Resumo da IA
Quer adicionar dicas de ferramentas ao seu formulário? As dicas de ferramentas são pequenas caixas que aparecem quando passa o rato por cima de uma área no seu site WordPress e são óptimas para adicionar informações extra sobre um campo sem sobrecarregar as coisas.
Neste post, vamos mostrar-lhe como adicionar dicas de ferramentas no WordPress.
Neste artigo
- O que é uma Tooltip no WordPress?
- Instalar uma dica de ferramenta do WordPress sem um plug-in
- Passo 1. Criar um formulário WordPress
- Passo 2. Instalar o plugin Shortcodes Ultimate
- Passo 3: Obter o código curto da dica de ferramenta
- Passo 4: Adicione a sua dica de ferramenta ao seu formulário
- Etapa 5: Personalizar a dica de ferramenta
- Etapa 5: Transforme sua dica de ferramenta em um ícone (opcional)
- Considerações finais
Crie o seu formulário WordPress agora
O que é uma Tooltip no WordPress?
As dicas de ferramentas são sugestões, termos de glossário ou mensagens que aparecem quando o visitante passa o cursor sobre ou toca (em dispositivos móveis) num elemento do seu sítio Web WordPress. E nos formulários do WordPress, as dicas de ferramentas podem ser utilizadas para adicionar informações adicionais sobre um determinado campo.
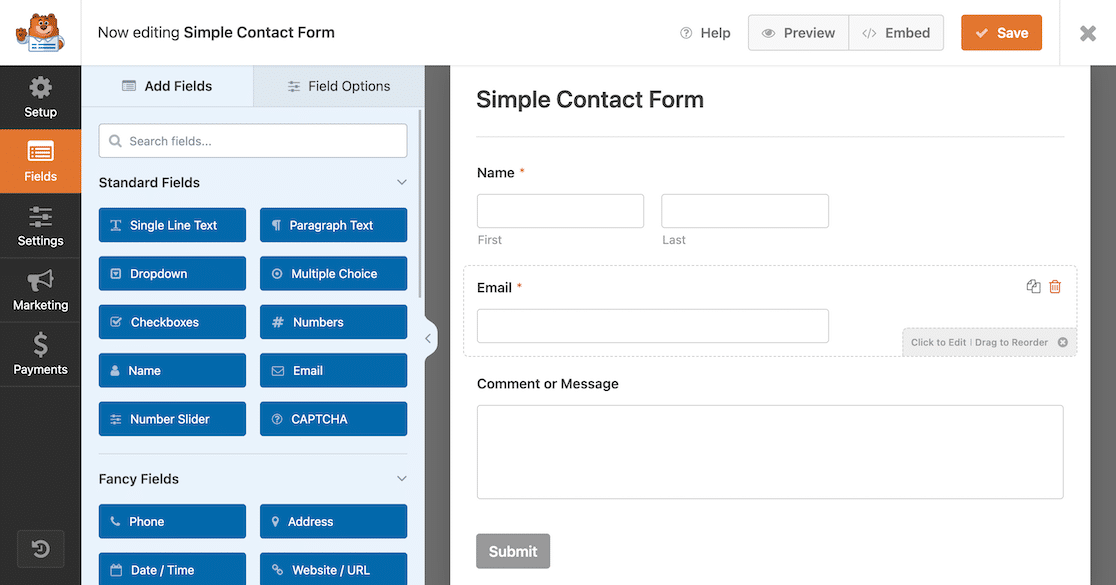
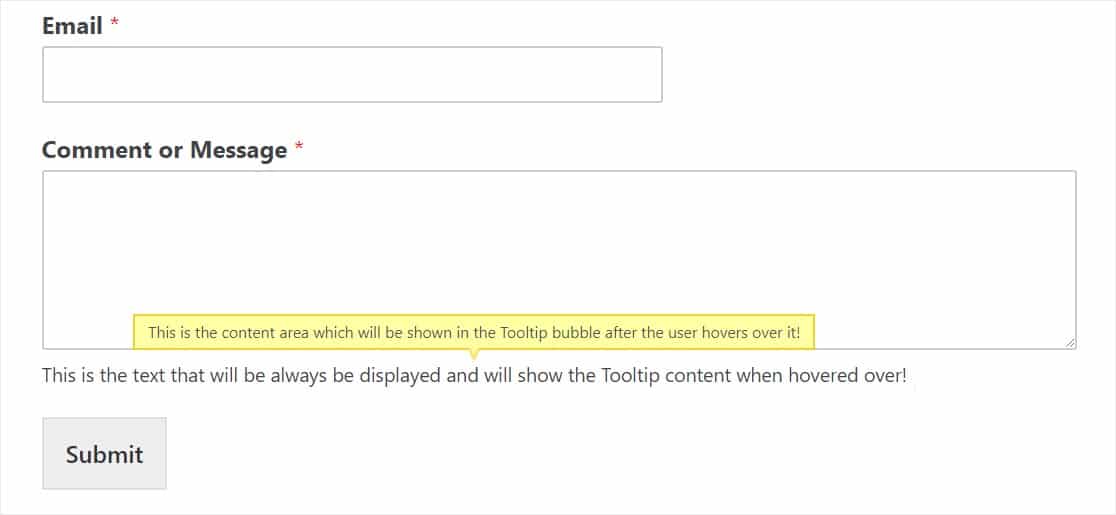
Por exemplo, veja a captura de ecrã abaixo.

O WPForms permite-lhe adicionar facilmente uma descrição para cada campo no construtor de formulários. Ao contrário de uma descrição de campo típica, as dicas de ferramentas estão ocultas por padrão. Só aparecem quando o utilizador quer saber mais detalhes sobre um determinado campo, passando o cursor sobre a descrição do campo.
Adicionar uma dica de ferramenta é uma óptima ideia se quiser fornecer mais detalhes sobre um determinado campo sem criar distracções desnecessárias no seu formulário.
