Resumen de la IA
¿Quieres crear un formulario de contacto Elementor gratis?
Un formulario de contacto es vital para todo tipo de sitios web. Si incluye los campos adecuados en el formulario, podrá recopilar la información exacta que necesita de sus clientes potenciales y garantizar una comunicación eficaz.
Crea ya tu formulario de contacto en Elementor 🙂 .
En este tutorial, te mostraremos la mejor manera de añadir un formulario de contacto a tu página Elementor de forma gratuita. Esta opción funciona muy bien con todas las versiones de Elementor, ¡y es completamente 'no-code'!
Cómo crear un formulario de contacto gratuito en Elementor
Elementor te permite crear una página de contacto muy fácilmente, pero necesitarás algo más que Elementor para añadir un formulario de contacto gratis en tu sitio.
En este artículo
- Paso 1: Instalar y activar WPForms
- Paso 2: Obtener el plugin de WordPress Elementor
- Paso 3: Crea tu formulario de contacto Elementor
- Paso 4: Configurar el correo electrónico y el mensaje de confirmación del formulario
- Paso 6: Crear su página de contacto Elementor
- Paso 7: Estilizar y publicar su página de contacto Elementor
Paso 1: Instalar y activar WPForms
Lo primero que debe hacer es instalar el plugin WPForms. Para ello, abra su panel de WordPress y vaya a Plugins " Añadir nuevo.

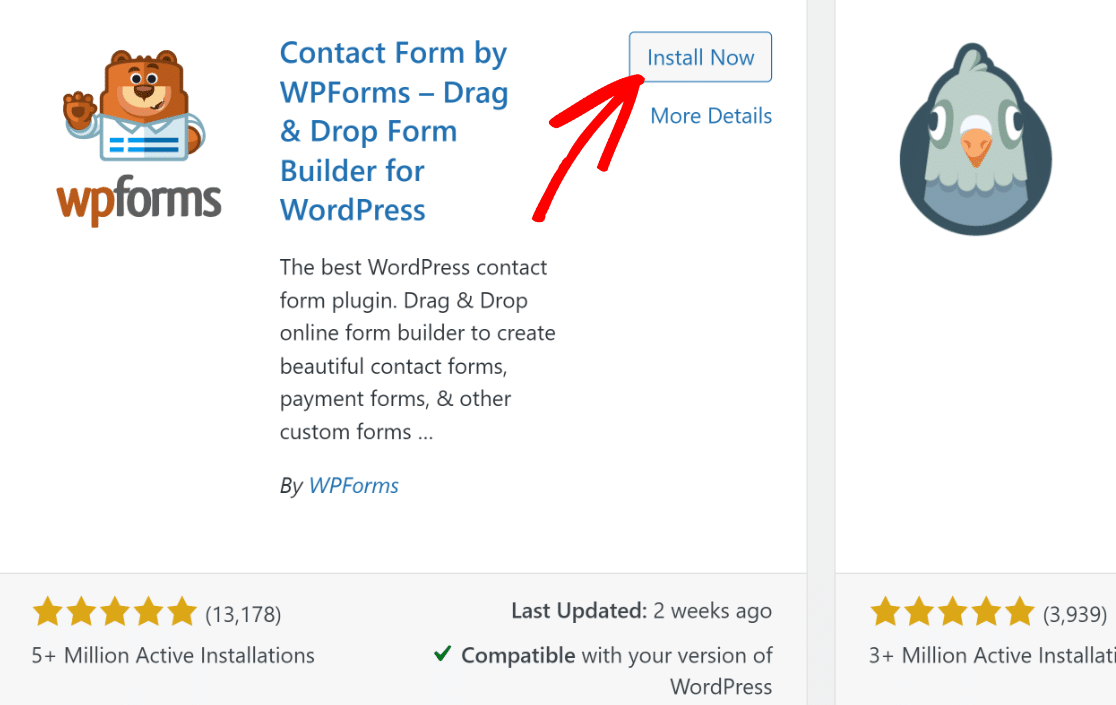
Ahora, busque WPForms y haga clic en Instalar cuando lo encuentre. La instalación tardará sólo unos segundos.

