Riepilogo AI
Come proprietari di un sito WordPress, di tanto in tanto vi capiterà di incontrare errori che potrebbero impedire al vostro sito di funzionare correttamente. Questi problemi JavaScript possono essere difficili da risolvere, soprattutto per i principianti online.
JavaScript è una parte fondamentale dei temi e dei plugin di WordPress. Ciò significa che i problemi legati a JavaScript possono rapidamente interrompere le funzioni principali, rallentare il sito o compromettere l'esperienza dell'utente.
In questa guida, vi illustrerò il processo passo-passo per identificare, diagnosticare e risolvere i problemi JavaScript più comuni in WordPress.
Come risolvere i problemi di JavaScript in WordPress
Come identificare e risolvere i problemi di JavaScript
Gli errori JavaScript possono essere dovuti a una serie di ragioni. Vi mostrerò i punti migliori in cui cercare per scoprire la causa del problema sul vostro sito.
Suggerimento professionale
Prima di iniziare, si consiglia di utilizzare un altro browser per testare la pagina. Sembra semplice, ma a volte i problemi di JavaScript possono essere specifici del browser.
1. Utilizzo degli strumenti di sviluppo del browser
La console del browser è il vostro migliore amico quando si tratta di identificare gli errori JavaScript. Ecco come accedervi:
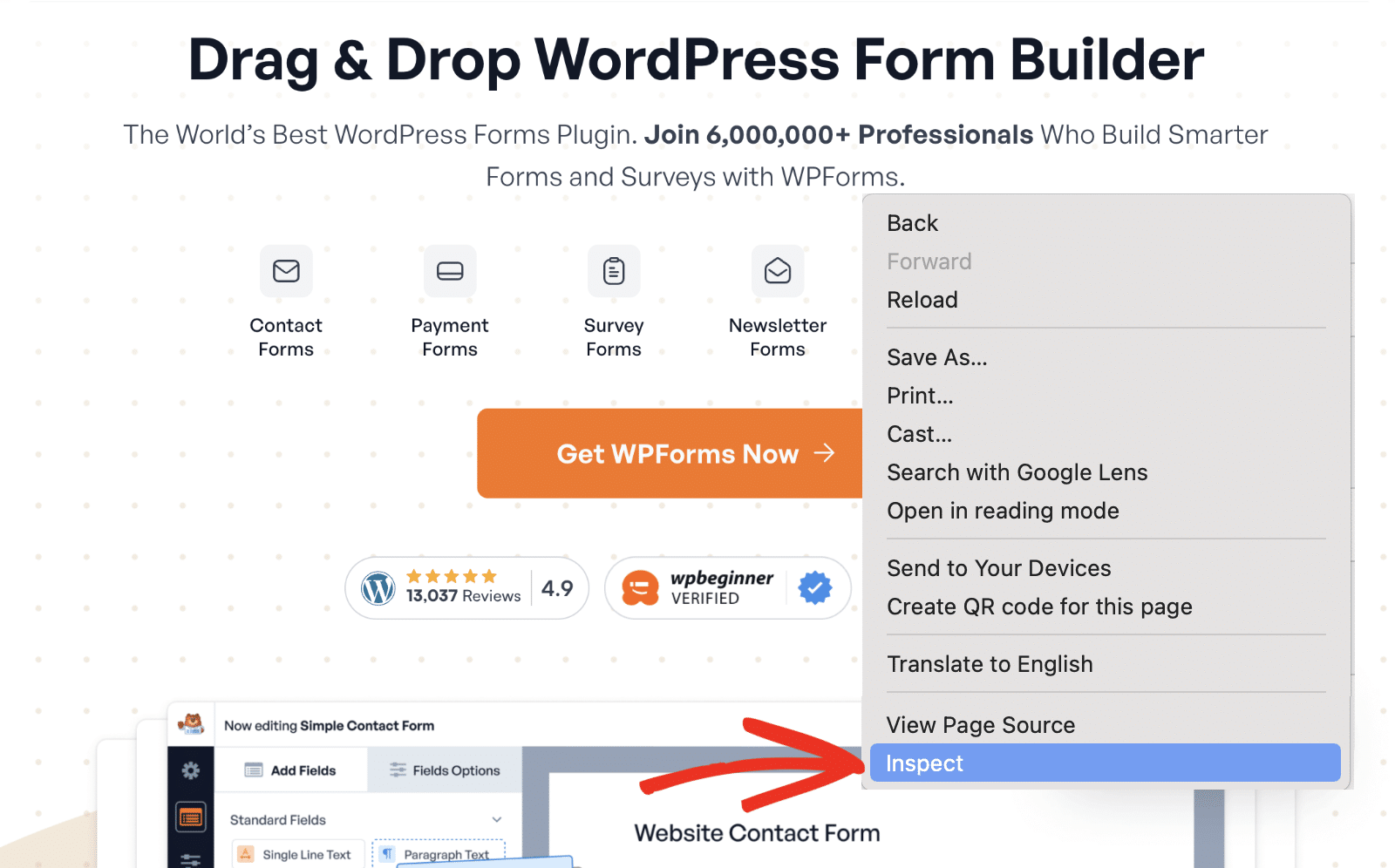
Innanzitutto, aprire la pagina in cui si verifica l'errore JavaScript. Quindi fare clic con il tasto destro del mouse su un punto qualsiasi della pagina e fare clic su Ispeziona per aprire il menu Sviluppatore del browser.

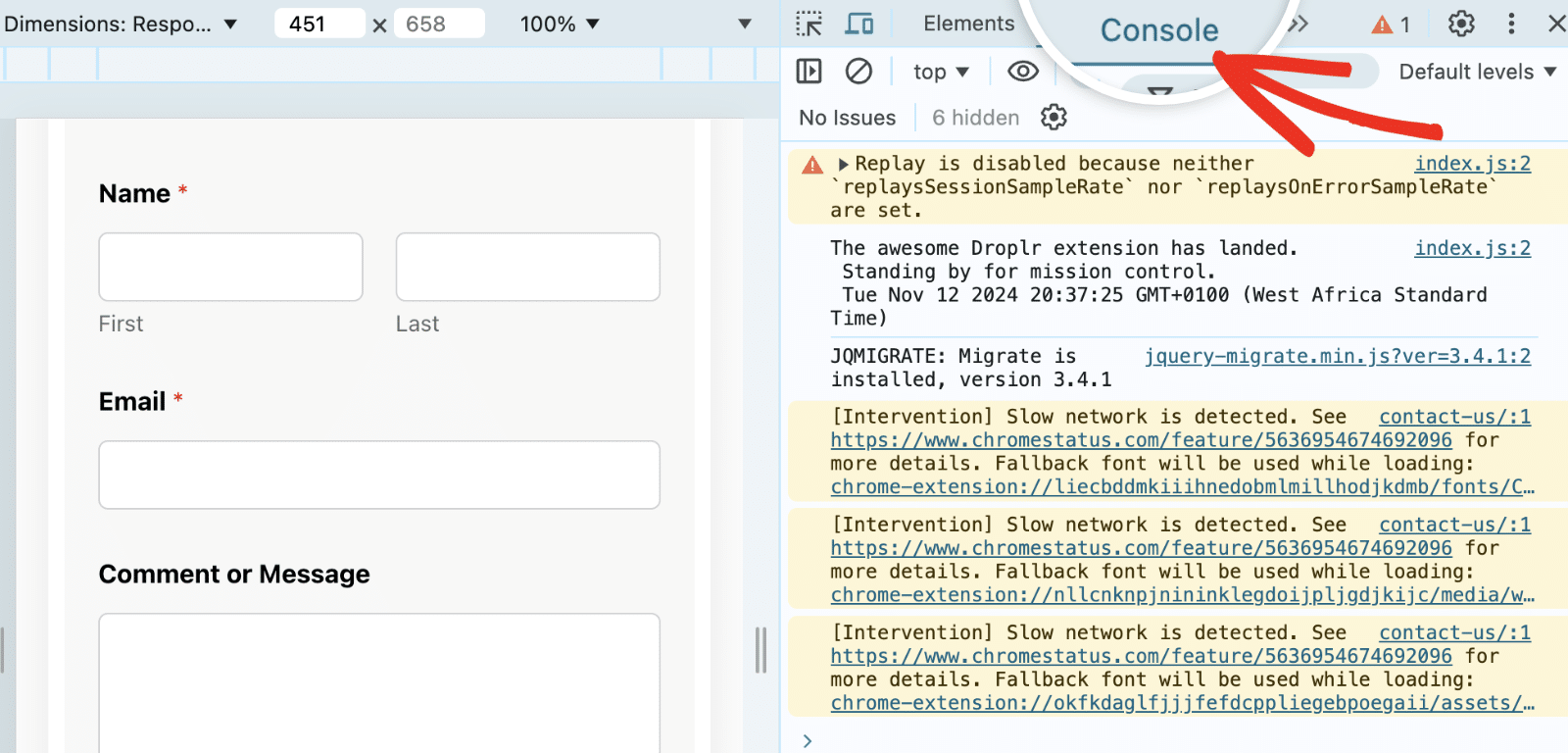
Una volta qui, navigare nella scheda Console per visualizzare gli avvisi relativi a JavaScript. Se non vengono visualizzati errori, potrebbe essere necessario ricaricare la pagina.

