Deseja adicionar um widget de formulário de contato do WordPress na sua barra lateral? Adicionar um formulário de contato à barra lateral da página facilita a leitura pelos visitantes de qualquer página do seu site.
Neste artigo, mostraremos a maneira fácil de adicionar um formulário de contato em um widget da barra lateral sem escrever nenhum código.
Crie seu formulário WordPress agora
Neste artigo
Tutorial em vídeo
Se você preferir seguir instruções por escrito, continue lendo.
Como adicionar um formulário de contato em um widget da barra lateral do WordPress
Vamos começar configurando nosso plug-in.
1. Instale o plug-in WPForms
Comece instalando e ativando o plug-in WPForms. Para obter mais detalhes, consulte este guia passo a passo sobre como instalar um plug-in no WordPress.
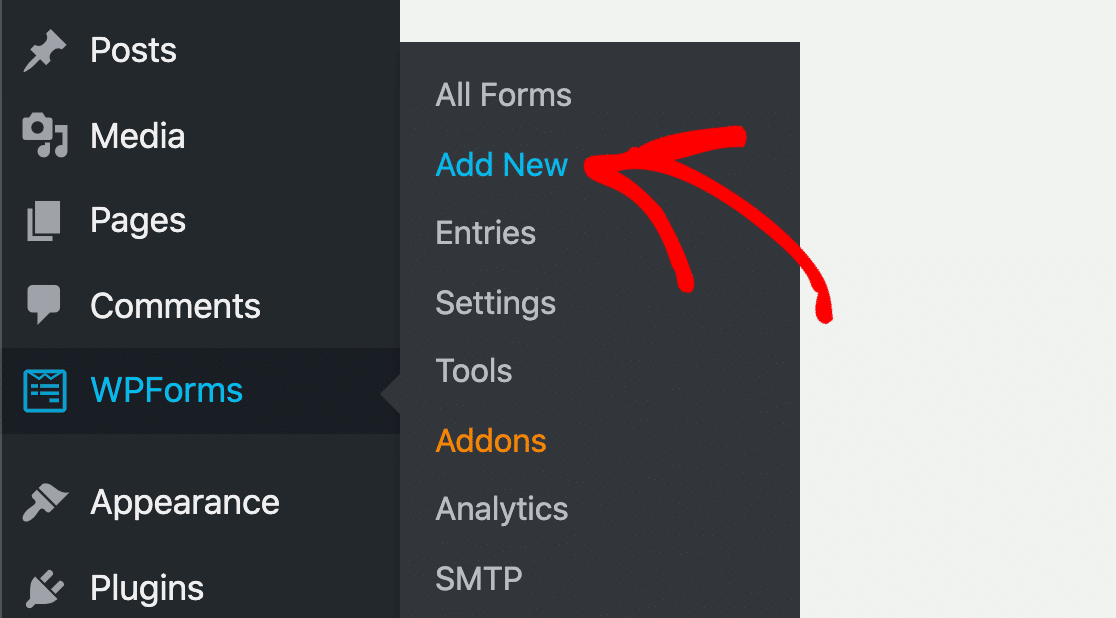
Em seguida, vá para WPForms " Add New para criar um novo formulário.

Você verá a janela do WPForms aberta em seu navegador. Em seguida, vamos adicionar um formulário de contato ao seu site.