Agora que já sabe o que é uma dica de ferramenta, continue a ler para saber como adicioná-la ao seu site.
Instalar uma dica de ferramenta do WordPress sem um plug-in
Sim, é possível instalar uma dica de ferramenta no WordPress sem um plugin. No entanto, se não quiser usar um plug-in de dica de ferramenta para adicionar facilmente uma dica de ferramenta ao seu site WordPress, terá de ser um utilizador avançado e usar html ou jquery (ou contratar um programador para o fazer por si).
Felizmente, pode poupar tempo e dinheiro ao utilizar um plugin de tooltip. Para os utilizadores do WPForms, recomendamos o plugin gratuito Shortcodes Ultimate.
O Shortcodes Ultimate é fácil de utilizar e funciona muito bem com os temas mais populares e melhores do WordPress.
Este plugin WordPress extremamente útil e gratuito dar-lhe-á mais de 50 códigos curtos para usar para adicionar facilmente várias funções ao seu site, incluindo o código curto da dica de ferramenta. A seguir, vamos mostrar-lhe exatamente como adicionar este plugin WordPress de dicas de ferramentas.
Como adicionar dicas de ferramentas no WordPress
Vamos dar uma olhada no guia passo-a-passo sobre como adicionar dicas de ferramentas no WordPress.
Passo 1. Criar um formulário WordPress
A primeira coisa que você precisa fazer é instalar e ativar o WPForms no seu site. Se precisar de ajuda, consulte este guia sobre como instalar um plugin do WordPress.
Depois, terá de criar um formulário simples no WordPress.

Bom trabalho na criação do formulário. Voltaremos a ele numa etapa posterior.
Passo 2. Instalar o plugin Shortcodes Ultimate
Em seguida, clique aqui para ir ao WordPress e descarregar o plugin gratuito Shortcodes Ultimate.

Ou, se já estiver no seu painel de controlo do WordPress, clique em Plugins " Adicionar novo, procure Shortcodes Ultimate e clique em Instalar agora.

