AI Summary
Would you like to have your date picker load with a default date? When using the Date Picker format on the Date/Time form field, you can easily select a date from a popup window. But did you know you can also easily set a default date for this field that starts with today’s date? In this tutorial, we’ll show you how to achieve this.
It’s important to remember that if you are using a code snippet to limit the Date Picker field, any form builder options for limiting should be turned off.
Creating the form
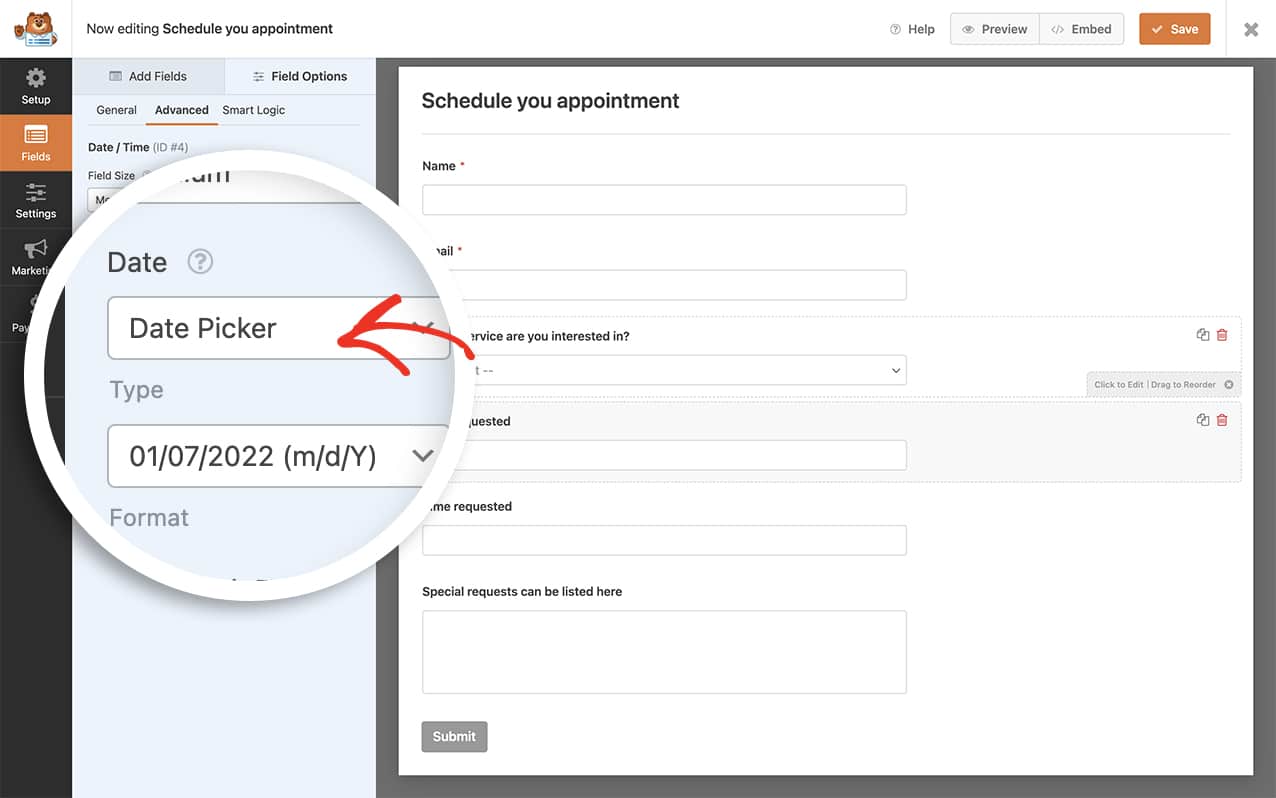
First, you’ll need to create your form and add the Date/Time form field to your form. On the Advanced tab, make sure you’ve selected Date Picker for the Type.

If you need any assistance in creating your form, please review this tutorial.
Please note the example snippets in this tutorial are specifically for single-use examples. If you’re planning on using several of these code snippets at once you’ll need to make sure each function name is unique or you can group them all into one function.
Setting the default date
With any of the snippets, you’ll need to copy and paste them to your site. If you need help in how to add snippets to your site, please review this tutorial.
Adding the code snippet for all date pickers
/**
* Set today's date as default date for all date pickers.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
defaultDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
Adding the code snippet for date pickers inside a specific form
To set a default date for the Datepickers inside a specific form, you can use this snippet but change the _1287 to match your own form ID. If you need any help in how to find your form ID, please check out this tutorial.
