Resumo da IA
Procura uma forma fácil e direta de adicionar trechos de código do WordPress ao seu sítio Web?
Aprender a usar o WordPress não é apenas uma questão de temas e ferramentas. Por vezes, é o poder subtil dos snippets de código que dá a um site o seu sabor único.
Aquela personalização perfeita de que está à procura? É possível com o código correto, mas o problema é que até o mais pequeno erro pode estragar o seu site.
Neste artigo, mostraremos como adicionar facilmente trechos de código personalizados no WordPress sem quebrar seu site.
O que são Code Snippets no WordPress?
Por baixo da interface de fácil utilização do WordPress, existe um mundo de código que alimenta todos os seus movimentos.
Estes pequenos fragmentos de código, designados por "code snippets", são ferramentas compactas mas poderosas que dão instruções ao WordPress sobre funcionalidades específicas.
Aproveitar o poder destes snippets pode fazer a diferença entre um site WordPress genérico e um site adaptado às suas necessidades exactas.
Considere-os o equivalente a feitiços do WordPress, que, quando lançados corretamente, podem trazer excelentes resultados no front-end.
Como adicionar snippets de código personalizados no WordPress
Para adicionar trechos de código personalizados no WordPress, pode contar com a simplicidade e a funcionalidade do WPCode. Siga os passos abaixo para começar.
Neste artigo
- O que são Code Snippets no WordPress?
- 1. Instalar e ativar o plug-in WPCode
- 2. Criar o código personalizado (PHP, CSS, HTML)
- 3. Adicione o seu código personalizado (novo snippet)
- 4. Tratamento de erros no código personalizado
- 5. Gerir os seus snippets de código personalizado
- Bónus: Adicionar trechos de código personalizados aos seus formulários
- Perguntas frequentes sobre os snippets de código personalizado
1. Instalar e ativar o plug-in WPCode
Código WPC é a melhor forma de os utilizadores do WordPress adicionarem trechos de código personalizados aos seus sites sem terem de mexer no functions.php ou preocupar-se com a quebra do sítio devido ao mais pequeno erro.

