Resumo da IA
Pretende adicionar texto de marcador de posição de formulário no WordPress?
Os marcadores de posição facilitam aos seus visitantes o preenchimento correto de cada campo. Isto ajuda-o a obter as informações corretas e reduz a frustração dos seus visitantes.
Neste artigo, vamos mostrar-lhe a forma mais fácil de adicionar texto de marcador de posição a qualquer tipo de formulário.
Crie o seu formulário WordPress agora
O que é o texto de marcador de posição?
O texto do marcador de posição é o texto dentro de um campo de formulário que mostra ao utilizador o que deve escrever. Foi introduzido na especificação HTML5, pelo que por vezes é referido como o "atributo de marcador de posição HTML5".
Os marcadores de posição são úteis para qualquer campo que tenha um formato específico, como um endereço de correio eletrónico. Mostra ao visitante como formatar a sua entrada.

O texto de marcador de posição é muito importante para garantir que todos os campos são válidos. Isto significa que há menos hipóteses de abandono do formulário porque o visitante não terá de voltar atrás e corrigir o que escreveu.
É especialmente útil em domínios como:
- URLs: Pode adicionar
https://example.comcomo texto de preenchimento para mostrar ao visitante como escrever corretamente o endereço do seu sítio Web - Números de telefone: Por exemplo, se pretender obter o indicativo do país do utilizador juntamente com o seu número normal, pode adicionar um texto de marcador de posição para mostrar ao utilizador como introduzi-lo.
- Nomes de utilizador de redes sociais: O texto do marcador de posição pode mostrar às pessoas como escrever corretamente o seu nome de utilizador. Por exemplo, adicionar
@examplecomo texto de marcador de posição para um campo do Twitter mostra que pretende que eles escrevam o@
Provavelmente, pode pensar noutras formas de utilizar texto de marcador de posição para ajudar os seus visitantes.
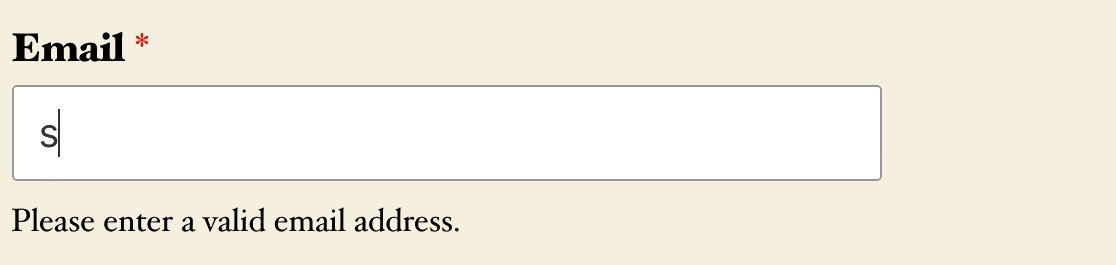
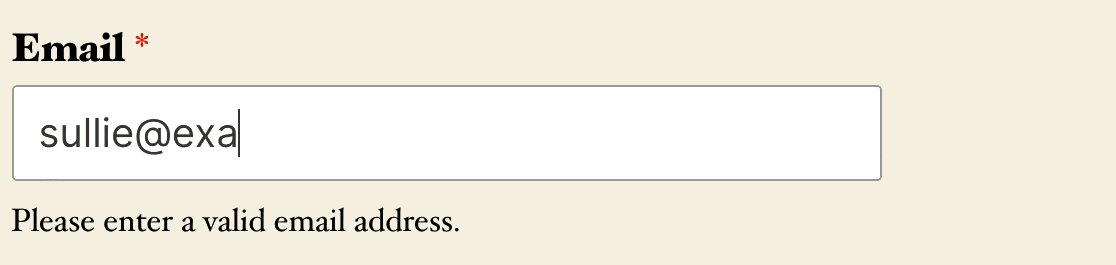
O texto do marcador de posição é um pouco diferente de um valor predefinido. Quando o utilizador começa a escrever num campo com um marcador de posição, o texto do marcador de posição desaparece. Em contrapartida, um valor predefinido será apresentado juntamente com a entrada do formulário, a menos que o utilizador o altere.
