Riepilogo AI
Costruire il proprio sito web e renderlo bello può essere difficile. Ecco perché abbiamo reso semplice la creazione di splendidi moduli WordPress senza dover assumere uno sviluppatore web.
Ed è anche per questo che siamo entusiasti di annunciare la nostra nuova partnership con Astra.
Astra è un tema WordPress gratuito, personalizzabile e incredibilmente facile da usare.
Ora tutti possono creare moduli WordPress e un sito web elegante e SEO-friendly in pochi semplici clic.
Costruire facilmente splendidi siti web con WPForms + Astra

Il tema Astra offre tonnellate di opzioni personalizzabili con un design pulito e moderno. Inoltre, funziona benissimo con i costruttori di pagine visuali.
È anche 100% open source e sviluppato in modo trasparente su GitHub. Ciò significa che chiunque può partecipare allo sviluppo e contribuire.
Ora Astra collabora con WPForms, in modo da poter installare automaticamente WPForms insieme al vostro tema personalizzabile.
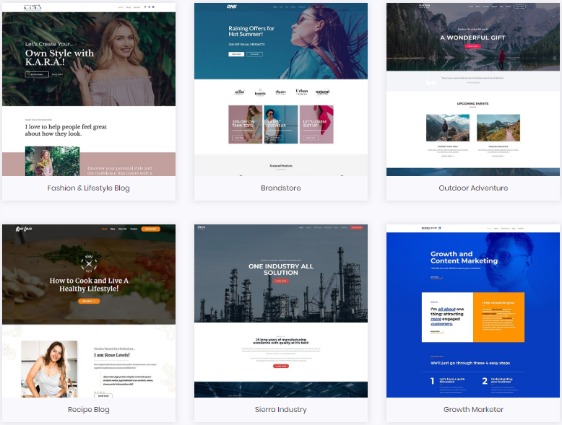
Questa funzione è offerta in tutti gli oltre 100 design di siti web pronti all'uso di Astra.

Personalizzare il tema Astra senza alcun codice
Il tema Astra è un tema WordPress popolare per un motivo.
È velocissimo e si carica in meno di mezzo secondo.
Si tratta di uno dei tempi di caricamento più rapidi di qualsiasi altro tema sul mercato. Con il tema Astra, potete essere certi di dare priorità alla velocità delle prestazioni di WordPress.
Inoltre, con Astra Pro è possibile scegliere facilmente i font e i colori, in modo da rendere il branding della propria attività online un gioco da ragazzi.

Inoltre, offrono l'opzione di layout di intestazione precostituiti. Inoltre, è possibile visualizzare l'anteprima delle modifiche in tempo reale.
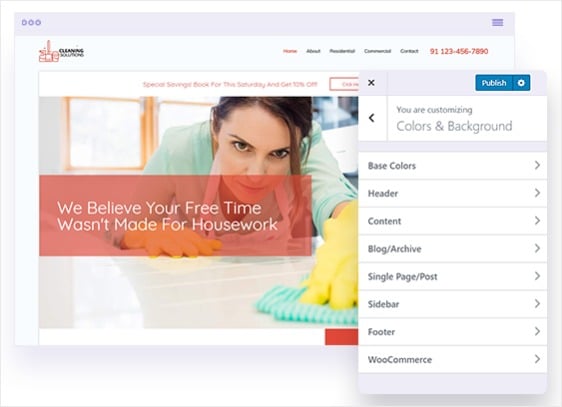
Il tema di Astra, facilmente personalizzabile, vi dà il controllo dell'aspetto del vostro sito web:
- Contenitore
- Intestazione
- Blog
- Archivio
- Pagine singole
- Messaggi
- Barra laterale
- Piè di pagina
Uno degli aspetti migliori di Astra? La sua convenienza. È possibile iniziare gratuitamente e ottenere funzioni premium con pacchetti a basso costo.
Se volete concentrarvi sulla gestione della vostra attività e non volete assumere uno sviluppatore solo per dare al vostro sito un aspetto professionale, Astra è perfetto per voi.
Siamo entusiasti di collaborare con Astra per aiutare più aziende a crescere online utilizzando il più semplice costruttore di moduli WordPress disponibile.
Non utilizzate ancora WPForms? Fate clic qui per iniziare a usare WPForms oggi stesso.




Sto installando WPForms: Impostazioni - Notifiche:'Invia a indirizzo e-mail' e la possibilità di inserire più indirizzi.
Ho inserito 1 indirizzo gmail, 1 indirizzo iCloud e 1 indirizzo G Suite ([email protected]).
Ho quindi inviato un'e-mail di prova. La posta arriva nella casella di gmail e iCloud ma non in quella di G Suite.
Perché?
Quando invio un'e-mail dal mio account iCloud a quell'indirizzo G Suite, la ricevo senza problemi. Ma l'invio da WPForms non funziona. Potete aiutarmi?
Grazie per la risposta
Luc
Ciao Luc,
In base alla sua descrizione, sembra che il passo successivo migliore sia quello di configurare l'SMTP sul suo sito. Questo aiuterà a risolvere i problemi di recapito delle e-mail, come ad esempio il blocco delle e-mail da parte di alcuni provider (questo sta diventando abbastanza comune quando le e-mail non sono autenticate, ma l'SMTP fornirà l'autenticazione per voi).
Per maggiori dettagli sulla causa e per i link alle esercitazioni di configurazione complete delle opzioni SMTP consigliate, consultate questo articolo.
Grazie! 🙂
Come da questo articolo, sto cercando di aggiungere un semplice modulo di contatto WPForms all'interno di un modello predefinito di Astra, ma l'aspetto è terribile. C'è qualche riferimento per applicare il CSS di Astra al modulo? Posso passare un'ora a fare clic con il tasto destro del mouse sugli elementi, ma con questa promozione pensavo che forse era stato fatto del lavoro in quest'area.
Ciao Ben!
Abbiamo l'opzione per passare dagli stili di base a quelli del tema, la puoi trovare in WPForms > Impostazioni.
In caso di aiuto, ho fatto uno screenshot con l'opzione.
Prova a passare da un'opzione all'altra e verifica se lo stile del tuo modulo cambia.
Spero che questo sia d'aiuto.
Buona continuazione 🙂
Sto cercando di collegare un pulsante nell'intestazione a un modulo wp che si apre invece di indirizzare l'utente a un altro sito, ma ho dei problemi. Il template è un tema Astra. Qualcuno può aiutarmi? Grazie
Ciao Danny - Ottima domanda! Abbiamo un articolo dettagliato su come far aprire un modulo in un popup. Per qualsiasi supporto relativo al tema Astra, suggerisco di contattare il loro team di supporto qui.
Spero che questo sia d'aiuto!