AI Summary
Introduction
Would you like to hide the image choice labels on the Multiple Choice and Checkbox form fields? Using the option to display images for these fields instead of just labels is a great way of capturing your visitor’s attention, but perhaps you’d like to let the images speak for themselves and remove the labels that appear under these images? Using a small CSS snippet you can easily hide the labels for these images and in this tutorial, we’ll show you exactly how!
Creating your form
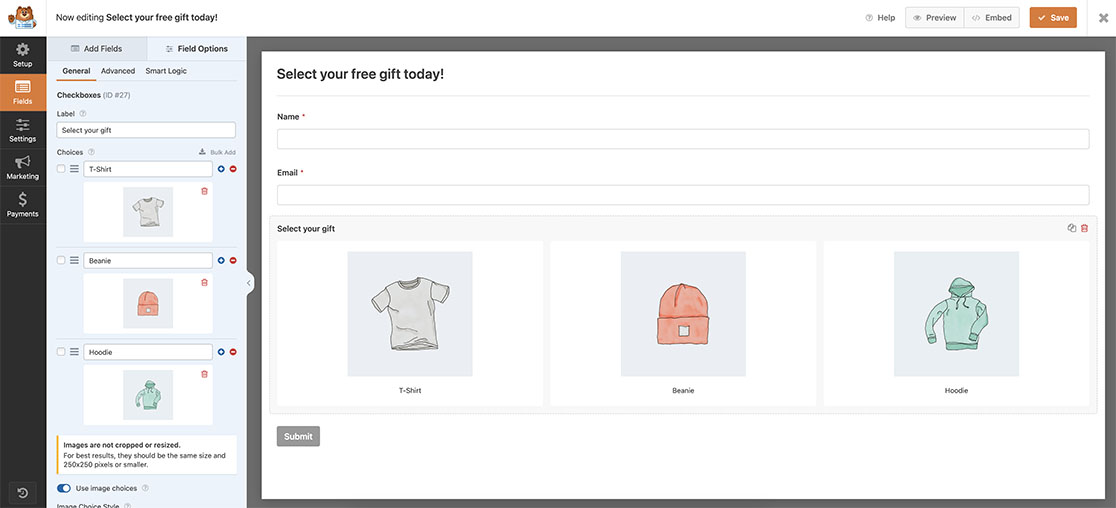
To begin, we’ll create a new form and add our fields. Because we already know we want to use images for our Checkbox field, we’ll add this field and the images to go with them.
If you need any assistance in creating your form, please see this helpful guide. In addition, if you also need assistance on how to set up a field using the Image Choices, please review this documentation.

Adding CSS to hide image choice labels
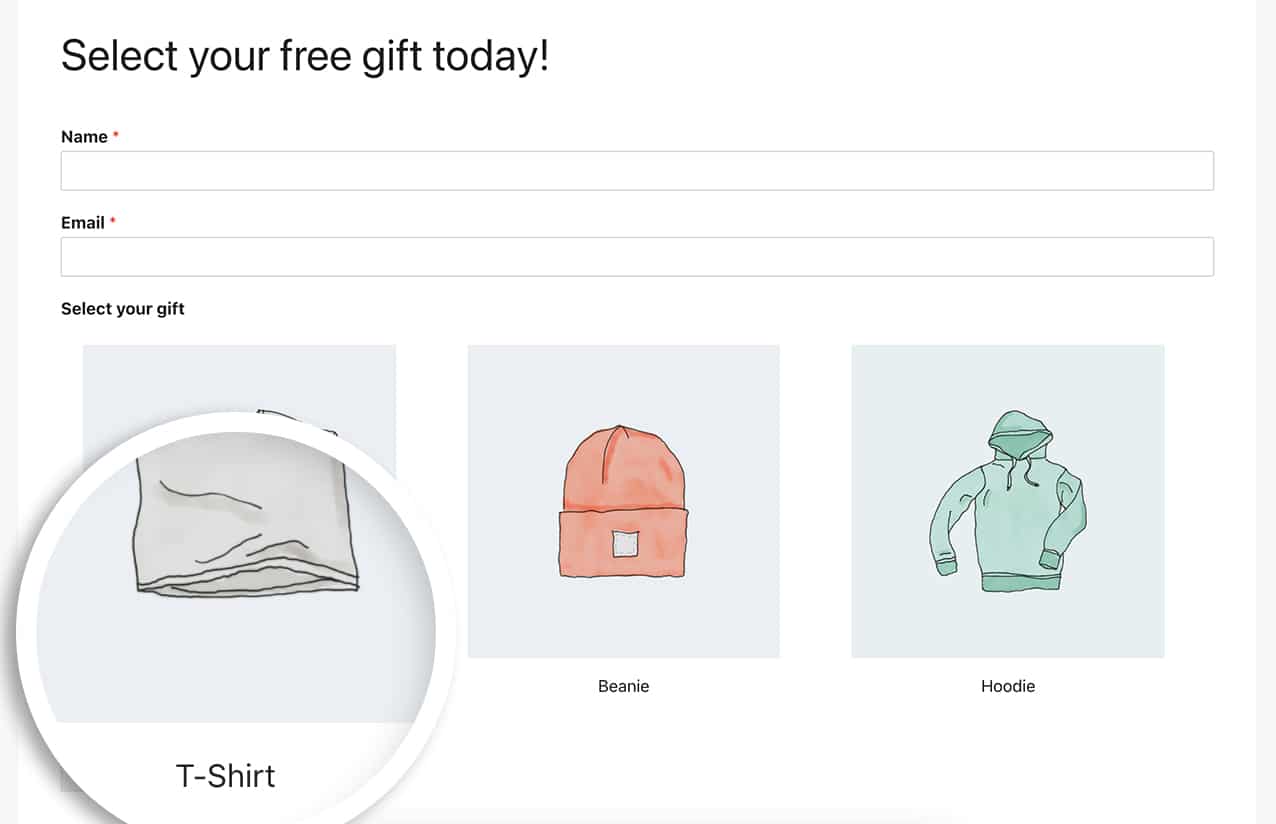
Now that the form has been created, you can see the labels under the images.

