Resumen de la IA
¿Busca dar estilo a WPForms utilizando el editor de bloques para obtener formularios visualmente atractivos y fáciles de usar en su sitio de WordPress?
WPForms es un plugin intuitivo que simplifica la creación y gestión de formularios a la vez que ofrece amplias opciones de personalización. Aprovechando el editor de bloques, puedes dar estilo a tus formularios sin esfuerzo para mejorar la experiencia del usuario.
Siga este tutorial paso a paso para dominar el estilo WPForms utilizando el editor de bloques y mejorar la funcionalidad general de su sitio.
Cree su formulario WordPress ahora
¿Por qué hay que dar estilo a los formularios?
Al estilizar sus formularios, puede mejorar la estética de su sitio web, asegurándose de que contribuye a una experiencia de usuario positiva. Aquí tienes otras razones clave por las que el diseño de formularios es crucial para tu sitio web:
- Marca coherente: Crear un formulario de marca que coincida con el diseño y la combinación de colores de su sitio web garantiza una imagen de marca coherente.
- Mejor experiencia del usuario: Los formularios bien diseñados facilitan a los usuarios la navegación y el envío de la información requerida, lo que se traduce en mayores tasas de cumplimentación de formularios.
- Diseño adaptable: Un formulario bien diseñado se adapta sin esfuerzo a varios tamaños de pantalla y dispositivos, garantizando una experiencia de usuario fluida para todos los visitantes.
- Aumento de las conversiones: Un formulario visualmente atractivo puede captar la atención del usuario y motivarlo a completar la acción deseada, ya sea suscribirse a un boletín, realizar una compra o enviar una consulta.
- Mayor accesibilidad: Estilizar sus formularios con etiquetas claras, espaciado adecuado y colores contrastados puede mejorar la accesibilidad para usuarios con problemas de visión, garantizando que su sitio web atiende a un público más amplio.
Ahora que entiendes la importancia de dar estilo a tus WPForms, es hora de sumergirse en el proceso paso a paso para dar estilo a tus formularios de manera efectiva utilizando el editor de bloques y sacar el máximo provecho del plugin WPForms.
Cómo dar estilo a los WPForms con el editor de bloques
Sigue estos pasos para aprender a dar estilo a tus WPForms utilizando el editor de bloques de Gutenberg sin necesidad de escribir CSS personalizado.
En este artículo
1. Instale y active WPForms
WPForms simplifica el proceso de creación y gestión de formularios en su sitio web. El plugin crea sin esfuerzo varios formularios, incluyendo formularios de contacto, encuestas, sondeos y formularios de registro, sin conocimientos de codificación.
Estilizar formularios usando WPForms es también pan comido, gracias a su interfaz fácil de usar, sus amplias opciones de personalización y su capacidad para crear formularios visualmente atractivos y responsivos usando el editor de bloques.

Para empezar a usar WPForms, debe instalar el plugin en su sitio WordPress. Una vez que lo haya activado, siga los sencillos pasos que se indican a continuación para crear y personalizar el estilo de su formulario.
2. Crear un formulario o utilizar una plantilla
¡Comencemos a crear su formulario! Desde su panel de WordPress, vaya a WPForms y haga clic en el botón Añadir nuevo.

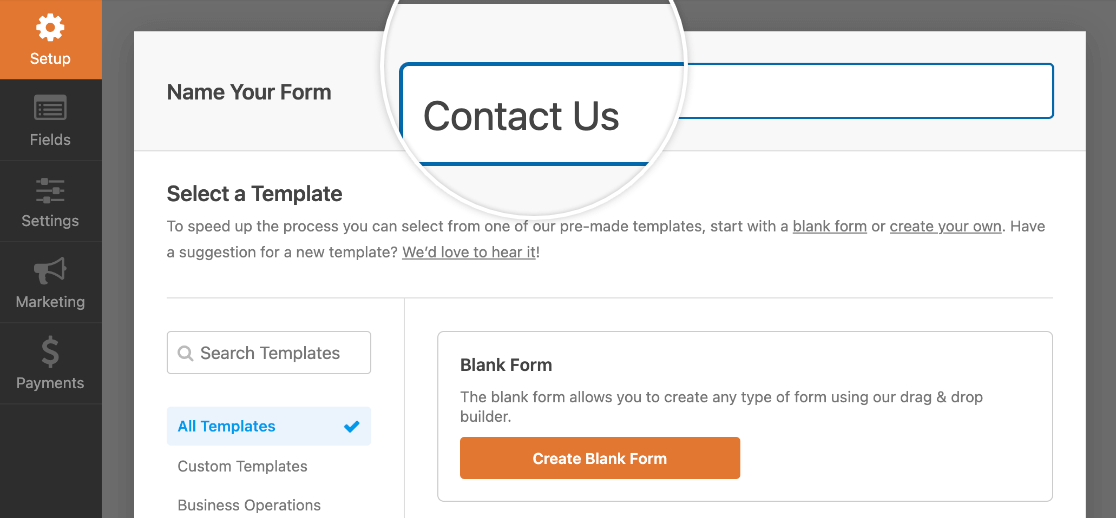
Cuando se le solicite, dé a su formulario un nombre que refleje su propósito. A continuación, tiene la opción de elegir una plantilla preexistente o Crear formulario en blanco.

