Résumé de l'IA
Lorsque nous avons déployé les options de style de formulaire pour l'éditeur de blocs il y a quelques mois, nous avons immédiatement reçu un retour d'information plus important que tous les autres.
Les utilisateurs d'Elementor nous ont dit qu'ils étaient confrontés à un manque d'options de formatage. Les puissantes fonctionnalités de style que nous avons ajoutées à l'éditeur de blocs manquaient.
Si vous utilisez un constructeur de pages, la dernière chose que vous souhaitez faire est de vous plonger dans le code et de manipuler le CSS pour donner à votre formulaire l'aspect que vous souhaitez. C'est délicat et cela prend du temps.
Mais notre objectif est toujours de rendre les choses stupidement simples. Nous voulons que vous puissiez créer des formulaires qui fonctionnent correctement et qui ont l'air fantastique. C'est une priorité absolue pour nous de nous assurer que les utilisateurs d'Elementor ont un contrôle total sur leurs formulaires !
Nous sommes ravis d'annoncer qu'avec WPForms 1.8.3, tous les utilisateurs de WPForms peuvent bénéficier de styles de formulaires faciles à utiliser !

En plus de styliser les formulaires dans Elementor, cette version facilite la lecture et l'interprétation des soumissions de formulaires.
Voyons cela en détail.
Stylez facilement vos formulaires avec Elementor
Notre objectif principal avec cette mise à jour était de rendre plus rapide et plus facile le style des formulaires pour ceux d'entre vous qui utilisent Elementor comme constructeur de pages.
Vous avez désormais accès aux mêmes fonctionnalités que celles mises à la disposition des utilisateurs de l'éditeur de blocs dans une version précédente. Vous pouvez créer de beaux formulaires sans les inconvénients !

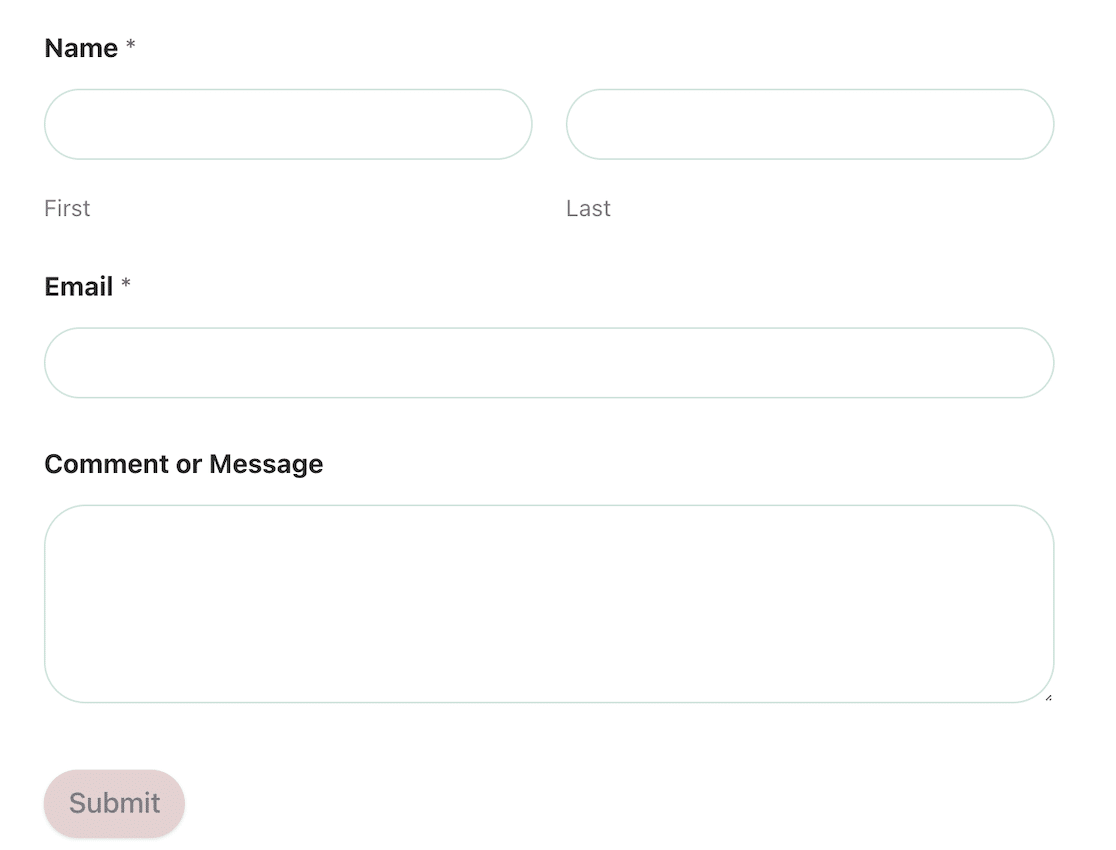
Avec cette version, vous pouvez personnaliser les styles des champs, des étiquettes et des boutons pour créer un beau formulaire adapté à votre site. Vous n'avez pas besoin d'avoir des compétences en CSS ou des connaissances en design pour le faire. Il s'agit d'une solution totalement adaptée aux débutants.