/**
* Set today's date as default date for all date pickers inside the specific form.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
// Run this on all date pickers inside the form ID 1287
window.wpforms_1287 = window.wpforms_1287 || {};
window.wpforms_1287.datepicker = {
defaultDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
Adding the code snippet for a specific date picker field inside a specific form
To set a default date for a specific field inside a specific form, you can use this snippet but change the _1287 to match your own form ID and update the _4 to match the field ID. If you need any help in how to find your form ID, please check out this tutorial.
/**
* Set today's date as default date for a specific date picker inside a specific form.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
// Run this on the date field ID 4 inside the form ID 1287
window.wpforms_1287_4 = window.wpforms_1287_4 || {};
window.wpforms_1287_4.datepicker = {
defaultDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
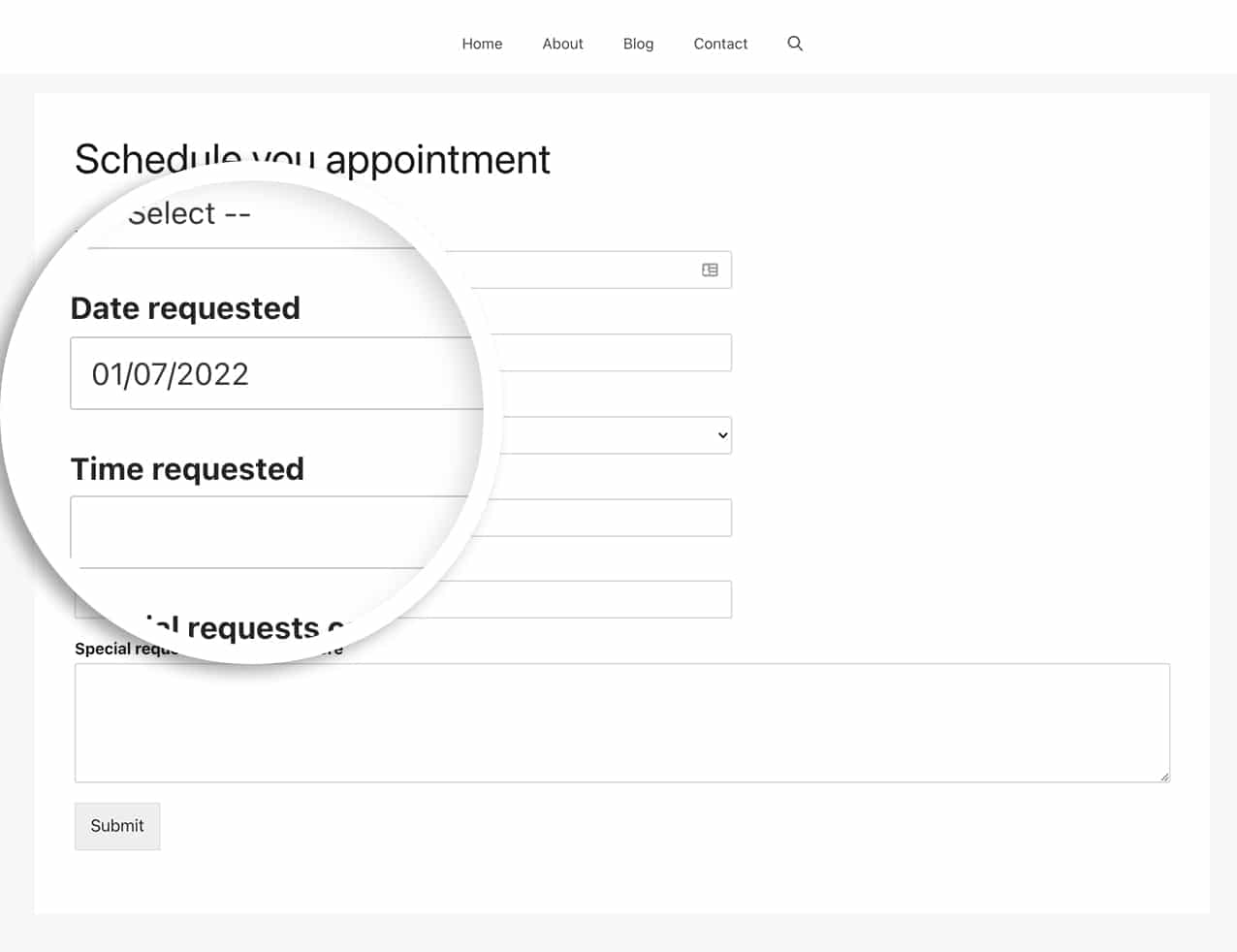
And that’s all you need to set a default date. When the page loads, the Date field will automatically load the current date.

