Resumen de la IA
Cuando los propietarios de pequeñas empresas se aventuran a crear sus propios formularios de WordPress, los resultados a menudo terminan siendo simples y poco inspiradores. Este es un patrón que he observado constantemente a lo largo de los años.
Sin la experiencia de desarrolladores y diseñadores, estos formularios pueden funcionar bastante bien, pero carecen del atractivo visual que puede atraer a los usuarios e impulsar las conversiones.
Lo bueno es que ya no necesitas conocimientos de programación o diseño para crear formularios atractivos. Solo necesitas el plugin adecuado.
En este post, te mostraré la forma libre de código de estilizar tus formularios de contacto para dar una fuerte primera impresión a tus visitantes.
Crea ya tu formulario personalizado con estilo para WordPress 🎨
Cómo dar estilo a los formularios de contacto en WordPress
Ahora que sabes que nuestra herramienta de estilo es el mejor y más fácil styler para WPForms, vamos a desglosarlo paso a paso.
1. Instale y active WPForms
En primer lugar, tendrá que instalar el plugin WPForms si aún no lo tiene.
La estilización de formularios está disponible con todas las versiones de WPForms, incluyendo WPForms Lite (el mejor constructor de formularios gratuito).

¿Necesitas ayuda con este paso? Consulta esta guía para principiantes sobre cómo instalar un plugin de WordPress.
Ahora, vamos a asegurarnos de que tienes todas las versiones que necesitas:
- Versión de WordPress: 6.0 o superior.
- WPForms 1.9.7.
¿Es usuario de Elementor? WPForms soporta estilos de formulario sin código para Elementor. Esto permite personalizaciones de estilo aún más potentes para su formulario.
2. Abra su formulario en el Constructor
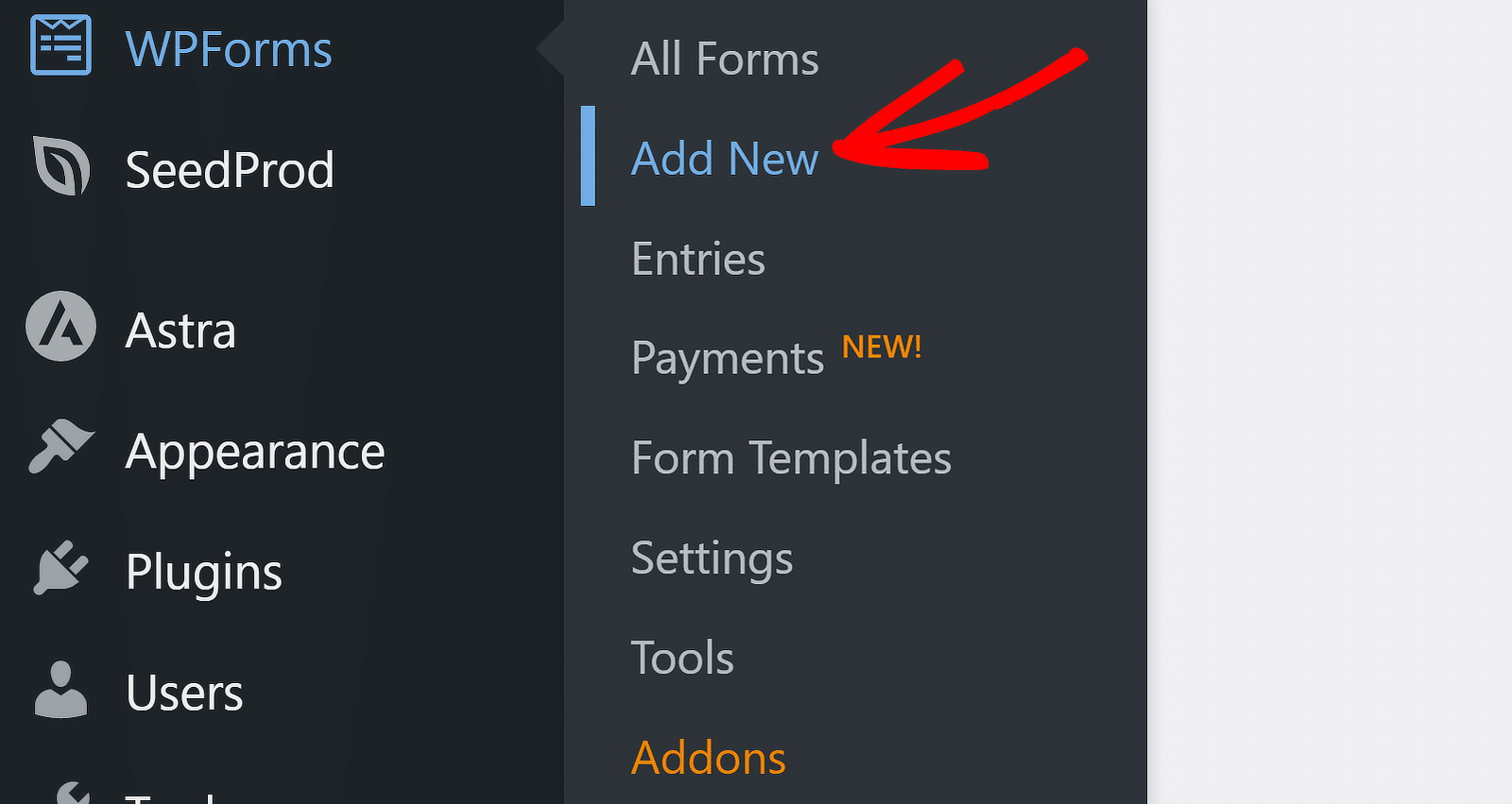
Ahora es el momento de crear su formulario. Para empezar, sitúe el cursor sobre WPForms en la barra lateral del menú de administración de WordPress y haga clic en Añadir nuevo.

