Resumo da IA
Com um formulário de pedido de cartão de visita, você pode exibir cartões de visita on-line para seus clientes e oferecer a eles uma maneira fácil de escolher a opção que desejam comprar.
Um formulário de pedido de cartão comercial bem elaborado pode até mesmo eliminar as suposições do processo, permitindo que você reúna todos os detalhes necessários em um só lugar e minimize os erros.
Crie seu formulário de pedido de cartão de visita agora! 🙂
Neste artigo, mostraremos como criar um formulário de pedido de cartão de visita usando o recurso de opções de imagem do WPForms para que você possa oferecer às pessoas a melhor experiência de compra possível.
Como facilitar o processo de pedido de cartões de visita
Você pode criar facilmente um formulário de pedido de cartão de visita no WordPress com o WPForms. Siga as etapas abaixo para começar imediatamente!
- Etapa 1: Instalar e ativar o plug-in WPForms
- Etapa 2: Crie e personalize seu formulário de pedido de cartão de visita
- Etapa 3: Adicionar imagens das opções de cartões de visita
- Etapa 4: Configure as definições de pagamento de seu formulário
- Etapa 5: Personalize as notificações e confirmações do seu formulário
- Etapa 6: Adicione seu formulário de pedido de cartão comercial ao seu site
Se, em vez disso, você quiser ver um tutorial sobre um formulário de pedido padrão, confira nossas etapas detalhadas para criar um formulário de pedido simples no WPForms.
Etapa 1: Instalar e ativar o plug-in WPForms
Criar um formulário de pedido de cartão de visita é um processo fácil e direto. Recomendo obter a licença do WPForms Pro para essa finalidade.
Você não apenas desbloqueará vários recursos extras, complementos e mais de 2.000 modelos de formulários do WordPress, mas também removerá as taxas extras associadas ao processamento de pagamentos do Stripe.

Depois de comprar o WPForms Pro, você pode instalar o WPForms em seu site. Se precisar de ajuda com a configuração, consulte as etapas mencionadas aqui para instalar o WPForms.
Quando o WPForms estiver pronto em seu site, poderemos criar um formulário de pedido de cartão de visita personalizado, conforme mostrado nas próximas etapas.
Faça o upgrade para o WPForms Pro agora! 🙂
Etapa 2: Crie e personalize seu formulário de pedido de cartão de visita
Abra o menu de administração do WordPress e navegue até WPForms " Add New.

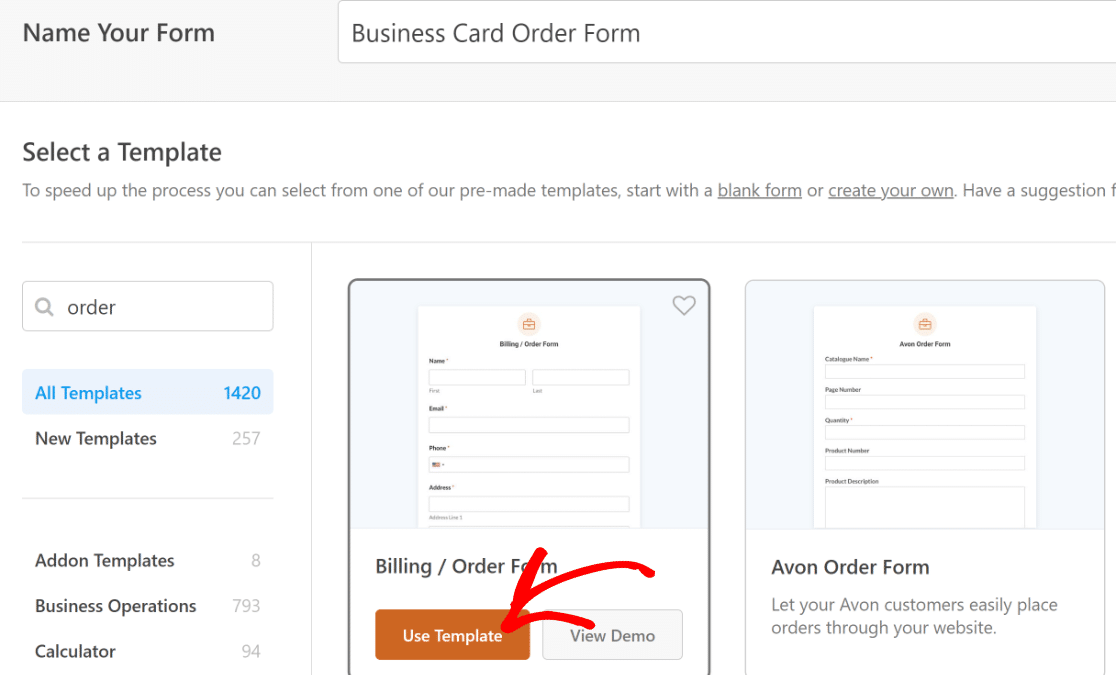
Agora, você está pronto para dar um nome ao seu formulário (isso é apenas para referência interna) e selecionar um modelo.
Sugiro usar o modelo de formulário de faturamento/pedido porque ele inclui a maioria dos campos necessários para o formulário de pedido de cartão de visita. Essa é uma das muitas opções da nossa categoria de modelos de operações comerciais.

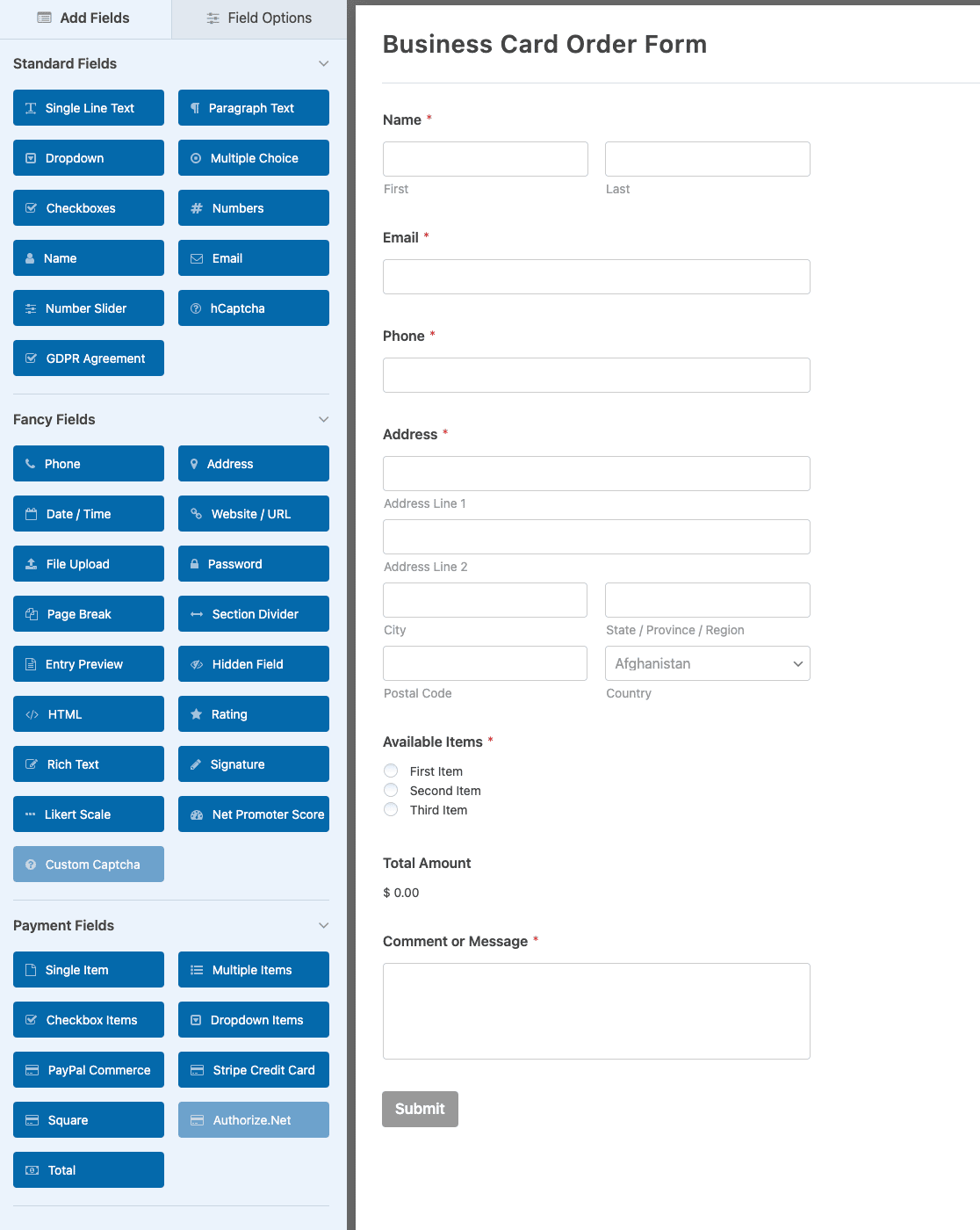
Assim que selecionar o modelo de formulário de pedido, você será levado ao construtor de formulários do WPForms.
Você pode ver o formulário de pedido à direita e a lista de campos do formulário à esquerda.