Would you like to also learn how to set a range of dates or multiple dates that can be selected from your date picker? Check out our article on How to Allow Date Range or Multiple Dates in Date Picker.
Reference Action
FAQ
Can I just set a default date by a custom CSS class name?
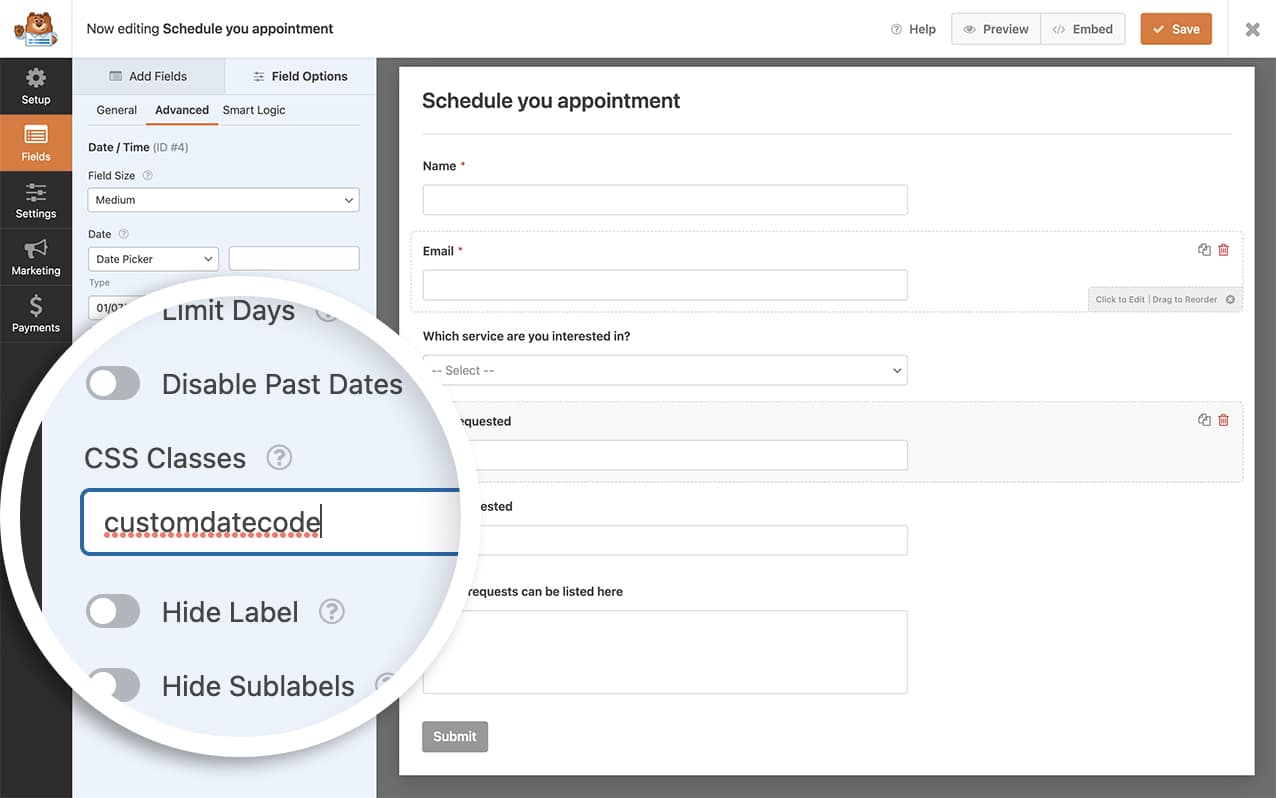
A: Absolutely! First make sure you’ve added a class name on your Date/Time form field from the Advanced tab.
In our example, the CSS class name we’re using is customdatecode.

Once you’ve saved the form CSS class name, add this code snippet to your site.
/**
* Set today's date as default date for all date pickers from a CSS class name.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
jQuery( '.customdatecode' ).each( function () {
var form = jQuery( this ).closest( '.wpforms-form' ),
formID = form.data( 'formid' ),
fieldID = jQuery(this).data('field-id' );
window['wpforms_' + formID + '_' + fieldID] = {
datepicker: {
defaultDate: 'today',
disableMobile: 'true'
}
}
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
Now on any form that has a date picker inside of it with that CSS class name, it will automatically set today’s date as the date for that field.
Q: Will this work on mobile devices?
A: Mobile devices all vary with the OS default functionality so the date will not be filled in automatically when viewing from mobile devices.
Q: How can I set the minimum date and default date for the current date?
A: Absolutely! To set the default date and minimum date on your date picker to today’s date, just use this snippet.
/**
* Set today's date as the default and minimum date for all date pickers.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
defaultDate: "today",
minDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
