Resumo da IA
Gostaria de permitir que os seus utilizadores façam pagamentos diretamente através dos seus formulários WordPress? O WPForms facilita a aceitação de pagamentos no seu site através do PayPal Standard, PayPal Commerce, Stripe, Square ou Authorize.Net.
Este tutorial irá mostrar-lhe como criar um formulário de pagamento utilizando o WPForms.
Requisitos: É necessária uma licença Pro ou superior para utilizar os addons Stripe Pro, Square, PayPal Standard e PayPal Commerce. Para usar o addon Authorize.Net, é necessária uma licença Elite.
Para começar, primeiro é necessário garantir que o WPForms está instalado e ativado no seu site WordPress e que verificou a sua licença.
Escolher uma integração de pagamento
O WPForms atualmente oferece integrações com PayPal Standard, PayPal Commerce, Stripe, Square e Authorize.Net. Antes de continuar, escolha qual dessas opções de pagamento você gostaria de adicionar aos seus formulários.
Se desejar, pode oferecer vários métodos de pagamento e permitir que os utilizadores escolham qual deles pretendem utilizar para concluir as suas compras.
Depois de escolher o(s) método(s) de pagamento que gostaria de oferecer, instale e active o(s) addon(s) WPForms correspondente(s).
Nota: Se estiver a utilizar os addons PayPal Commerce, Stripe, Square ou Authorize.Net, terá de ligar a sua conta ao WPForms antes de avançar para o próximo passo deste tutorial.
Para mais informações, consulte o guia correspondente ao(s) método(s) de pagamento escolhido(s):
Para o nosso exemplo, vamos explicar como configurar um formulário de pagamento utilizando o suplemento Stripe. No entanto, os passos são semelhantes, independentemente do método de pagamento utilizado.
Criar o seu formulário
Em seguida, terá de criar um novo formulário ou editar um já existente.
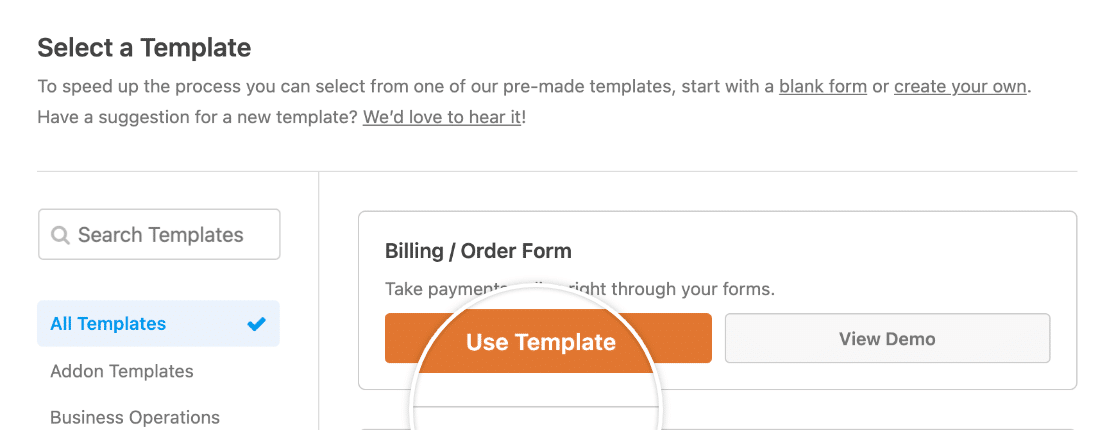
Se estiver a criar um formulário totalmente novo, pode considerar a utilização do nosso modelo de Formulário de faturação/encomenda.

Nota: Para exemplos de formulários de pagamento, confira nosso Modelo de formulário de faturamento/pedido e Modelo de formulário de pagamento, ou veja nosso tutorial sobre como usar modelos no WPForms para obter mais detalhes.