O plugin de fragmentos de código facilita a adição de fragmentos de código a qualquer parte do seu sítio WordPress, incluindo o rodapé e o cabeçalho. Pode inserir qualquer código personalizado que pretenda diretamente a partir do seu painel de controlo, em vez de editar diretamente ofunctions.php ficheiro.
Para começar, terá de instalar e ativar o plug-in do WordPress no seu sítio Web. Isto adicionará o plugin ao painel de menu esquerdo do seu painel de controlo do WordPress, a partir do qual pode começar a adicionar códigos personalizados rapidamente.
O WPCode vem com uma biblioteca de mais de 1.100 snippets de código que pode utilizar no seu site com apenas alguns cliques - não são necessárias competências de desenvolvimento! Ou pode seguir as instruções abaixo para adicionar o seu próprio código personalizado.
A equipa do WPForms até adicionou alguns snippets de código próprios! Adicionámos o código para realizar as personalizações de formulários mais solicitadas, para que possa ir além da funcionalidade básica do WPForms e dos addons. Dê uma olhada na seção de bônus no final deste post para dar uma espiada.
2. Criar o código personalizado (PHP, CSS, HTML)
Se já tiver o código personalizado pronto, ignore este passo e avance para o seguinte. Para aqueles que estão a criar o código personalizado a partir do zero, aqui está um exemplo.
Não se esqueça de que é necessário ter alguns conhecimentos de programação para criar o código personalizado, quer seja em formato PHP, CSS ou HTML.
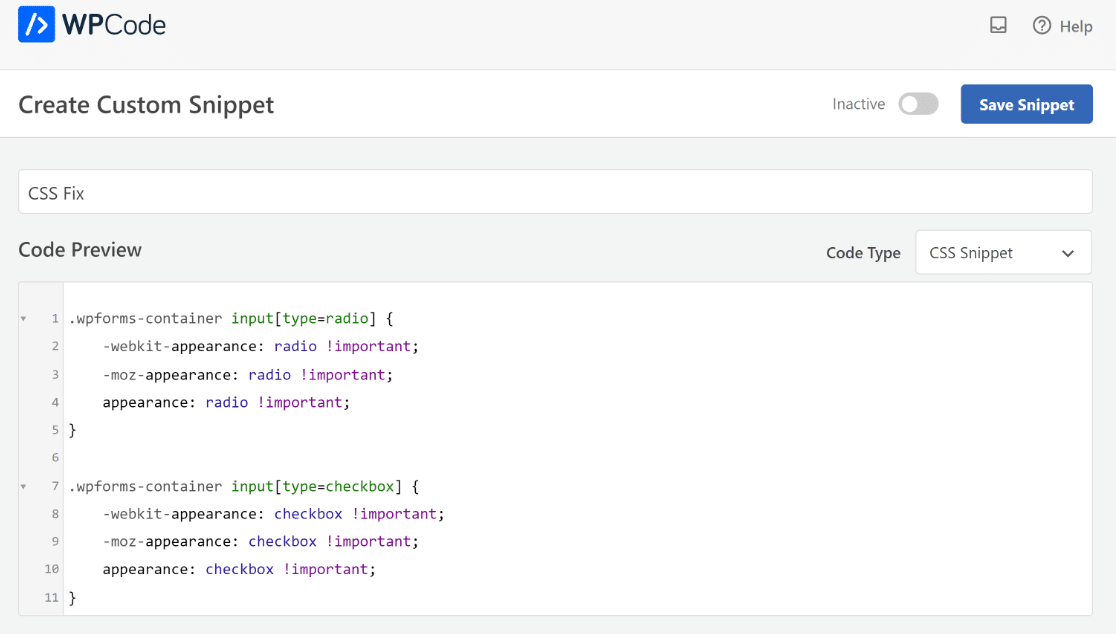
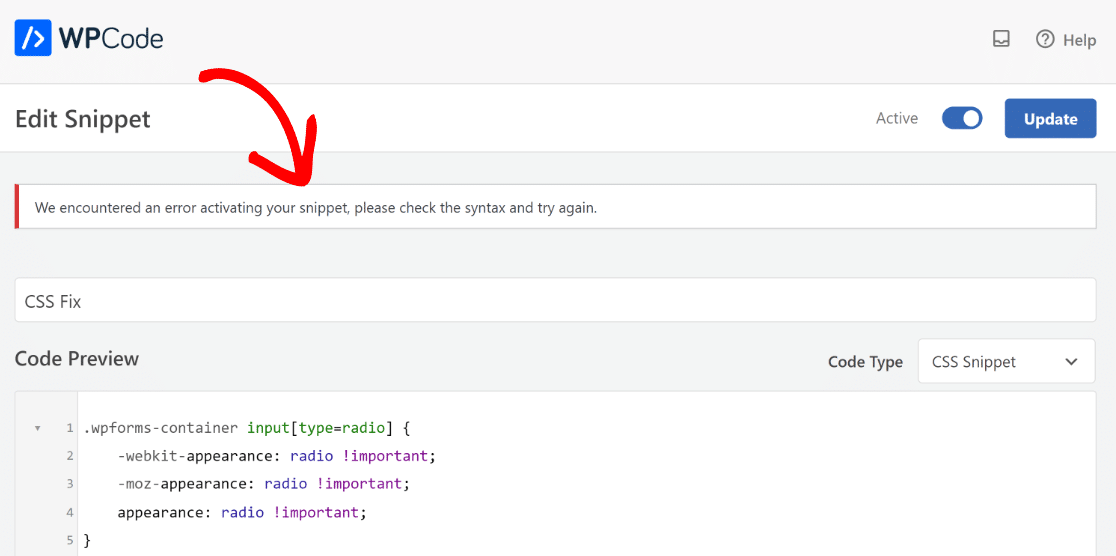
Neste guia, criaremos um código personalizado que evita conflitos de tema que fazem com que os valores de Rádio e Caixa de seleção não sejam exibidos corretamente no WPForms.
O código acima utiliza CSS para resolver o problema do conflito de temas, mas, como já foi referido, também é possível criar um código com PHP e HTML.
3. Adicione o seu código personalizado (novo snippet)
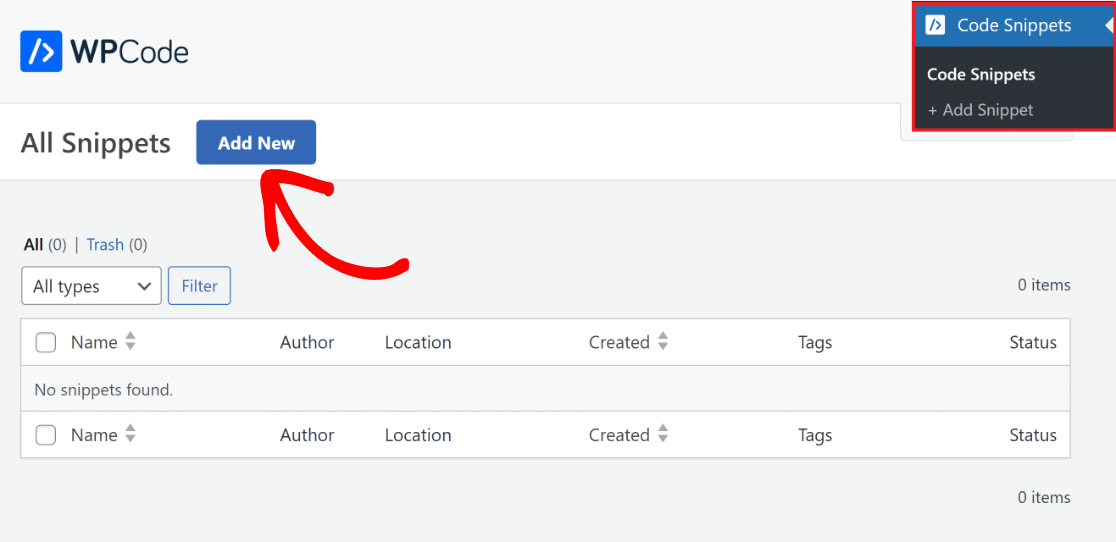
Na barra de menu do administrador do WordPress, clique na opção Code Snippets e, em seguida, no botão Add New (Adicionar novo ). Como acabou de instalar o plug-in, a sua lista estará vazia.

