AI Summary
Do you want to eliminate the extra space surrounding your images when utilizing Image Choices for your Checkbox or Multiple Choice form fields? With just a few lines of CSS, you can achieve this effortlessly, and we’re here to guide you through the process!
Creating the form
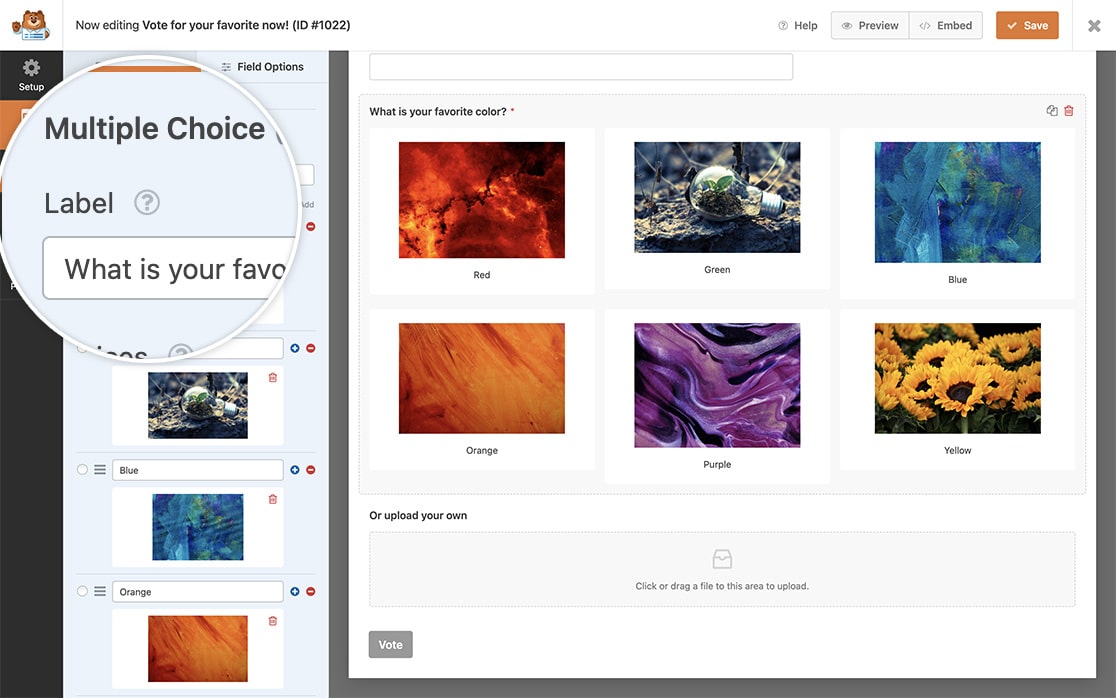
First, start by creating your form in WPForms. Once you’ve created your form, add the fields you need, including the Multiple Choice field that will serve as the foundation for our Image Choices setup.
If you’re unsure about how to set up Image Choices, you can refer to our documentation on how to add Image Choices to WPForms. Simply click here for detailed instructions.

Removing the whitespace
If you’re unsure how or where to add CSS to your site, you can refer to this tutorial for guidance.
For all forms
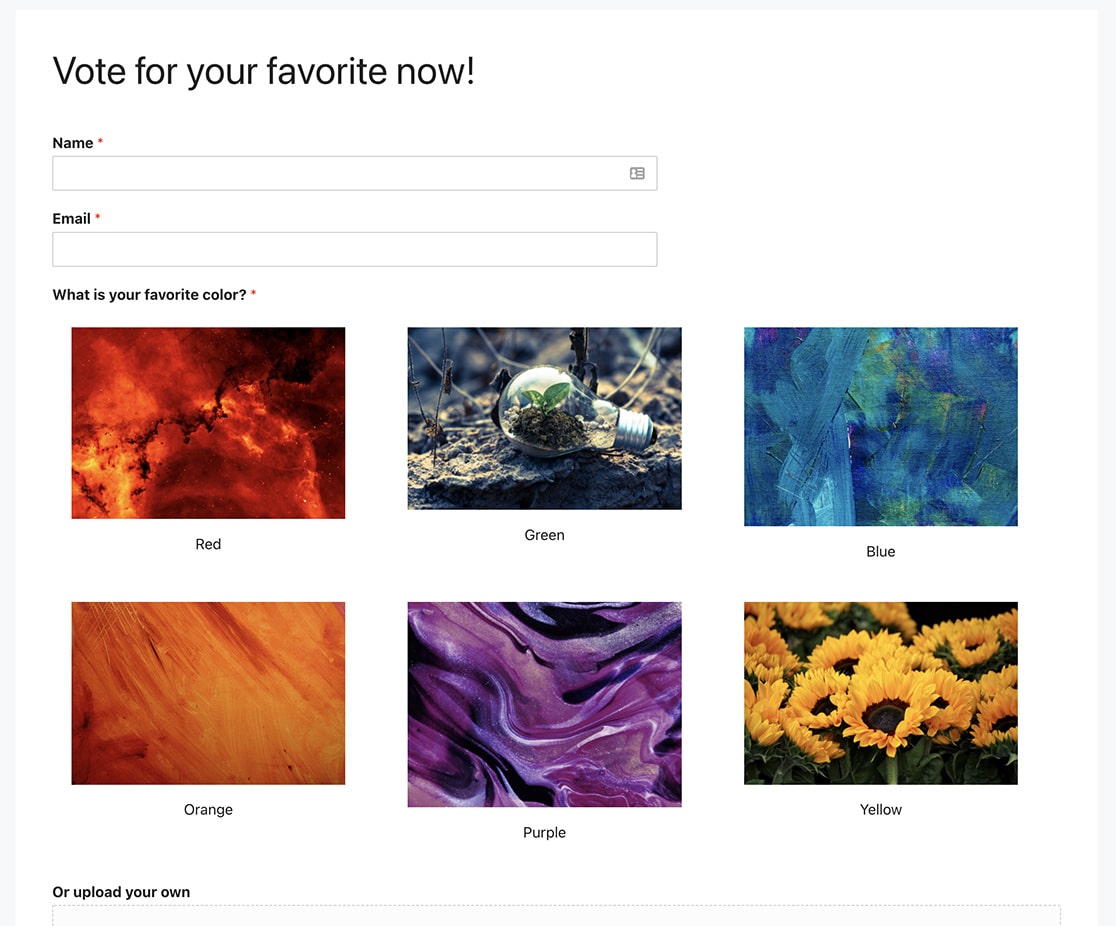
By default, when you add Image Choices to your form, a whitespace appears around the image due to CSS padding. This whitespace can be seen in the image below:

