Résumé de l'IA
Les boutons de soumission sont l'un des aspects les plus facilement ignorés de la conception des formulaires. Même s'ils ne constituent qu'une petite partie des formulaires, ils peuvent avoir un impact important sur l'attrait visuel général de votre formulaire.
Après avoir testé des tonnes de formulaires différents pour augmenter les conversions, je peux vous dire qu'un bouton de soumission bien conçu peut faire toute la différence pour attirer l'attention de vos visiteurs.
Dans cet article, je vais partager quelques conseils et meilleures pratiques basés sur mon expérience de l'optimisation des formulaires de prospects pour les conversions. Plongeons dans l'histoire.
- Conseils de base pour le style des boutons de soumission dans WPForms
- Techniques avancées de stylisation des boutons de soumission
- Conseils d'optimisation pour le texte du bouton de soumission
Conseils de base pour le style des boutons de soumission dans WPForms
WPForms vous propose différentes façons de styliser le bouton d'envoi de votre formulaire. Je préfère utiliser les options de style de formulaire dans l'éditeur de blocs de WordPress. C'est le moyen le plus simple de personnaliser pratiquement tous les composants de votre formulaire.
Les personnalisations du style des boutons sont disponibles dans toutes les versions de WPForms. Mais je recommande d'utiliser WPForms Pro pour débloquer la gamme complète d'options de style, y compris les thèmes de formulaire prêts à l'emploi ainsi que les paramètres pour votre fond de formulaire et les conteneurs.
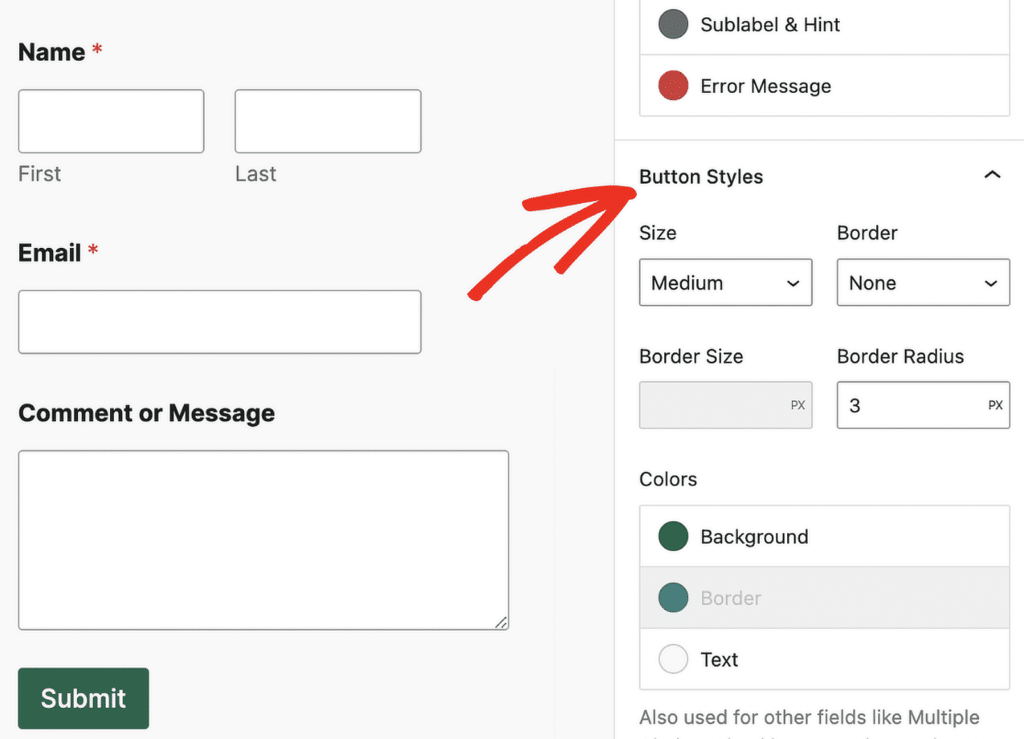
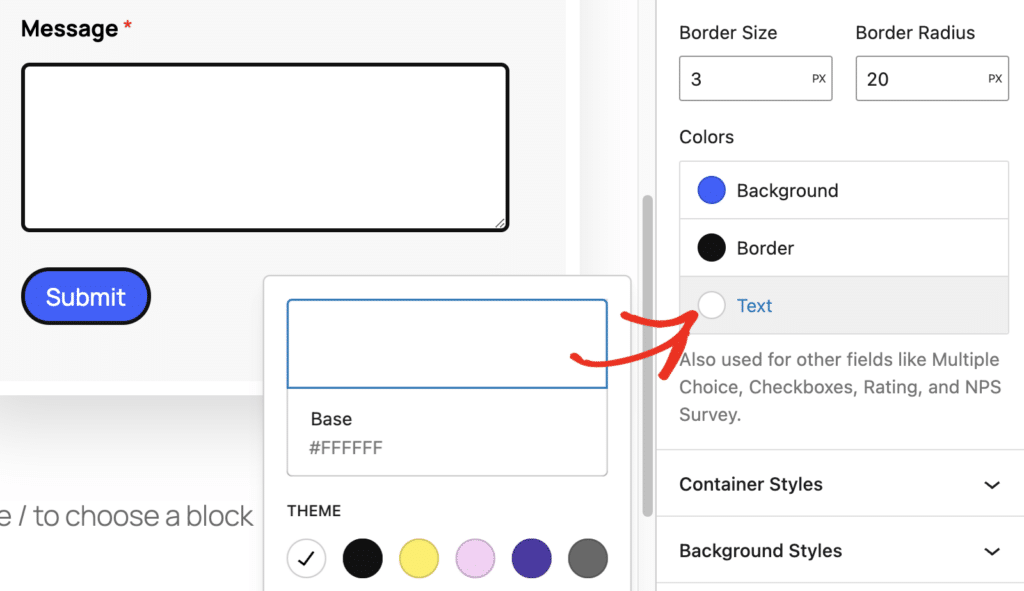
Vous trouverez les paramètres des styles de boutons de soumission dans le panneau de droite des options de votre formulaire dans l'éditeur de blocs.