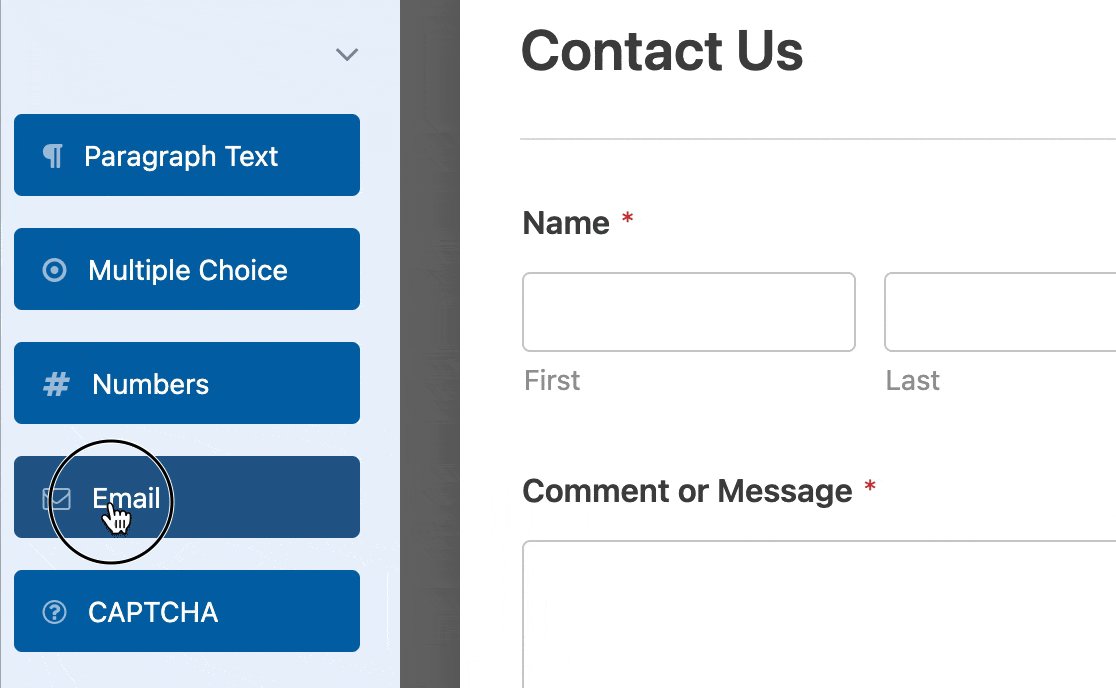
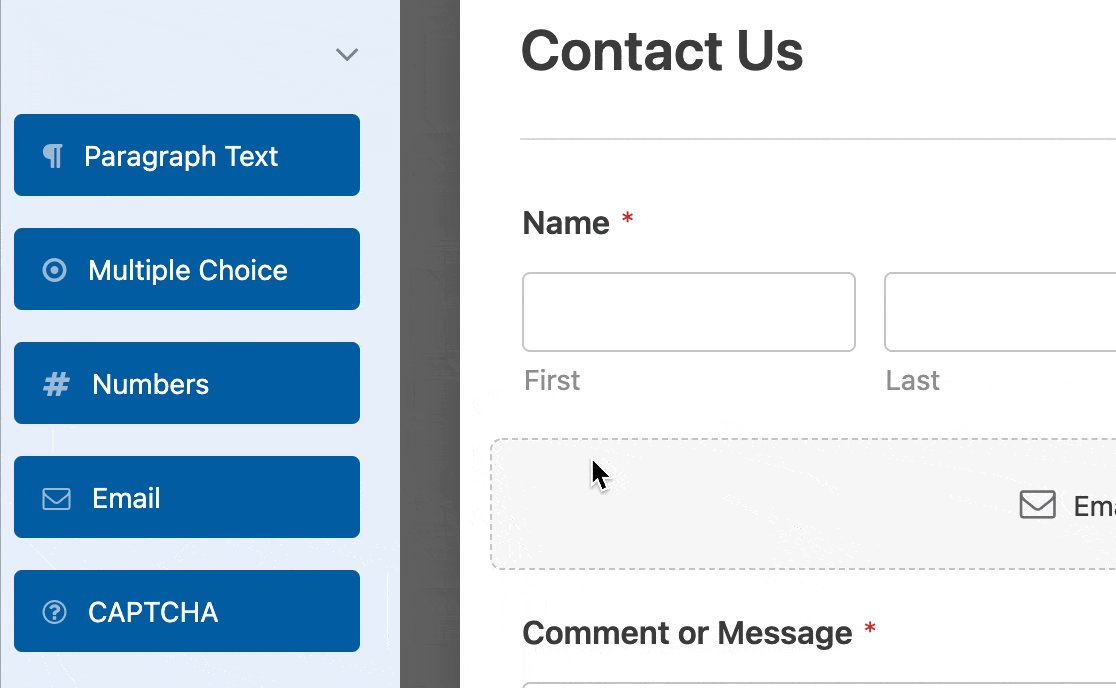
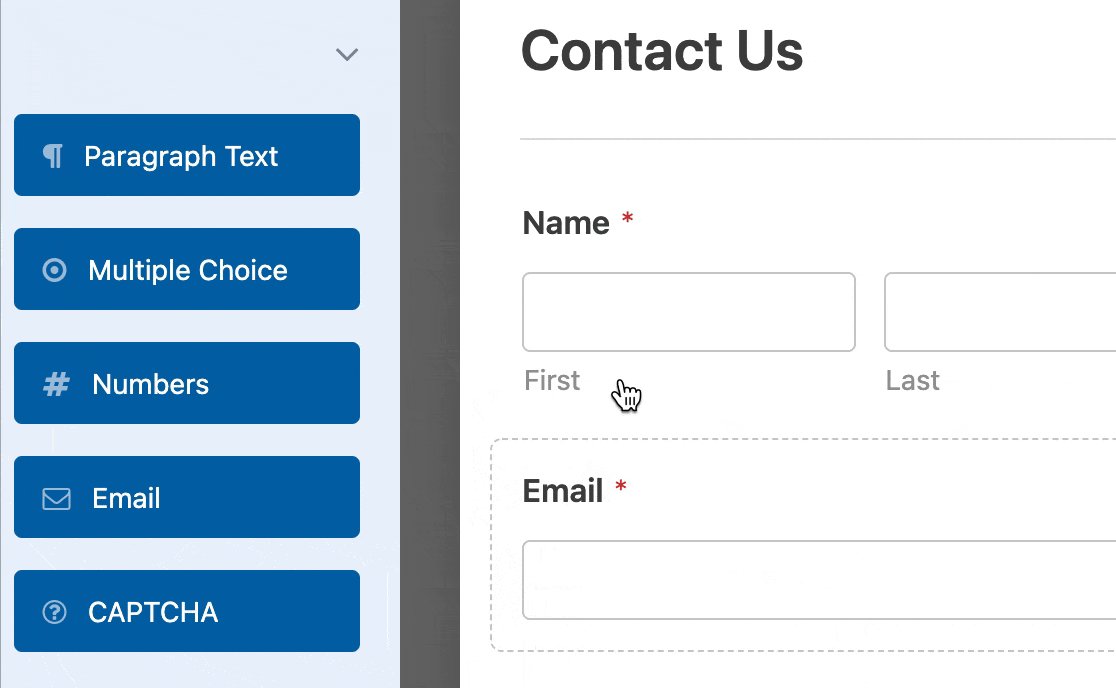
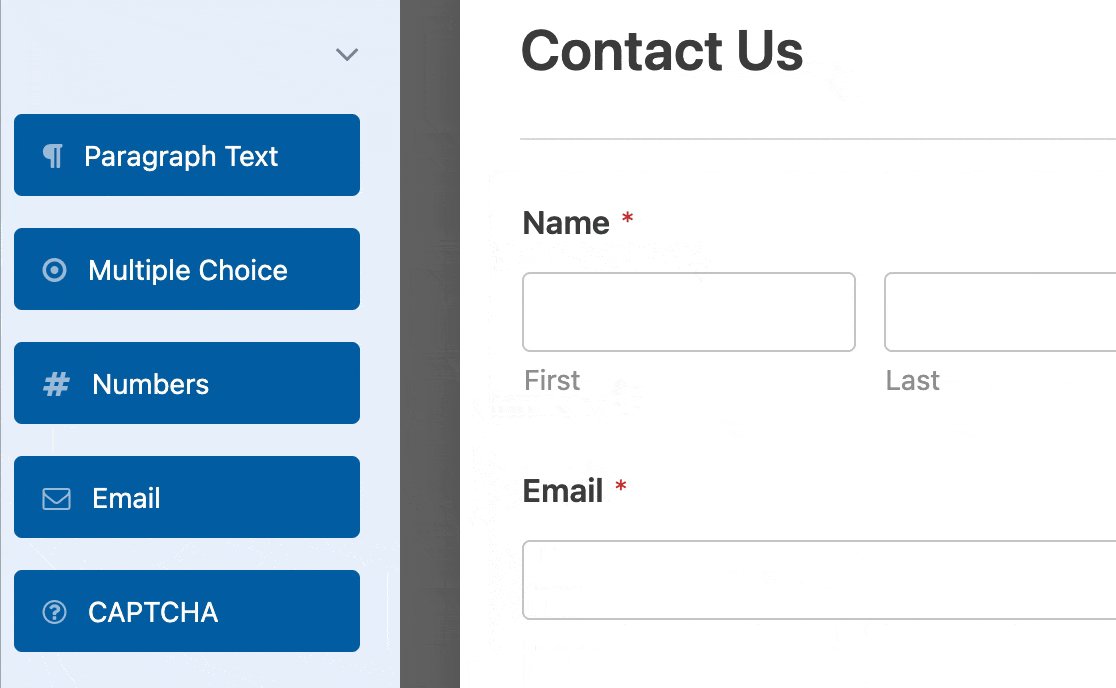
A continuación, WPForms abrirá su intuitiva interfaz Form Builder, donde podrá personalizar su formulario añadiendo, editando, eliminando o reposicionando cualquier campo del formulario.

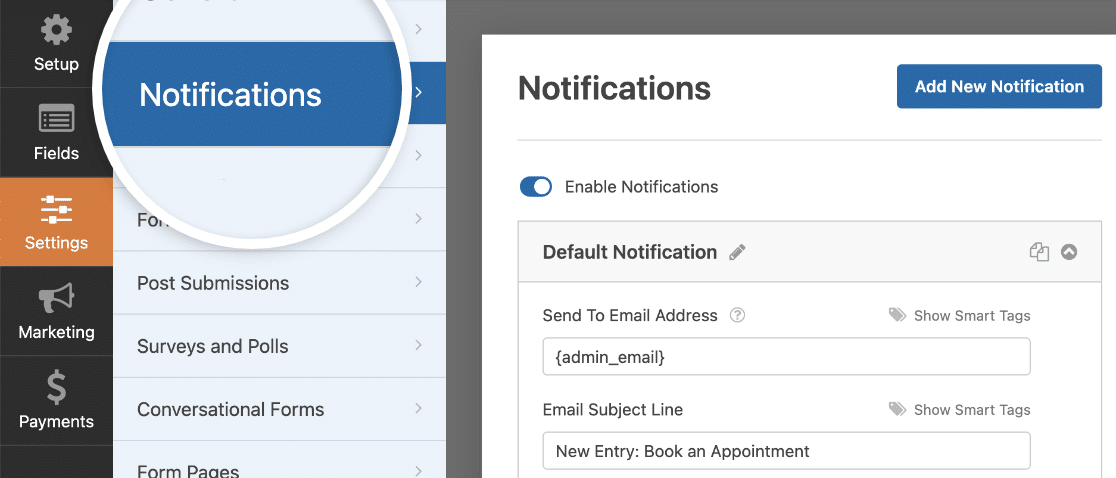
Después de configurar los campos del formulario, tendrá que configurar las notificaciones por correo electrónico para que le avisen cuando alguien rellene el formulario y pulse el botón de envío.