Assim que o plugin estiver ativado, está pronto para começar a utilizá-lo.
Passo 3: Obter o código curto da dica de ferramenta
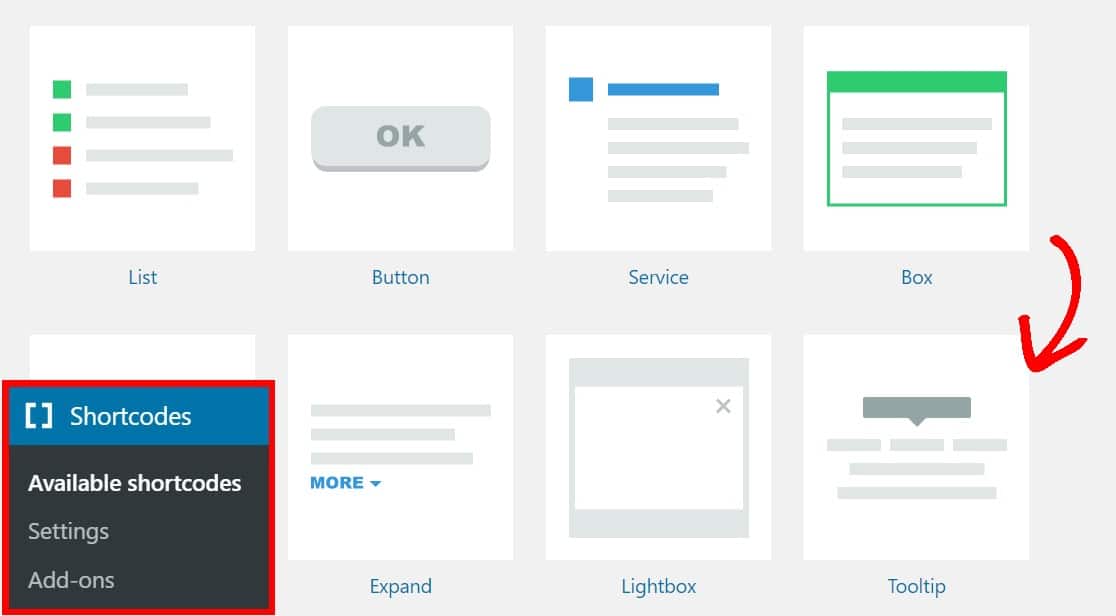
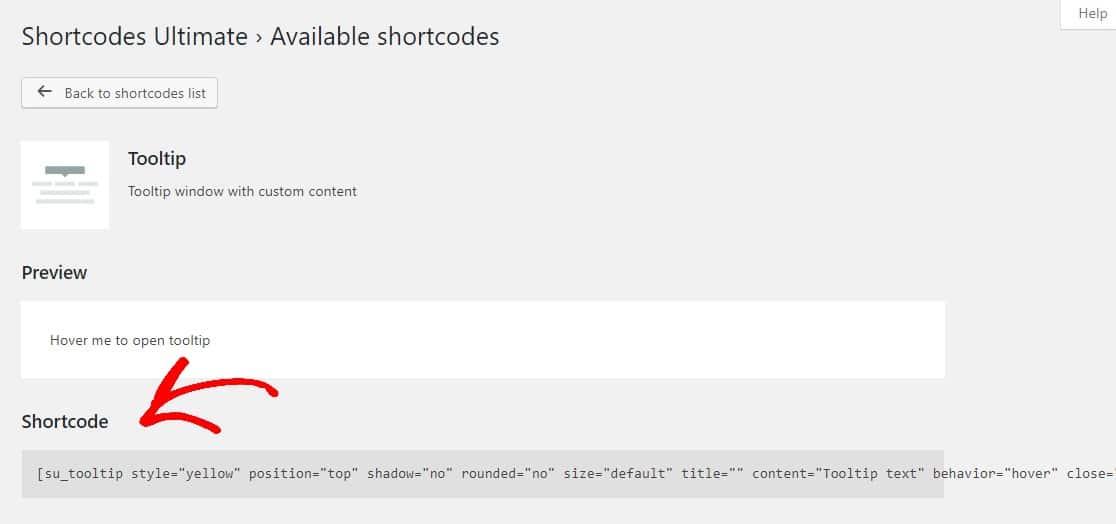
Agora, encontre o plugin Shortcodes Ultimate no lado esquerdo do seu painel de controlo do WordPress e clique em Available shortcodes. Percorra essa página e selecione o botão Tooltip.

