AI Summary
Introduction
Would you like to set a minimum amount for a price field on your WPForms? Using a small PHP snippet you can easily set a minimum amount for the Single Item price field that is User Defined. In this tutorial, we’ll walk you through each step on how to achieve this.
Creating the form
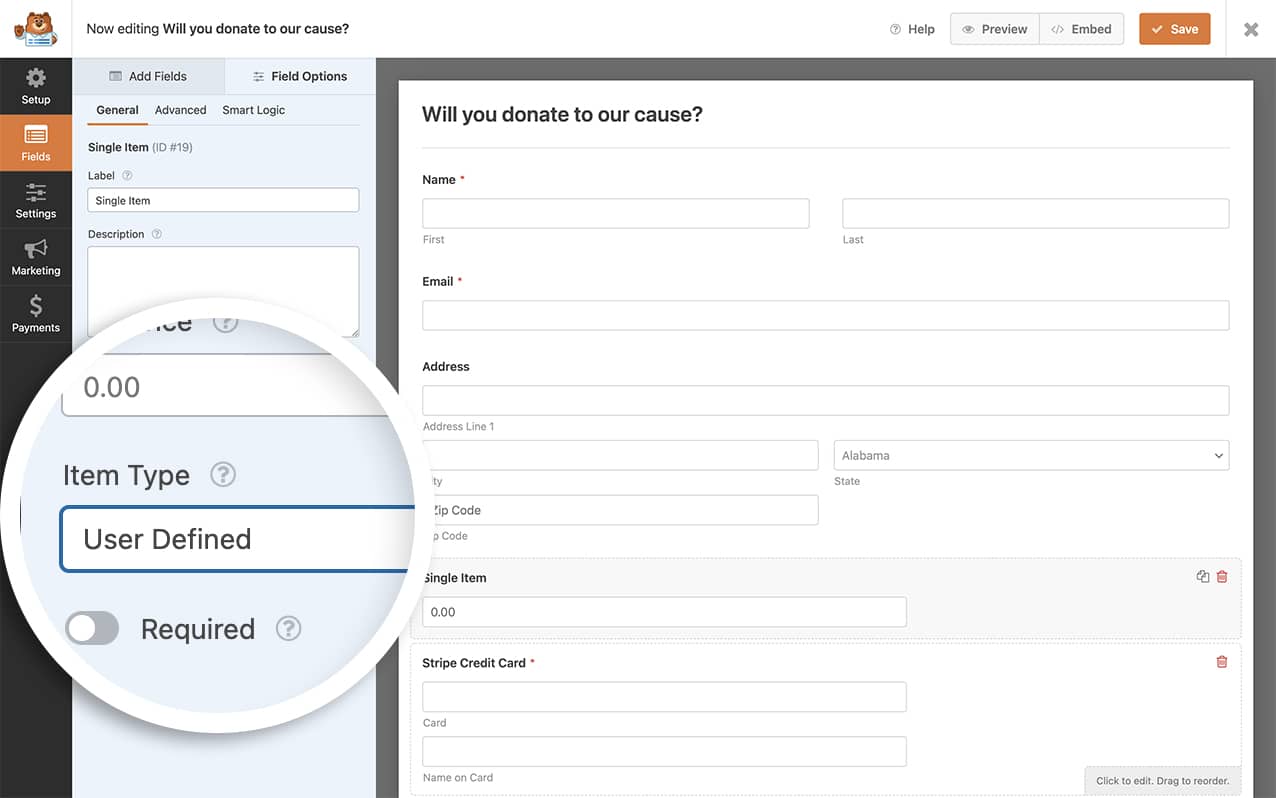
First, you’ll need to create a form and add a Single Item price field to the form. Once you’ve added the field, please make sure that the Item Type is set to User Defined.
If you need any assistance in setting up a form with the Single Item field, please check out this article.

Adding the CSS class
Next, we’re going to add a CSS class to this field so that it will trigger the snippet to check for the minimum amount we require.