2. Adicionar um formulário de contato
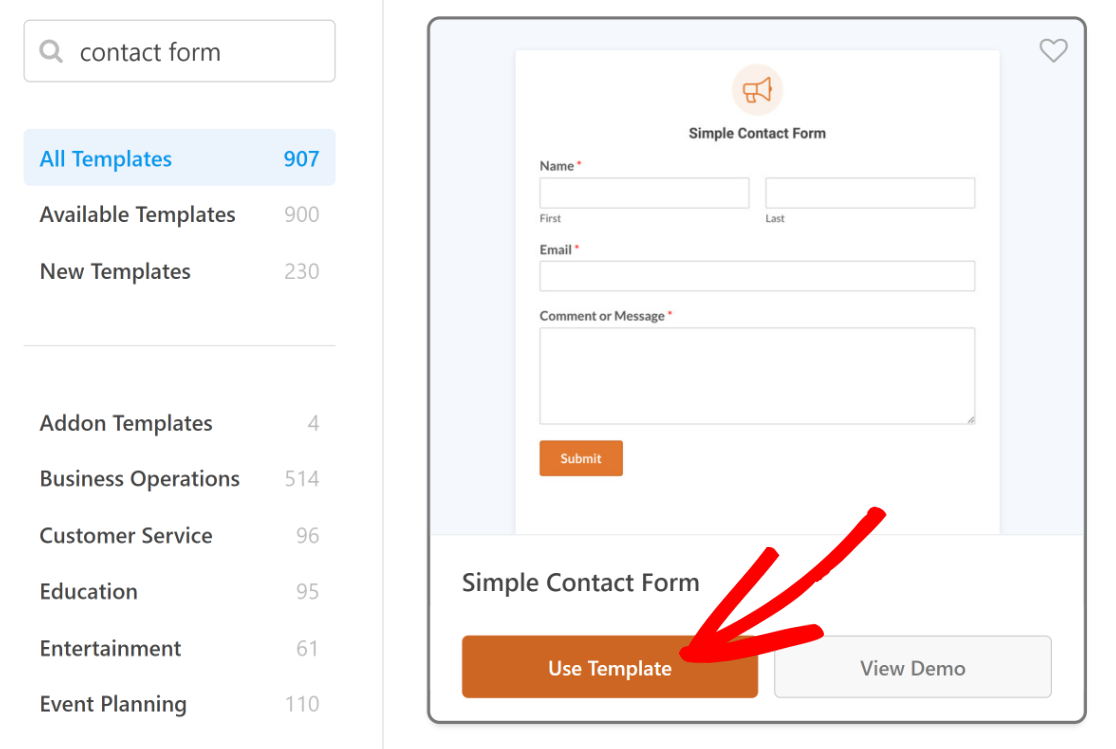
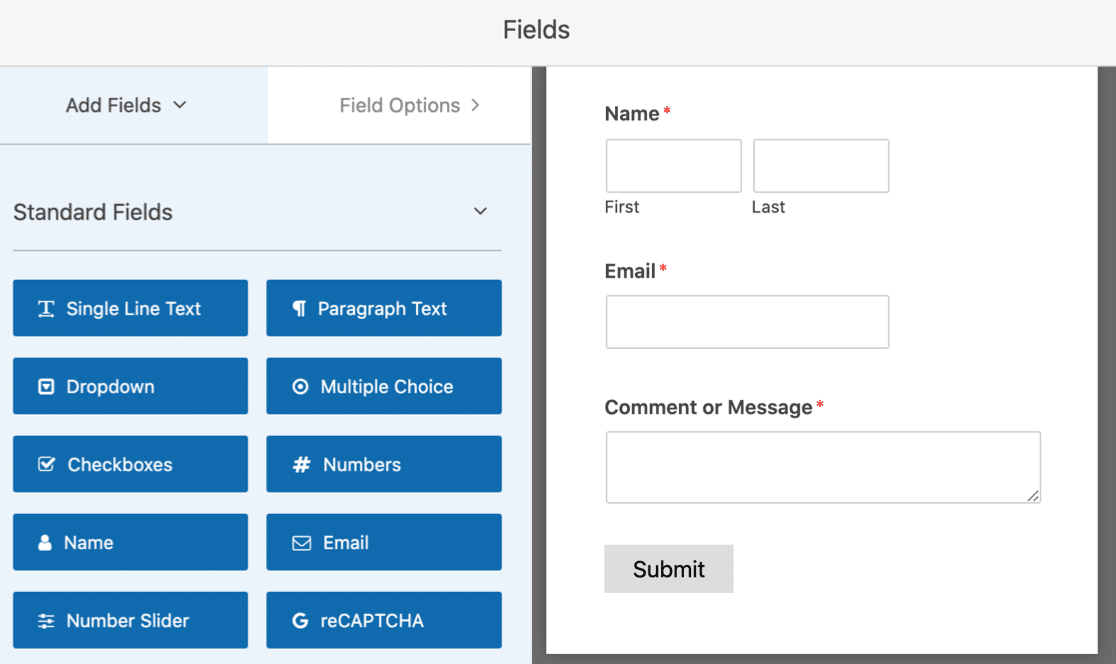
Na tela WPForms Setup (Configuração do WPForms), selecione o modelo Simple Contact Form (Formulário de contato simples).