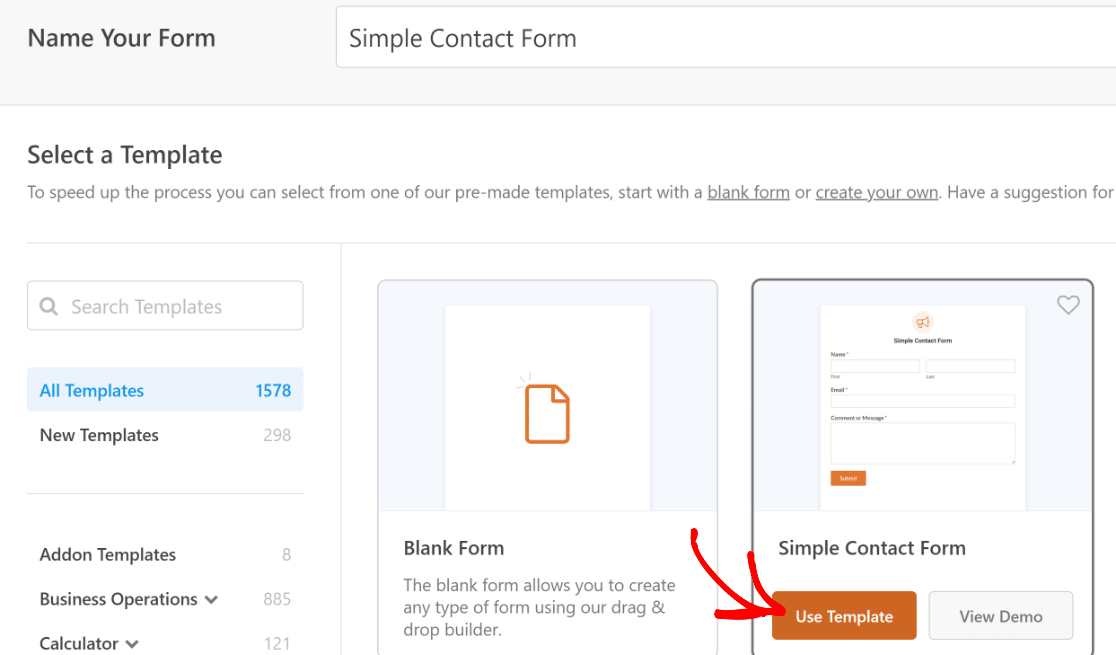
Después de eso, es hora de empezar a configurar su formulario, empezando por el nombre del formulario y la selección de la plantilla. Hay cientos de plantillas de formularios para marketing y otras funciones que puedes utilizar. Si lo deseas, también puedes crear tu formulario completamente desde cero.
El Formulario de Contacto Simple es una de nuestras plantillas más populares. También es muy adecuada para este tutorial, así que vamos a seleccionarla haciendo clic en el botón Usar plantilla.

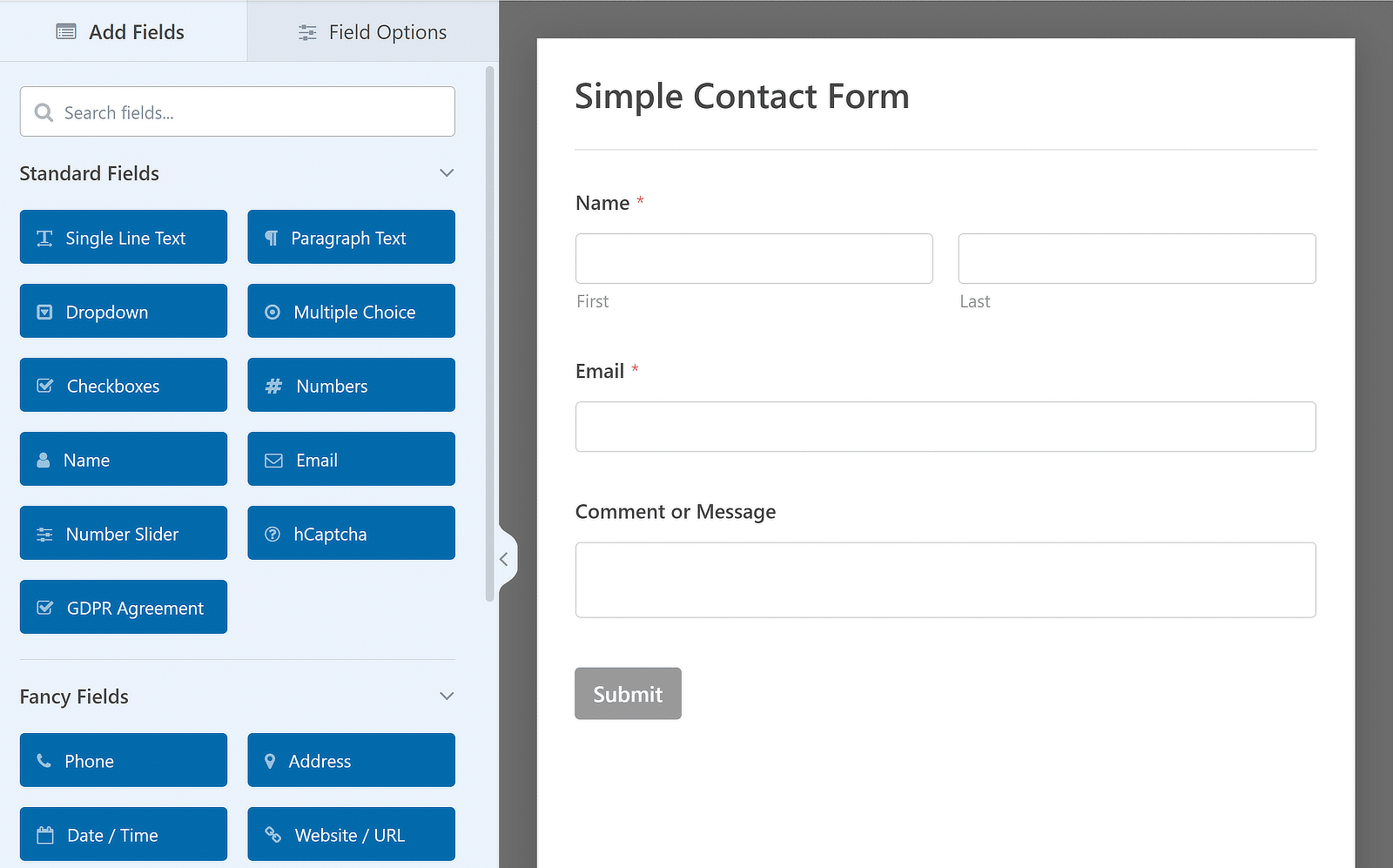
Una vez que haya hecho su selección, puede crear o personalizar su formulario utilizando el sencillo constructor de arrastrar y soltar WPForms.