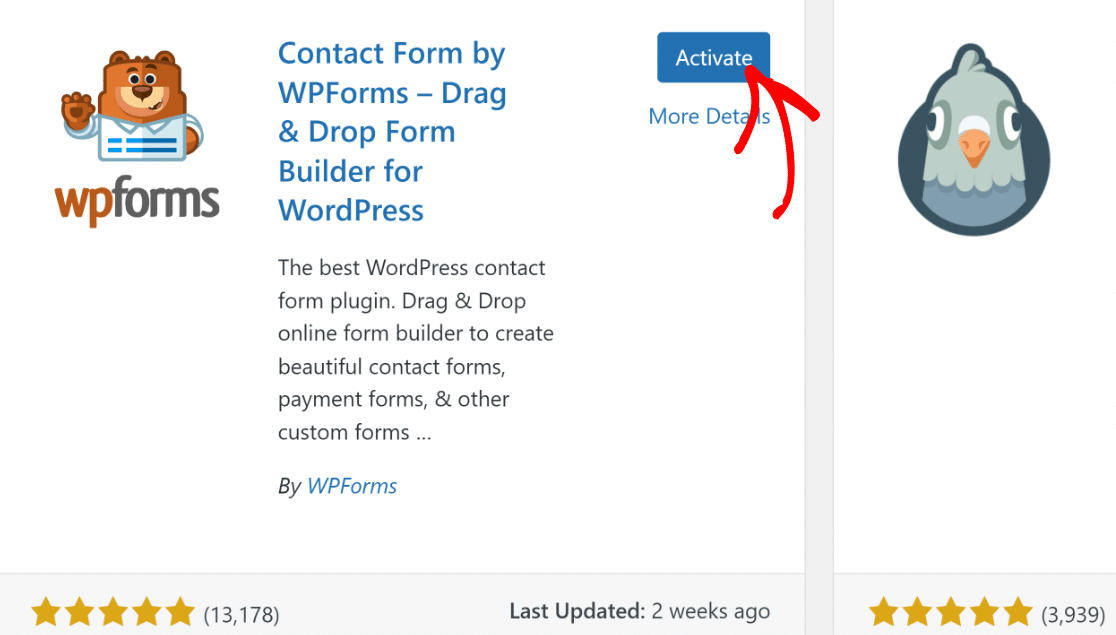
Una vez hecho esto, el botón Instalar ahora dirá Activar. Presione Activar para terminar de configurar WPForms en su sitio. ¡Así de simple!

¡Genial! WPForms ya está listo para usar en tu sitio. Antes de crear tu primer formulario, vamos a instalar Elementor.
Paso 2: Obtener el plugin de WordPress Elementor
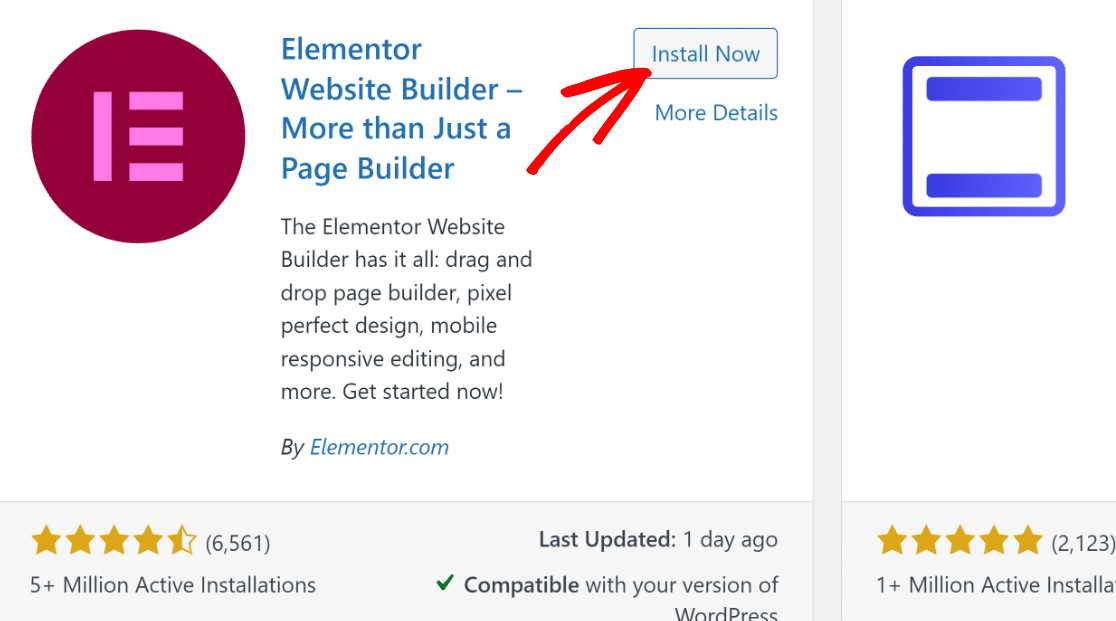
Puede instalar Elementor siguiendo exactamente los mismos pasos indicados anteriormente. Simplemente ve a Plugins " Añadir nuevo, busca Elementor e instálalo.

