AIサマリー
WordPressのフォームで同じような情報を繰り返し入力できるようにしたいですか?WPFormsのRepeaterフィールドを使用すると、フォーム内でフィールドの繰り返しのセットを作成することができます。これは、複数のスキルや職歴など、似たような情報を複数入力する場合に特に便利です。
このチュートリアルでは、WPFormsでRepeaterフィールドを使用する方法を説明します。
使い始める前に、WPFormsをインストールしてアクティベートし、ライセンスを確認してください。その後、新しいフォームを作成するか、既存のフォームを編集してフォームビルダーにアクセスしてください。
フォームにリピーターフィールドを追加する
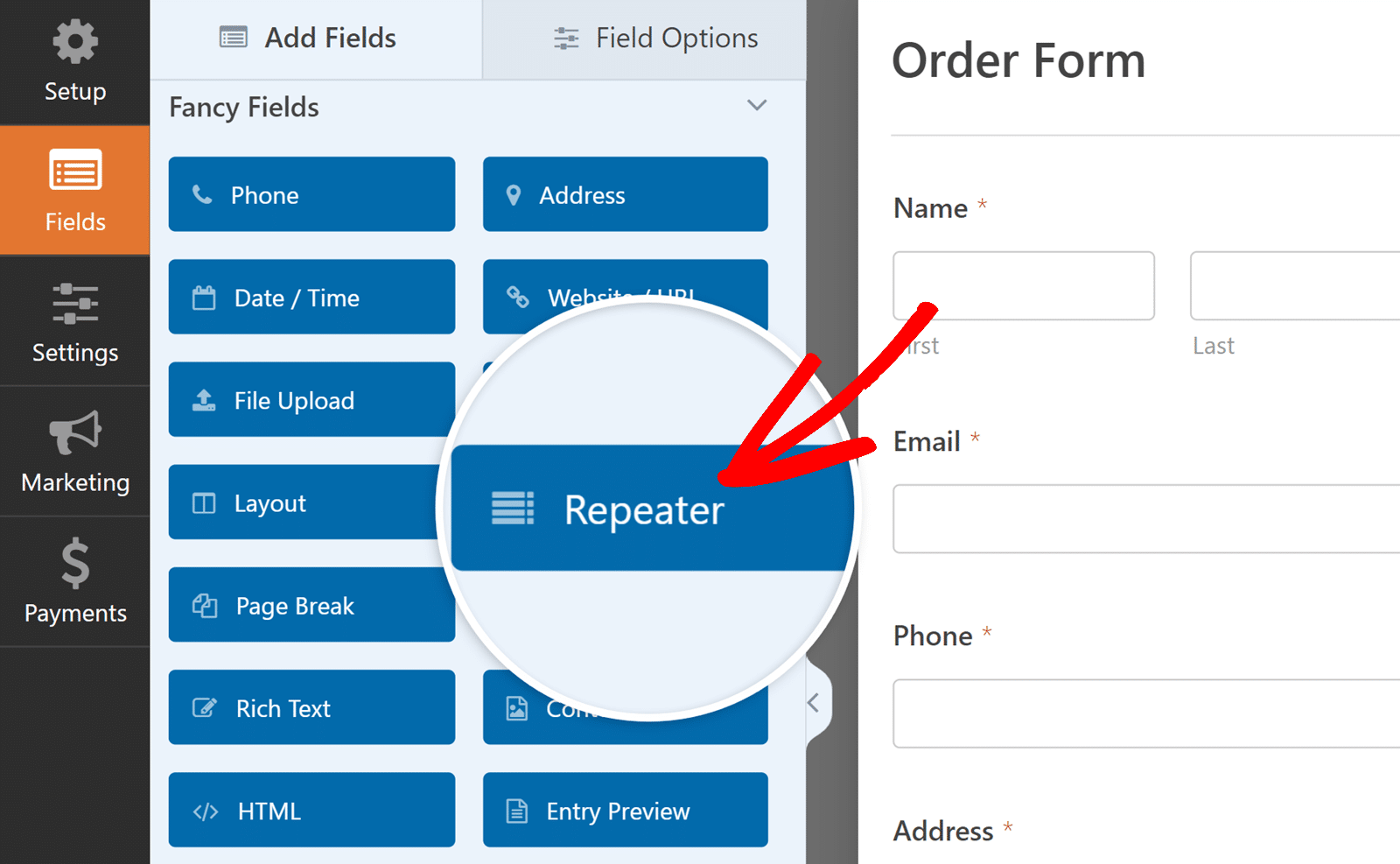
フォームビルダーの「ファンシーフィールド」セクションに「リピーター」フィールドがあります。リピーターフィールドをクリックするか、フォームプレビューエリアにドラッグ&ドロップしてフォームに追加します。