Agora que já sabemos como utilizar o atributo de marcador de posição HTML5, vamos mostrar-lhe a forma mais fácil de o adicionar aos seus formulários.
Como adicionar texto de marcador de posição aos formulários do WordPress
Vamos mostrar-lhe como adicionar facilmente texto de marcador de posição nos passos abaixo.
Neste artigo
Vamos começar por instalar o melhor plugin de criação de formulários para WordPress.
1. Instalar o plugin WPForms
Em primeiro lugar, instale e active o plugin WPForms.
Todas as versões do WPForms permitem-lhe adicionar marcadores de posição aos campos de formulário, incluindo o WPForms Lite. Tenha em mente que a versão Pro permite adicionar campos avançados aos seus formulários, por isso é muito mais poderosa do que a versão gratuita.
Descarregue o ficheiro zip a partir do separador Downloads na sua conta WPForms e carregue-o para o seu site WordPress. Aqui está um guia passo a passo sobre como instalar um plugin do WordPress se precisar de ajuda com esta etapa.
2. Criar um formulário de contacto simples
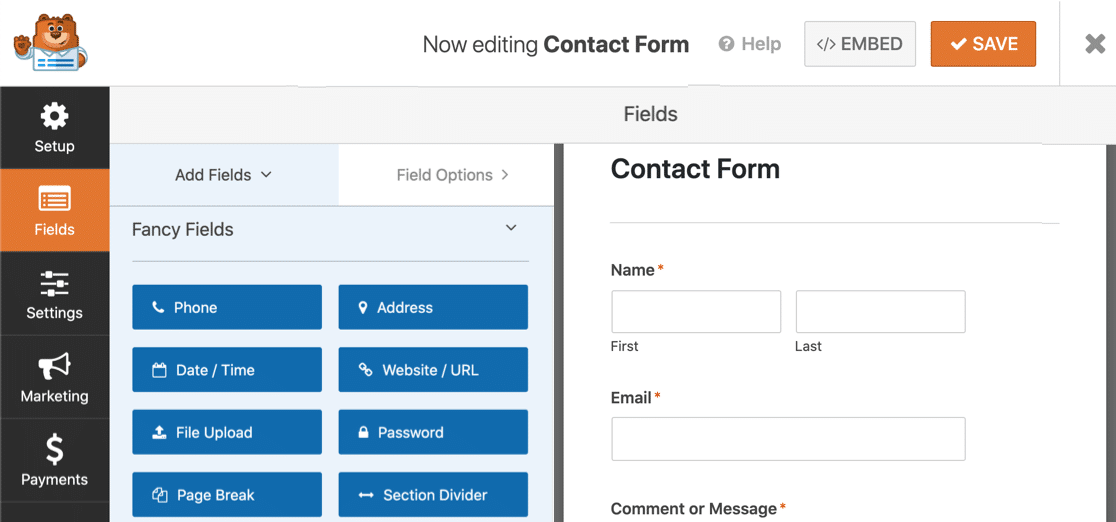
A seguir, vai querer criar um formulário de contacto simples. No WPForms, é possível criar e incorporar um formulário em menos de 5 minutos.