Con las instalaciones fuera del camino, ahora puede seguir adelante y crear su formulario de contacto, como se muestra en el siguiente paso.
Paso 3: Crea tu formulario de contacto Elementor
Puede empezar inmediatamente a crear su formulario de contacto navegando a WPForms " Añadir nuevo.

Esto cargará el constructor de WPForm en unos segundos. Comienza por nombrar tu formulario para que puedas identificarlo fácilmente si más tarde necesitas hacer alguna edición.

Desplácese un poco hacia abajo y verá las plantillas de formularios. Si estás usando WPForms Lite, tendrás docenas de plantillas gratuitas para elegir.
Más adelante, puedes actualizar a la versión Pro para acceder a 2062 plantillas de formularios de WordPress para atención al cliente, marketing y otras categorías diversas.
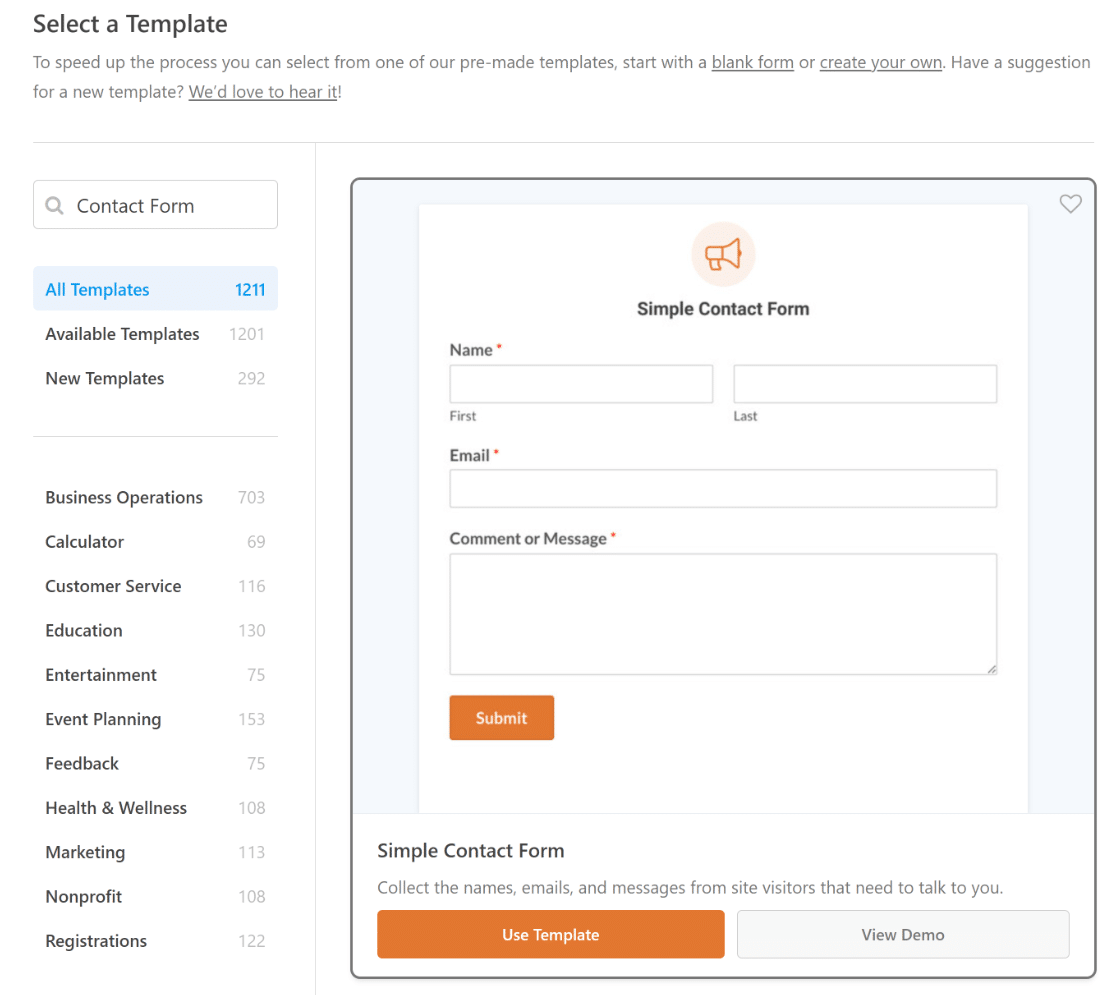
Como necesitamos un formulario de contacto, la plantilla gratuita Simple Contact Form Template es ideal para nuestros propósitos en este post.
Puede buscar esta plantilla en el cuadro de búsqueda y hacer clic en el botón Utilizar plantilla cuando aparezca en su pantalla.

