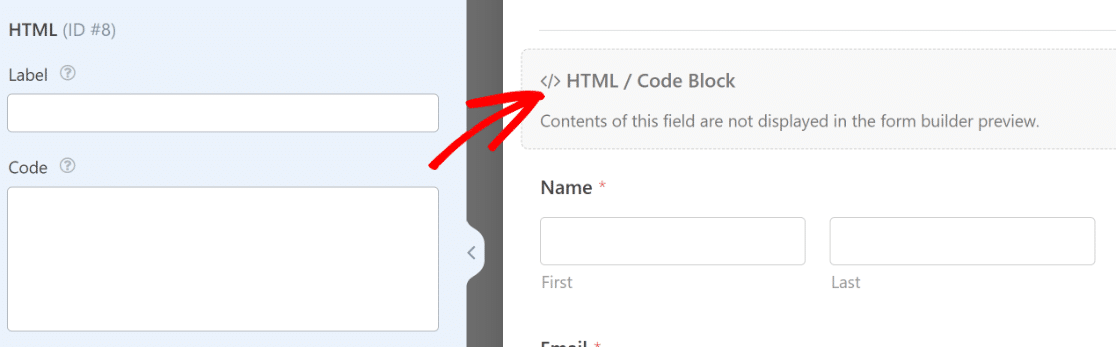
All'interno del costruttore di moduli, trascinare e rilasciare il campo HTML nell'area destra dove si trova il modulo.

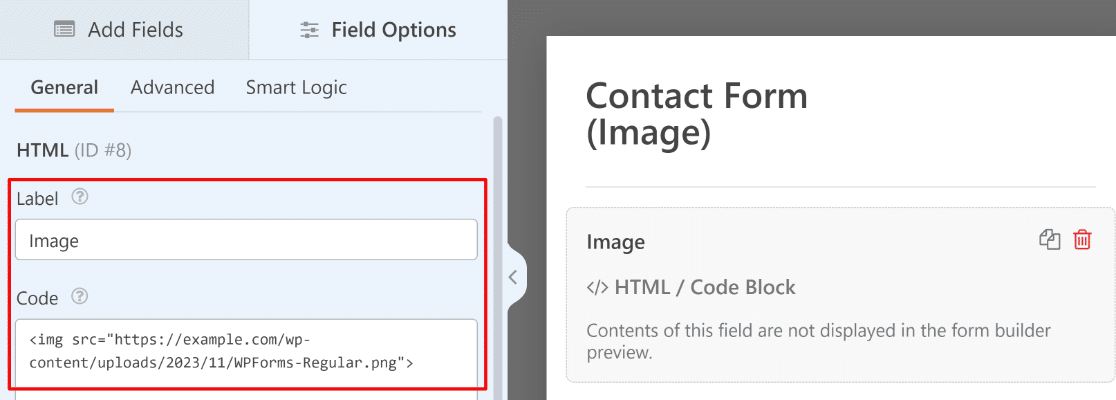
Dopo aver fatto questo, fare clic sul campo HTML appena inserito nel modulo per aprire le opzioni del campo sulla sinistra.

Si può usare l'opzione Etichetta per dare un nome al campo HTML, in modo da poterlo identificare più facilmente nel modulo, ma questo non sarà visibile nel frontend.
Infine, l'immagine che si desidera inserire dovrà essere aggiunta all'interno di un tag img nella casella Codice. È possibile utilizzare questo formato per aggiungere l'immagine: <img src="[insert your image's file URL]">

Si noti che, a differenza del campo Contenuto, il campo HTML non può caricare il codice per aggiornare l'anteprima all'interno del costruttore di moduli. Tuttavia, è possibile utilizzare il pulsante Anteprima in alto per visualizzare un'anteprima dell'intero modulo.

È utile per verificare se il codice HTML inserito funziona correttamente.
Si può quindi procedere alla pubblicazione del modulo seguendo gli stessi passaggi sottolineati sopra.
Ed ecco fatto! Ora siete pronti ad aggiungere un'immagine al vostro sito WordPress, sia che dobbiate farlo a un post o a un modulo.
Create ora il vostro modulo immagine per WordPress
Quindi, accettare le immagini inviate dall'utente
WPForms consente anche ai visitatori di caricare facilmente le proprie immagini su WordPress.
State cercando altri modi per progettare e stilizzare i vostri moduli? Date un'occhiata a questo articolo sullo stile dei WPForm utilizzando l'editor a blocchi. Questa guida vi mostrerà come progettare il vostro modulo come un professionista, utilizzando semplici controlli e senza alcun codice!
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi è stato utile, seguiteci su Facebook e X per altre guide e tutorial gratuiti su WordPress.




