Resumen de la IA
¿Está buscando ejemplos de páginas Coming Soon para inspirar ideas para su propio sitio web?
Esta página de inicio "temporal" de su sitio es importante cuando lo está construyendo (o trabajando en él), ya que puede ayudarle a aumentar su lista de correo electrónico y su posicionamiento en las búsquedas (incluso antes de que su sitio esté listo).
En este post, hemos reunido los mejores ejemplos de páginas que aparecen próximamente en Internet y te mostraremos sus ventajas.
Ejemplos de páginas Coming Soon
Cuando se trata de trabajar en la fase previa al lanzamiento de su sitio web, no debe preocuparse por perder clientes potenciales.
Así que echa un vistazo a estos magníficos ejemplos de cómo la gente está utilizando las páginas Coming Soon en toda la web.
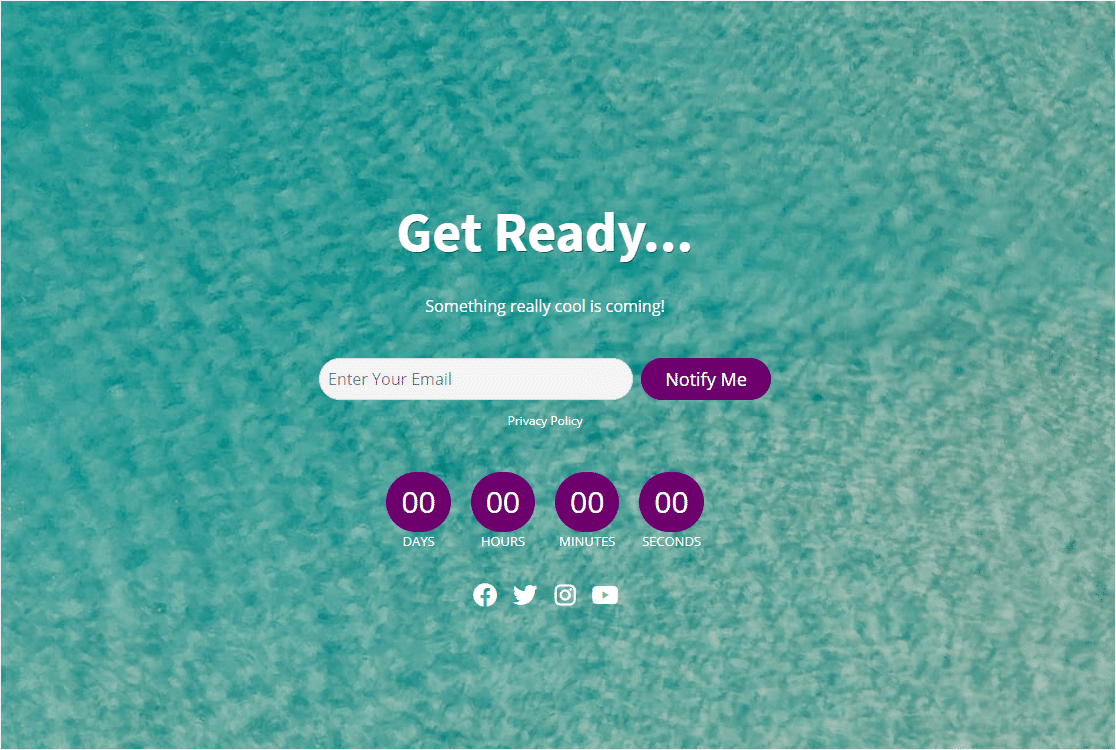
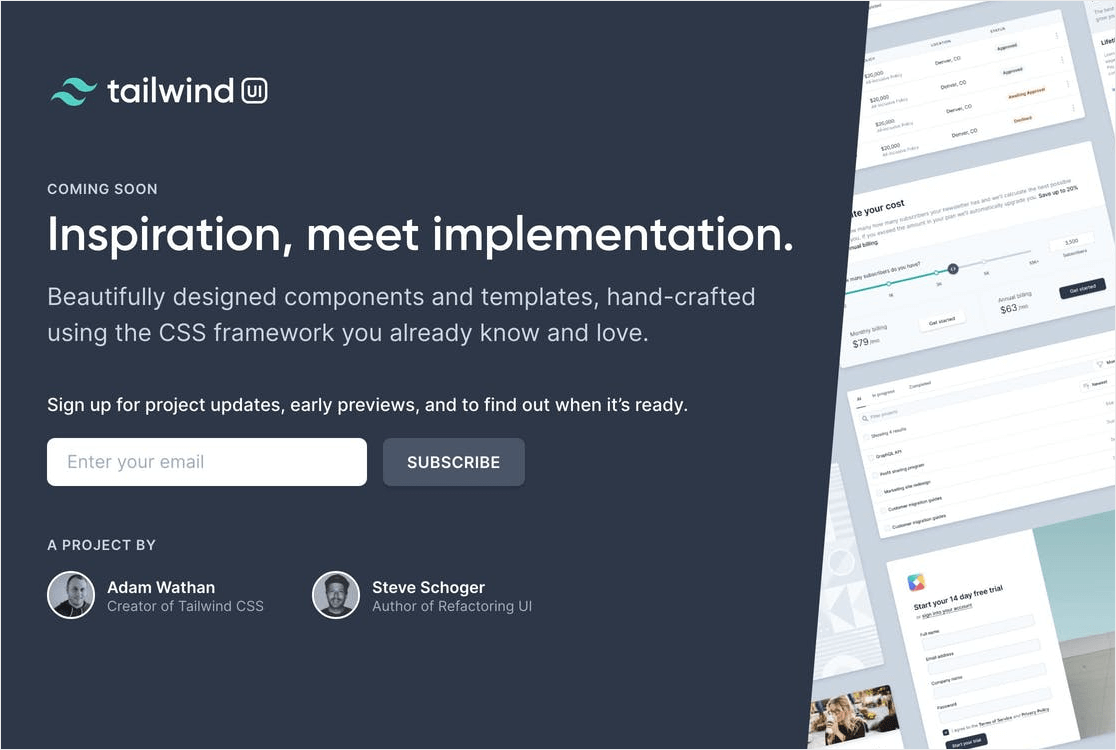
1. El patrón oro (SeedProd)
En este ejemplo, la plantilla de página Próximamente de SeedProd utiliza iconos sociales, una lista de correo electrónico y un temporizador de cuenta atrás. El temporizador de cuenta atrás crea una sensación de urgencia y puede ayudar a reducir la tasa de abandono de formularios.

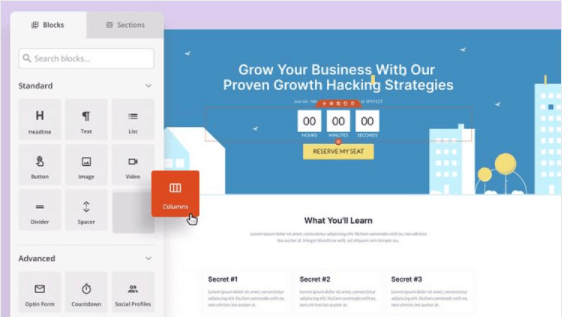
Esto es genial para usar si sabes el día en que vas a lanzar, y es super fácil construir una página coming soon en WordPress usando SeedProd porque te permite usar toneladas de diferentes bloques para añadir diferentes cosas a tu página (simplemente arrastrándolos y soltándolos).