Después de elegir una plantilla, se abrirá el constructor de WPForms. La interfaz de usuario de WPForms está diseñada para ser muy fácil de usar.
A la izquierda, puedes ver todos los campos disponibles para añadir a tu formulario de contacto. A la derecha, puedes ver una vista previa en vivo de tu formulario.

Si desea personalizar la plantilla, sólo tiene que arrastrar cualquier campo de formulario del panel de la izquierda al formulario de la derecha.
Puedes añadir listas desplegables y preguntas de opción múltiple, así como arrastrar campos arriba y abajo para desplazarlos por el formulario.
Si desea abrir la configuración del campo, haga clic en el campo una vez en el constructor. Los ajustes aparecerán junto a la vista previa del formulario en el panel izquierdo.
Haz clic en cada campo para configurarlo a tu gusto. Cuando hayas terminado, haz clic en Guardar en la parte superior.

¿Quieres crear un formulario de registro? Tenemos un tutorial independiente para crear un formulario de registro personalizado en Elementor.
Hay todo tipo de comodidades que puedes disfrutar con WPForms. Por ejemplo, ¡incluso puedes usarlo como pasarela para conectar Elementor Forms con Google Sheets!
Paso 4: Configurar el correo electrónico y el mensaje de confirmación del formulario
Ahora vamos a comprobar los mensajes que se enviarán cuando se envíe el formulario. En el constructor de formularios, haz clic en Configuración y, a continuación, en el elemento de menú Notificaciones de la izquierda.
A la derecha, puede ver el correo electrónico de notificación que se le enviará cuando se envíe su formulario. Puede personalizar el correo electrónico aquí si lo desea.

¿Se ha dado cuenta de que el correo electrónico se enviará a {admin_email}? Es un marcador de posición para la dirección de correo electrónico del administrador en WordPress.
Puede eliminar {admin_email} y escriba su dirección de correo electrónico profesional aquí, o cambiar la dirección de correo electrónico del administrador en WordPress si está mal.
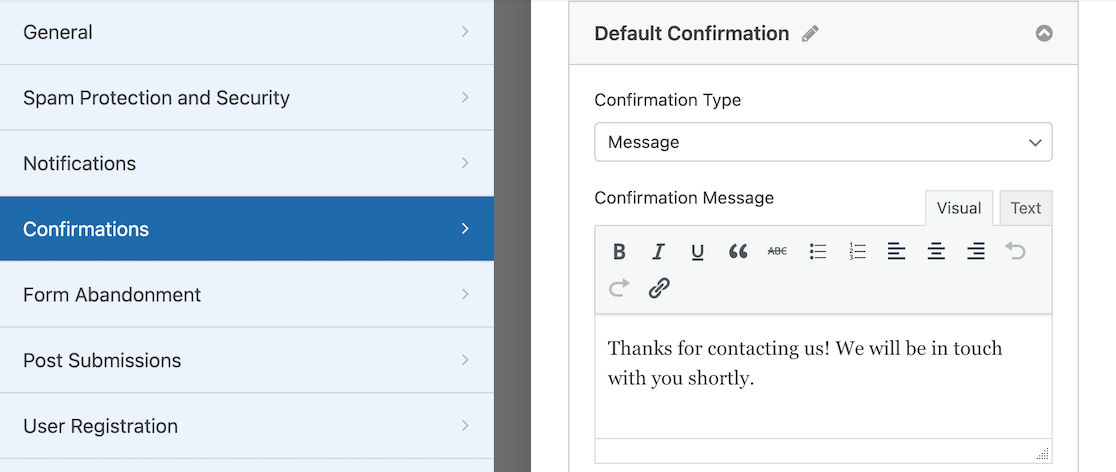
A continuación, haga clic en Confirmaciones. En esta pantalla, podemos personalizar el mensaje que aparece en el front-end cuando se envía el formulario.
Esto es opcional, así que puedes dejar el mensaje por defecto si estás contento con él.

