AI Summary
Description
The wpforms_conversational_forms_content_before action fires before a form is displayed on the site’s frontend, and the form was created with the Conversational Forms addon.
Parameters
This action does not accept any parameters.
More Information
The action only fires for forms created with the Conversational Forms addon. It executes early on in the output rendering process.
An alternate action to consider is wpforms_conversational_forms_content_after, as it functions similarly but will display after the form.
Source
wpforms-conversational-forms/templates/single-form.php
Examples
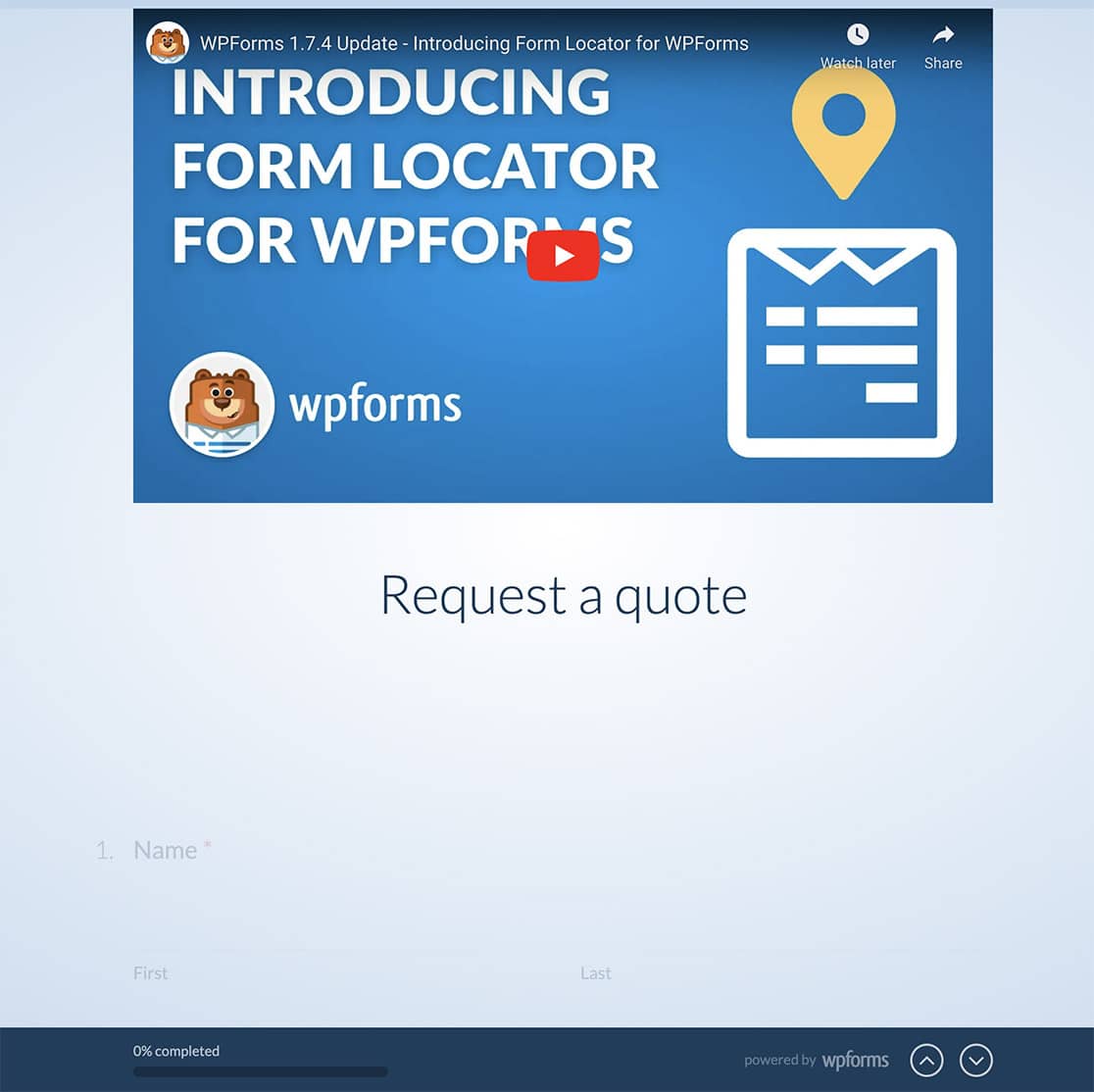
In this example, we’re going to display a video message prior to displaying the form.
/**
* Output something before your Conversational Forms
*
* @link https://wpforms.com/developers/wpforms_conversational_forms_content_before/
*/
function wpf_dev_conversational_forms_content_before( ) {
// Run code or see example echo statement below.
_e( '<div class="video-announcement"><iframe src="https://www.youtube.com/embed/JY8TQspz7nI" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>', 'plugin-domain' );
}
add_action( 'wpforms_conversational_forms_content_before', 'wpf_dev_conversational_forms_content_before');

If you’re using this exact snippet, you may even want to add some CSS to your site. As an example, we’ve provided a CSS snippet as well.
.video-announcement iframe {
height: 460px;
width: 100%;
}
.video-announcement {
text-align: center;
margin-top: 10px;
}