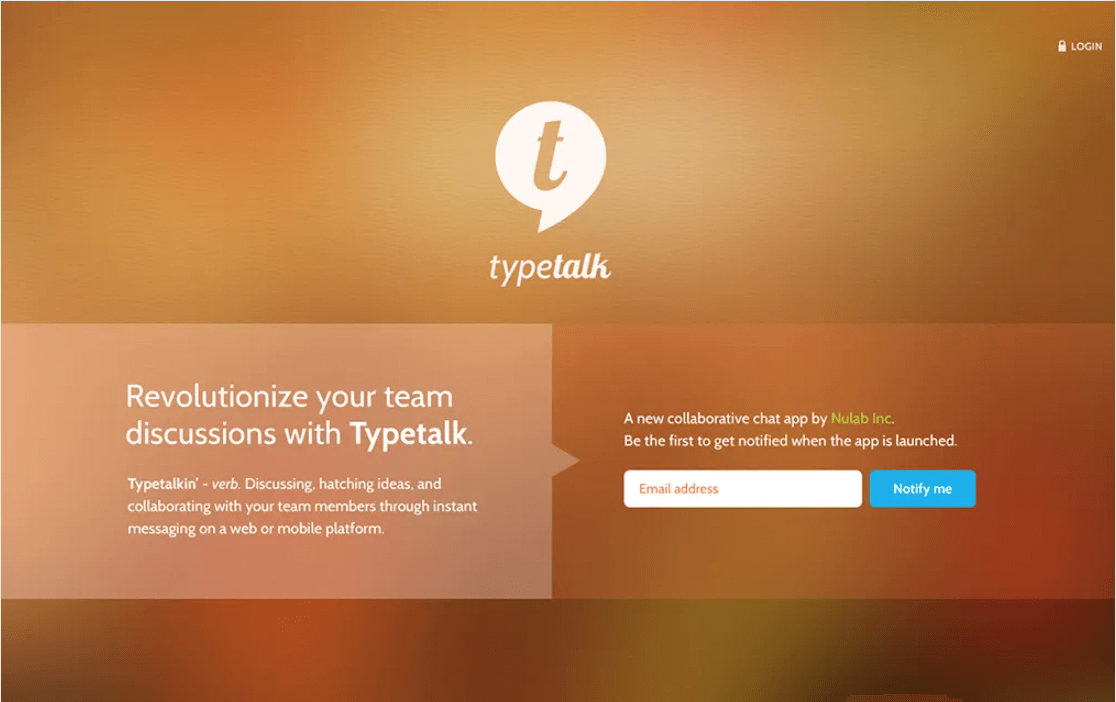
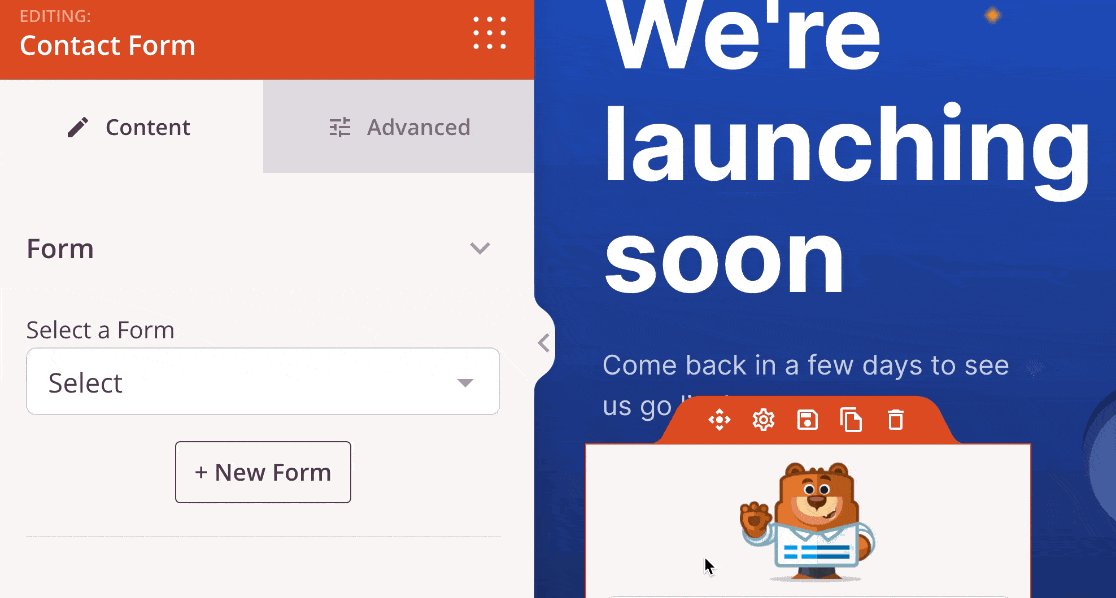
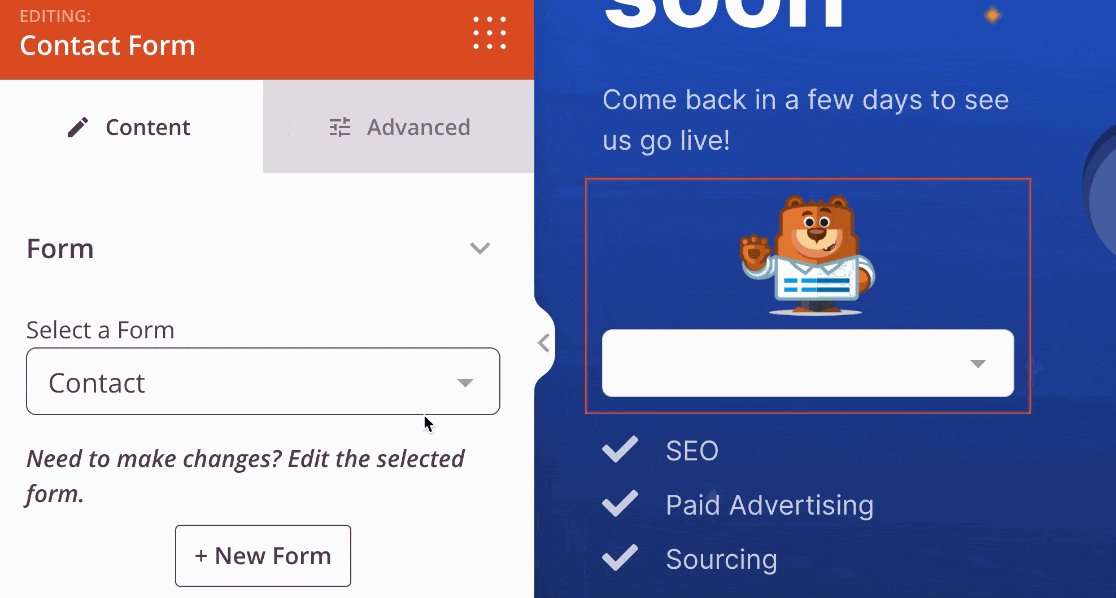
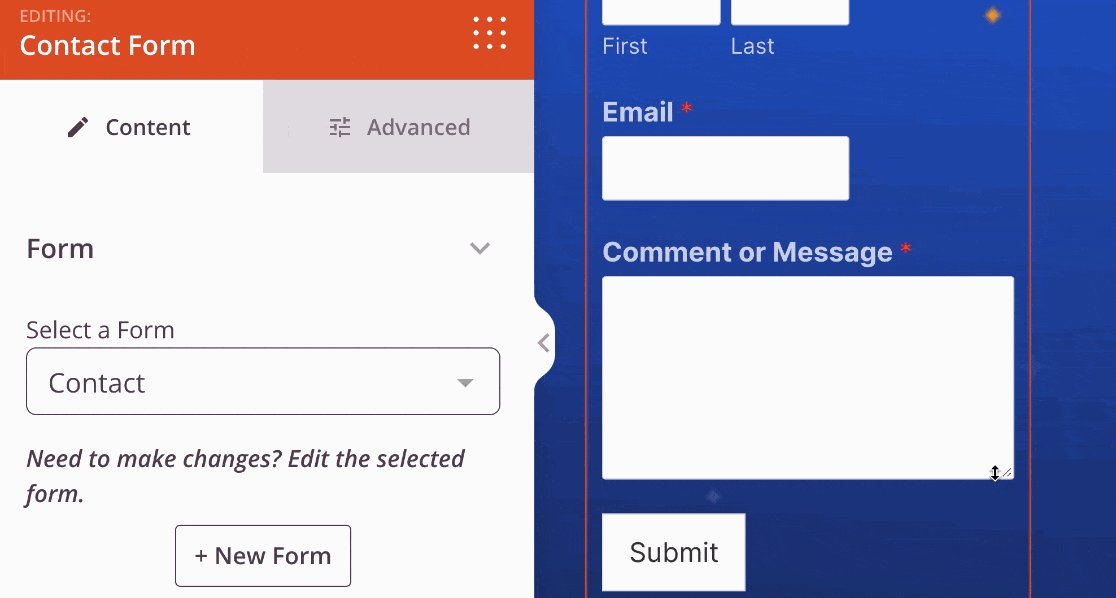
2. Fondo en negrita
En este magnífico ejemplo, un sencillo formulario de contacto está incrustado en esta página. También utilizan una imagen visualmente impactante como fondo.