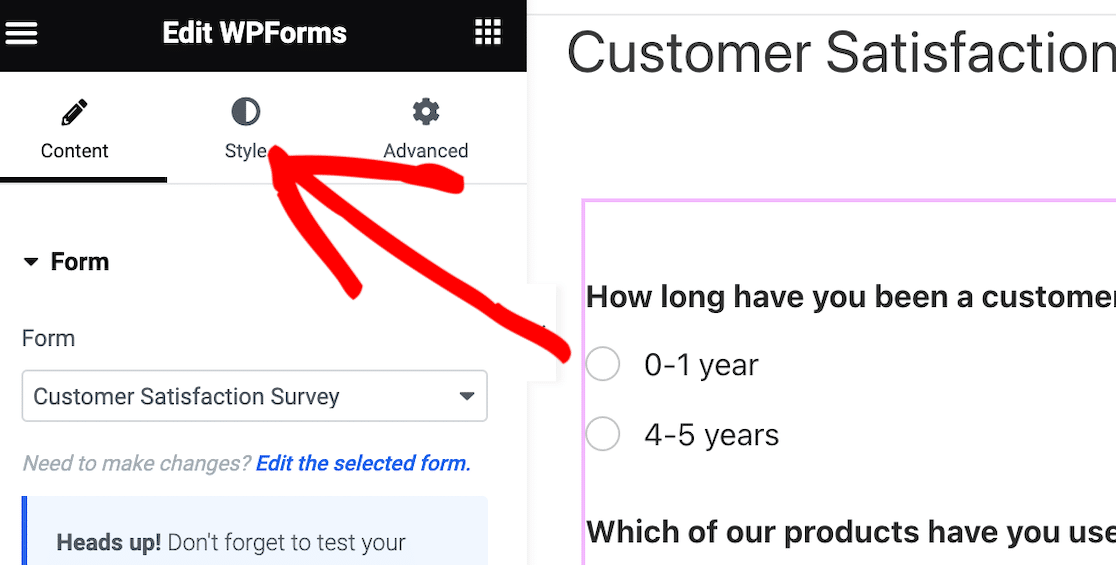
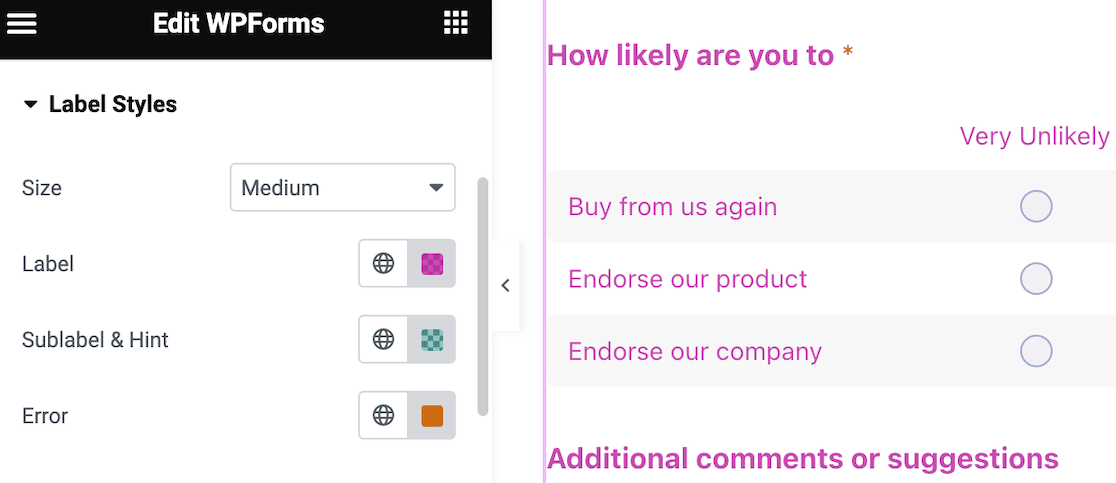
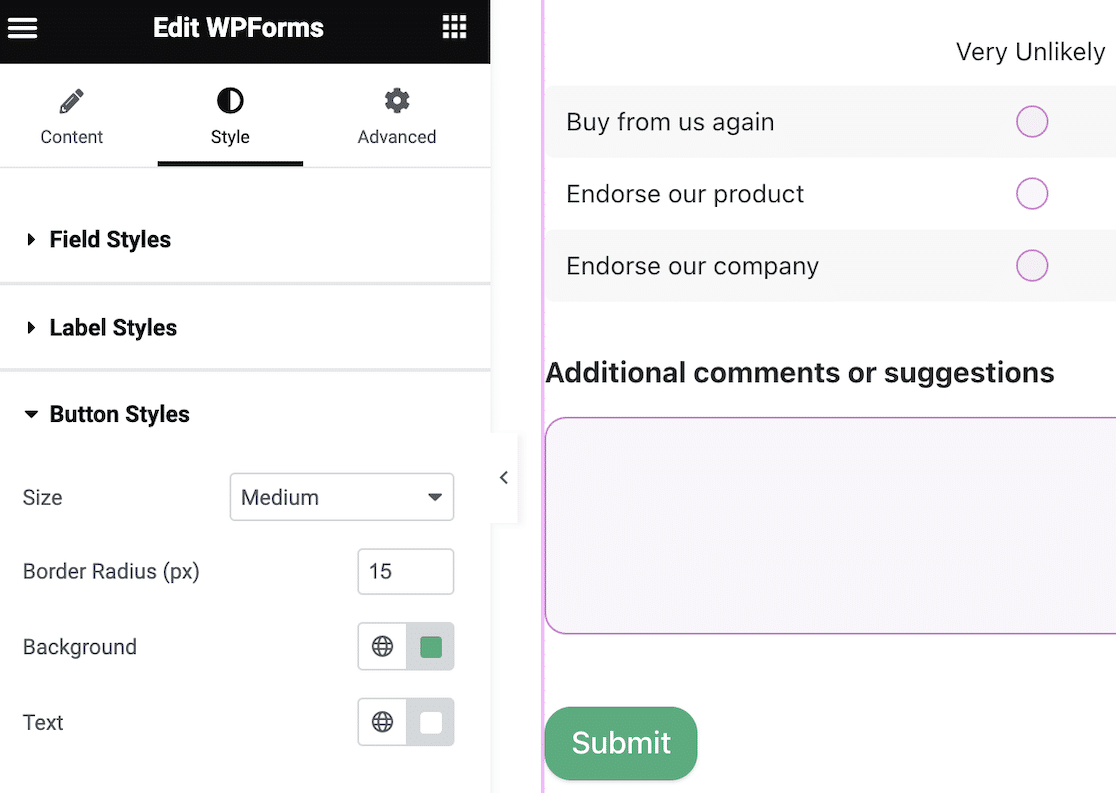
Pour accéder à ces options, assurez-vous que votre formulaire est ouvert dans Elementor, puis cliquez sur Style dans l'éditeur de widgets WPForms.

Cela ouvrira les options de style de votre formulaire dans Elementor.
