Você quer personalizar a página de login no seu site WordPress? Com o WPForms, você tem muitas maneiras de estilizar seus formulários de login, sem a necessidade de codificação!
Nesta publicação, vamos mostrar-lhe 7 exemplos diferentes de páginas de início de sessão de sites populares e como recriá-las. Iremos guiá-lo através do processo de construção de cada formulário no mesmo estilo dos exemplos que apresentamos aqui, com apenas alguns cliques do rato.
Vamos mergulhar!
Crie sua página de login agora
O que escrever numa página de início de sessão?
É provável que a sua página de início de sessão contenha alguns campos onde os utilizadores introduzem o seu nome de utilizador, endereço de correio eletrónico, palavra-passe, etc.
A página de início de sessão do seu sítio é o local onde os utilizadores do sítio introduzem as suas credenciais para acederem ao seu sítio. Estes visitantes podem ter uma conta no seu sítio ou qualquer outra razão para necessitarem de iniciar sessão no seu sítio.
É provável que também queira incluir algum tipo de texto na sua página de início de sessão, a fim de informar ou orientar os utilizadores do seu sítio Web sobre como entrar no sítio. Pode também adicionar imagens como logótipos e ilustrações na sua página de início de sessão e pode optar por funcionalidades de segurança adicionais para evitar que o spam indesejado obstrua a sua página de início de sessão.
7 Exemplos de páginas de login
Neste artigo
- 1. Formulário de início de sessão simples
- 2. Formulário de início de sessão com texto de instruções
- 3. Formulário de login com imagem de cabeçalho
- 4. Formulário de início de sessão com um logótipo da empresa
- 5. Formulário de login com ilustração
- 6. Formulário de login com CTA
- 7. Formulário de início de sessão com um reCAPTCHA
- Como adicionar uma página de login personalizada ao WordPress
1. Formulário de início de sessão simples
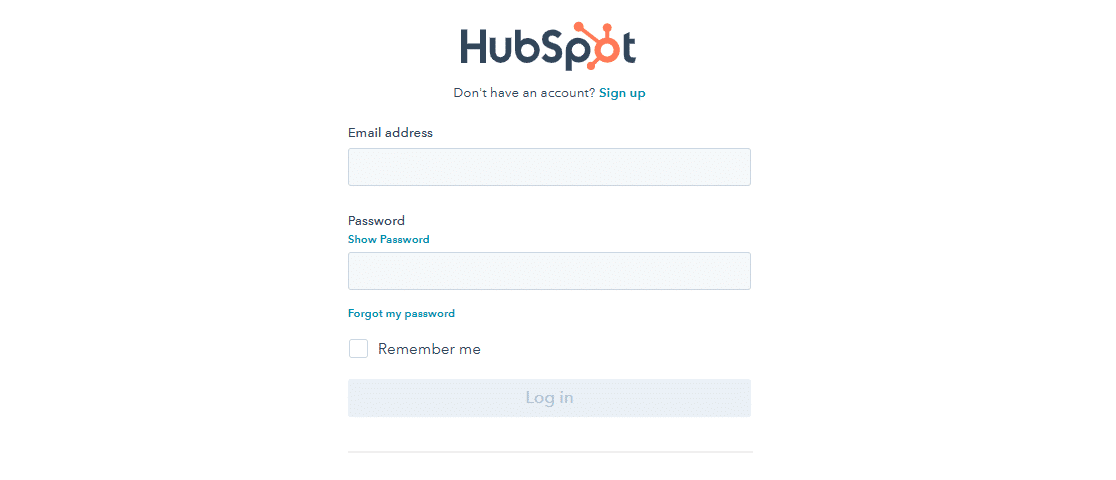
Esta página de início de sessão no Web site da HubSpot é bastante básica e sem muitos detalhes incluídos no formulário. O formulário consiste simplesmente numa entrada de e-mail, numa palavra-passe, numa caixa de verificação e num botão de início de sessão.

O que acontece com um formulário como este é que é um pouco como a base de todos os outros exemplos de formulários de início de sessão. Tem os elementos mais básicos necessários para uma página de início de sessão.
E, se preferir, a sua própria página de login também pode ser simplificada desta forma. O WPForms é o melhor plugin de criação de formulários para WordPress, e torna muito fácil adicionar uma página de login personalizada ao seu site.
Primeiro, terá de instalar o WPForms e inscrever-se no Plano Pro para aceder ao addon User Registration.
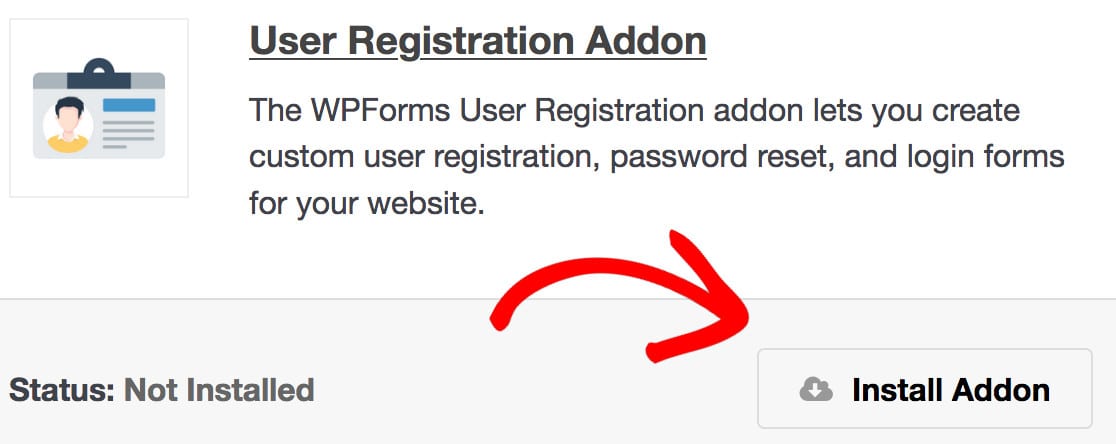
Depois de inserir sua chave de licença nas configurações do WPForms, vá para WPForms " Addons no seu painel. Percorra os addons disponíveis para encontrar o addon User Registration, que também irá instalar. Não se esqueça de ativar o addon depois de o ter instalado.

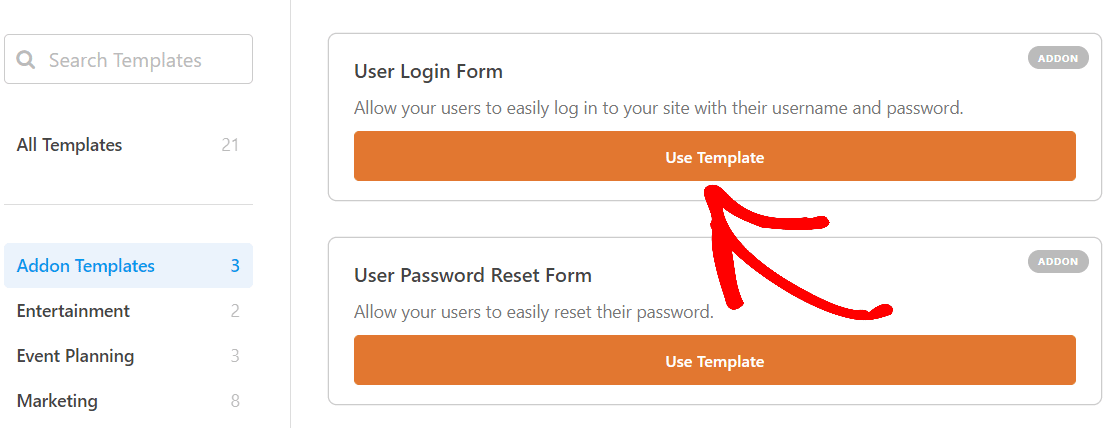
Agora está pronto para criar o seu formulário de login. Vá para WPForms " Adicionar novo e encontre o modelo de formulário de login do usuário nos modelos de complemento disponíveis. Clique no botão Usar modelo para selecionar este modelo e abrir o construtor de formulários.

O construtor de formulários WPForms facilita a edição deste modelo pré-fabricado para atender às suas necessidades. Encontrará uma extensa seleção de campos de formulário que cobrem virtualmente qualquer elemento que queira no seu formulário online. Tudo o que precisa de fazer é simplesmente arrastar e largar cada campo no seu lugar.
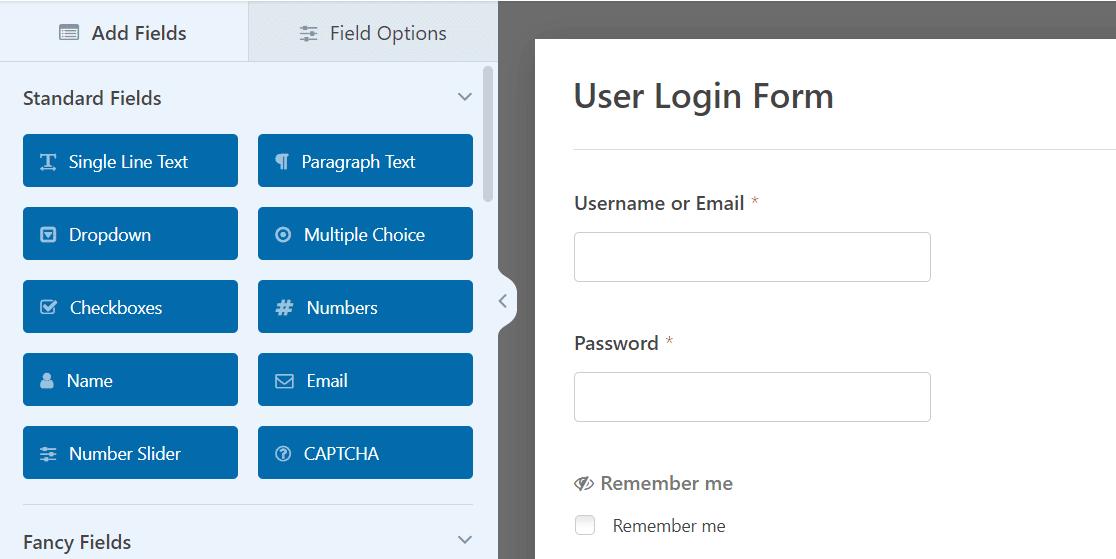
Verá que o formulário de início de sessão do utilizador já carregou os campos necessários.
Mas, tal como todos os modelos WPForms, este formulário é altamente personalizável, pelo que pode adicionar e editar campos no seu formulário de várias formas.

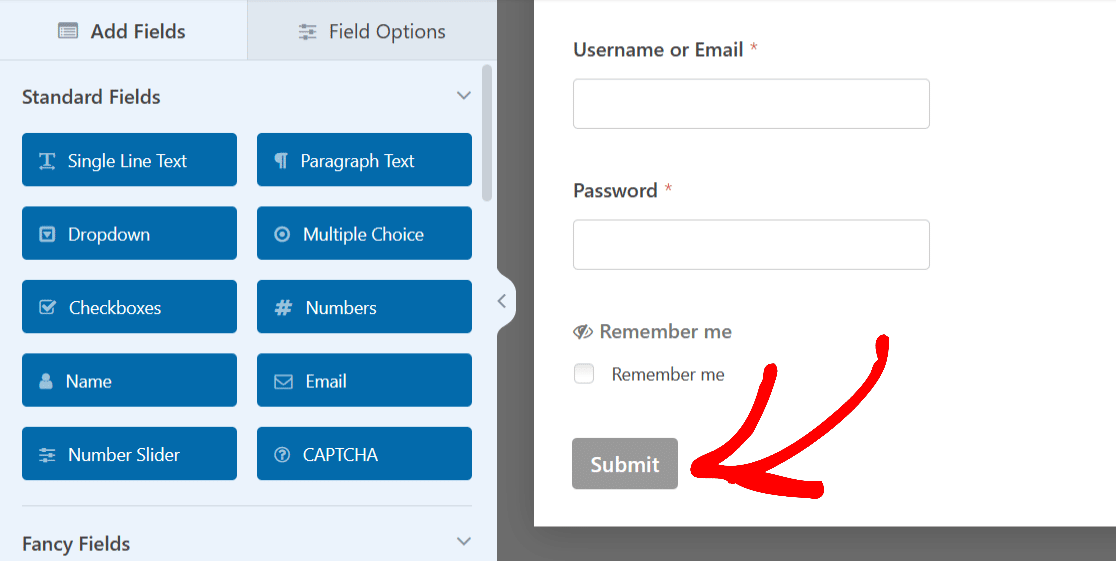
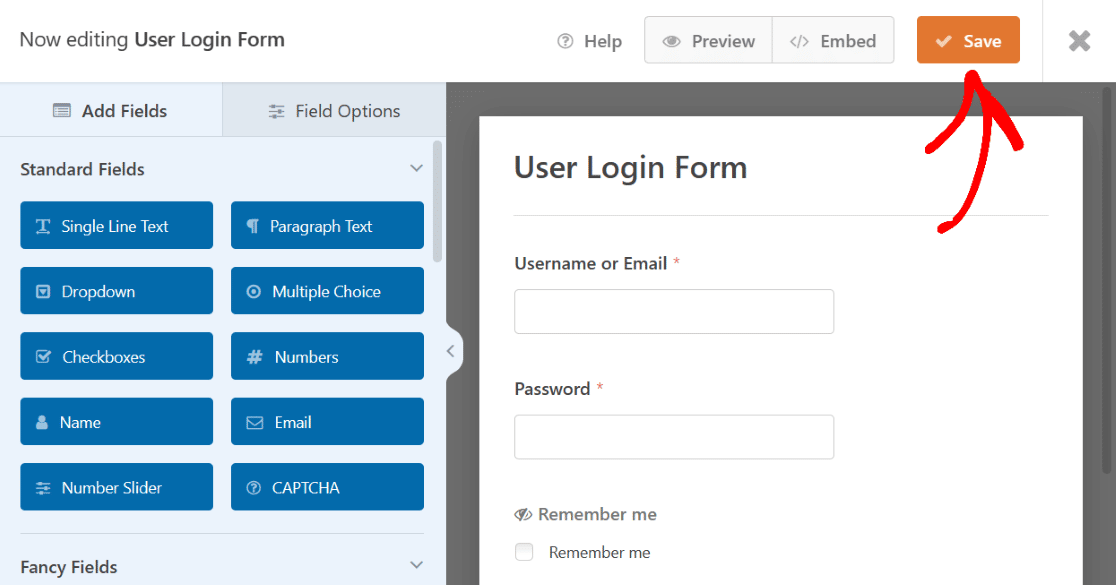
Para este formulário, vamos editar o botão Enviar na parte inferior do formulário para ler "Iniciar sessão", como no exemplo da página de início de sessão da HubSpot.