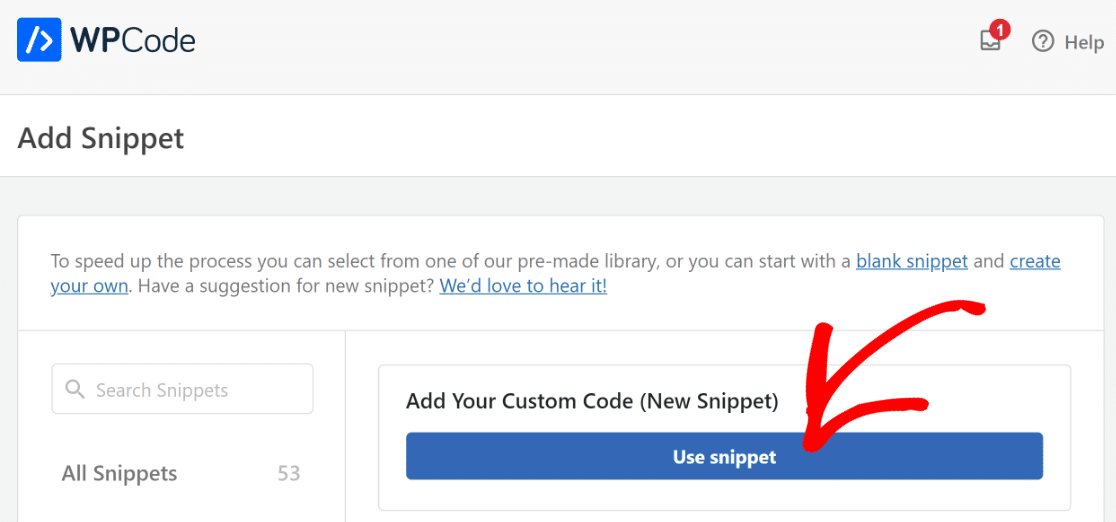
Será então enviado para a página Adicionar fragmento. Aqui, pode adicionar o seu próprio código exclusivo ou selecionar um fragmento de código da biblioteca pré-criada.
Clique no botão Usar snippet ao lado da opção Adicionar seu código personalizado (novo snippet) para inserir seu novo código.

Agora, tudo o que precisa de fazer é dar um nome ao snippet e simplesmente copiar e colar o código personalizado que criou no espaço de Pré-visualização de Código no plugin WPCode.

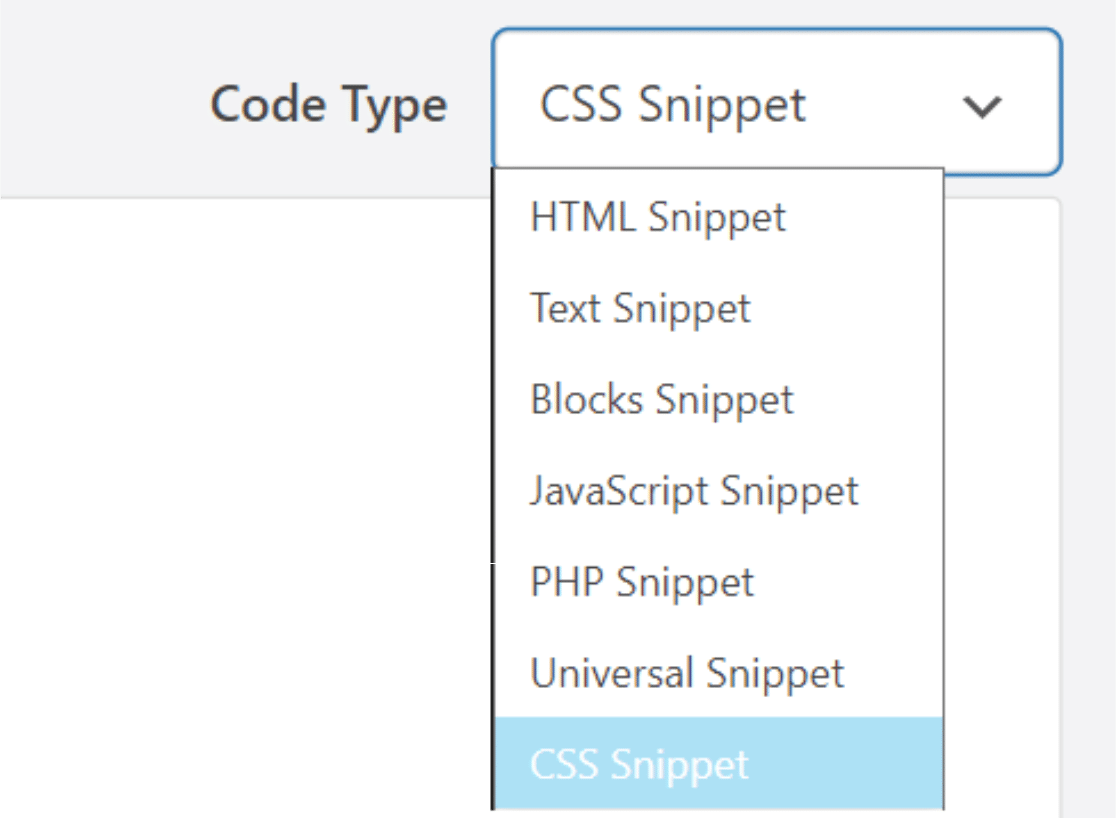
Como criámos o código em CSS, no menu pendente Tipo de código, selecionámos Snippet de CSS. Pode alterá-lo com base no código que criou.

