AI Summary
Introduction
Would you like to add a color picker field to your form? Using a snippet and custom CSS and CSS class names, you can achieve this and we’ll walk you through every step of the way!
Creating the form
First, you’ll need to create your form and add the fields that you’ll be needing. For each field you want to be a color picker, add a Single Line Text field. In our example, we’ve added two of these fields.

For any help in creating your form, please review this documentation.
Creating a color picker field
Once the Single Line Text fields are added to your form, we need to tell these fields that they will be color picker fields.
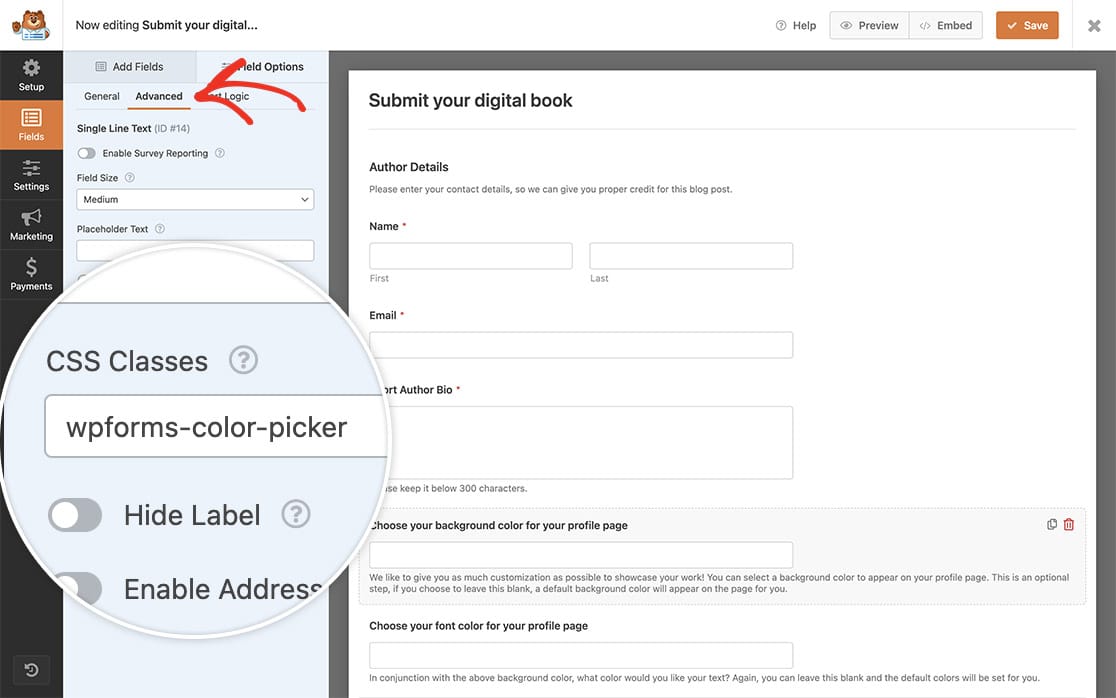
To achieve this, click on one of the Single Line Text you’ve added and on the Advanced tab, add wpforms-color-picker to the CSS Classes field.