To remove this whitespace, you’ll need to copy and paste the following CSS code into your site:
span.wpforms-image-choices-label {
display: none !important;
}
.wpforms-field-label-inline {
line-height: 0 !important;
}
label.wpforms-field-label-inline {
padding: 0 !important;
}
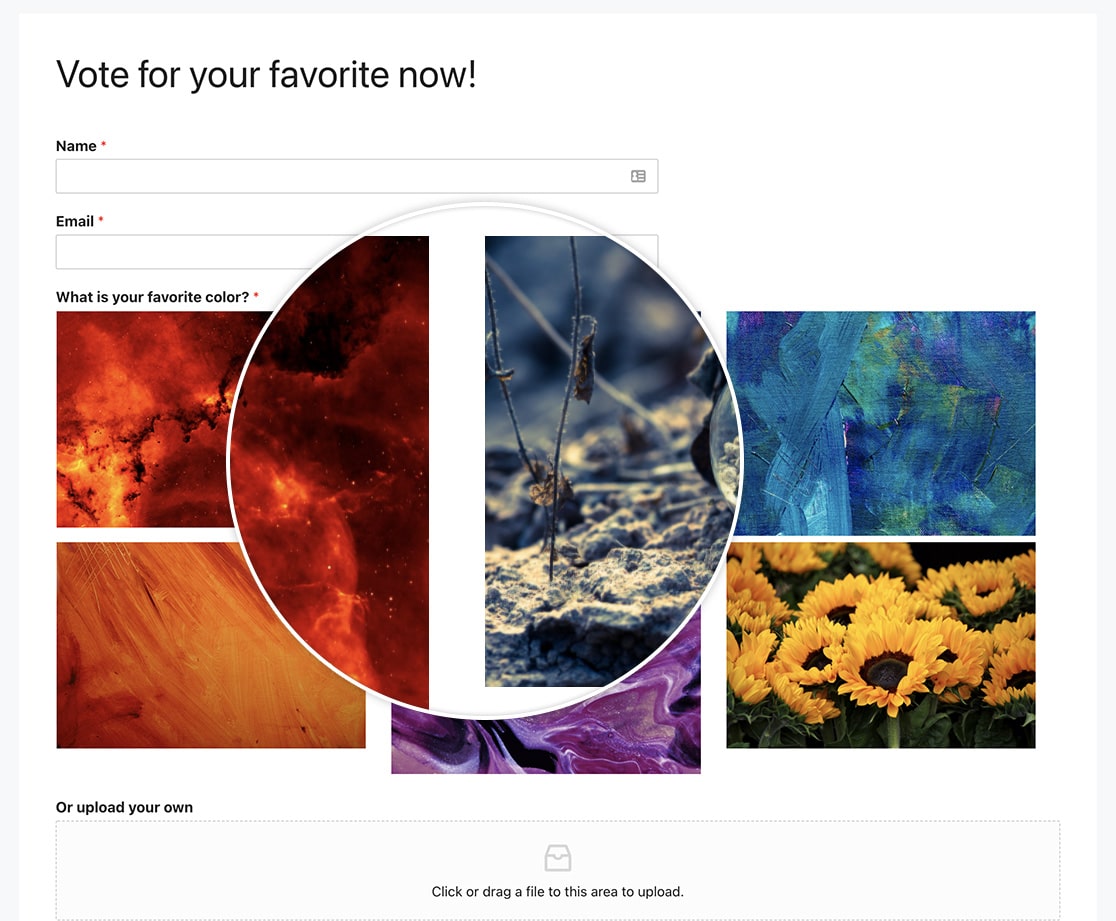
This CSS code will not only remove the whitespace around the images but also hide the labels associated with each image, allowing the images to stand alone.

For a specific form
To remove this whitespace for form ID 1328, you’ll need to copy and paste the following CSS code into your site:
form#wpforms-form-1328 span.wpforms-image-choices-label {
display: none !important;
}
form#wpforms-form-1328 .wpforms-field-label-inline {
line-height: 0 !important;
}
form#wpforms-form-1328 label.wpforms-field-label-inline {
padding: 0 !important;
}
You’ll need to update the 1328 above to match your own form ID. If you’re not sure where to find your form ID, please review this article for further assistance.
And that’s it! You’ve successfully removed the whitespace from around the images in your form. Why not check out more articles on styling Image Choices? Take a look at our article on How to Customize the Labels for Image Choices.