Na página seguinte, selecione e copie o código curto:

Passo 4: Adicione a sua dica de ferramenta ao seu formulário
Agora que tem o seu código de atalho da dica de ferramenta, está na altura de o adicionar ao seu Formulário de Contacto Simples.
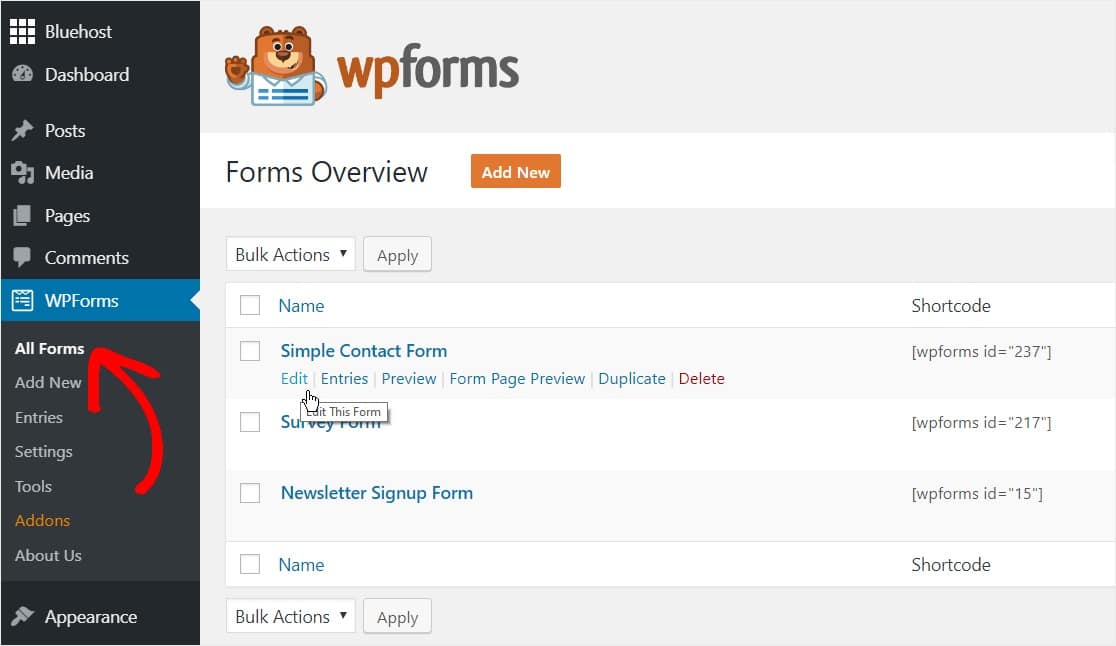
Volte ao seu formulário clicando em WPForms " Todos os formulários e, em seguida, selecione Editar no formulário onde gostaria de adicionar a sua dica de ferramenta.

