Riepilogo AI
La spaziatura è una parte cruciale della progettazione di un modulo. In WPForms, la spaziatura tra i campi, i titoli e altri aspetti è impostata di default per offrire un'esperienza ottimale ai visitatori del sito.
Detto questo, ogni sito web è unico. Quindi, se volete impostare spazi personalizzati tra i campi per un migliore allineamento con il vostro stile specifico, siete nel posto giusto.
In questo articolo vi mostrerò passo per passo come forzare lo spazio tra i campi in WPForms. Sebbene sia necessario lavorare con un po' di codice, non è necessario avere alcuna conoscenza di codifica per seguire il mio metodo.
In questo articolo
Forzare gli spazi tra i campi del modulo
Prima di condividere il codice esatto per forzare gli spazi tra i diversi tipi di componenti del modulo, è necessario avere i plugin giusti per rendere questo compito il più semplice possibile.
Impostazione iniziale: Spaziatura dei moduli con codice
Iniziamo con l'installare i plugin necessari sul vostro sito.
Passo 1: Installare WPForms e WPCode
Questo metodo funziona sia per la versione Lite che per quella Pro di WPForms. Ma vi consiglio di acquistare WPForms Pro, perché vi darà accesso a tonnellate di opzioni di stile extra con l'editor di blocchi, eliminando la necessità di codice per le personalizzazioni più avanzate.

Dopo aver acquistato WPForms Pro, procedete all'installazione del plugin sul vostro sito. Ecco una guida dettagliata sull'installazione di WPForms.
Poi, è necessario il plugin WPCode. Si tratta di un plugin gratuito che rende incredibilmente facile l'aggiunta di snippet di codice al vostro sito.
I passaggi di installazione sono simili al metodo di installazione di WPForms, ma è possibile aggiungere la versione gratuita di WPCode direttamente dal repository di WordPress. Ecco la versione rapida del processo.
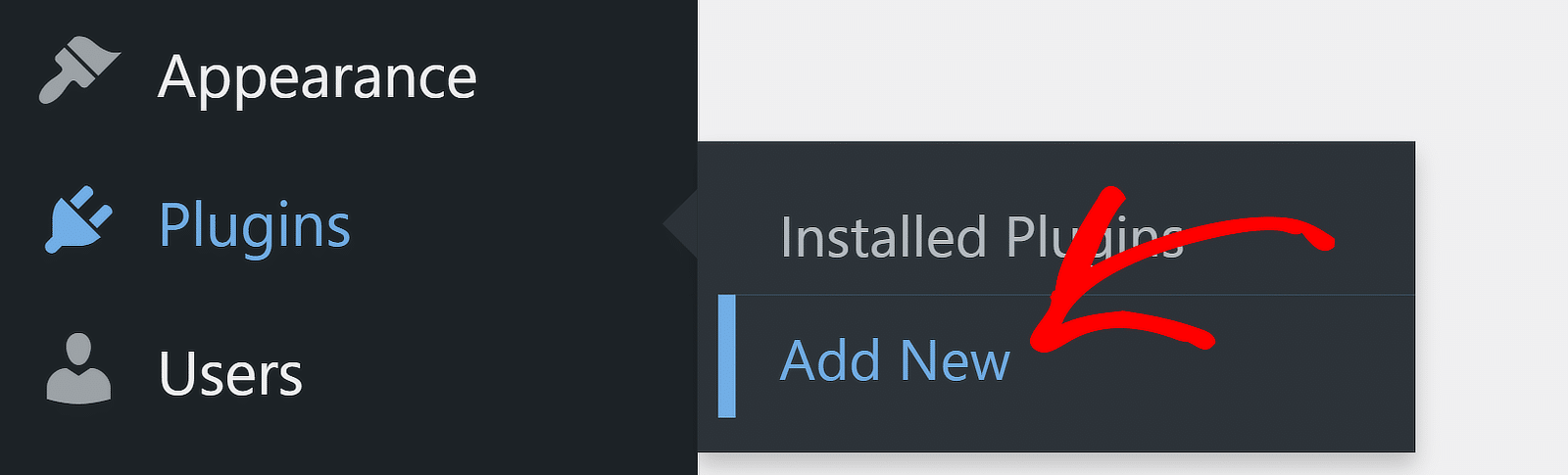
Dal menu di amministrazione di WordPress, andare su Plugin " Aggiungi nuovo.

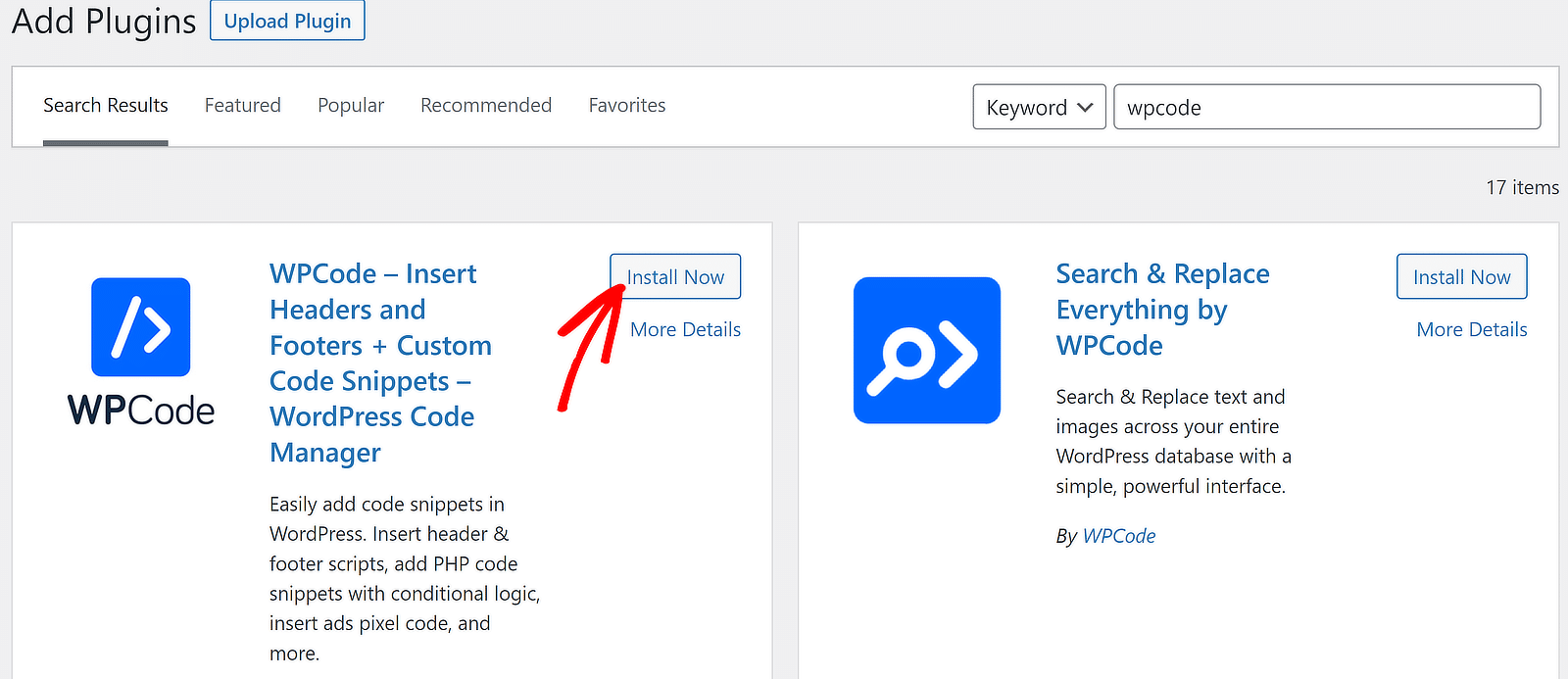
Si accede così alla schermata dei plugin. Utilizzate la casella di ricerca sul lato destro per cercare WPCode. Quando l'elenco dei plugin appare sullo schermo, fare clic sul pulsante Installa ora accanto ad esso.