Ces paramètres vous permettent de contrôler la taille, la bordure et les couleurs du bouton de soumission sans aucun code.
Taille du bouton de soumission
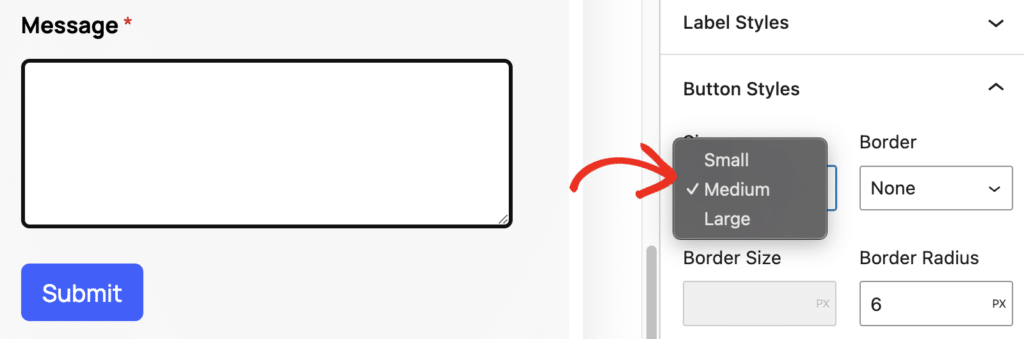
WPForms propose trois préréglages pour la taille des boutons : petit, moyen et grand.
Les trois options sont parfaitement viables du point de vue de la conception. Vous n'enfreindrez aucune bonne pratique en choisissant n'importe quelle taille de bouton.

Ce qui importe le plus ici, c'est la cohérence de la conception. Par exemple, si vous utilisez des champs de petite taille et des boutons de grande taille, votre formulaire risque d'être un peu disproportionné par endroits.
Pour un meilleur équilibre, essayez d'utiliser des dimensions cohérentes pour tous les éléments de vos formulaires.
Notre guide sur le style des formulaires à l'aide de l'éditeur de blocs explore les différentes options de personnalisation pour chaque composant de formulaire. Tous ces aspects sont réunis pour créer un formulaire parfait.
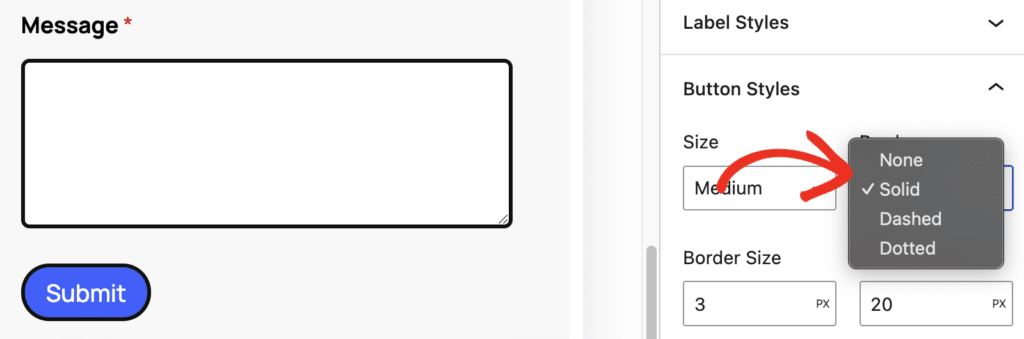
Type de frontière
Les types de bordures sont entièrement un choix stylistique. Si vous l'avez remarqué, il est de plus en plus courant d'utiliser un design sans bordures pour un style épuré et minimal.
Cependant, vous avez également la possibilité d'utiliser des types de bordures moins courants dans les WPForms :

- Les bordures pleines sont assez populaires et donnent à vos formulaires un aspect professionnel et raffiné.
- Les bordures en pointillés sont moins courantes, mais elles ajoutent une touche de créativité ludique. Utilisez-les si le thème de votre site web est plus décontracté, mais veillez à ne pas en abuser.
- Les modèles sans bordure sont élégants et modernes. Ils sont souvent utilisés pour souligner le minimalisme ou pour intégrer le bouton de manière transparente à l'arrière-plan. Si vous optez pour l'absence de bordure, veillez à ce qu'il y ait suffisamment de contraste ou d'ombre pour distinguer le bouton des éléments environnants.
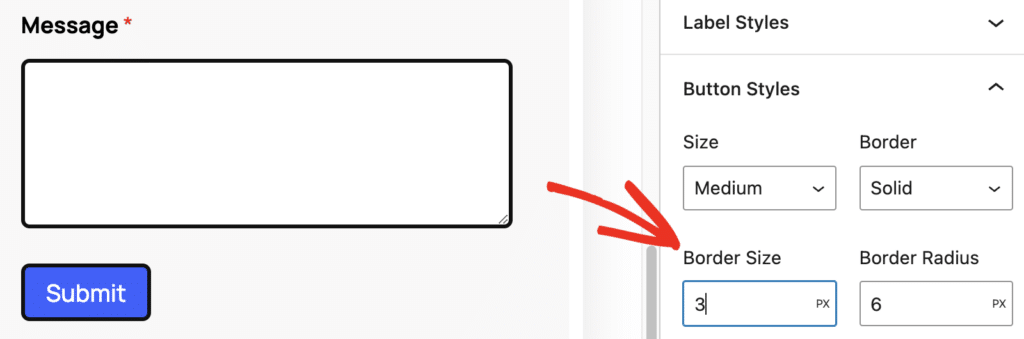
Taille de la frontière
Vous pouvez également ajuster la taille de votre bordure. Il est conseillé d'avoir une épaisseur de bordure qui complète la taille du bouton. Lorsque j'utilise un bouton de petite taille, je veille à le compléter par une bordure fine de 3 à 4 px. D'après mon expérience, c'est ce qui donne l'aspect le plus équilibré sur le plan visuel.
Pour les boutons de grande taille, une bordure de 4 à 6 px est plus appropriée. Une bonne règle à suivre est d'utiliser des bordures subtiles qui ajoutent de la structure sans surcharger le design du bouton.