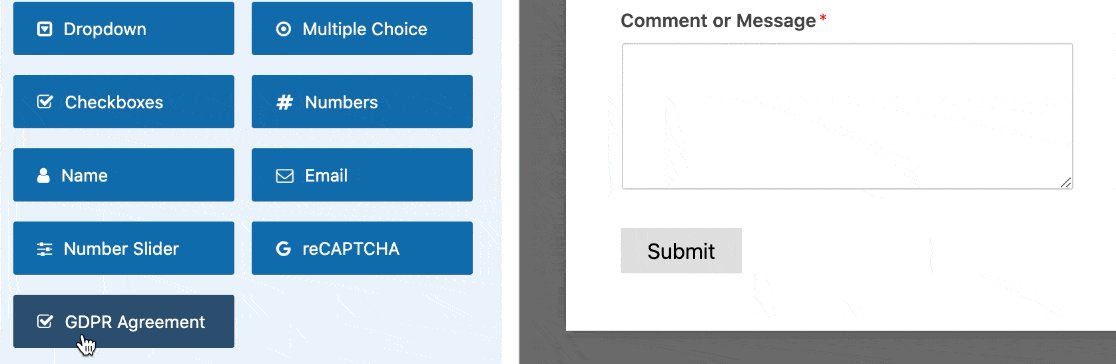
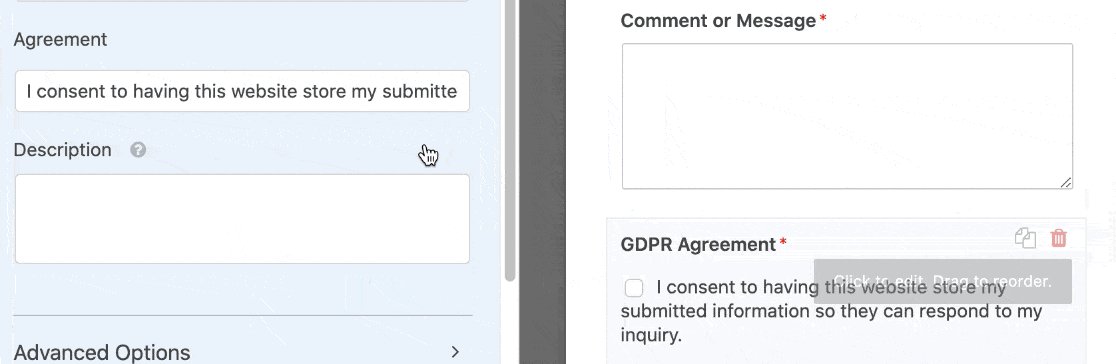
É fácil personalizar o formulário e adicionar os campos de que necessita. Pode até adicionar um acordo RGPD facilmente arrastando o campo RGPD para a pré-visualização do formulário.

Precisa de mais ajuda? Temos um guia detalhado que mostra como criar um formulário de contacto simples no WordPress.
Quando o formulário estiver pronto, clique em Guardar na parte superior do construtor de formulários para guardar o seu progresso até ao momento.
3. Adicionar texto de marcador de posição ao campo de e-mail
Agora estamos prontos para adicionar texto de marcador de posição ao seu formulário do WordPress. Vamos mostrar-lhe duas formas úteis de utilizar esta funcionalidade para facilitar o preenchimento dos seus formulários.