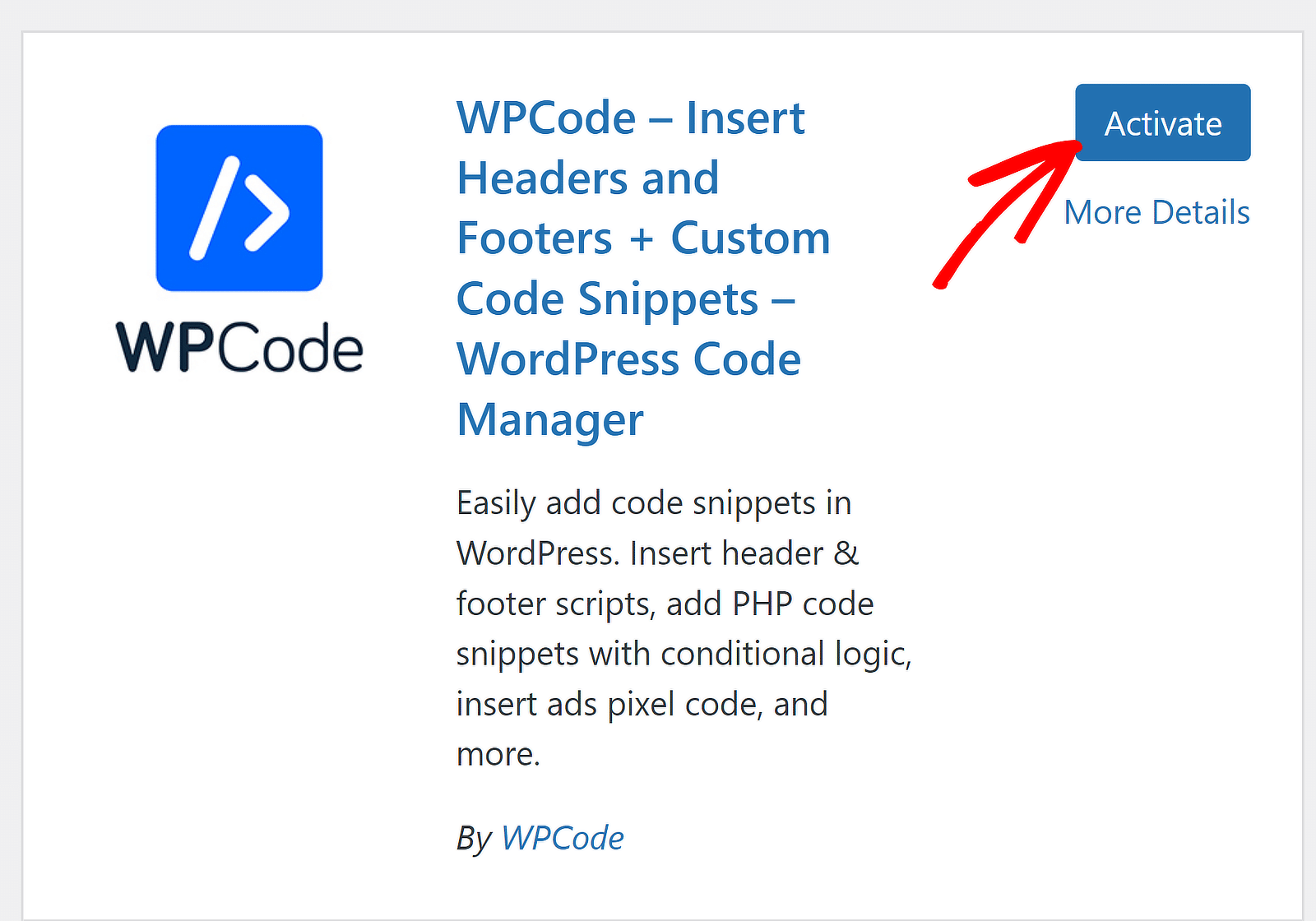
L'installazione richiederà solo pochi secondi e il pulsante Installa cambierà in Attiva. Premere il pulsante Attiva per terminare l'installazione del plugin sul sito.

Ottimo! Con i plugin necessari installati, possiamo passare alla regolazione degli spazi tra i diversi elementi del modulo.
Passo 2: Creare e incorporare un modulo
Se state cercando di regolare la spaziatura tra i campi in WPForms, probabilmente avete già creato e pubblicato uno o più moduli sul vostro sito.
Ma nel caso in cui non l'abbiate fatto, potete seguire questa semplice guida alla creazione di un semplice modulo di contatto.
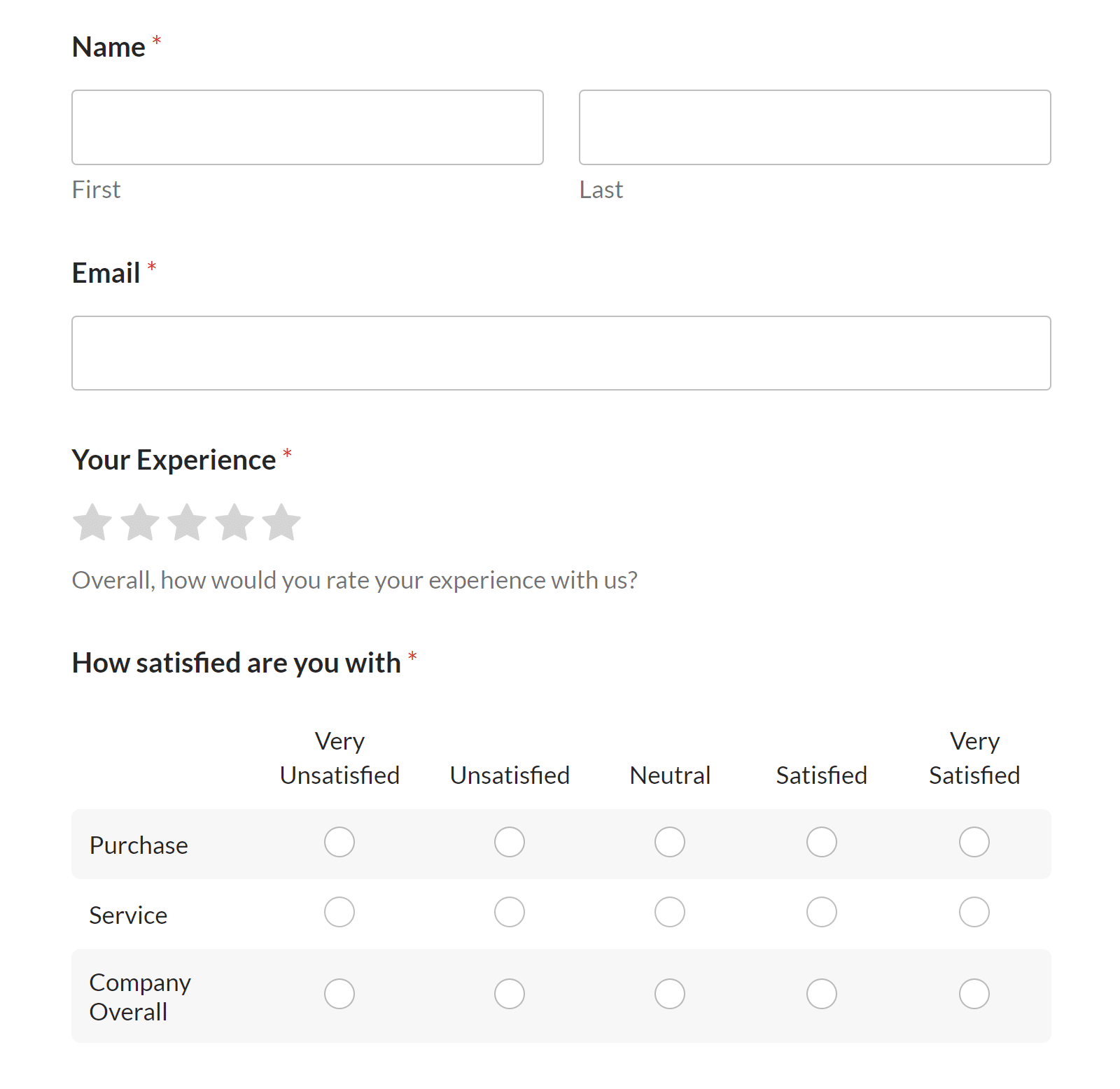
A scopo illustrativo, utilizzo questo modello di modulo d'indagine già pronto.

