Riepilogo AI
Siamo entusiasti di presentare l'aggiornamento di WPForms 1.8.1 con un'enorme funzione che vi farà risparmiare tempo.
L'avete chiesto e ora è arrivato: opzioni di stile per WPForms!
Le opzioni di stile dei moduli offrono un modo semplice e privo di codice per creare i vostri moduli senza bisogno di CSS. Ora è più facile che mai abbinare i moduli al tema e ai colori del vostro sito web con WPForms.

Vediamo come si articola.
Modellare facilmente i vostri moduli senza bisogno di codice
Il nostro obiettivo principale con questo aggiornamento è stato quello di rendere più facile per gli utenti lo stile dei loro moduli senza dover conoscere la codifica CSS. Ora potete creare moduli bellissimi che si adattano al tema e allo stile del vostro sito web.

Se siete un primo utente con WPForms 1.8.1 installato sul vostro sito, il markup moderno sarà automaticamente abilitato per i vostri moduli WordPress.
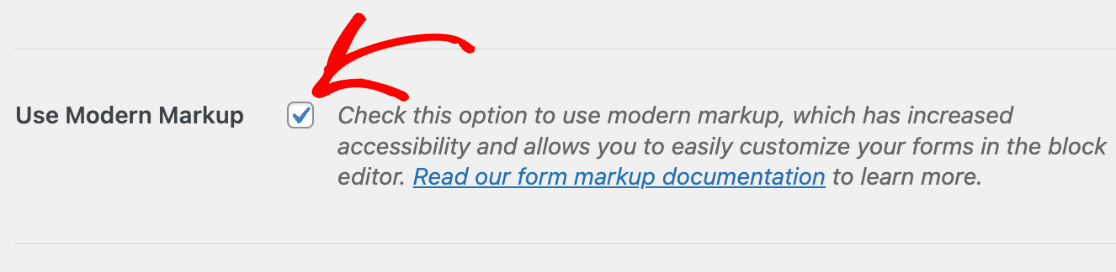
Gli utenti che hanno almeno un modulo sul loro sito web prima dell'aggiornamento a WPForms 1.8.1 dovranno abilitare il markup moderno. Per farlo, è necessario andare alla scheda Generale nel menu delle impostazioni di WPForms.

Da qui, selezionare la casella Usa markup moderno.