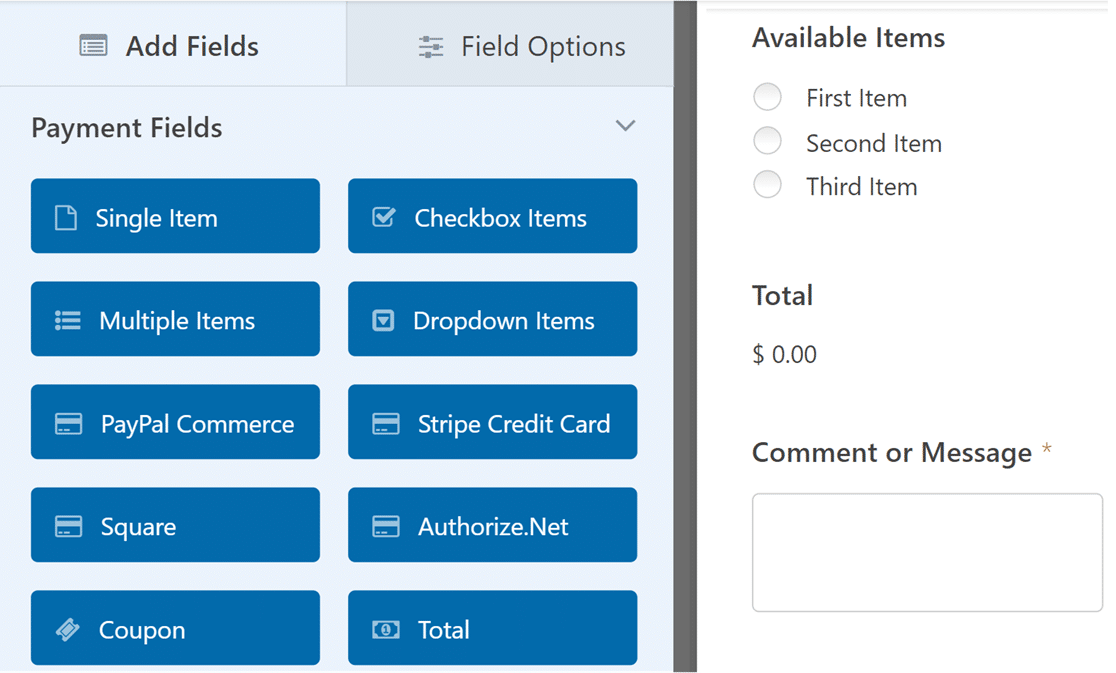
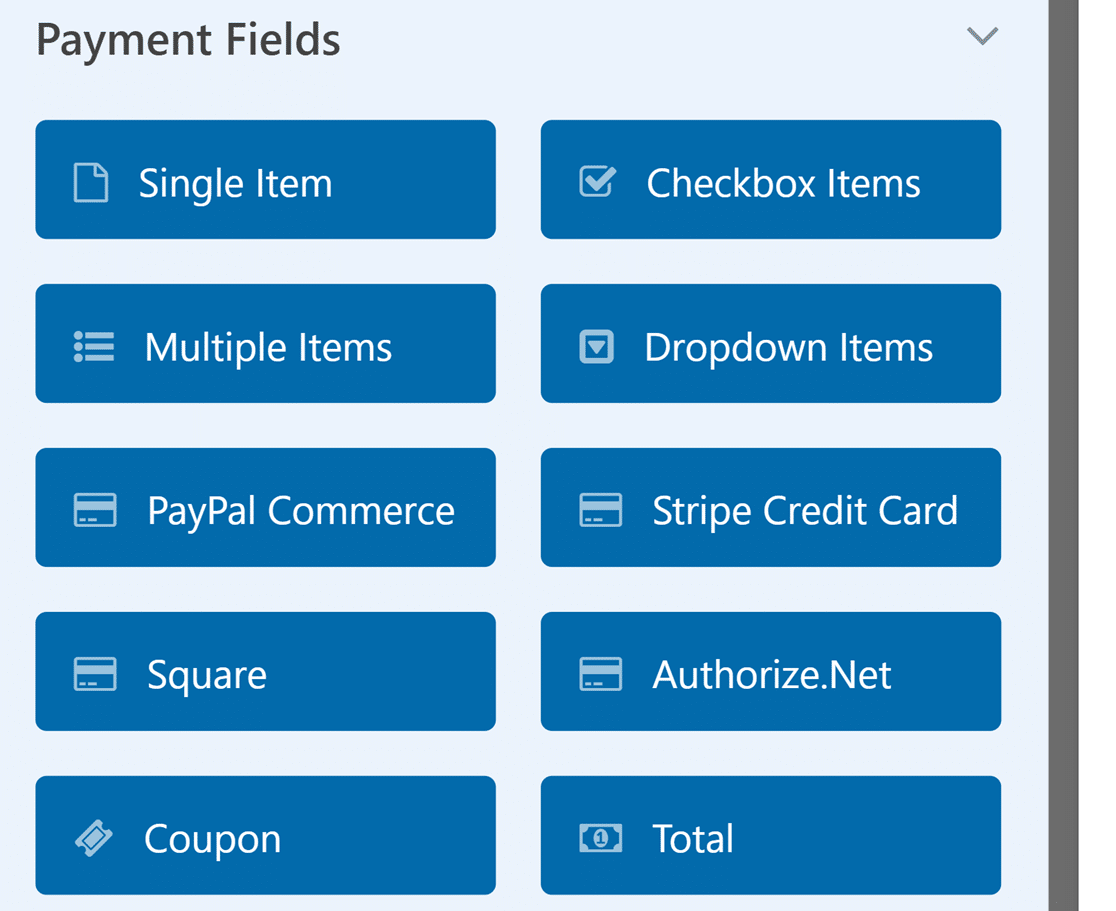
No construtor de formulários, certifique-se de que adiciona um campo de pagamento ao seu formulário, caso ainda não o tenha feito. Basta clicar nele na lista à esquerda ou arrastá-lo e soltá-lo na área de visualização para o incluir. Para o nosso exemplo, utilizaremos o campo Vários itens.

Além disso, se pretender utilizar os métodos de pagamento Authorize.Net, Stripe ou Square, certifique-se de que adiciona o campo do cartão de crédito correspondente ao seu formulário.