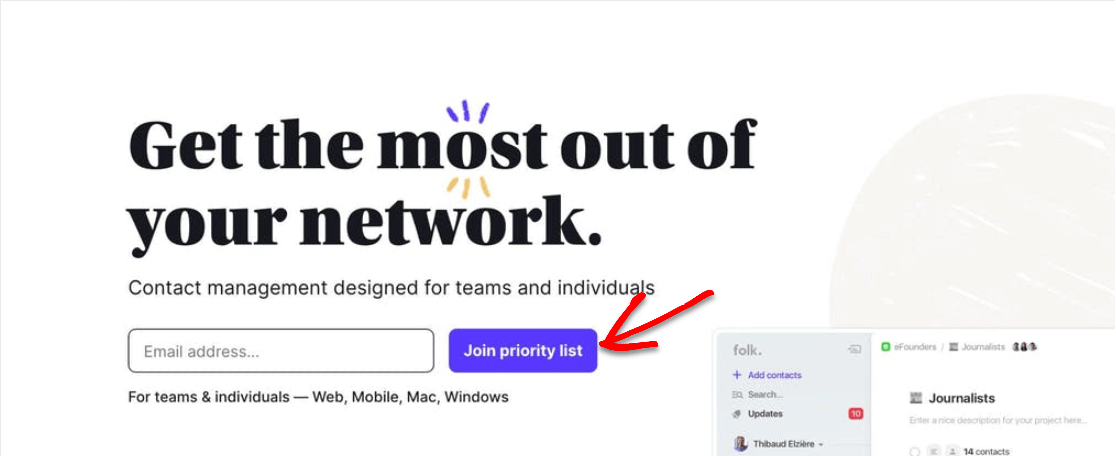
3. Botón personalizado
Aunque este ejemplo de página "Próximamente" no especifica cuándo será su lanzamiento, lo deja abierto.
Sin embargo, utilizan un botón CTA de colores brillantes con un texto que nos dice exactamente lo que quieren que hagamos con "Únete a la lista de prioridades",
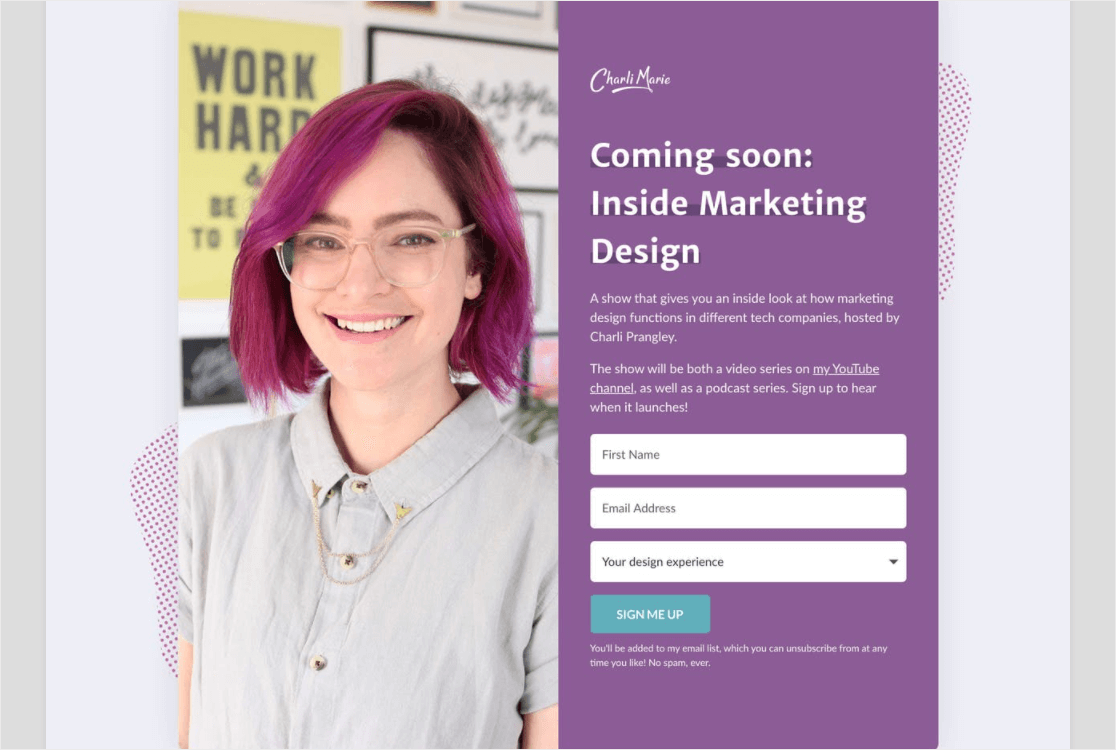
4. 4. Crear confianza
Aquí tienes otro ejemplo. Este tiene una imagen que muestra la cara de alguien. Es una forma estupenda de generar confianza entre los visitantes y animarles a rellenar el formulario.
También hace un buen trabajo explicando un poco lo que nos espera sin escribir demasiado.
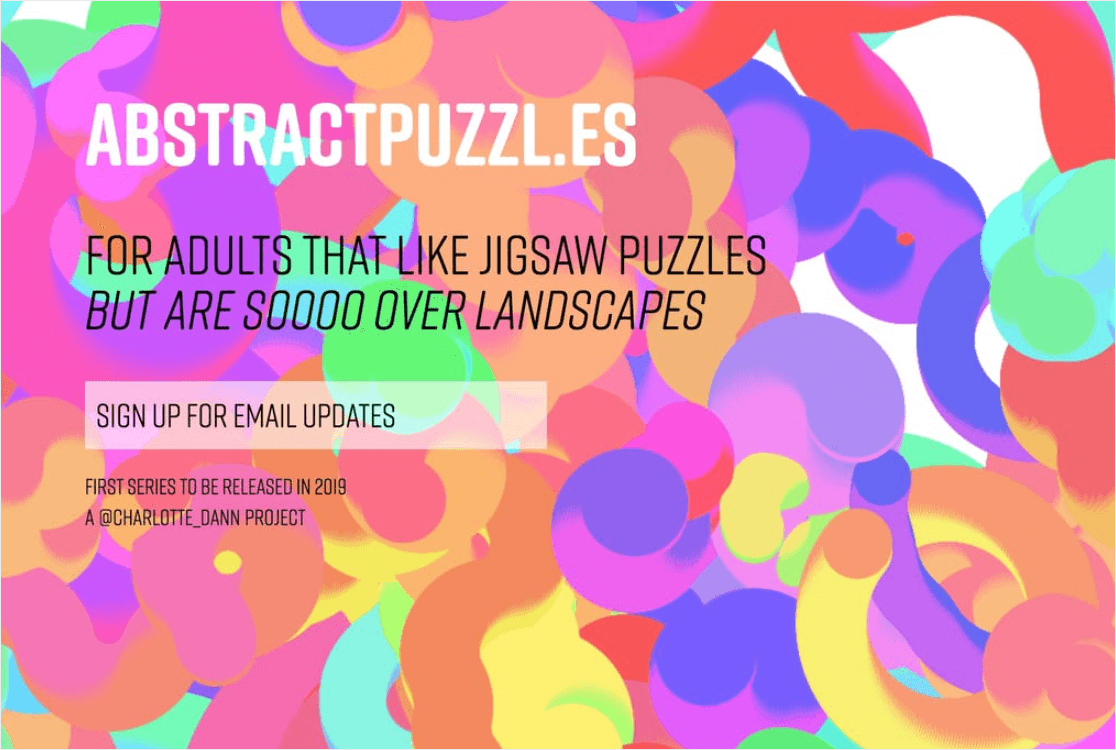
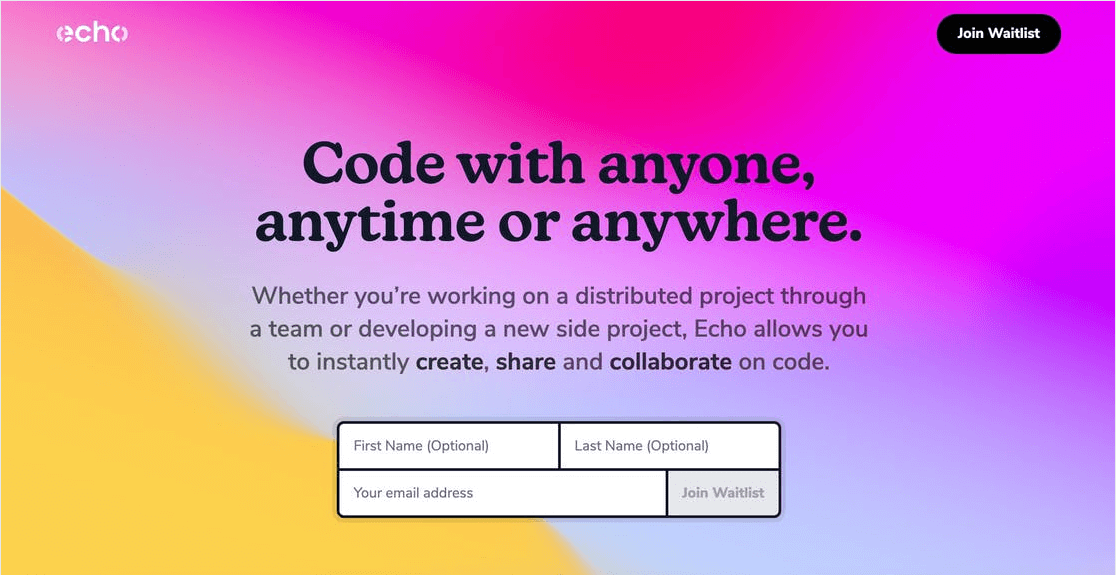
5. Colores vivos
Hemos querido incluir este ejemplo para mostrar lo impactante que puede ser una imagen de fondo llamativa. Este también utiliza 3 campos, pero 2 de ellos son opcionales.