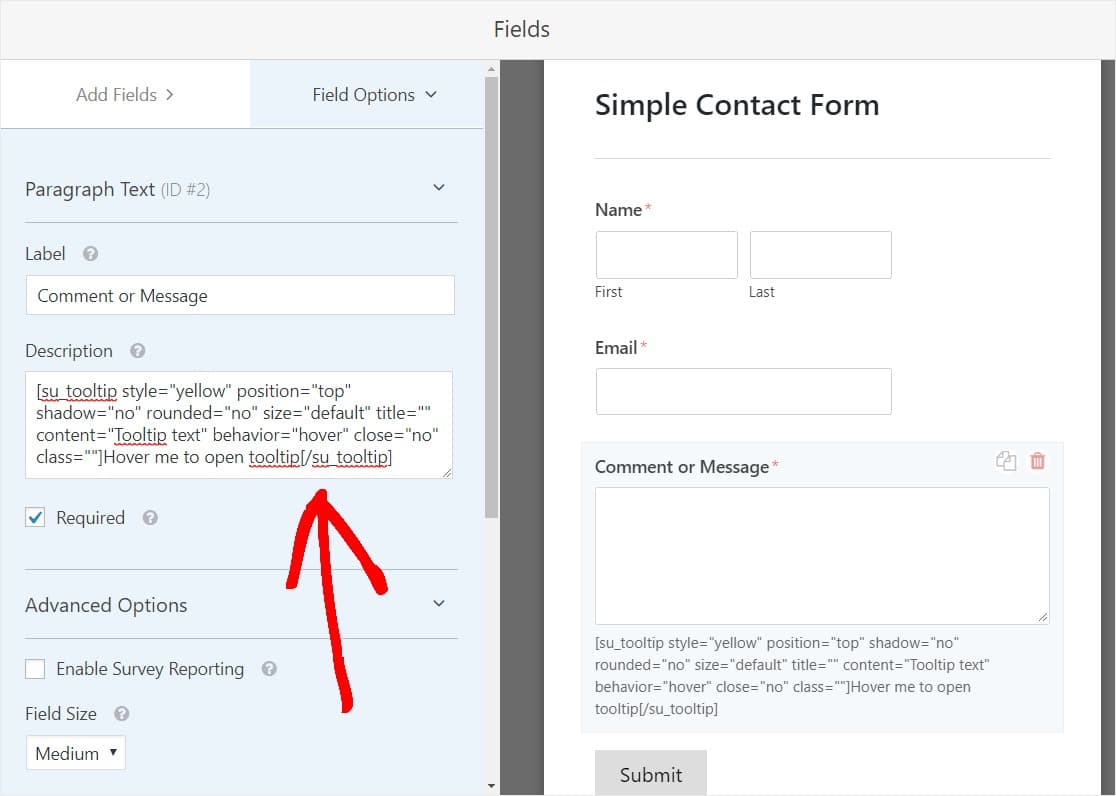
Quando estiver no formulário, clique no campo ao qual pretende adicionar a sua dica de ferramenta e cole o seu código de acesso à dica de ferramenta na caixa de descrição.

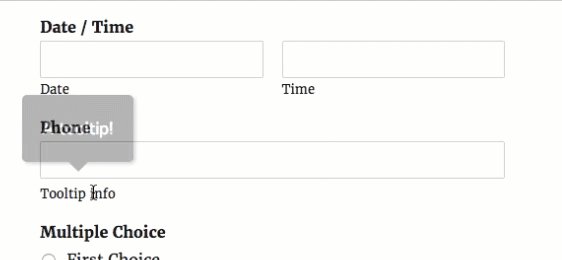
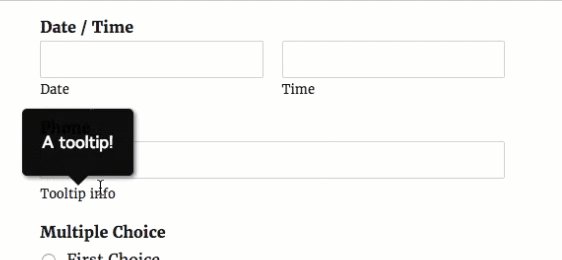
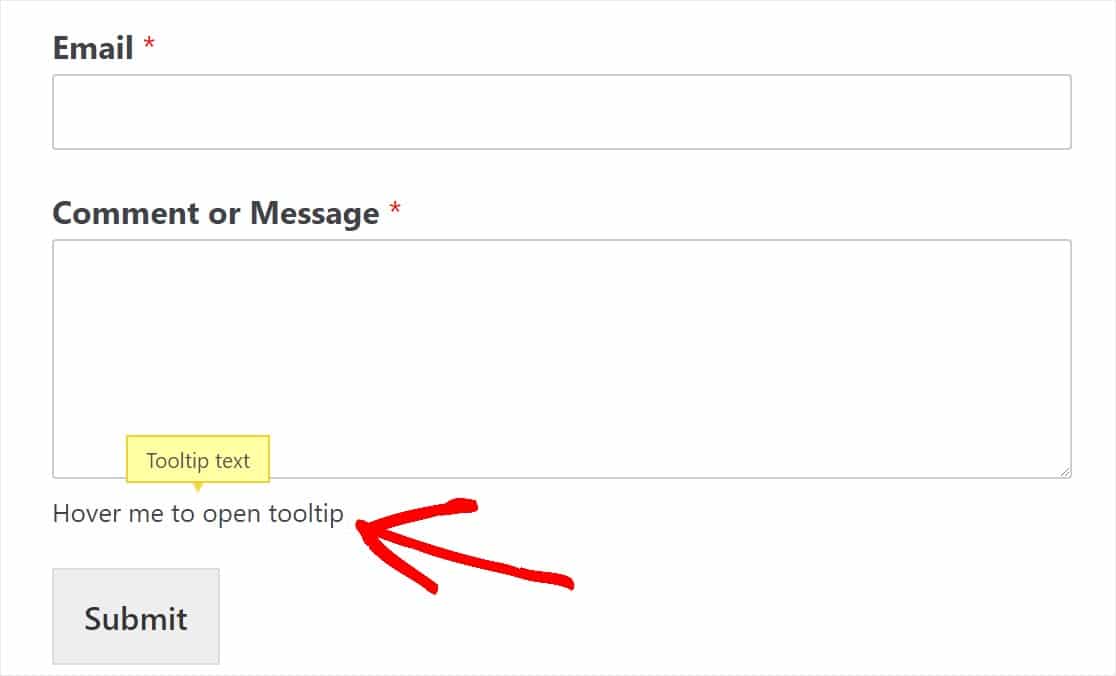
Quando guardar o seu formulário e o visualizar a partir do frontend, este passará a apresentar a dica de ferramenta:

Etapa 5: Personalizar a dica de ferramenta
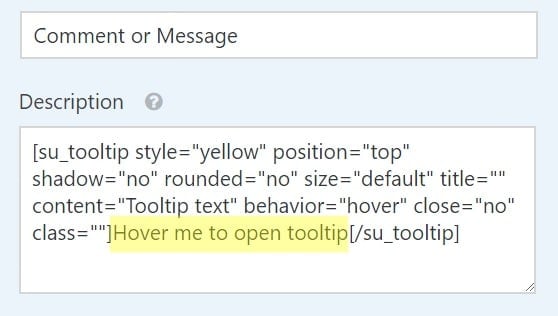
Também pode modificar o código para apresentar o seu próprio texto. Aqui está um exemplo com as alterações efectuadas a negrito:
[su_tooltip style="yellow" position="top" shadow="no" rounded="no" size="default" title="" content="Esta é a área de conteúdo que será mostrada na bolha da Tooltip depois de o utilizador passar por cima dela!" behavior="hover" close="no" class=""]Este é o texto que será sempre apresentado e mostrará o conteúdo da Tooltip quando passar por cima![/su_tooltip]

Também pode alterar uma série de opções diferentes nas definições da dica de ferramenta, que pode encontrar deslocando-se para o fundo da página Códigos de acesso " Códigos de acesso disponíveis, como:
- Estilo + Cores
- Posição
- Tamanho
- Comportamento
- E mais
O próximo passo é opcional, mas fará com que a sua dica de ferramenta pareça ainda mais personalizada e manterá os seus formulários ainda mais limpos e sem distracções.