Assicuratevi di incorporare e pubblicare il modulo (o almeno di salvarne una versione in bozza nell'editor di WordPress). È possibile personalizzare la spaziatura solo su un modulo già incorporato nel sito.
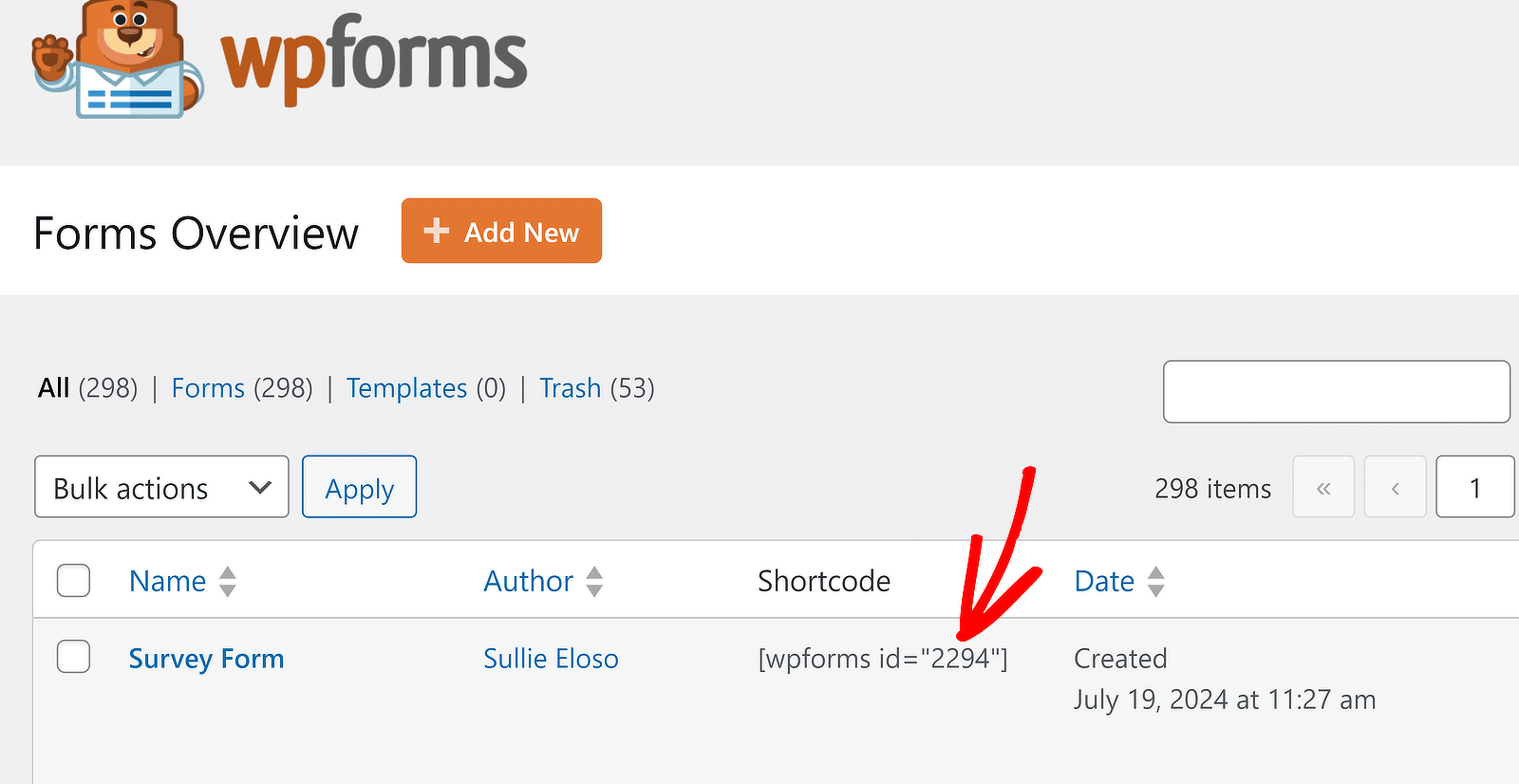
È inoltre necessario conoscere l'ID del modulo per il quale si desidera personalizzare le spaziature. È possibile individuare facilmente l'ID del modulo andando su WPForms " Tutti i moduli.
L'ID del modulo è composto interamente da numeri ed è menzionato nel file Codice breve all'interno delle doppie virgolette. Nel mio caso, l'ID del modulo è 2294.

Ottimo! Ma forse vi state ancora chiedendo come inserire il codice per modificare la spaziatura di WPForms. Lo descriverò qui di seguito.
Passo 3: inserimento del codice per la spaziatura dei moduli
Prima di utilizzare i codici, è importante sapere come inserire nuovi snippet di codice nel vostro sito WordPress. Dovrete ripetere questa procedura per ogni codice che controlla la spaziatura tra i campi in WPForms.
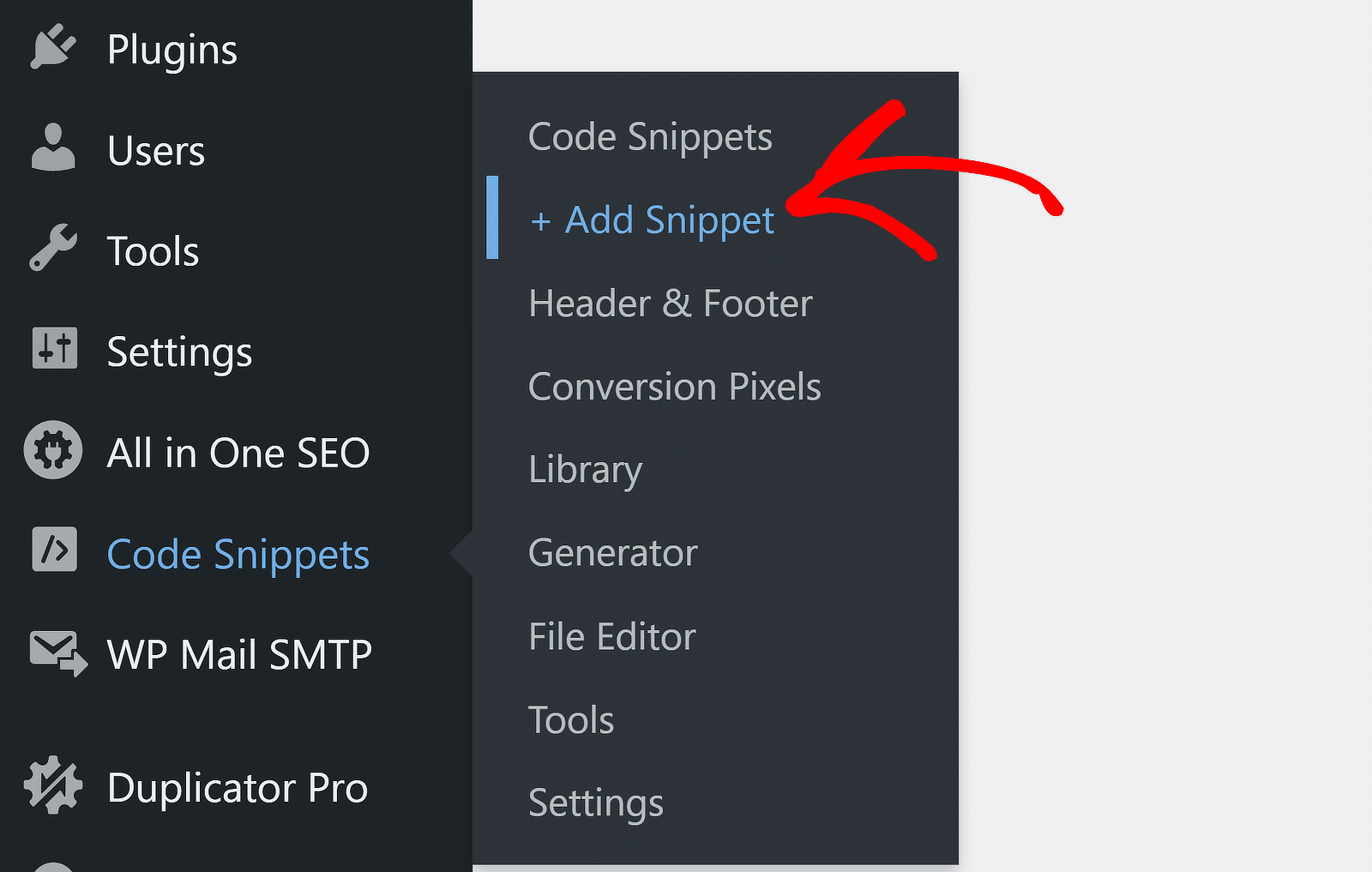
Per aggiungere un nuovo snippet, basta andare su Code Snippets " + Add Snippet.

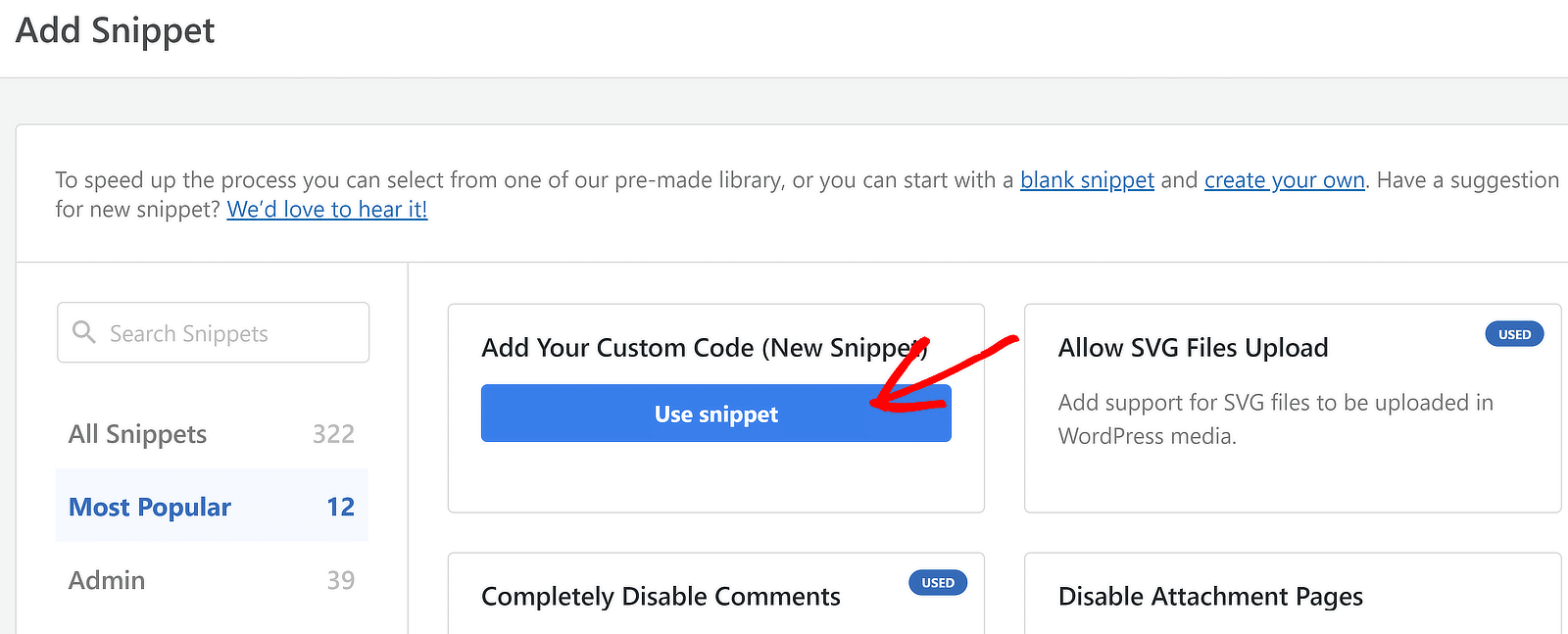
Quindi, fare clic sul pulsante Usa snippet sotto l'opzione Aggiungi codice personalizzato (nuovo snippet).