Y ya está. Es hora de hacer clic en el botón Guardar de la parte superior. Puede cerrar el generador de formularios haciendo clic en la X situada en la parte superior derecha de la ventana del generador de formularios.
¡Buen trabajo! Su formulario Elementor está listo, y sólo tenemos que publicarlo para que sea en vivo y empezar a recopilar información.
Paso 6: Crear su página de contacto Elementor
En este paso, crearemos una página de contacto personalizada con Elementor. En el panel de control de WordPress, haz clic en Páginas y, a continuación, pulsa el botón Añadir nuevo.

Escribe el título de tu página en la parte superior. Después, haz clic en el botón azul Editar con Elementor.
Esto iniciará la interfaz del constructor de páginas Elementor, donde puedes añadir un formulario de contacto y personalizar otros elementos de la página.

Espera unos segundos a que Elementor se cargue en tu navegador. A la izquierda, verás diferentes elementos que puedes añadir a tu página.
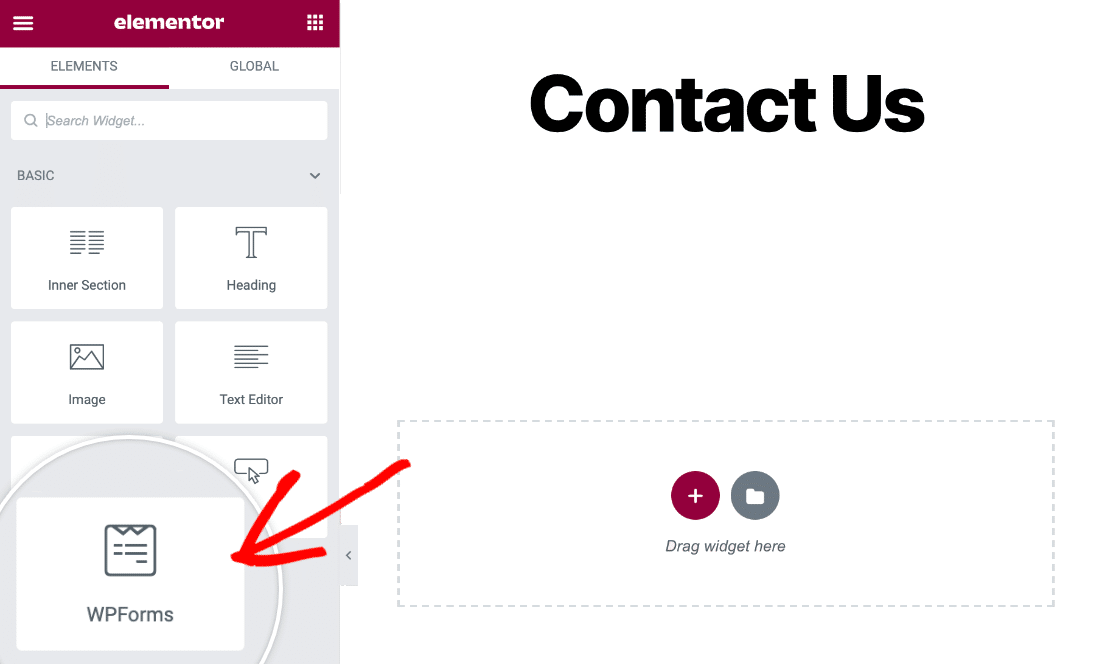
Busque en la sección Básico para encontrar el bloque WPForms, que puede utilizar para añadir el formulario que ha creado anteriormente.

Arrastra y suelta el bloque WPForms en tu página y haz clic en el menú desplegable para seleccionar el formulario que acabas de crear.