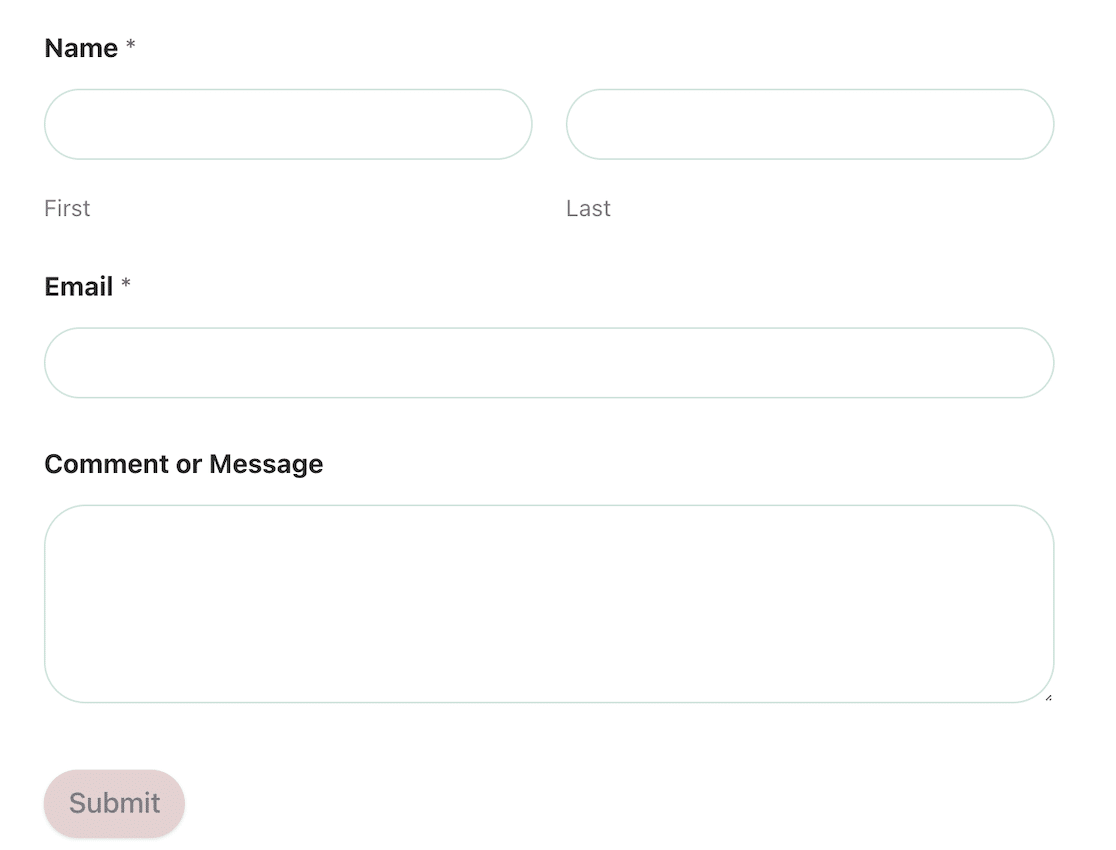
Poi create i vostri moduli come fareste normalmente, sia che li creiate da zero sia che utilizziate uno dei nostri centinaia di modelli.
Dopo averlo incorporato nella pagina in cui si desidera che appaia, si vedrà che ora è possibile modificare lo stile del modulo nell'editor dei blocchi quando si visualizza la bozza della pagina.
Modifica degli stili di campi, etichette e pulsanti
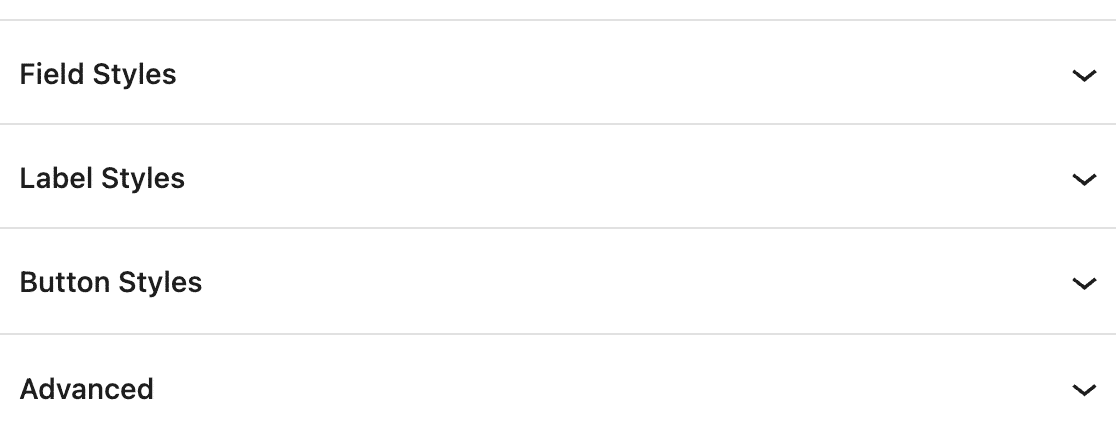
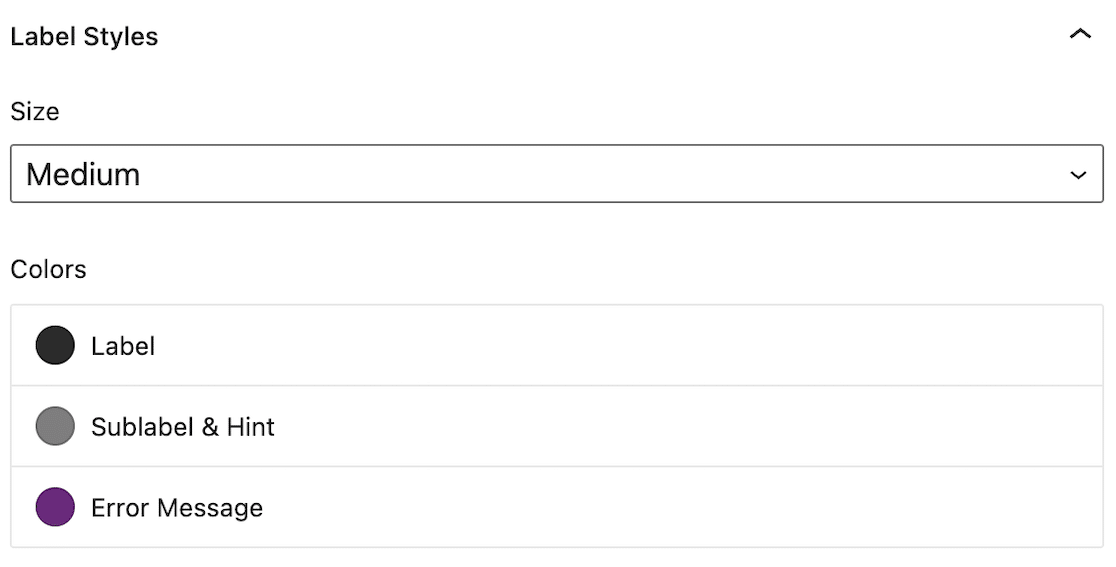
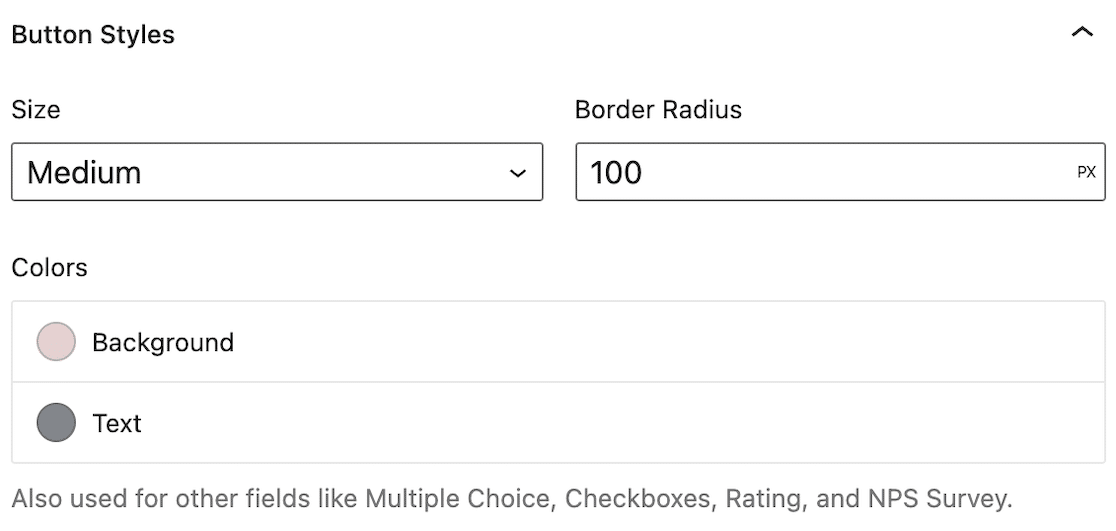
Ci sono 3 componenti principali del modulo che si possono modellare con questo nuovo aggiornamento.