表示オプションの選択
リピーター・フィールドを追加した後、フィールドのグループをサイトのフロントエンドでどのように表示するかを選択する必要があります。
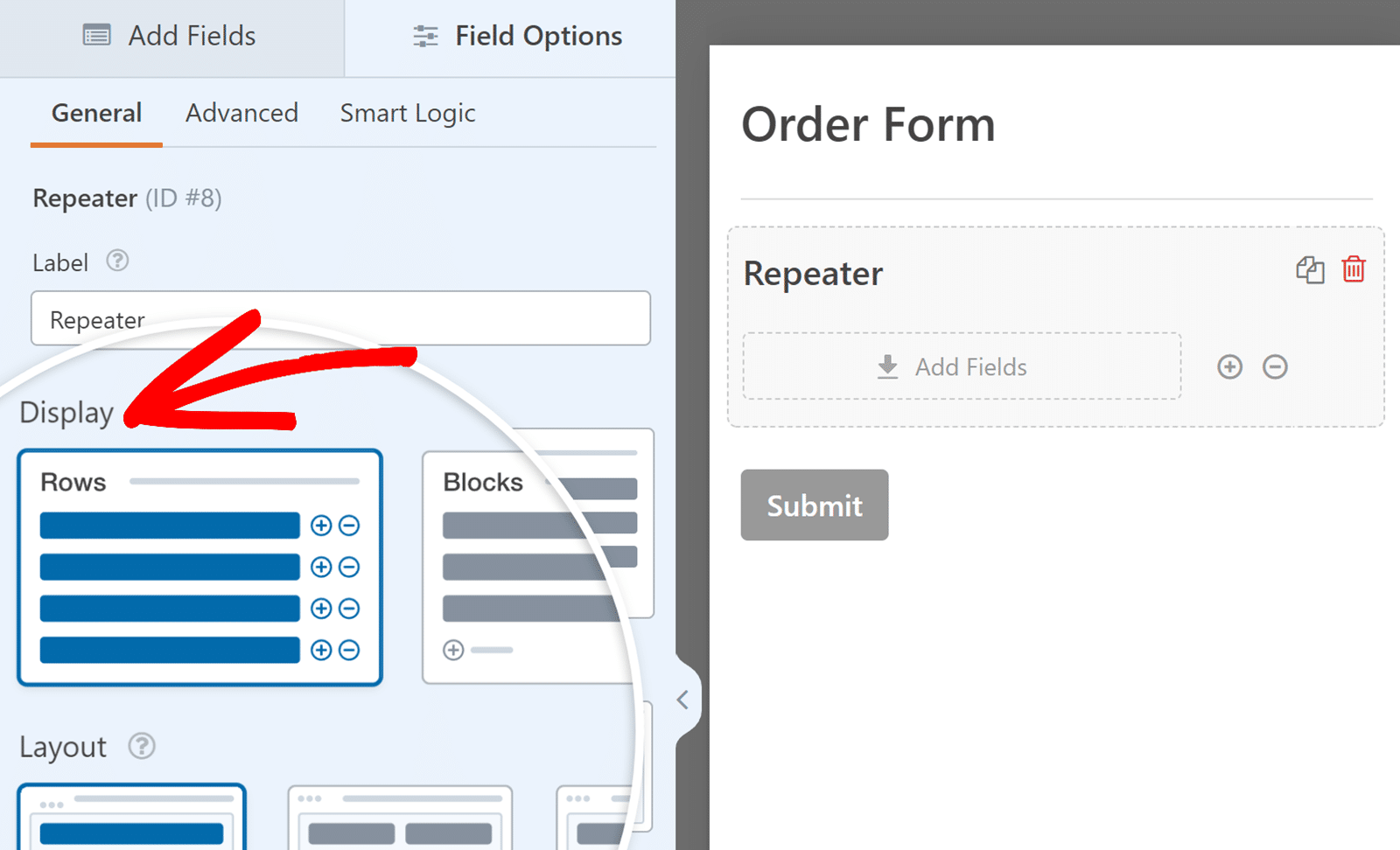
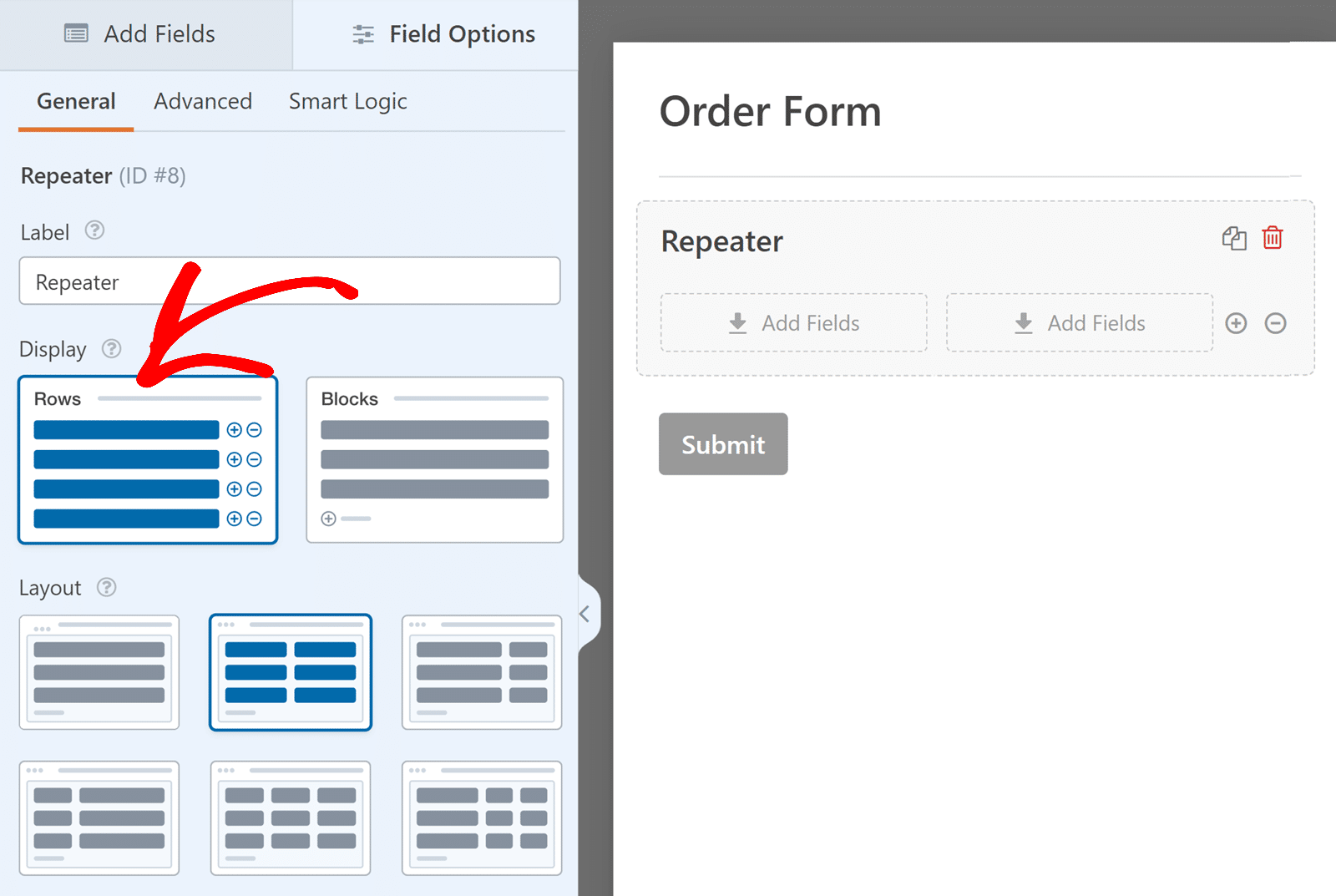
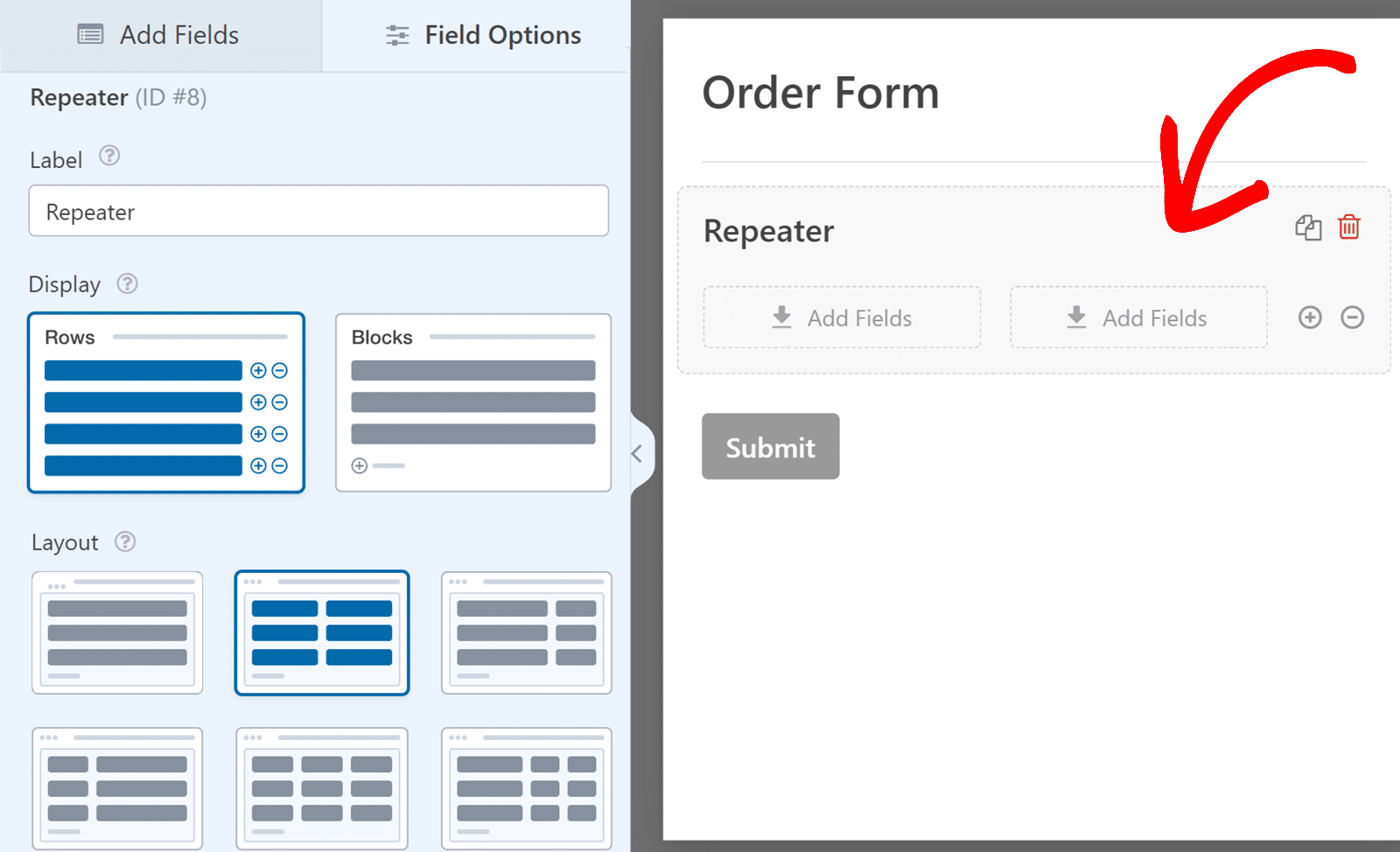
そのためには、ビルダーでリピーターフィールドをクリックして、フィールドオプションパネルを開きます。そこには、2つの選択肢がある表示セクションがあります:Rows(行)」と「Block(ブロック)」です。