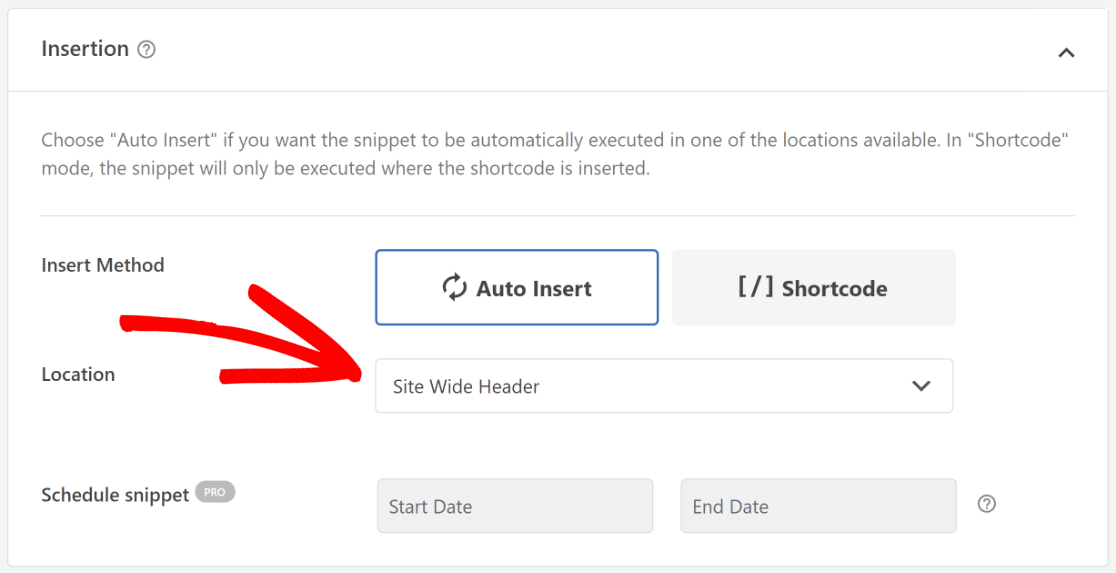
Em seguida, desloque-se para baixo até ao separador Inserção. Agora, selecione Inserção automática e, no menu pendente Localização, escolha a opção Cabeçalho de todo o site.

Dependendo do tipo de código que está a criar, pode até optar por adicioná-lo como um [/] Shortcode às suas páginas/posts.
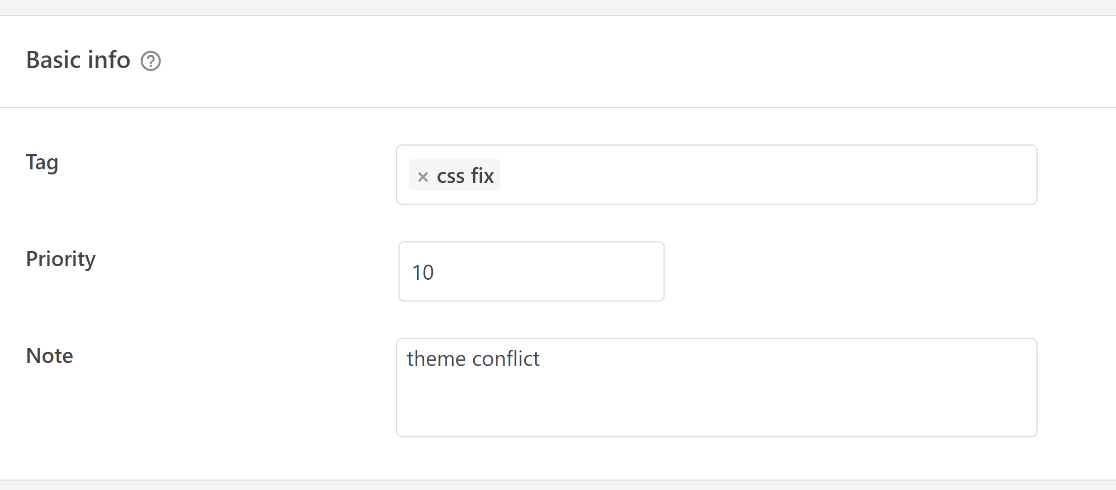
Se pretender atribuir etiquetas ao seu fragmento de código, desloque-se para baixo até à secção Informações básicas. Isto ajudá-lo-á a categorizar as suas amostras de código por tópico e função.
Quando se pretende mostrar vários snippets no mesmo local, o parâmetro Prioridade permite-lhe escolher a ordem pela qual são processados.