O modelo Simple Contact Form já tem 3 campos:
- Nome
- Mensagem

Você pode adicionar campos adicionais arrastando-os do painel esquerdo para o painel direito. Em seguida, clique no campo para fazer alterações.
Por padrão, o WPForms mostrará uma mensagem de confirmação quando o formulário for enviado. Mas como a barra lateral é um espaço pequeno, a confirmação pode parecer um pouco apertada.
Em vez disso, você pode preferir redirecionar o visitante para outra página. Aqui estão alguns guias para ajudar com isso:
- Saiba como criar uma página de agradecimento
- Descubra como redirecionar os usuários para outra página quando eles enviarem o formulário.
Certifique-se de salvar suas alterações antes de fechar a janela do construtor de formulários.
3. Adicionar um widget de formulário de contato na barra lateral
Agora que o formulário está pronto, você pode adicioná-lo à área do widget da barra lateral do site.
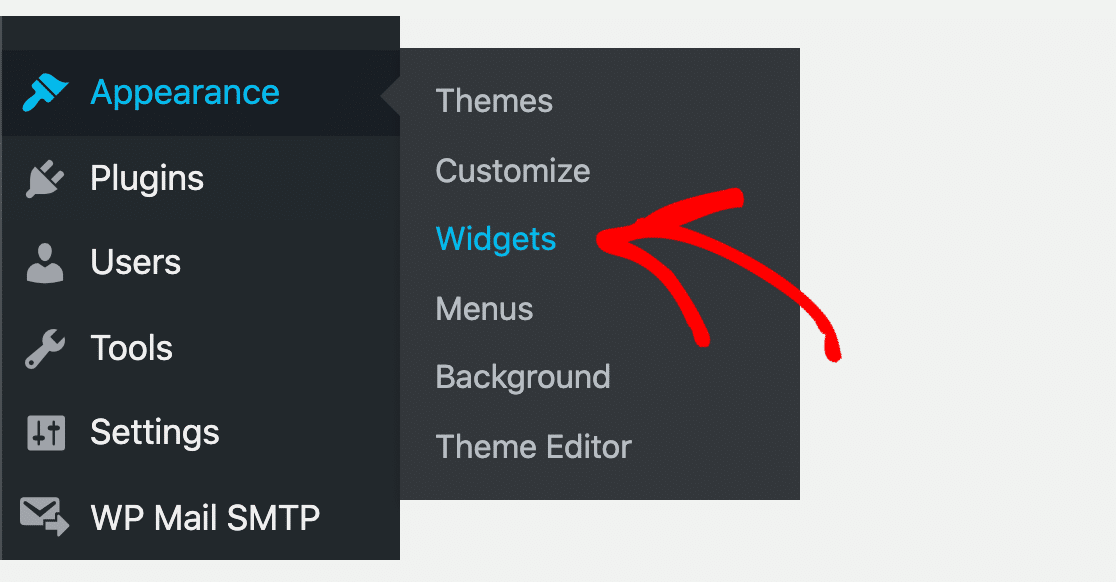
Para adicionar um widget da barra lateral no WordPress, você deve navegar até Appearance " Widgets na barra lateral do WordPress.
Você está sentindo falta do menu Widget no WordPress? Leia este guia sobre como adicionar uma barra lateral pronta para widgets no WordPress.