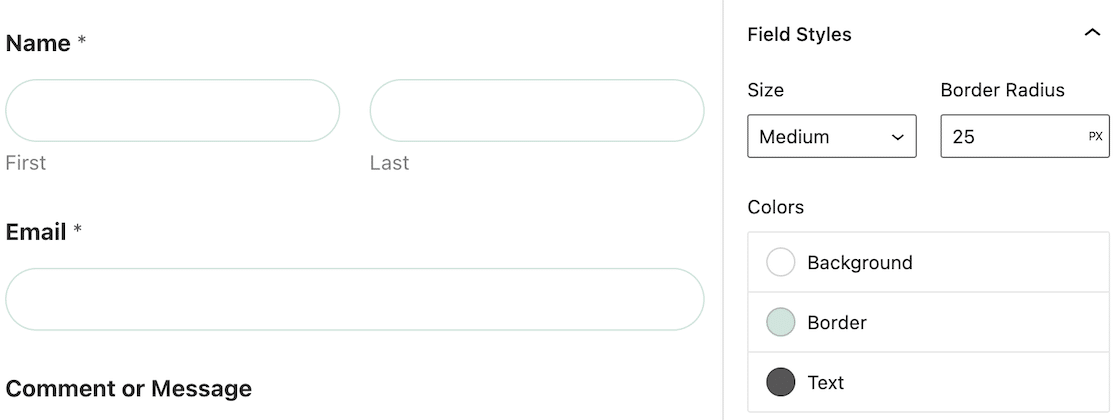
Quando si modificano gli stili di campo, si possono regolare le dimensioni del campo, il raggio del bordo e i colori. In questo modo è facile abbinare gli altri moduli del sito e creare un'esperienza coesiva.

Con gli stili di etichetta, è possibile regolare le dimensioni e i colori delle etichette dei moduli per ottenere un aspetto più coerente in tutto il sito.

Quando si modificano gli stili dei pulsanti, si possono cambiare le dimensioni, il raggio del bordo e il colore per assicurarsi che i pulsanti si distinguano sempre e si adattino allo stile degli altri pulsanti del sito.