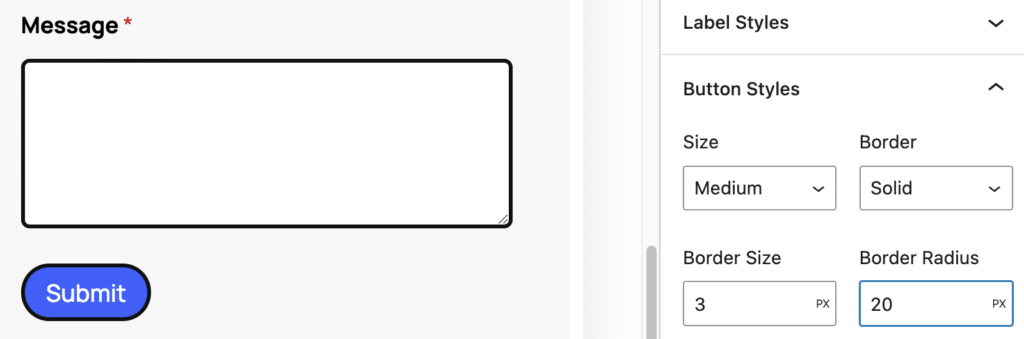
Rayon de la bordure
Le réglage du rayon de la bordure dans WPForms vous permet de contrôler entièrement l'aspect arrondi de vos boutons. Les boutons arrondis conviennent parfaitement aux thèmes utilisant des styles modernes.
En fait, certaines études ont établi une corrélation entre les boutons ronds et l'augmentation des conversions. Cela vaut la peine d'expérimenter les boutons ronds si vous optimisez les conversions.
Vous pouvez utiliser un rayon de bordure d'environ 15 à 20 px pour obtenir l'aspect d'un bouton de style capsule que de nombreux sites modernes utilisent aujourd'hui.

Si vous préférez rester dans une ambiance formelle, n'hésitez pas à garder le rayon de la bordure à 0px pour conserver la forme carrée de votre bouton.
L'important est d'équilibrer la courbure de votre bouton avec le thème général de la conception de votre site web.
J'ai une théorie selon laquelle les formes plus rondes sont plus efficaces lorsqu'elles sont utilisées avec parcimonie. De cette manière, elles ont plus de chances de se démarquer des formes géométriques populaires que vous utilisez généralement sur d'autres parties de votre site.
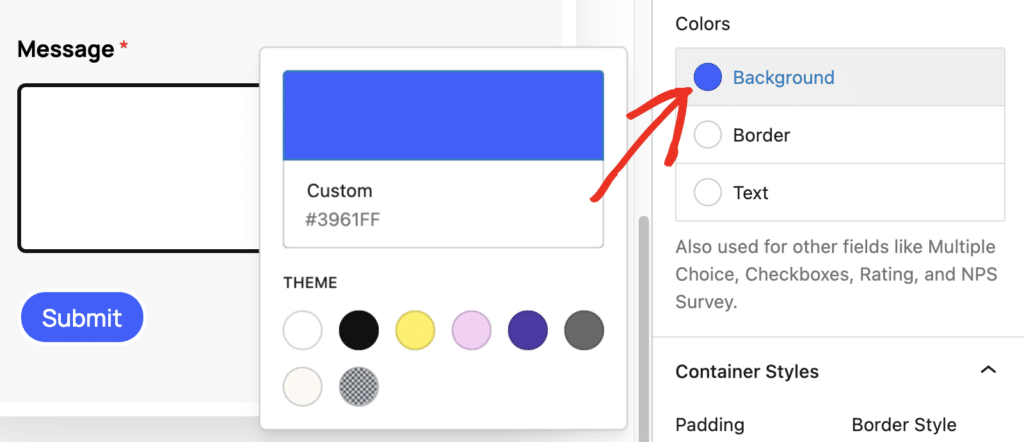
Couleur d'arrière-plan du bouton
Dans WPForms, la couleur de fond des boutons est facile à sélectionner avec le sélecteur de couleurs. Le choix de la couleur est important car il affecte la visibilité de votre bouton.
Choisissez une couleur d'arrière-plan qui contraste avec celle de votre formulaire afin que votre bouton soit le plus visible possible pour tous les appareils.

Votre image de marque joue également un rôle dans le choix des couleurs. Si la conception de votre site web repose sur une palette de couleurs propres à votre marque, il est généralement conseillé de s'en tenir aux couleurs du thème de votre marque.
En tout état de cause, veillez à éviter les couleurs trop vives ou criardes qui pourraient distraire inutilement les utilisateurs.
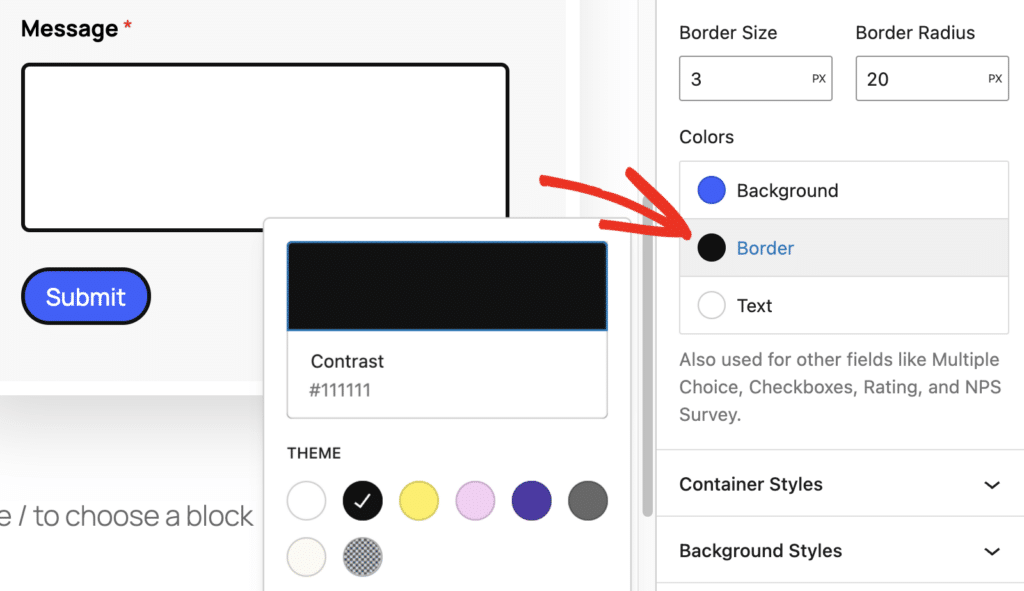
Couleur de la bordure
La bordure ne représente qu'une petite partie du bouton d'envoi. Mais c'est un endroit idéal pour ajouter des couleurs d'accentuation afin de renforcer l'attrait visuel de votre formulaire.
Les bordures sont plus attrayantes lorsqu'elles contrastent joliment avec la couleur d'arrière-plan de votre bouton. Cela ajoute de la personnalité à votre design et améliore la visibilité de votre bouton.

Je recommande d'utiliser des tons subtils pour éviter d'attirer trop l'attention sur la bordure elle-même. L'objectif est d'accentuer le bouton plutôt que d'augmenter les distractions avec des bordures de bouton tape-à-l'œil.
Couleur du texte du bouton
En ce qui concerne la couleur du texte du bouton, vous devez avoir un seul objectif : donner la priorité à la lisibilité. Le moyen le plus simple de rendre le texte de votre bouton facile à lire est d'utiliser une couleur de texte qui contraste fortement avec l'arrière-plan du bouton.

Une bonne règle générale à suivre est d'utiliser du texte blanc pour les boutons de couleur foncée et du texte noir ou gris foncé pour les boutons de couleur plus claire.
Bien que vous puissiez utiliser des couleurs vives et audacieuses pour d'autres éléments du bouton de soumission, il est préférable de ne pas trop s'éloigner des couleurs neutres standard pour la couleur du texte afin de maintenir une bonne lisibilité.
Techniques avancées de stylisation des boutons de soumission
WPForms ne vous demande pas d'utiliser du code pour le style de base de votre bouton. Cependant, vous aurez besoin d'utiliser du CSS simple pour certains effets avancés comme les couleurs dégradées.
C'est beaucoup plus simple qu'il n'y paraît. Tout d'abord, vous devez installer le plugin WPCode sur votre site, ce qui vous permettra d'insérer facilement des extraits de code pour modifier le style de vos boutons de soumission.
Installer WPCode
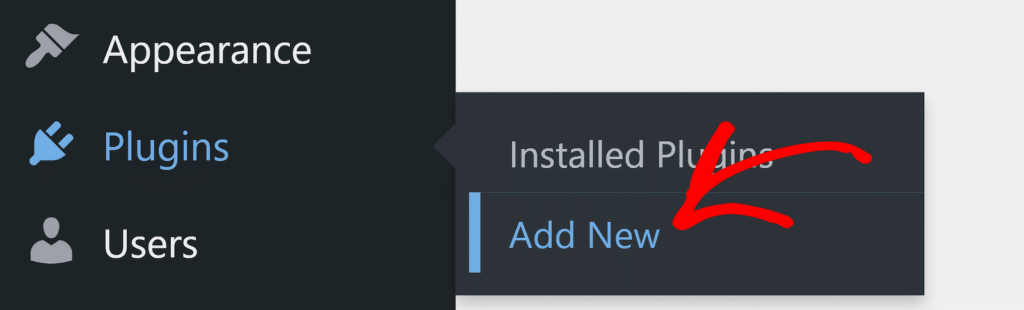
Ouvrez votre tableau de bord WordPress et allez dans Plugins " Ajouter un nouveau.

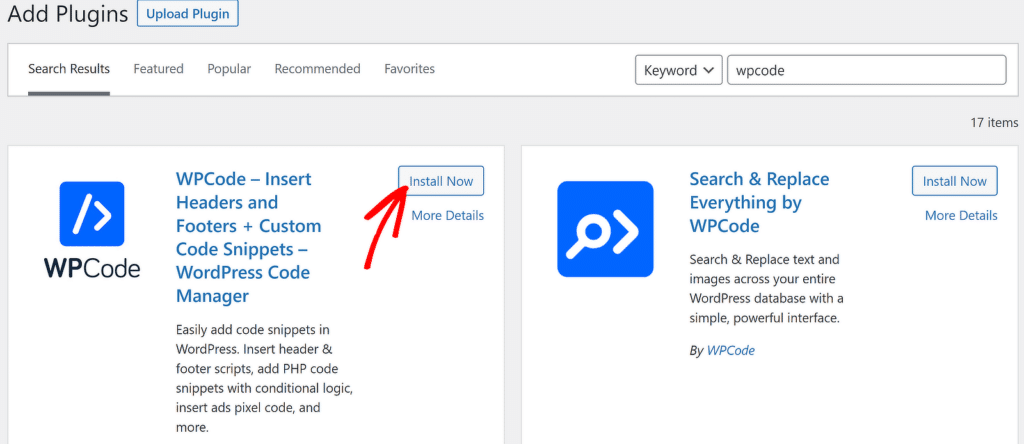
Sur l'écran Ajouter des plugins, utilisez la boîte de recherche pour rechercher WPCode. Cliquez ensuite sur le bouton Installer maintenant pour ajouter le plugin à votre site.

Le bouton "Installer maintenant" se transformera en "Activer" une fois l'installation terminée. Appuyez sur le bouton Activer et vous êtes prêt à utiliser WPCode pour ajouter des extraits de code à votre site.
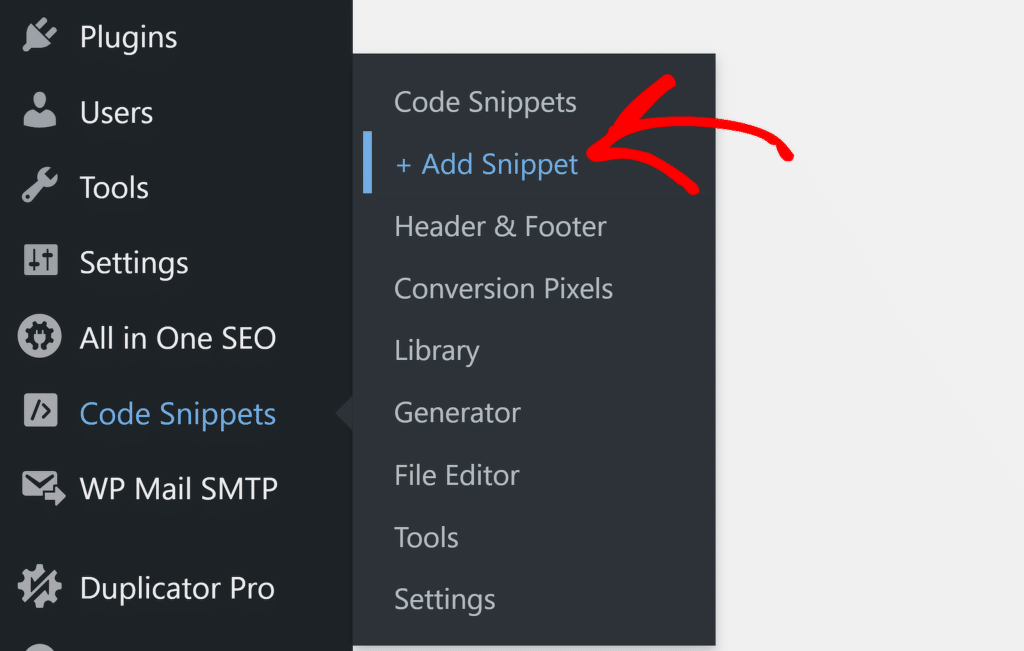
Ensuite, passez votre curseur sur Code Snippets sur le panneau latéral de votre tableau de bord WordPress et cliquez sur + Add Snippet (Ajouter un extrait) lorsque le menu se développe.

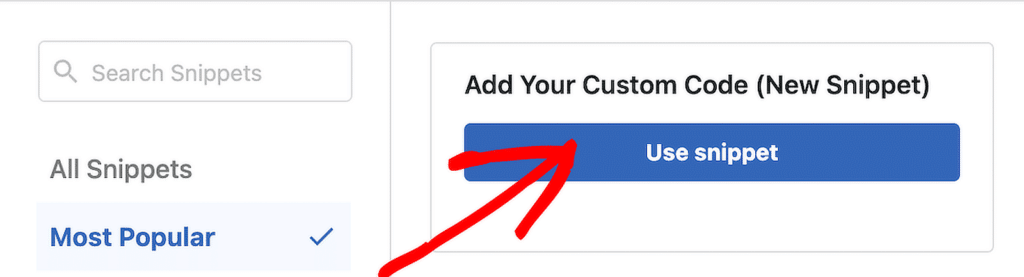
Ensuite, cliquez sur Use Snippet sous Add Your Custom Code (New Snippet).

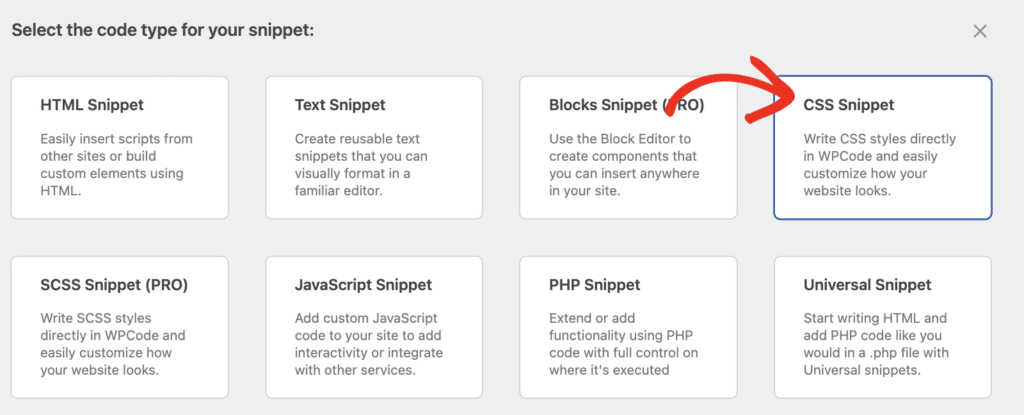
Vous devrez ensuite sélectionner le type d'extrait. Pour les ajustements de style, vous ajouterez des extraits CSS personnalisés. Sélectionnez donc l'extrait CSS parmi les options disponibles.

Il ne vous reste plus qu'à copier et coller des extraits de code dans la fenêtre de l'éditeur de code pour appliquer des modifications de style à vos formulaires. Je vais vous donner des exemples de codes CSS courants que vous pouvez utiliser pour modifier le style de votre bouton d'envoi.
Ajouter des couleurs dégradées au bouton de soumission
Un dégradé de couleurs attire l'attention et indique généralement une conception de formulaire très professionnelle. C'est une bonne chose lorsque vous souhaitez faire part de votre professionnalisme et de votre souci du détail en utilisant des couleurs dégradées pour les boutons.
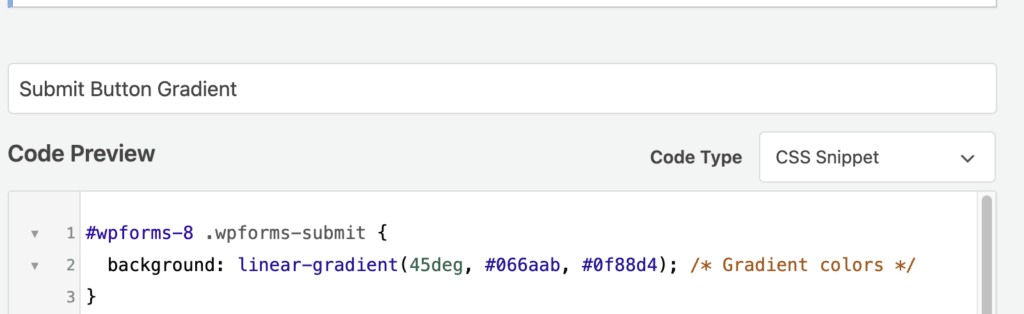
Voici le code que vous pouvez utiliser pour ajouter un dégradé linéaire à la couleur du bouton de soumission :
#wpforms-8 .wpforms-submit {
background: linear-gradient(45deg, #066aab, #0f88d4); /* Gradient colors */
}
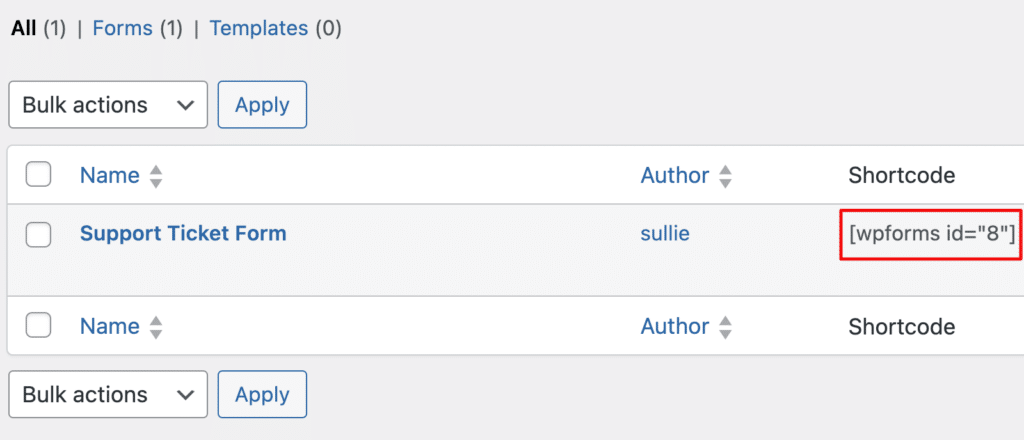
Dans ce code, "#wpforms-8" fait référence à l'identifiant de votre formulaire. Le formulaire que je modifie a un ID de 8. Si votre ID de formulaire est différent, disons 17, vous pouvez ajouter le bon numéro à ce morceau de code (c'est-à-dire "#wpforms-17").
Vous pouvez trouver l'identifiant de votre formulaire en consultant le numéro mentionné dans le code court d'un formulaire spécifique. Ce numéro est mentionné dans la colonne Shortcode de votre formulaire dans l'écran Aperçu du formulaire.

La deuxième partie personnalisable de ce code est constituée par les valeurs du dégradé linéaire. Ces trois valeurs à l'intérieur des parenthèses séparées par des virgules sont :
- L'angle de pente
- Code hexadécimal de la première couleur
- Code hexadécimal de la deuxième couleur
Vous pouvez modifier ces valeurs à votre guise. Si vous avez besoin de trouver les codes hexagonaux exacts pour les couleurs dont vous avez besoin, vous pouvez utiliser ce générateur de couleurs HTML.
Une fois que vous avez créé votre extrait CSS personnalisé, cliquez sur le bouton Enregistrer l'extrait et sur le bouton de basculement situé à côté pour enregistrer et activer l'extrait.