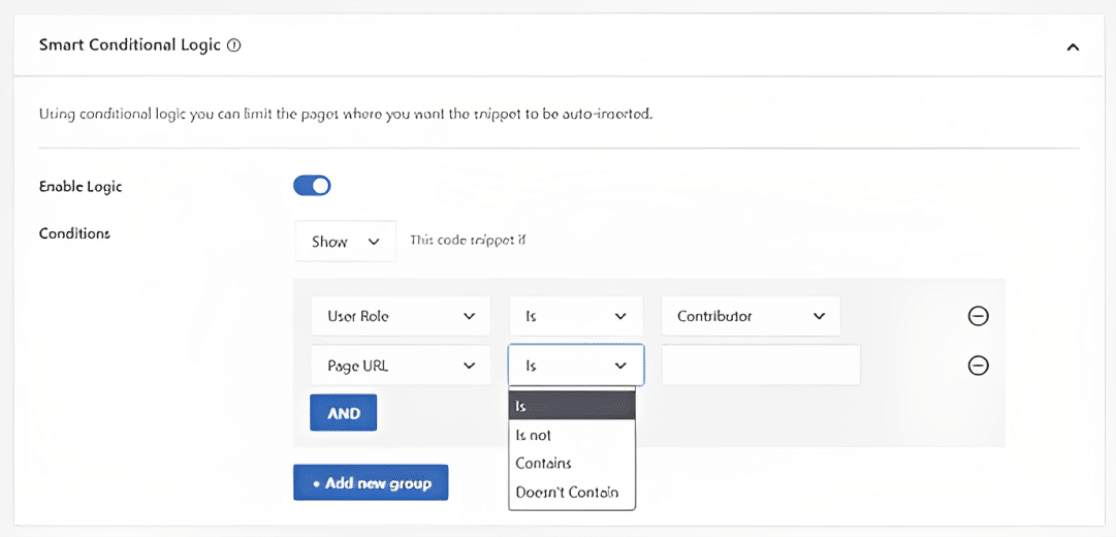
Em seguida, a sofisticada funcionalidade Lógica Condicional Inteligente permite-lhe revelar ou ocultar fragmentos inseridos automaticamente com base num conjunto de critérios.

Por fim, basta assinalar a opção Active e premir o botão Save Snippet antes de sair do plugin!

4. Tratamento de erros no código personalizado
Um erro de digitação no ficheiro do plugin ou do tema específico do sítio pode tornar o seu sítio instantaneamente indisponível para os visitantes quando utiliza trechos de código.
Um erro de sintaxe ou um erro interno do servidor 500 aparecerá no seu sítio. Terá de utilizar um cliente FTP para reverter as suas alterações manualmente.
A caraterística única do plugin WPCode é o facto de identificar e desativar automaticamente quaisquer instâncias de erros de sintaxe no código.

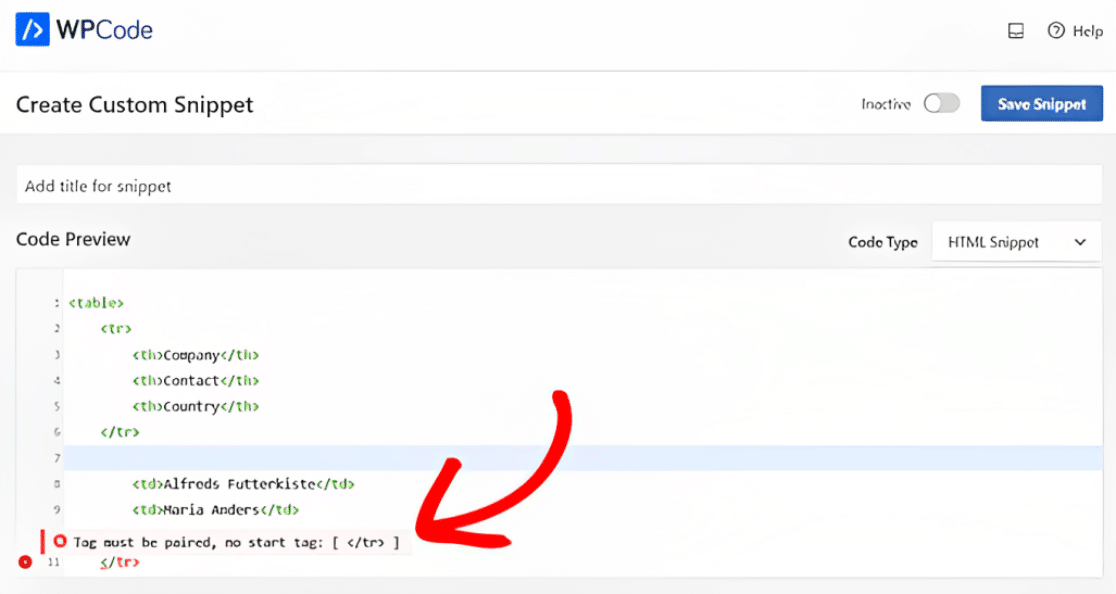
Uma mensagem de erro útil será mostrada para ser usada na depuração de erros. À medida que adiciona o seu código personalizado, a validação inteligente de fragmentos de código do WPCode encontrará quaisquer erros.