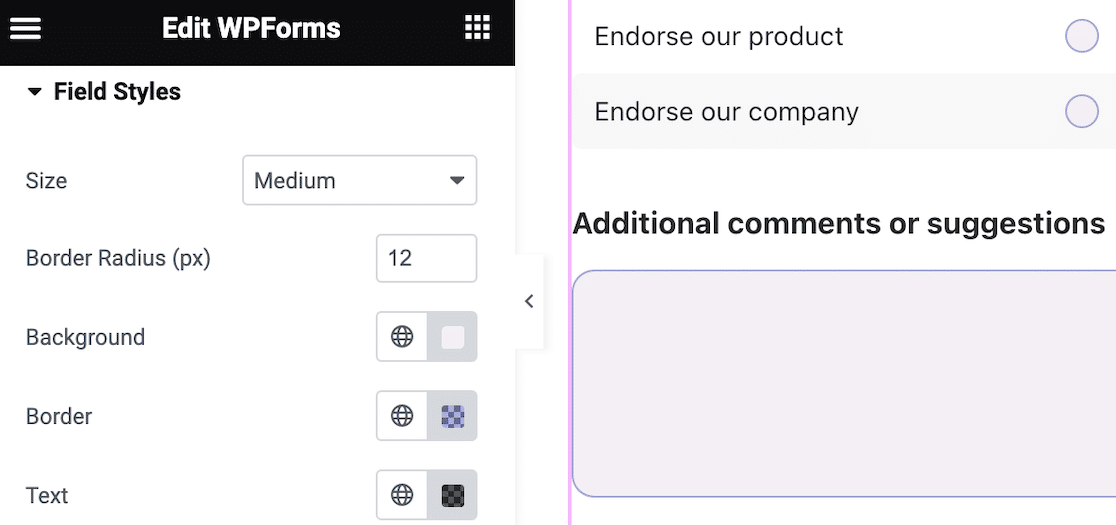
De là, vous pouvez cliquer sur chaque style et ajuster les paramètres pour personnaliser l'apparence de votre formulaire.
Lorsque vous modifiez les styles de champ, vous configurez la taille du champ, le rayon de la bordure et les couleurs que vous souhaitez voir apparaître sur votre formulaire. Grâce à cette option, vous pouvez facilement créer une expérience de marque cohérente en faisant correspondre les styles à votre site.

Créez une apparence plus cohérente sur votre site grâce aux styles d'étiquettes, qui vous permettent de modifier la taille et les couleurs de vos étiquettes de formulaire.

Enfin, la modification du style de bouton vous permet d'ajuster la taille, le rayon de la bordure, l'arrière-plan et les couleurs du texte des boutons de votre formulaire. Il est ainsi facile de maintenir la cohérence et de s'assurer que le bouton de votre formulaire s'harmonise avec les autres boutons de votre site.

C'est tout ce qu'il y a à faire. Pas besoin de CSS !
Nous savons qu'il était frustrant pour les utilisateurs d'Elementor de ne pas avoir d'options de style pour les formulaires. Nous vous avons entendu haut et fort ! Vos commentaires ont conduit l'équipe à se concerter pour développer une solution permettant à un plus grand nombre de nos clients de profiter de la fonctionnalité de style de formulaire.
Amélioration des paramètres de la vue d'entrée
De plus, avec cette version, il est plus facile que jamais de lire vos entrées de formulaire.
Jusqu'à présent, l'affichage de vos entrées de formulaire ne vous montrait que les informations soumises. Il était assez peu flexible et n'affichait pas tous les séparateurs de section, les sauts de page ou les champs de contenu.
La gestion des entrées dans WordPress est pratique, mais nous savons que vous n'avez pas été en mesure d'afficher ces informations comme vous le souhaitiez. En particulier, notre affichage par défaut des entrées ne fonctionnait pas toujours avec des formulaires compliqués.
Non seulement la vue d'entrée était difficile à lire, mais elle vous ralentissait lorsque vous traitiez les pistes. Personne n'aime cela !
Nous nous sommes donc remis en question et nous sommes heureux de pouvoir vous donner plus de contrôle sur la vue d'entrée afin que vous puissiez afficher les informations qui sont les plus importantes pour vous.
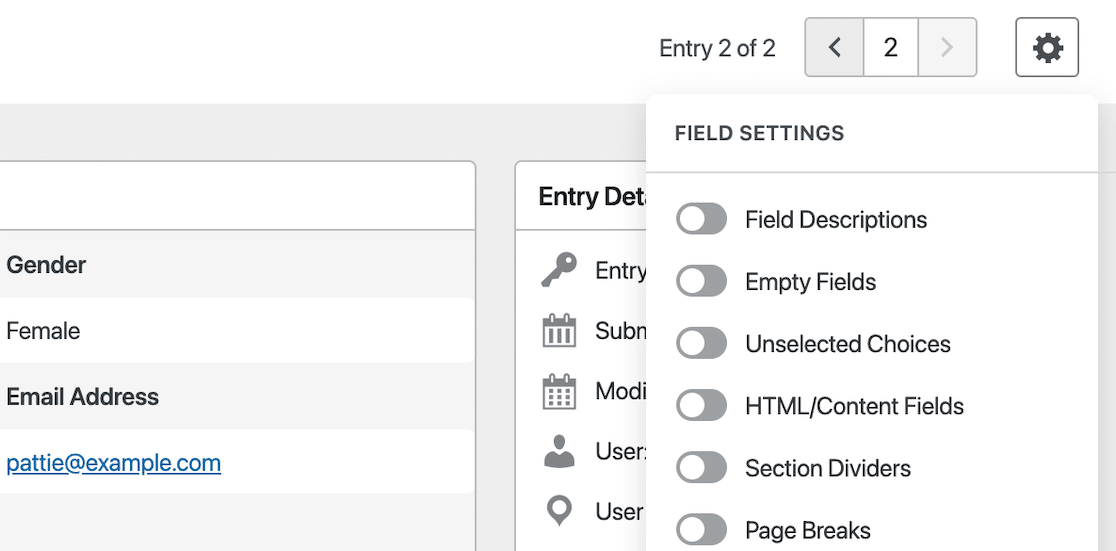
Désormais, lorsque vous visualisez les entrées de votre formulaire, une icône de paramètres se trouve dans le coin supérieur droit et permet d'afficher tous les paramètres de votre champ.