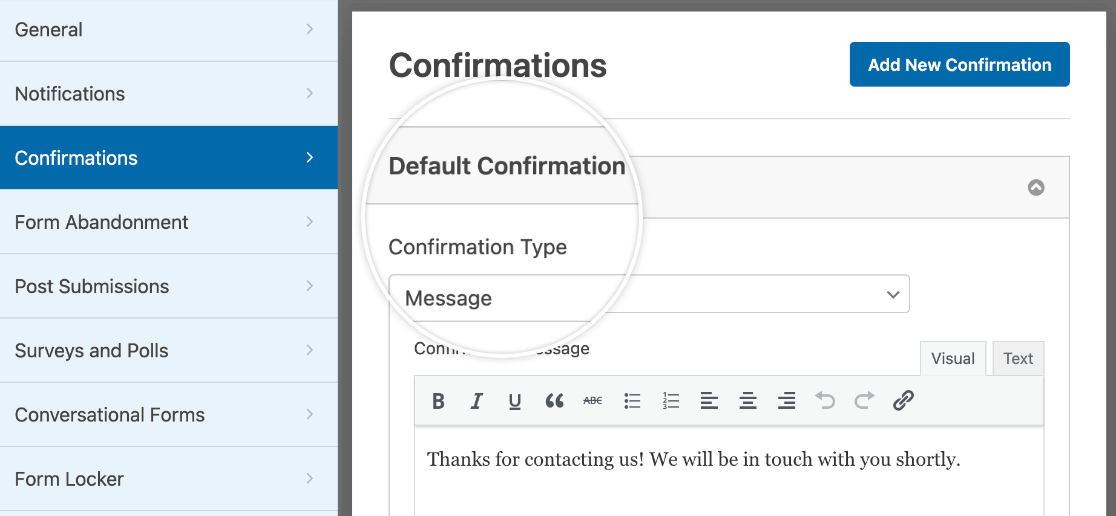
También puede configurar el mensaje de confirmación que ven los usuarios una vez enviado el formulario para mejorar la experiencia del usuario.

Antes de pasar al siguiente paso, guarde la configuración del formulario para no perder los progresos realizados. Haga clic en el botón Guardar situado en la parte superior de la pantalla.

3. Habilitar el marcado moderno
Para mejorar la accesibilidad y permitir la personalización visual de los formularios dentro del editor de bloques, WPForms ofrece Modern Markup.
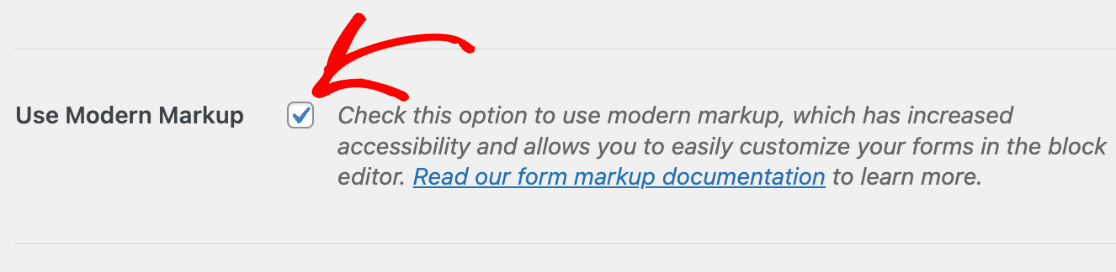
Para habilitar Modern Markup en WPForms, navegue a la sección Configuración dentro de WPForms y seleccione la pestaña General.

Desplácese hacia abajo hasta la sección General para activar la opción Usar marcado moderno . Con esta opción activada, ya tienes todo listo para dar estilo a tu formulario a través del editor de bloques.

Las versiones 1.8.1 y posteriores de WPForms habilitan el marcado moderno por defecto para los nuevos usuarios, y la opción de deshabilitarlo no está disponible.
Por lo tanto, si está utilizando la última versión del plugin y no ve este ajuste, ya está listo y puede empezar a dar estilo a sus formularios.
Empieza a personalizar tus formularios en el editor de bloques para aprovechar las modernas funciones de marcado, pero antes, vamos a incrustar el formulario en tu sitio.
4. Inserte el formulario en su sitio web
Para incrustar el formulario que creó anteriormente, abra una página existente o cree una nueva. Busca el botón Añadir bloque y busca el bloque WPForms .

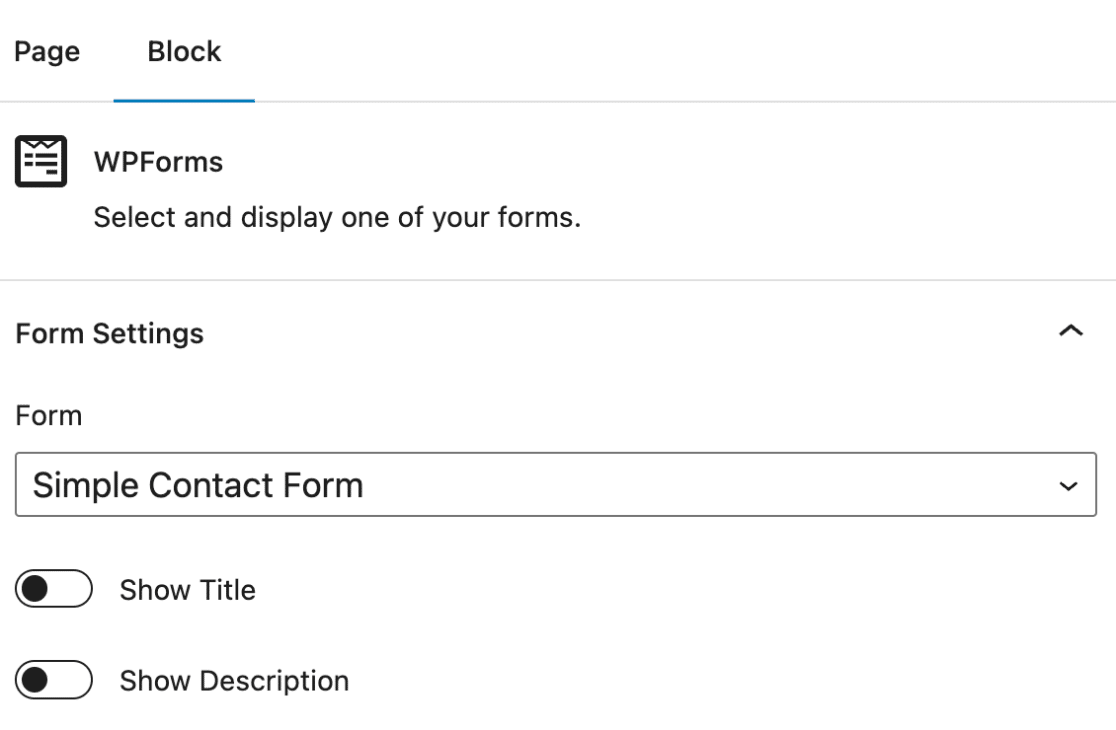
Después de insertar el bloque WPForms en su página o entrada, seleccione el formulario deseado en el menú desplegable. Ahora podemos empezar a dar estilo a tu formulario con el editor de bloques.

5. Editar estilos desde el editor de bloques
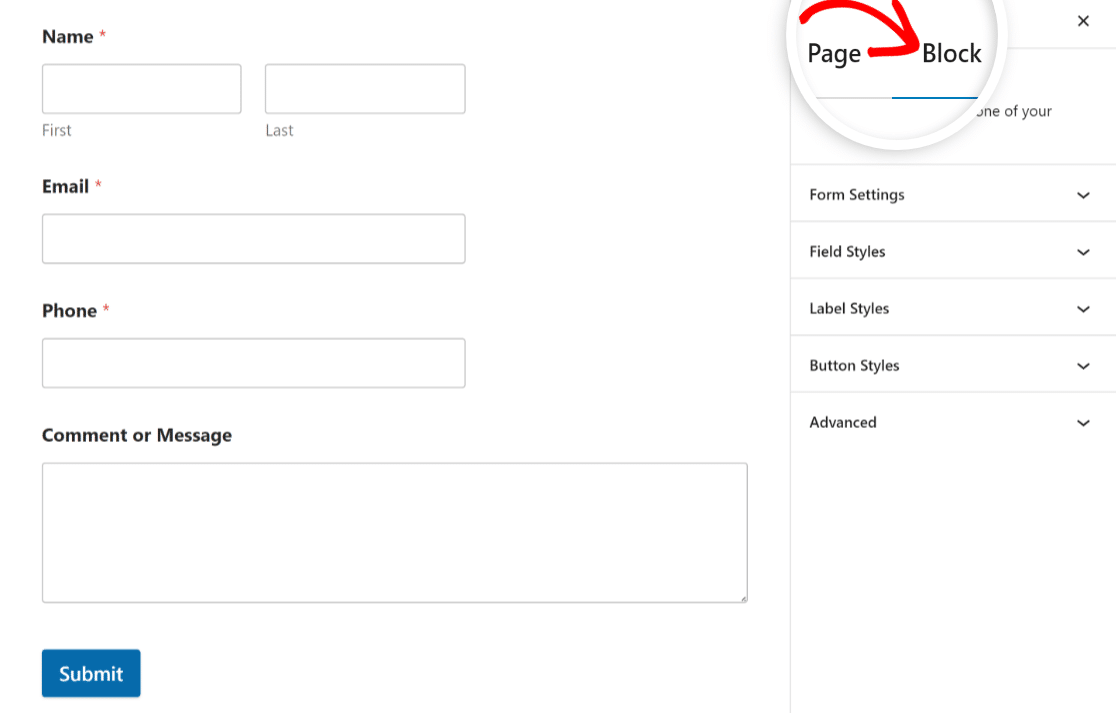
Abra la página o post que contiene sus WPForms en el editor de bloques. Haga clic en el bloque W PForms para abrir las opciones adicionales.
Descubrirá una gran variedad de opciones para diseñar campos de formulario, estilos de etiquetas y estilos de botones que se adapten a la estética de su marca.
Además, la sección Avanzadas ofrece la posibilidad de copiar ajustes de estilo entre formularios, lo que simplifica aún más el proceso de estilización.

