AI Summary
Would you like to open a new link on form submissions when you have AJAX enabled? Using a small code snippet, we’re going to show you how you can display your confirmation message but also open a new link when the form is submitted.
By default, WPForms gives you the option of displaying a confirmation message, redirecting to a page on your site, or providing a custom URL when the form is submitted. But what if you wanted to do a combination of these options? For this tutorial, we’re going to create a form that will display a confirmation message when the form is submitted but also open a new tab and load a page that displays a PDF download as well.
Creating the form
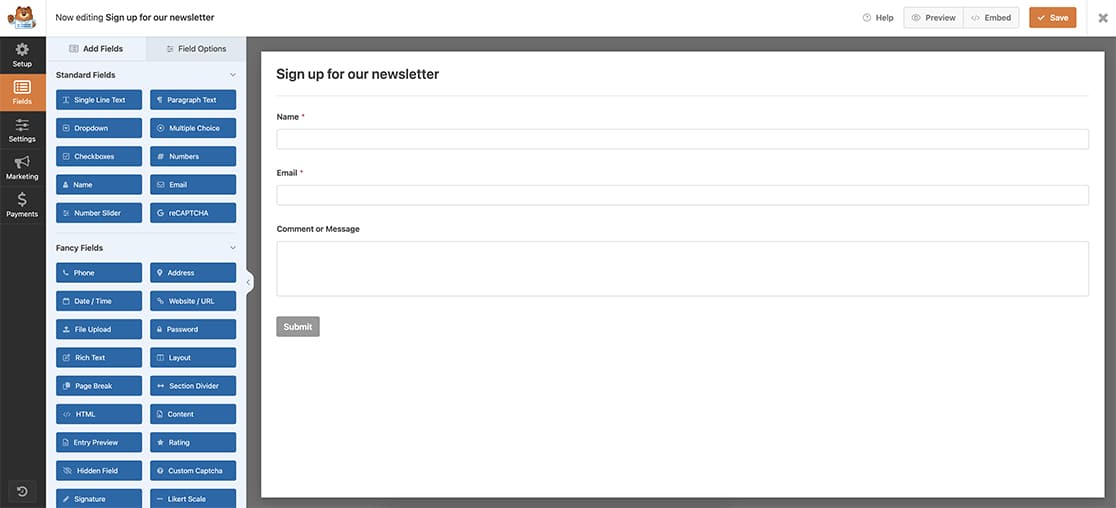
First, we’ll need to create our form. Our form is a simple newsletter sign-up form but we’re also going to allow them to provide any feedback comments as well so we’ll have the Name, Email, and Paragraph Text form fields in our form.
If you need help in creating your form, please see this documentation.

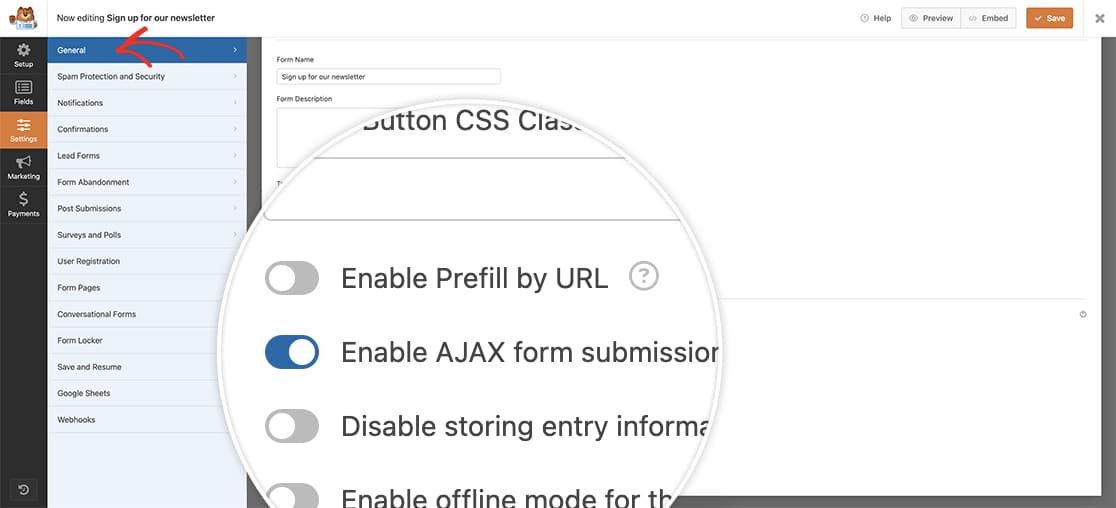
Before exiting the form builder, be sure to select the Enable AJAX form submission on the General tab.