Nos encanta esta idea porque sabemos que, normalmente, cuantos más campos tiene un formulario, menos probable es que alguien llegue al botón de enviar y va en contra de las mejores prácticas de conversión de formularios.
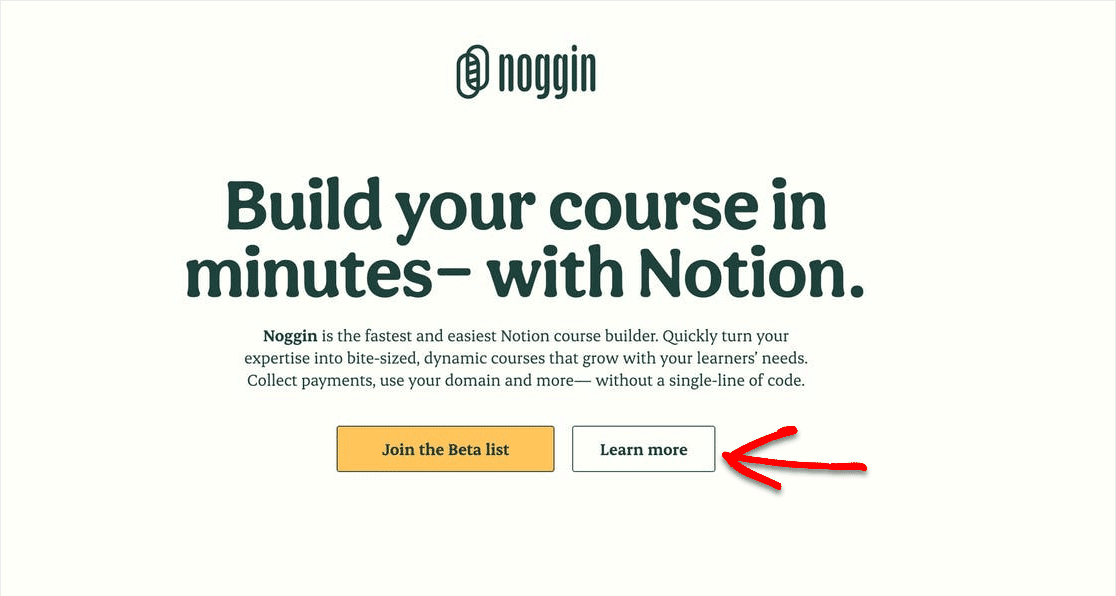
6. Múltiples botones CTA
He aquí un buen ejemplo con dos botones CTA. El que enlaza con un formulario de suscripción al boletín tiene un color brillante para atraer la atención.
Sin embargo, si alguien quiere saber más, esta página enlaza el botón "Saber más" con otra página para que el visitante siga interesado.
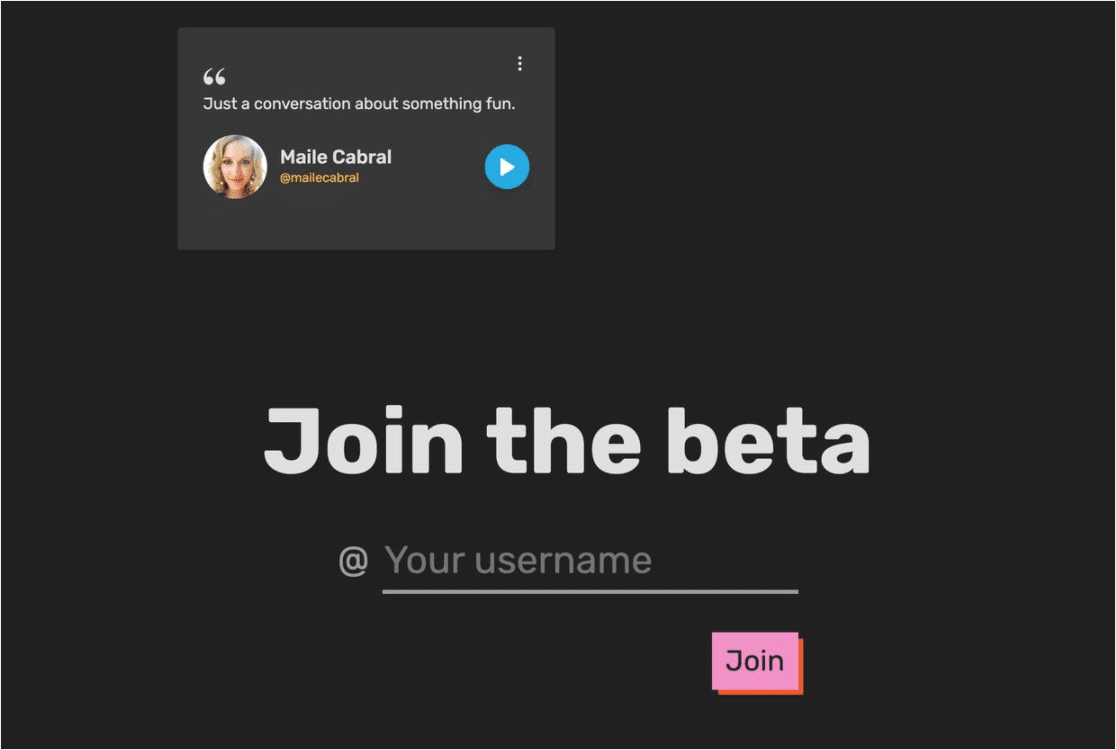
7. Prueba social
Esta página no sólo tiene un formulario de inscripción, sino que también es un buen ejemplo de prueba social. Hay un testimonio justo en la página, que ayuda a convencer a los visitantes para que se unan a la versión beta antes de su lanzamiento.