Aprenda a utilizar estas opciones de estilo para personalizar el aspecto de su formulario y adaptarlo al diseño de su sitio web en un abrir y cerrar de ojos:
Estilos de campo
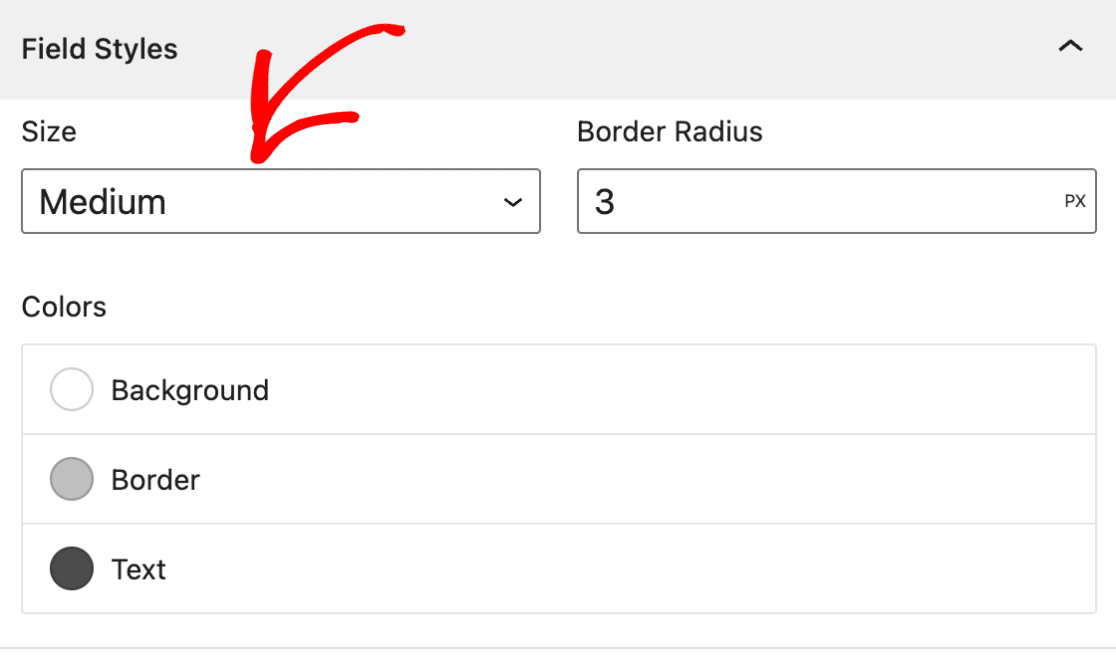
Navegue hasta las opciones de Estilos de Campo en la configuración del bloque WPForms. Localice las opciones Tamaño, Radio de borde y Color.
Talla
Para ajustar el tamaño de los campos del formulario, seleccione el tamaño deseado en la opción Tamaño. Los tamaños disponibles son Pequeño, Mediano y Grande.

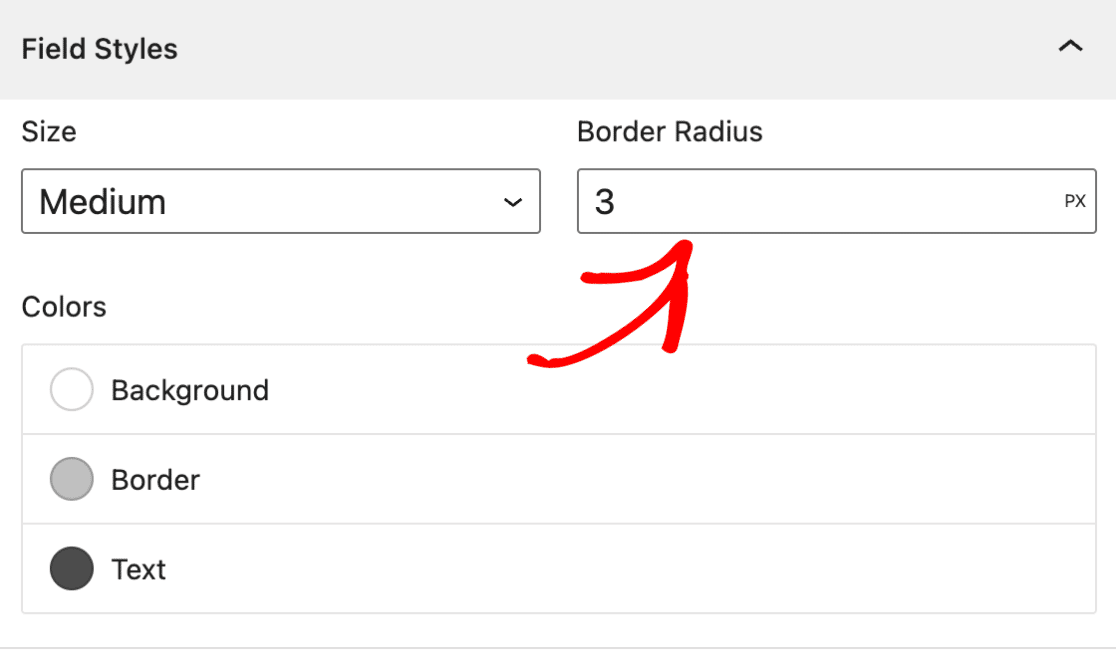
Radio del borde
Para ajustar el borde de sus campos de formulario, utilice el ajuste Radio del borde para establecer el valor de radio deseado. Ahora sus formularios pueden tener bordes bonitos y redondeados gracias a esto.

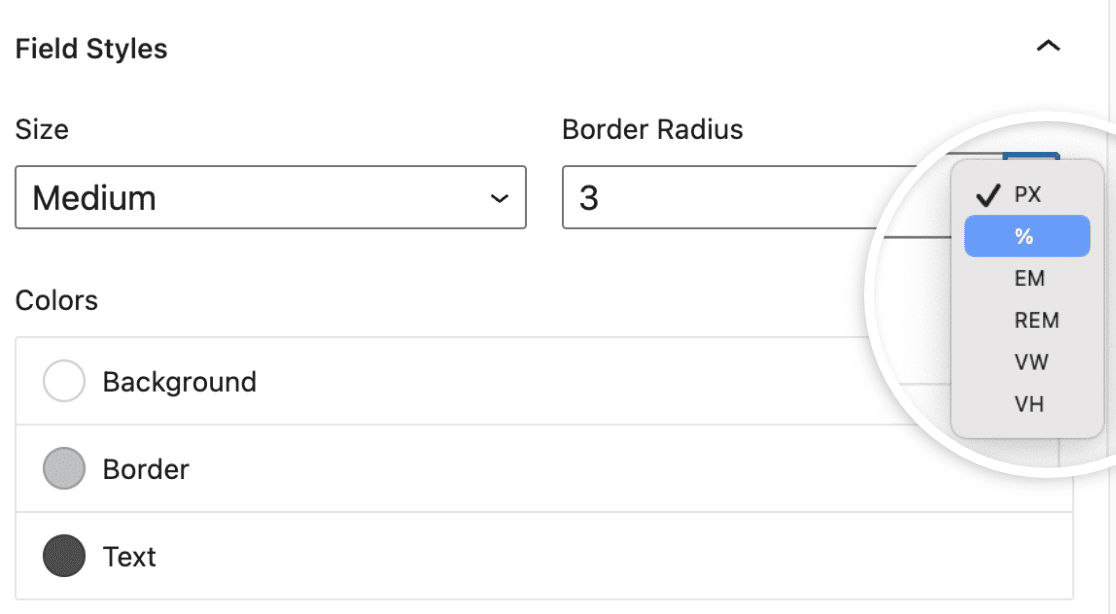
Por defecto, la unidad para dimensionar elementos de formulario en WPForms está establecida en pixeles (px). Haga clic en la Unidad de Medida para revelar un menú desplegable con diferentes opciones, tales como:
- Píxeles (PX)
- Porcentaje (%)
- Em quadrat (EM)
- Equivalente Roentgen hombre (REM)
- Anchura de la ventana (VW)
- Altura de la ventana (VH)