En cuanto seleccione el formulario, aparecerá en la página. ¡Buen trabajo! Y hemos terminado de usar el constructor de formularios. Todo lo que necesitamos hacer ahora es publicar la página de Contacto.
Paso 7: Estilizar y publicar su página de contacto Elementor
Publicar la página de contacto es pan comido con Elementor. Pero, ¿sabías que también puedes dar estilo a tu formulario usando las opciones del bloque WPForms de Elementor?
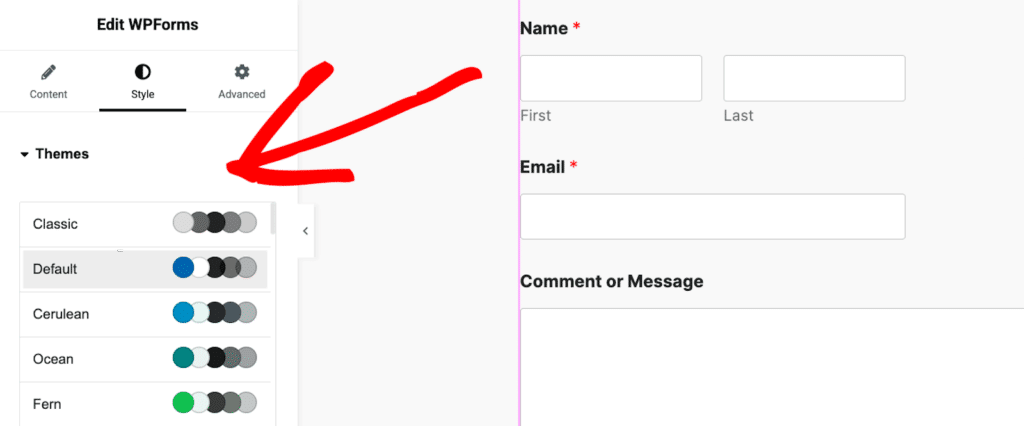
Para ello, haga clic en el área alrededor del formulario incrustado en su página para abrir las opciones de bloque en el panel izquierdo. A continuación, haz clic en la pestaña Estilo.

En esta pestaña, verás los muchos Temas que se proporcionan, que tienen la imagen de fondo, los colores y otras opciones de estilo listas para ti.

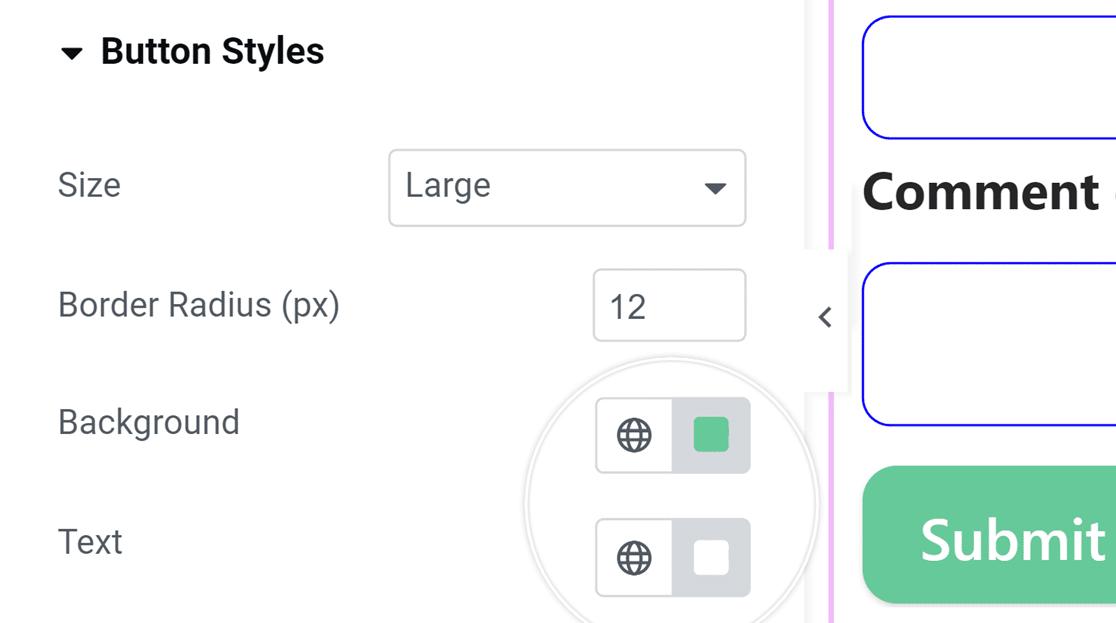
O bien, puede utilizar las opciones que aparecen debajo para cambiar manualmente los estilos de su campo, etiqueta o botón.
Por ejemplo, hemos utilizado la configuración de Estilos de botón para aumentar el tamaño, el radio del borde y el color del botón con unos pocos clics.