Você pode adicionar outros campos ao formulário arrastando-os do lado esquerdo para o lado direito do construtor.
No meu exemplo, vou usar o modelo como está. Mas como nosso objetivo aqui é vender cartões de visita, editarei o campo Available Items (Itens disponíveis) para corresponder às opções de cartões de visita que os clientes podem escolher.
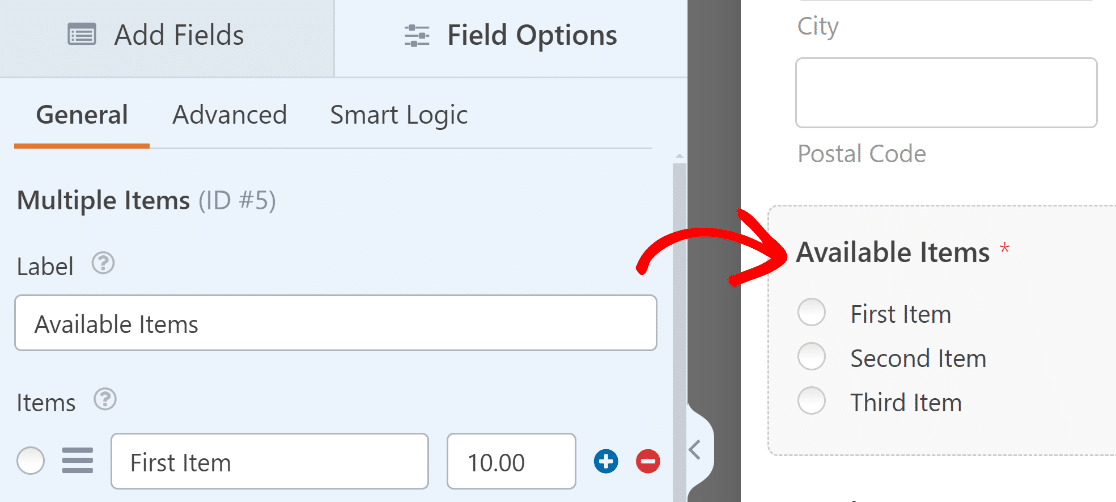
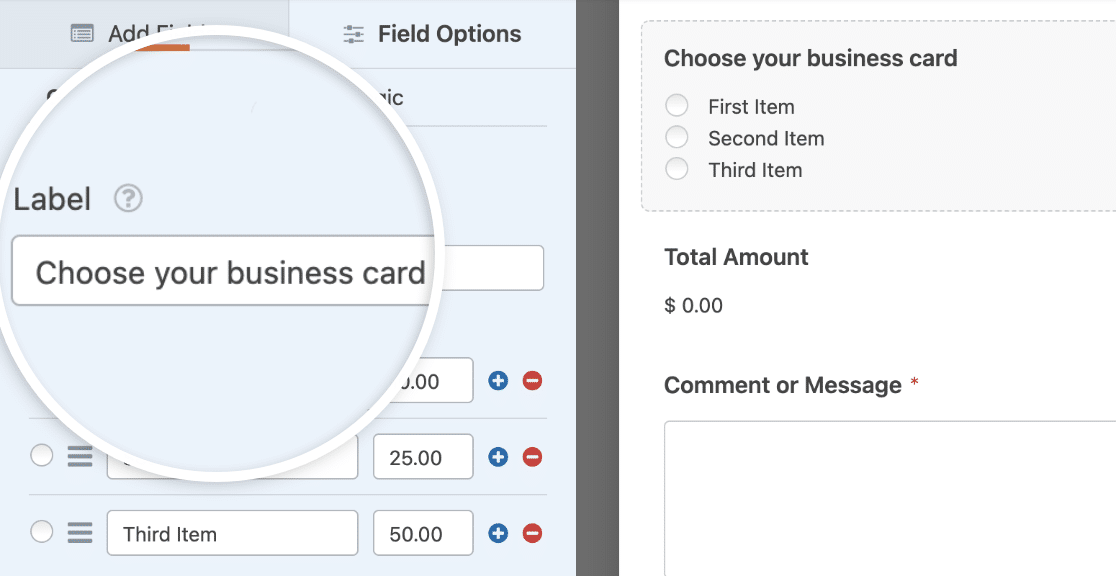
Para acessar as opções de qualquer campo, basta clicar nele e as opções de campo serão abertas no painel esquerdo.

Vamos alterar o rótulo do campo para que ele faça mais sentido, algo como Escolha seu cartão de visita.