Colores
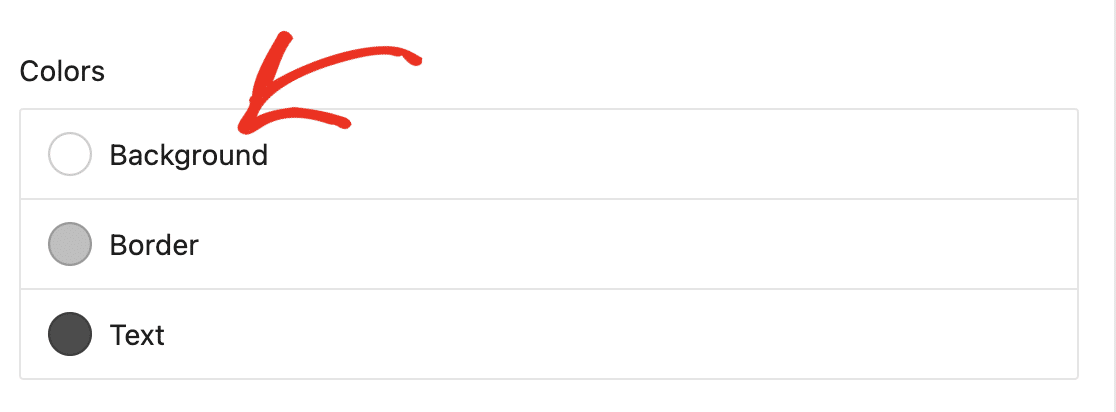
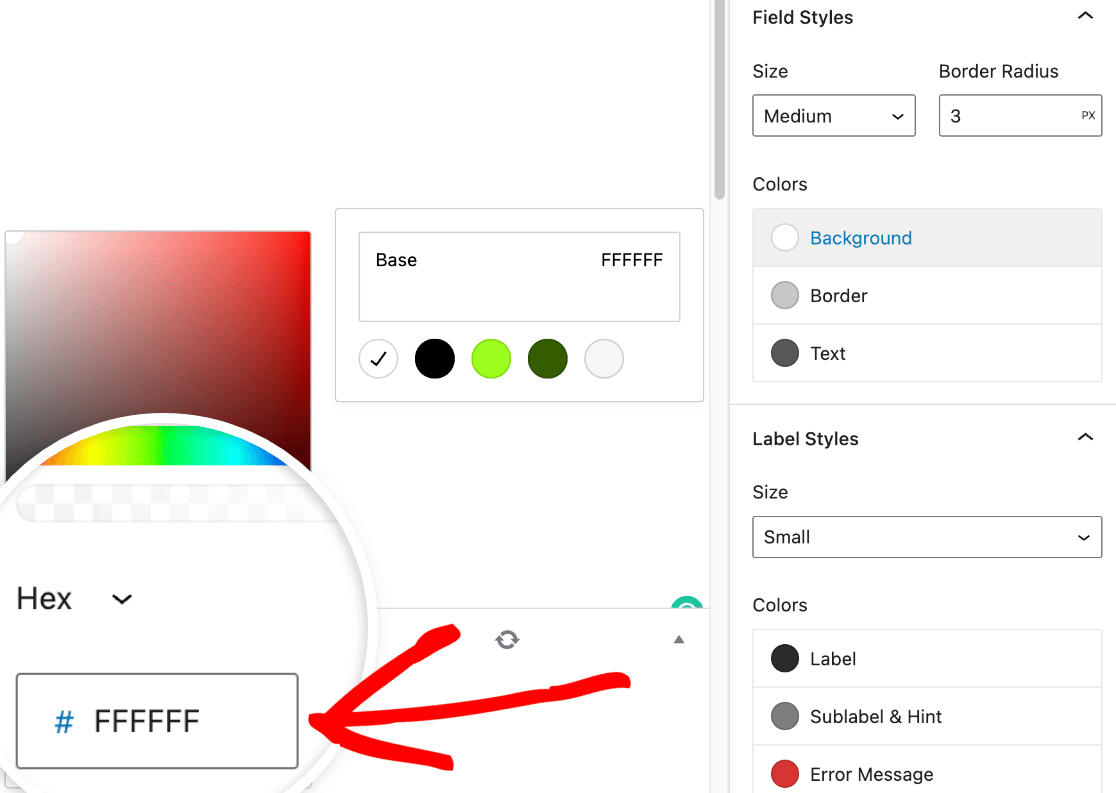
Para ajustar el fondo, el borde y el color del texto de los campos del formulario, abra la opción Colores en la configuración del bloque WPForms.

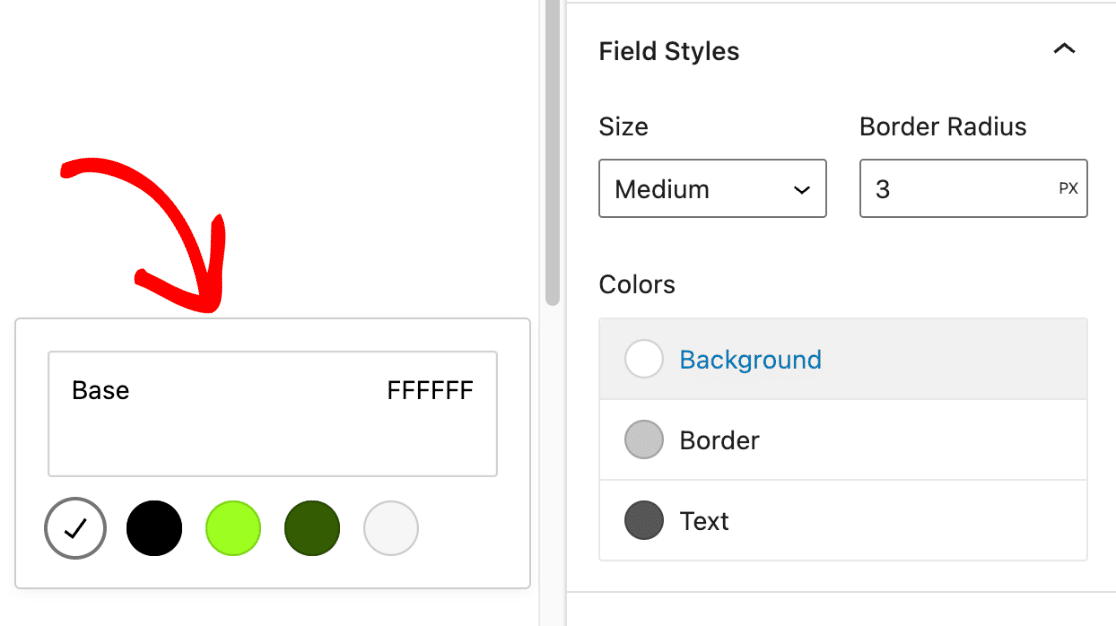
Haga clic en la opción de color específica que desee actualizar, como el color de fondo. Aparecerá una superposición con los colores disponibles para el tema.