以下では、これらのオプションがそれぞれどのように機能するかを説明し、どれを使うべきかを決める手助けをする。
列
このオプションはデフォルトで選択されている。このオプションは、各グループのフィールドを垂直のリストで表示します。行表示は、各情報を別々に入力するシンプルなフォームに最適です。例えば、ユーザーのソーシャルメディアプロフィールのリンクや、求人応募用のポートフォリオへのリンクを収集するために、行表示を使用することができます。
行表示では、フィールドを横に並べることだけができ、互いの下には追加できません。例えば、3列レイアウトでは、1行に3つのフィールドを隣り合わせに配置できます。

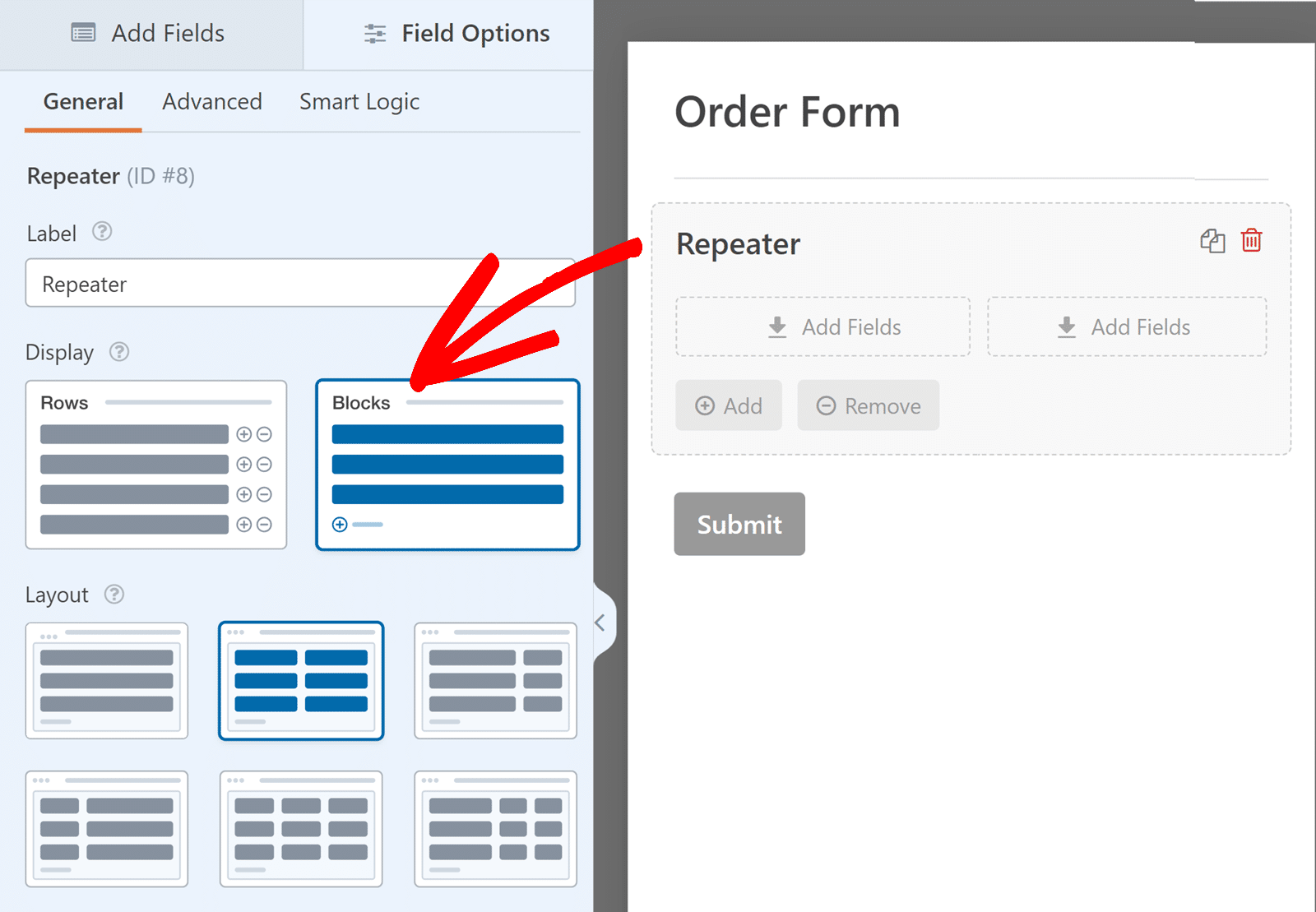
ブロック
このオプションは、フィールドの配置方法をより柔軟にします。各ブロック内に複数の列と行を作成することができ、より複雑で整理されたレイアウトが可能になります。
ブロック表示は、関連するフィールドをグループ化するのに最適です。例えば、職位、会社名、勤務地、開始日、終了日などのフィールドを同じブロック内にまとめて、詳細な雇用履歴を収集するためにブロックレイアウトを使用することができます。

