AI Summary
Introduction
Would you like to create an animated toggle form? This is very simple and easy to do using just a little CSS. In this tutorial we’re going to walk you through exactly how to do this using the Tax Preparation Client Intake Form Template.
Creating the form
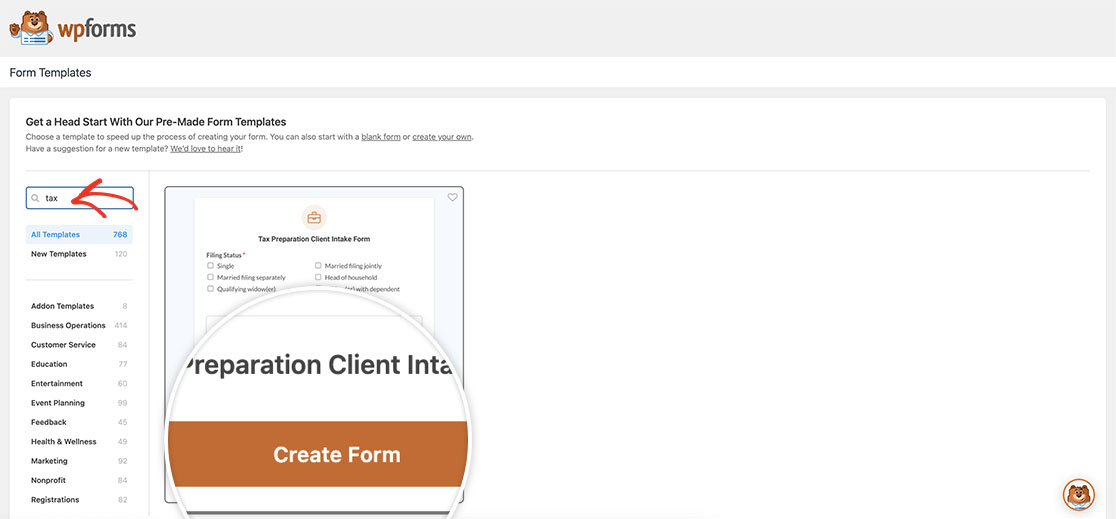
First, we’re going to start by creating a new form based on the form template Tax Preparation Client Intake Form Template. In order to achieve this, from your WordPress admin, navigate to WPForms » Form Templates and in the Search Templates field enter tax and the template will be displayed. When you hover over this template, click Create Form.

This template is already set up with conditional logic to show and hide sections of the form when each of the main Checkbox sections is clicked. These are what we’re going to apply animation to so it’s a smoother transition when the conditional logic is triggered.
Adding the CSS
Now it’s time to add some CSS that will apply a transition. If you need help in how and where to add custom CSS, please check out this tutorial.
#wpforms-form-3342 .wpforms-conditional-show {
display: block;
animation: fade-in 1s;
}
#wpforms-form-3342 .wpforms-conditional-hide {
display: block;
animation: fade-out 1s;
}
@keyframes fade-in {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fade-out {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
In the CSS, we’re targeting the form ID 3342. You’ll need to update this ID to match your own form ID. If you need help in finding your form ID, please review this helpful guide.
And that’s it! You’ve now created an animated toggle form using the Tax Preparation Client Intake Form Template. Would you also like to add some confetti animation when the form is submitted? Take a look at our tutorial on How to Add Confetti Animation to Confirmation Message.