¿Necesitas un poco de orientación? No te preocupes. Tenemos un documento que te enseñará a crear tu primer formulario.
3. Elija su tema
Ahora estás listo para dar estilo al tema de tu formulario directamente desde el constructor de formularios.
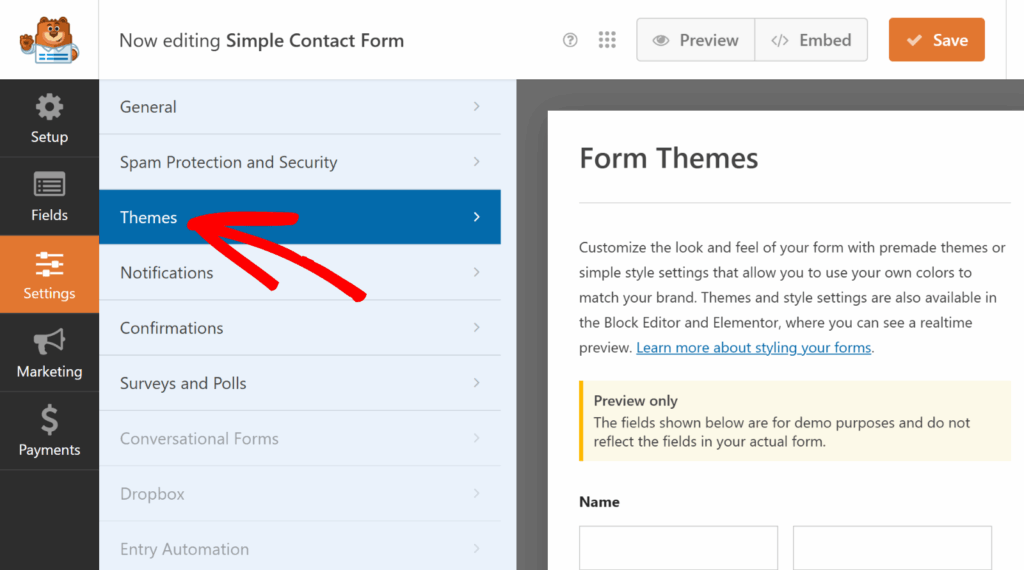
Vaya a Configuración >> Temas para acceder a los controles de estilo.

El panel izquierdo muestra todas las opciones de estilo. El panel derecho muestra una vista previa en vivo utilizando campos de muestra.
Aquí es donde elegirás el tema.
Los temas son el atajo para conseguir un formulario atractivo. Establecen colores y estilos coordinados para campos, etiquetas, botones, contenedor y fondo, todo en un solo clic.
¡Y son accesibles para todos los usuarios! Para aquellos con WPForms Lite, están disponibles los temas "Classic" y "Modern (Default)".
Los usuarios con una licencia de WPForms tienen acceso a la biblioteca de temas completa, que incluye 15 temas diferentes.

¡Lush es mi favorito!
He comprobado todos los temas y he hecho esta descripción general de cada uno de ellos:
| Nombre del tema | Aspecto y tacto | Color de acento | Color de fondo | Notas |
| Moderno (por defecto) | Limpio, contemporáneo | Azul | Ninguno | Por defecto para todos los formularios nuevos |
| Clásico | Minimalista | Gris | Ninguno | Muy poco CSS, ideal para un aspecto sencillo |
| Océano | Similar a Moderno | Teal oscuro | Ninguno | Ideal para marcas de tonos fríos |
| Mandarina | Cálido, enérgico | Naranja | Ninguno | Destaca en sitios neutrales |