Quando passar o rato sobre o problema, aparecerá uma janela com instruções sobre como resolvê-lo.
5. Gerir os seus snippets de código personalizado
Se tiver vários fragmentos de código, o WPCode torna incrivelmente fácil a sua gestão através de uma interface de fácil utilização e da biblioteca de fragmentos.
Os trechos de código podem ser guardados sem serem activados no seu sítio Web, podendo mais tarde ativar ou desativar o trecho de código sempre que desejar.
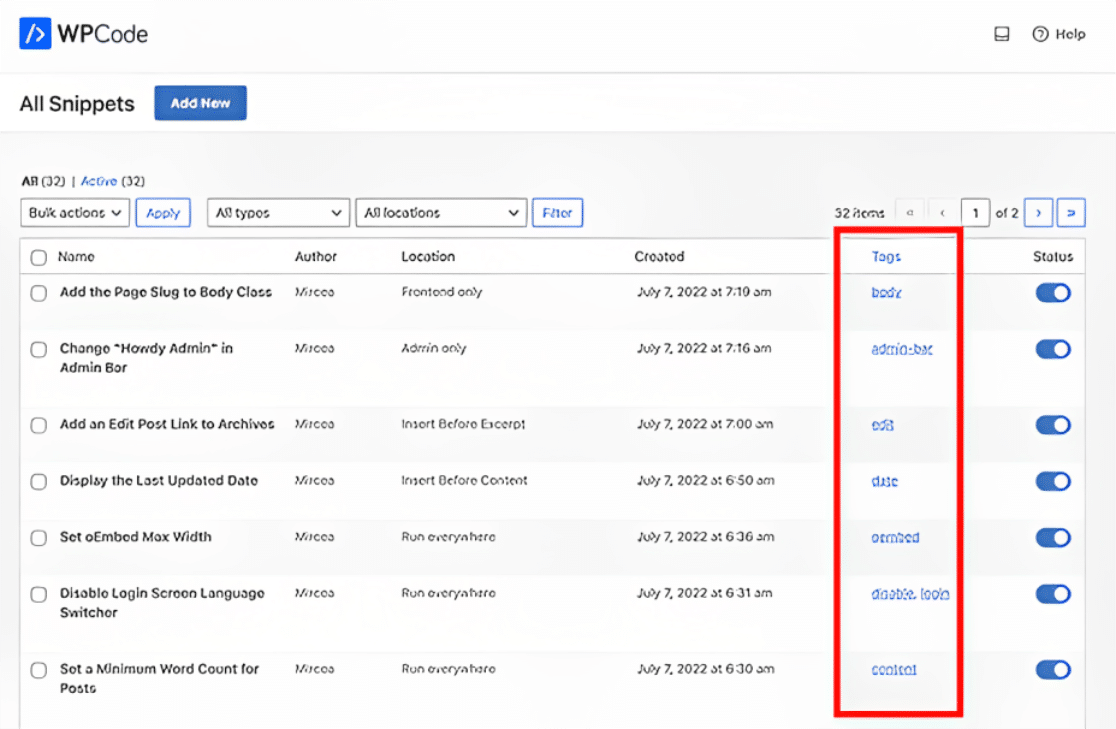
Além disso, pode utilizar etiquetas para categorizar os seus fragmentos de código e filtrá-los com base no tipo e na localização.

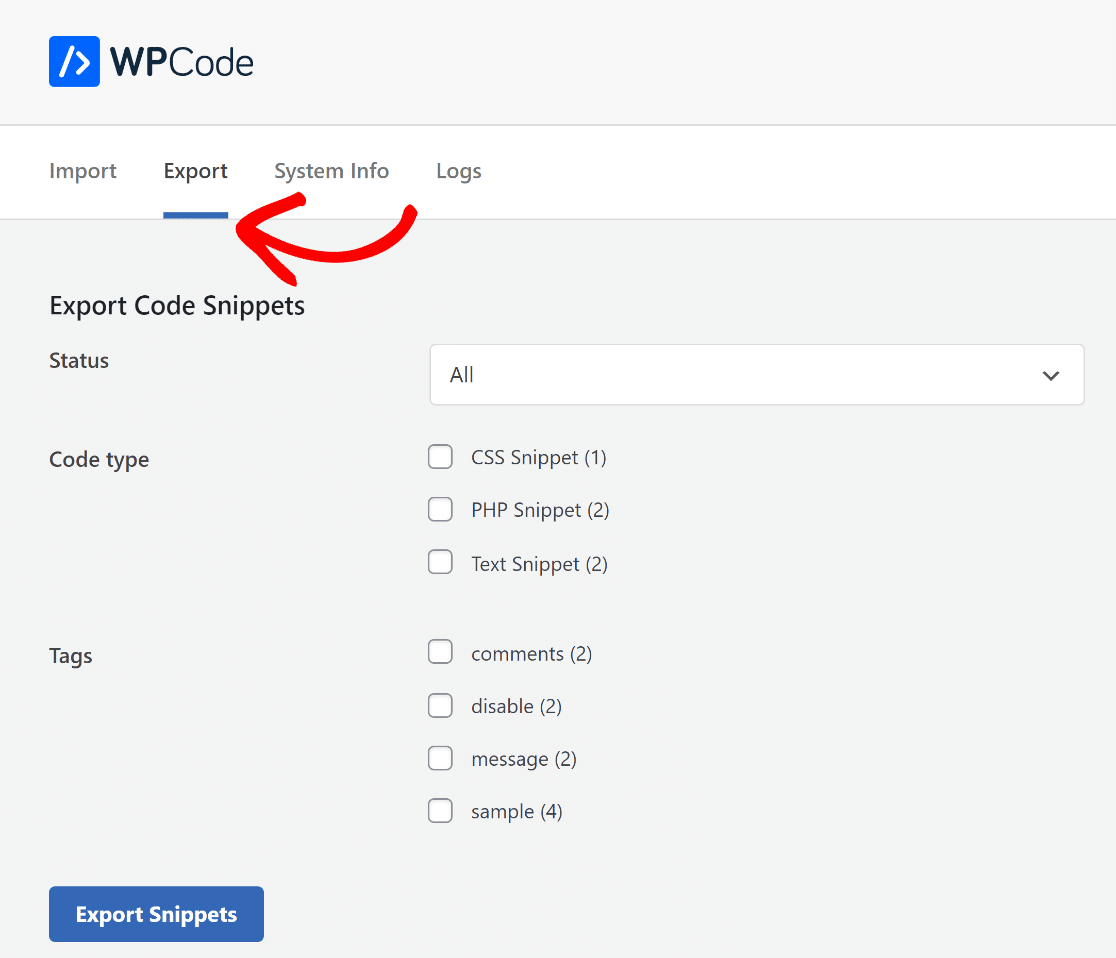
Também tem a opção de exportar trechos de código específicos ou exportá-los todos em massa. Basta navegar até Trechos de código " Ferramentas e selecionar a opção Exportar.