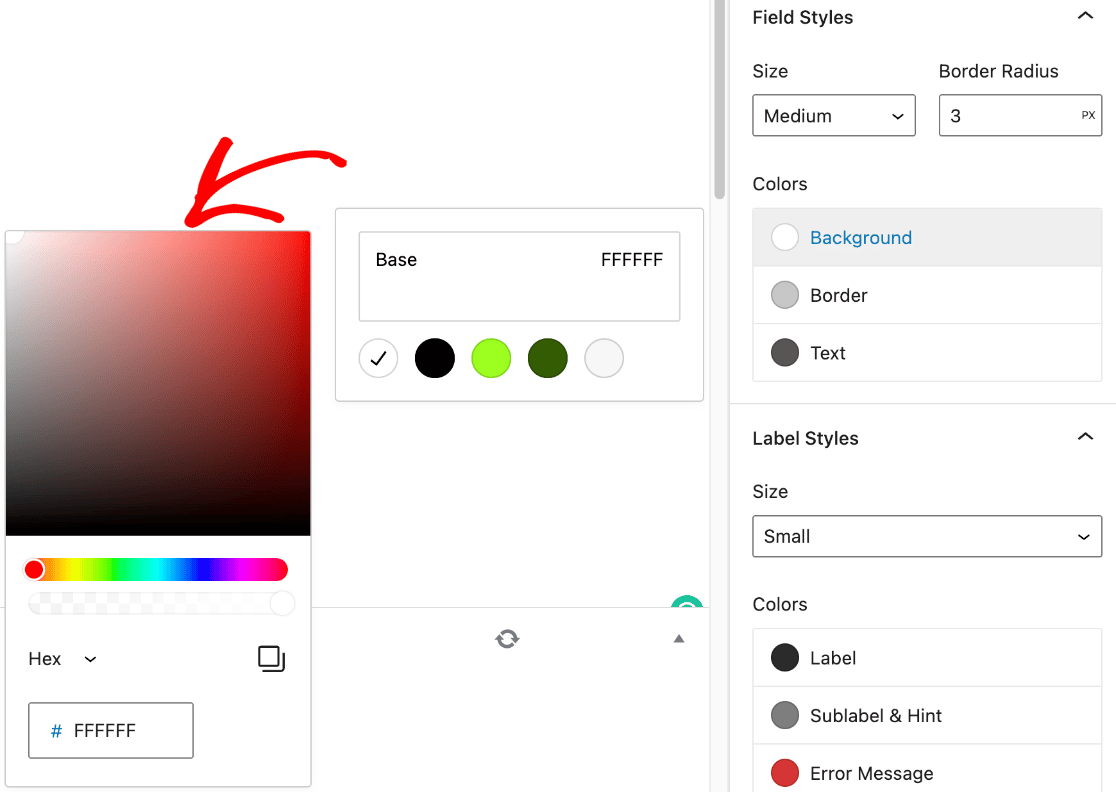
A continuación, haga clic en la muestra de color para abrir el Selector de color, donde podrá ajustar aún más el color.

Puede pegar un código de color hexadecimal en el cuadro Hex si ya tiene en mente un color de marca para sus formularios.

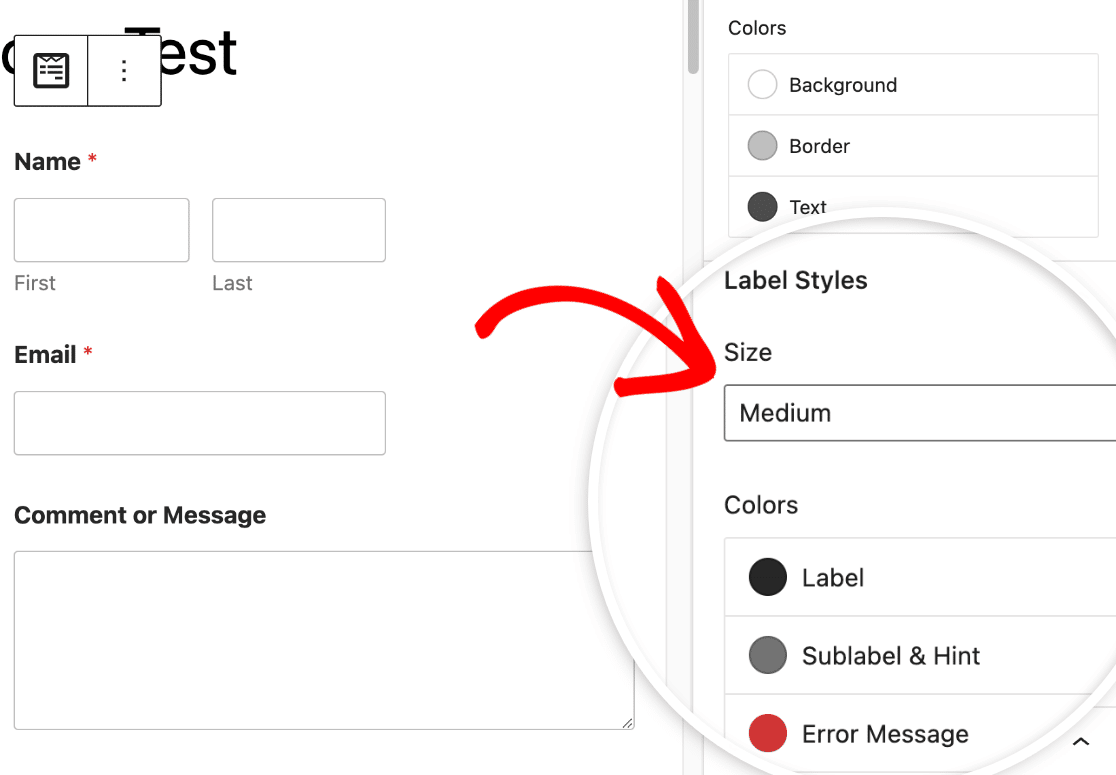
Estilos de etiquetas
Ahora puede cambiar el tamaño de la fuente y el color de las etiquetas de sus formularios aquí, en la sección Estilos de etiquetas. Los tamaños disponibles van de Pequeño a Grande.

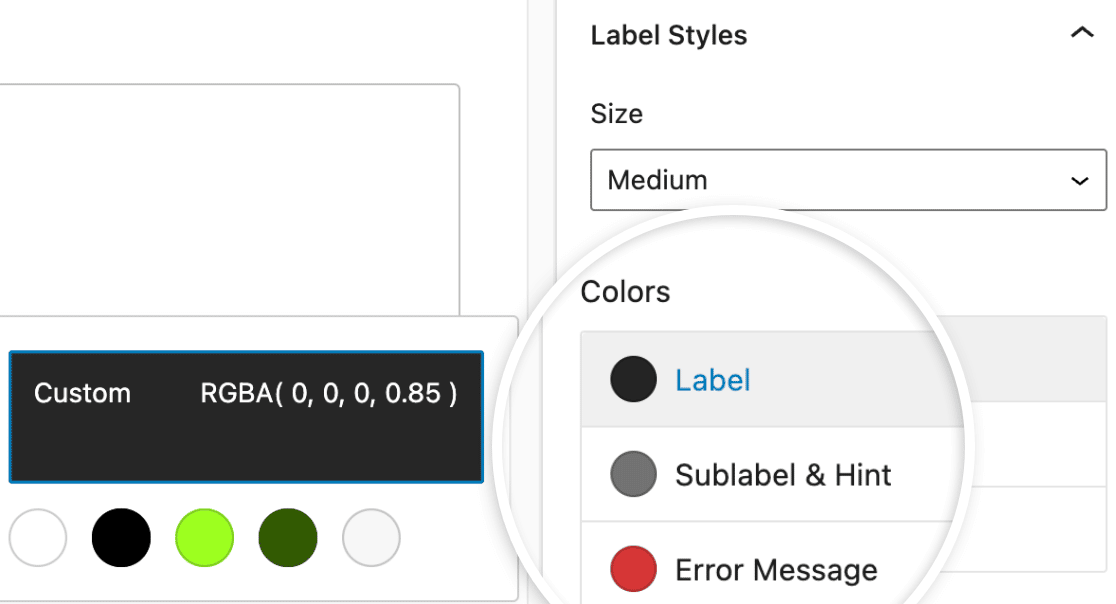
Para actualizar los colores de las etiquetas, subetiquetas y mensajes de error, vaya a la sección Colores. A continuación se describen las opciones de color disponibles para las etiquetas.
- Etiqueta: Esta opción determina el color de la etiqueta principal del campo.
- Sublabel & Hint: Esta configuración determina el tono usado para las sublabel de campo y las sugerencias cuando WPForms hace sugerencias de valor frontend.
- Mensaje de error: El color del texto que aparece si un usuario comete un error al rellenar su formulario.