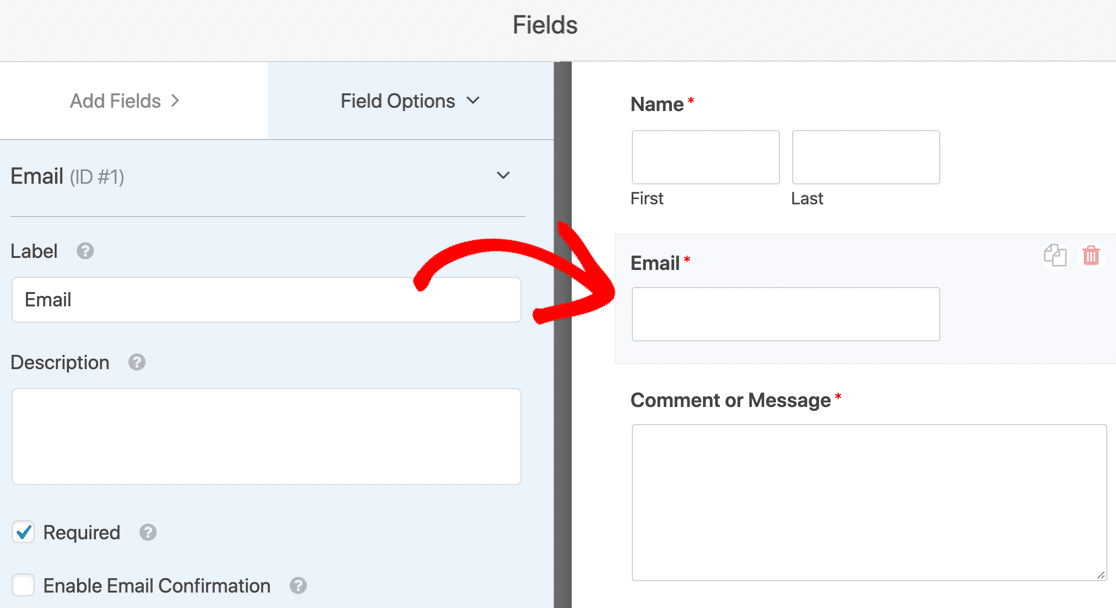
Vamos utilizar o campo de correio eletrónico como primeiro exemplo.
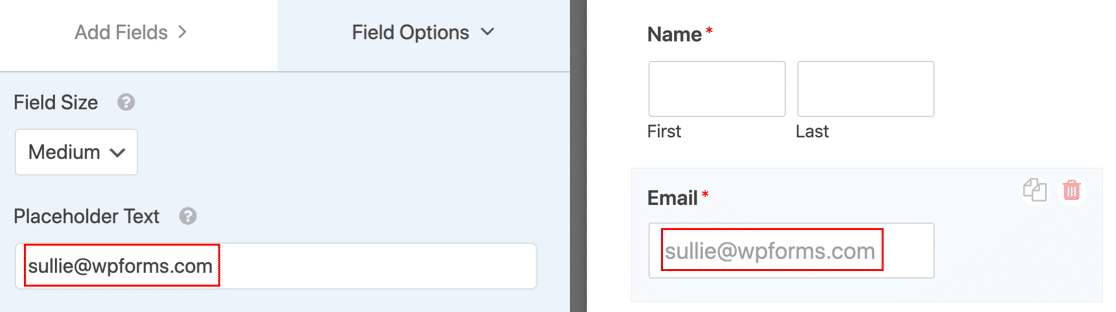
No criador de formulários, clique no campo de correio eletrónico à direita para abrir as definições.

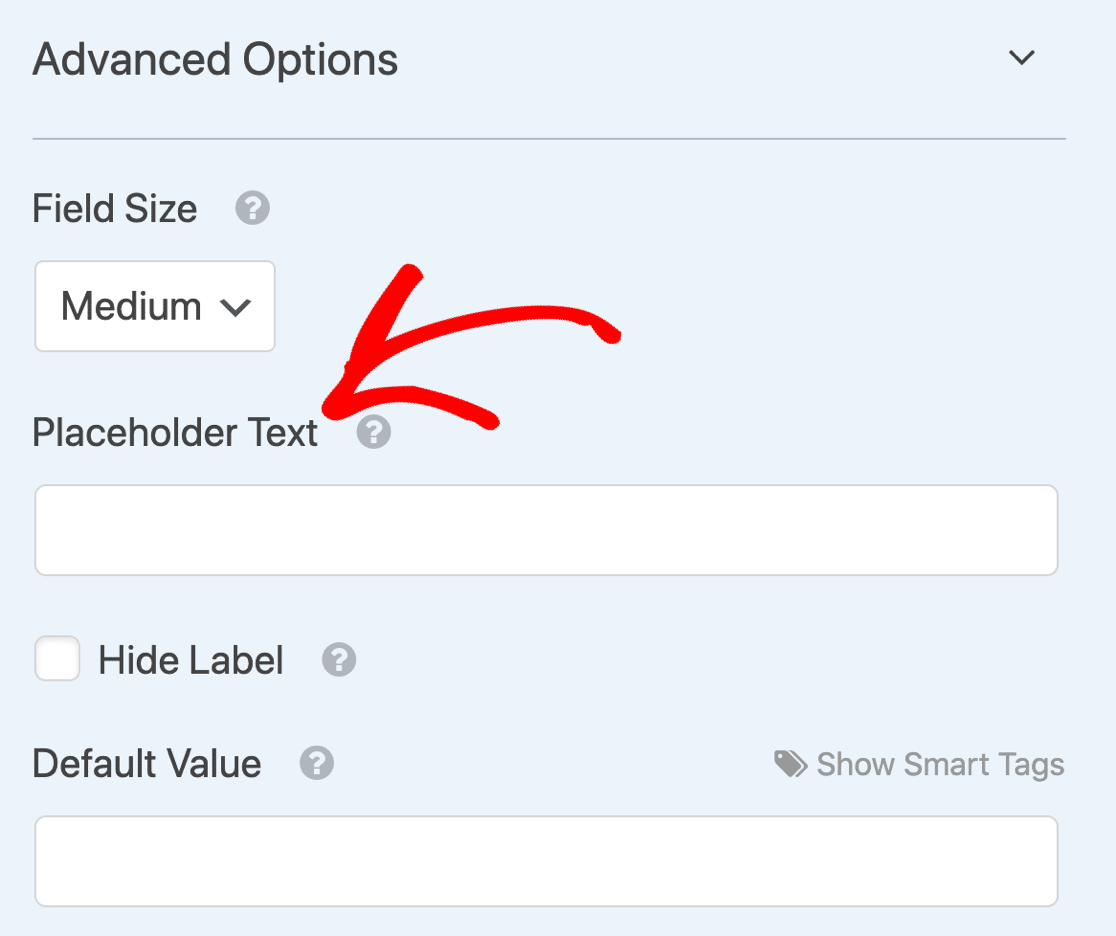
Em seguida, no lado esquerdo, expanda o sub-menu Opções avançadas.
Verá um campo para o Texto do marcador de posição.

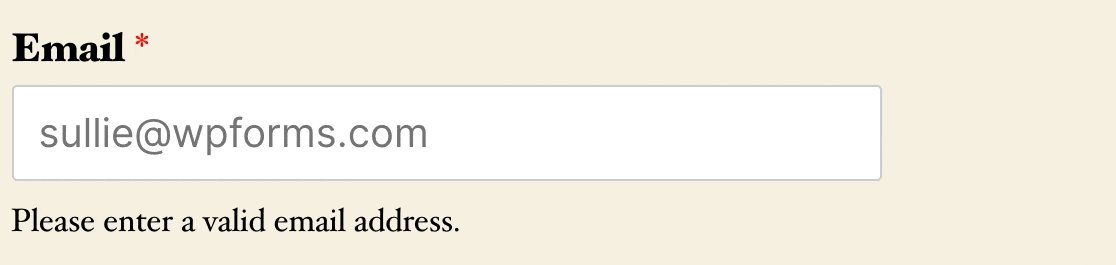
Escreva o texto do marcador de posição que pretende utilizar. À medida que escreve, verá o mesmo texto aparecer na pré-visualização do formulário à direita, para que possa ver o seu aspeto no formulário do WordPress.