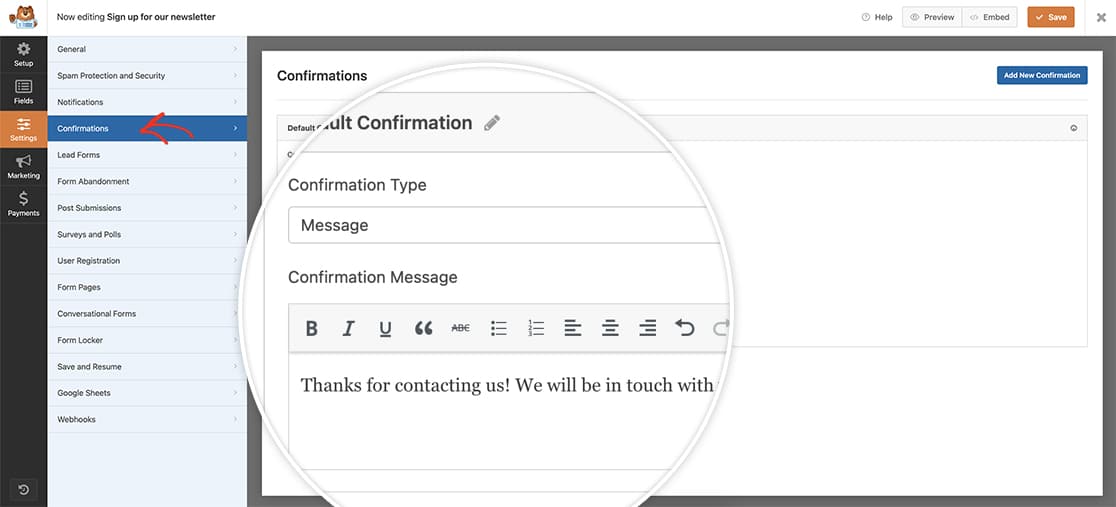
Since we will be defining the link inside the code snippet, you can leave the Confirmations tab Confirmation type to just display your confirmation message.

Opening a new link on form submission
Now it’s time to add the snippet that will open a new link on form submissions.
If you need any help in adding snippets to your site, please review this tutorial.
This particular snippet will only work if AJAX is enabled on the form submission.
/**
* Open new link on form submission with AJAX
*
* @link https://wpforms.com/developers/how-to-open-a-new-link-on-form-submission
*/
function wpf_dev_event_after_submit() {
?>
<script type="text/javascript">
( function() {
jQuery( window ).on( 'load', function() {
// Change your form ID or replace it to the .wpforms-form container.
jQuery( '#wpforms-form-780' ).on( 'wpformsAjaxSubmitSuccess', function( e, response ) {
// replace the URL here
window.open( 'https://google.com', '_blank' );
} );
} )
}() );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_event_after_submit', 10 );
Just remember to change the #wpforms-form-780 to match your own form ID. If you need help in finding your form ID, please check out this tutorial. You’ll also need to replace the URL (https://google.com) to match the URL you need for your form.
Now when your form is submitted a new tab will open with your link while your confirmation message will still display in a separate window.

And that’s it! Would you like to block users from entering links into your form fields? Take a look at our tutorial on How to Block URLs Inside the Form Fields.
Action Reference
FAQ
Q: How can I do this without AJAX?
A: If you’d prefer not to use AJAX, we have a tutorial on how to achieve this when you’re not using AJAX. Please check out that tutorial here.
Q: What if I want to do this for multiple forms?
A: To set this snippet up for multiple forms with various different links, you would just add additional form IDs by copying this section of the code, pasting it under the original and changing the form ID.
In the snippet, just read through the comments to find each “forms” block of code.
/**
* Open new link on form submission with AJAX
*
* @link https://wpforms.com/developers/how-to-open-a-new-link-on-form-submission
*/
function wpf_dev_event_after_submit() {
?>
<script type="text/javascript">
( function() {
jQuery( window ).on( 'load', function() {
//1st form
// Change your form ID or replace it to the .wpforms-form container.
jQuery( '#wpforms-form-521' ).on( 'wpformsAjaxSubmitSuccess', function( e, response ) {
window.open( 'https://myexamplesite.com/read-me', '_blank' ); //replace URL
} );
// 2nd form
// Change your form ID or replace it to the .wpforms-form container.
jQuery( '#wpforms-form-2349' ).on( 'wpformsAjaxSubmitSuccess', function( e, response ) {
window.open( 'https://mypartnersite.com/read-me', '_blank' ); //replace URL
} );
// 3rd form
// Change your form ID or replace it to the .wpforms-form container.
jQuery( '#wpforms-form-983' ).on( 'wpformsAjaxSubmitSuccess', function( e, response ) {
window.open( 'https://myexamplesite.com/read-me/privacy.pdf', '_blank' ); //replace URL
} );
// 4th form
// Change your form ID or replace it to the .wpforms-form container.
jQuery( '#wpforms-form-367' ).on( 'wpformsAjaxSubmitSuccess', function( e, response ) {
window.open( 'https://mypartnersite.com/read-me/privacy.pdf', '_blank' ); //replace URL
} );
} )
}() );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_event_after_submit', 10 );