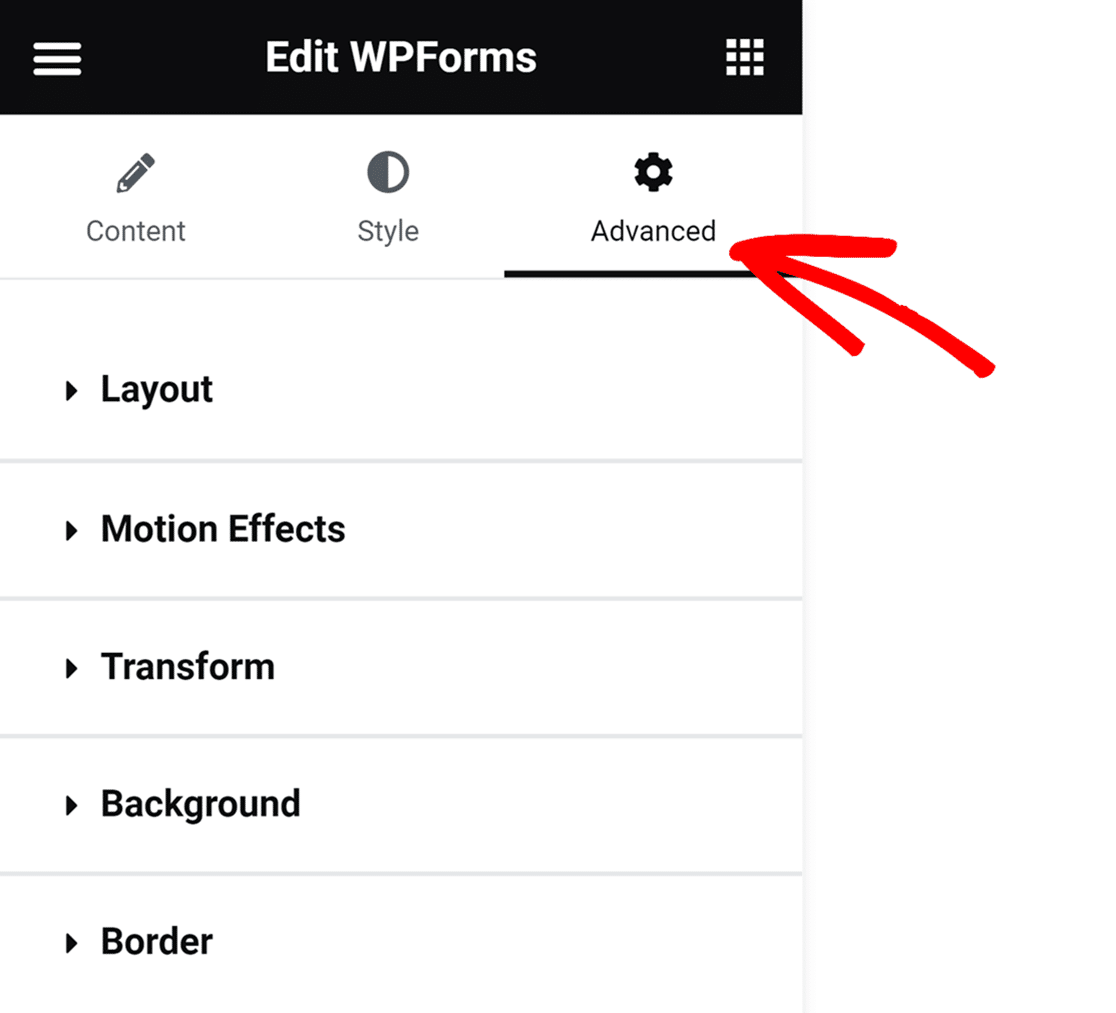
Puede acceder a opciones aún más avanzadas haciendo clic en la pestaña Avanzado. Esto incluye la configuración de diseños de formularios, efectos de movimiento, fondos de página y mucho más.

Cuando hayas terminado de personalizar los estilos del formulario, es hora de publicarlo. Simplemente haga clic en el botón Publicar en la barra de herramientas inferior.