Ao configurar o seu formulário de pagamento, pode ativar a seleção de quantidade para os campos Item individual e Itens pendentes, permitindo aos utilizadores encomendar várias quantidades de um produto específico no seu formulário.
Nota: Para obter um guia completo sobre como ativar e personalizar as selecções de quantidade, consulte o nosso tutorial detalhado sobre como adicionar quantidade aos itens de pagamento.
Não se esqueça de configurar as suas opções de campo para quaisquer novos campos que adicione ao seu formulário.
Permitir cupões/descontos para um formulário (opcional)
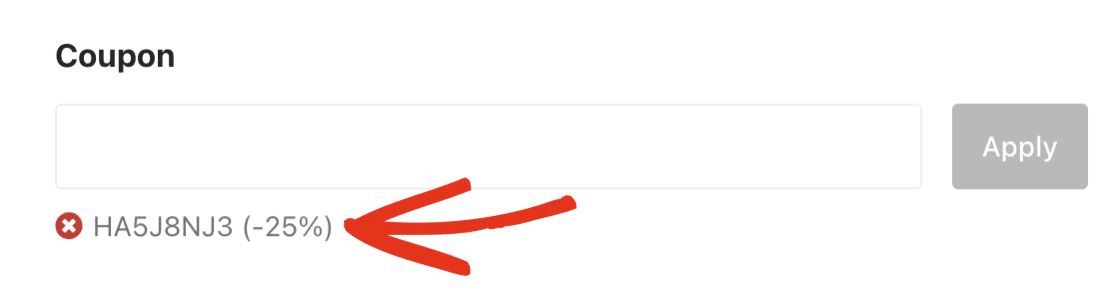
Com o campo Cupão, pode permitir que os clientes utilizem códigos de cupão personalizados ou gerados automaticamente.