Dovreste trovarvi in una nuova schermata, dove potete dare un titolo al vostro snippet e scrivere il vostro codice personalizzato (o semplicemente copiare-incollare quelli che condividerò nella prossima sezione).
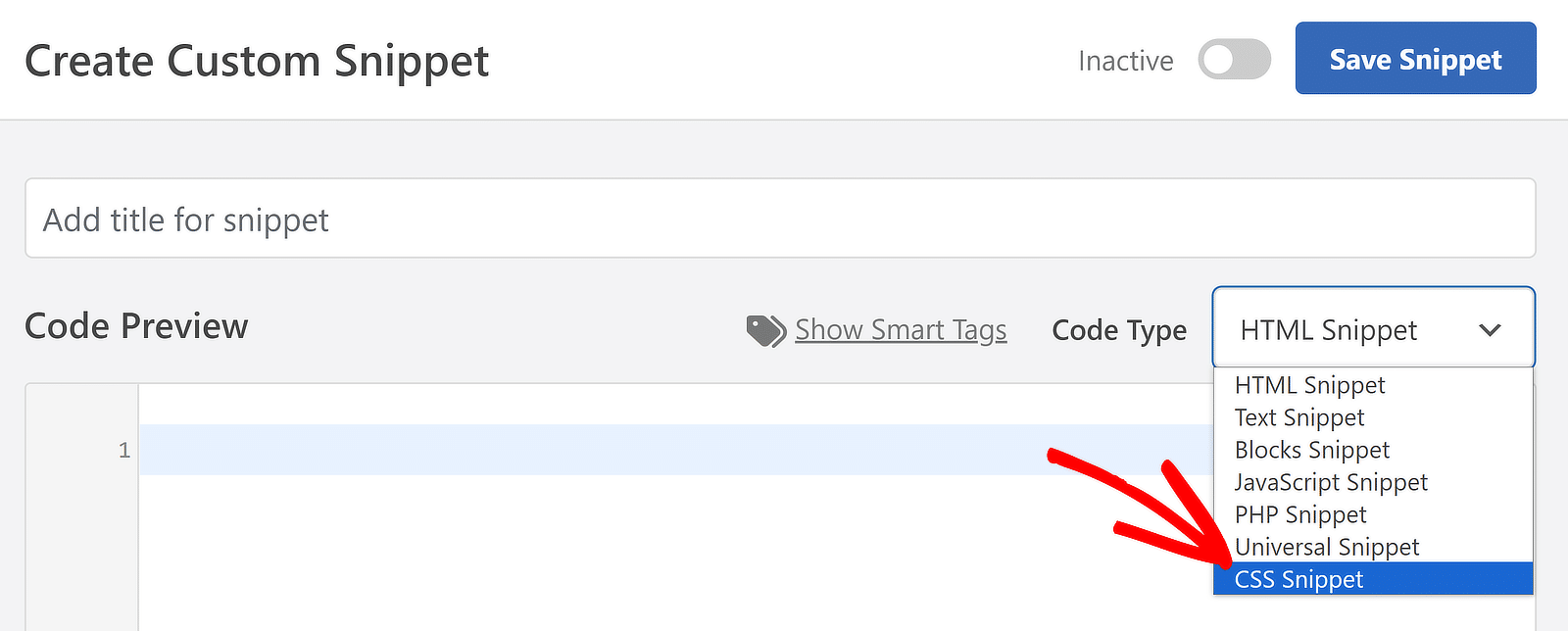
Poiché tutti i codici per controllare la spaziatura in un modulo sono CSS, assicuratevi di selezionare Snippet CSS nel menu a tendina Tipo di codice.

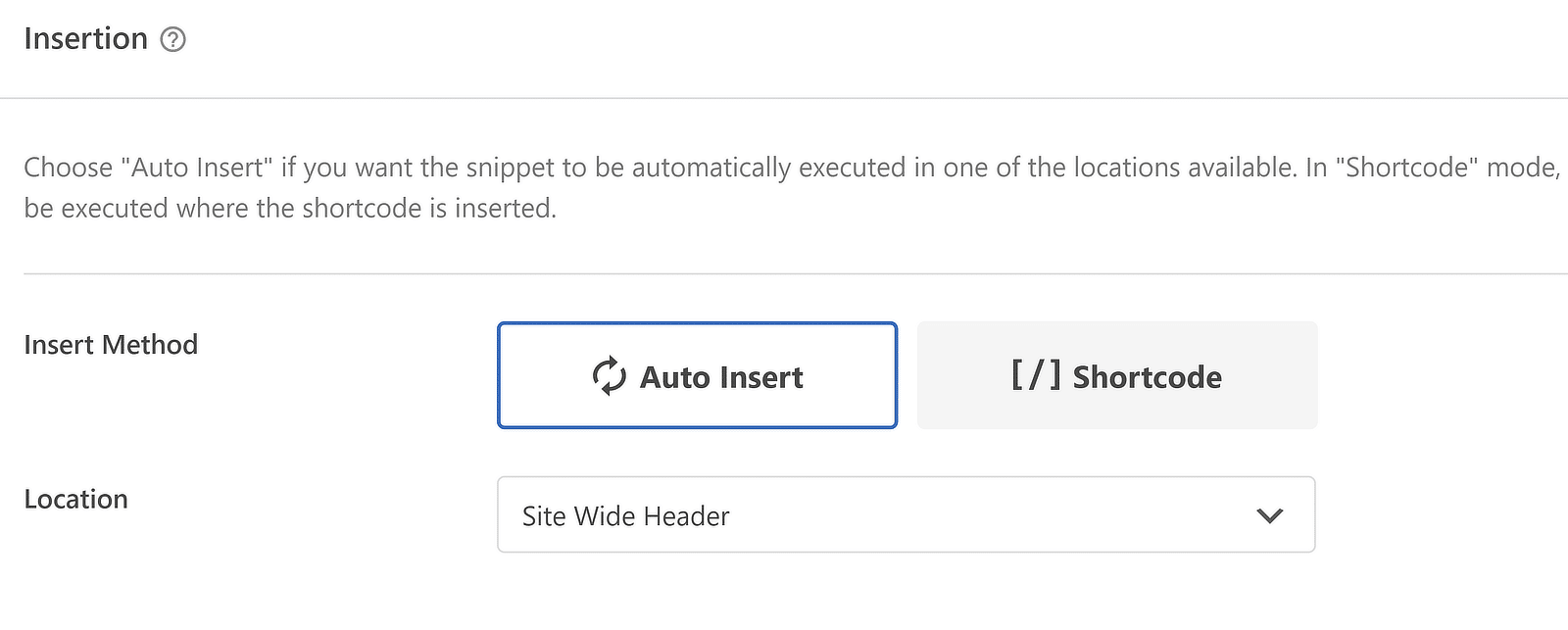
A questo punto, è sufficiente aggiungere lo snippet di codice e selezionare il metodo di inserimento. Le impostazioni di inserimento possono essere modificate da una sezione sotto l'Anteprima del codice. Ma non dovrebbe essere necessario modificare le impostazioni predefinite per nessuno dei codici trattati in questo post.