Il suffit d'actionner les bascules pour personnaliser votre vue et appliquer instantanément les changements.
Et une fois que vous avez fait vos choix, ils sont enregistrés automatiquement. Cela signifie qu'une fois que vous avez choisi votre vue idéale, elle le reste jusqu'à ce que vous la changiez !

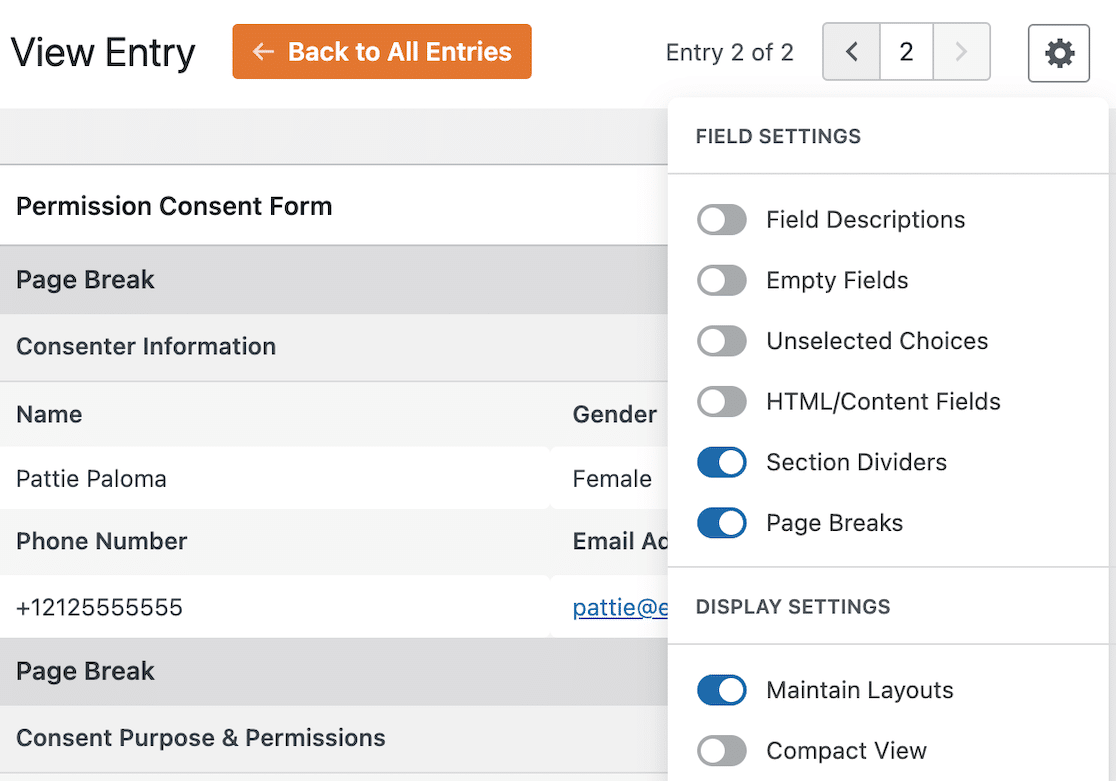
Après avoir activé les séparateurs de section et les sauts de page pour cet exemple, vous constaterez à quel point il est plus facile à lire et à comprendre. Vous pouvez même choisir de conserver les mises en page du formulaire si vous souhaitez préserver certaines colonnes dans les réponses.