Etapa 5: Transforme sua dica de ferramenta em um ícone (opcional)
A menos que indique especificamente e convide as pessoas a passar o cursor sobre a sua dica de ferramenta no seu código de atalho da dica de ferramenta, os seus visitantes podem nem sequer se aperceber de que existe conteúdo extra à espera de ser mostrado nessa dica de ferramenta! Uma óptima forma de garantir que os seus leitores passam o cursor sobre a dica de ferramenta é transformá-la num ícone em vez de utilizarem apenas texto.
Por exemplo, muitas pessoas adicionam um ícone de informação "i" e, quando o utilizador passa o rato sobre esse ícone, é apresentada a dica de ferramenta. Não é giro?
![]()
Para o fazer, primeiro, descarregue e active o plugin gratuito Better Font Awesome. Se saltou diretamente para esta parte da publicação, aqui está uma ligação para saber como instalar um plug-in do WordPress, se precisar dele.
![]()
Assim que o plugin for ativado, terá acesso a milhares de ícones gratuitos que pode utilizar em qualquer parte do seu site WordPress com um simples shortcode. Agora, vamos adicionar o shortcode do ícone Info à nossa dica de ferramenta.
Estamos prestes a colocar o shortcode de um plugin dentro do shortcode de outro plugin. Mas não se preocupe, ambos funcionarão na mesma!
Volte à caixa de descrição do campo do seu formulário que contém a sua dica de ferramenta e substitua simplesmente o texto apresentado dentro do seu código de atalho da dica de ferramenta por este código de atalho:
[icon name="info"]
A área de texto que deve substituir pelo código curto acima está destacada abaixo:

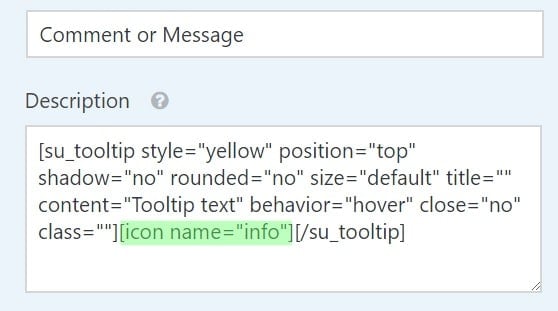
E aqui está o aspeto que o código deve ter depois de ter adicionado o shortcode do ícone:

Em alternativa, pode simplesmente copiar e colar o código curto abaixo na sua caixa de descrição e ajustá-lo a seu gosto.
[su_tooltip style="yellow" position="top" shadow="no" rounded="no" size="default" title="" content="Tooltip text" behavior="hover" close="no" class=""][icon name="info"][/su_tooltip]
Em seguida, guarde o seu formulário e verifique-o no frontend para ver o seu ícone de dica de ferramenta.
![]()
Excelente trabalho! Agora, se quiser ser ainda mais avançado e colocar o ícone da dica de ferramenta acima do campo ao lado do rótulo, consulte o nosso tutorial detalhado sobre como adicionar ícones aos formulários do WordPress.
Considerações finais
É isso mesmo! Agora já sabe como adicionar tooltips no WordPress.
Se quiser alterar a aparência dos botões dos seus formulários, leia como personalizar estilos de botões com CSS. Ou, se preferir, consulte o nosso guia sobre como estilizar WPForms com CSS Hero (sem necessidade de codificação).
De que está à espera? Comece a usar o melhor plugin de formulários do WordPress hoje mesmo.
Se gostou deste artigo, siga-nos no Facebook e no Twitter para mais tutoriais gratuitos sobre o WordPress.




É possível adicionar várias Tooltips com mensagens diferentes?
Agradecimentos
Olá!
Claro que pode criar diferentes dicas de ferramentas para diferentes campos, no entanto, um campo só pode ter uma dica de ferramenta, uma vez que quando passa o rato sobre o campo só pode ser apresentada uma dica de ferramenta.
Espero que isto faça sentido.