| Aero | Luz y aire | Azul | Gris claro con sombra de caja | Ligero efecto "tarjeta |
| Hormigón | Industrial | Rosa | Textura de hormigón | Requiere descargar imágenes de fondo |
| Elegancia | Refinado | Coincide con la imagen | Imagen decorativa | Esquinas redondeadas en el contenedor |
| Fresco | Inspirado en la naturaleza | Verde | Imagen frondosa | Ideal para marcas ecológicas/orgánicas |
| Gloom | Modo oscuro | Verde | Fondo oscuro | Elementos de forma de alto contraste |
| Pasillo | Dramático | Oscuro | Imagen | Contenedor audaz y envolvente |
| Exuberante | Textura | Negro | Imagen de un muro de ladrillos | Esquinas redondeadas y sombra recuadrada |
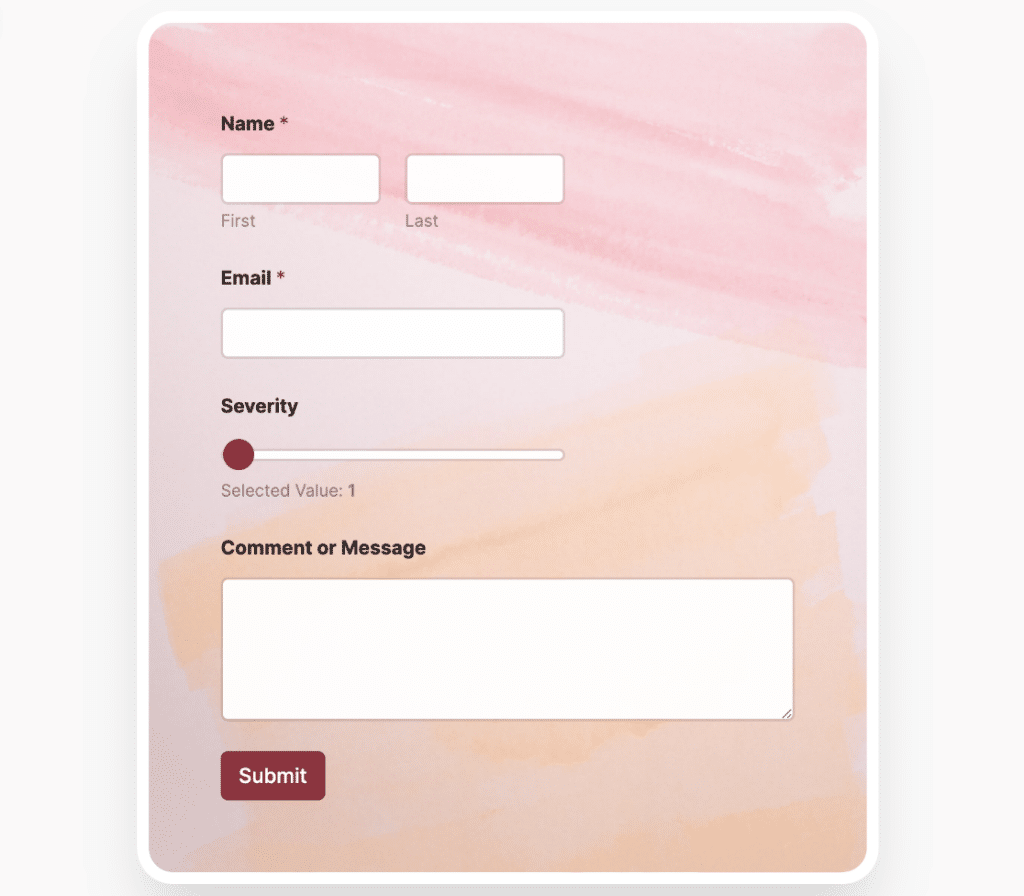
| Monstera | Juguetón | Verde | Imagen en acuarela | Esquinas redondeadas |
| Gama | Vibrante | Verde | Imagen de la puesta de sol | Bordes y sombras de recuadro |
| Primavera | Degradado suave | Azul | Imagen degradada | Sombra de caja para profundidad |
| Vintage | Retro | Amarillo | Color sólido | Sensación cálida y nostálgica |
Eche un vistazo a nuestro documento completo, que trata muchos de estos temas en detalle.
4. Personalizar estilos de campo
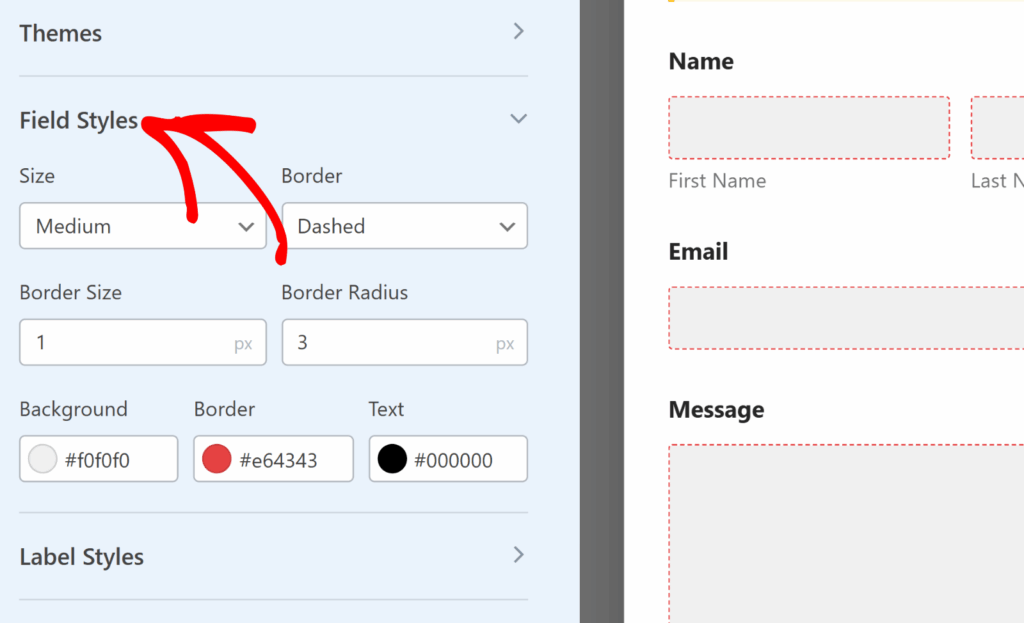
Una vez que te hayas decidido por un tema, dirígete a Estilos de campo para ajustarlo:
- Talla: Pequeño, Mediano, Grande
- Borde: Sólido, discontinuo, punteado
- Tamaño y radio del borde: Controla el grosor y la redondez de las esquinas
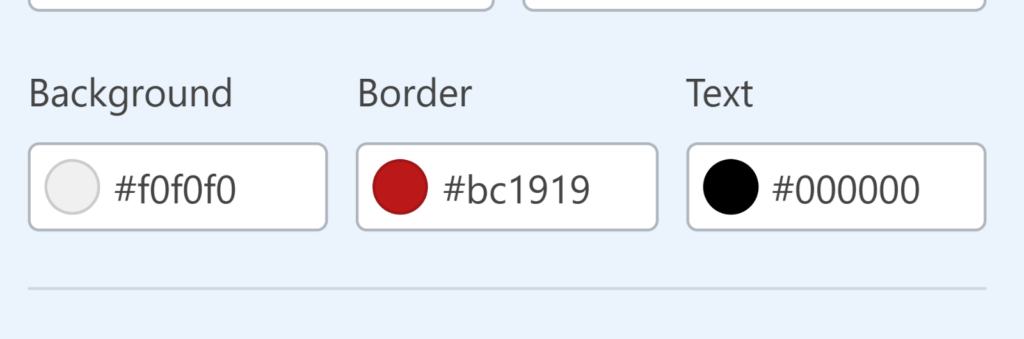
- Colores: Establezca el fondo, el borde y el texto. Utilice la paleta de temas, el código HEX o el selector de colores.