Basta clicar no botão para expandir as suas definições.
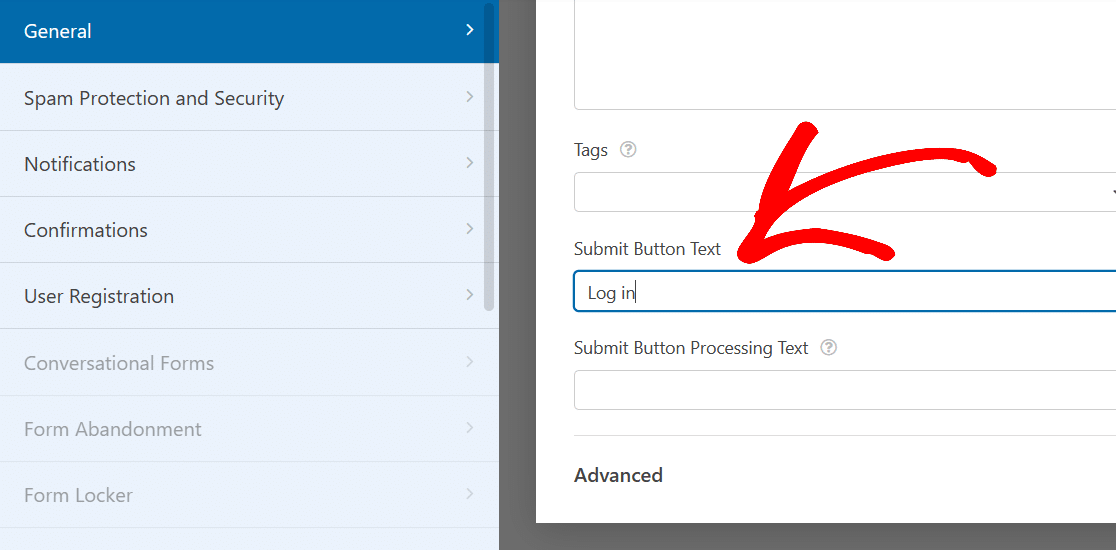
Em seguida, para alterar o texto do botão, abra o separador Geral e desloque-se para a caixa Texto do botão Enviar.

Agora, escreva o que pretende que o botão leia, por exemplo, "Iniciar sessão".
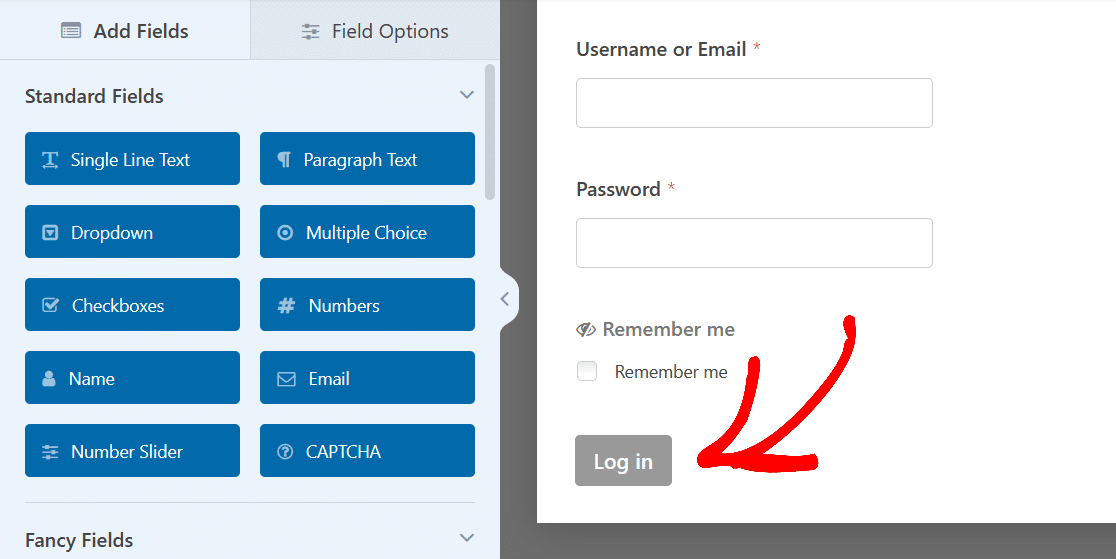
Olhando novamente para o formulário, o botão na parte inferior do formulário alinha-se melhor com a natureza de início de sessão desta página.

E é tudo o que precisa de fazer para criar um formulário de início de sessão básico como o utilizado na página de início de sessão da HubSpot.
A partir daqui, avance e guarde este formulário.

Uma vez guardado, este formulário estará disponível para utilização na página WPForms All Forms (Todos os formulários ) no seu painel de controlo do WordPress.
Agora tem um formulário de início de sessão simples que pode publicar rapidamente no seu site, ou que pode utilizar como base para criar páginas de início de sessão mais detalhadas. Estes são os passos básicos necessários para todos os exemplos de páginas de início de sessão abordados aqui.
2. Formulário de início de sessão com texto de instruções
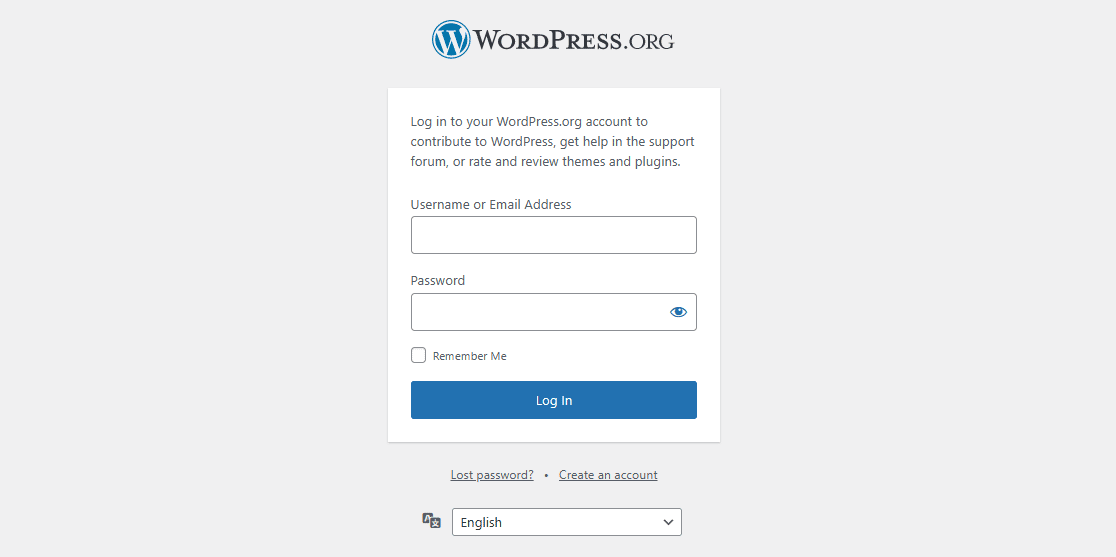
Dê uma olhada na página de login do WordPress.org. Tal como o primeiro exemplo que abordámos, este é bastante básico.
Mas tem um fragmento de texto instrutivo no topo, e o seu formulário também o pode ter.

Como mencionámos, cada formulário criado aqui requer primeiro o modelo de Formulário de início de sessão do utilizador, incluindo este. Vá em frente e selecione o modelo novamente.
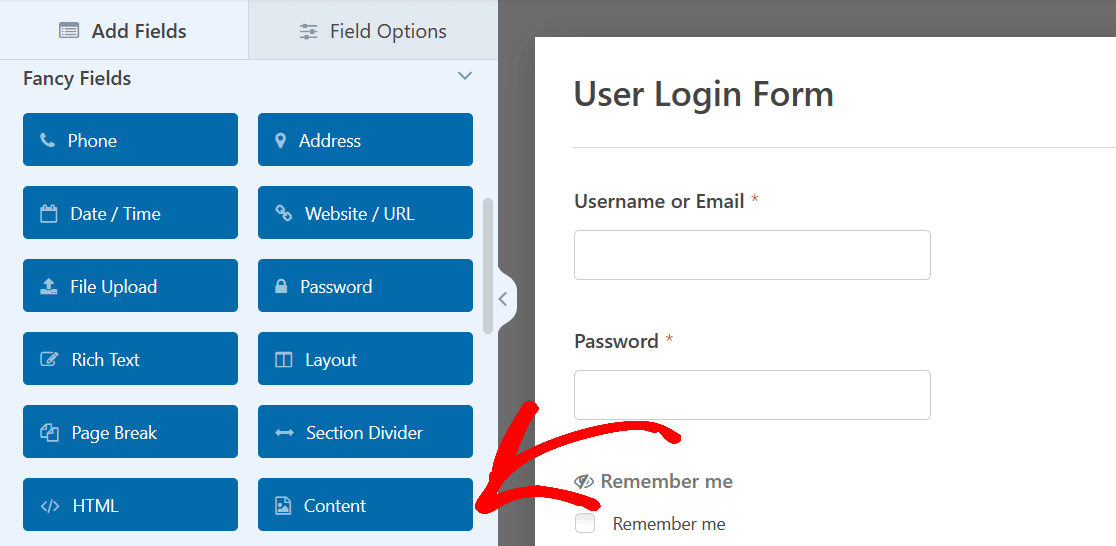
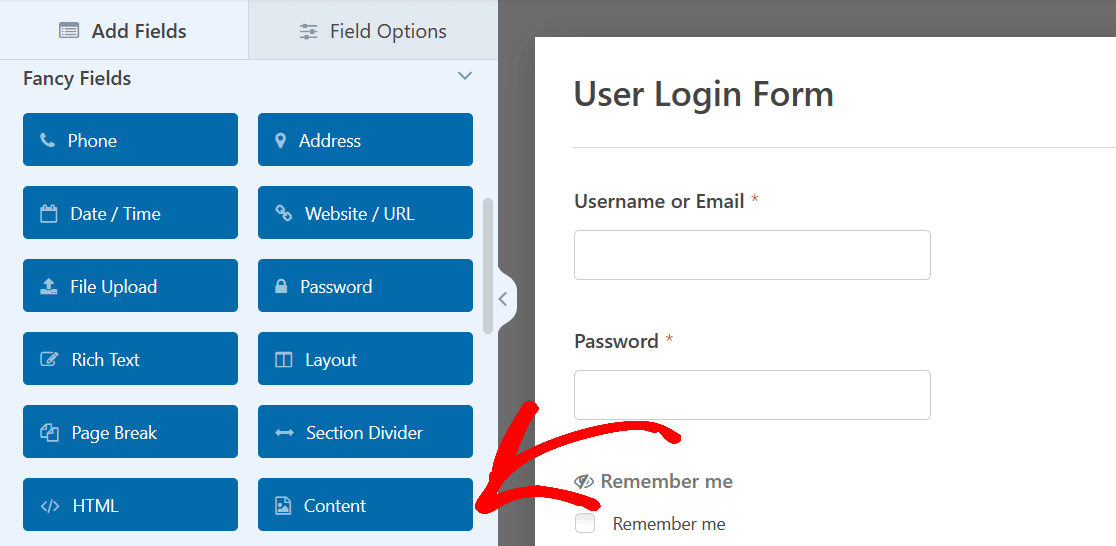
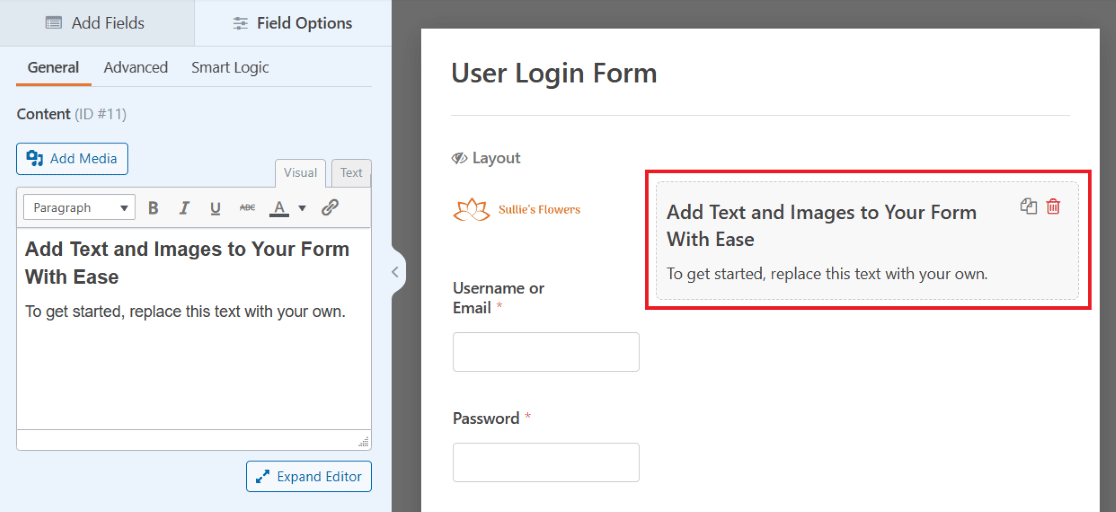
Depois, no criador de formulários, arraste o campo Conteúdo para o topo do formulário e largue-o aí.

Tal como dissemos anteriormente, pode arrastar e largar este campo no seu formulário onde quiser.
Mas para nos assemelharmos ao texto de instrução na página de início de sessão acima, vamos colocar o campo no topo.