You’ll repeat this step for each field you want to display as a color picker.
Adding the snippet
Now it’s time to add the snippet to your site. If you need help in how and where to add snippets to your site, please check out this tutorial.
/**
* Adding a color picker to your form
*
* @link https://wpforms.com/developers/how-to-add-a-color-picker-to-your-form/
*/
function wpf_dev_color_picker_field() {
?>
<style type="text/css">
#wpforms-cp-input {
border: none;
opacity: 0;
width: 100%;
height: 100%;
display: block;
}
#wpforms-color-picker-bg {
border-right: 1px solid #ccc;
height: 36px;
width: 36px;
left: 1px;
position: relative;
}
.wpforms-color-picker input[type=text] {
padding-left: 50px !important;
margin-top: -37px !important;
}
</style>
<script type="text/javascript">
jQuery(function($) {
if (typeof Inputmask == 'undefined') {
$( '<script>' ).attr({
'type': 'text/javascript',
'src': '/wp-content/plugins/wpforms/assets/lib/jquery.inputmask.min.js'
}).appendTo('head');
}
$( '.wpforms-color-picker' ).each(function() {
// Generate random hex color on page load
var randomColor = "#000000".replace(/0/g, function() {
return (~~(Math.random() * 16)).toString(16);
});
// Save current color picker container object in the loop
var $colorInputContainer = $(this);
// Add input mask to text input for color hex values only
Inputmask({
"mask": "\\#******",
"definitions": {
'*': {
validator: "[0-9A-Fa-f]"
}
}
}).mask($(this).find( 'input[type=text]' ));
// Set default random color value and append color input element before text input
$colorInputContainer.find( 'input[type=text]' )
.attr({
'data-rule-empty-blanks': 1,
'autocomplete': 'off',
'placeholder': '#______'
})
.before( '<div id="wpforms-color-picker-bg" style="background:' + randomColor + ';"><input id="wpforms-cp-input" type="color"/></div>' );
var $colorInput = $(this).find( '#wpforms-cp-input' );
// Change input color background and text value on color selection and hide input mask blank error
$colorInput.on( 'input', function() {
$(this).parent().css({
background: $(this).val()
});
$colorInputContainer.find( 'input[type=text]' ).val($(this).val().toUpperCase()).toggleClass( 'wpforms-error', false);
$colorInputContainer.find( 'label:last-child' ).hide();
$colorInput.attr( 'value', $(this).val());
});
// Change input color background if hex value is typed manually or pasted
$(this).find( 'input[type=text]' ).on( 'change paste keyup', function() {
$colorInputContainer.find( '#wpforms-color-picker-bg' ).css({
background: $(this).val()
});
$colorInput.attr( 'value', $(this).val()).change();
});
});
});
</script>
<?php }
add_action( 'wpforms_wp_footer_end', 'wpf_dev_color_picker_field', 10 );
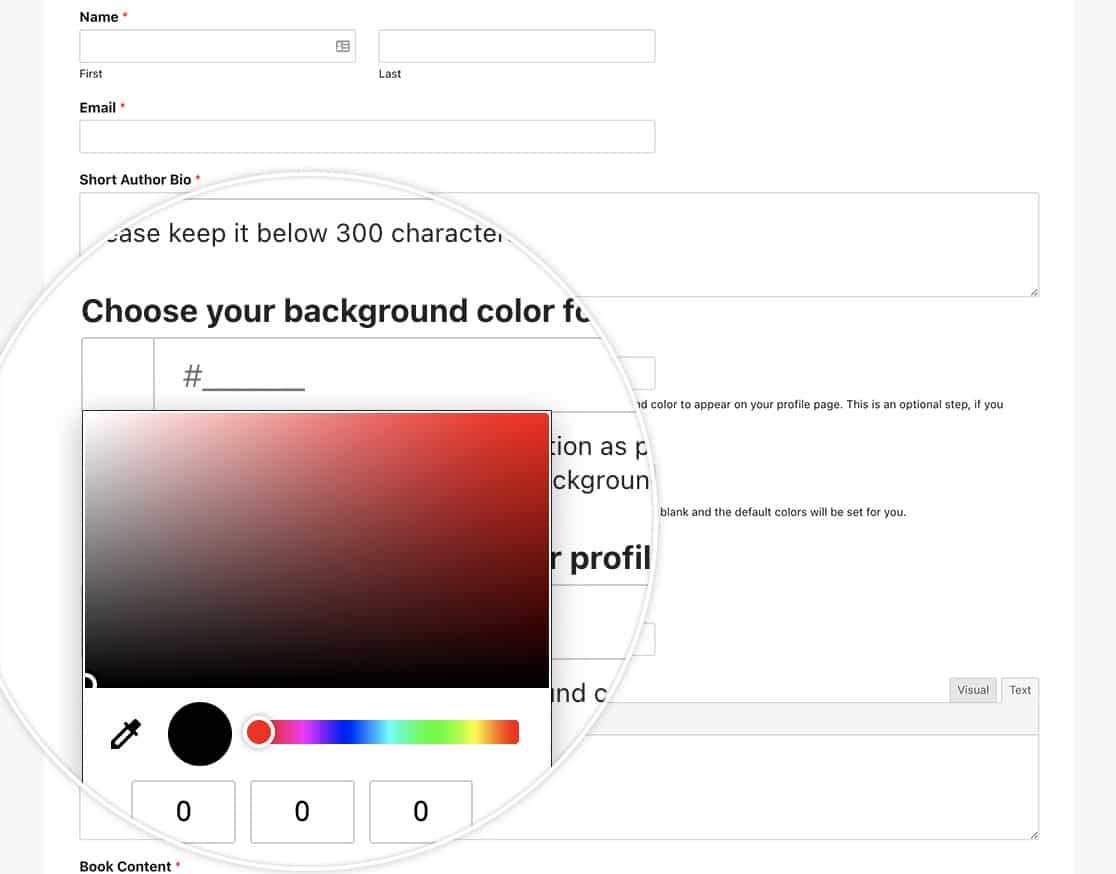
Once the snippet is added, it will look for any field with the CSS class of wpforms-color-picker and turn this field into a color picker selection.
As users click on the color block and drag up to select the color, you’ll notice the hex value will appear inside the field as well as displaying the color itself.

And that’s it! You’ve successfully added a color picker field to your form! Would you like to use CSS to style your Section Dividers? Take a look at this article on How to Customize WPForms Section Divider Using CSS.