Estos toques adicionales contribuyen al efecto y el ambiente que se busca con cada forma. Por ejemplo, las esquinas redondeadas resultan agradables y los bordes cuadrados, formales.
También encontrará aquí opciones para actualizar los colores de Fondo, Borde y Texto de sus campos de formulario.
Haga clic en la etiqueta para abrir el selector de color y realizar cambios. Puede elegir un color visualmente o introducir un código hexadecimal específico para un control concreto.

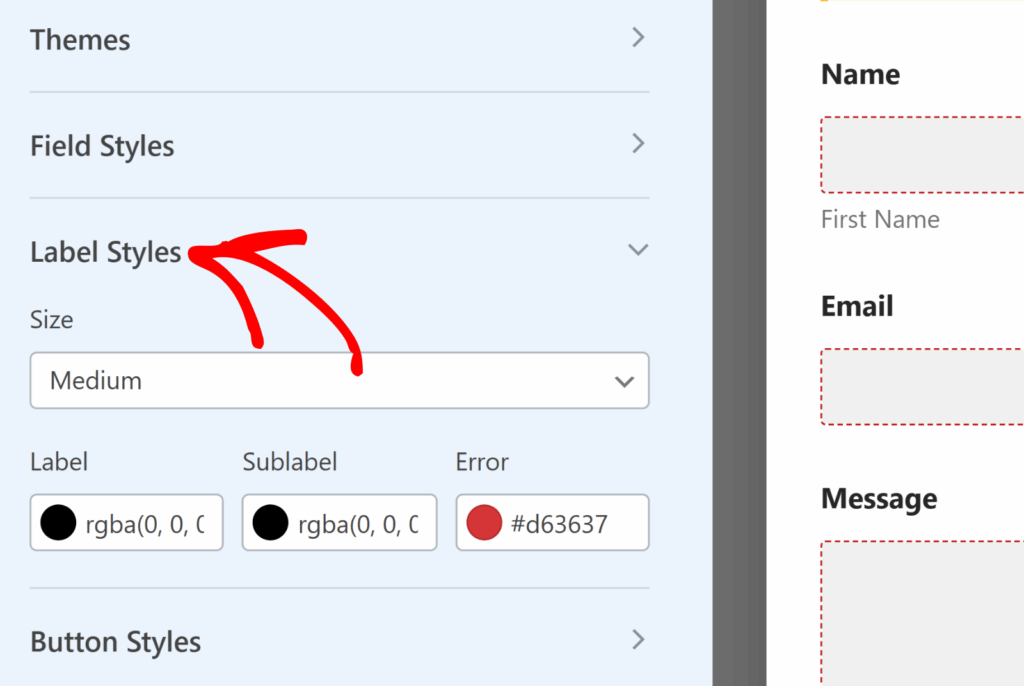
5. Personalizar estilos de etiquetas
Las etiquetas son pequeños fragmentos de texto situados encima de los campos del formulario que indican a los usuarios qué deben introducir, como Nombre, Dirección de correo electrónico o Mensaje. Si se hacen bien, hacen que el formulario sea fácil de seguir y ayudan a los usuarios a evitar confusiones y errores.
En Estilos de etiqueta, puede cambiar:
Tamaño: Texto pequeño, mediano o grande. Por ejemplo, es posible que desee etiquetas pequeñas para un formulario de boletín informativo minimalista, pero etiquetas grandes y en negrita para un formulario de solicitud de empleo en el que la claridad es lo más importante.
Colores:
- Texto de la etiqueta: El título principal encima de cada campo.
- Subetiquetas y sugerencias: Instrucciones útiles, como "Sólo el nombre de pila" o "Nunca compartiremos tu correo electrónico".
- Mensajes de error: Texto que aparece cuando el usuario comete un error, como "Este campo es obligatorio". Este color también controla el asterisco en los campos obligatorios

Por ejemplo, si su sitio tiene un fondo oscuro, puede poner el texto de las etiquetas en blanco, el de las subetiquetas en un gris suave y los mensajes de error en rojo vivo para que salten inmediatamente cuando algo va mal.
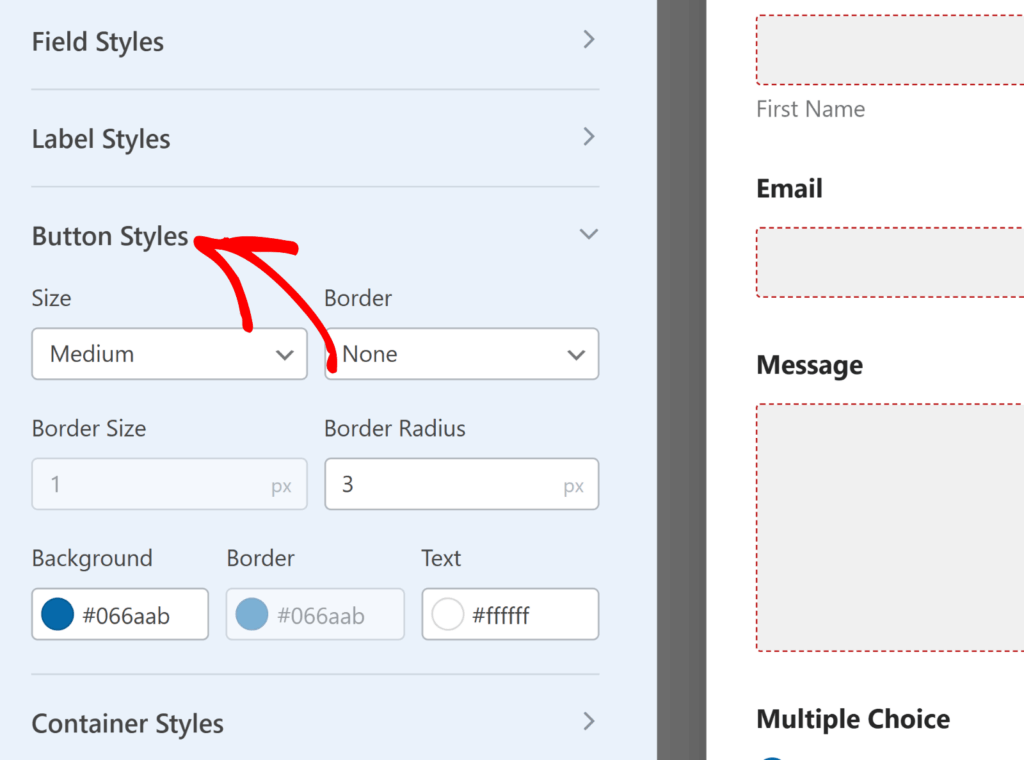
6. Personalizar estilos de botones
El botón de envío es la última "llamada a la acción" del formulario. Debe destacar lo suficiente como para que los visitantes no tengan que buscarlo.