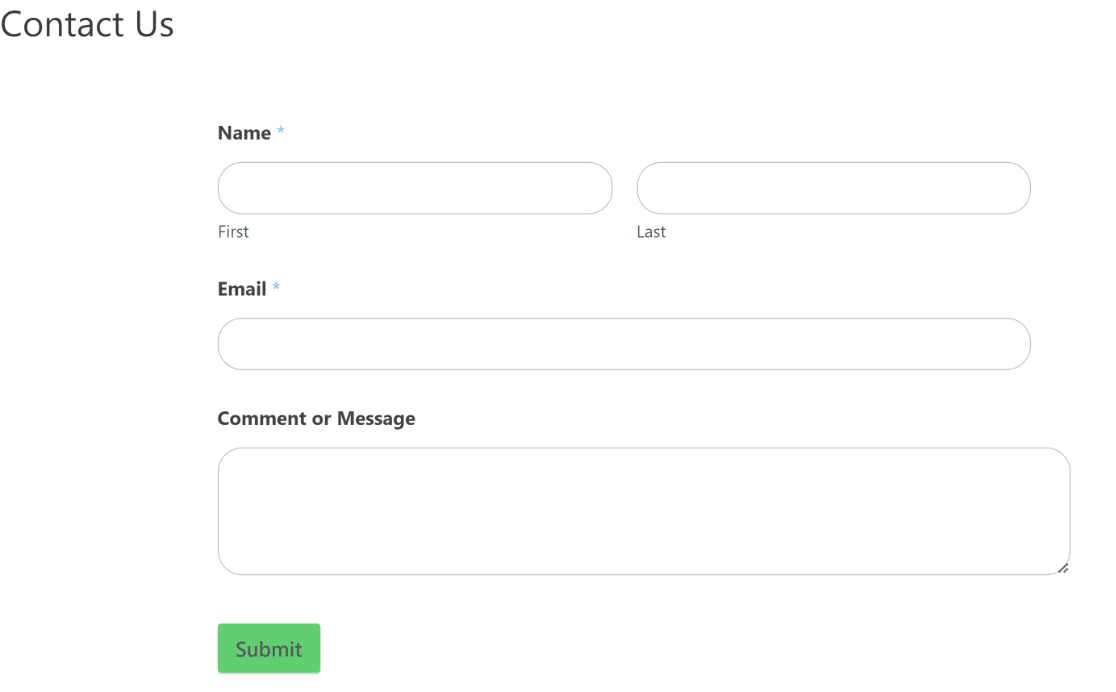
Por último, haga clic en Echar un vistazo para ver su formulario de contacto en su sitio web. Y ya está. Tu página de contacto de Elementor está lista para recibir respuestas.

Cree su formulario de contacto Elementor
Preguntas frecuentes sobre la creación de un formulario de contacto de Elementor
Los formularios de contacto de Elementor son un tema de interés popular entre nuestros lectores. Aquí están las respuestas a algunas preguntas comunes al respecto:
¿Tiene Elementor un formulario de contacto?
Sí, Elementor tiene un bloque de formulario de contacto disponible en la versión Pro. Puedes usar este bloque para añadir fácilmente un formulario a tu página mientras editas la página en Elementor.
Mientras que el bloque de formularios de Elementor sólo está disponible para usuarios de pago, puedes utilizar el bloque WPForms de forma gratuita. Necesitarás tener instalados tanto WPForms como Elementor para acceder al bloque WPForms en Elementor.
¿Cómo añado un formulario de contacto a mi Elementor free?
Para añadir un formulario de contacto utilizando la versión gratuita de Elementor, puedes integrar un plugin como WPForms. En primer lugar, instala y activa el plugin WPForms desde el panel de control de WordPress. Una vez activado, crea un formulario usando el constructor de WPForms.
¿Cómo puedo crear un formulario en Elementor?
Crear un formulario en Elementor puede hacerse fácilmente con el plugin WPForms. Instala WPForms desde la sección de plugins de WordPress y actívalo. Utiliza la sencilla interfaz de arrastrar y soltar de WPForms para crear tu formulario.
¿Cómo puedo crear un formulario de contacto personalizado en Elementor?
WPForms es muy recomendable para crear un formulario de contacto personalizado en Elementor por su flexibilidad y facilidad de uso. Tras instalar y activar WPForms, abre el plugin y selecciona 'Añadir nuevo' para crear tu formulario personalizado.
Personalice su formulario añadiendo o eliminando campos según sus necesidades. Una vez completado, guarda el formulario. En Elementor, añade el bloque WPForms en la página en la que quieras el formulario, selecciona tu formulario y publica la página.
Arreglar los correos electrónicos de notificación de formularios de contacto de Elementor
¿Tienes problemas para recibir por correo electrónico los envíos del formulario de contacto de Elementor? Es fácil solucionar este problema para que siempre recibas las notificaciones por correo electrónico. Echa un vistazo a esta guía para arreglar Elementor formularios de contacto no enviar correo electrónico.
Y si quieres conocer otros creadores de formularios para Elementor, echa un vistazo a este artículo sobre plugins de formularios de contacto que funcionan bien con Elementor para mejorar la participación de los usuarios en los formularios y, en última instancia, la generación de leads.
Cree su formulario WordPress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin de formularios de contacto para WordPress más sencillo. WPForms Pro incluye toneladas de complementos premium y ofrece una garantía de devolución del dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.