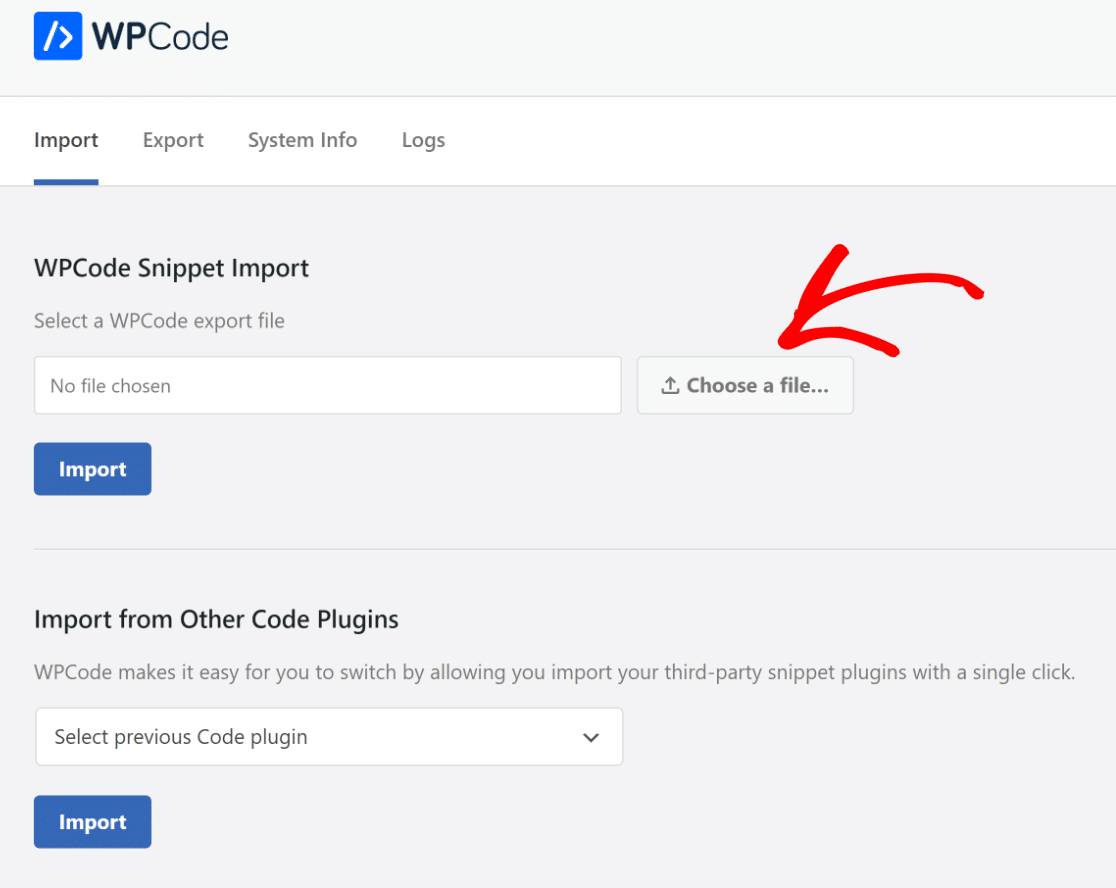
O plugin também lhe permite importar snippets se estiver a mudar o seu sítio Web para um novo servidor. Vá a Code Snippets " Ferramentas " Importar e carregue o ficheiro de exportação.