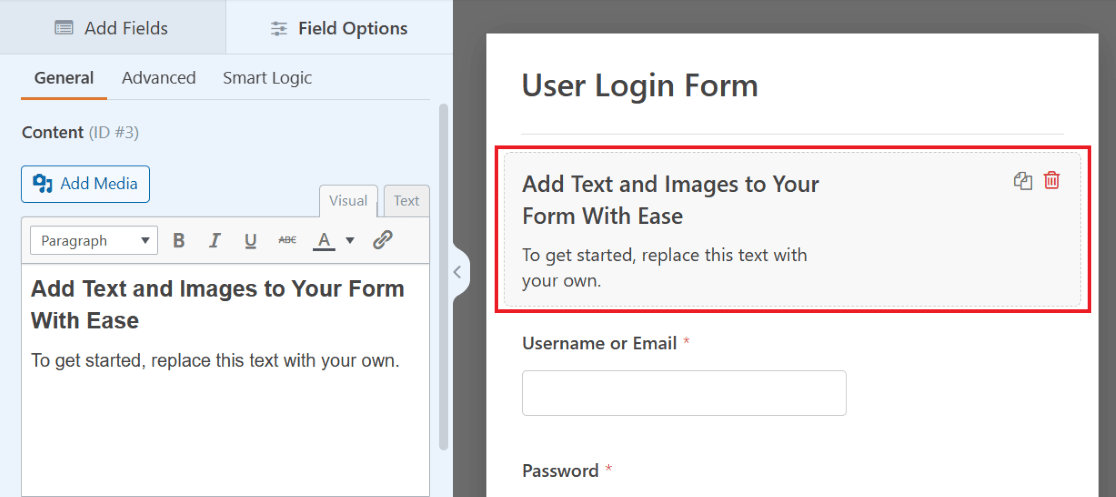
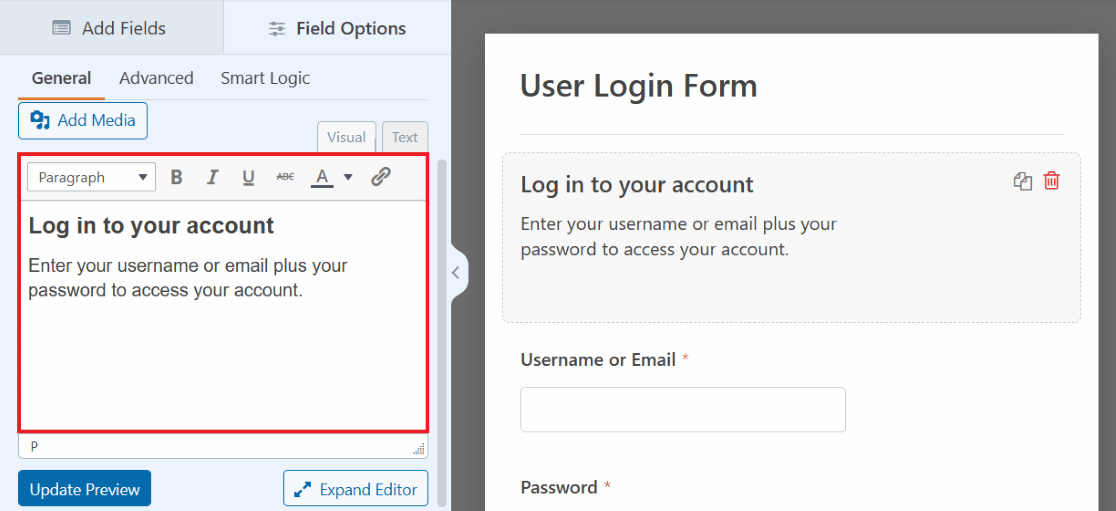
Clique no campo para abrir as opções personalizáveis, que se encontram no lado esquerdo do ecrã. Em seguida, utilize o editor de texto para escrever o texto de instruções que pretende apresentar neste campo.
Tal como no exemplo anterior, pode dar instruções aos utilizadores para introduzirem as suas informações para iniciarem sessão no seu sítio Web.

Tem muitas opções ao seu alcance graças ao editor de texto, com estilos de letra personalizáveis, cores e muito mais, tudo disponível neste campo.
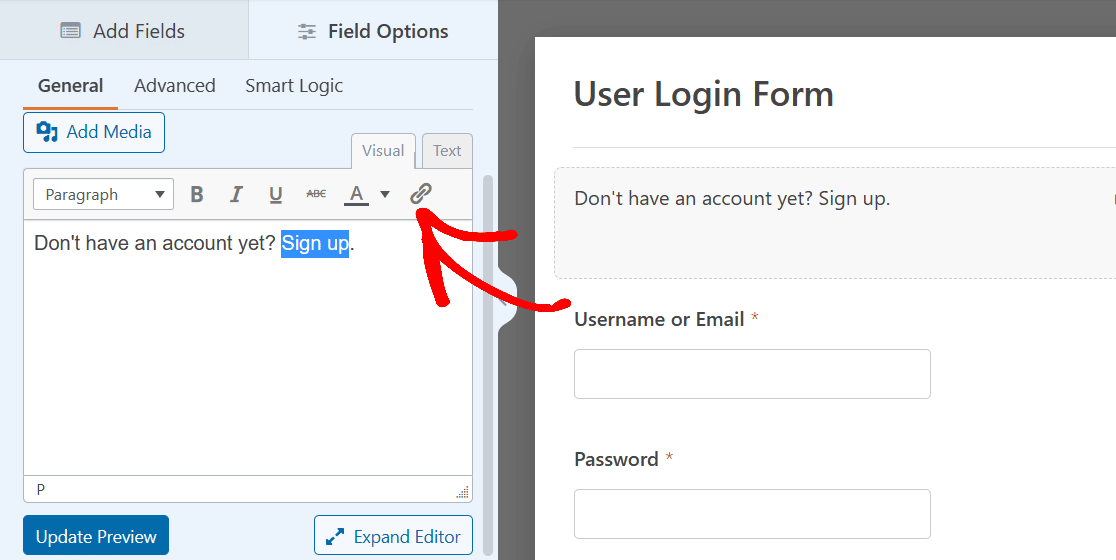
Por exemplo, veja novamente a página de início de sessão da HubSpot do exemplo 1. Repare que existe um pequeno fragmento de texto de instruções. O texto de instrução diz: "Não tem uma conta? Inscreva-se" e fornece uma ligação para uma página onde os utilizadores podem criar uma conta.
Isto também é possível com o editor de texto do campo Conteúdo do seu formulário.
Primeiro, escreva o seu texto de instrução e selecione a parte que pretende ligar. Em seguida, clique no ícone de ligação na barra de ferramentas do editor de texto.

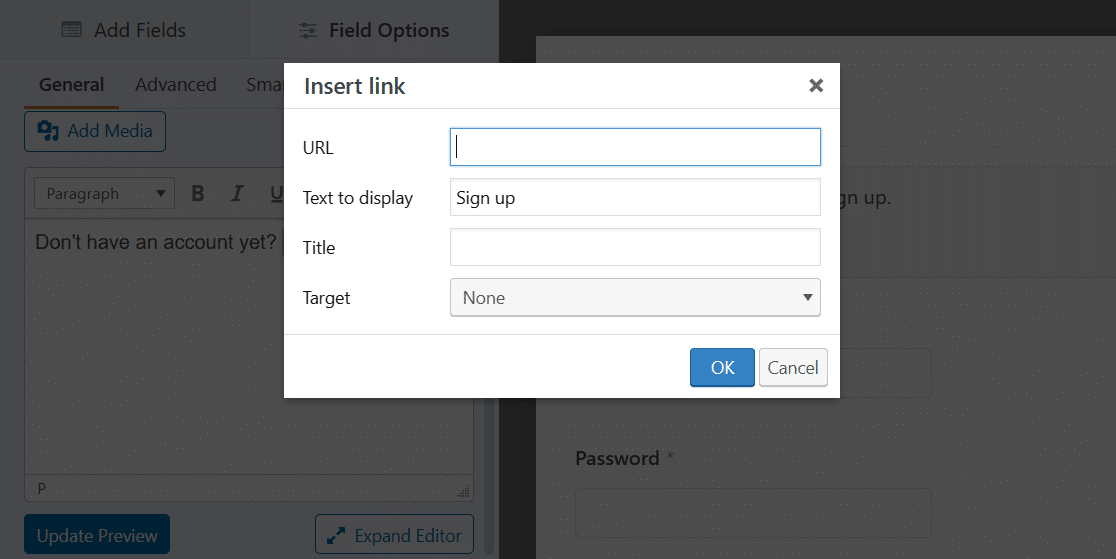
Agora, insira o URL da página que pretende que os utilizadores visitem. Clique em OK quando terminar.

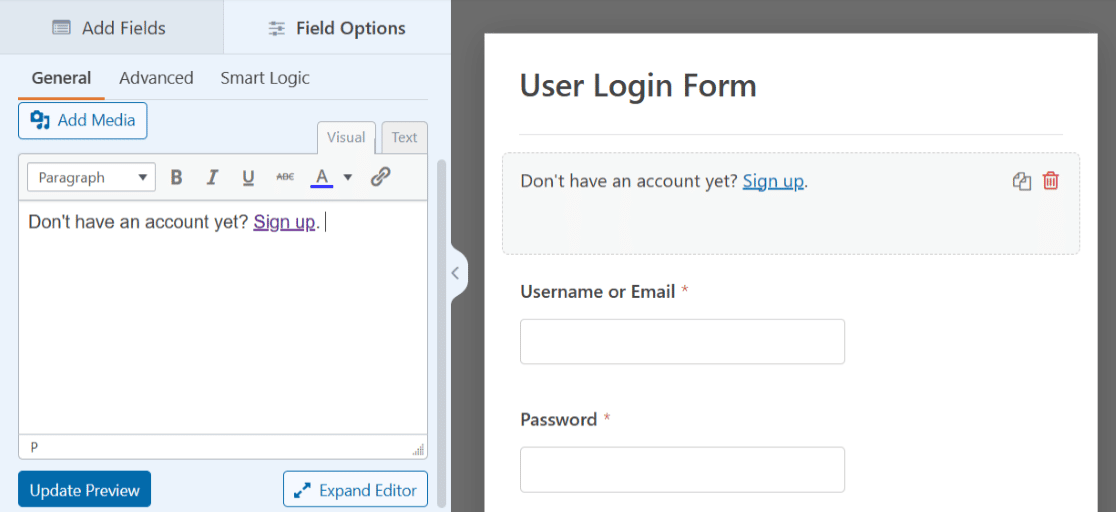
E já está! Agora tem um texto instrutivo e uma ligação no seu formulário.

Como sempre, guarde o formulário para mais tarde ou incorpore-o numa página. Partilharemos detalhes sobre como publicar quando estiver pronto para que a página de início de sessão entre em funcionamento no seu site no final desta publicação.
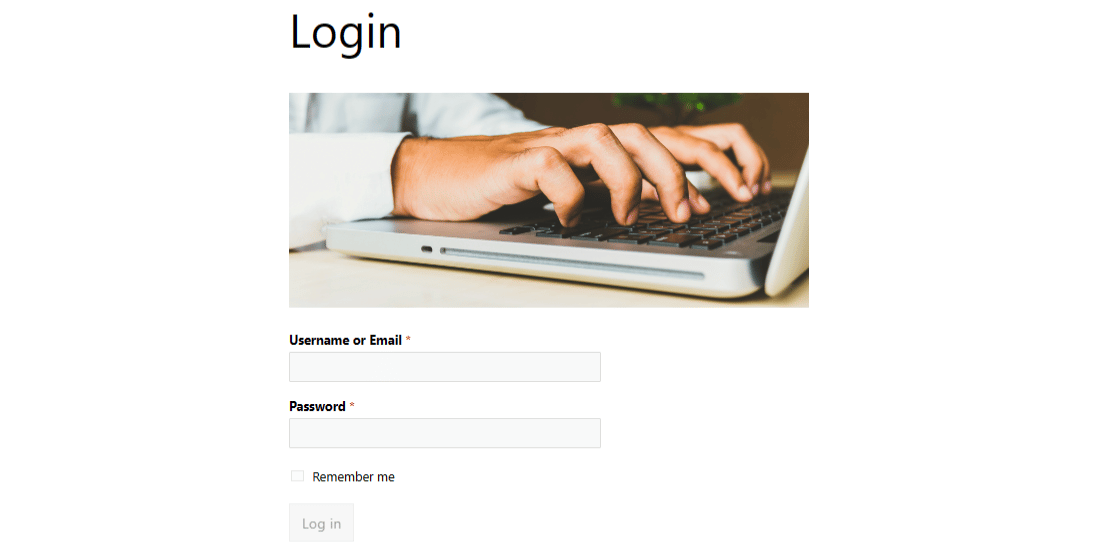
3. Formulário de login com imagem de cabeçalho
Outra forma de personalizar o Formulário de início de sessão do utilizador para a sua página de início de sessão é adicionar uma imagem de cabeçalho à sua escolha. A utilização de uma imagem na parte superior do formulário é uma boa forma de personalizar o formulário ou de complementar o estilo do seu Web site.

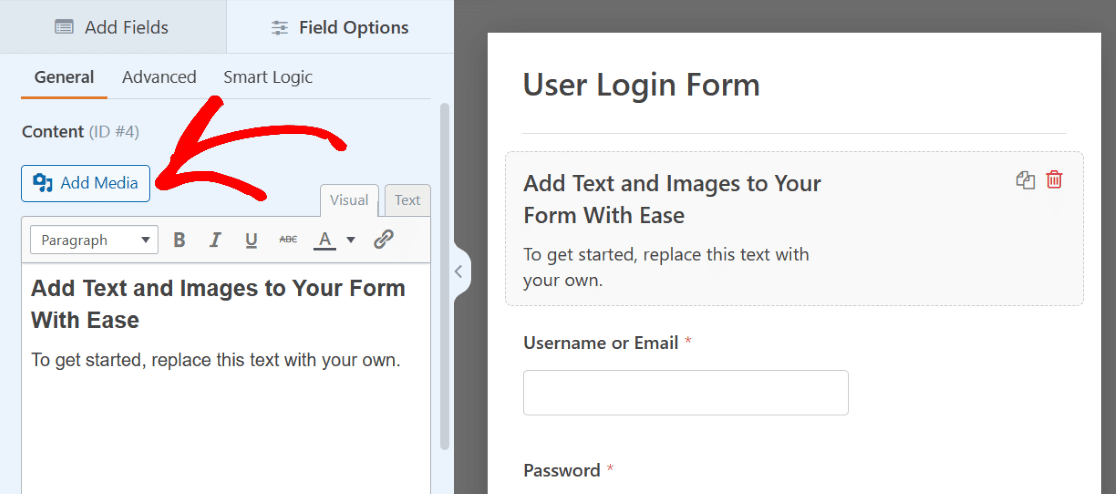
Para adicionar uma imagem de cabeçalho, vai utilizar mais uma vez o campo Conteúdo e o modelo de formulário de início de sessão do utilizador. Vá em frente e arraste e solte este campo na parte superior do seu formulário como antes.
Mas, desta vez, clique no botão Adicionar multimédia acima do editor de texto.

