Introduction
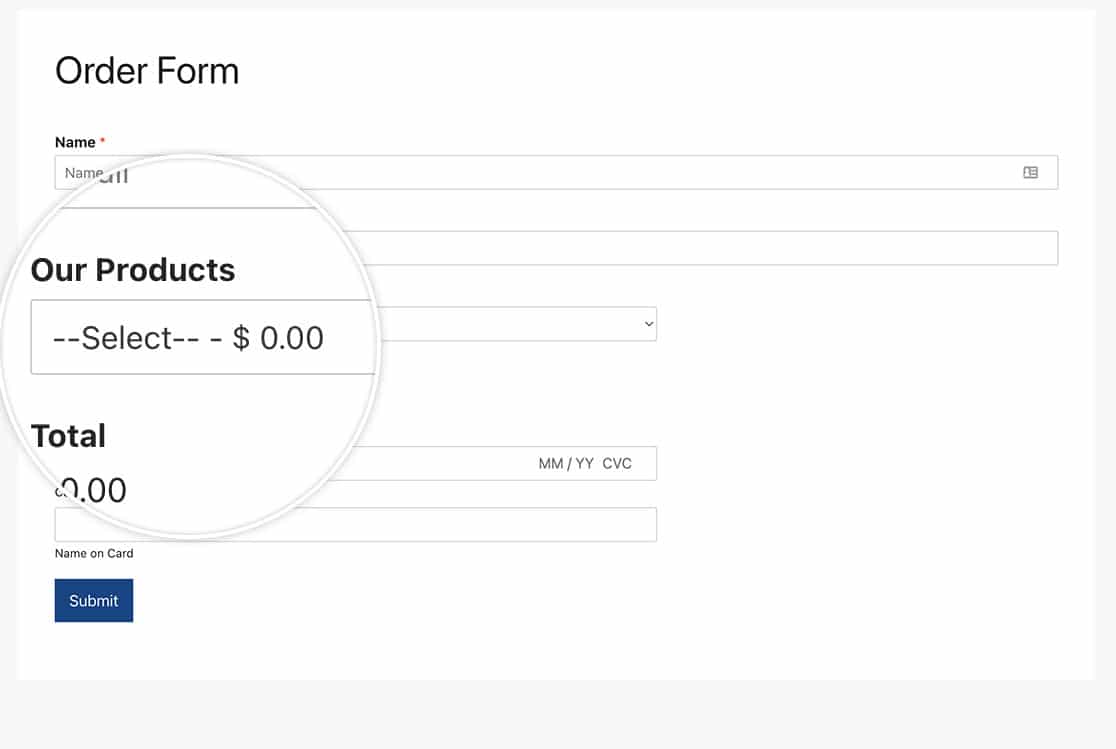
Would you like to add an empty dropdown selection to your Payment Fields without showing a zero price? When using the Dropdown Items field from Payment Fields, enabling the Show price after item labels option automatically displays 0.00 for empty selections.
This guide will show you how to maintain a clean “–Select–” option without the zero price display.