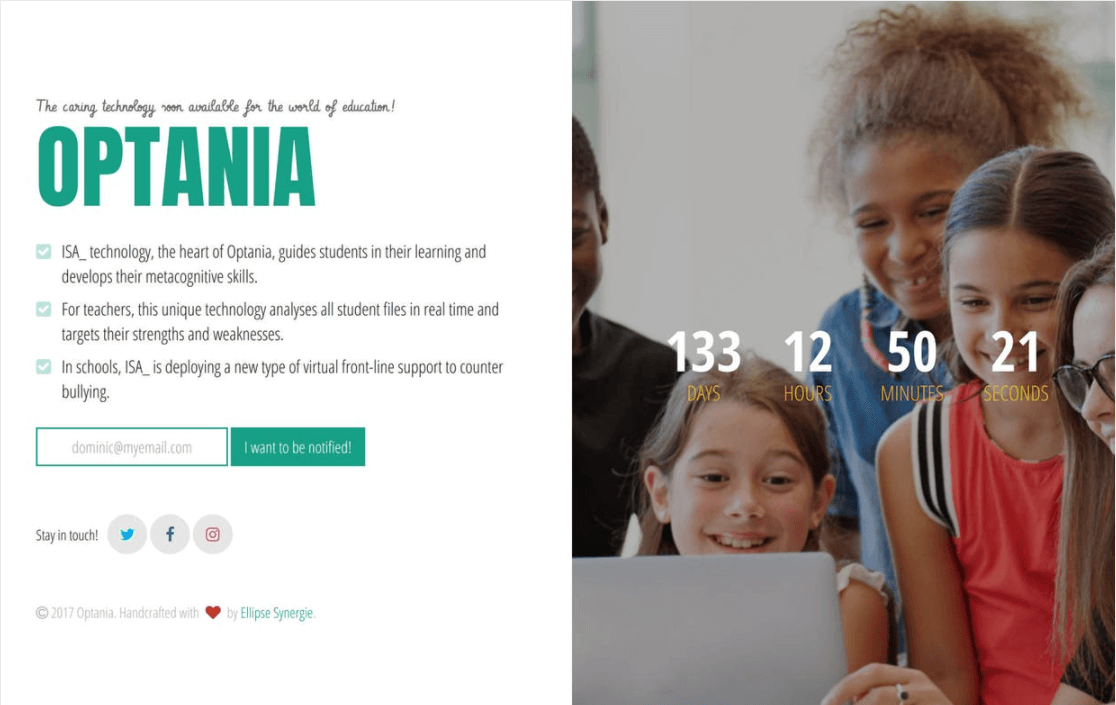
8. Lista con viñetas
Esta página de aterrizaje utiliza algunas ideas geniales para su modo de mantenimiento o página de próxima publicación. No sólo hay un temporizador de cuenta atrás, hay una lista de viñetas de copia que se ve limpio y organizado en un lado de la página.
Y dependiendo del nicho de tu negocio, el uso de caras como en este ejemplo puede ayudar a contar una historia visualmente y aumentar las suscripciones de correo electrónico.
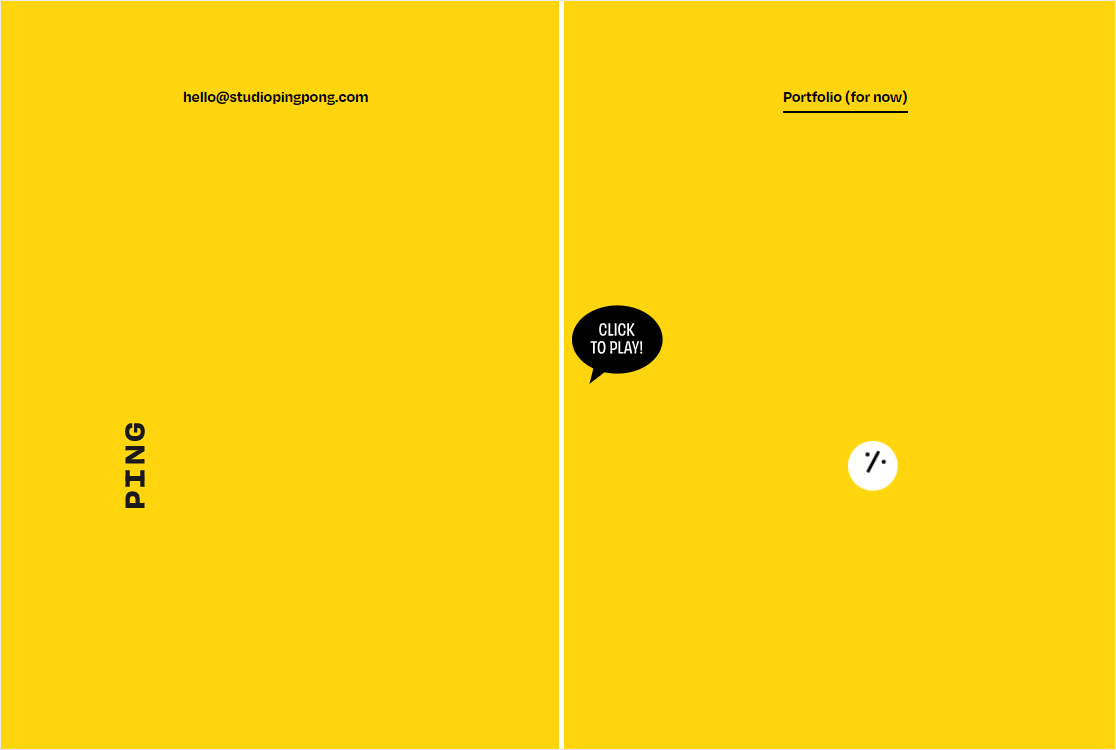
9. Juego (Ejemplo de página en construcción)
Este emocionante ejemplo de página "Próximamente" también puede servir para una página en construcción. Este sitio web decidió utilizar un juego en la página.
Sin embargo, carece de un formulario de contacto y creemos que en la guerra entre el correo electrónico y el formulario de contacto, los formularios de contacto son una necesidad hoy en día.
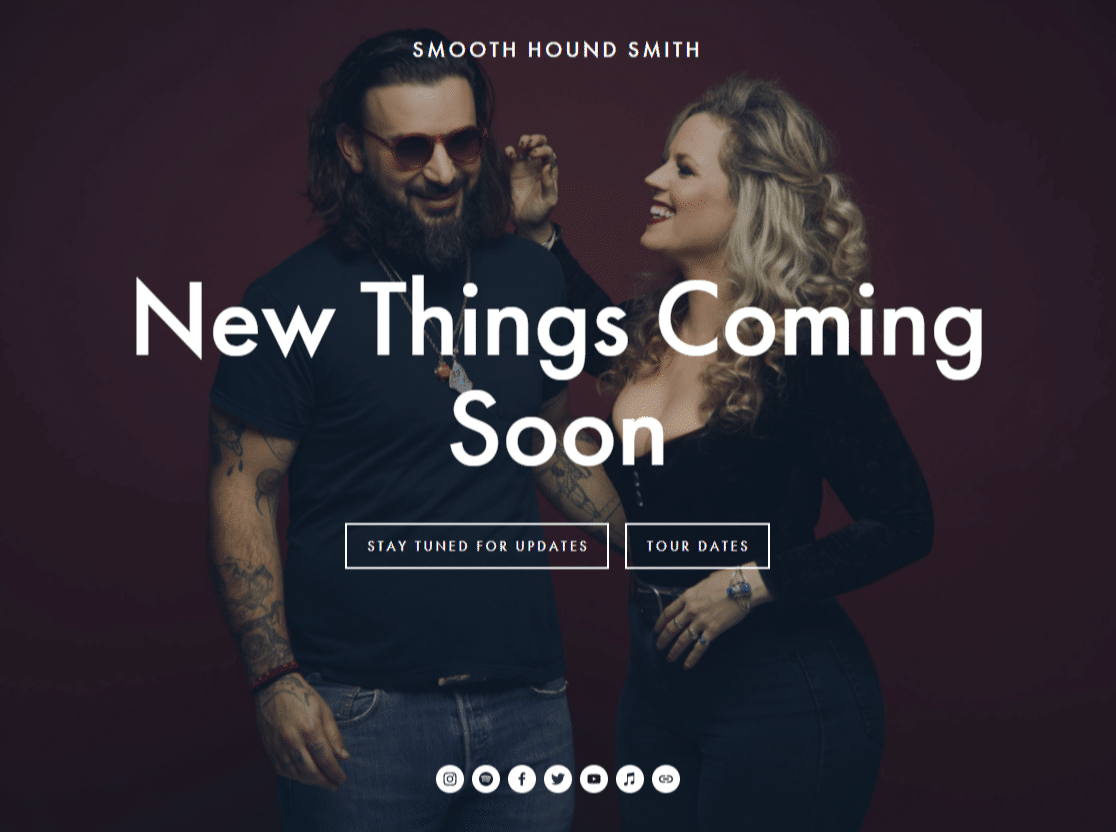
10. Fun (Ejemplo de página en modo mantenimiento)
En este divertido ejemplo, actúa más bien como si hubieran puesto un sitio en modo de mantenimiento.