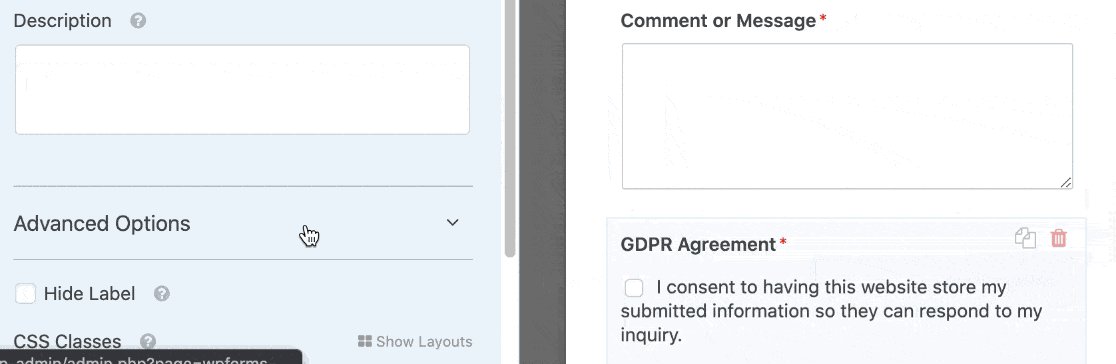
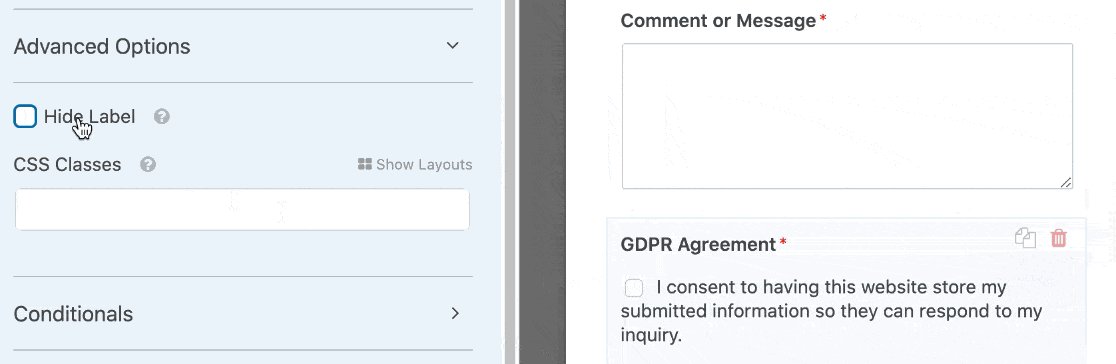
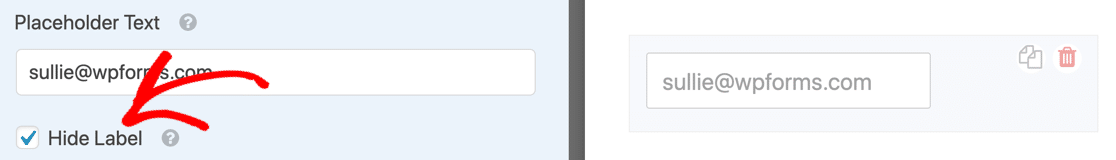
Se pretender, também pode clicar na caixa de verificação Ocultar etiqueta. Isto irá ocultar a etiqueta por cima do campo para tornar o formulário mais compacto. No entanto, tenha em atenção que os leitores de ecrã não conseguem ler o atributo de marcador de posição HTML5, pelo que poderá querer deixar a etiqueta do campo no lugar por motivos de acessibilidade.

Por agora, vamos desmarcar a opção Ocultar etiqueta para termos a etiqueta e o texto do marcador de posição.
4. Adicionar texto de marcador de posição a um campo pendente
Pode utilizar texto de marcador de posição em qualquer campo, mas o menu pendente é especialmente útil. Por predefinição, uma lista pendente será utilizada por defeito para a primeira opção da lista, mas podemos utilizar um marcador de posição para evitar que isso aconteça.
Se leu a nossa comparação entre o WPForms Lite e o Contact Form 7, saberá que o Contact Form 7 permite-lhe adicionar uma linha em branco no topo de um menu pendente. No entanto, apenas mostrará 3 traços ( - - - ) como marcador de posição e não pode personalizar o texto real do marcador de posição.