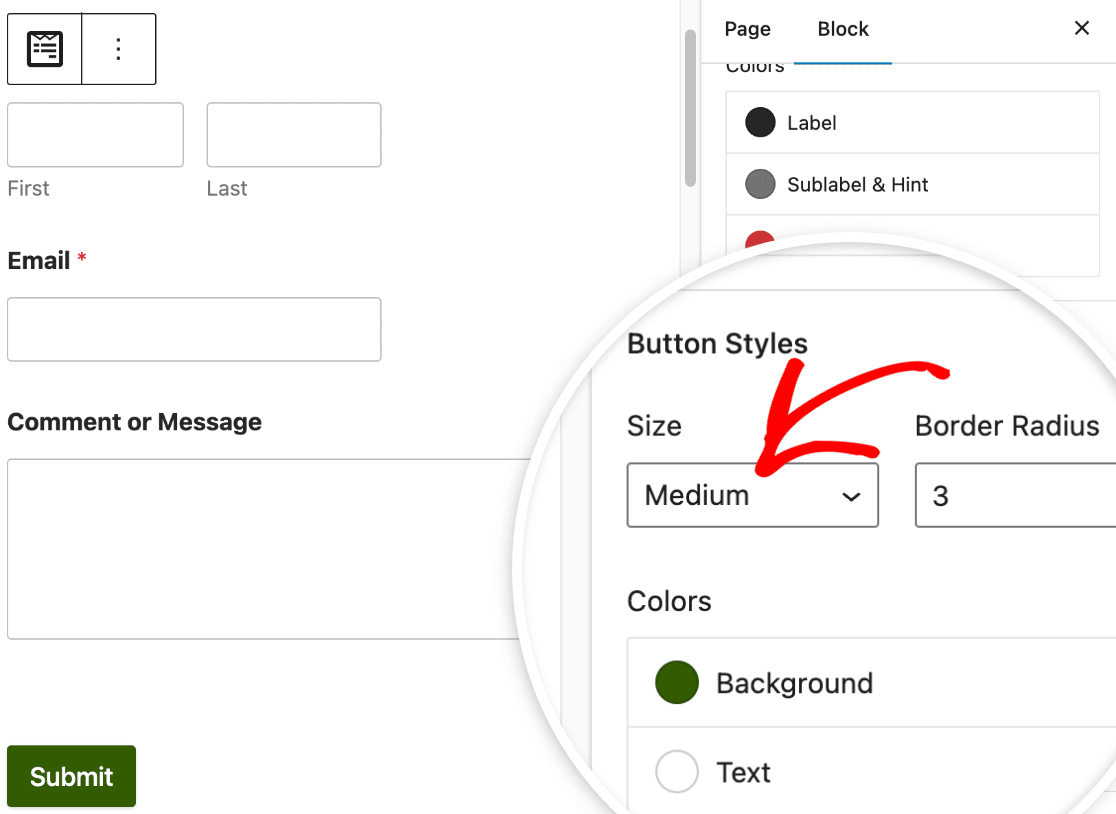
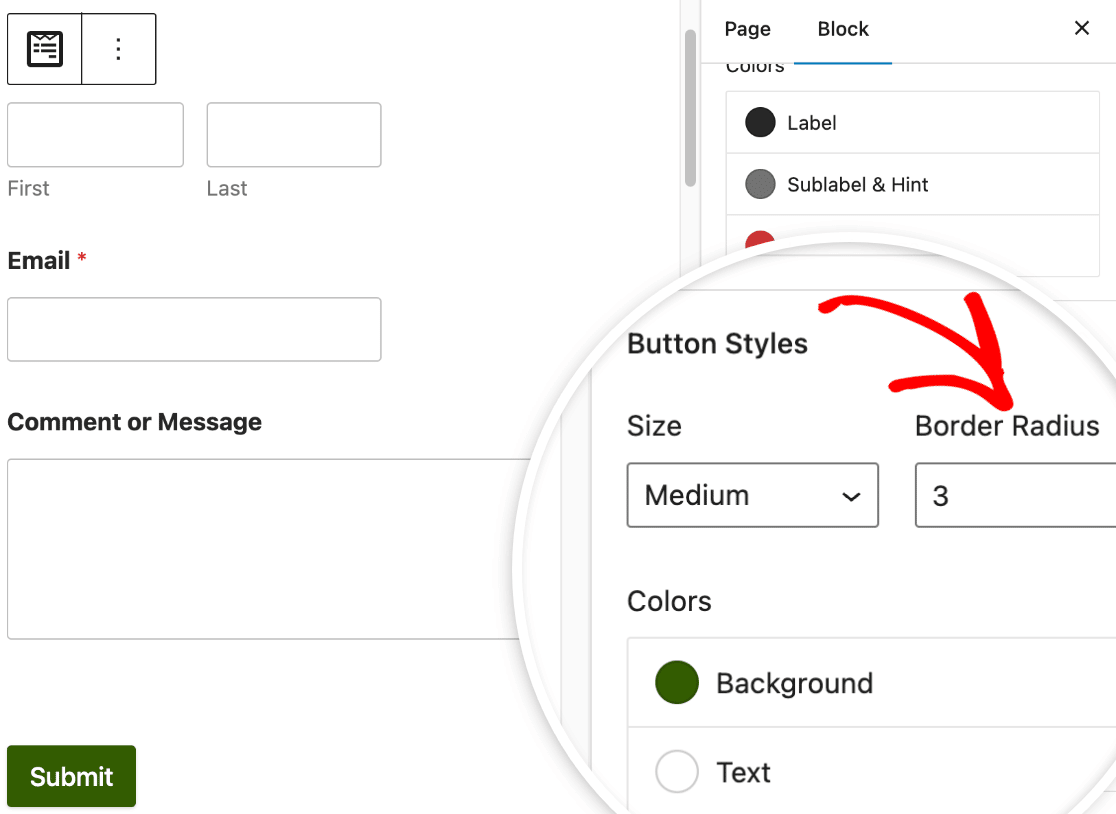
Estilos de botones
Para cambiar el diseño de sus botones de formulario en WPForms, navegue a Estilos de Botón. Haga clic en el menú desplegable debajo de Tamaño para abrirlo y seleccione el tamaño del botón.

Si desea dar al botón un radio de borde, todo lo que tiene que hacer es poner el valor deseado en el campo denominado Radio de borde.

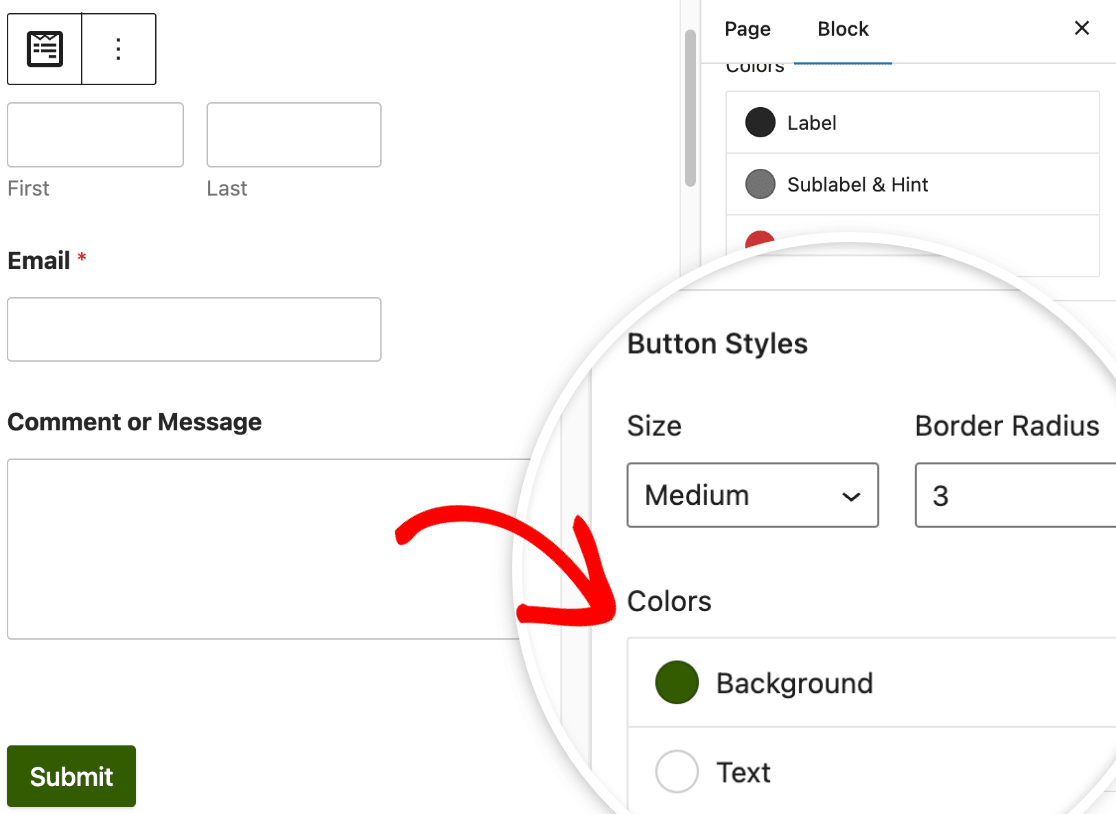
A continuación, en la sección Colores, podrá modificar tanto el color de fondo como el color del texto del botón.