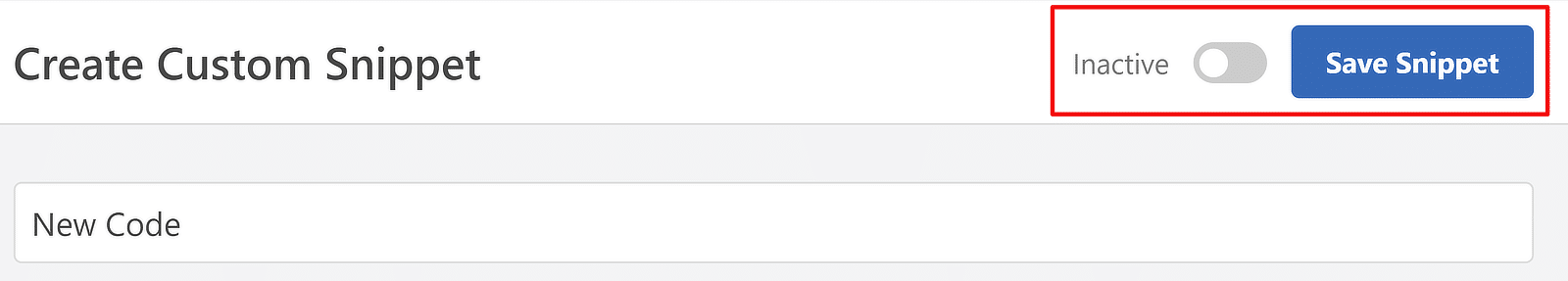
Inoltre, è importante ricordare di salvare lo snippet e di attivarlo dopo aver aggiunto il codice personalizzato. Il codice non avrà effetto finché non sarà attivato tramite il pulsante di attivazione in alto a destra.

Eccellente! Ora siete pronti per iniziare a personalizzare la spaziatura dei moduli con il codice personalizzato.
Codici CSS per la regolazione della spaziatura dei moduli
Ora siamo pronti per iniziare a creare gli snippet di codice CSS che controllano le distanze tra i diversi elementi del modulo.
Modifica dello spazio tra il titolo del modulo e il primo campo
Parliamo dei titoli dei moduli! Per impostazione predefinita, WPForms utilizza l'intestazione H1 della pagina come titolo del modulo. Questo titolo appare sopra il modulo stesso.

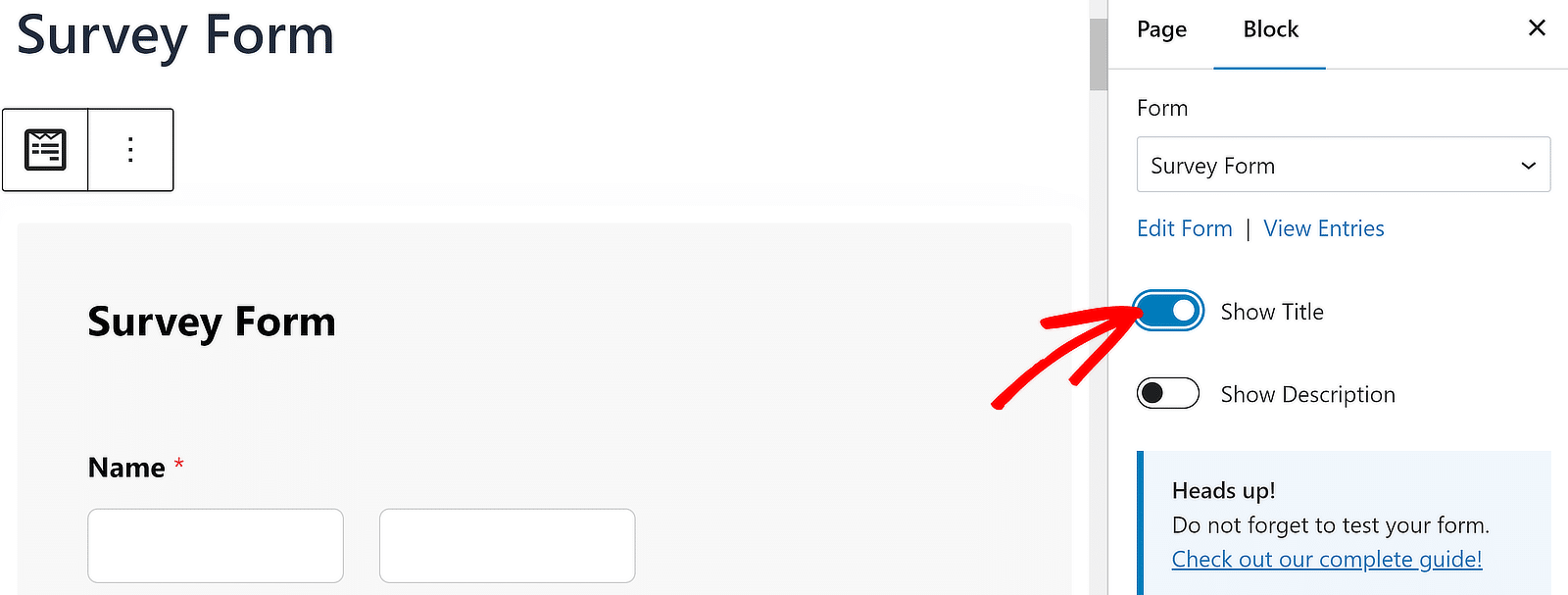
Se invece si desidera che il titolo appaia all'interno del contenitore del modulo, si può facilmente attivare questa opzione dall'editor dei blocchi di WordPress.
Fare clic sul modulo incorporato nell'editor per aprire un'ulteriore finestra nel pannello di destra. Quindi, fare clic sul pulsante Mostra titolo .

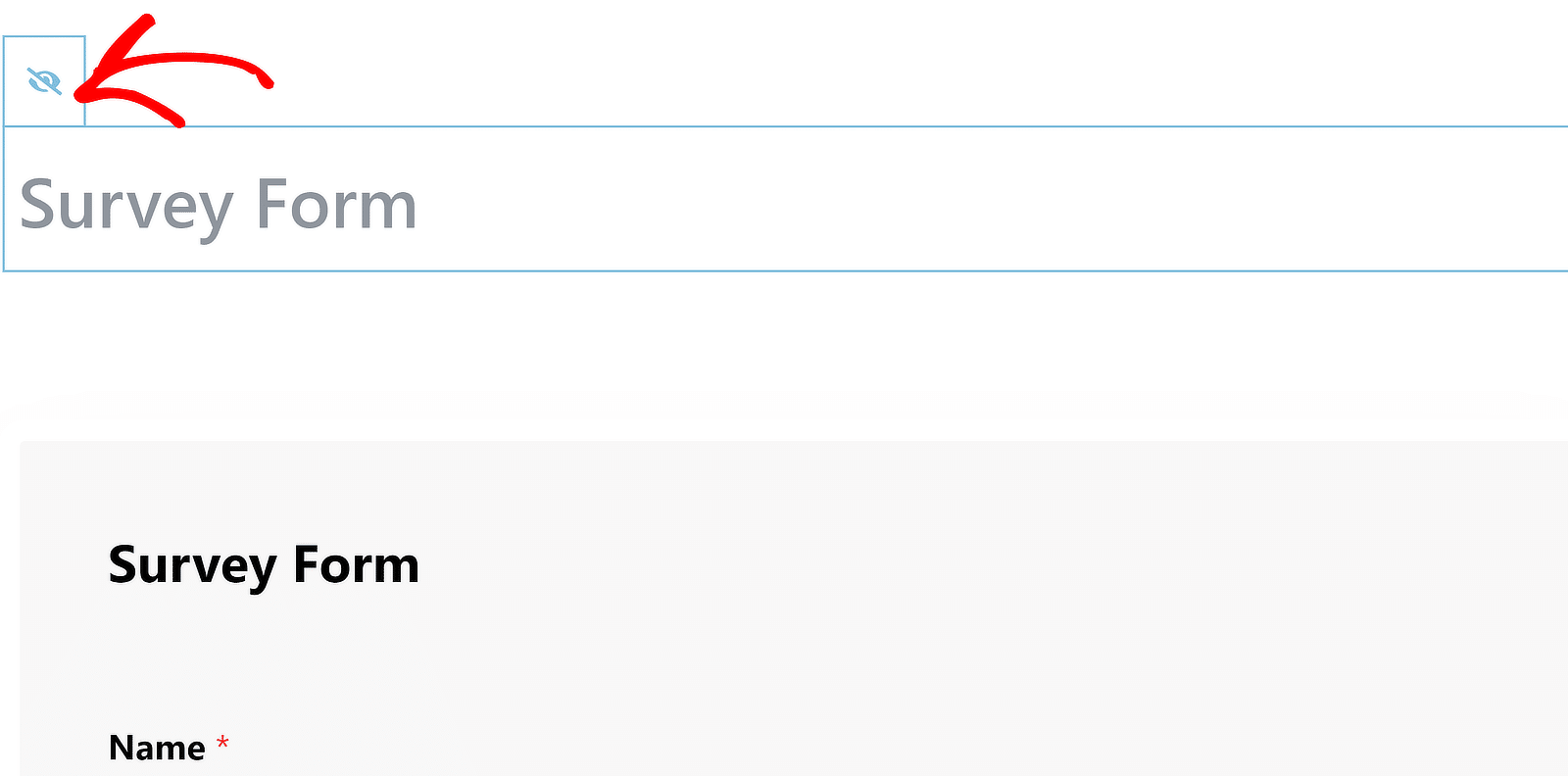
Si potrebbe voler nascondere l'H1 se si utilizza il titolo di WPForms. Questo può essere fatto semplicemente facendo clic sull'H1 e premendo l'icona dell'occhio quando appare.