I problemi di JavaScript vengono generalmente visualizzati in rosso nella console. Durante la risoluzione dei problemi, cercare i messaggi che forniscono indizi su quale script, file o funzione sta causando il problema.
Una volta identificati gli errori JavaScript nella console, è possibile risalire alla loro origine. Ecco alcuni degli errori più comuni che probabilmente vedrete nella console del vostro browser.
- Uncaught ReferenceError: Questo problema indica che una variabile o una funzione è mancante o non definita.
- Uncaught TypeError: Questo errore suggerisce un problema con un'operazione, come il tentativo di usare un metodo inesistente su un oggetto.
- Errore di sintassi: Gli errori di sintassi si verificano spesso a causa di un errore di battitura o di una formattazione errata nel codice.
Nella maggior parte dei casi, il problema mostrerà il file/la posizione da cui proviene l'errore. Da lì si può capire se è legato a un plugin o a un tema.
2. Identificare i conflitti tra plugin o temi
La maggior parte degli errori JavaScript in WordPress sono spesso causati da conflitti tra plugin o temi. Se più plugin o temi utilizzano librerie JavaScript incompatibili o funzioni duplicate, possono creare problemi.
Ecco come risolvere i conflitti:
Suggerimento professionale
La risoluzione degli errori JavaScript in WordPress può influire sulle prestazioni del vostro sito. Vi consiglio di utilizzare un ambiente di staging per seguire questa guida. Se non ne avete uno, prendete in considerazione la possibilità di impostare il vostro sito in modalità di risoluzione dei problemi, in modo che gli utenti non siano influenzati dalle modifiche apportate.
Conflitti tematici
Consiglio di passare temporaneamente a un tema predefinito di WordPress. Almeno uno di questi temi viene solitamente preinstallato sul vostro sito WordPress. Hanno sempre il nome dell'anno (ad esempio, Twenty Twenty-Four).
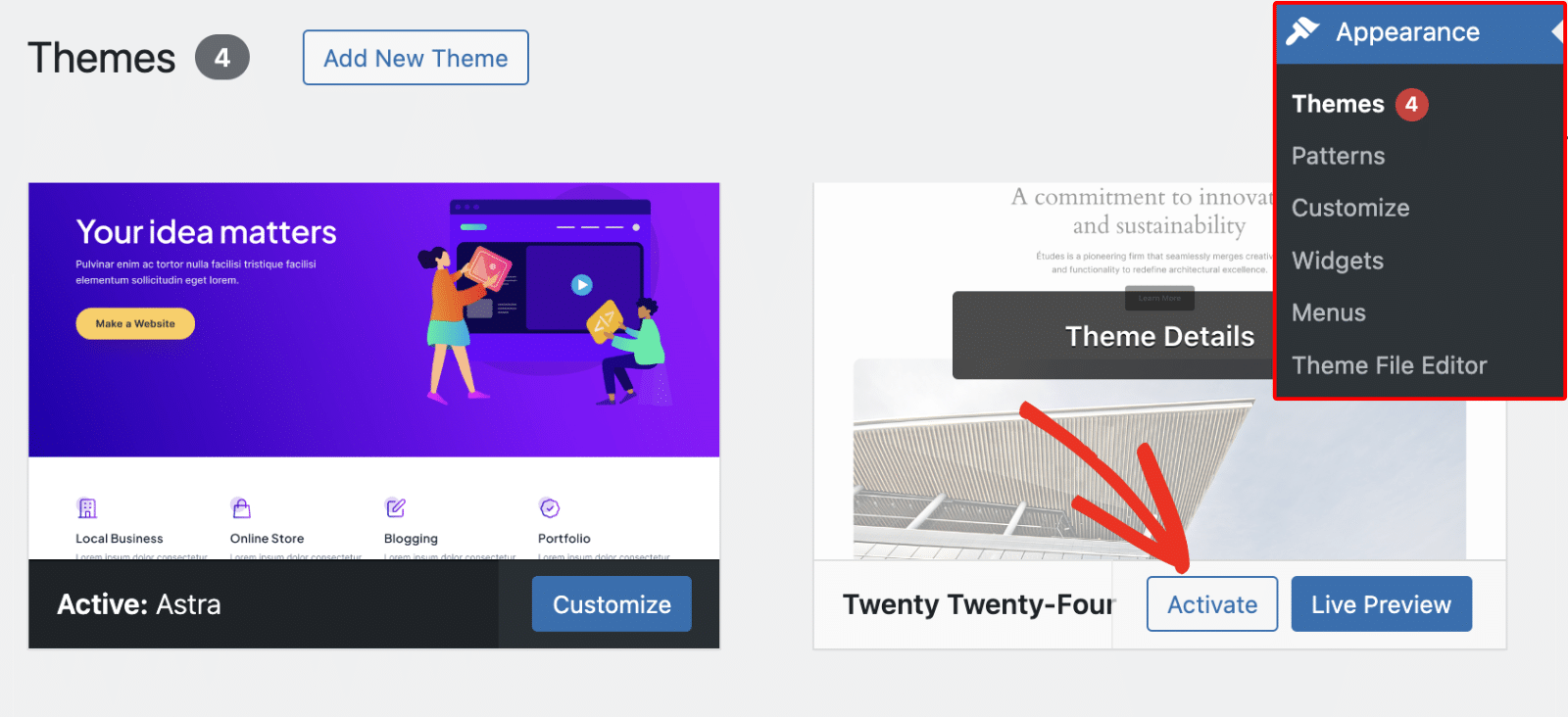
Per attivare uno dei temi predefiniti di WordPress, andate su Aspetto " Temi dalla vostra dashboard di WordPress. Quindi, passate il mouse su un tema predefinito e fate clic su Attiva.

Se i problemi scompaiono dopo aver cambiato tema, è probabile che si tratti di un problema del tema di WordPress.
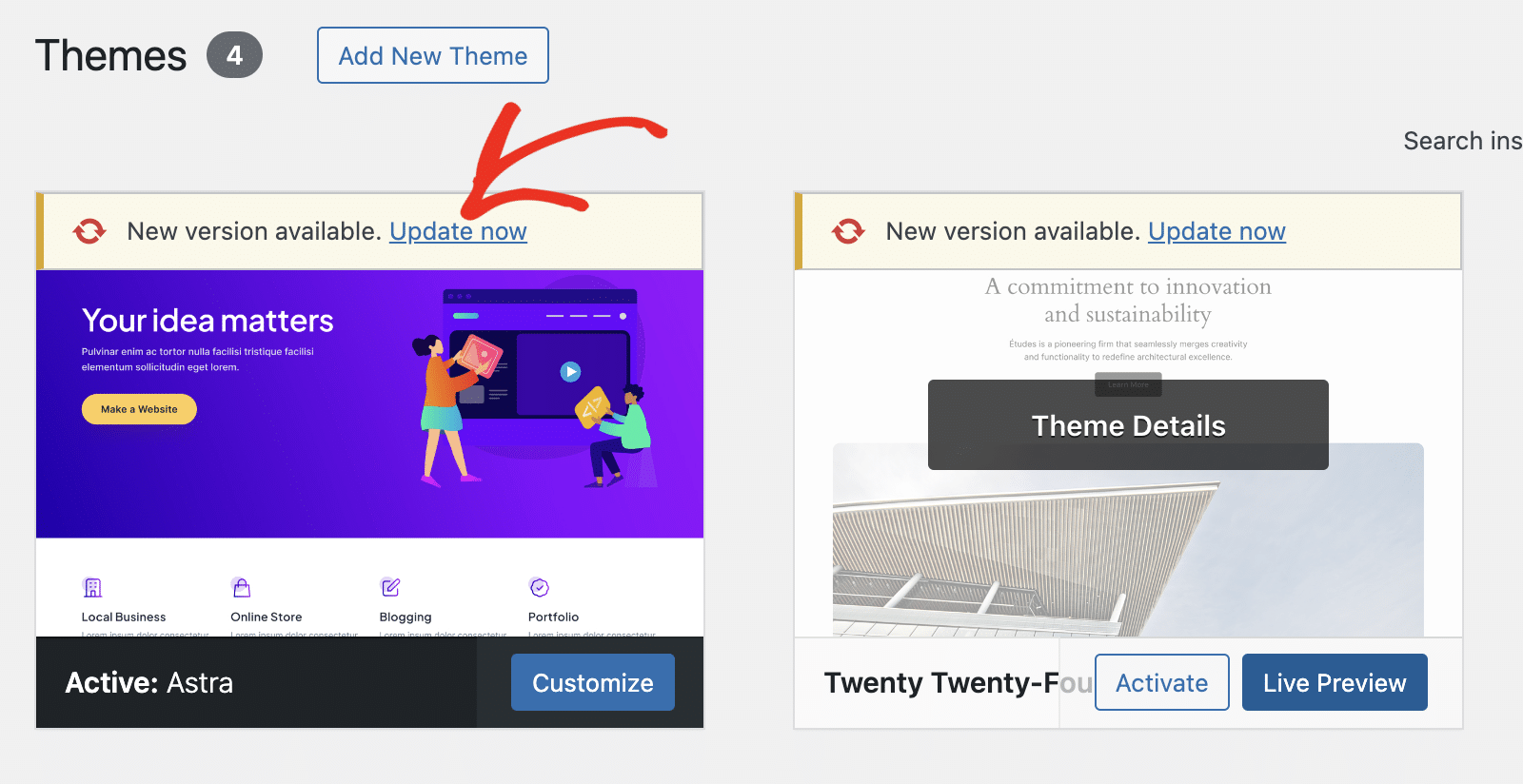
La soluzione immediata è quella di verificare la presenza di aggiornamenti. Se è disponibile una nuova versione, fare clic sul link Aggiorna ora per aggiornare il tema.

Spesso, un aggiornamento del tema potrebbe aver risolto problemi critici di JavaScript. Se il problema persiste, consiglio di contattare lo sviluppatore del tema e di passare temporaneamente a un nuovo tema.
Conflitti tra plugin
Se il passaggio a un tema predefinito non risolve l'errore, il passo successivo è verificare la presenza di conflitti tra i plugin. A tal fine, è necessario disattivare tutti i plugin del sito e verificare se l'errore JavaScript persiste.
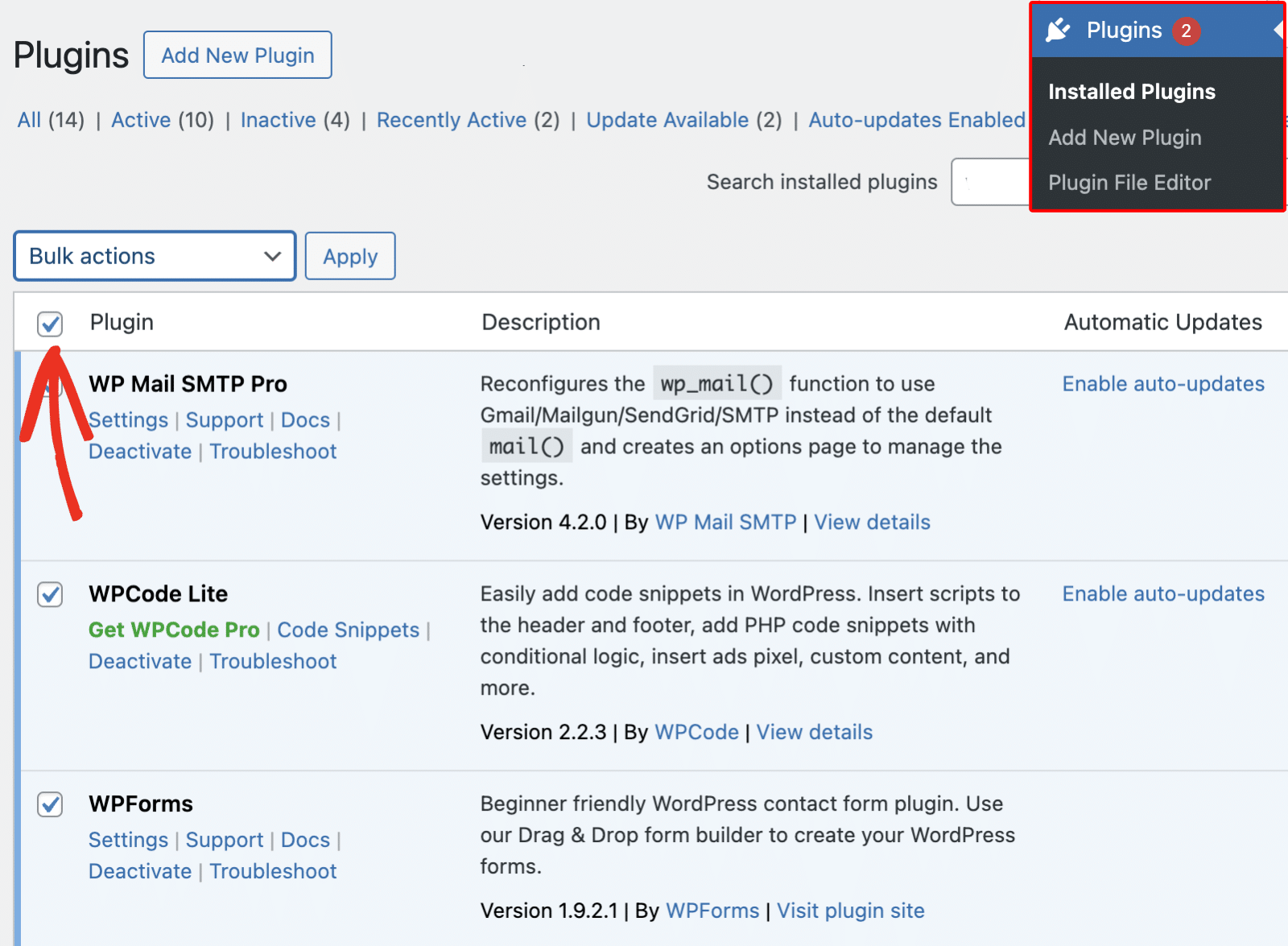
A tale scopo, andare su Plugin " Plugin installati e fare clic sulla casella di controllo per selezionare tutti i plugin.

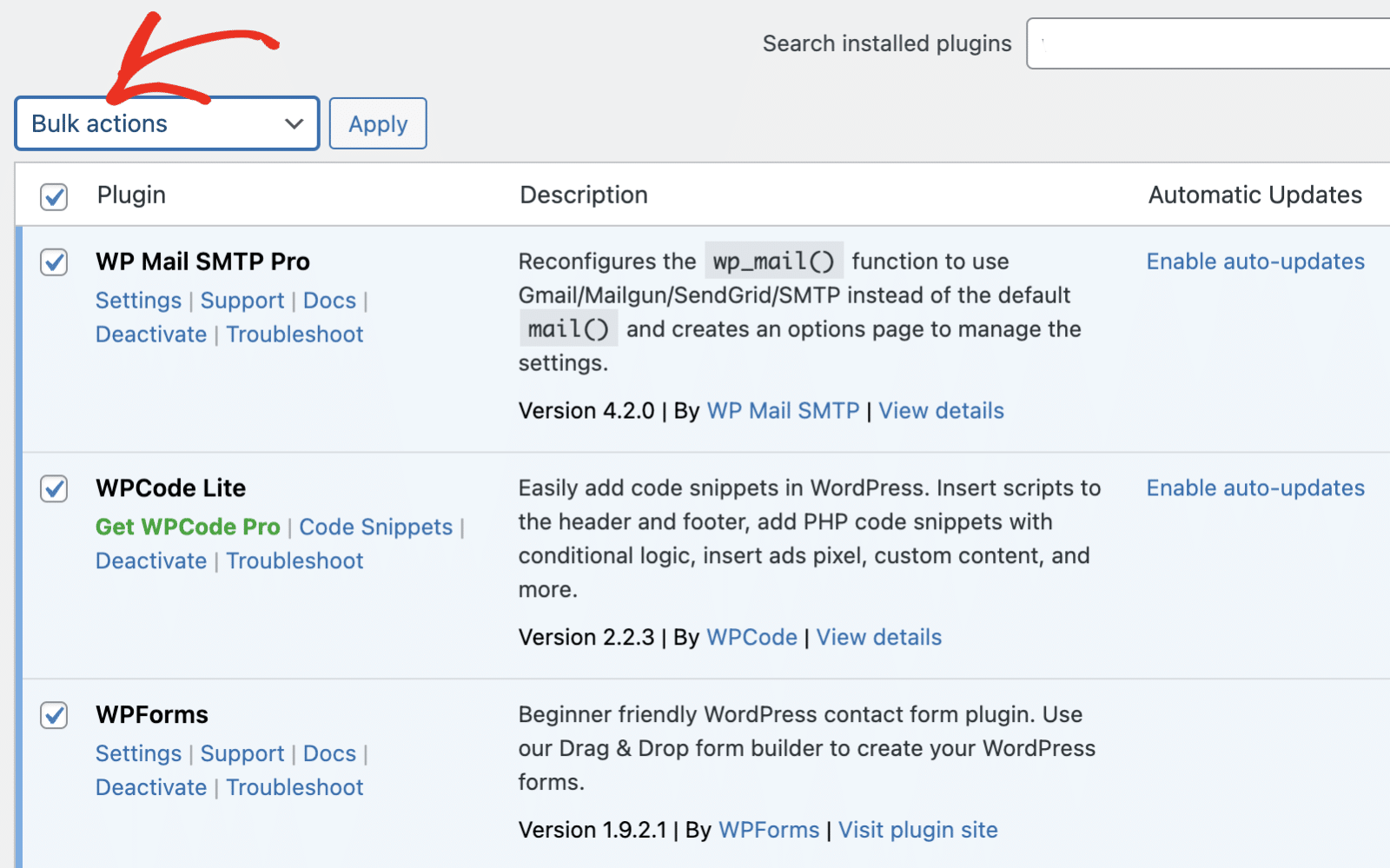
A questo punto, fare clic sul menu a tendina Azioni massicce e selezionare Disattiva.

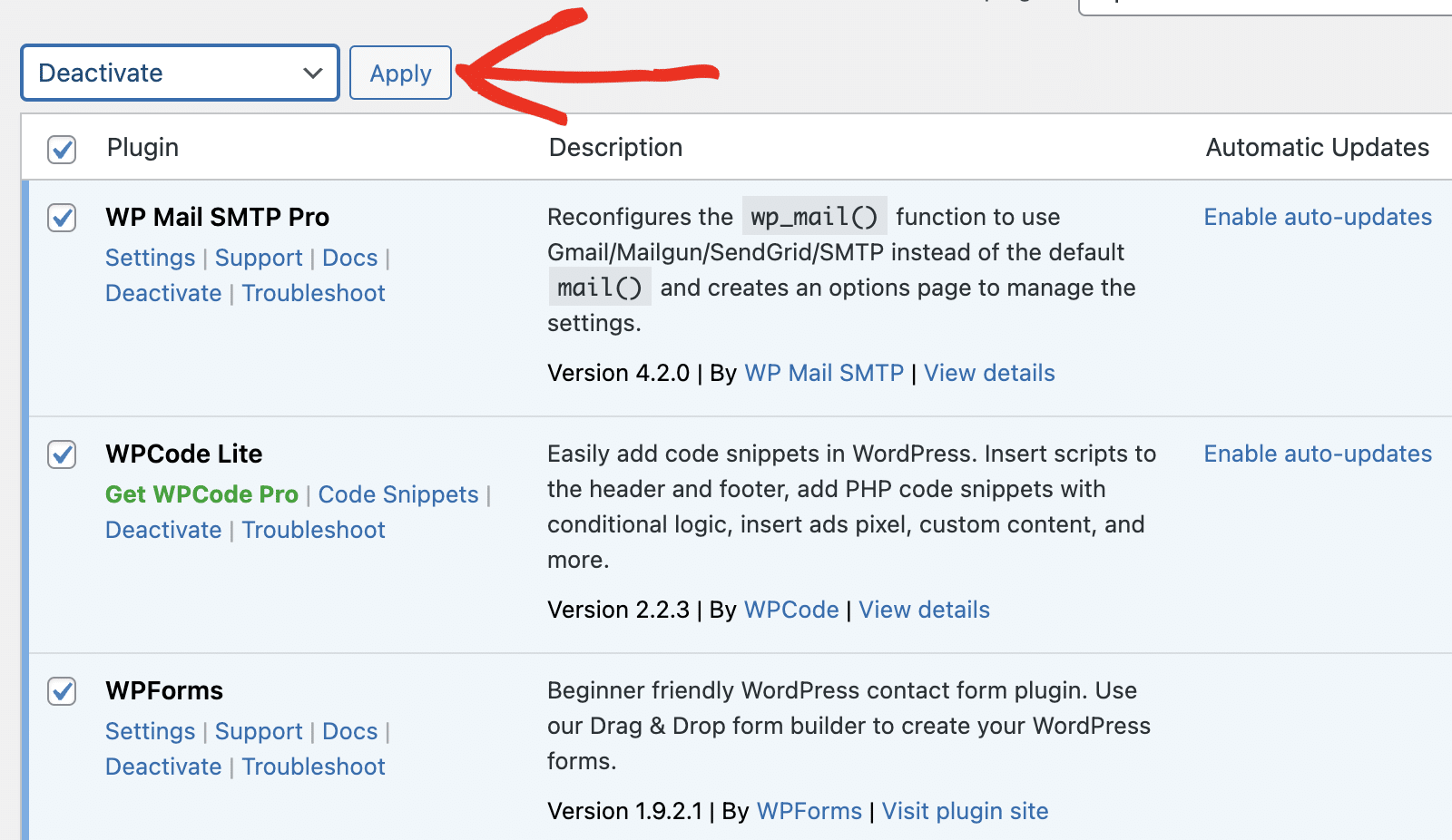
Quindi, fare clic su Applica per disattivare tutti i plugin sul sito WordPress.

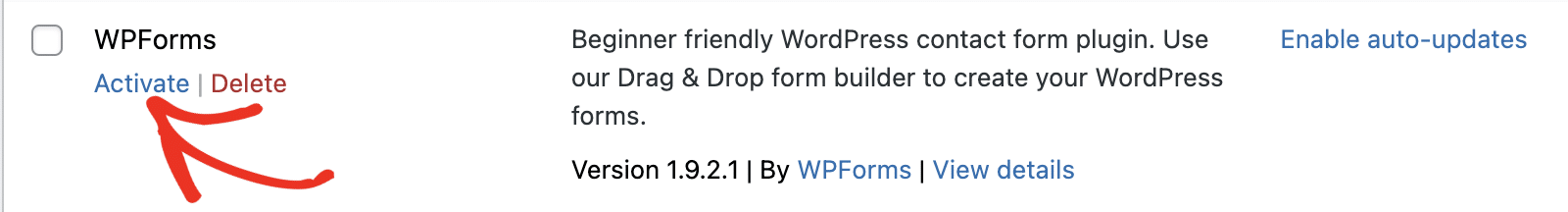
Se l'errore è scomparso, è probabile che uno dei plugin di WordPress sia la causa del problema. Per trovare il plugin difettoso, riattivate i plugin uno per uno. Per farlo, fate clic su Attiva sotto il nome del plugin.

Costruite ora il vostro modulo WordPress
Una volta attivato un plugin, verificare se l'errore si ripresenta. È probabile che il plugin attivato prima di visualizzare nuovamente l'errore sia il colpevole.
Dopo aver identificato il plugin difettoso, consiglio di verificare la presenza di eventuali aggiornamenti disponibili. In caso affermativo, assicurarsi di aggiornare il plugin. Lo sviluppatore del plugin potrebbe aver rilasciato un aggiornamento che risolve il problema. Se invece non sono disponibili aggiornamenti, si consiglia di eliminare il plugin difettoso e passare a un plugin alternativo.
Suggerimento professionale
Assicuratevi che tutti i vostri plugin e temi siano aggiornati. Gli script obsoleti delle vecchie versioni possono facilmente causare problemi di compatibilità.
3. Utilizzo degli strumenti di debug in WordPress
WordPress include strumenti di debug integrati che possono aiutarvi a scoprire i problemi di JavaScript. Quando attivate la modalità di debug sul vostro sito, WordPress visualizzerà qualsiasi errore riscontrato sul frontend del sito.
Per attivare la modalità di debug, dovrete accedere ai file di WordPress sul vostro server, tramite FTP, cPanel o un plugin FTP File Manager.
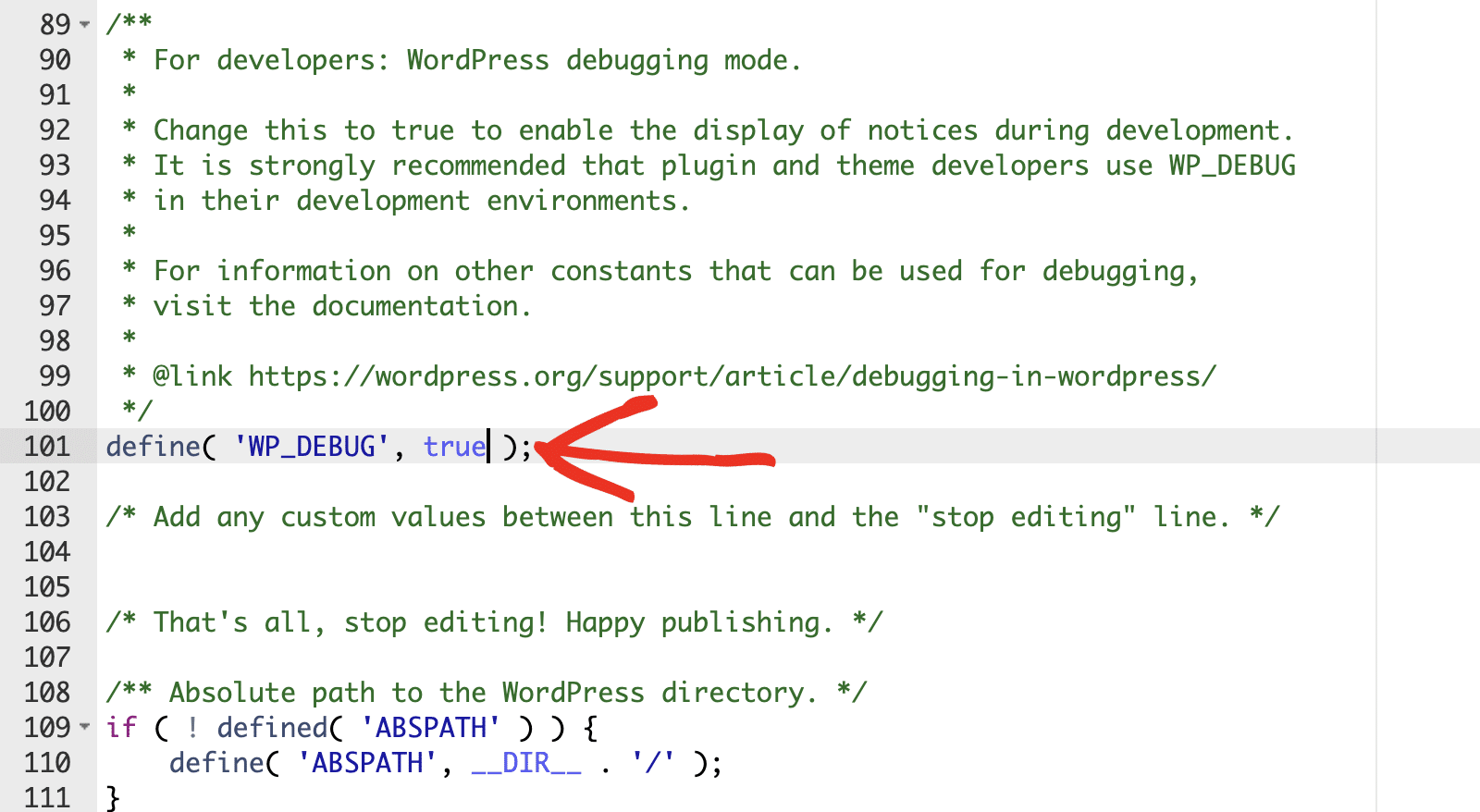
Una volta aperti i file del sito, è necessario aprire il file wp-config.php per la modifica. Questo si trova nella cartella principale del sito. Nel vostro wp-config.php file, impostare WP_DEBUG a true. Questo attiva la modalità di debug di WordPress e registra gli errori.
define('WP_DEBUG', true);

WordPress include anche costanti aggiuntive che consentono di risolvere altri problemi del software principale. Ad esempio, se volete vedere le versioni non minimizzate degli script del nucleo di WordPress, aggiungete il seguente snippet al file wp-config.php editor di codice:
define('SCRIPT_DEBUG', true);
Quando SCRIPT_DEBUG è abilitato, WordPress caricherà file come wp-includes/js/script.js invece di wp-includes/js/script.min.js. Questo può essere molto utile durante lo sviluppo o il debug di un sito, in quanto consente di accedere completamente al codice per facilitarne l'ispezione e la modifica.
Nota: Il caricamento della versione non minimizzata degli script può influenzare il vostro velocità di caricamento del sito. Assicurarsi di impostare SCRIPT_DEBUG a false una volta terminato il debug.
Se si desidera memorizzare i log degli errori in un file invece di visualizzarli sul frontend del sito, è necessario abilitare l'opzione WP_DEBUG_LOG costante. Per farlo, aggiungere la seguente riga di codice al file wp-config.php file.
define('WP_DEBUG_LOG', true);
Quando WP_DEBUG_LOG è abilitato, registra gli errori in un file situato all'indirizzo wp-content/debug.log. Questo registro contiene spesso informazioni preziose su quali script non funzionano correttamente.
4. Abilitazione della modalità di risoluzione dei problemi
Se la disattivazione dei plugin o il cambio di tema disturbano il vostro sito web, prendete in considerazione la modalità di risoluzione dei problemi con strumenti come Health Check & Troubleshooting. Per farlo, è necessario installare e attivare il plugin Health Check & Troubleshooting sul sito.

Il plugin consente di attivare la modalità di risoluzione dei problemi senza influenzare i visitatori del sito. Questo approccio è particolarmente utile per i siti live che non possono permettersi tempi di inattività.
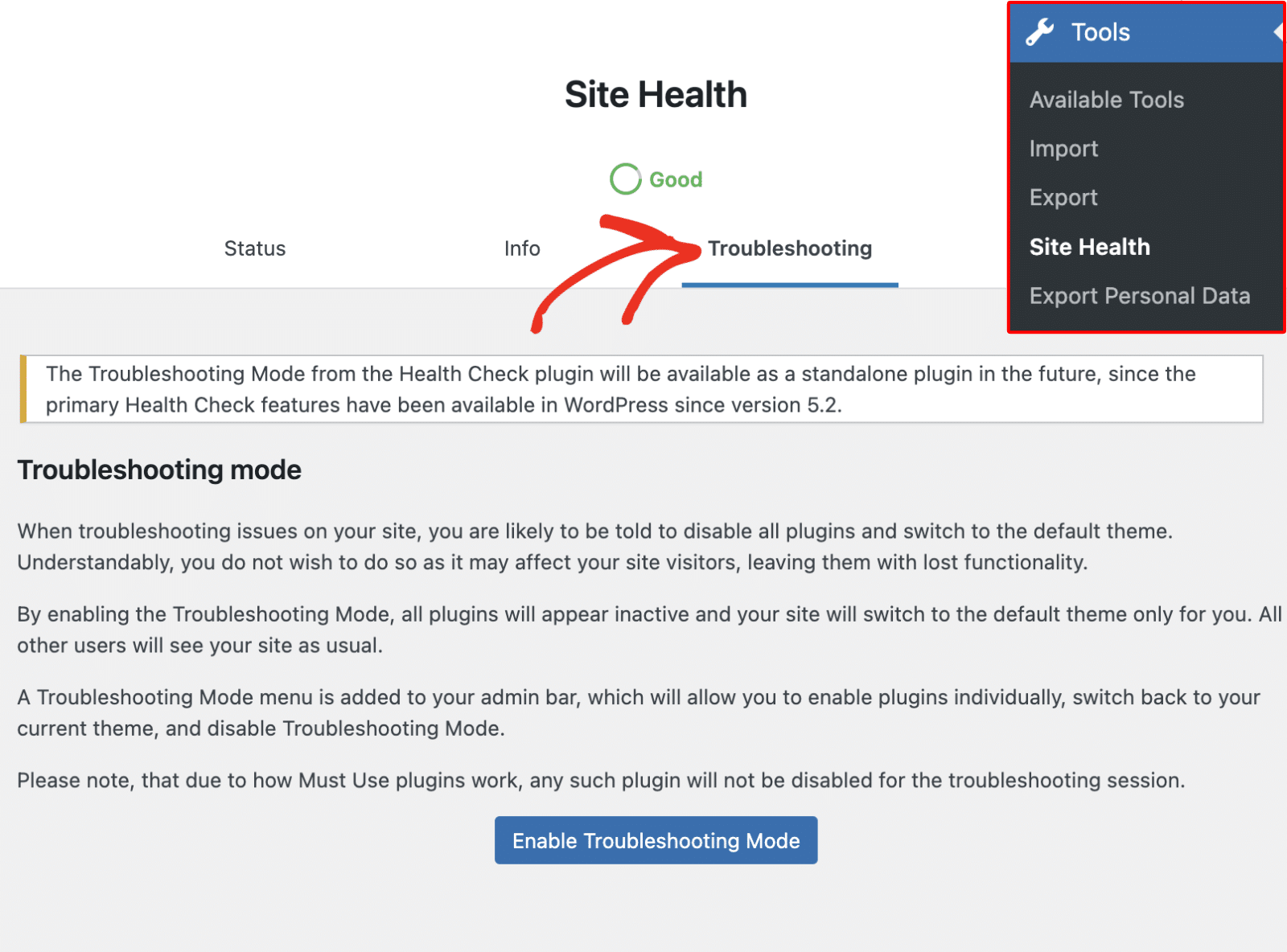
Dopo aver attivato il plugin, andare su Strumenti " Salute del sito dall'area di amministrazione di WordPress. Quindi, passare alla scheda Risoluzione dei problemi.

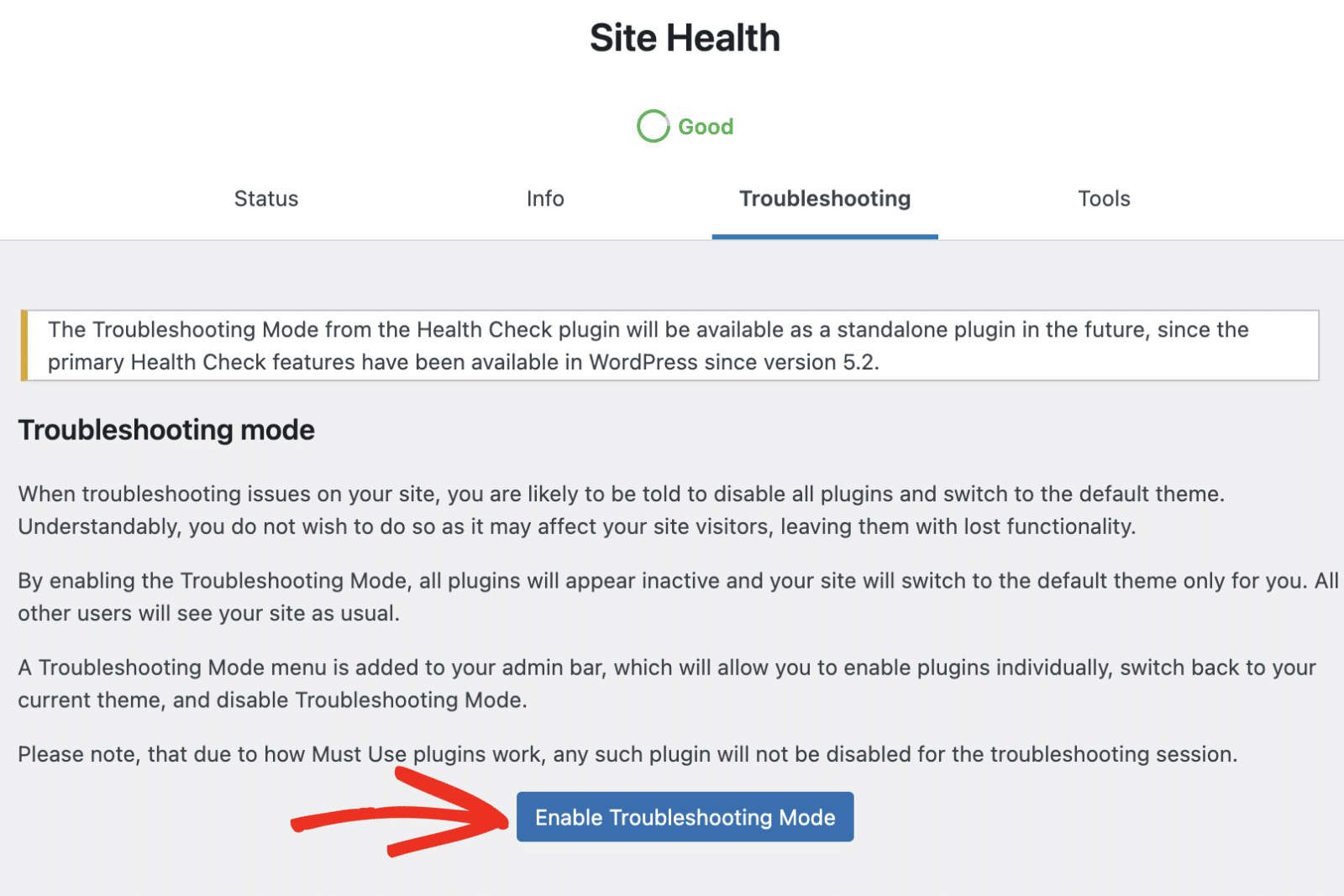
A questo punto, fare clic sul pulsante Abilita modalità di risoluzione dei problemi per procedere.

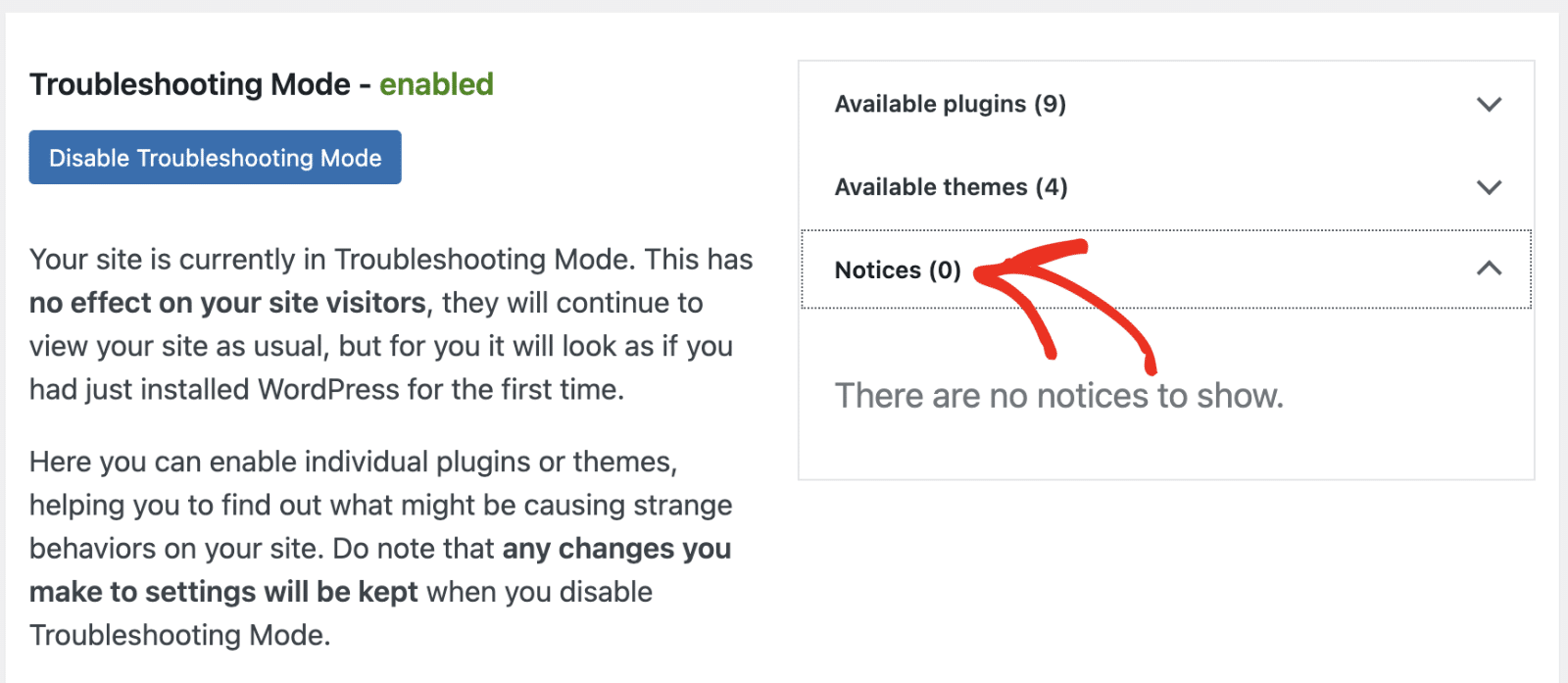
In questo modo si disattivano tutti i plugin del sito e si imposta un tema predefinito. Verrete indirizzati alla schermata della modalità di risoluzione dei problemi.
Qui è possibile gestire il tema e i plugin in un ambiente controllato. Se ci sono problemi sul vostro sito, li vedrete nella sezione Avvisi.

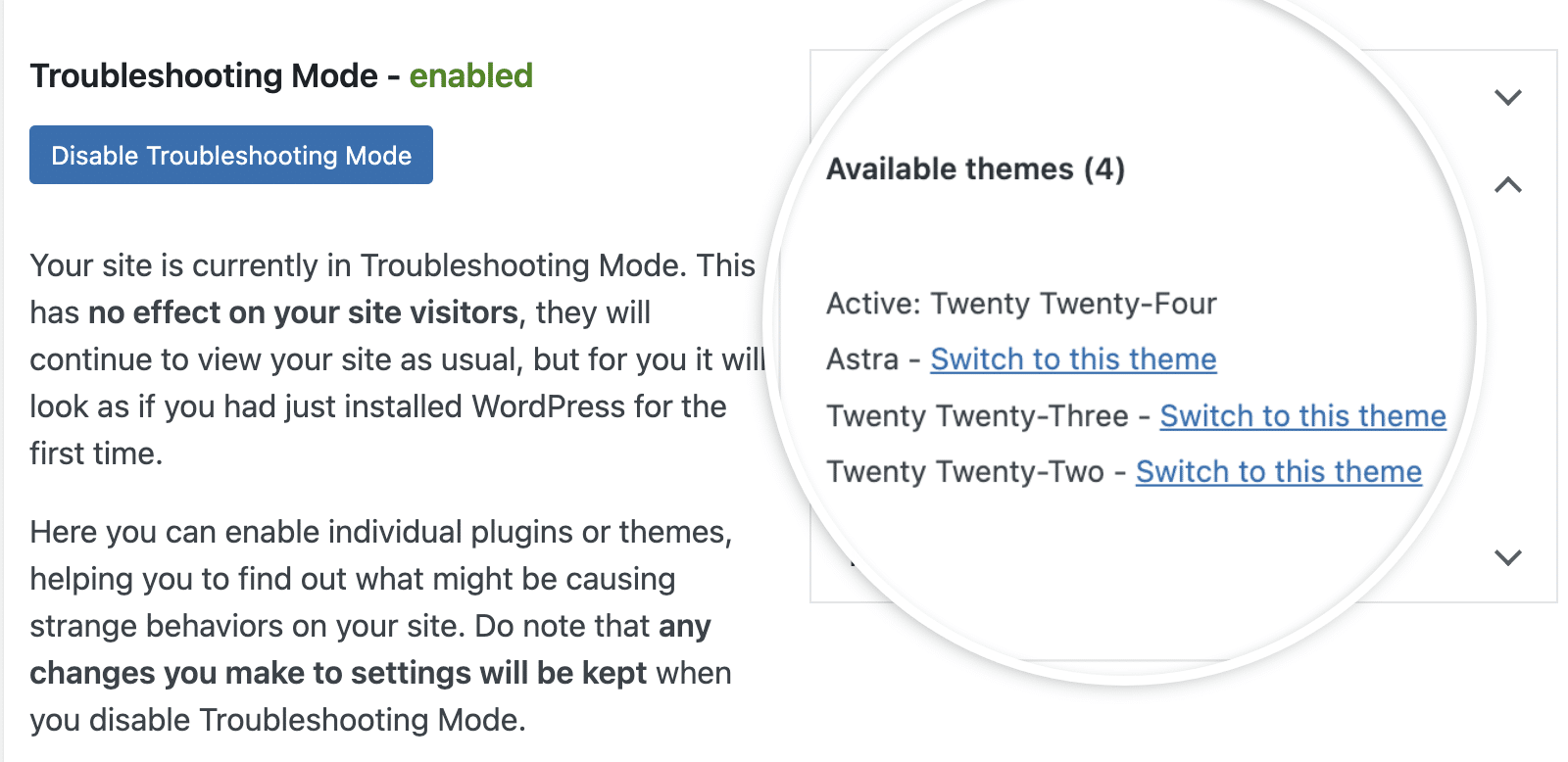
Dopo aver attivato la modalità di risoluzione dei problemi, il sito verrà impostato su un tema nativo di WordPress.

Suggerisco di verificare se l'utilizzo di un tema predefinito risolve l'errore sul vostro sito. In caso affermativo, il problema è probabilmente legato al tema di WordPress.
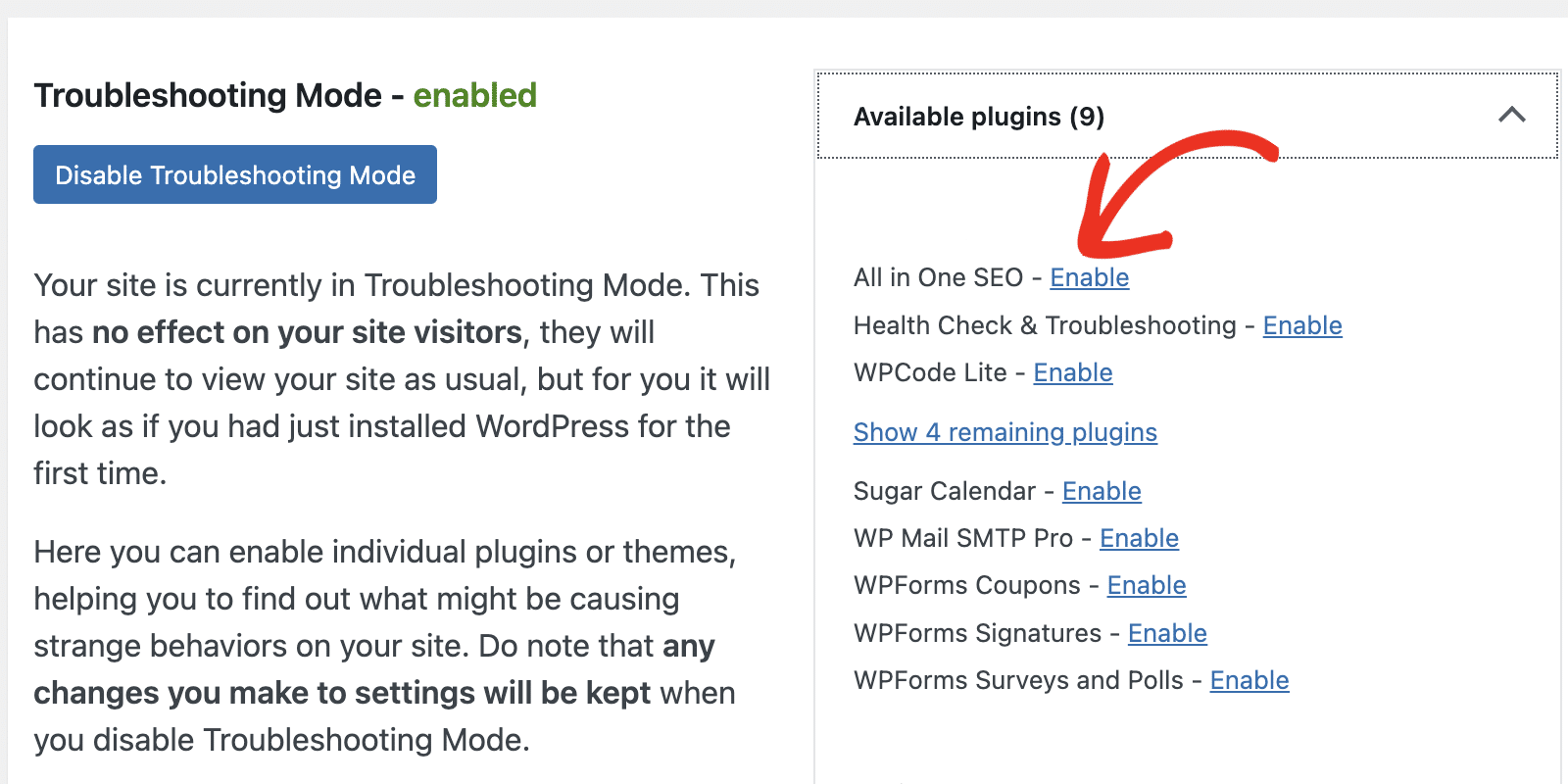
Facendo clic sul menu a tendina Plugin disponibili, vengono visualizzati tutti i plugin presenti sul sito. Qui sarà possibile attivare i plugin uno alla volta per verificare eventuali conflitti. Per attivare un plugin, fare clic su Abilita accanto al nome del plugin.

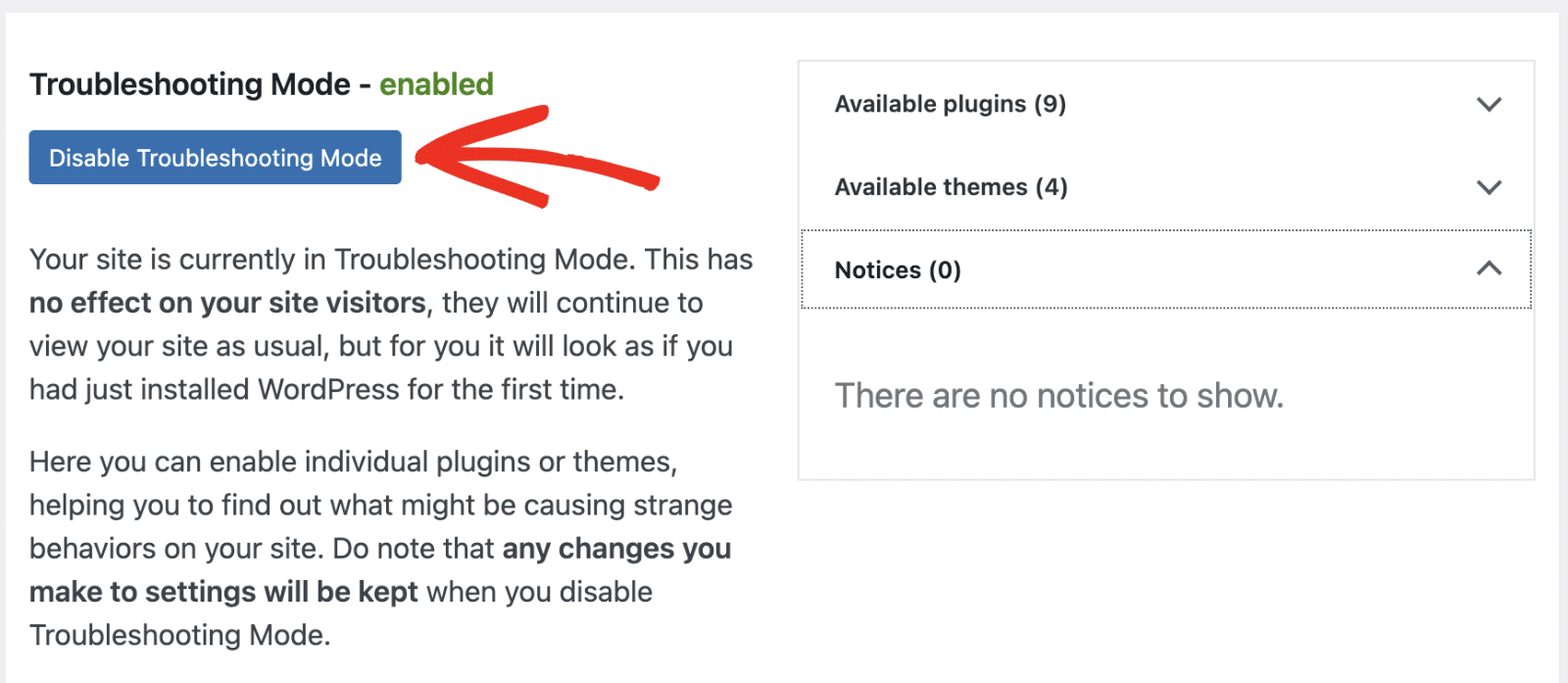
Per maggiori dettagli, seguire i passaggi della sezione Risoluzione dei conflitti dei plugin di questa guida. Al termine della risoluzione dei problemi del sito, fare clic sul pulsante Disattiva modalità di risoluzione dei problemi per ripristinare lo stato originale.

Migliori pratiche per evitare gli errori di JavaScript
Di seguito, condividerò alcuni suggerimenti che vi aiuteranno a proteggere il vostro sito WordPress e a prevenire l'insorgere di problemi legati a JavaScript.
- Mantenere il sito aggiornato: Aggiornare regolarmente WordPress, il tema e altri plugin può aiutare a evitare conflitti e bug. Spesso il problema riscontrato è stato risolto da un recente aggiornamento del plugin o del tema.
- Utilizzare un tema figlio per le personalizzazioni: A volte, l'aggiornamento del tema o dei plugin sovrascrive gli snippet di codice personalizzati aggiunti al sito. Ciò può comportare l'interruzione delle funzionalità JavaScript. L'uso di un tema figlio assicura che gli snippet personalizzati rimangano invariati.
- Ricontrollare gli Snippet JavaScript personalizzati: Se avete aggiunto un JavaScript personalizzato nel vostro tema o plugin di WordPress, verificate che sia formattato correttamente. Inoltre, verificate che sia compatibile con il resto degli script del vostro sito. Suggerisco di avvolgere il codice JavaScript in linea con una funzione o di utilizzare il codice
jQueryper evitare conflitti. - Inserire correttamente gli script: Se si aggiungono script personalizzati, è necessario inserirli correttamente utilizzando le funzioni di WordPress per evitare problemi di caricamento. Ecco un esempio:
function my_custom_scripts() {
wp_enqueue_script('my-script', get_template_directory_uri() . '/js/my-script.js', array('jquery'), null, true);
}
add_action('wp_enqueue_scripts', 'my_custom_scripts');
- Test su più browser: I browser moderni hanno ampiamente standardizzato le loro implementazioni di JavaScript. Tuttavia, è ancora importante testare il sito su diversi browser, comprese le vecchie versioni di Internet Explorer. Questo può aiutare a identificare i problemi specifici del browser nelle prime fasi del processo di sviluppo web.
- Implementare una corretta gestione degli errori: Una buona gestione degli errori nel vostro snippet JS personalizzato può evitare che molti problemi causino gravi interruzioni. Ciò include l'uso di blocchi try-catch e la fornitura di opzioni di fallback, ove possibile.
FAQ - Risoluzione dei problemi di JavaScript
Queste sono le risposte ad alcune delle domande più frequenti sulla risoluzione dei problemi JavaScript in WordPress.
Come si esegue il debug di JavaScript in WordPress?
Esistono diversi modi per eseguire il debug degli errori JavaScript in WordPress. Il modo più semplice è quello di utilizzare lo strumento integrato del browser per verificare la presenza di avvisi JavaScript nella console.
In alternativa, è possibile modificare il file wp-config.php e abilitare SCRIPT_DEBUG modalità. Quando è impostato su truecostringe WordPress a caricare le versioni originali, non minificate, dei file CSS e JS, anziché le versioni minificate, che possono essere più difficili da leggere e da debuggare.
Quali sono le cause degli errori JavaScript in WordPress?
I problemi di compatibilità, così come i conflitti tra temi e plugin, spesso causano errori JavaScript in WordPress. Inoltre, potrebbe verificarsi se uno snippet JavaScript personalizzato aggiunto al sito non è corretto.
Come si leggono gli errori della console JavaScript?
Per farlo, occorre innanzitutto aprire gli strumenti di sviluppo del browser. Fare quindi clic sulla scheda Console e controllare i messaggi di errore. Se non vengono visualizzati avvisi o errori, potrebbe essere necessario aggiornare la pagina.
Come catturare gli errori della console in JavaScript?
È possibile farlo navigando nella scheda Console del menu Strumenti di sviluppo del browser. Spesso gli errori JavaScript più comuni sono evidenziati in rosso.
Quindi, esplorate i migliori plugin da utilizzare su WordPress
In questo post vi ho mostrato come identificare e risolvere gli errori JavaScript in WordPress. Come regola generale, ricordate di mantenere aggiornati i plugin e i temi e di seguire le best practice quando aggiungete JavaScript personalizzato.
Inoltre, assicuratevi di utilizzare i plugin consigliati sul vostro sito WordPress ed evitate di utilizzare versioni nulled di plugin come il plugin nulled WPForms Pro.
Costruite ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.