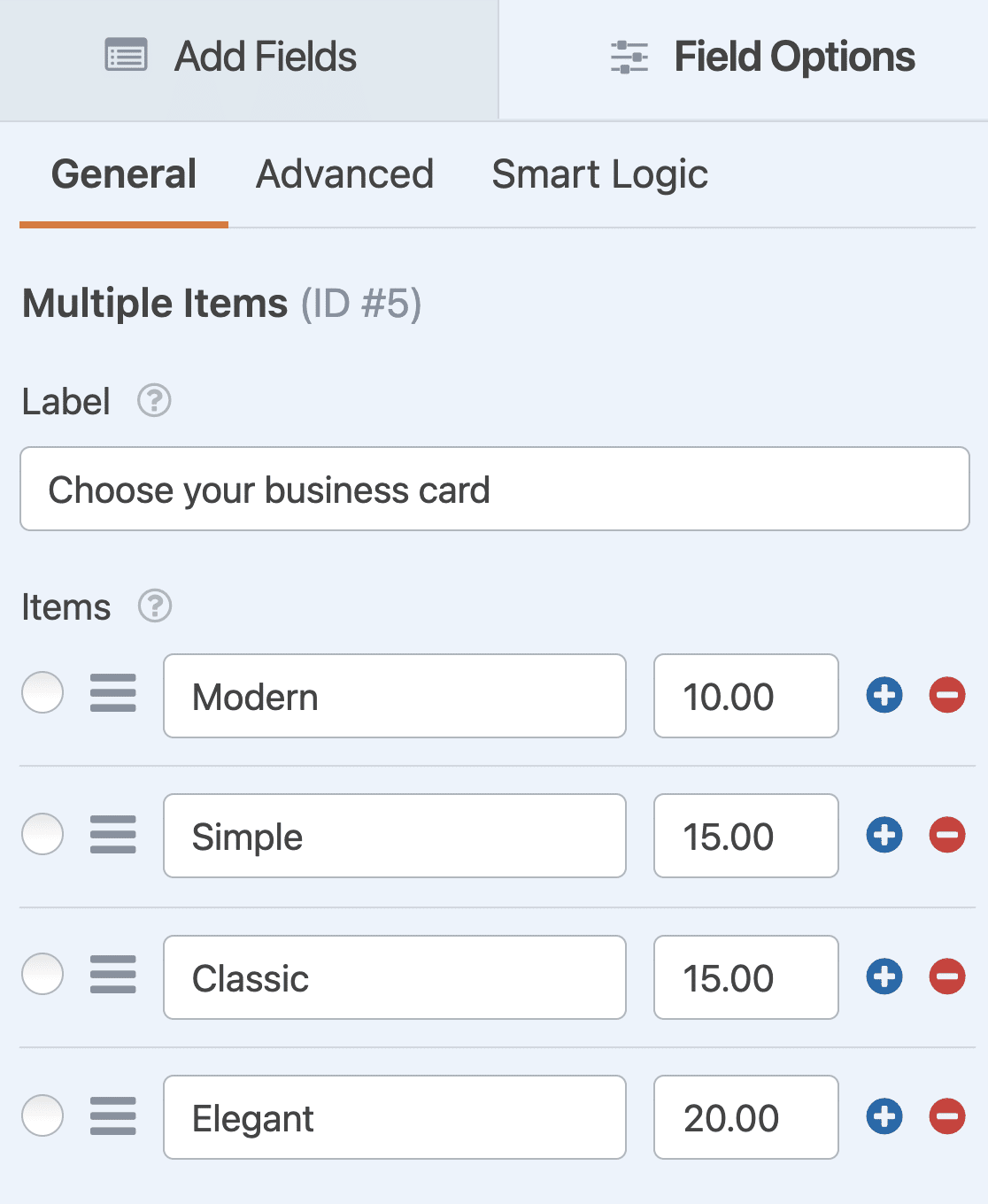
Vamos também adicionar 4 opções de cartão de visita e completá-las com opções de imagem, para que seus clientes saibam exatamente o que estão recebendo quando escolhem uma opção.
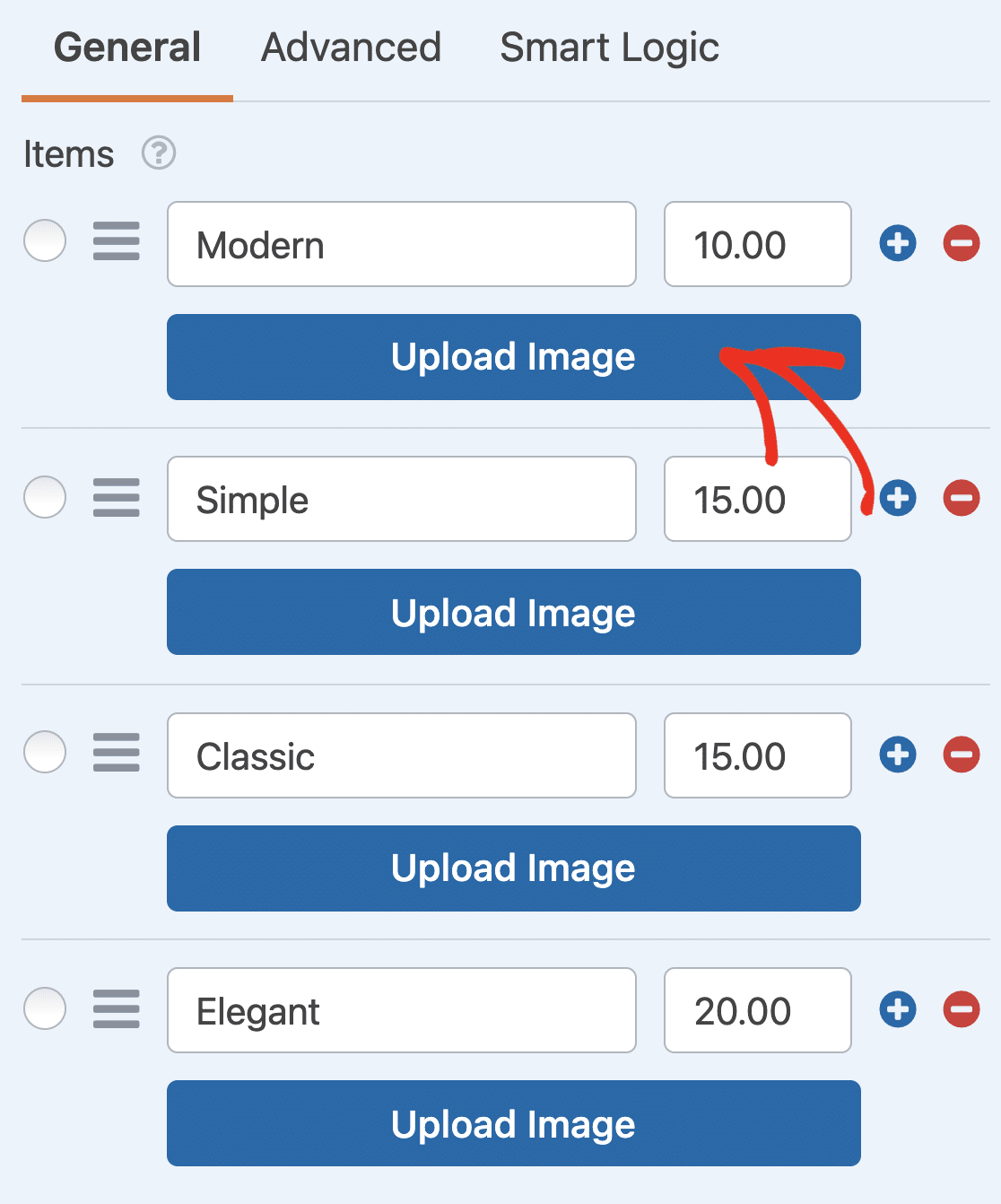
Você pode alterar o rótulo dos itens que está vendendo, bem como o preço deles. Essas opções estão disponíveis na seção Items (Itens). A primeira coluna é o rótulo e a segunda coluna é onde você pode inserir o preço do item, como fiz aqui:

Você pode adicionar ou remover opções clicando nos botões de mais (+) ou menos (-) à direita de cada linha.
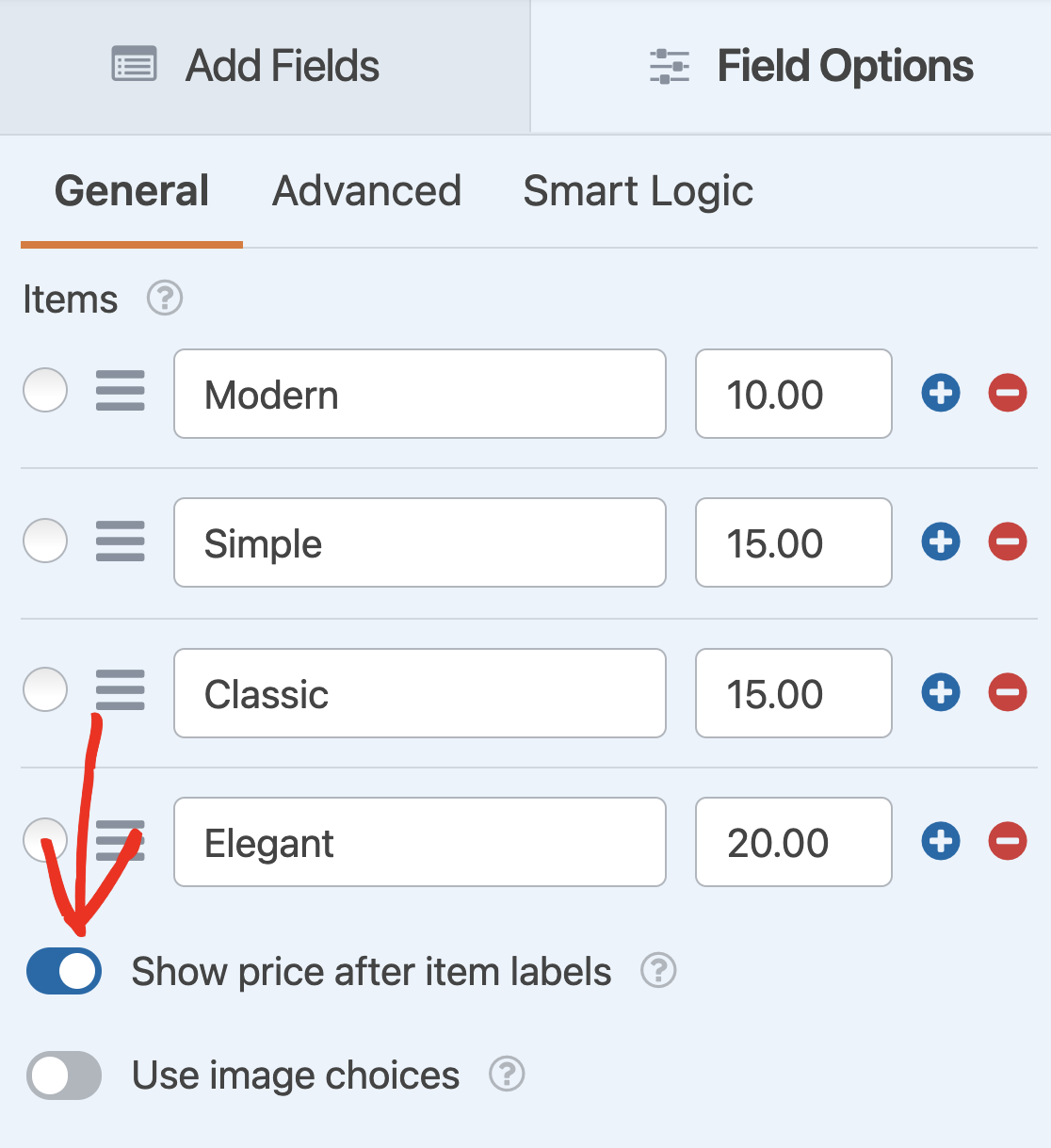
Se quiser exibir o preço de cada opção de cartão de visita, ative o botão de alternância Show price after item labels (Mostrar preço após rótulos de itens ) nos campos Items (Itens).

Ótimo! Agora, vamos ver se podemos tornar esse formulário mais visual, adicionando imagens dos cartões de visita que você está vendendo.
Etapa 3: Adicionar imagens das opções de cartões de visita
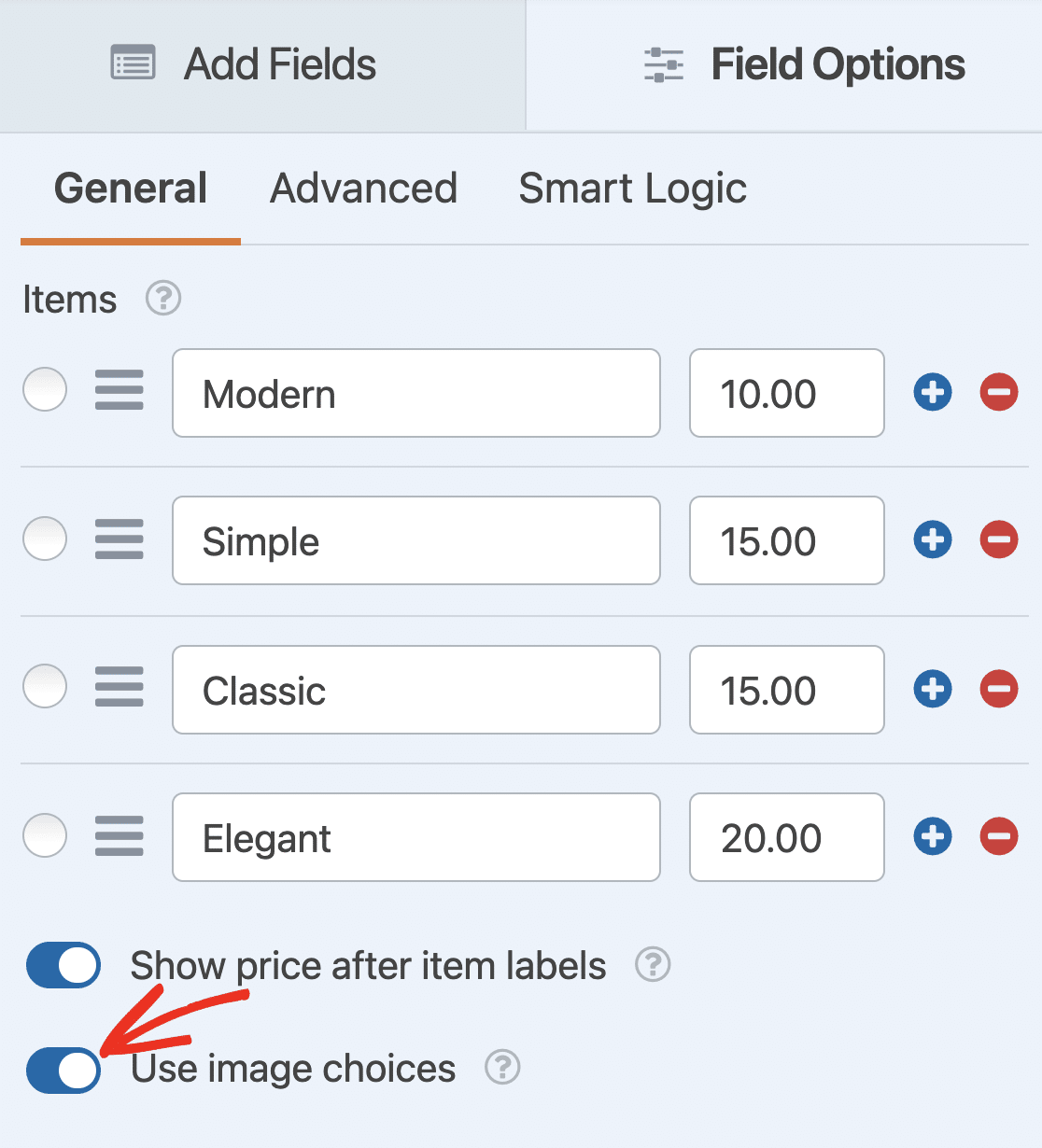
Agora, é hora de adicionar imagens dos cartões de visita que você deseja disponibilizar para as pessoas escolherem. Para adicionar imagens, ative o botão de alternância Usar opções de imagem.