También hay un montón de enlaces a diferentes botones con enlaces a páginas externas para que puedas seguir a esta banda en las redes sociales o ir a escuchar su música.
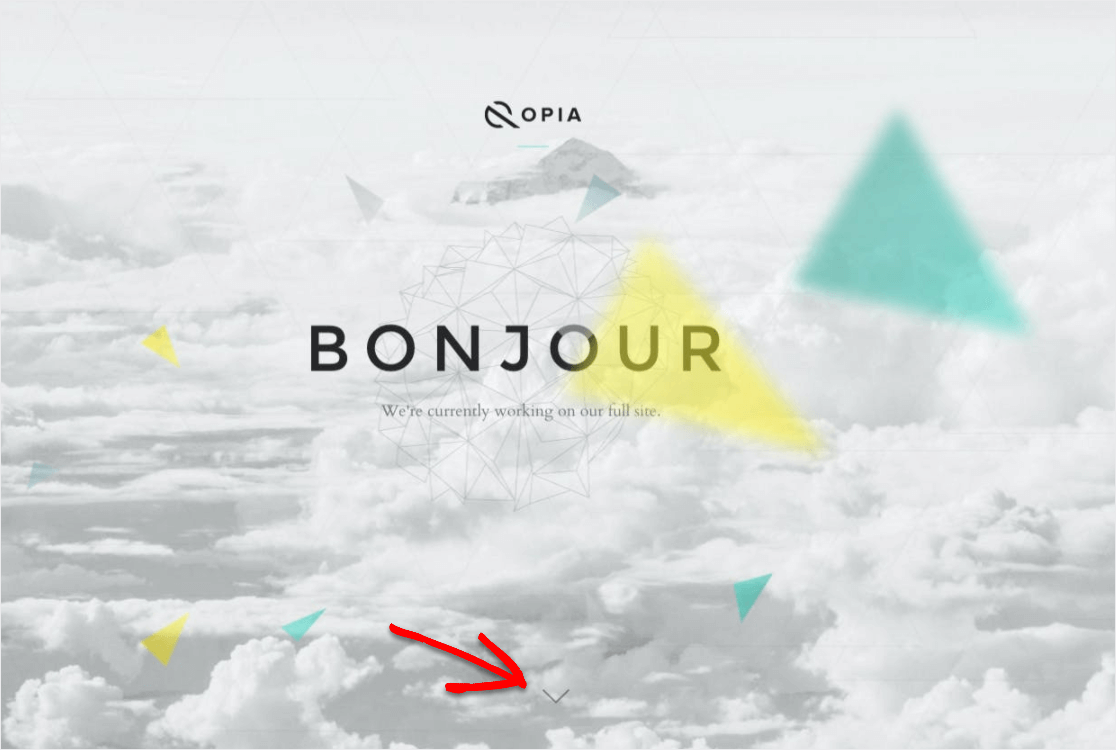
11. Tono amistoso
Nos encanta la bonita imagen de fondo utilizada en esta página (además del simpático mensaje de bienvenida).
Y, ¿ves el botoncito de éste? Utiliza un bonito efecto de desplazamiento para saltar a la parte inferior de la página y obtener más información.
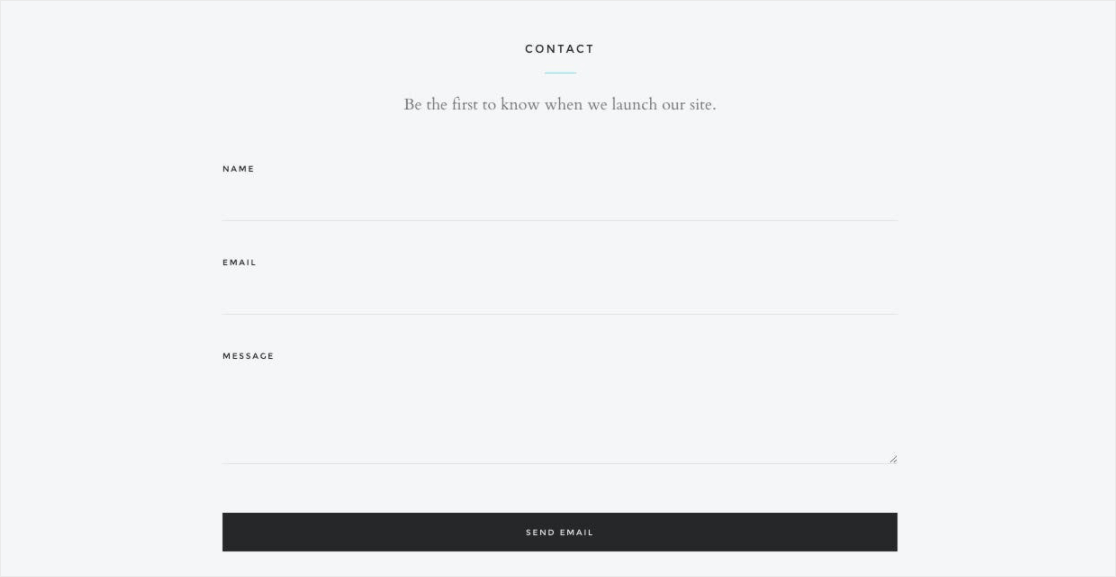
12. Minimalista
En este sencillo ejemplo de página próximamente disponible, puedes ver que se trata de un formulario de contacto básico con un texto básico. Aunque no hay muchos detalles, el tema minimalista y el ambiente realmente encajan con la marca.
13. Animado
Esta página animada muestra enlaces a las cuentas de redes sociales de la marca. Se trata de un inteligente truco de marketing en redes sociales que también puedes utilizar en tu página para promocionar fácilmente tus canales sociales.
14. Moderno + Sencillo
Aquí tienes otra página para que le eches un vistazo. Puedes ver que sólo hay un simple cuadro de dirección de correo electrónico y un botón CTA. Además, un logotipo y un pequeño texto sobre el negocio.