Bónus: Adicionar trechos de código personalizados aos seus formulários
Se estiver a utilizar o WPForms no seu site, pode adicionar snippets de código para personalizar os seus formulários diretamente a partir do painel de controlo do plug-in WPForms.
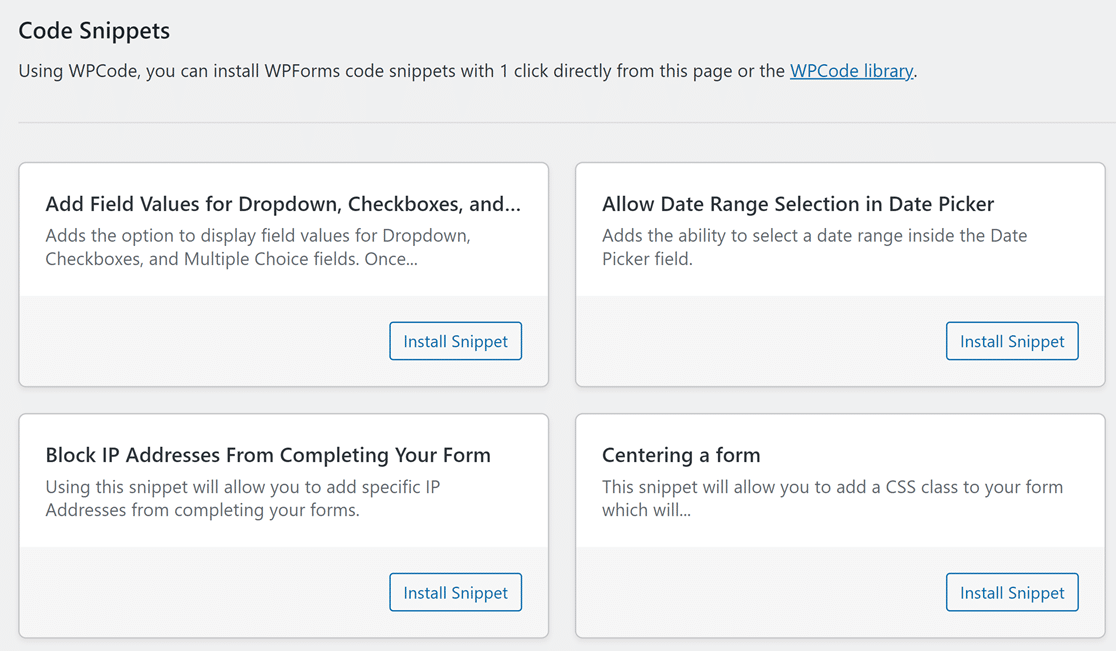
Quando tiver os plugins WPForms e WPCode instalados, pode aceder a uma biblioteca de fragmentos de código WPForms pré-criados a partir da secção Ferramentas com as definições do plugin WPForms.

Com o simples clique de um botão, pode adicionar funcionalidades avançadas ou personalizar a forma como o seu formulário é apresentado. É como ter o seu próprio programador Web para o ajudar a criar um sítio Web à medida!
Alguns exemplos de trechos de código disponíveis no WPForms incluem:
- Selecione um intervalo de datas no campo de seleção de datas
- Bloquear endereços IP específicos de preencherem o seu formulário
- Personalizar os subtítulos
- Exibir contagem de submissões de entradas
Estamos constantemente a adicionar novos fragmentos de código ao diretório, por isso não hesite em contactar-nos se precisar de ajuda com a personalização!
Perguntas frequentes sobre os snippets de código personalizado
A adição de fragmentos de código personalizados é um tópico de usabilidade muito popular entre os nossos leitores. Aqui estão algumas respostas rápidas a algumas das perguntas mais frequentes:
Qual é o melhor gestor de fragmentos de código para WordPress?
O WPCode é a melhor escolha para gerir e executar trechos de código no WordPress, oferecendo uma organização mais simples e capacidades de integração perfeitas.
Como é que adiciono CSS a um fragmento de código no WordPress?
No WPCode, basta navegar para a secção + Adicionar novo, introduzir o CSS pretendido e certificar-se de que seleciona o tipo de CSS antes de guardar e ativar.
Como é que adiciono código personalizado ao WordPress sem Plugins?
Pode introduzir código personalizado diretamente no functions.php ficheiro. No entanto, uma ferramenta dedicada como o WPCode garante uma gestão mais segura e organizada dos snippets.
Como é que adiciono código php personalizado ao WordPress?
Para PHP, vá para a interface do WPCode, selecione + Adicionar novo, cole o seu código PHP e, em seguida, guarde. Certifique-se sempre de que é testado primeiro num site de tema filho de teste.
A seguir, saiba como exigir um endereço de correio eletrónico para transferências de ficheiros
Não seria ótimo se os utilizadores do WordPress tivessem de lhe dar os seus endereços de correio eletrónico antes de poderem descarregar um ficheiro? Descubra como fazer com que os visitantes do seu sítio WordPress partilhem os seus endereços de correio eletrónico para poderem descarregar um ficheiro.
Crie o seu formulário WordPress agora
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.