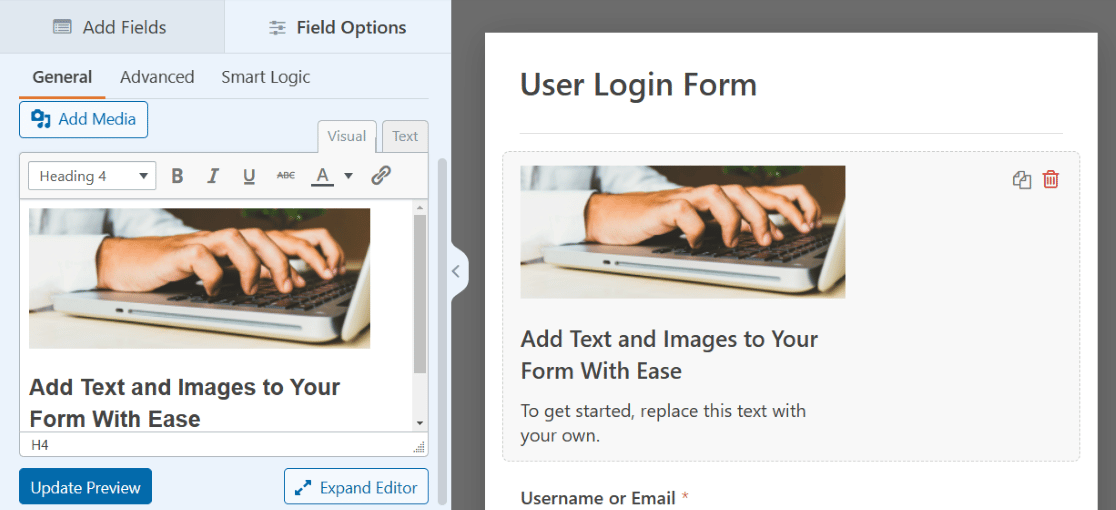
Agora, carrega uma imagem à sua escolha, que aparecerá por cima do texto no editor de texto.
Também pode eliminar o texto desta vez, se quiser, e trabalhar apenas com a imagem.

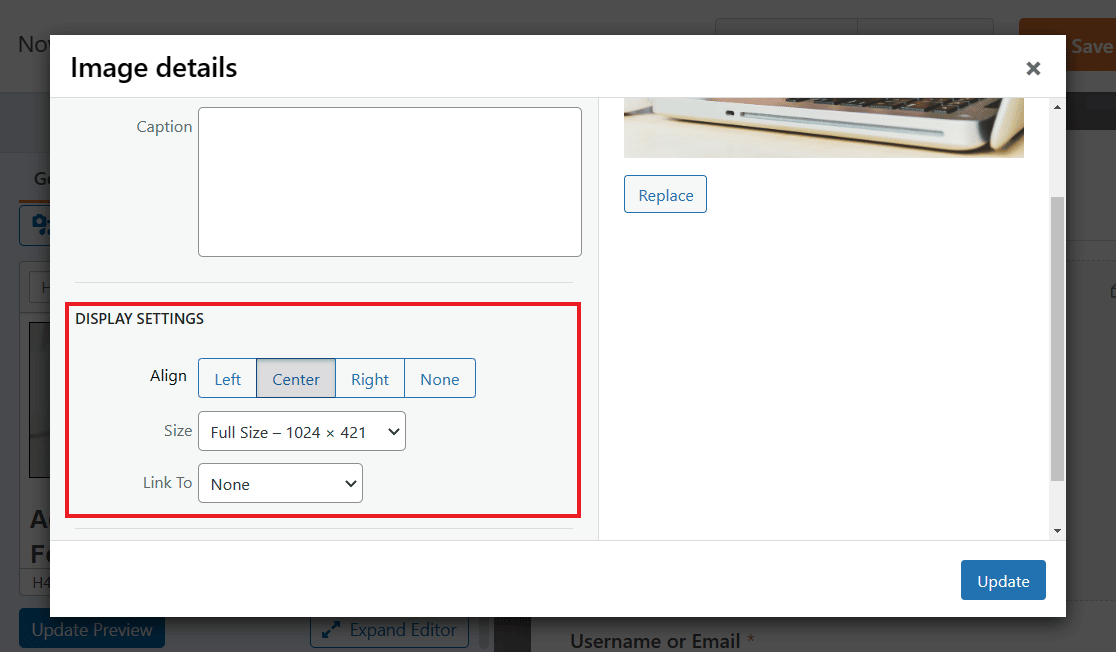
Clique na imagem para aceder às respectivas definições de visualização e posicione a imagem como desejar.
Para que a imagem do nosso exemplo funcione como uma verdadeira imagem de cabeçalho, centramos o alinhamento e seleccionamos a versão em tamanho real. Pode ajustar estas definições algumas vezes para descobrir o que prefere.

Certifique-se de que clica no botão azul Atualizar para aplicar quaisquer alterações.
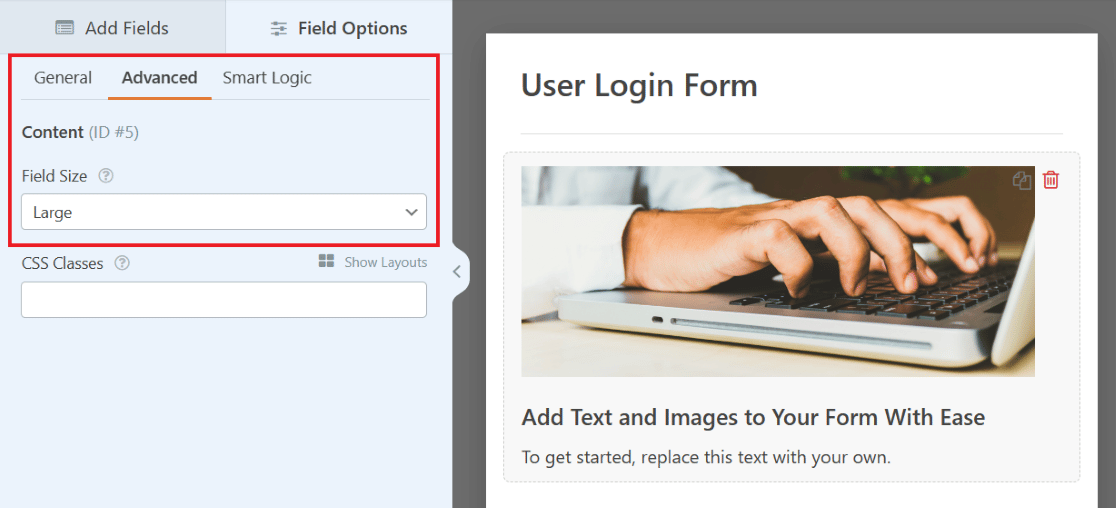
Também pode explorar os outros separadores de definições para obter mais opções, como alterar o Tamanho do campo no separador Avançado.
Experimente o tamanho de campo Grande para ver a sua imagem apresentada ainda maior na parte superior do seu formulário, como uma verdadeira imagem de cabeçalho.

Mais uma vez, não se esqueça de guardar o formulário para mais tarde. E para obter mais dicas relacionadas com este exemplo, consulte esta publicação completa sobre como adicionar uma imagem de cabeçalho aos seus formulários.
4. Formulário de início de sessão com um logótipo da empresa
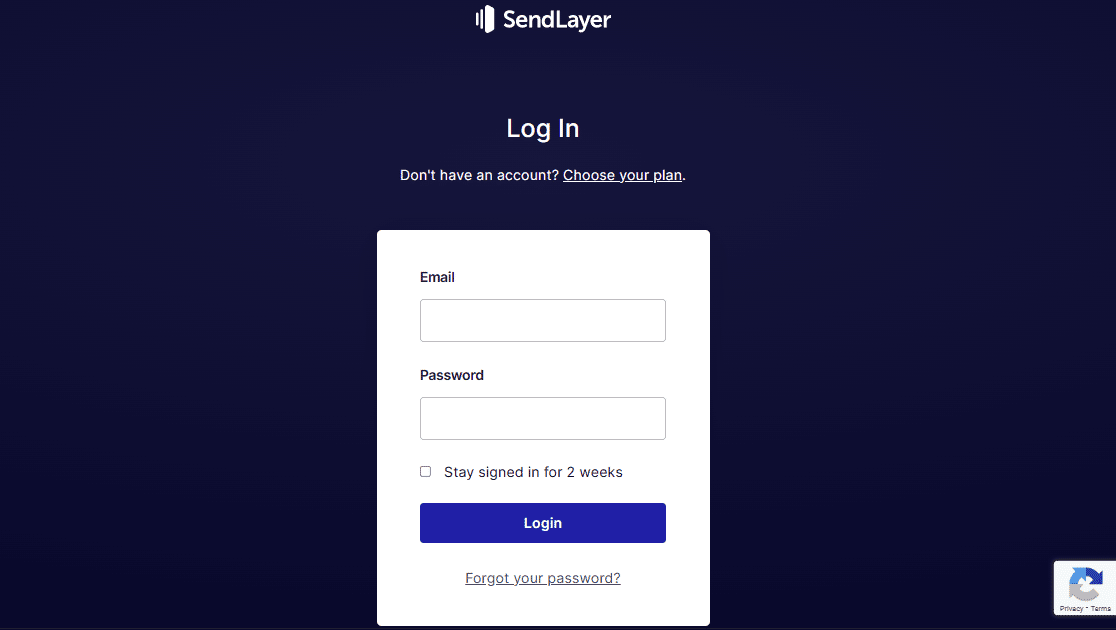
Vamos dar uma olhada na página de login do SendLayer. No topo do formulário, acima do texto instrutivo que cobrimos anteriormente, está um logotipo para o site.

Também pode adicionar um logótipo ao seu formulário, utilizando mais uma vez o campo Conteúdo no seu Formulário de início de sessão do utilizador.
Lembra-se de como utilizou o campo Conteúdo para carregar uma imagem de cabeçalho? Porque não utilizar um processo semelhante para apresentar um logótipo? Graças ao construtor de formulários, tem várias opções para colocar logótipos no seu formulário.
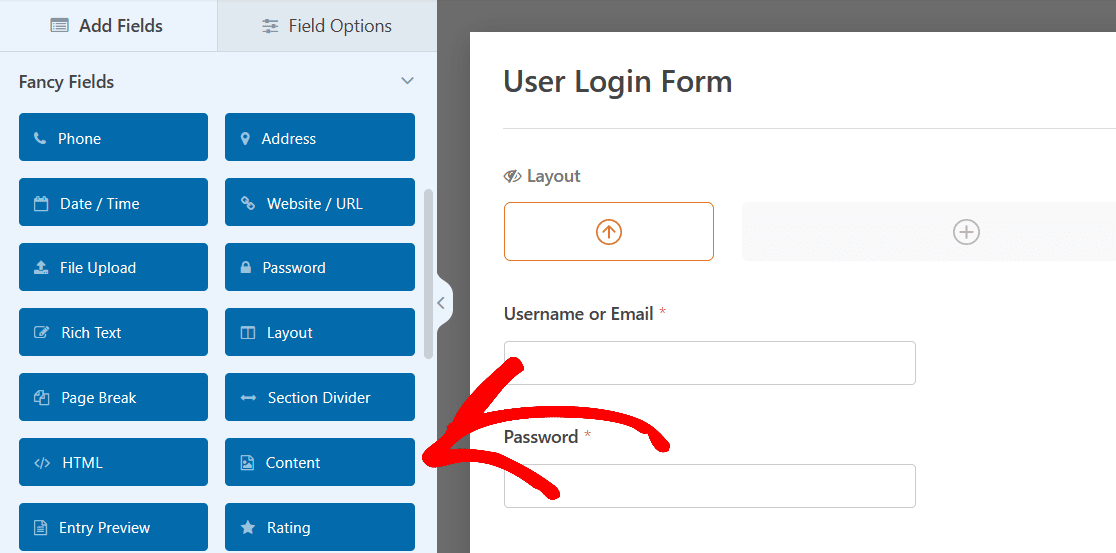
Basta arrastar o campo Conteúdo para o local onde o pretende colocar no seu formulário.