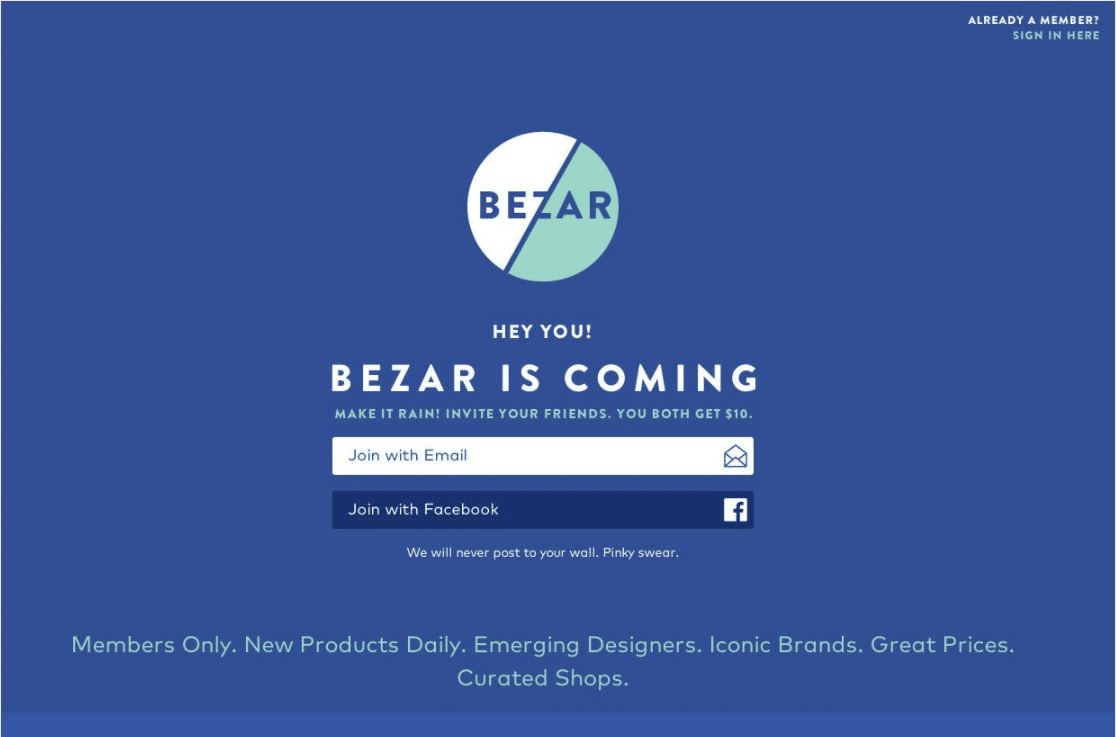
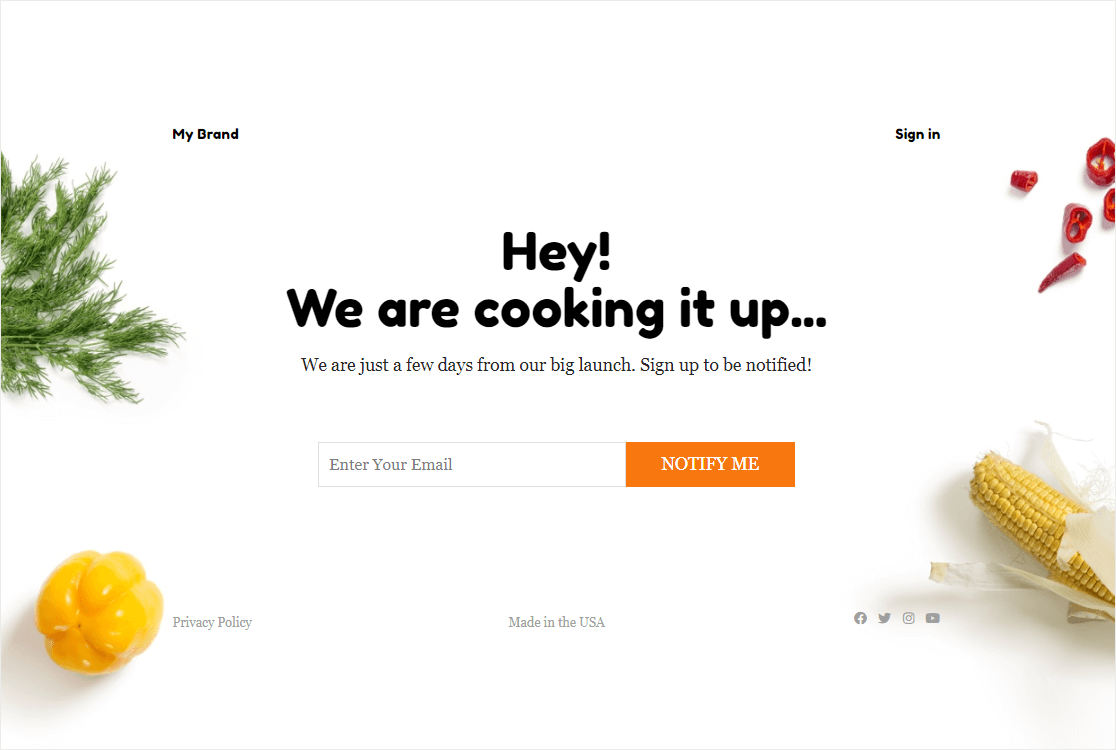
15. Copia fuerte
En esta atrevida página de aterrizaje, verás un texto divertido que incluye un "¡Eh, tú!". También hay un texto fantástico que hace que esta marca parezca muy exclusiva.
Escribir así es una buena forma de atraer a los visitantes del sitio web para que rellenen tu formulario y se unan a tu lista de correo electrónico para que les avises cuando estés en marcha.
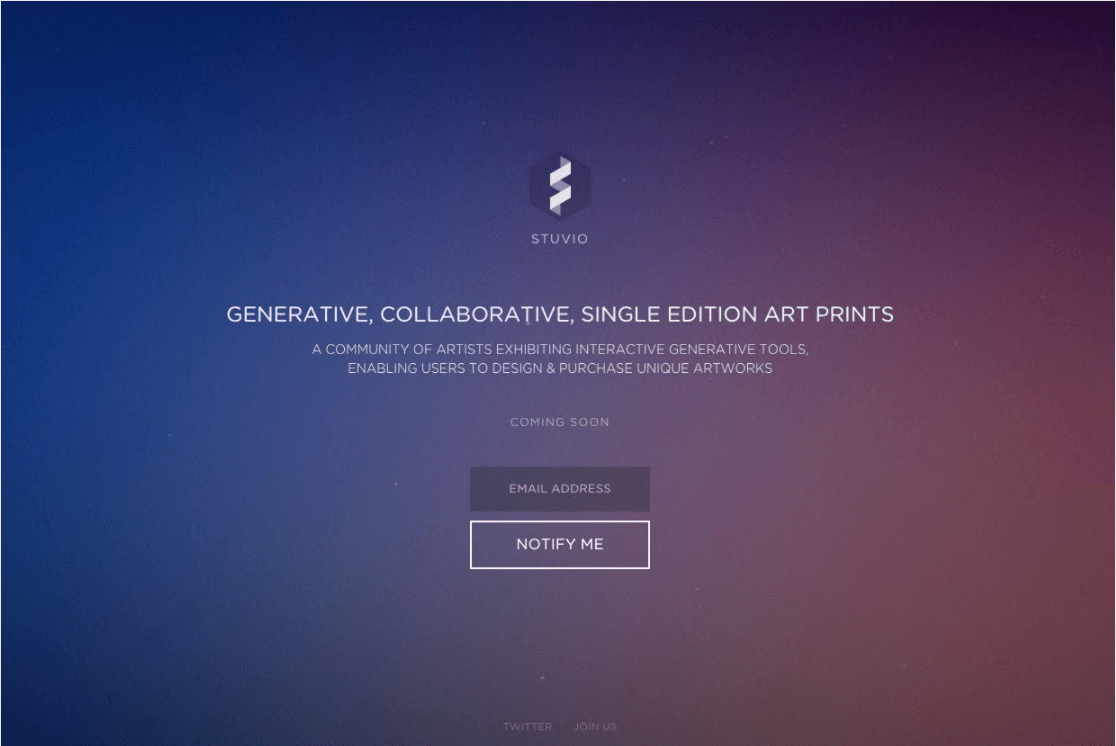
16. Brillante y sencillo
Esta llamativa página de "Próximamente" tiene un aspecto estupendo, pero carece de perfiles sociales. Es probable que los clientes potenciales visiten esas páginas si estuvieran incluidas.
17. Marca de color
Aquí verás que los colores de la marca coinciden con los de la página. Esto da un aspecto muy profesional. El color de fondo del botón CTA combina perfectamente con el color del resto de la página.
Así que como puedes ver en estos ejemplos, hay muchas maneras de hacer una página próximamente (y algunas cosas que definitivamente siempre debes incluir). Y la mejor parte es que puedes crear todo esto usando el plugin SeedProd.
Construya su página Coming Soon con SeedProd
Ahí lo tienes. Espero que este post te haya ayudado a aprender por qué es tan importante utilizar este tipo de páginas y te haya mostrado algunos ejemplos realmente impresionantes para inspirarte.
