Resumen de la IA
¿Quieres añadir tooltips a tu formulario? Los tooltips son pequeños recuadros que aparecen cuando pasas el ratón por encima de un área de tu sitio WordPress, y son geniales para añadir información extra sobre un campo sin sobrecargarlo.
En esta entrada, le mostraremos cómo añadir tooltips en WordPress.
En este artículo
- ¿Qué es un Tooltip en WordPress?
- Instalar un Tooltip en WordPress sin un plugin
- Paso 1. Crear un formulario de WordPress Crear un formulario de WordPress
- Paso 2. Instalar Instale el plugin Shortcodes Ultimate
- Paso 3: Obtenga su Tooltip Shortcode
- Paso 4: Añada la información sobre herramientas al formulario
- Paso 5: Personalizar la información sobre herramientas
- Paso 5: Convierta la información sobre herramientas en un icono (opcional)
- Reflexiones finales
Cree su formulario WordPress ahora
¿Qué es un Tooltip en WordPress?
Los tooltips son sugerencias, términos de glosario o mensajes que aparecen cuando el visitante pasa el ratón por encima o toca (en dispositivos móviles) un elemento de su sitio web WordPress. Y en los formularios de WordPress, la información sobre herramientas se puede utilizar para añadir información adicional sobre un campo concreto.
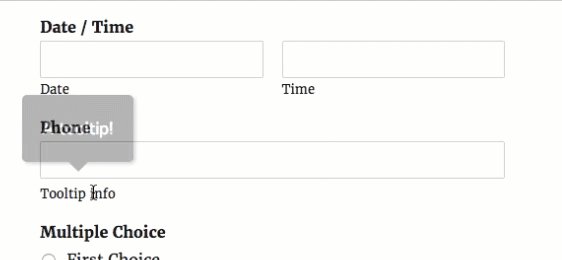
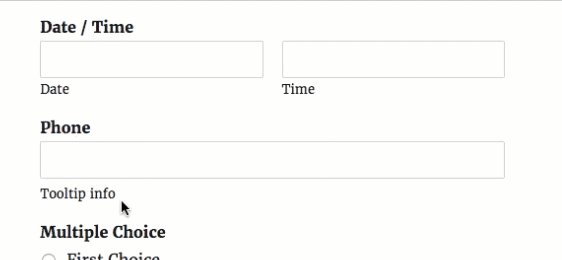
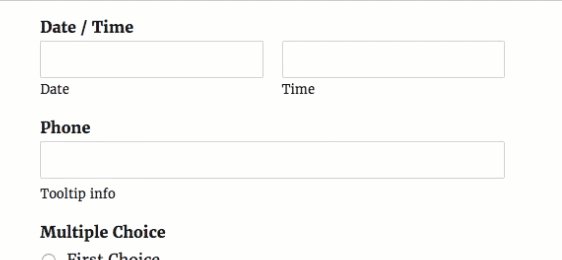
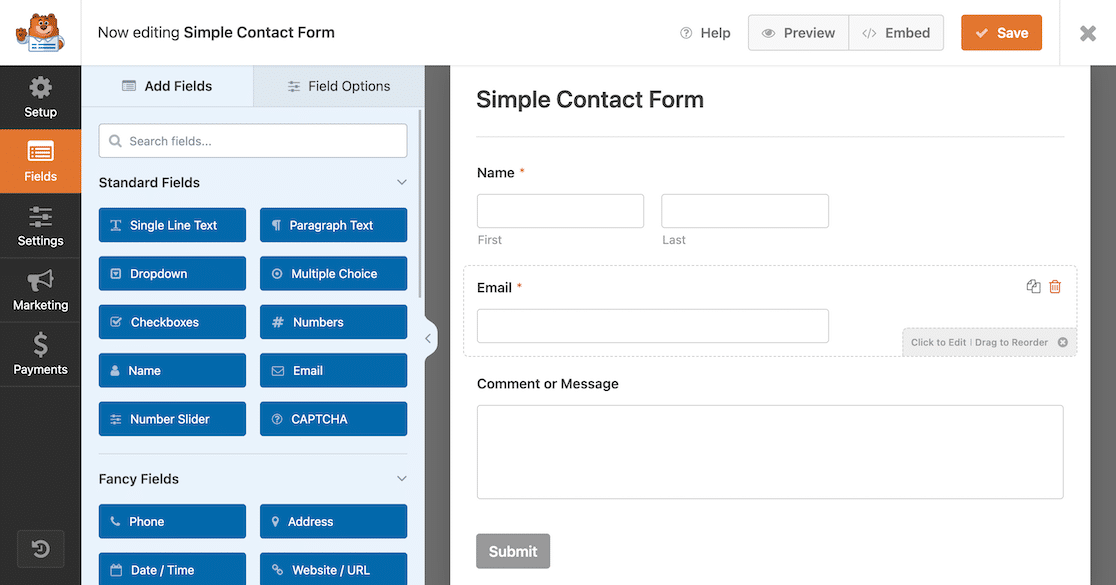
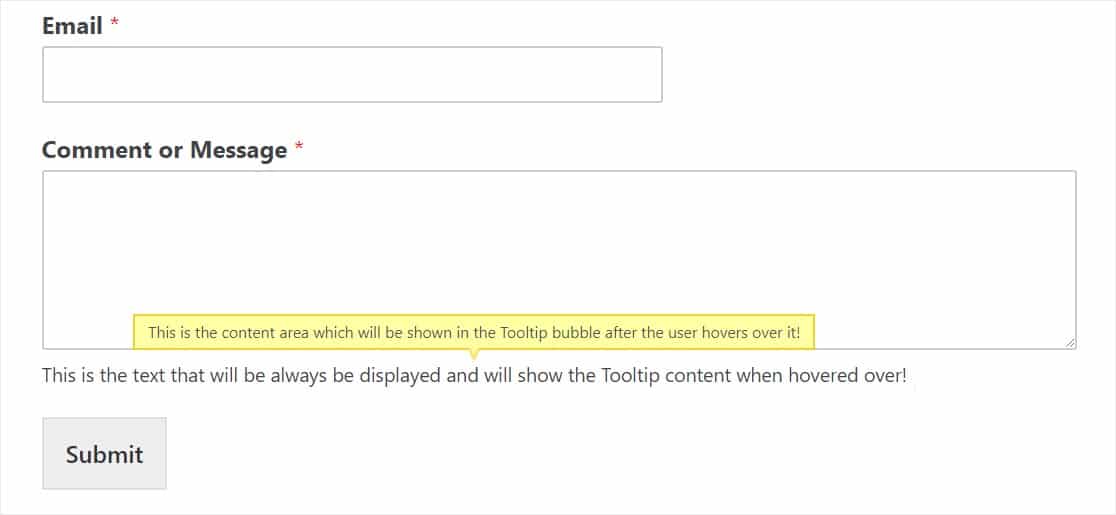
Por ejemplo, eche un vistazo a la siguiente captura de pantalla.

WPForms le permite añadir fácilmente una descripción para cada campo en el constructor de formularios. A diferencia de una descripción de campo típica, la información sobre herramientas está oculta por defecto. Sólo aparece cuando el usuario quiere saber más detalles acerca de un determinado campo al pasar el ratón sobre la descripción del campo.
Añadir un tooltip es una gran idea si quieres proporcionar más detalles sobre un determinado campo sin crear distracciones innecesarias en tu formulario.
Ahora que ya sabe qué es un tooltip, siga leyendo para saber cómo añadirlos a su sitio.
Instalar un Tooltip en WordPress sin un plugin
Sí, es posible instalar un tooltip en WordPress sin un plugin. Sin embargo, si no quieres usar un plugin de tooltip para añadir fácilmente un tooltip a tu sitio WordPress, tendrás que ser un usuario avanzado y usar html o jquery (o contratar a un desarrollador para que lo haga por ti).
Por suerte, puede ahorrarse tiempo y dinero utilizando un plugin de tooltip. Para los usuarios de WPForms, recomendamos el plugin gratuito Shortcodes Ultimate.
Shortcodes Ultimate es fácil de usar y funciona perfectamente con los mejores y más populares temas de WordPress.
Este útil y gratuito plugin de WordPress te dará más de 50 shortcodes para añadir fácilmente varias funciones a tu sitio, incluyendo el tooltip shortcode. A continuación, le mostraremos exactamente cómo agregar este plugin de WordPress tooltips.
Cómo añadir Tooltips en WordPress
Echemos un vistazo a la guía paso a paso sobre cómo añadir tooltips en WordPress.
Paso 1. Crear un formulario de WordPress Crear un formulario de WordPress
Lo primero que debe hacer es instalar y activar WPForms en su sitio. Si necesitas ayuda, consulta esta guía sobre cómo instalar un plugin de WordPress.
A continuación, tendrá que crear un formulario sencillo en WordPress.

Buen trabajo creando tu formulario. Volveremos a él en un paso posterior.
Paso 2. Instalar Instale el plugin Shortcodes Ultimate
A continuación, haga clic aquí para ir a WordPress y descargar el plugin gratuito Shortcodes Ultimate.

O si ya está en su panel de WordPress, haga clic en Plugins " Añadir nuevo, busque Shortcodes Ultimate y haga clic en Instalar ahora.

Una vez activado el plugin, ya puedes empezar a utilizarlo.
Paso 3: Obtenga su Tooltip Shortcode
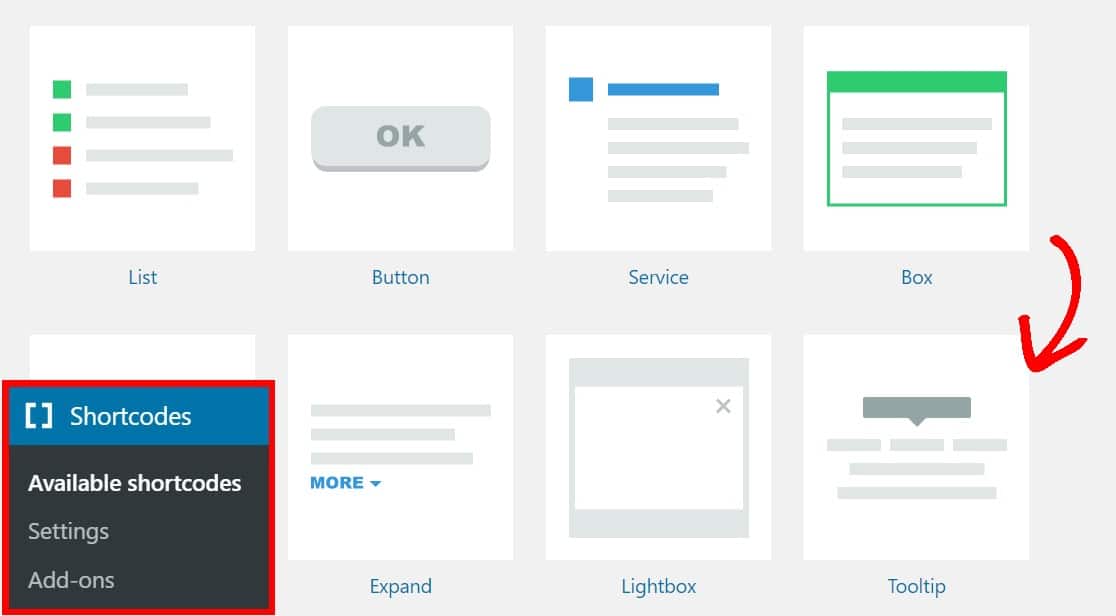
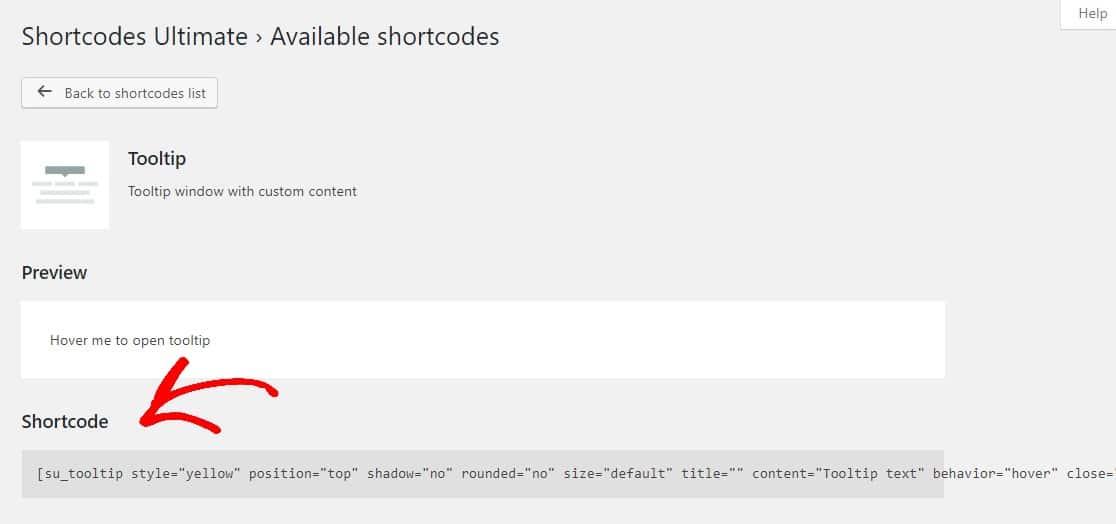
Ahora, busca el plugin Shortcodes Ultimate en la parte izquierda de tu panel de WordPress y haz clic en Available shortcodes. Desplácese hacia abajo en esa página y seleccione el botón Tooltip.

En la página siguiente, resalte y copie el shortcode:

Paso 4: Añada la información sobre herramientas al formulario
Ahora que tiene su shortcode tooltip, es el momento de añadirlo a su Formulario de Contacto Simple.
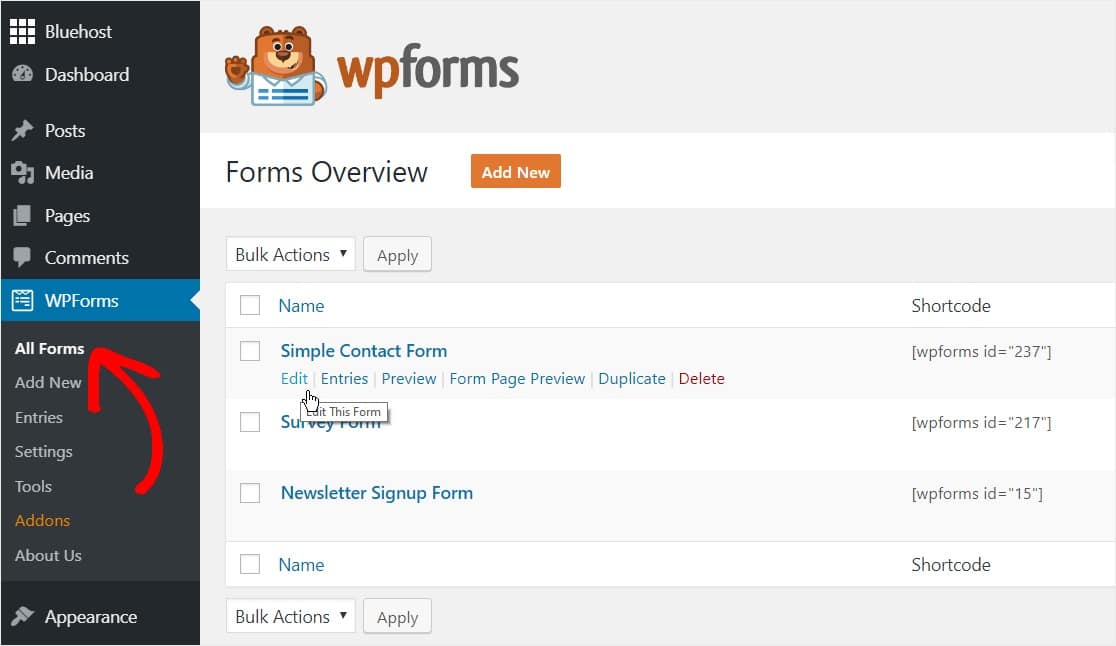
Vuelva a su formulario haciendo clic en WPForms " Todos los formularios y luego seleccione Editar bajo el formulario en el que desea añadir su información sobre herramientas.

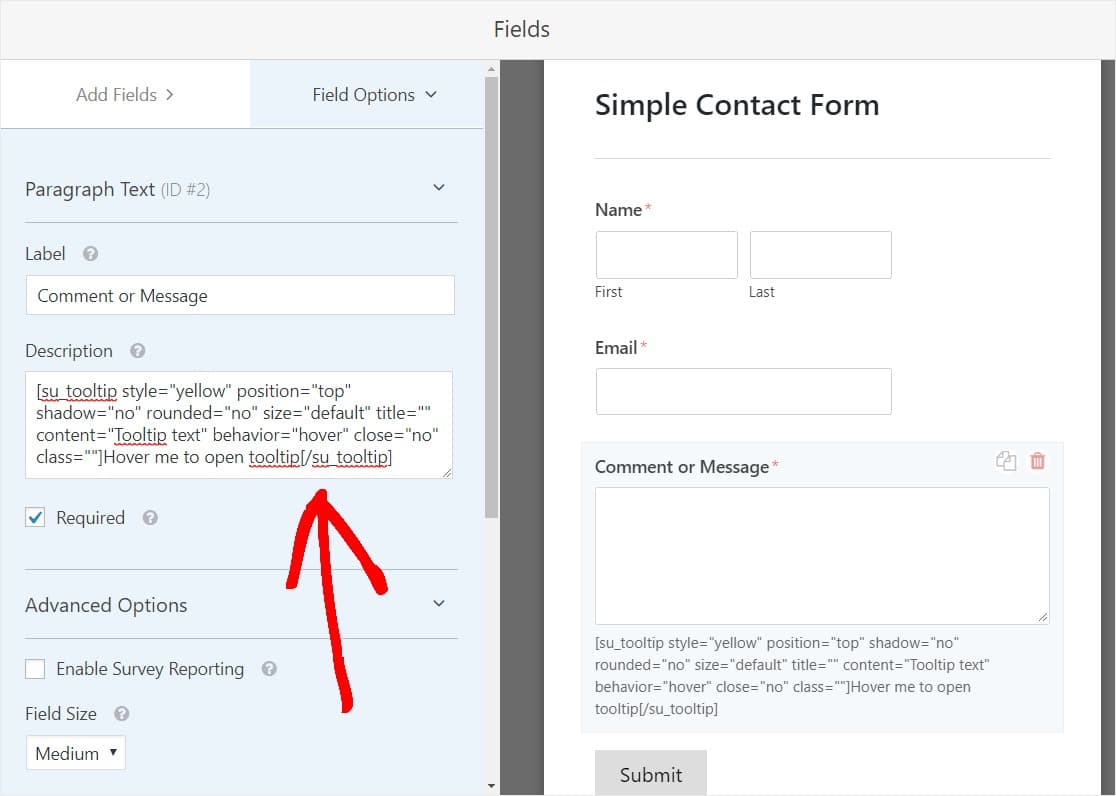
Una vez que estés en el formulario, haz clic en el campo al que deseas añadir la información sobre herramientas y pega el código corto de la información sobre herramientas en el cuadro de descripción.

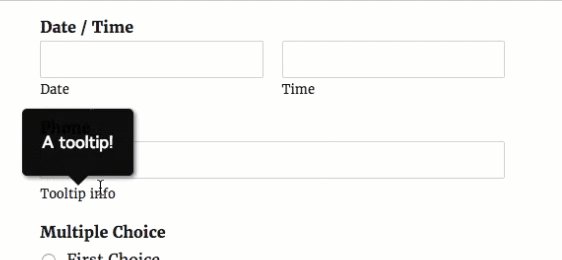
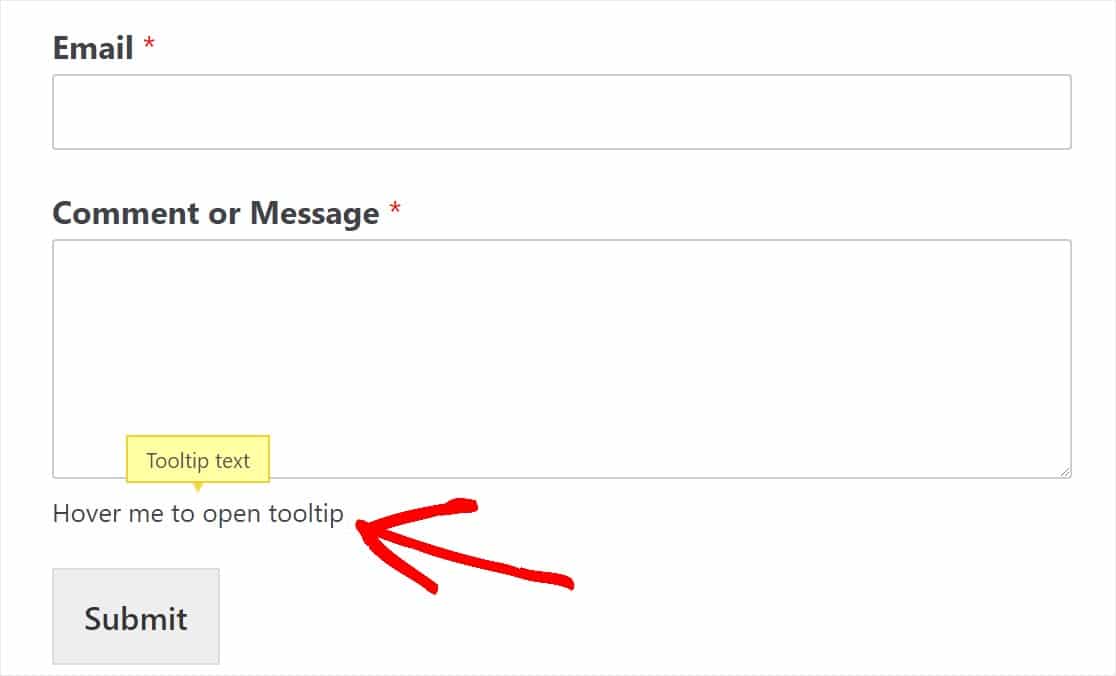
Cuando guarde el formulario y lo visualice desde el frontend, aparecerá la información sobre herramientas:

Paso 5: Personalizar la información sobre herramientas
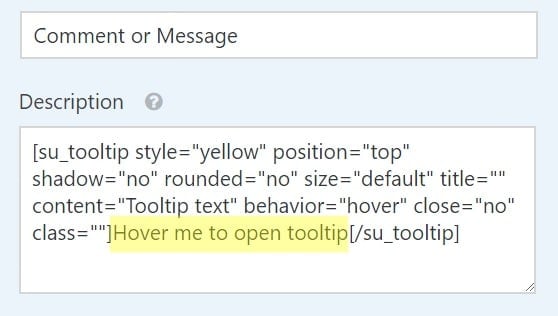
También puede modificar el código para mostrar su propio texto. Aquí tienes un ejemplo con los cambios realizados en negrita:
[su_tooltip style="yellow" position="top" shadow="no" rounded="no" size="default" title="" content="¡Esta es el área de contenido que se mostrará en la burbuja de Tooltip cuando el usuario pase el ratón porencima!" behavior="hover" close="no" class=""]¡Este es el texto que se mostrará siempre y que mostrará el contenido de Tooltip cuando se pase el ratón por encima![/su_tooltip]

También puede cambiar un montón de opciones diferentes en su configuración tooltip que se puede encontrar desplazándose hasta la parte inferior de la Shortcodes " Disponible shortcodes página como:
- Estilo + Colores
- Posición
- Talla
- Comportamiento
- Y más
El siguiente paso es opcional pero hará que tu tooltip tenga un aspecto aún más personalizado y mantendrá tus formularios aún más limpios y libres de distracciones.
Paso 5: Convierta la información sobre herramientas en un icono (opcional)
A menos que indique específicamente e invite a la gente a pasar el cursor sobre su tooltip en su shortcode tooltip, es posible que sus visitantes ni siquiera se den cuenta de que hay contenido extra esperando a ser mostrado en ese tooltip. Una buena forma de asegurarse de que sus lectores pasan por encima de la información sobre herramientas es convertirla en un icono en lugar de utilizar sólo texto.
Por ejemplo, muchas personas añaden un icono de información con una "i" y, cuando el usuario pasa el ratón por encima de ese icono, aparece la información sobre herramientas. ¿No es genial?
![]()
Para ello, primero, descarga y activa el plugin gratuito Better Font Awesome. Si saltaste directamente a esta parte del post, aquí hay un enlace a cómo instalar un plugin de WordPress si lo necesitas.
![]()
Una vez activado el plugin, tendrás acceso a miles de iconos gratuitos que podrás usar en cualquier parte de tu sitio WordPress con un simple shortcode. Ahora, vamos a añadir el shortcode del icono Info a nuestro tooltip.
Estamos a punto de poner el shortcode de un plugin dentro del shortcode de otro plugin. Pero no te preocupes, ¡los dos seguirán funcionando!
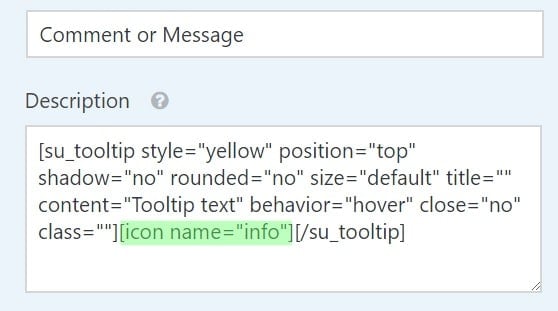
Vuelva al cuadro Descripción del campo de su formulario que contiene la información sobre herramientas y sustituya el texto que aparece en el shortcode de la información sobre herramientas por este shortcode:
[icon name="info"]
El área de texto que debe reemplazar con el shortcode anterior se resalta a continuación:

Y aquí está lo que el código debe ser similar una vez que haya añadido el icono shortcode:

Alternativamente, puede copiar y pegar el siguiente código corto en su cuadro de descripción y ajustarlo a su gusto.
[su_tooltip style="yellow" position="top" shadow="no" rounded="no" size="default" title="" content="Texto de la herramienta" behavior="hover" close="no" class=""][icon name="info"][/su_tooltip]
A continuación, guarde el formulario y compruébelo en el frontend para ver el icono de información sobre herramientas.
![]()
¡Buen trabajo! Ahora, si quieres ir más allá y colocar el icono tooltip encima del campo junto a la etiqueta, echa un vistazo a nuestro tutorial en profundidad sobre cómo añadir iconos a los formularios de WordPress.
Reflexiones finales
Ya está. Ahora ya sabes cómo añadir tooltips en WordPress.
Si quieres cambiar el aspecto de los botones de tus formularios, lee cómo personalizar los estilos de los botones con CSS. O si lo prefieres, consulta nuestra guía sobre cómo dar estilo a WPForms con CSS Hero (no requiere codificación).
¿A qué está esperando? Empieza hoy mismo con el mejor plugin de formularios para WordPress.
Si te ha gustado este artículo, síguenos en Facebook y Twitter para ver más tutoriales gratuitos sobre WordPress.




¿Es posible añadir múltiples Tooltips con diferentes mensajes?
Gracias
Hola a todos.
Claro, usted puede crear diferentes tooltips para diferentes campos, sin embargo, un campo sólo puede tener un tooltip como una vez que se pasa el cursor sobre el sólo un tooltip se puede mostrar para él.
Espero que tenga sentido.
Que tengas un buen día 🙂 .
¿Cómo se puede añadir un tooltip a un icono o imagen en Wordpress?
¡Hola Joshu!
Puedes simplemente cubrir una etiqueta HTML de imagen o icono con el shortcode Tooltip según las instrucciones proporcionadas en este tutorial.
Espero que esto te ayude.
Que te vaya bien 🙂 .
Hola, gracias por el consejo.
Creo que el formulario quedaría más ordenado si el icono de información sobre herramientas se colocara junto a la etiqueta del campo en lugar de en la parte inferior de cada campo, como tienes en la sección de configuración del formulario con el icono de signo de interrogación. Si lo has hecho así, supongo que también estarás de acuerdo en que es mejor. ¿Cómo podemos conseguir un efecto similar?
¡Hola Chris!
Puedes intentar poner el shortcode Tooltip en el campo Label. Personalmente no lo he probado, pero puedes intentarlo.
¡Espero que esto te ayude!
Que tengas un buen día 🙂 .
Funciona, pero entonces todo el código y la descripción de la información sobre herramientas aparece en el correo electrónico y puede ser difícil de leer.
Hola Gareth.
En este caso, puede intentar utilizar las etiquetas inteligentes de los campos en la configuración de notificación en lugar de {all_fields}.
Y en caso de que ayude, tenemos un gran tutorial sobre cómo utilizar Smart Tags en el correo electrónico de notificación.
Cuando utilice Smart Tags no se añadirá automáticamente la etiqueta del campo, sino sólo su valor, por lo que tendrá que añadir las etiquetas manualmente.
Espero que esto te ayude.
Que tengas un buen día 🙂 .
Hola, quiero añadir un icono tooltip después de la etiqueta, pero cuando pongo el [tooltip shortcode] en esta sección, sólo lo reconoce como un texto sin formato. ¿hay alguna solución?
Hola Sina - Actualmente el campo etiqueta no soporta shortcode, sólo el campo descripción soporta shortcode. Si lo necesita en el campo de la etiqueta, nuestro equipo de soporte puede ser capaz de ayudar con un código personalizado. Si usted es un usuario de licencia de pago, puede crear un ticket de soporte aquí.
Que lo pases bien 🙂 .
Hola...
¿Podría usar esto para los títulos de las columnas en woocommerce?
Gracias.
Hola Octavio- Me disculpo, pero no apoyamos ninguna integración con WooCommerce, principalmente porque están fuertemente integrados con sus propios sistemas de formularios.
Si necesitas que los formularios funcionen con WooCommerce, te sugiero que contactes directamente con el equipo de Woo para asegurarte de que puedes encontrar una opción que se integre correctamente con su sistema.
Gracias 🙂 .
Hola,
Estoy tratando de añadir los tooltips a y sitio, pero no funciona. El último shortcodes no tiene shortcodes disponibles a menos que busque en su documentación. ¿Sería esa la causa?
Hola, ¿puedo cambiar el color y el tamaño del icono tooltip? ¿Qué código necesito para ello?
Hola Emma,
¡Buena pregunta! Por favor, consulte esta guía de Shortcode Ultimate para formatear el texto.
Espero que te sirva de ayuda 🙂 .
¿Cómo puedo hacer que aparezca un tool tip si el usuario no ha rellenado un campo? Sé que ya existe ese mensaje, pero es bastante pequeño y mucha gente se confunde al rellenar el formulario. Idealmente me gustaría que parpadeara de alguna manera
Hola Myur - Aunque actualmente no tenemos la opción de mostrar el mensaje en el tooltip, si lo prefieres, puedes aumentar el tamaño de la fuente del mensaje de validación usando el siguiente CSS:
div.wpforms-container-full .wpforms-form em.wpforms-error {font-size: 16px !important; /* Please change the values as per your preference */
}
En caso de que ayude, puedes echar un vistazo a nuestro doc aquí para añadir CSS personalizado.
También puede mostrar un mensaje obligatorio en el marcador de posición del campo, como se muestra en esta captura de pantalla.