フォームのニーズに最も適したオプションを選択するだけで、リピートセットの表示方法を制御できます。
カラムレイアウトの選択
次に、リピーター・フィールドのレイアウト・プリセットを選択する必要があります。
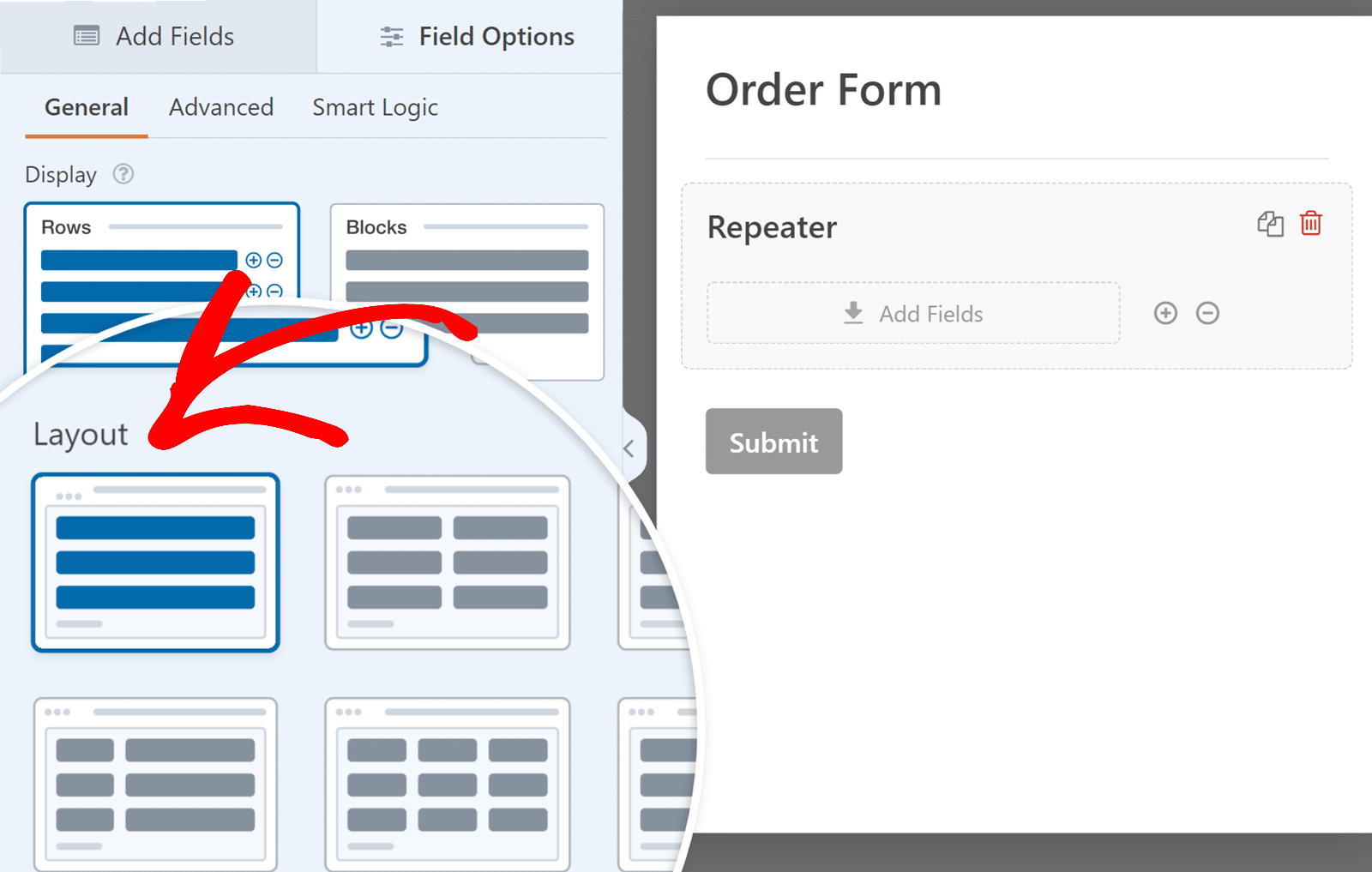
リピーターフィールドには、フォームフィールドをさまざまな列に配置するための複数のオプションがあります。フィールドオプションパネルを開き、利用可能なカラムレイアウトを表示するには、フォームプレビューエリアでリピータ フィールドをクリックします。

これで、Layoutセクションにいくつかの利用可能なレイアウトが表示され、それぞれ異なるカラム構成を特徴とする。Repeaterフィールドのデフォルトレイアウトはシングルカラムレイアウトです。しかし、必要に応じて他の構成を選ぶこともできます。