Ora siamo pronti a modificare la spaziatura tra il titolo e il primo campo del modulo. A questo punto è possibile pubblicare o aggiornare il modulo.
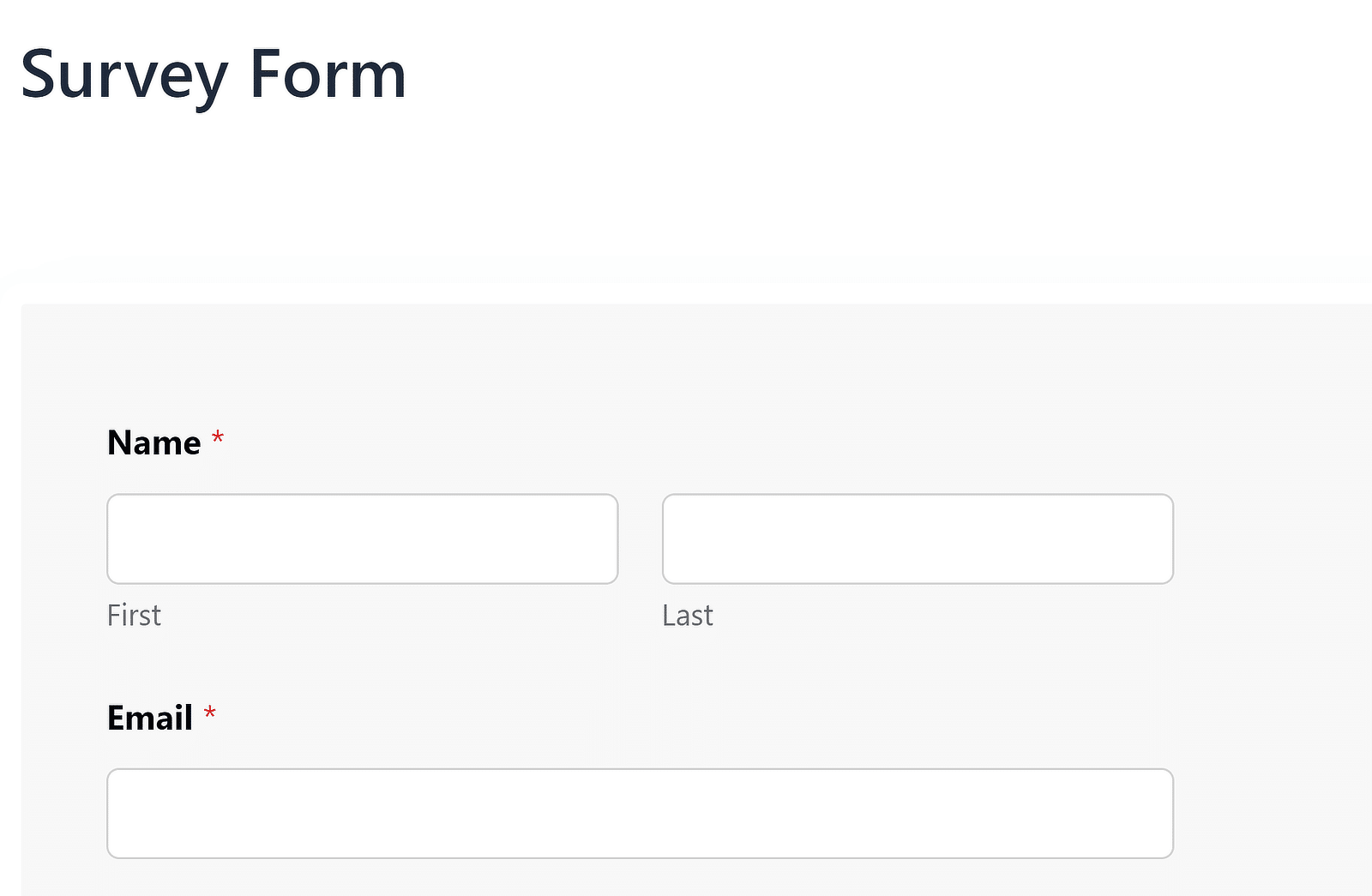
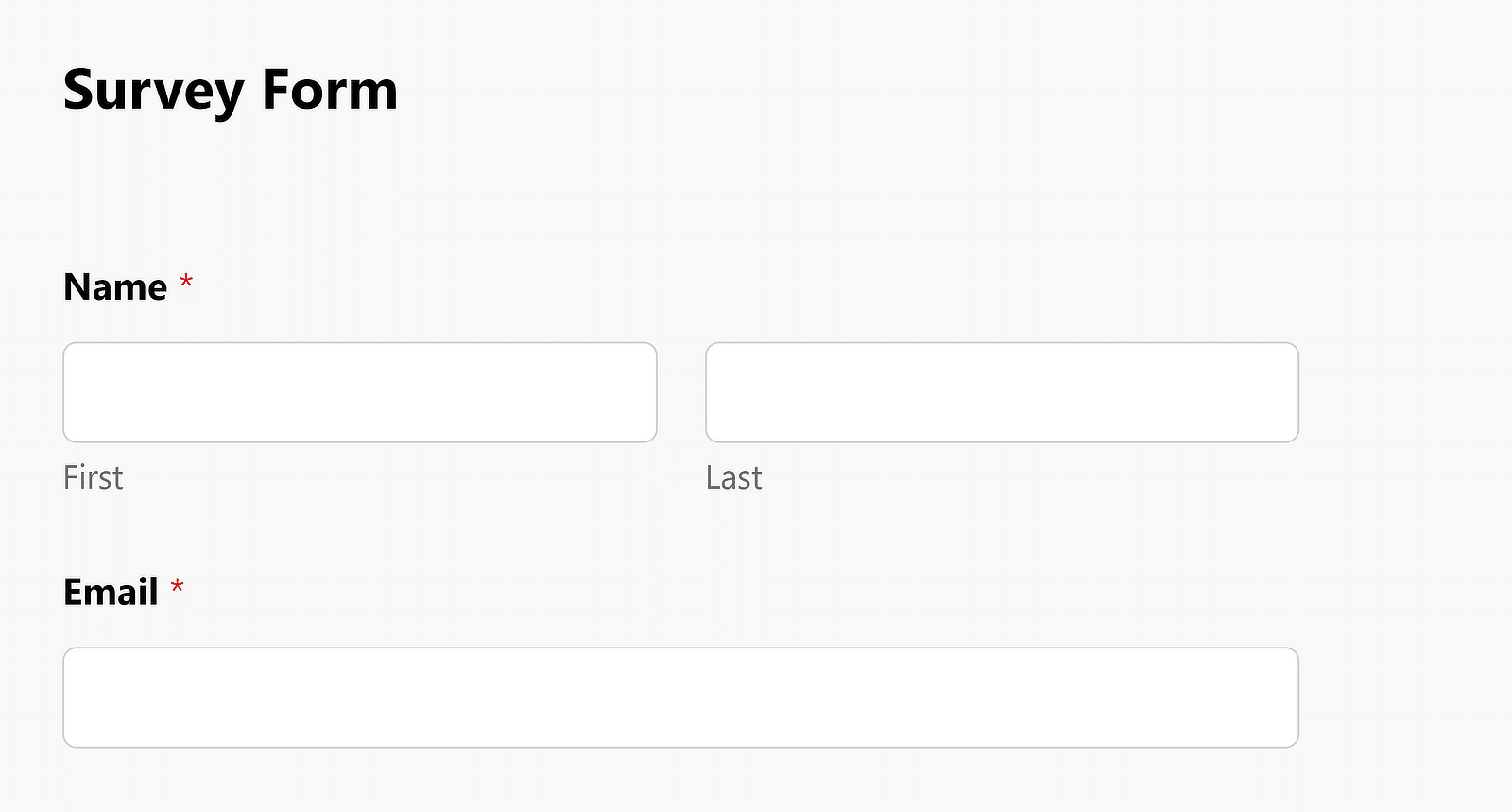
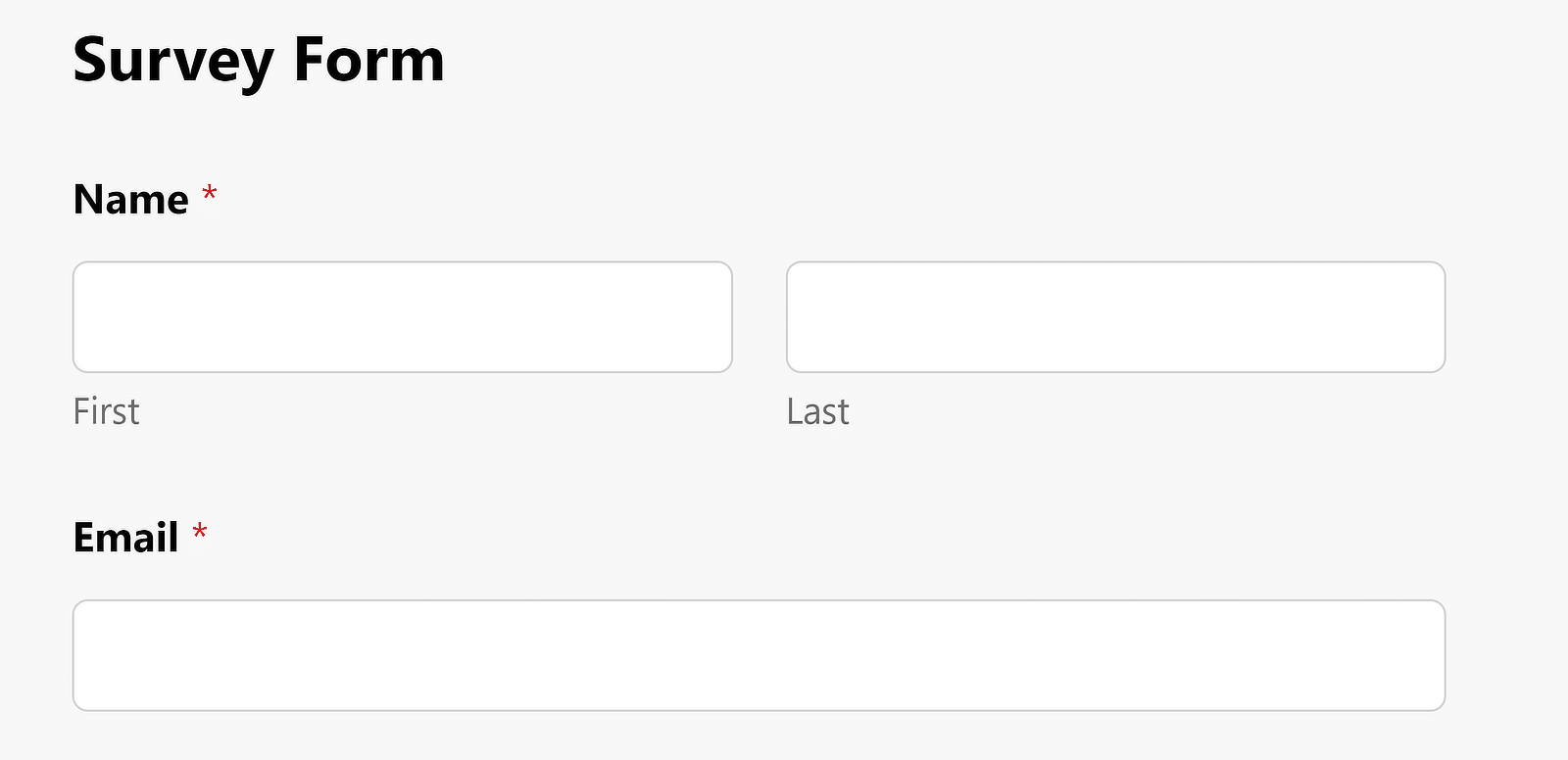
Vediamo innanzitutto la spaziatura predefinita tra il titolo del modulo e il primo campo in WPForms. Ecco come appare di solito:

Per modificare la spaziatura, creare un nuovo snippet in WPCode, come illustrato nel passaggio 3. Potete accedervi rapidamente andando su Code Snippets " + Add Snippet nella barra laterale di WordPress.
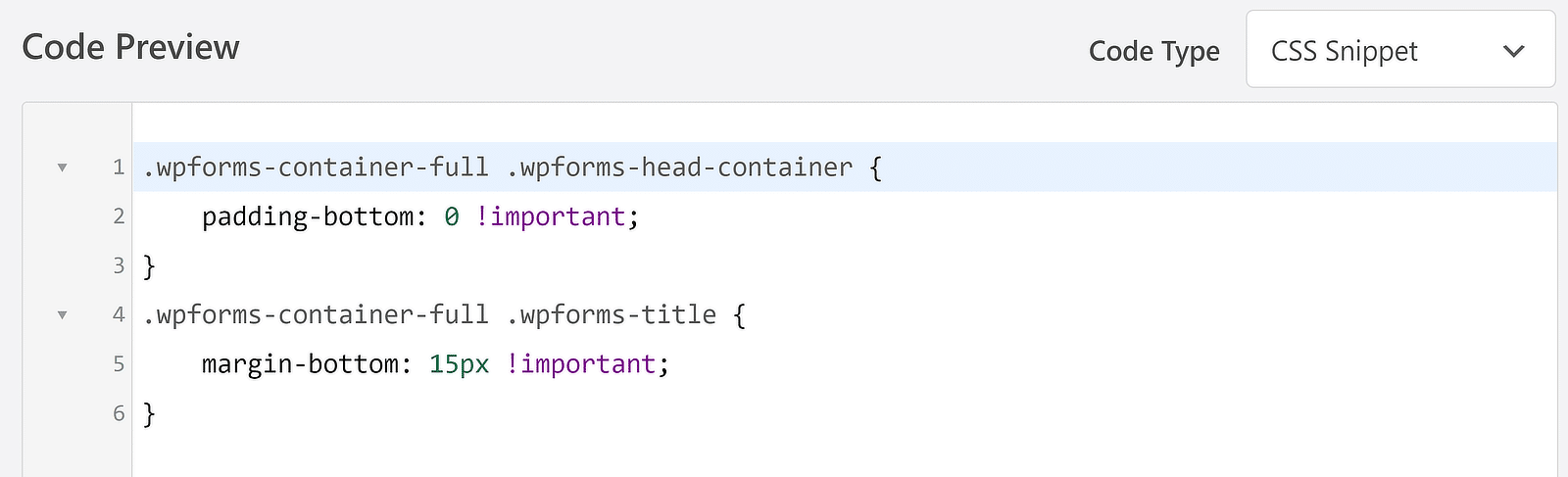
Ecco il codice per cambiare la spaziatura del titolo per TUTTI i moduli WPForms del vostro sito:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container-full .wpforms-title {
margin-bottom: 15px !important;
}
Ricordate che i valori di padding e margine sono variabili. Ciò significa che è possibile inserire qualsiasi valore necessario. Si consiglia di modificare solo il valore margin-bottom in questo codice e lasciando il valore padding-bottom impostato su 0.
Per esempio, se si vuole che il titolo appaia con la stessa distanza dello spazio tra ogni campo, si può usare 15px come valore di margin-bottom valore. Se si desidera creare una distanza maggiore o minore di questa, è sufficiente aumentare o diminuire il valore di margin-bottom px come necessario.

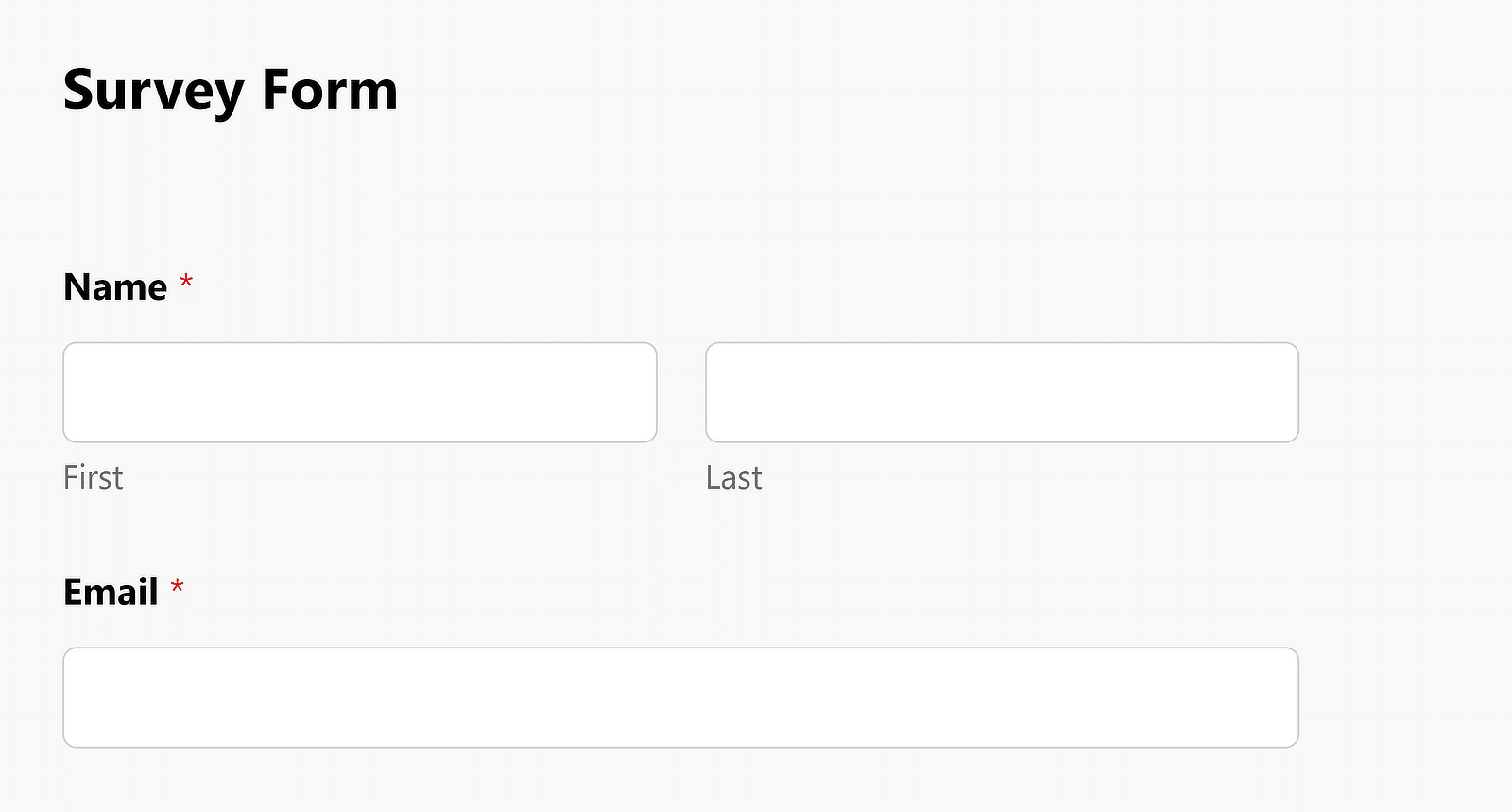
Ecco come appare il titolo dopo aver aggiunto lo snippet di codice di cui sopra al mio modulo d'indagine.

Se si desidera regolare la spaziatura per moduli specifici, anziché applicare modifiche globali, si può modificare il codice precedente citando l'ID del modulo che interessa.
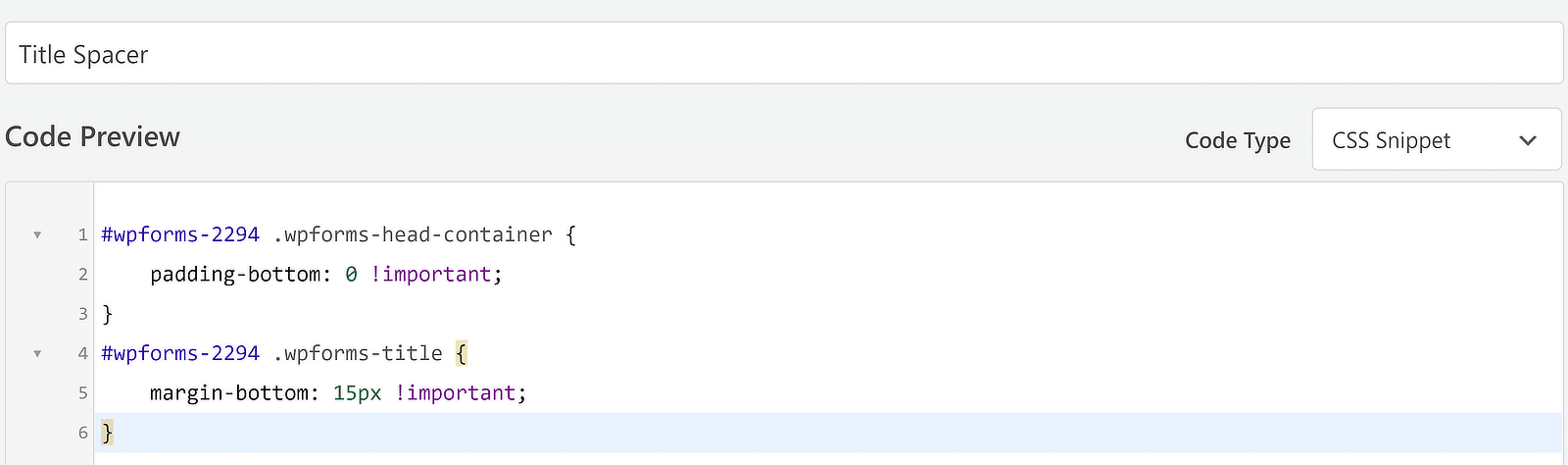
Ad esempio, ecco come cambierà il codice per un modulo con ID 2294.
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-title {
margin-bottom: 15px !important;
}

Questo si occupa della spaziatura del titolo del modulo. Ma che dire della spaziatura tra ogni campo?
Affronterò questo aspetto in seguito.
Modifica della spaziatura per tutti i campi
Lo spazio tra ogni riga successiva di campi è un altro numero variabile che può essere facilmente controllato con il codice.
Come riferimento, diamo prima un'occhiata alla spaziatura predefinita tra i campi.

Ora, se si vuole aumentare o ridurre questo divario, si può creare un nuovo snippet CSS seguendo la stessa procedura illustrata qui.
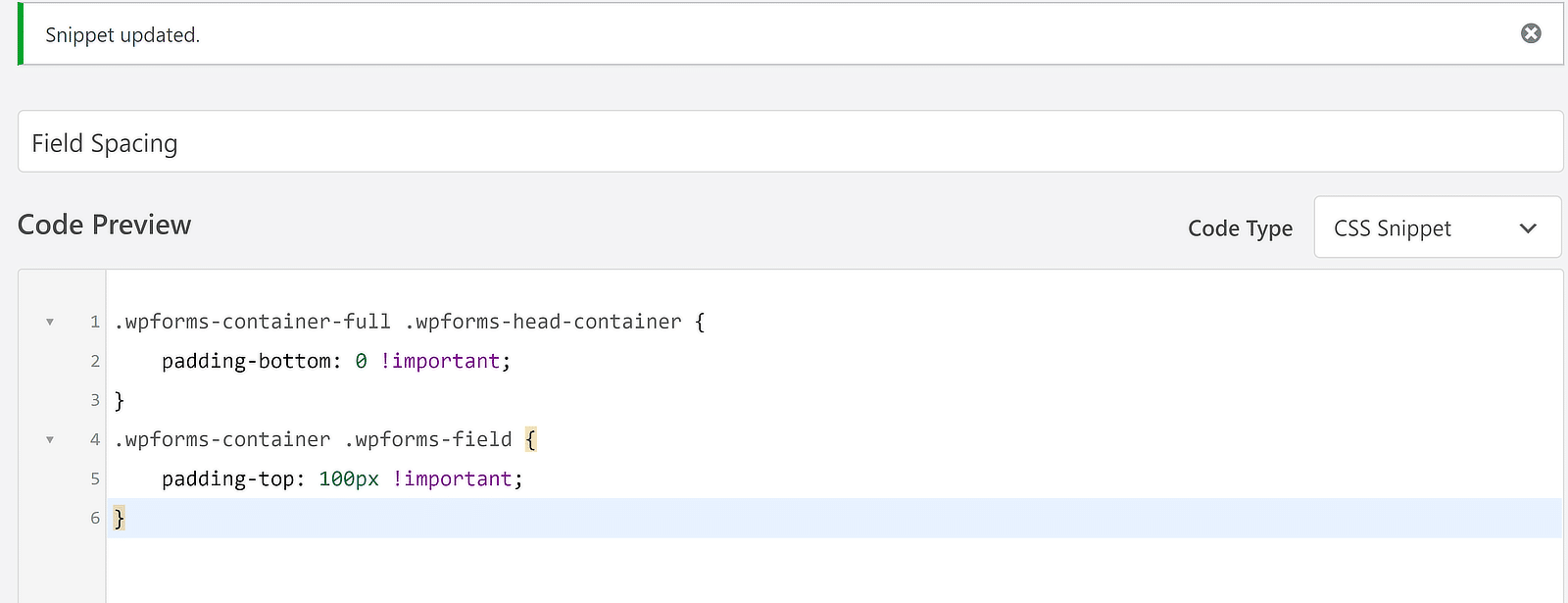
Solo che questa volta il codice necessario è simile a questo:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container .wpforms-field {
padding-top: 100px !important;
}

Il risultato è una forma più allungata, con uno spazio maggiore tra ogni campo successivo.

È possibile regolare liberamente lo spazio modificando il valore px del parametro padding-top proprietà.
Ancora una volta, se si vuole modificare la spaziatura dei campi solo per un singolo modulo, è necessario modificare il codice citando l'ID del modulo:
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-field {
padding-top: 100px !important;
}
Modifica dell'imbottitura del pulsante di invio
Modificare lo spazio tra l'ultimo campo e il pulsante di invio è facile come i codici usati sopra.
Per impostazione predefinita, la spaziatura del pulsante di invio in WPForms appare così:

Il codice necessario per regolare il padding del pulsante di invio è:
.wpforms-container .wpforms-submit-container {
padding-top: 30px !important;
}
Dopo l'attivazione di questo codice, il pulsante di invio del modulo sarà sottoposto a un aumento del padding:

È stato piuttosto semplice, vero?
Sentitevi liberi di usare i codici CSS per forzare uno spazio in WPForms come meglio credete!
Quindi, applicare gli stili avanzati dei moduli
La regolazione dei margini e del padding dei moduli è una delle poche cose che richiede codice. Ma WPForms consente di personalizzare gli stili dei moduli in modo molto dettagliato, per lo più senza l'ausilio di codice.
È possibile modificare l'aspetto dei campi, delle etichette, dei pulsanti e altro ancora con controlli intuitivi e a portata di clic. Per una panoramica completa, consultate la nostra guida sullo stile dei moduli con l'editor di blocchi.
Create ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.