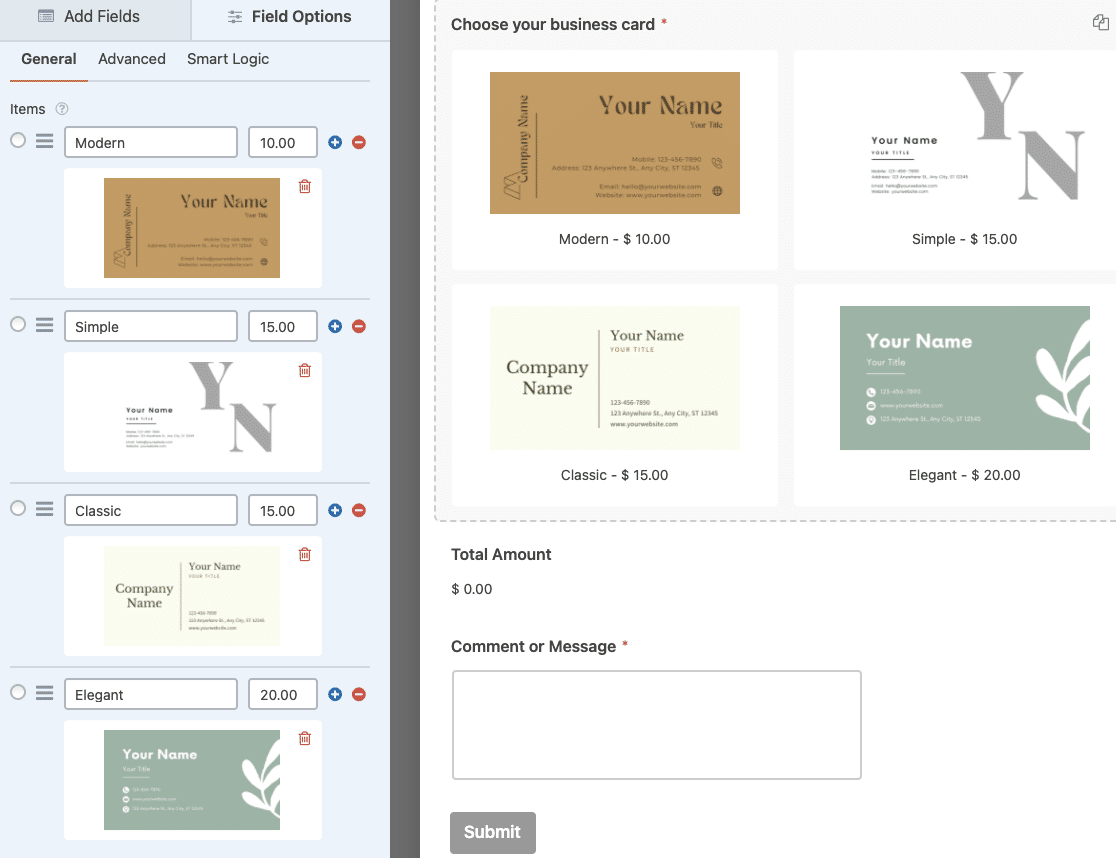
Agora você pode carregar as imagens de seus cartões de visita no campo do formulário Multiple Items. Basta clicar em Upload Image (Carregar imagem ) em cada opção e escolher as imagens que você deseja adicionar para cada item disponível para compra.

Ao fazer o upload de uma imagem, você pode verificar a visualização ao vivo para ter certeza de que ela tem a aparência desejada.

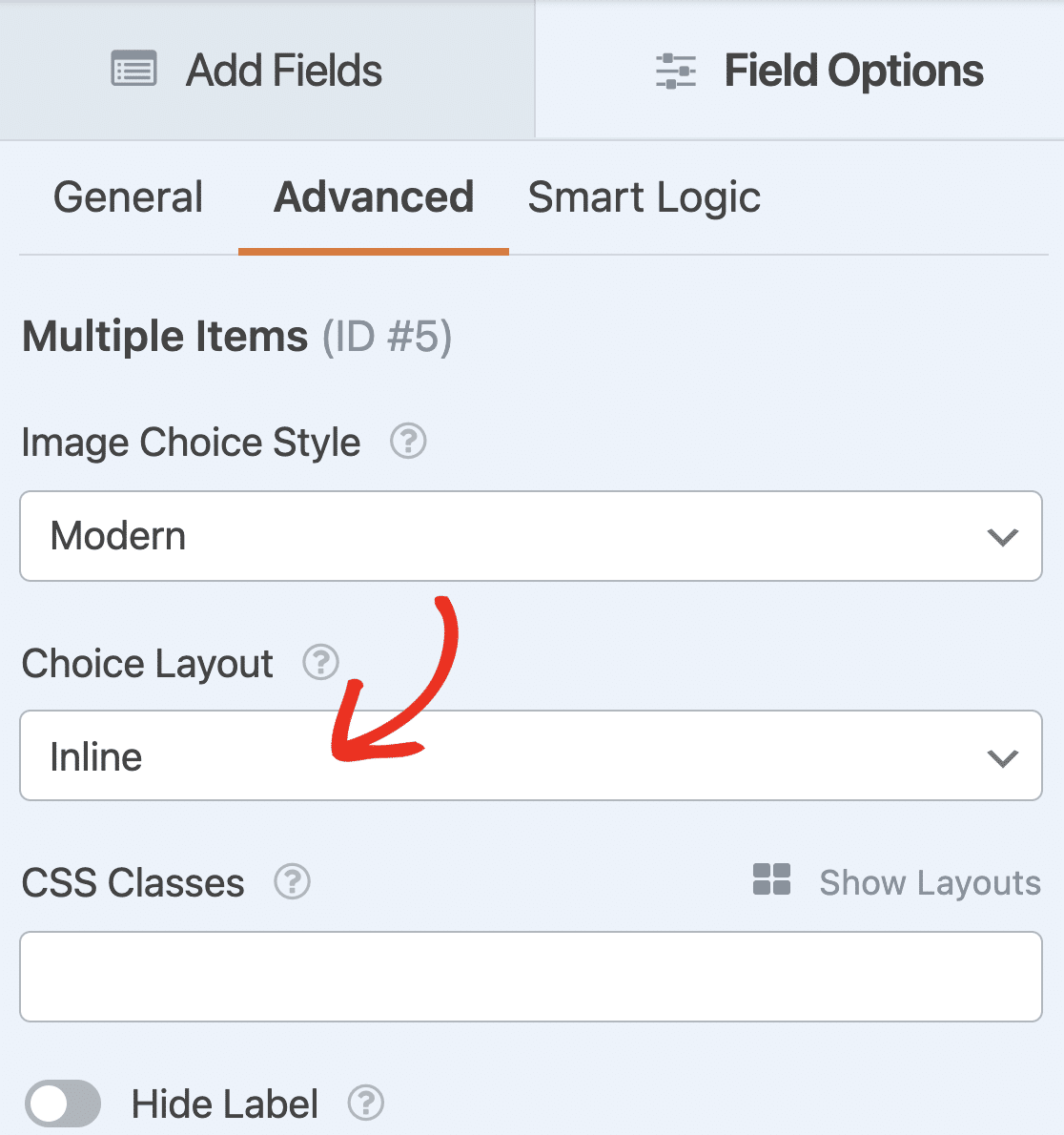
Além disso, você também pode escolher o layout da imagem para o formulário de pedido de cartão de visita. No painel esquerdo do editor de formulários, clique em Advanced (Avançado). Em seguida, escolha uma das opções no menu suspenso Choice Layout (Layout de escolha ).