Para nos assemelharmos ao exemplo acima, vamos colocar o logótipo na parte superior do formulário. E como isto é um pouco como uma imagem de cabeçalho, um logótipo com estilo horizontal pode ficar melhor aqui.
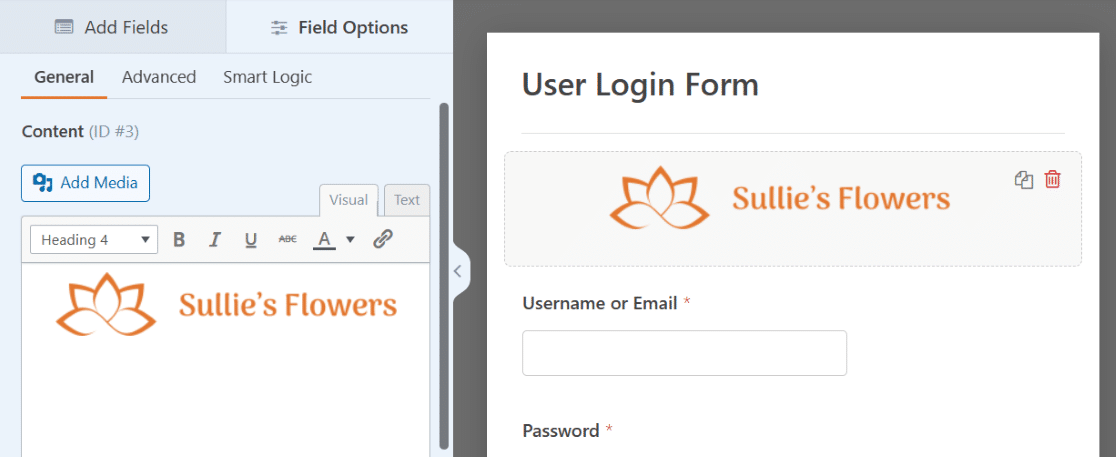
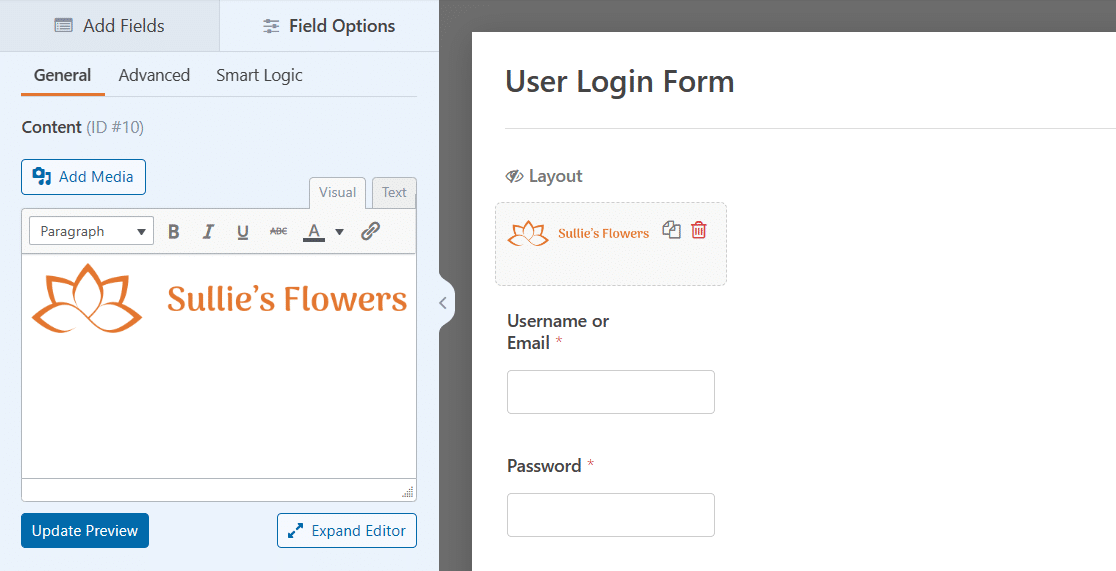
Não se esqueça de clicar no botão Adicionar multimédia do campo Conteúdo para carregar o seu logótipo.

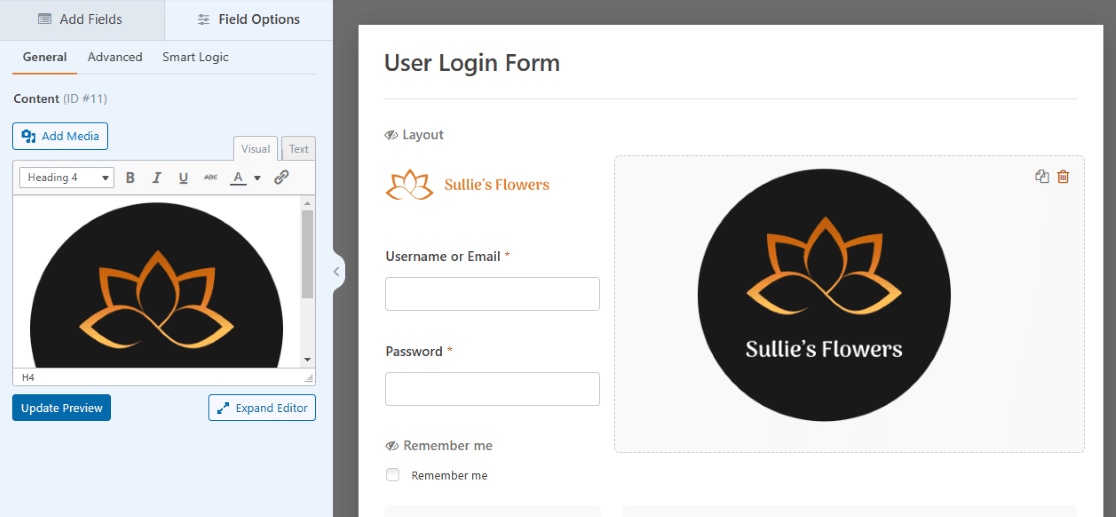
E não se esqueça das definições adicionais. Poderá querer centrar o logótipo, torná-lo de tamanho normal ou alterar o tamanho do campo nas definições avançadas.
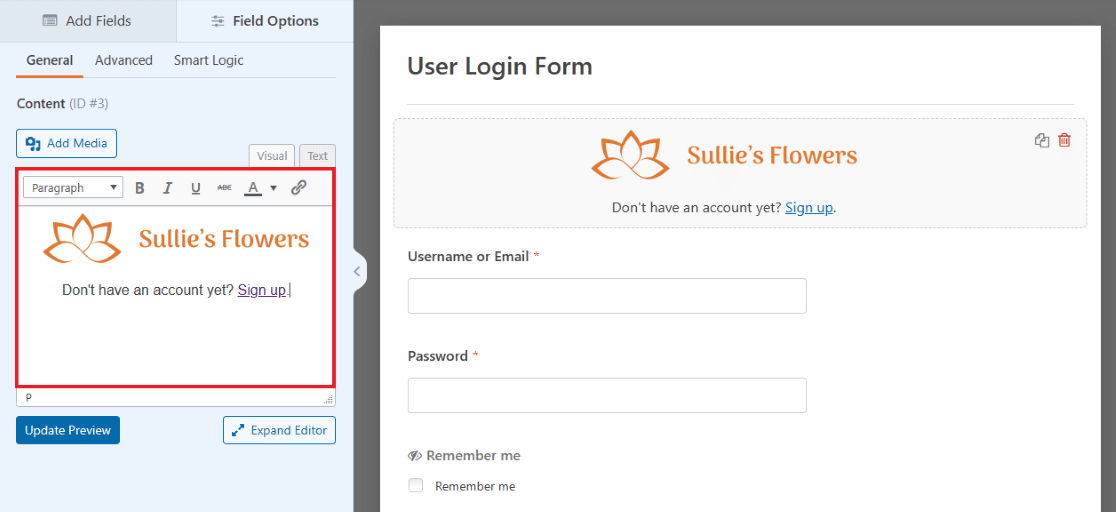
Também pode editar o texto por baixo do logótipo, tal como abordámos no exemplo de texto instrutivo, o que faria com que o seu formulário se assemelhasse muito ao exemplo.

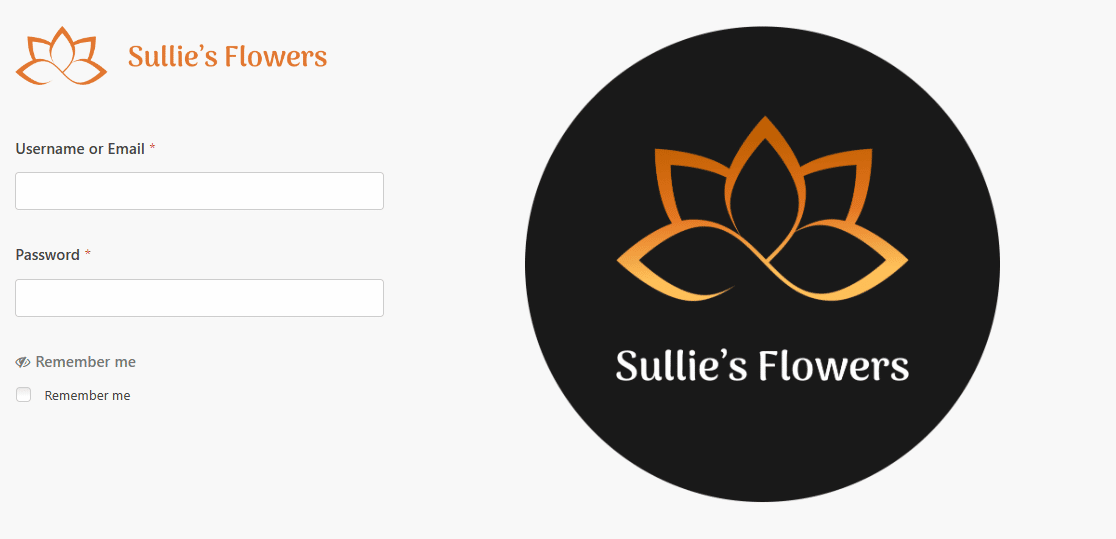
A sua página de início de sessão tem agora o seu logótipo claramente apresentado no seu formulário. Pode adicionar outro logótipo na parte inferior ou onde quiser arrastar o campo Conteúdo!
5. Formulário de login com ilustração
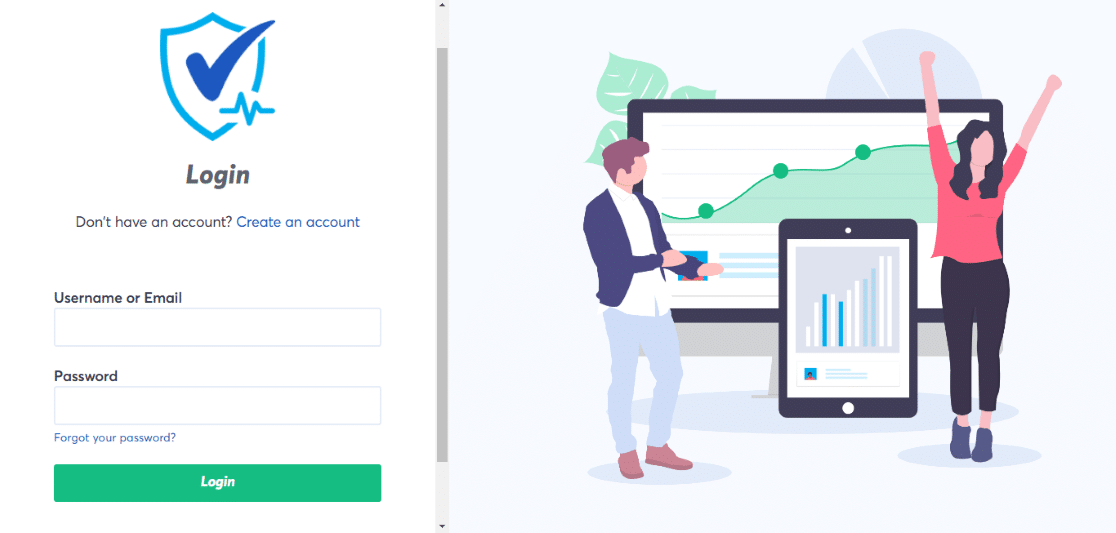
Vejamos agora a página de início de sessão do TrustPulse. Este formulário de início de sessão apresenta as credenciais introduzidas num dos lados do ecrã, com um pequeno logótipo por cima e uma grande ilustração no outro lado.

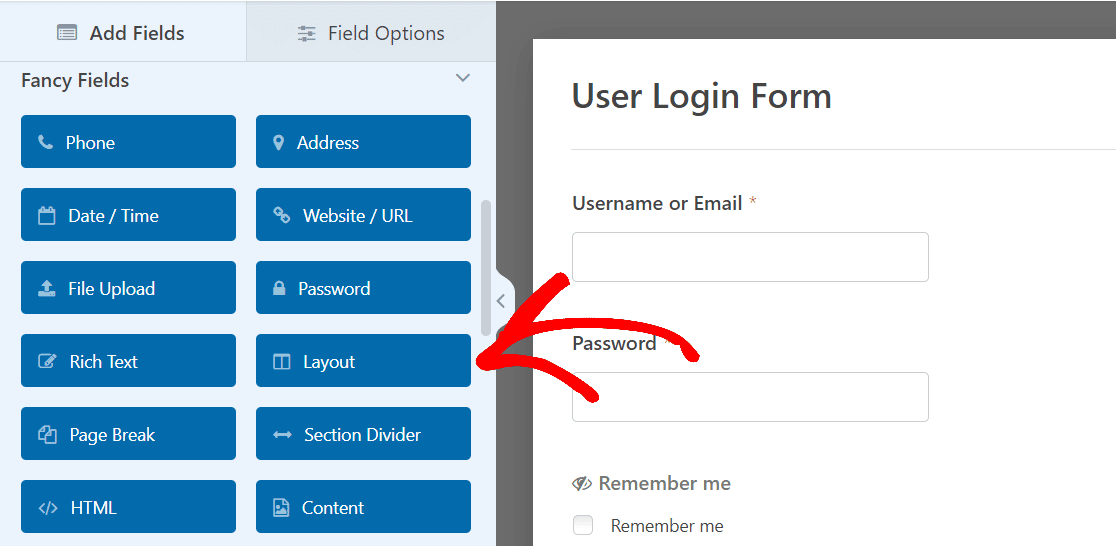
Também pode criar um formulário com este aspeto, utilizando o campo Disposição e o campo Conteúdo em conjunto.
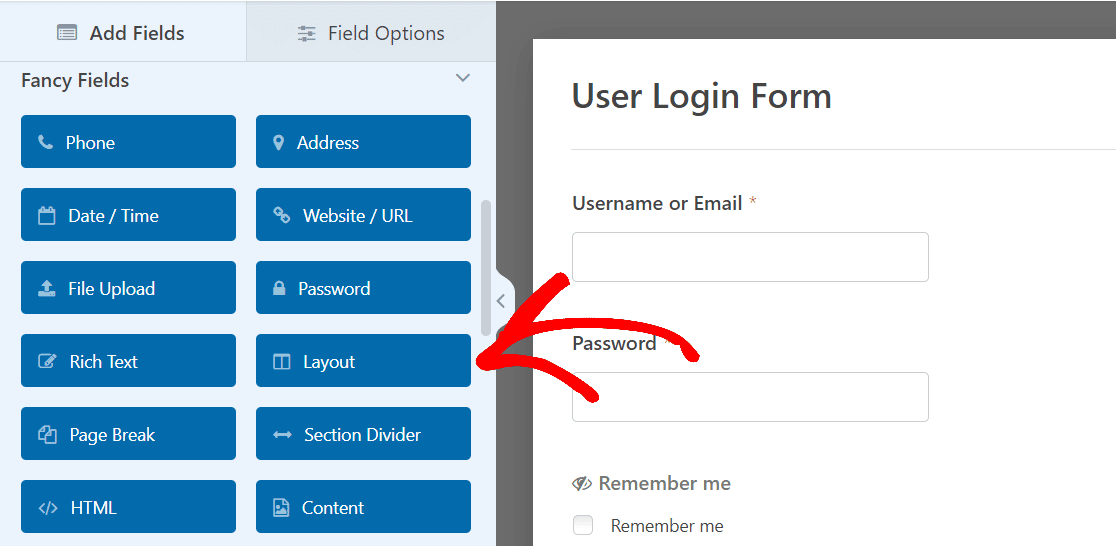
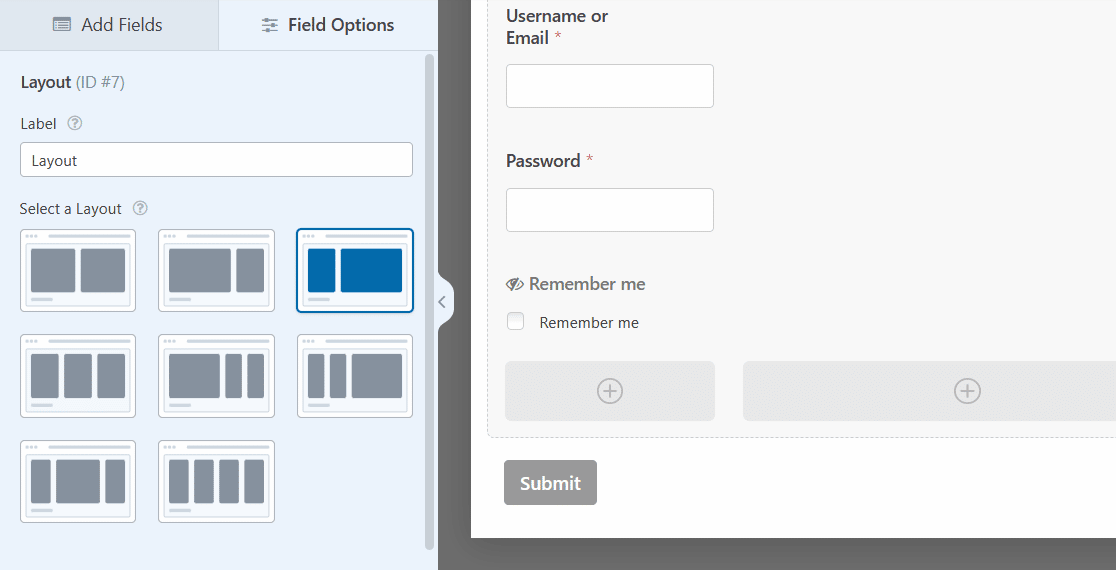
Primeiro, arraste o campo Layout para o seu formulário de início de sessão do utilizador.