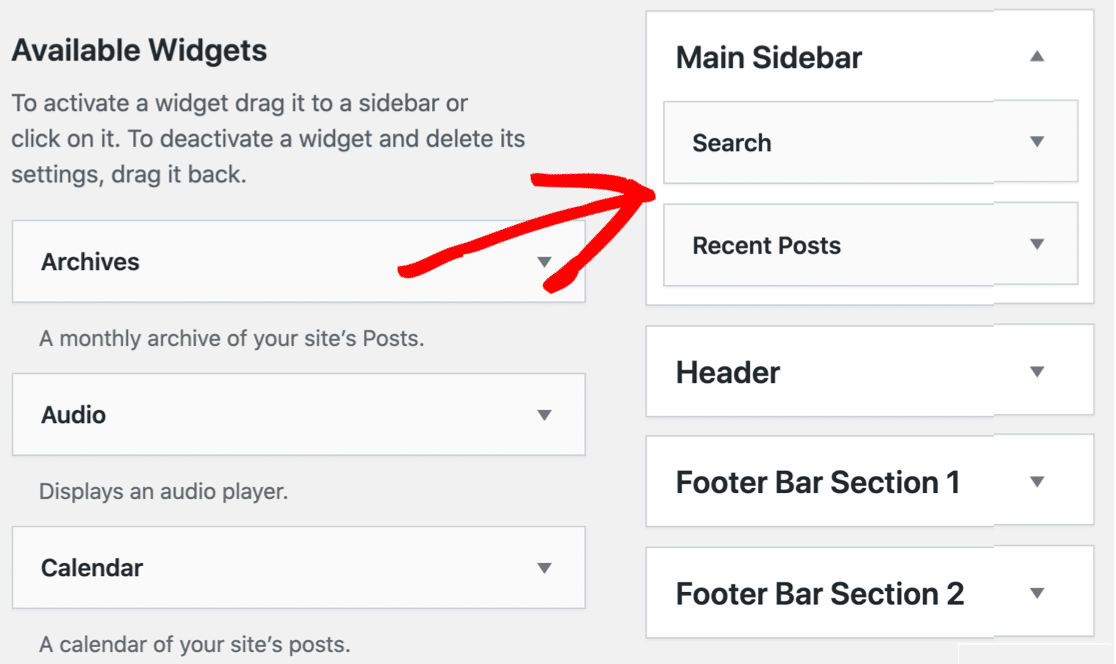
Na lista, você pode ver os widgets disponíveis em seu site WordPress. Você pode ir em frente e arrastar qualquer widget para a área da barra lateral à direita para usá-lo.

Role a tela para baixo até encontrar o widget WPForms. Ao clicar nele, você verá todas as áreas de widget disponíveis em seu tema.
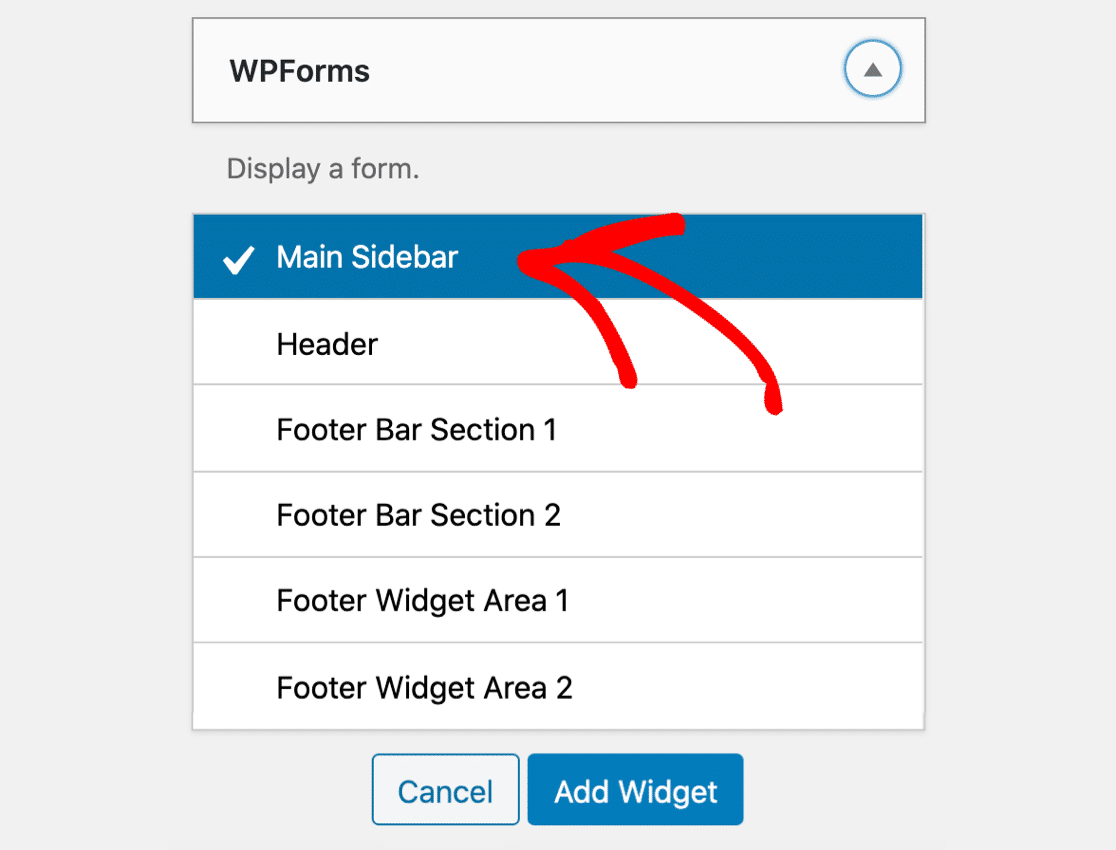
Selecionamos Main Sidebar para adicionar o widget do formulário de contato à nossa barra lateral do WordPress. Dependendo da configuração de seu tema, sua barra lateral pode ter um nome diferente.