En Estilos de botones, puede ajustar:
- Talla: Pequeño, mediano o grande. Los botones grandes funcionan bien en móviles, mientras que los medianos se adaptan mejor a los diseños de escritorio.
- Estilo de borde: Sólido, discontinuo o punteado, aunque la mayoría de los diseños modernos optan por Sólido o Ninguno para un aspecto más limpio.
- Tamaño y radio del borde: Los bordes más gruesos y las esquinas más afiladas resultan más formales; los bordes más finos y las esquinas redondeadas resultan más agradables y desenfadados.
- Colores de fondo y texto: Establecen el aspecto principal del botón.

Consejo: El color de fondo aquí también se convierte en el color de acento para el resto de su formulario, incluyendo los estados de enfoque de campo, barras de progreso, e incluso casillas de verificación. Así que si haces que tu botón sea de color verde azulado, espera que ese color verde azulado aparezca sutilmente en todo tu formulario para una apariencia coordinada.
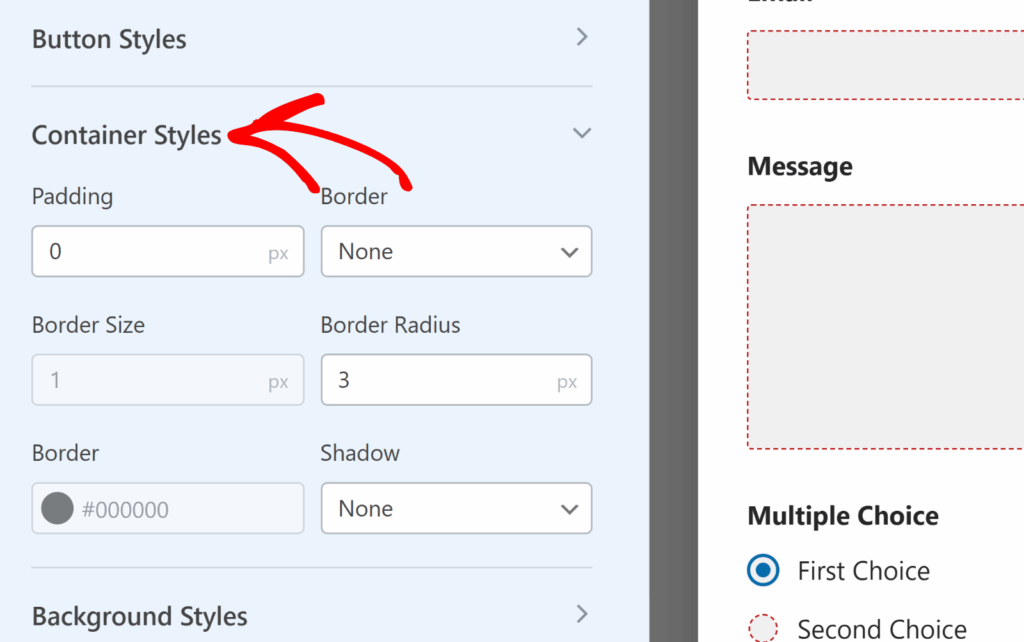
7. Personalizar estilos de contenedores
El contenedor es como el "marco" alrededor de su formulario. Separa visualmente el formulario del resto de la página y puede ayudar a que parezca más intencional.
En Estilos de contenedor, puede cambiar:
- Relleno: Cuánto espacio hay dentro del contenedor alrededor de los campos del formulario. Más relleno da una sensación de limpieza y amplitud; menos relleno crea un aspecto compacto y de ahorro de espacio.
- Estilo, tamaño y radio del borde: Ajústelo al tono visual de su sitio: esquinas cuadradas y bordes sólidos para un aspecto corporativo, esquinas redondeadas y bordes sutiles para una sensación más suave.
- Sombra: Añadir una sombra pequeña o mediana puede hacer que tu formulario parezca "levantado" de la página. Es ideal para destacar sobre fondos planos.
- Color del borde: A menudo se pasa por alto, pero un borde de color puede vincular su formulario a la paleta de su marca.

Por ejemplo, para un portafolio fotográfico, puede utilizar un contenedor con un relleno generoso, un borde blanco fino y una sombra suave para crear un elegante efecto de "tarjeta".