Ci sono anche opzioni di stile avanzate che rendono super facile copiare e incollare lo stile del modulo nel campo Classe CSS aggiuntiva di altri moduli.

Anche in questo caso, non è necessario conoscere il CSS. Il bello di questo aggiornamento è che non è necessario avere conoscenze di codifica. Il CSS verrà generato automaticamente per voi. Tutto ciò che dovete fare è copiare e incollare se volete che i moduli corrispondano agli stili.
Altri aggiornamenti in arrivo
Mentre rilasciamo questo aggiornamento, il nostro team è già al lavoro per offrirvi altre funzioni e aggiornamenti che ci avete richiesto.
Rimanete sintonizzati, perché quest'anno scopriremo altri nuovi modi per aiutarvi a realizzare moduli davvero straordinari.
Il nostro team di assistenza è a disposizione per rispondere a qualsiasi domanda, quindi non esitate a contattarci se c'è qualcosa che possiamo fare per aiutarvi!
Jared




Ciao,
Queste nuove funzionalità di stile sono ottime, ma la limitazione è che possono essere utilizzate solo con il costruttore di blocchi di WordPress, mentre esistono molti costruttori.
Un'opzione migliore è quella di applicare lo stile direttamente dalla creazione del modulo in WPForms, in questo modo è più conveniente e si applica a qualsiasi costruttore.
Ehi Alaid - Attualmente, gli stili dei moduli possono essere utilizzati con l'editor di blocchi di WordPress o con un tema con modifica completa del sito. Sono d'accordo sul fatto che il supporto per altri costruttori sarebbe fantastico e che l'opzione di applicare lo stile dai moduli sarebbe ottima. Inserirò questa richiesta nel nostro tracker delle funzionalità in modo che sia all'attenzione dei nostri sviluppatori.
Sembra perfetto! Non uso l'editor di blocchi di WP, ma uso il tema Avada e incollo lo shortcode del modulo nella pagina. Come posso accedere alle opzioni di stile del modulo?
Grazie!
Ciao Valerie - Attualmente, gli stili dei moduli possono essere utilizzati con l'editor di blocchi di WordPress o con un tema con modifica completa del sito. Al momento, la funzione degli stili di modulo non è disponibile se si utilizza lo shortcode per incorporare il modulo. Sono d'accordo che sarebbe una funzione utile da avere e la inserirò nel nostro tracker delle richieste di funzionalità in modo che sia all'attenzione dei nostri sviluppatori.
Fantastico. Questa è una delle cose che ho sempre desiderato in WpForms, come cambiare il colore del pulsante senza doverlo personalizzare con il codice. Grazie mille!
Ottima funzione, peccato che il primo plugin che installo è "Disable Gutenberg".
Sarebbe bello avere la funzione nel costruttore di moduli e magari anche stili diversi per ogni modulo o per tutti i moduli (tema).
Ehi Georg - Attualmente, gli stili dei moduli sono compatibili con l'editor di blocchi di WordPress o con un tema che supporta la modifica del sito completo. Sono d'accordo che una funzione per avere l'opzione di stile all'interno del costruttore per ogni modulo sarebbe fantastica. Aggiungerò questo aspetto al nostro tracker delle richieste di funzionalità in modo che gli sviluppatori siano a conoscenza di questa richiesta.
Come suggerisce di accedere a questa funzionalità utilizzando il tema Divi?
Ciao Dave,
Mi scuso per la confusione. Per poter creare lo stile dei moduli nell'editor di blocchi, è necessario che siano presenti i seguenti elementi:
- WordPress versione 6.0 o superiore
- Editor di blocchi o tema con modifica completa del sito
Se può essere d'aiuto, ecco una guida completa sullo styling dei moduli.
Preferirei che WPForms dedicasse i suoi sforzi di sviluppo a un editor di stili integrato e indipendente dall'editor a blocchi. Oltre alle ragioni indicate negli altri commenti precedenti, trovo che l'editor di blocchi sia complicato da usare. Inoltre, viene costantemente modificato dal team di WordPress. Nel frattempo, il team di WPForms ha fatto un ottimo lavoro con la sua UI/UX, quindi perché non applicarla al vostro editor di stili? Fatelo.
Ehi John!
Grazie per il feedback e il suggerimento! Ne ho preso nota e ho aggiunto il tuo voto per i futuri miglioramenti.
Gentilmente,
Ciao, quando funzionerà con tutti i page builder? Così potrò rinnovare la licenza, al momento non ci sono notizie concrete.
Salve,
È ancora in lavorazione. Ho aggiunto il tuo voto all'elenco delle richieste di funzionalità per futuri miglioramenti.
Grazie,