Você pode exibir suas imagens em:
- Linha
- 1 coluna
- 2 colunas
- 3 colunas
Agora, vamos definir as configurações de pagamento para seu formulário.
Etapa 4: Configure as definições de pagamento de seu formulário
Ao criar um formulário de pedido on-line, é importante definir as opções de pagamento corretamente para seus compradores e negócios.
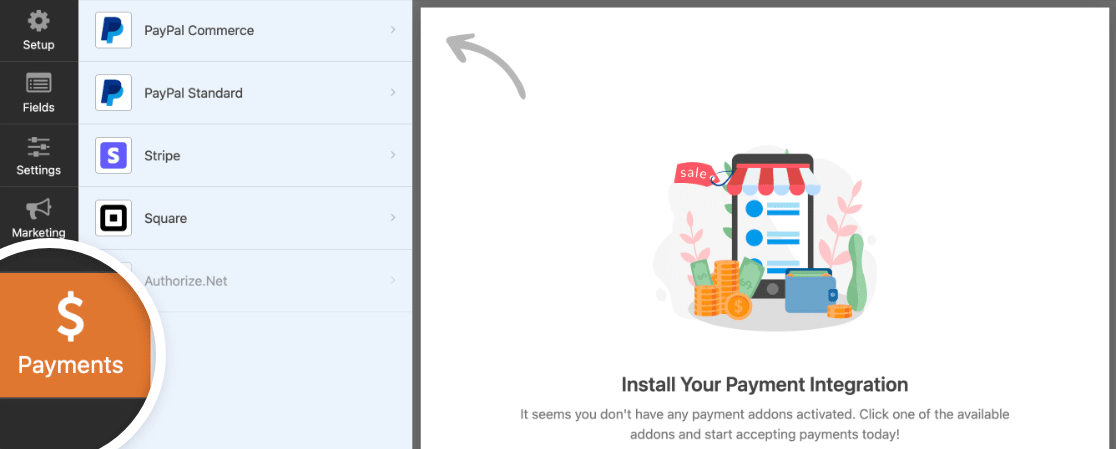
Para definir as configurações de pagamento do formulário de pedido de cartão comercial, clique na guia Payments (Pagamentos ) no canto esquerdo da página.

O WPForms se integra ao PayPal, Square, Authorize.Net e Stripe para aceitar pagamentos. Para o nosso formulário de pedido, escolheremos o Stripe para processar os pagamentos.
Observação: a opção de pagamento Authorize.Net está incluída no Plano WPForms Elite.

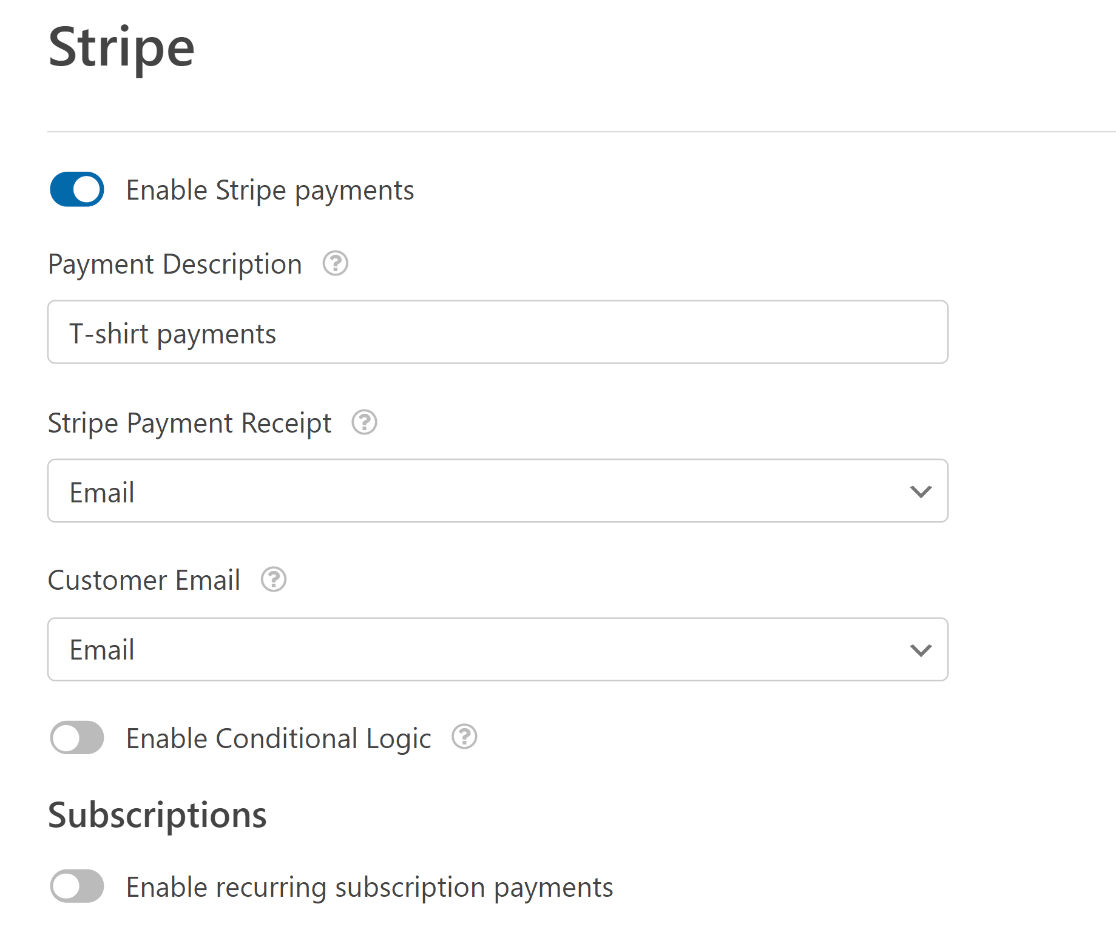
Aqui você precisará configurar as seguintes opções:
- Ative a opção Habilitar pagamentos Stripe
- Mapeie o campo Stripe Payment Receipt (Recibo de pagamento do Stripe) para o campo Email Address (Endereço de e-mail) no formulário para enviar um recibo de pagamento do Stripe diretamente para a caixa de entrada de seu cliente
- Selecione o campo para extrair o endereço de e-mail do menu suspenso E-mail do cliente para rastrear pagamentos do painel do Stripe.
Testar pagamentos com Stripe
Antes de aceitar pagamentos reais no WPForms, você gostaria de testar as transações do Stripe primeiro? Números de cartão de crédito de teste podem ser usados em seu site para fazer compras de teste, e você pode revisar as transações fazendo login na sua conta Stripe.
Quando terminar, clique no botão Save (Salvar ). Excelente! Você definiu as configurações de pagamento. Agora, vamos ajustar algumas configurações adicionais para seu formulário de pedido de cartão comercial on-line.
Etapa 5: Personalize as notificações e confirmações do seu formulário
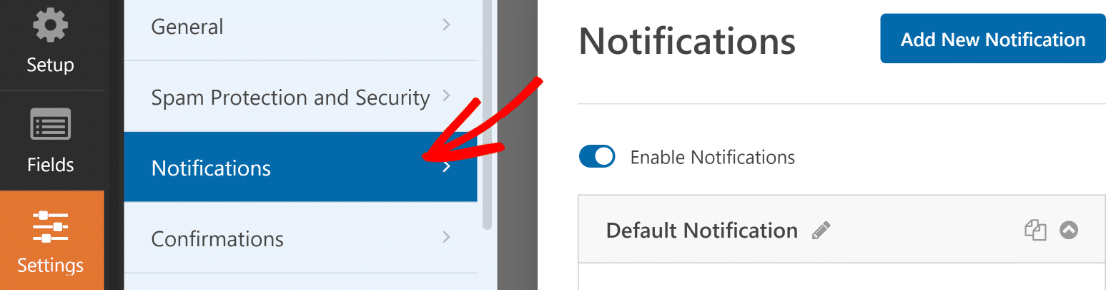
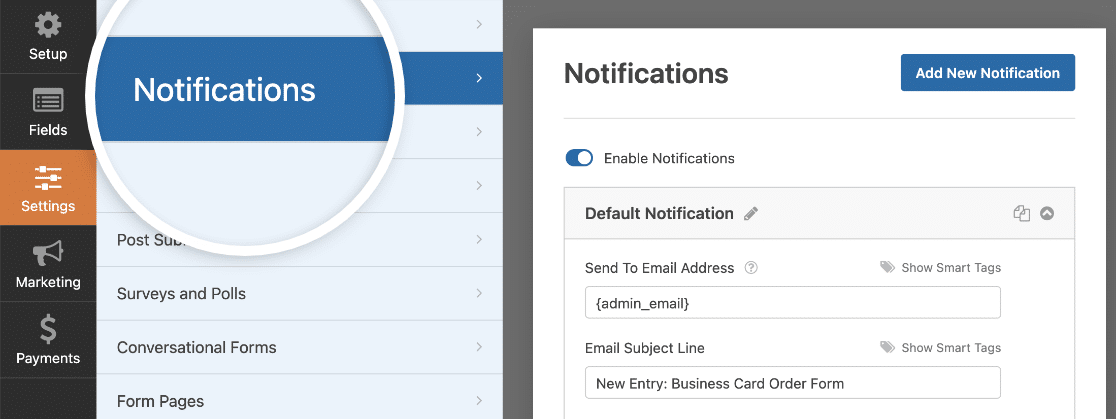
Para editar as notificações do formulário, acesse Configurações " Notificações no construtor de formulários.