En la mayoría de los casos, el color de fondo del botón también servirá como color de acento. En consecuencia, el color de fondo del botón también se utilizará como color principal para las casillas de verificación, los botones de radio, las barras de progreso y los campos.
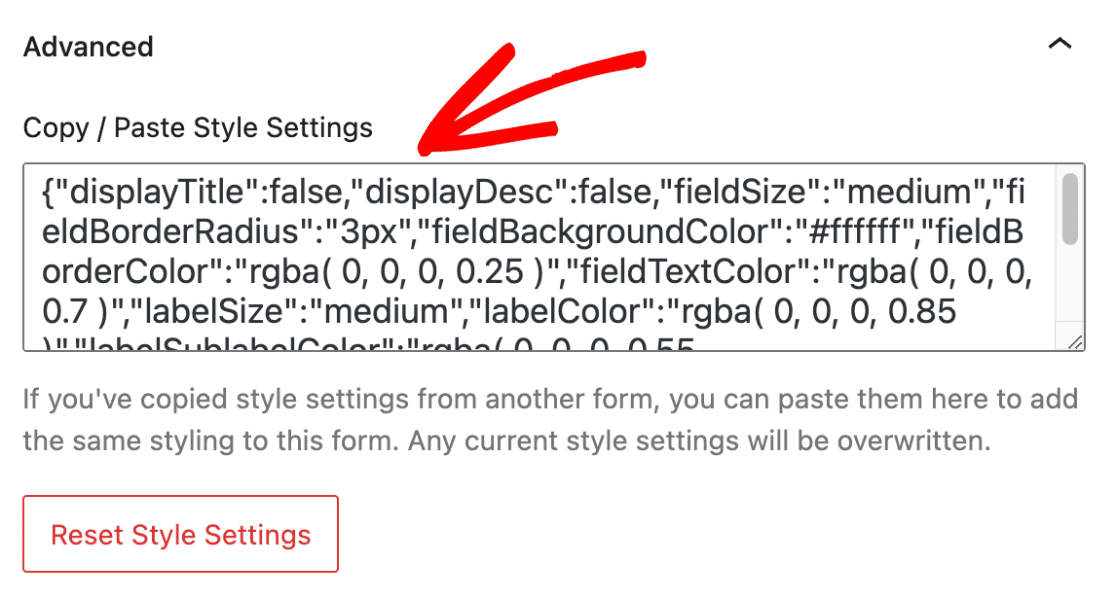
Estilismo avanzado
En la configuración avanzada, puede acceder al código CSS que incluye todos los estilos personalizados que ha aplicado a su formulario.
Si desea simplemente trasladar esos estilos a otro formulario, busque la opción de copiar y pegar la configuración de estilos.

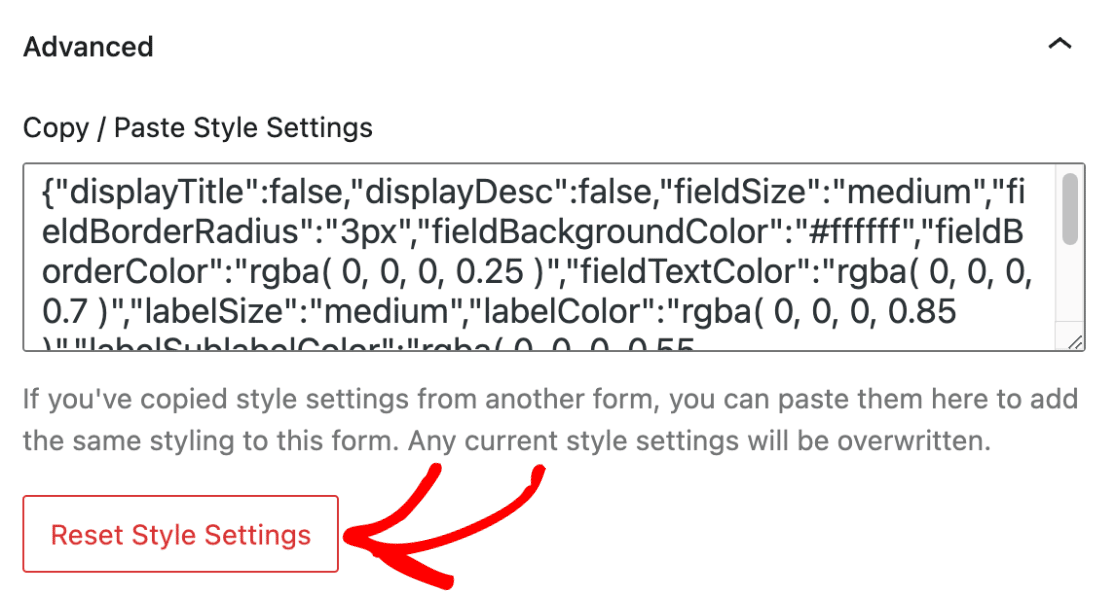
En caso de que desee deshacer los cambios realizados en su formulario, haga clic en el botón Restablecer configuración de estilo. Esto revertirá su formulario a su estilo por defecto, deshaciendo cualquier personalización anterior.

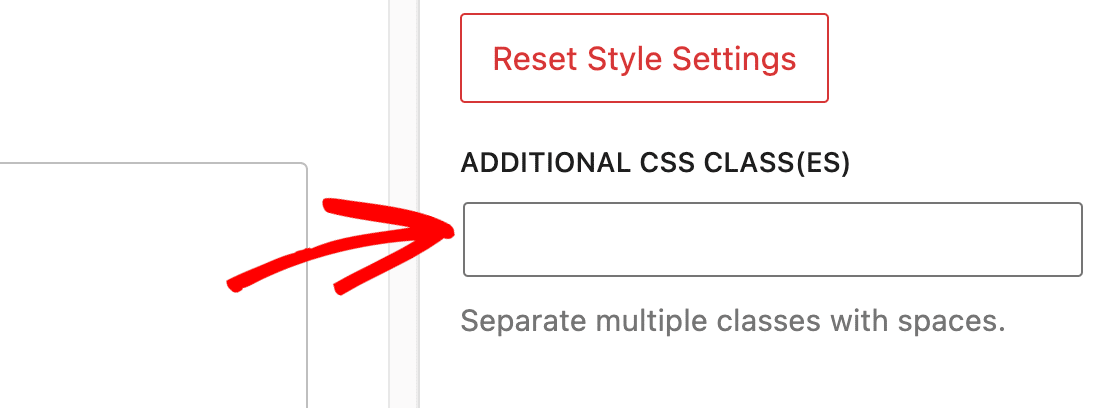
El campo Additional CSS CLASS(ES) es donde puedes introducir libremente cualquier otra clase CSS que hayas desarrollado. Lee nuestra guía sobre cómo implementar nuevas clases CSS para obtener más información.

6. Pruebe y publique el formulario
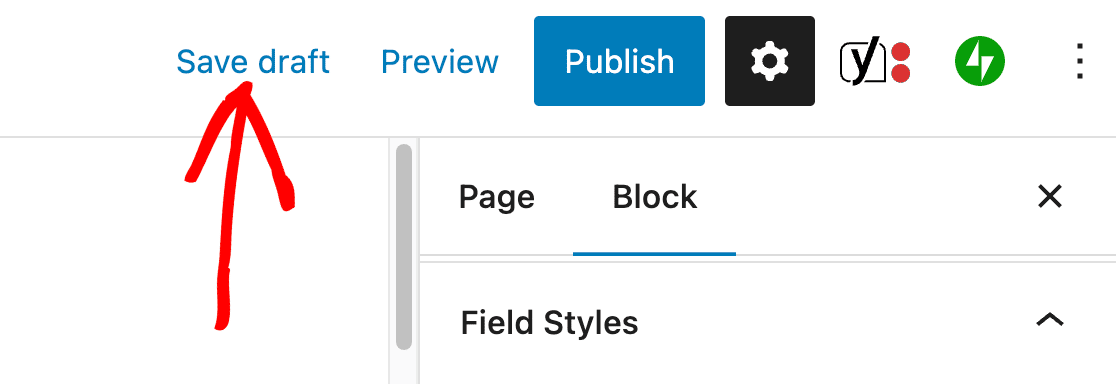
Ahora es el momento de guardar los cambios, ya sea publicando la página o guardándola como borrador. Por último, haz una prueba rápida para asegurarte de que el formulario se ve y funciona como esperas.

A continuación, cree formularios interactivos que fomenten la participación
¿Busca más formas de personalizar sus WPForms? Eche un vistazo a estos consejos para llevar sus formularios al siguiente nivel. Ya sea que esté buscando mejorar la apariencia o la funcionalidad de su formulario, lo tenemos cubierto.
Cree su formulario WordPress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.