Não importa realmente onde arrasta e larga o campo Disposição neste momento, porque acabará por arrastar os campos pré-carregados do formulário para o próprio campo Disposição.
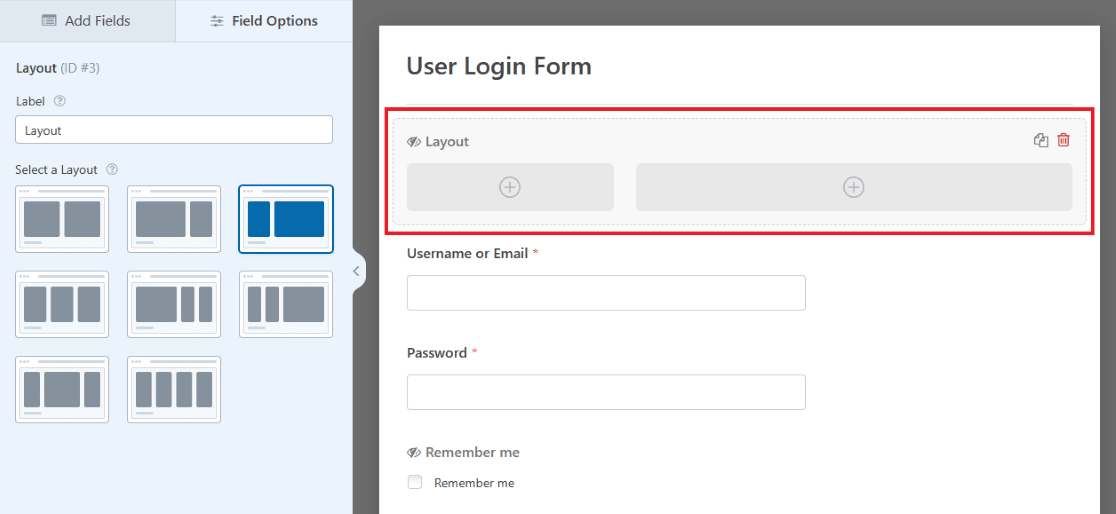
Por agora, vamos arrastá-lo para o topo do formulário para nos mantermos organizados. Também selecionará a orientação das colunas no esquema, o que determinará o tamanho e a colocação do conteúdo neste campo.

Agora, arraste o campo Content (Conteúdo) para a primeira coluna do campo Layout (Configuração) do seu formulário, para que possa apresentar um logótipo aqui, como no exemplo do TrustPulse.

Utilize o botão Adicionar multimédia para carregar novamente o seu logótipo e, em seguida, certifique-se de que as definições da imagem têm a orientação e o tamanho pretendidos.

Em seguida, arraste e solte os outros campos do formulário para esse lado do campo Layout.
Basta pegar em cada campo com o rato, arrastá-lo para a coluna Layout e largá-lo. O campo E-mail, o campo Senha e a caixa de seleção estarão agora na coluna esquerda do seu formulário.

Agora, vai adicionar conteúdo à outra coluna no campo Layout.
Selecione novamente o campo Conteúdo e arraste-o para a coluna maior do lado direito do seu formulário.

Agora pode adicionar uma ilustração à sua escolha para ser apresentada em grande parte deste lado do seu formulário.
Clique no botão Adicionar multimédia, como fez no outro lado, para carregar uma ilustração.

E, mais uma vez, não se esqueça de ajustar as definições de campo para personalizar o tamanho e o posicionamento da sua ilustração.
Para uma ilustração grande como a do exemplo, pode querer remover qualquer texto adicional do campo Conteúdo.

Agora, o seu formulário tem o pequeno logótipo e as entradas de credenciais de um lado e uma grande ilustração do outro lado.
Como sempre, terá de guardar este formulário para o manter no WPForms no seu painel de controlo e, em seguida, incorporá-lo numa página do WordPress quando estiver pronto para o utilizar.
6. Formulário de login com CTA
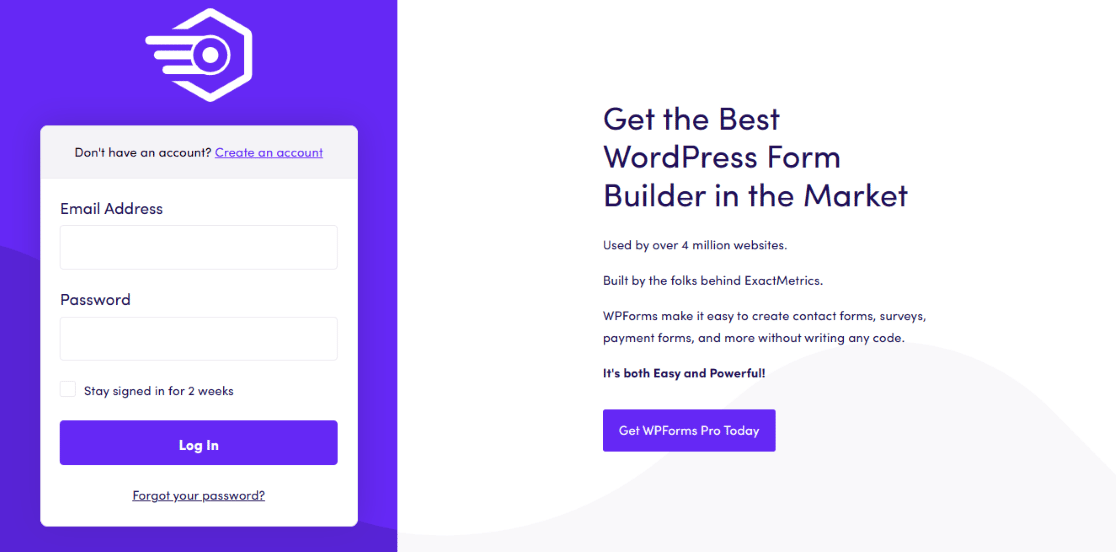
Em seguida, vamos analisar a página de início de sessão da ExactMetrics, que é um pouco semelhante ao início de sessão anterior, mas com um botão de chamada para ação num dos lados do formulário em vez de uma ilustração.

Um lado tem um pequeno logótipo, entrada de e-mail, entrada de palavra-passe e botão de início de sessão, e o outro lado tem bastante texto, seguido de uma CTA clicável.
Para criar um aspeto semelhante com o seu próprio formulário, basta seguir os passos que abordámos no exemplo anterior: primeiro, adicionar o campo Layout ao seu formulário de início de sessão do utilizador e arrastar os campos para um lado ou coluna do layout.

Lembre-se, basta arrastar o campo Conteúdo para o Layout para carregar o seu logótipo e, em seguida, arrastar os restantes campos do formulário também para esse lado do Layout.
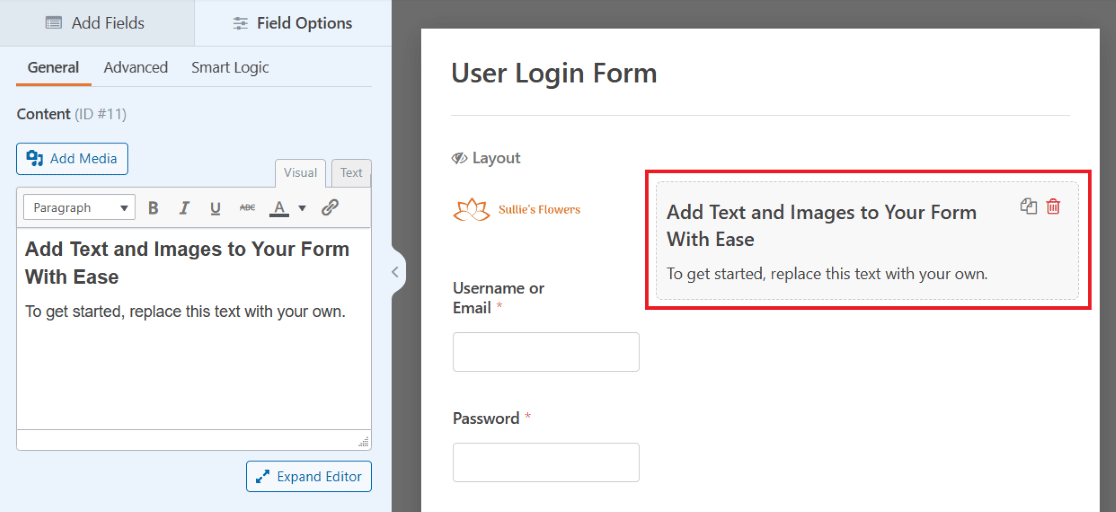
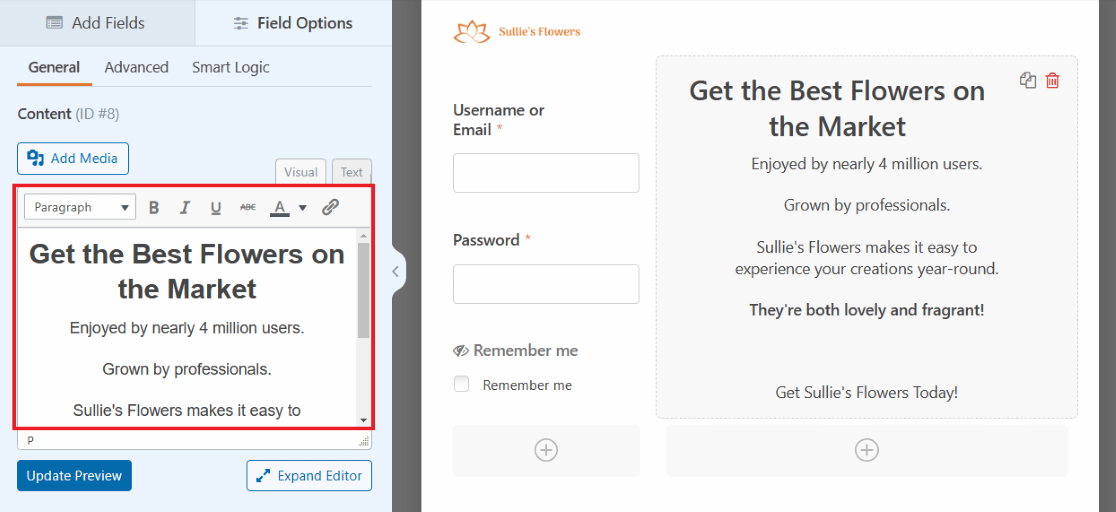
Mas depois, para o outro lado do campo Layout, na segunda coluna, não se preocupem em carregar nada. Apenas editará o texto que já está aqui.

Repare como algum do texto pré-carregado é maior e mais arrojado do que o que está por baixo, semelhante ao estilo de texto no exemplo.
Isto torna mais fácil moldar o seu texto como o do exemplo, mas não se esqueça de todas as outras formas de utilizar o editor de texto em seu benefício. Pode alterar o tamanho do texto, a orientação, a coloração e muito mais, conforme achar conveniente.