Para empezar a crear tu propia página, empieza hoy mismo con SeedProd, el mejor constructor de páginas de aterrizaje para WordPress.
¿Necesita crear, personalizar y gestionar las páginas de su sitio web y no quiere pagar a otra persona para que lo haga?
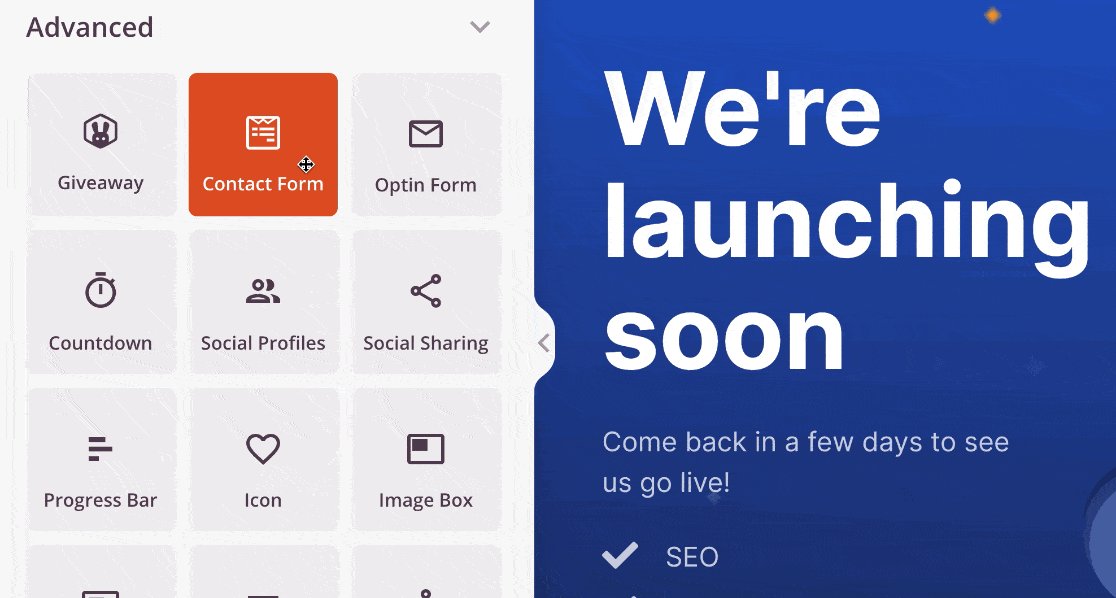
Además de crear fácilmente páginas en construcción, este increíble plugin te permite hacer:
- Páginas 404 personalizadas: Convierta el tráfico potencial perdido en clientes potenciales recopilando correos electrónicos, invite a la gente a otras páginas de destino y mucho más.
- Páginas de inicio de sesión personalizadas: Personaliza la página de inicio de sesión de tu usuario para que coincida con tu sitio web y tu marca.
- Integraciones de marketing por correo electrónico: Conéctese a los servicios más populares para conectar a la perfección su sitio web con su lista de correo electrónico.
- Páginas de agradecimiento en WordPress: Crea fácilmente una página de agradecimiento en WordPress a la que tus usuarios puedan ser redirigidos después de enviar un formulario.
...y un montón de otras fantásticas herramientas que le ayudarán a impulsar el éxito de su sitio web.
Y a pesar de que hay toneladas de características sorprendentes con SeedProd, sigue siendo super asequible.
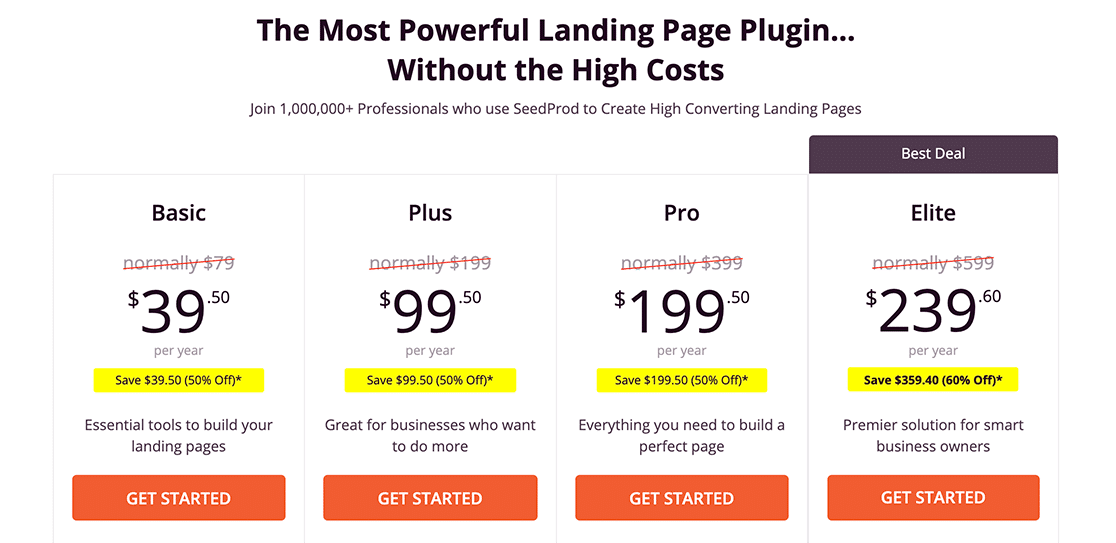
Los planes de SeedProd tienen un precio de:
- Básico - 39,50 $ al año
- Plus - 99,50 $ al año
- Pro - 100,50 $ al año
- Elite - 239,60 $ al año
Además, también existe una versión gratuita con todo lo necesario para crear páginas de destino sencillas. Así que esto lo convierte en una excelente opción para los propietarios de sitios web con un presupuesto ajustado.
Pero le animamos a probar SeedProd Pro. Si no te gusta, SeedProd ofrece una garantía de devolución de dinero de 14 días, sin hacer preguntas.
¿A qué estás esperando? Comience hoy mismo con SeedPro Pro y empiece a crear el sitio web de sus sueños.
Preguntas frecuentes sobre las páginas Coming Soon
Las páginas Coming soon son un tema de interés popular entre nuestros lectores. Aquí encontrará respuestas a algunas preguntas frecuentes sobre ellas:
¿Por qué crear una página "Próximamente"?
Hay algunas razones realmente importantes por las que debería considerar la posibilidad de crear una página de Próximamente en su sitio web. Realmente puede disparar el éxito de su sitio web por:
- Aumentar las ventas y mejorar su marketing por correo electrónico haciendo crecer su lista de correo electrónico e informar a los antiguos visitantes cuando esté activo (e invitarles a volver).
- Aumentar tus seguidores en las redes sociales añadiendo enlaces a tu página
- Su sitio web puede adelantarse en las clasificaciones SEO
- Genere expectación por su lanzamiento (con un texto convincente o un vídeo).
- Parece profesional frente a un sitio incompleto o con enlaces rotos.
...¡y mucho más!
Qué añadir a una página "Próximamente
Para crear una página bonita y eficaz como ésta, hace falta algo más que un simple mensaje de "Próximamente".

De hecho, la mejor página "Próximamente" puede tener un aspecto diferente para cada persona, en función de sus necesidades.
En general, estas son algunas cosas importantes que debe considerar añadir a la página de su sitio web:
- Un formulario de suscripción al boletín
- Un texto claro que explique lo que ocurre
- Enlaces a sus canales en las redes sociales
- Extras como temporizadores de cuenta atrás, botones CTA y cualquier otra cosa que se adapte a su marca.
A continuación, vea estos ejemplos de páginas de agradecimiento
Cuando se configura correctamente, una buena página de agradecimiento puede ayudarle a realizar un seguimiento de los envíos de formularios y, al mismo tiempo, impresionar a sus clientes potenciales. Echa un vistazo a estos ejemplos de páginas de agradecimiento para inspirarte y crear una para tu propio sitio web.
Ya que está configurando lo que ocurre con su formulario después de que la gente lo rellene, puede que también desee consultar nuestro artículo sobre ideas de mensajes de éxito de formularios para aumentar la felicidad de los clientes.
Cree su formulario WordPress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.