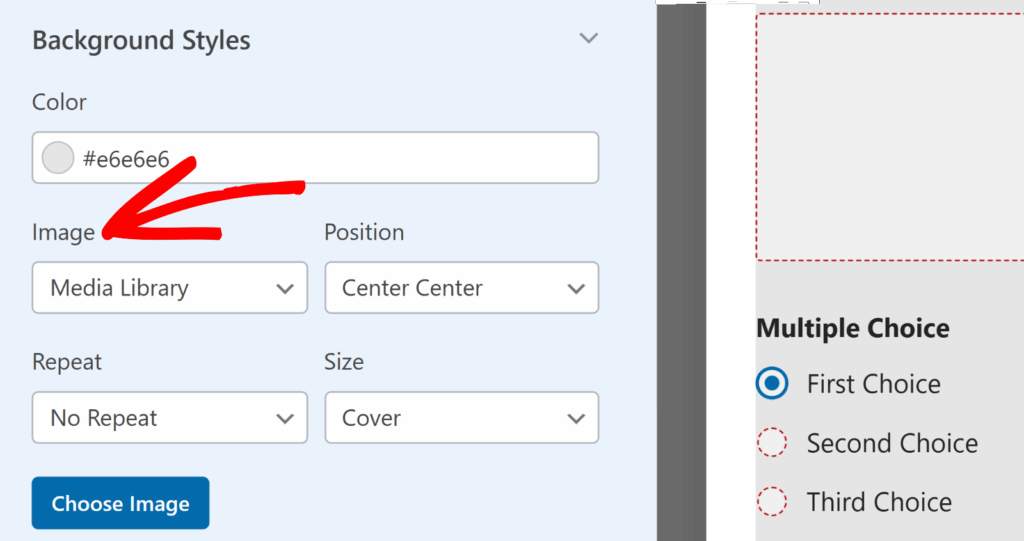
8. Personalizar estilos de fondo
El fondo es el lugar donde se puede ser creativo, pero también donde es fácil pasarse. Un buen fondo complementa el formulario sin dificultar la lectura. Así que lucha contra el impulso.
Las opciones aquí incluyen:
- Fuente de la imagen: Cargue desde su biblioteca multimedia o navegue por las fotos de stock incorporadas de WPForms (la primera vez que utilice fotos de stock, descargará toda la biblioteca).
- Posición: Controla dónde se sitúa la imagen - Arriba Centro, Centro Centro, Abajo Derecha, etc.
- Repetir: Elija No repetir para una sola imagen, Mosaico para repetir en todo el fondo, o repeticiones horizontales/verticales para patrones.
- Tamaño: Cubrir hace que la imagen llene el área del contenedor. Dimensiones le permite establecer una anchura y altura exactas.
- Color de fondo sólido: Una gran opción si quieres algo sencillo o si tu imagen no se carga.

Evita los fondos recargados que dificultan la lectura del texto. Si te gusta una imagen recargada, suavízala con una superposición de color antes de subirla.
10. Guardar, previsualizar y probar
Una vez realizados los cambios, sólo queda guardar el formulario. Haz clic en Guardar en el constructor de formularios.
O bien, utilice Vista previa (arriba a la derecha) para ver sus estilos aplicados a un diseño de formulario de muestra. A continuación, vaya a su página en el editor de WordPress y obtener una vista previa de la forma real con campos reales.
No olvides que también puedes probarlo:
- Rellene cada campo para comprobar el espaciado y la alineación.
- Lanza un mensaje de error para ver si tus colores son claros.
- Vea el formulario en móvil, tableta y escritorio para confirmar que es responsivo.
Y ya está. Ya puedes empezar a dar estilo a tus formularios de contacto (o a cualquier otro formulario) que tengas en WordPress, ahí mismo, en el constructor de formularios.
¡Feliz estilismo!
Estilización de formularios de contacto - Preguntas frecuentes
Estas son algunas de las preguntas más comunes sobre el estilo de los formularios de contacto en WordPress sin código:
¿Se aplicarán mis estilos en todas partes?
Si. Cuando le da estilo a un formulario en el constructor de WPForms, esas configuraciones se guardan con el formulario mismo-no sólo con la página en la que está trabajando.
Esto significa que si incrustas el mismo formulario en varias páginas o entradas, por defecto tendrá el mismo aspecto en todas partes. La única excepción es si anulas intencionadamente el estilo en el Editor de bloques o Elementor durante la incrustación. Esos cambios se aplican sólo a esa página específica.
¿Puedo dar estilo a una plantilla de formulario?
Absolutamente. Las plantillas en WPForms - como "Simple Contact Form" o "Newsletter Signup" - son sólo conjuntos de campos pre-construidos. Tan pronto como incruste un formulario basado en plantilla, puede elegir un tema y ajustar su estilo exactamente de la misma manera que lo haría con un formulario personalizado.
¿Puedo eliminar un tema personalizado?
Sí, pero hazlo con cuidado. Cuando eliminas un tema personalizado del panel Temas del constructor, desaparece para siempre.
A continuación, conecte sus formularios de WordPress a ChatGPT
¿Tienes curiosidad por saber cómo puedes automatizar tu flujo de trabajo cuando se trata de formularios? Descubre cómo conectar ChatGPT a tus formularios de WordPress y agilizar las respuestas con IA.
¿Busca una forma de hacer más atractivos sus formularios? Consulte nuestros consejos para crear formularios interactivos que capten la atención de los usuarios.
Cree su formulario WordPress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.




Estoy tratando de averiguar cómo el estilo de un formulario utilizando el módulo Divi y si eso no es posible, ¿qué solución es necesaria.
Hola Ashley - Actualmente, los Estilos de Formularios pueden ser usados con el editor de Bloques de WordPress o un tema con edición de Sitio Completo. Estoy de acuerdo en que el apoyo a otros constructores sería genial, y la opción de aplicar el estilo de las formas sería genial. Pondré esto en nuestro rastreador de peticiones de características para que esté en el radar de nuestros desarrolladores.
Aún falta la función Estilos de formulario para Divi.
Hola Stale - Lo siento, actualmente no tenemos la función para editar el estilo de las formas en Divi. Estoy de acuerdo en que esto sería útil, y voy a poner esto en el radar de nuestros desarrolladores.
¿Se trata de una función premium? No veo esta opción en mi instalación desde el repositorio de WordPress. No debería ser tan difícil especificar el color que queremos para las entradas de los formularios. No está bien tomar una opción de cambio básica y convertirla en una característica "premium".