Understanding the Issue
When you create a Dropdown Items field in your payment form and enable the Show price after item labels option, any empty selection (like –Select–) automatically shows as –Select– $0.00. This might not be the ideal presentation for your customers.
The code snippet in this guide will allow you to:
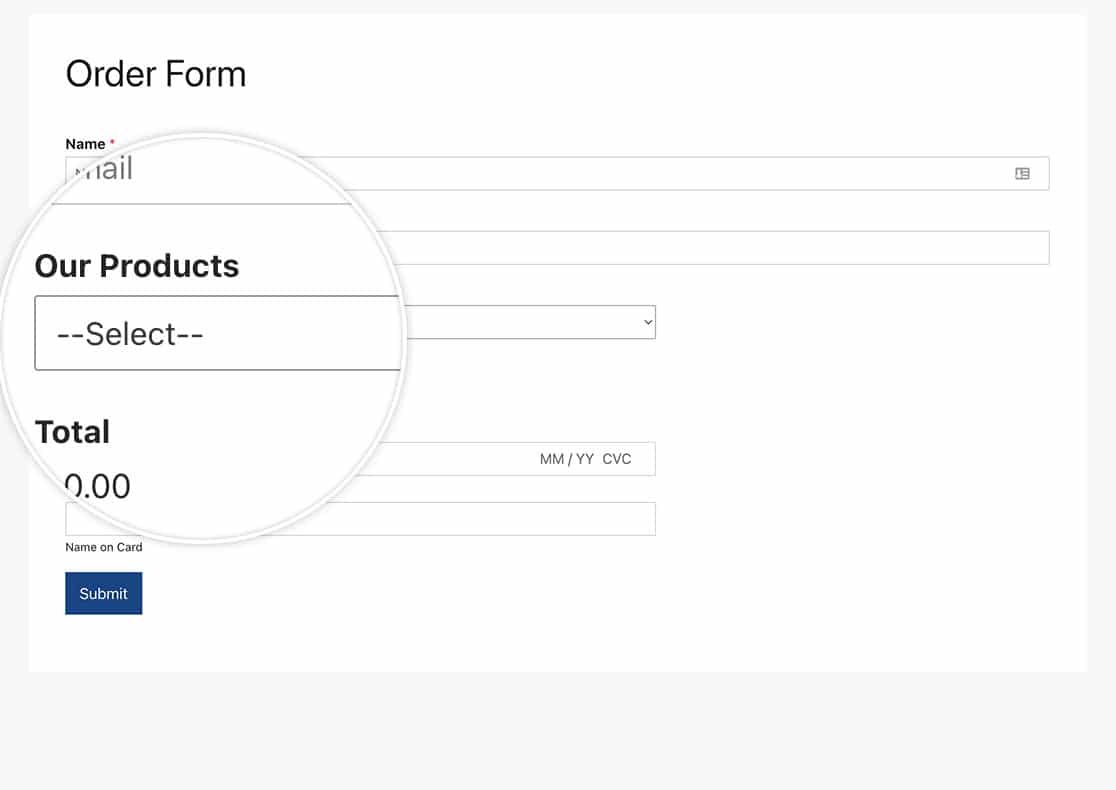
- Keep your empty selection at the top of the dropdown
- Remove the “$0.00” price display
- Maintain the price display for all other options
Setting Up the Form
First, create your form and add a Dropdown Items field from the Payment Fields section.
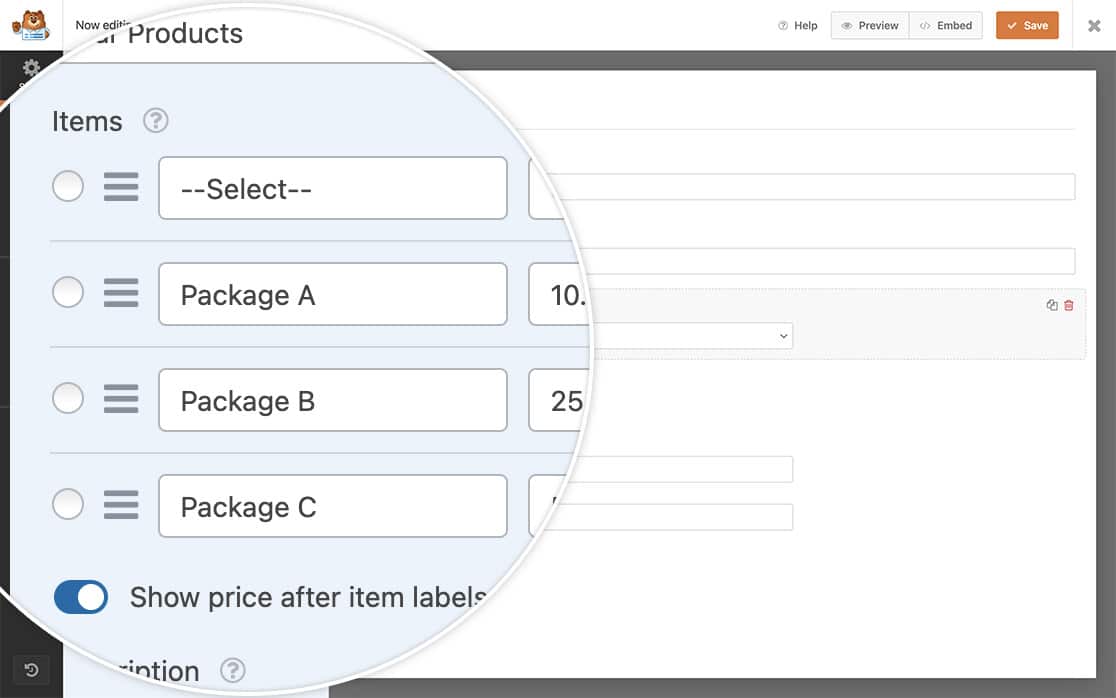
In your Dropdown Items field:
- Add your regular options with their respective prices
- Add an empty option (like –Select–) at the top of the list
- Enable the Show price after item labels checkbox in the field settings

Adding the Code Snippet
Add this code snippet to your site to remove the price display from your empty selection:
This code works by:
- Finding any dropdown option with a data-amount of 0.00
- Replacing its text content with –Select–
- Removing the price display for this option only

You can customize the “–Select–” text by modifying line 9 of the code. For example, to change it to “Choose an option”, update the line to:
jQuery('.wpforms-payment-price option[data-amount="0.00"]').text('Choose an option');
And that’s it! Next, would you like to further customize the dropdown field on your form? Our guide on styling the Dropdown field covers all the steps in detail.