注:Repeaterフィールドのカラムレイアウトオプションは、Layoutフィールドのものと似ています。レイアウトの使用とカスタマイズに関する詳しいガイドは、レイアウトフィールドの使用ガイドをご覧ください。
リピーター・フィールドへのフィールドの追加
表示とレイアウトのオプションを選択したら、Repeaterフィールドの列にフィールドを追加し始めることができます。
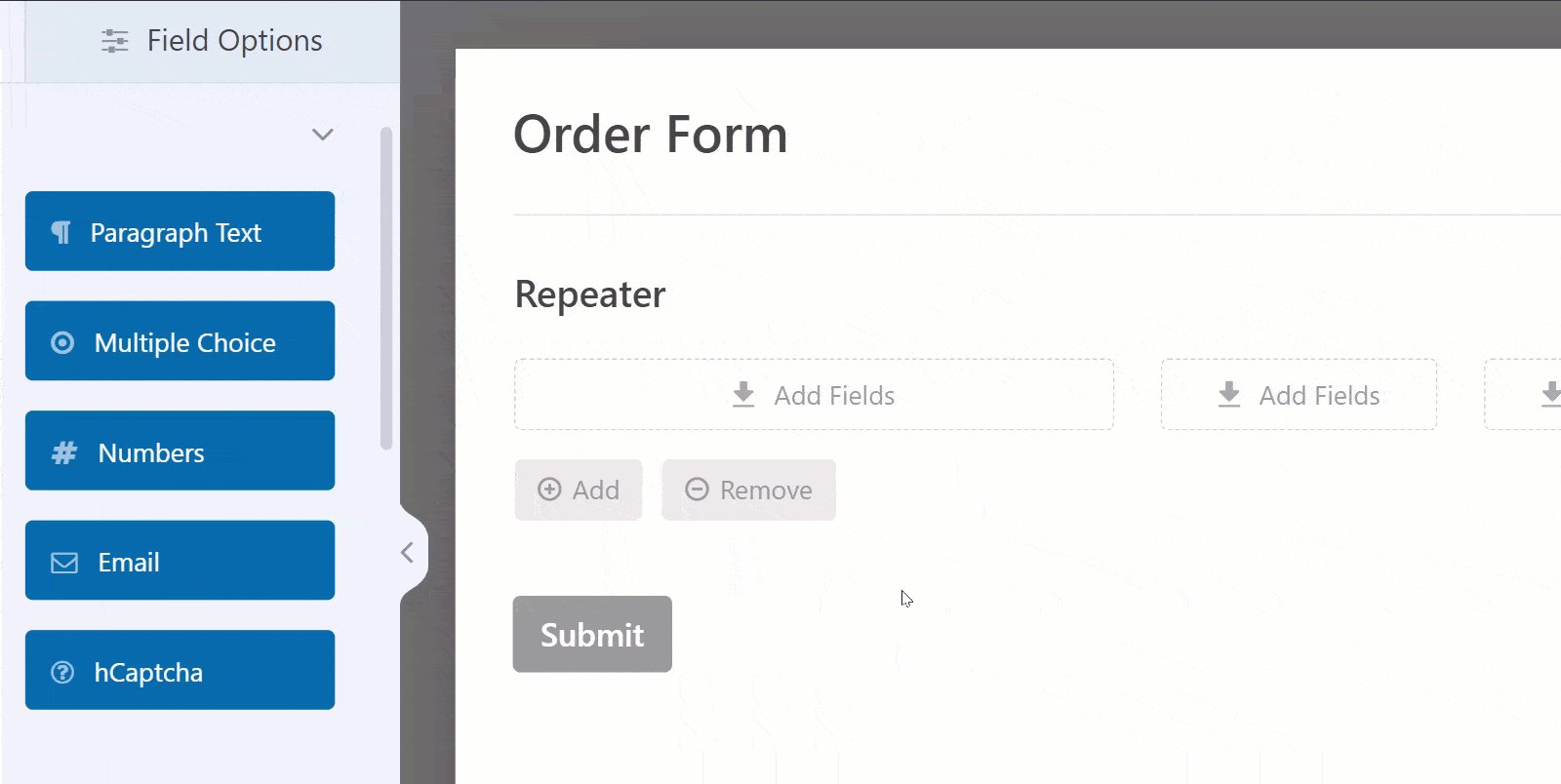
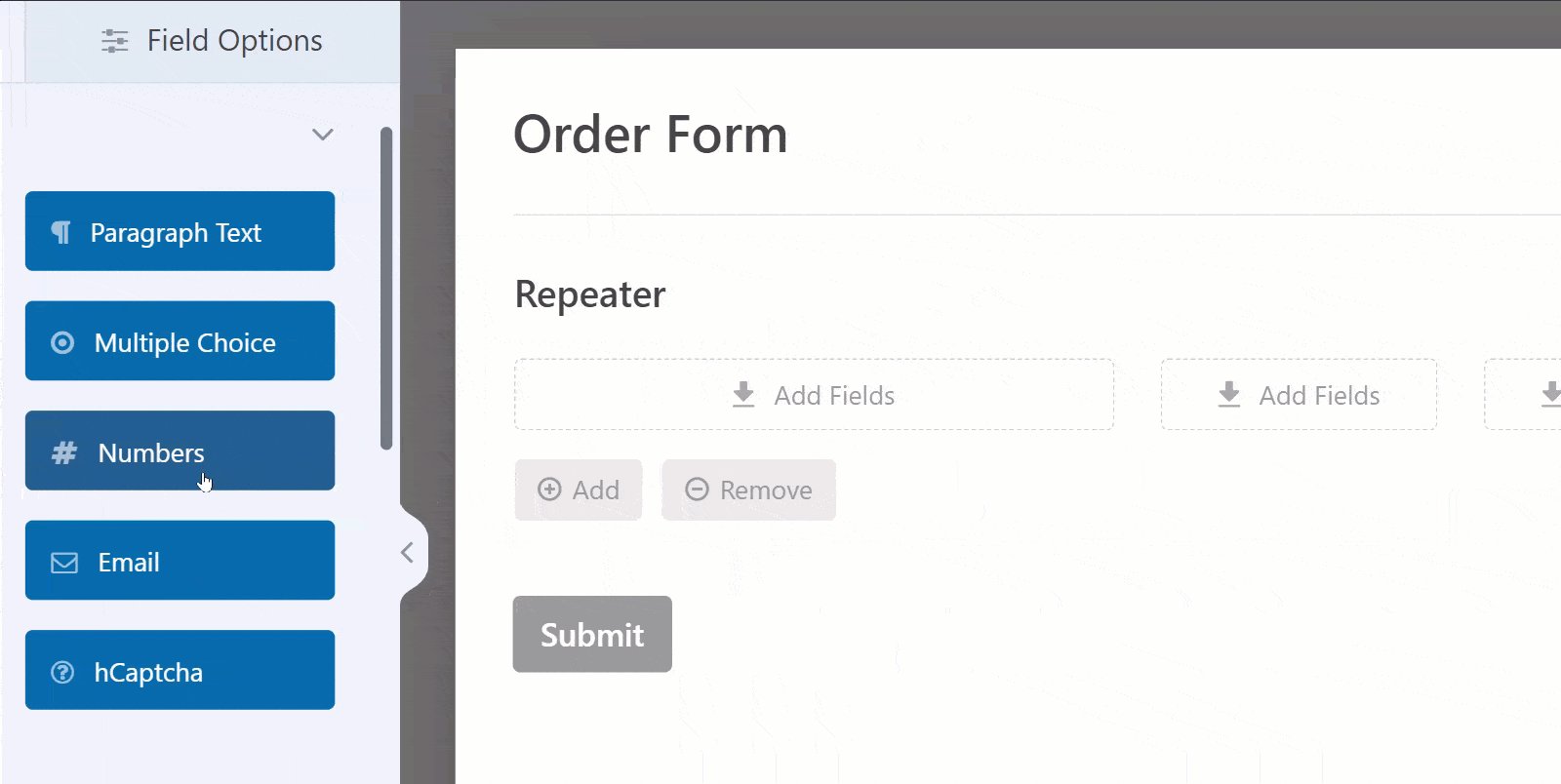
リピータ・フィールドの任意の列にフィールドを追加するには、サイドバーから目的の列にフィールドをクリックしてドラッグします。