Nous savons qu'il n'a pas toujours été facile d'interpréter les soumissions de formulaires, en particulier pour les formulaires les plus complexes. Avec ces nouveaux contrôles de mise en page et la toute nouvelle vue compacte, nous voulions être sûrs que vous puissiez obtenir exactement la vue dont vous avez besoin, que le formulaire soit simple ou complexe.
Cette fonction vous fera gagner du temps en vous donnant toutes les données du formulaire, formatées et organisées, et pas seulement les réponses.
Les contrôles de la vue à entrée unique sont disponibles pour tous les détenteurs d'une licence payée.
Enfin, nous avons regroupé ces fonctionnalités avec un certain nombre d'autres améliorations que nous sommes impatients de vous faire découvrir :
- Amélioration de l'anti-spam : vous pouvez désormais choisir de conserver les entrées de spam et de les marquer comme telles, plutôt que de les rejeter. Nous avons également ajouté une option supplémentaire qui ralentit les soumissions afin d'empêcher les robots de spammer vos formulaires.
- Recherche de champ de formulaire: Vous pouvez désormais faire défiler le formulaire vers le haut pour rechercher rapidement le champ dont vous avez besoin.
- Et... un tout nouveau
{site_name}étiquette intelligente.
D'autres mises à jour sont à venir
Comme toujours, notre équipe travaille dur pour vous donner la meilleure expérience avec WPForms. Nous avons de nouveaux addons et de nouvelles versions en préparation et nous sommes impatients de vous montrer ce sur quoi nous travaillons.
Surveillez cet espace !
Notre équipe d'assistance est là pour répondre à toutes les questions que vous pourriez avoir, alors n'hésitez pas à nous contacter si nous pouvons faire quoi que ce soit pour vous aider !
Jared




Je suis votre client régulier. Après avoir soumis le formulaire d'admission, l'option PDF ou impression devrait être conservée. Le maintien de cette option profitera à de nombreux clients comme nous. Daya a activé cette option très rapidement. Ainsi, nous n'avons pas besoin d'utiliser des plugins tiers.
Hey Mehedi - Je m'excuse, nous n'avons actuellement pas l'option PDF/impression pour les entrées soumises. Je suis d'accord pour dire que ce serait formidable, et je vais ajouter cette demande à notre outil de suivi des demandes de fonctionnalités afin que nos développeurs en tiennent compte.
En guise de solution de contournement, vous pouvez configurer les courriels de notification de formulaire de manière à ce qu'ils envoient un courriel contenant le contenu de l'entrée soumise. La plupart des navigateurs vous permettent alors d'enregistrer un courriel au format PDF(voici un exemple pour Chrome).
Vous pouvez également créer manuellement des fichiers PDF pour chaque entrée.
Une autre solution consiste à joindre à la notification par courrier électronique un fichier CSV téléchargeable contenant les informations que les utilisateurs soumettent par l'intermédiaire de votre formulaire.
Merci 🙂 .
Est-ce que vous travaillez sur quelque chose pour le constructeur d'oxygène ?
Hey Minesh - Bien que nous n'ayons pas d'intégration de Style pour Oxygen builder, j'ai ajouté ceci à notre tracker de demandes de fonctionnalités pour que ce soit sur le radar de nos développeurs.
Mon onglet style est absent dans Elementor Pro, et j'ai payé la licence de WPForm également. Merci de me dire ce qu'il faut faire !
Bonjour Robert - Je suis désolé d'apprendre ce problème. Dès que vous en aurez l'occasion, envoyez-nous un message à l'assistance pour que nous puissions vous aider.
Comme vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support.
Merci 🙂 .
Je voulais juste vous remercier d'avoir ajouté un onglet de style à Elementor ! Cela m'évite d'avoir à écrire tout un tas de CSS.
Bonjour Ron - Merci de nous l'avoir fait savoir et nous sommes heureux que vous l'appréciez 🙂 .
Il n'est pas possible d'aligner (centrer) le bouton de soumission dans elementor
Bonjour Ravi - Je m'excuse, pour le moment, ce n'est pas possible avec Elementor. Mais vous pouvez le faire avec un CSS personnalisé comme indiqué ici.
Pour plus de détails sur la manière d'ajouter des feuilles de style CSS personnalisées à votre site, y compris les deux options ci-dessus, veuillez consulter notre article ici.
J'espère que cela vous aidera. Merci beaucoup 🙂 .