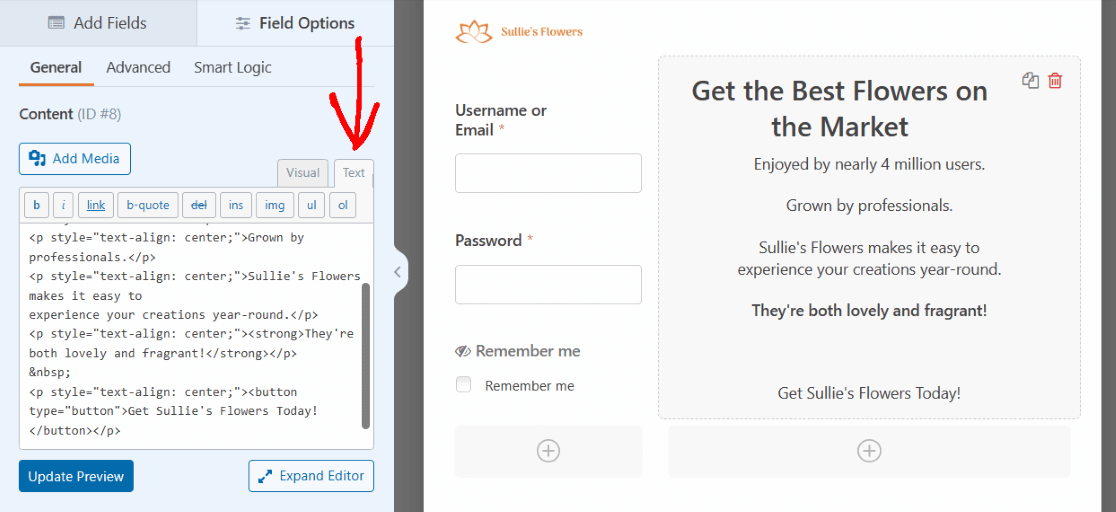
E no editor de texto do campo Conteúdo, pode até inserir um fragmento de código para criar um botão de CTA.
Clique no separador Texto da caixa do editor de texto para copiar e colar o código que pretende utilizar para criar um botão.

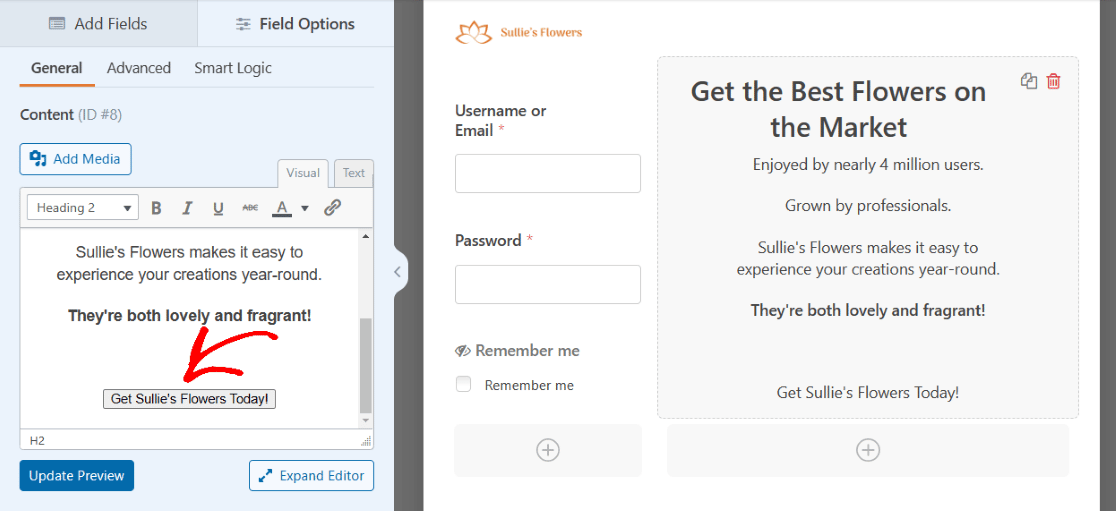
Pode editar o seu snippet de código para estilizar o aspeto do seu botão de CTA como quiser.

Agora tem um botão de CTA no seu formulário!
Mais uma vez, terá de guardar este formulário e depois incorporá-lo numa página do WordPress quando estiver pronto para o utilizar.
7. Formulário de início de sessão com um reCAPTCHA
Agora que já passámos pelas formas mais complexas de estilizar um formulário de início de sessão, vejamos um dos elementos de segurança mais fáceis de adicionar ao seu formulário, onde quer que o queira.

A verificação reCAPTCHA ajuda a proteger o seu sítio Web WordPress contra bots e spam que tentam utilizar os seus formulários para entrar no seu sítio.
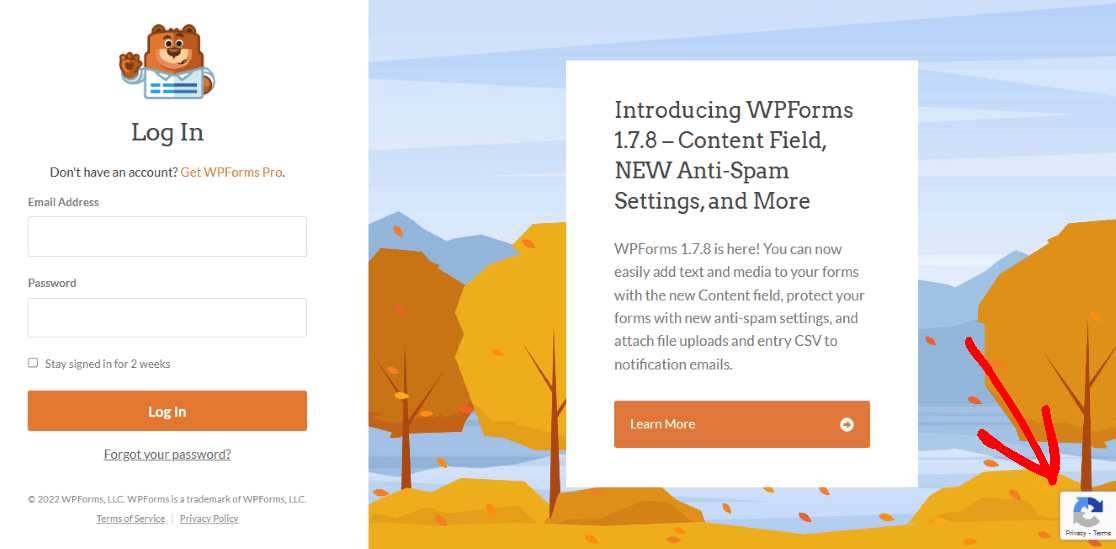
Como você pode ver, nós o usamos em nossa própria página de login aqui no WPForms.

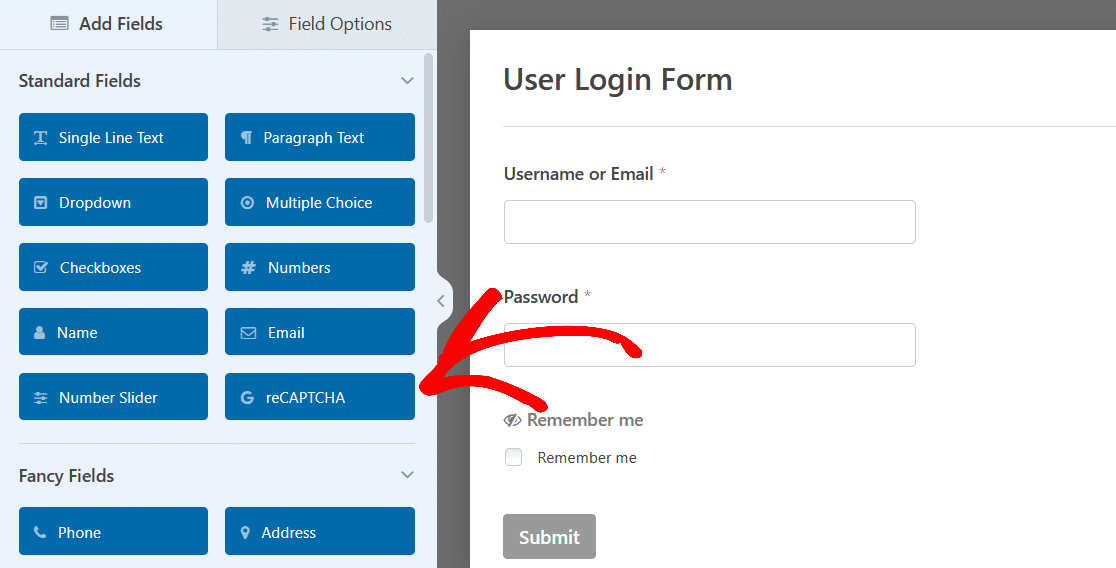
Também pode adicionar facilmente um campo reCAPTCHA a qualquer um dos seus formulários de início de sessão. Mas primeiro, terá de o configurar nas definições do WPForms.
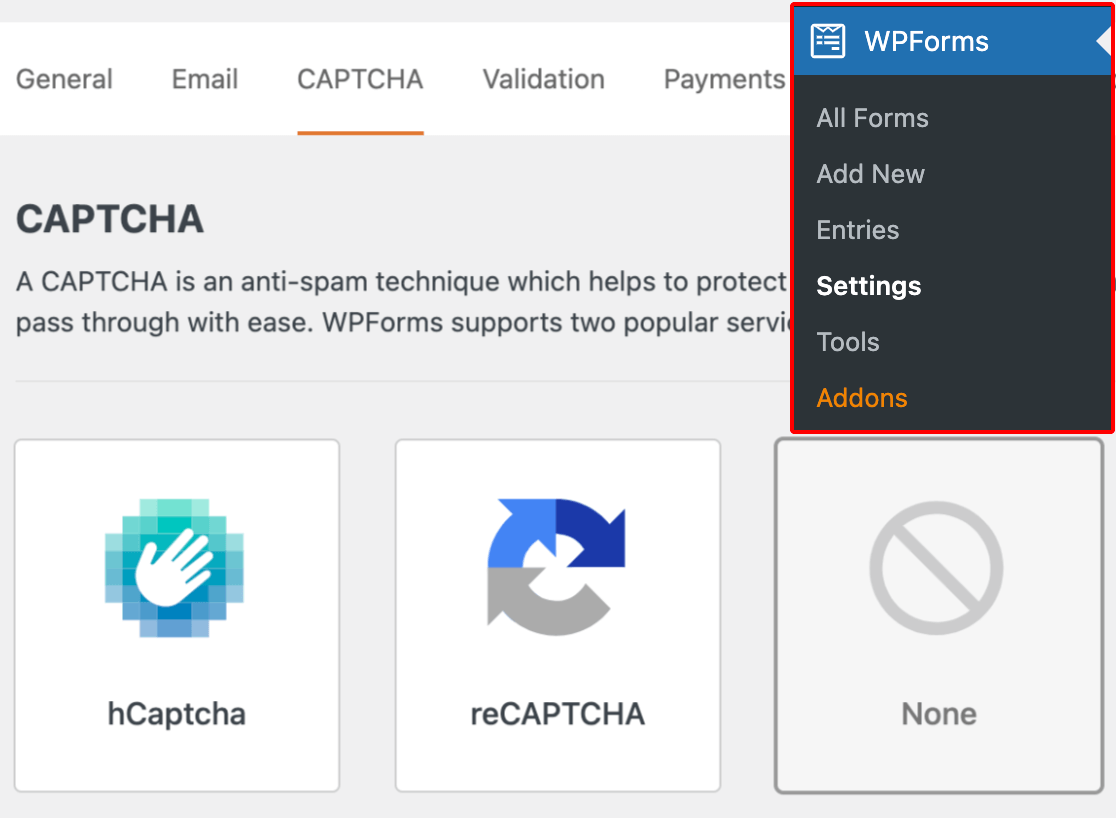
A partir do seu painel de controlo do WordPress, navegue até WPForms e depois Settings (Definições). Em seguida, certifique-se de que está no ecrã CAPTCHA.

Selecione a opção reCAPTCHA a partir do meio do ecrã.
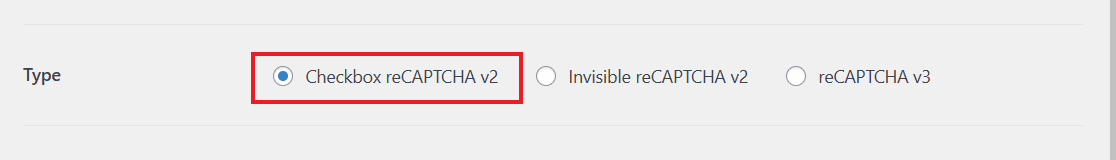
De seguida, escolhe o tipo de verificação reCAPTCHA que pretende utilizar.
Vamos selecionar a caixa de verificação reCAPTCHA v2.

Em seguida, terá de introduzir uma chave do site e uma chave secreta nesta página de definições, fornecidas pela Google. Para receber estas chaves, tem de seguir o processo de configuração na consola de administração do reCAPTCHA da Google.
Para obter mais informações, juntamente com um tutorial totalmente detalhado sobre como fazer isso, consulte nosso artigo sobre como configurar e usar o reCAPTCHA com seus formulários do WordPress.
Não se esqueça de clicar em Guardar na parte inferior deste ecrã para aplicar estas definições ao seu campo reCAPTCHA.
Agora está pronto para adicionar a verificação reCAPTCHA ao seu formulário.
De volta à página de criação de formulários, basta clicar no campo reCAPTCHA para o ativar no formulário de início de sessão do utilizador.