Des couleurs dégradées sont désormais appliquées au bouton de soumission de votre formulaire.

Ajouter des effets de survol au bouton de soumission
Par défaut, WPForms ajoute un effet de survol au bouton Soumettre pour indiquer qu'il est interactif et fournir un retour visuel immédiat à un visiteur qui a l'intention de cliquer.
Mais si vous souhaitez ajouter un effet de survol lorsque vous utilisez un dégradé, vous pouvez utiliser ce code :
#wpforms-8 .wpforms-submit {
background: linear-gradient(45deg, #066aab, #0f88d4); /* Gradient colors */
transition: background 0.3s ease; /* Smooth transition on hover */
}
#wpforms-8 .wpforms-submit:hover {
background: linear-gradient(45deg, #0f88d4, #066aab); /* Changes gradient on hover */
}Ce code inclut également un effet de transition afin de garantir que les interactions avec le bouton soient parfaites. En règle générale, un effet de transition de 0,3 à 0,4 seconde produit l'effet le plus fluide.
Si vous souhaitez simplement modifier l'effet de survol par défaut d'un bouton avec des couleurs unies, vous pouvez utiliser les paramètres de styles de formulaire de WPForms dans l'éditeur de blocs pour définir la couleur de fond de base que vous souhaitez.
Ensuite, utilisez ce code simplifié pour changer les couleurs au survol en ajoutant le code hexadécimal de la couleur souhaitée :
#wpforms-8 .wpforms-submit:hover {
background: #0f88d4; /* Solid color on hover */
transition: background 0.3s ease; /* Smooth transition */
}Veillez à cliquer sur Save Snippet et à l'activer pour appliquer les effets de survol au bouton de soumission de votre formulaire.
Si vous recherchez un effet de survol plus unique, vous pouvez appliquer l'effet de pulsation à l'aide de ce code :
@keyframes pulse {
0% {
box-shadow: 0 0 0 0 rgba(15, 136, 212, 0.4);
}
70% {
box-shadow: 0 0 0 20px rgba(15, 136, 212, 0);
}
100% {
box-shadow: 0 0 0 0 rgba(15, 136, 212, 0);
}
}
#wpforms-8 .wpforms-submit:hover {
animation: pulse 1.5s infinite;
}
Il ajoute une touche créative avec un bouton qui se met à pulser au survol, invitant les visiteurs à cliquer.
Conseils d'optimisation pour le texte du bouton de soumission
Le style est l'un des aspects qui influencent les clics sur le bouton de soumission. Le deuxième élément important est le texte du bouton de soumission. Ces quelques mots peuvent être le point de bascule où vos utilisateurs décident d'agir ou de rebondir.
Un bon texte de bouton incite à l'action en mettant l'accent sur un avantage spécifique que votre visiteur peut attendre en cliquant. Évitez d'utiliser un simple "soumettre" générique. Utilisez plutôt un langage direct et orienté vers l'action, qui pointe vers un objectif.
Voici quelques exemples de textes de boutons de soumission optimisés pour la conversion :
- Obtenir un devis gratuit
- Télécharger mon livre électronique
- Rejoindre la communauté
- Commencer mon voyage
- Accès aux modèles gratuits
- Economisez 20% aujourd'hui
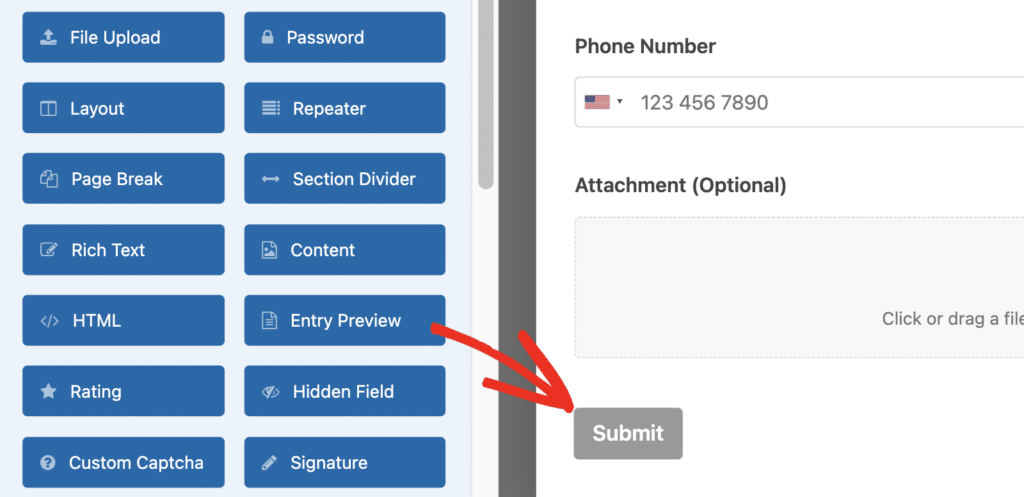
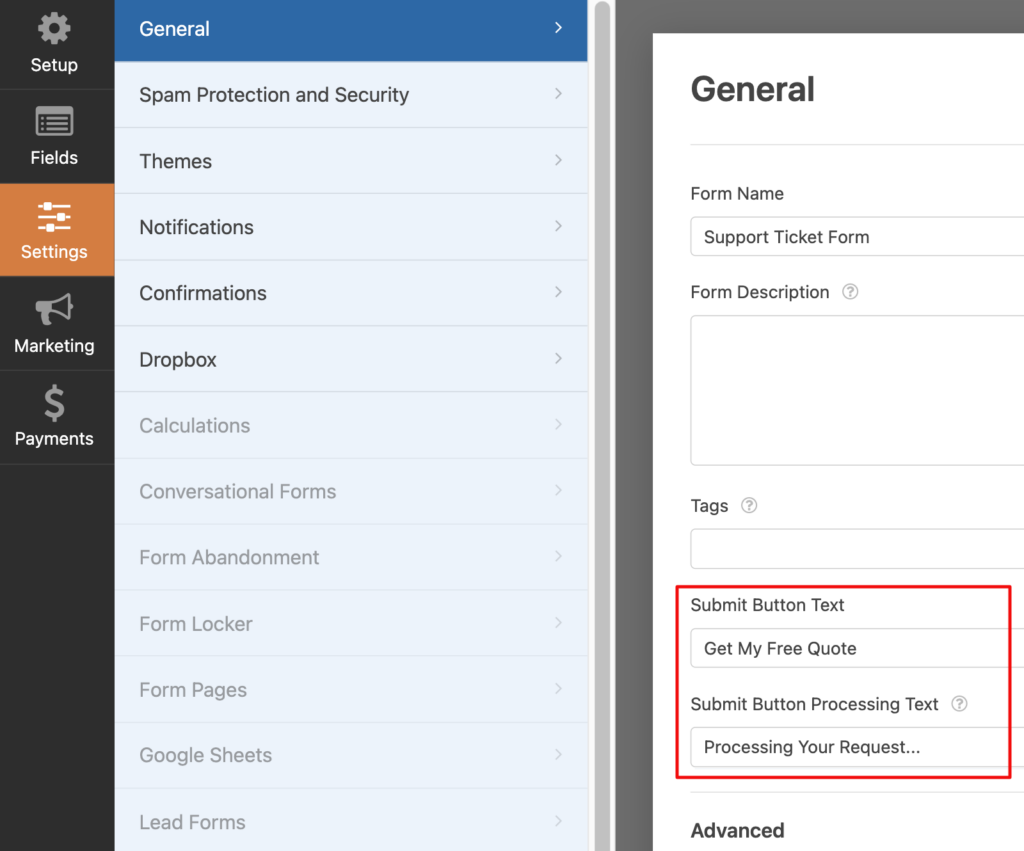
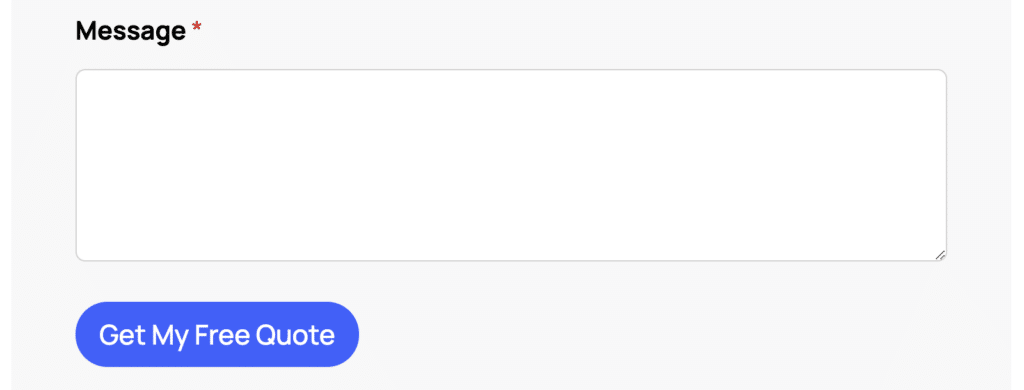
Mais comment modifier le texte d'un bouton de soumission dans WPForms ? C'est très simple. Dans le générateur de formulaire, cliquez sur le bouton Soumettre en bas du formulaire pour accéder instantanément à Paramètres " Général.