Os clientes podem aplicar estes códigos para obterem descontos ao preencherem o seu formulário de pagamento. Isto pode incentivar mais utilizadores a concluir as suas compras.

Nota: Para obter mais informações sobre como criar cupões e adicioná-los aos seus formulários, consulte o nosso tutorial da extensão Cupões.
Utilizar o campo Total
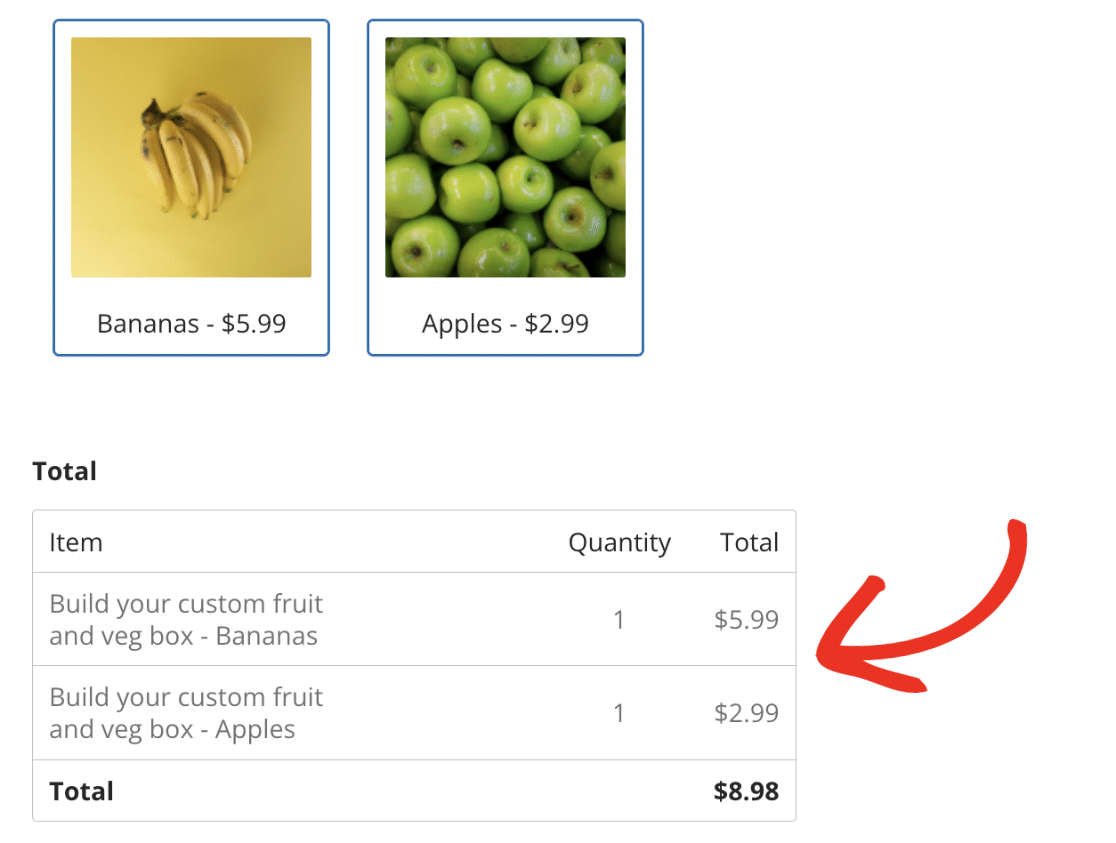
Recomendamos que adicione o campo Total ao seu formulário. Este campo é útil porque calcula automaticamente o custo total dos itens que os utilizadores escolhem.
Inclui também uma opção para o resumo da encomenda que detalha os artigos comprados, as quantidades, os custos e quaisquer cupões aplicados, tornando a transação mais clara para o utilizador.