Tenha um bom dia 🙂
Como é que se pode adicionar uma dica de ferramenta a um ícone ou imagem no Wordpress?
Olá Joshu!
Pode simplesmente cobrir uma imagem ou uma etiqueta HTML de ícone com o código de atalho Tooltip, de acordo com as instruções fornecidas neste tutorial.
Espero que isto ajude.
Diverte-te 🙂
Olá, obrigado pela dica.
Penso que o formulário ficaria mais bonito se o ícone da dica de ferramenta estivesse posicionado junto à etiqueta do campo, em vez de na parte inferior de cada campo, tal como acontece na secção de definições do formulário com o ícone do ponto de interrogação da dica de ferramenta. Se já o fez dessa forma, penso que também concorda que é melhor. Como é que conseguimos um efeito semelhante?
Olá, Chris!
Pode tentar colocar o shortcode Tooltip no campo Label. Não testei isto pessoalmente, mas pode tentar.
Espero que isto ajude!
Diverte-te 🙂
Funciona, mas todo o código e a descrição da dica de ferramenta aparecem no seu e-mail e podem ser difíceis de ler
Olá Gareth.
Neste caso, pode tentar utilizar as etiquetas inteligentes dos campos nas definições de notificação em vez da etiqueta {all_fields}.
E, caso ajude, temos um excelente tutorial sobre como usar as Smart Tags no e-mail de notificação.
Quando estiver a utilizar as Smart Tags, não adicionará automaticamente a etiqueta do campo, mas apenas o seu valor, pelo que terá de adicionar as etiquetas manualmente.
Espero que isto ajude.
Bom trabalho 🙂
Olá, quero adicionar um ícone de dica de ferramenta após a etiqueta, mas quando coloco o [tooltip shortcode] nesta secção, apenas o reconhece como um texto simples.
Olá Sina - Atualmente, o campo de etiqueta não suporta shortcode, apenas o campo de descrição suporta shortcode. Se precisar dele no campo de etiqueta, a nossa equipa de apoio poderá ajudar com algum código personalizado. Se for um utilizador de licença paga, pode criar um pedido de assistência aqui.
Boa viagem 🙂
Olá...
Posso usar isto para títulos de colunas no woocommerce?
Obrigado.
Olá Octavio- Peço desculpa, mas não suportamos qualquer integração com o WooCommerce, principalmente porque estão fortemente integrados com os seus próprios sistemas de formulários.
Se precisar que os formulários funcionem no WooCommerce, sugiro que contacte diretamente a equipa do Woo para ter a certeza de que encontra uma opção que se integre corretamente no sistema.
Obrigado 🙂
Hi,
Estou a tentar adicionar as dicas de ferramentas ao meu sítio, mas não está a funcionar. O último código de atalho não tem códigos de atalho disponíveis, a menos que eu procure na documentação. Será essa a causa?
Olá - é possível alterar a cor e o tamanho da dica de ferramenta do ícone? De que código preciso para o fazer?
Olá, Emma,
Boa pergunta! Por favor, consulte este guia do Shortcode Ultimate para formatar o texto.
Espero que isto ajude! 🙂
Como é que posso fazer aparecer uma dica de ferramenta se o utilizador não tiver preenchido um campo. Sei que já existe essa mensagem, mas é bastante pequena e muitas pessoas estão a ficar confusas quando preenchem o formulário. Idealmente, gostaria que a mensagem aparecesse de alguma forma
Olá Myur - Embora atualmente não tenhamos a opção de mostrar a mensagem na dica de ferramenta, se preferir, pode aumentar o tamanho da fonte da mensagem de validação utilizando o seguinte CSS:
div.wpforms-container-full .wpforms-form em.wpforms-error {font-size: 16px !important; /* Please change the values as per your preference */
}
Caso seja útil, pode consultar o nosso documento aqui para adicionar CSS personalizadas.
Também pode mostrar uma mensagem obrigatória no marcador de posição do campo, como mostra esta captura de ecrã.