Il vous suffit ensuite de saisir votre texte dans la zone de texte du bouton Soumettre . Vous pouvez également modifier le texte qui s'affiche pendant que le formulaire est soumis dans la zone de texte de traitement du bouton de soumission.

Et c'est tout.

Maintenant que vous avez une meilleure idée des meilleures pratiques concernant les boutons de soumission et de la manière dont vous pouvez les appliquer à vos formulaires, il est temps d'optimiser le texte de votre bouton pour augmenter le nombre de clics.
Lire aussi: Comment voir l'historique de vos formulaires sur WordPress
Créer des boutons de soumission efficaces pour vos formulaires n'est pas une science exacte. N'hésitez pas à expérimenter différents styles et textes de boutons et à suivre vos résultats (il peut s'agir simplement d'un test A/B sur un formulaire et de la mesure de la différence dans les taux de soumission du formulaire).
Ensuite, styliser les notifications par email de WPForms
La personnalisation des formulaires avec WPForms est un processus rapide et sans effort. Mais cette flexibilité de personnalisation s'étend également à vos notifications par email. Avec les notifications destinées aux clients, vous avez une grande opportunité d'incorporer votre marque aux notifications pour ajouter une apparence plus professionnelle à laquelle vos clients peuvent faire confiance.
Notre guide sur la personnalisation des notifications de formulaire par courriel vous présente la façon la plus simple de styliser vos notifications.
Ajoutez NPS à votre formulaire Wordpress dès maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.