Agora vá em frente e clique em Add Widget para adicionar o formulário de contato à barra lateral.
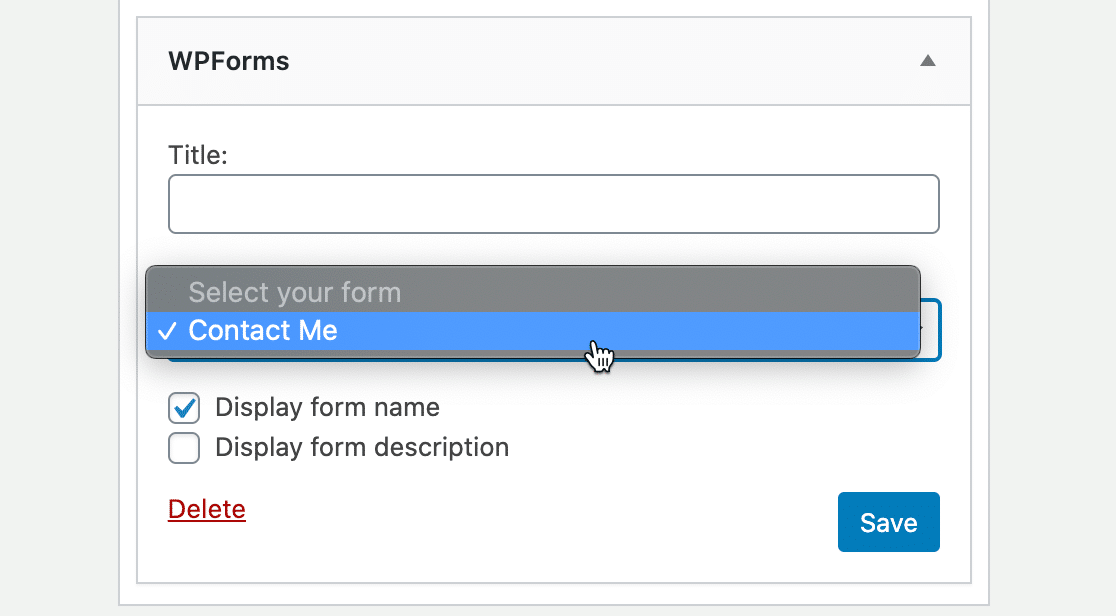
Vamos selecionar o formulário que queremos exibir. Para fazer isso, role a tela para cima e olhe para o lado direito. Você verá todos os widgets que está usando no momento.
Clique no widget WPForms para expandi-lo. Aqui, você pode selecionar seu formulário de contato no menu suspenso.

Ao clicar em Save (Salvar), o widget da barra lateral do formulário de contato estará ativo no seu site e pronto para ser preenchido pelos visitantes.