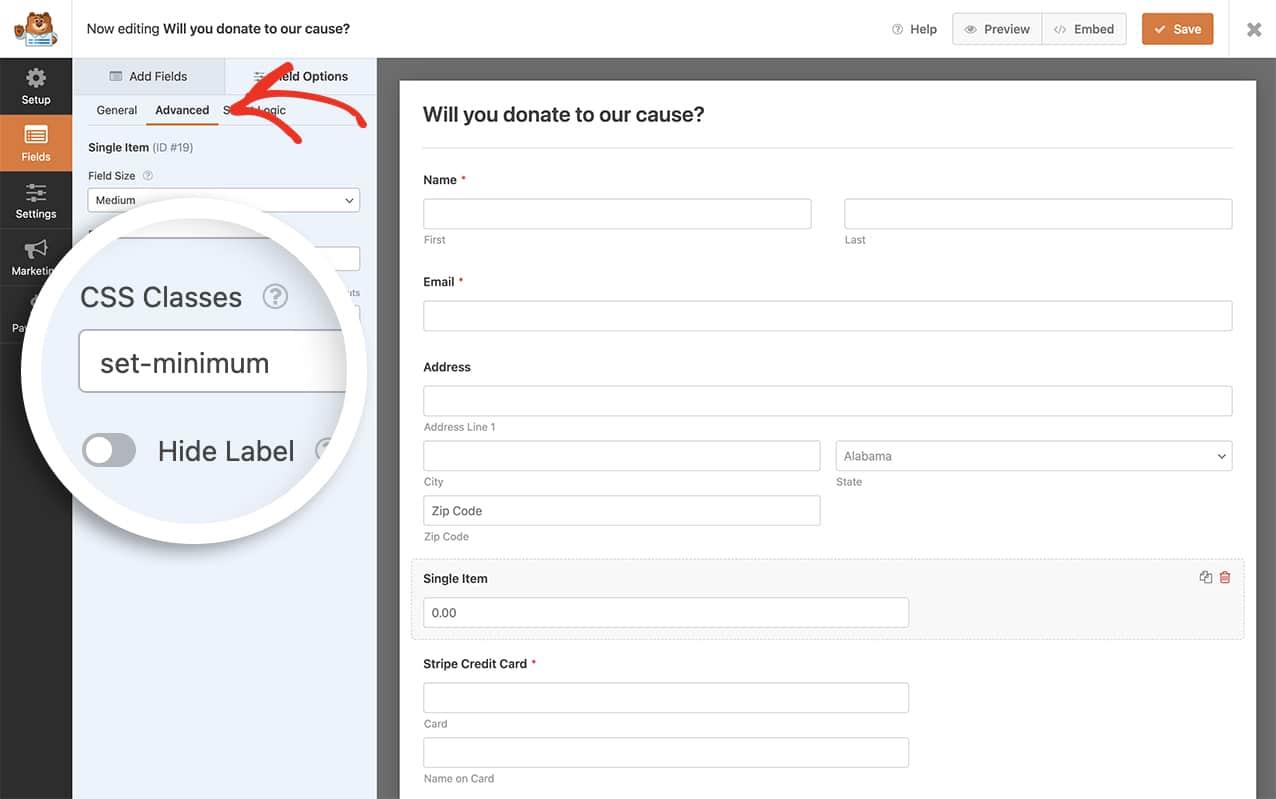
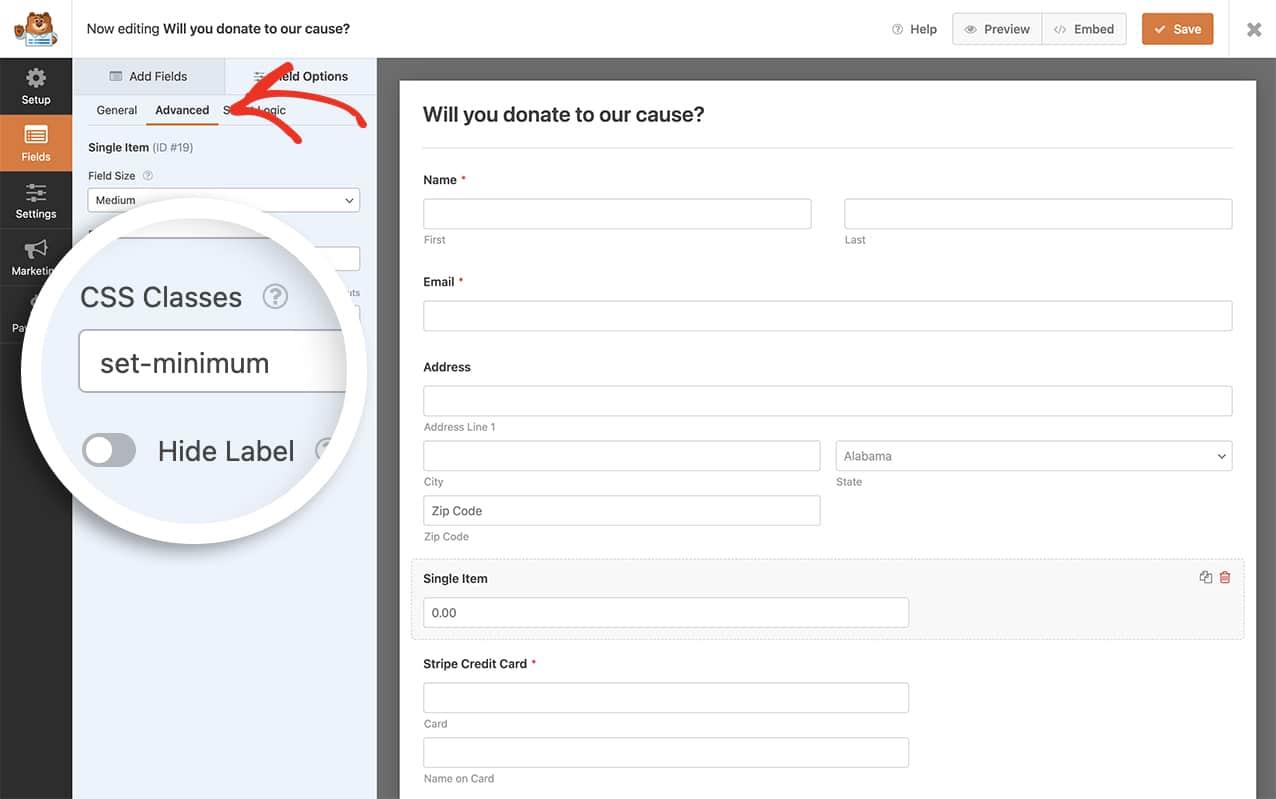
To add a CSS class name to a form field, select the Single Item field and click the Advanced tab. Inside the CSS Classes, enter the set-minimum and save the form.

Adding the snippet to set a minimum amount
In this final step, you’ll need to add the snippet to your site. If you need help in adding snippets to your site, please see this tutorial.
/**
* Set a minimum amount price field.
*
* @link https://wpforms.com/developers/how-to-set-minimum-amount-for-a-price-field/
*/
function wpf_set_minimum_amount_input( $field_id, $field_submit, $form_data ) {
// This snippet will run for all forms
$form_id = $form_data[ 'id' ];
// And it will run for all fields with the CSS class of set-minimum
$fields = $form_data[ 'fields' ];
// Define your minimum amount here.
$minimum_amount = 5;
// Check if field has custom CSS class configured
if ( !empty( $fields[ $field_id ][ 'css' ] ) ) {
$classes = explode( ' ', $fields[$field_id][ 'css' ] );
if ( in_array( 'set-minimum', $classes ) ) {