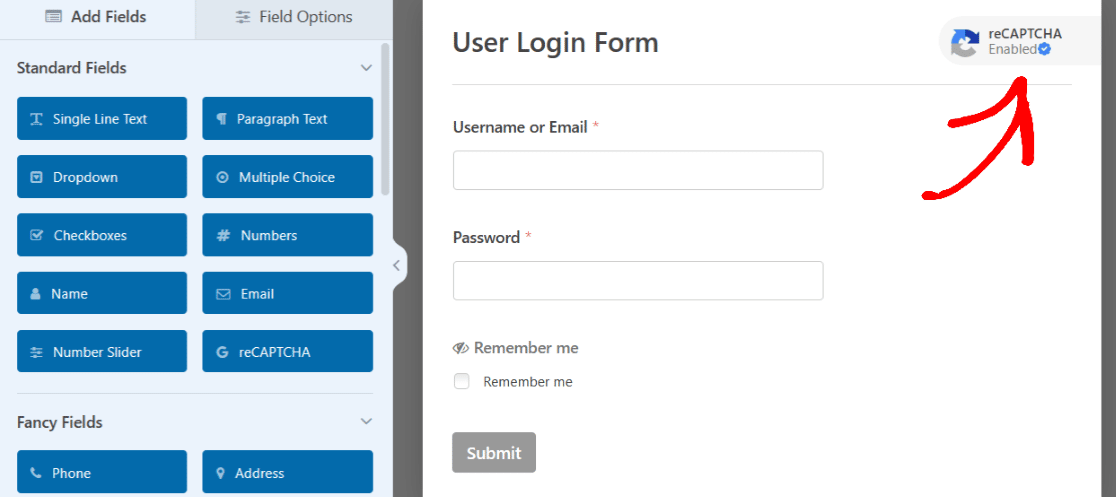
E já está! O seu formulário de início de sessão está agora protegido contra bots e spam que, de outra forma, poderiam infiltrar-se no seu site.

Além disso, o ícone reCAPTCHA é apresentado no seu formulário, o que indica aos utilizadores que as suas informações estão seguras.
Como adicionar uma página de login personalizada ao WordPress
A vantagem do construtor de formulários do WPForms é que todas as opções personalizáveis e escolhas de estilo inspiradas por estes exemplos podem ser criadas no próprio formulário.
No entanto, alguns dos estilos obtidos nestes exemplos podem ser o resultado de uma edição extra na página de início de sessão.
Portanto, para obter mais dicas detalhadas sobre como obter ainda mais estilo com WPForms em sua página do WordPress, confira este artigo completo sobre como estilizar formulários com CSS.
Além disso, não se esqueça de que, com todos os formulários criados e os exemplos que abordámos aqui, terá de guardar o formulário quando terminar de o editar. Depois, talvez mais tarde, se necessário, pode incorporar o formulário numa página e publicá-lo quando estiver pronto.
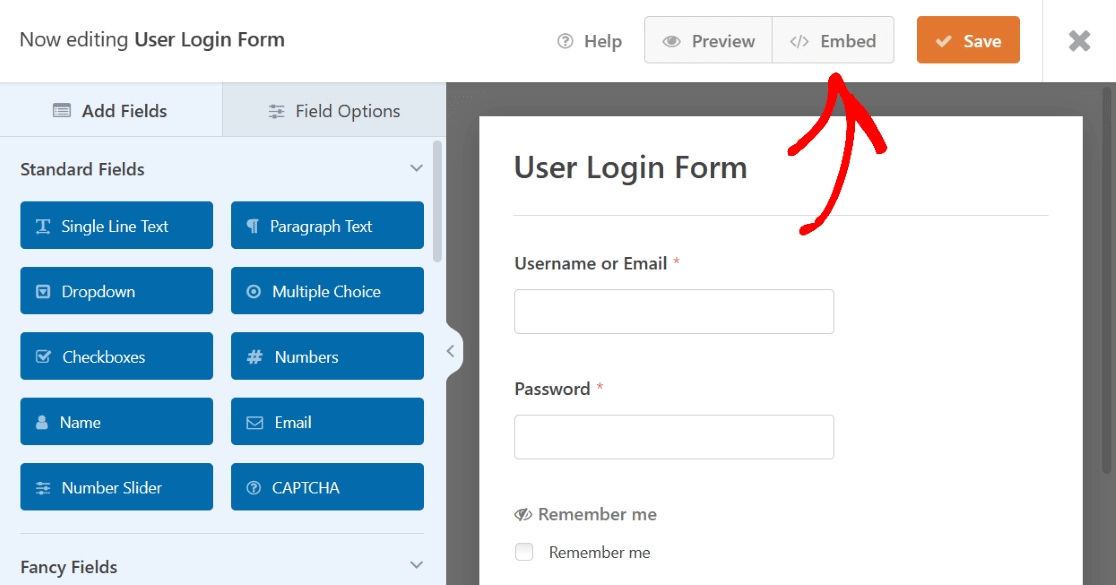
Ou, a partir do construtor de formulários, pode ir em frente e incorporar o seu formulário numa página.

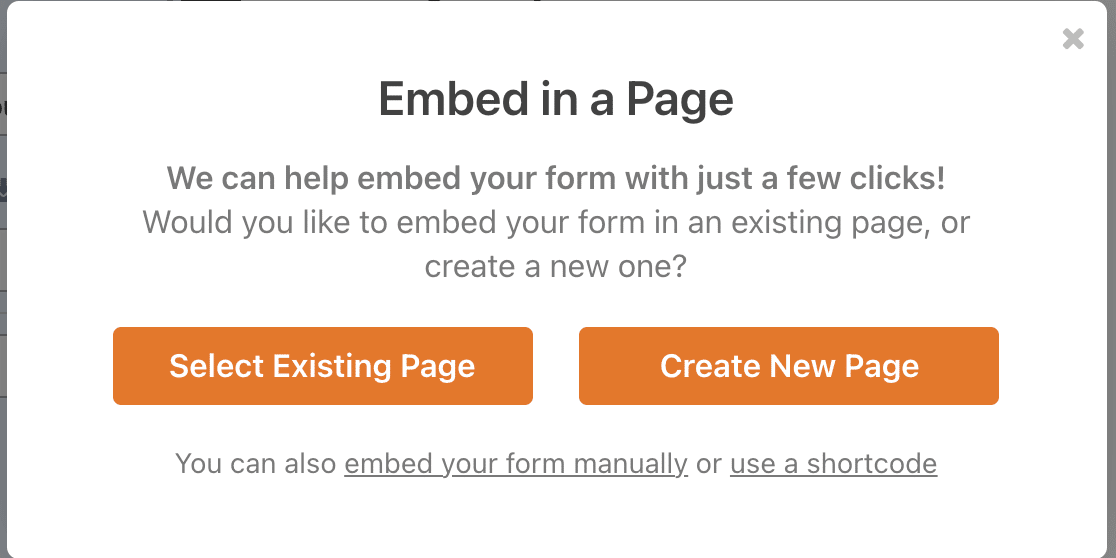
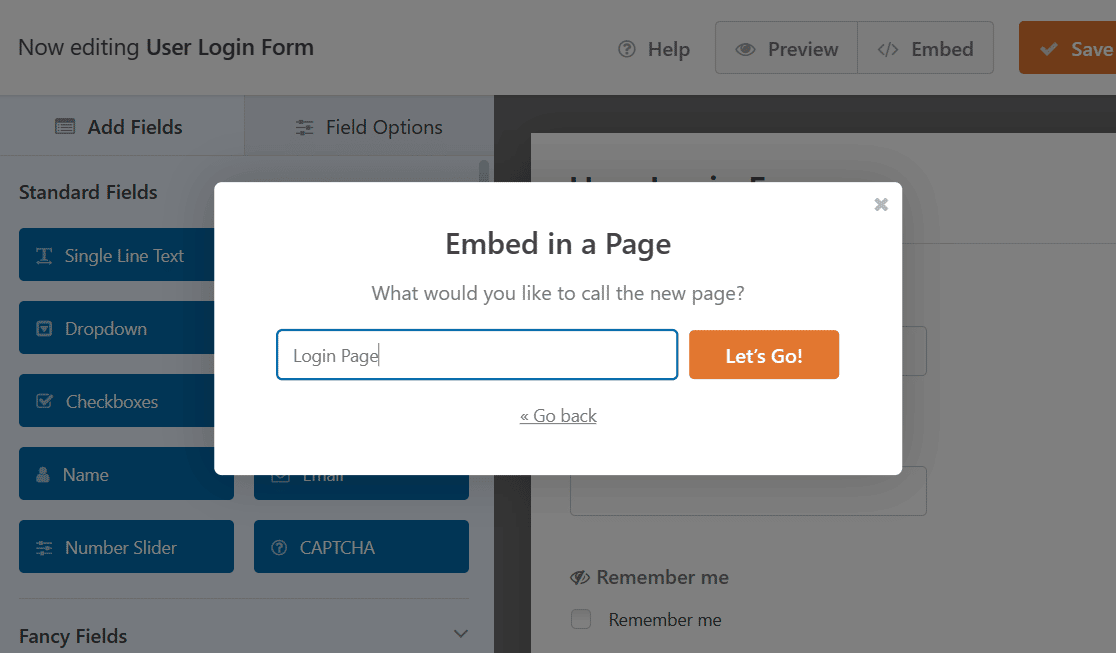
Ao clicar em Incorporar, pode incorporar o seu formulário de início de sessão numa página que já tenha criado para o seu sítio Web ou pode criar uma nova página para este formulário de início de sessão.

Se decidir criar uma nova página, terá de lhe dar um nome, tal como as outras páginas do seu sítio Web são nomeadas, para que as possa encontrar facilmente no painel de controlo do WordPress.

Clique em Let's Go! para continuar. O WPForms adicionará automaticamente seu formulário de login à sua nova página.
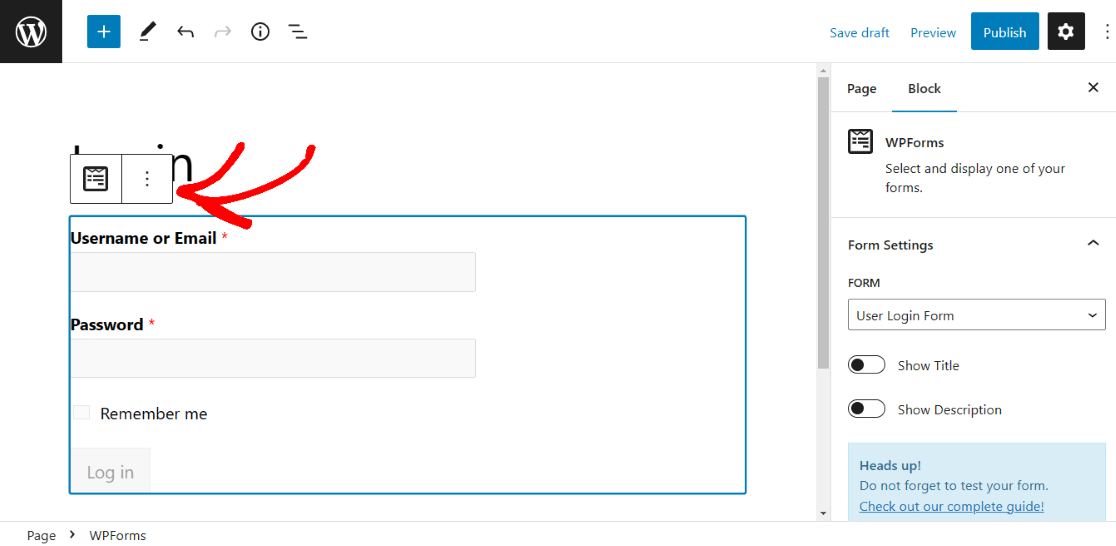
Depois de o formulário estar incorporado, pode sempre editar mais algumas coisas na própria página do WordPress, acedendo às definições do bloco WPForms e editando outros elementos de estilo da página.

Consulte este artigo para obter mais ideias sobre como editar e personalizar a sua página de início de sessão do WordPress.
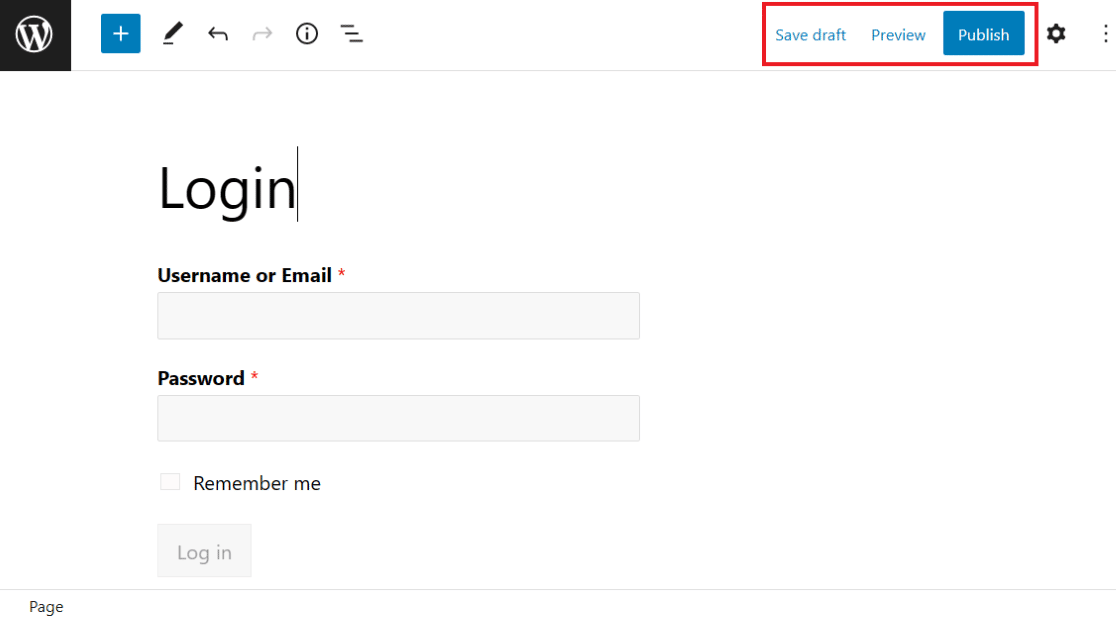
E lembre-se de que, tal como todas as suas páginas do WordPress, terá de publicar a página com o formulário incorporado para a colocar em direto no seu sítio Web.
Também pode pré-visualizar a página antes de a publicar ou guardar o rascunho para mais tarde.

Para ler ainda mais sobre este tópico, consulte este tutorial que explica como apresentar formulários de início de sessão e de registo.
Crie sua página de login agora
Em seguida, crie um formulário de registo com o PayPal
Agora que já aprendeu tudo sobre como criar formulários de início de sessão para o seu site WordPress, porque não tentar criar um formulário de registo WordPress com o PayPal? Desta forma, pode registar os utilizadores do seu site e começar a cobrar pagamentos.
Se pretender imprimir as entradas do seu formulário, recomendamos que consulte o nosso guia sobre como imprimir formulários WordPress em PDF.
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.