Salve.
Quando voglio inserire un'immagine nel mio modulo, questa non si adatta alle dimensioni del modulo, è sempre troppo grande.
Come posso renderlo più "reattivo"?
Grazie!
Ehi Guillaume- Mi scuso per il problema! Per rendere le immagini reattive potresti aggiungere le dimensioni delle immagini in % e regolare le dimensioni, come ad esempio
Tuttavia, per essere sicuri di rispondere alla sua domanda nel modo più esauriente possibile, potrebbe contattare il nostro team di assistenza fornendo ulteriori dettagli su ciò che sta cercando di fare?
Grazie! 🙂
Come gli utenti possono caricare le loro immagini nel modulo? Dal loro computer o utilizzando la webcam.
Ehi Sohaib - Bella domanda! È possibile prima salvare le immagini sul computer (comprese quelle catturate con la webcam) e poi seguire le istruzioni del passaggio 2 facendo riferimento a questo stesso articolo.
Spero che questo sia d'aiuto! 🙂
Come possono i miei CLIENTI pubblicare le loro foto sul mio sito web attraverso un modulo che ho creato, ad esempio per vendere un'auto o un'attrezzatura?
Ciao Carl! Il modo più semplice per consentire ai tuoi clienti di creare i propri annunci sarebbe attraverso il nostro addon Post Submissions, specialmente con il nostro editor Rich Text Field rilasciato di recente 🙂
Con questi due elementi combinati, gli utenti saranno praticamente in grado di progettare il loro annuncio come desiderano, di inviare il modulo e di aggiungerlo direttamente al vostro sito (o in attesa della vostra approvazione).
Spero che questo aiuti a chiarire 🙂 Se avete altre domande in merito, contattateci se avete un abbonamento attivo. In caso contrario, non esitate a farci delle domande nei nostri forum di supporto.
Come posso cambiare il logo di ricerca del modulo widget?
Ciao Cory! Mi scuso ma non sono sicuro di aver capito a cosa ti riferisci.
Quando ne ha la possibilità, potrebbe contattare il nostro team se ha un abbonamento attivo.
In caso contrario, non esitate a contattare i nostri forum di supporto.
Grazie!
Ho aggiunto l'immagine nel mio modulo utilizzando l'HTML, ma non recupera l'immagine nell'e-mail.
Ho aggiunto un paio di immagini nell'intestazione in modo da poter stampare il modulo di inserimento con i loghi in alto, ma non ho avuto successo.
Ciao Aman!
Grazie per averci contattato!
Il motivo per cui non si passano i campi HTML, i campi divisori di sezione o le descrizioni (i secondi due sono essenzialmente campi HTML) è che queste aree consentono l'uso di HTML completo, il che significa che è comune che contengano elementi che interrompono le notifiche e-mail o causano problemi di consegna.
Tuttavia, disponiamo di un filtro che consente di includere campi non immessi nelle e-mail. Ecco il nostro tutorial con tutti i dettagli e il codice necessario: https://wpforms.com/developers/include-page-break-section-divider-and-html-fields-in-notifications/.
Abbiamo anche un utile tutorial con i dettagli su come aggiungere codice personalizzato come questo al vostro sito: https://wpforms.com/developers/how-to-add-custom-php-or-javascript-for-wpforms/ (per un'opzione particolarmente facile, vi consiglio l'opzione del plugin Code Snippets).
Se invece si preferisce evitare il PHP, si può pensare di modificare il corpo delle notifiche per includere il testo necessario. Si può fare questo costruendo il contenuto della notifica in modo più personalizzato, usando testo normale, HTML e Smart Tag.
Questa opzione offre probabilmente il maggior controllo, in quanto è possibile scegliere esattamente i dettagli da includere nella notifica.
Mi scuso se non è proprio quello che stavate cercando, ma spero che una di queste idee possa fare al caso vostro. Può farmi sapere se ha altre domande?
Grazie!
Posso fare in modo che un utente utilizzi la fotocamera del proprio dispositivo per scattare una foto e caricarla in un'unica fase, anziché scattare una foto, memorizzarla sul desktop e poi caricare la foto. Idealmente vorrei che l'utente caricasse un'immagine da una libreria se ha un'immagine esistente, ma se preferisce può semplicemente scattare una foto dalla fotocamera e caricarla. Esiste un modo per farlo in WPForms?