Aqui, você pode personalizar quais endereços de e-mail recebem notificações sobre envios de formulários de pedidos.

Você também pode adicionar várias notificações de formulário. Isso é útil se você quiser enviar uma notificação separada aos seus clientes e informá-los de que recebeu o pedido deles.
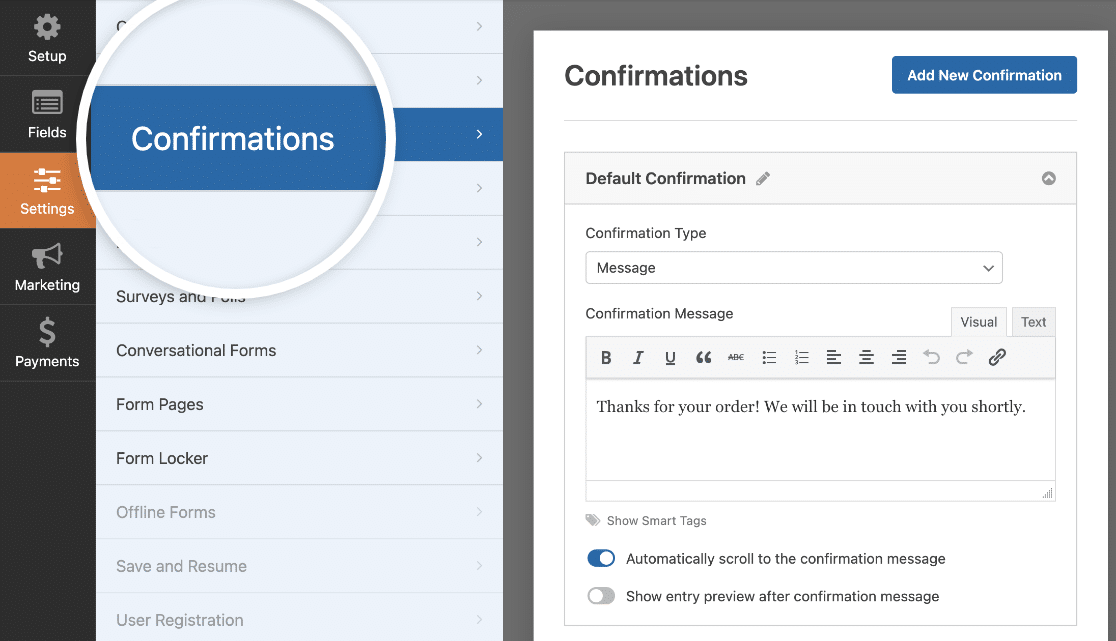
Em seguida, clique na guia Confirmation (Confirmação ) para personalizar a mensagem que as pessoas receberão de você depois de enviarem o formulário de pedido.

O WPForms tem três tipos de confirmação: Mensagem, Mostrar página e Ir para URL (redirecionamento).
- Mensagem: Você pode exibir uma mensagem personalizada simples e agradável para seus compradores depois que eles concluírem a compra.
- Mostrar página: Você pode criar e exibir uma bela página de agradecimento para seus compradores. A escolha desse tipo de confirmação ajuda a redirecionar seus clientes para uma página de agradecimento em seu site.
- Ir para URL (Redirecionar). Essa opção é usada quando você deseja enviar os visitantes do site para um site diferente.
Etapa 6: Adicione seu formulário de pedido de cartão comercial ao seu site
E você configurou todas as definições do formulário com êxito. Por fim, você precisa incorporar o formulário de pedido de cartão de visita em seu site.
Com o WPForms, você pode adicionar formulários on-line em vários locais, incluindo posts de blog, páginas e até mesmo widgets da barra lateral do seu site.
Antes de incorporar o formulário a uma página, você pode verificar como o formulário ficará na página do site. Para visualizar o formulário, clique no botão Preview (Visualizar ) na parte superior.

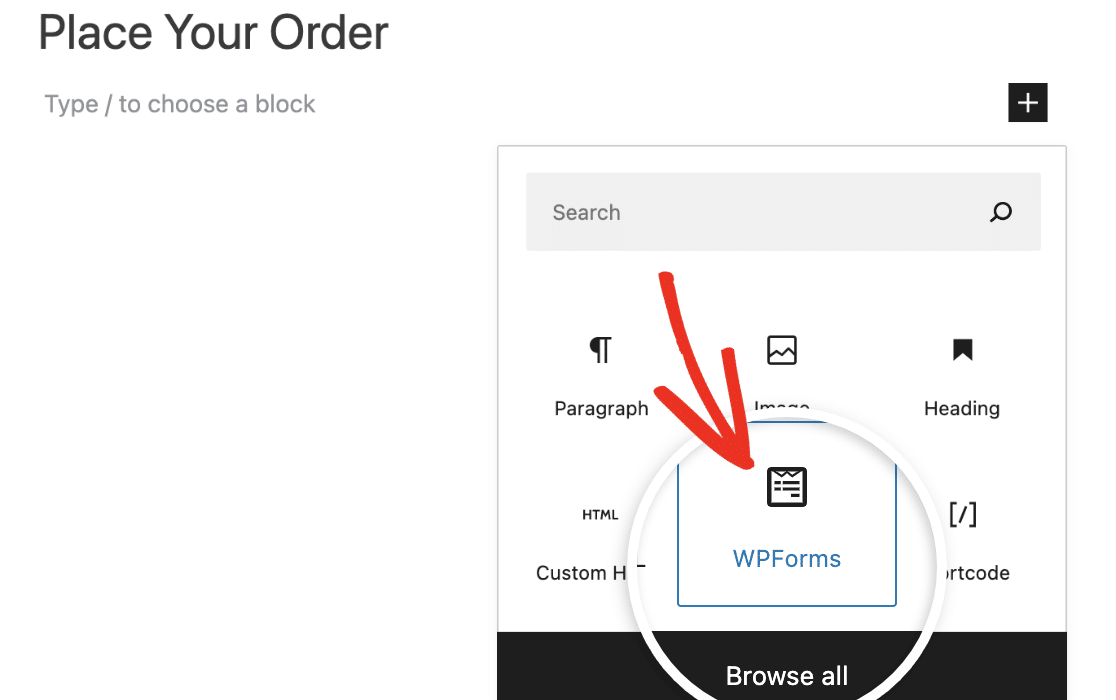
Vamos adicionar o formulário de pedido de cartão de visita à sua página. Crie uma nova página ou abra uma página existente no site do WordPress. Clique no ícone + e adicione o bloco WPForms no editor de blocos.

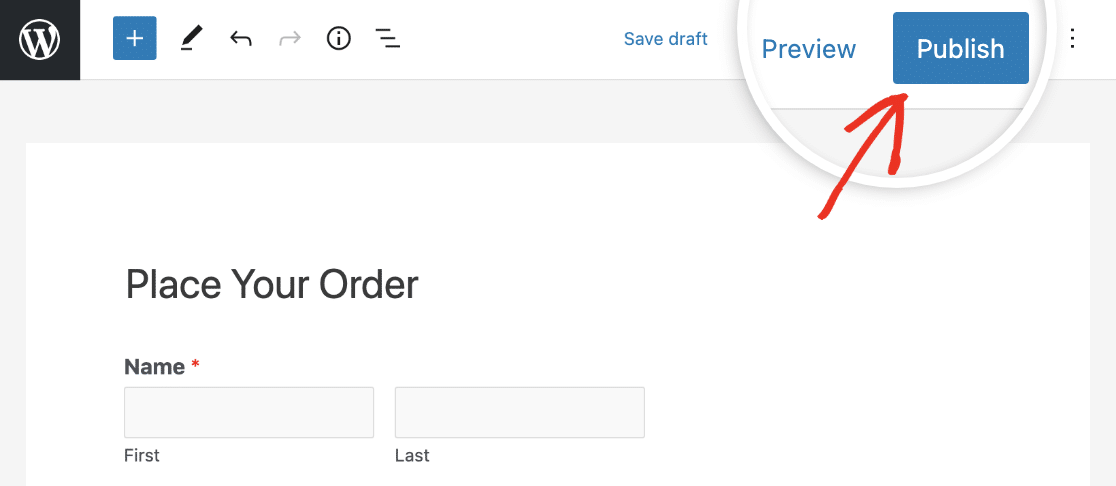
Selecione seu formulário e publique a página.

Parabéns! Você criou um formulário de pedido de cartão de visita para o seu site. Agora você pode começar a fazer vendas.
Se você precisar encontrar um pedido de um cliente específico, poderá acessar WPForms " Entradas e pesquisar o nome, o endereço de e-mail ou até mesmo o número do recibo.
Visualização e gerenciamento de pagamentos
Não tem certeza de como localizar e lidar com seus pagamentos no WPForms? Facilitamos as coisas com a nossa página Pagamentos, que compila todos os dados de pagamento do usuário dos formulários do seu site em um local prático.
E aí está! Agora você sabe como criar um formulário de pedido de cartão de visita usando o recurso de opções de imagem no WPForms.
Formulário de pedido de cartão de visita - Perguntas frequentes
Aqui estão algumas perguntas frequentes sobre formulários de pedido de cartão de visita para WordPress.
O que é um formulário de pedido de cartão de visita?
Um formulário de pedido de cartão de visita é um formulário que você pode usar para exibir e vender cartões de visita on-line. Com um formulário de pedido de cartão de visita, você pode coletar as informações de seus clientes, como e-mail, nome, número de telefone ou endereço de entrega, e permitir que eles selecionem o cartão de visita entre as opções de cartão disponíveis no formulário.
Por que criar um formulário de cartão de visita com o WPForms?
O WPForms é o melhor plugin de criação de formulários para WordPress. Além dos formulários de pedido de cartão de visita, você pode criar muitos outros formulários on-line incríveis usando esse plug-in.
A criação de formulários de pedido de cartão de visita com o plug-in WPForms permite que você adicione muitos recursos avançados ao formulário. Você pode:
- Adicione imagens ao seu formulário de pedido de cartão de visita on-line para torná-lo mais interativo
- Adicione um menu suspenso de preços para facilitar a compra
- Integre seu formulário on-line com ferramentas de pagamento populares, como PayPal, Square ou Stripe, para coletar seus pagamentos
- Adicione um campo especial de código de cupom ao seu formulário
- ... e muito mais.
Como posso reduzir o abandono de meus formulários de pedido de cartão comercial?
Suponha que você queira exibir um longo formulário de pedido com muitas informações para as pessoas preencherem de uma só vez. Isso pode levar a altas taxas de abandono e fadiga de formulários.
Uma maneira eficaz de combater o abandono é criar um formulário de várias etapas no WordPress usando o WPForms.
Como faço para organizar meu cartão de visita?
Ao organizar seu cartão de visita, comece com as informações essenciais: seu nome, cargo, logotipo da empresa e detalhes de contato. Certifique-se de que o layout seja limpo e fácil de ler.
Se estiver encomendando cartões de visita para uma equipe, use um formulário de pedido de cartão de visita como o que você pode criar com o WPForms para reunir e organizar todos os detalhes necessários.
Qual é o tamanho padrão do pedido de cartão de visita?
O tamanho padrão do cartão de visita é 3,5 x 2 polegadas (88,9 x 50,8 mm). Esse tamanho cabe confortavelmente na maioria das carteiras e porta-cartões, o que o torna a opção mais comum para cartões de visita.
Qual é a quantidade normal de cartões de visita a ser encomendada?
Um pedido típico de cartões de visita varia de 100 a 500 cartões, dependendo das necessidades individuais. Se alguém estiver participando de um grande evento ou conferência, talvez queira fazer mais pedidos. Com o WPForms, você pode configurar facilmente um formulário de pedido de cartão de visita para gerenciar vários pedidos com eficiência.
Em seguida, amplie seus negócios on-line
Depois de configurar seu formulário de pedido on-line, talvez você queira conhecer os parâmetros que o ajudam a expandir seus negócios on-line. Confira nosso impressionante artigo sobre como levar seu negócio on-line para o próximo nível para obter mais detalhes.
Em seguida, talvez você tenha interesse em conferir essas estatísticas úteis de comércio eletrônico. Se quiser gerenciar melhor as solicitações de licença remunerada de seus funcionários, experimente criar um formulário de solicitação de licença.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.