Assim, o WPForms dá-lhe mais controlo sobre o aspeto dos seus marcadores de posição.
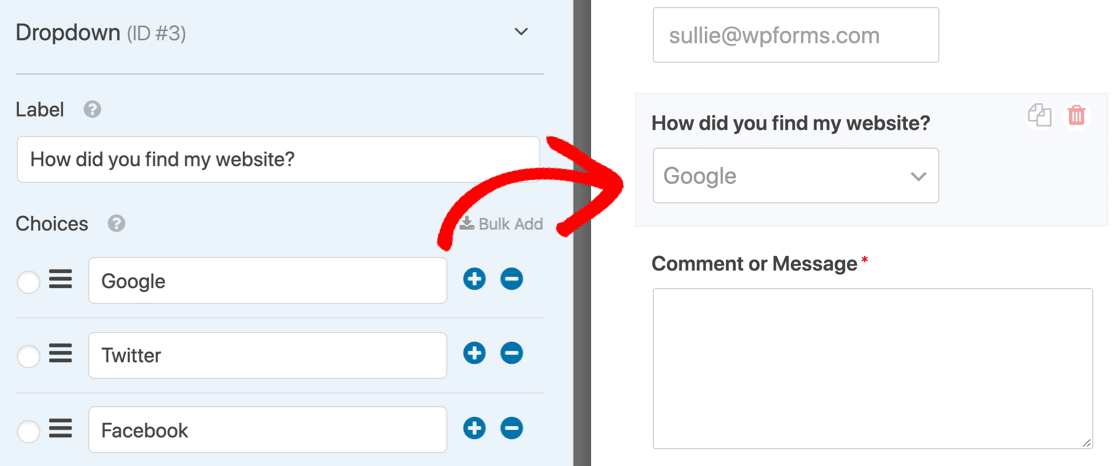
Comecemos com um exemplo de dropdown. Adicionámos 3 opções de resposta a este menu pendente.

Quando publicarmos o formulário, a primeira opção será a seleção predefinida. O visitante pode submeter este formulário sem clicar no menu pendente para o alterar.

Isto pode ser um problema em qualquer formulário, mas particularmente em formulários de inquérito e questionários. Em qualquer tipo de inquérito, é necessário garantir que o visitante escolhe conscientemente uma resposta.
Podemos resolver facilmente este problema adicionando um marcador de posição ao campo pendente.
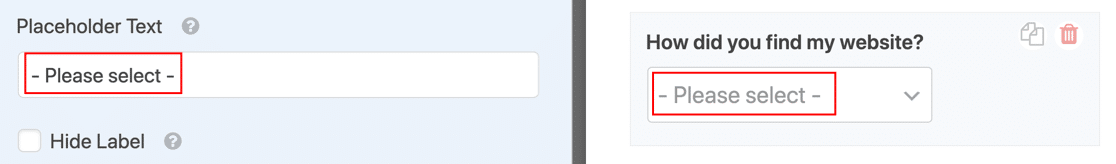
Em Opções avançadas, escrevemos o texto do marcador de posição à esquerda. A alteração é mostrada instantaneamente na pré-visualização à direita.

