AI Summary
Would you like to customize the look of the Net Promoter Score form field? Using a little CSS you can easily change the look and feel of this form field on your site. In this tutorial, we’ll show you how to use CSS to change the styling of this field.
Adding the form field
First, you’ll need to create a form and your fields as well as the Net Promoter Score field to your form and then configure the options you’d like for this field.
If you need assistance with this, please review the documentation.
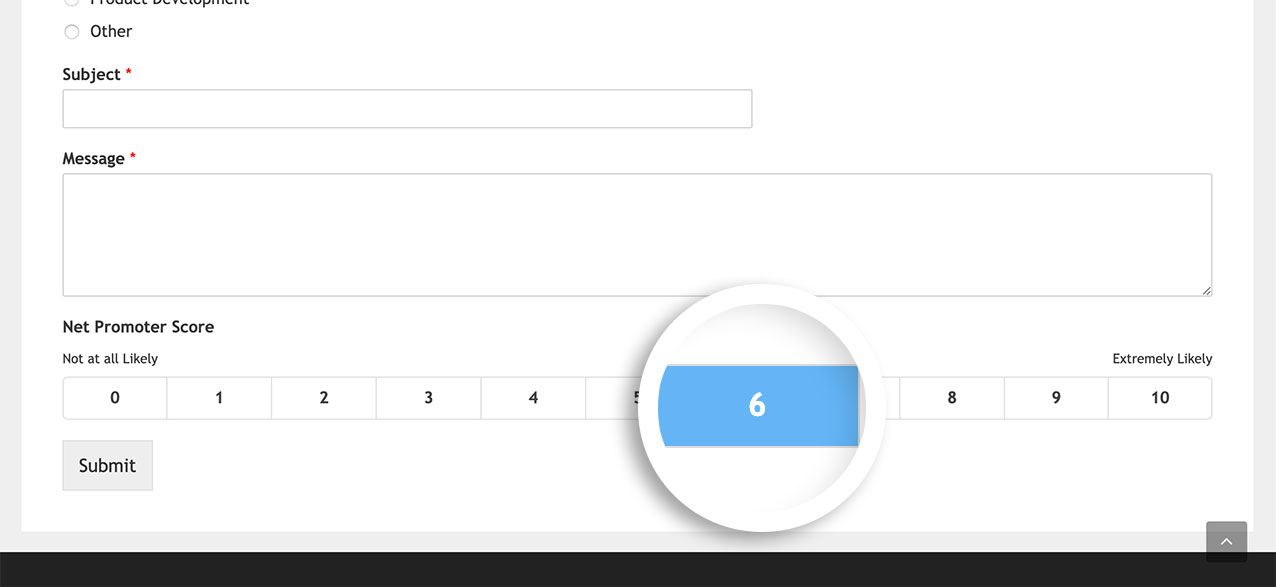
Customizing the Net Promoter Score
Next, you’ll need to copy this CSS to your site. If you need any help in how to add CSS to your site, please check out this tutorial.
form#wpforms-form-548 .wpforms-field-net_promoter_score table.modern tbody tr td input[type=radio]:checked+label {
background-color: #64B5F6;
}
form#wpforms-form-548 .wpforms-field-net_promoter_score table.modern tbody tr td label:hover
{
background-color: #64B5F6;
color: #ffffff;
}
form#wpforms-form-548 .wpforms-field-net_promoter_score table.modern tbody tr td label:hover:after {
border: none;
}
The above CSS will only be applied to the form with the ID of 548. Before saving this CSS, you’ll need to update that form ID to match your form ID.
If you need any assistance in how to find your form ID, please review this tutorial.

And that’s it! You’ve successfully used CSS to customize the Net Promoter Score form field. Would you like to customize the styling of the Ratings form field icons? Take a look at our article on How to Customize the Look of the Rating Icons.
FAQ
Q: How can I change the text that appears (Not At All Likely)?
A: You can change this text that appears with CSS as well.
form#wpforms-form-548 span.not-likely:before {
content: "Not at all satisfied";
font-size: 14px !important;
}
form#wpforms-form-548 span.extremely-likely:before {
content: "Completely satisfied";
font-size: 14px !important;
}
form#wpforms-form-548 span.not-likely, form#wpforms-form-548 span.extremely-likely {
font-size: 0;
}
Please be aware if you use CSS to alter or change text inside any form, your text will not be translatable on multi-lingual sites.