リピーターフィールドに追加するフィールドは、WPFormsの他のフィールドと同様にカスタマイズできます。これにはラベル、プレースホルダ、その他のオプションの設定が含まれます。ただし、条件付きロジックや 計算は、リピーターフィールド内のフィールドでは有効にできません。
注:すべてのフィールドをRepeaterフィールドに追加できるわけではありません。サポートされていないフィールドの完全なリストについては、FAQセクションをご覧ください。
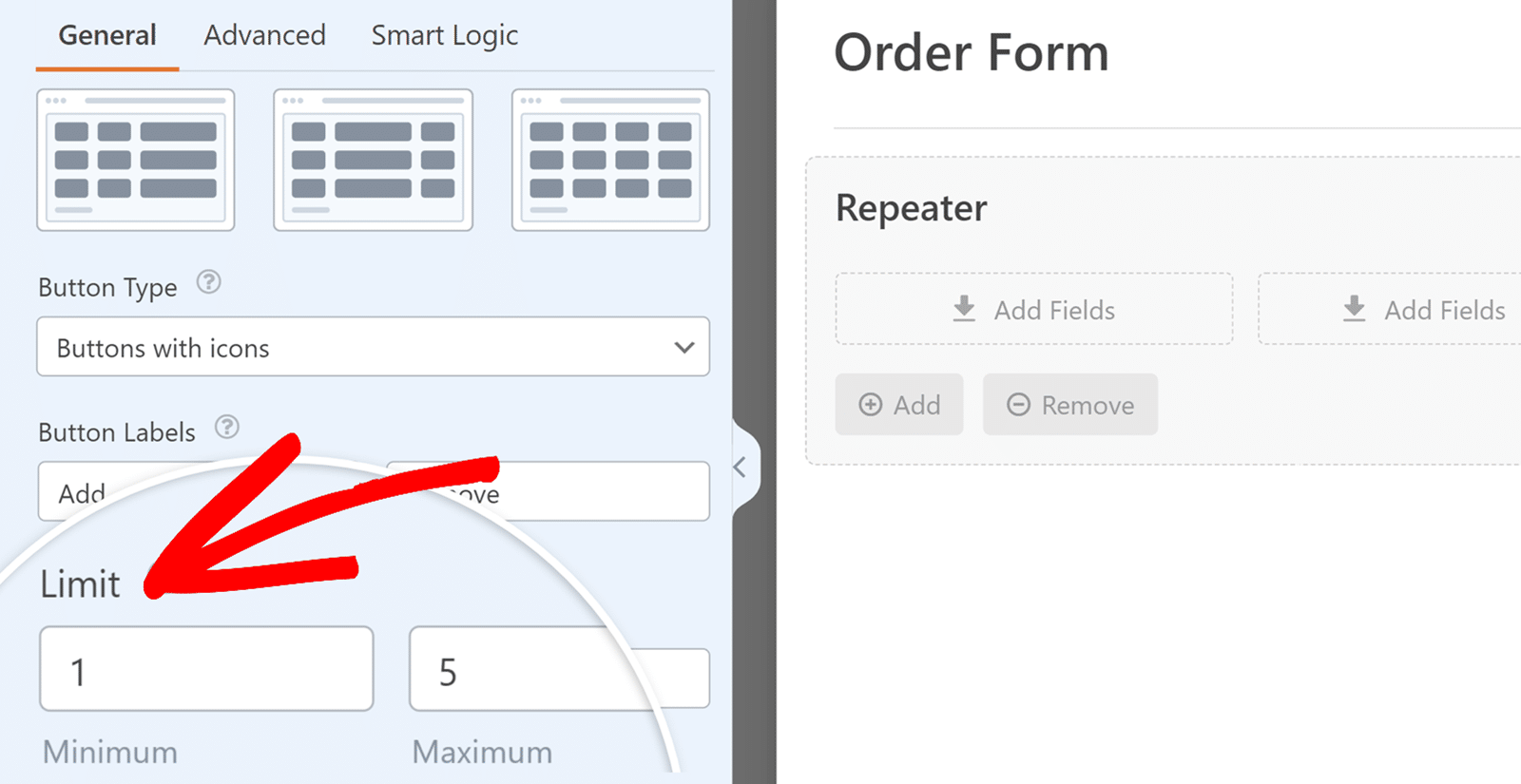
追加と削除ボタンのカスタマイズ
ブロック表示オプションを使用すると、フィールドのセットを繰り返し追加したり削除したりするためのボタンのデザインやラベルをカスタマイズすることができます。
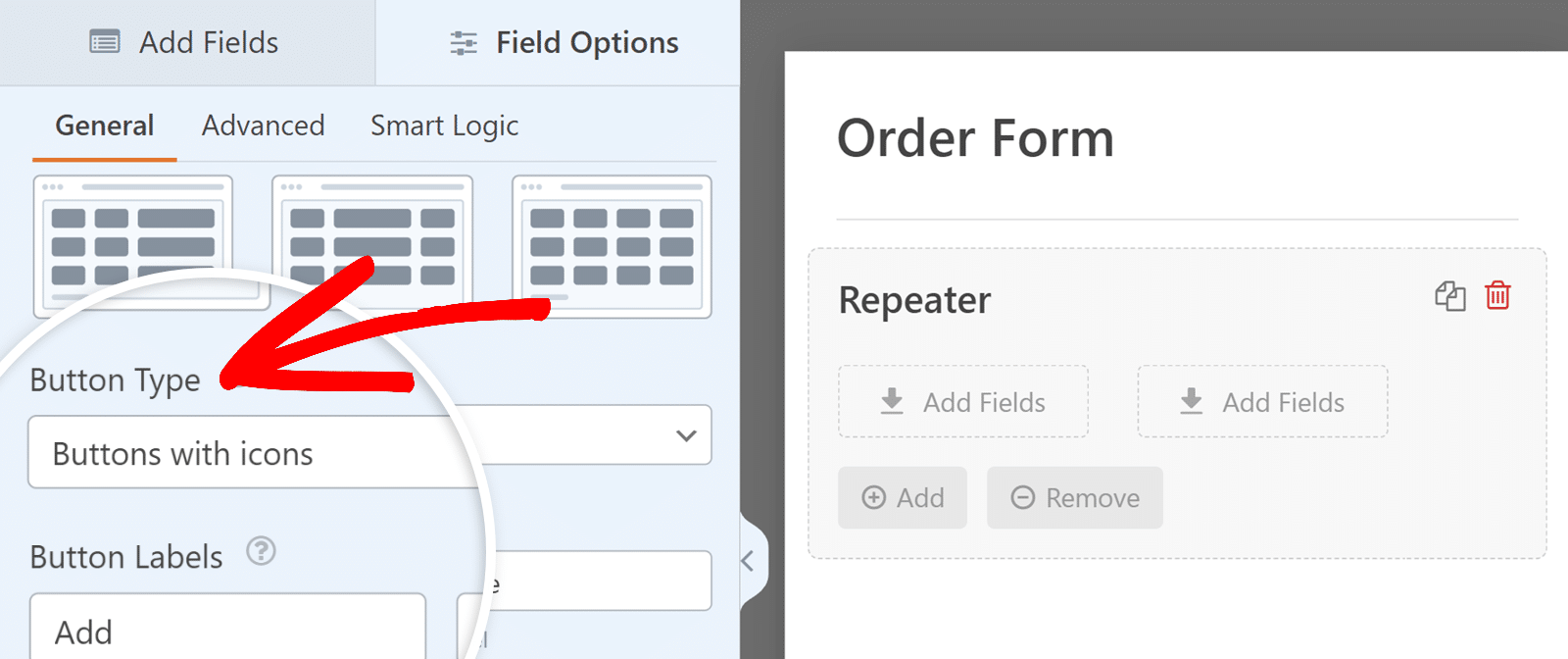
Field Options(フィールド・オプション)パネルには、Button Type(ボタン・タイプ)ドロップダウンがあり、Add(追加)ボタンとRemove(削除)ボタンの様々なデザインを選択することができます。オプションには、アイコン付きボタン、ボタン、 テキスト付きアイコン、 アイコン、 プレーンテキストがあります。

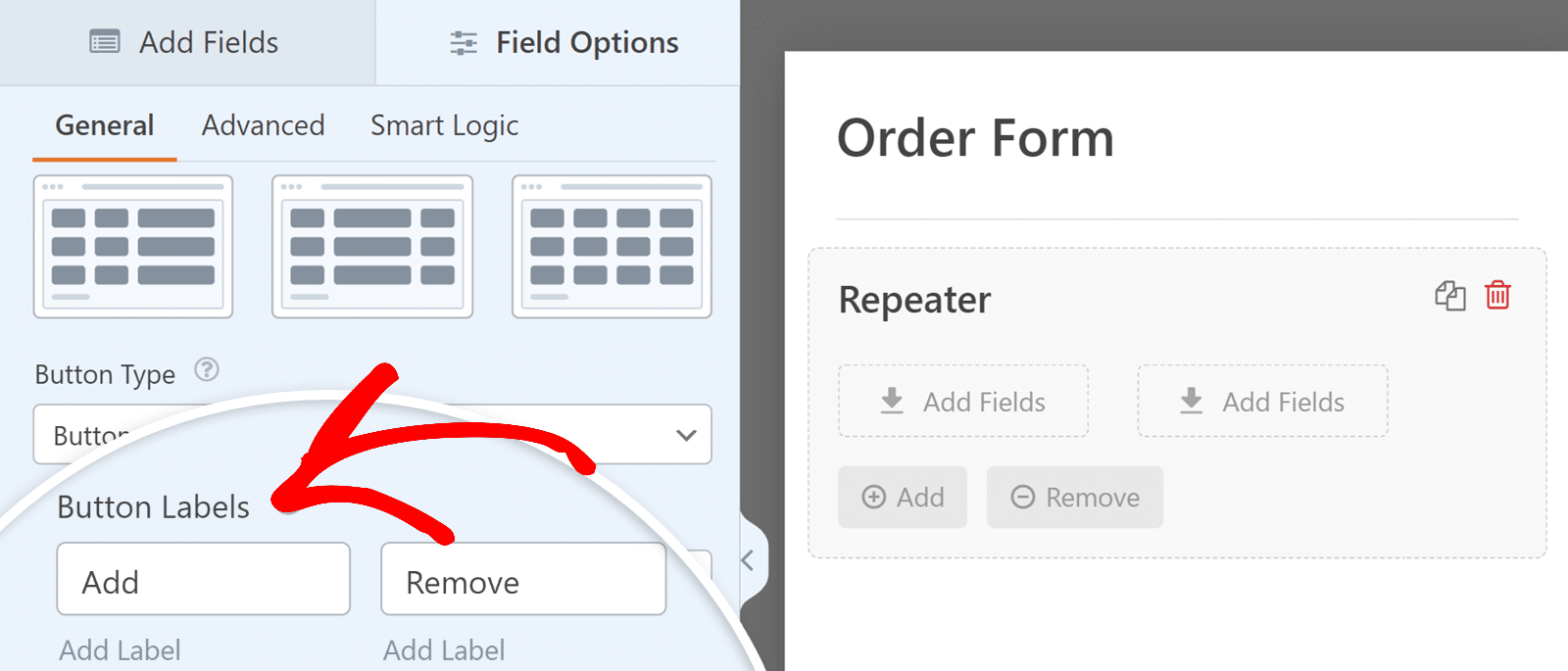
通常のテキスト入力を使用して、これらのボタンのラベルを変更することもできます。ボタンのラベル]セクションで、[追加]および[削除]ラベルにお好みのテキストを入力します。

リピーター・エントリーの制限設定
リピーターフィールドには、ユーザーが1回の投稿で追加できるエントリー数を制限するオプションも用意されています。
デフォルトでは、最小値は1、最大値は10に設定されています。ただし、これらの制限は自由に変更することができます。
RepeaterフィールドのField Optionsパネルで、下にスクロールしてLimitセクションを見つけます。ここで、フィールドの繰り返し回数の最小値と最大値を設定できます。これにより、ユーザーが許容限度を超えることなく、必要な量の情報を提供できるようになります。

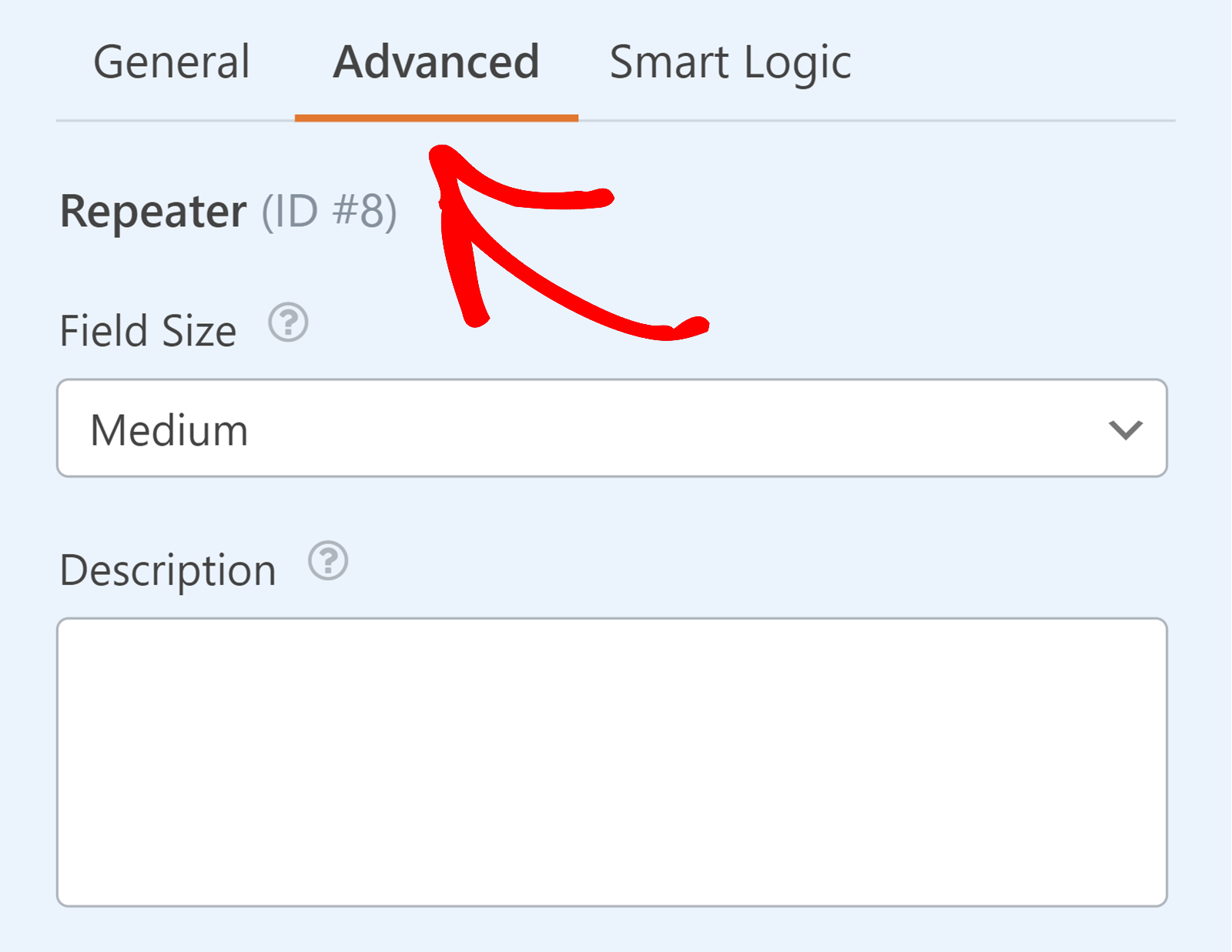
リピータ・フィールドの詳細オプションの設定
Advancedタブでは、Repeaterフィールドの追加オプションを設定できます。フィールドの大きさを設定したり、説明を追加して、ユーザーにより多くのコンテキストを提供することができます。

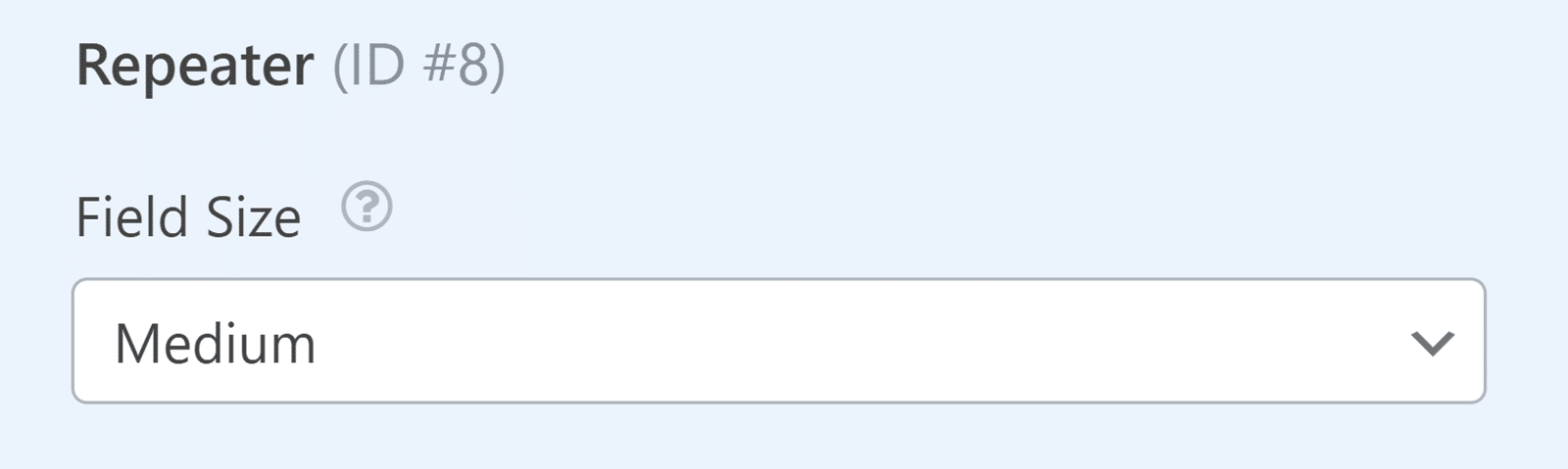
フィールドサイズ
このオプションでは、リピーター・フィールドの幅を選択できます。小、中、大から選択できます。