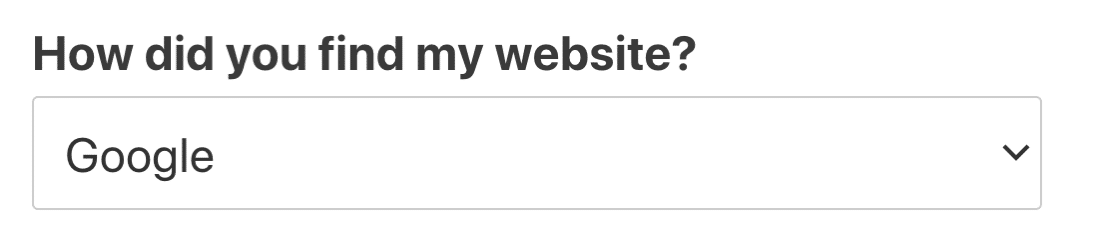
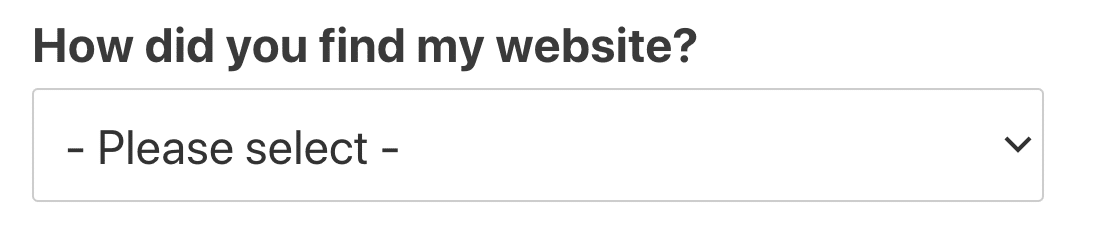
Agora, o formulário mostrará o marcador de posição em vez da primeira opção.

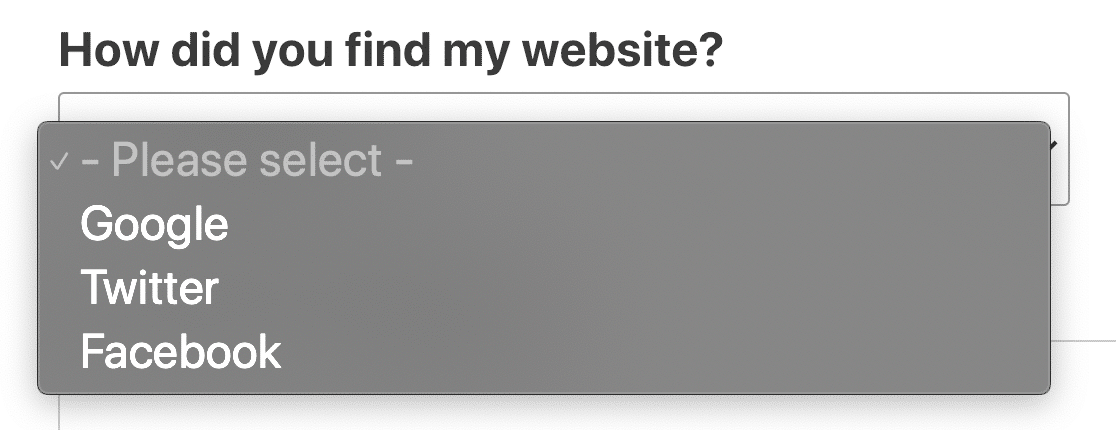
Quando a lista é expandida, pode ver que o texto do marcador de posição está a cinzento para mostrar que não é uma seleção válida.

Se não quiser usar texto de marcador de posição, mas quiser uma linha em branco na parte superior do menu suspenso, pode deixar o marcador de posição em branco. Basta premir espaço no campo Texto do marcador de posição. Isto mostrará o campo pendente como vazio até que o visitante faça uma seleção.
E é isso! Agora já sabe como adicionar texto de marcador de posição útil aos seus formulários do WordPress.
Crie o seu formulário WordPress agora
Próximo passo: Estilizar o texto do marcador de posição
Por predefinição, o texto do marcador de posição do formulário de contacto do WordPress será cinzento. Se pretender adicionar algum contraste, pode utilizar CSS para o estilizar.

Consulte os snippets de código na nossa documentação: como estilizar o texto do marcador de posição. Também temos alguns exemplos excelentes de páginas de contacto, se quiser alguma inspiração de design.
Não sabe como adicionar CSS no WordPress? Leia este guia para adicionar trechos de código sem danificar o seu site.
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.