Since we want to hide these labels, we’re going to add some CSS to hide these.
If you need any help in adding CSS to your site, please see this tutorial.
Simply copy and paste this CSS to your site.
form.wpforms-form .wpforms-field-container ul.wpforms-image-choices span.wpforms-image-choices-label {
display: none;
}
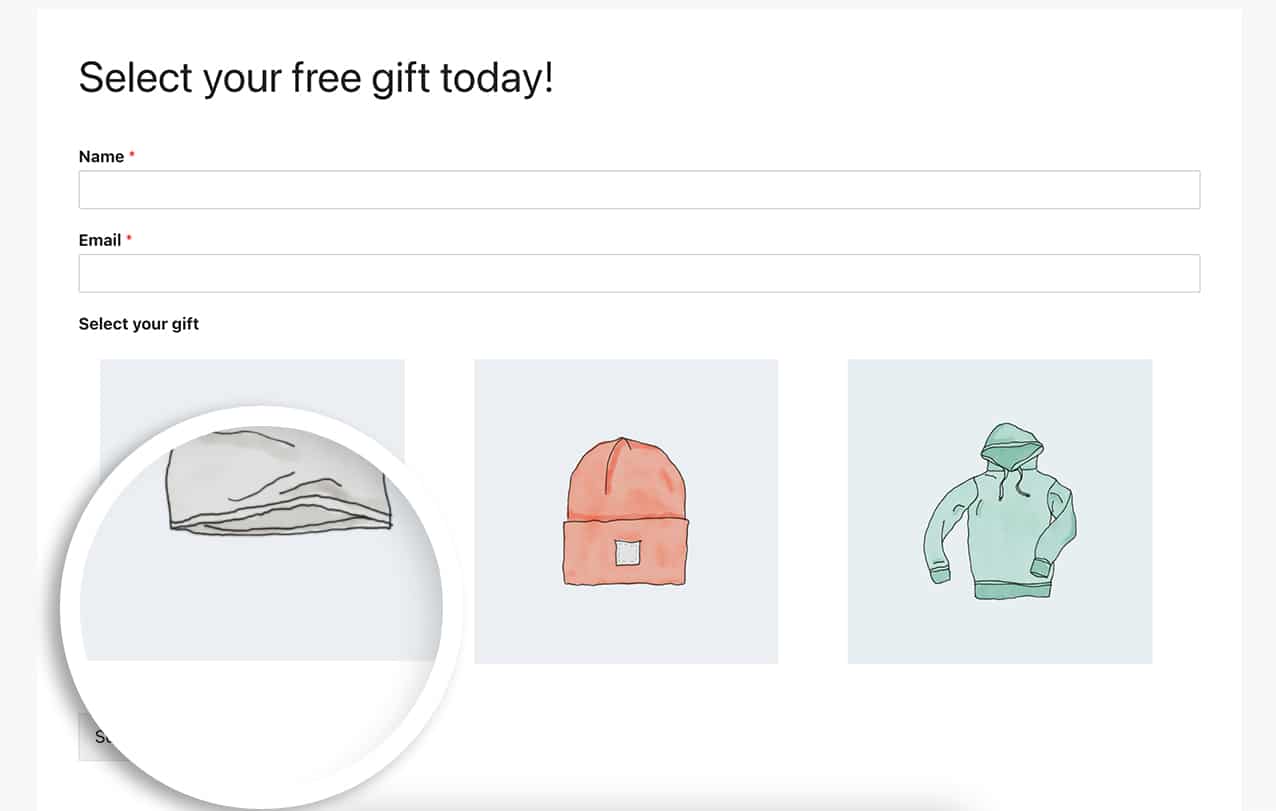
This CSS will not only hide the labels that appear under the images but will also remove any margin (spacing) that is automatically applied under the images.

Would you like to also remove the whitespace that is placed around the image choices? Take a look at our article on How to Remove Whitespace From Around Image Choices.
