AI Summary
Would you like to make your form’s confirmation message more engaging? By adding a confetti animation, you can create an exciting and memorable experience when users successfully submit your form.
This guide will show you how to implement confetti and firework animations in your confirmation messages.
Setting Up Your Form
First, you’ll need to create your form. For the purpose of this tutorial, we’ll just add a simple contact form with the Name, Email, and Paragraph Text form fields.
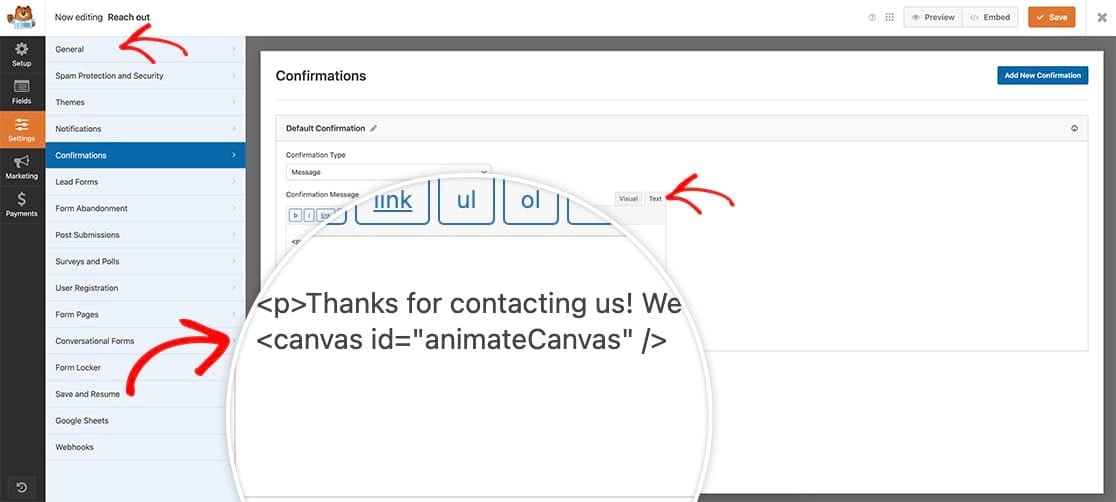
Once you’ve added your fields, click on the Settings tab and then click Confirmations. Inside the Confirmation Message window, simply add <canvas id="animateCanvas" />.

Adding this canvas element and ID means that we can control where this confetti will appear. We only want it to show in the confirmation message so we’re adding an element that we can specifically target in our code snippet.
Adding Canvas Styles
Add this CSS to your site to properly position the animation. If you’re not sure how to add custom CSS, please review our guide on adding CSS to WordPress.
canvas#animateCanvas {
position: fixed;
top: 0;
left: 0;
z-index: 1000; /* ensure canvas is above other content */
pointer-events: none; /* allow clicks to pass through the canvas */
}
Adding the Confetti Animation
Now it’s time to add the code snippet that will make the magic happen. If you’re not sure how to add custom code, please review our guide on adding code snippets to WordPress.
Customizing the Animation
You can modify these values in the code to customize the animation:
- SPRITE_WIDTH: Width of confetti pieces
- SPRITE_HEIGHT: Height of confetti pieces
- PAPER_LENGTH: Amount of confetti
- ROTATION_RATE: Rotation speed
- COLORS: Array of confetti colors
- DURATION: Animation duration (in milliseconds)
- LENGTH: Total amount of confetti pieces

Alternative: Firework Animation
For a firework effect instead of confetti, replace the confetti code with the firework animation code (see the full code in the documentation above). The setup process remains the same.

And that’s all you need! You’ve now successfully added a confetti animation to your confirmation message. Would you like to add some snow instead? Check out our tutorial on How to Add Falling Snow Animation to Your Confirmation Message.