Nota: Para mais informações sobre o funcionamento do campo Total, consulte o nosso guia sobre a utilização do campo Total para obter instruções pormenorizadas.
Ativar pagamentos para um formulário
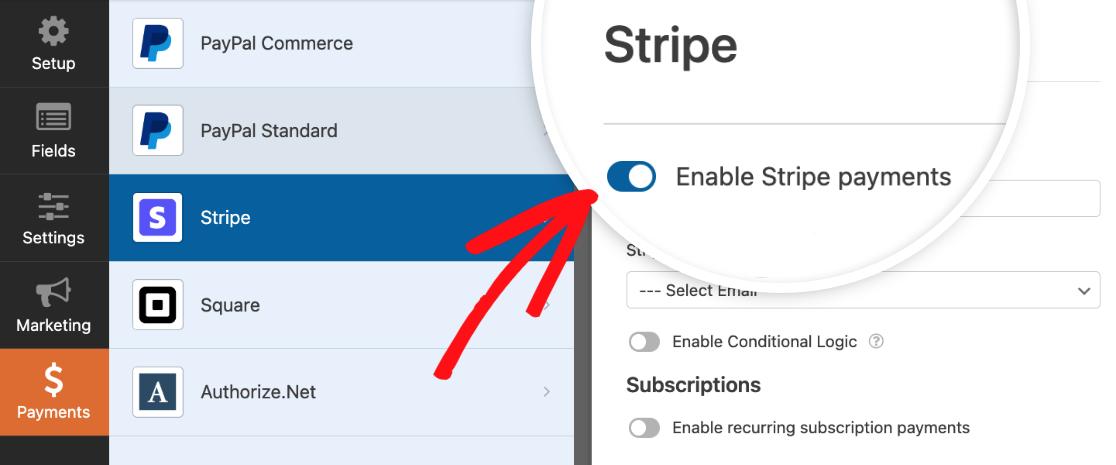
Para ativar os pagamentos para o seu formulário, navegue para o separador Pagamentos e selecione a integração de pagamento que configurou. No nosso exemplo, iremos para Pagamentos " Stripe para abrir as definições do Stripe.
Aqui, seleccionaremos a opção Ativar pagamentos Stripe para ativar os pagamentos Stripe para o nosso formulário.

Depois de ativar os pagamentos para o seu formulário, pode personalizar as outras definições para esta ligação como quiser. Lembre-se de salvar o formulário antes de sair do construtor.
Nota: Para obter todos os detalhes sobre como configurar seu complemento de pagamento específico, confira nossos tutoriais do PayPal Standard, PayPal Commerce, Stripe, Square e Authorize.Net.
Testar o seu formulário
Quando o formulário estiver pronto, recomendamos um último passo: testar. Testar os seus formulários é muito útil porque lhe permite compreender a forma como os seus utilizadores experimentam os seus formulários. Também lhe permite garantir que tudo tem o aspeto e funciona exatamente como gostaria.
Para mais informações sobre como testar a sua integração de pagamentos específica, consulte os nossos tutoriais sobre:
- Integração do PayPal Standard: Saiba como testar seus formulários padrão do PayPal.
- Configuração do PayPal Commerce: Obtenha orientação sobre como testar seus formulários do PayPal Commerce.
- Processamento de pagamentos Stripe: Passos para testar os seus formulários Stripe.
- Solução de pagamento Square: Instruções para testar os seus formulários Square.
- Gateway do Authorize.Net: Como testar seus formulários Authorize.Net.
Para mais informações gerais sobre como testar os seus formulários, consulte a nossa lista de verificação de formulários antes do lançamento.
É isso mesmo! Está pronto para começar a aceitar pagamentos através dos seus formulários WordPress.
Em seguida, gostaria de registar as páginas do seu site que os seus utilizadores visitam antes de preencherem os seus formulários? Para mais informações, consulte o nosso tutorial sobre como instalar e utilizar a extensão User Journey.