注:2列以上のレイアウトを選択した場合、「フィールドサイズ」オプションは無効になります。
説明
リピータ・フィールドに説明を追加して、追加情報や指示を提供することもできます。このテキストは、フォームのリピーターフィールドの下に表示され、ユーザーに追加情報やガイダンスを提供します。

条件ロジックの設定
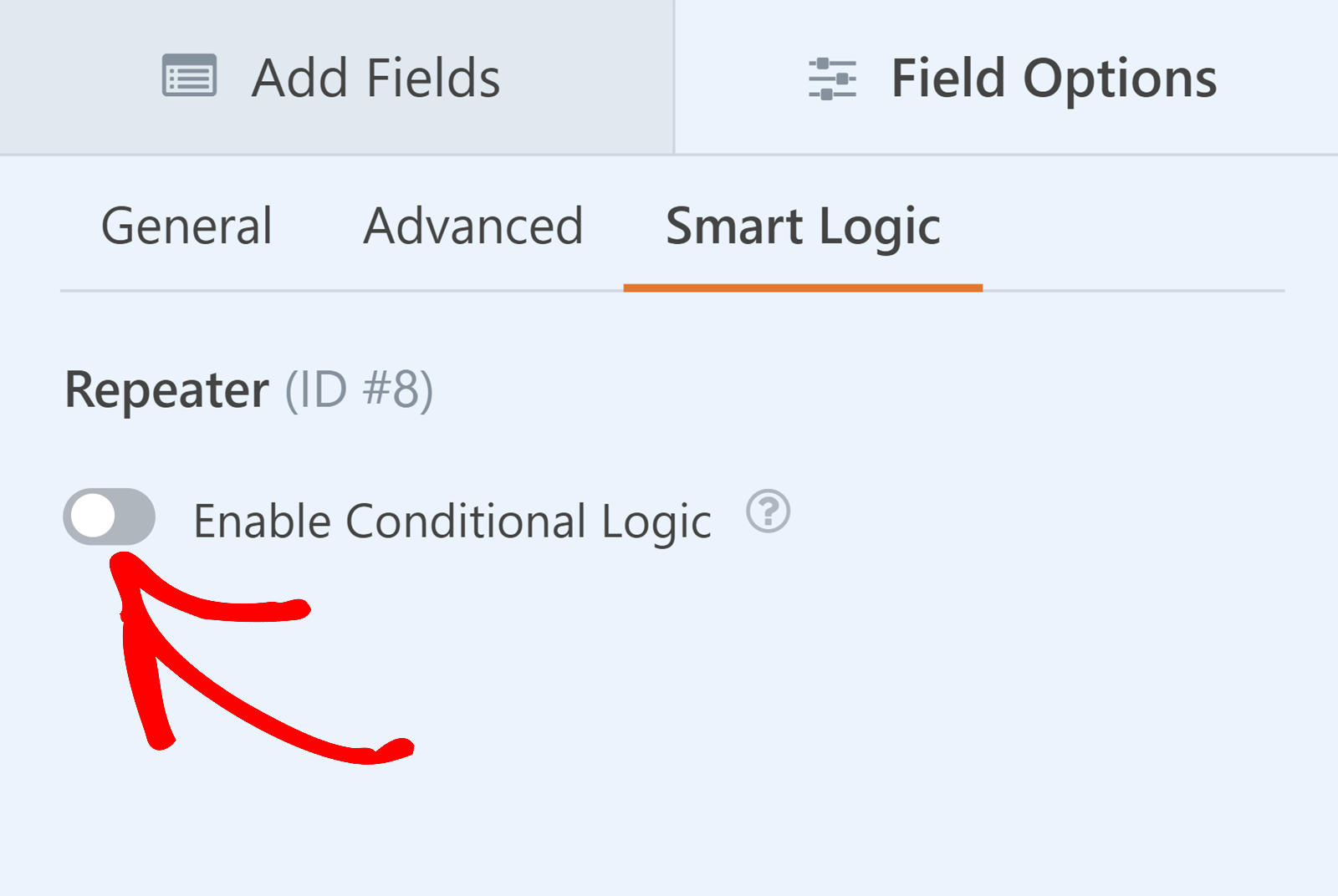
スマート・ロジック・タブでは、リピータ・フィールド全体に条件付きロジックを適用できます。つまり、フォーム内の他のフィールドからのユーザー入力に基づいて、リピーターフィールドを表示または非表示にすることができます。
条件付きロジックを有効にするには、単に「条件付きロジックを有効にする」オプションをオンに切り替えます。

注:条件ロジックはリピータ・フィールド全体に適用され、リピータ・フィールド内の個々のフィールドには適用されません。また、リピーター・フィールドに追加するフィールドは、独自の条件付きロジックを持つことはできません。
条件付きロジックの詳細については、WPFormsで条件付きロジックを使用するガイドを参照してください。
フォームのプレビュー
リピーターフィールドを設定し、必要なフィールドをすべて追加したら、フォームビルダーの右上にある保存ボタンをクリックしてフォームを保存します。

次に、プレビューボタンをクリックして、フロントエンドでフォームがどのように表示されるかを確認し、すべてが期待通りに表示されることを確認します。

よくある質問
WPFormsでRepeaterフィールドを使用する際によくいただく質問に対する回答です。
リピーター・フィールドに追加できないフィールドは?
以下のフィールドはリピーター・フィールド内に追加できない:
- リピーター
- ページ区切り
- セクション・デバイダー
- エントリープレビュー
- 支払いフィールド(Stripe、Squareなど)
- クーポン
- 合計
- カスタムキャプチャ
- ファイルのアップロード
- リッカート尺度
- ネット・プロモーター・スコア
リピーターフィールドが正しく表示されないのはなぜですか?
これは、リピータ・フィールドのあるフォームにカスタムCSSクラスを適用している場合によく発生します。この問題を解決するには、リピーター・フィールドのレイアウトに影響を与える可能性のある競合するCSSクラスがフォーム上にないことを確認してください。
1つのフォームで複数のリピータ・フィールドを使用できますか?
はい、フォームに複数のリピータ・フィールドを追加し、それぞれを個別に設定することができます。
RepeaterフィールドはすべてのWPFormsアドオンで動作しますか?
RepeaterフィールドはこれらのWPFormsアドオンで動作します:
以上です!これでWPFormsでリピータフィールドを使用して動的で柔軟なフォームを作成する方法がわかりました。
次に、既成のテーマを使ってフォームのデザインを簡単に強化したいとお考えですか?フォームにテーマを適用する方法については、フォームテーマの使い方ガイドをご覧ください。