Ciao Anil! Il campo Caricamento file, se accessibile da un dispositivo mobile, può offrire agli utenti la possibilità di caricare un'immagine direttamente dalla fotocamera. Tuttavia, dipende dal fatto che il cellulare dell'utente sia stato configurato per consentire al browser di accedere alla fotocamera. In caso contrario, l'opzione non sarà disponibile.
Spero che questo aiuti a chiarire 🙂 Se avete altre domande in merito, contattateci se avete un abbonamento attivo. In caso contrario, non esitate a farci delle domande nei nostri forum di supporto.
Ciao,
WP-Forms gestisce i dati di registrazione degli utenti allo stesso modo di woocommerce? Se un utente esce dal mio negozio ecommerce e registra un account, i suoi dati vengono duplicati, una volta in woocommerce, una volta nella registrazione di wp forms?
Ciao Ann, il nostro addon Registrazione utenti non fornisce un'interfaccia per gestire o modificare gli utenti esistenti e si concentra esclusivamente sul processo di creazione dell'account. Tuttavia, non supportiamo alcuna integrazione con WooCommerce.
Detto questo, per essere sicuri di rispondere alla sua domanda nel modo più esauriente possibile ed evitare qualsiasi confusione, potrebbe contattare il nostro team?
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto. Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie.
WPForms supporta i media gib? O l'incorporazione di un codice breve dal plugin del visualizzatore 3D?
Ciao Melissa - Saremo felici di aiutarti! Quando ne hai la possibilità, scrivici una riga nel supporto, così possiamo aiutarti.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
Come posso aggiungere un'immagine al pulsante di invio di wpforms in Wordpress?
Finora avete mostrato solo come aggiungere icone. Ma ho un'immagine personalizzata che vorrei aggiungere.
Ehi Aser - Per aggiungere un'immagine al pulsante di invio, è possibile utilizzare il seguente CSS:
.wpforms-submit-container .wpforms-submit {background-image: url('image_url');
background-size: cover;
padding-left: 40px;
}
In caso di aiuto, ecco un tutorial dettagliato su come aggiungere CSS personalizzati come questo al vostro sito.
Il mio codice è simile a questo:
.wpforms-submit-container .wpforms-submit {
background-image: url(‘https://lhamosplane.world/wp-content/uploads/2023/07/th-1787430678.B.png’);
background-size: cover;
padding-left: 40px;
}
Tuttavia, l'URL non viene rilevato, il che significa che l'immagine non viene visualizzata. Non so se avete capito cosa voglio, ma voglio che un'immagine .png sia visibile accanto al testo "Invia" nel pulsante di invio a sinistra.
Ho trovato questo codice dal vostro tutorial che visualizza le icone di Fantastique e fa quasi quello che voglio, ma non riesco ad aggiungere un URL alla mia immagine preferita.
.wpforms-form button[type=submit]:hover {
background-color: #ac2428 !important;
}
.wpforms-form button[type=submit]:before {
content: ‘\f1d8’; /* Unicode for icon, be sure to keep the quotes and forward slash */
margin-right: 10px !important; /* Distance between icon and button text */
}
Ehi Aser - Saremo felici di aiutarti! Quando puoi, scrivici una riga nel supporto in modo da poterti aiutare.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
Come allineare un'immagine a sinistra di un modulo?
Ehi JM - Se si desidera visualizzare l'immagine a sinistra e i campi a destra, si può prendere in considerazione l'utilizzo del campo layout.
Salve, ho una domanda per sapere se posso acquistare il vostro modulo per realizzare il modulo che mi serve. La prima riga contiene 6 radio button sopra i quali c'è un'immagine (quindi 6 immagini) ma che non sono "etichette". Quando si clicca su un'immagine, si apre un popup che mostra l'immagine più grande e il testo esplicativo. È possibile fare questo con WP-Forms? Grazie in anticipo
Ciao Françoise - Saremo felici di aiutarti! Quando ne hai la possibilità, invia un ticket di assistenza in modo che possiamo aiutarti.