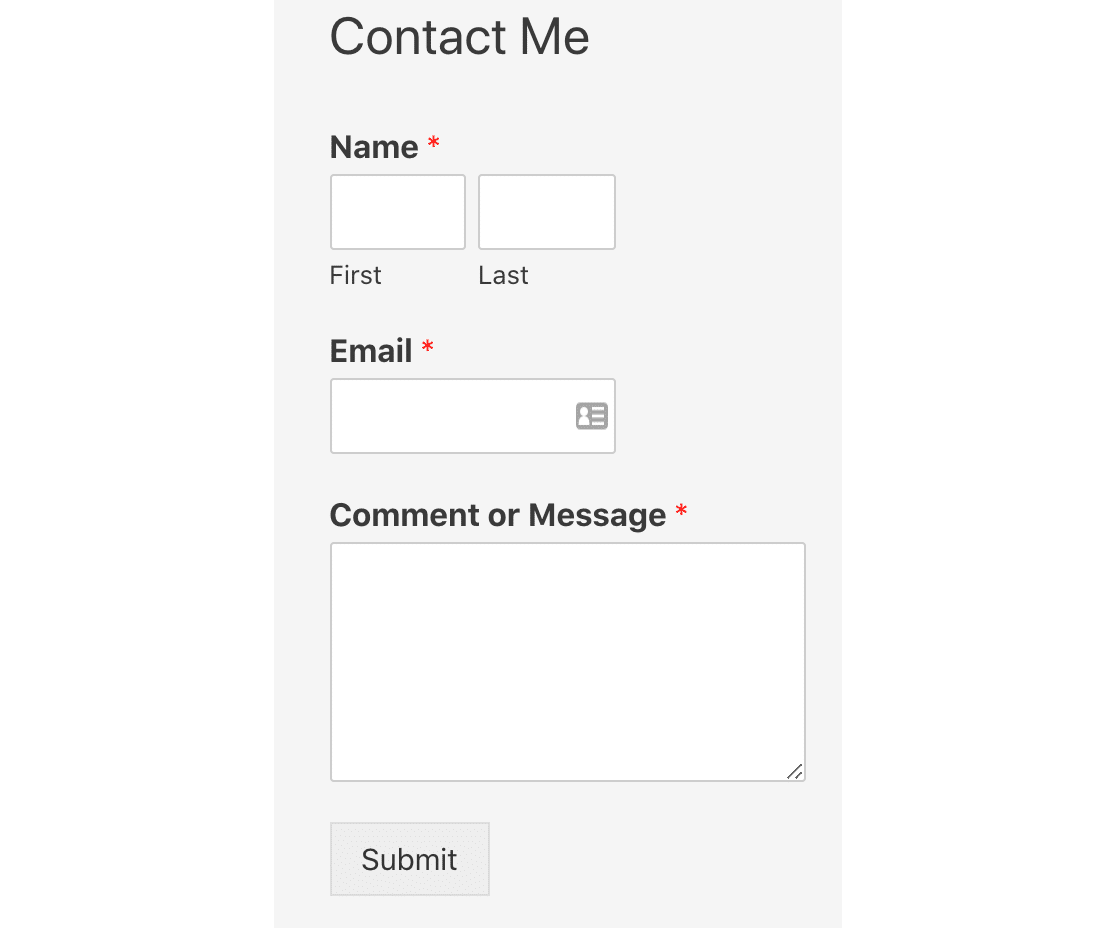
Veja como ficou o formulário de contato da barra lateral:

E é isso! Você adicionou com sucesso um formulário de contato à barra lateral do WordPress.
Crie seu formulário WordPress agora
Em seguida, crie um formulário de upload de arquivos
Você tem o formulário de contato no widget da barra lateral. A seguir, você gostaria de criar um formulário de upload de arquivo para o WordPress?
Aceitar uploads de arquivos é uma ótima maneira de receber pedidos e permitir que seus clientes façam upload de documentos.
- Para saber como adicionar um campo de upload de arquivo ao seu formulário, consulte este guia para criar um formulário de upload de arquivo no WordPress.
- Confira estes exemplos de páginas de contato para ver maneiras mais criativas de usar seus formulários.
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.