Hola Boreas - Esta función está disponible en todas nuestras versiones de pago, incluida la gratuita (para el editor de bloques y todos los temas de Full Site Editor(FSE)).
En caso de que le falte la opción para habilitar Modern Markup, por favor sepa que los usuarios con al menos un formulario en su sitio web antes de actualizar el plugin WPForms lite a la versión 1.8.1.1 verán la opción de modern markup. Además, esta opción no será visible si comenzó a usar WPForms lite desde la versión 1.8.1.1.
Por si le sirve de ayuda, puede obtener más información sobre esta opción en el siguiente tutorial: https://wpforms.com/docs/styling-your-forms/
Si aún tiene problemas con esto, por favor contáctenos en el foro de soporte de WPForms Lite WordPress.org. Muchas gracias.
Hola! recientemente he actualizado el plugin a la versión 1.8.2. Y una característica que me gustaba ya no está disponible. Y una característica que me gustaba ya no está disponible. antes de que pudiera escribir código HTML personalizado dentro de los campos del formulario, como en la elección de casilla de verificación que podría añadir - Tomate Leer más → , no me dejó hacerlo ahora.
Hola Mila - ¡Estaremos encantados de ayudarte! Cuando puedas, escríbenos a soporte para que podamos ayudarte.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte.
De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .
Estoy usando WP Forms Pro en mi sitio web. Tengo el formulario en dos páginas diferentes. Uno en la página, el texto está en una fuente serif, en la otra página, es en un sans serif. No tengo ni idea de por qué, acabo de construir el formulario y colocarlo. ¿Alguna indicación de por qué?
Estoy construyendo con Divi builder.
Hola Lawrence - por favor, compruebe si la fuente se cambia por Divi. En caso de que ayude, Aquí está la guía sobre cómo DiviFlash controla las fuentes.
Si desea que le echemos un vistazo más de cerca o necesita más ayuda, póngase en contacto con nuestro equipo enviando un ticket de soporte aquí.
Gracias.
No veo esta opción en mi wpforms lite. Tengo 1.8.2.2, y no hay ninguna opción para esto. Necesito cambiar los colores a las fuentes para todo el formulario. ¿Cómo puedo hacer esto en mi formulario?
Hola Larry - Esta función está disponible en todas nuestras versiones de pago incluyendo la gratuita (para el editor de bloques y todos los temas Full Site Editor-FSE).
En caso de que le falte la opción para habilitar Modern Markup, por favor sepa que los usuarios con al menos un formulario en su sitio web antes de actualizar el plugin WPForms lite a la versión 1.8.1.1 verán la opción de modern markup. Además, esta opción no será visible si comenzó a usar WPForms lite desde la versión 1.8.1.1.
Por si te sirve de ayuda, puedes obtener más información sobre esta opción en el tutorial que encontrarás aquí
Si todavía tiene algún problema con esto, por favor póngase en contacto con nosotros en WPForms Lite WordPress.org foro de soporte.
Gracias.
Hola. He creado mi primer formulario con wpforms. Mi problema es, que las fuentes son diferentes dentro de la misma forma. Algunas etiquetas tienen un tipo de letra sans, otras un times new roman, pero todas las opciones tienen el tipo de letra sans. ¿Cómo configurarlas para el mismo tipo? Yo uso el editor wp regular, y cuando abro la página en el editor, donde el formulario es, veo todas las fuentes en el mismo estilo (times new roman). Pero en la versión publicada se vuelve diferente. ¿Cual puede ser el problema?
Hola Krisztina - ¡Estaremos encantados de ayudarte! Cuando puedas, escríbenos a soporte para que podamos ayudarte.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte.
De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .
Creo que debe tenerse en cuenta que a menos que añada el formulario como un bloque, las opciones anteriores para la etiqueta, sugerencia, etc estilo no se muestran. Yo estaba usando el código corto originalmente. Aún así este tutorial me ha llevado a probar otra cosa. Gracias.
Hola Jesse - En "Estiliza tu formulario" y "Estilos de campo" hemos mencionado que el estilo Formularios funciona con el editor de bloques de WordPress. Mientras que la función de estilo no está disponible para shortcodes, estamos trabajando para ampliar los estilos de formularios, y voy a añadir su solicitud a nuestro rastreador de solicitud de función.
¿Es posible editar los estilos de los formularios (fuentes, colores, tamaños) en Elementor?
Hola Rodrigo - Lo siento, actualmente no tenemos la función de editar el estilo de los formularios en Elementor. Estoy de acuerdo en que esto sería útil, y voy a poner esto en el radar de nuestros desarrolladores.
Hola Rodrigo. Sólo para ponerte al día sobre esto, ahora puede estilo WPForms en Elementor también: https://wpforms.com/announcing-elementor-form-styles-and-entry-view-settings/
Mi problema era diferentes tipos de letra en el mismo formulario. Algunas etiquetas tienen tipo de letra sans, algunas etiquetas como times new roman tipo de letra, pero todas las selecciones están en tipo de letra sans.
Hola - ¡Estaremos encantados de ayudarte! Cuando puedas, escríbenos a soporte para que podamos ayudarte.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte.
De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .
Estoy tratando de editar un embed situado en el pie de página. ¿Supongo que no hay forma de hacerlo? Mi pie de página es de color oscuro, por lo que el texto no puede ser negro por defecto. ¿Hay alguna forma de editarlo?
Hola Nisha - ¡Estaremos encantados de ayudarte! Cuando puedas, escríbenos a soporte para que podamos ayudarte.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte.
De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .
Hola, ¿podría decirme cómo puedo eliminar el borde en el área de texto del cuadro de texto de entrada de enfoque de wpforms?
realmente necesito la respuesta por favor.
Hola Shivam - Lamento el problema. Cuando puedas, envíanos una captura de pantalla al servicio de asistencia para que podamos ayudarte.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte.
De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .