Resumen de la IA
¿Quieres aprender a añadir una imagen de encabezado de formulario o logotipo en WordPress?
Añadir una imagen es una buena manera de personalizar tu formulario, dar a los usuarios una idea de lo que trata el formulario o mostrar un logotipo de tu empresa.
Afortunadamente, es fácil de hacer con WPForms. El campo de contenido en WPForms simplifica el proceso de cargar texto y medios, como imágenes o logotipos, directamente en sus formularios.
En esta entrada, le guiaremos a través del proceso de uso del campo de contenido para añadir una imagen de encabezado de formulario en WordPress.
Añada ahora una imagen de cabecera a su formulario
¿Por qué debo añadir una imagen de cabecera a un formulario?
Personalizar tu formulario con una imagen de cabecera personalizada es una forma sencilla de complementar tu sitio web WordPress con un diseño coherente y cohesivo. Dado que nuestro creador de formularios de arrastrar y soltar hace que la personalización de formularios sea muy fácil, puedes utilizar tus imágenes en una variedad de estilos.
Además, el uso de una imagen dará a los usuarios de su sitio web una idea clara de lo que pueden esperar de su sitio y de su formulario. Las imágenes también aportan interés visual a los formularios y los relacionan con el esquema de colores y el tema de diseño generales del sitio.
Su imagen de cabecera puede reflejar el tema del contenido de su formulario, o puede ser una imagen que represente a su empresa u organización, como un logotipo.
Hay logotipos de todos los tamaños. Si te preguntas cuál debe ser el tamaño de los logotipos de tu sitio web, consulta nuestra guía sobre el mejor tamaño de logotipo para sitios.
Cómo añadir una imagen o logotipo de encabezado de formulario en WordPress
En esta guía paso a paso, le mostraremos cómo editar el encabezado en los formularios de WordPress sin ningún código. Este tutorial es perfecto para principiantes y no requiere el uso de CSS personalizado, un constructor de páginas o el Personalizador de WordPress.
Sólo tienes que seguir este índice para conocer todos los pasos que te mostraremos:
En este artículo
1. Instale el plugin WPForms
En primer lugar, debe instalar el plugin WPForms. Echa un vistazo a todas las licencias WPForms aquí, o descargar el plugin desde el panel de WordPress.
Para utilizar la funcionalidad de carga de campos de contenido para añadir una imagen de encabezado de formulario, deberá seleccionar una licencia mejorada como Pro, Plus o Elite.

Aquí tienes un útil tutorial sobre cómo instalar un plugin de WordPress.
2. Seleccione la plantilla de formulario de contacto simple
Una vez que haya configurado el plugin en su sitio, vaya a WPForms en el panel de control de WordPress y haga clic en Añadir nuevo.

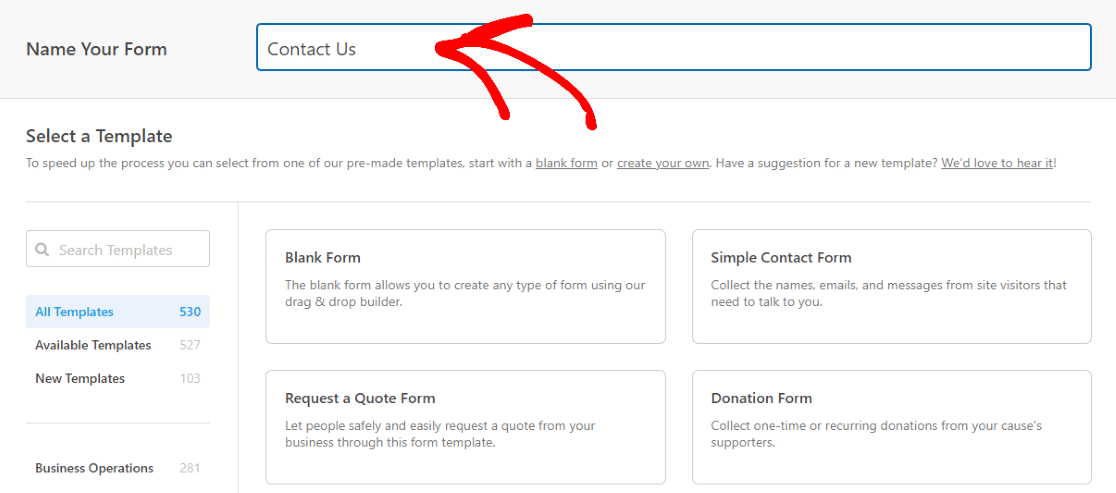
A partir de aquí, encontrarás una gran selección de plantillas entre las que elegir para crear tu formulario.
Pero primero, vamos a nombrar el formulario. Para este tutorial, llamaremos a nuestro formulario "Contáctenos", que se mostrará en la parte superior del formulario.

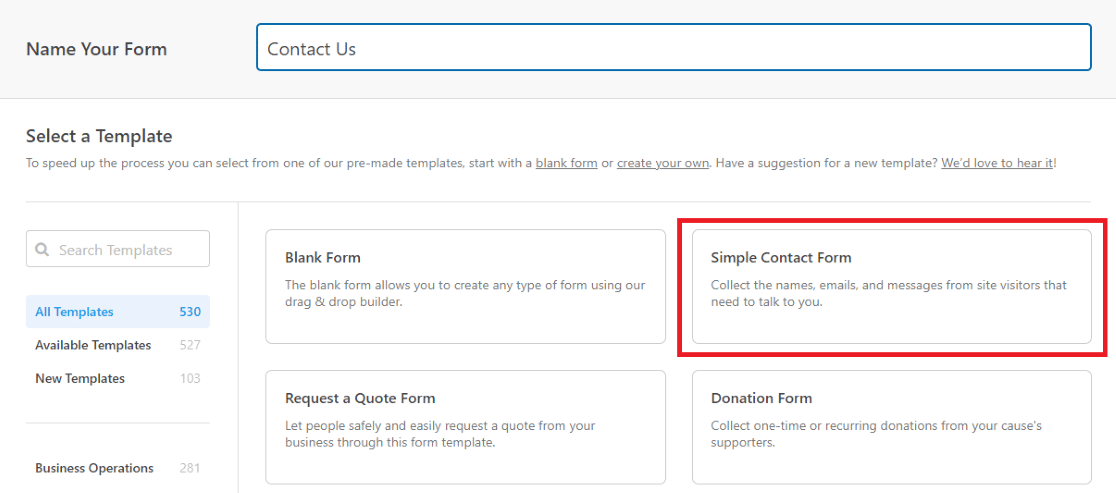
Ahora, seleccionaremos el Formulario de Contacto Simple.

Esto nos llevará a una nueva página, donde utilizaremos el constructor de formularios fácil de usar para personalizar esta plantilla.
3. Añadir el campo de contenido
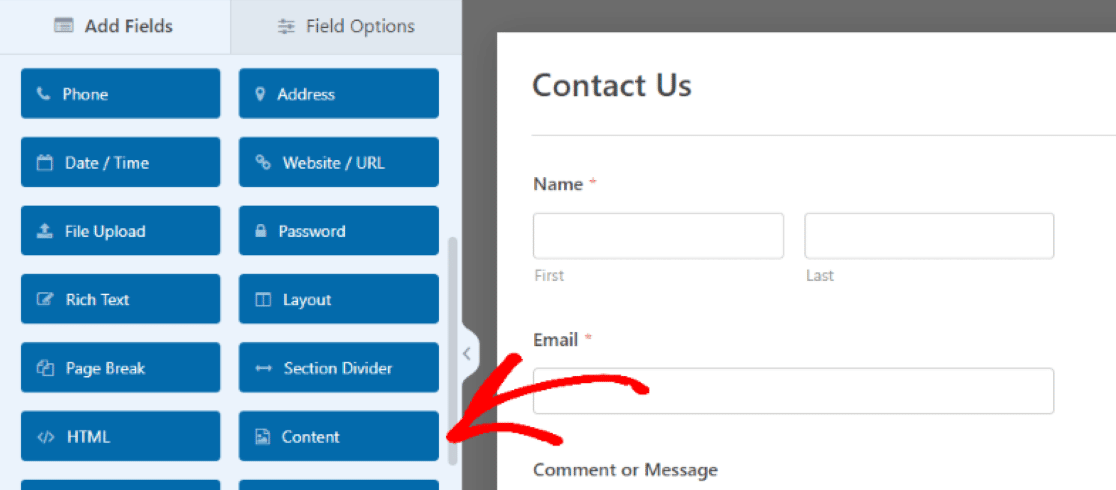
Ahora que estamos en el constructor de formularios, añadiremos el campo de contenido de las selecciones en la pestaña Campos.
Simplemente haga clic en Contenido, y arrastre y suelte el campo donde desee en su formulario.

Estamos arrastrando el campo de contenido a la parte superior de la página para que los medios cargados actúen como una sección de encabezado en nuestro formulario.
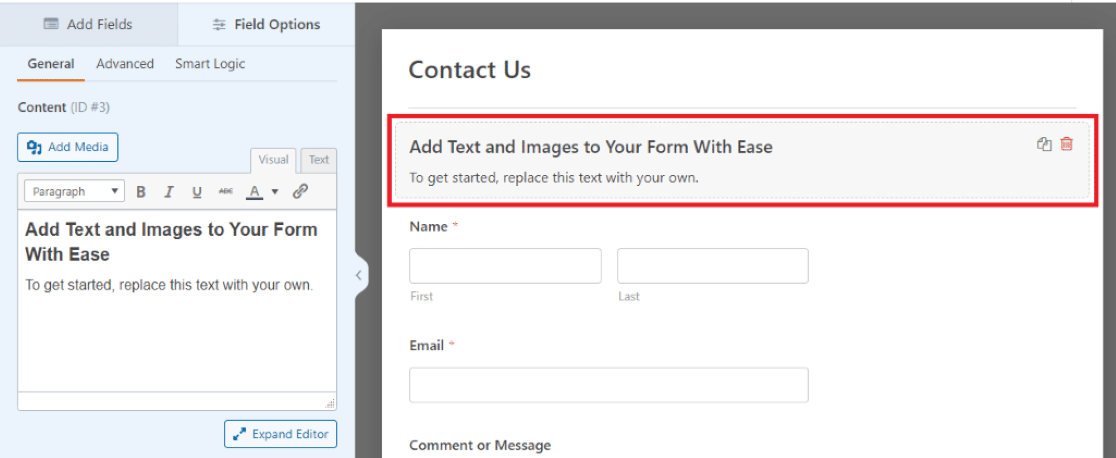
Cuando el campo de contenido esté en su lugar en el área de vista previa, haremos clic en él para acceder a sus Opciones de campo y añadir nuestros medios y editar el texto utilizando el sencillo editor del panel izquierdo.

Puede editar su contenido visualmente o utilizar el editor de texto para editarlo utilizando HTML.
Perfecto. Ahora estamos listos para subir nuestra imagen e introducir algo de texto en el formulario.
4. Cargue el logotipo o la imagen de su empresa
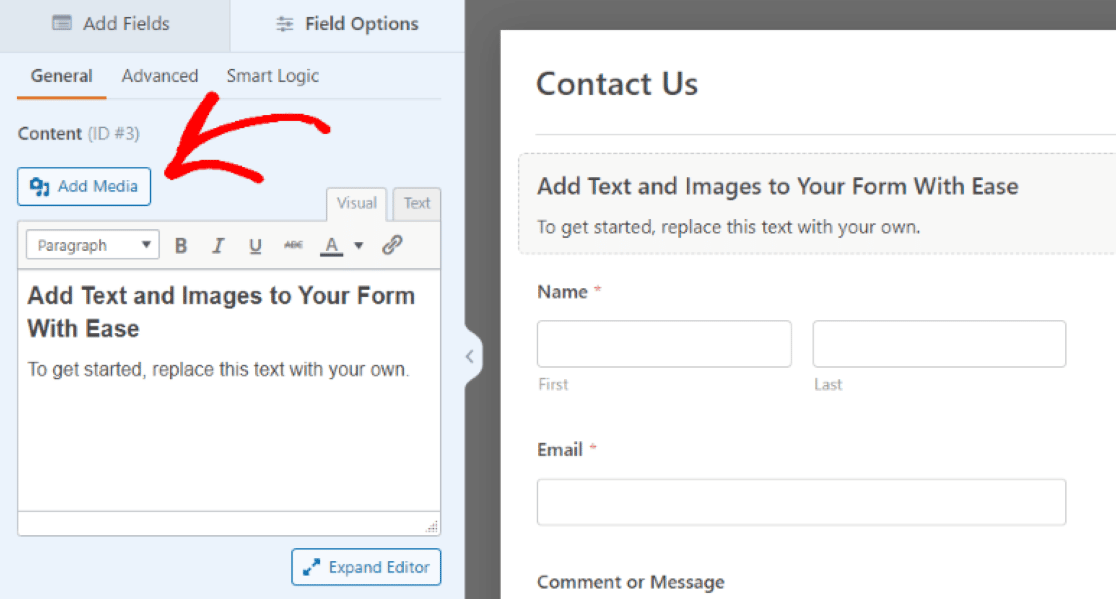
A continuación, haremos clic en Añadir medios para cargar nuestra imagen en el campo de contenido.

Podrás subir una nueva imagen o seleccionar una de tu biblioteca multimedia. Se aceptan archivos JPG y PNG.
Una vez colocado nuestro logotipo personalizado, podemos editar las opciones de personalización, como el tamaño de la imagen, la orientación y otros detalles.

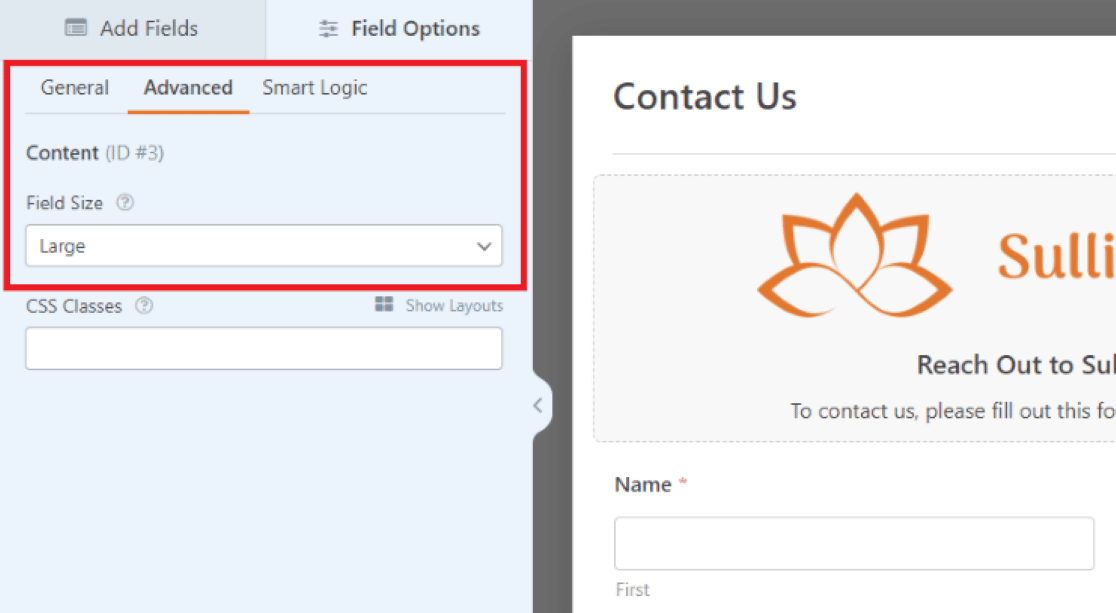
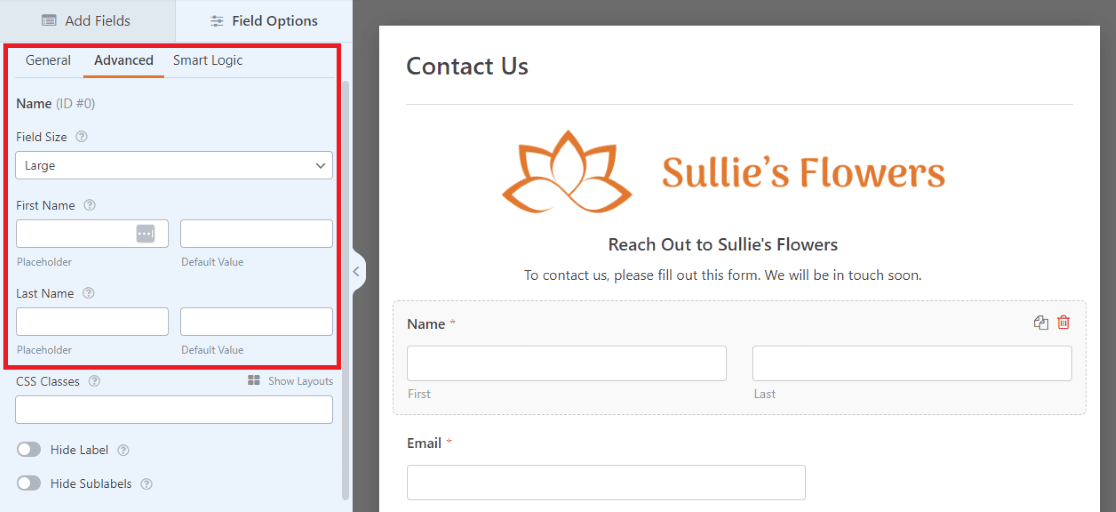
Para asegurarnos de que nuestra imagen actúa como cabecera del formulario, hemos ido a la pestaña Avanzado y hemos establecido el Tamaño del campo en Grande.

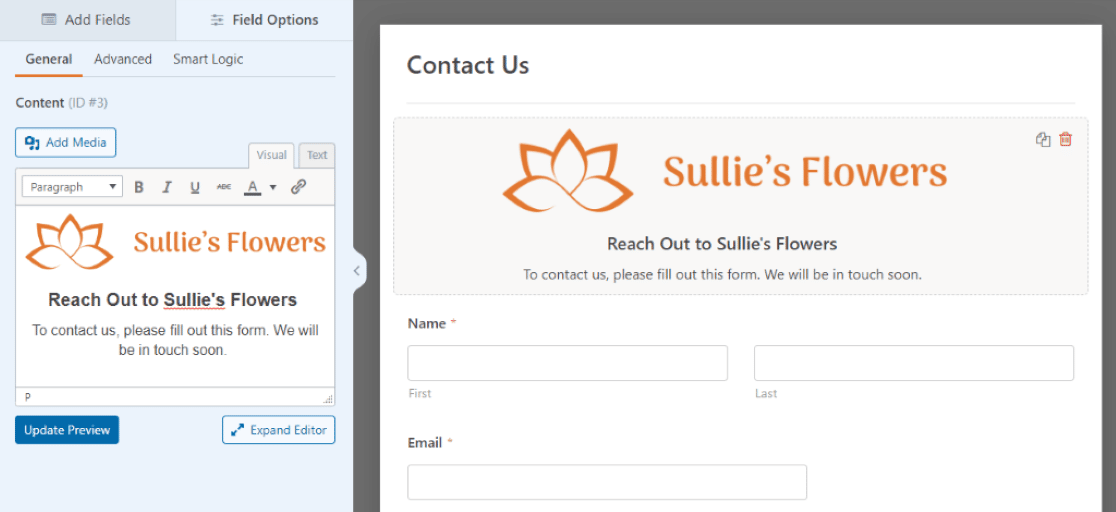
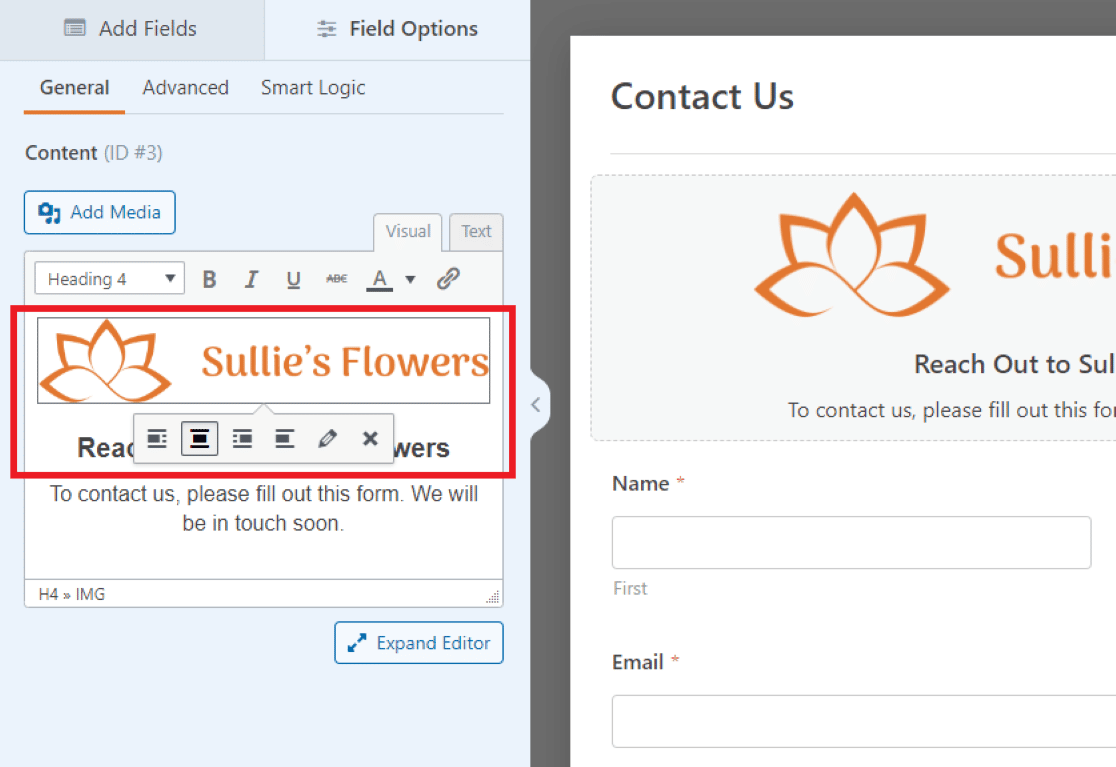
Luego, de vuelta en la pestaña General, nos aseguramos de que la imagen está centrada en el campo utilizando las opciones de formato dentro del campo de texto.

También podemos editar el texto del campo. Aquí hemos editado el texto para que sea un mensaje breve para los visitantes y una indicación para rellenar el formulario de contacto.
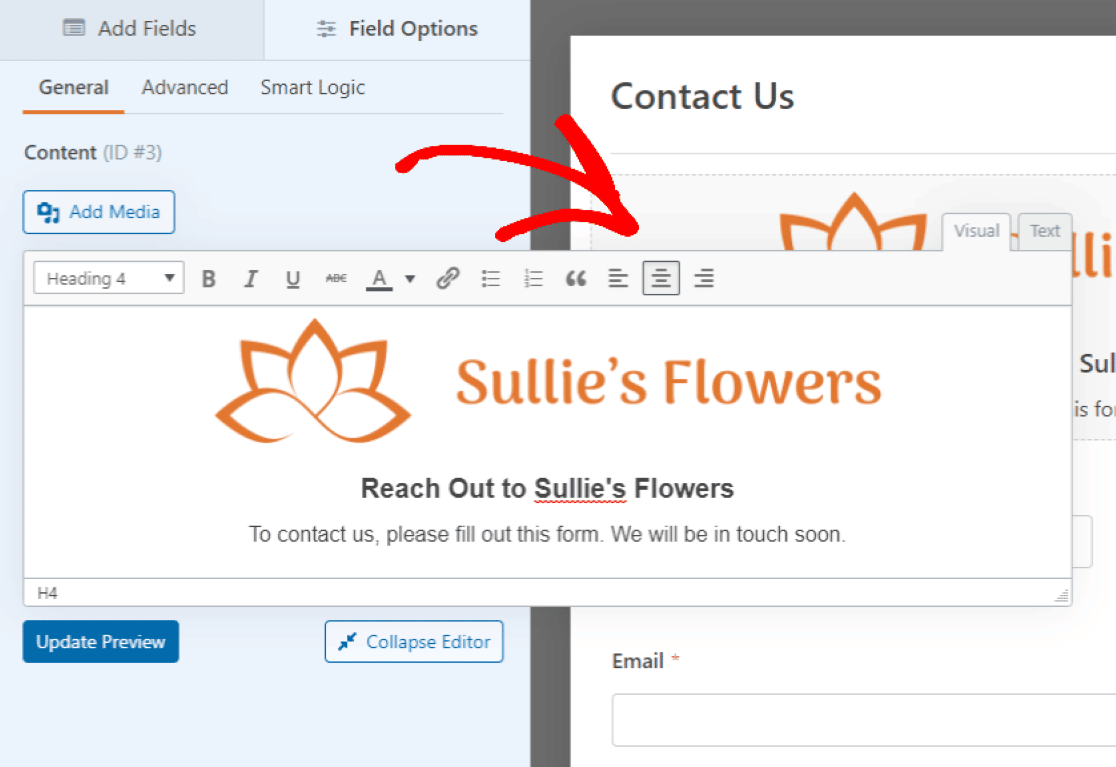
Al igual que los medios de comunicación por encima de ella, puede dar formato al texto libremente con el campo Contenido. Haz clic en Expandir editor debajo del cuadro de texto para obtener aún más opciones de edición.
Para nuestro logotipo, hemos centrado el texto con el resto de la imagen.

También puede personalizar los demás campos del formulario.
Por ejemplo, hemos aumentado el tamaño del campo de nombre a Grande, para que coincida con el ancho de nuestra imagen de cabecera situada encima.

Hay muchas formas de personalizar los detalles de los campos del formulario como mejor te parezca, y puedes previsualizar tus cambios sobre la marcha.
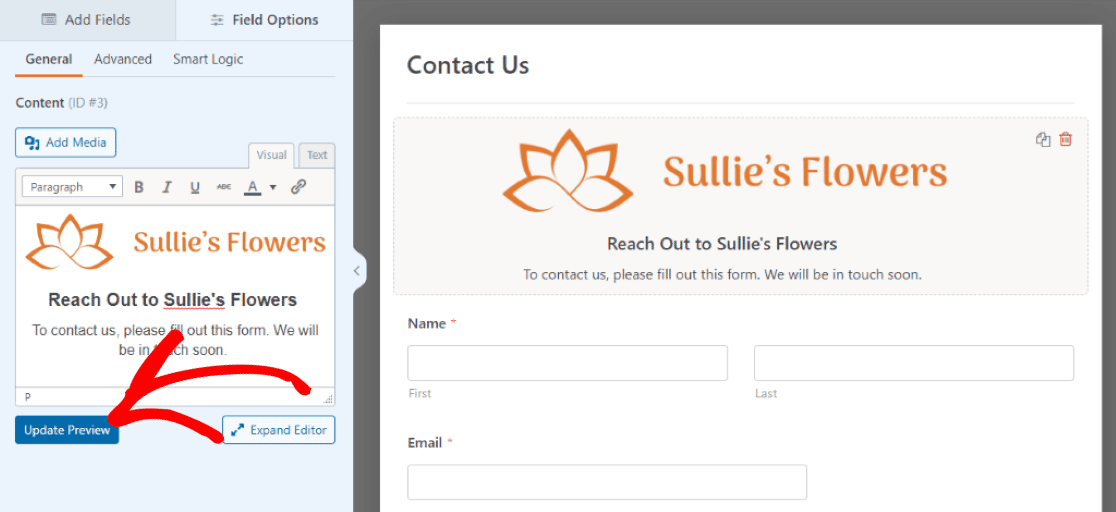
Asegúrese de hacer clic en Actualizar vista previa para ver los ajustes realizados en el campo Contenido.

¡Excelente! Ya podemos incrustar el formulario en la página que queramos.
5. Guardar e incrustar el formulario
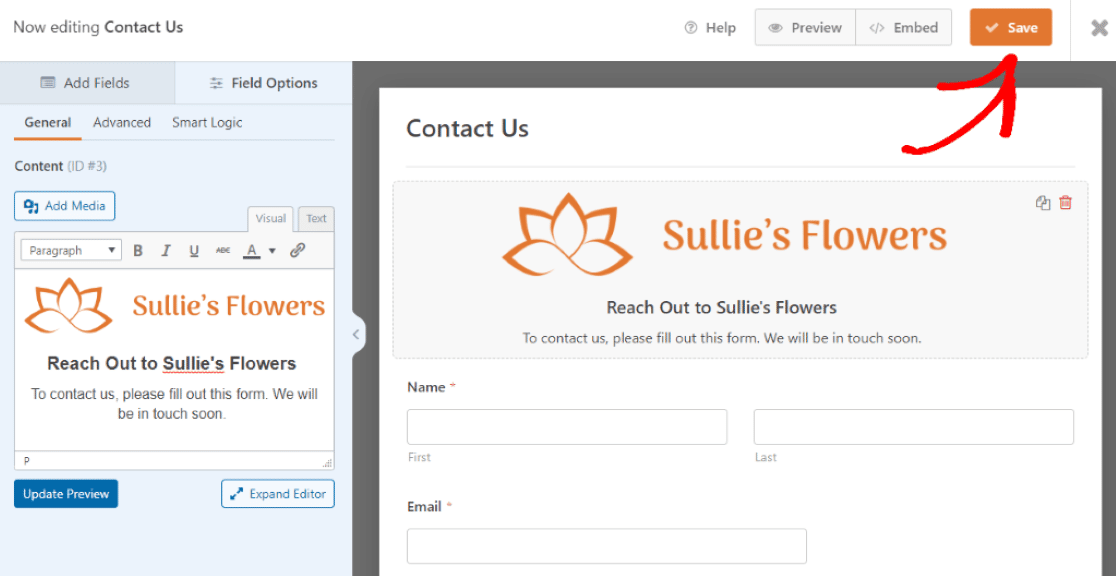
Pulse el botón Guardar en la esquina superior derecha del formulario para ver los cambios reflejados en la vista previa de la página.

Tanto si comprueba la vista previa de la página como si no, tendrá que hacer clic en Guardar antes de continuar.
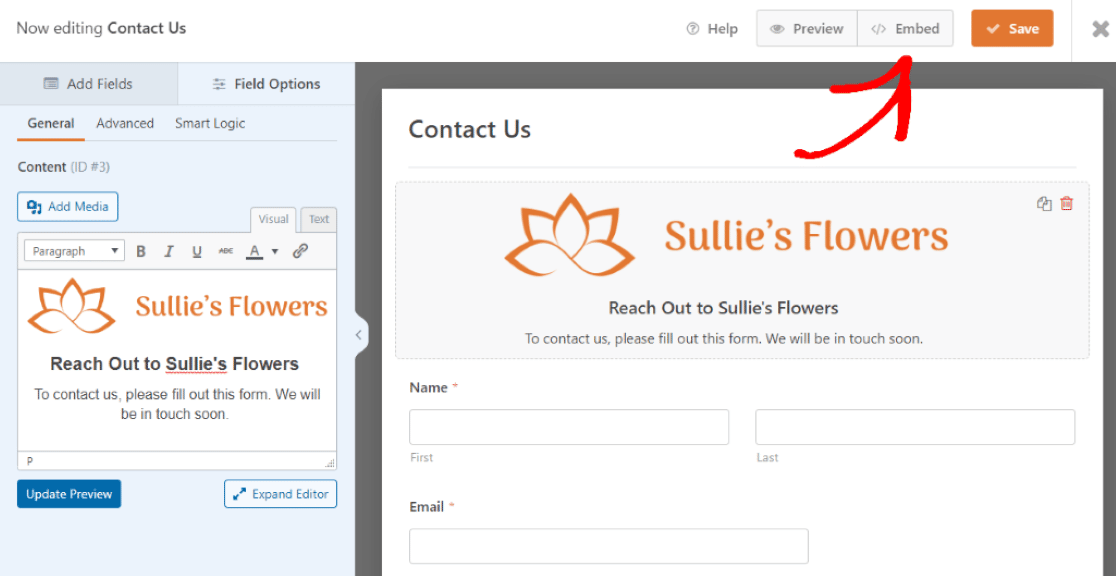
Ahora, haremos clic en el botón Embed de la parte superior para añadir este formulario en una nueva página de nuestro sitio web WordPress.

Después de hacer clic en Incrustar, elegiremos dónde colocar el nuevo formulario.
Tenemos la opción de Seleccionar Página Existente o Crear Nueva Página. Para este tutorial, vamos a crear una nueva página, así que haremos clic en Crear nueva página.

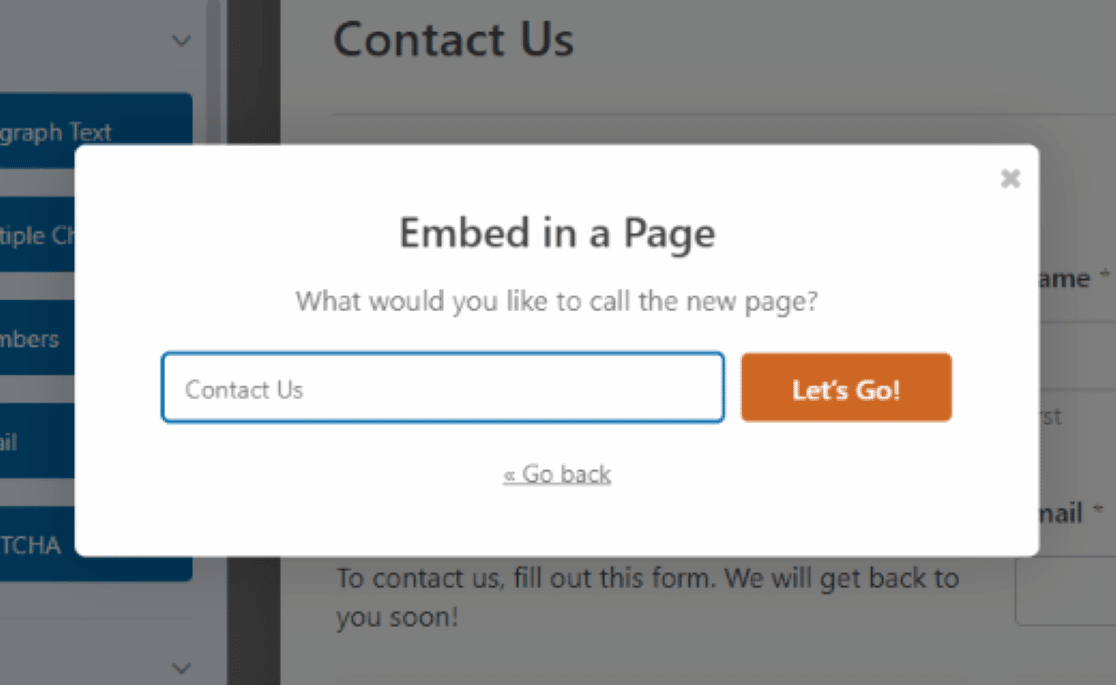
A continuación, se nos pide que le demos un nombre a la nueva página.
Llamaremos al nuestro "Contacte con nosotros" ya que así es como llamamos a este formulario cuando seleccionamos la plantilla.

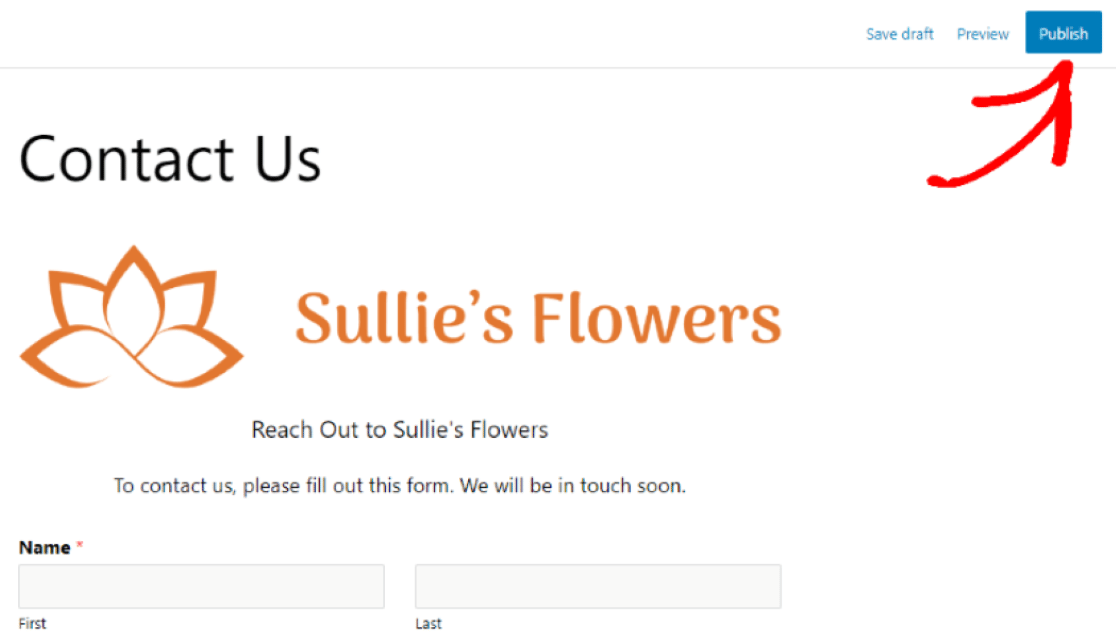
Ahora podemos ver el formulario en una página recién creada para nuestro sitio web WordPress. Desde aquí, podemos previsualizar la página, guardarla como borrador o publicarla.
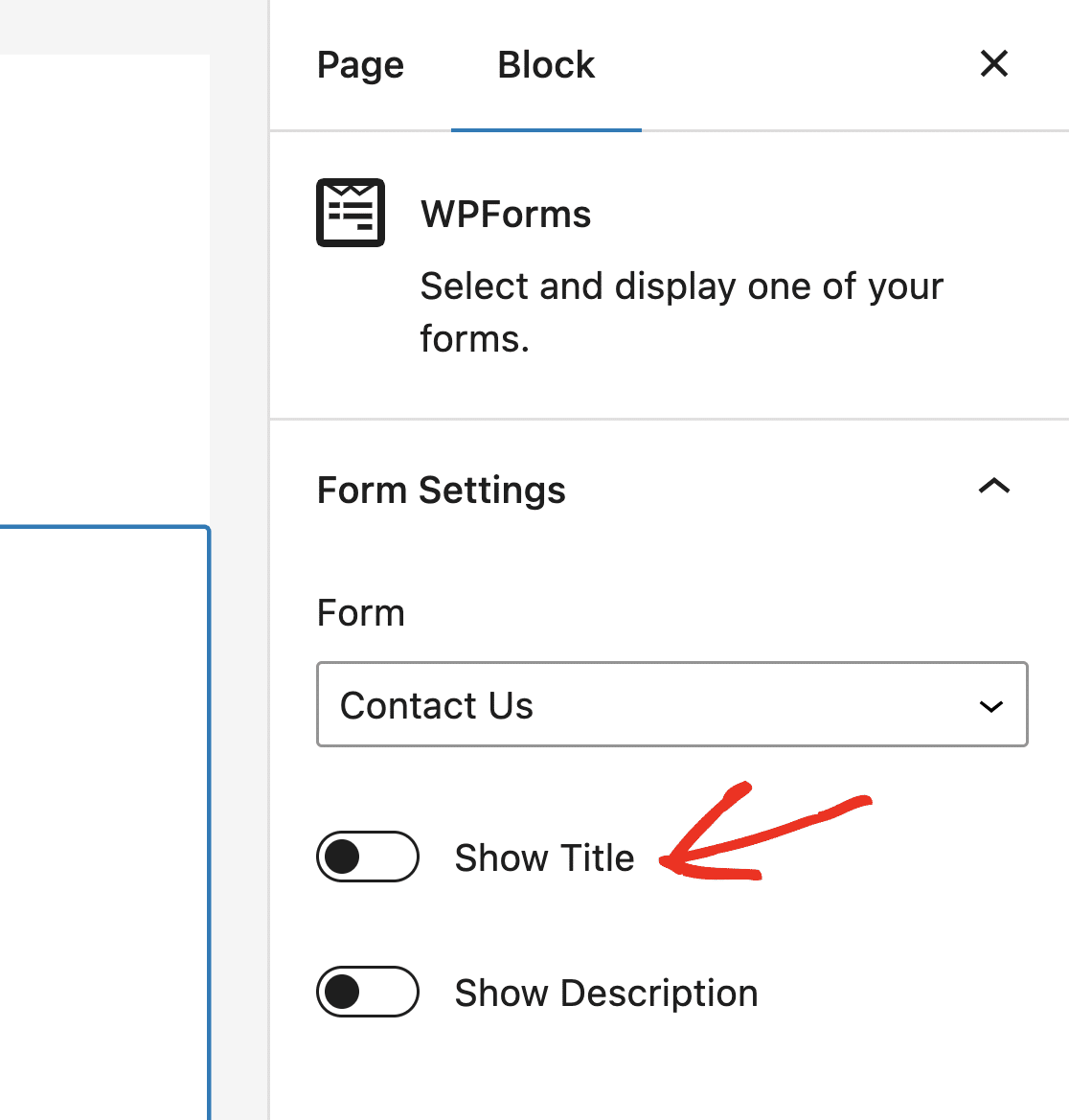
Te recomendamos que configures los ajustes del bloque a la derecha del editor para ocultar el título del formulario si aún no lo has hecho. No querrás que distraiga la atención de la imagen de cabecera de tu formulario.
Asegúrese de que la opción Mostrar título está desactivada.

Cuando esté listo, haga clic en Publicar para que esta página aparezca en su sitio.

¡Fantástico! Ahora ha añadido con éxito un encabezado de formulario con una imagen o un logotipo a su sitio de WordPress.
Añada ahora una imagen de cabecera a su formulario
A continuación, Stop Contact Form Spam in WordPress.
Con un nuevo y atractivo formulario personalizado con la imagen de cabecera que usted elija, estará invitando a muchos visitantes de su sitio web a rellenar su formulario.
Pero no querrás acumular spam con tu nuevo formulario.
Para evitar que los spammers rellenen sus formularios, consulte este artículo sobre cómo evitar el envío de spam en sus formularios de WordPress.
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.




el campo de contenido no se encuentra en la lista de campos.
Hola Stefan,
El campo Contenido le permite añadir contenido adicional a sus formularios, como imágenes, vídeos, encabezados y texto, sin utilizar código.
Para obtener más información, consulte nuestra guía sobre el uso del campo Contenido.
Espero que esto te ayude 🙂 .