if ( $minimum_amount > (float) wpforms_sanitize_amount( $field_submit ) ) {
wpforms()->process->errors[ $form_id ][ $field_id ] = __( 'Minimum amount is $' . $minimum_amount . '.', 'plugin-domain' );
return;
}
}
}
}
add_action( 'wpforms_process_validate_payment-single', 'wpf_set_minimum_amount_input', 10, 3 );
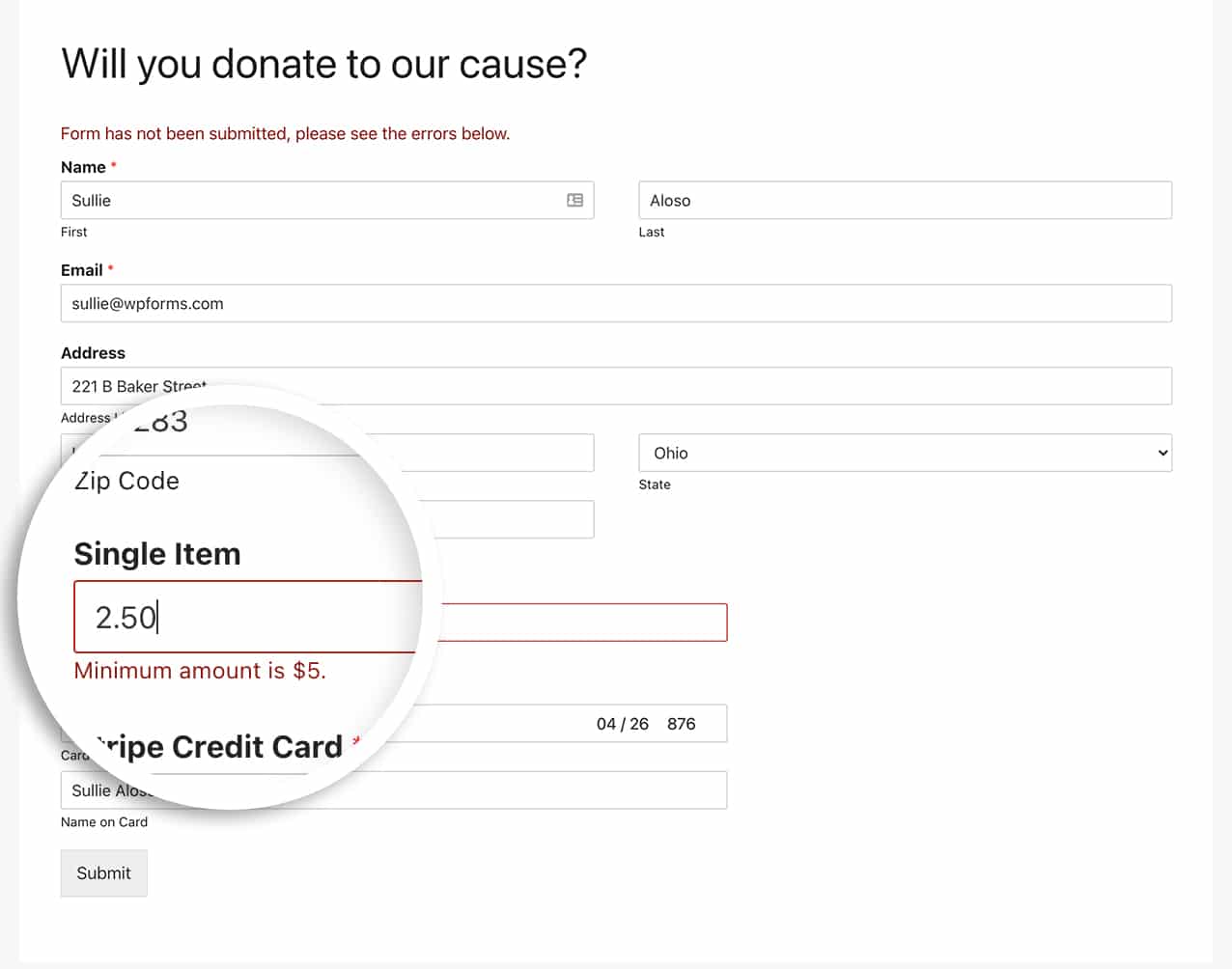
This snippet will automatically run for all forms but will only run on the fields that have the CSS class name set-minimum. If the amount entered doesn’t meet the minimum it will produce an error when the form is submitted.

And that’s all you need! Would you like to know how to hide this amount from the email notifications? Check out our tutorial on How to Hide the Item Price Value in the Email Notifications.
FAQ
Q: Why isn’t this working for my site?
A: If this isn’t error isn’t stopping your form submission, double-check that you have entered the CSS class name in the correct field.

Q: How do I set a maximum amount?
A: To use a similar snippet to set a maximum amount, first you’ll need to update the CSS Classes name to set-maximum in the same manor you did in the previous step above.
Then, just add this snippet to your site.
/**
* Set a maximum amount price field.
*
* @link https://wpforms.com/developers/how-to-set-minimum-amount-for-a-price-field/
*/
function wpf_set_maximum_amount_input( $field_id, $field_submit, $form_data ) {
// This snippet will run for all forms
$form_id = $form_data[ 'id' ];
// And it will run for all fields with the CSS class of set-minimum
$fields = $form_data[ 'fields' ];
// Define your minimum amount here.
$maximum_amount = 5000;
// Check if field has custom CSS class configured
if ( !empty( $fields[ $field_id ][ 'css' ] ) ) {
$classes = explode( ' ', $fields[ $field_id ][ 'css' ] );
if ( in_array( 'set-maximum', $classes ) ) {
if ( $maximum_amount < (float) wpforms_sanitize_amount( $field_submit ) ) {
wpforms()->process->errors[ $form_id ][ $field_id ] = __( 'Maximum amount is $' . $maximum_amount . '.', 'plugin-domain' );
return;
}
}
}
}
add_action( 'wpforms_process_validate_payment-single', 'wpf_set_maximum_amount_input', 10, 3 );
